# 前端API
本文档是前端API的说明。
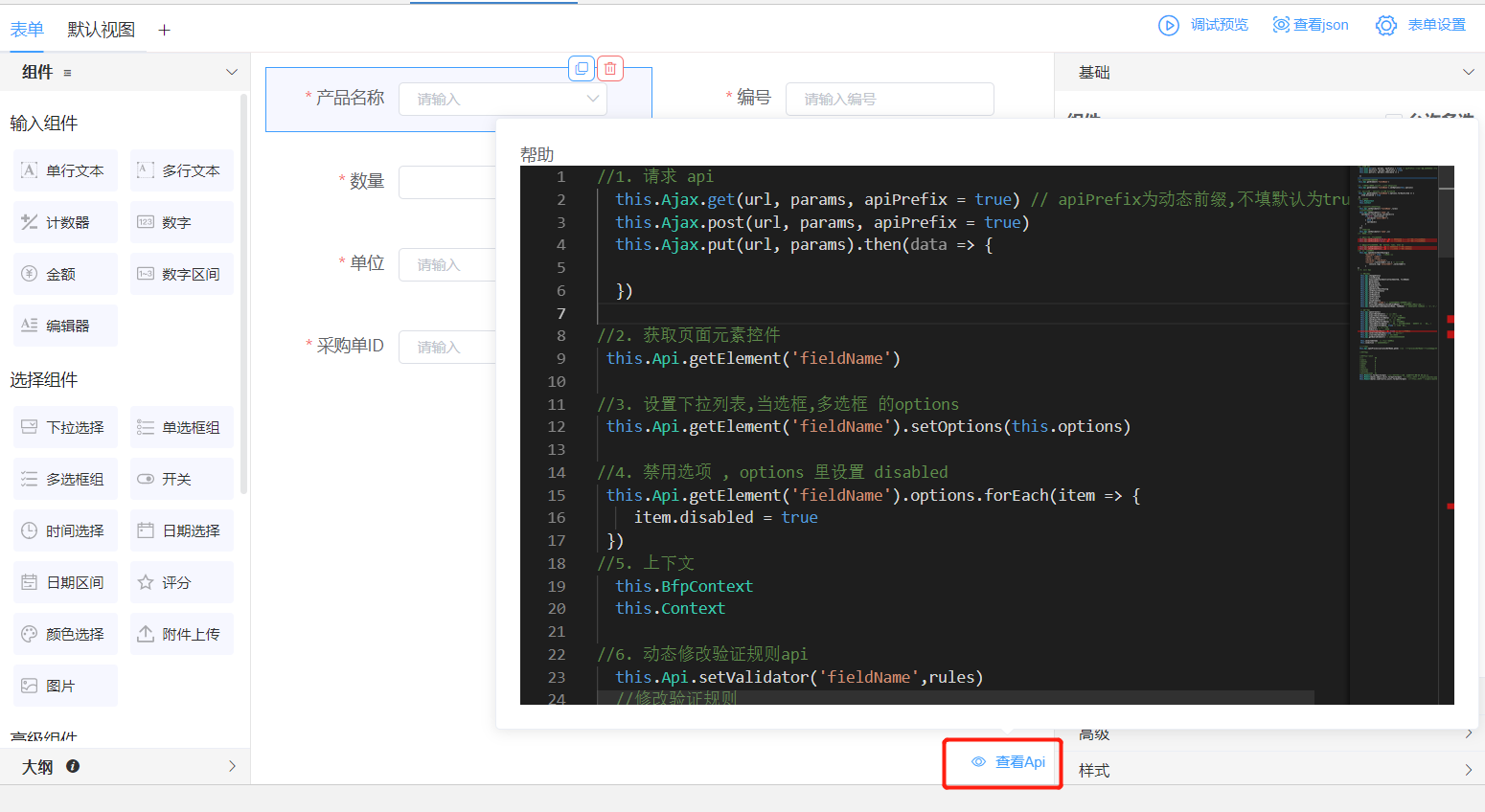
前端API已在代码中封装好,直接使用即可。开发时可在低开页面左下角查看。

# 请求 API
GET请求
this.Ajax.get(url, params, apiPrefix = true)POST请求
this.Ajax.post(url, params, apiPrefix = true)参数说明:
- URL:请求路径;
- params:请求参数:
- apiPrefix:apiPrefix为动态前缀,不填默认为true
示例:
let params = value; // value为组件指 let url = `http://127.0.0.1:28084/api/project/`; this.Ajax.get(url, params).then(data => { // 结果处理 })
# 获取页面元素控件
this.Api.getElement('fieldName')
属性说明:
fieldName:组件字段值;
# 设置下拉列表, 当选框, 多选框的options
this.Api.getElement('fieldName').setOptions(this.options)
属性说明:
fieldName:组件字段值;
# 禁用选项, options里设置disabled
this.Api.getElement('fieldName').options.forEach(item => {
item.disabled = true
})
# 上下文获取
this.BfpContext
this.Context
# 动态修改验证规则api
this.Api.setValidator('fieldName',rules)
//修改验证规则
this.Api.setValidator('name',[{
validator:(rule,value,callback)=>{
if(/d+$/.test(value) ){
callback('只能是数字')
} else {
callback()
}
}
}])
// 清除验证
this.Api.setValidator('name',[])
# 隐藏和显示
// 绑定实体和字段的控件
this.Api.setVisible(false,[]) // 隐藏控件 (第二个参数是字段名数组)
this.Api.setVisible(true,[]) // 显示控件 (第二个参数是字段名数组)
// 无绑定字段的控件, 如 button, tabs, html 等
this.Api.hideElements([]) // 隐藏控件 (参数是控件名)
this.Api.showElements([]) // 显示控件 (参数是控件名)
# 打开选人窗口
this.Api.openSelectUserDialog({
"multiple": true, //允许多选
"entityModel": [{
"id": "1",
"name": "testName",
"code": "testCode"
}], // 默认值
"selectTypes": [{
"id": "org",
"label": "机构",
"rangeMode": "orgs",
"rangeData": {
"ids": "1,2,3"
}
}], // 选择范围
"success":(selectedArr )=> { // 选中回调
console.log('selectedArr',selectedArr)
}
})
# 常用Api
表单Api
this.Api.changeStatus this.Api.closeDialog this.Api.downloadAttachment(attachmentId, fileName) this.Api.getElement this.Api.getFormItem this.Api.hideElements, this.Api.openDialog, this.Api.openSelectUserDialog this.Api.setDefaultStatus this.Api.setDisabled this.Api.setReadonly this.Api.setValidator this.Api.setVisible this.Api.showElements this.Api.getFrame('frame') // 获取页面容器或子表格对象 this.Api.isChildGridEmpty(childFieldName) // 判断子表格数据是否为空 this.Api.changeTabs(tabComponentName, tabName) // 切换tab页 tabName 为 '1','2','3','4' 等视图Api
this.Api.openCreate() this.Api.exportDataEvent() // 导出全部 this.Api.exportSelectEvent() // 导出选中项 this.Api.openEditRow(formData) // 打开编辑窗口 this.Api.openExportEvent() // 打开导出窗口 this.Api.openViewRow(formData) // 打开详情窗口 this.Api.removeRow(formData) // 删除行( 根据数据判断 删除或者 添加删除线 ) this.Api.removeRow(formData, true) // 直接删除行 this.Api.doChoose // 选中回调 this.Api.doQuery() // 执行查询 this.Api.setCheckboxRow([], true) // 选中部分数据 this.Api.setAllCheckboxRow(true) // 全部选中 this.Api.clearCheckboxRow() // 全部取消 this.Api.getQueryElement() // 获取查询条件组件 this.selectedItems // 被选中的记录 this.condition // 查询条件对象流程Api
this.Api.openProcess(processDefName,pkId) //打开流程processDefName流程定义名称(必填),pkId表单主键值(非必填)时间Api
//时间单位unit //值 简写 //years y //months M //weeks w //days d //hours h //minutes m //seconds s //milliseconds ms this.Moment().format(format) //当前时间并格式化 例如YYYY-MM-DD HH:mm:ss this.Moment(date).add(n,unit).format(format) //计算距离时间 + n/years/months/weeks/days ... this.Moment(date).subtract(n,unit).format(format) //计算距离时间 - n/years/months/weeks/days ...