# 平台/应用widget管理
# 添加页面资源
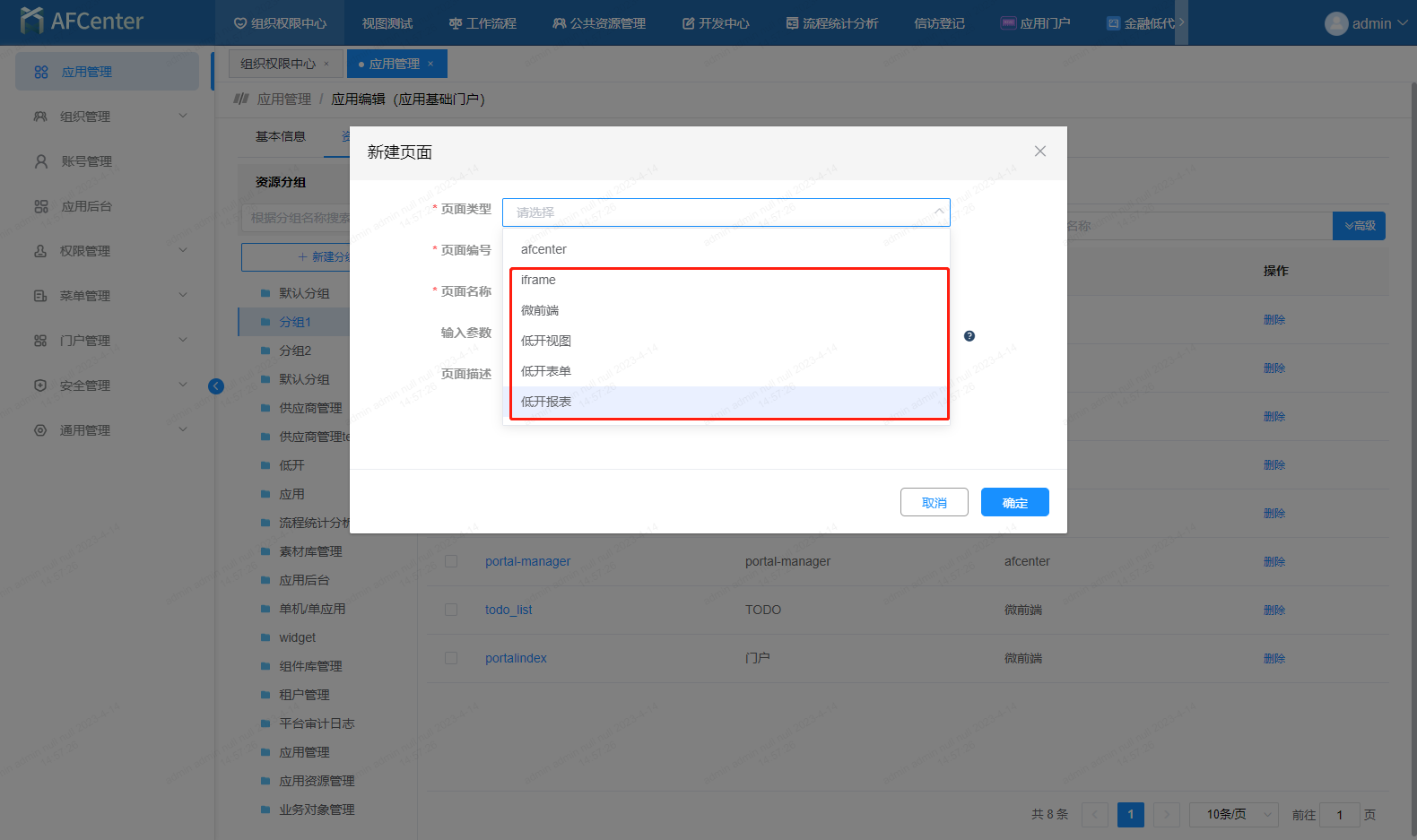
<应用管理>---<某个应用>---<资源管理>标签---<某个分组>---<新建页面>(详细步骤可参考<应用管理>的操作手册)
widget支持五类页面类型:iframe、微前端、低开视图、低开表单、低开报表

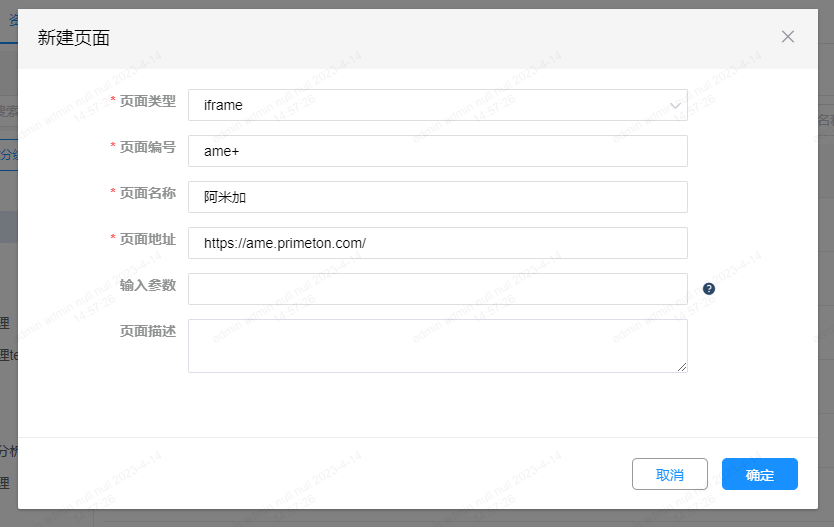
iframe类型页面

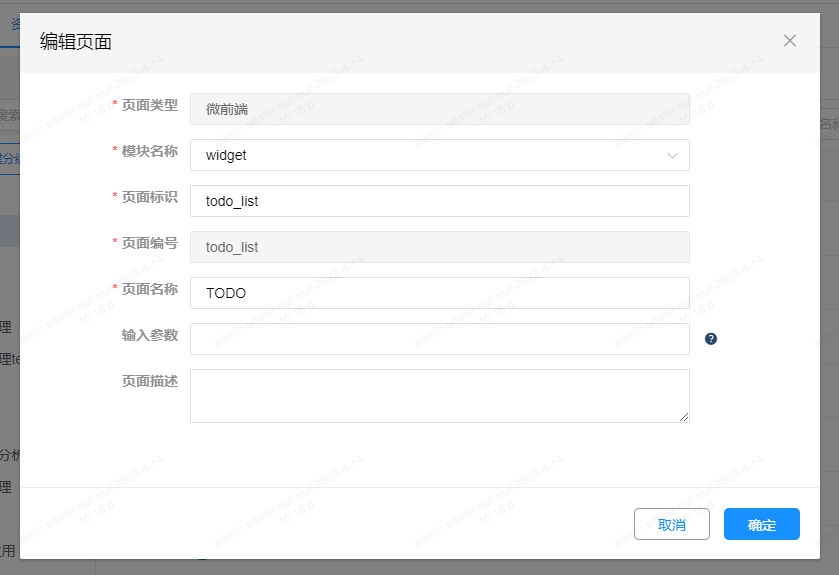
微前端类型页面

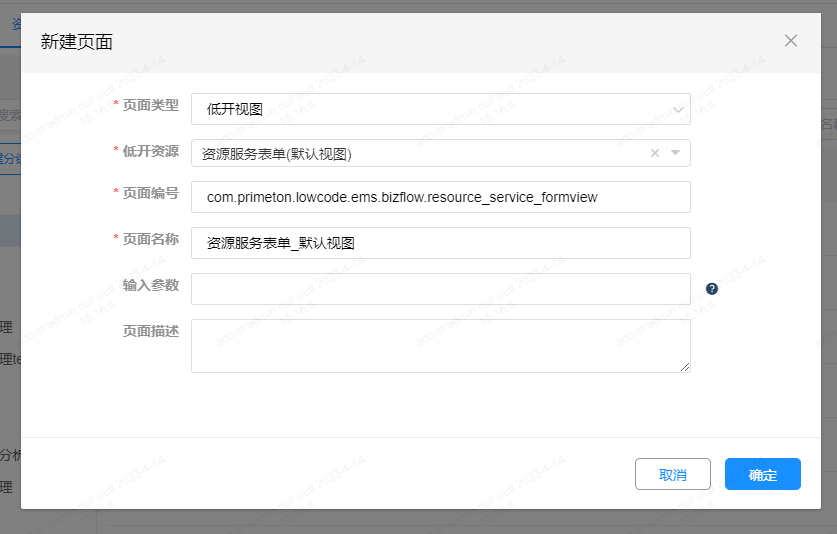
低开视图类型页面

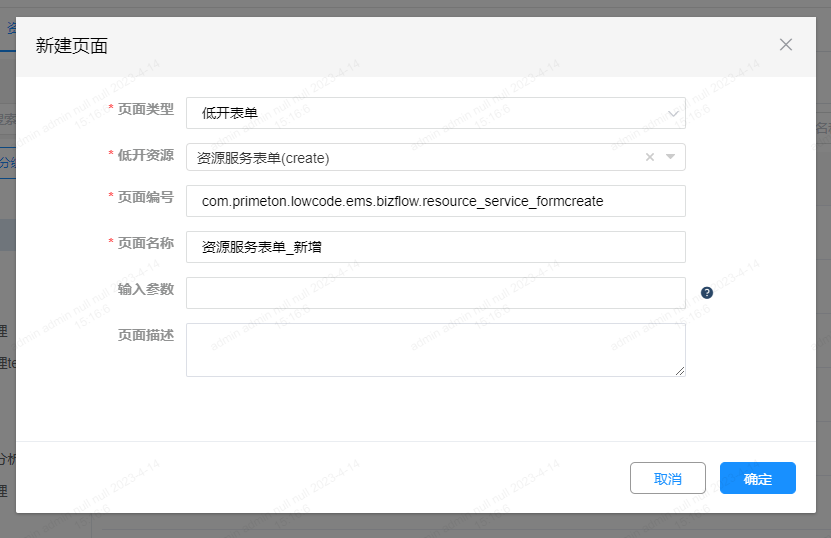
低开表单类型页面

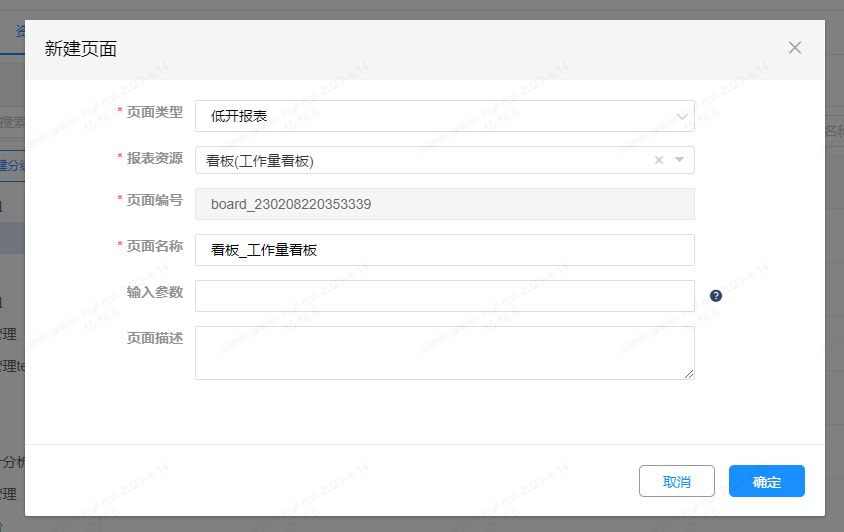
低开报表类型页面

# 平台widget
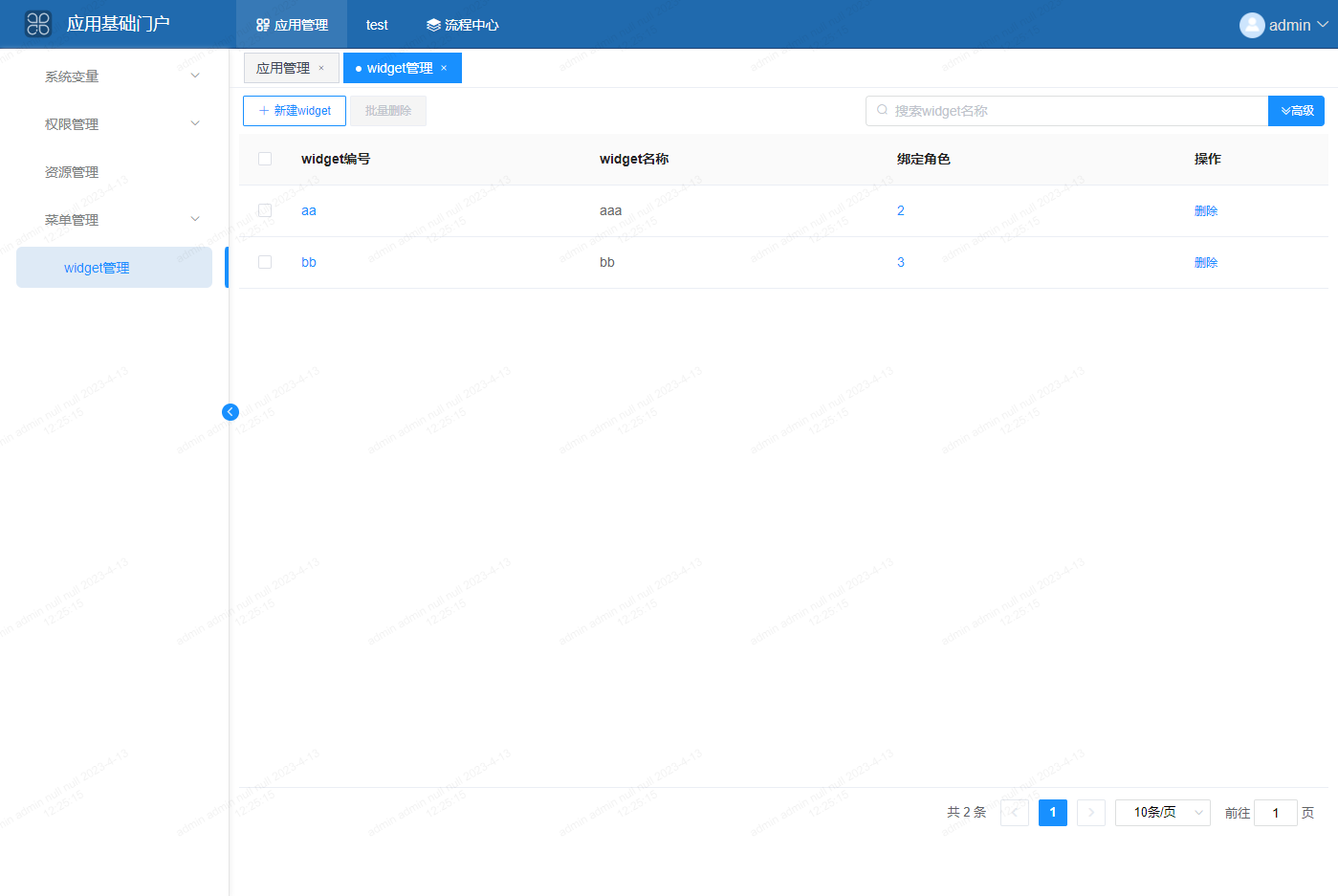
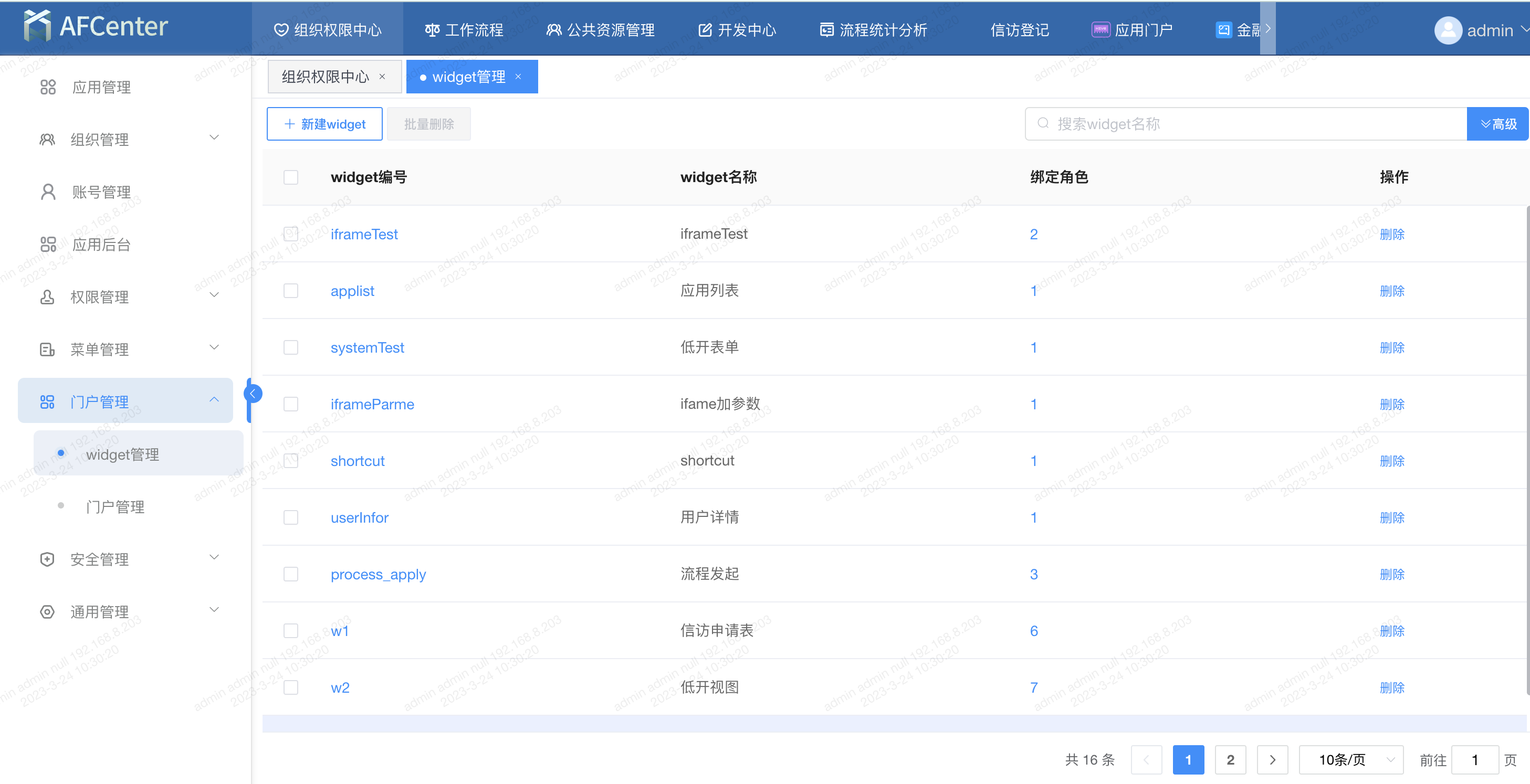
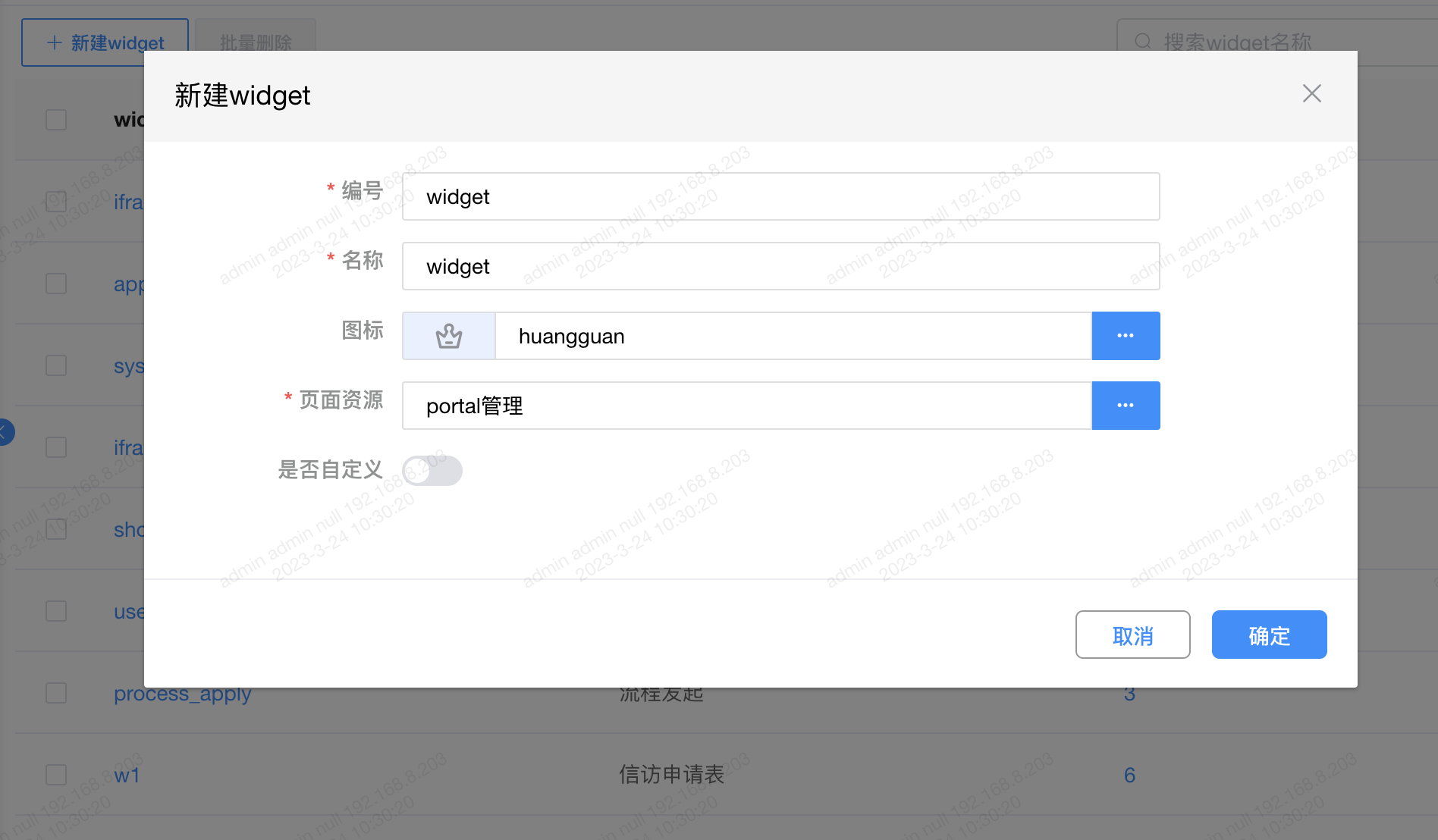
# 新建widget
路径:组织权限中心--门户管理--widget管理

新建widget可以选择已有的页面资源(iframe、微前端、低开视图、低开表单、低开报表)进行绑定。
widget配置分为自定义/通用两种模式,自定义模式下仅显示渲染容器,不显示配置项内容;非自定义模式下则会根据配置展示对应的功能按钮

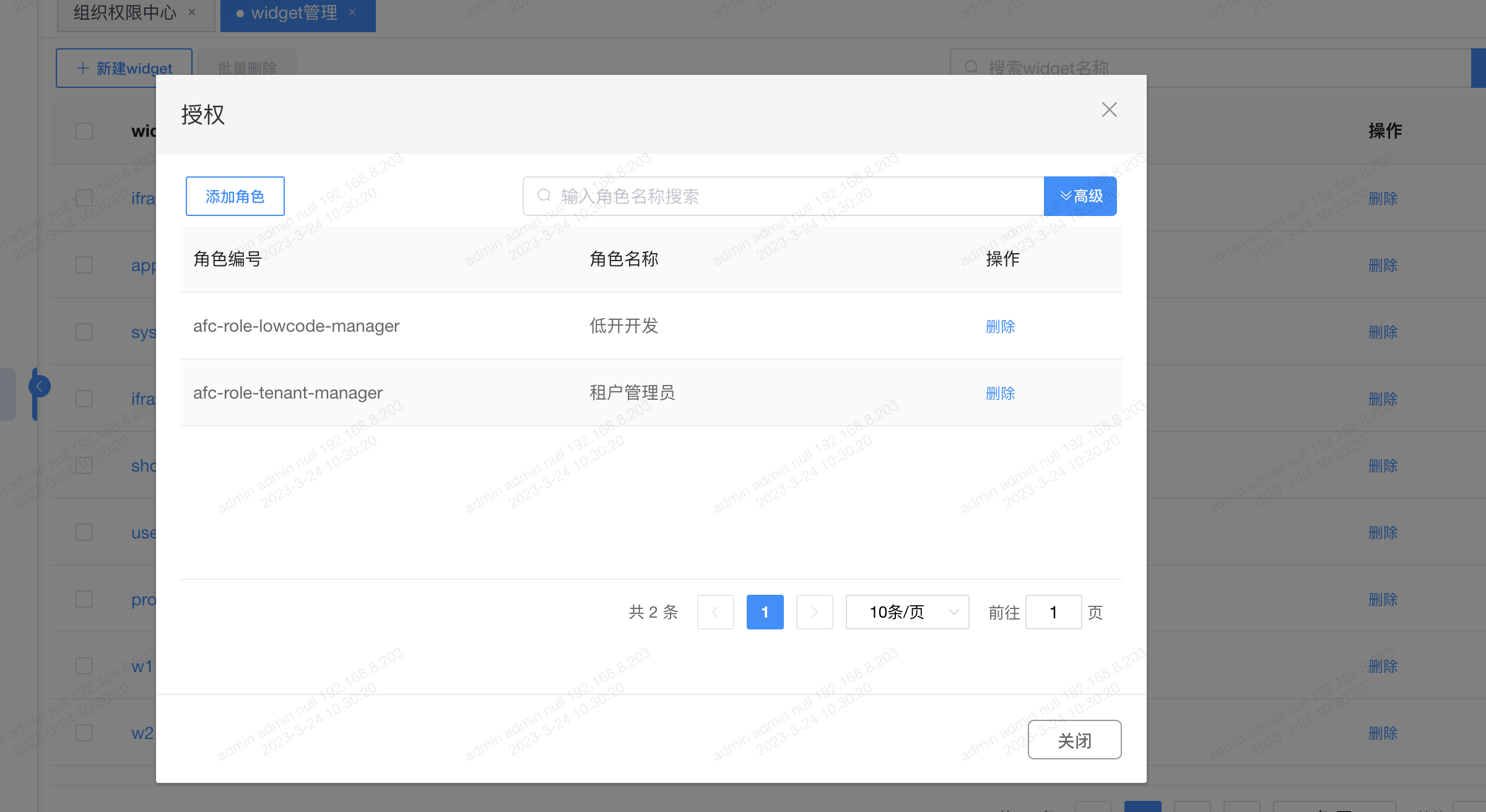
# 绑定角色
widget是有权限控制的,如果想要在门户设置中看到配置的widget,需要给widget进行授权绑定角色。
到此可以在门户中看到待选的平台widget

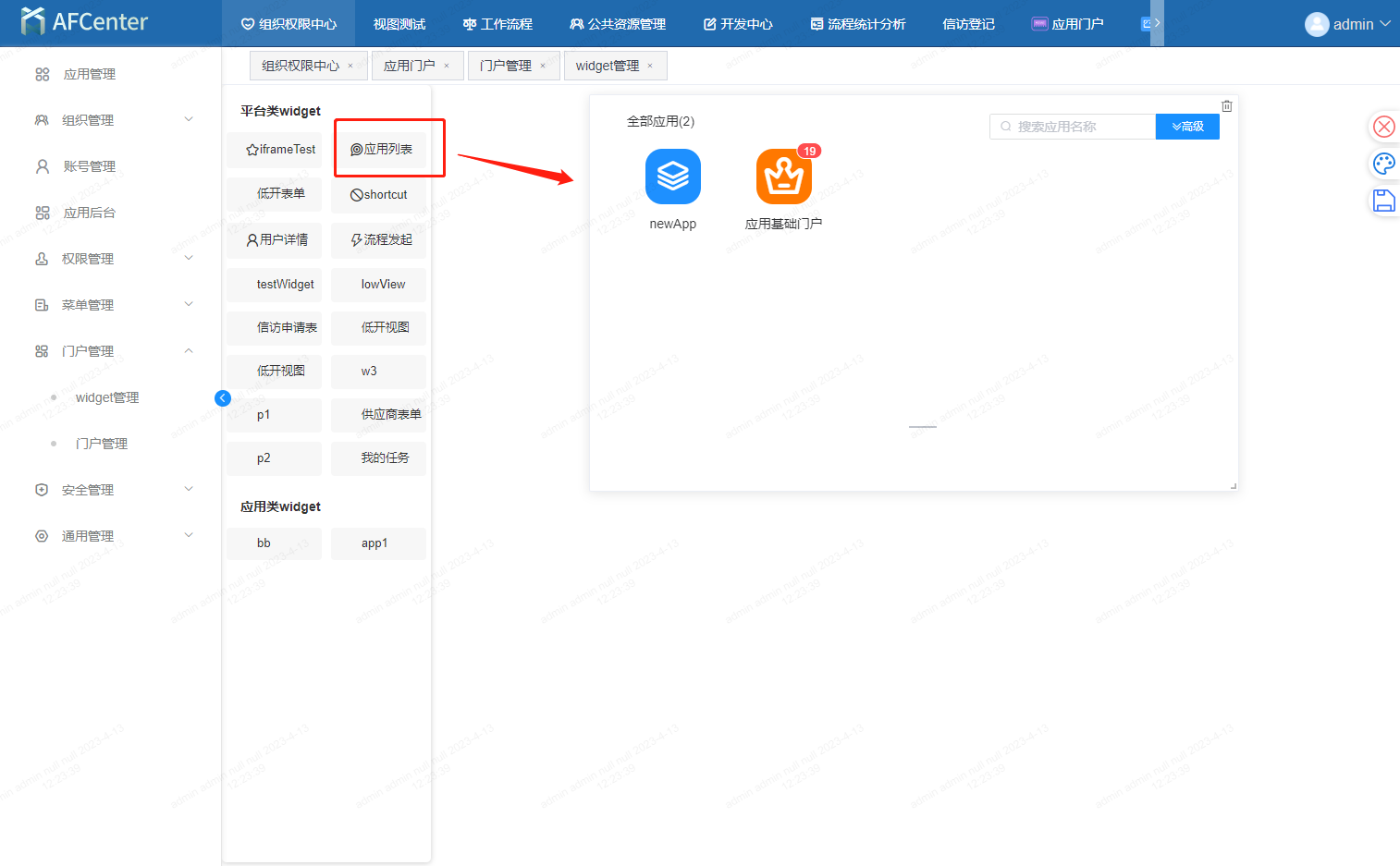
# 应用widget
从门户管理页面---平台类widget--应用列表进入对应的应用里

点击进入应用widget管理页面(后续的<新建><授权>操作同平台widget管理)