# EOS8 流程开发示例
本文档介绍如何快速基于BFT的流程开发,BFT是基于公司BPS之上封装的快速流程开发平台。本示例源码在文中可下载。
# 环境准备
# 后端环境
开发工具
- Studio作为后端开发工具,在EOS_Platform_8.2LA2_Private_Medium_Develop.zip解压后IDE目录下。
- mysql客户端工具,请根据自己情况下载。
运行环境 EOS运行环境依赖以下环境(安装介质中均包含),其中在运行应用时 mysql,nacos,redis,Nginx需要优先启动,其他介质无顺序要求。
| 应用 | 说明 | 默认端口 |
|---|---|---|
| mysql 服务 | 数据库服务 | 3306 |
| nacos 应用 | 配置中心,注册中心 | 8848 |
| nginx 应用 | 代理服务器 | 80 |
| redis 服务 | 缓存服务器 | 6379 |
| afcenter 应用 | 基础平台应用 | 28083 |
| bps | 流程平台 | 48084 |
| workpace | 流程监控平台 | 31199 |
| governor | governor管理平台 | 31198 |
| gateway | 网关应用 | 9090 |
# 前端环境
安装node环境
- 下载node.js 官网下载地址:http://nodejs.cn/download/ (opens new window) 请自行安装
- 验证node环境

安装cnpm NPM在使用时下载资源比较慢,建议使用淘宝镜像,安装方式如下
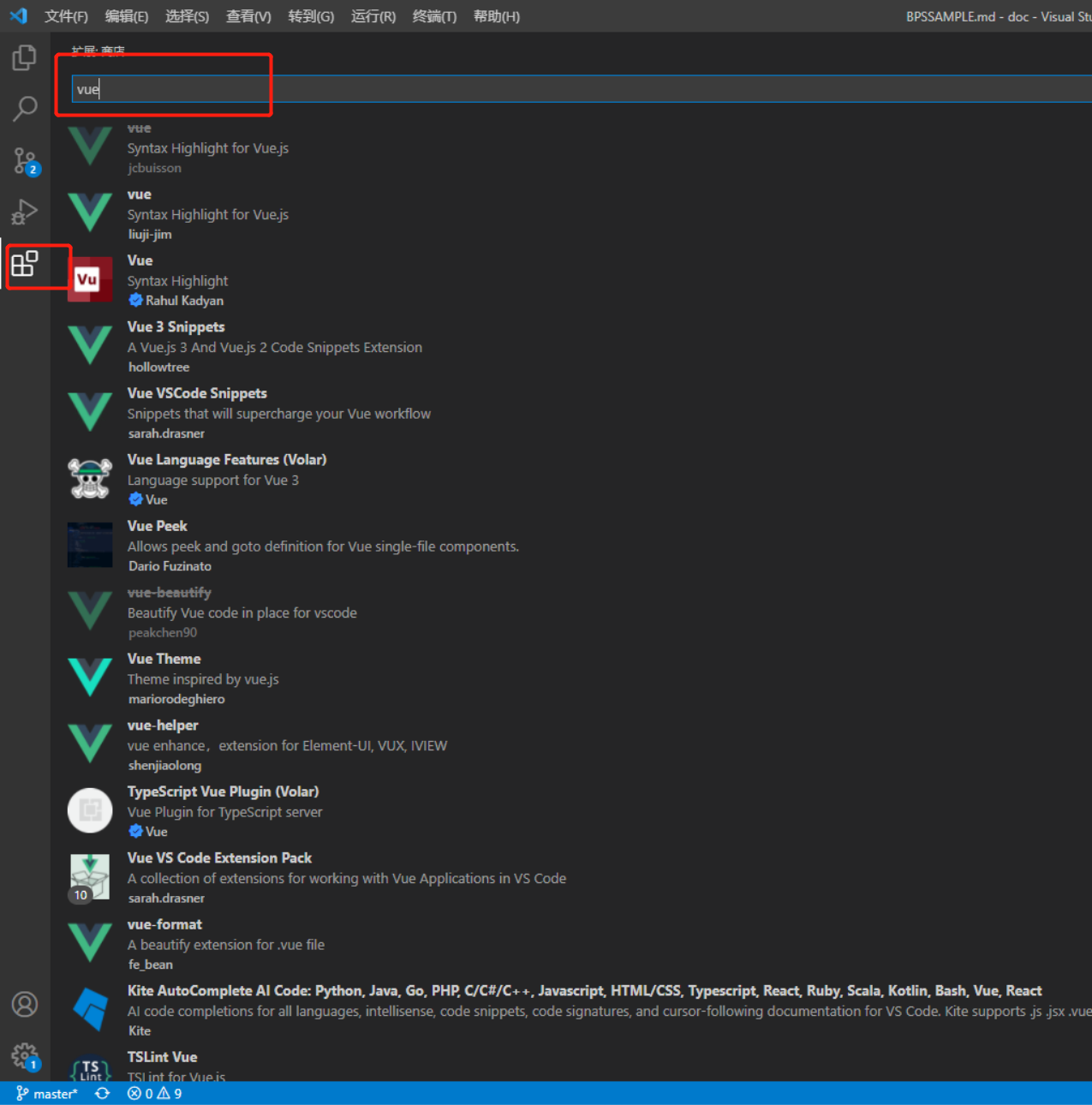
npm install -g cnpm --registry=https://registry.npmmirror.com;下载vscode作为前端项目开发工具 下载地址 (opens new window) vscode 提供语法检查,格式化等相关插件,请自行根据需要下载。

# 流程项目开发
# 后端开发
- 运行环境准备 检查下列服务是否正常启动,通过http://localhost/ 访问验证AFCenter是否能够正常登录
| 应用 | 说明 |
|---|---|
| mysql 服务 | 数据库服务 |
| nacos 应用 | 配置中心,注册中心 |
| nginx 应用 | 代理服务器 |
| redis 服务 | 缓存服务器 |
| gateway服务 | 网关应用 |
| Afcenter 应用 | 基础平台应用 |
| BPS 应用 | 流程引擎 |
设置BPS流程引擎
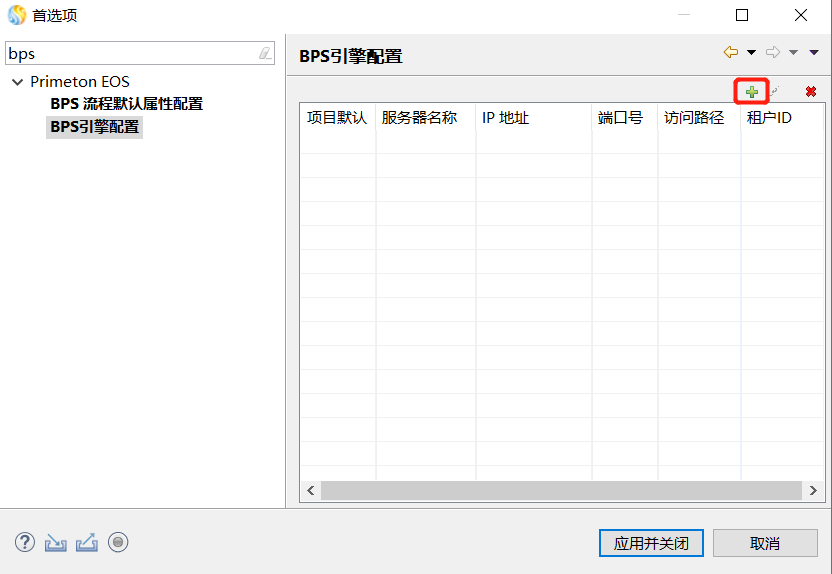
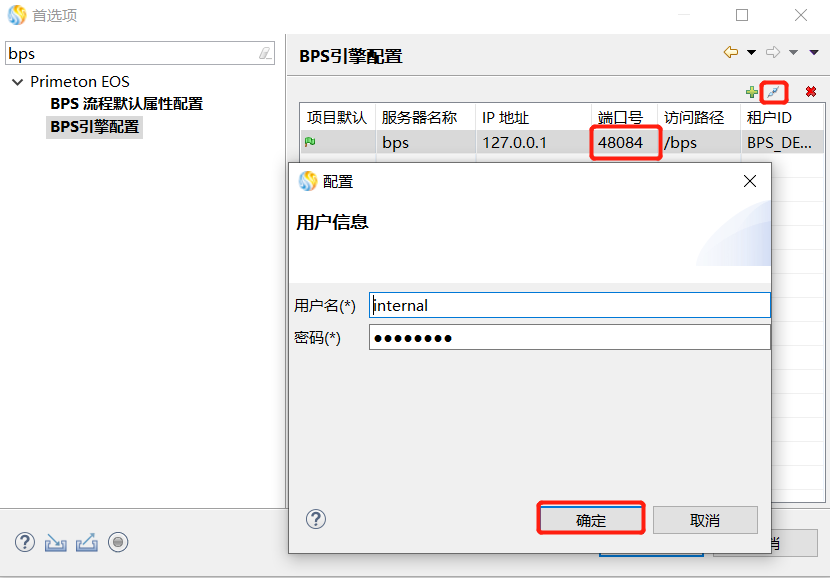
- 首选项->Primeton EOS->BPS引擎配置

- 测试验证BPS引擎

- 首选项->Primeton EOS->BPS引擎配置
新建项目
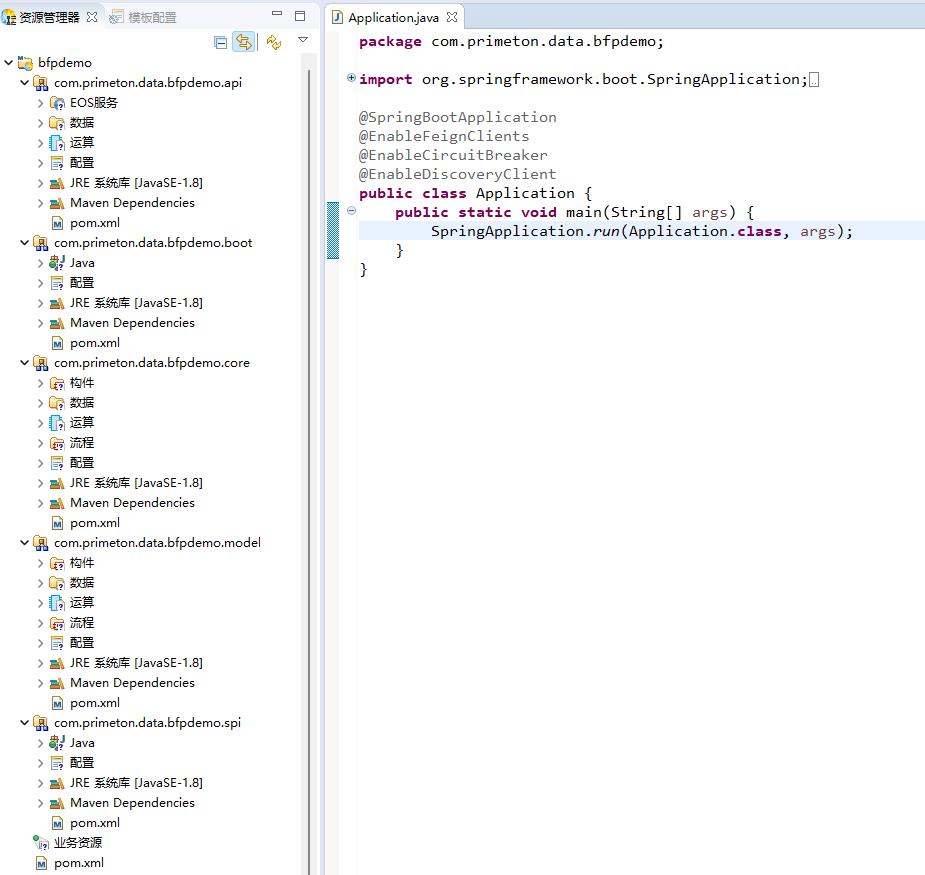
 新建EOS后端项目,等待项目构件完毕,会构成以 api,boot,core,model.spi ,结尾的5个构件包
新建EOS后端项目,等待项目构件完毕,会构成以 api,boot,core,model.spi ,结尾的5个构件包项目结构说明:api构件包为项目的服务发布构件包,boot构件包主要是项目的启动类和配置文件,core构件包主要是业务构件包,可根据实际情况新增业务构件包,需要注意构件包之间的依赖关系,不可互相依赖,core,model构件包同EOS7版本的构件包保持一致,既可以通过之前的EOS开发模式进行开发,也可通过springboot形式进行开发,功能向导需在core构件包右键方可进行。model构件包主要的作用是存放项目中数据实体,SPI构件包主要是扩展业务用的。
修改应用配置文件 修改应用端口和管理端口,默认端口会和其他应用冲突,导致项目无法正常启动。
修改数据源配置 建立应用的数据库,修改应用的数据源配置,数据源文件路径为 boot构件包下配置/srv/config/user-config.xml文件,在应用的数据库中需要建立BFP相关的数据表,文件路径eos-8.2-dev\server\afcenter\db-scripts\bfp\Mysql\00-bfp-table.sql
配置IDE数据源 配置IDE的数据源,此处数据源建议配置应用数据源与Afcenter的数据源,其中afcenter数据源作为业务字典的数据源(若流程开发中无需业务字典,可不配置)。具体配置参考EOS8 Demo开发示例
建立业务表
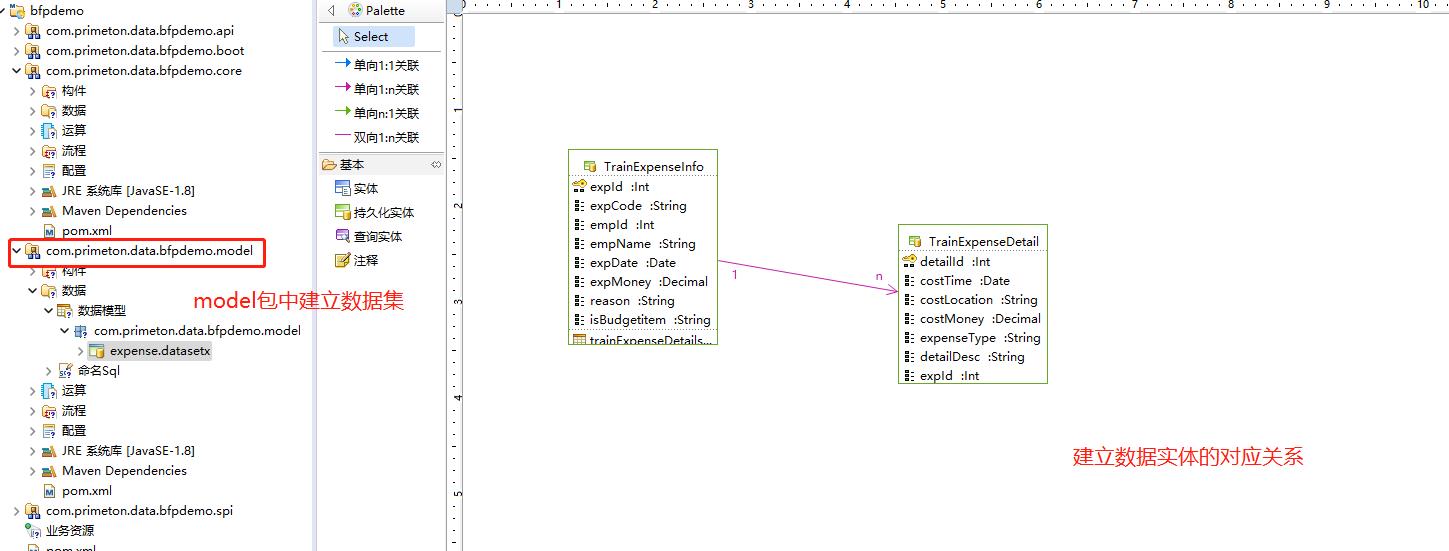
CREATE TABLE `train_expense_info` ( `EXP_ID` int(11) NOT NULL, `EXP_CODE` varchar(64) NOT NULL, `EMP_ID` int(11) NOT NULL, `EMP_NAME` varchar(64) NOT NULL, `EXP_DATE` date NOT NULL, `EXP_MONEY` decimal(12,2) NOT NULL, `REASON` varchar(255) DEFAULT NULL, `IS_BUDGETITEM` varchar(1) NOT NULL, PRIMARY KEY (`EXP_ID`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8; CREATE TABLE `train_expense_detail` ( `DETAIL_ID` int(11) NOT NULL, `COST_TIME` date DEFAULT NULL, `COST_LOCATION` varchar(64) DEFAULT NULL, `COST_MONEY` decimal(12,2) DEFAULT NULL, `EXPENSE_TYPE` varchar(64) DEFAULT NULL, `DETAIL_DESC` varchar(512) DEFAULT NULL, `EXP_ID` int(11) DEFAULT NULL, PRIMARY KEY (`DETAIL_ID`), KEY `FK471CE52F8BF0B86C` (`EXP_ID`), CONSTRAINT `FK471CE52F8BF0B86C` FOREIGN KEY (`EXP_ID`) REFERENCES `train_expense_info` (`EXP_ID`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;创建数据集及生成SDO实体

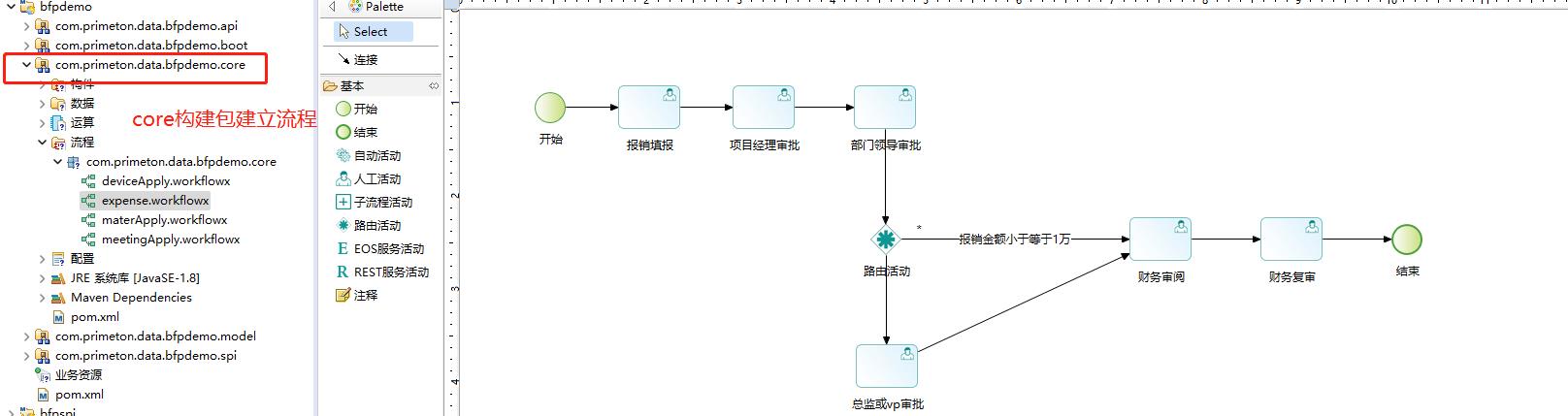
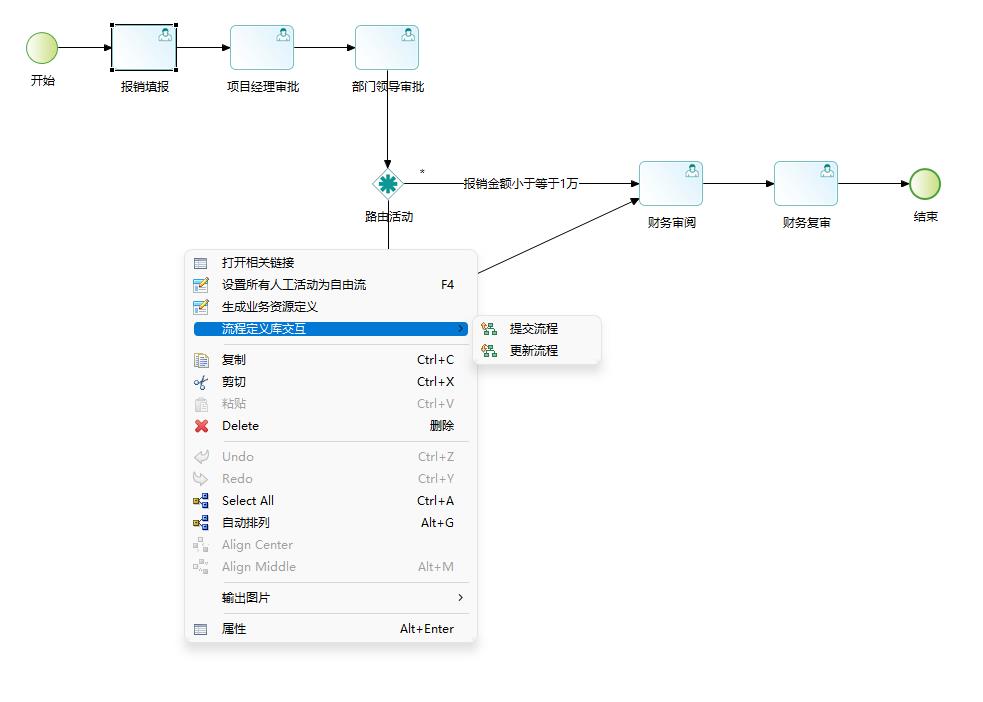
创建流程图 在core构件包下新建流程图

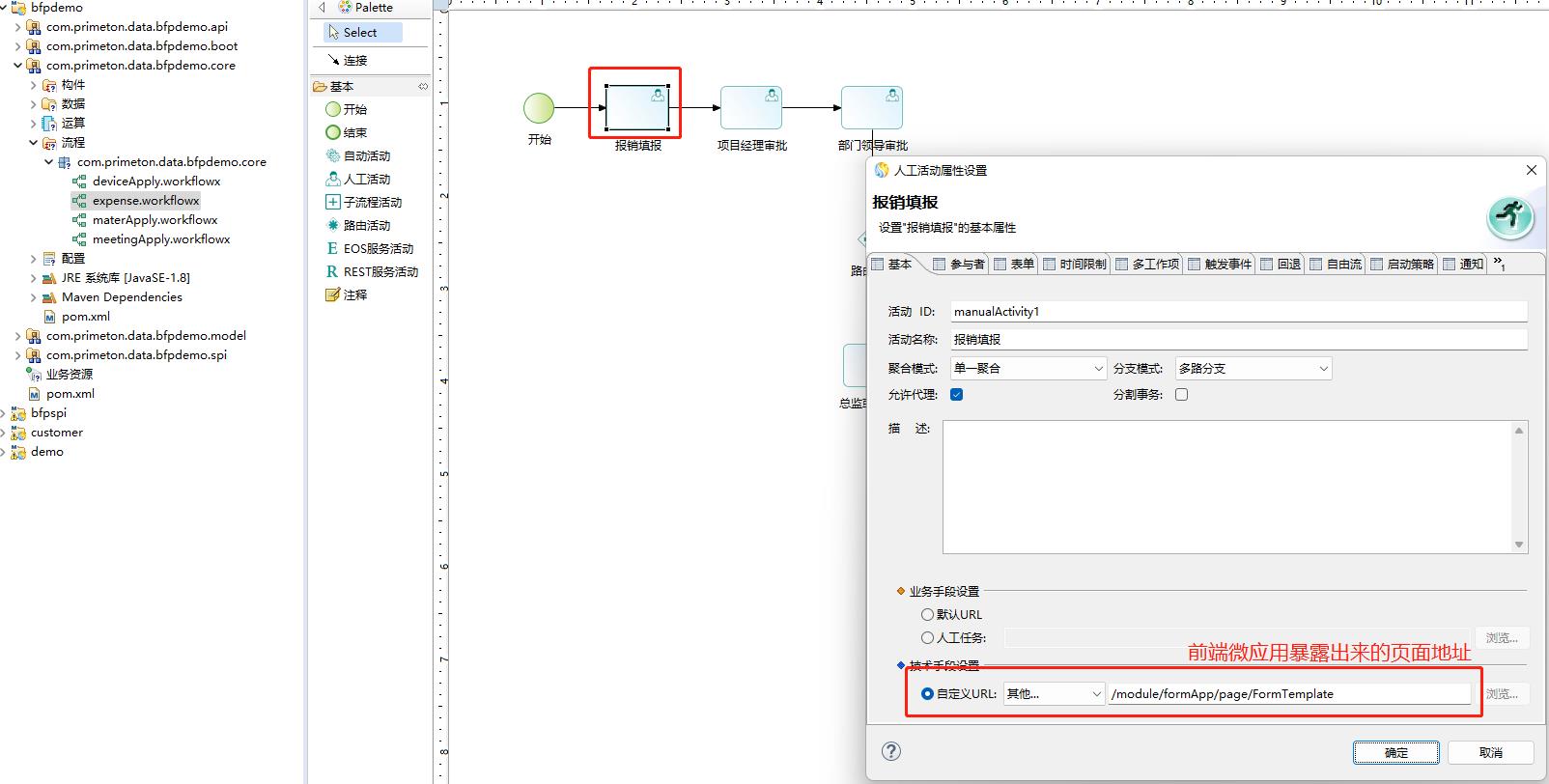
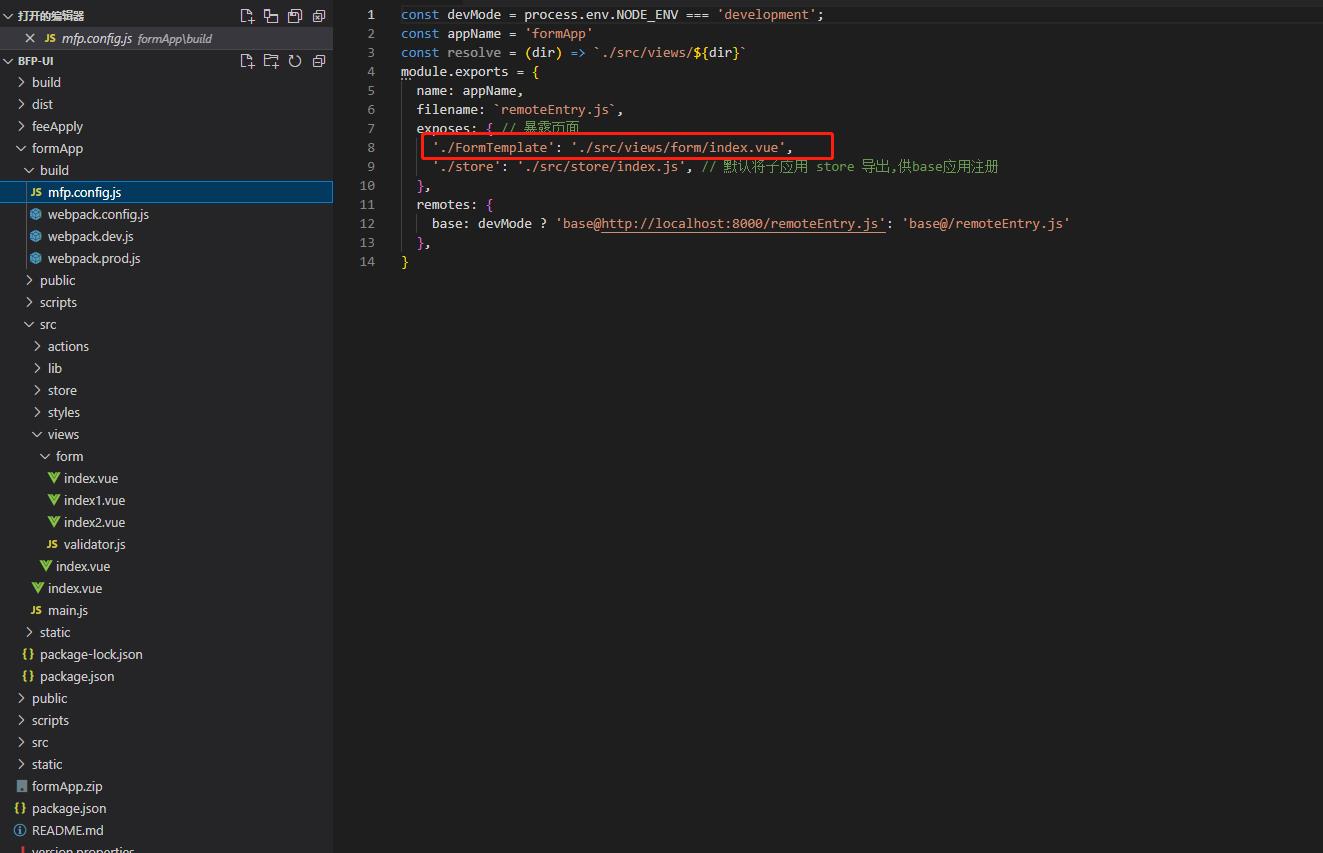
设置表单URL 示例项目中所有流程活动的页面地址均为:/module/formApp/page/FormTemplate
 设置流程相关数据
设置流程相关数据  注:这里的相关数据名称为固定字符
注:这里的相关数据名称为固定字符__bfp_entity,字符开头为两条下划线。提交发布流程

验证应用 在验证应用前,请启动以下应用
| 应用 | 说明 |
|---|---|
| mysql 服务 | 数据库服务 |
| nacos 应用 | 配置中心,注册中心 |
| nginx 应用 | 代理服务器 |
| redis 服务 | 缓存服务器 |
| afcenter 应用 | 基础平台应用 |
| bps应用 | 流程引擎 |
| gateway应用 | 网关应用 |
| workpace | 非必须,流程监控平台 |
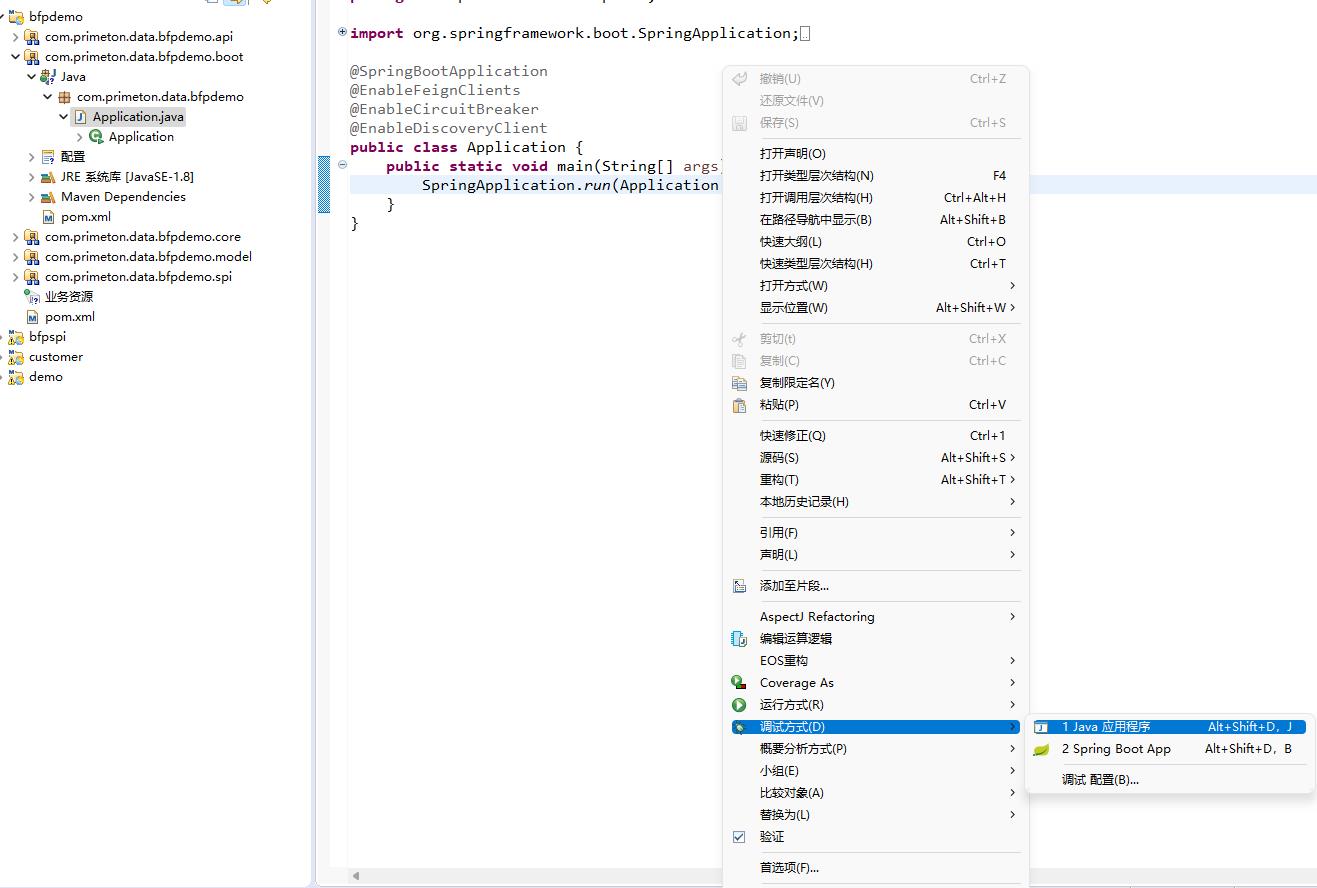
- 启动本项目

- 验证
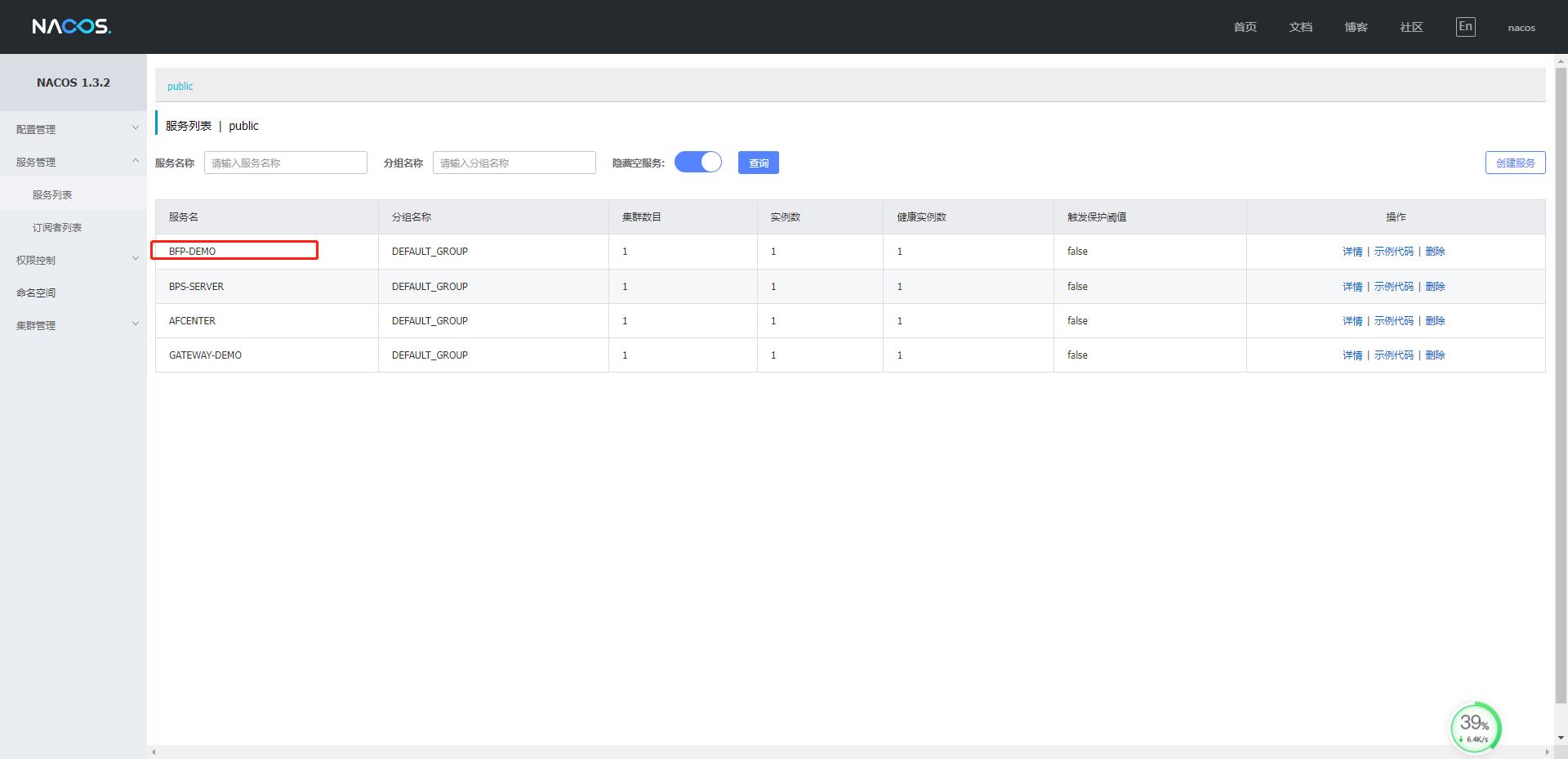
- 访问Nacos登录地址(http://127.0.0.1:8848/nacos (opens new window)) 账号/密码 nacos/nacos
- 查看服务管理-服务列表中是否存在BFP-DEMO服务

- 流程示例项目说明
本示例项目是一个简单的费用报销流程,通过设置流程的的相关数据,在表单提交后,将相关数据有BFP设置到流程引擎中,在路由活动中根据报销费用的金额判定走不同的分支,其中业务数据的保存逻辑,相关数据的设置有BPF统一封装处理,无需开发人员处理。
# 前端开发
流程开发要点说明
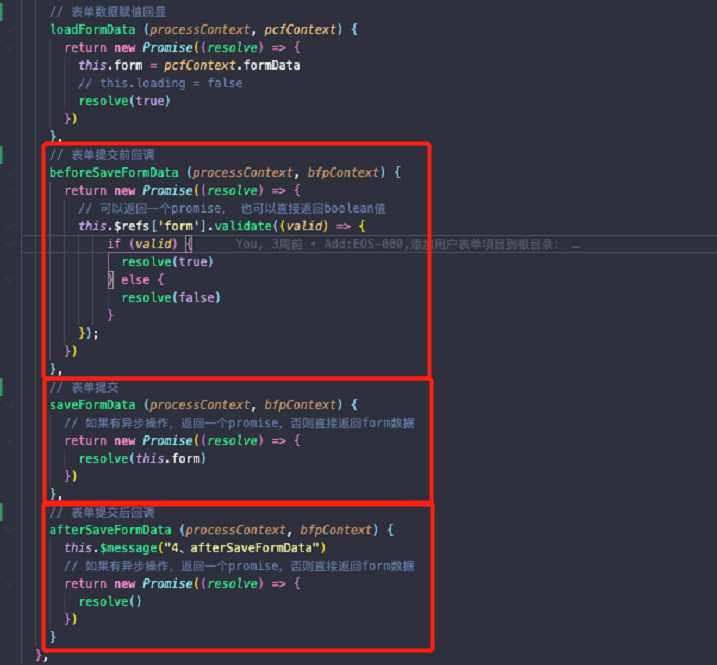
- vue表单页面需实现以下三个函数(需求不满足下需要实现)
函数: beforeSaveFormData(表单提交前调用) saveFormData(表单提交时调用) afterSaveFormData(表单提交后调用)


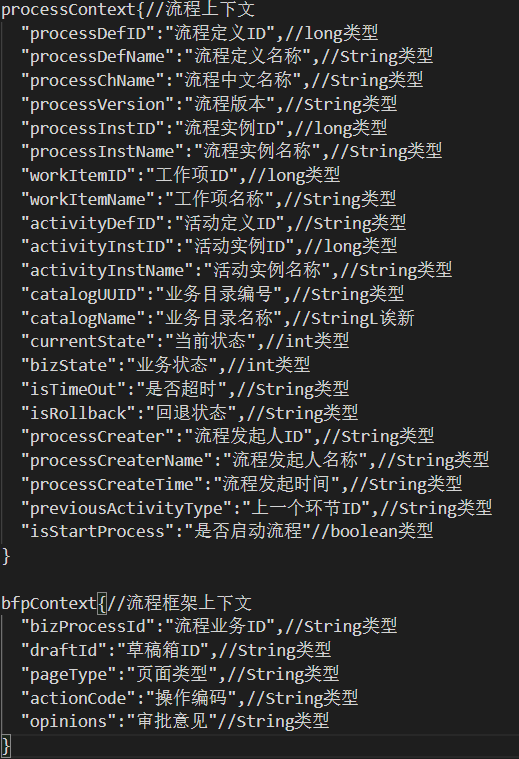
MUO对象获取
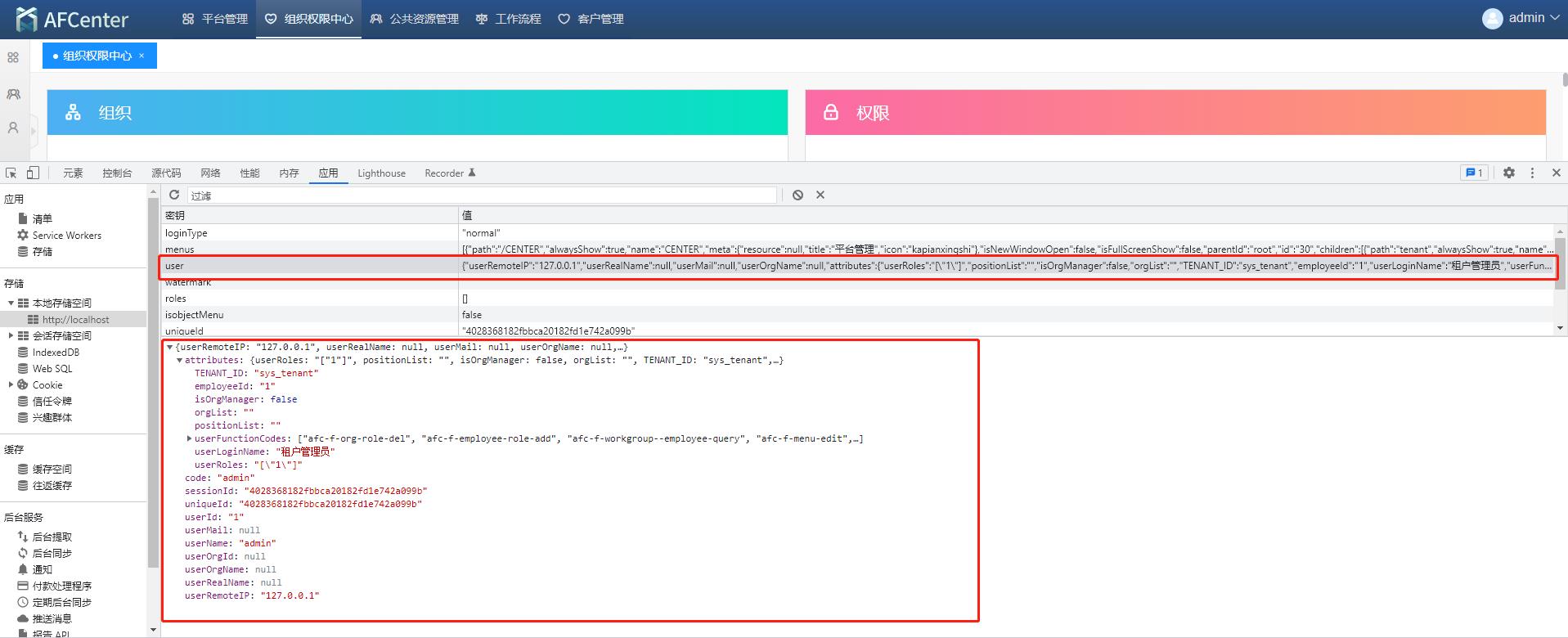
# 表单初始化 在mounted函数中调用,进行表单申请人信息的初始化,AFCenter后端对应的MUO对象在微前端应用中的信息存储在localStorage中,在微前端应用中可以从其中获取,具体信息参考下图: formInit() { const userInfo = localStorage.getItem("user") ? JSON.parse(localStorage.getItem("user")) : {}; this.form.empId = userInfo.userId || ""; this.form.empName = userInfo.userName || ""; },

导入示例代码
下载示例代码,导入VScode
示例代码说明 示例代码是费用报销流程,主表报销单信息form展示,字表为费用报销明细列表展示,前端采用element UI构件,具体技术细节请自行查询文档 官方文档 (opens new window)。 afcenter-ui 基于webpack5构件, 利用webpack5的模块联邦特性实现微应用之间的模块共享。采用afcenter-ui的基座项目动态挂载微应用页面的方式, 实现多个应用依赖共享和页面融合的效果。formApp是一个微应用,最终以组件的形式挂载到基座上。

开发审批表单 参考源码
打包部署
安装依赖 npm run instsall 运行 npm run dev 打包 npm run build:prod打包完成成 会生成dist文件夹,如下图
 将该文件夹拷贝到安装包解压后web目录下
将该文件夹拷贝到安装包解压后web目录下

配置nginx代理
修改eos8.conf配置文件 文件路径 eos-8.2-dev\web\conf
追加内容如下
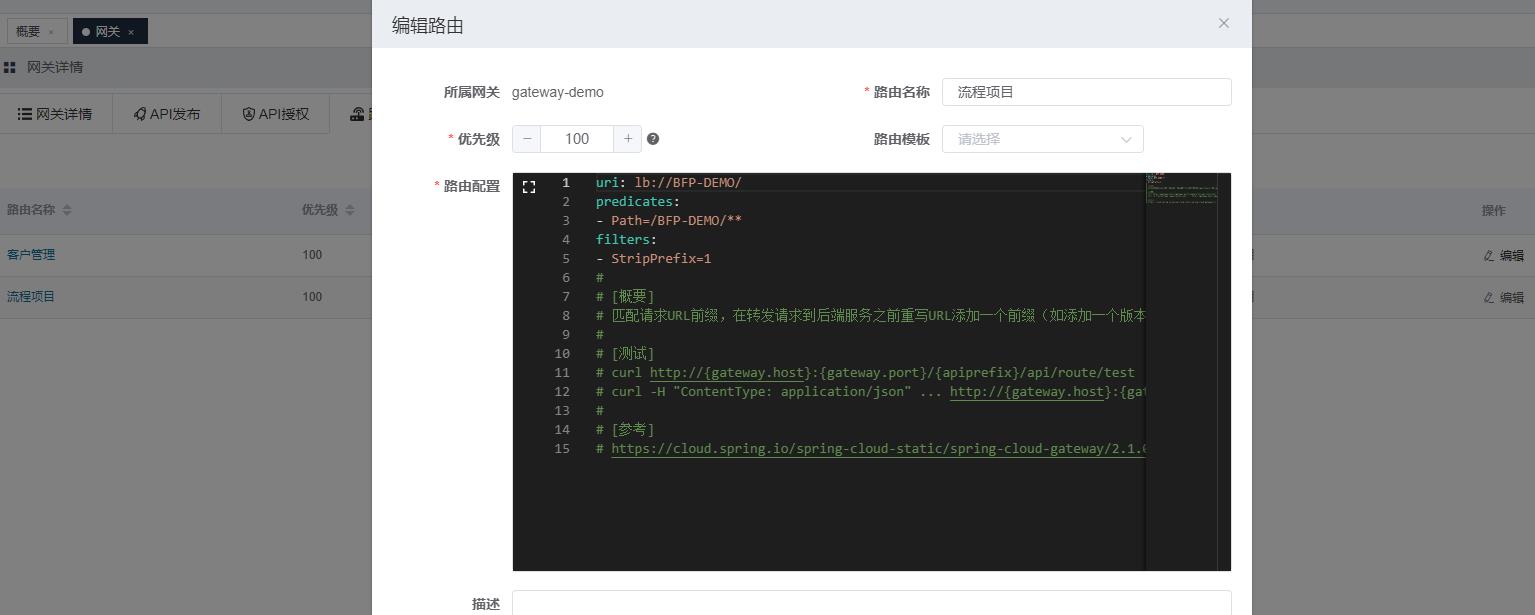
location /BFP-DEMO/api/bfp { proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway/BFP-DEMO/api/bfp ; } location /formApp/ { alias "d:/primeton/eos-8.2-dev/web/formApp/"; }登录governor,网关->路由->新增路由配置,配置如下:

uri: lb://BFP-DEMO/ predicates: - Path=/BFP-DEMO/** filters: - StripPrefix=1
# 流程配置
- 登录afceter 访问afcenter登录地址(http://127.0.0.1),账号/ (opens new window)密码 sysadmin/000000
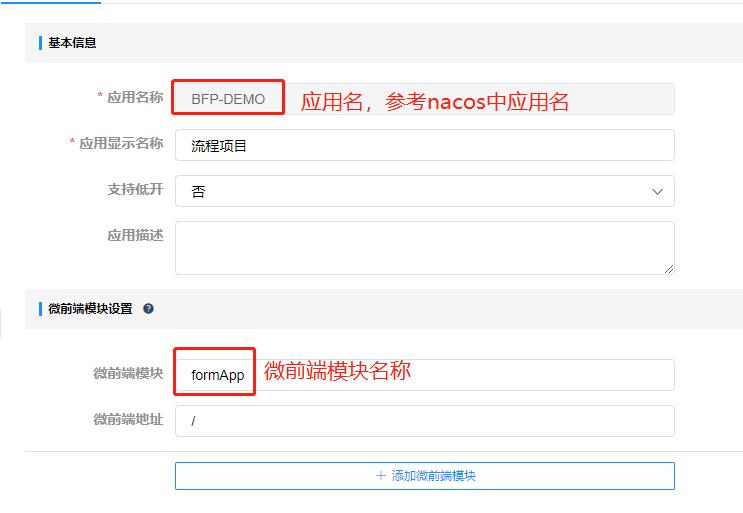
- 新建流程应用
组织权限中心->应用管理->新建应用

- 流程业务配置
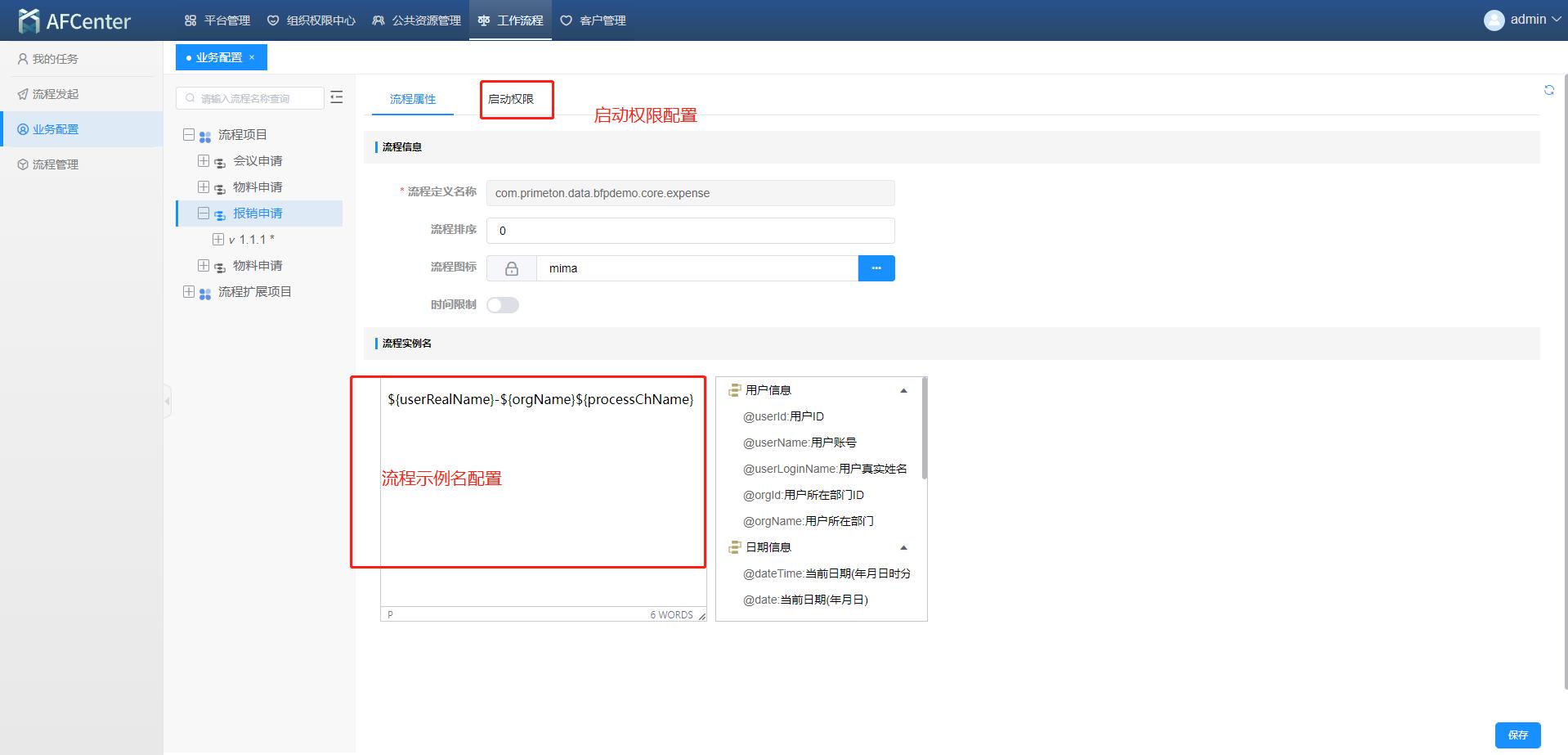
点击流程配置-业务配置菜单进入该页面
该页面负责流程的业务相关配置,包括以下配置: 流程实例名称,时间限制(业务流程上线的时间段,超过此时间将自动下线,下线则不能发起流程), 业务流程权限,流程发起权限:支持部门,角色,人员等类型的单选或组合)
 配置流程启动权限,否则无法启动流程
配置流程启动权限,否则无法启动流程

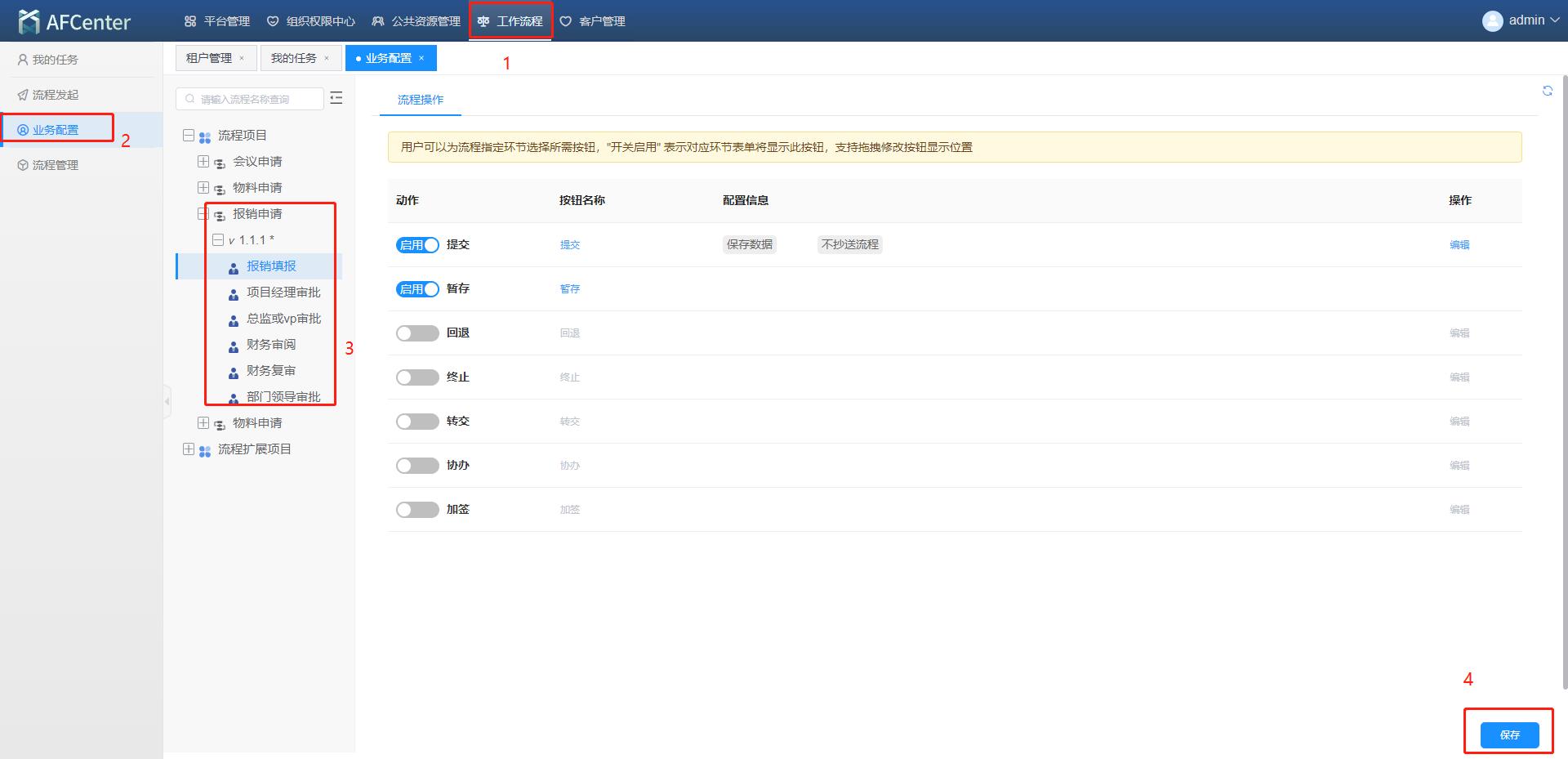
流程环节相关配置
该页面负责流程的环节相关配置,包括以下配置:按钮配置(流程环节展现的按钮,按钮有多种形态选择),参与者配置(非第一活动环节时可设置流程环节参与者),消息配置(可在工作项创建、完成、终止后推送流程消息给相关人员)

# 运行测试
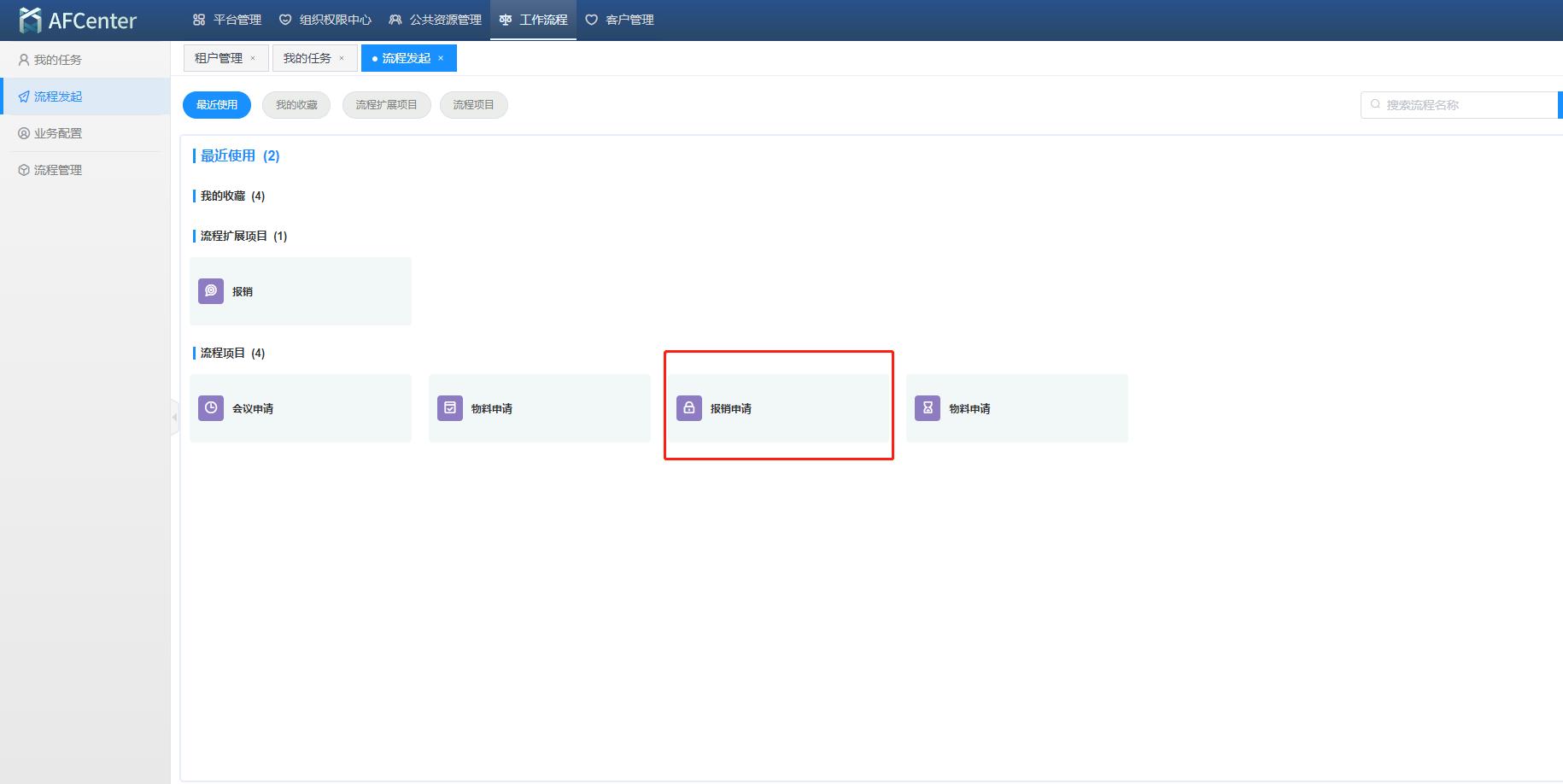
- 发起流程
点击工作流程-流程发起
该页面显示登录用户有权限发起的业务流程

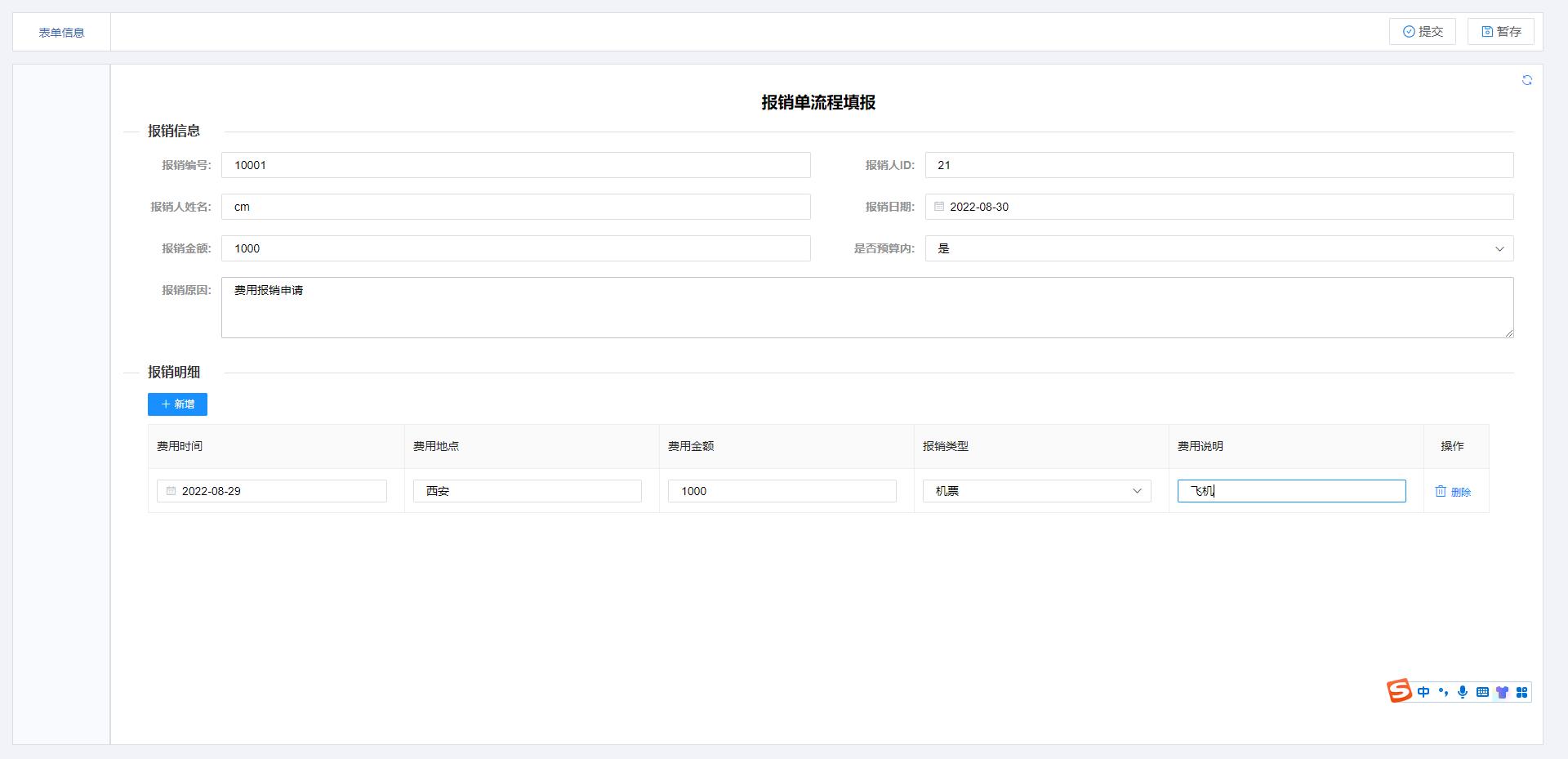
填写表单提交流程
表单填写完毕,点击右上角提交按钮,业务数据保存(由BFP实现业务数据的保存),流程进入下一审批环节

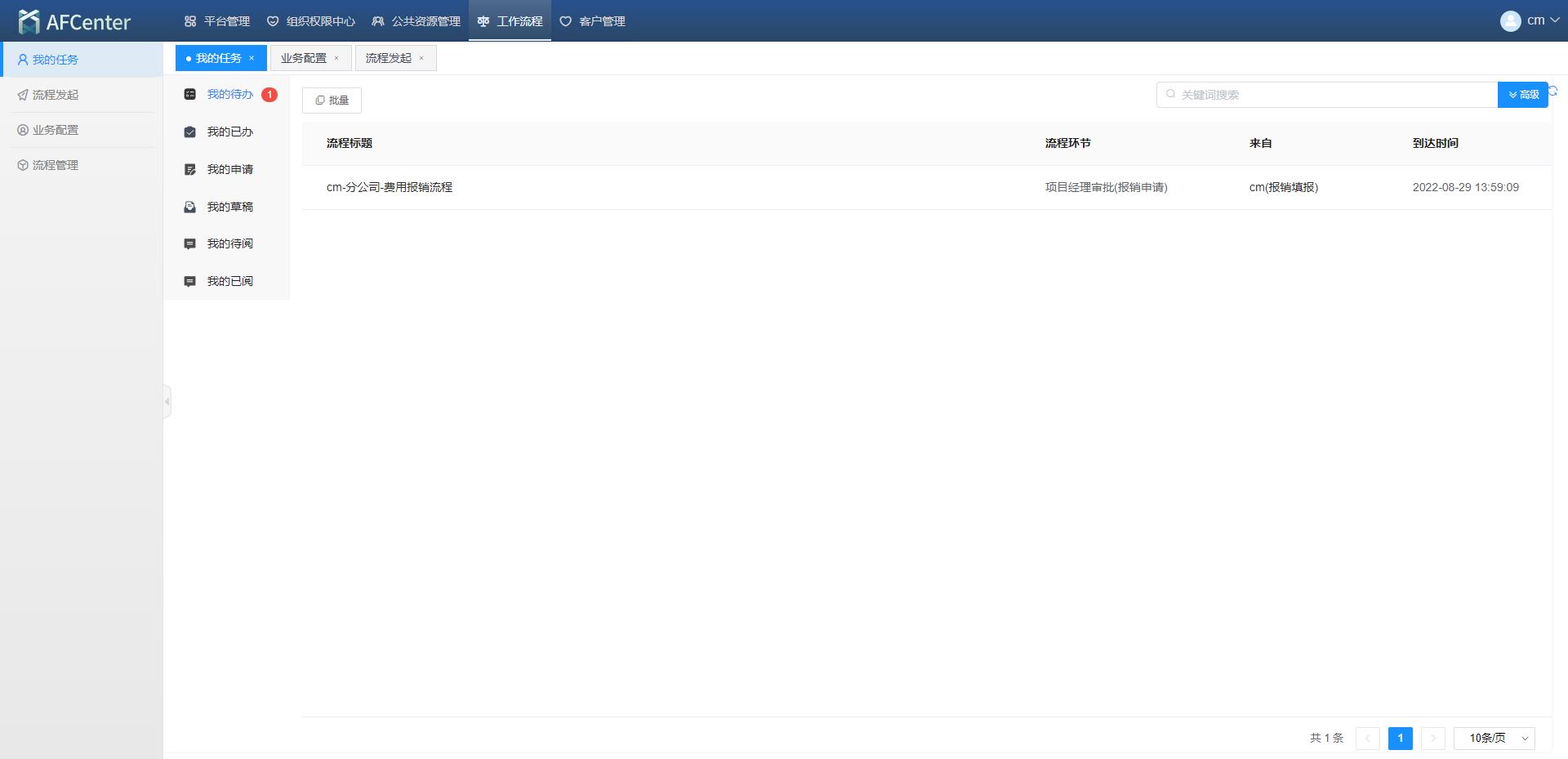
流程办理
进入我的任务页面,可以看到需要审批的流程实例信息,点击即可审批。