# 表单配置

# 1.基础设置

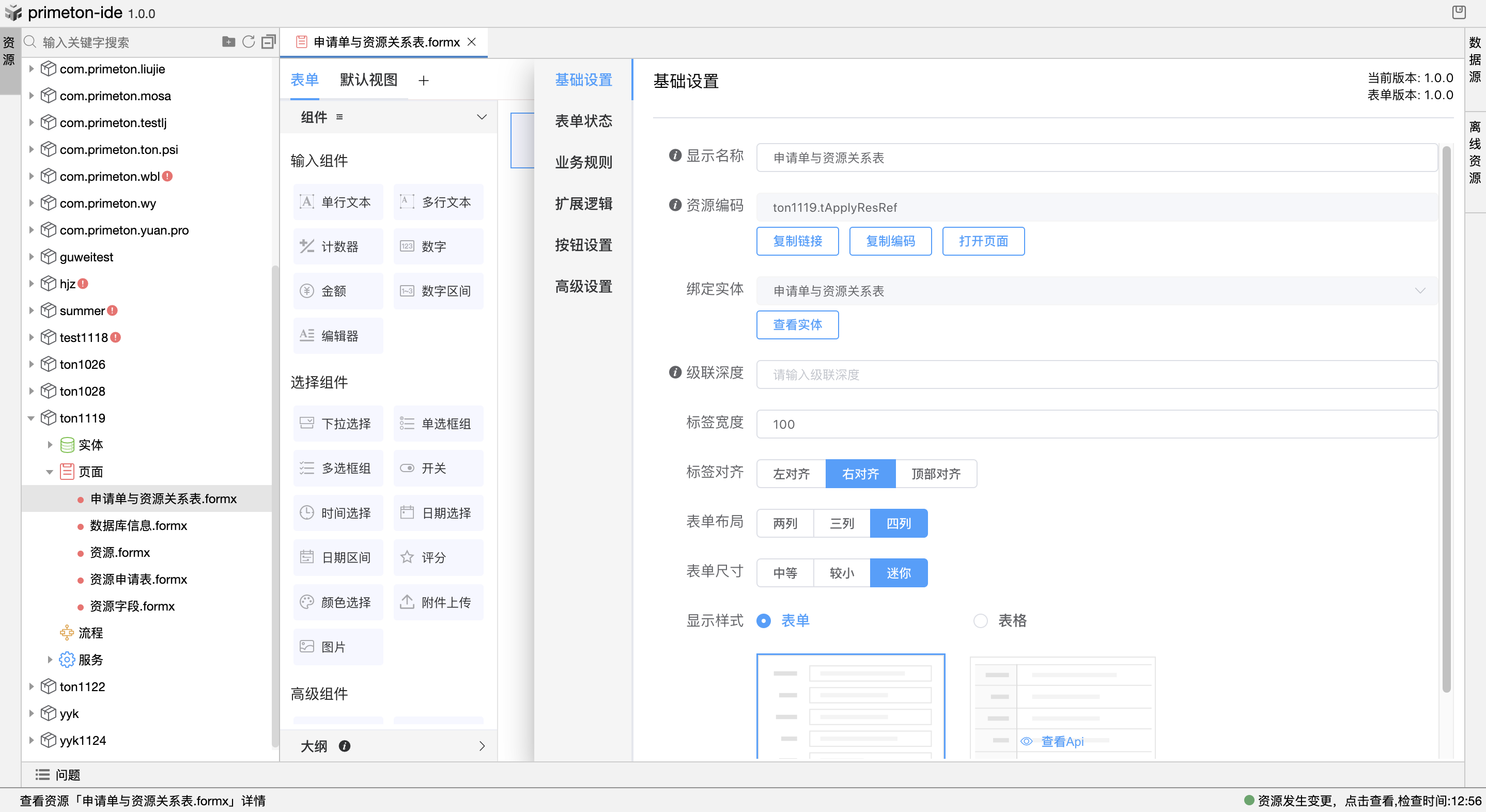
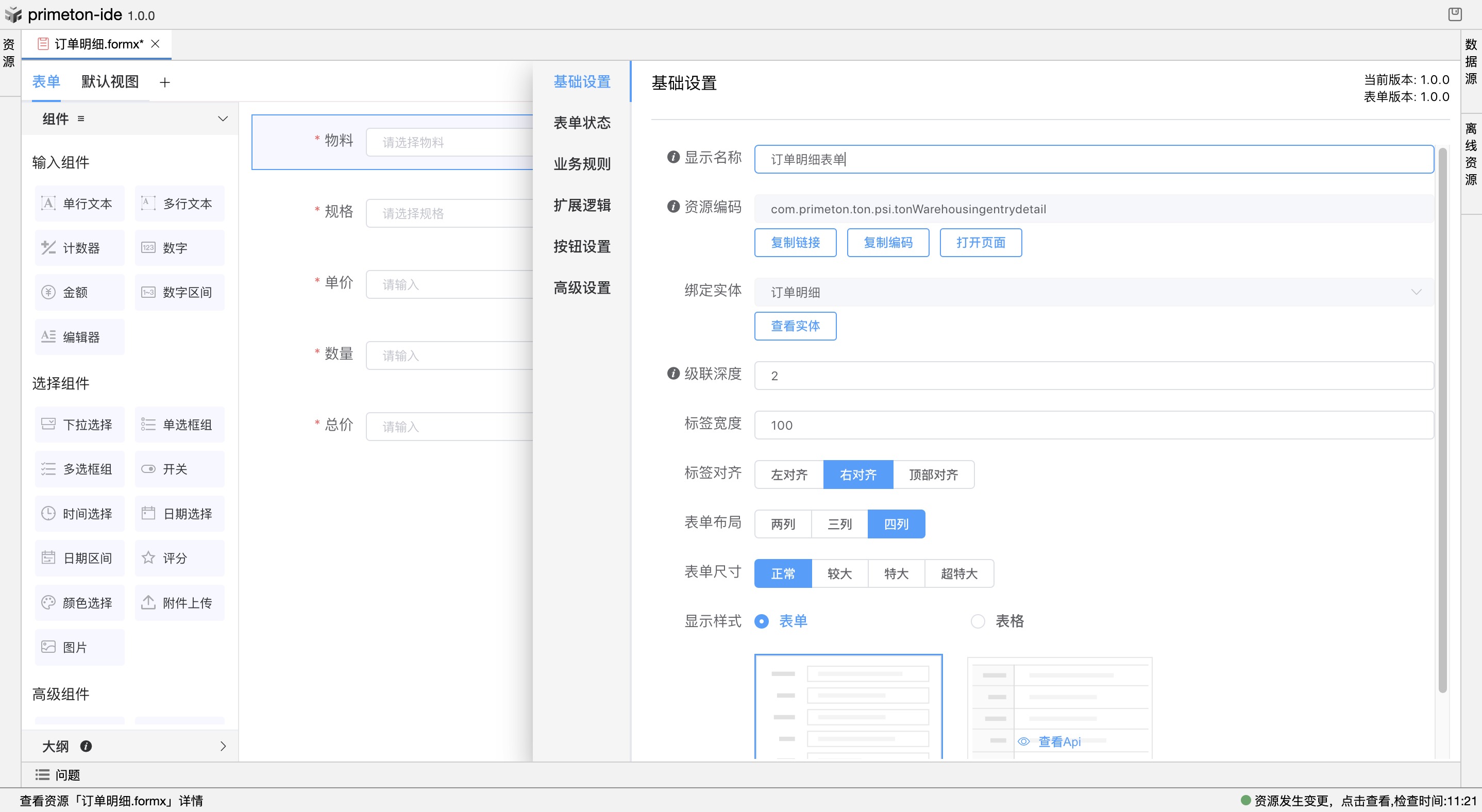
显示名称
配置“显示名称”,表单弹窗title和提示信息中会显示该内容。
资源编码
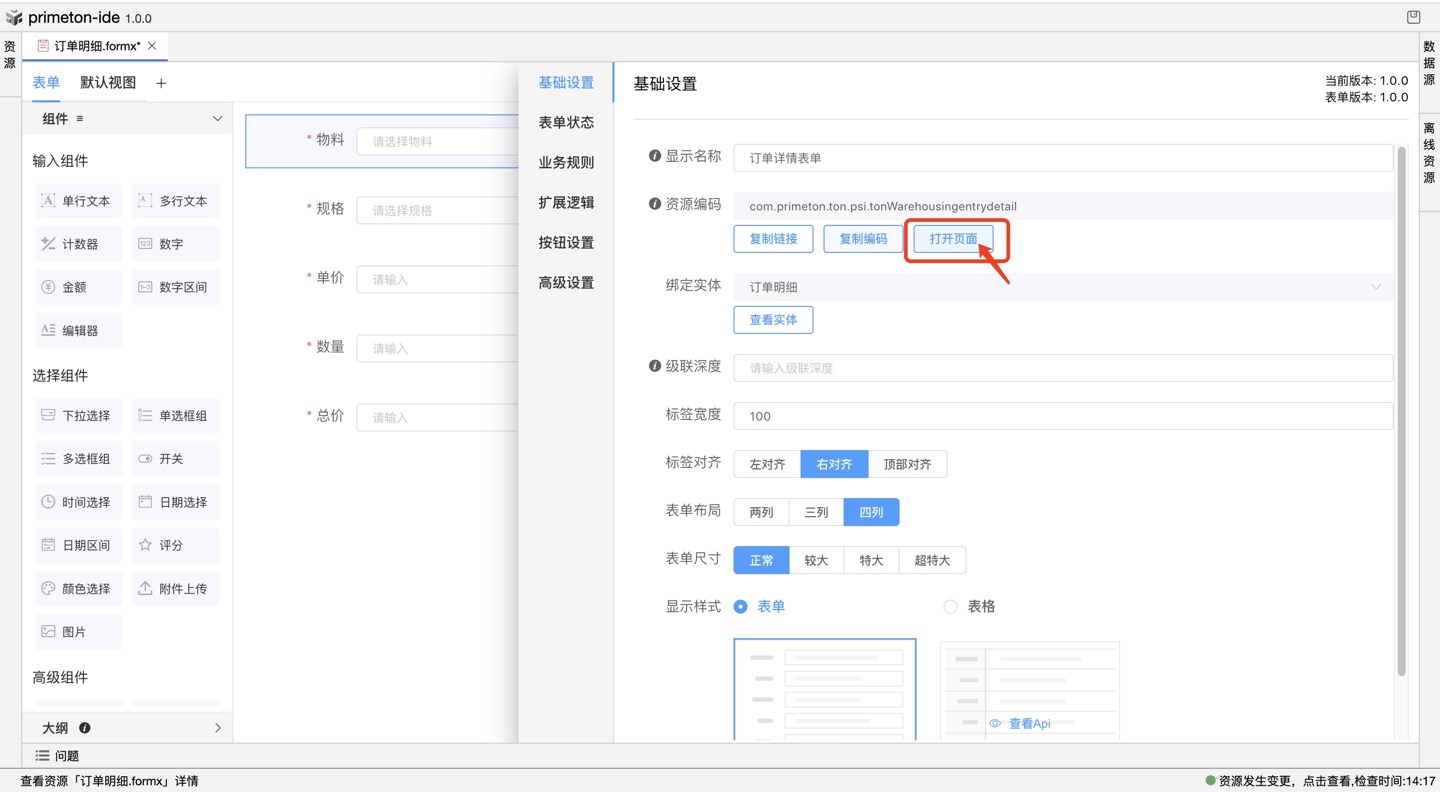
用于表单资源的定位, 可操作“复制链接”、“复制编码”,也可点击“打开页面”,即会直接定位到表单页面。

绑定实体
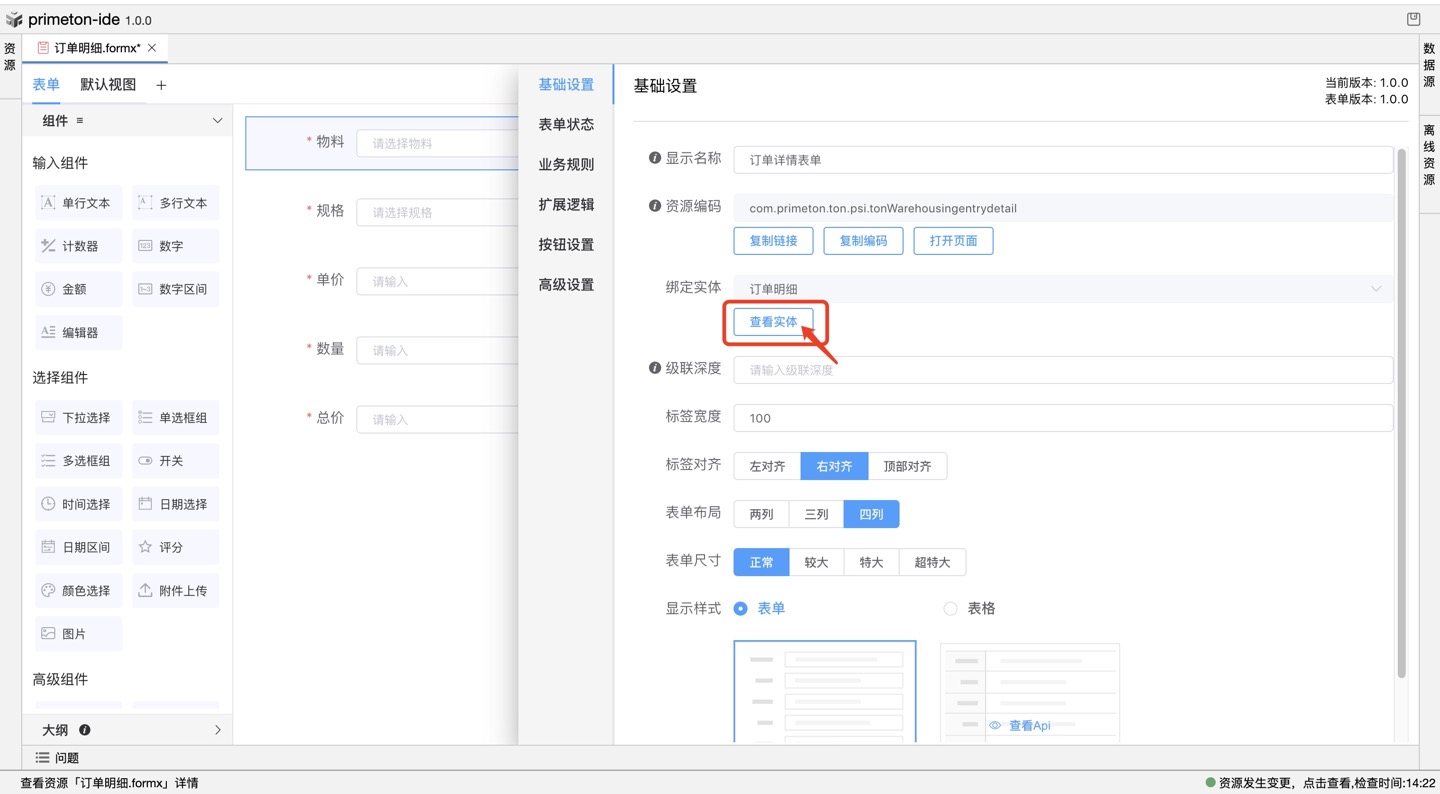
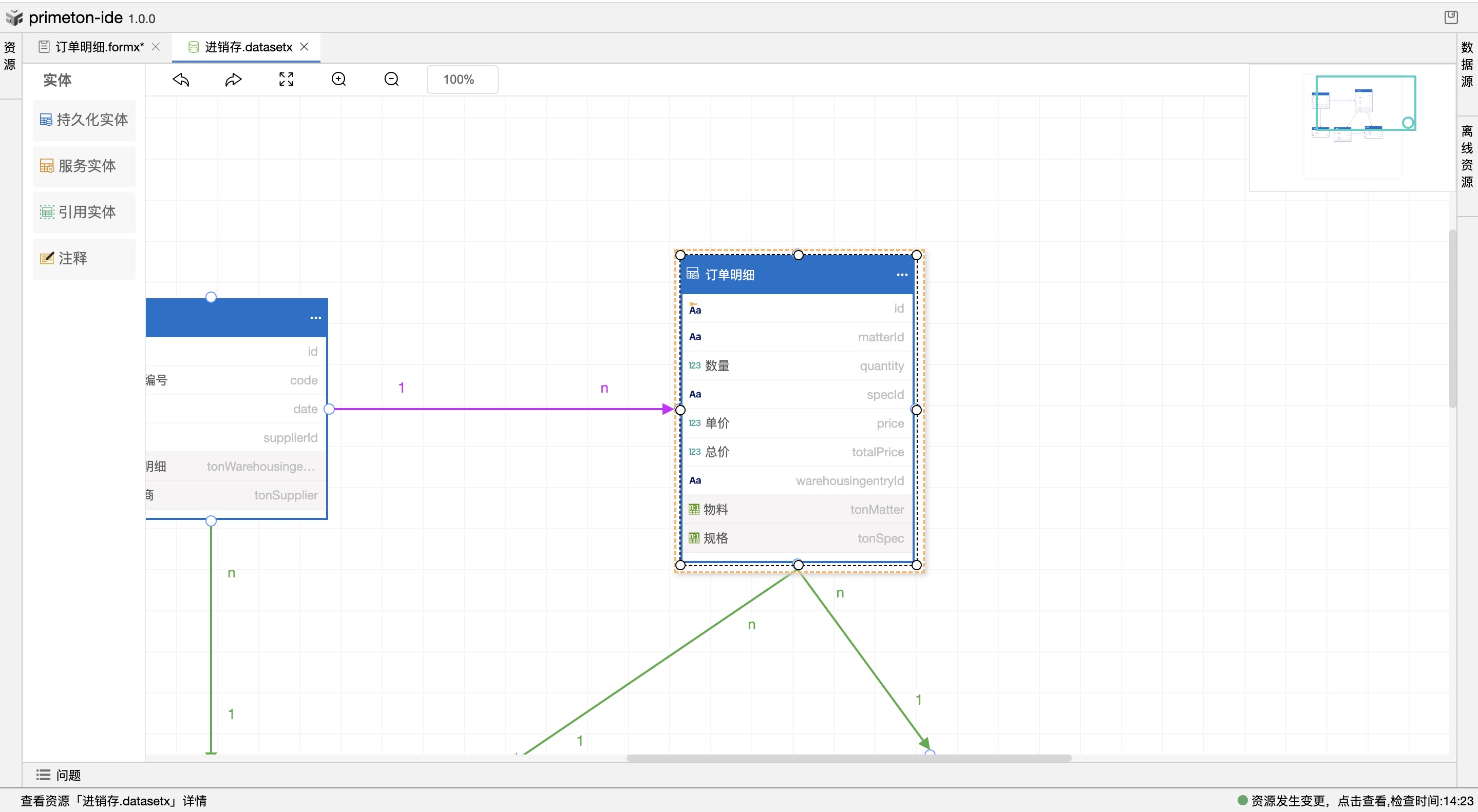
该项指明当前表单页面的实体, 鼠标移上去可查看实体全称(构建包.实体集.实体),点击“查看实体”可跳转资源详情。

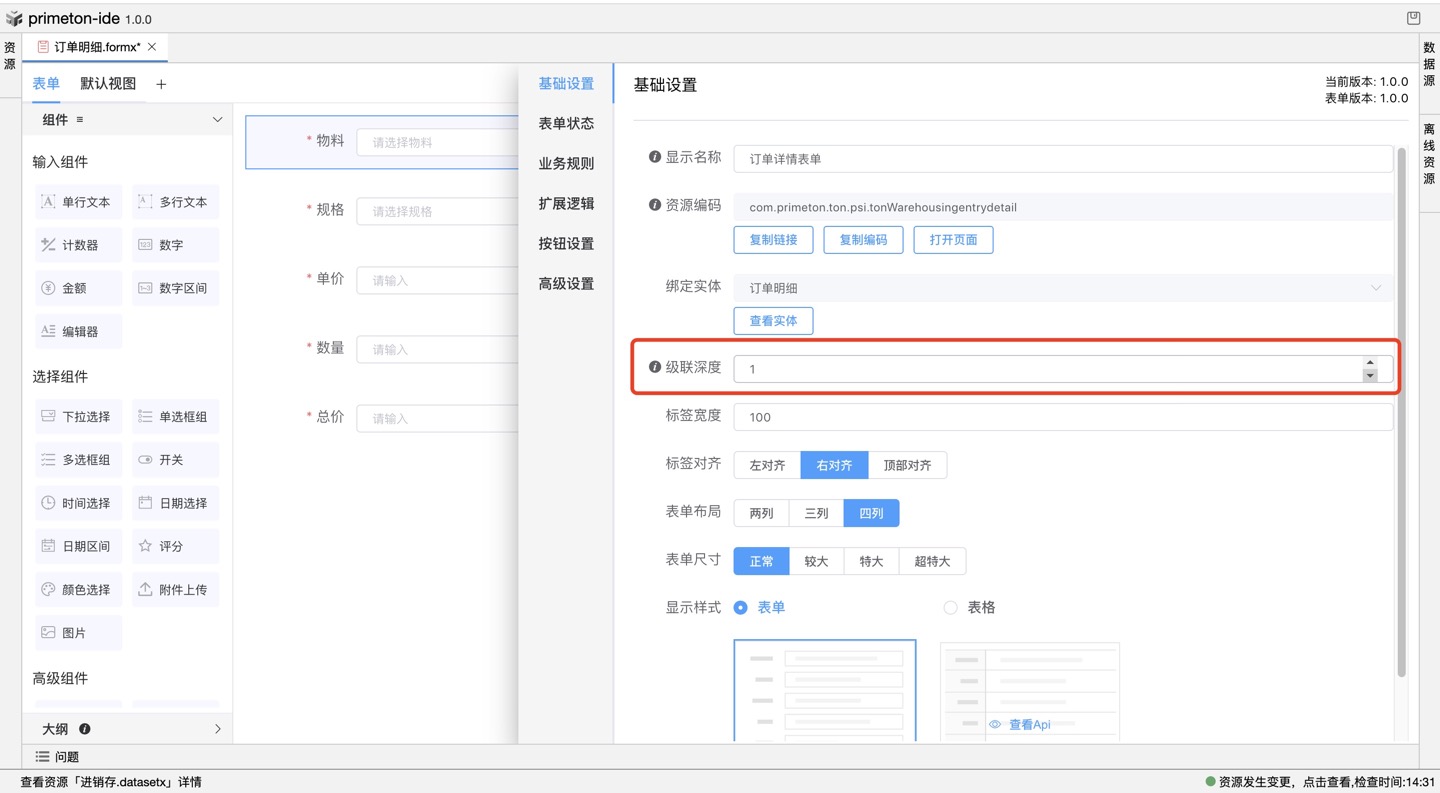
级联深度
- -1: 无限级联;
- 0: 不做级联;
- 1: 只级联一级;
- 默认是1

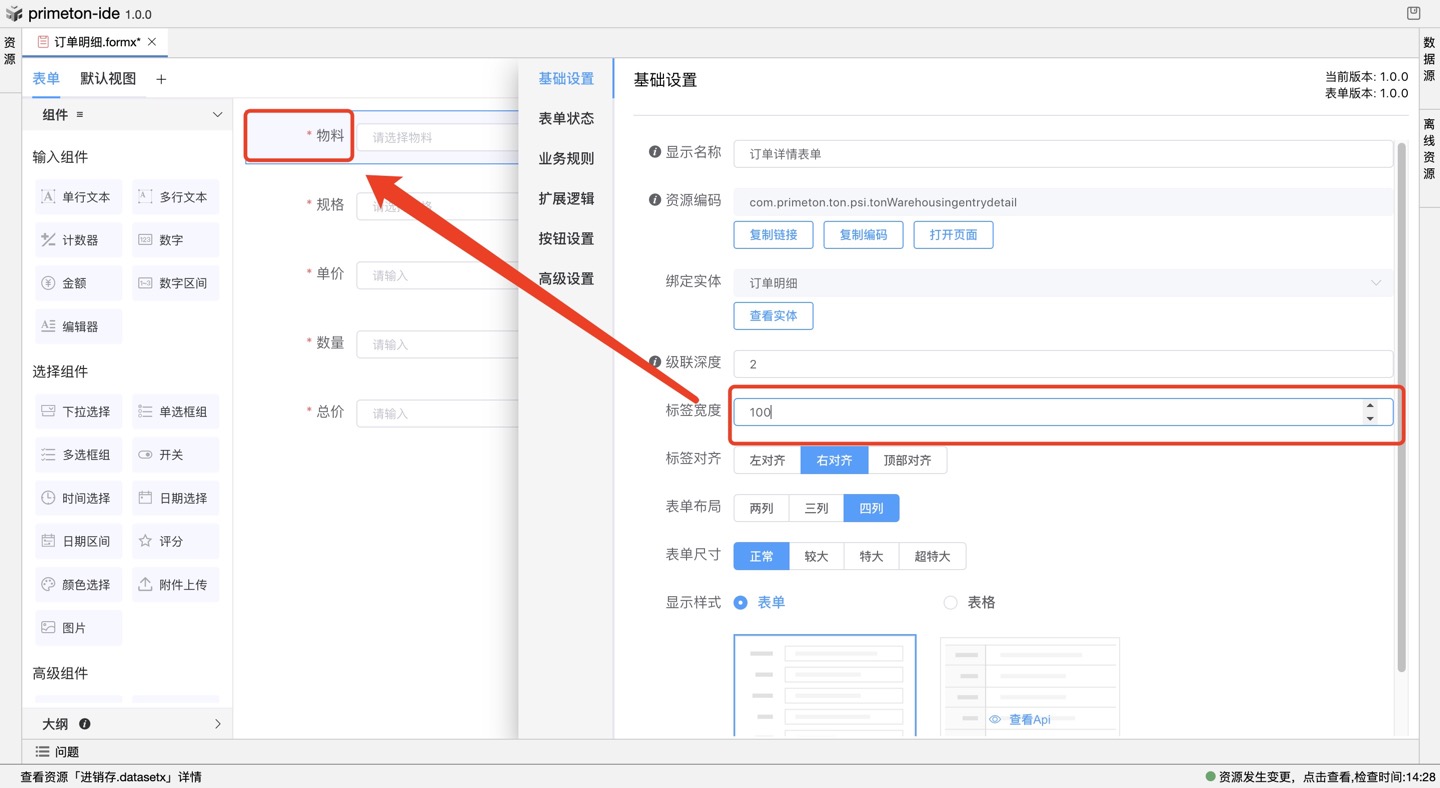
标签宽度

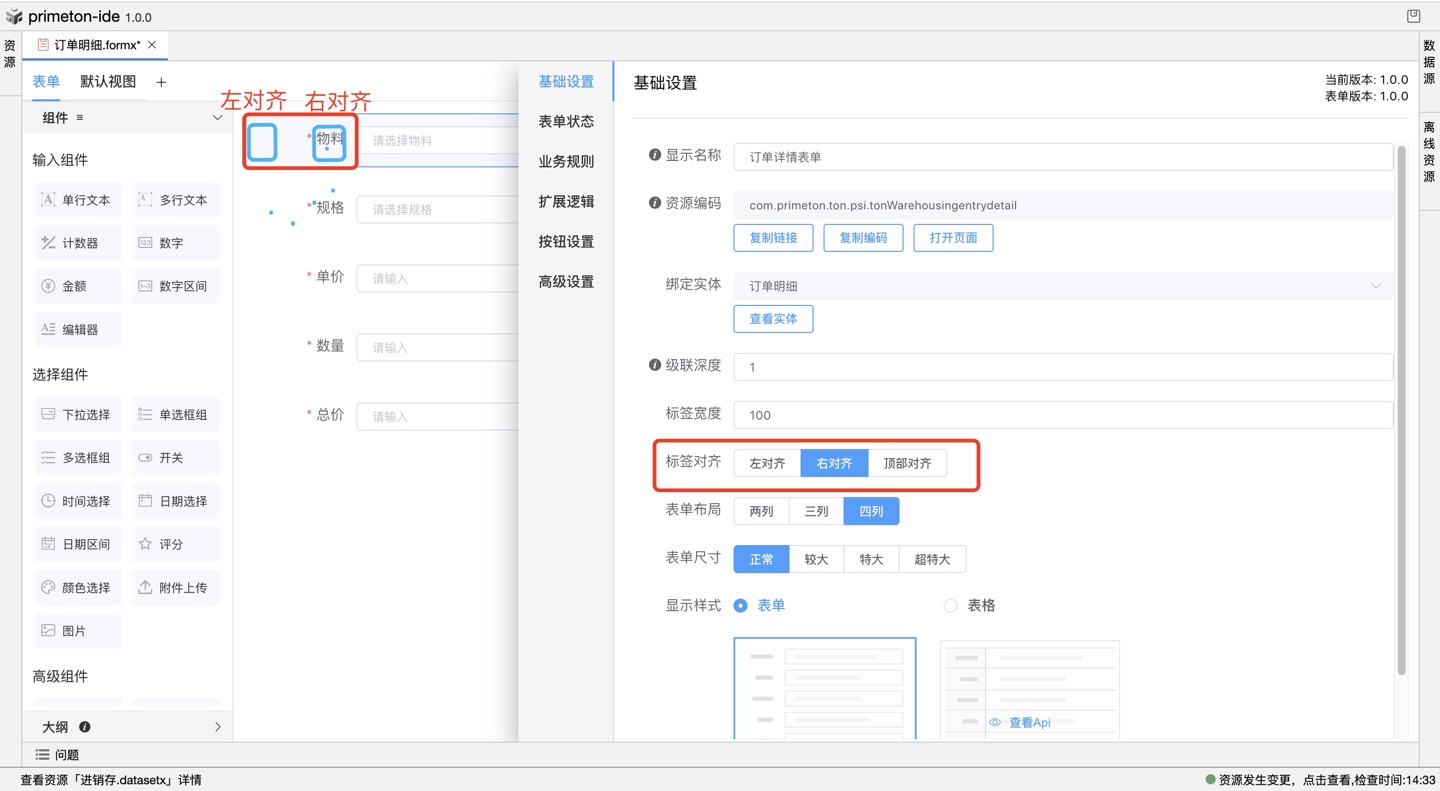
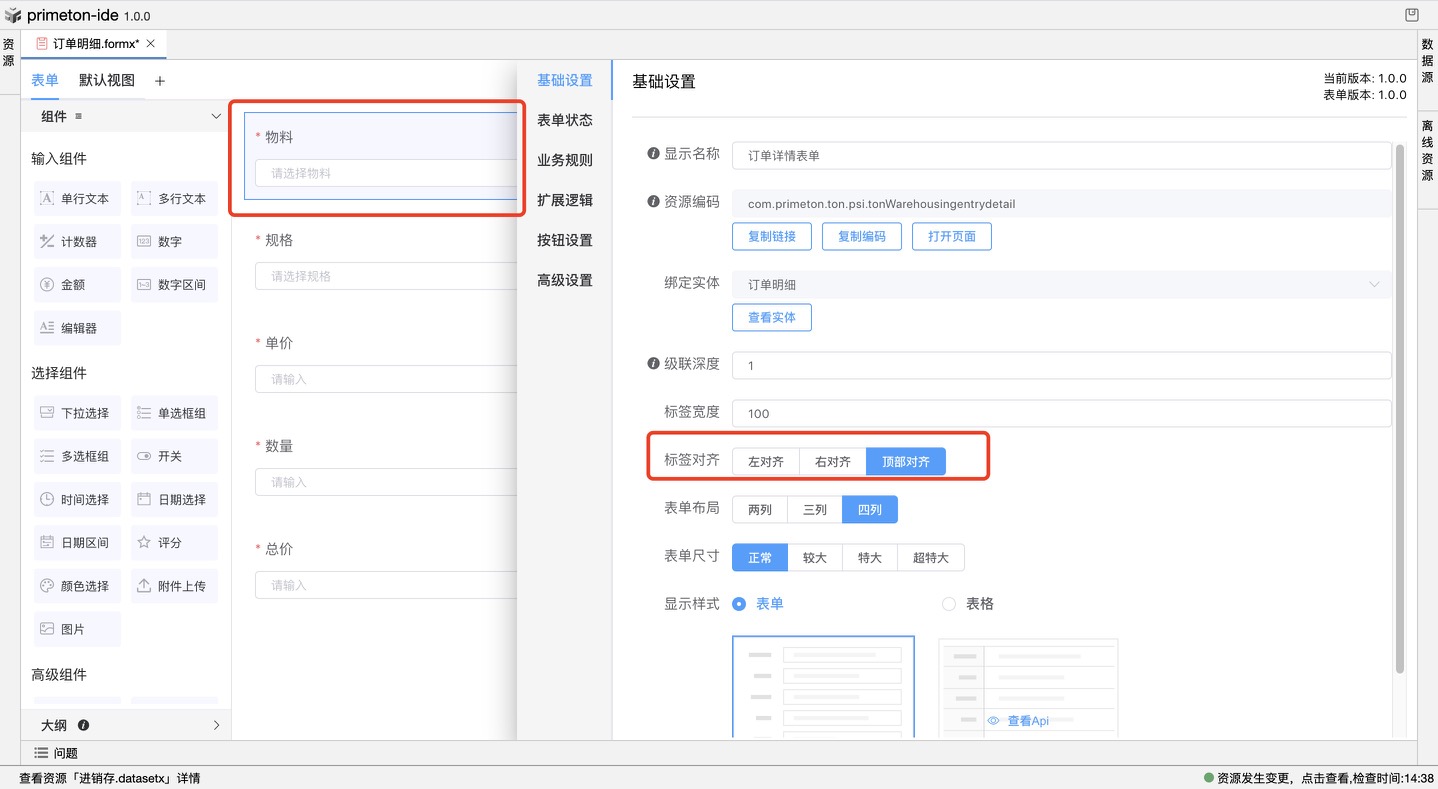
标签对齐
- 左/右对齐

- 顶部对齐

- 左/右对齐
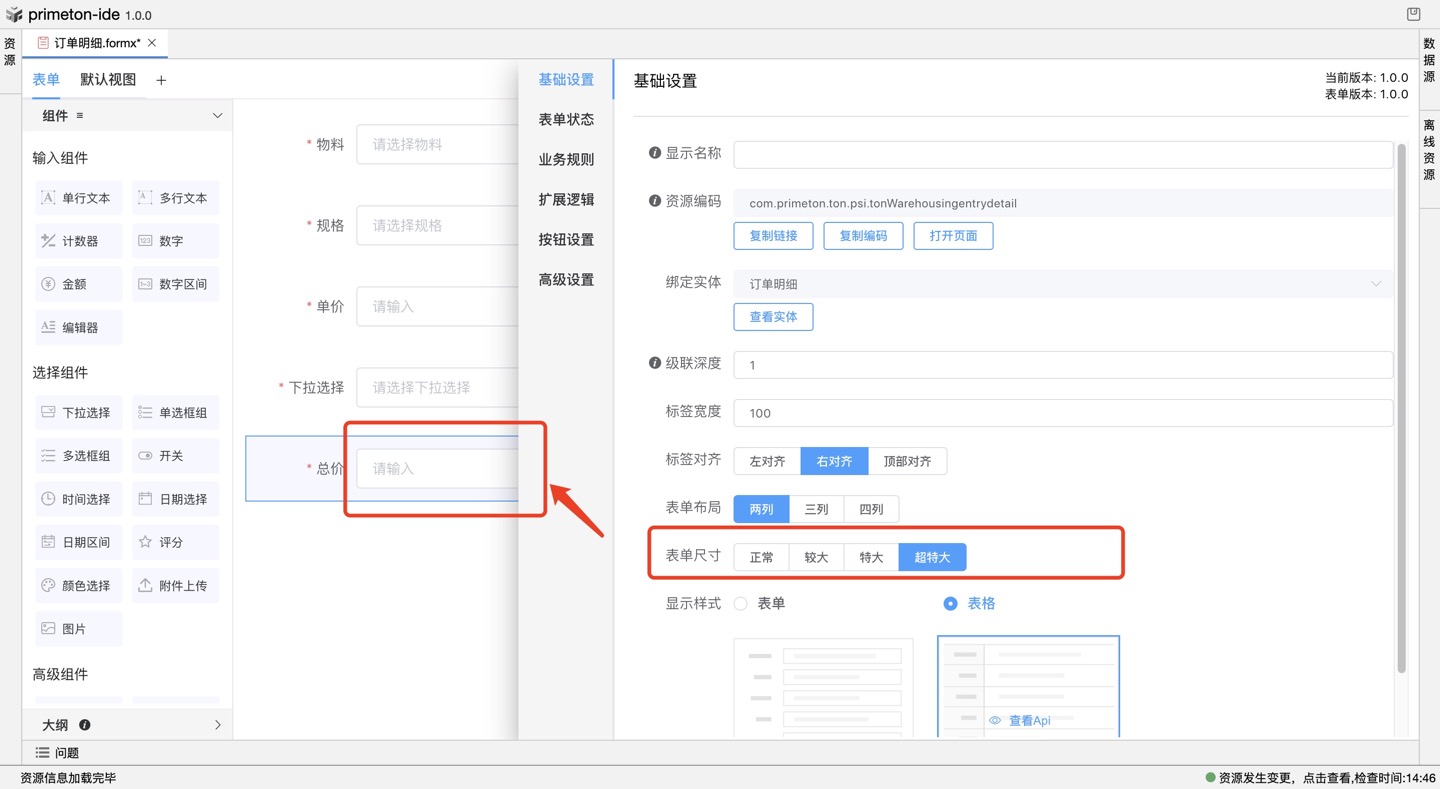
表单尺寸
可对表单控件的尺寸进行设置。
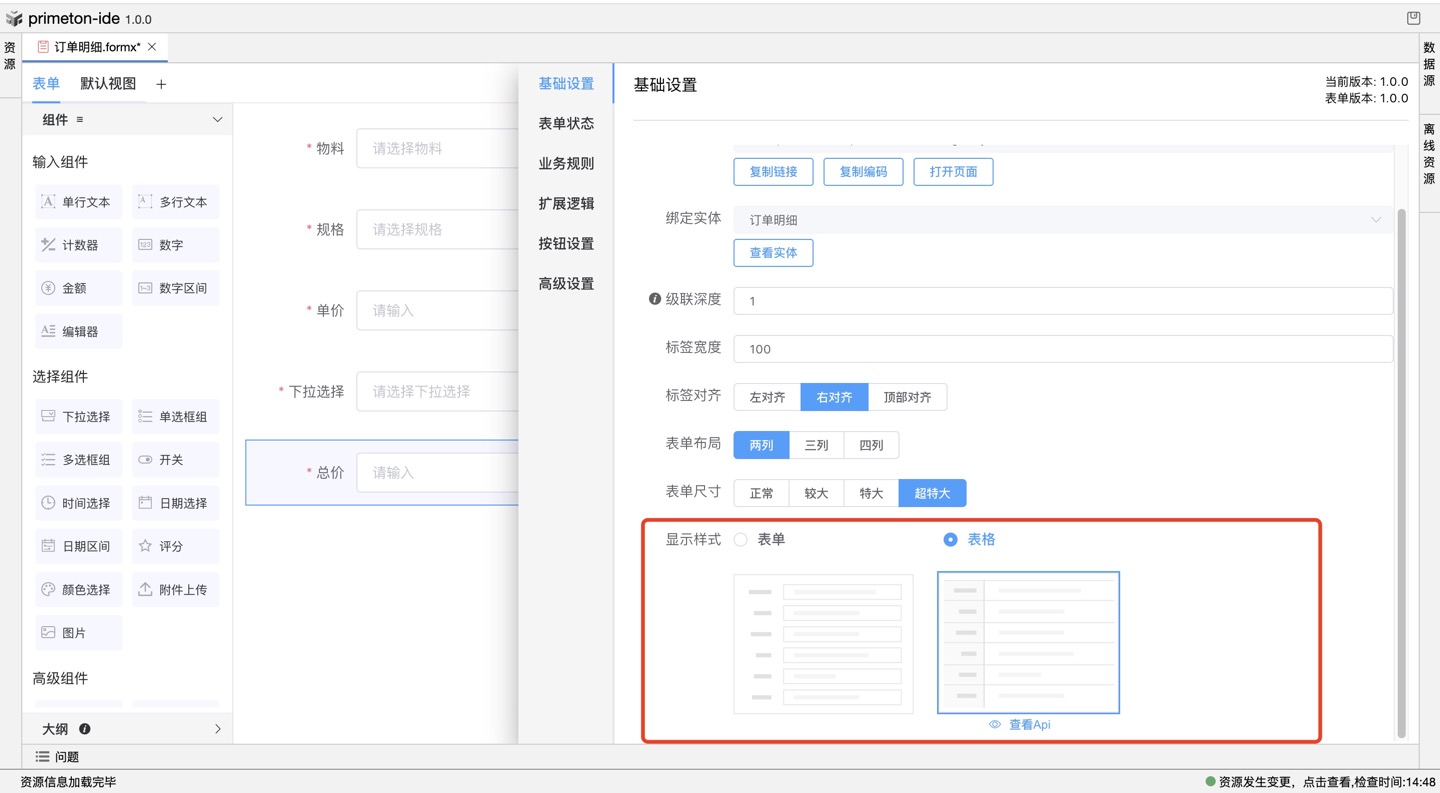
显示样式
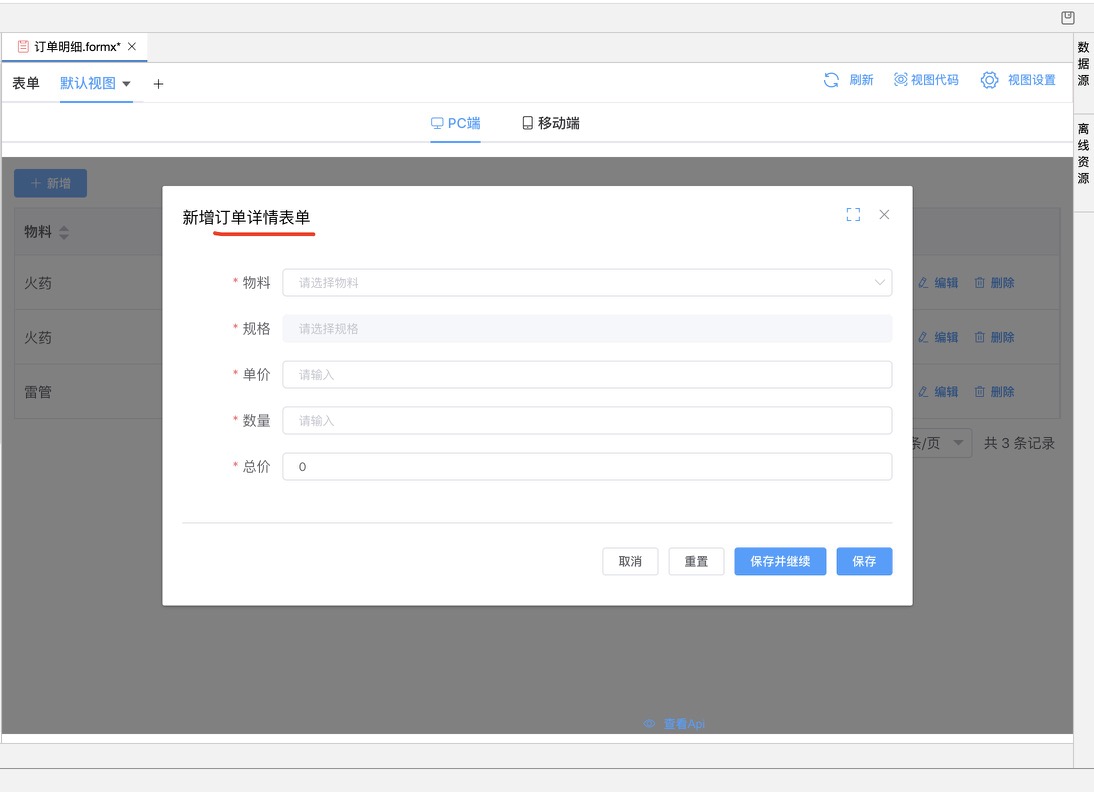
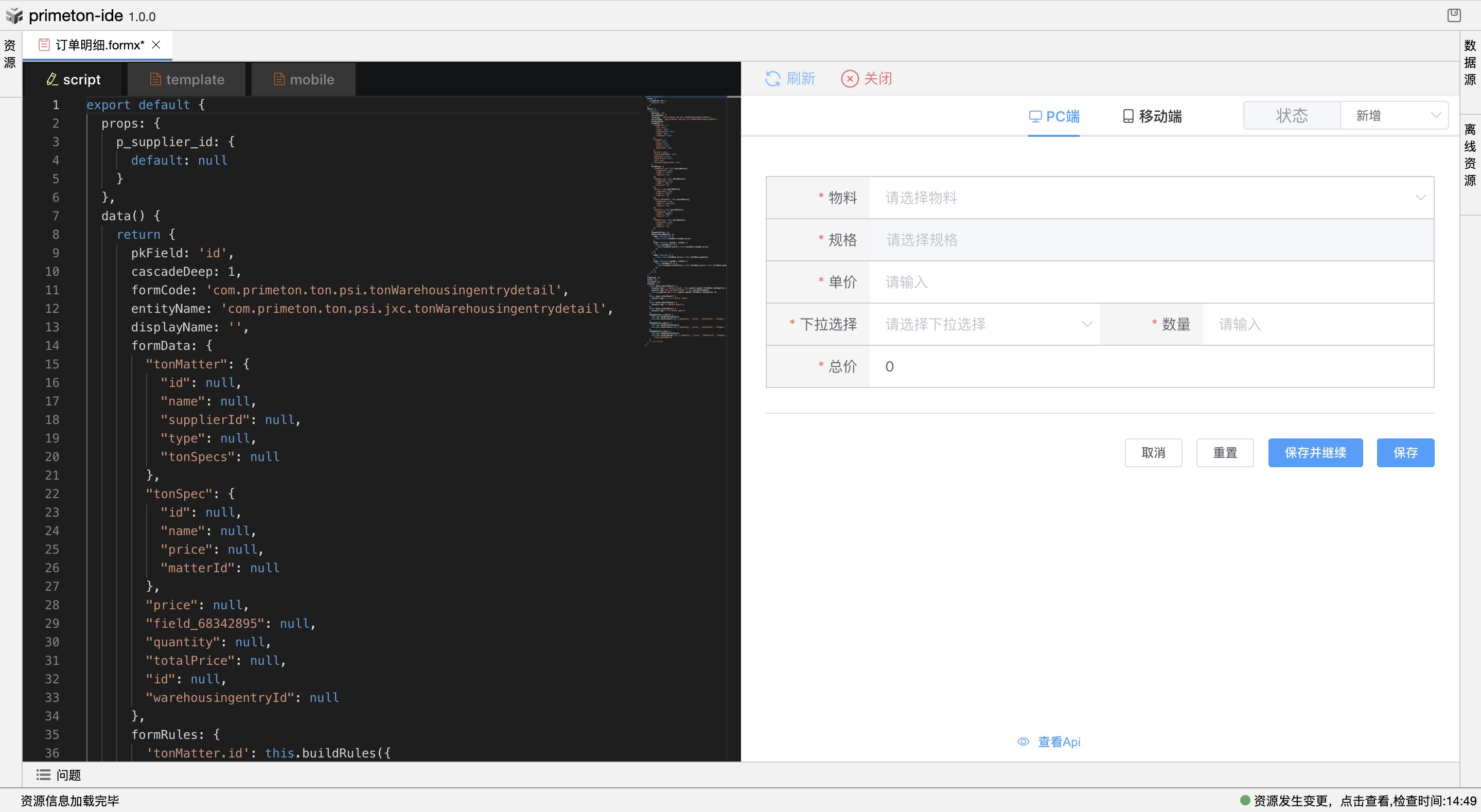
表单显示样式决定整个表单以何种模式展示,默认为正常表单模式展示,可选择“表格”模式。 设置完后可在“调试预览”中可查看到效果:
设置完后可在“调试预览”中可查看到效果:

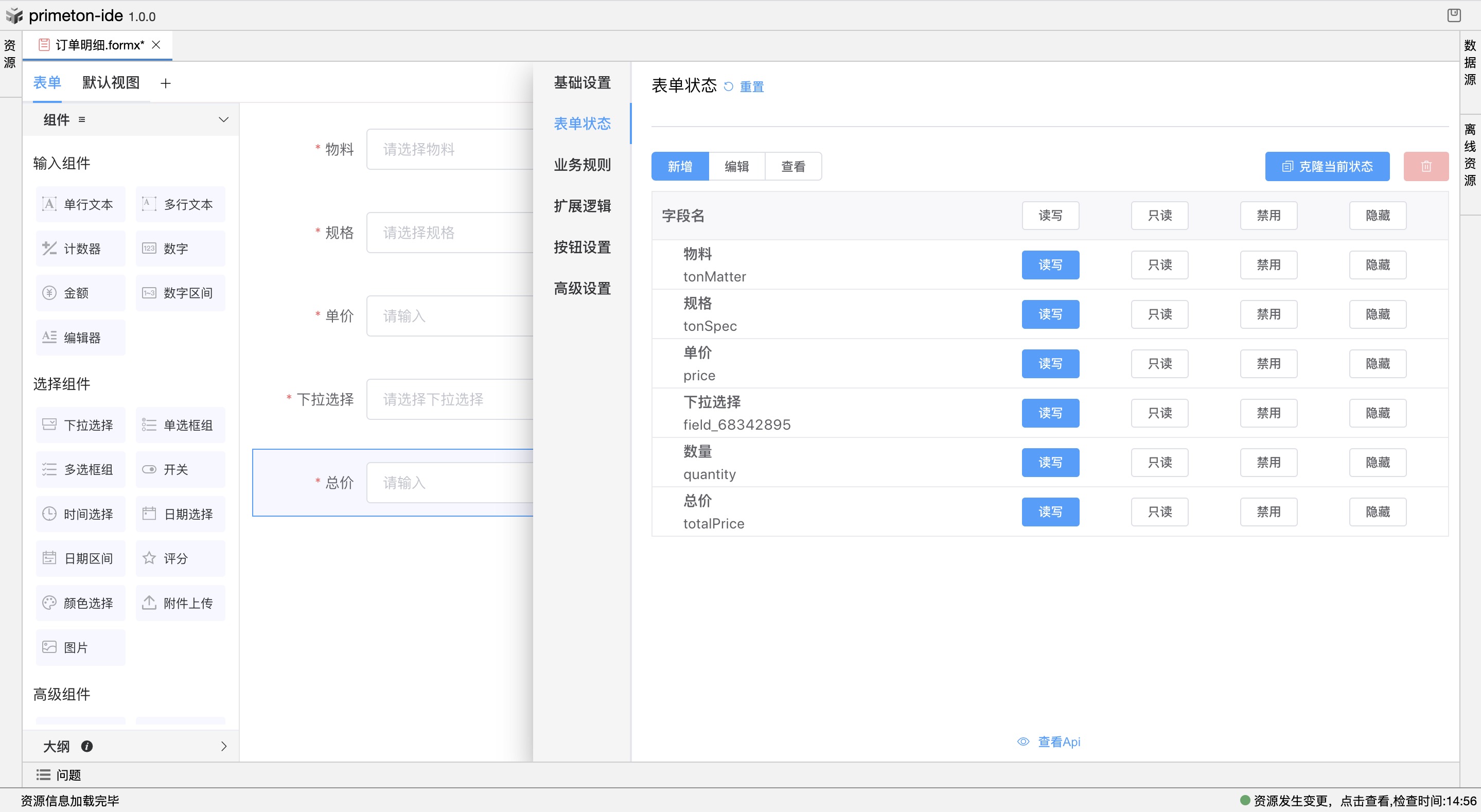
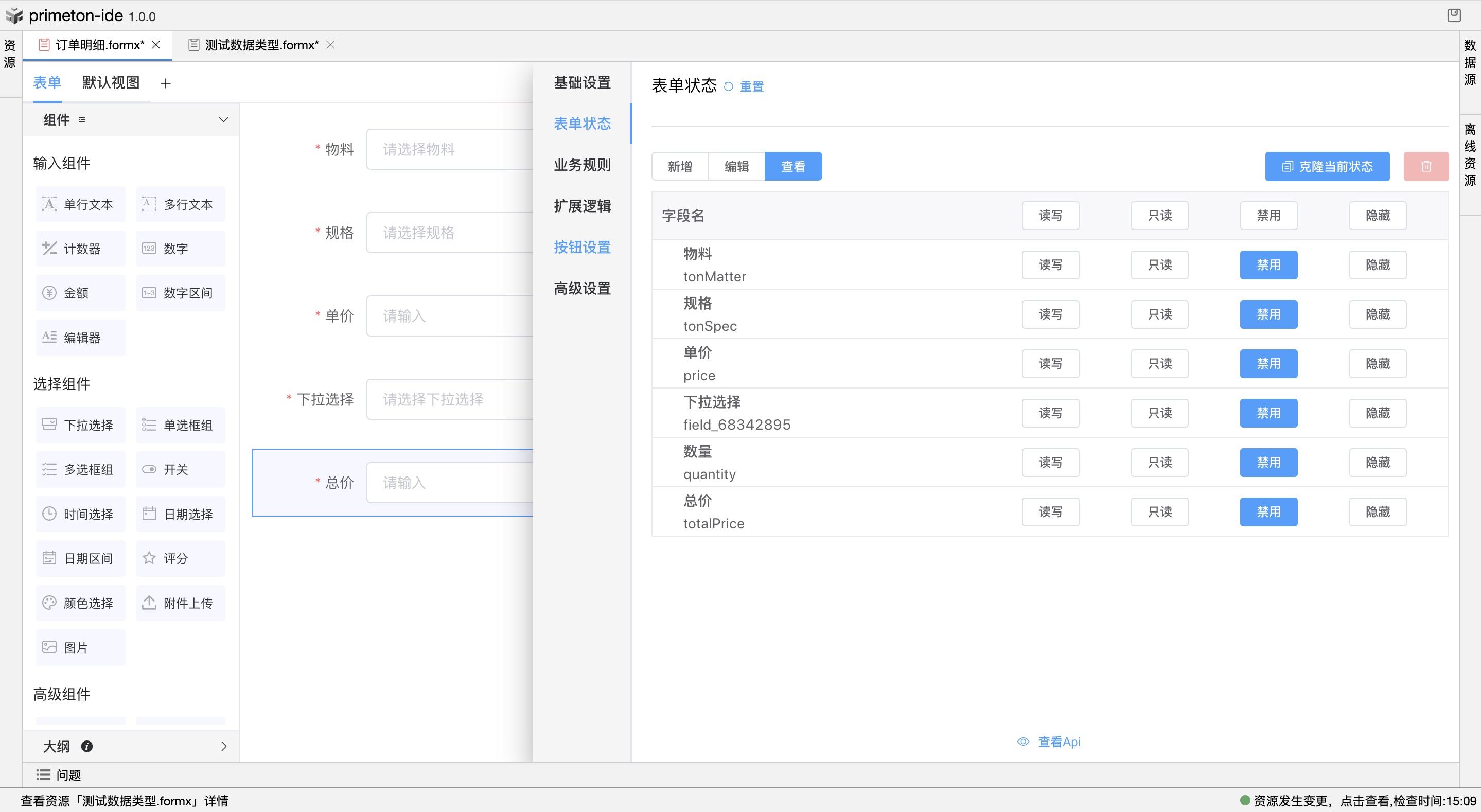
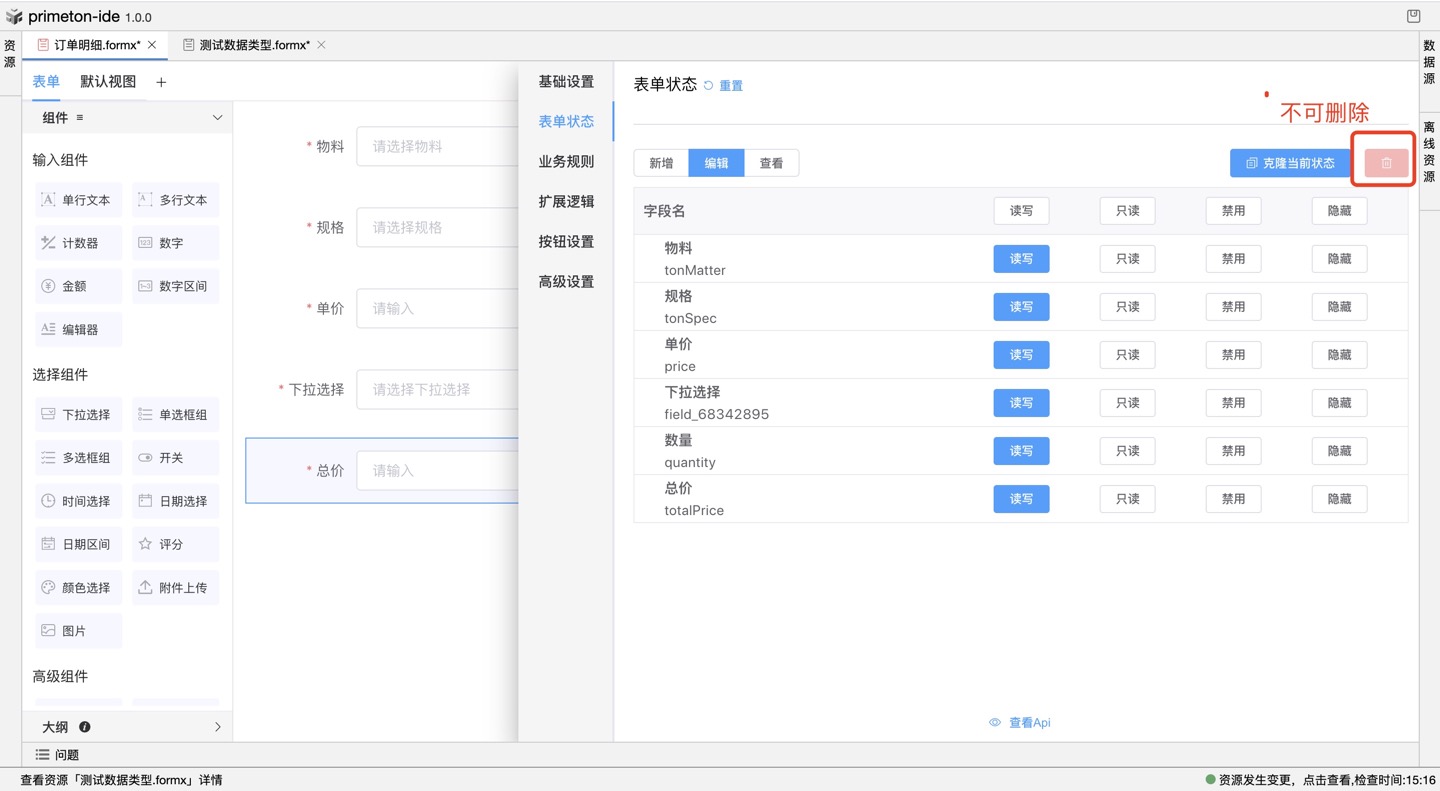
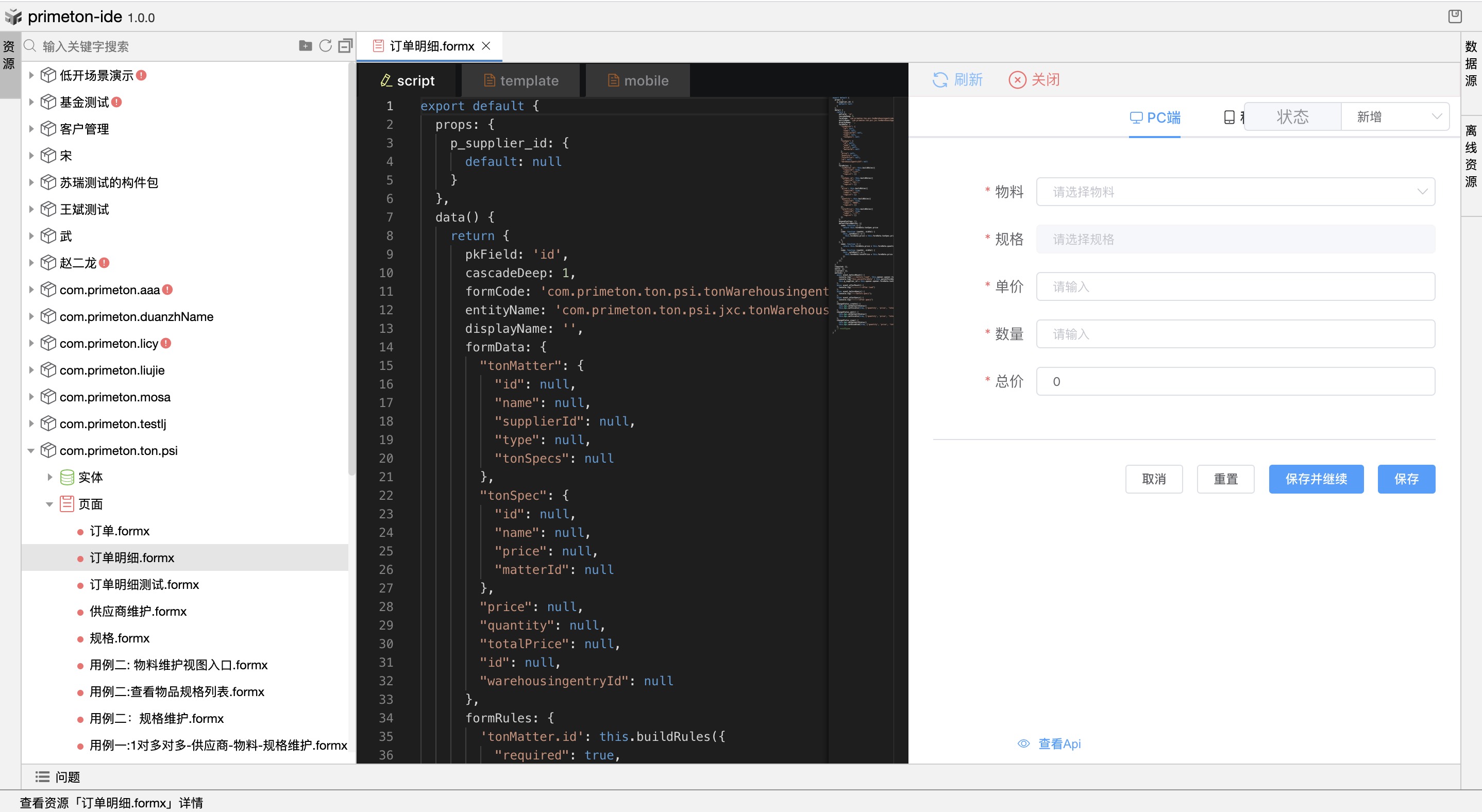
# 2.表单状态
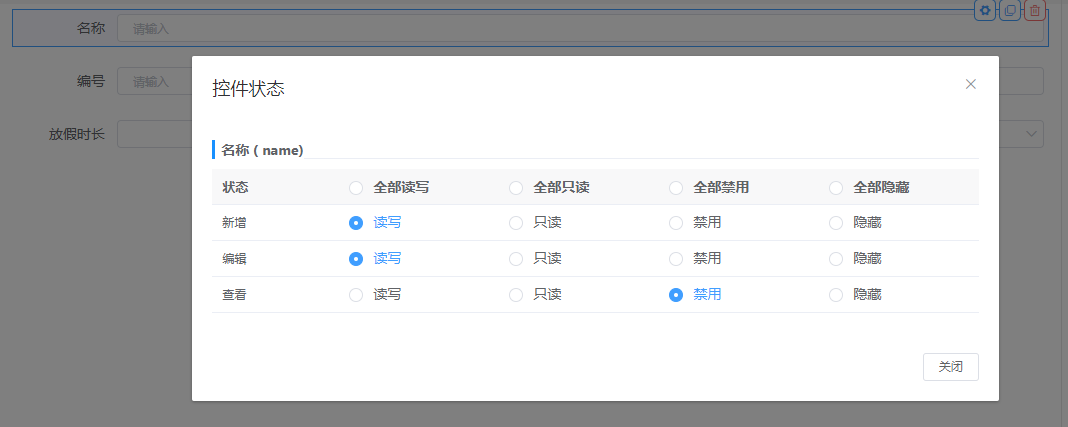
在此可配置表单中每一项的读写和启/禁用状态,初始化默认【新增】、【编辑】、【查看】三种状态,新增、编辑状态默认设置“读写”权限,查看状态默认设置“禁用”/“只读”状态。


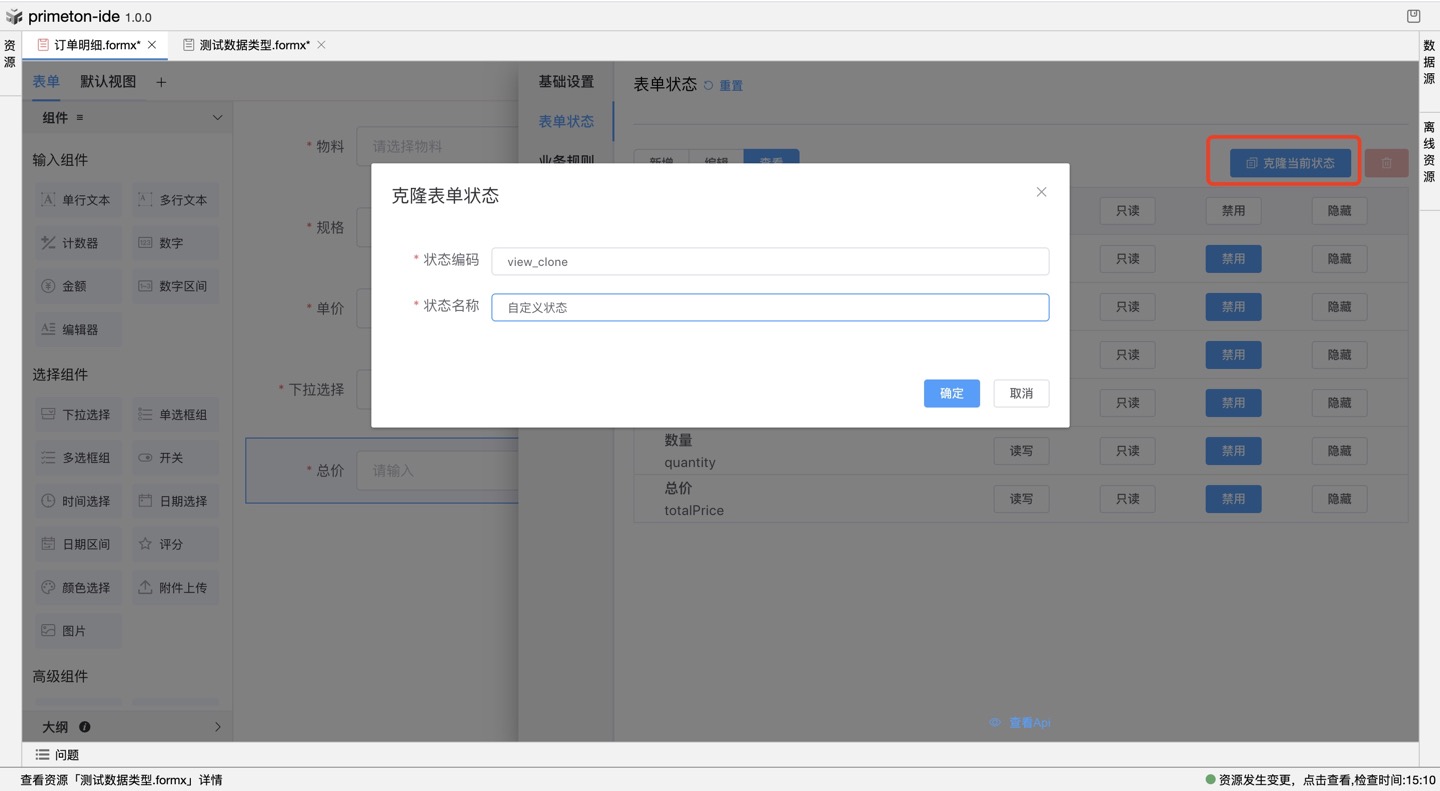
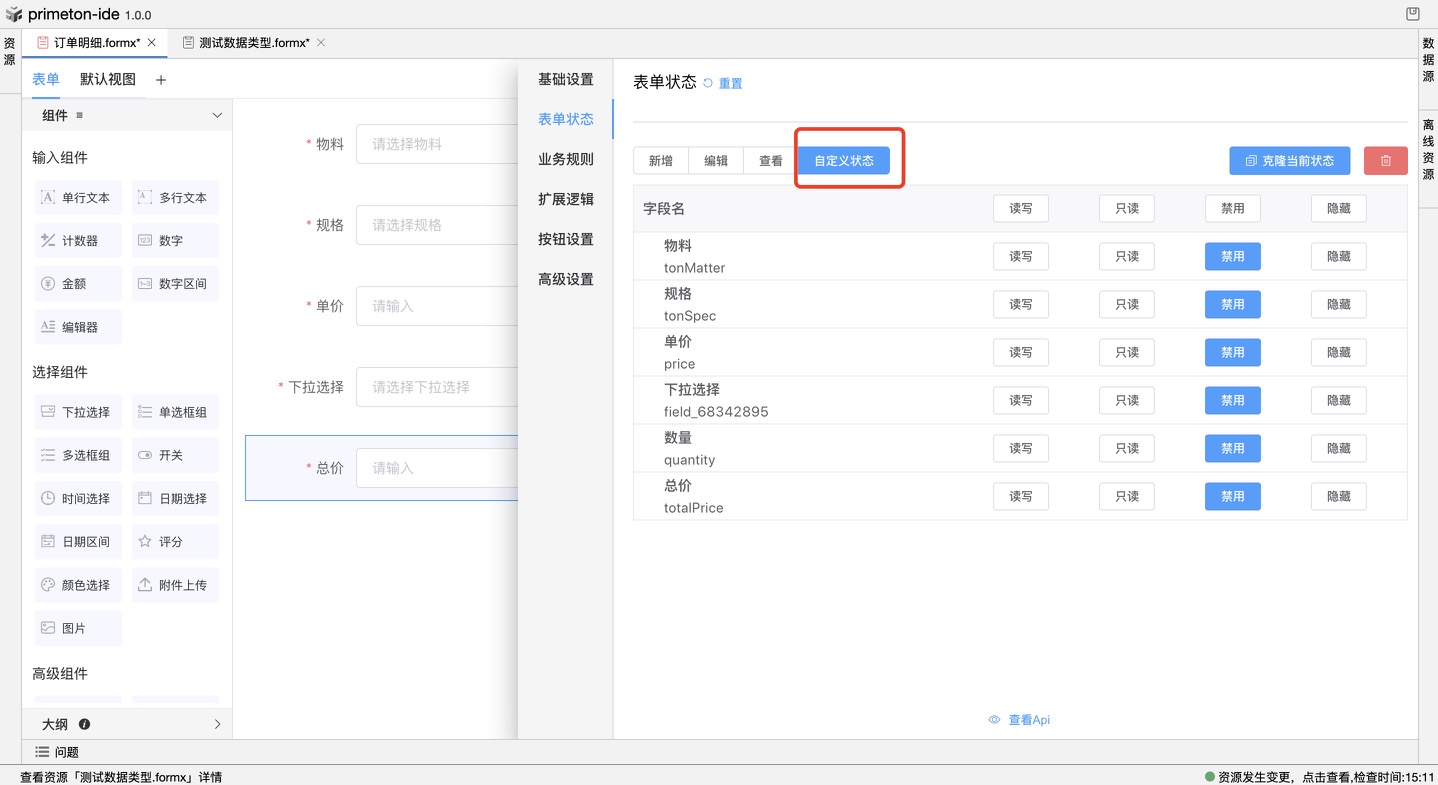
- 克隆状态
除了初始化的三种状态,我们也可以自定义克隆添加新的状态:选定某个已存在的状态,点击“克隆当前状态”。 由此便可克隆出与该状态权限配置相同的一个新的状态。
由此便可克隆出与该状态权限配置相同的一个新的状态。

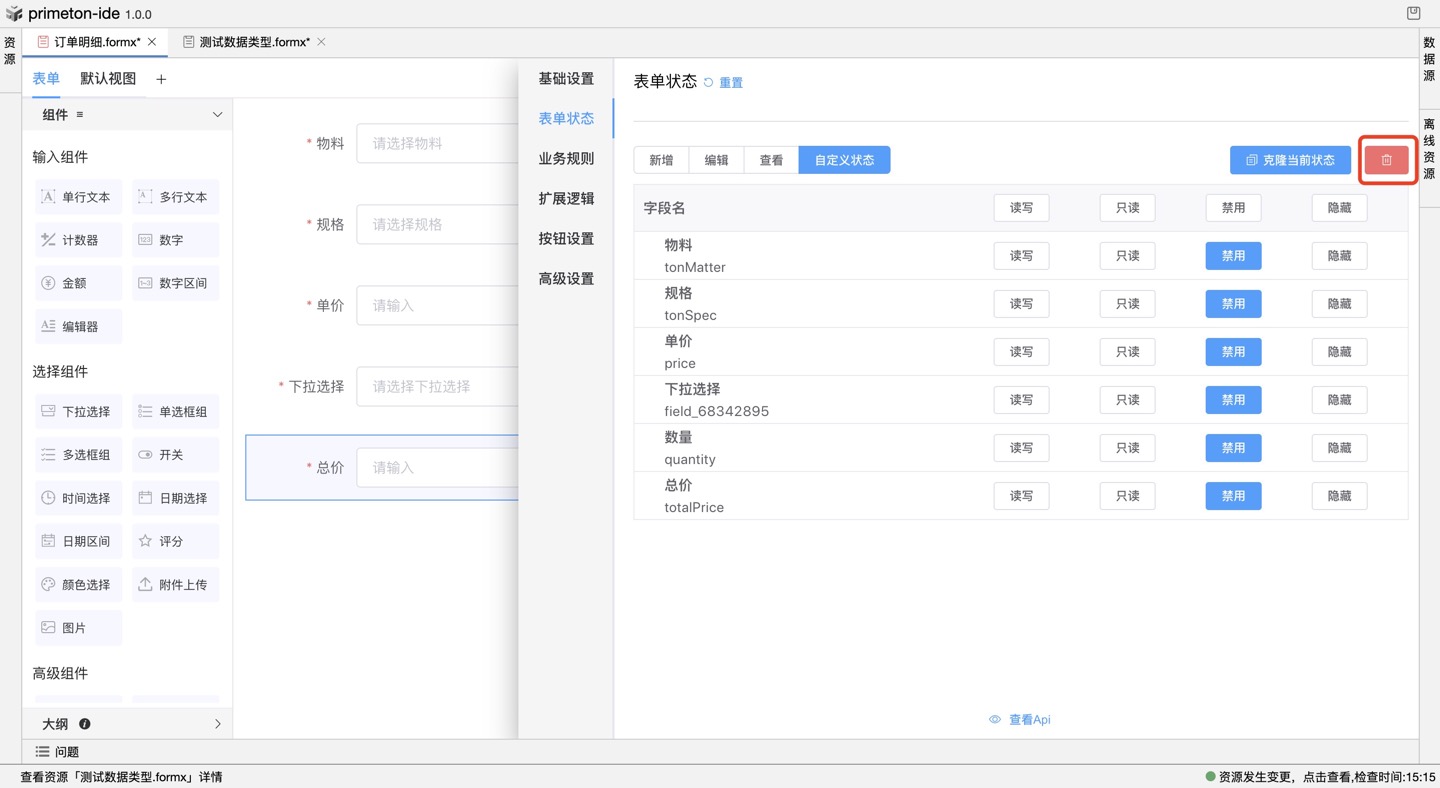
- 删除状态
若是某个状态不用了,也可进行删除操作。 注意:初始化的【新增】、【编辑】、【查看】三种状态默认不可删除。
注意:初始化的【新增】、【编辑】、【查看】三种状态默认不可删除。

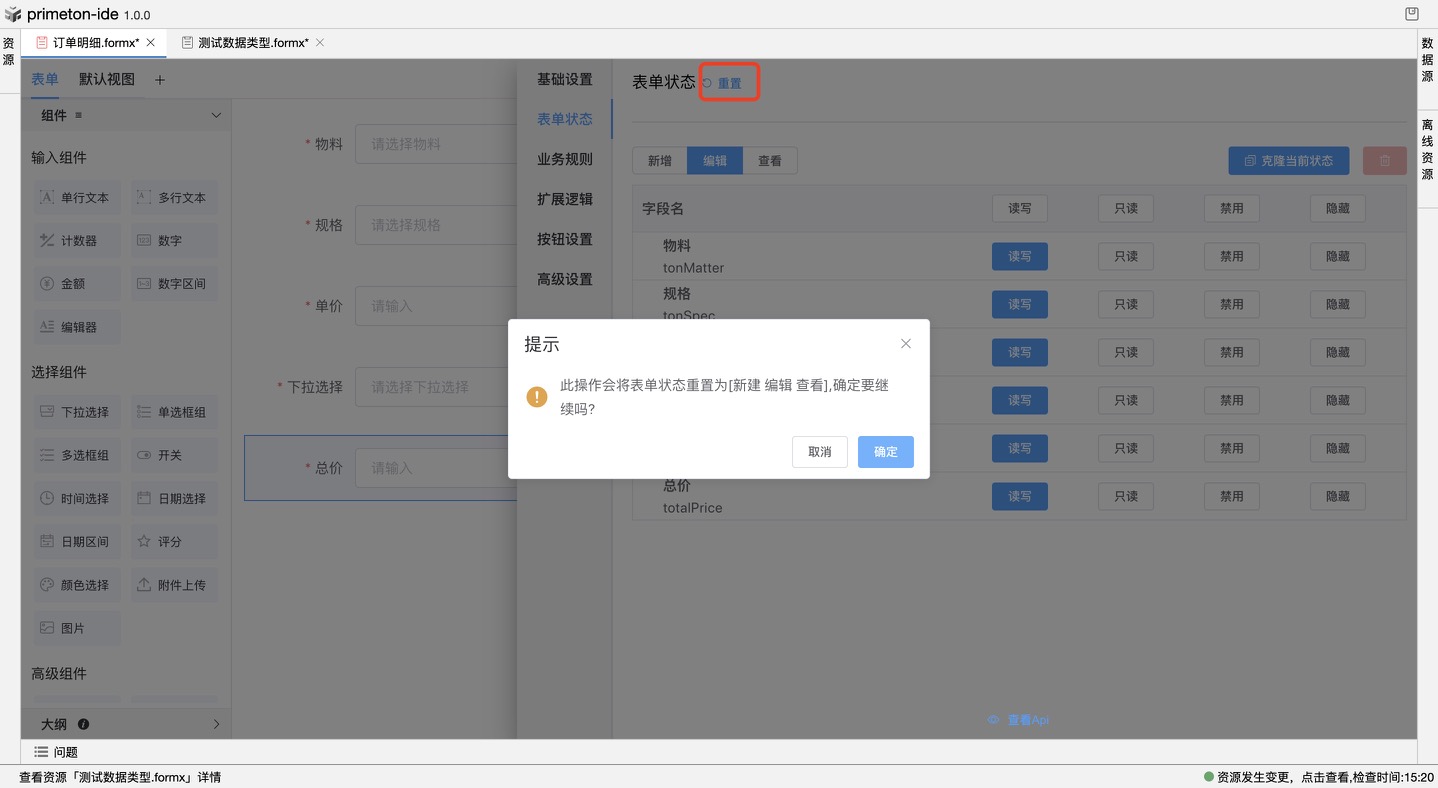
- 重置状态
若是想要将表单状态重置为初始化状态,可点击“重置”按钮进行重置操作。
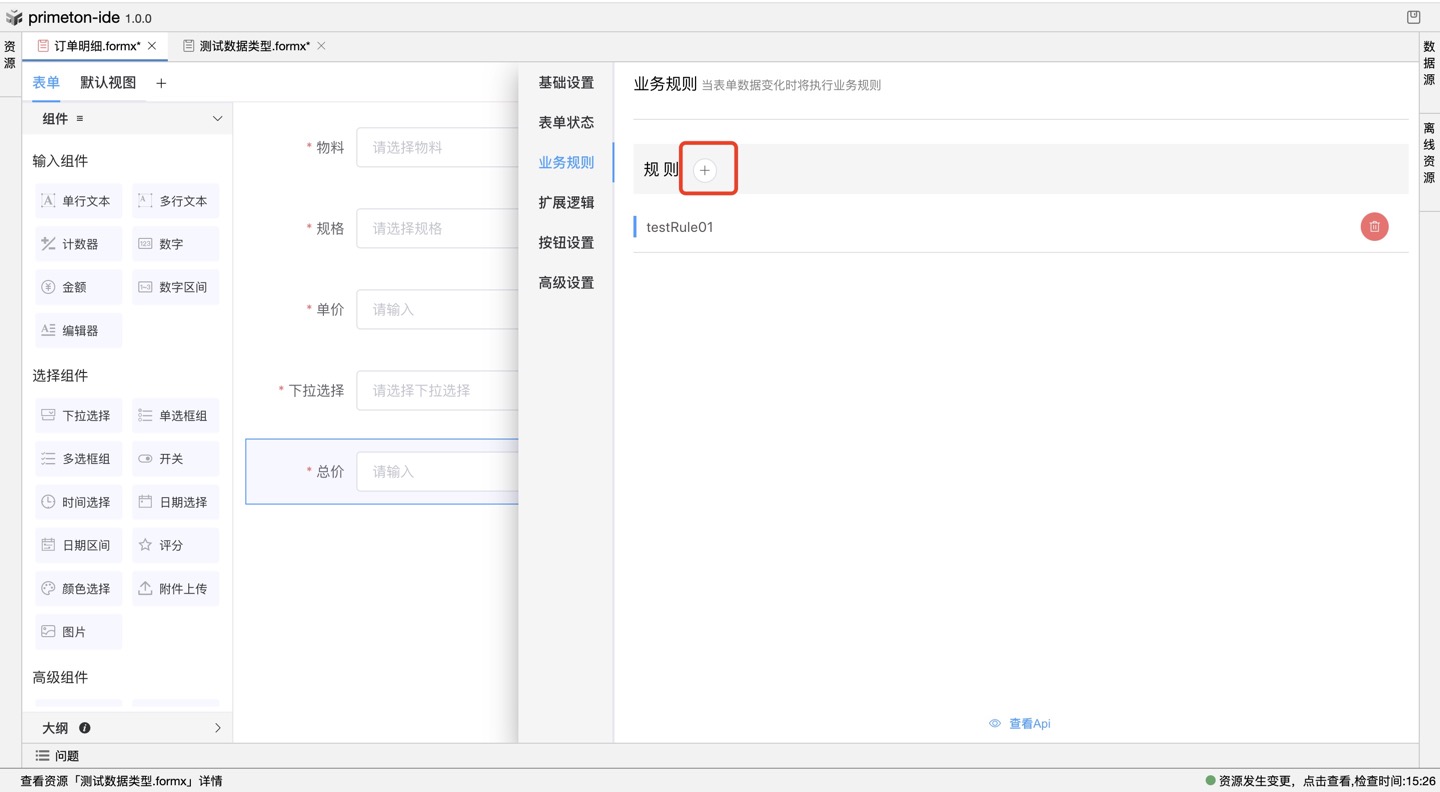
# 3.业务规则
在此可添加针对当前表单的业务规则。
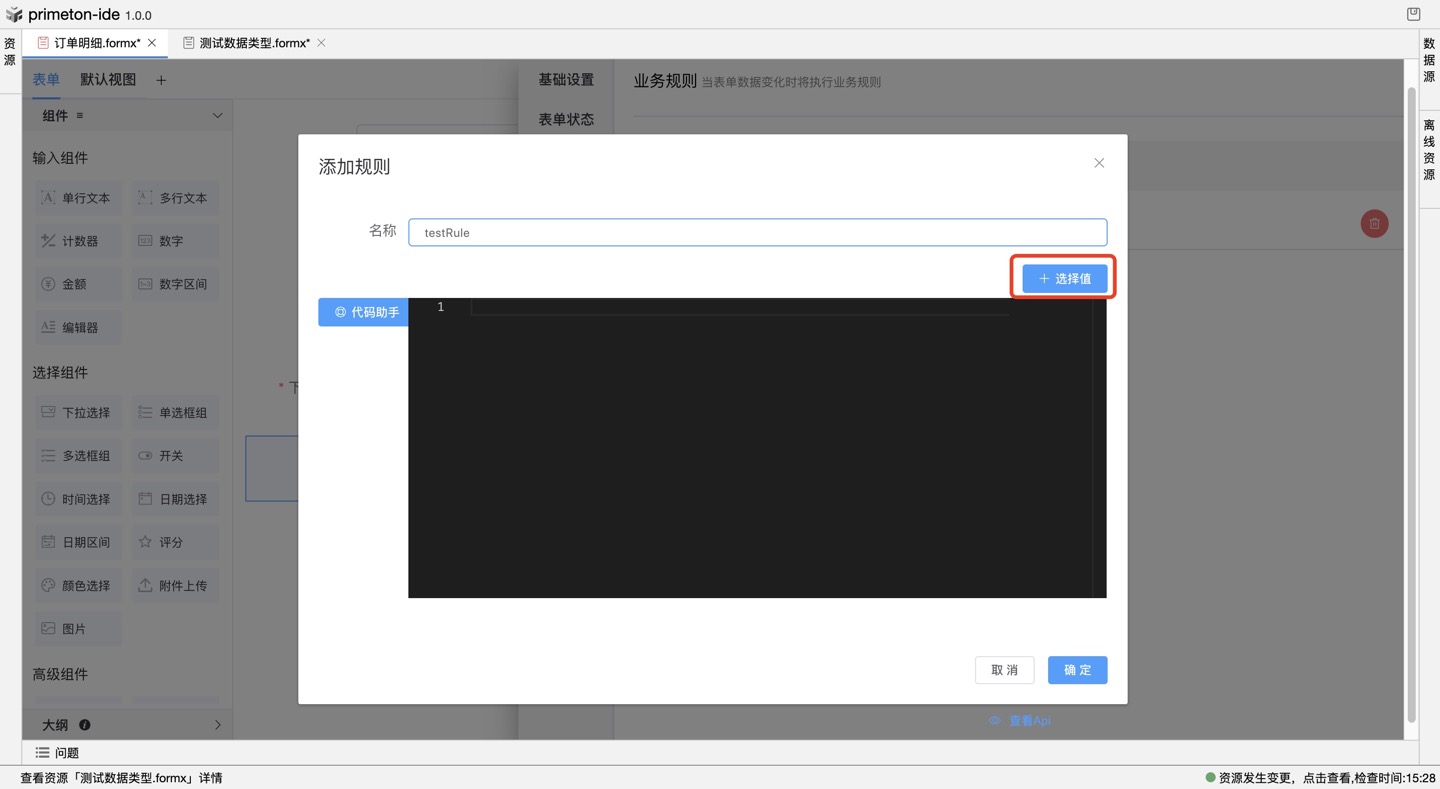
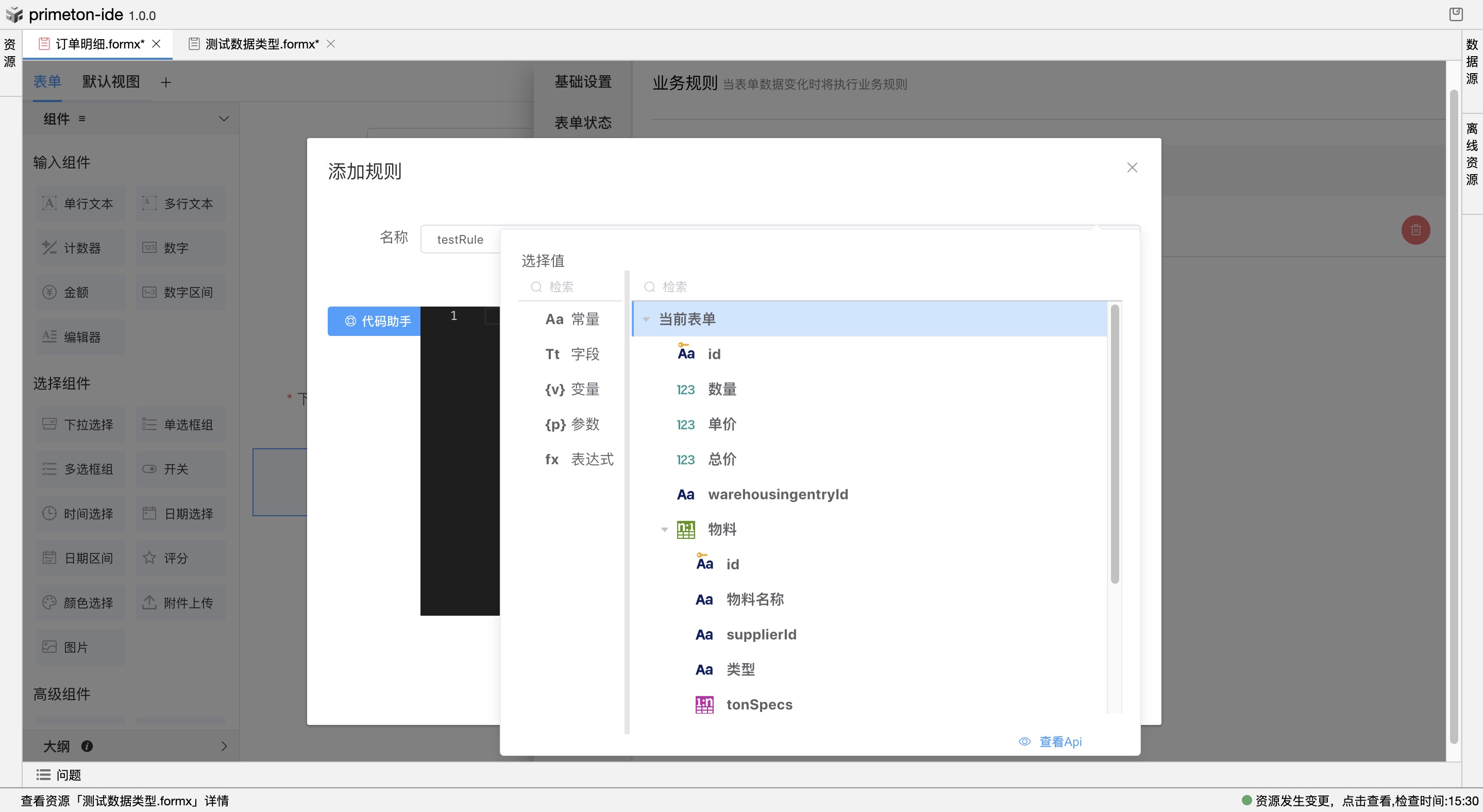
 规则内容可在代码编辑器中自输入,也可“选择值”,选择范围包含“常量”、“字段”、“变量”、“参数”、“表达式”,可选择相应对象,而后进行针对性规则编辑。
规则内容可在代码编辑器中自输入,也可“选择值”,选择范围包含“常量”、“字段”、“变量”、“参数”、“表达式”,可选择相应对象,而后进行针对性规则编辑。

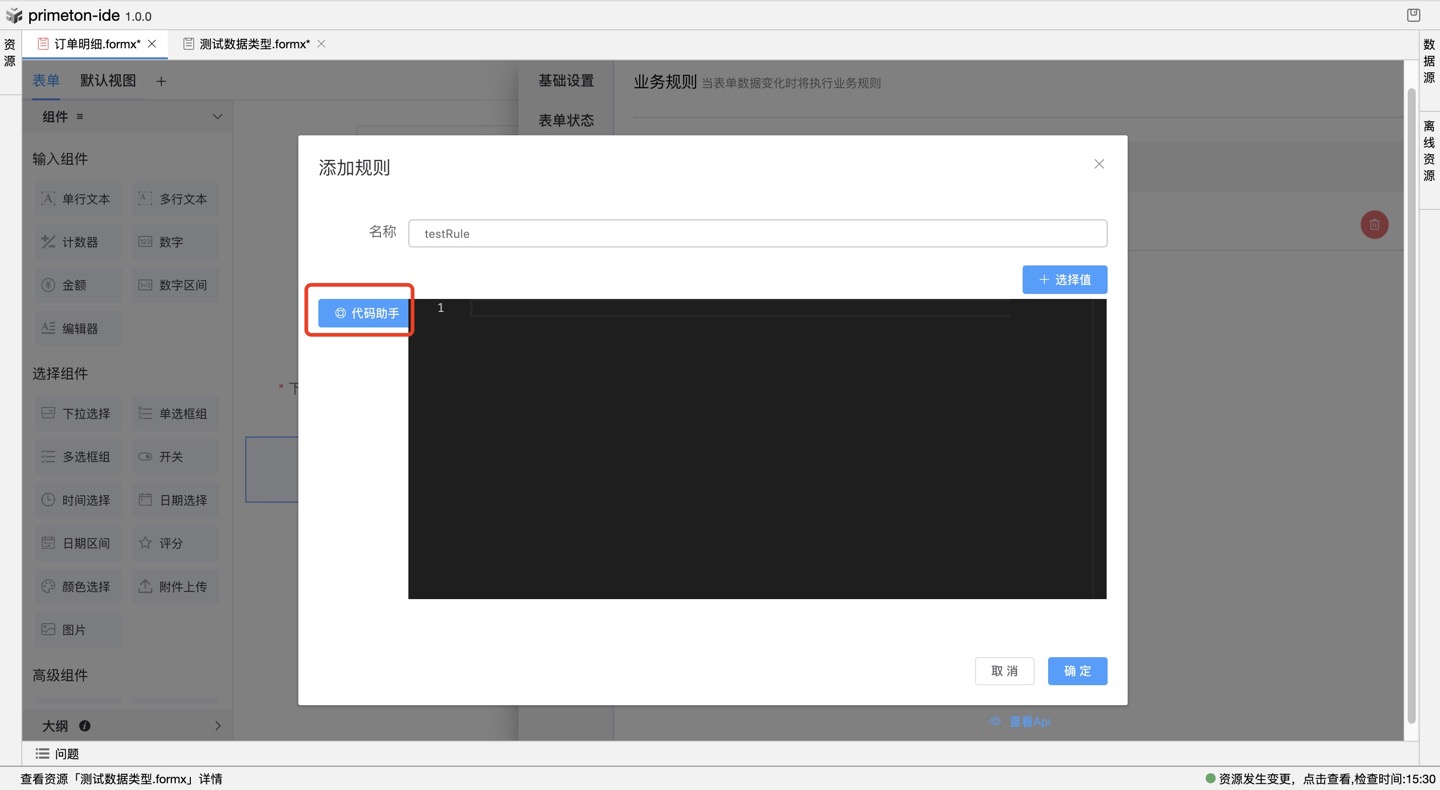
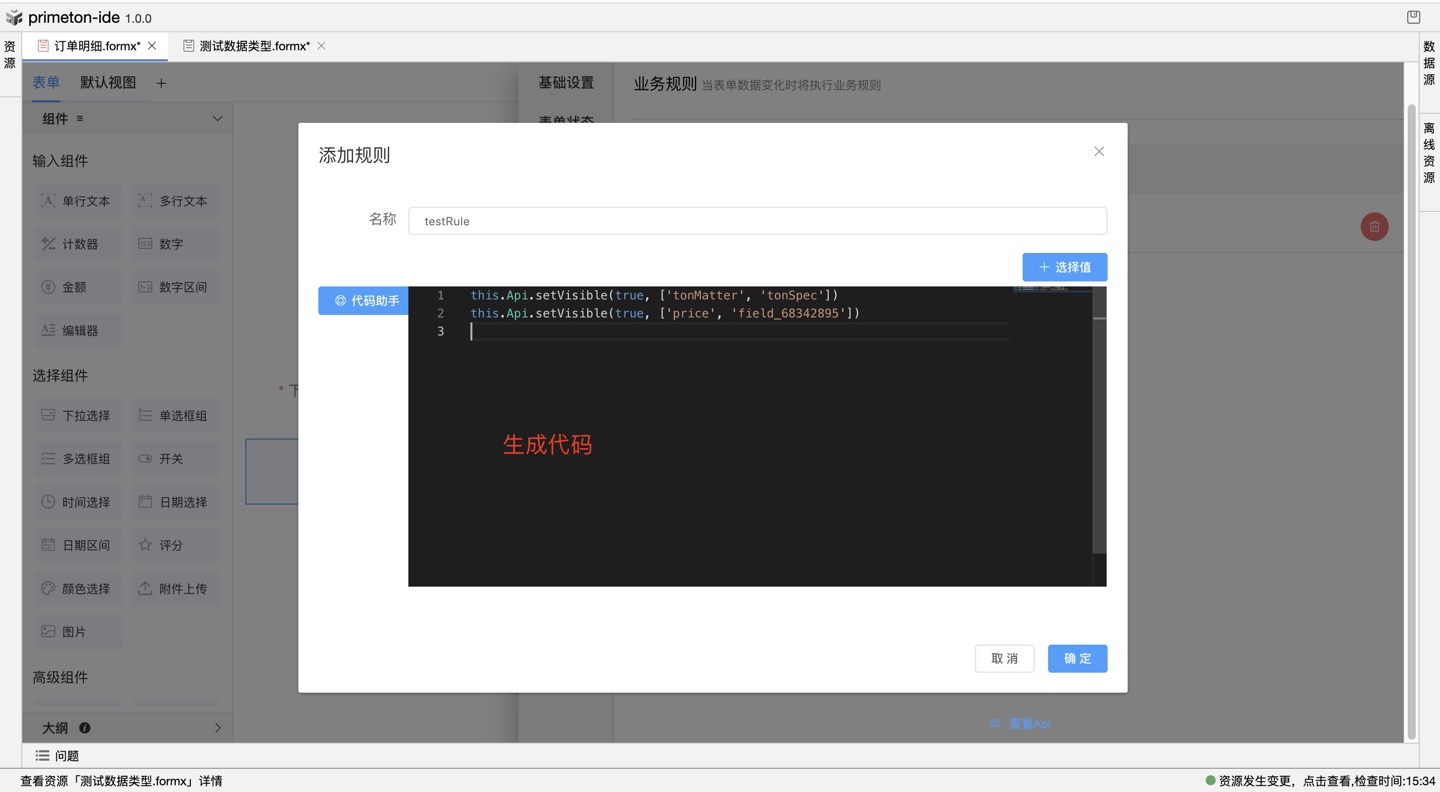
 也可以点击“代码助手”,在此进行相应“操作类型”的规则定义:
也可以点击“代码助手”,在此进行相应“操作类型”的规则定义:


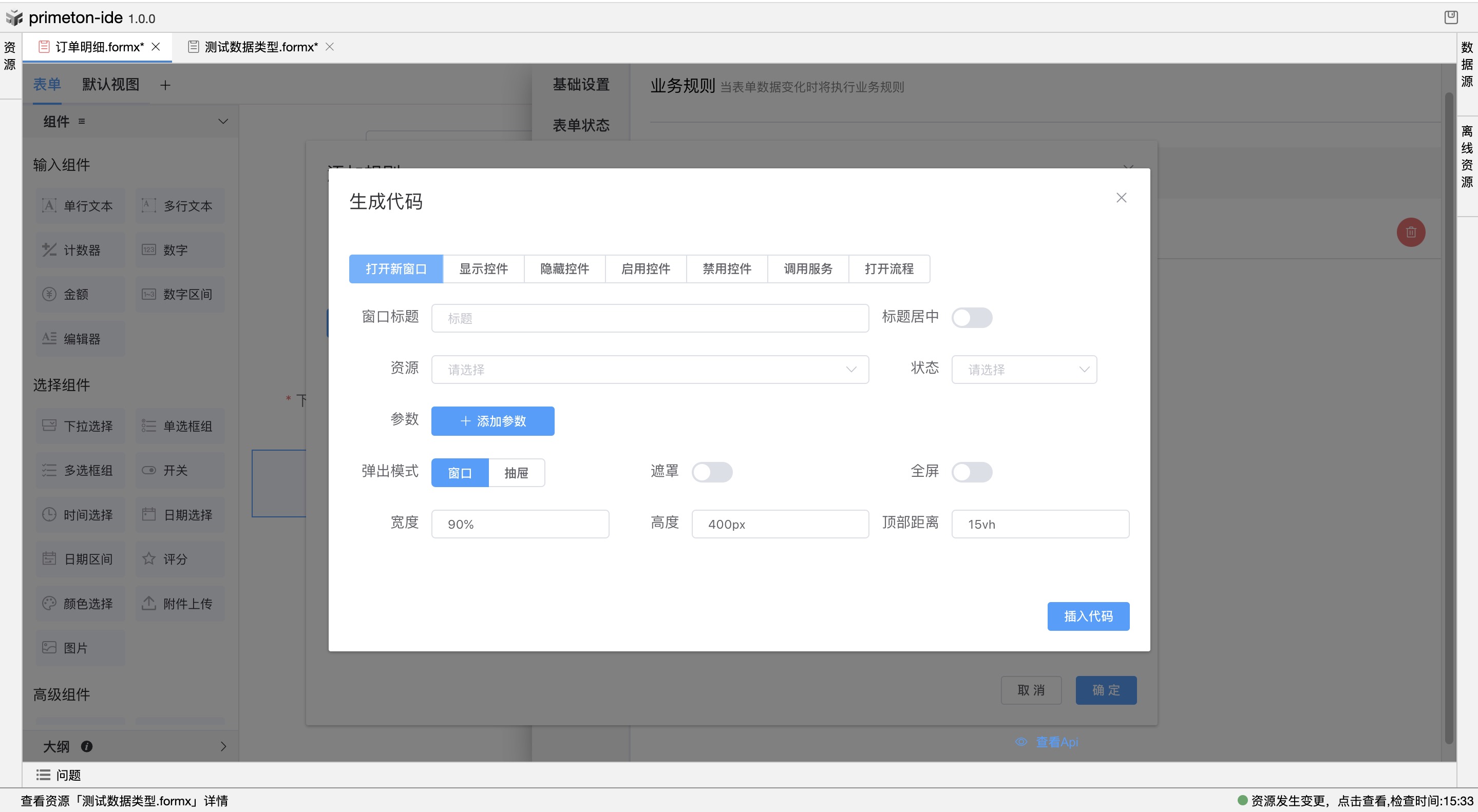
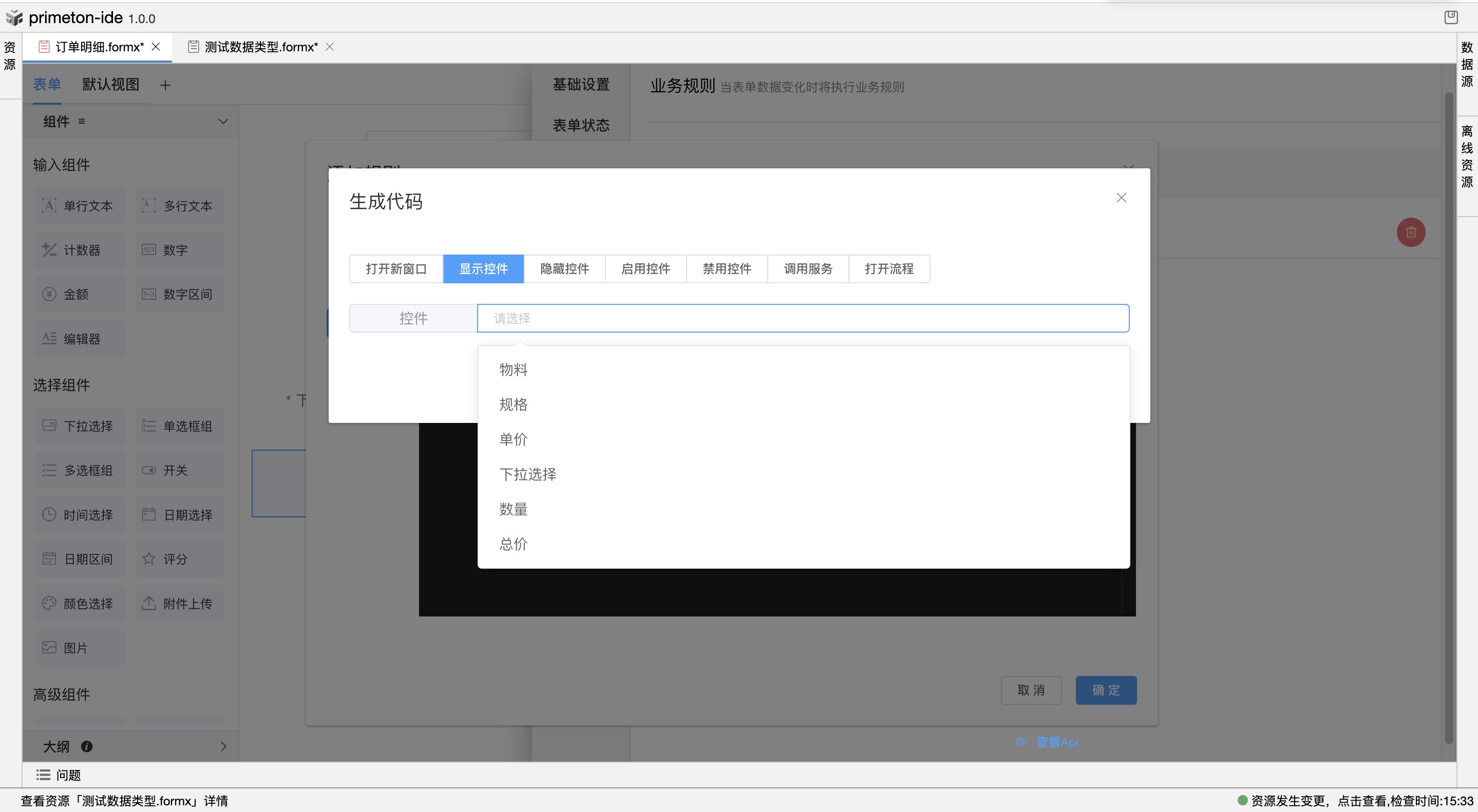
 生成规则代码:
生成规则代码:

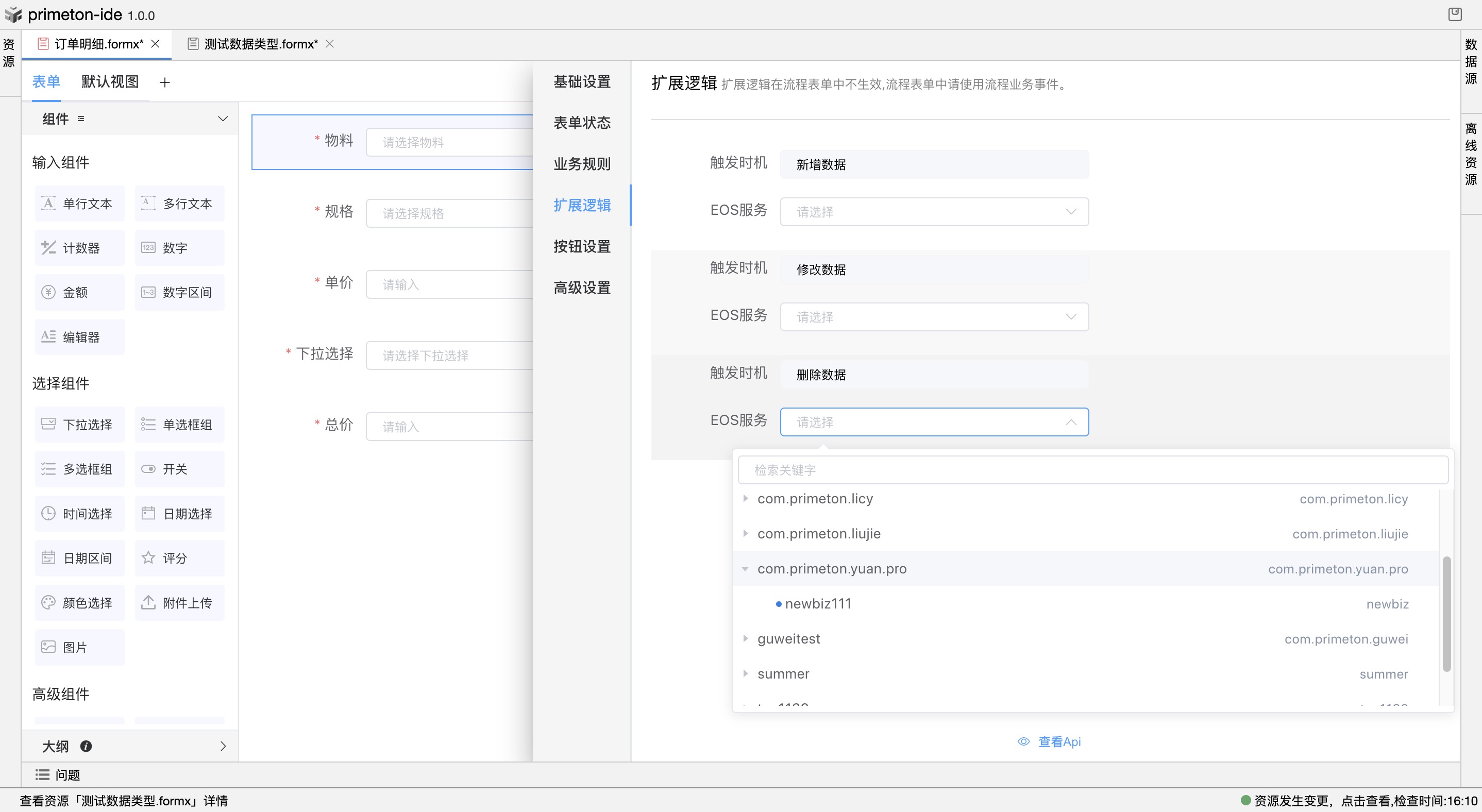
# 4.扩展逻辑

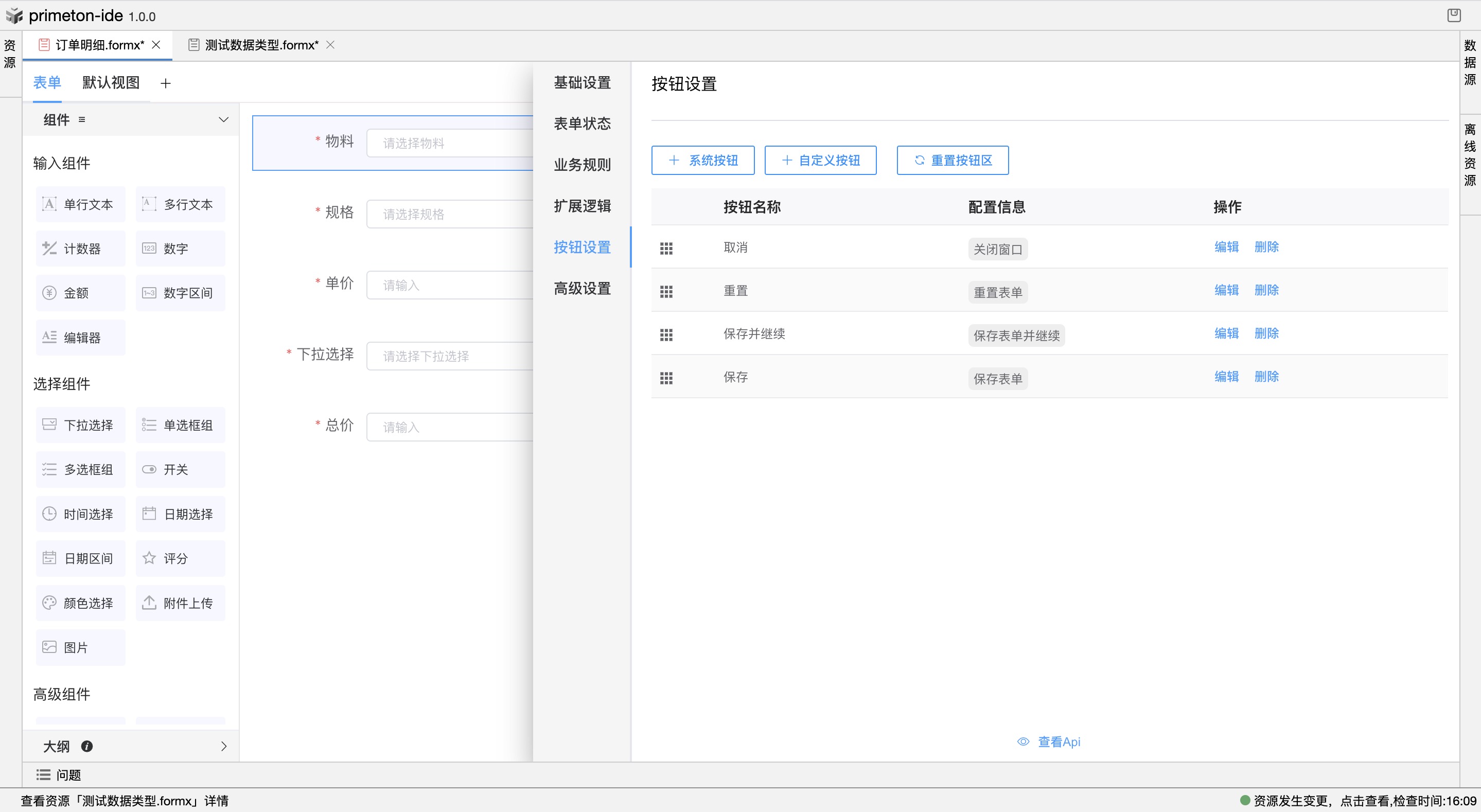
# 5.按钮设置
表单按钮设置:初始化默认添加了以下4个系统按钮。
 可进行新增、编辑、删除按钮:
可进行新增、编辑、删除按钮:
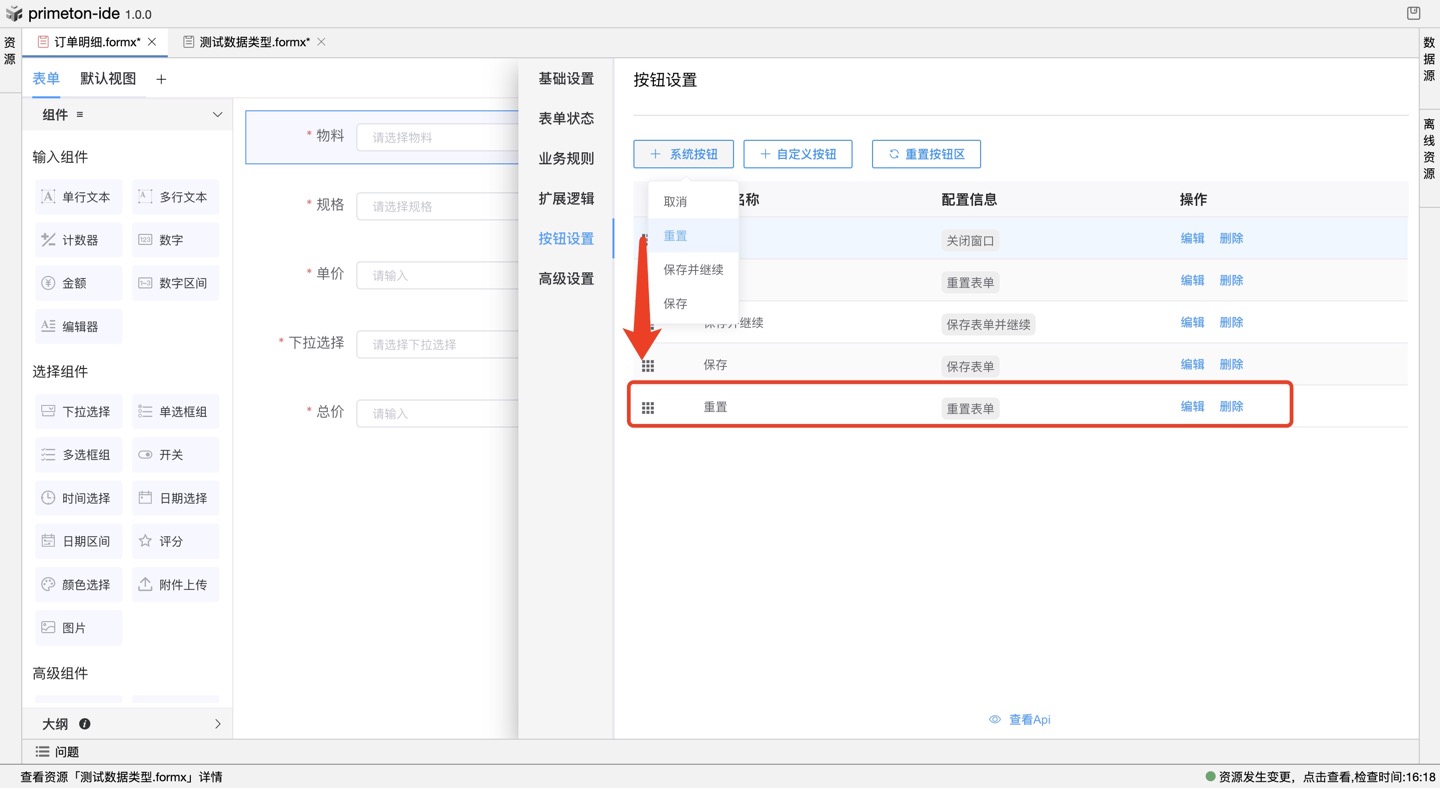
- 新增按钮
新增按钮可选择“系统按钮”便捷操作添加,而后可再在已生成的按钮格式上编辑。
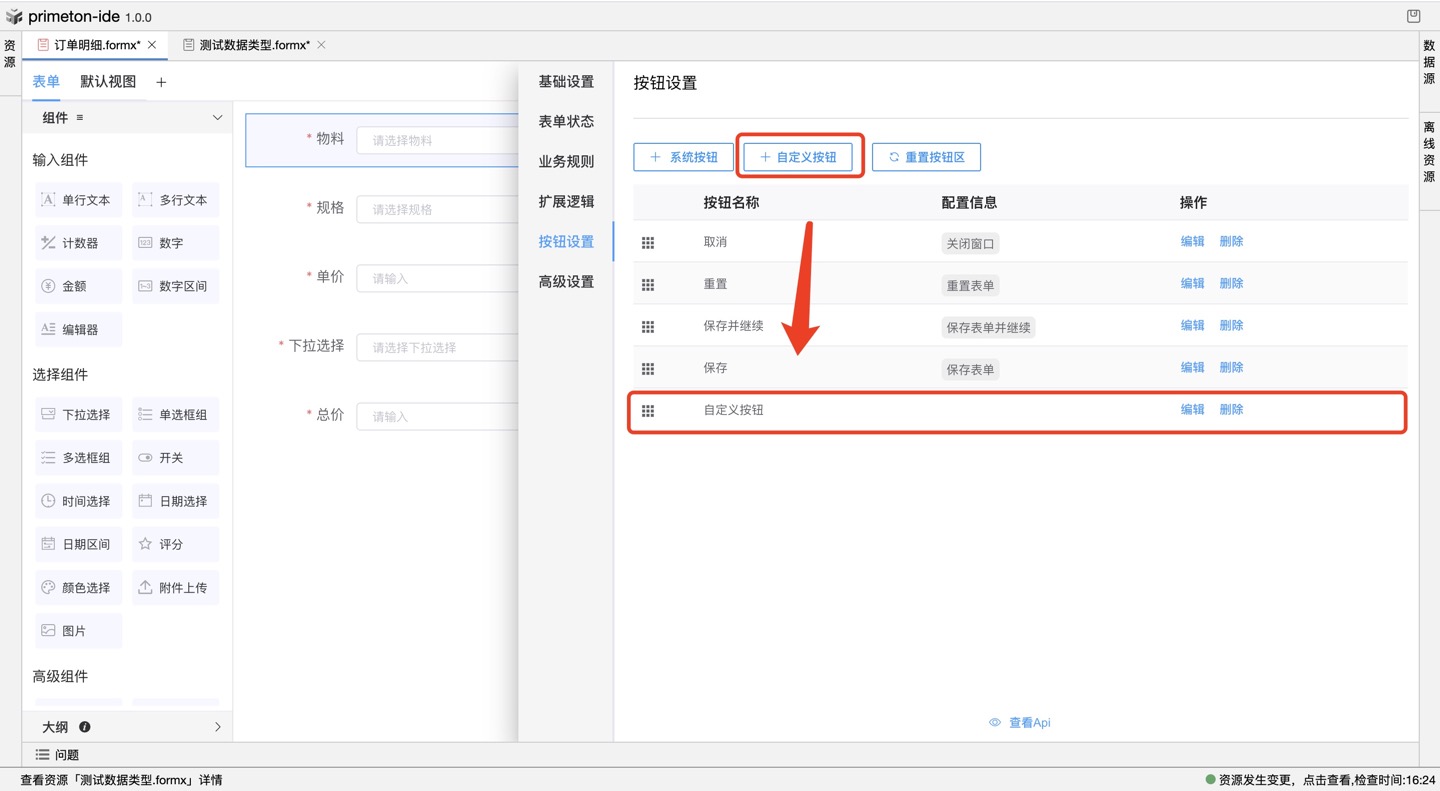
 也可以直接点击“自定义按钮”,创建一个空白配置的按钮:
也可以直接点击“自定义按钮”,创建一个空白配置的按钮:
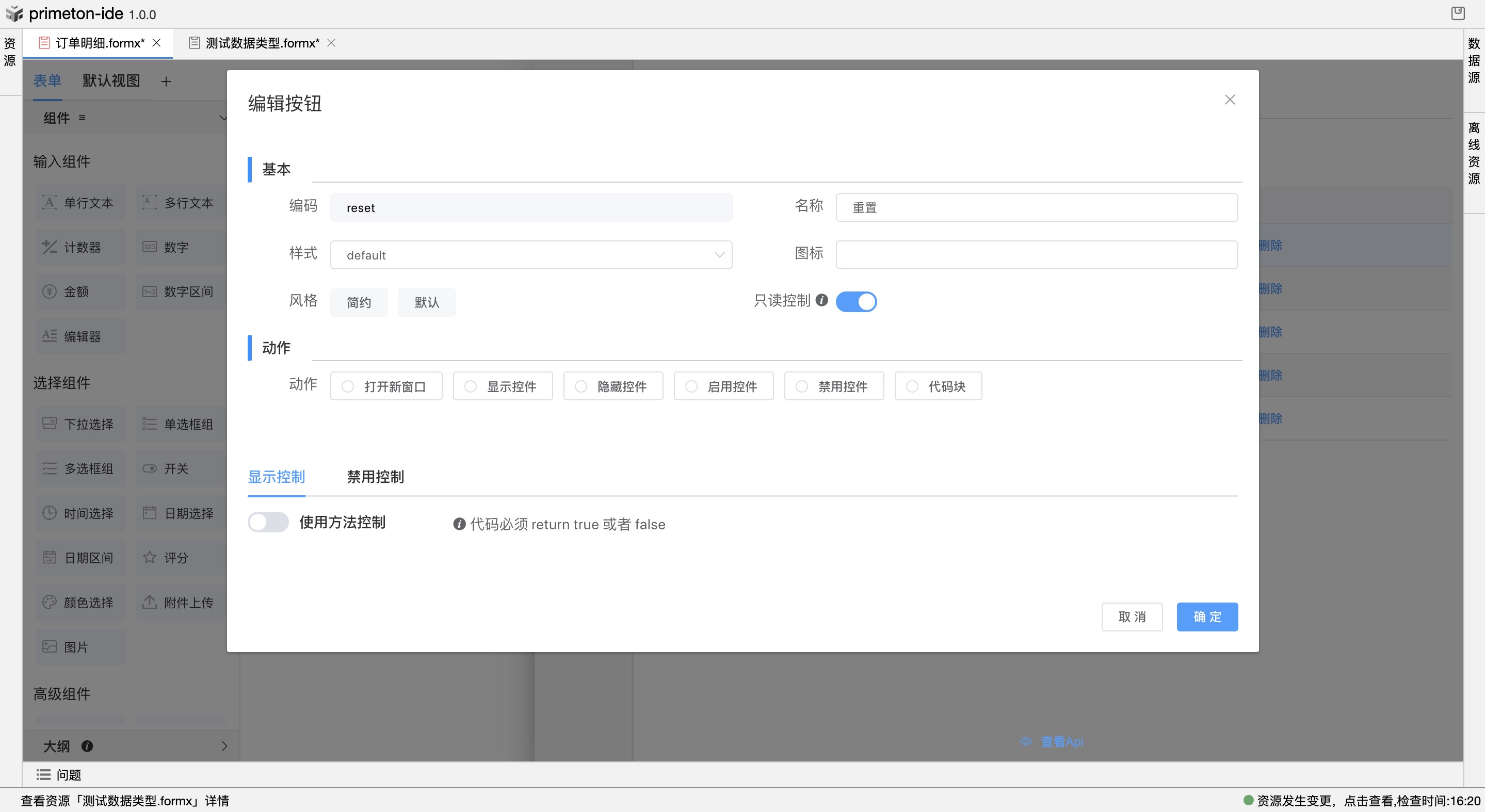
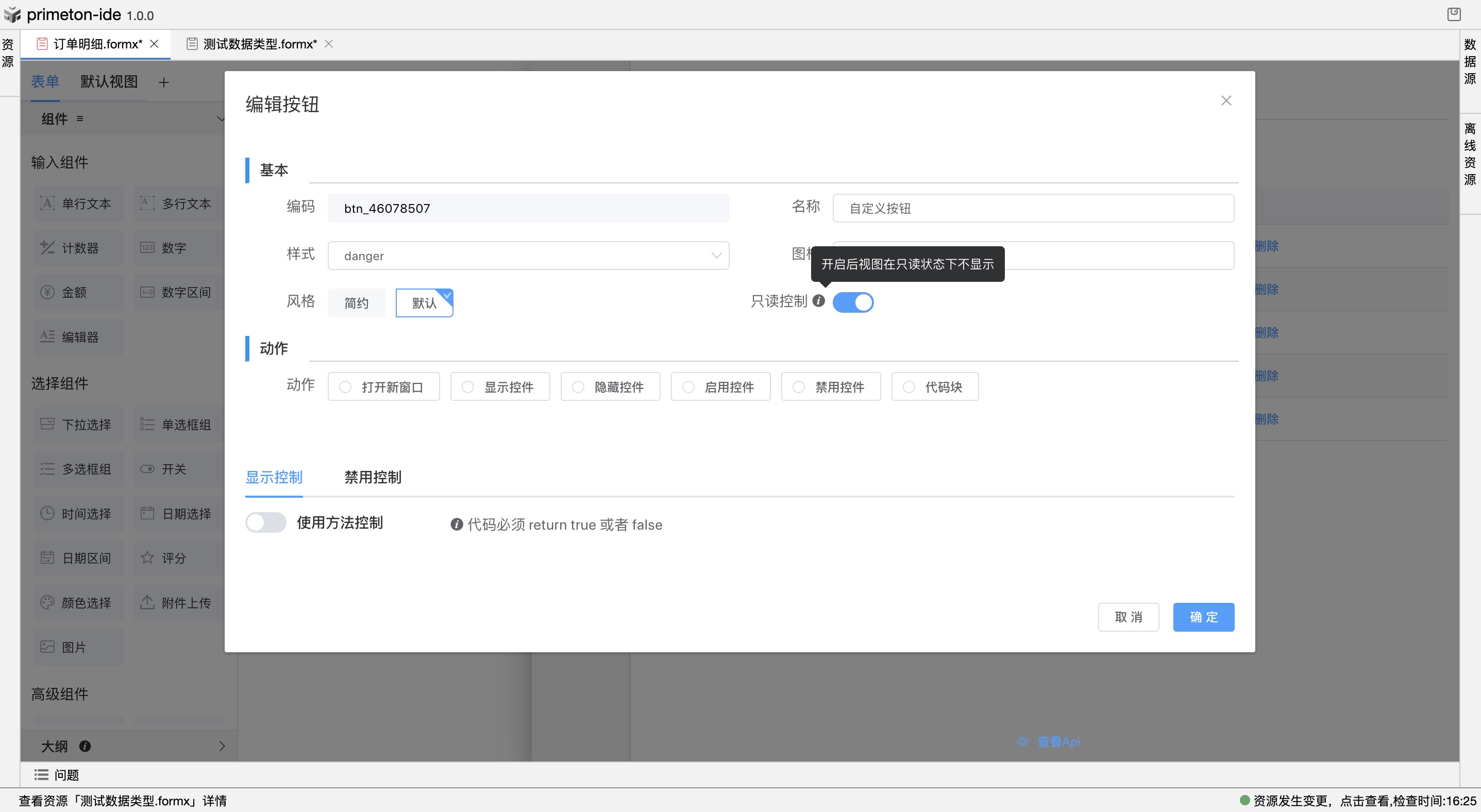
 而后点击“编辑”可定义想要的配置:
而后点击“编辑”可定义想要的配置:
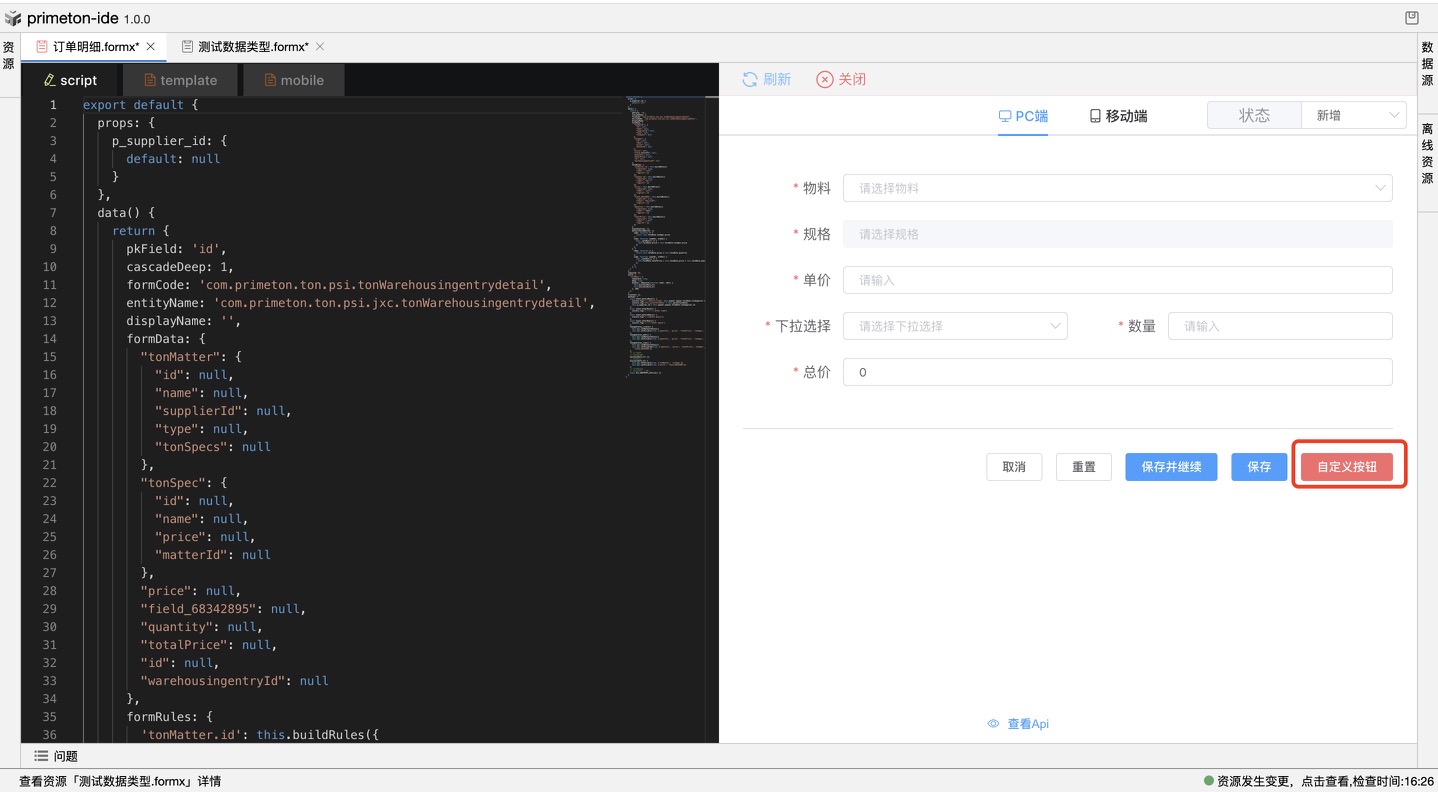
 编辑完成后,可在“调试预览”中查看到效果:
编辑完成后,可在“调试预览”中查看到效果:

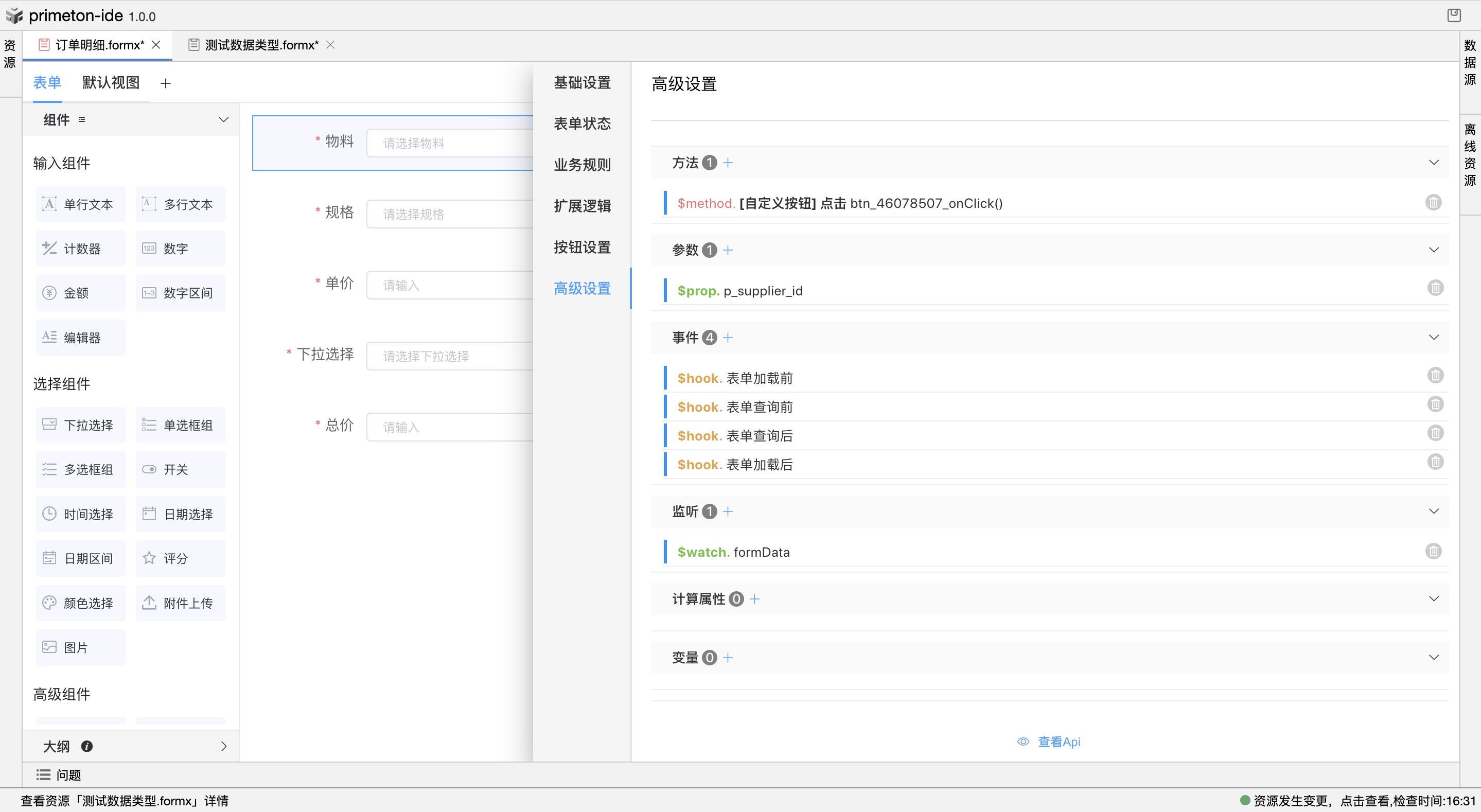
# 6.高级设置
“高级设置”中可以添加编辑“方法”,定义一些参数的处理;也可以自定义添加“外部参数”;可以定义“事件”触发处理动作;也可以对表单属性设置“监听”以根据属性值的变化进行数据处理;还可以定义“计算属性”,设置get、set事件;可以添加自定义的“内部变量”。
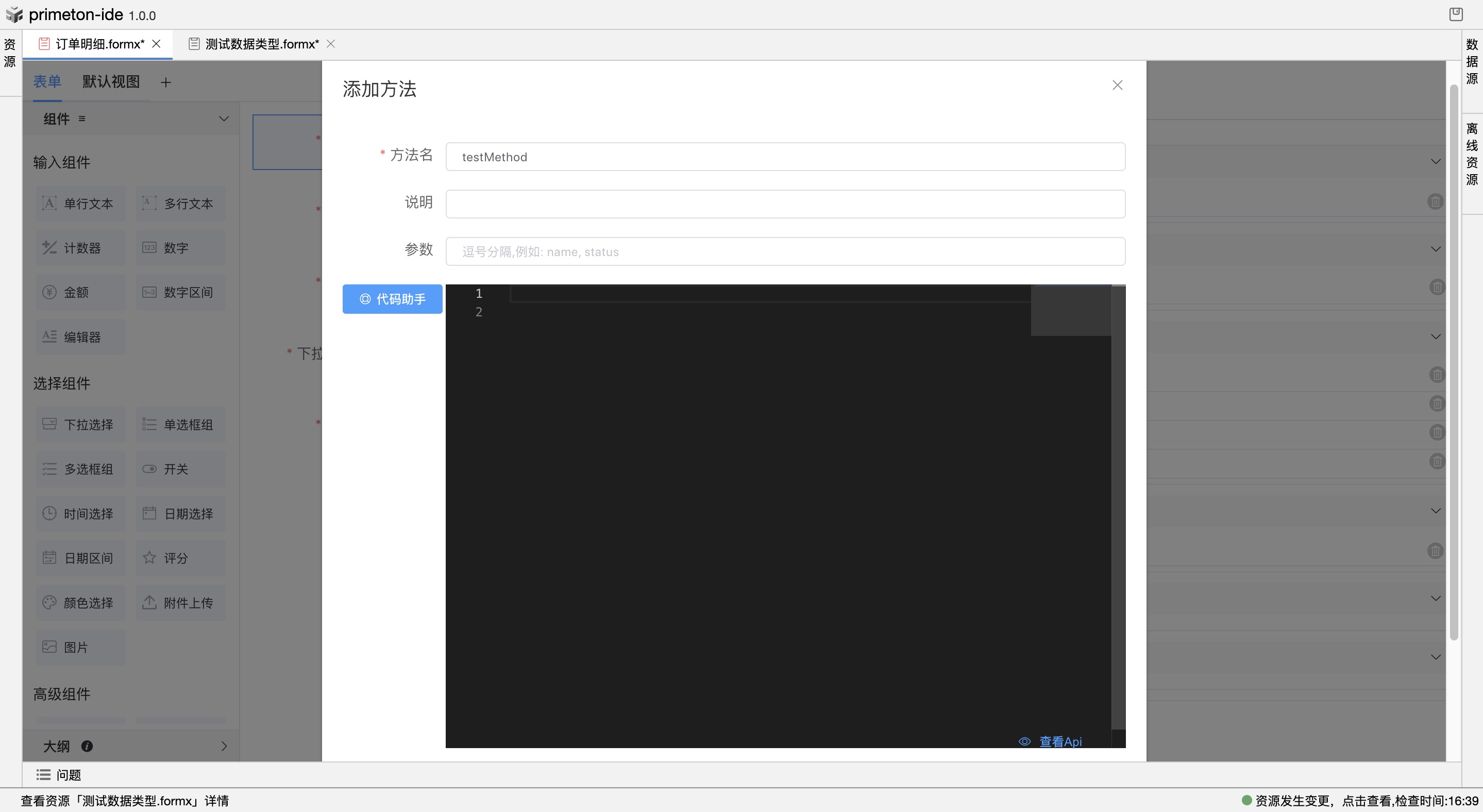
- 方法

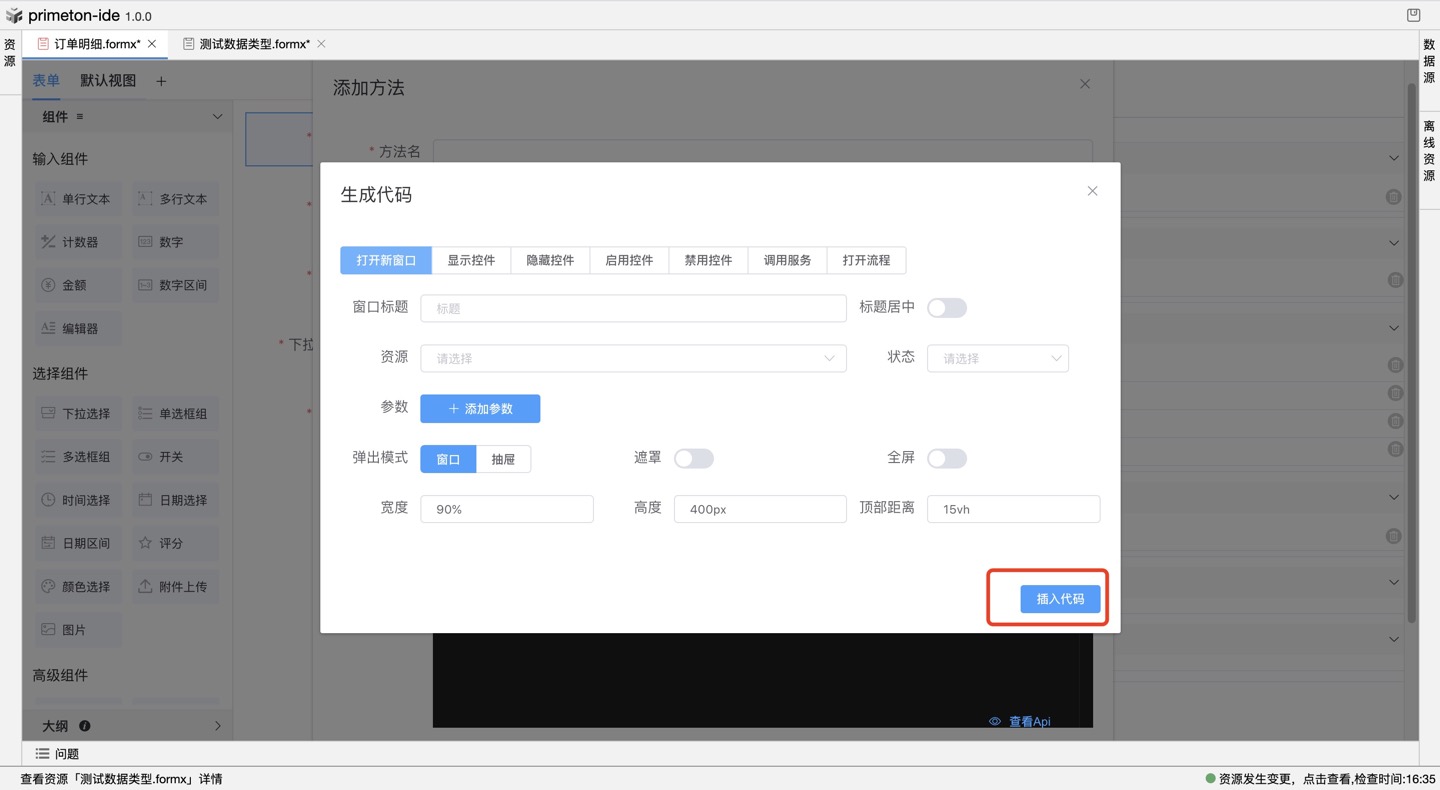
 也可以点击“代码助手”,在此进行相应“操作类型”的方法定义:
也可以点击“代码助手”,在此进行相应“操作类型”的方法定义:
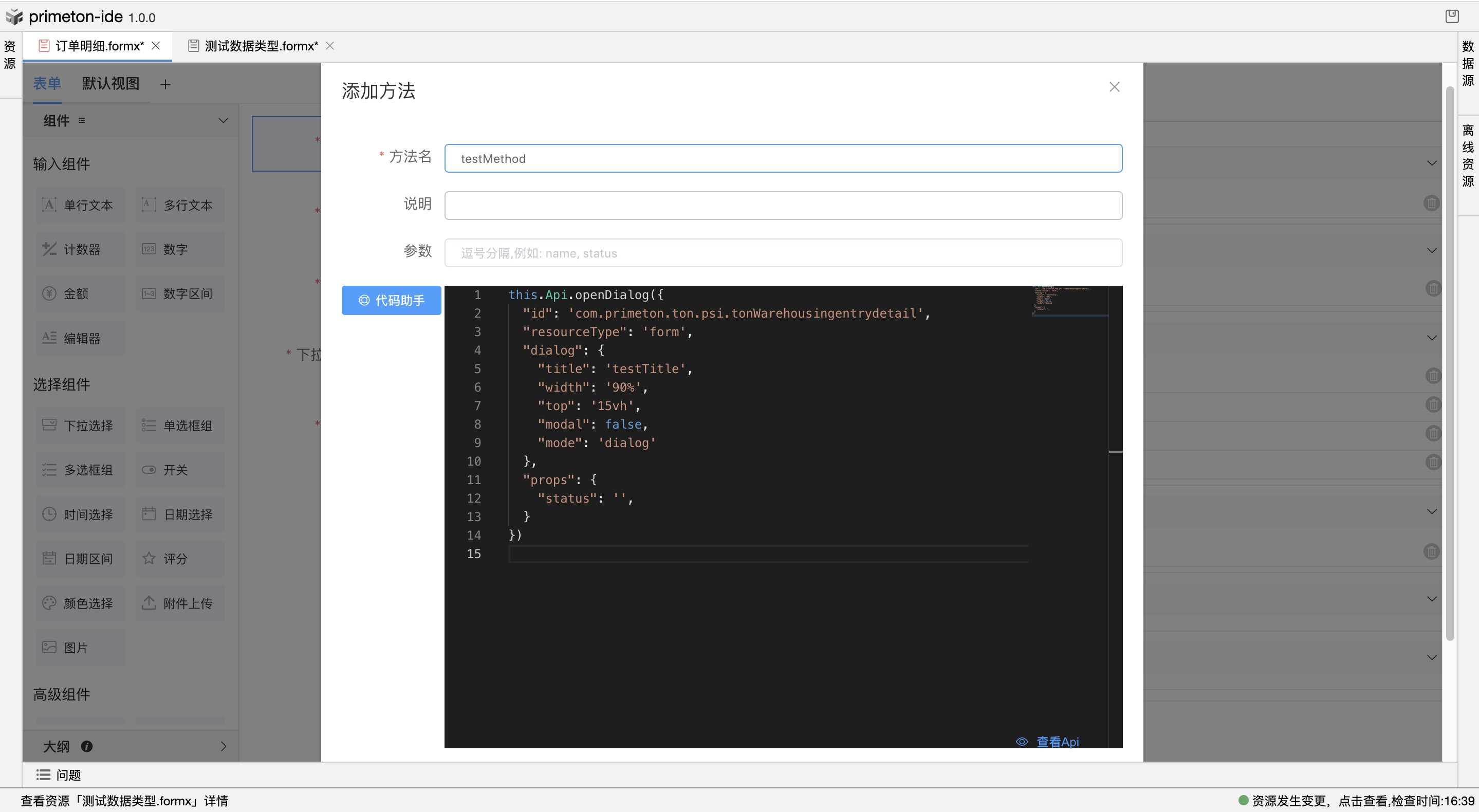
 而后可根据配置生成代码:
而后可根据配置生成代码:

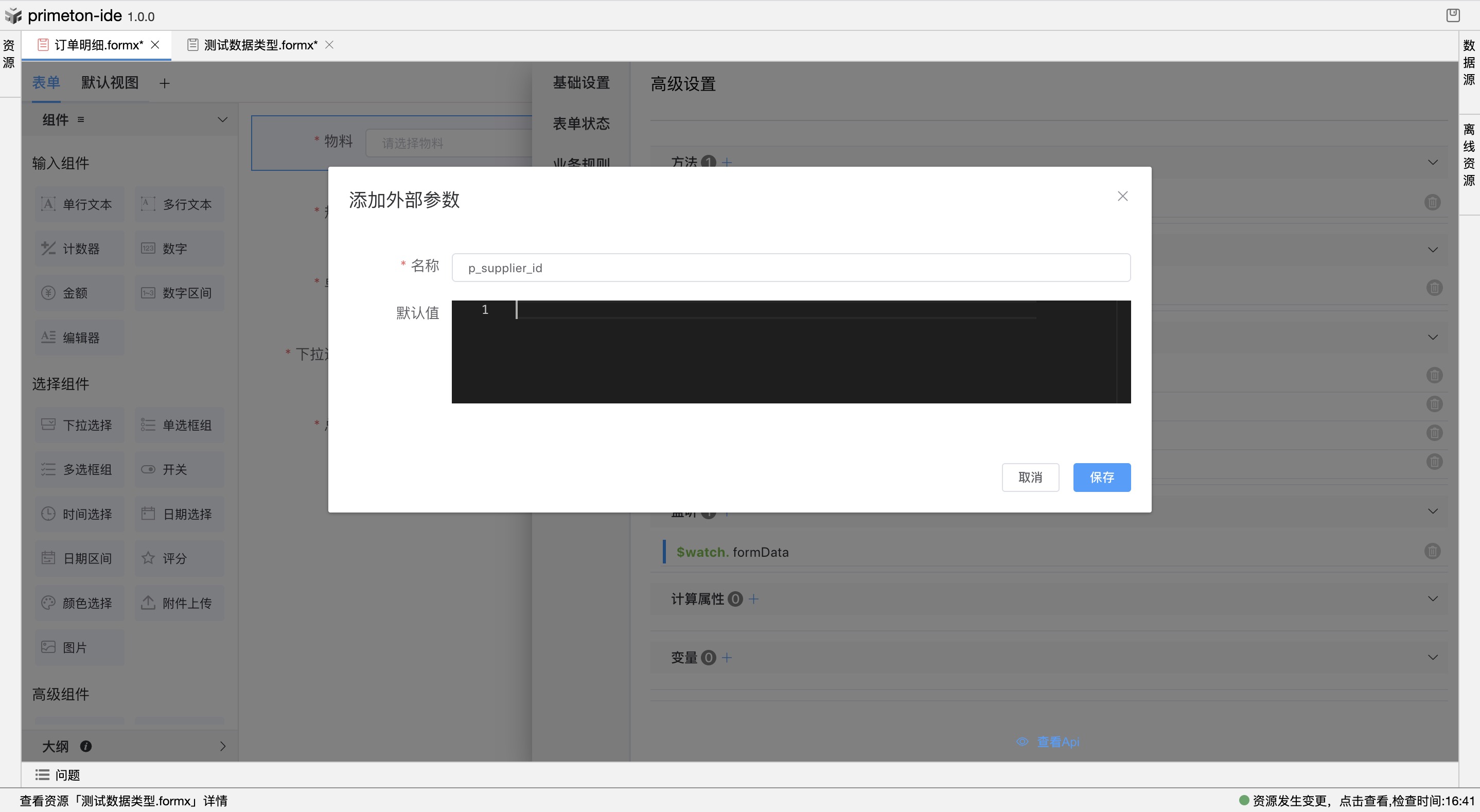
- 参数
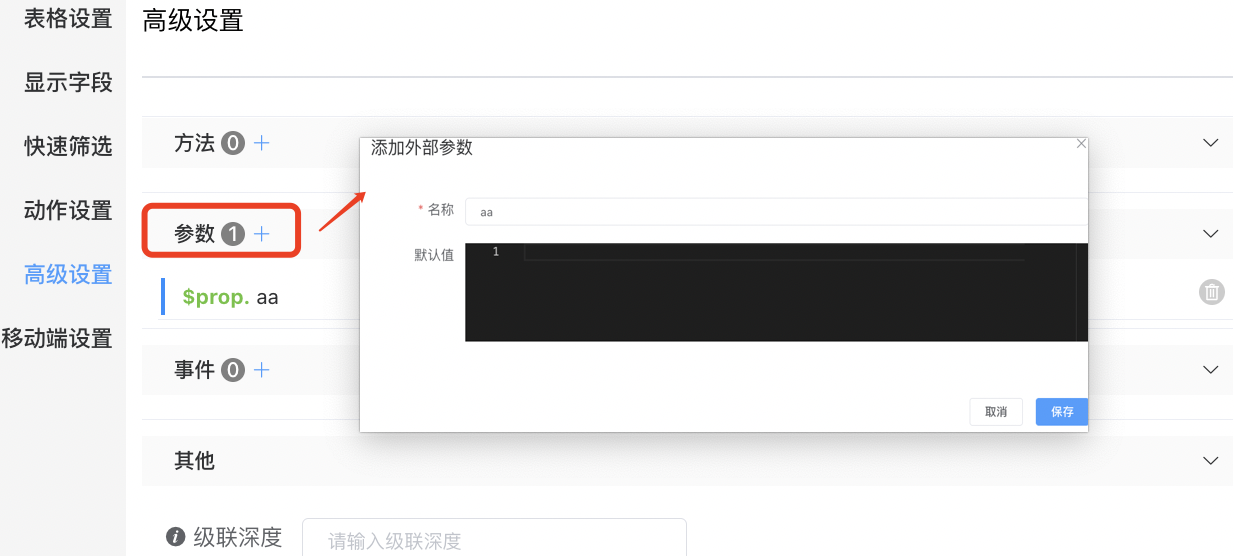
在此可以自定义添加“外部参数”

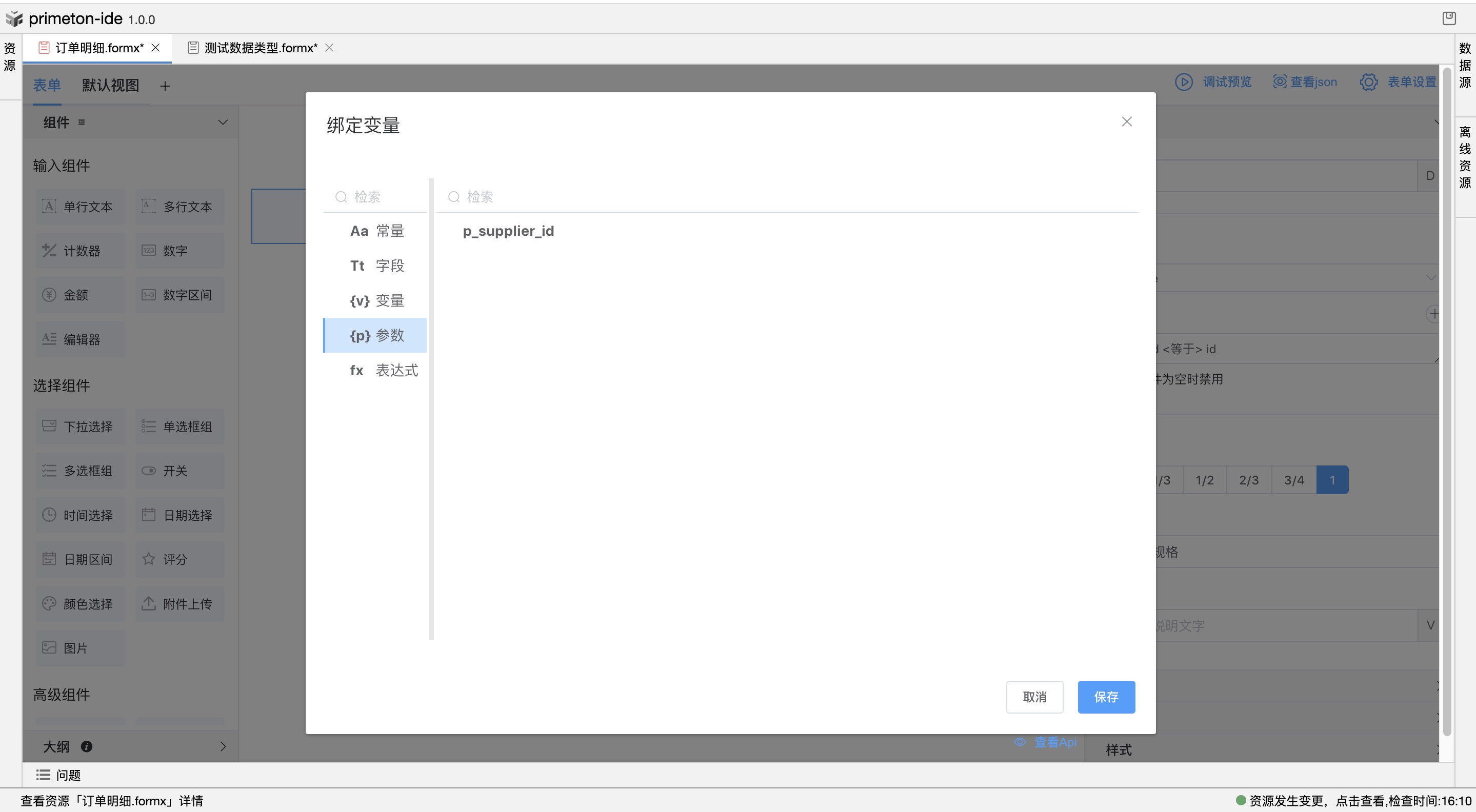
 添加完成后,可在变量绑定的地方看到已定义的参数。
添加完成后,可在变量绑定的地方看到已定义的参数。

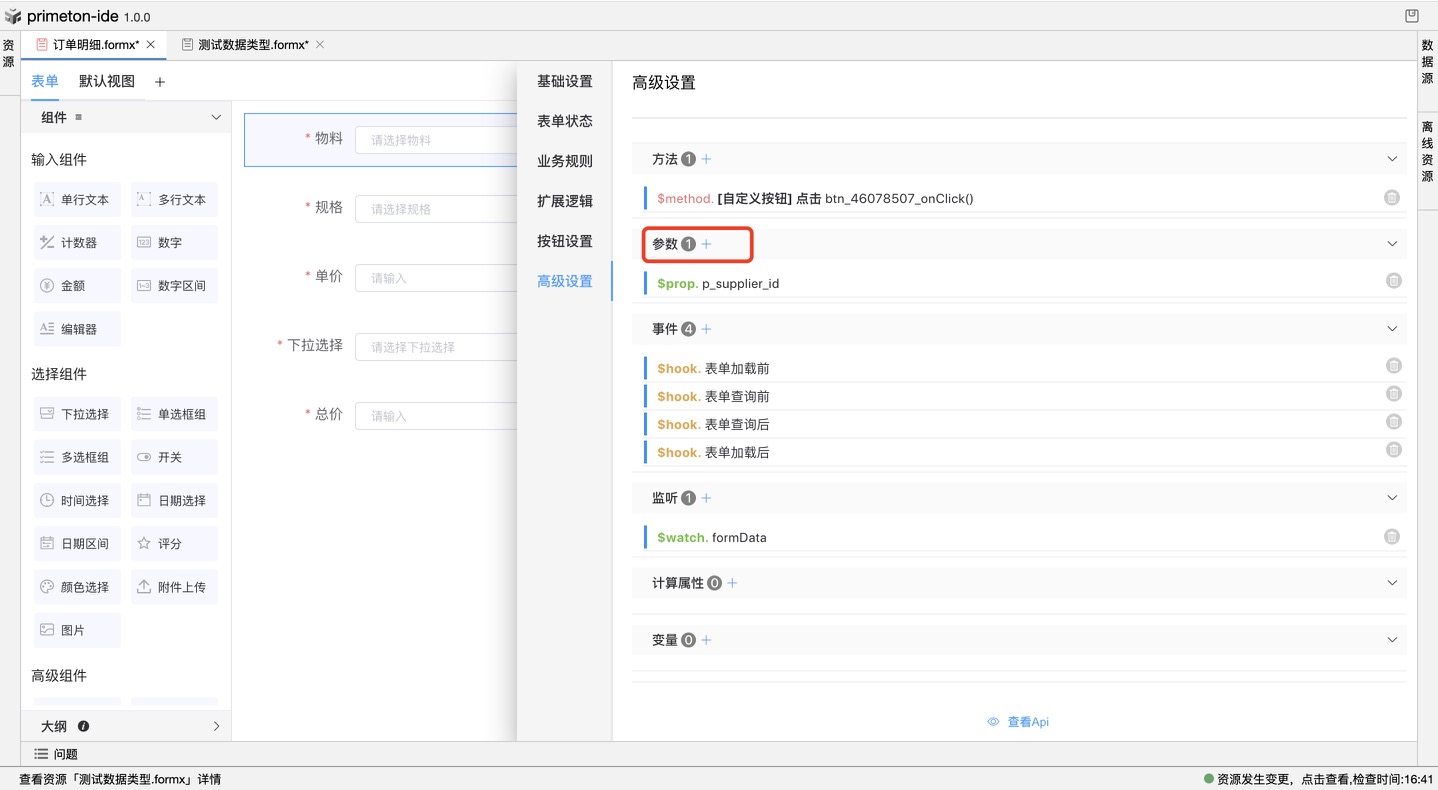
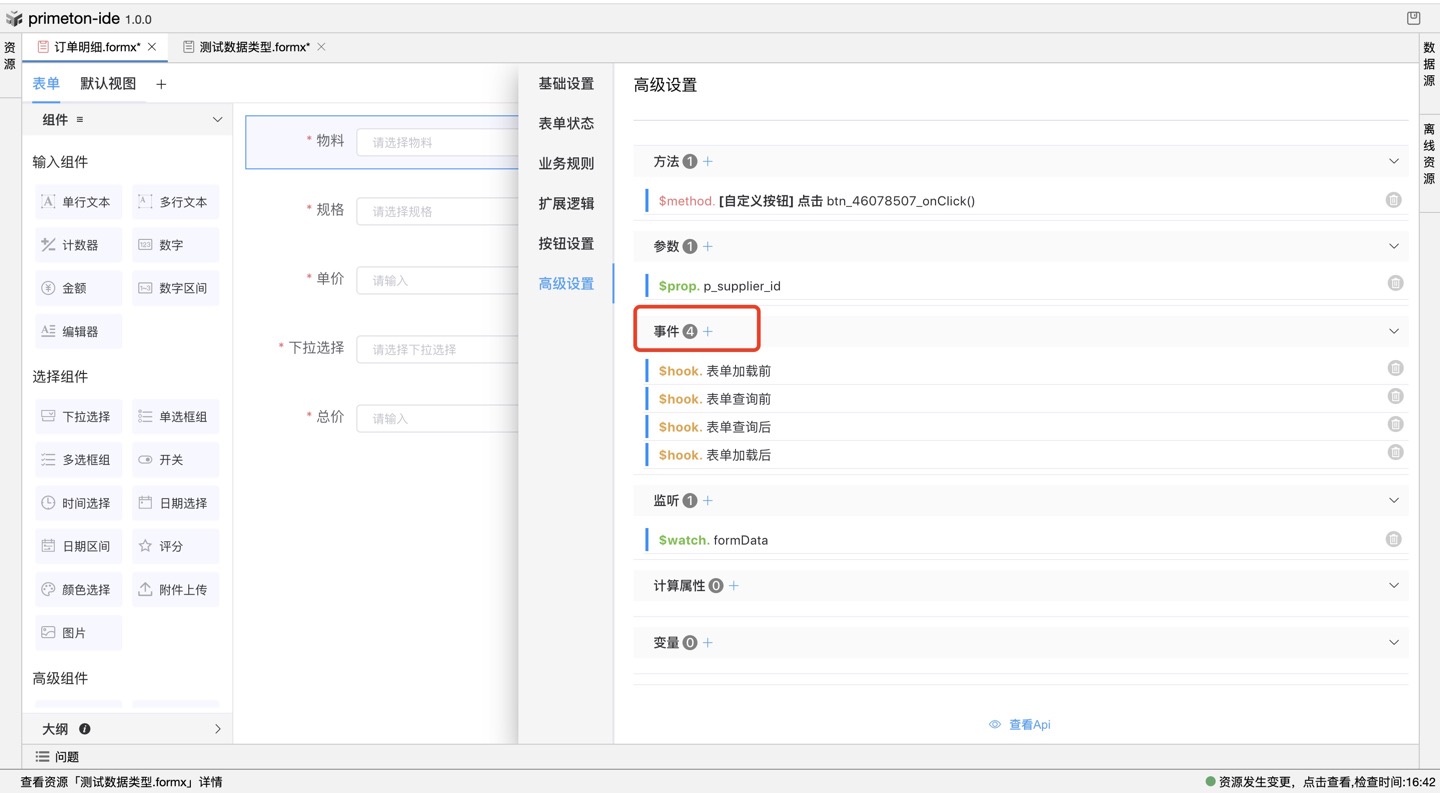
- 事件
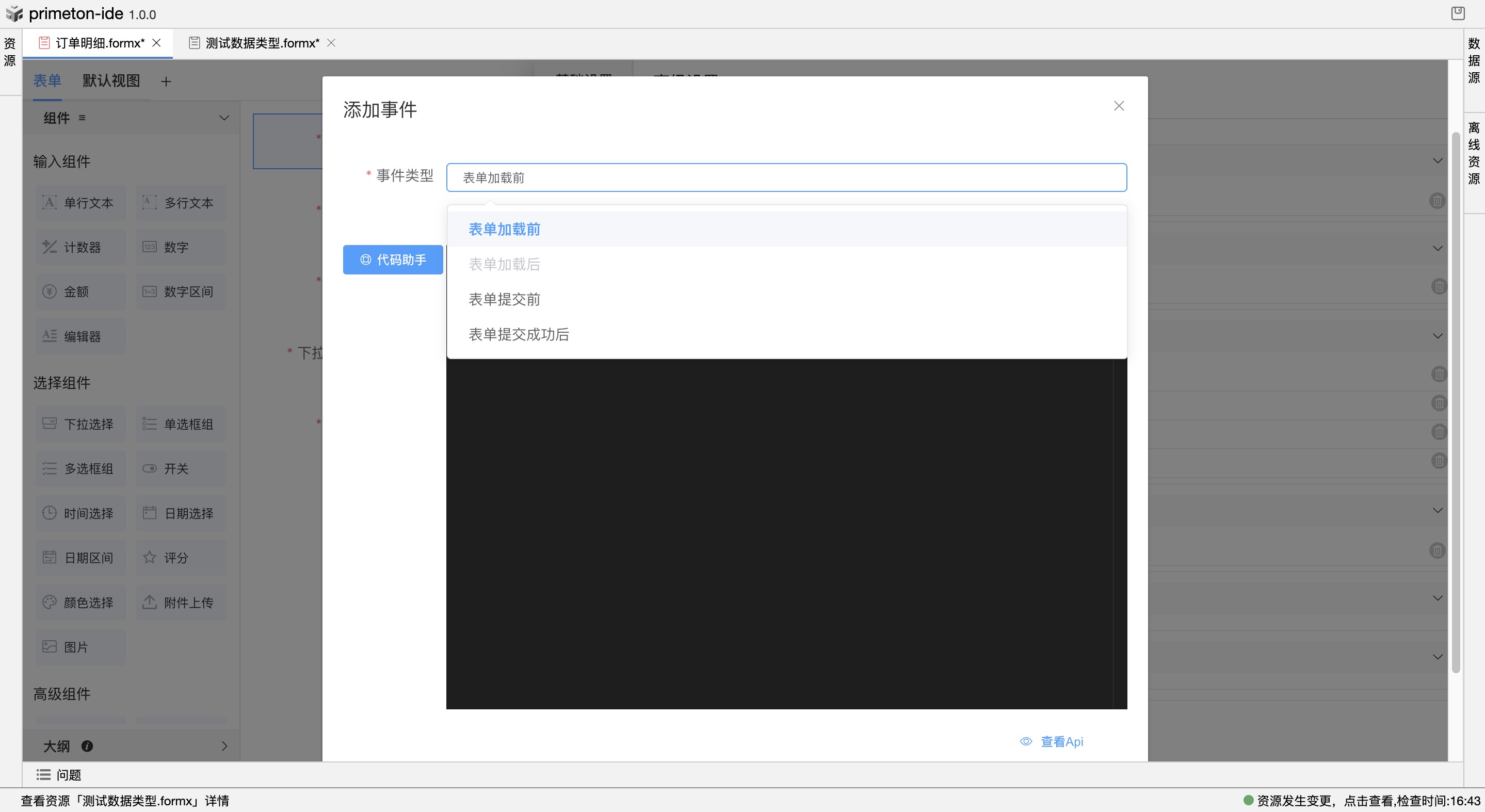
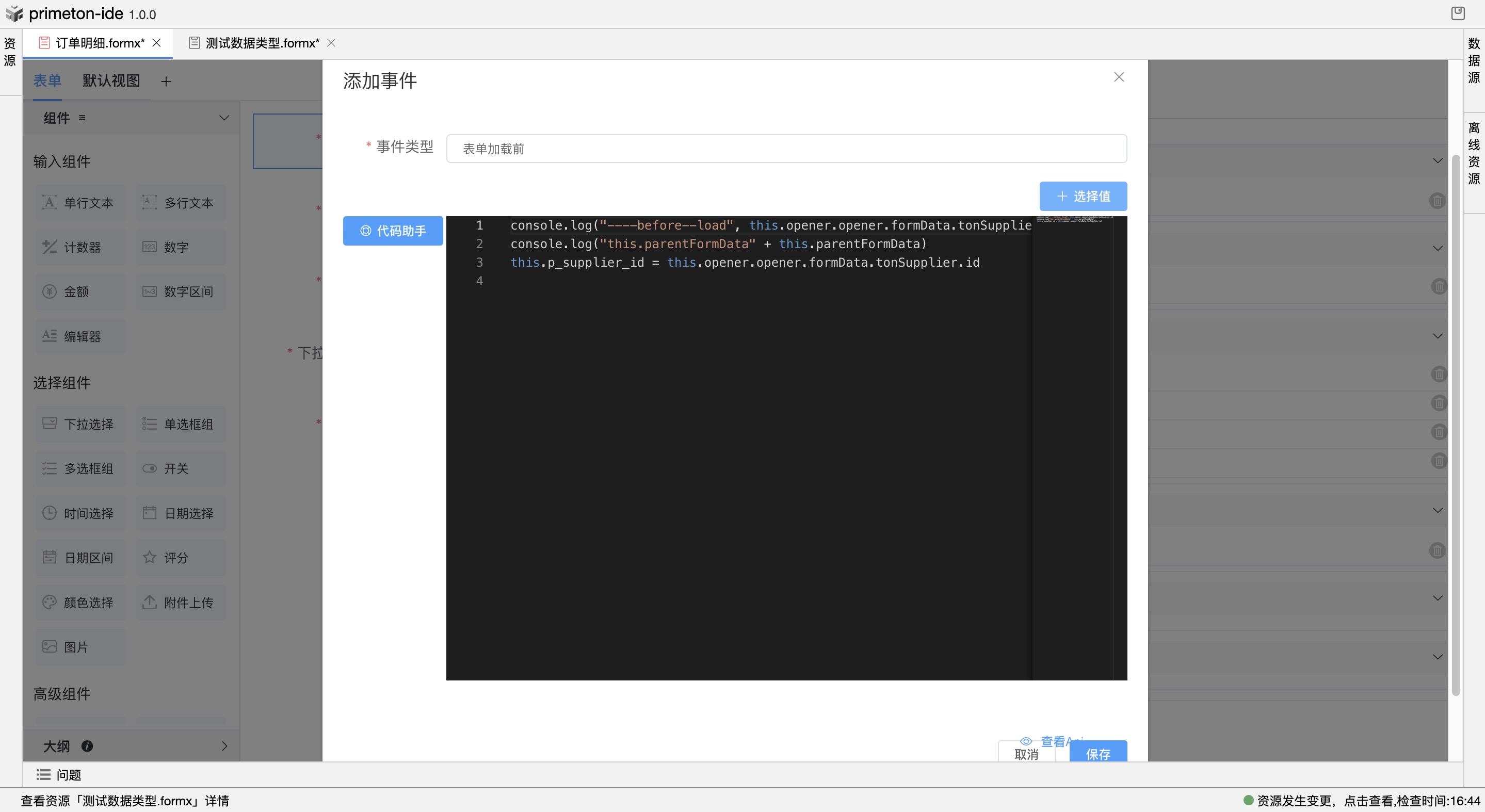
 可针对表单不同事件类型,定义不同的处理方法。
可针对表单不同事件类型,定义不同的处理方法。


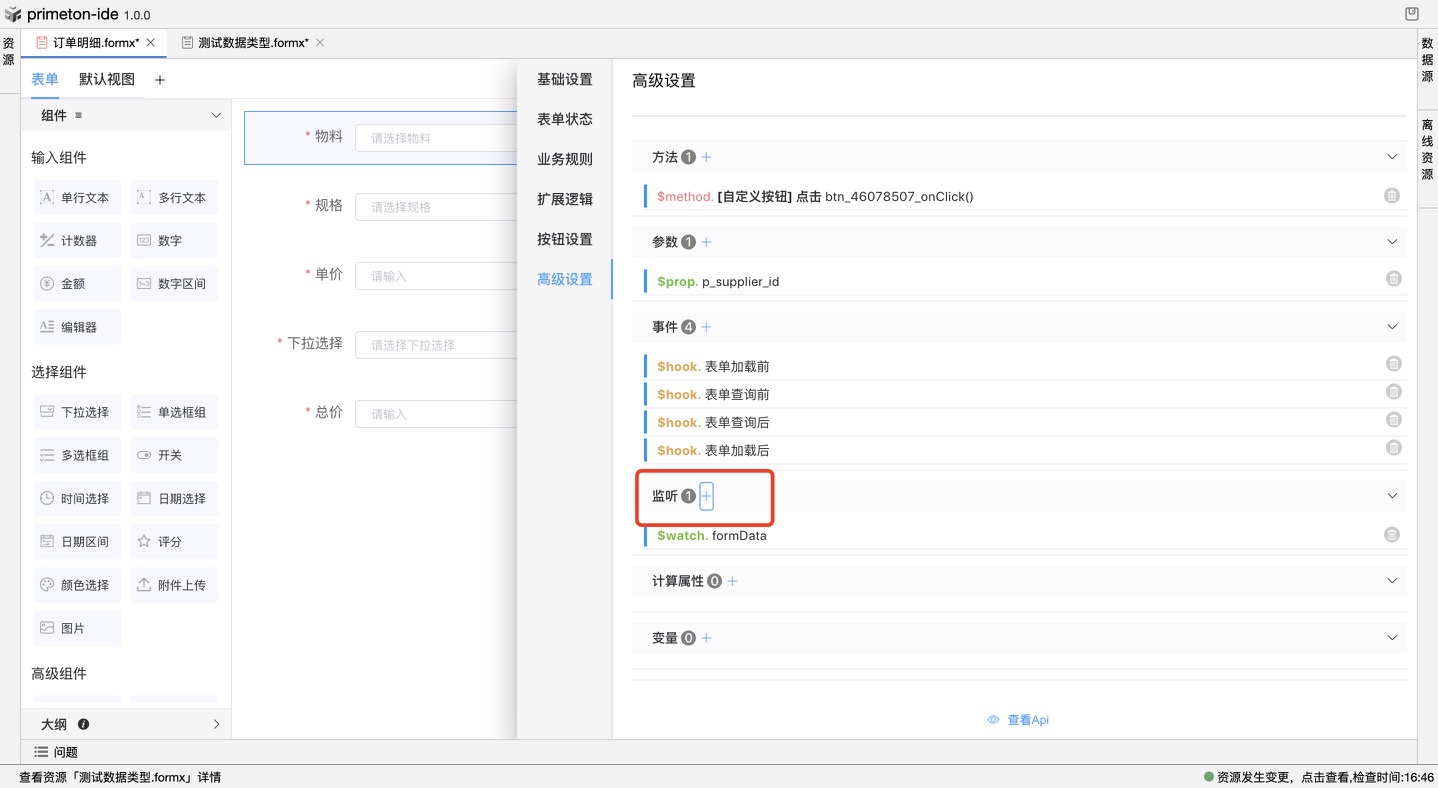
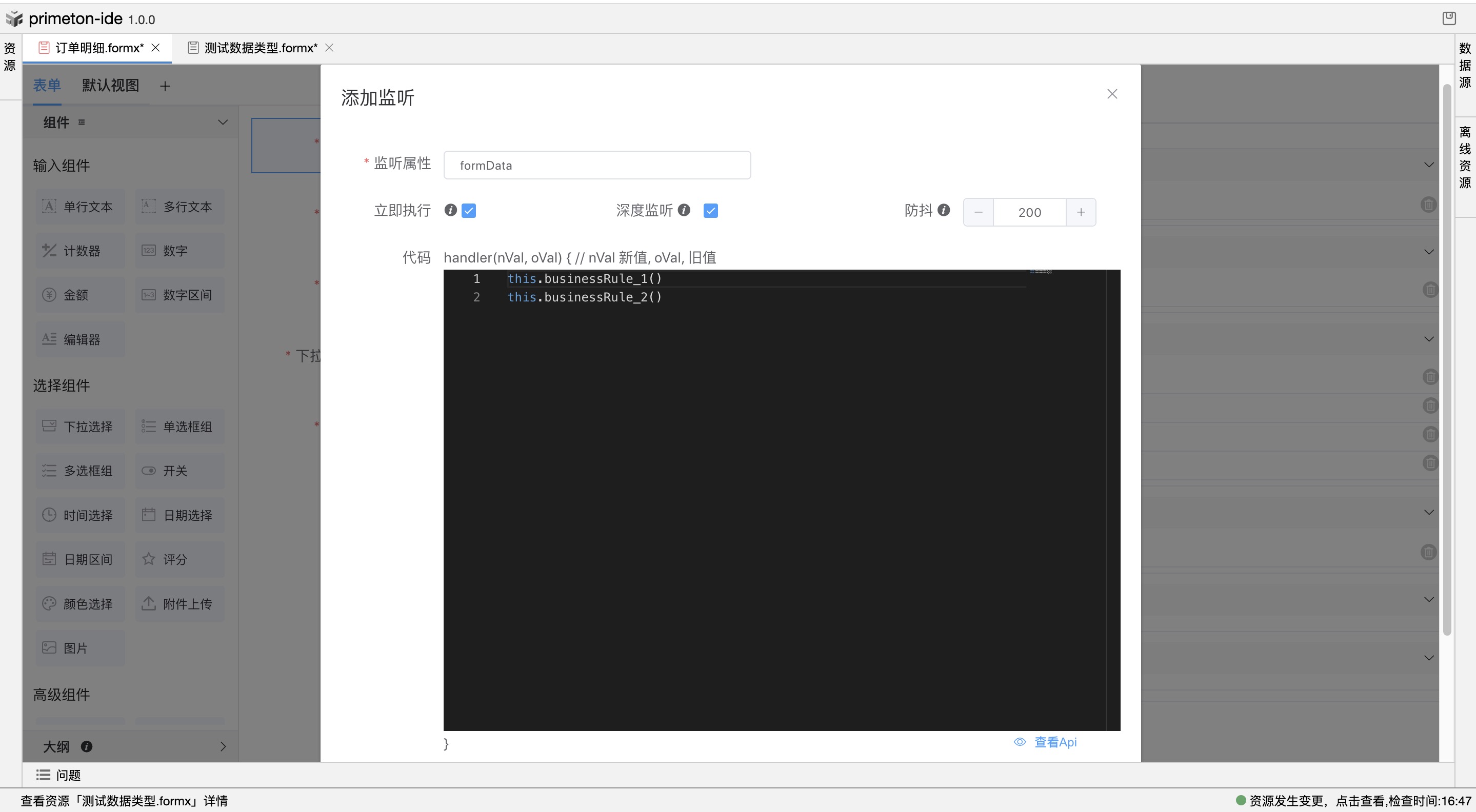
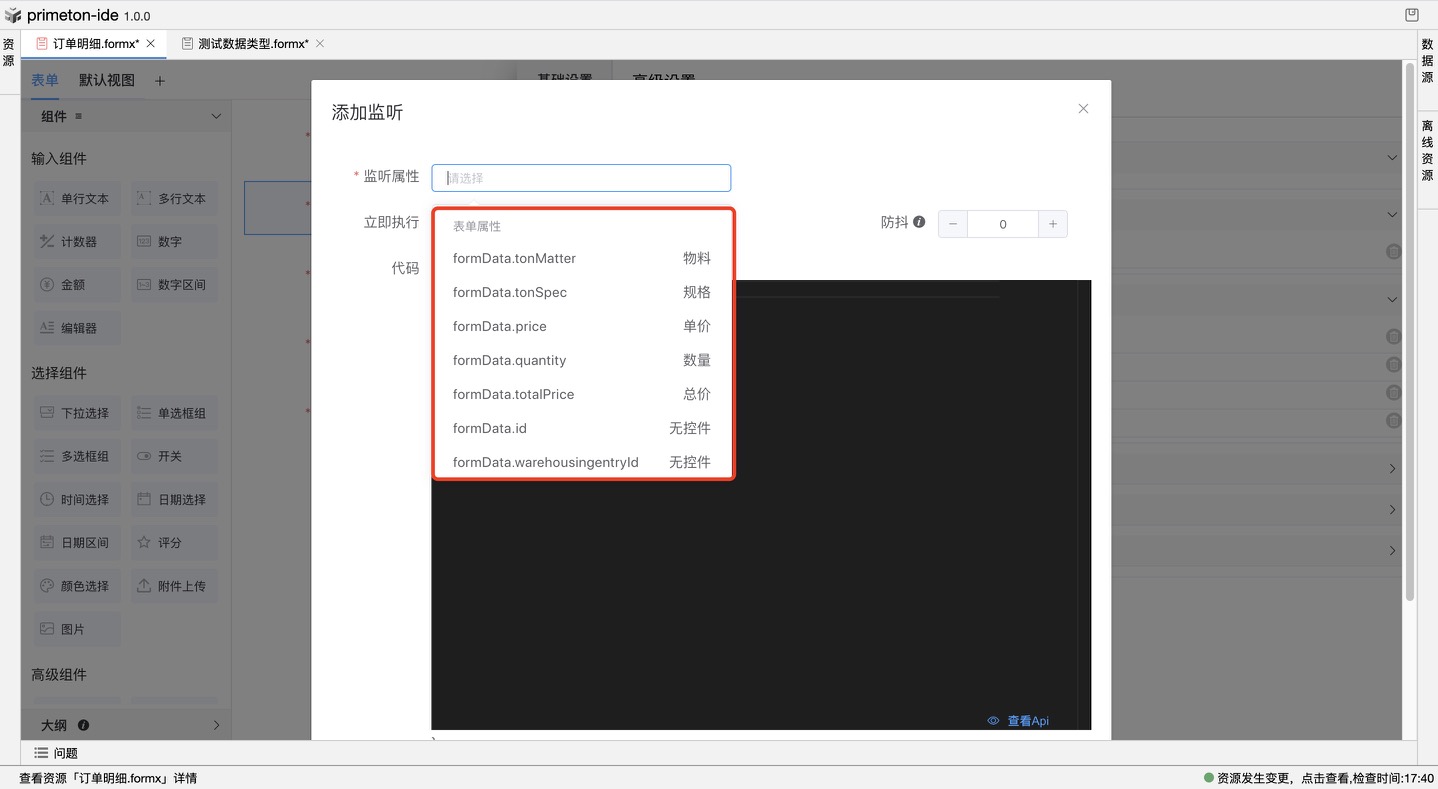
- 监听

 可以选择“表单属性”,设置对属性的“监听”方法以根据属性值的变化进行数据处理。
可以选择“表单属性”,设置对属性的“监听”方法以根据属性值的变化进行数据处理。

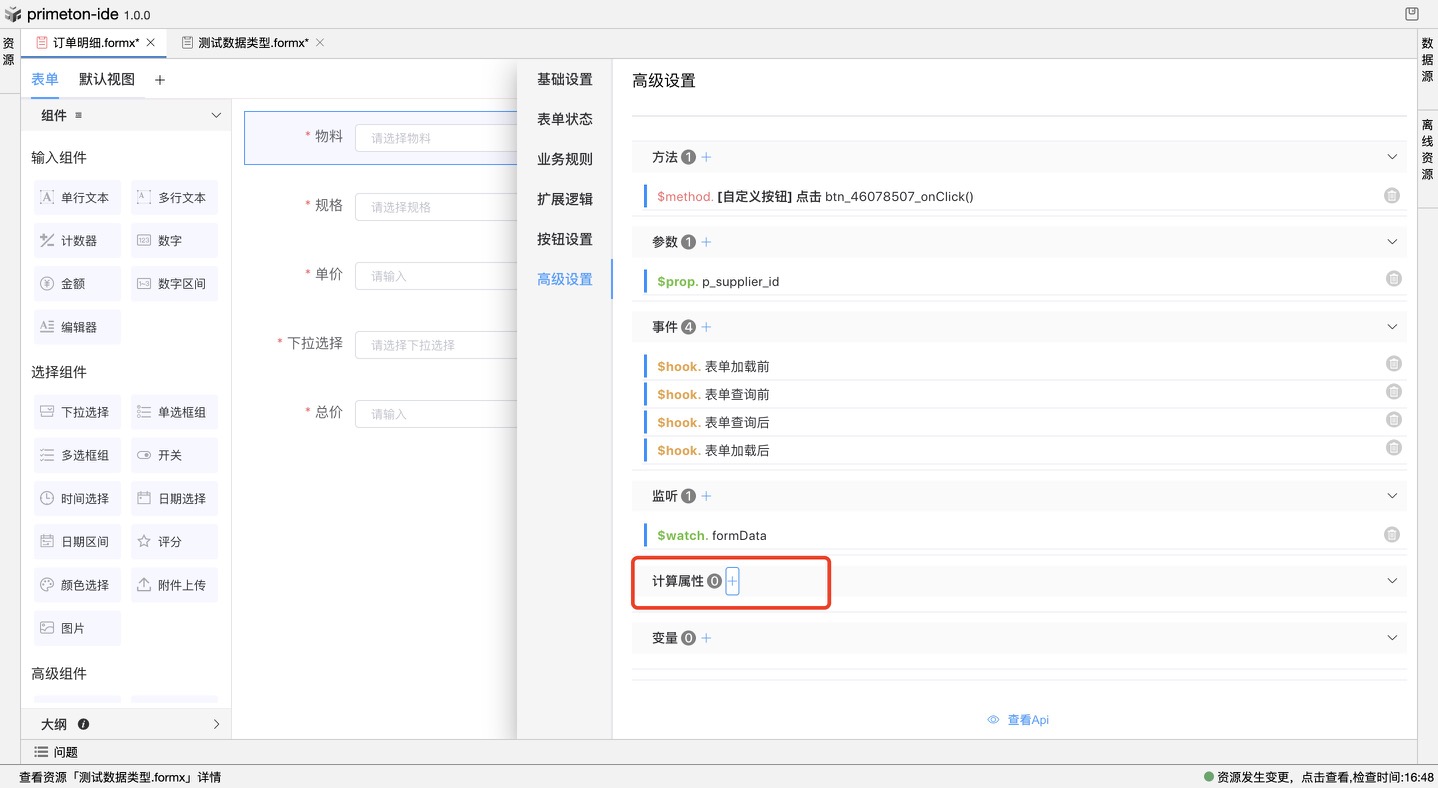
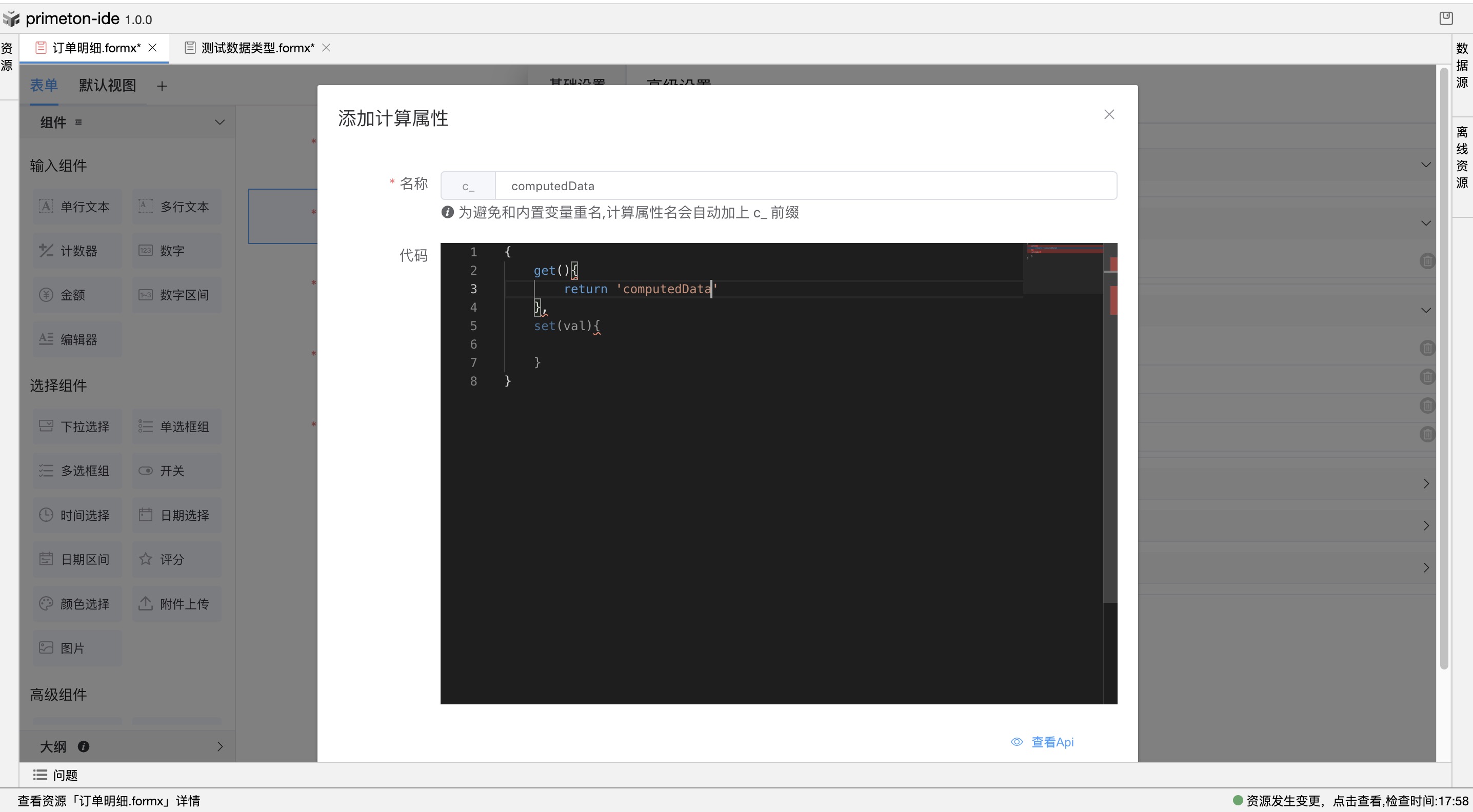
- 计算属性
可以添加计算属性,设置get、set方法,以此在绑定时便会触发并操作当前方法。

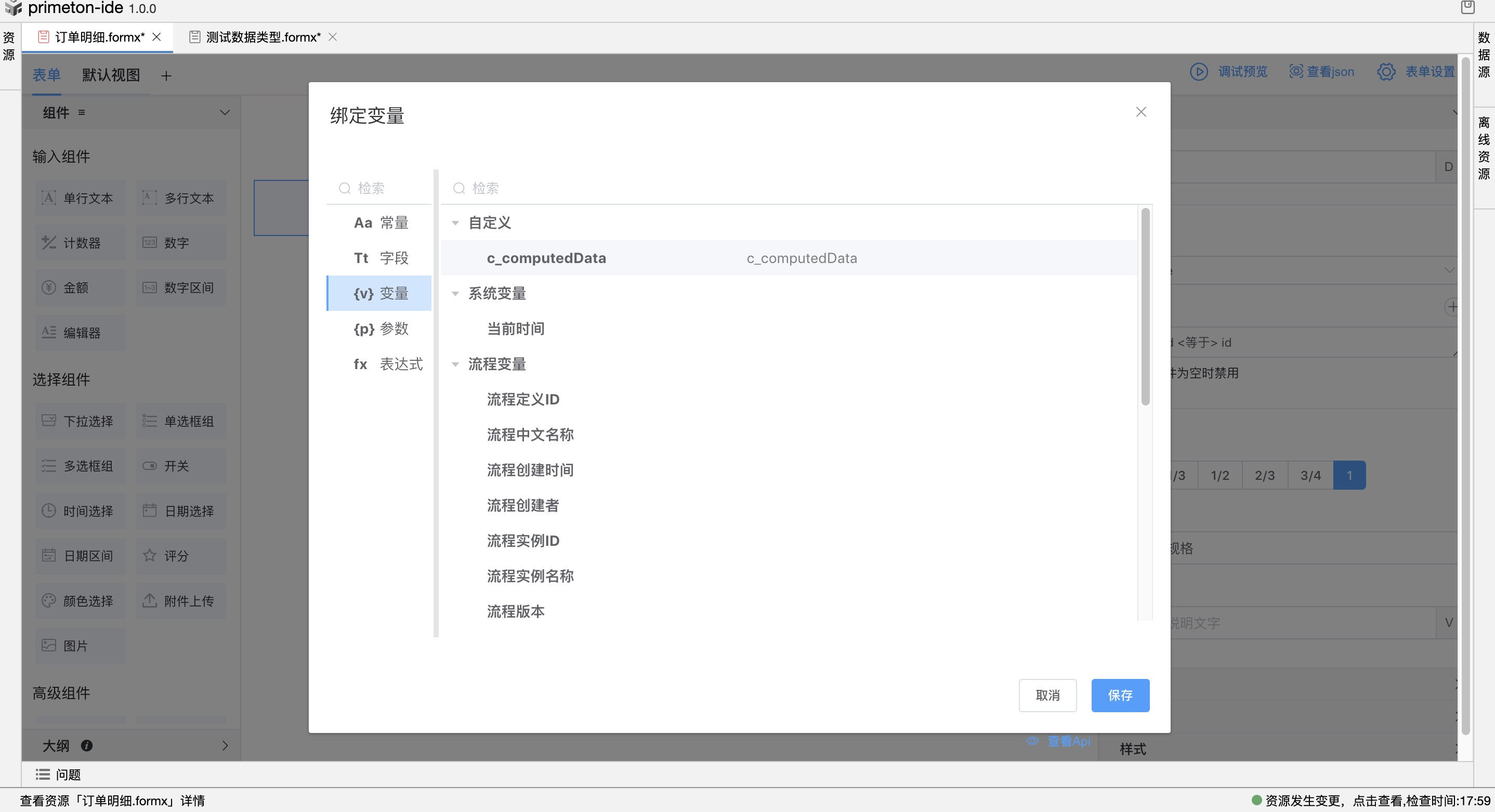
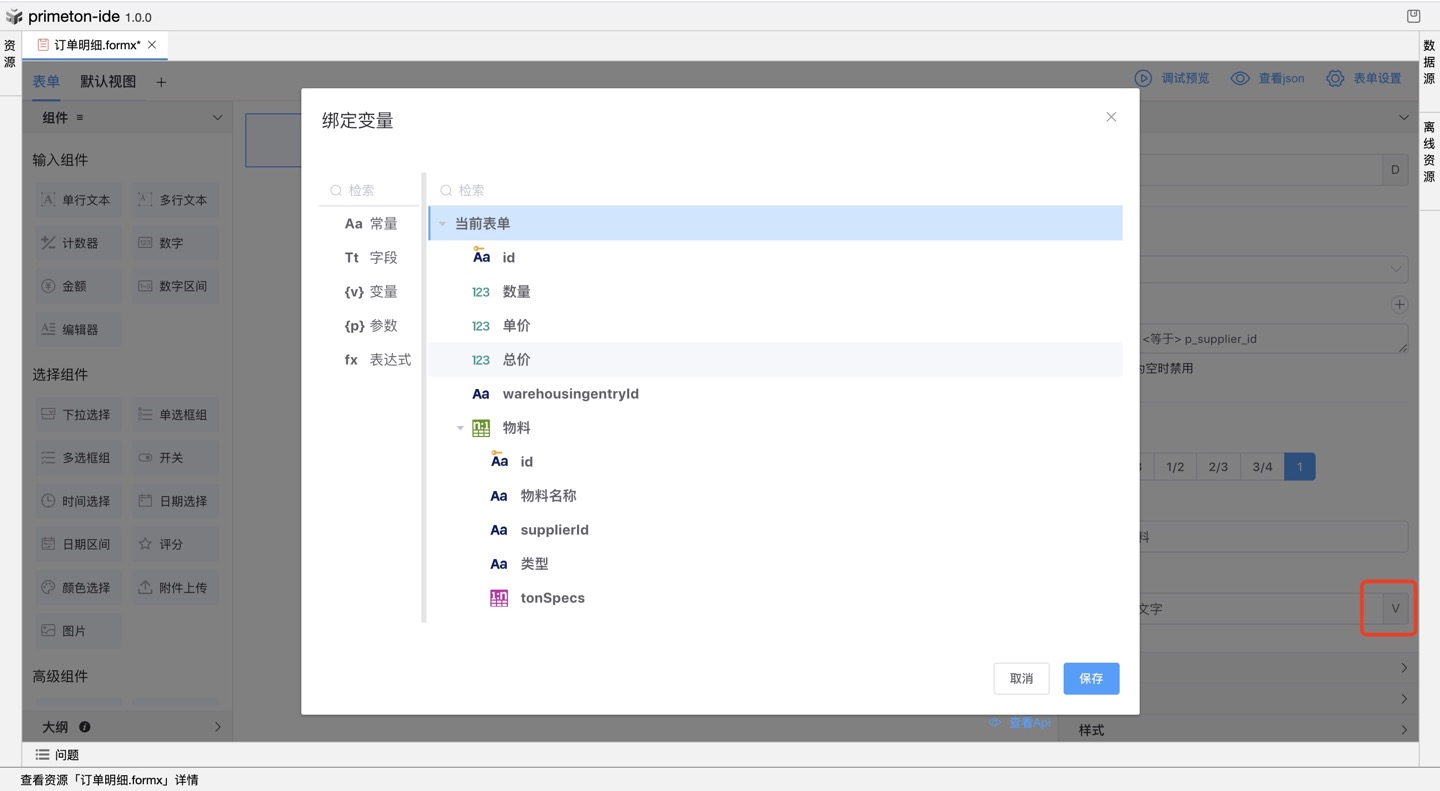
 添加后可在“绑定变量”处查看到:
添加后可在“绑定变量”处查看到:

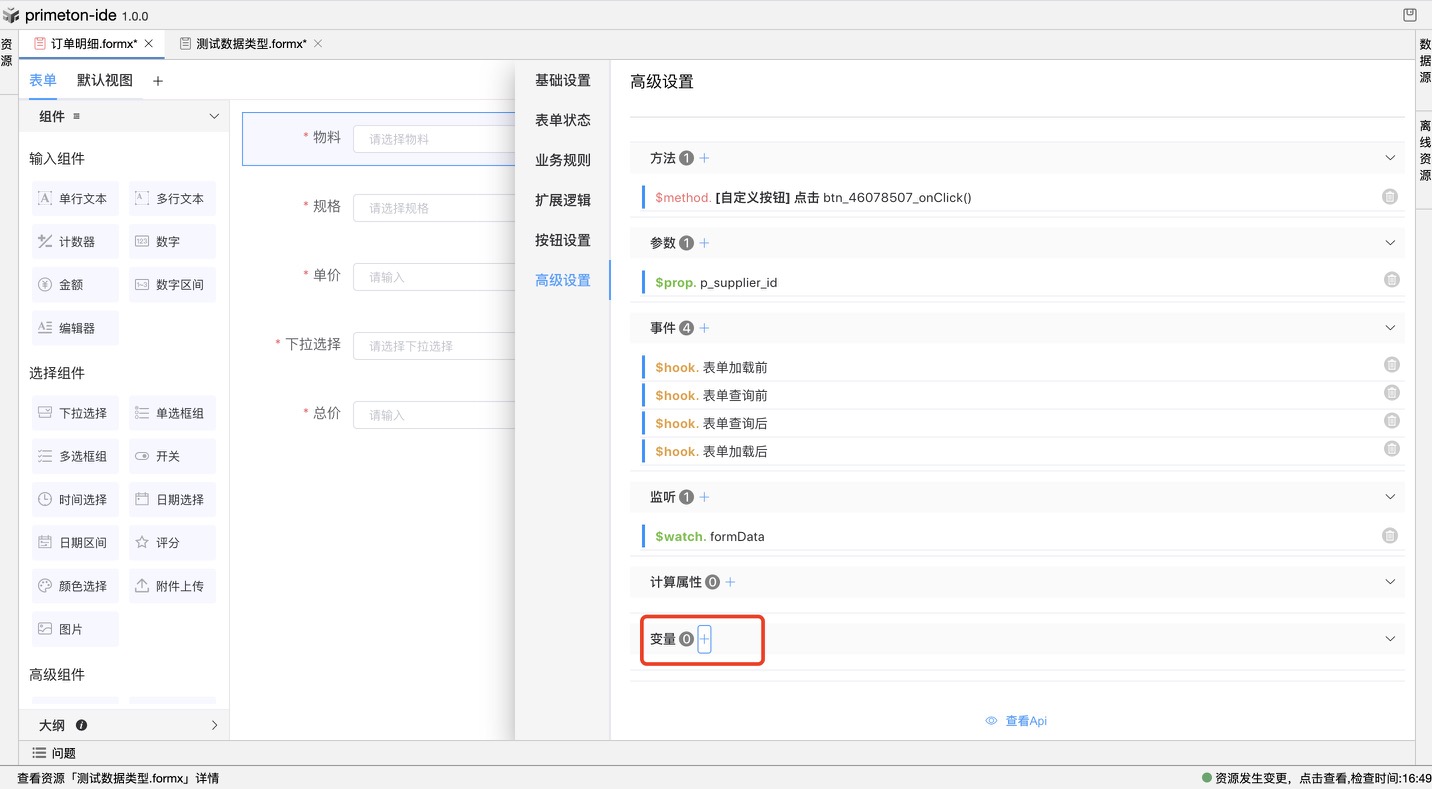
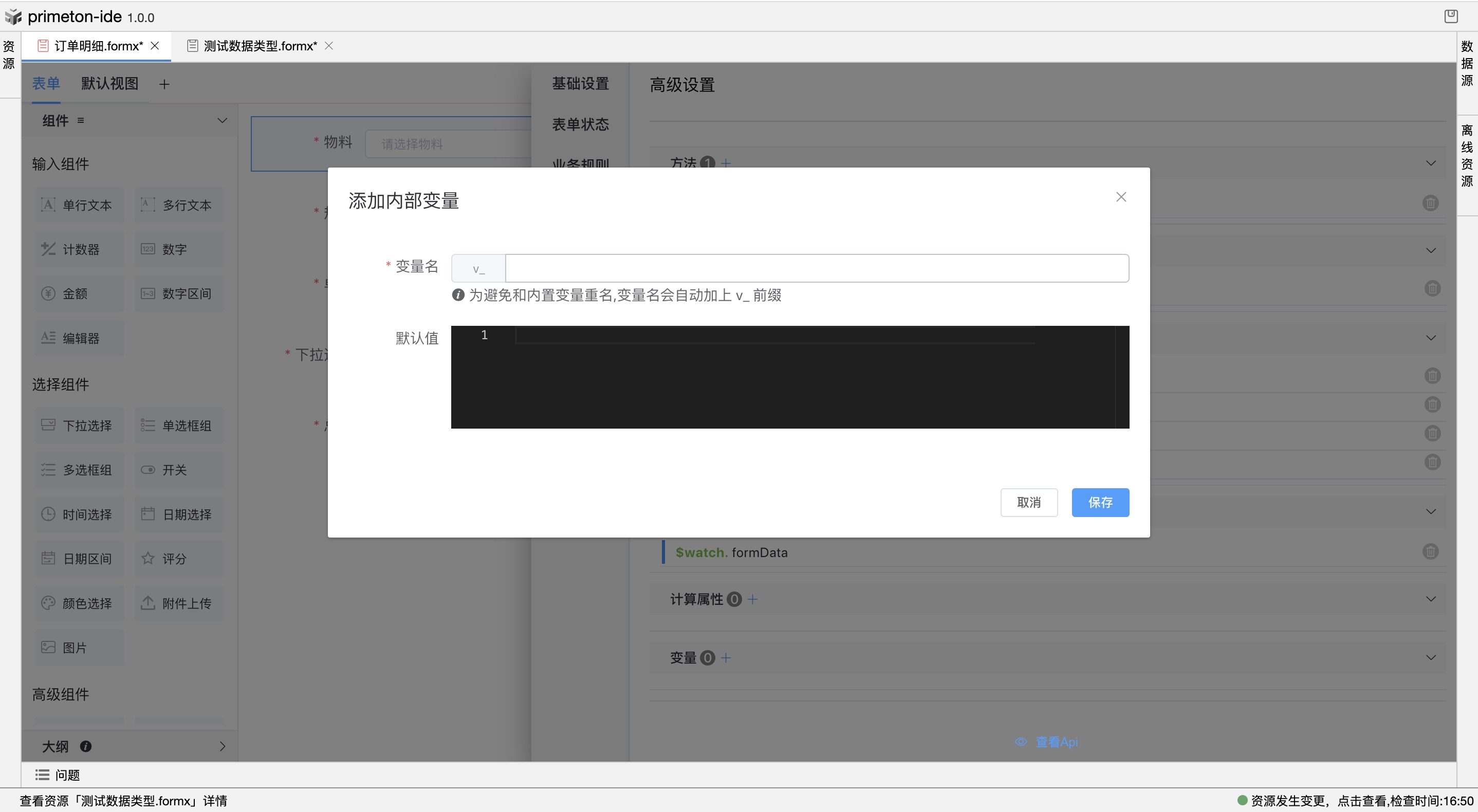
- 变量
可以添加自定义的“内部变量”,设置好后可在“绑定变量”处查询到。


# 通用属性

# 一、组件
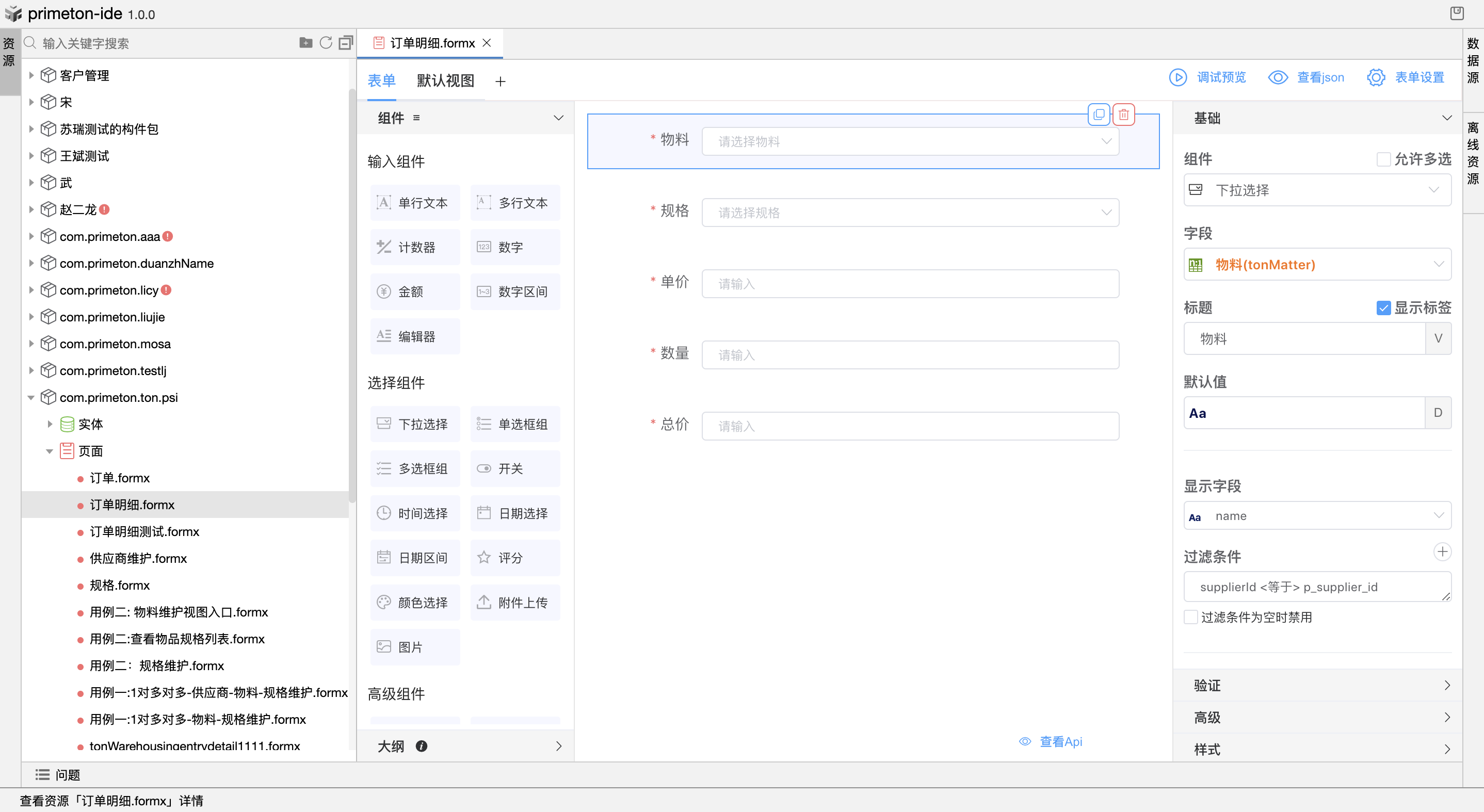
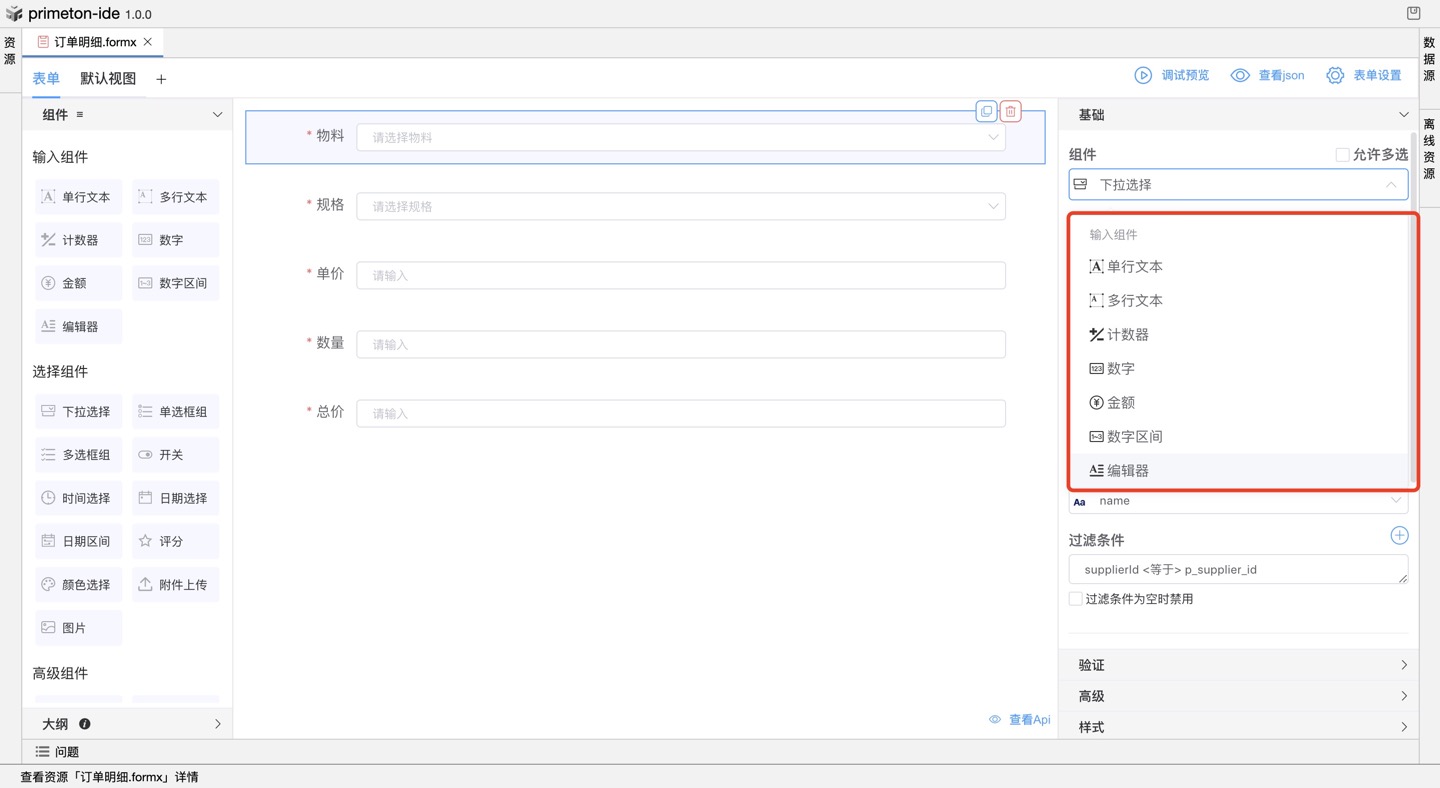
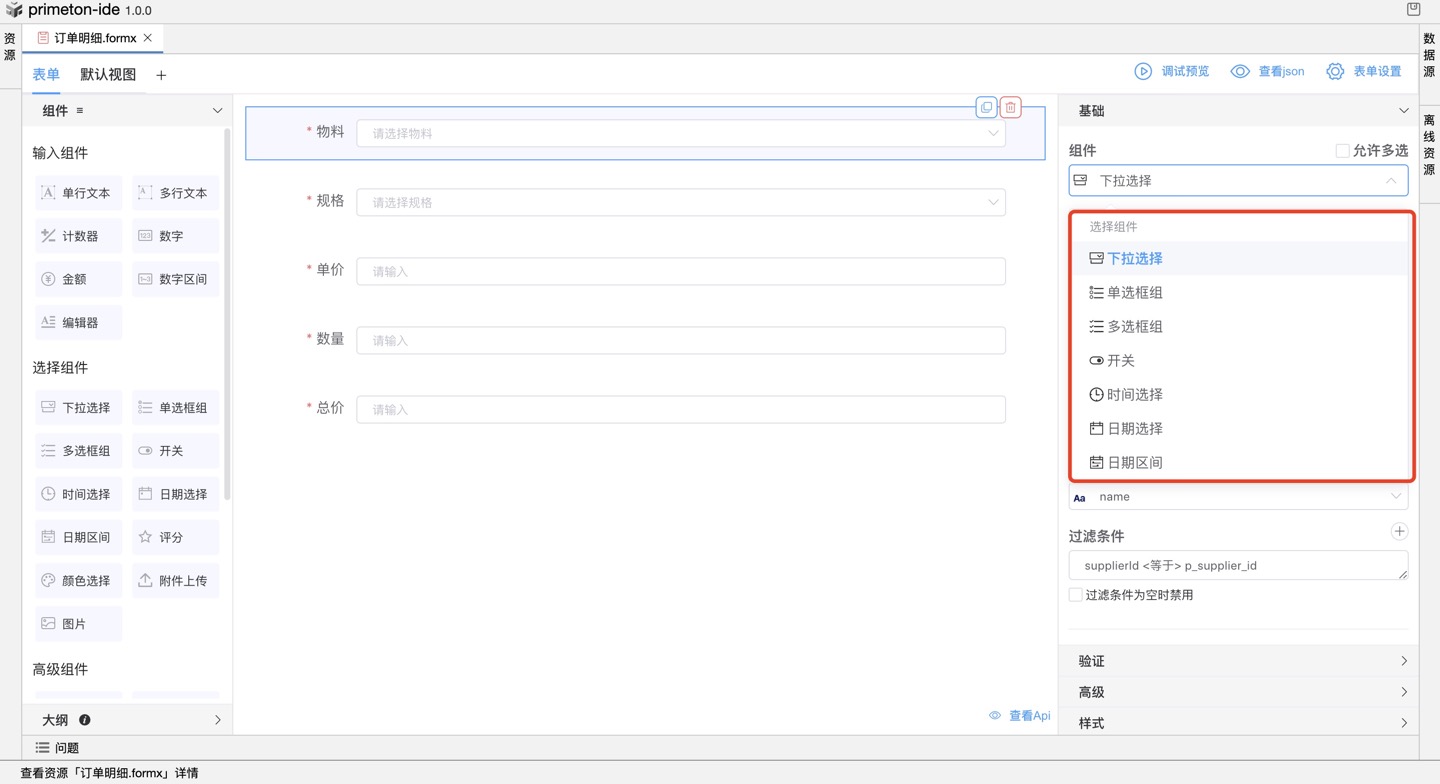
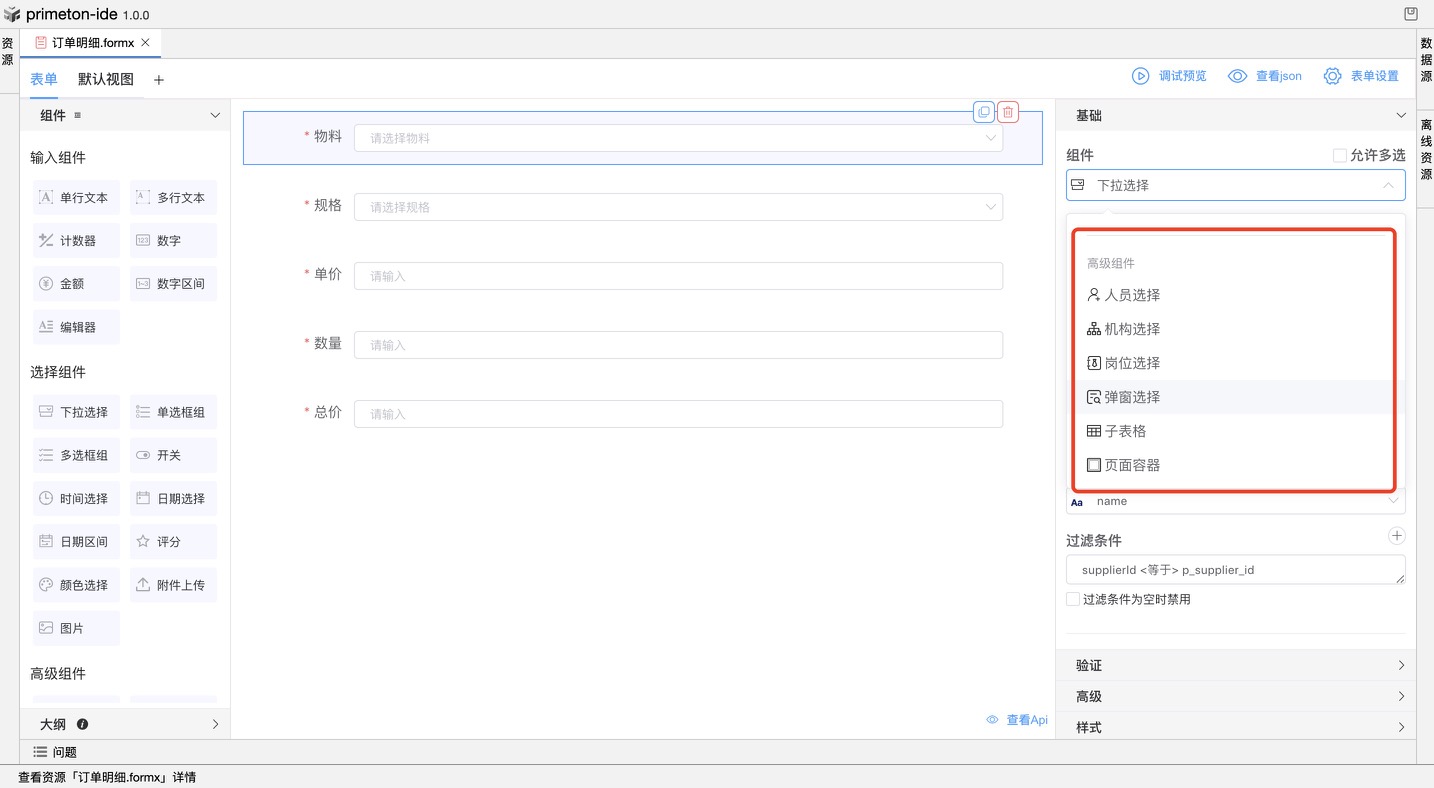
新建页面时需指定页面实体,页面表单默认为实体属性集,实体属性可在创建时指定“显示控件”,也可在创建表单后,在表单中编辑组件类型;或者需要添加新字段可从左侧组件库中新拖入组件,也可选定想要的组件类型。 “组件”类型有:
- 输入组件;

- 选择组件;

- 高级组件

选择组件后可在"调试预览"中查看效果(PC端和移动端):

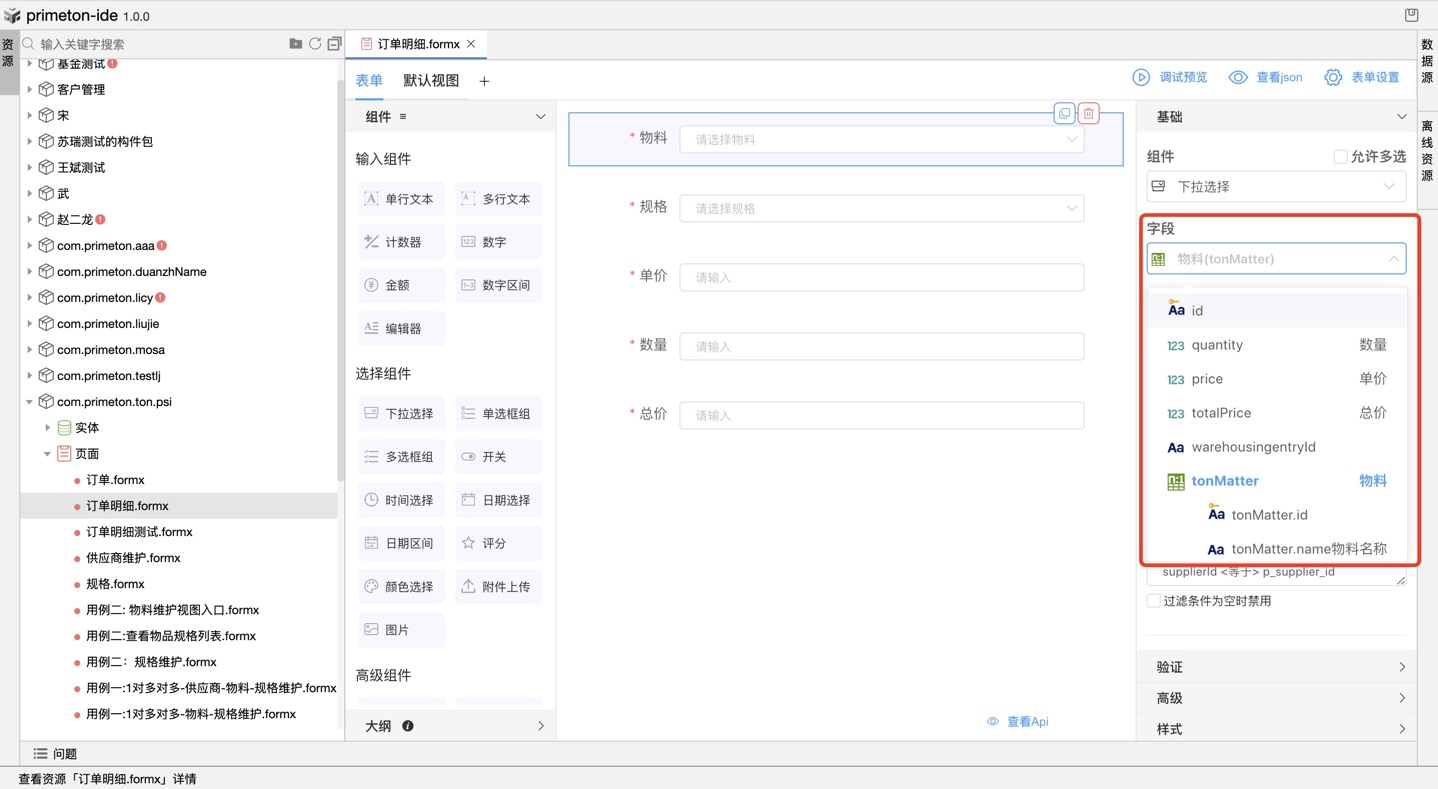
# 二、字段
新建页面的特性同上,实体属性可在创建时指定“字段名称”和"显示名称",页面新建后默认添加了实体属性列出的字段。
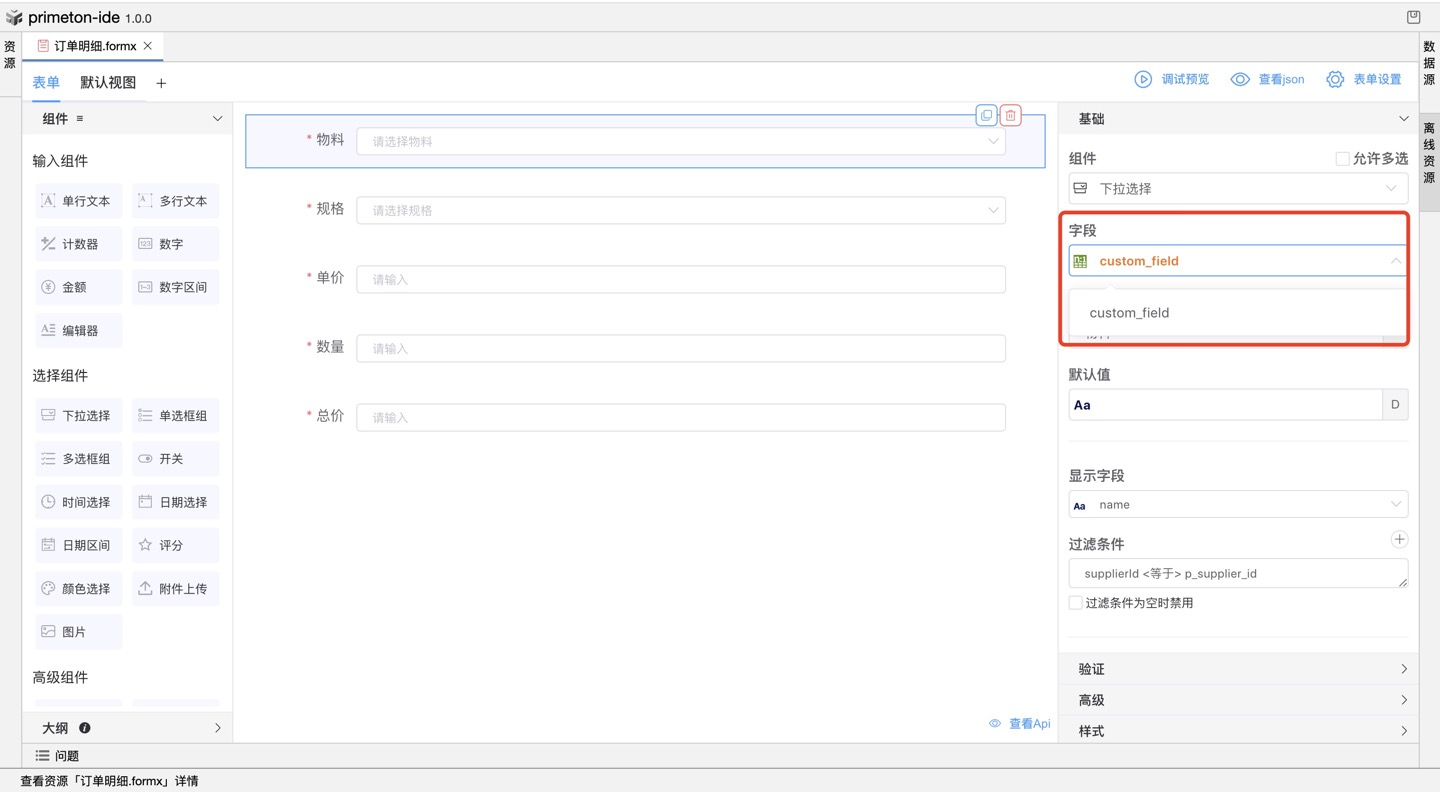
 也可添加自定义的"非持久化字段":
也可添加自定义的"非持久化字段":

# 三、标题
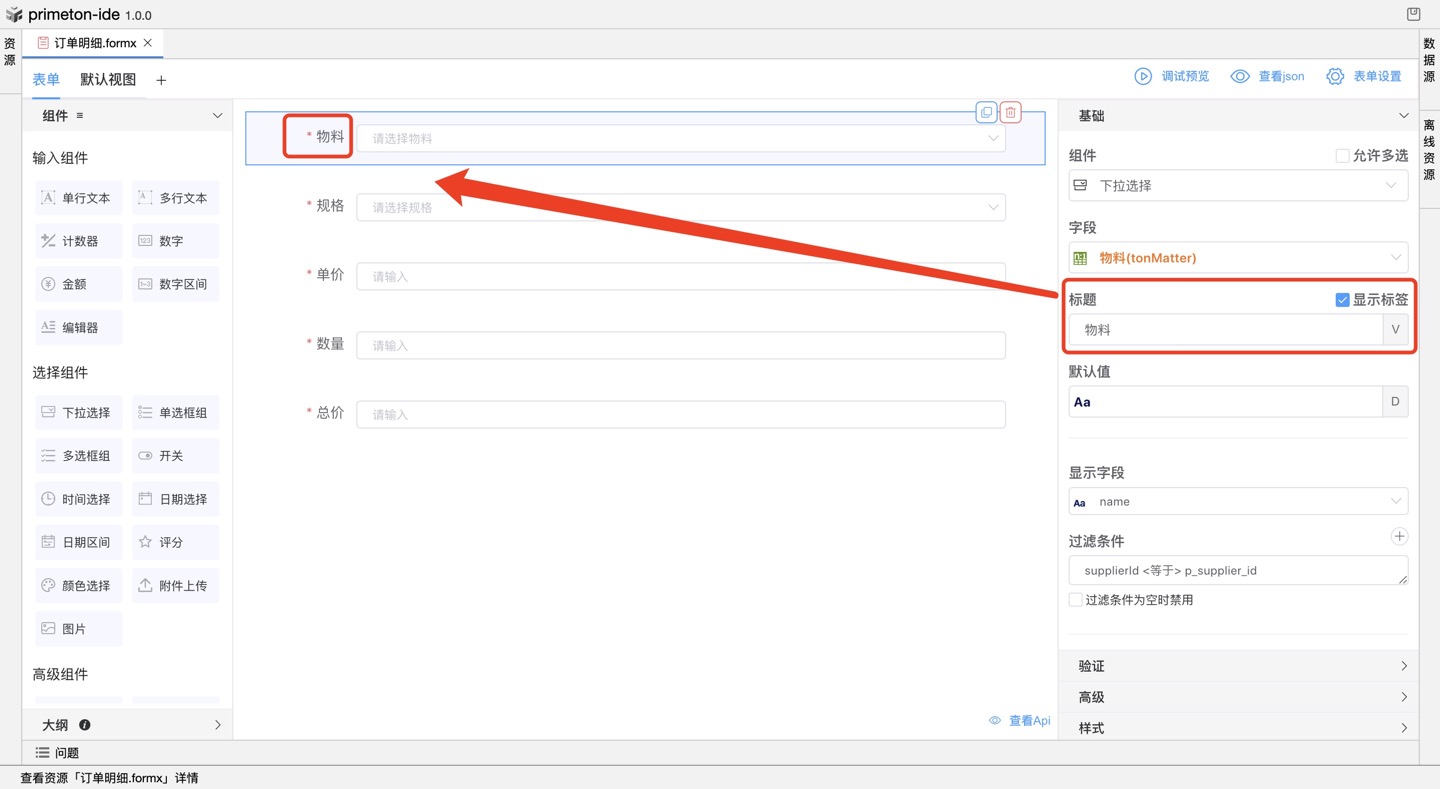
允许自定义标题(标签),也可勾选是否“显示标签”。
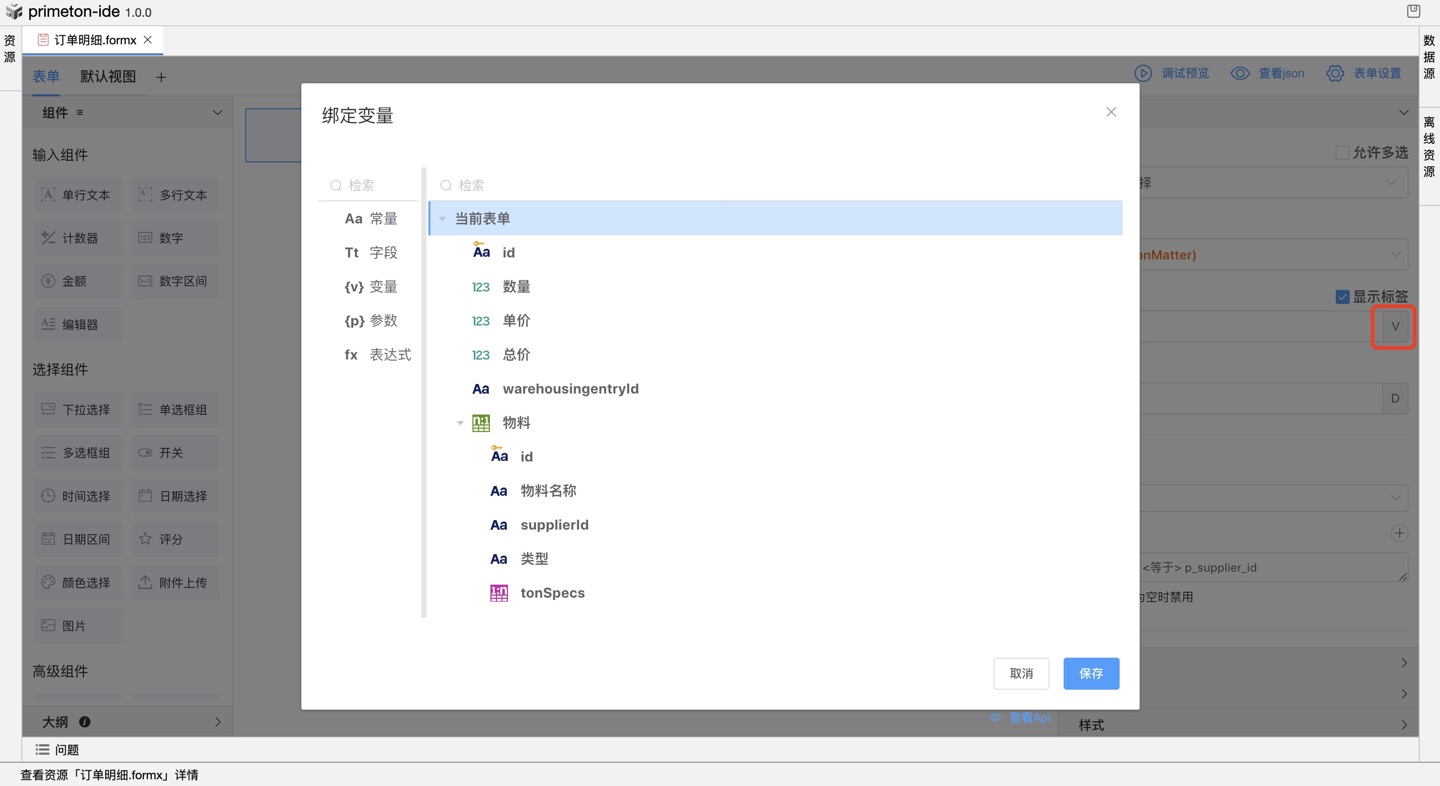
 也可以选择绑定“常量”、“字段”、“变量”、“参数”、“表达式”。
也可以选择绑定“常量”、“字段”、“变量”、“参数”、“表达式”。

# 四、默认值
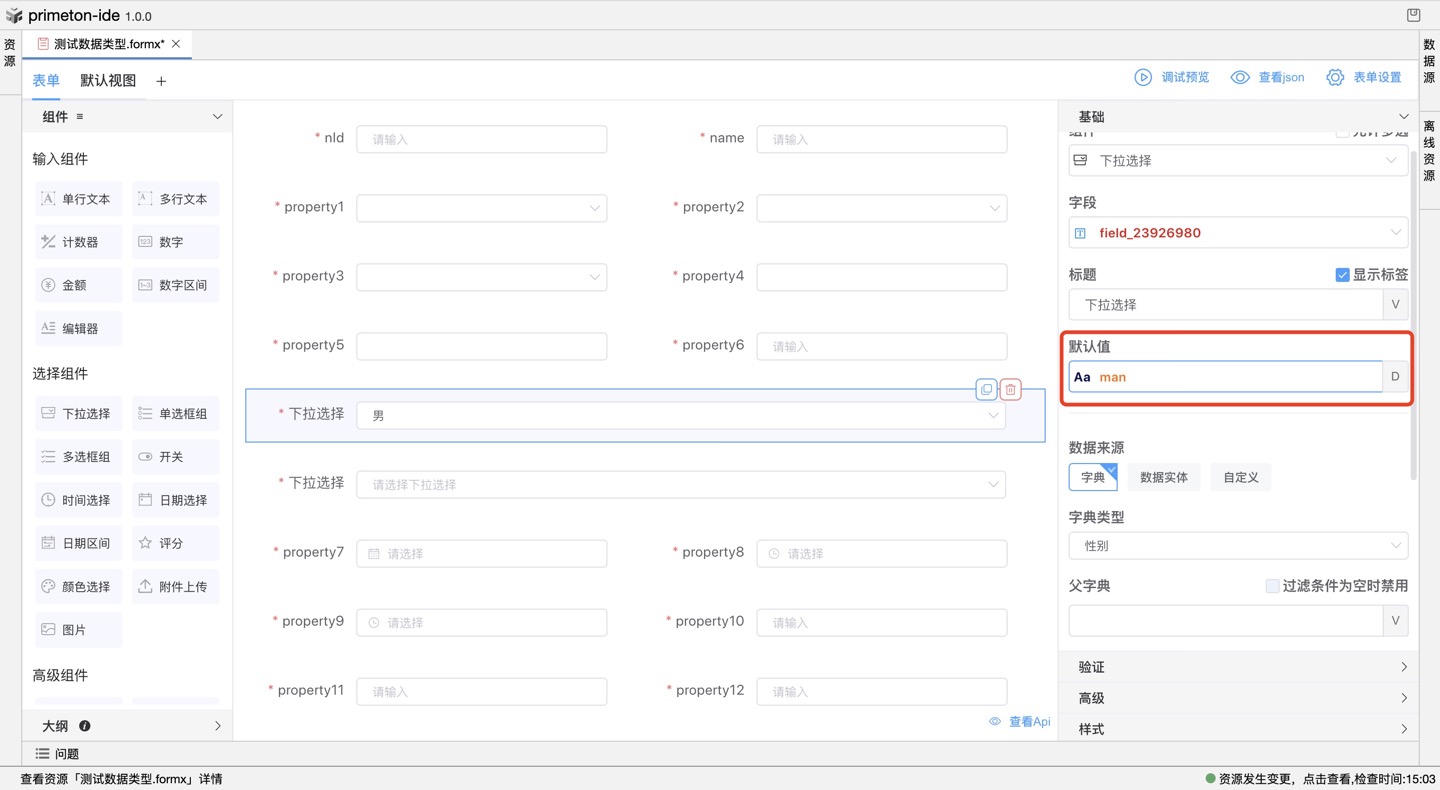
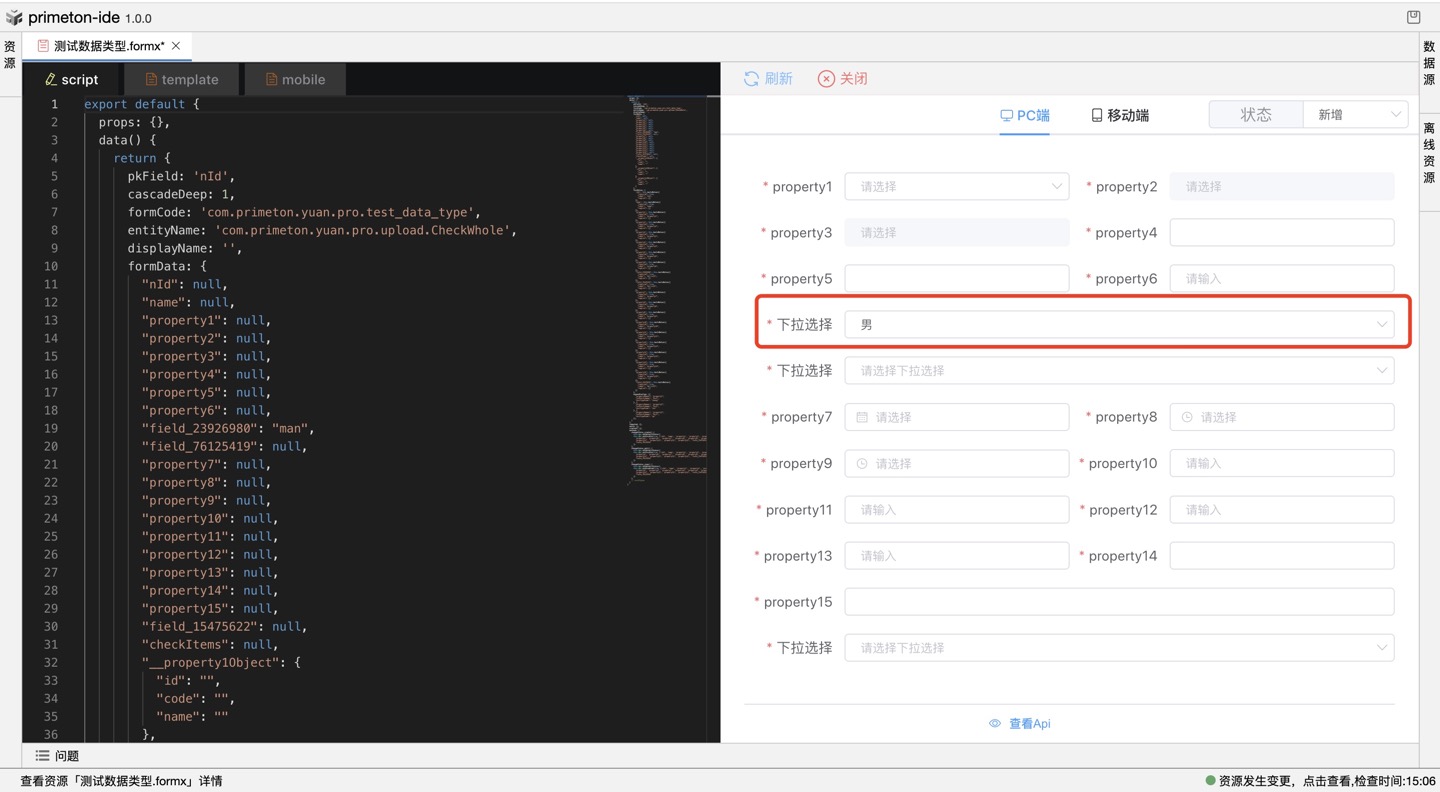
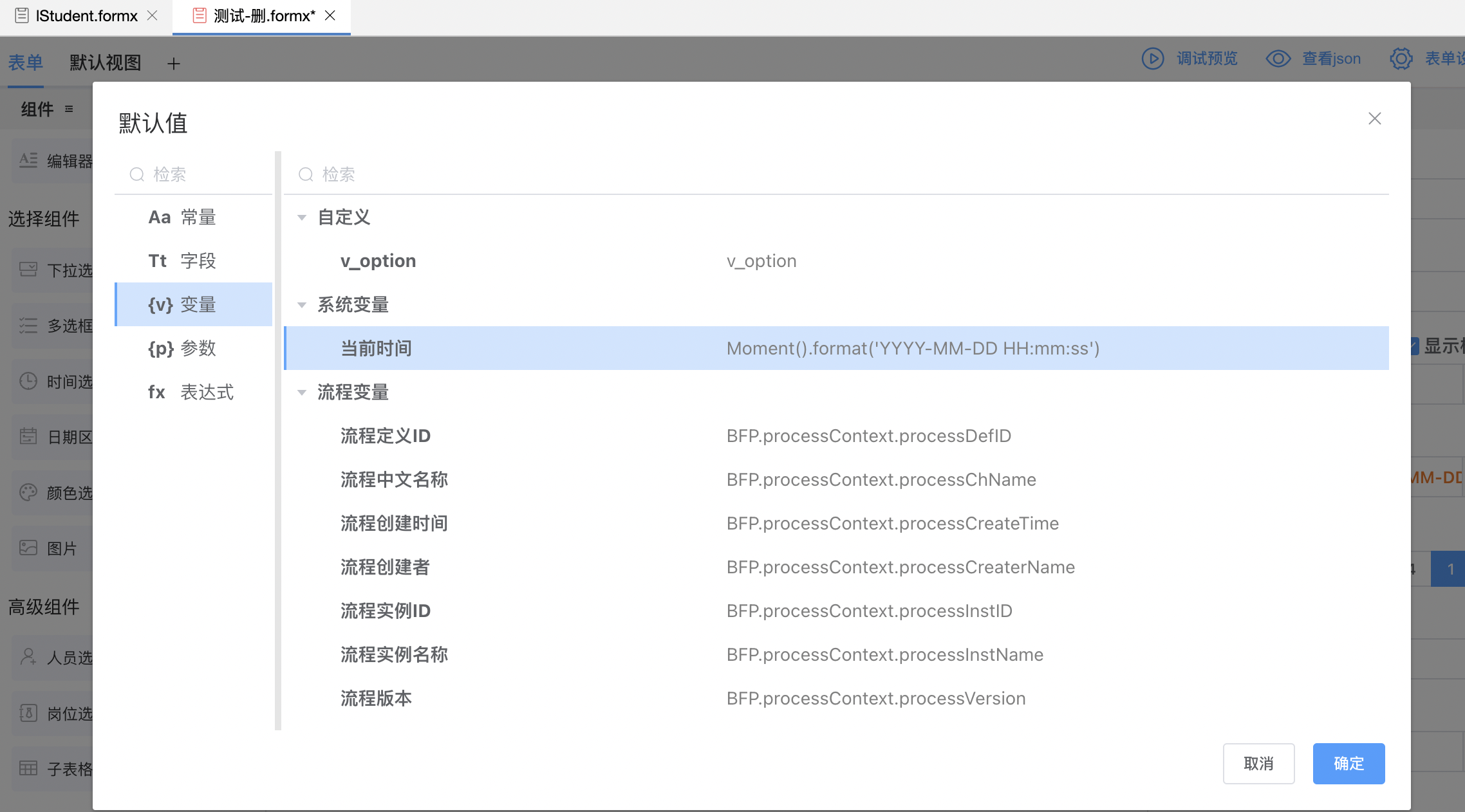
为字段添加默认值,可自输入:
若选择了数据来源,输入的值可参考:
- 字典:字典项编码;
- 数据实体:实体编码;
- 自定义:绑定变量的值字段。
 预览效果:
预览效果:
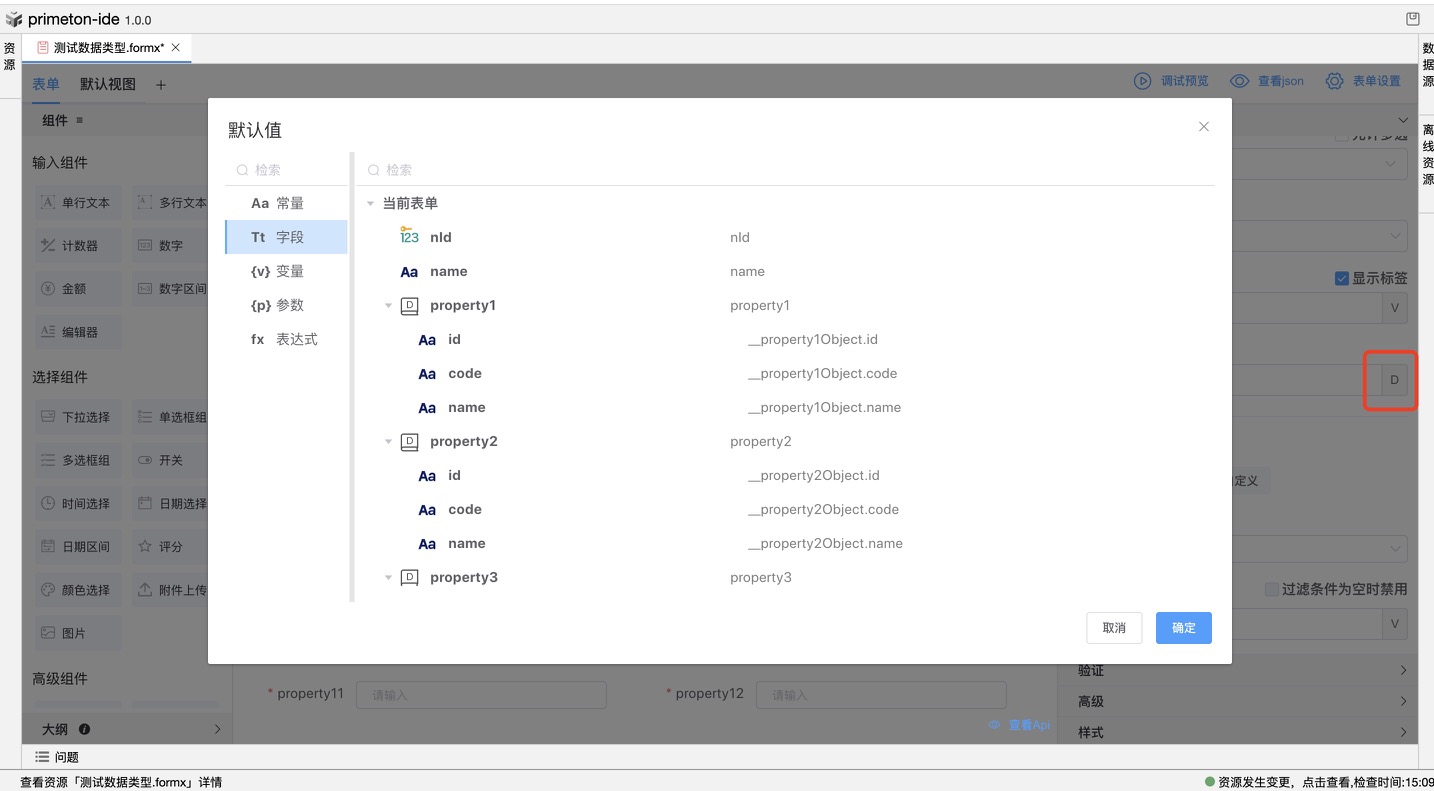
 也可绑定变量(可设置常量、绑定表单字段、绑定变量、参数或者自编辑表达式):
也可绑定变量(可设置常量、绑定表单字段、绑定变量、参数或者自编辑表达式):

# 五、组件宽度
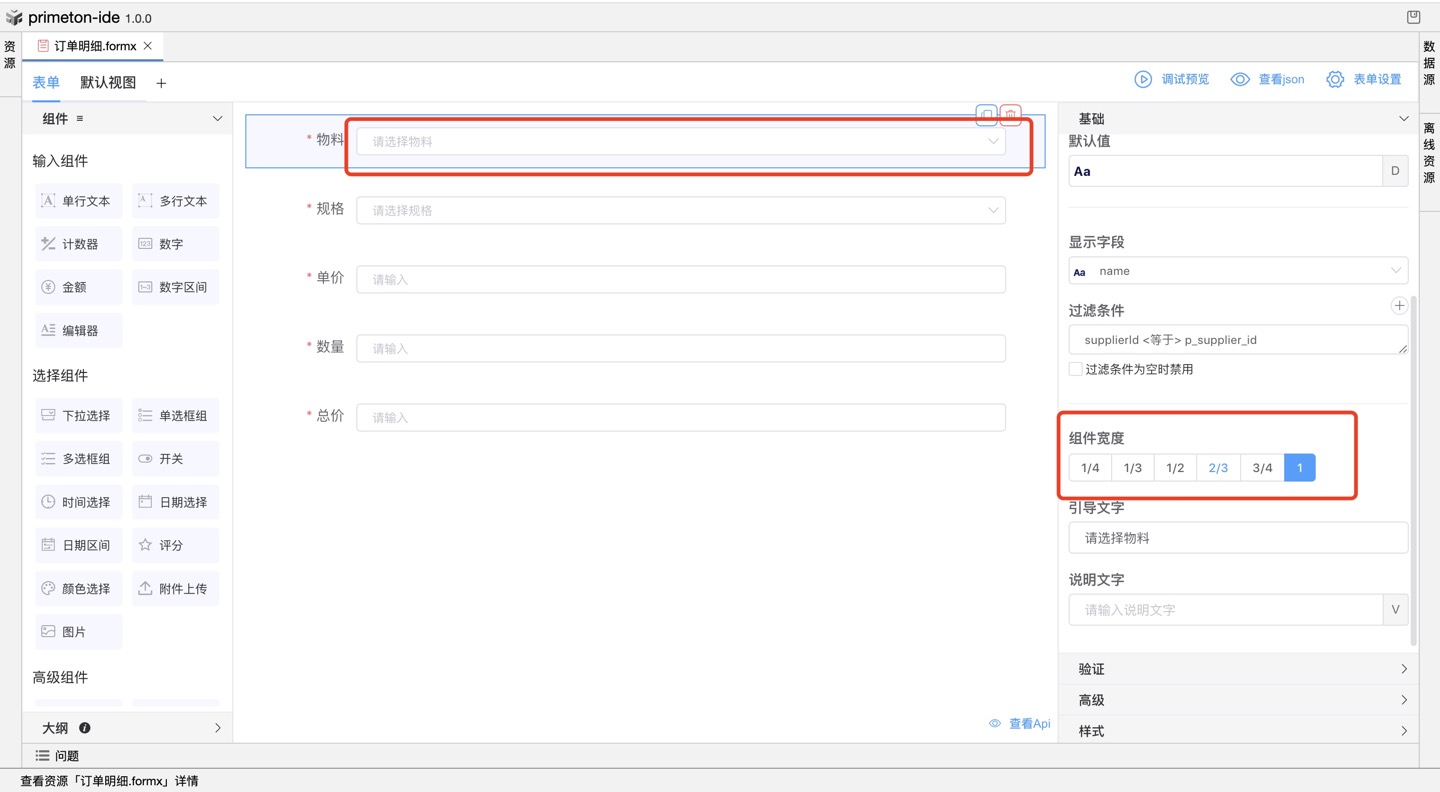
配置组件宽度:
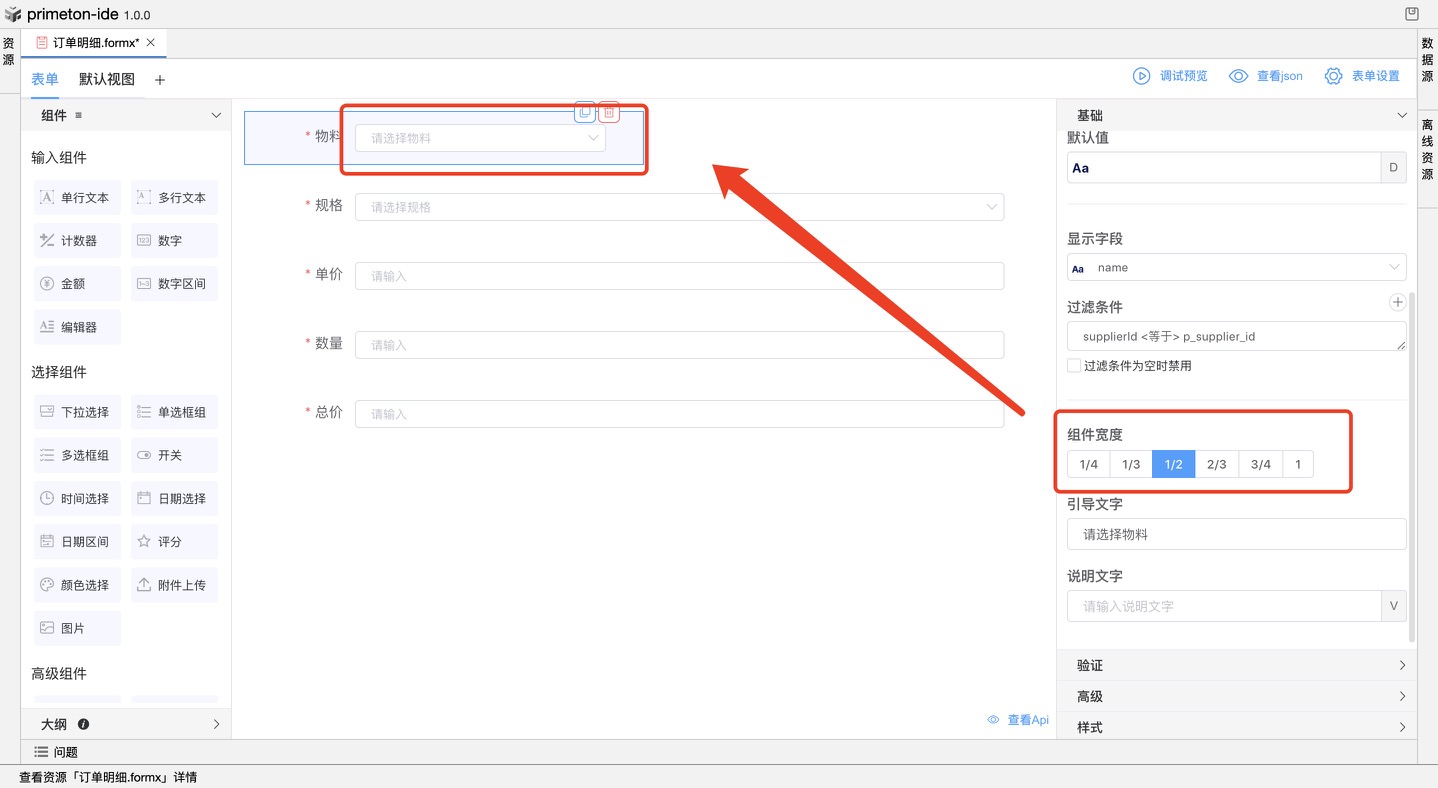
 变更效果:
变更效果:

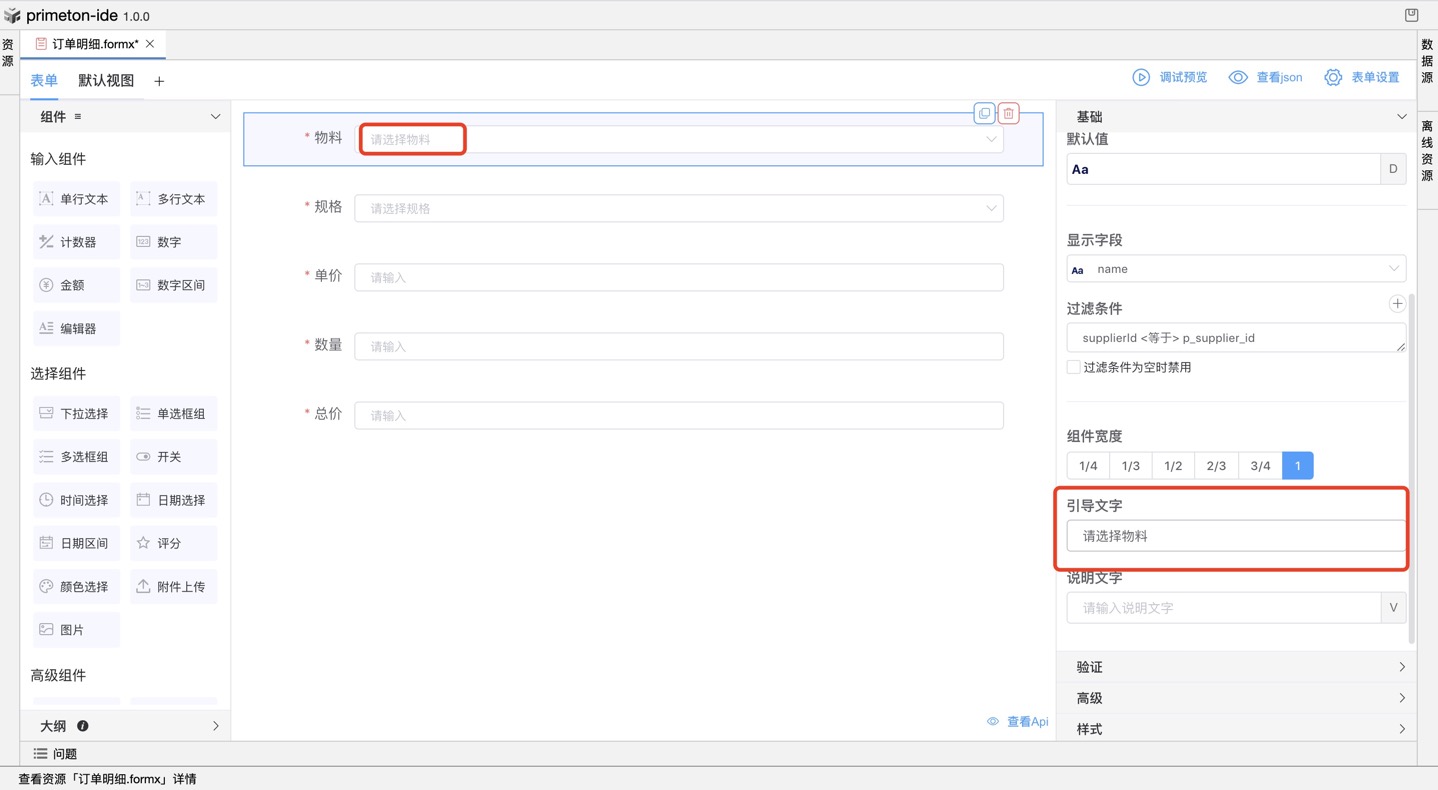
# 六、引导文字
可自定义输入引导文字(placeholder):
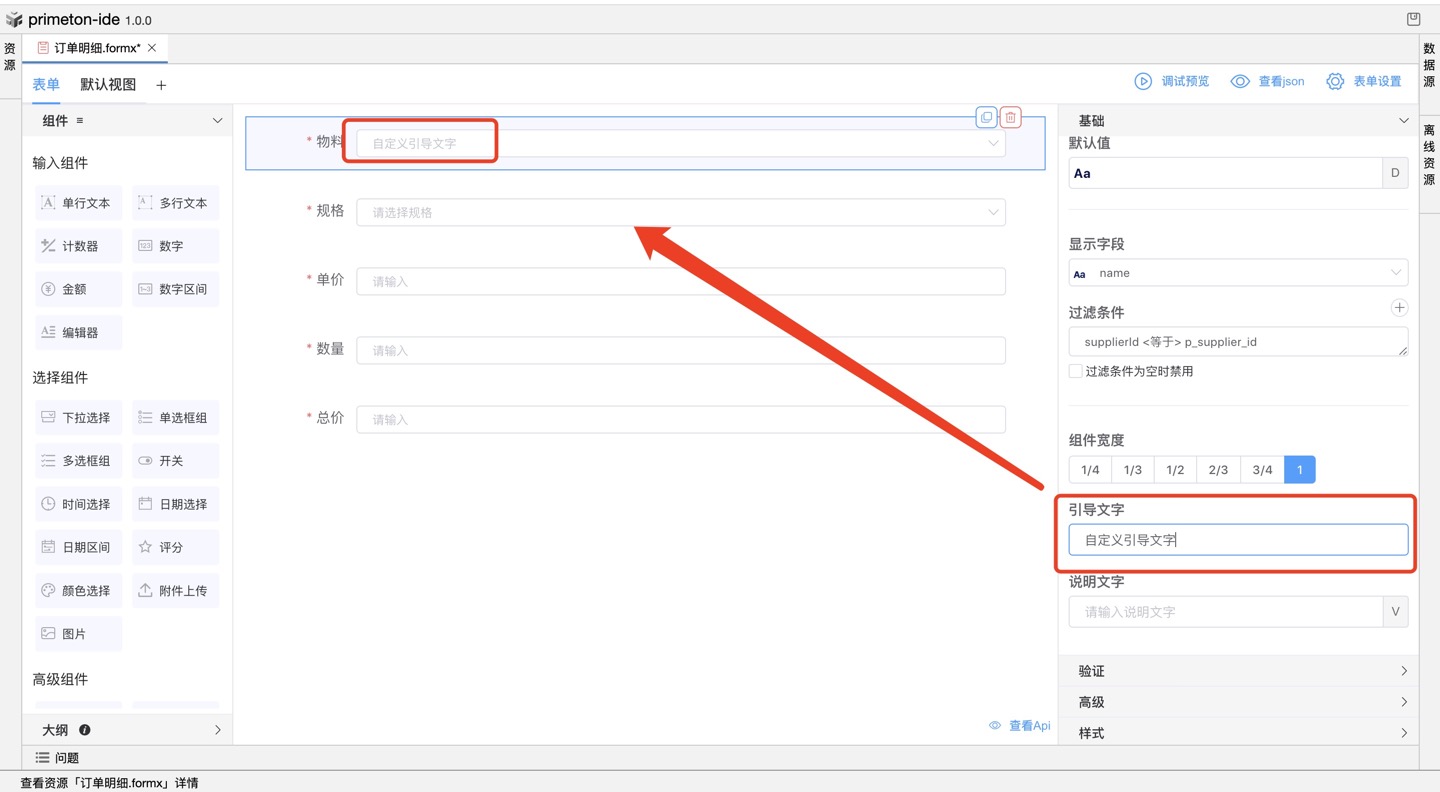
 编辑效果:
编辑效果:

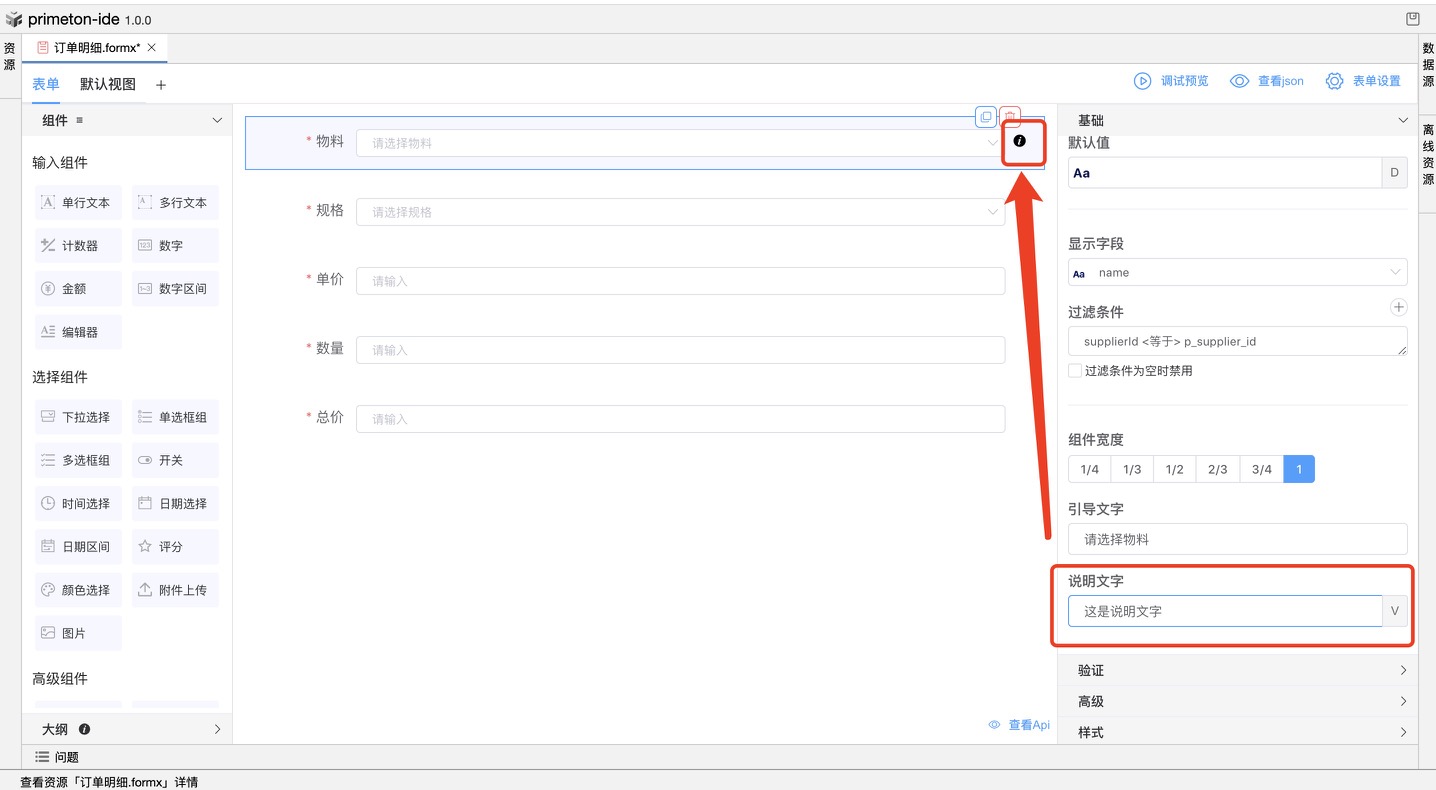
# 七、说明文字
设置“说明文字”,即可在组件后添加一个tooltip,自编辑提示文字。
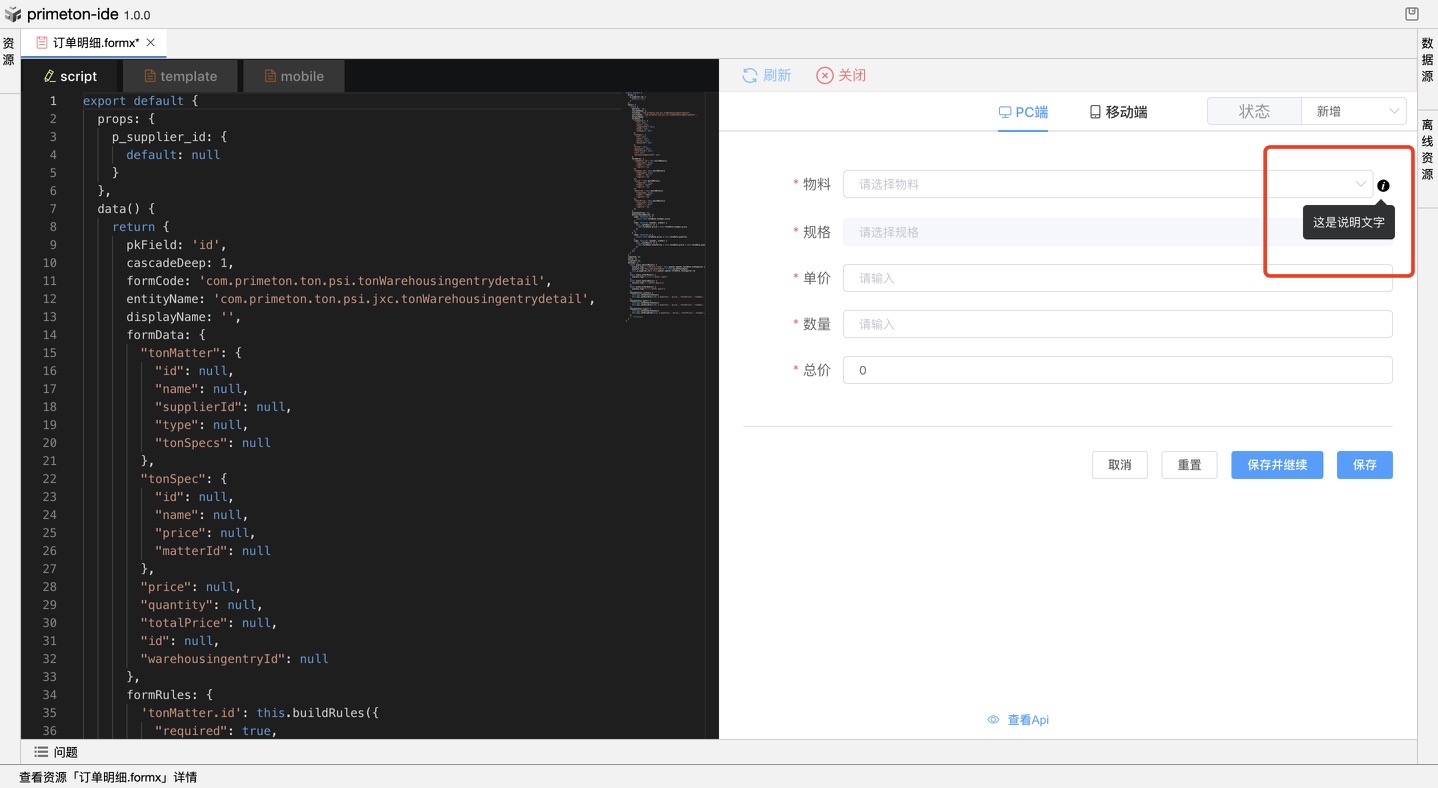
 编辑效果:
编辑效果:
 也可以绑定指定类型的变量,以此可达到动态联动说明的效果。
也可以绑定指定类型的变量,以此可达到动态联动说明的效果。

# 八、数据来源
当组件选择“下拉组件”或“单/多选框”等选择类组件时,可指定数据来源,以关联已添加编辑的数据集。
# 1.数据来源-字典
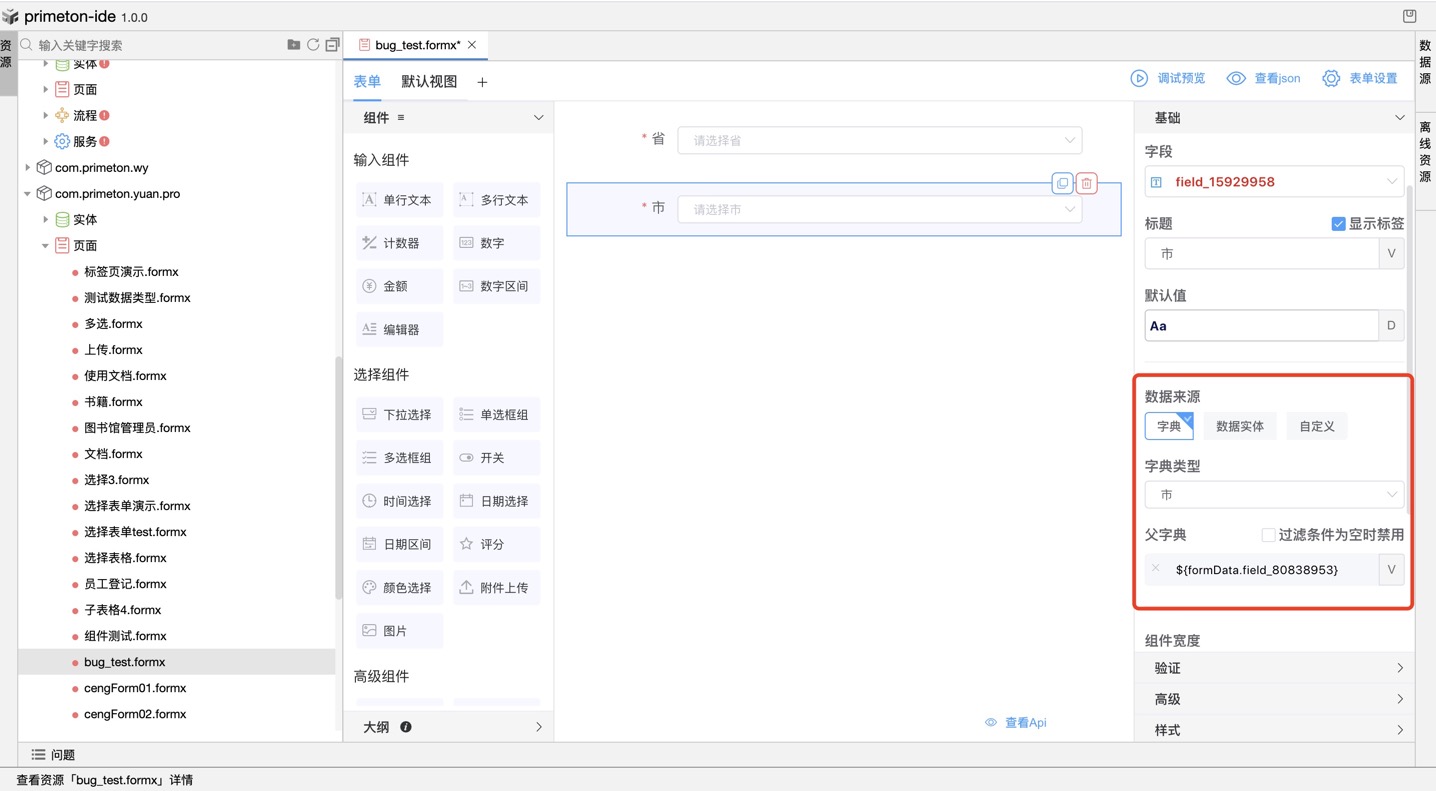
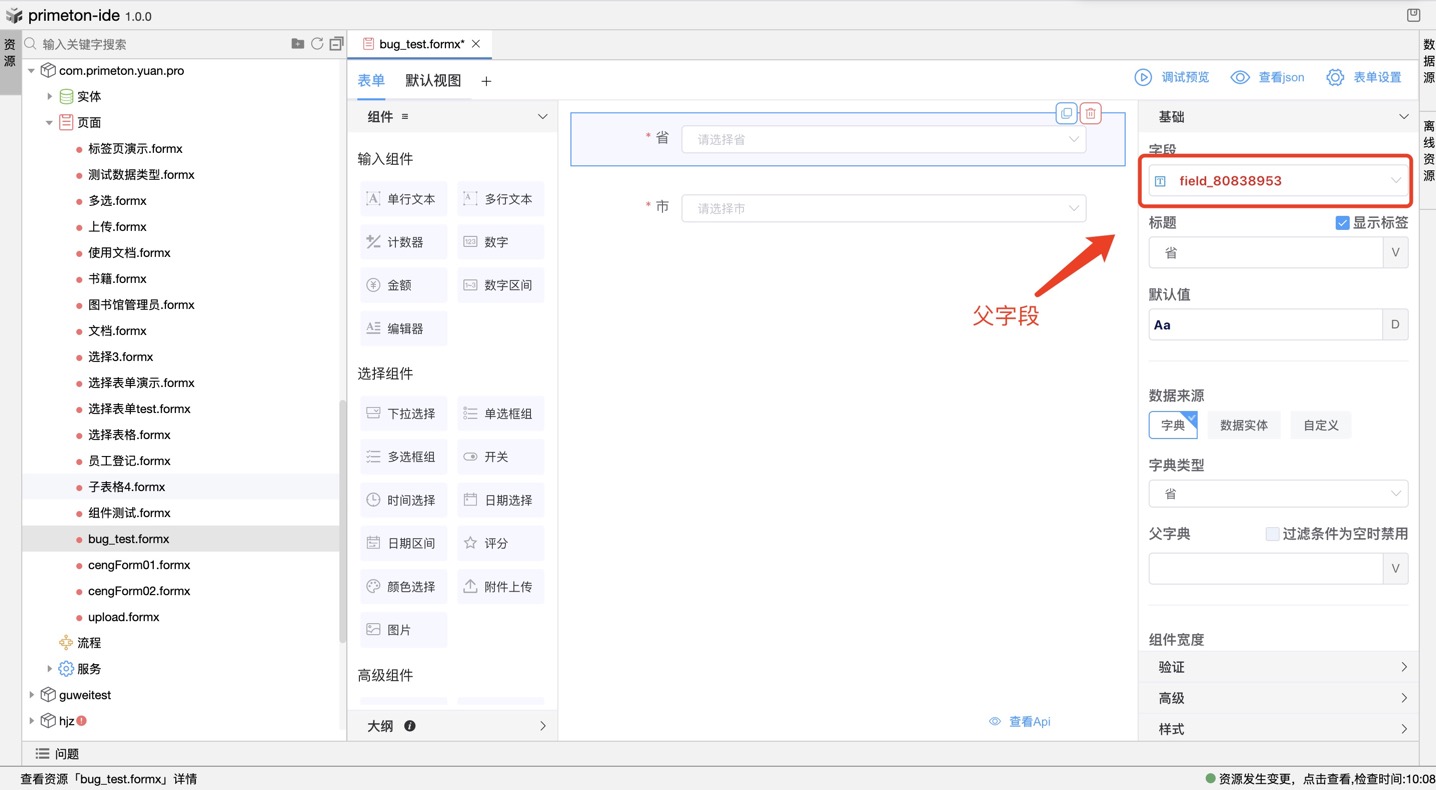
字段可关联绑定数据字典,同时也可指定“父字典”,如下面绑定了名为“市”的字典,同时选定了${formData.field_80838953}--该表达式表明选定的是当前表单下的字段,此时便可与表单中的父字段进行联动。

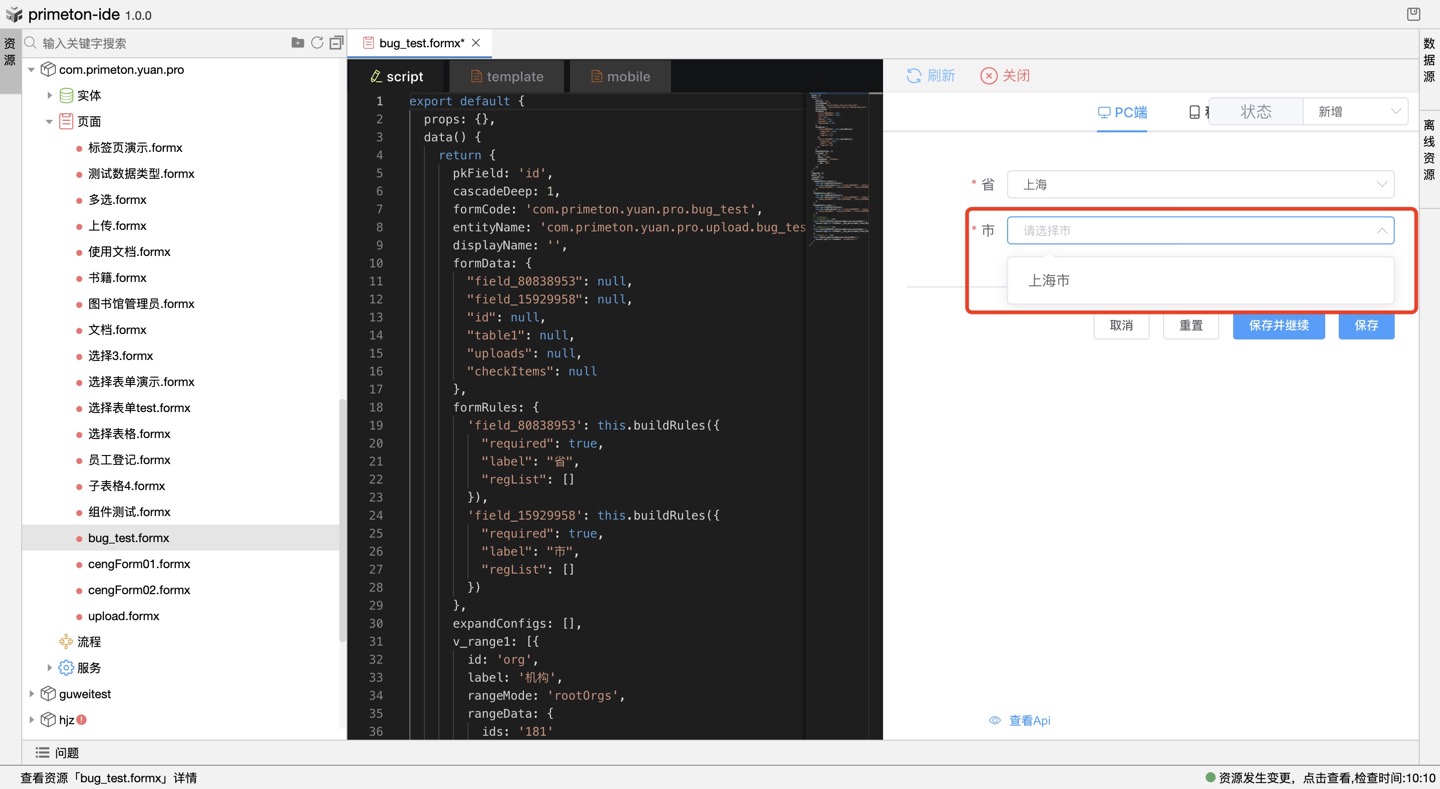
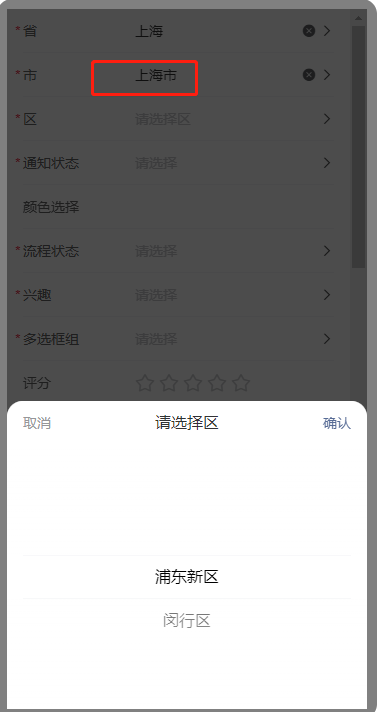
 配置后,便可在“调试预览”中查看效果,此时“市”的下拉数据,便会与“省”的选择数据存在联动。
配置后,便可在“调试预览”中查看效果,此时“市”的下拉数据,便会与“省”的选择数据存在联动。

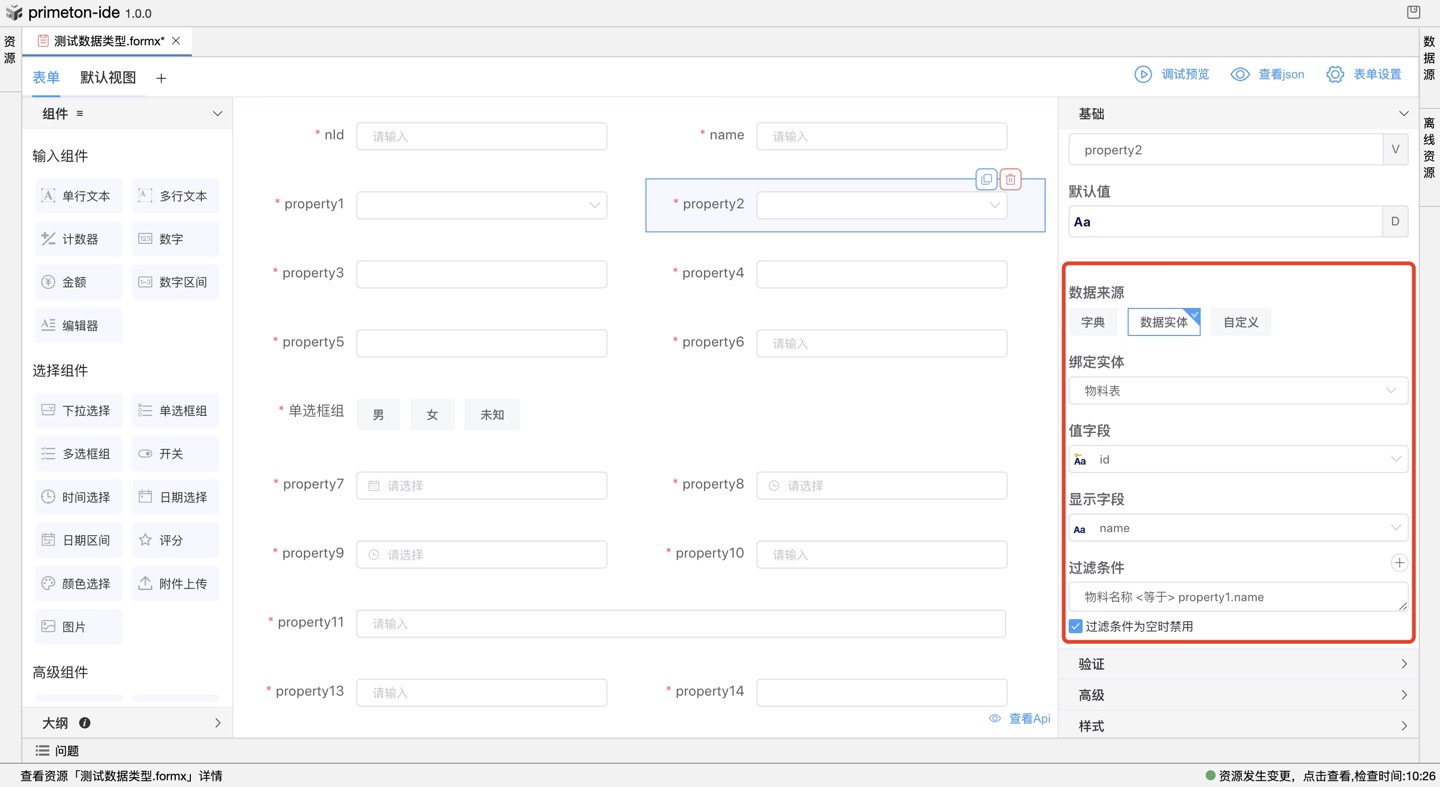
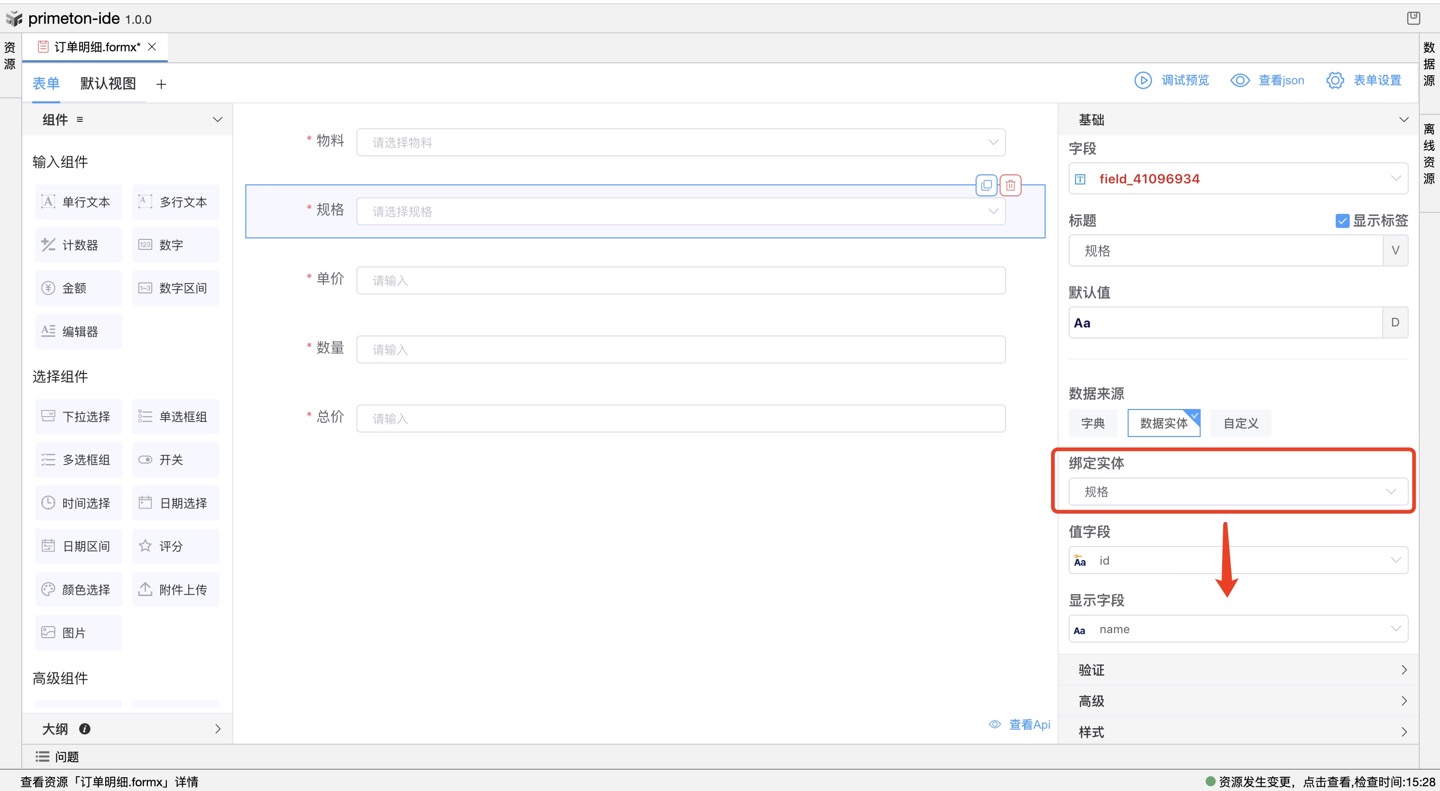
# 2.数据来源-数据实体
字段也可选择绑定“数据实体”,指定“值字段(默认为id)”、“显示字段(默认为name)”。
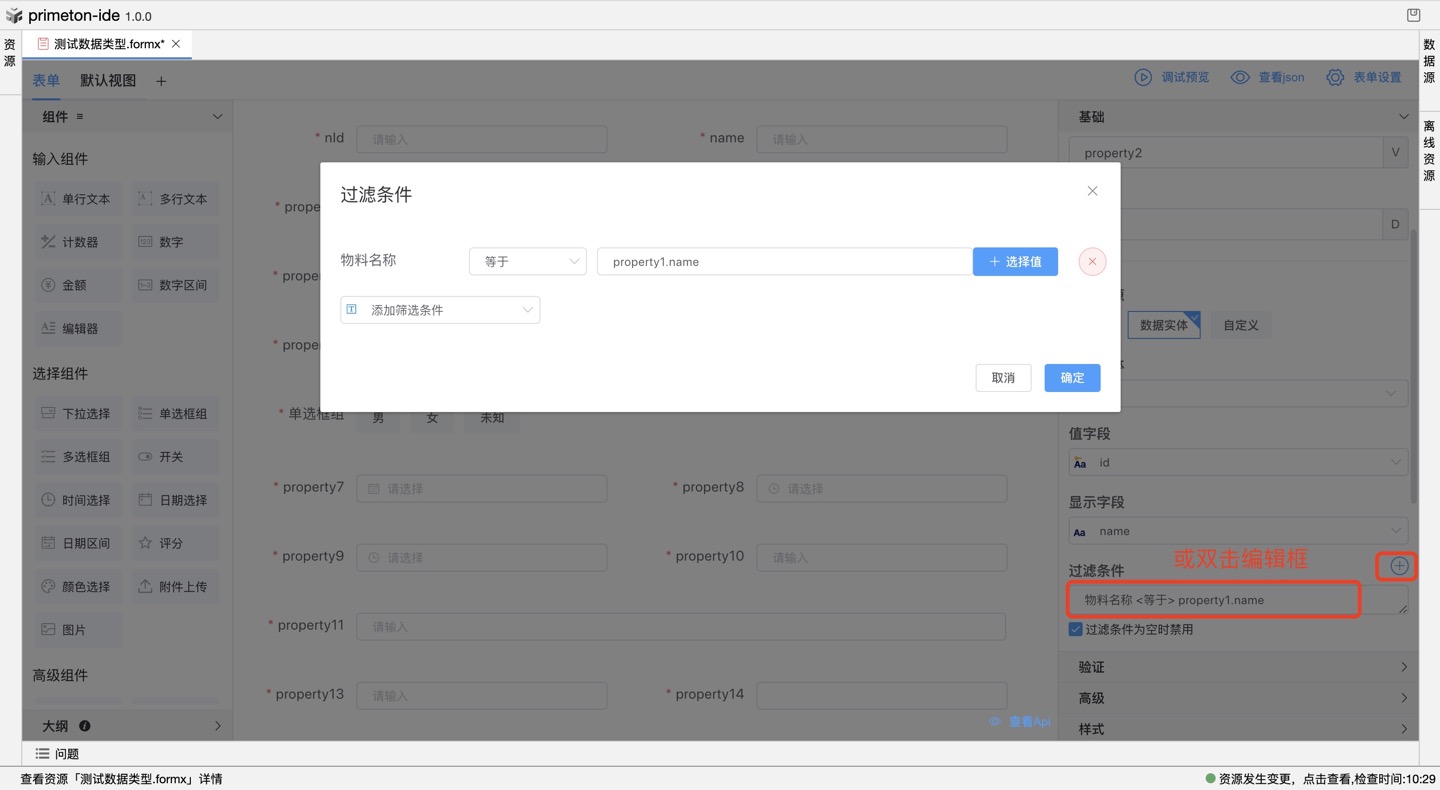
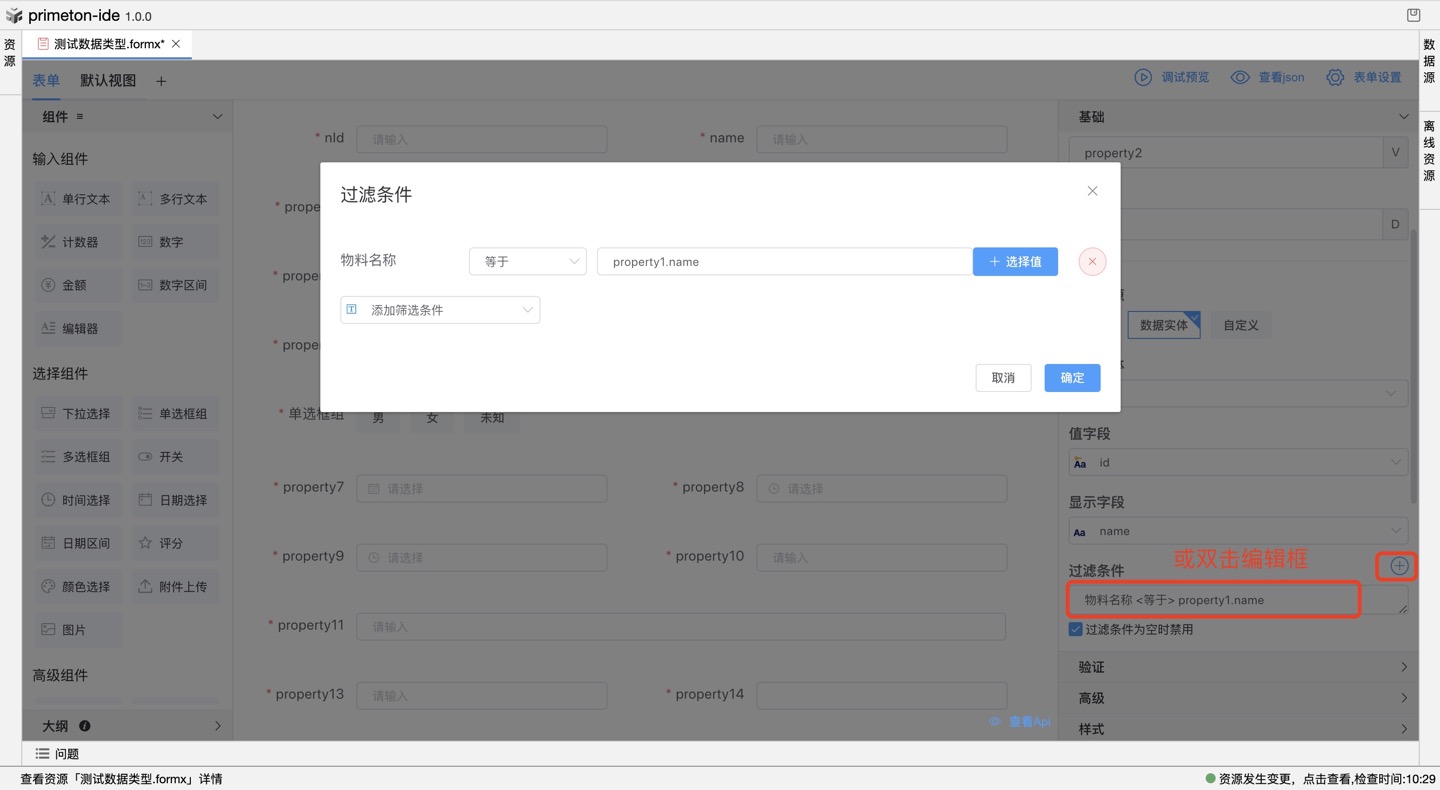
 绑定实体后可添加“过滤条件”,筛选数据集:
绑定实体后可添加“过滤条件”,筛选数据集:
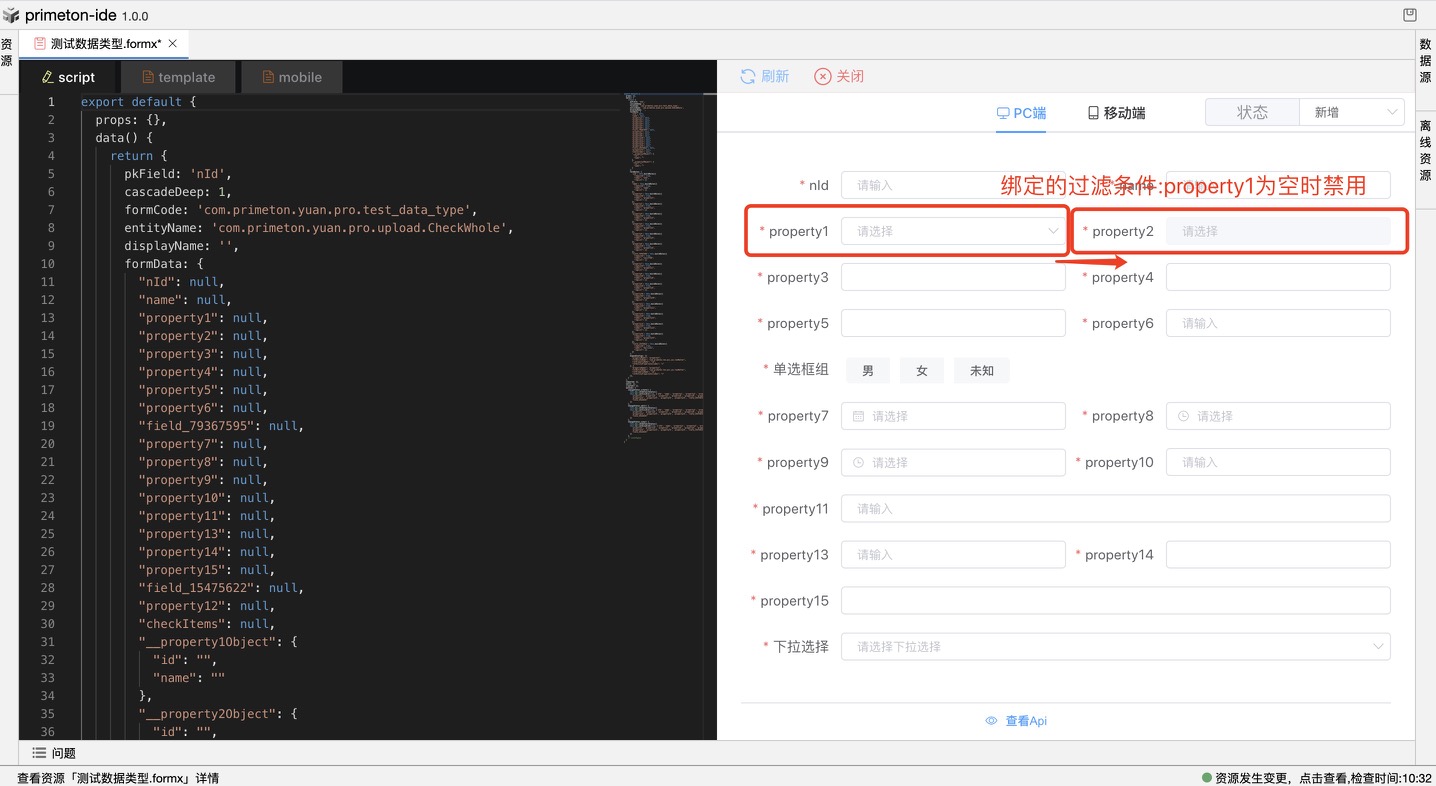
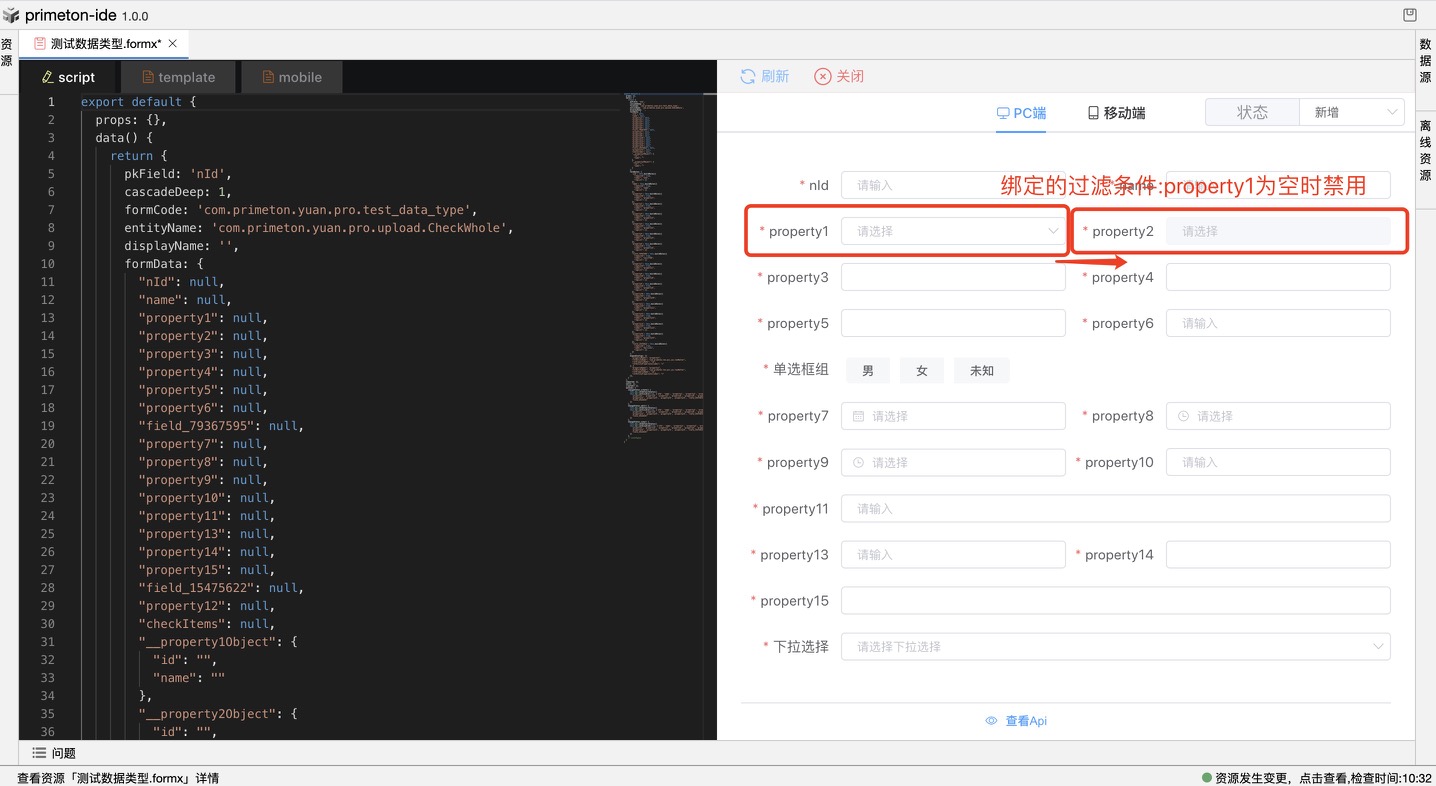
 勾选了“过滤条件为空时禁用”的效果:
勾选了“过滤条件为空时禁用”的效果:
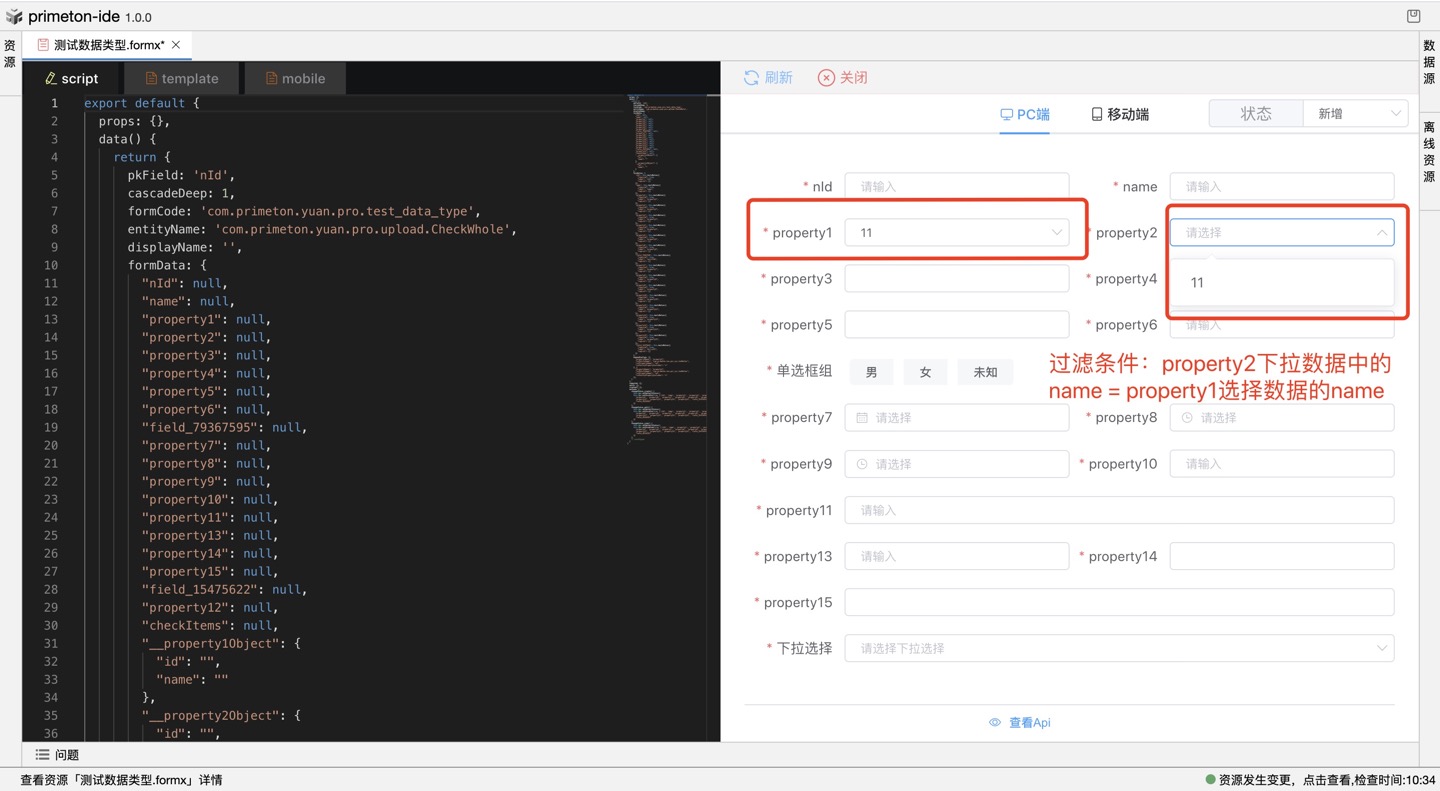
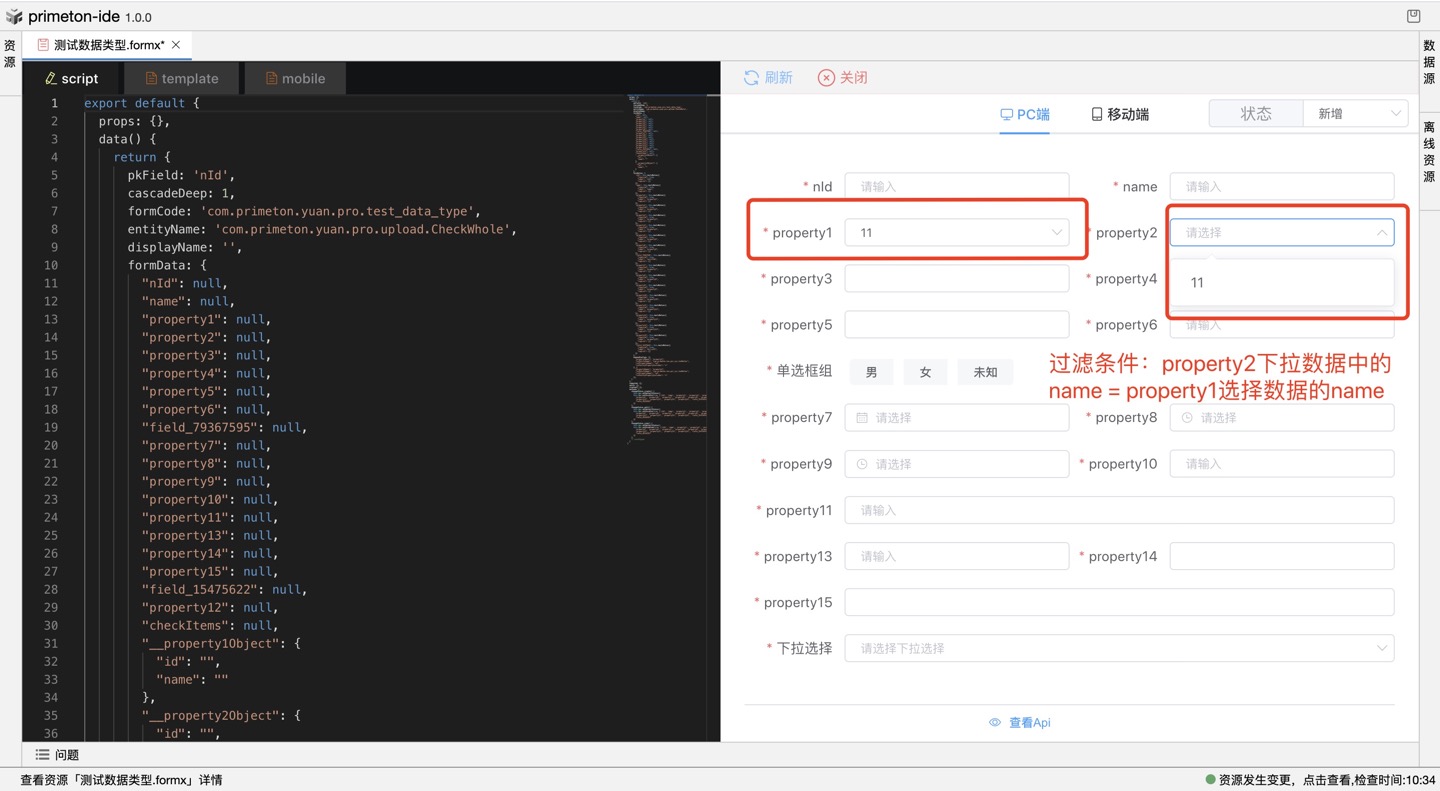
 根据过滤条件产生的联动:
根据过滤条件产生的联动:

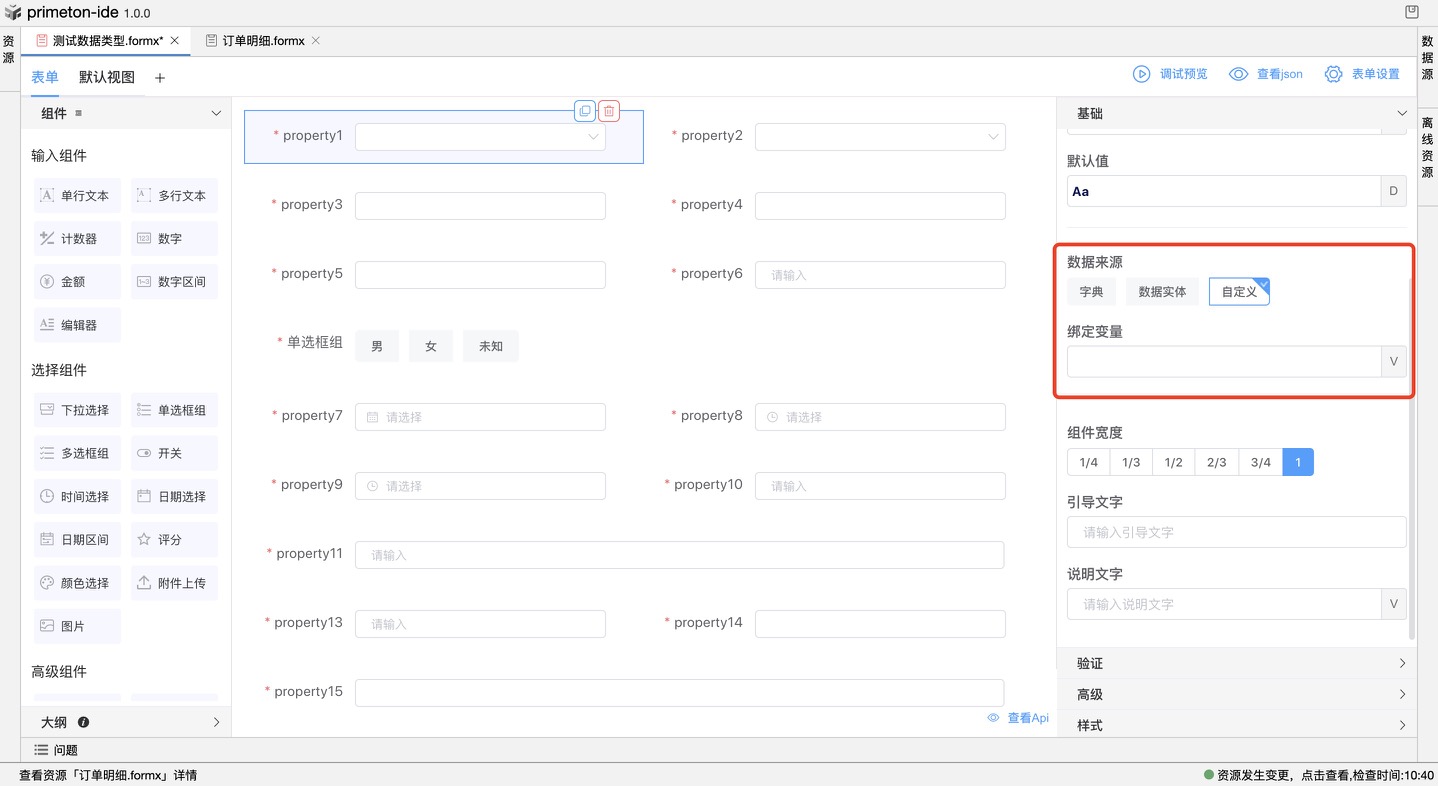
# 3.数据来源-自定义
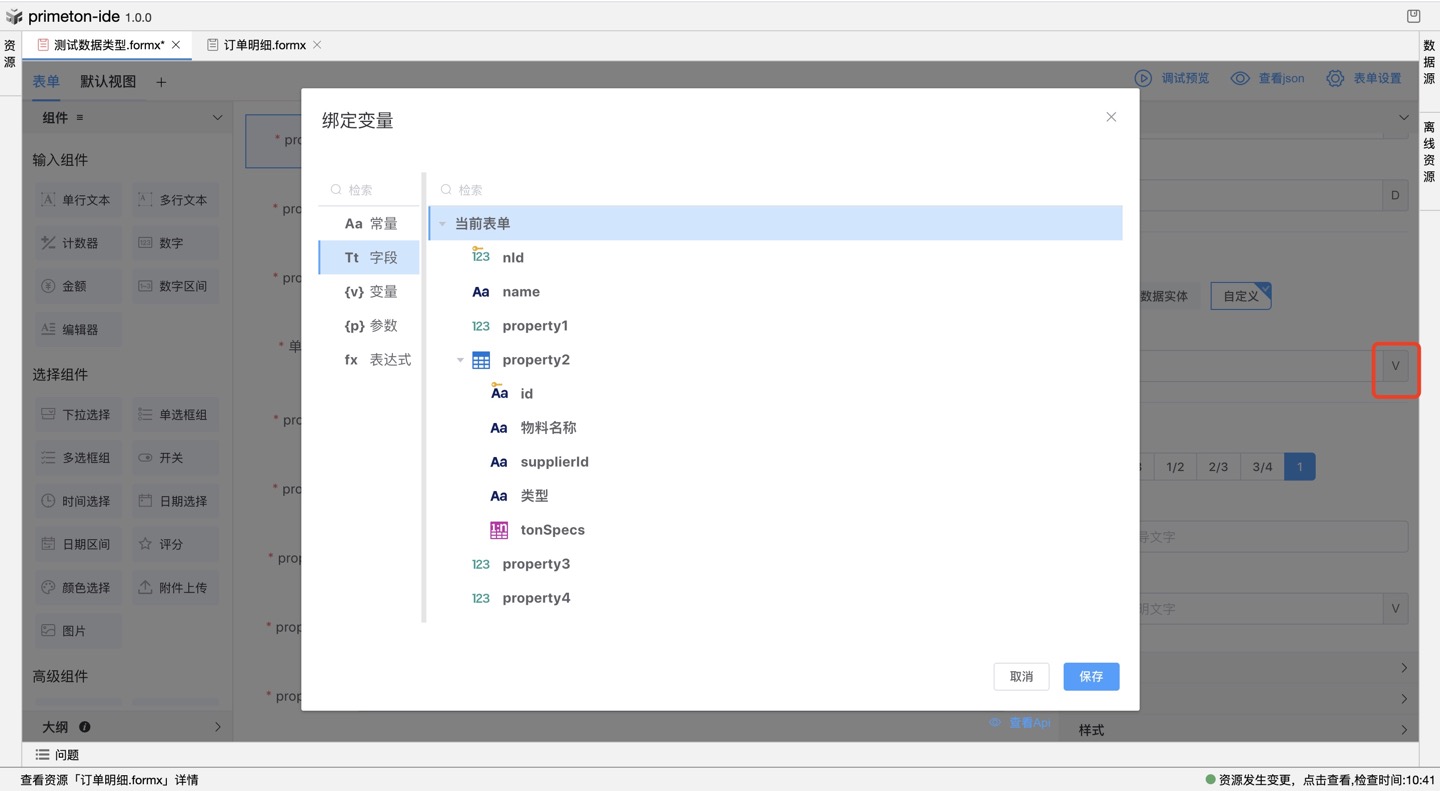
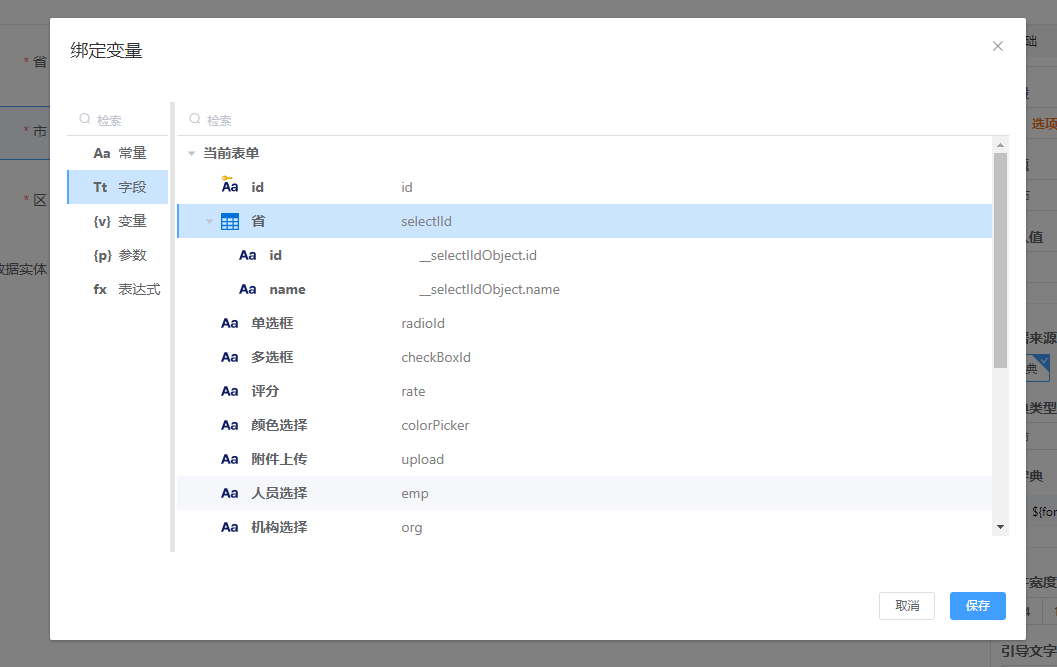
字段数据来源也可“自定义”,可自定义类型:常量、当前表单中选择字段、变量选择、参数、表达式。


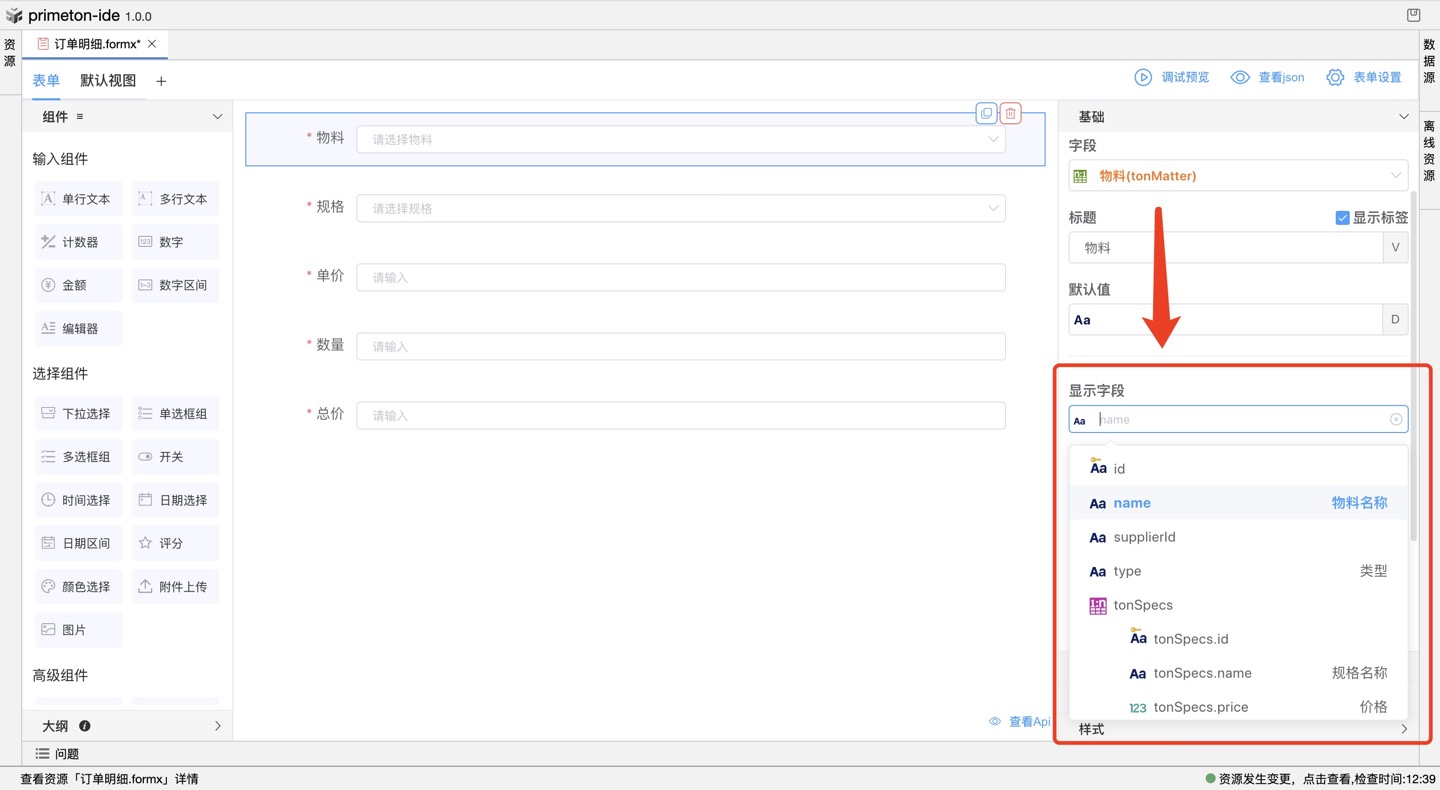
# 九、显示字段
当字段关联了某一实体时(强/弱关联),都可对“显示字段”进行选择编辑,选择的数据集来源于实体的属性list。
强关联模式下,“值字段”默认不可选择,可编辑“显示字段(默认选择name)”。
 弱关联模式下,可选择“值字段(默认为id)”和“显示字段(默认为name)”。
弱关联模式下,可选择“值字段(默认为id)”和“显示字段(默认为name)”。

# 十、过滤条件
绑定实体(强/弱关联)后可添加“过滤条件”,筛选数据集:
 勾选了“过滤条件为空时禁用”的效果:
勾选了“过滤条件为空时禁用”的效果:
 根据过滤条件产生的联动:
根据过滤条件产生的联动:

# 十一、组件状态
在此可配置单个组件在新增、编辑、读写模式下的状态。
与表单状态设置自动同步。

# 十二、校验
校验功能是在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误
可以在控件的验证处,选择需要的校验,可以选择一项或多项。如果不能满足需求,可以在限定输入格式处选择自定义正则,输入正确的正则表达式。
必填
不允许重复:调用接口进行重复验证
限定字数
限定数字范围
限定输入格式:可在弹框中选择对应的正则表达式或自定义
# 组件
# 输入组件
作用 :通过鼠标或键盘输入字符;
# 单行文本
配置说明:
显示类型:默认为文本;密码模式可得到一个可切换显示隐藏的密码框。
最多输入:用来限制单行文本的输入字符长度
输入统计: 开启可以用来展示输入字数统计个数
是否清空:开启即可得到一个可清空的输入框
前缀/后缀:输入框内首部和尾部增加显示输入的文字
前图标/后图标:组件首部和尾部增加显示图标
配置项:


效果展示:


# 多行文本
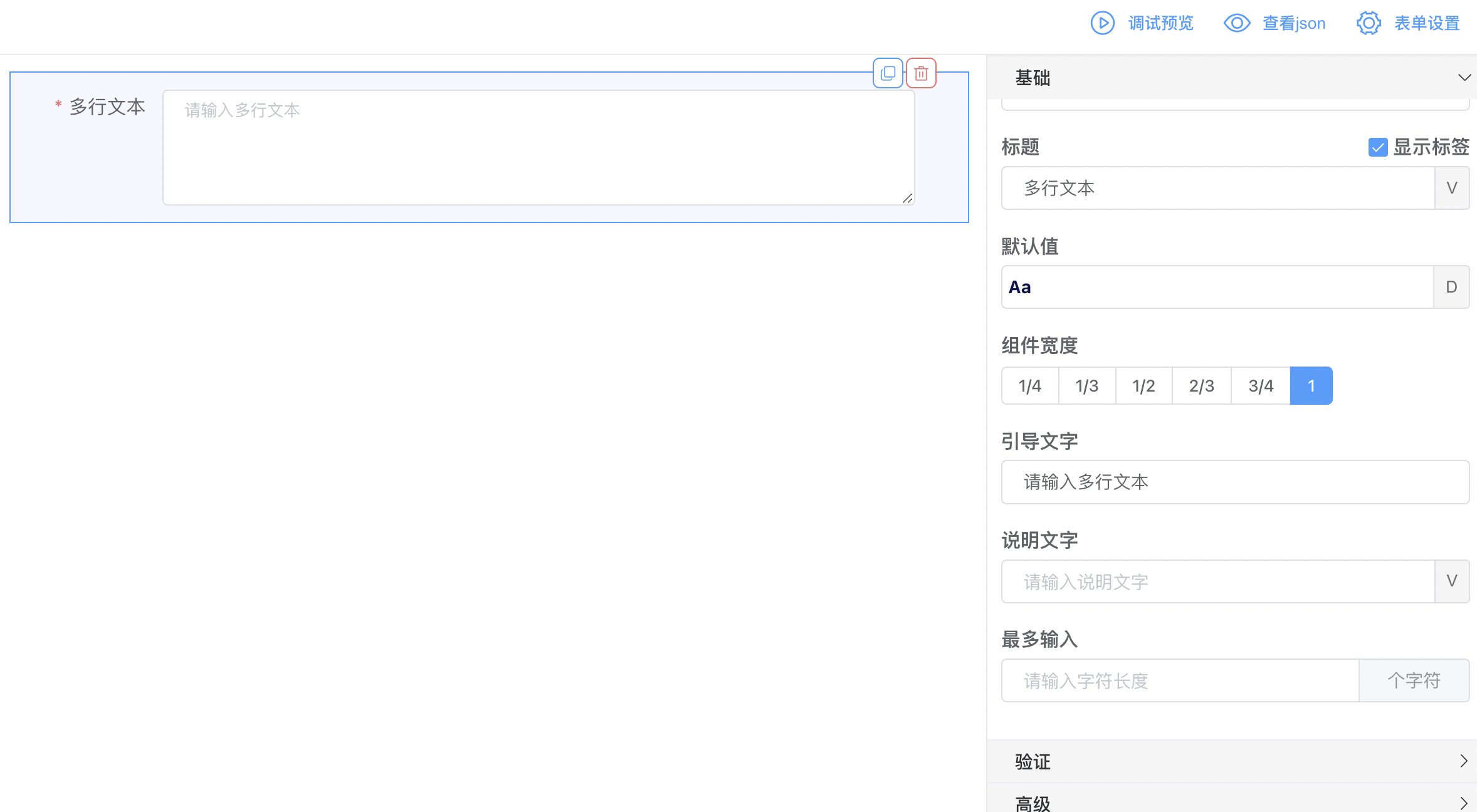
配置说明:
- 最多输入:用来限制多行文本的输入字符长度
- 输入统计: 开启可以用来展示输入字数统计个数
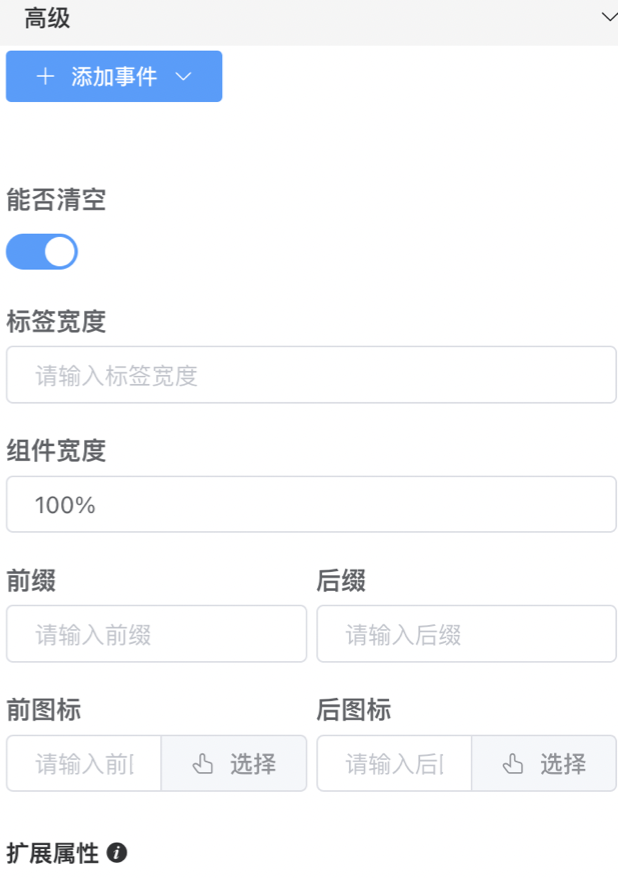
配置项:

效果展示:


auto-number
# 自动编号
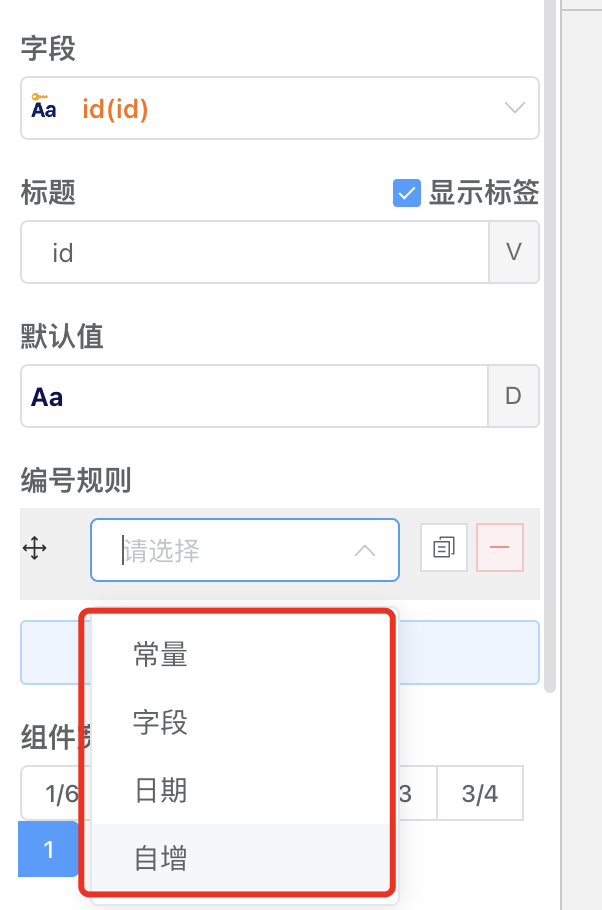
配置说明:
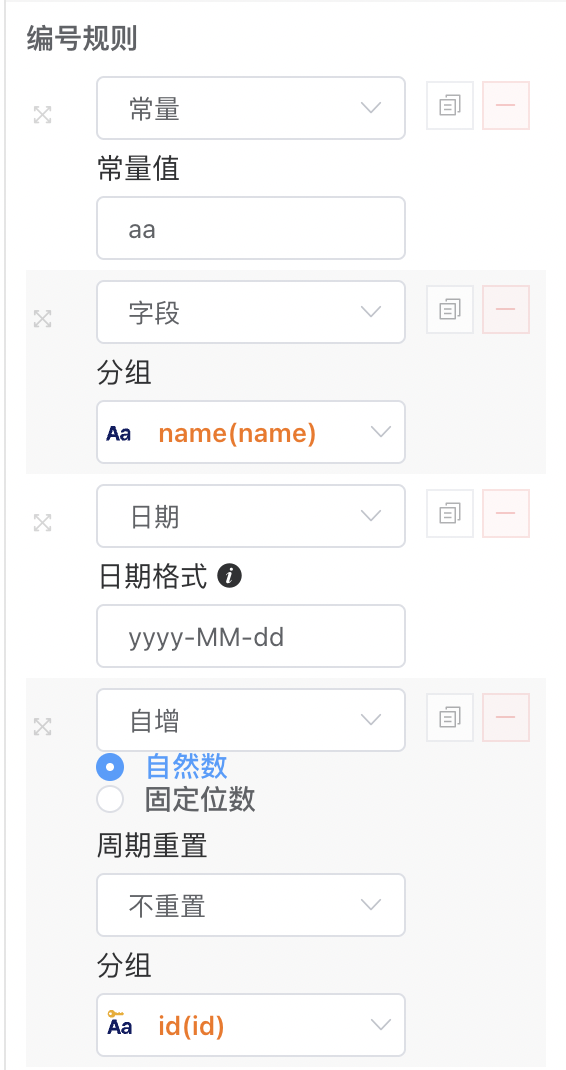
- 编号规则:自动生成编号的规则;分别为常量、字段、日期、自增类型;这四种自增类型可以随意叠加;编号结果会按照添加的顺序依次叠加生成字符串;


常量:可以指定常量值
字段:可以选择表单绑定实体中的属性
日期:可以指定生成编号的日期格式;例如yyyy-MM-dd,会生成 2023-01-16
自增:可以选择自然数和固定位数;自然数的话编号是从1开始递增,固定位数的话编号是从指定的位数开始递增,例如位数3,开始是001;可以选择分组,编号会根据所选的分组字段进行累加递增;
字母 含义 示例 y 年份。一般用 yy 表示两位年份,yyyy 表示 4 位年份 使用 yy 表示的年扮,如 11; 使用 yyyy 表示的年份,如 2011 M 月份。一般用 MM 表示月份,如果使用 MMM,则会 根据语言环境显示不同语言的月份 使用 MM 表示的月份,如 05; 使用 MMM 表示月份,在 Locale.CHINA 语言环境下,如“十月”;在 Locale.US 语言环境下,如 Oct d 月份中的天数。一般用 dd 表示天数 使用 dd 表示的天数,如 10 D 年份中的天数。表示当天是当年的第几天, 用 D 表示 使用 D 表示的年份中的天数,如 295 E 星期几。用 E 表示,会根据语言环境的不同, 显示不 同语言的星期几 使用 E 表示星期几,在 Locale.CHINA 语 言环境下,如“星期四”;在 Locale.US 语 言环境下,如 Thu H 一天中的小时数(0~23)。一般用 HH 表示小时数 使用 HH 表示的小时数,如 18 h 一天中的小时数(1~12)。一般使用 hh 表示小时数 使用 hh 表示的小时数,如 10 (注意 10 有 可能是 10 点,也可能是 22 点) m 分钟数。一般使用 mm 表示分钟数 使用 mm 表示的分钟数,如 29 s 秒数。一般使用 ss 表示秒数 使用 ss 表示的秒数,如 38 S 毫秒数。一般使用 SSS 表示毫秒数 使用 SSS 表示的毫秒数,如 156
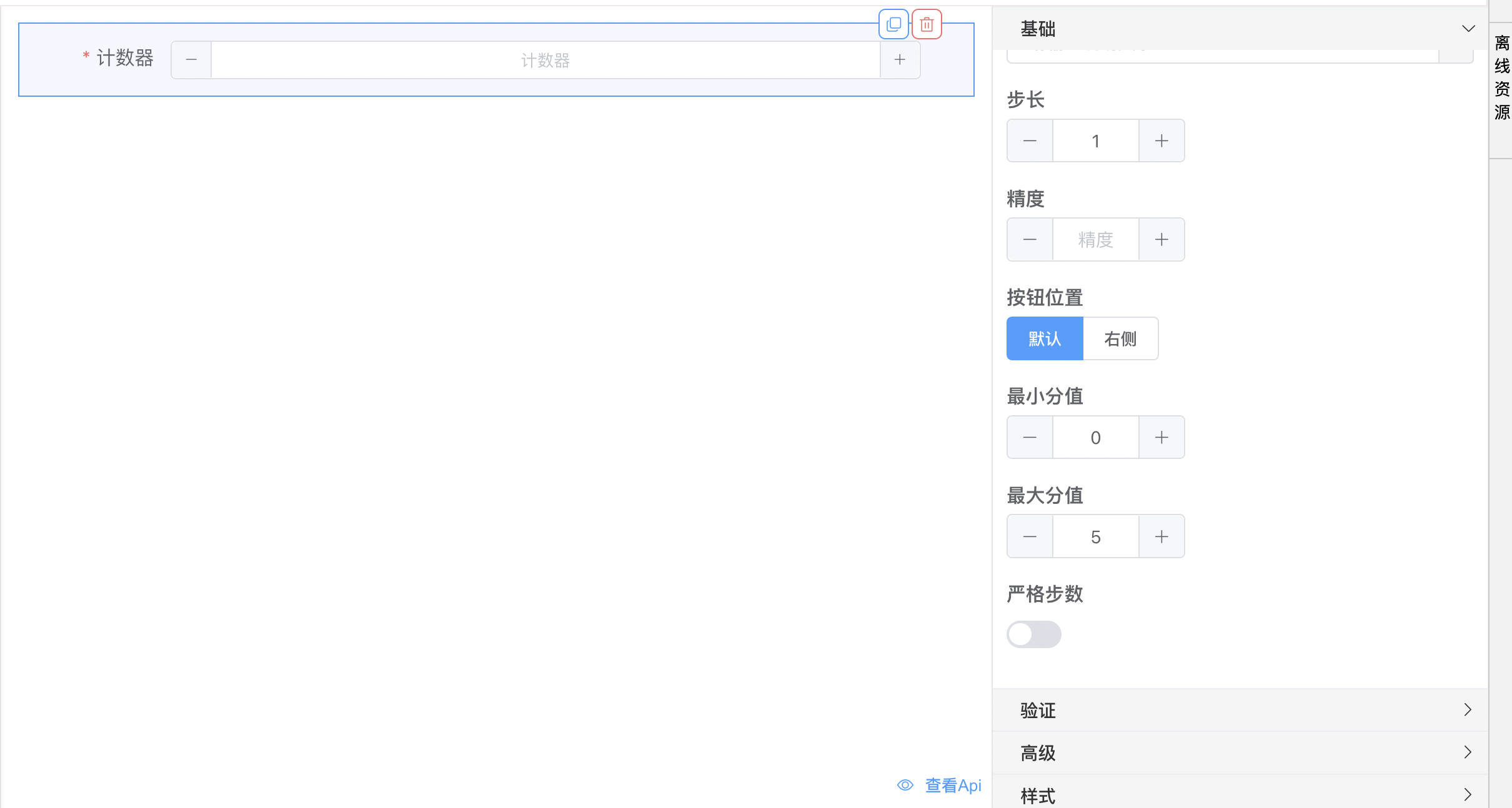
# 计数器
配置说明:
步长:递增递减的步数控制
精度:可以控制数值精度
按钮位置:可以控制按钮位置
最少分值:设置计数器允许的最小值
最大分值:设置计数器允许的最大值
严格步数:是否只能输入 步长的倍数
配置项如下:

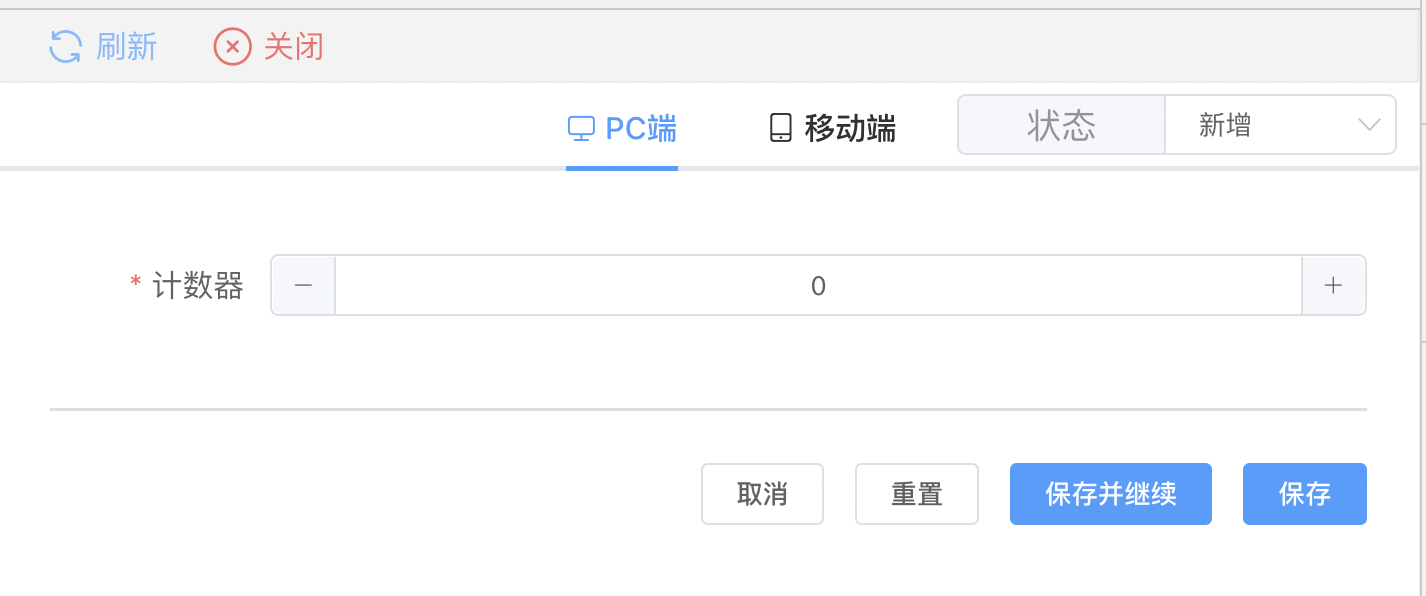
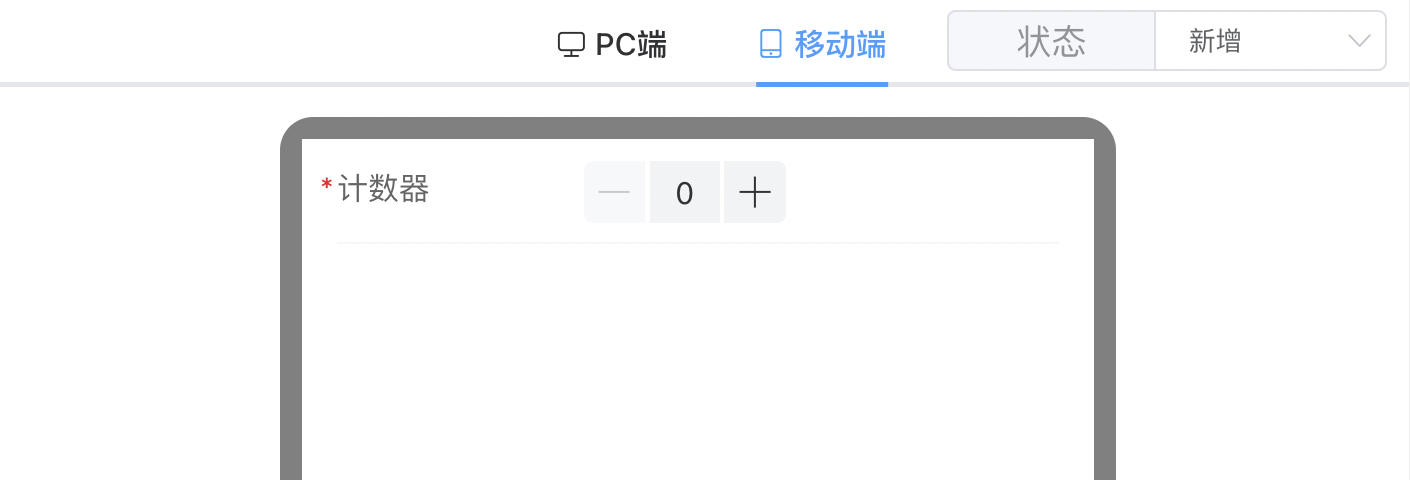
效果展示:


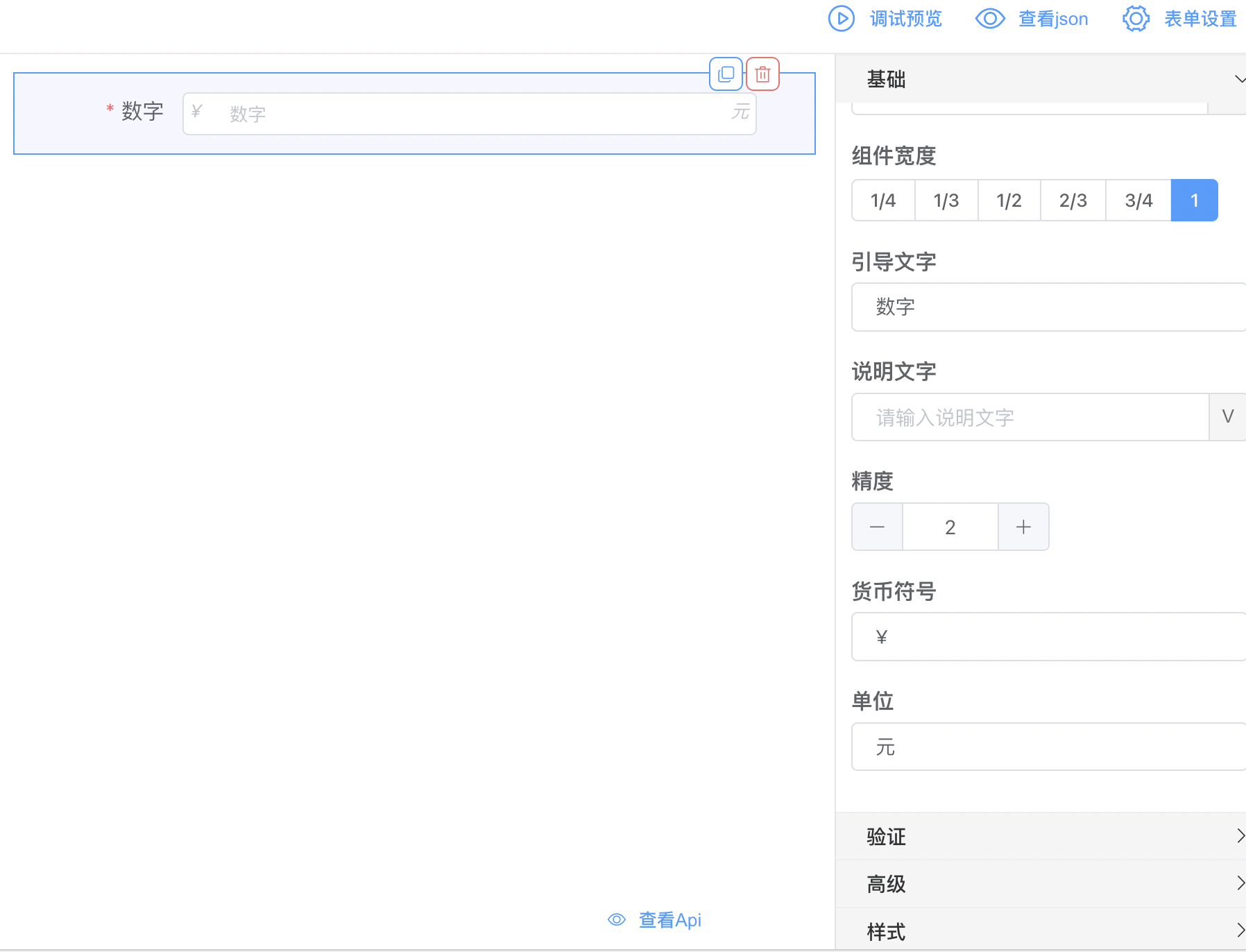
# 数字
配置说明:
- 精度 :可以控制数值精度
- 货币符号 :输入框内首部增加显示输入的文字
- 单位 :输入框内尾部增加显示输入的文字
- 数字颜色 :为正/负数设置颜色
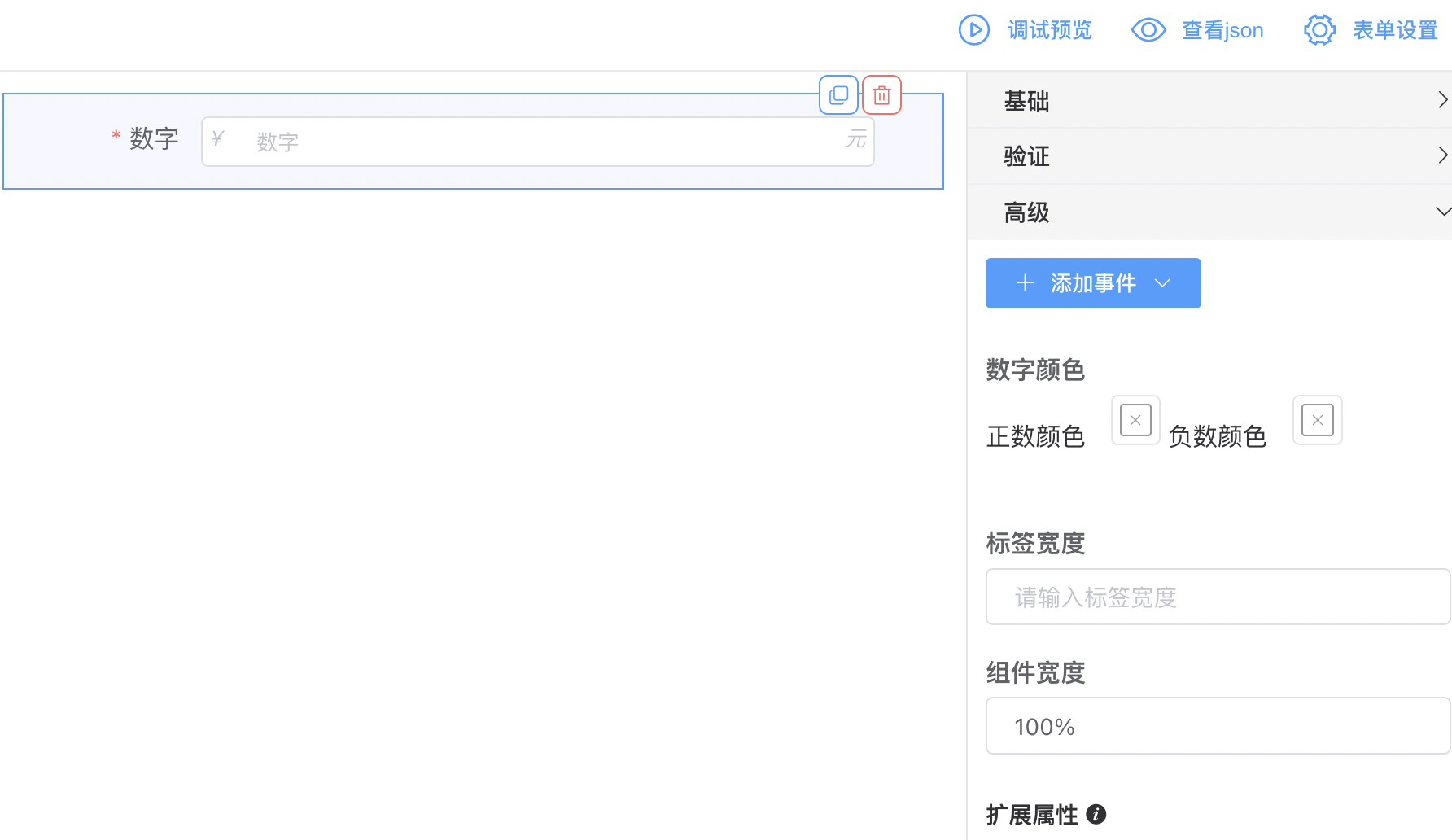
配置项:


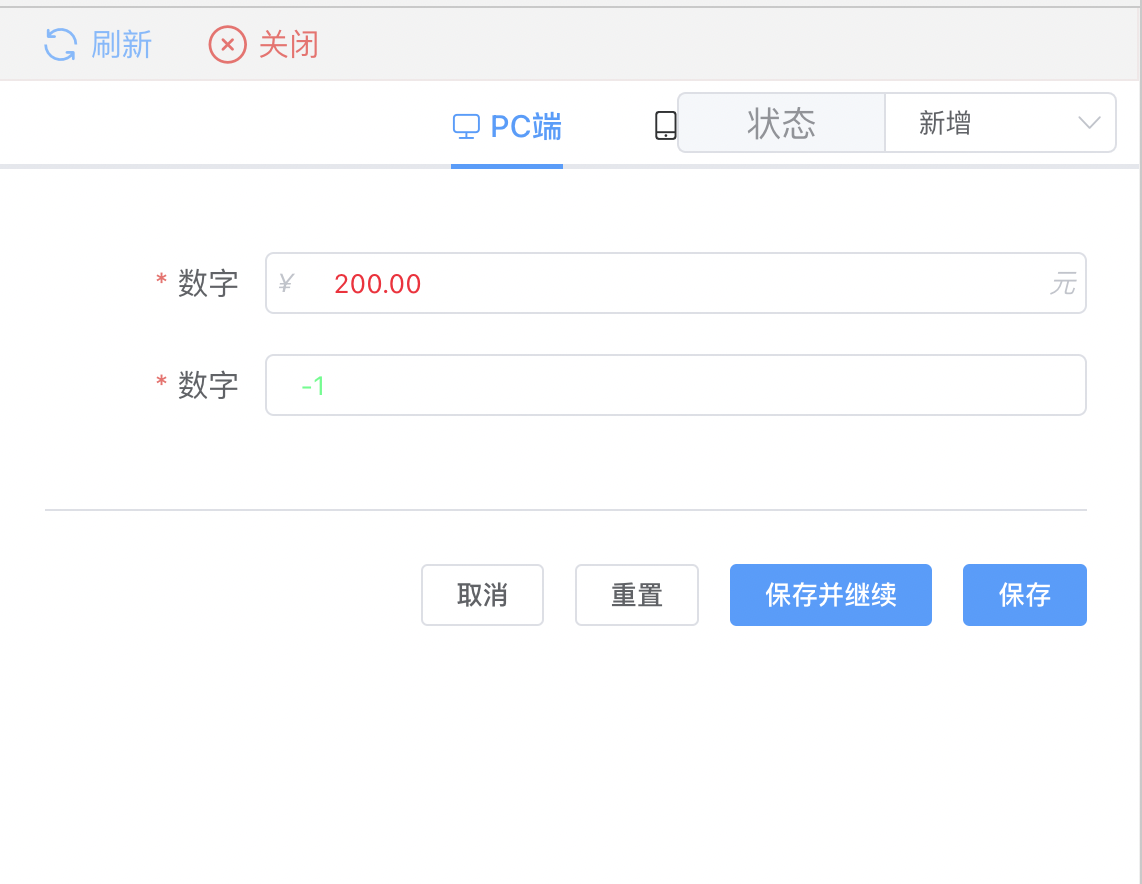
效果展示:


# 金额
配置说明:
- 精度 :可以控制数值精度
- 货币符号 :输入框内首部增加显示输入的文字
- 单位 :输入框内尾部增加显示输入的文字
- 格式设置:可以设置数字为千分位 / 万分位格式
- 数字颜色 :为正/负数设置颜色
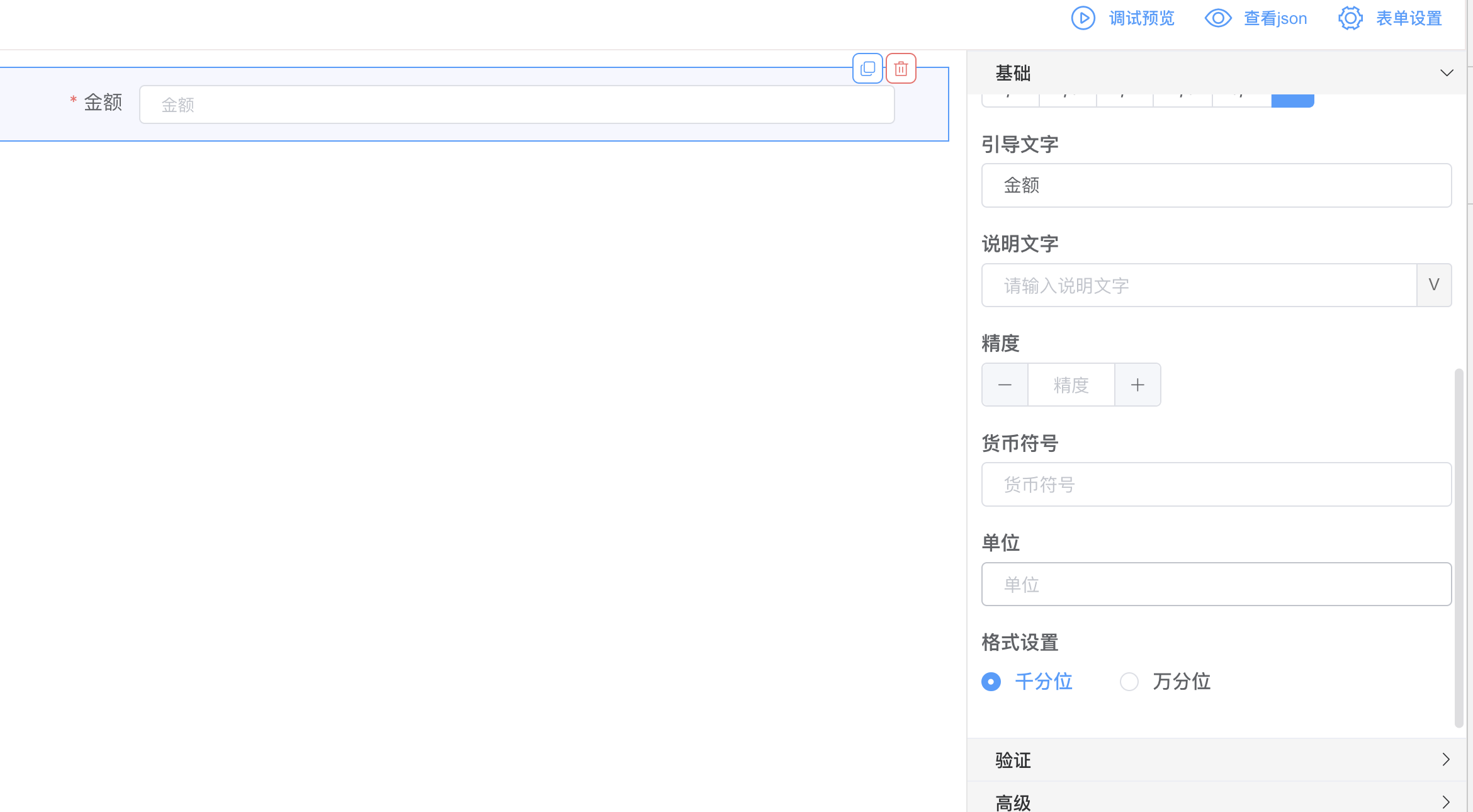
配置项:

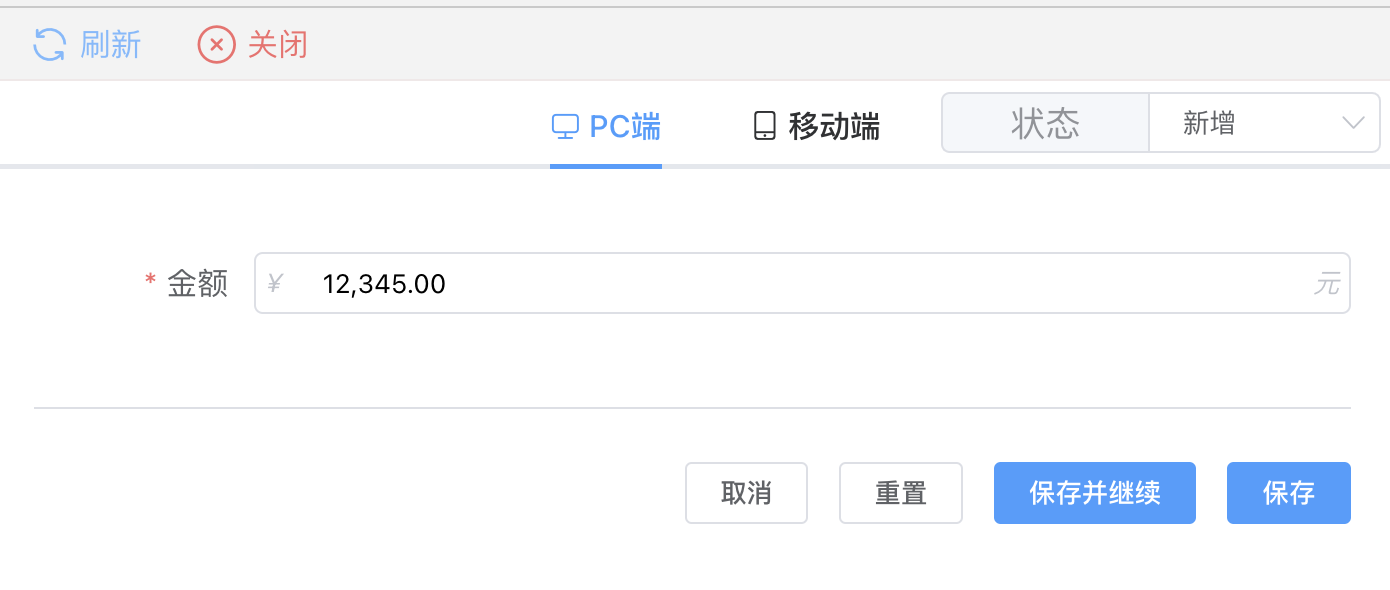
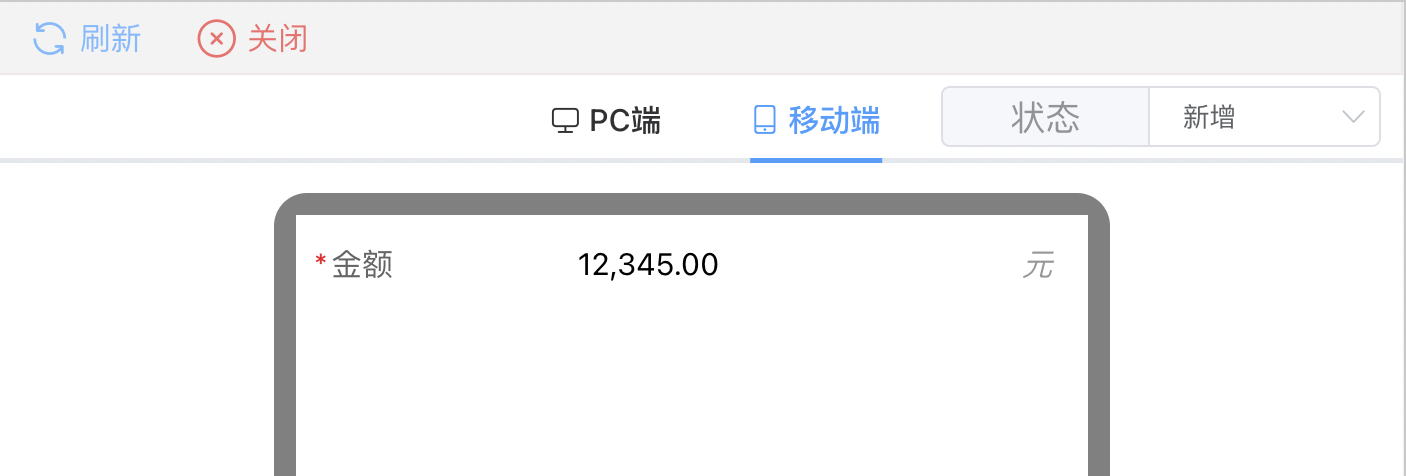
效果展示:


# 数字区间
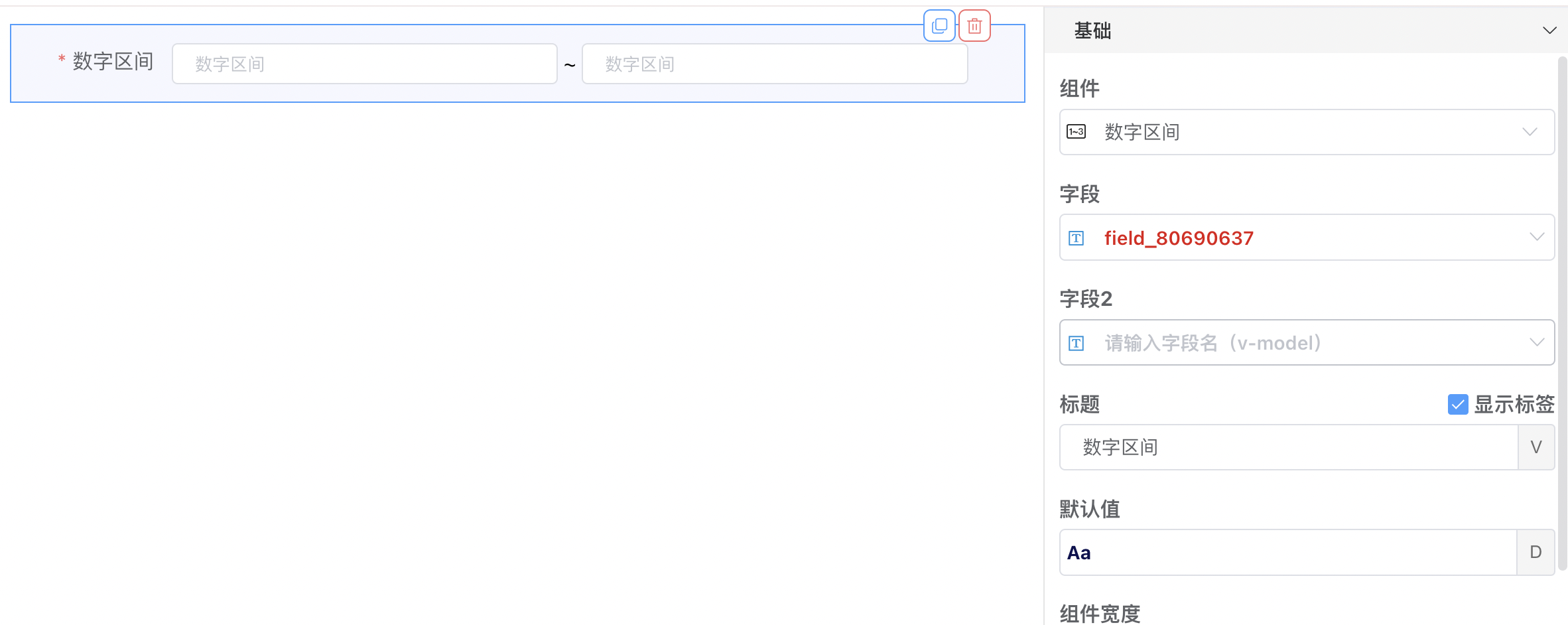
配置说明:
- 字段2:需要选择第二个字段绑定的实体字段
配置项:

效果展示:


# 编辑器
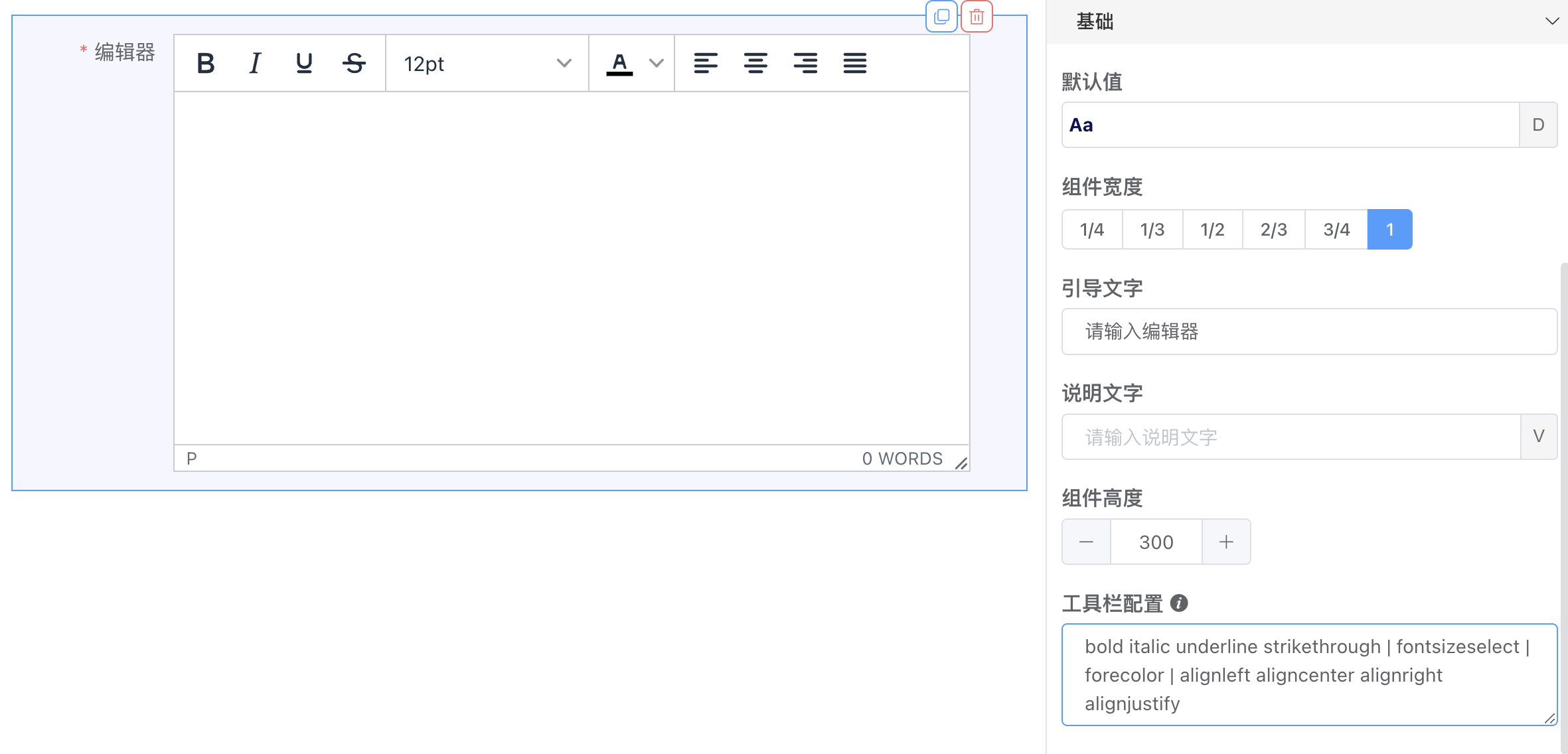
配置说明:
工作栏配置:
lineheight(行高 5.5新增) newdocument(新文档) bold(加粗) italic(斜体) underline(下划线) strikethrough(删除线) alignleft(左对齐) aligncenter(居中对齐) alignright(右对齐) alignjustify(两端对齐) styleselect(格式设置) formatselect(段落格式) fontselect(字体选择) fontsizeselect(字号选择) cut(剪切) copy(复制) paste(粘贴) bullist(项目列表UL) numlist(编号列表OL) outdent(减少缩进) indent(增加缩进) blockquote(引用) undo(撤销) redo(重做/重复) removeformat(清除格式) subscript(下角标) superscript(上角标)
配置项:

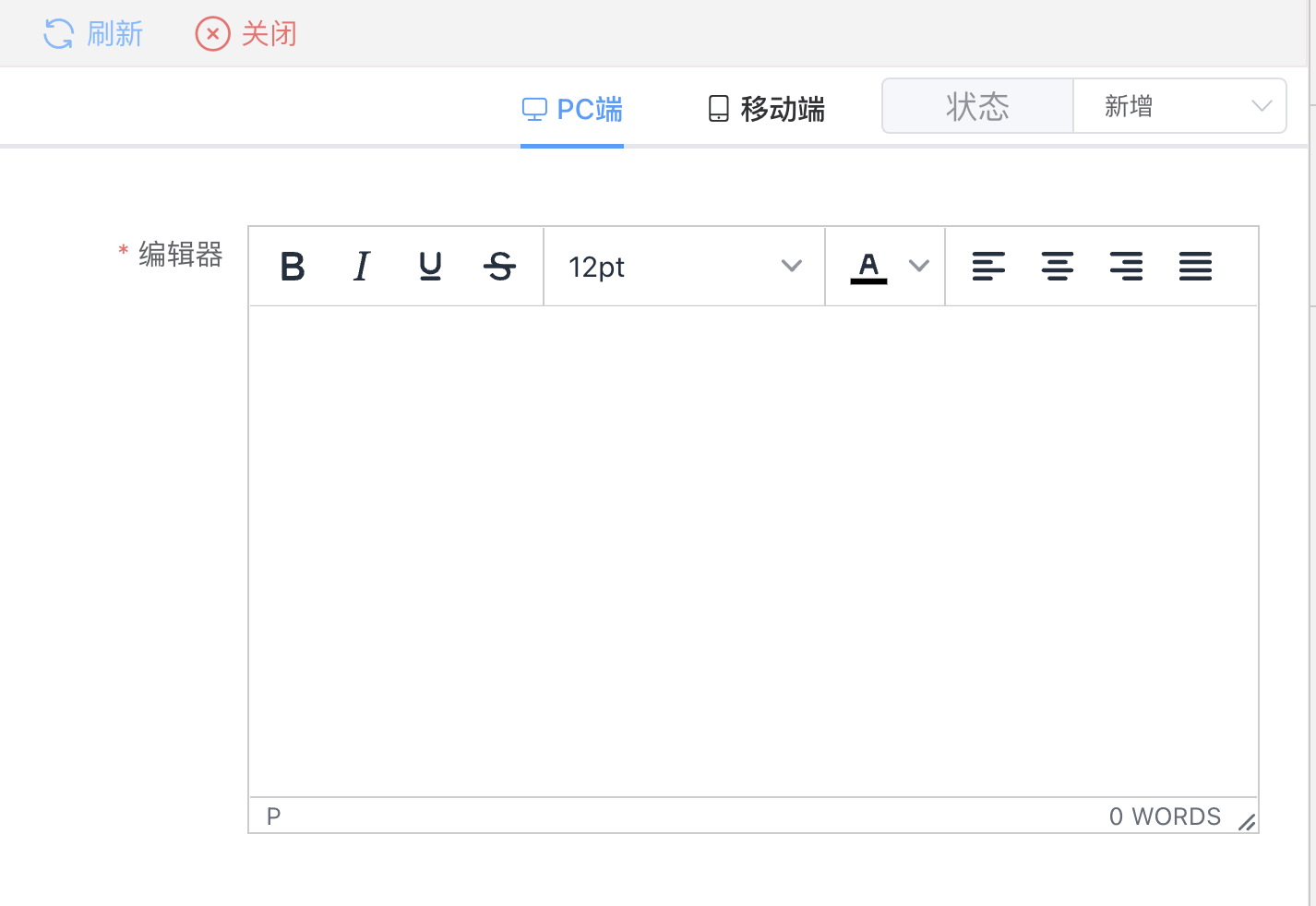
效果展示:


# 选择组件
# 开关
表示两种相互对立的状态间的切换;
配置说明:
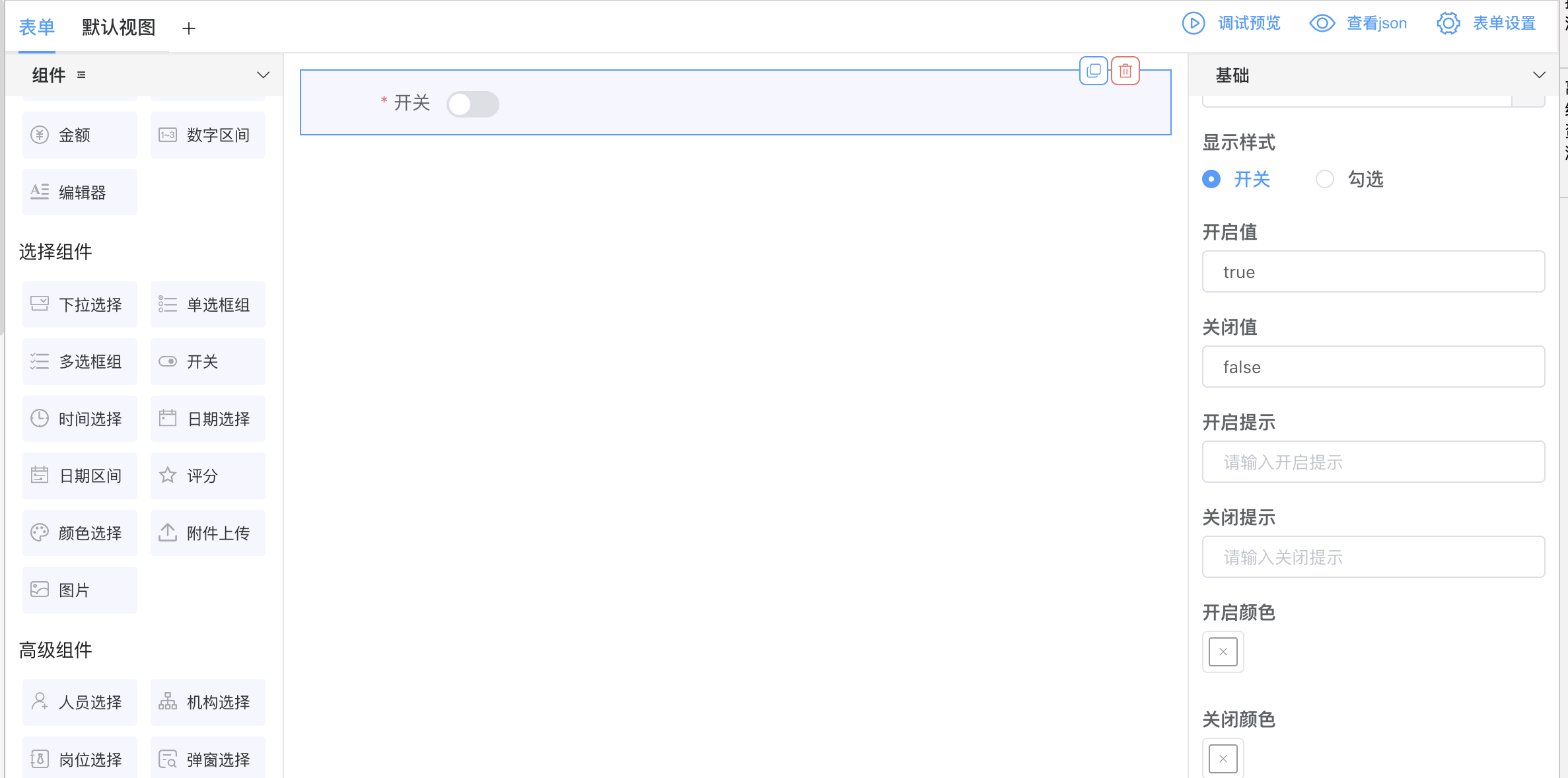
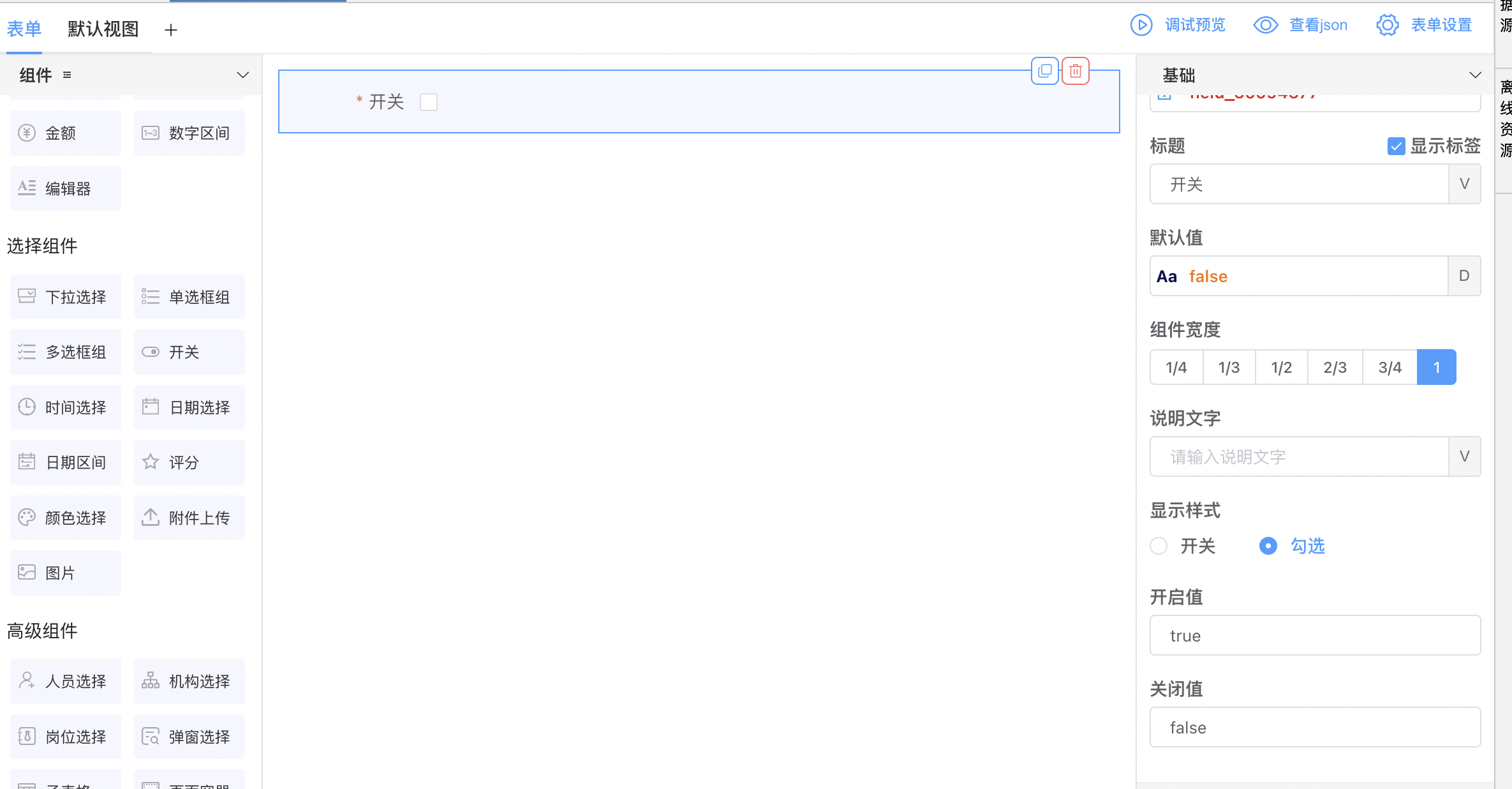
- 显示样式 :开关 /勾选 样式 ;默认为开关样式
- 开启值 :开关打开时的值;默认为true
- 关闭值:开关关闭时的值;默认为false
- 开启提示:打开时的文字描述
- 关闭提示:关闭时的文字描述
- 开启颜色:开关打开时的背景色
- 关闭颜色:开关关闭时的背景色
配置项:


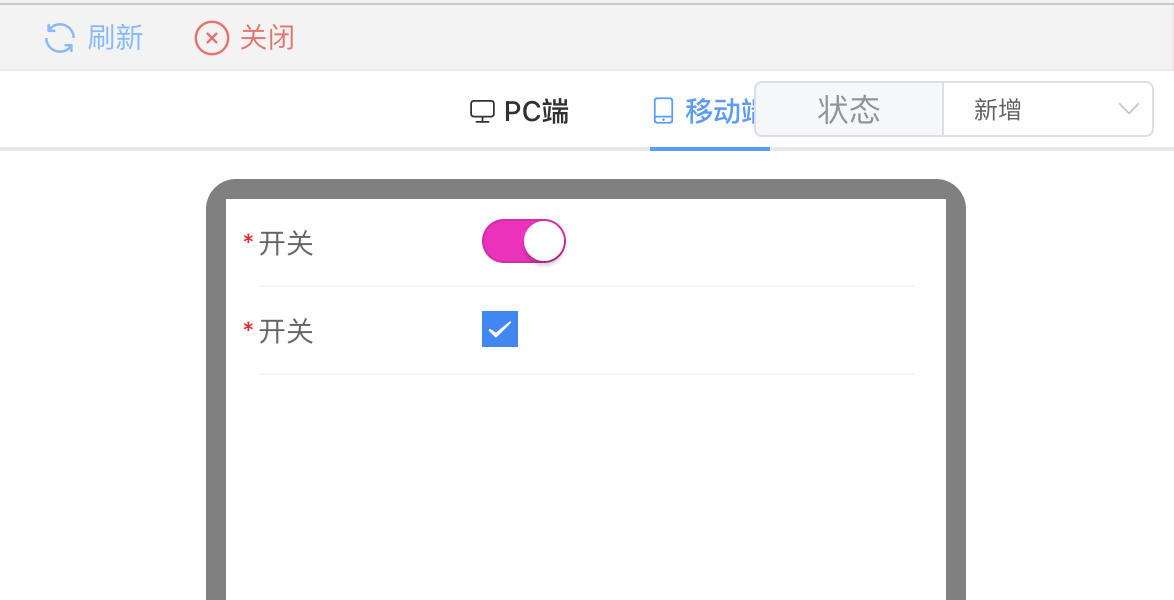
效果展示:


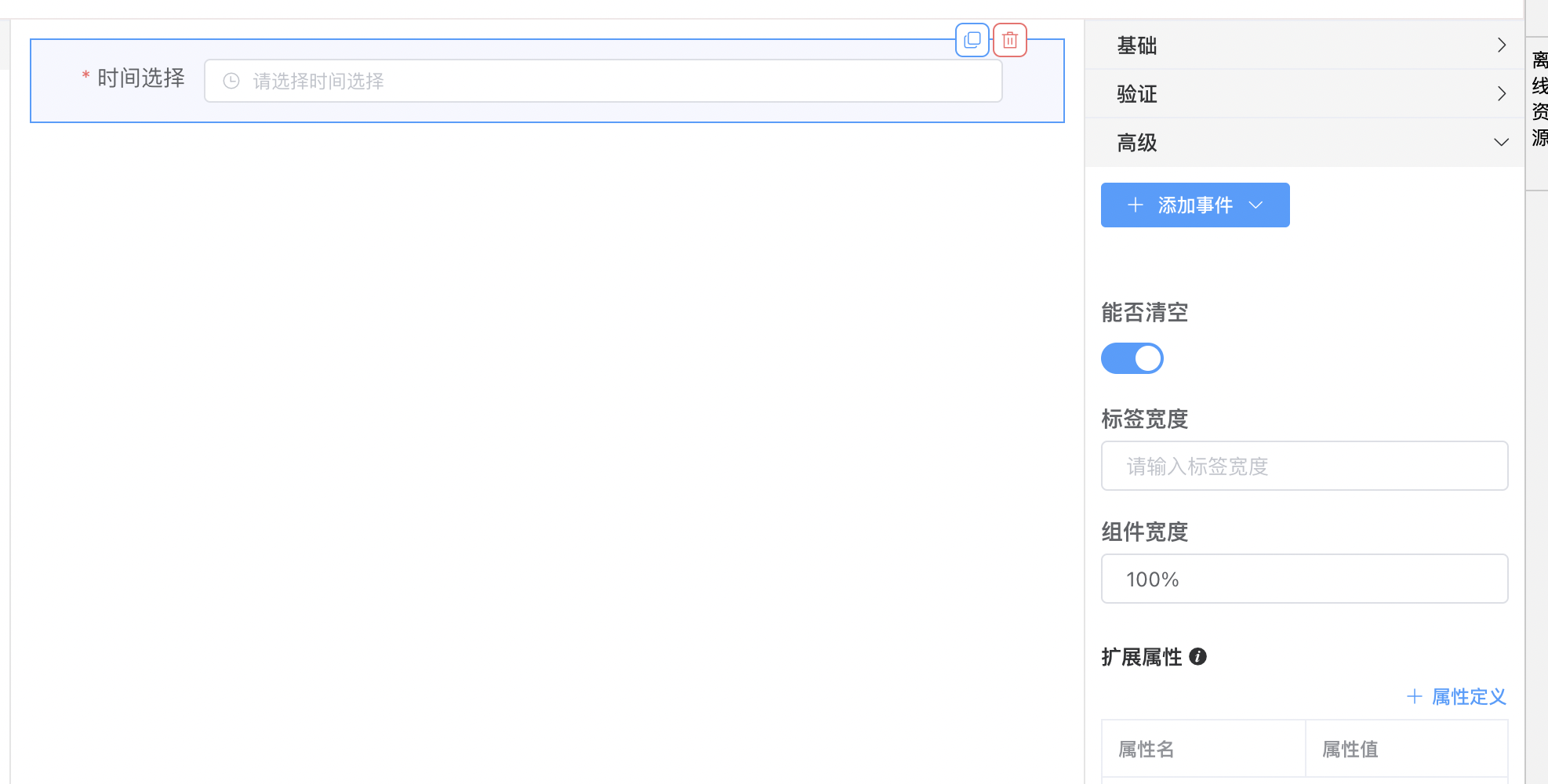
# 时间选择
配置说明:
- 是否清空:开启即可清空输入框
- 默认值:可以选择设置当前时间
配置项:


效果展示:


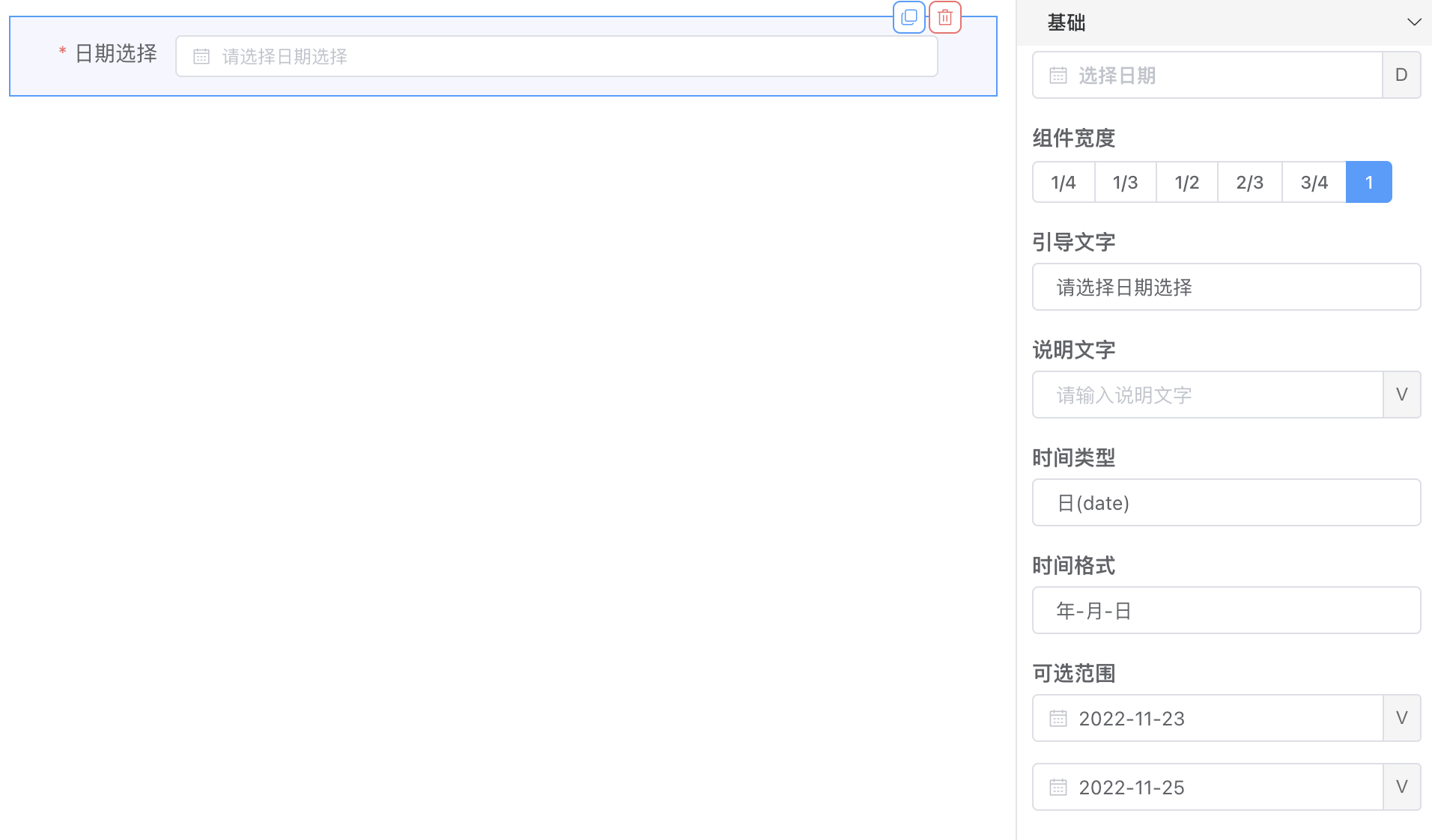
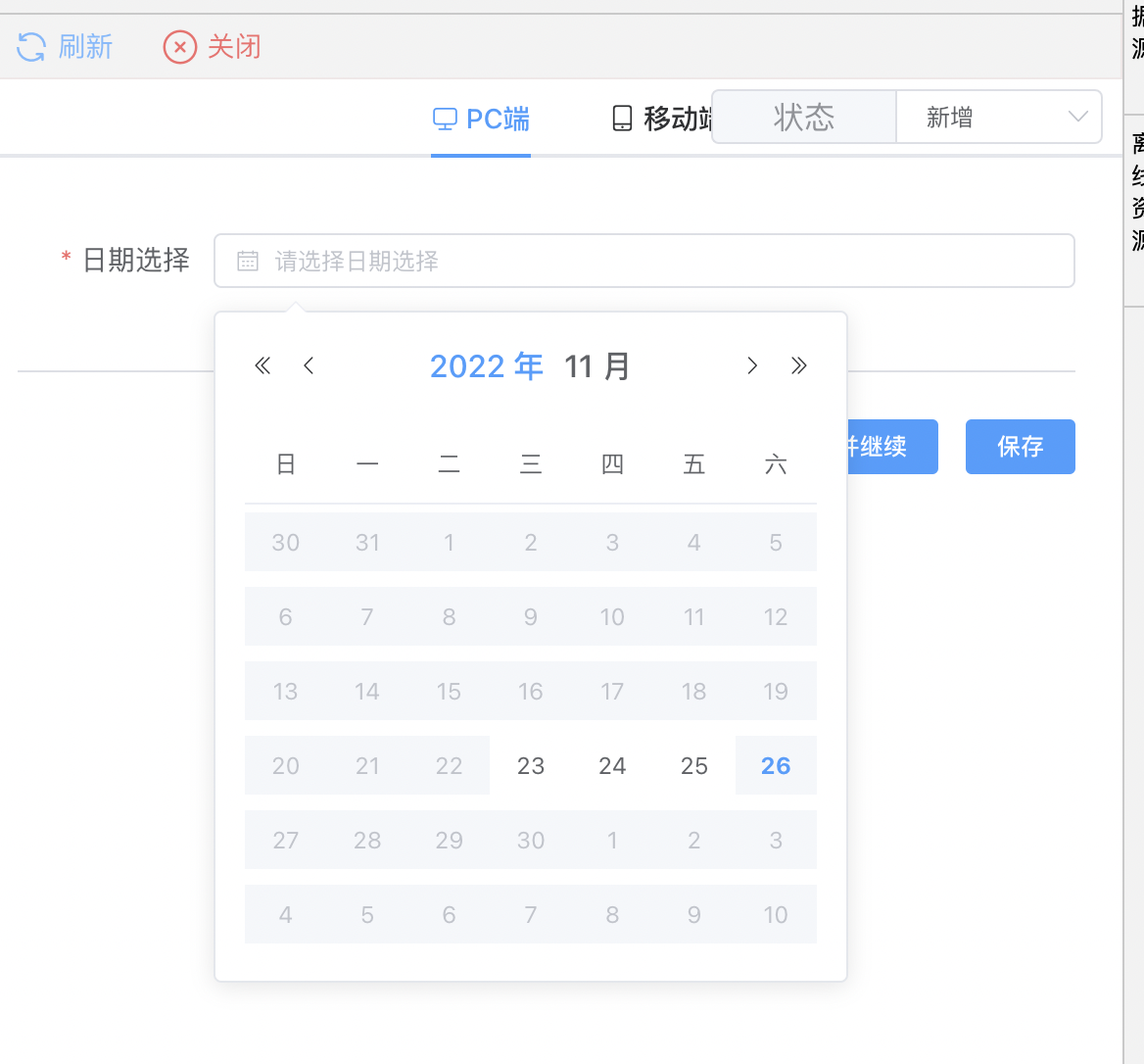
# 日期选择
配置说明:
- 时间类型:设置选择的时间类型样式;分别为日、月、年或日期时间
- 时间格式:设置选中时间后显示的时间格式;
| 时间格式 | 值 |
|---|---|
| 年 | yyyy |
| 年-月 | yyyy-MM |
| 年-月-日 | yyyy-MM-dd |
| 年-月-日 时:分 | yyyy-MM-dd HH:mm |
| 年-月-日 时:分:秒 | yyyy-MM-dd HH:mm:ss |
- 可选范围:可以限制日期的选择范围;选择开始时间和结束时间
配置项:

效果展示:


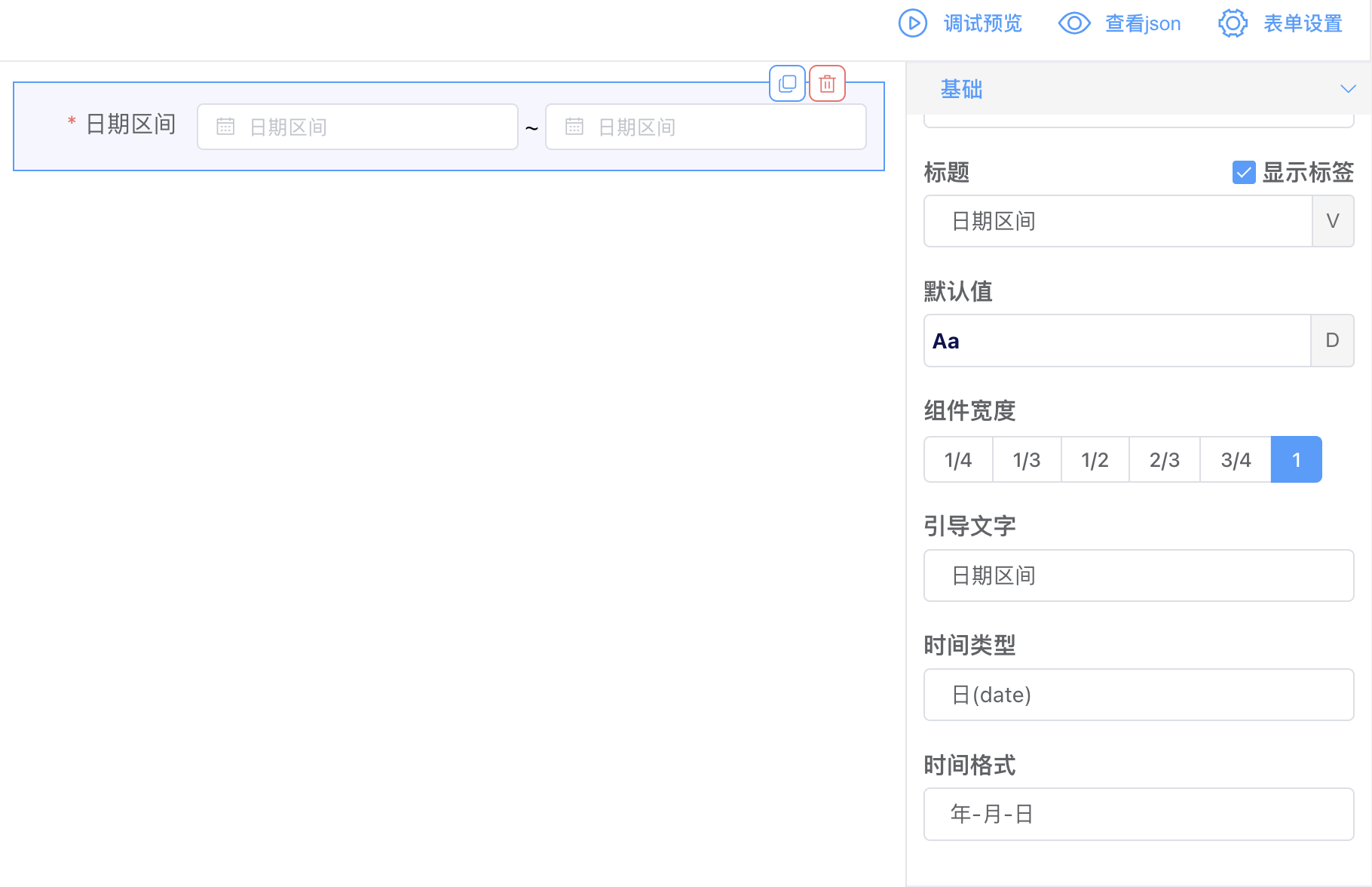
# 日期区间
注意:结束时间不能小于开始时间 ,如果结束时间小于开始时间,会提示 '结束日期不可小于开始日期!'
配置说明:
字段2:需要选择第二个字段绑定的实体字段
时间类型:设置选择的时间类型样式;分别为日、月、年或日期时间
时间格式:设置选中时间后显示的时间格式;同日期选择组件
配置项:

效果展示:


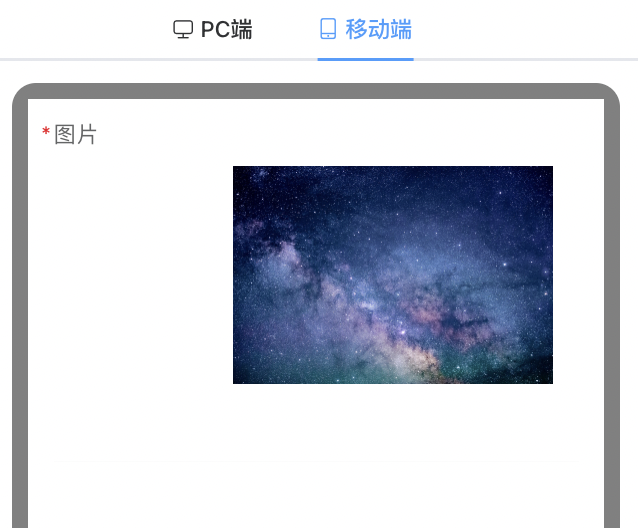
# 图片
配置说明:
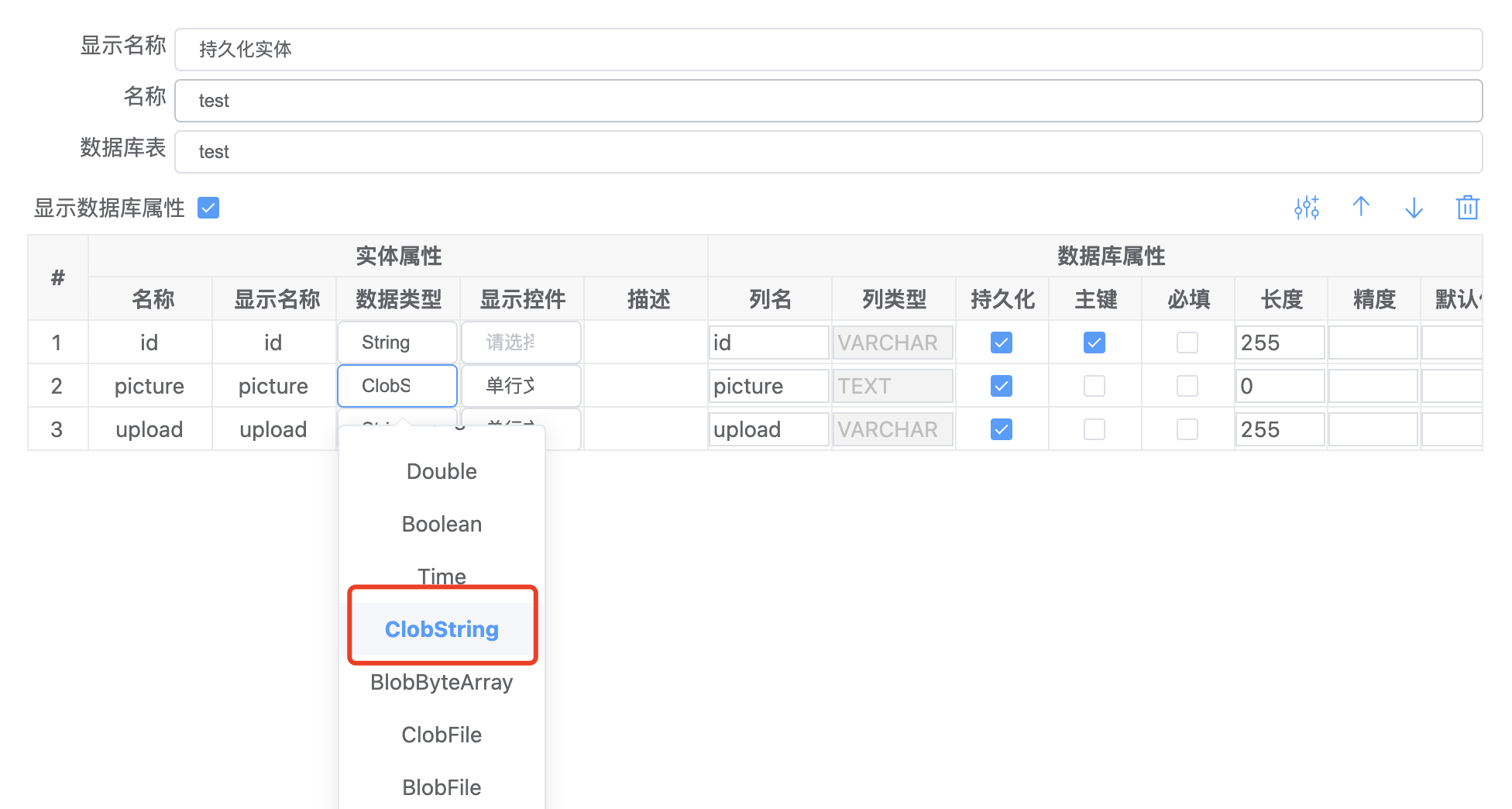
注意:图片组件绑定实体字段的数据类型为ClobString

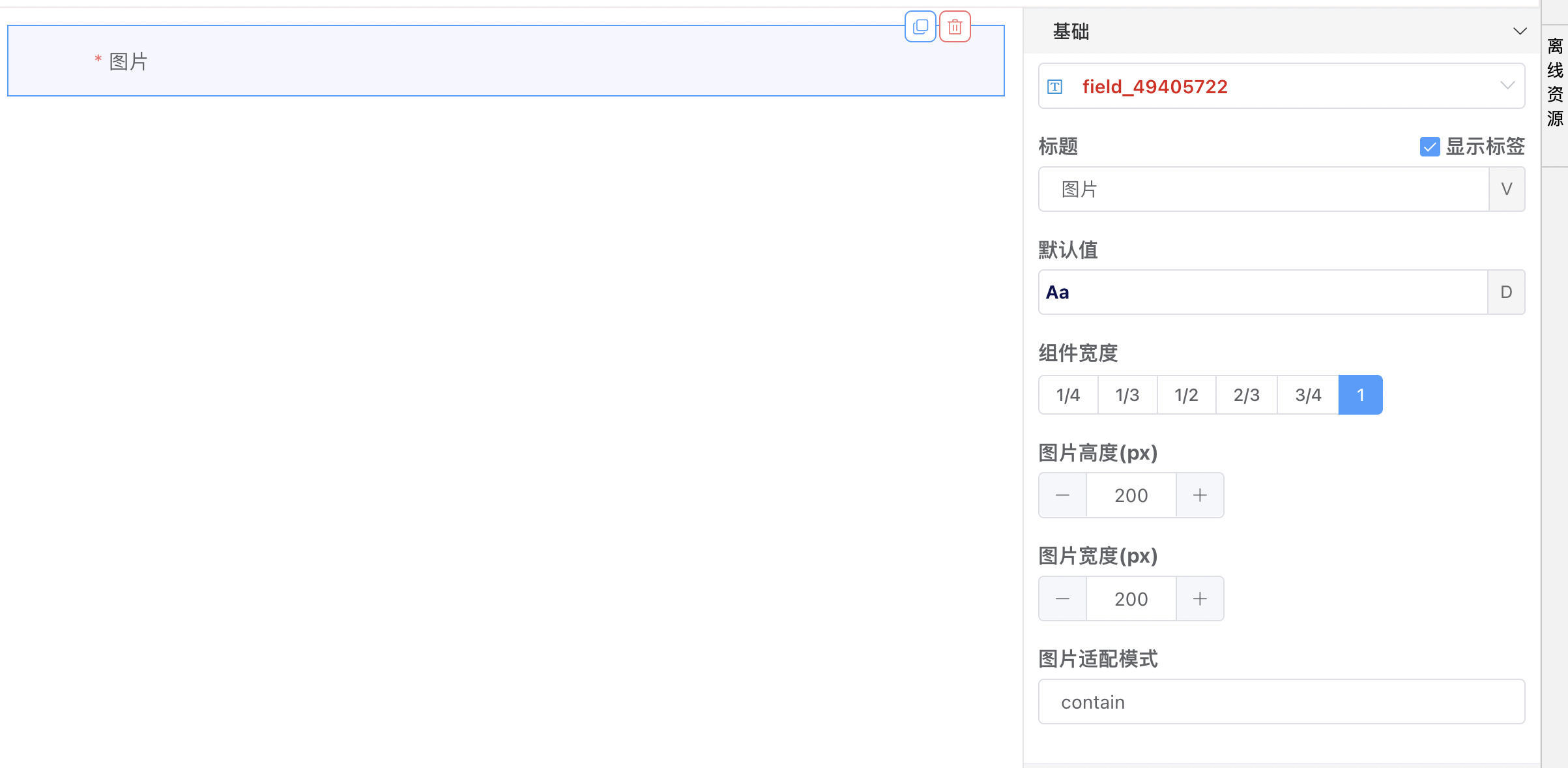
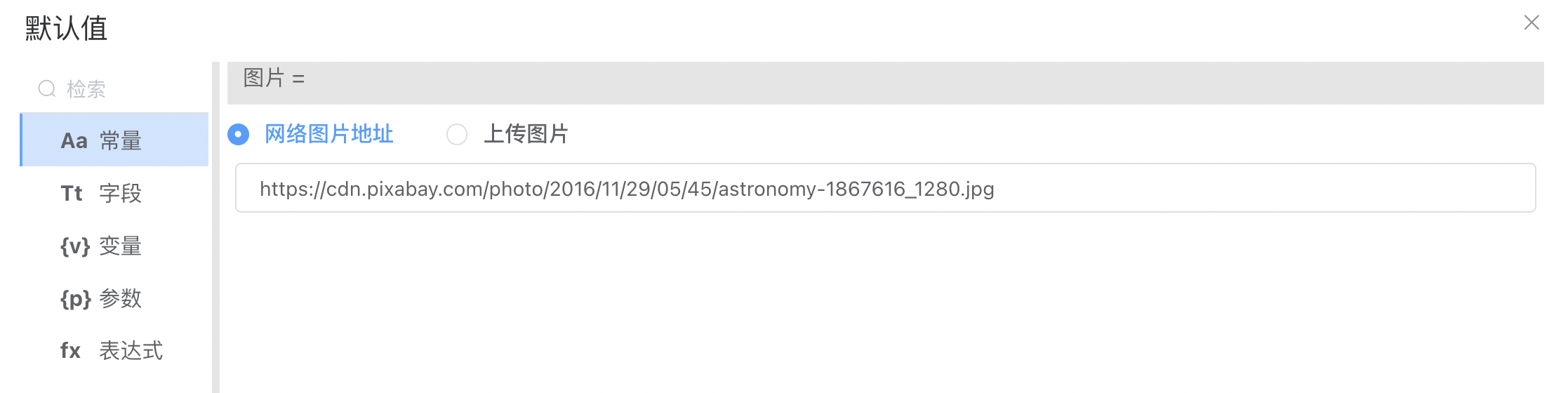
默认值 :点击默认值可以设置图片的来源;有网络图片地址或上传本地图片
网络图片地址 例如:https://cdn.pixabay.com/photo/2016/11/29/05/45/astronomy-1867616_1280.jpg图片高度:图片的高度
图片宽度:图片的宽度
图片适配模式
可通过选择确定图片如何适应到容器框,同原生 object-fit。 1.contain 被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。 2.cover 被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。 3.fill 被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。 4.none 被替换的内容将保持其原有的尺寸。 5.scale-down 内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。
配置项:


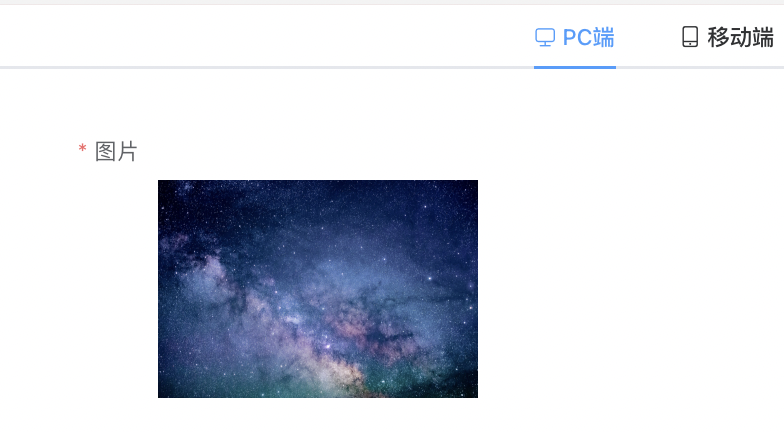
效果展示:


# 下拉选择
当选项过多时,使用下拉菜单展示并选择内容
配置说明:
- 基础-数据来源:为下拉菜单匹配选项
1.字典。可以绑定当前表单的字段作为父字典,与对应的【下拉选择】联动,可以配置(当过滤条件为空时禁用 ),如下图:

效果展示:
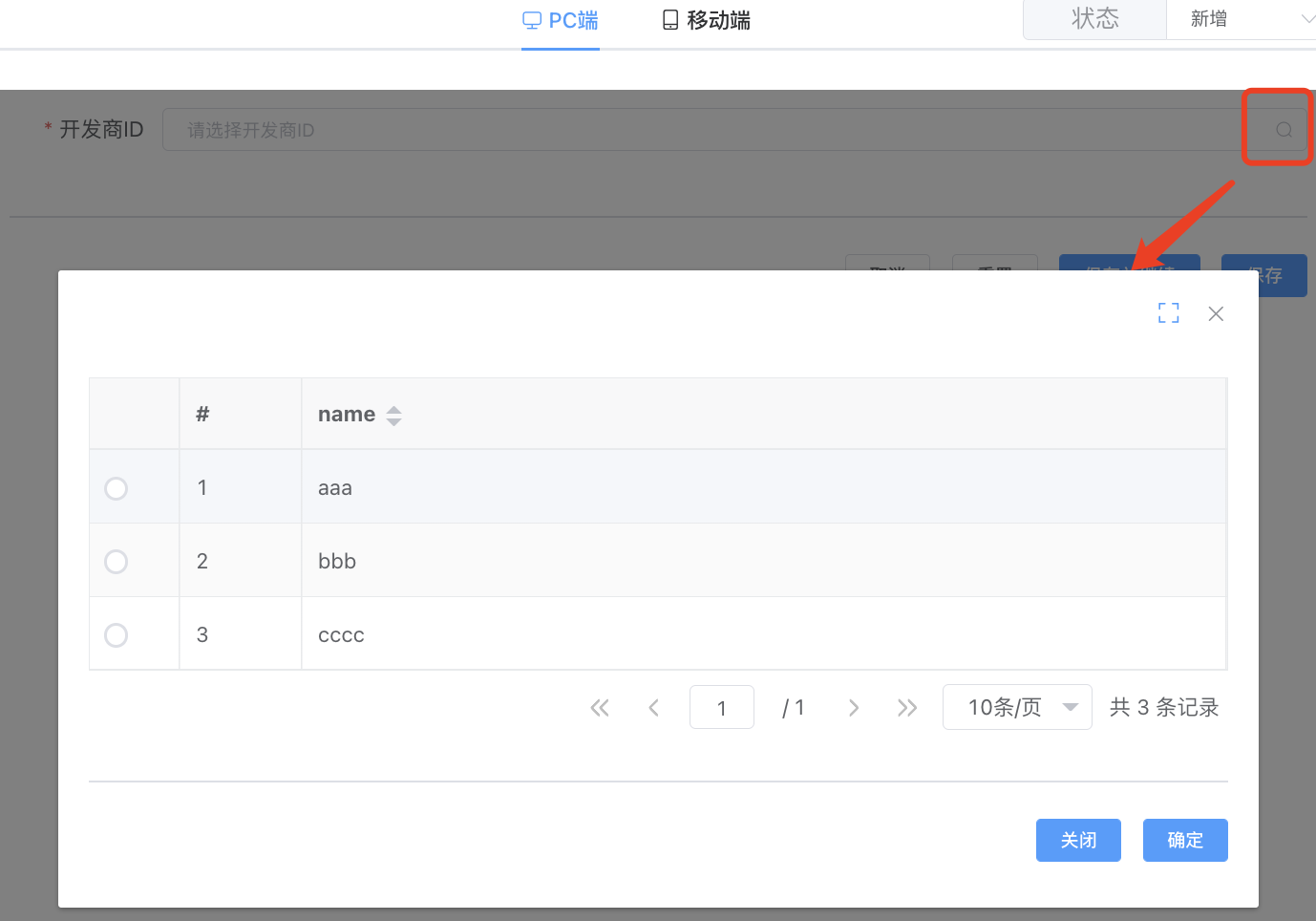
PC端如下:
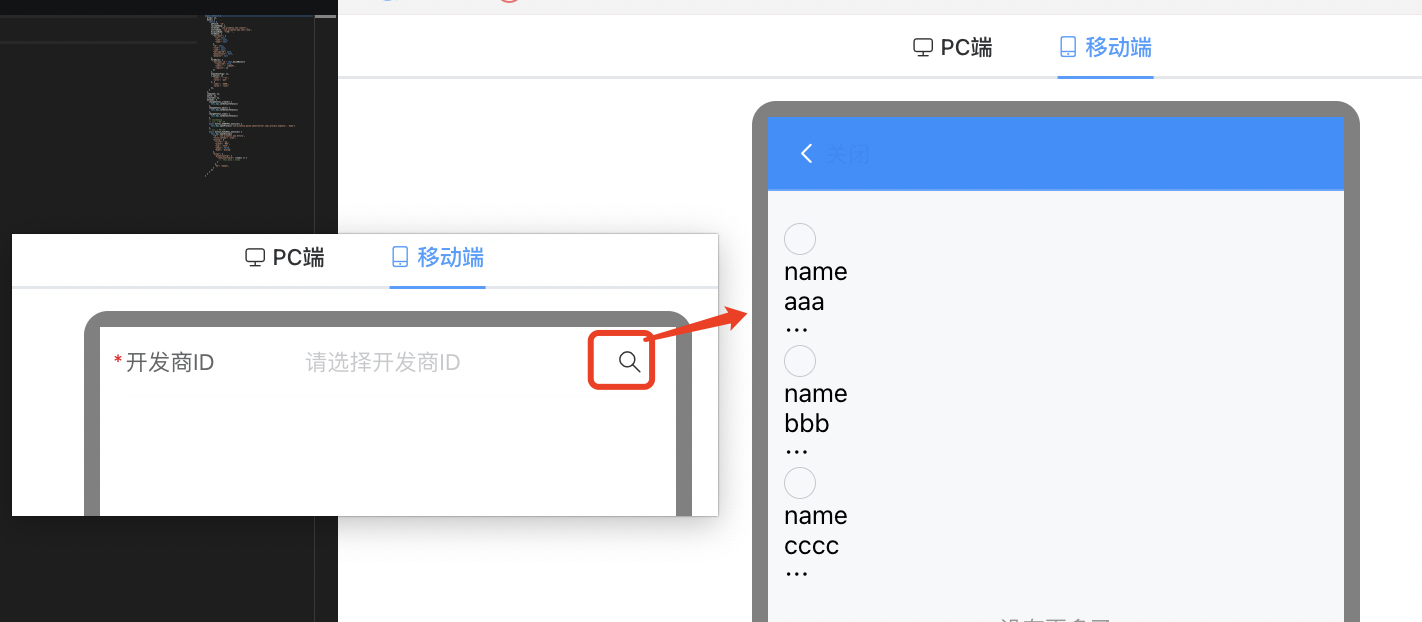
移动端如下:

2.数据实体。选择已有的数据实体,可配置值字段和显示字段。还可以对字段进行过滤
3.自定义。
高级-添加事件-属性值变化时,可以接收可用参数value,操作对应的动作。
# 树形下拉
以下拉树的格式展示选项内容,便于了解数据所属关系
配置说明:
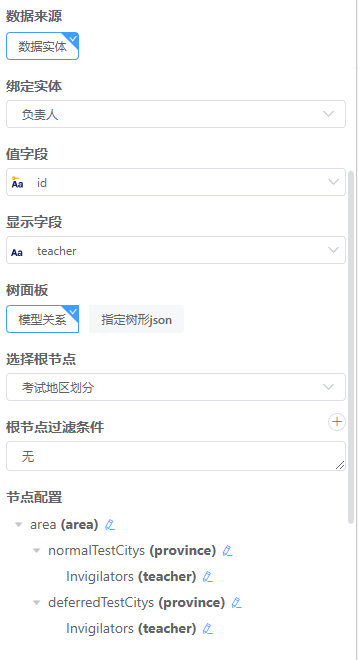
基础-数据来源/绑定实体:必须要选中某个实体,静态数据时用来提供<节点类型>,也就是实体的name;动态数据时作为被选项。
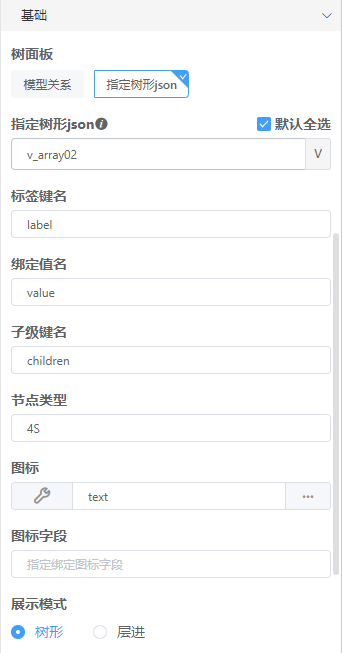
基础-树面板:
模型关系,动态数据;
指定树形json,静态数据。
基础-选择根节点 (动态):选中与绑定实体有关的实体作为动态数据
基础-节点配置 (动态):配置当前实体中显示的字段以及图标,也可以配置某个特殊字段图标,如图
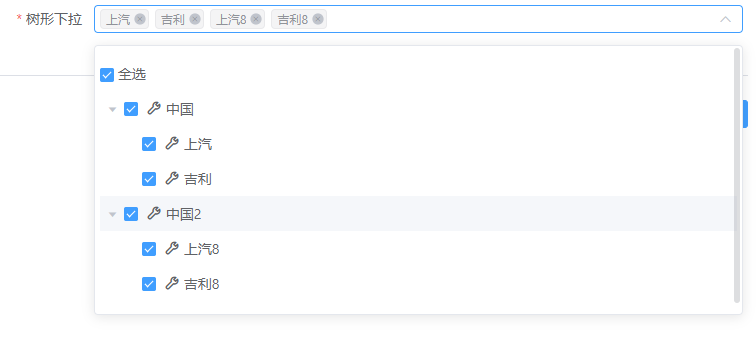
基础-指定树形json:(能被选中的节点数据的type需要与节点类型对应,以此判断是否可以被选中),例如:
eg:[{ "id":"10", "label":"中国", "value":"zg", "children":[ { "id":"1", "label":"上汽", "value":"sq", "type":"4S" }, {"id":"2", "label":"吉利", "value":"jl", "type":"4S" } ] }]基础-默认全选 (静态):在静态数据且多选的前提下,默认选中全部数据
基础-标签键名 (静态):显示的字段
基础-子级键名 (静态):子节点字段
基础-节点类型(静态):判断某条数据是否能被选中
高级-添加事件:onselect
选中节点时,可以获取到被选中的节点
静态配置如下:

动态配置如下:

效果展示:

# 单选框组
在一组备选项中进行单选
配置说明:
- 基础-选项样式,可以配置默认和按钮模式两种
效果展示:
# 多选框组
一组备选项中进行多选
配置说明:
- 基础-选项样式,可以配置默认和按钮模式两种
效果展示:
# 评分
评分打星
配置说明:
基础-允许半选,可选半颗星
基础-最大分值,也就是满星
基础-辅助文字/显示分数,两个辅助显示可选其一
效果展示:
PC端如下:
移动端如下:
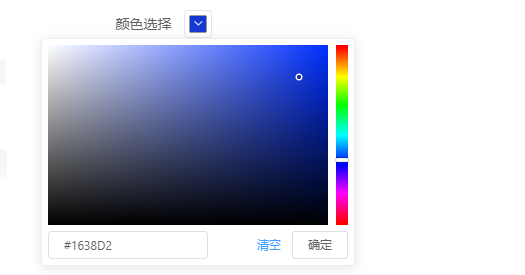
# 颜色选择
用于颜色选择,支持多种格式
配置说明:
基础-颜色格式
[ ] hex
[ ] rgb
[ ] rgba
[ ] hsv
[ ] hsl

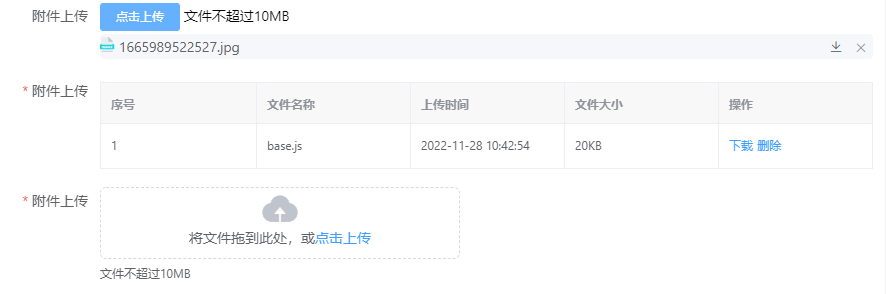
# 附件上传
通过点击或者拖拽上传文件
配置说明:
基础-上传方式,有点击按钮弹框选择文件(该模式需要浏览器保证允许网站弹框);还有直接拖拽文件到上传框内。
基础-展示模式,列表模式,图片模式,和表格模式,都可以在读写模式下进行删除和下载操作,其中删除需要提交确认一下。此外在按钮上传方式下,多了一个无,没有展示,可以在高级里自定义。
对文件类型和文件大小也可作出限制
高级-上传失败和上传成功,里面有文件信息参数
效果展示:
PC端如下:

移动端如下:

# 高级组件
# 弹框选择
打开一个包含视图弹窗,可以选择视图中的一条/多条数据进行回显到输入框中;
配置说明:
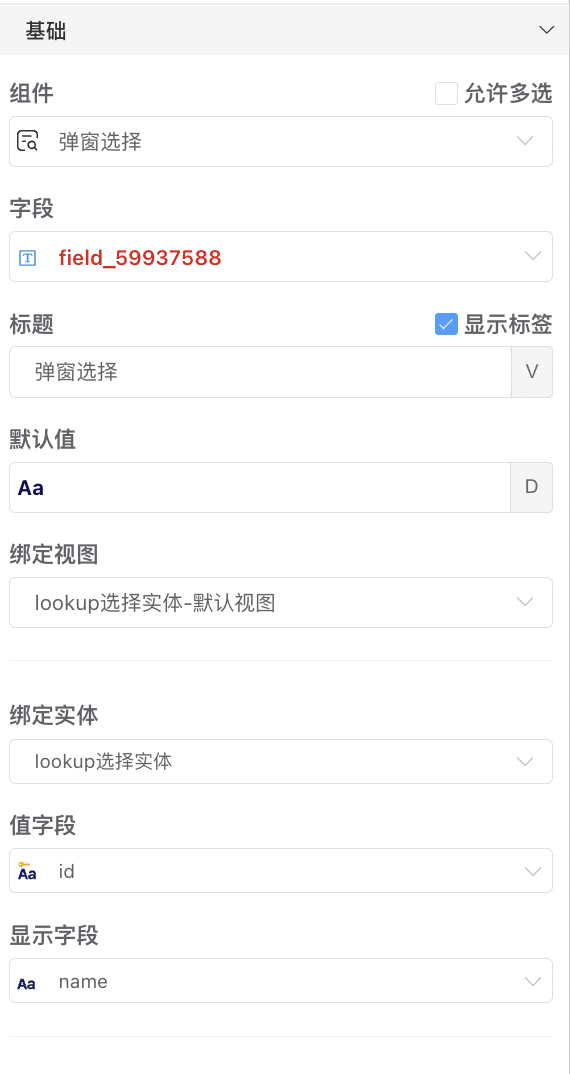
允许多选:如果勾选,可以选择视图中的多条数据
绑定视图:可以选择给弹窗绑定打开的视图
绑定实体:要选择与绑定视图对应的实体
如果绑定的字段为类型varchar文本时,会出现值字段;
值字段:在最终提交表单时,会以绑定实体的值字段属性进行提交到数据库表中;
显示字段:在输入框中会以绑定实体的显示字段属性进行回显
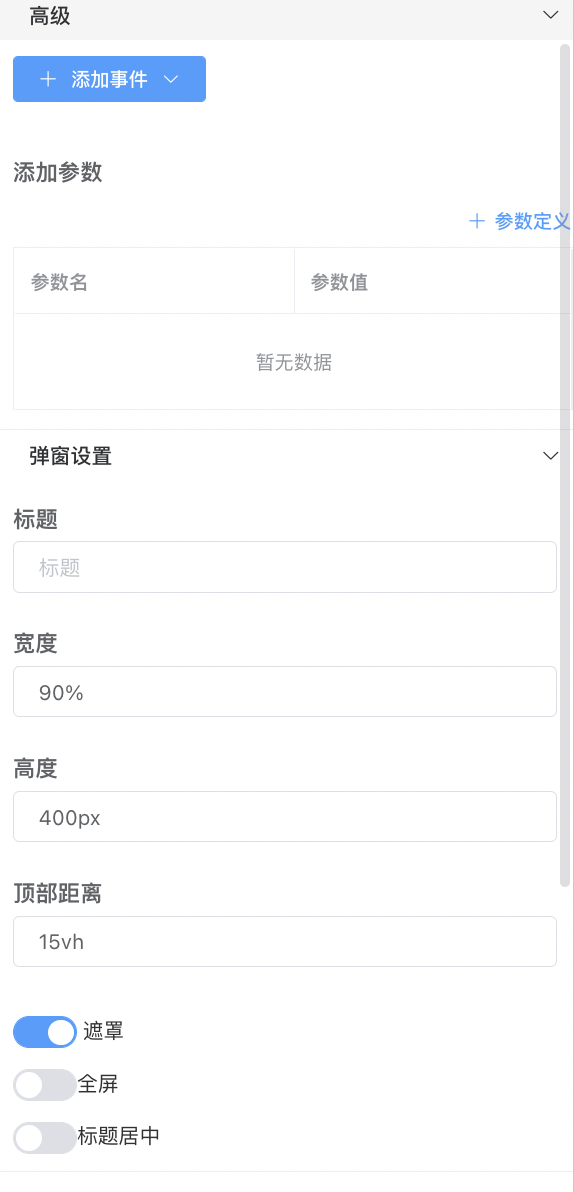
添加参数:可以给弹窗中的打开的视图进行传参数;在视图需要在视图设置->高级设置->参数,添加与参数定义的参数名相同参数名称


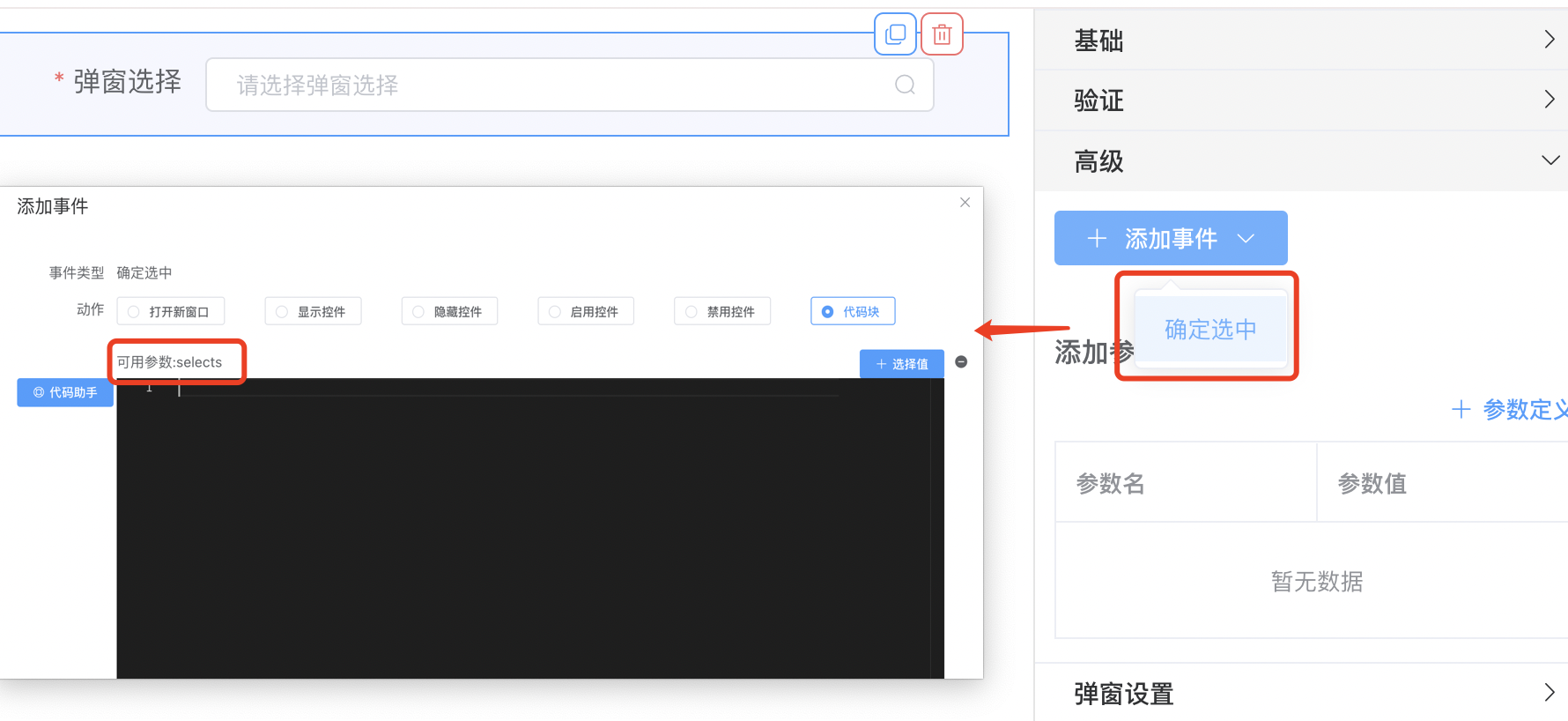
添加事件:在弹框勾选视图数据点击确定时 ,可以添加自己代码逻辑,
selects会返回弹窗视图中所选中的数据的一个数组
弹窗设置:
标题:弹窗的标题
宽度:弹窗的宽度
顶部距离:弹窗距离顶部的距离
遮罩:是否需要遮罩层
全屏:是否为全屏的弹窗
标题居中:弹窗的标题是否居中
配置项:


效果展示:


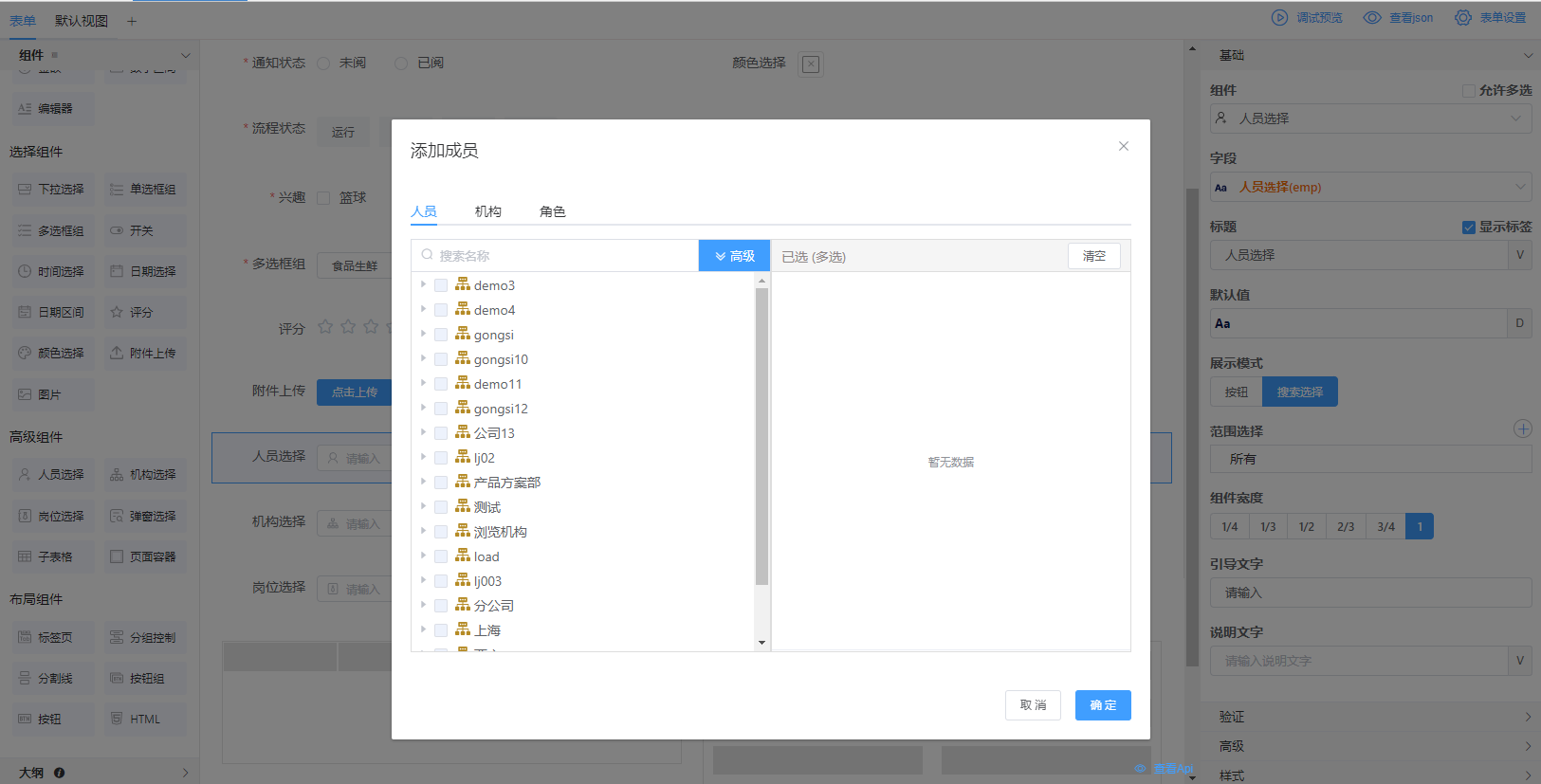
# 人员选择
从多种维度选择员工
配置说明:
- 基础-展示模式,有按钮模式,点击按钮打开弹框选人;有搜索选择模式,支持下拉框中下拉树选择和弹框选择两种操作。组件表现如下:
基础-范围选择,默认所有可选,展示机构主维度的树形模式。如需限制选择范围或者从人员机构和角色多角度展示,可如下操作
点击加号,可选当前用户所在部门;可选指定范围,从人员机构角色三个维度选出限制范围;可选变量,在表单设置-高级设置-变量中添加符合格式的变量,选中即可(具体格式可参考下方代码块)
其中当前用户所在部门和指定范围可以合并,在选择后,下方的表格中会将当前部门展示为机构。
前两者可以勾选是否包含子机构(本机构及子机构下的员工)。
变量可从三种模式(机构、数组、角色)添加,以数组形式,可写多个(机构的三种类型只可选其一):
[ {id: 'org', label: '机构', rangeMode: 'dimension', rangeData: {dimensionCode: 'def_dimension'}, // 某个维度的机构 // {id: 'org', label: '机构', rangeMode: 'rootOrgs', rangeData: {ids: '1,2,3'}}, // 以ids为根节点,展示本机构及子机构下的员工 // {id: 'org', label: '机构', rangeMode: 'orgs', rangeData: {ids: '1,2,3'}}, // 以ids为父节点,展示本机构下的员工 {id: 'role', label: '角色', rangeMode: 'roles', rangeData: {ids: '1,2,3'}}, // 以ids为父节点,展示其下的员工 {id: 'emp', label: '人员', rangeMode: 'emps', rangeData: {ids: '1,2,3'}} // 展示ids对应的员工 ] // 注:ids为id用英文逗号拼接的字符串

变量添加操作,详情参考表单设置

- 高级-流程参与者,在流程中选择人员后,数据会再以如下格式抛出来(xpath可以点击复制)。
"__relativeData": {
"__bfp_participant_字段": "__participant:`${id},${name},emp`"
}
- 高级-添加事件,选择添加成功,在每次添加成功时会触发方法,参数selectedArr表示当前选中的人员。
# 机构选择
选择机构
配置说明:
基础-展示模式,有按钮模式,点击按钮打开弹框选机构;有搜索选择模式,支持下拉框中下拉树选择和弹框形式选择两种操作。组件表现同人员选择。
基础-范围选择,默认所有可选,展示所有机构的树形模式。如需限制机构范围,可以如下操作(类似人员选择)
点击加号,可选当前用户所在部门;可选指定范围,从人员机构角色三个维度选出限制范围;可选变量,在表单设置-高级设置-变量中添加符合格式的变量,选中即可(具体格式可参考下方代码块)
其中当前用户所在部门和指定范围可以合并,在选择后,下方的表格中会将当前部门展示为机构。
前两者可以勾选是否包含子机构(本机构及子机构)。
变量可从三种模式(机构、数组、角色)添加,以数组形式,可写多个(机构的三种类型只可选其一):
[ {id: 'org', label: '机构', rangeMode: 'dimension', rangeData: {dimensionCode: 'def_dimension'}, // 某个维度的机构 // {id: 'org', label: '机构', rangeMode: 'rootOrgs', rangeData: {ids: '1,2,3'}}, // 以ids为根节点,展示本机构及子机构 // {id: 'org', label: '机构', rangeMode: 'orgs', rangeData: {ids: '1,2,3'}}, // 展示ids对应的机构 ] // 注:ids为id用英文逗号拼接的字符串

鼠标在已选中的值上悬停可以显示机构的全路径,如图
高级-流程参与者,在流程中选择机构后,数据会再以如下格式抛出来。
"__relativeData": {
"__bfp_participant_字段": "__participant:`${id},${name},org`"
}
- 高级-添加事件,选择添加成功,在每次添加成功时会触发方法,可用参数selectedArr表示当前选中的机构。
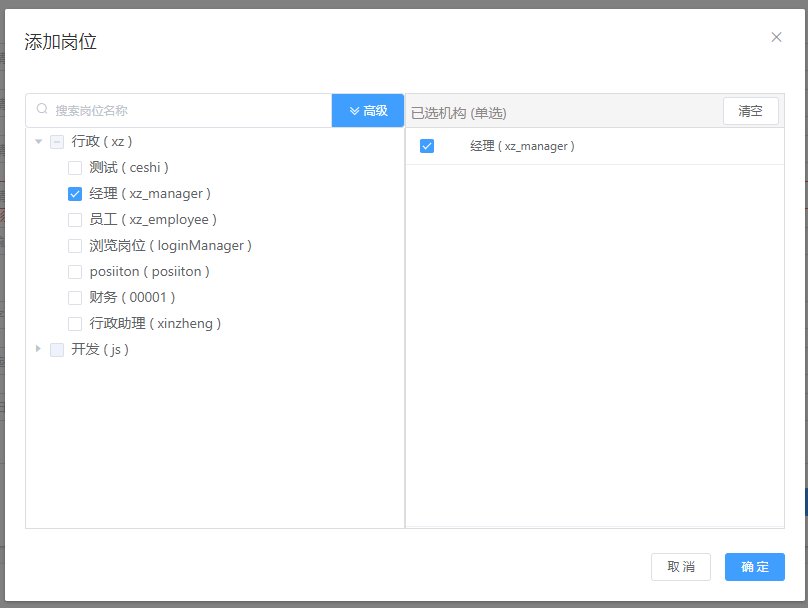
# 岗位选择
选择岗位
配置说明:
基础-展示模式,有按钮模式,点击按钮打开弹框选岗位;有搜索选择模式,支持下拉框中下拉树选择和弹框形式选择两种操作。组件表现同人员选择。
高级-添加事件,选择添加成功,在每次添加成功时会触发方法,可用参数selectedArr表示当前选中的岗位。
效果展示:

# 子表格
用于展示已有的视图,可进行操作
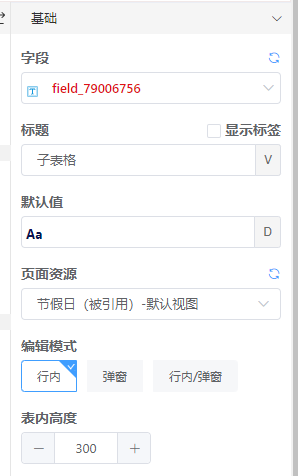
配置说明:
基础-编辑模式,可选择行内或弹框或行内/弹框
基础-表内高度-设置表格的高度

# 资源容器
存放表单或视图等页面资源
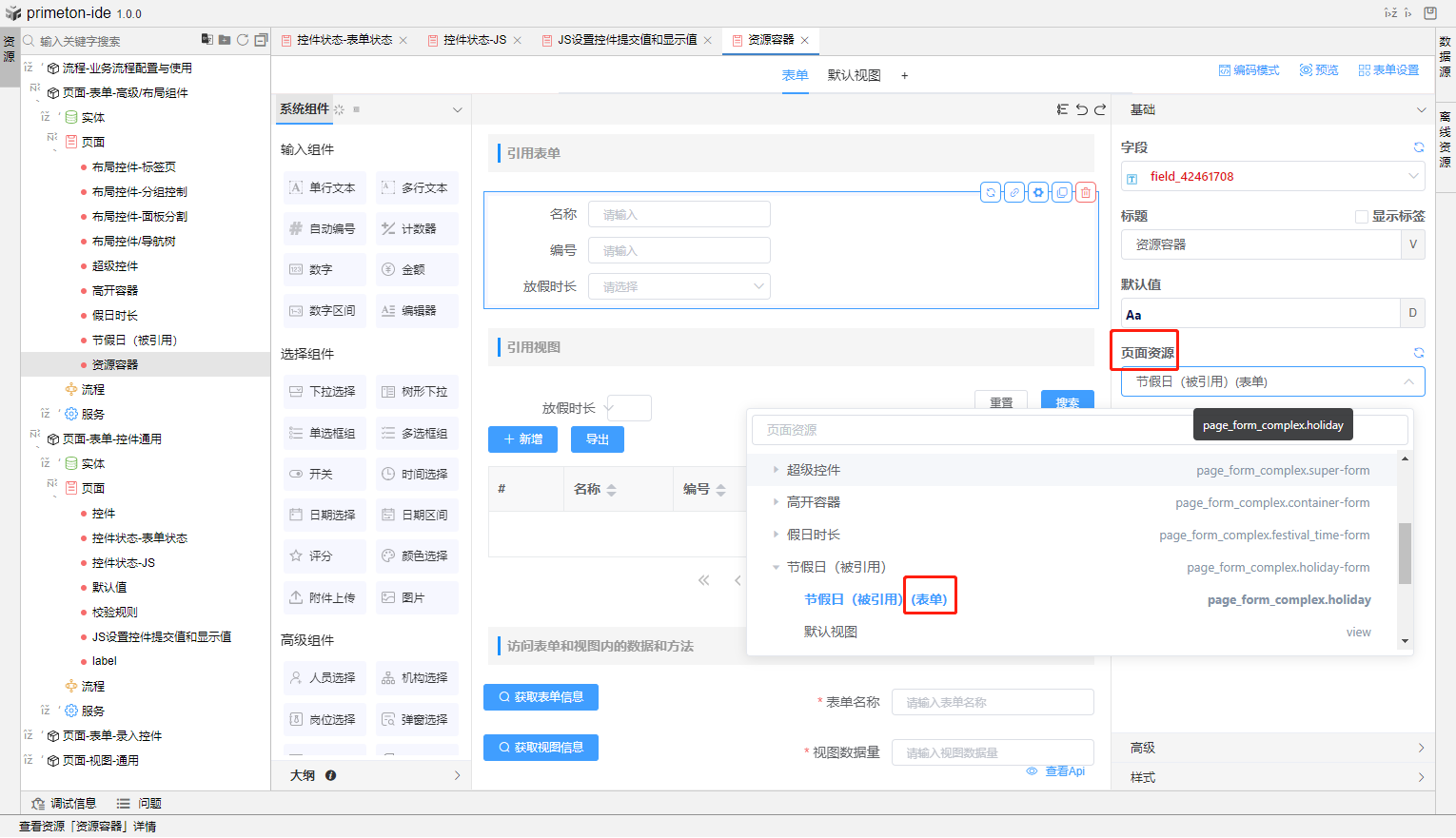
配置说明:
- 基础-绑定页面资源,在选项中对应的页面下选择想要的表单或者视图。

# 高开容器
在低开表单中,引入高开页面,且支持传参
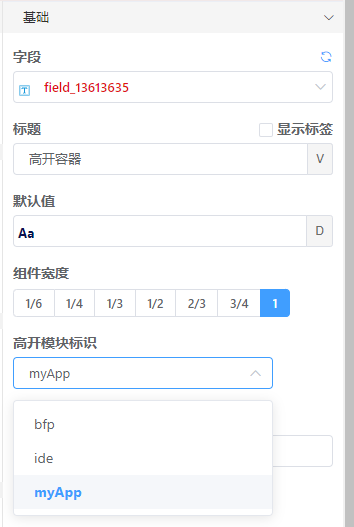
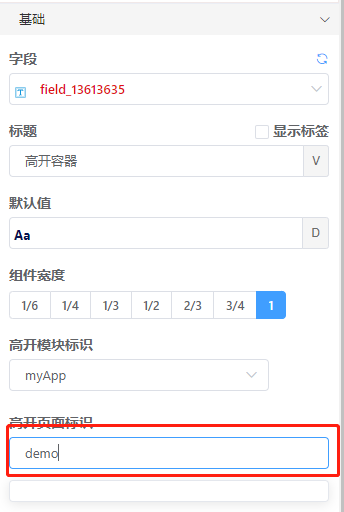
配置说明:
基础-高开模块标识,选择微前端模块

基础-高开页面标识,选择或输入微前端暴露的页面

高级-扩展属性-添加属性定义,这里的是给高开页面传参
# vue组件
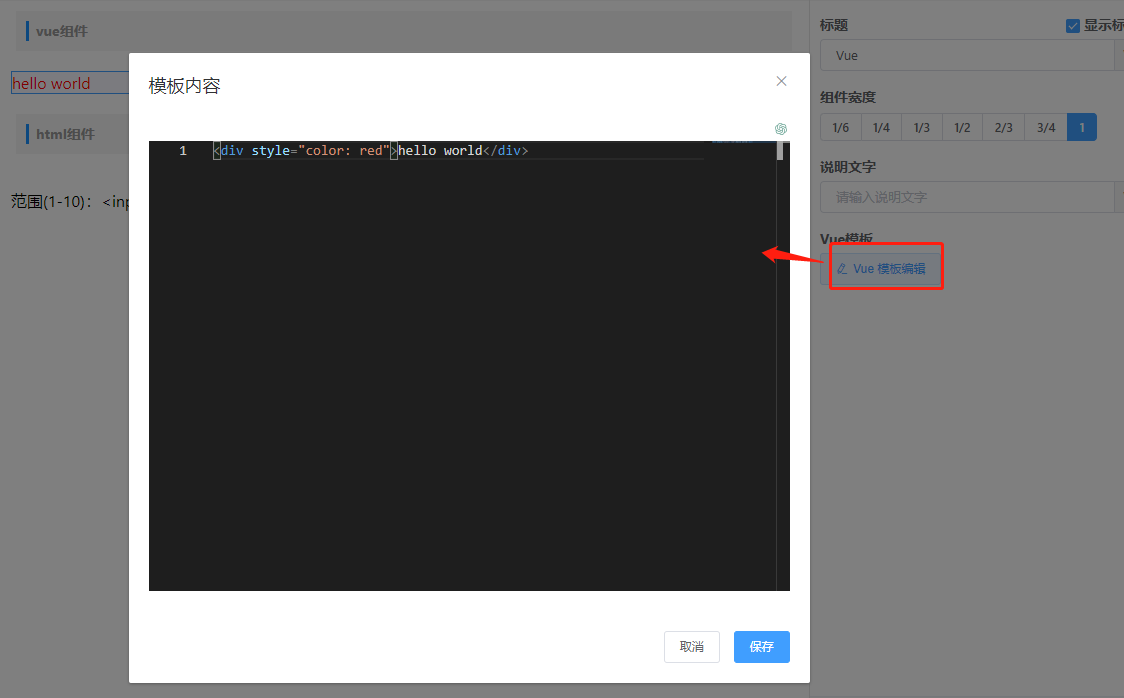
组件本身是一个template模板,可以添加一些简单的表达式和行内样式,举例如下:
<div style="color: red">选中的值:hello world</div>

效果图:
# HTML
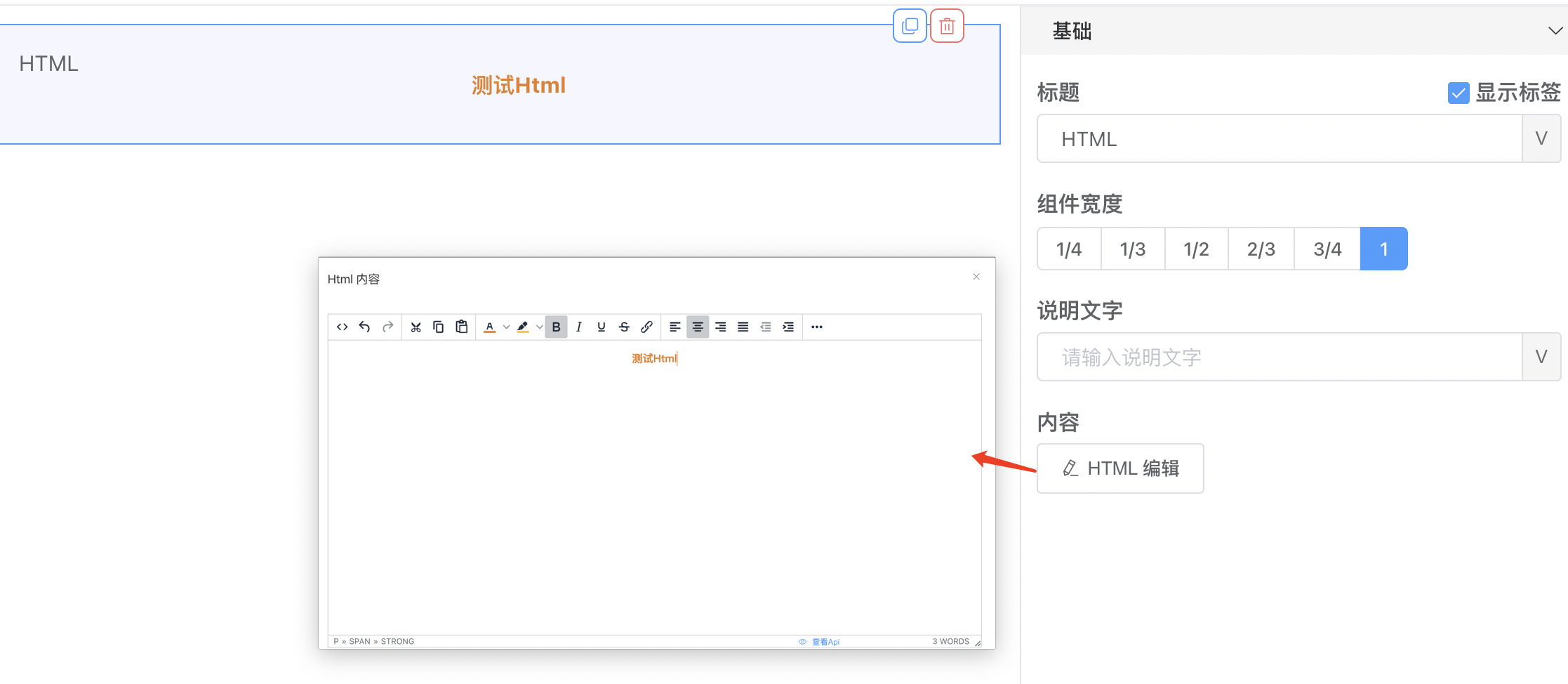
配置说明:
- 内容:可以通过编辑器编辑内容,编辑器内的内容最终显示到页面上
配置项:

效果展示:


# 布局组件
# 按钮
配置说明:
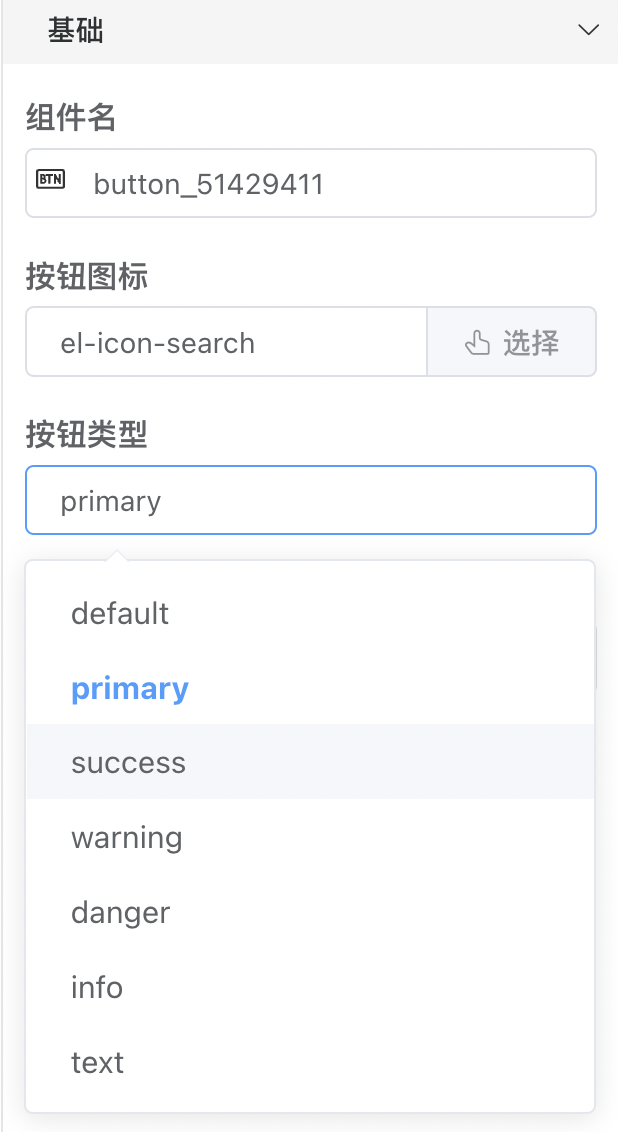
按钮图标:可以给按钮配置选择的图标
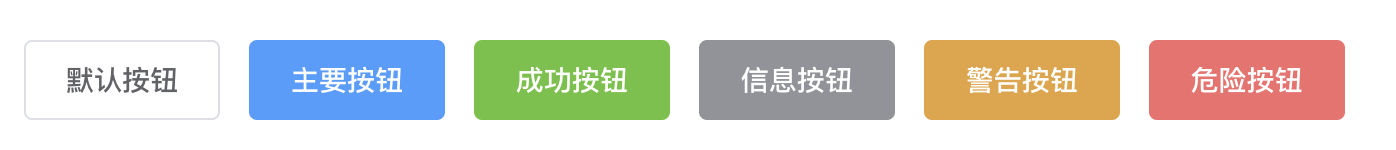
按钮类型:通过default/primary/success/warning/danger/info/text 控制按钮类型,使按钮显示不同的颜色

按钮文字:按钮上的文字
按钮尺寸:可选择 中等/较小/迷你三种尺寸
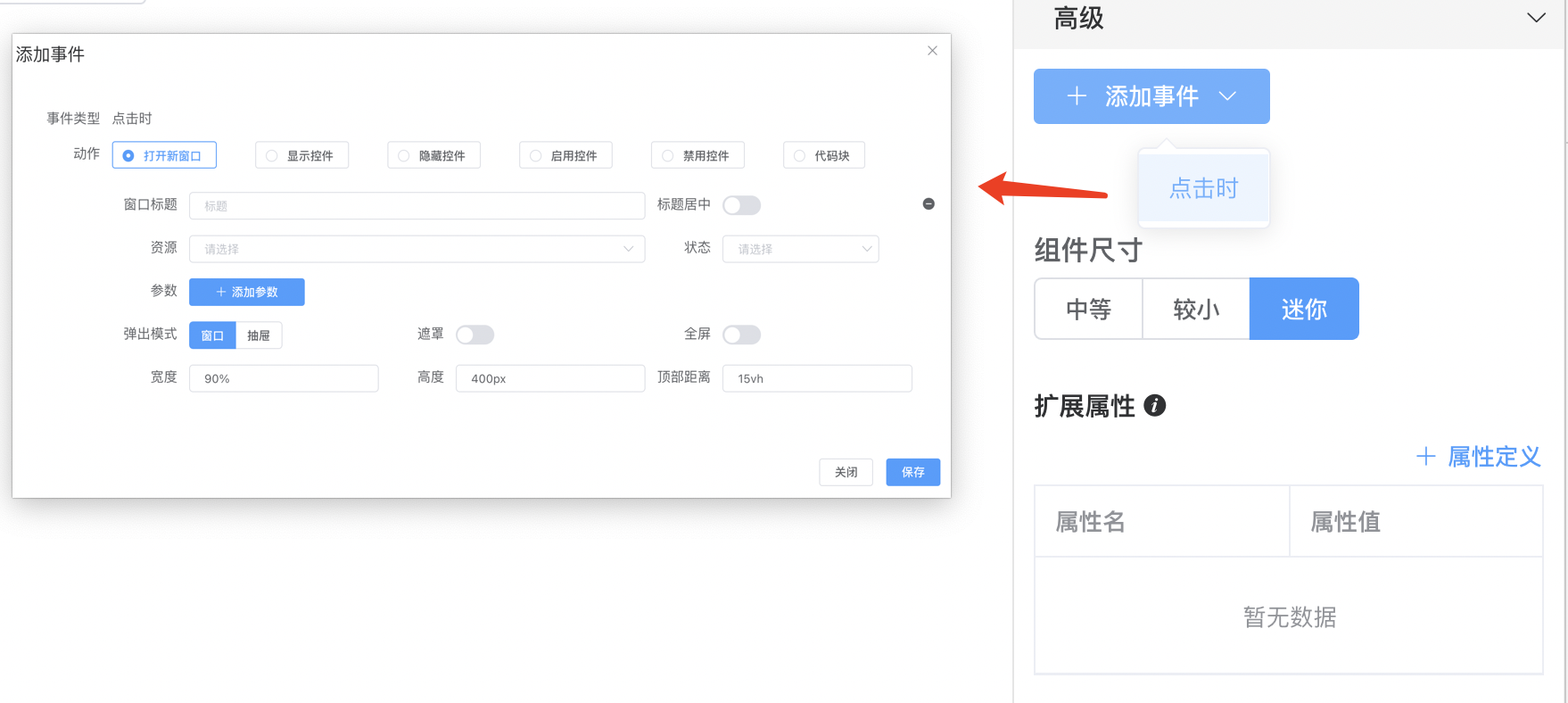
添加事件:可以给按钮添加点击时的后续逻辑;可选择打开窗口/显示控件/隐藏控件/启动控件/禁用控件/代码块

配置项:


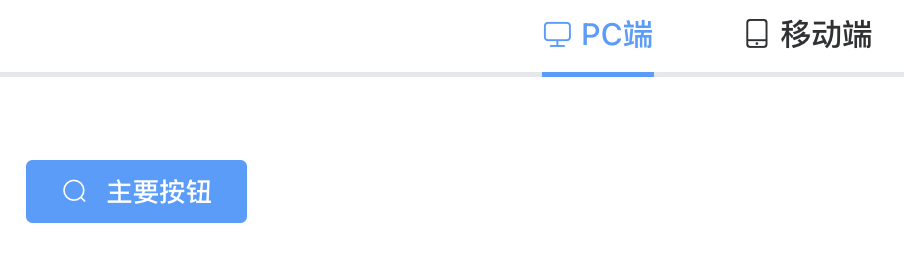
效果展示:


# 标签页
分隔内容上有关联但属于不同类别的数据集合 ,切换展示
配置说明:
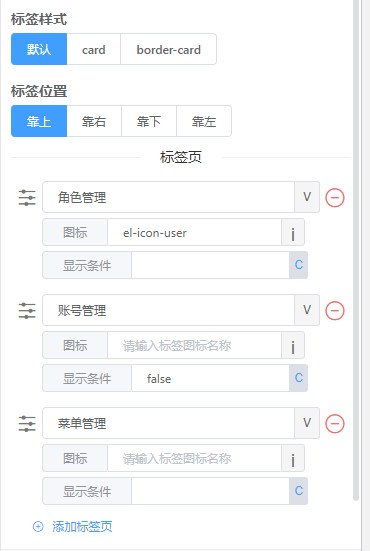
基础-标签样式,
基础-标签位置
基础-标签页,可点击右侧<i>按钮选择图标;可以在标签下方配置显示与否,如下三种格式:
true/false ;//布尔值
this.xx=='xxx'?true:false ;//三目,(注:字符串不能出现双引号)
this.v_xxx;//参数或者变量,必须是布尔型

- 高级-标签页切换,可以阻止切换,例如
if (activeName === '2') {
return new Promise((resolve, rejects) => {
rejects()
})
} else {
return true
}
效果展示:
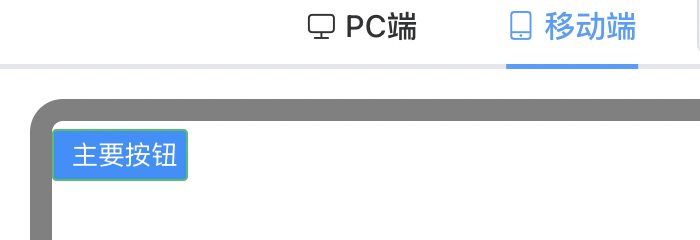
PC端如下:
移动端如下:
# 分组控制
分开控制不同类别的数据集合的显示隐藏
配置说明:
- 基础-标签页,可以在标签下方配置显示与否,如下三种格式:
true/false ;//布尔值
this.xx=='xxx'?true:false ;//三目,(注:字符串不能出现双引号)
this.v_xxx;//参数或者变量,必须是布尔型
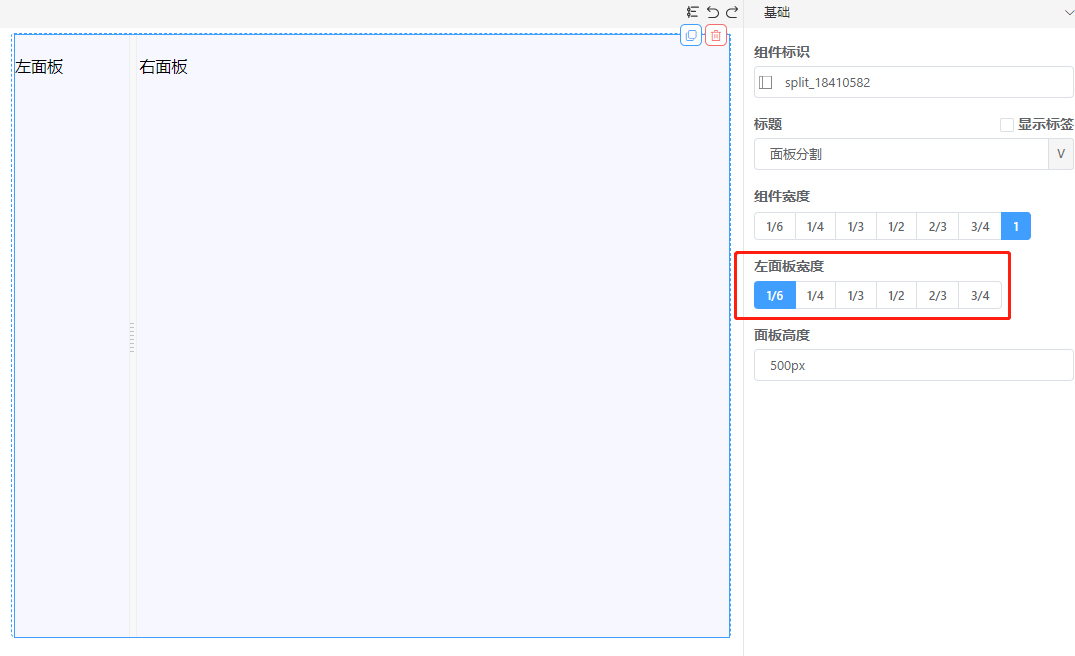
# 面板分割
划分左右布局
配置项-左面板宽度

# 分割线
区隔内容
配置说明:
基础-分割线方向,PC端分为水平和垂直方向
基础-文字位置,PC端的水平位置,可以调整文字所在分割线的位置,分别为居左、居中、居右。
效果展示:
PC端如下:
移动端如下:
# 按钮组
存放多项类似操作的按钮
- 添加按钮的操作,如下
- 再给对应的按钮配置图标、文字和事件,具体可以参考按钮组件,可配置成如下图:
# 导航树
树形式的导航组件,可以作为树表联动的左半部分
配置说明:(与树形下拉组件相仿,由于每个节点都可以被选中,所以没有节点类型)
基础-树面板:
模型关系,动态数据;
树形json,静态数据。
基础-标签键名 (静态):显示的字段
基础-子级键名 (静态):子节点字段
基础-选择根节点 (动态):选中的实体作为动态数据
基础-节点配置 (动态):配置当前实体中显示的字段以及图标,也可以配置某个特殊字段图标
基础-移动端设置:折叠和展开两种展示模式
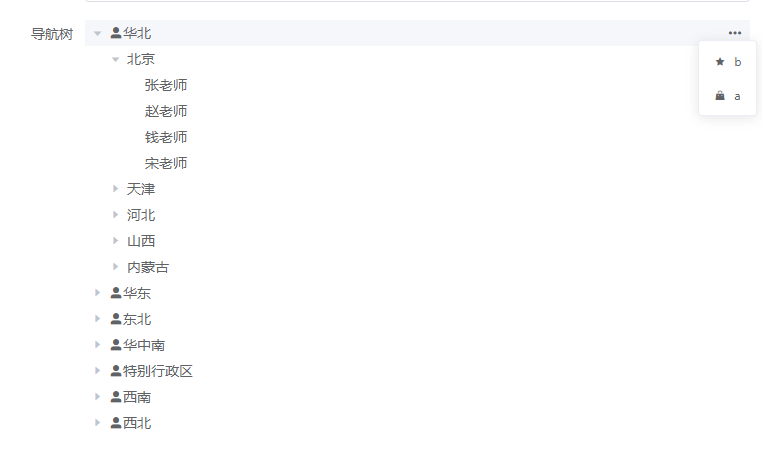
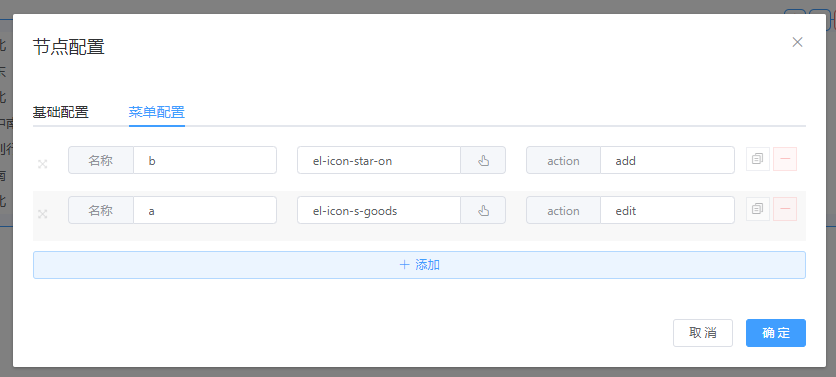
基础-菜单配置,如图
静态数据:不区分某个节点,全局生效
动态数据:在节点配置那块的弹框中

高级-添加事件
节点被点击时,可以获取当前节点数据
菜单被点击时,可以获取当前操作以及节点数据。配合菜单配置一起使用
效果展示: