# 高级场景
# 生命周期事件
# 表单加载后
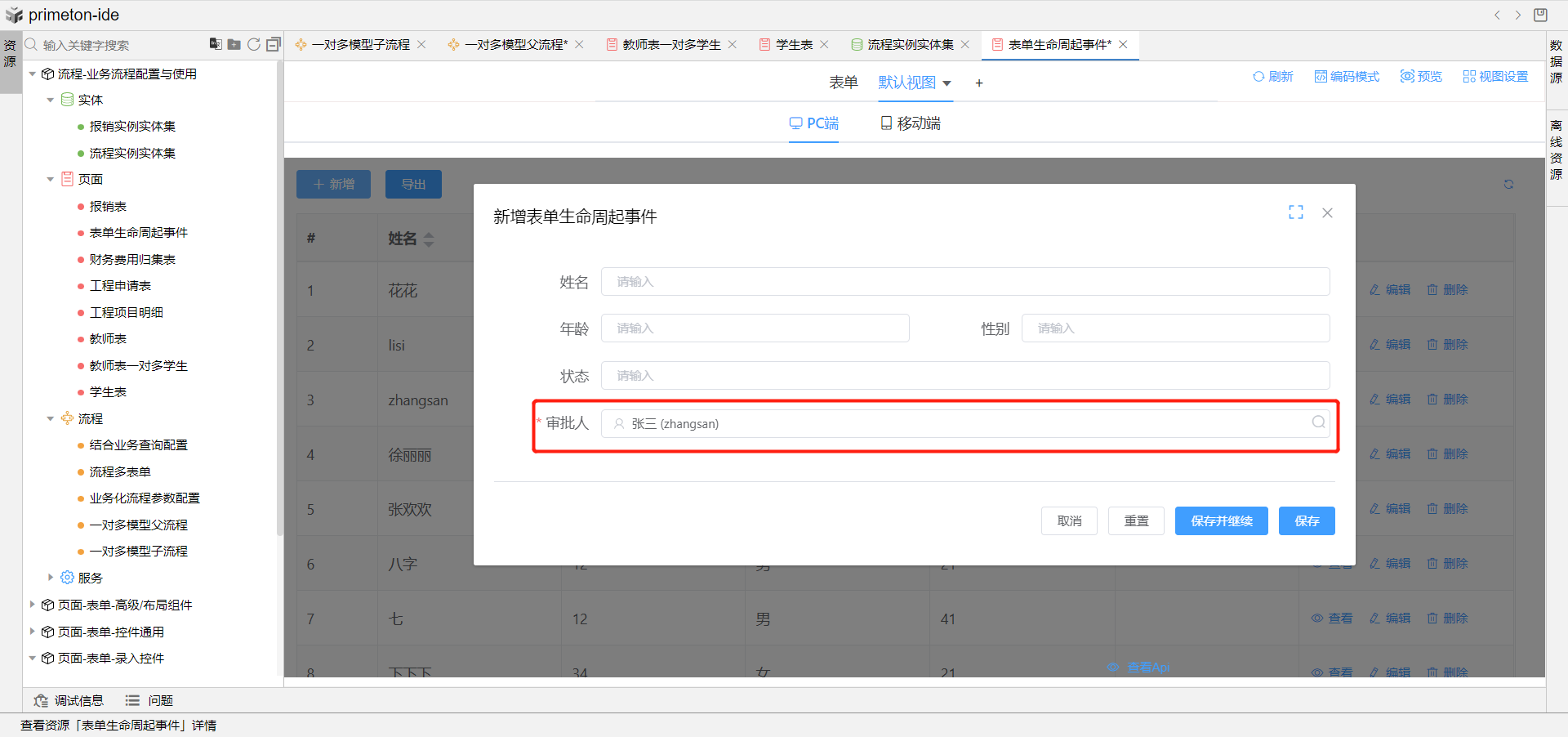
# 初始化表单数据
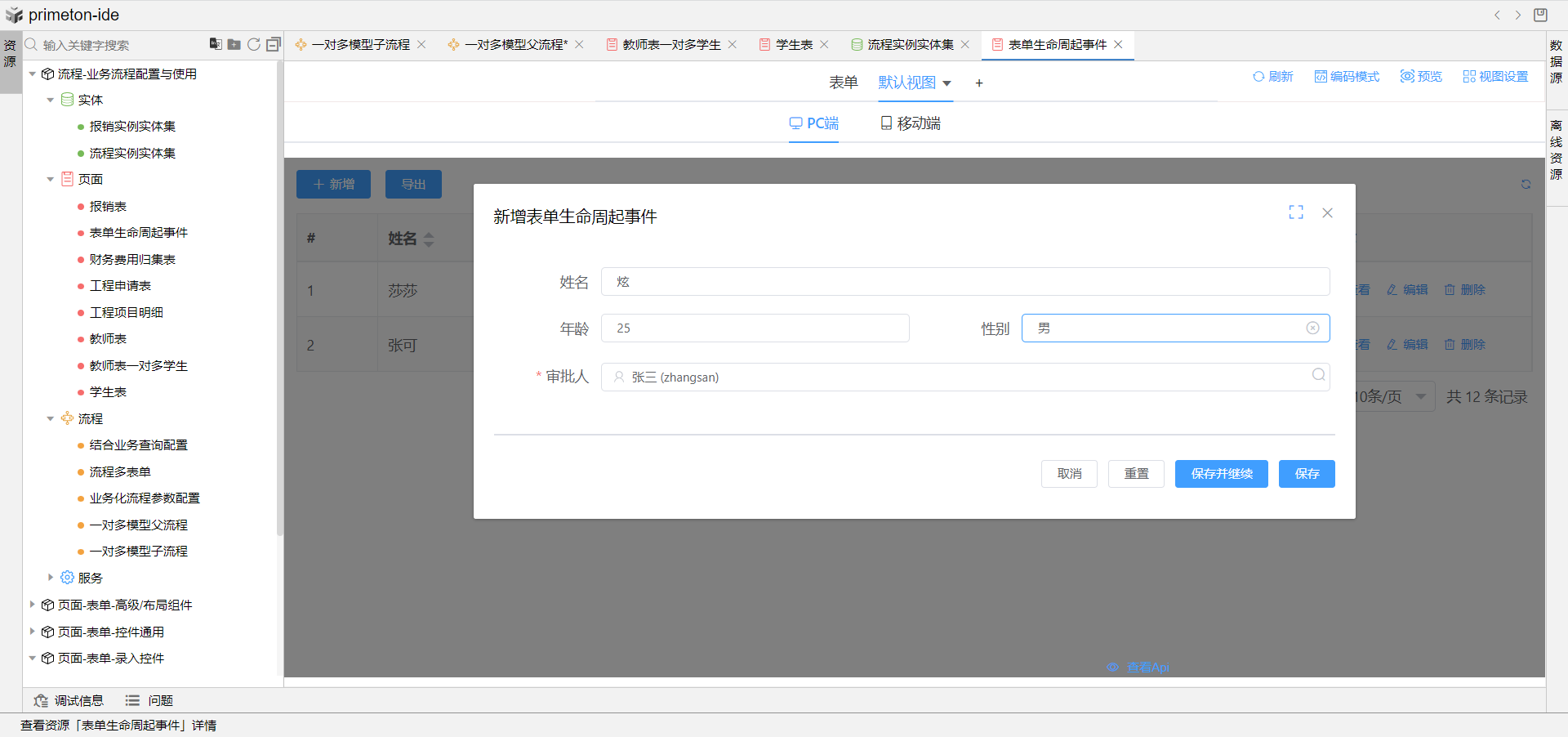
使用场景:表单加载后时候常用于初始化表单数据。例如:新增数据时设置审核人(选人组件)为张三(也可以调用后端接口拿到数据为组件绑定的字段赋值)。
//"21"为张三账号的id,选人组件可根据人员id回显
this.formData.pid = "21"



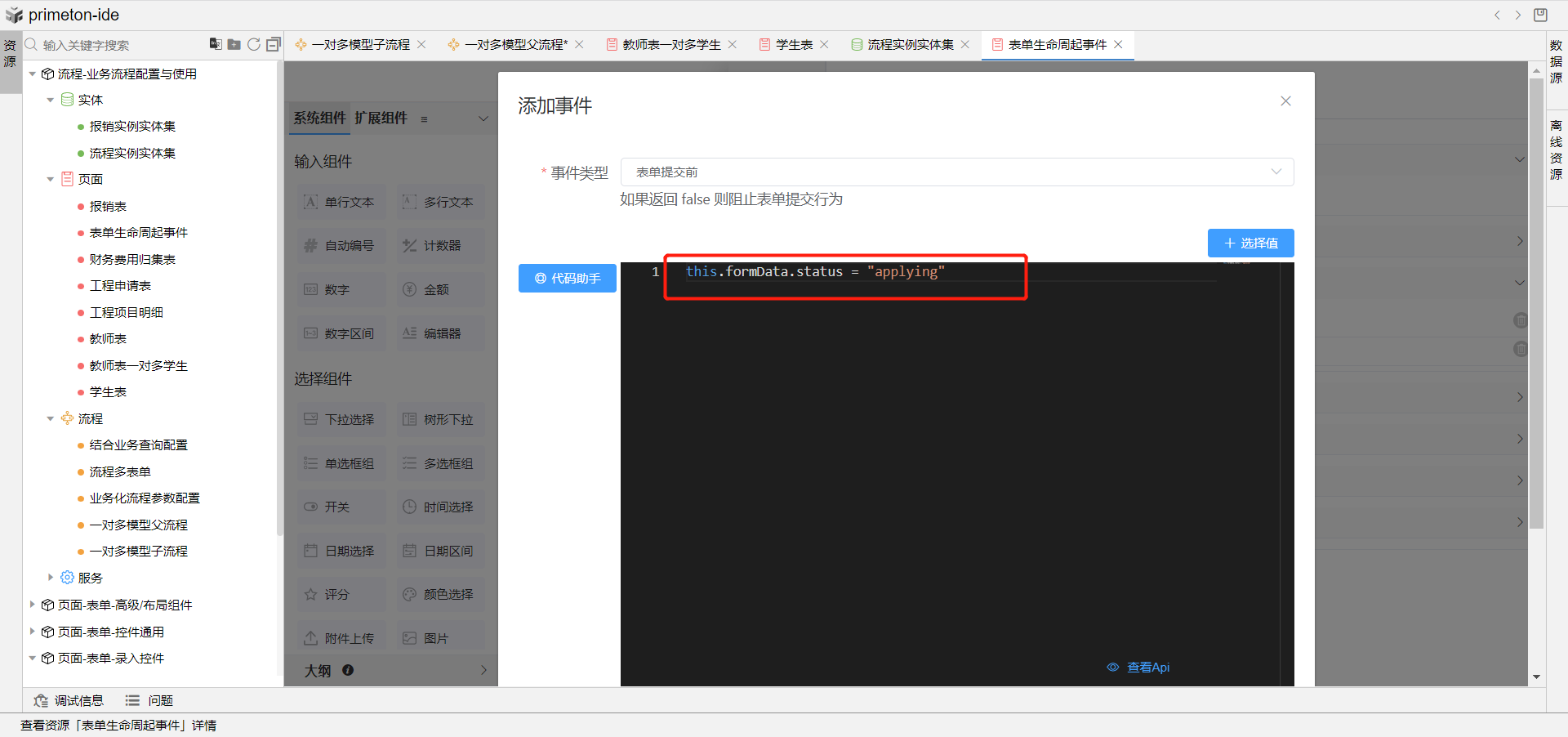
# 表单提交前
# 修改提交数据
使用场景:提交人员信息时,人员状态字段不需要再页面上由发起人填写,而是由系统默认设置为待审核状态。
详细步骤如下:
1.创建表单提交前事件,为表单实体formData中状态字段status赋值。
this.formData.status = "applying"

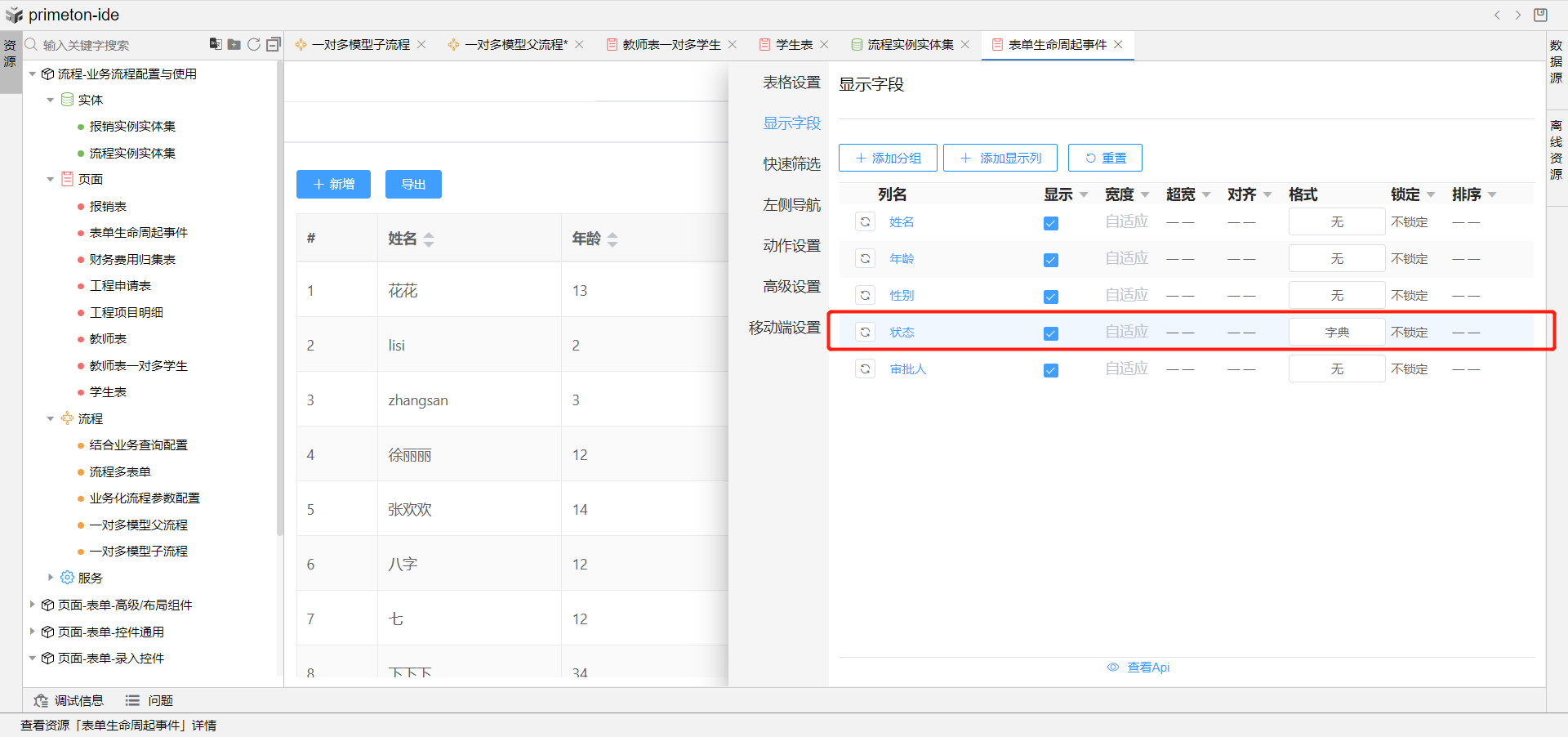
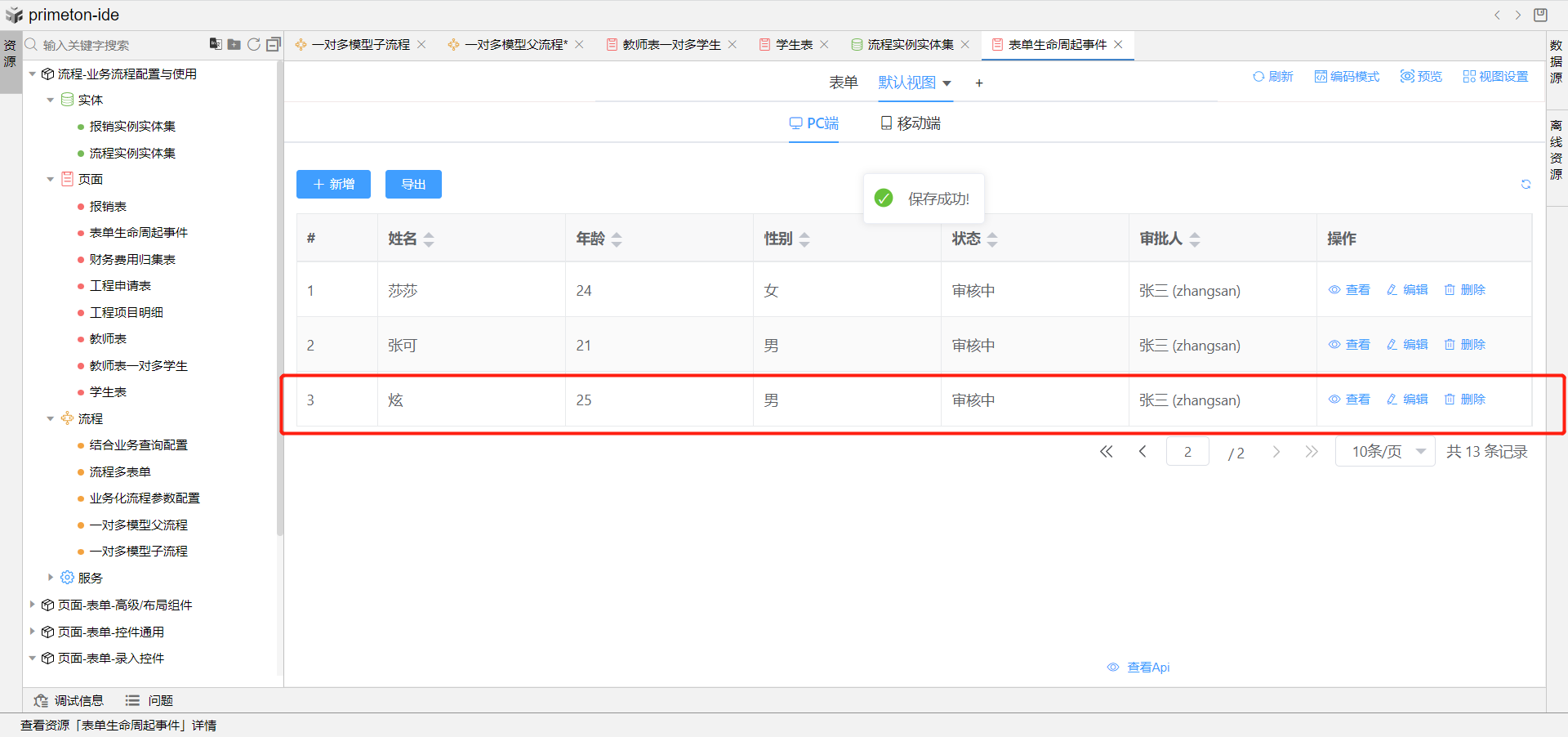
2.切换到试图页,打开视图设置,选择显示字段tab页,添加状态字段显示列,并设置他的格式化为字典类型,绑定对应的状态字典。

3.新增数据表单弹窗信息填写完后,即可在数据列表中看到状态字段默认都为审核中。


# 取消提交操作
使用场景:提交前校验填写人年龄是否大于25岁,大于25岁提示不可提交并取消提交操作。
详细步骤如下:
1.创建表单提交前事件,根据填写的年龄字段判断,大于25弹出提示并返回false并保存。
if (this.formData.age > 25) {
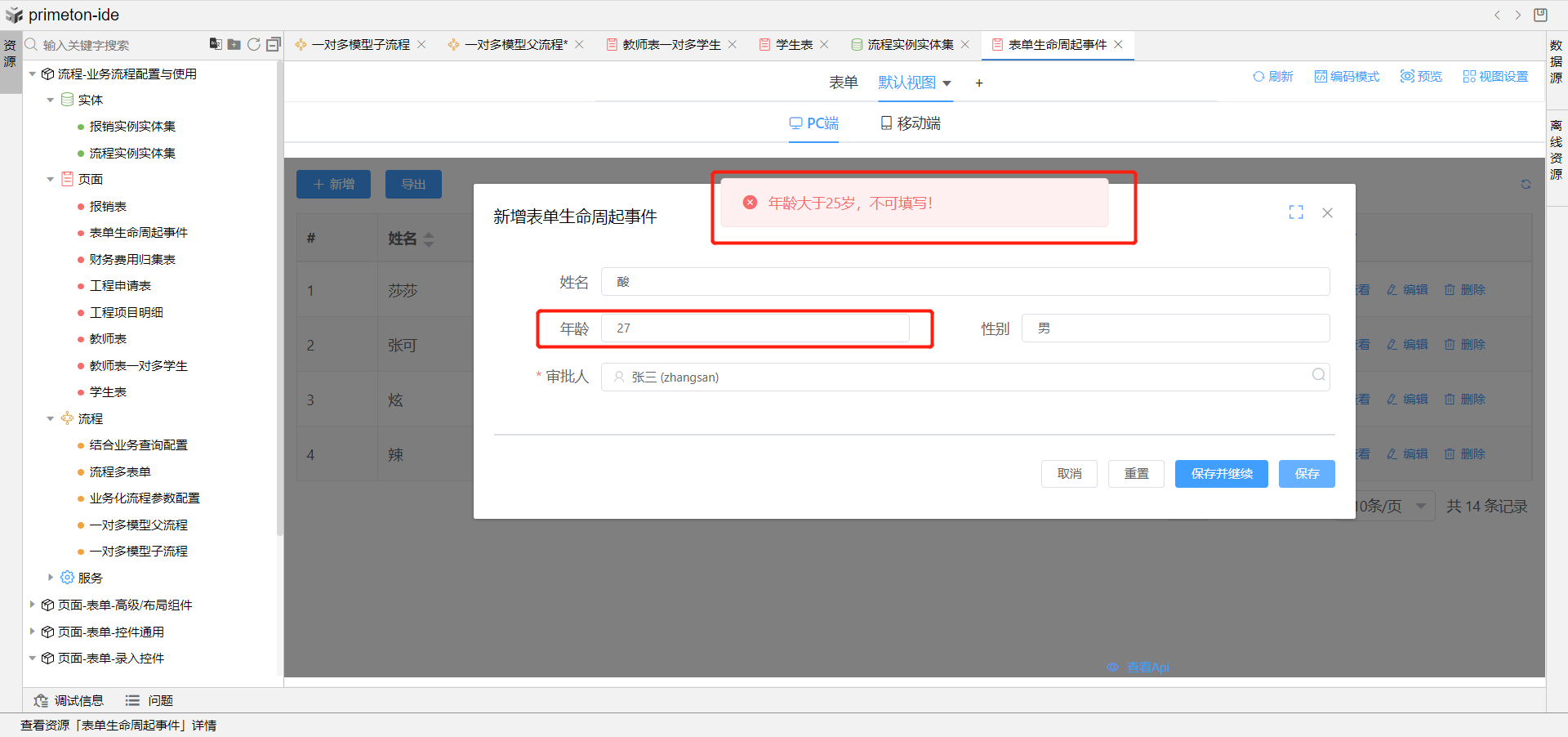
this.$message.error('年龄大于25岁,不可填写!');
return false;
}

2.切换到视图页面,新增数据,填写年龄大于25后点击保存即可看到提示效果,并且没有触发保存操作。

# ⾃定义窗⼝操作按钮及事件
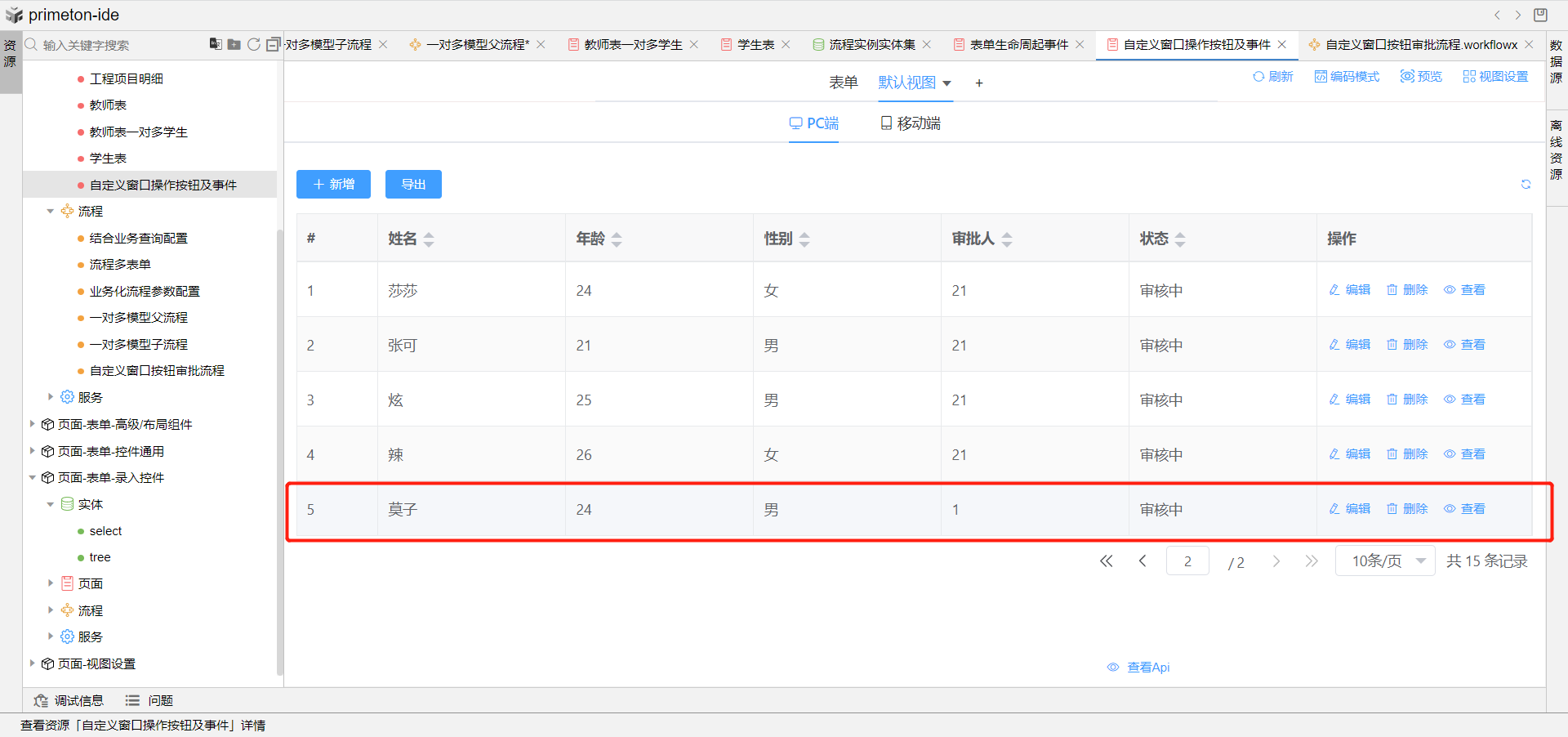
使用场景:流程发起后业务数据展示在视图中,管理员可点击查看某条数据,该条数据状态为审核中则显示自定义按钮--审核,其他状态不显示,点击审核按钮跳转到流程审批页面,审核该条业务数据。
详细步骤如下:
1.根据实体创建我们用于流程发起的表单,创建表单提交前事件,设置人员状态默认为审核中。
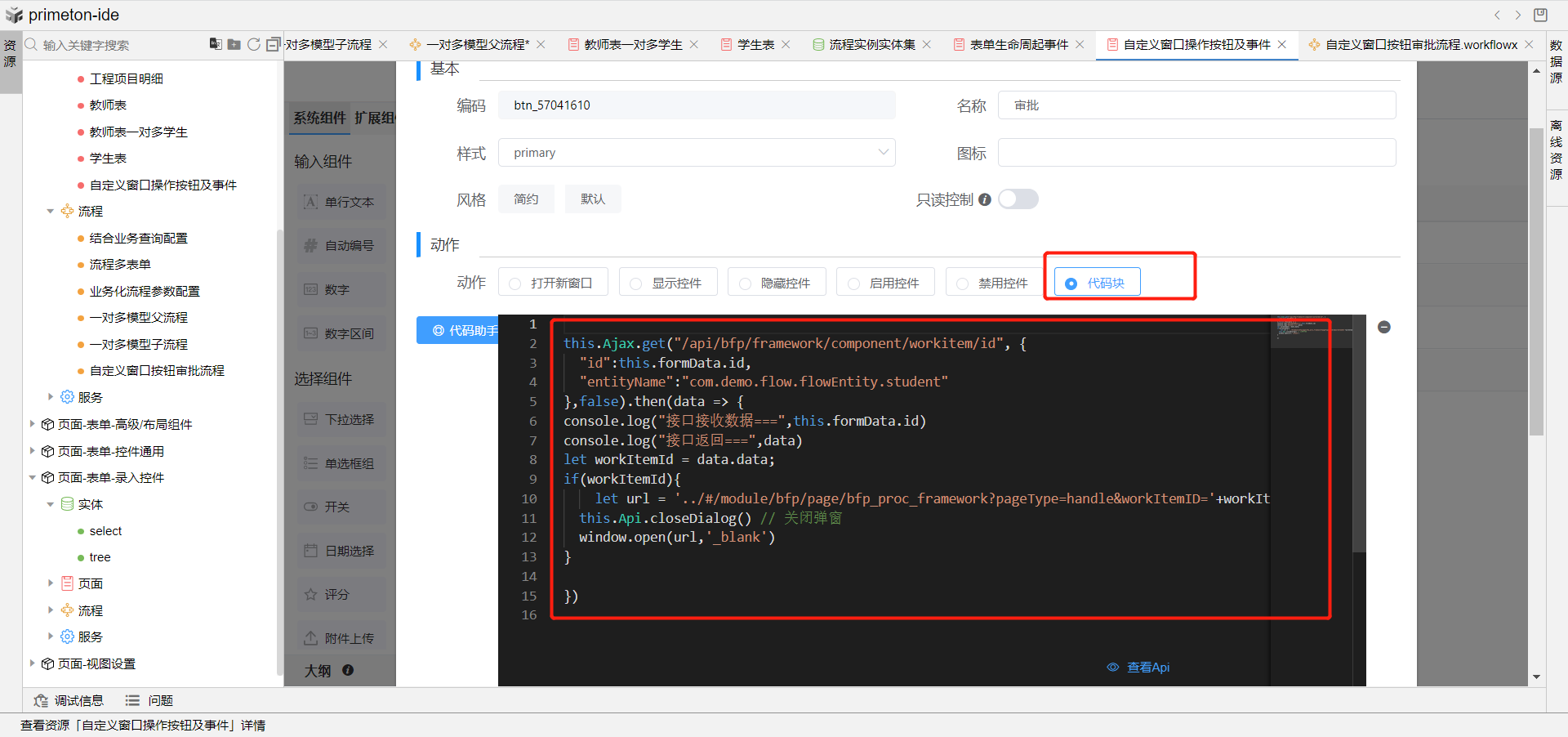
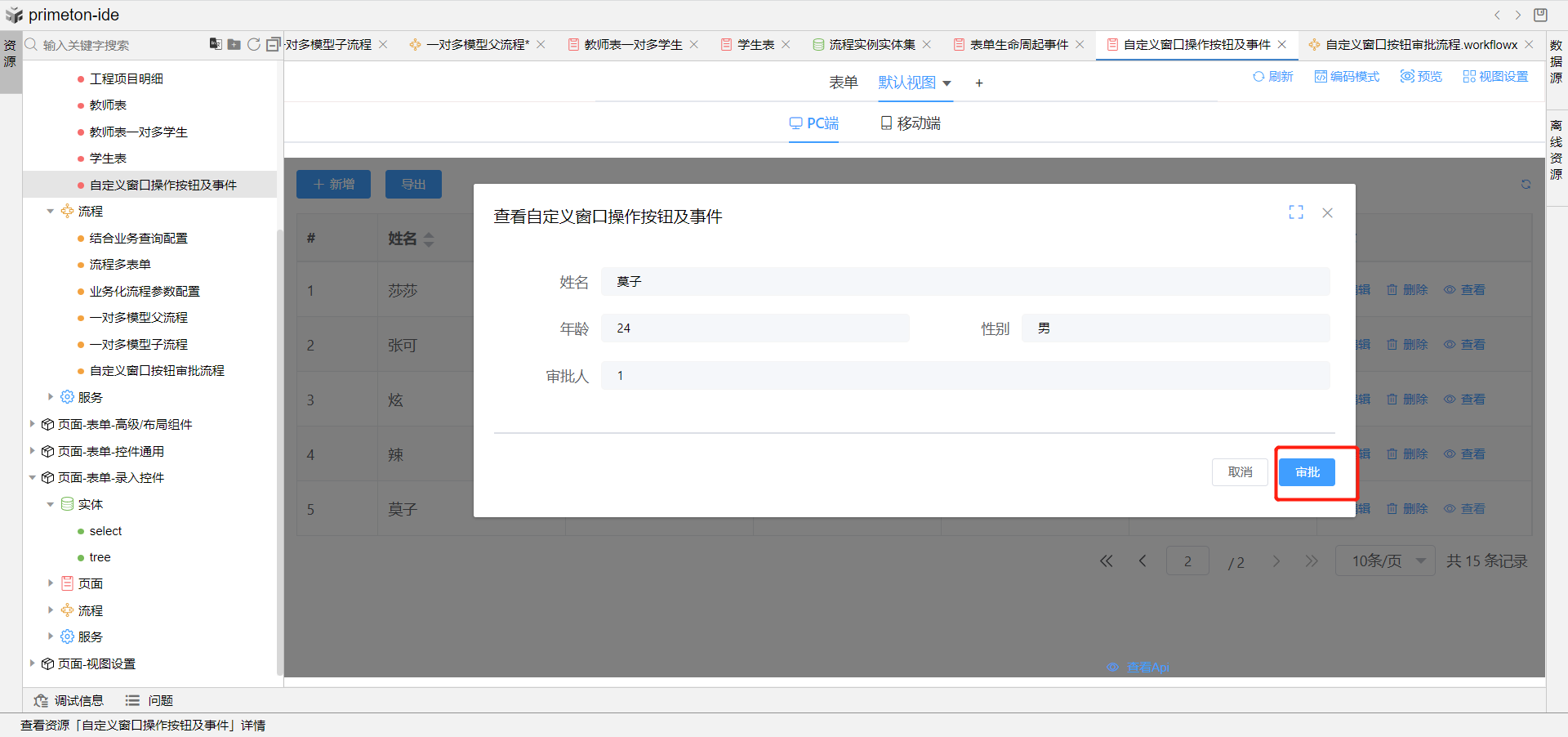
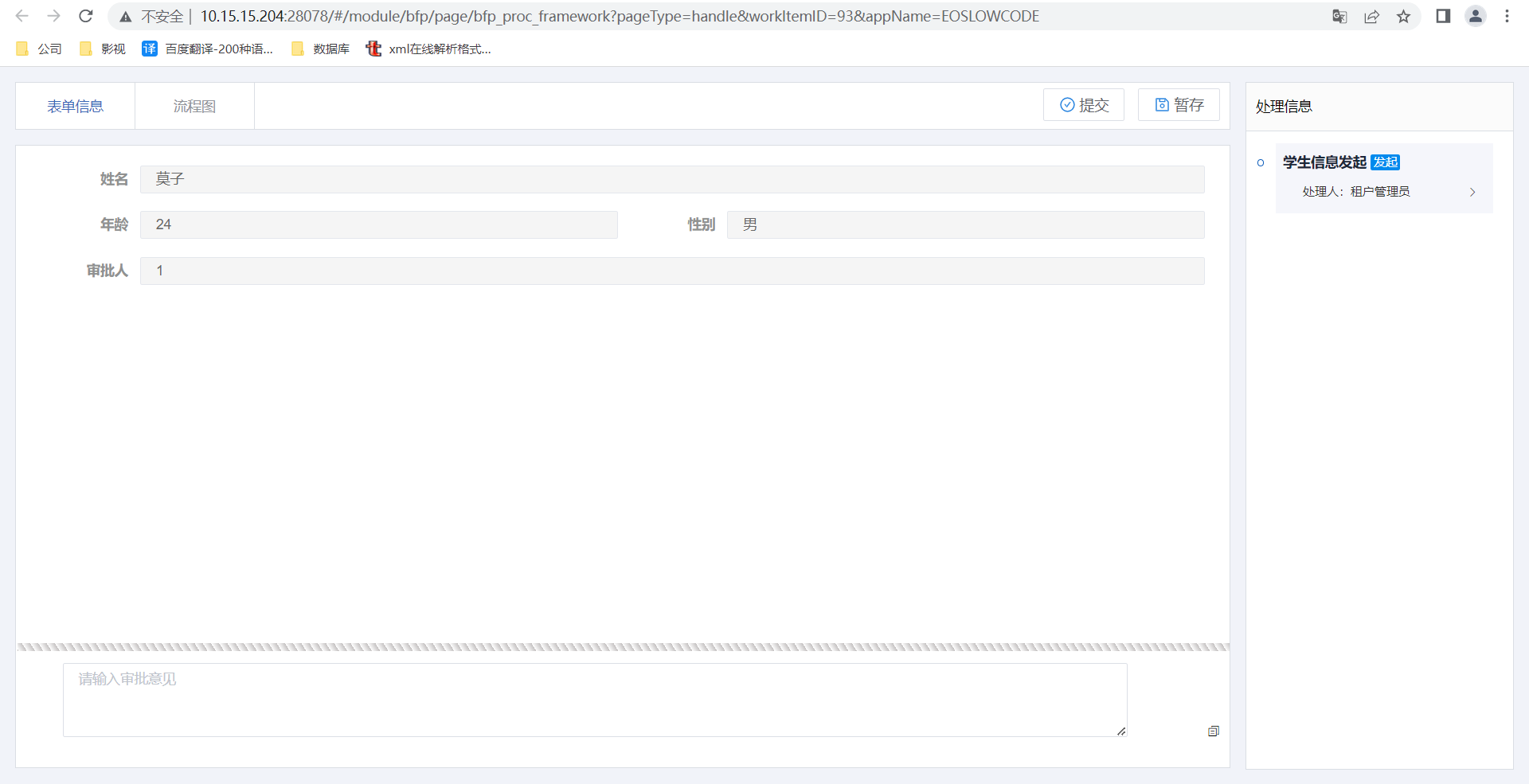
2.点击表单设置,选择按钮设置,添加自定义按钮,修改名称为审批。在动作模块中勾选代码块,代码块中首先使用ajax调用根据当前表单数据业务主键id和实体名称查询当前工作项信息,然后再根据获取到的当前工作项id打开流程审批页面即可。
//查询当前工作项信息
this.Ajax.get("/api/bfp/framework/component/workitem/id", {
"id":this.formData.id,
"entityName":"com.demo.flow.flowEntity.student"
},false).then(data => {
let workItemId = data.data;
//打开流程审批页面 url上的appName为当前应用的名称,是变量,使用时注意检查修改
if(workItemId){
let url = '../#/module/bfp/page/bfp_proc_framework?pageType=handle&workItemID='+workItemId+"&appName=EOSLOWCODE"
this.Api.closeDialog() // 关闭弹窗
window.open(url,'_blank')
}
})


3.在审批按钮的显示控制区域进行判断,如果打开的表单是审批中,则返回true显示审批按钮,否则返回false,不显示审批按钮。
if(this.formData.status == "applying"){
return true;
}else{
return false;
}

4.根据当前表单创建一条审批流程,发起审批任务,即可在视图中点击查看后,根据弹窗的审批按钮去审批任务。




# 表单扩展逻辑
表单扩展逻辑是在新增、修改、删除表单时触发,调用EOS服务中的实体服务,完成数据操作,远程调用等一系列场景的功能。(注:扩展逻辑在流程表单中不生效,流程表单中请使用流程业务事件。)
使用场景:在新增表单数据成功时发送信息通知给管理员。
详细步骤如下:
1.根据实体创建表单。
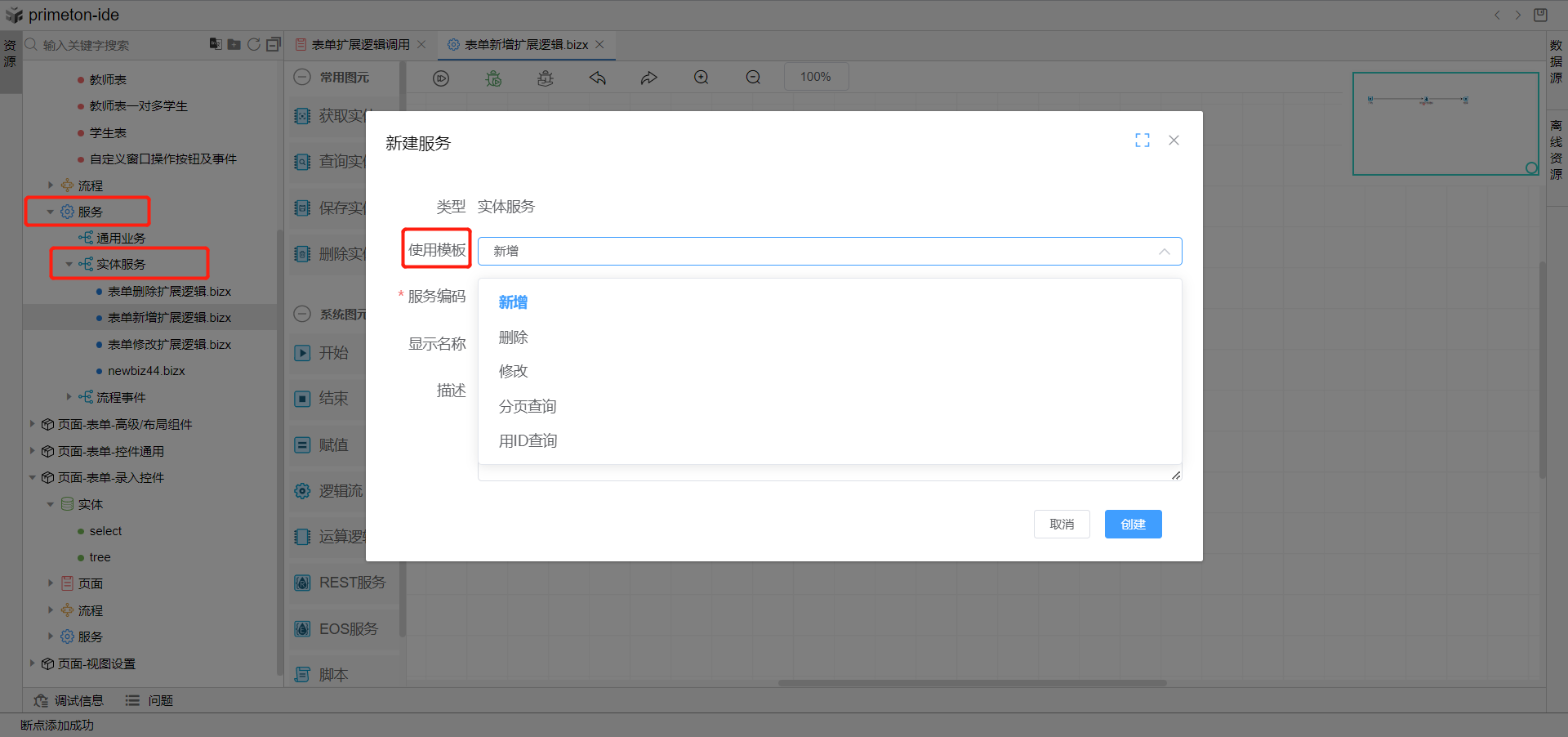
2.点击服务中的实体服务,右键创建一个实体服务,使用模板选择新增(如果是修改或者删除的扩展逻辑这里就选择对应的修改或者删除模板)

3.双击空白面板,打开逻辑流属性设置弹窗,可以看到该条逻辑流参数配置表中的参数详情。在表单新增时,调用该逻辑流会将表单中对应的参数传递进来。

4.调整逻辑流的图元,这里使用rest图元调用远程发送短信的接口,保存即可。

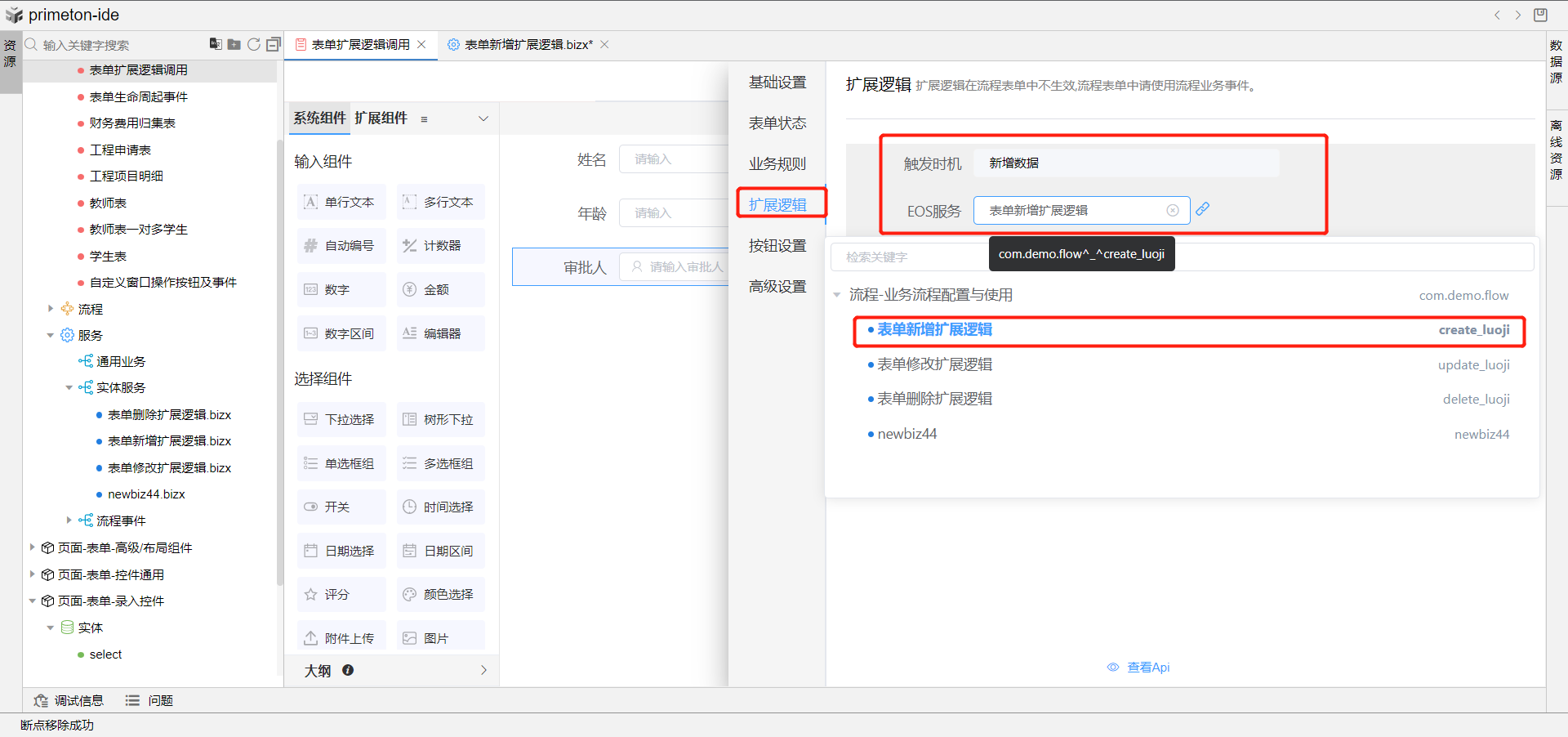
5.回到刚刚创建的表单页面中,点击表单设置,选择扩展逻辑,在新增数据扩展逻辑中选择刚刚创建的新增数据逻辑流进行绑定即可。修改与删除的扩展逻辑同理。

# 表单布局
# 左树右表单
使用场景:表单页面布局划分,左侧树形导航展示教师姓名列,点开后下方展示教师下的学生姓名列,右侧展示教师信息详情表单,点击学生姓名右侧切换展示学生信息详情表单。导航树上可做新增、删除学生操作。
详细步骤如下:
1.根据数据模型关系创建教师表单与学生表单,这里使用的模型关系为教师:学生(单向1:n)。
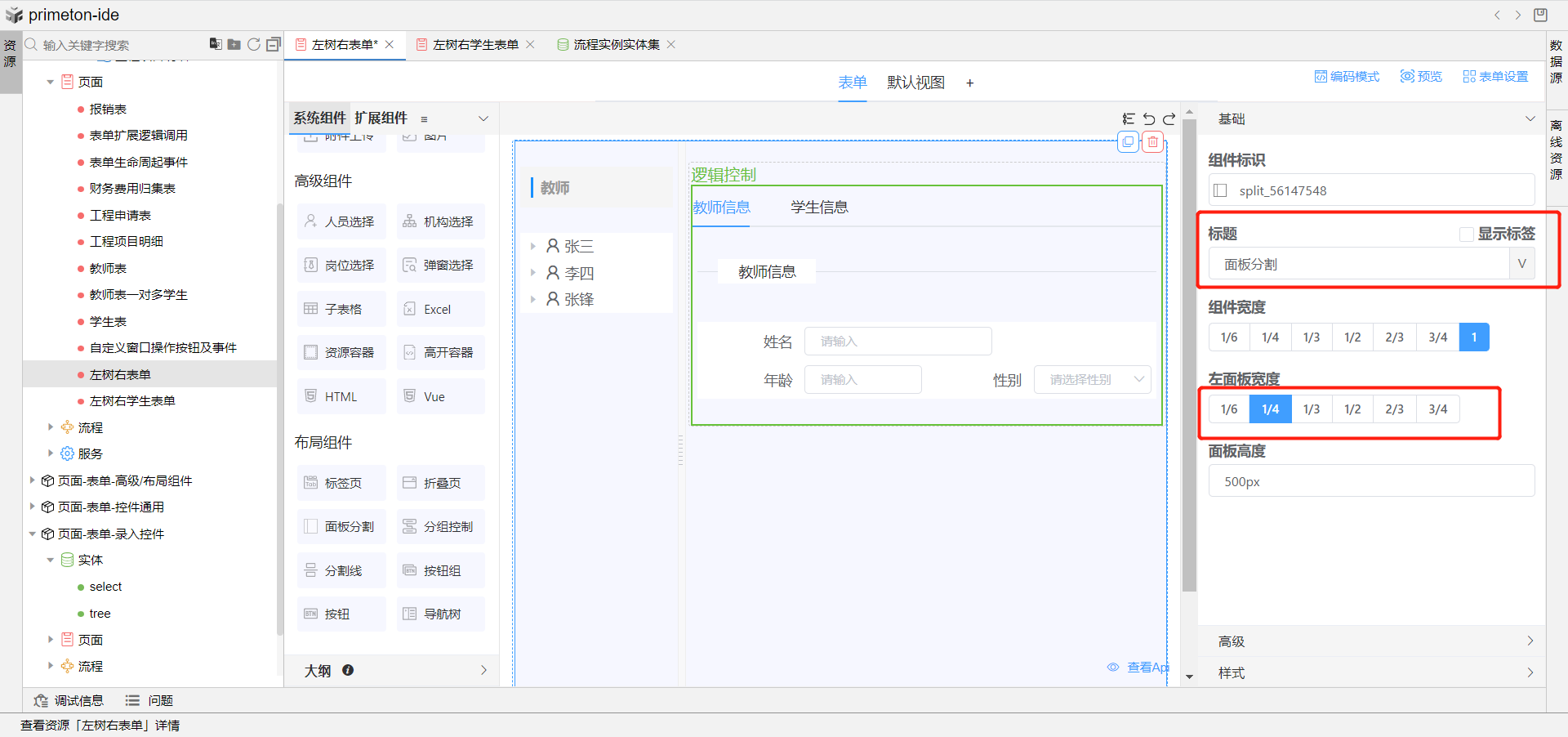
2.再次使用教师持久化实体创建一表单用于作为左树右表单页面,拖选面板分割组件到表单编辑器中,设置左面板宽度为1/4。

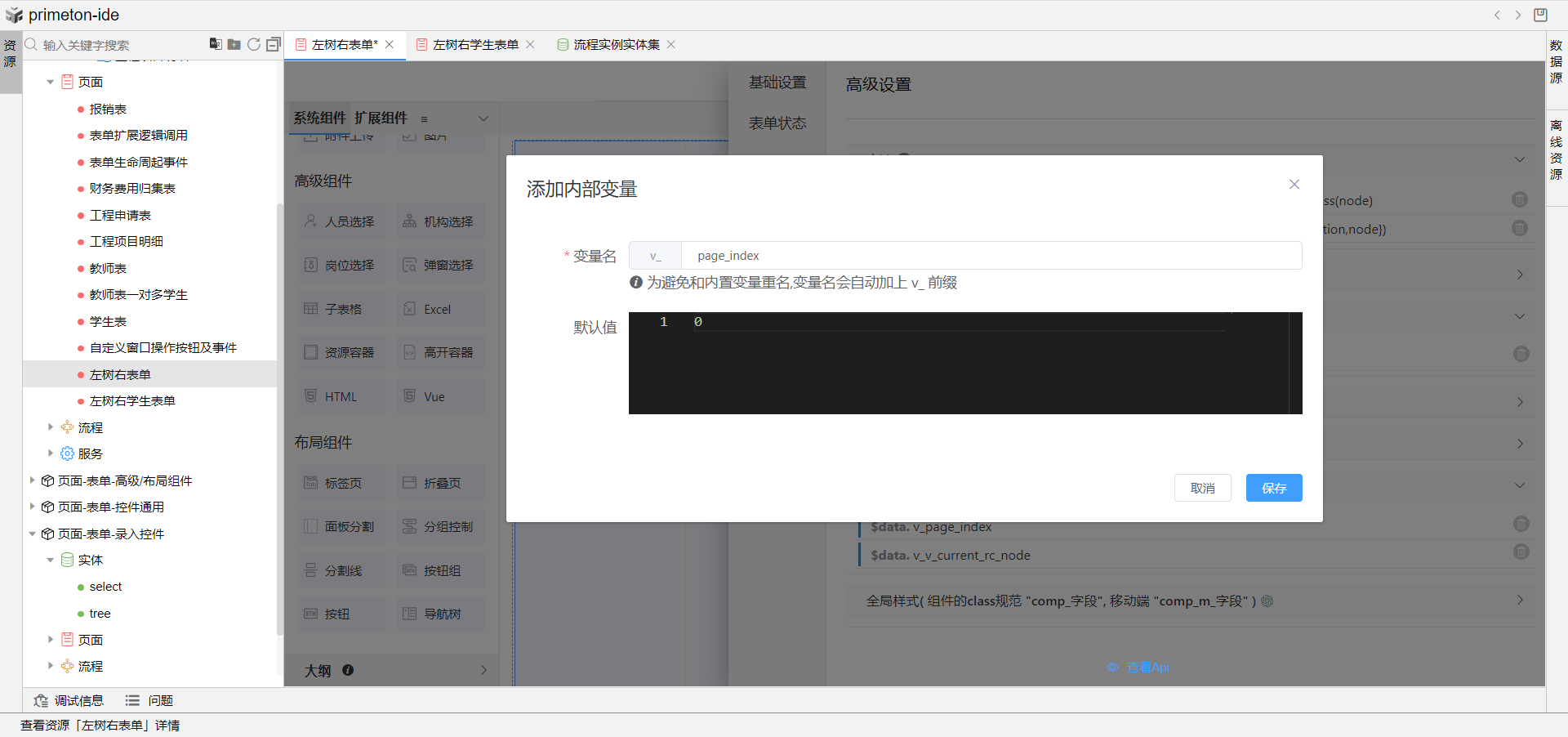
3.在表单设置中打开高级设置,添加两个变量;
page_index //用于设置面板右侧分组控制组件切换tab页时条件判断,默认值为0;
v_current_rc_node //用于接收导航树节点参数值


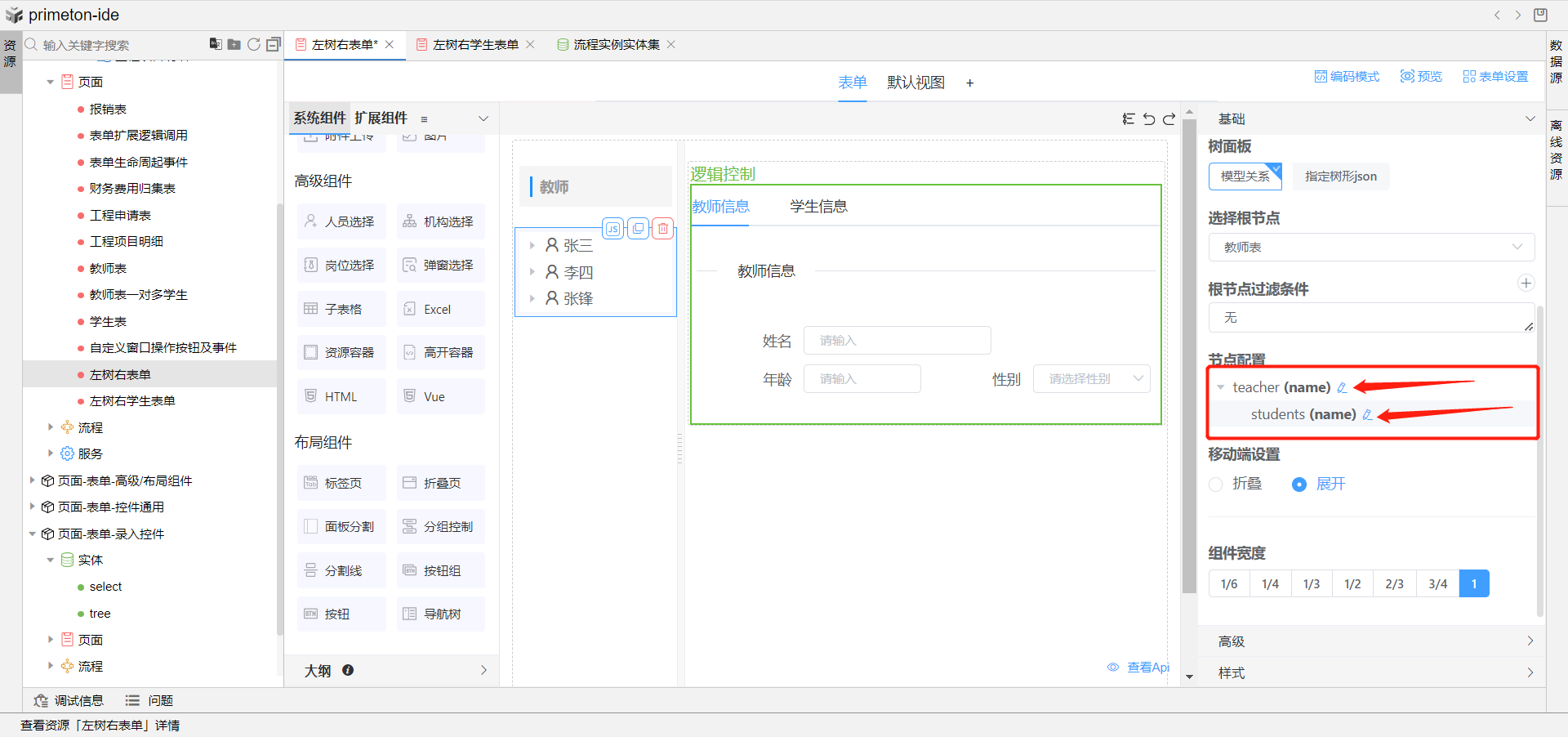
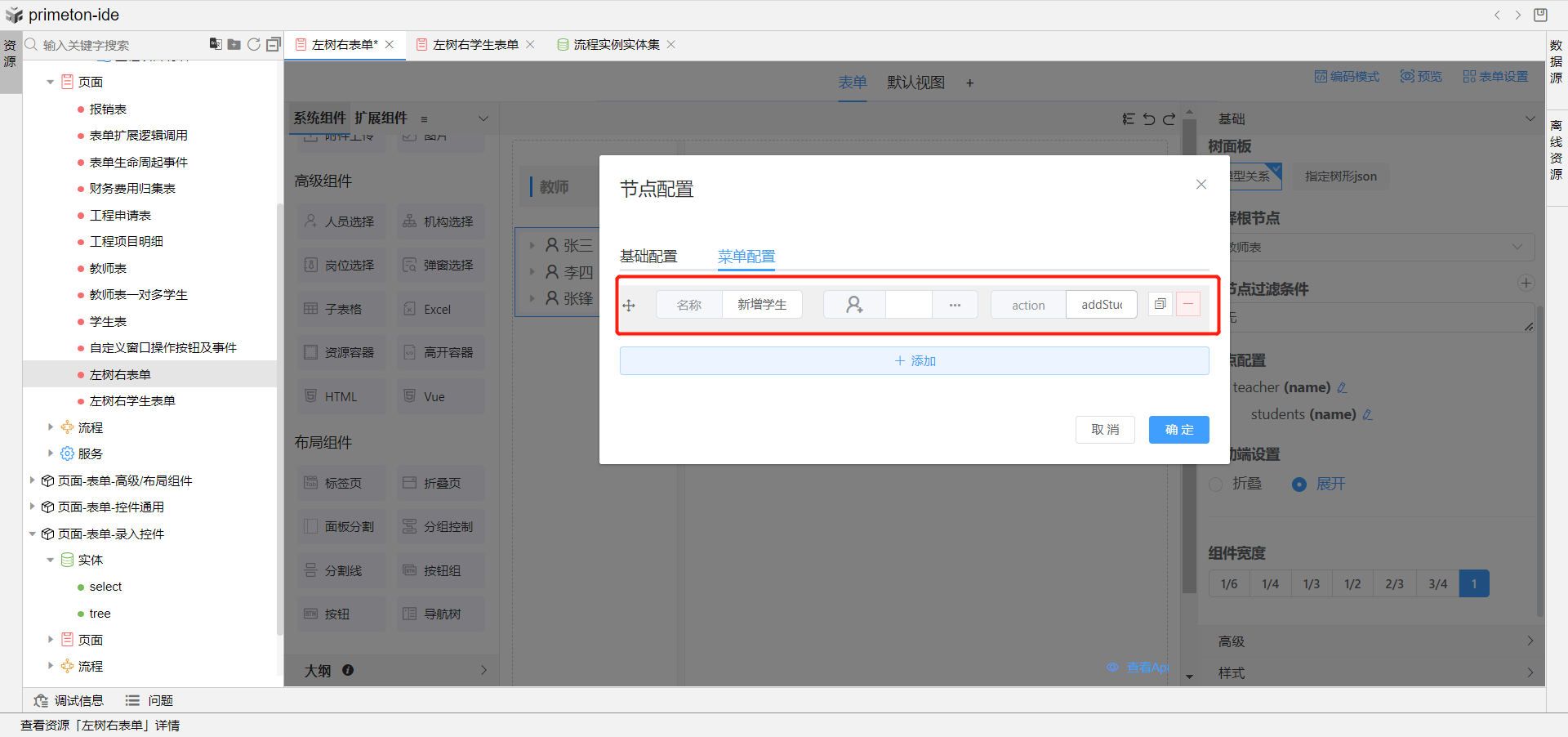
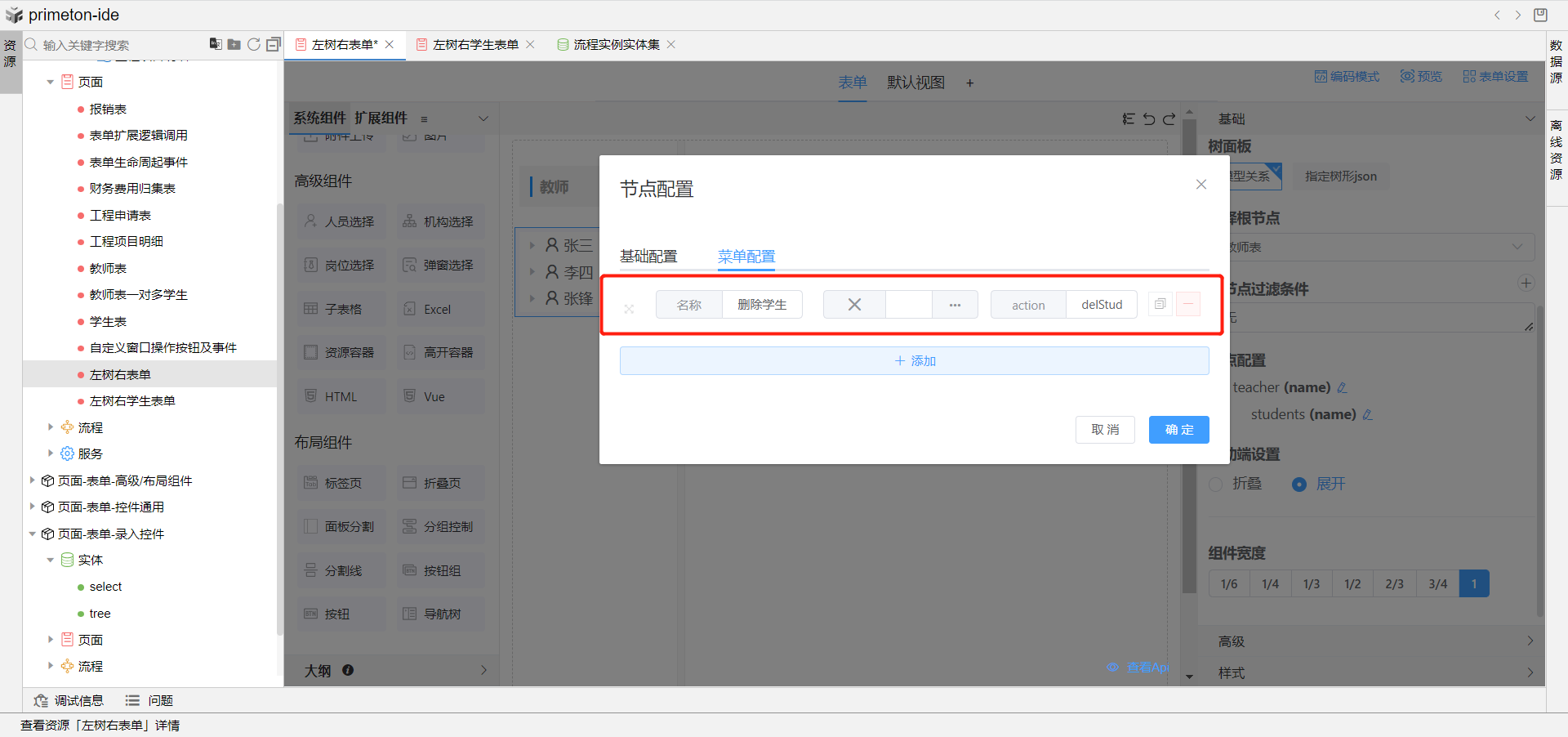
4.拖选分割线组件到左侧面板,设置文字位置居左,使用风格2。拖选导航树组件到到左侧面板位于分割线下,取消勾选显示标签。树面板使用模型关系,根节点使用教师持久化实体,节点配置这里会自动帮我们读取模型关系,建立树形结构,点击teacher节点配置后的编辑图标,打开编辑弹窗,配置显示字段与图标,然后在菜单配置tab页添加新增学生菜单名称、图标、还有动作编码addStudent。students节点配置同样操作,菜单配置添加删除学生菜单名称、图标和动作编码delStudent。





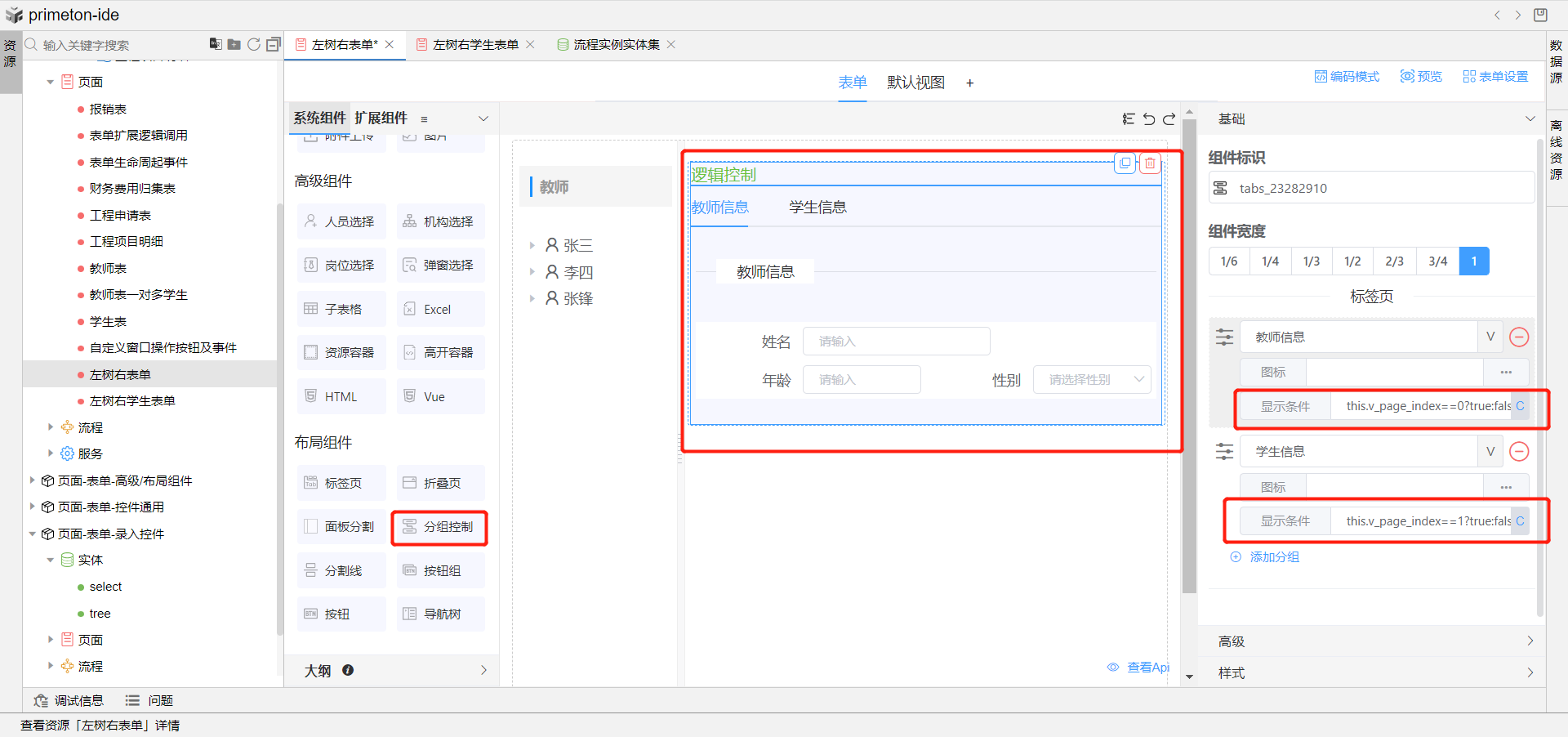
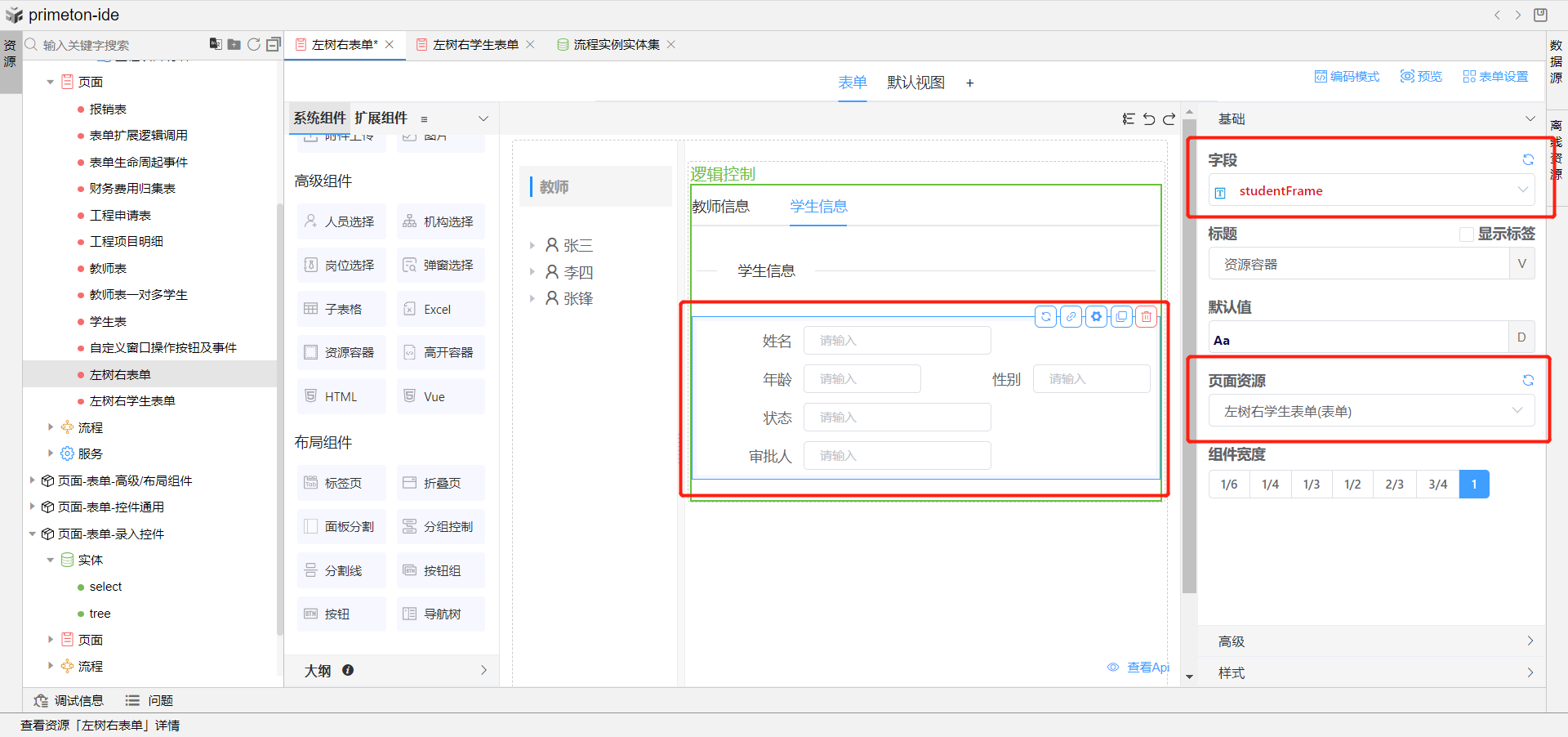
5.在右侧面板上拖入分组控制组件,在分组控件组件上新建两个标签页,一个用于显示教师信息表单,一个用于显示学生信息表单,标签页的显示条件如下:
//教师标签页显示田间条件
this.v_page_index==0?true:false
//学生标签页显示条件
this.v_page_index==1?true:false
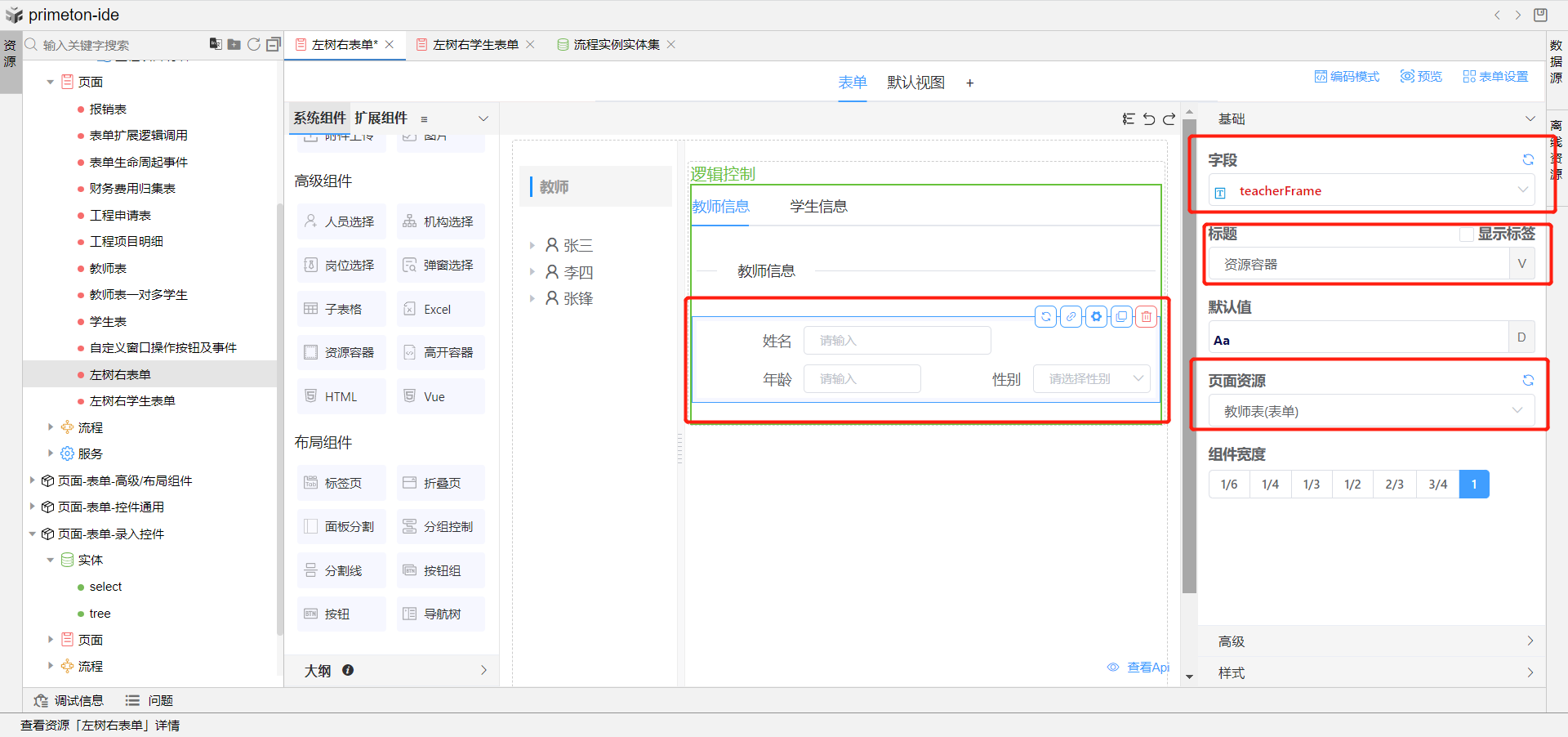
然后在教师与学生信息的标签页分别拖入页面资源容器,并绑定对应的表单。并给两处资源容器的字段分别输入绑定teacherFrame、studentFrame。



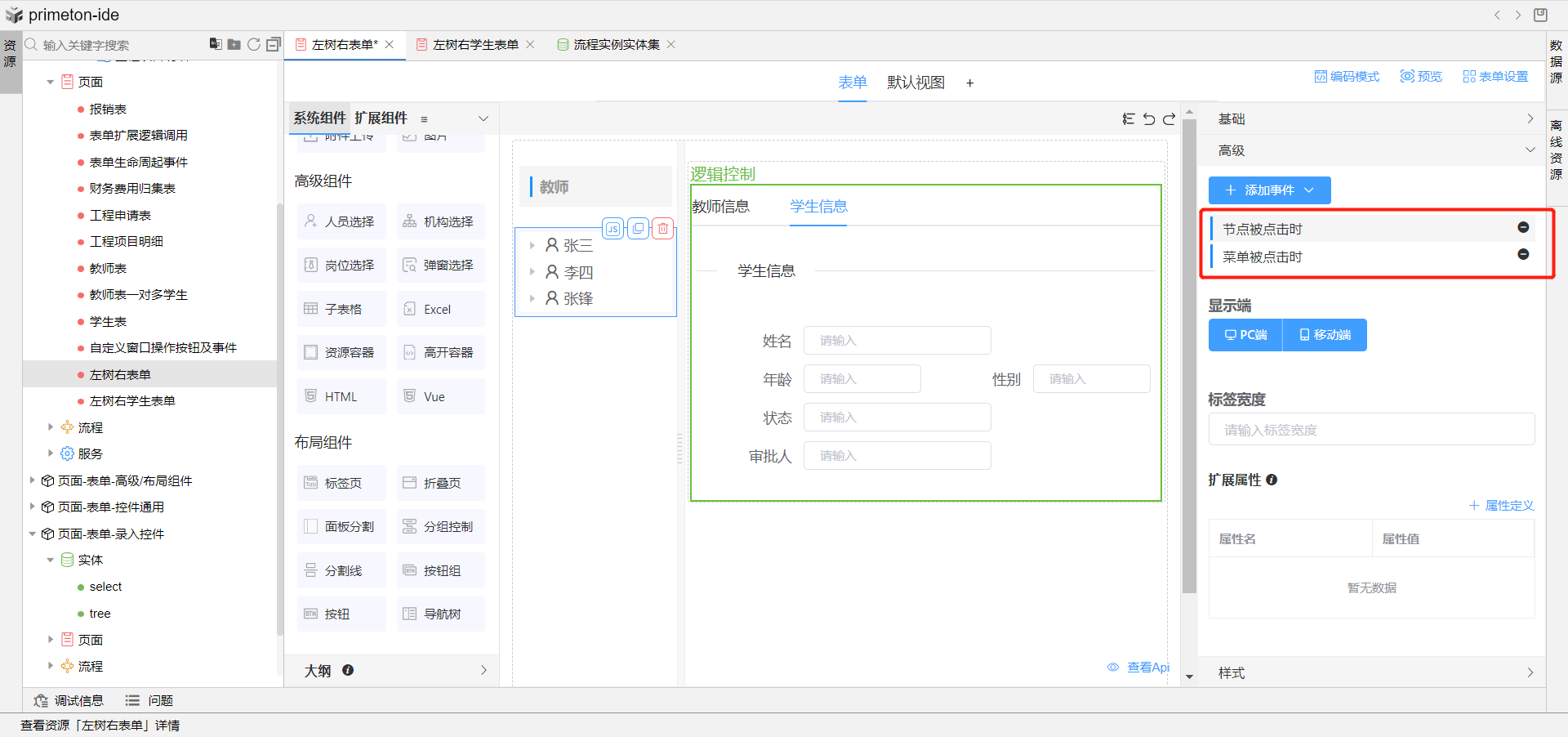
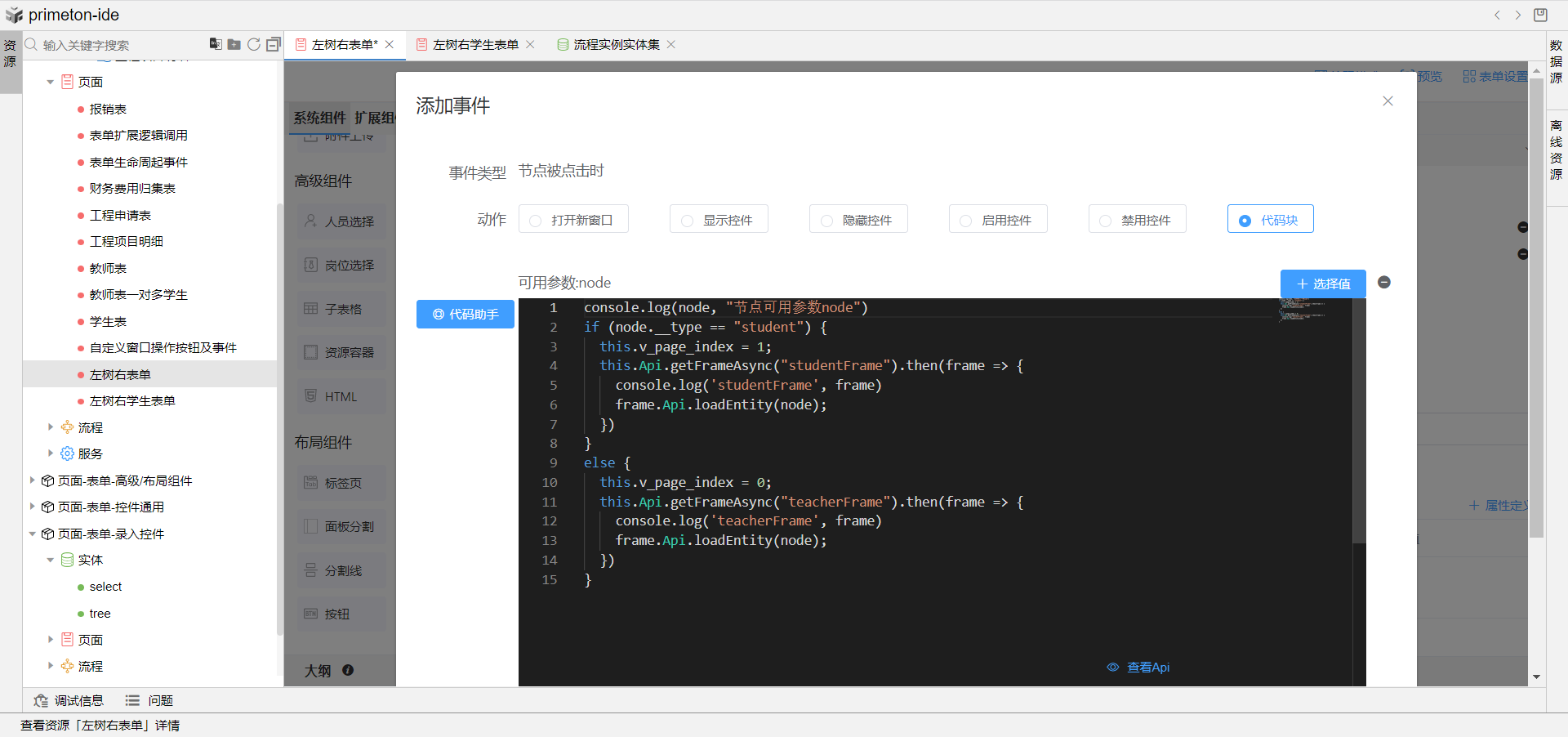
6.点击导航树组件高级功能项,新增节点被点击时事件,选择代码块,录入以下代码:
console.log(node, "节点可用参数node")
if (node.__type == "student") {
this.v_page_index = 1;
this.Api.getFrameAsync("studentFrame").then(frame => {
console.log('studentFrame', frame)
frame.Api.loadEntity(node);
})
}
else {
this.v_page_index = 0;
this.Api.getFrameAsync("teacherFrame").then(frame => {
console.log('teacherFrame', frame)
frame.Api.loadEntity(node);
})
}


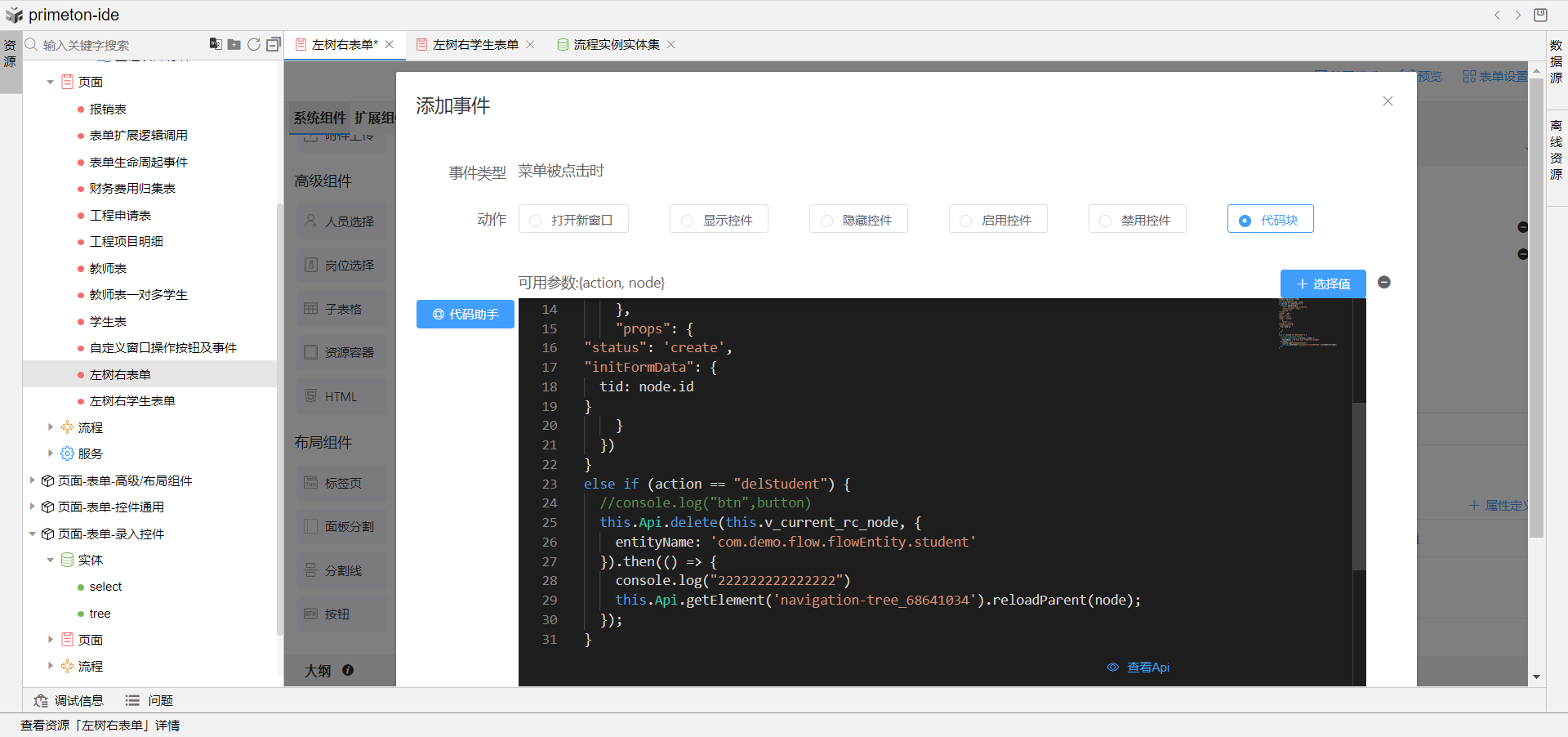
7.在导航树组件高级功能项,新增菜单被点击时事件,选择代码块,录入以下代码:
console.log(action, node)
//设置当前左右节点
this.v_current_rc_node = node;
//导航树新增学生信息实现
if (action == "addStudent") {
this.Api.openDialog({
"id": 'com.demo.flow.student55',
"resourceType": 'form',
"dialog": {
"title": '',
"width": '90%',
"top": '15vh',
"modal": false,
"mode": 'dialog'
},
"props": {
"status": 'create',
"initFormData": {
tid: node.id
}
}
})
}
//导航树删除学生实现
else if (action == "delStudent") {
this.Api.delete(this.v_current_rc_node, {
entityName: 'com.demo.flow.flowEntity.student'
}).then(() => {
this.Api.getElement('navigation-tree_68641034').reloadParent(node);
});
}

8.打开表单设置,新增表单加载前事件,录入如下代码:
this.$bus.$on("action_reload_teacher_node", data => {
console.log("11111111111111", this.v_current_rc_node);
this.Api.getElement('navigation-tree_68641034').reloadChildren(this.v_current_rc_node);
})

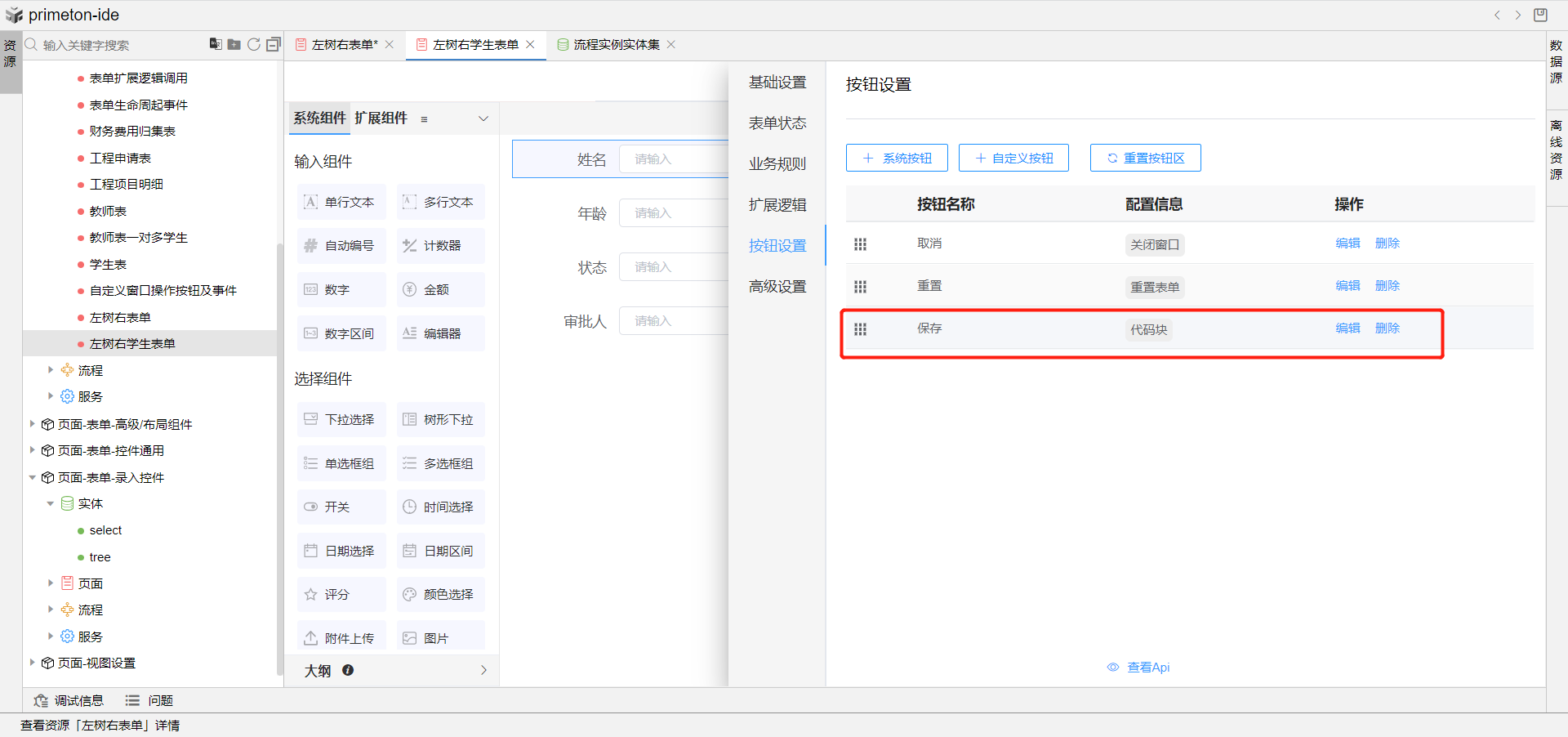
9.打开创建好的学生表单,选择表单设置,按钮设置,删除系统按钮保存与保存并继续,新增自定义保存按钮,选择代码块,录入如下代码:
this.Api.submitForm().then(()=>{
this.$bus.$emit("action_reload_teacher_node", {})
})


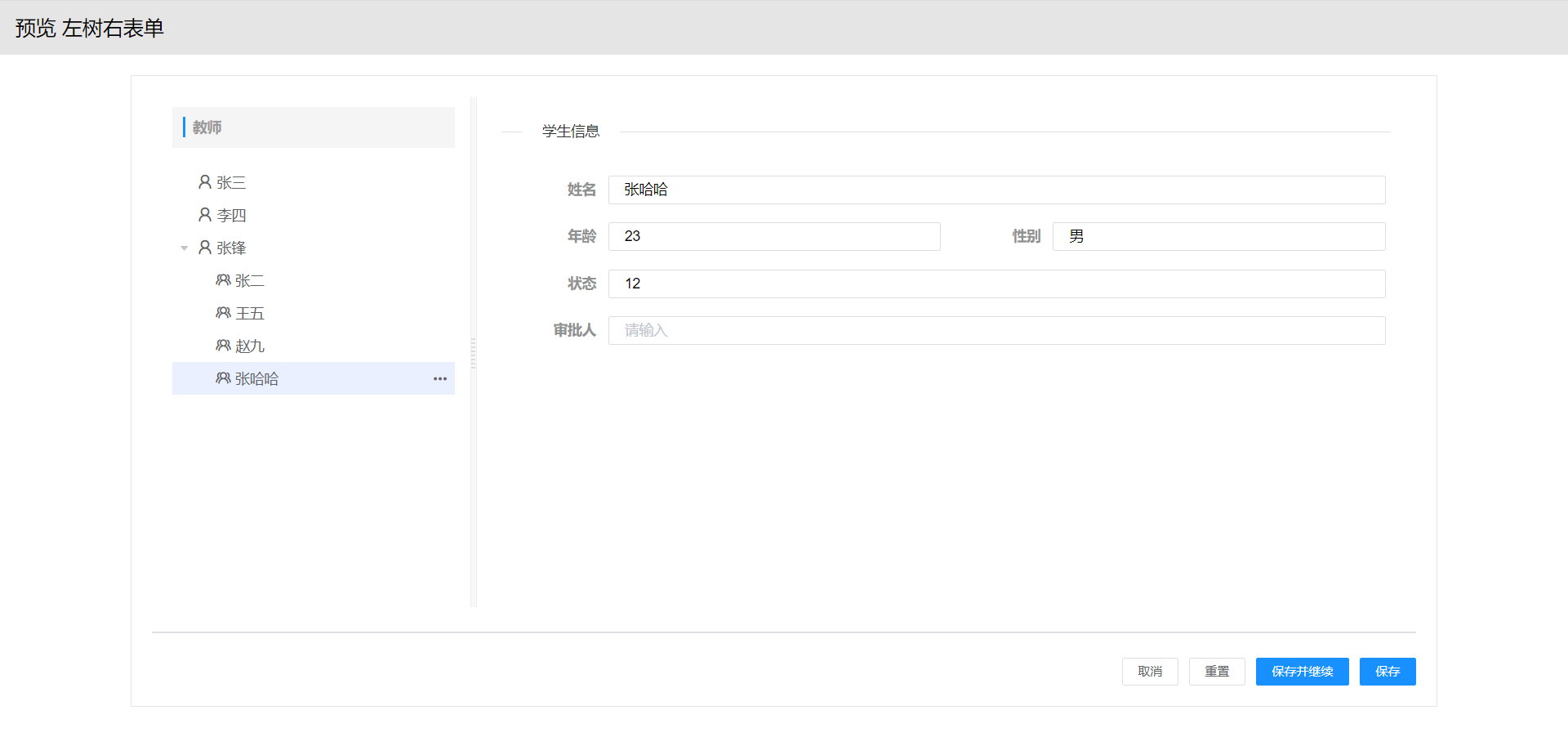
10.完成以上配置与js编写,即可看到当前预览效果,点击导航树教师姓名右侧显示教师信息,打开教师下拉树展示学生姓名节点,点击学生姓名节点,右侧显示学生表单信息。


# 左树右视图
使用场景:表单页面布局划分,左侧树形导航展示教师姓名列,点开后下方展示教师下的学生姓名列,右侧展示学生视图列表信息,点击学生姓名右侧切换展示学生信息详情表单。导航树上可做新增、删除学生操作。
详细步骤如下:
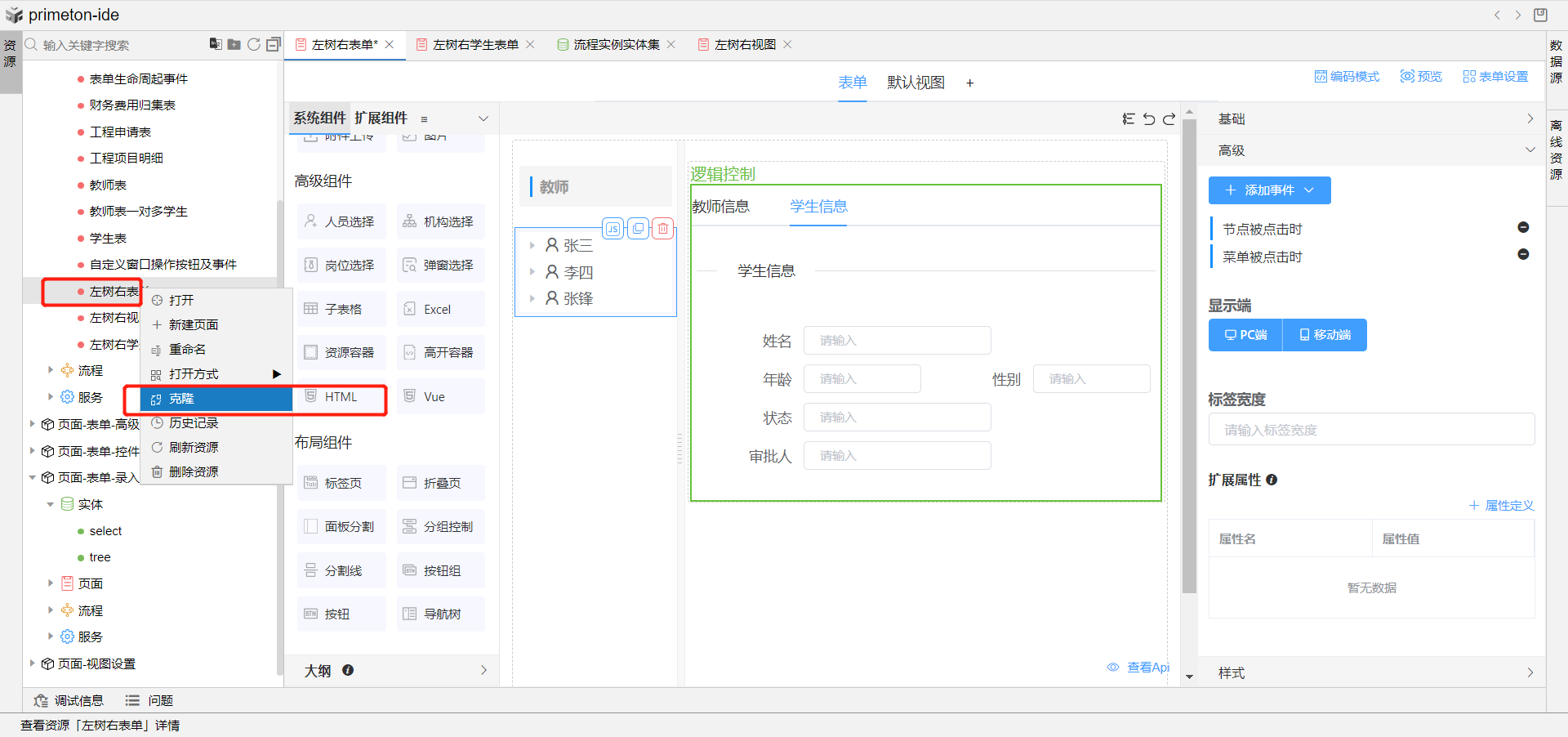
1.右键克隆左树右表单示例,表单名称为左树右视图。

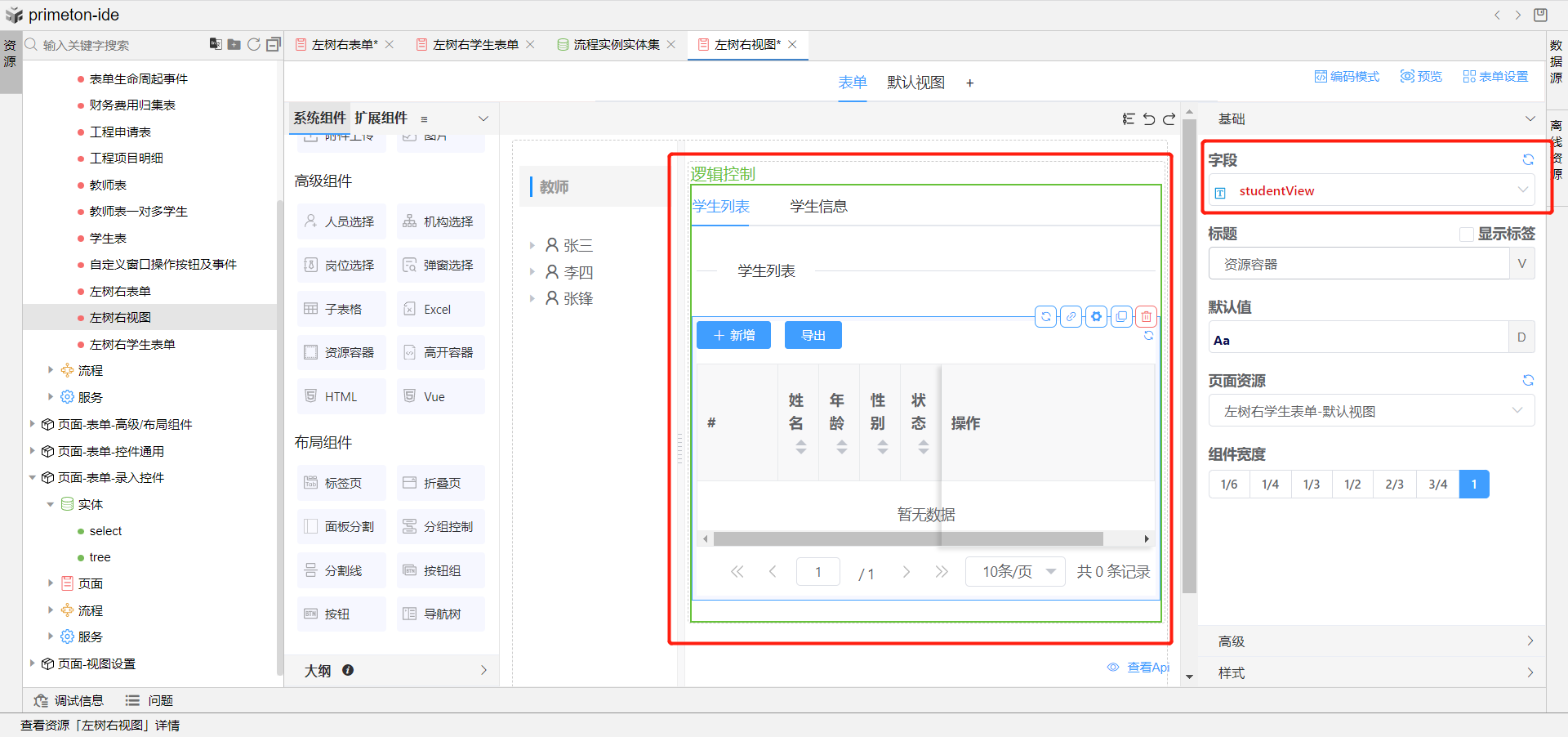
2.将右侧分组控制中的教师表单页面容器修改绑定为学生视图,修改页面容器的字段值为studentView。

3.打开表单设置,创建一个变量teacher_id。

4.打开左侧导航树组件高级选项中节点被点击时事件,修改部分js代码如下:
console.log(node, "节点可用参数node")
if (node.__type == "student") {
this.v_page_index = 1;
this.Api.getFrameAsync("studentFrame").then(frame => {
console.log('studentFrame', frame)
frame.Api.loadEntity(node);
})
}
else {
this.v_page_index = 0;
this.v_teacher_id= node.id
this.Api.getFrameAsync("studentView").then(frame => {
console.log('view', frame)
frame.Api.doQuery();
})
}


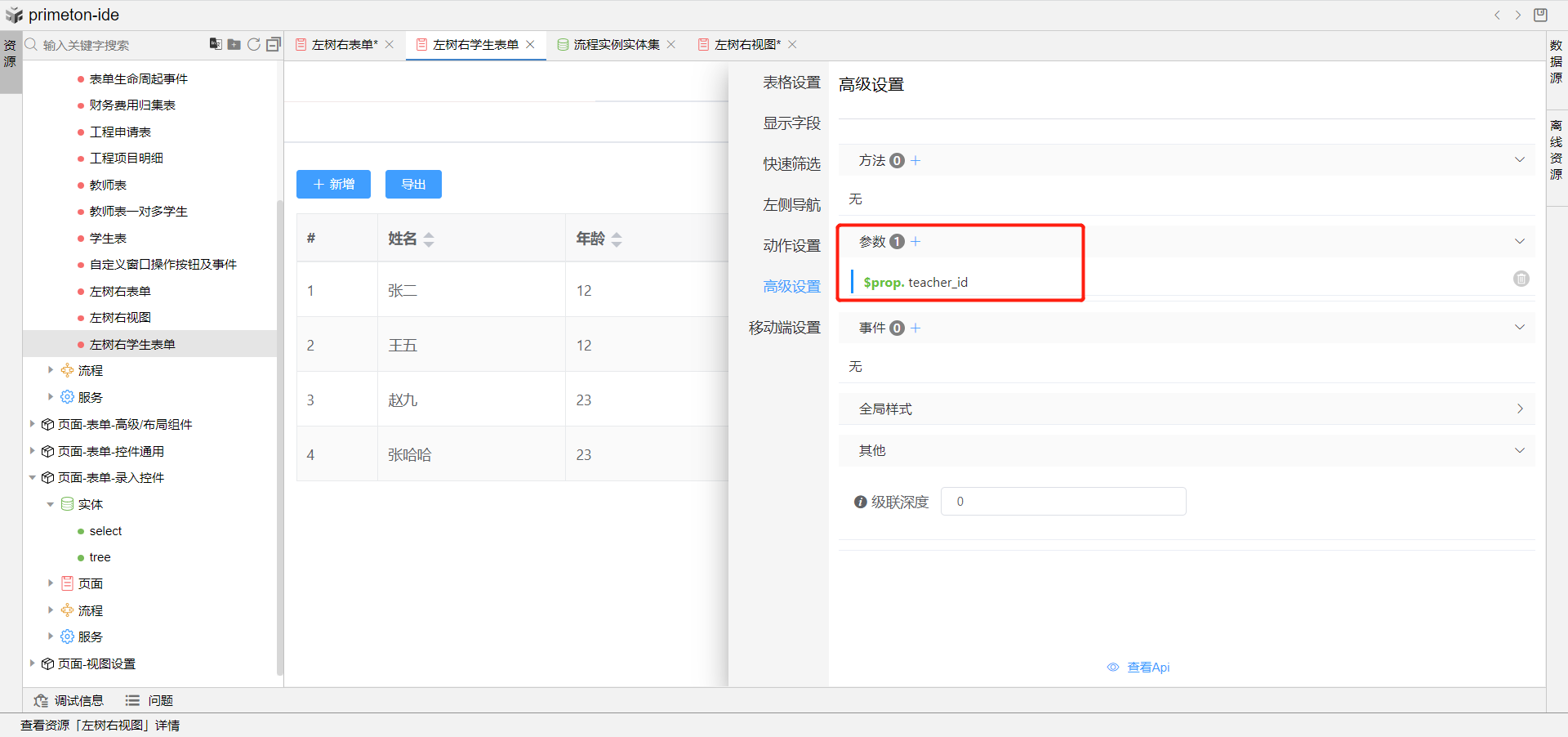
5.打开右侧分组控制中的学生视图资源容器高级配置,在扩展属性中新增属性定义,配置属性名为teacher_id,属性值为刚刚定义的变量v_teacher_id。

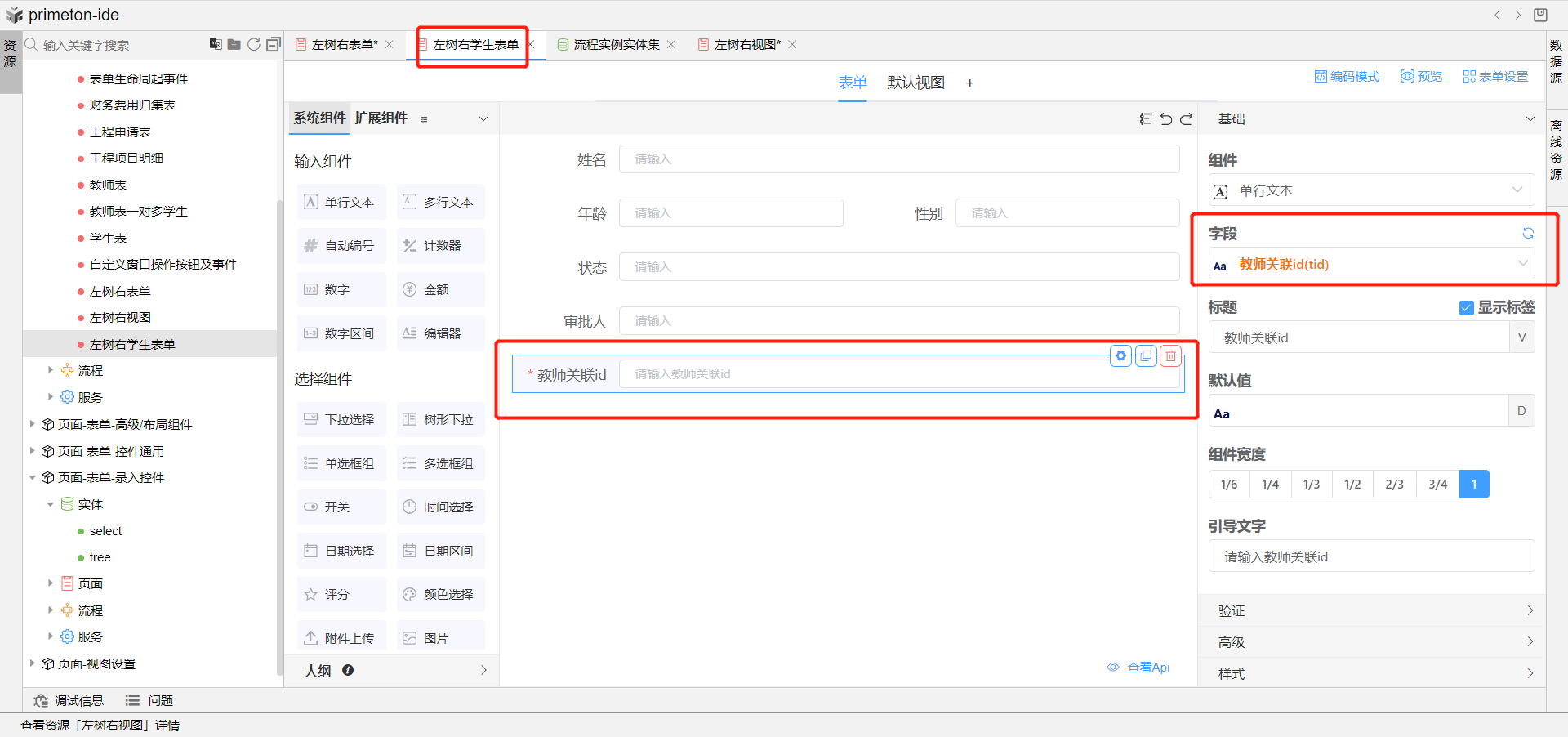
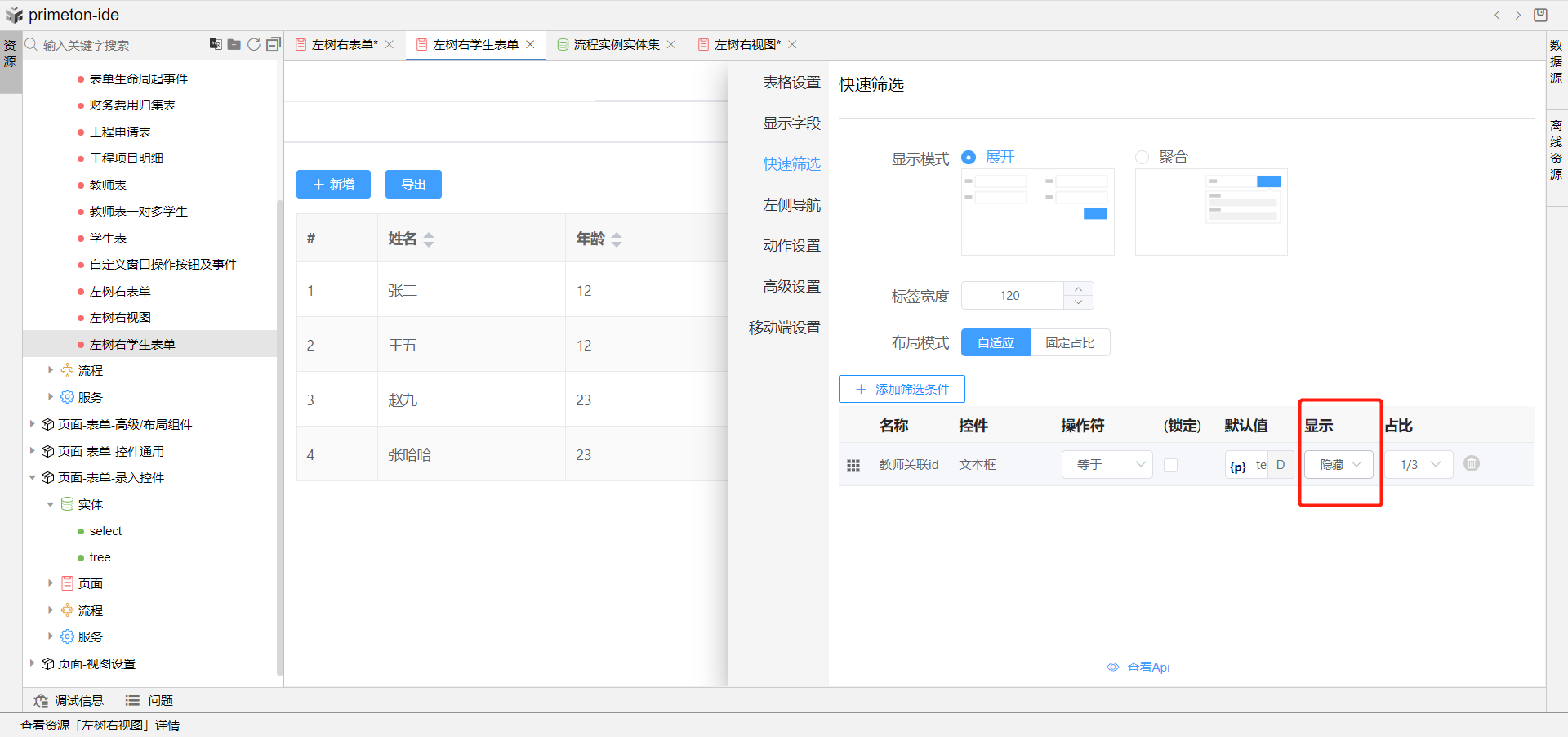
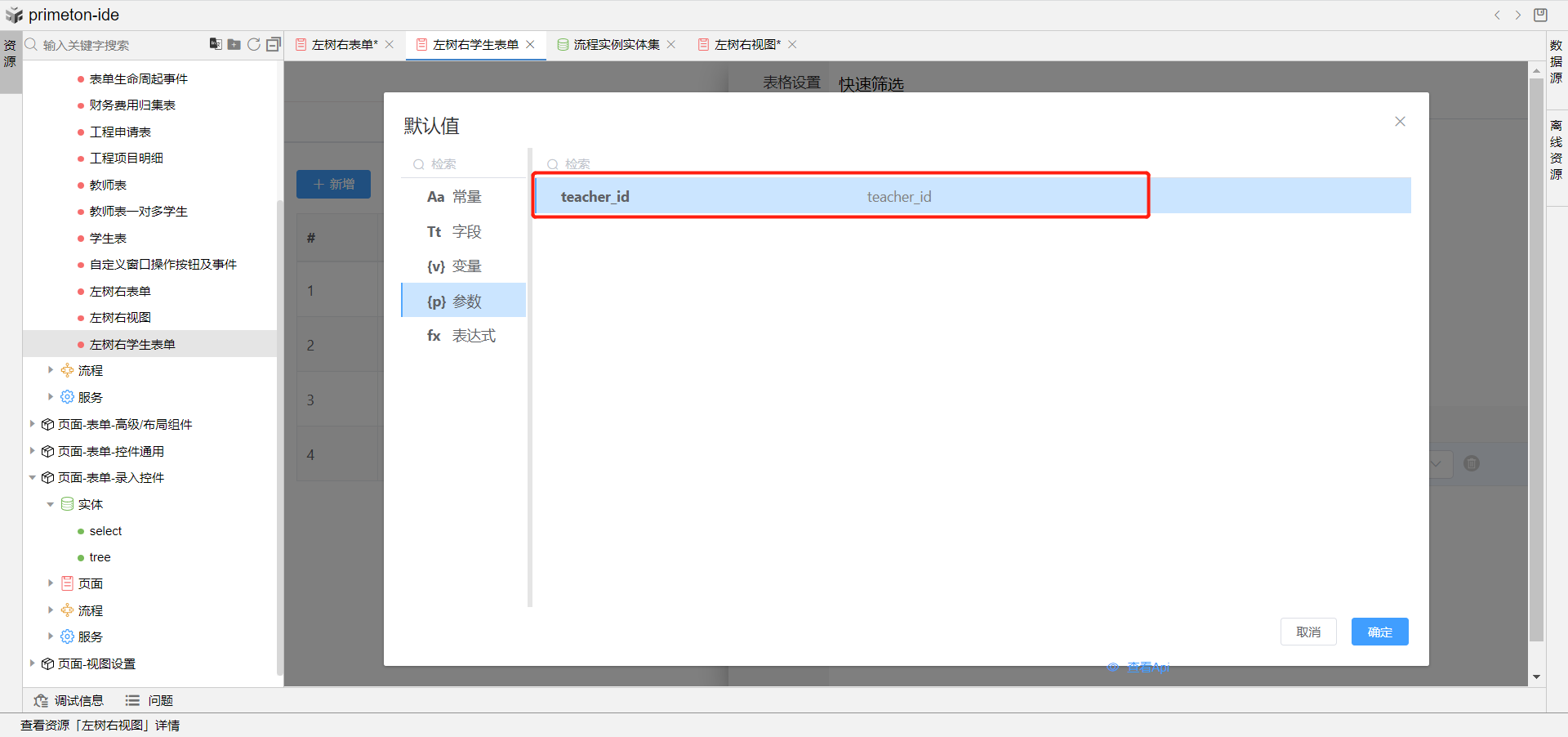
6.打开学生信息表单,拖入单行文本控件,绑定关联关系字段tid,将该组件状态全部设为隐藏,打开学生视图,点击视图设置,高级设置内新增参数teacher_id,配置快速筛选条件,选择刚刚拖入的关联关系字段,设置显示状态为隐藏,默认值配置选择参数teacher_id,将学生信息表单与视图保存。





7.完成上述配置,即可预览左树右视图成果展示,点击左侧树教师信息,即可在右侧展示该教师下得学生信息视图。


# js调用弹出窗口
# 弹出选择列表
# 选择多条记录回填子表格
使用场景:教师点击表单添加学生班干部按钮,弹出学生信息列表,选择多条学生信息后将学生信息回填到表单上学生班干部列表中。
详细步骤如下:
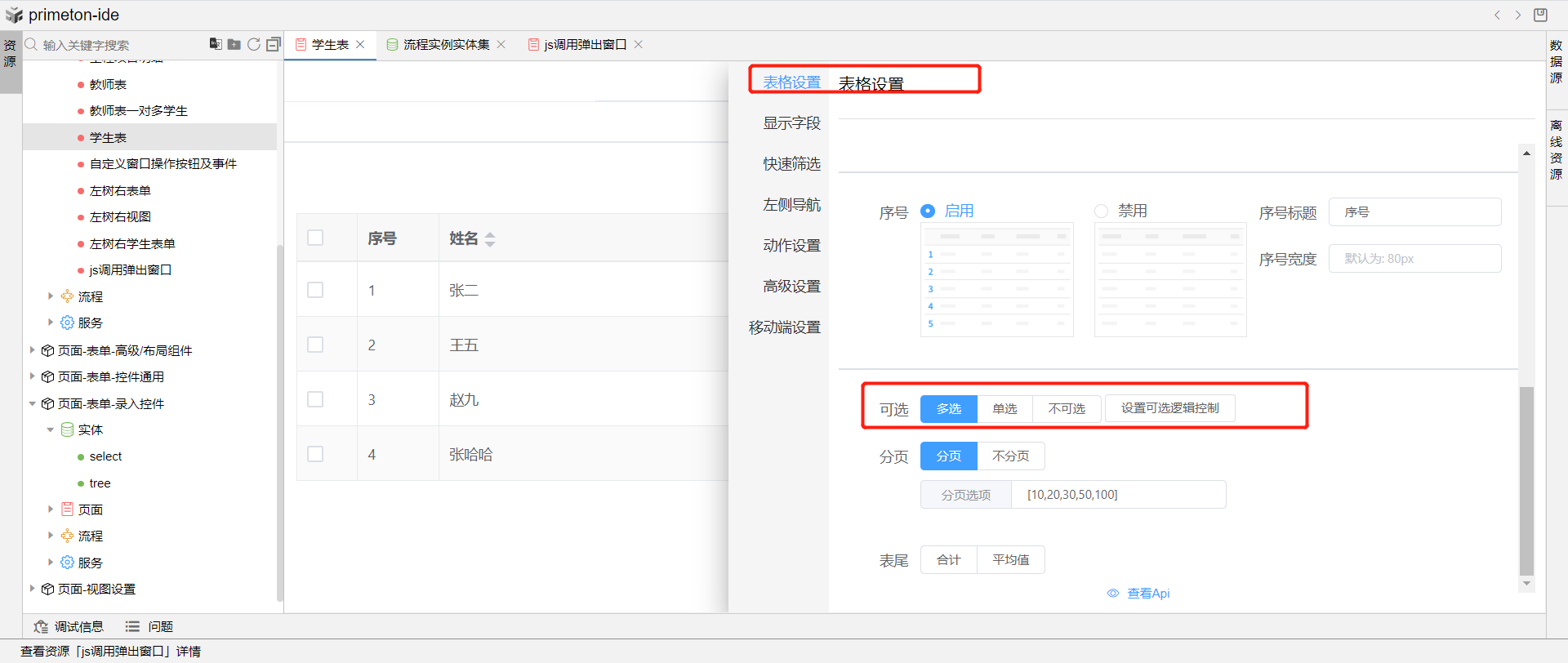
1.在学生表单中新建一个学生默认视图2,打开视图设置,点击表格设置中多选设置,切换为多选模式。


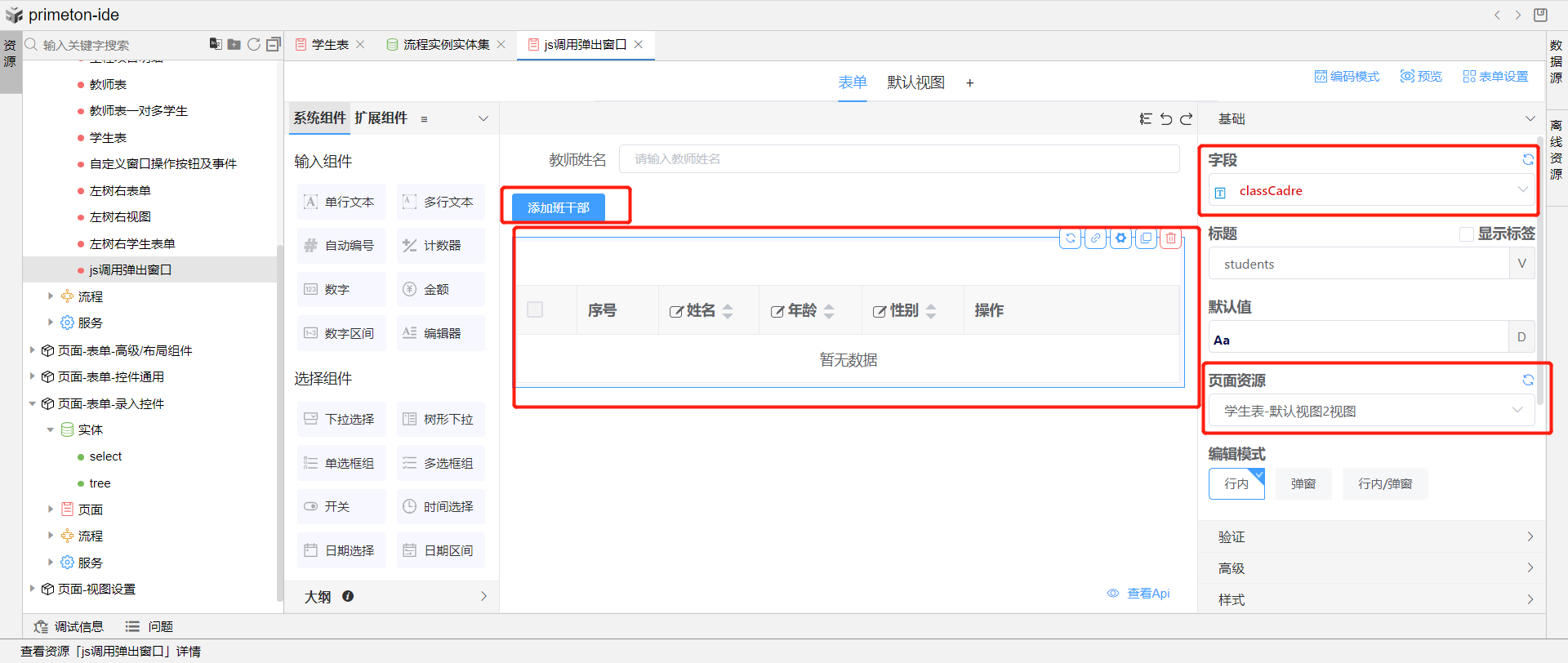
2.根据教师持久化实体创建一个录入班干部的审批表单,表单中拖入子表格绑定刚刚创建的学生视图;将子表格属性字段命名classCadre.

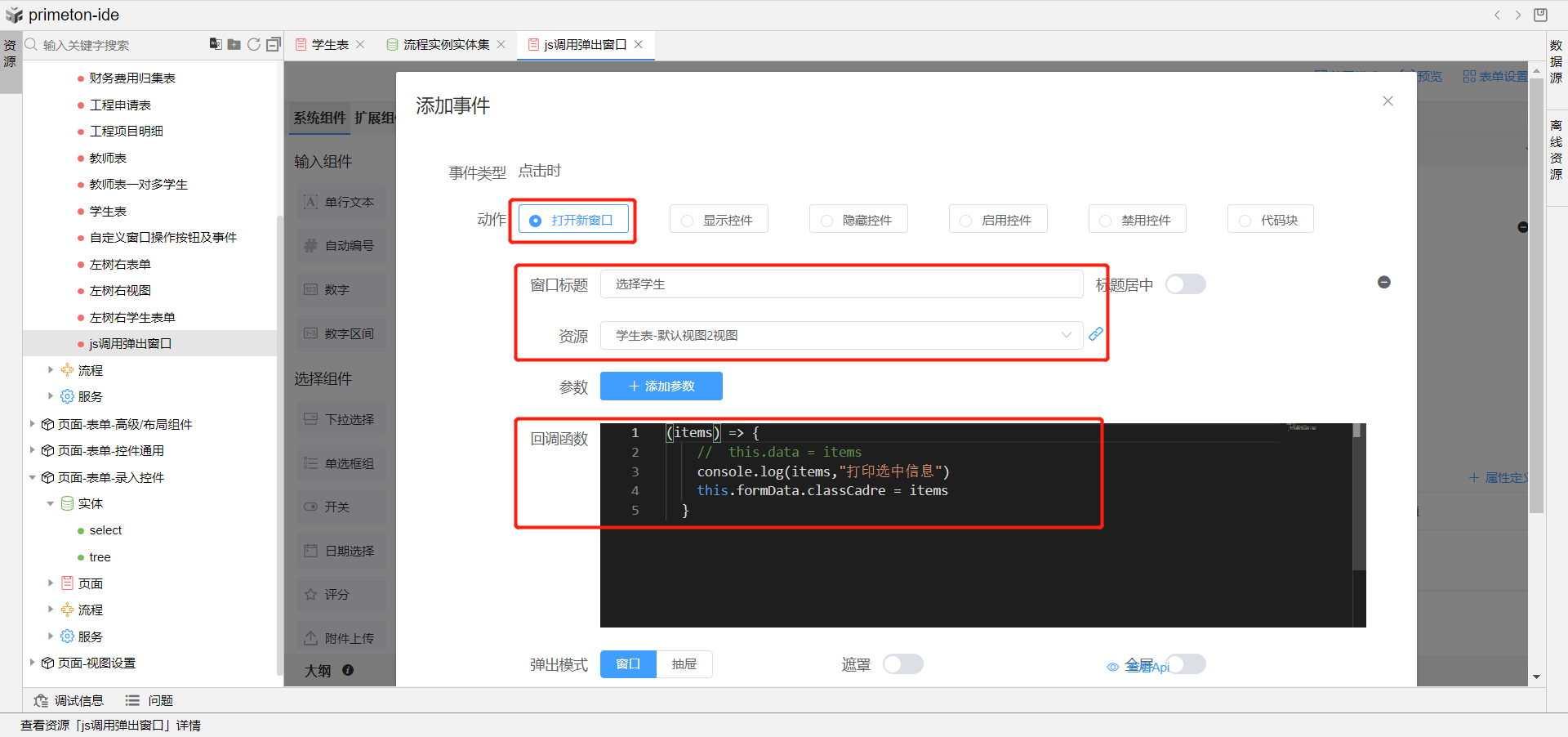
3.在子表格组件上方拖入一个按钮组件放入,按钮文字修改为添加班干部,选择按钮高级属性,添加按钮点击时事件,打开点击时事件设置弹窗,动作选择打开窗口,修改标题为选择学生,资源绑定刚刚创建的学生信息视图,在回调函数中写入如下js代码,即可在打开的选择学生信息列表选择后关闭弹窗将信息回填至表单子表格中。
(items) => {
//items就是选中数据返回
console.log(items,"打印选中信息")
this.formData.classCadre = items
}


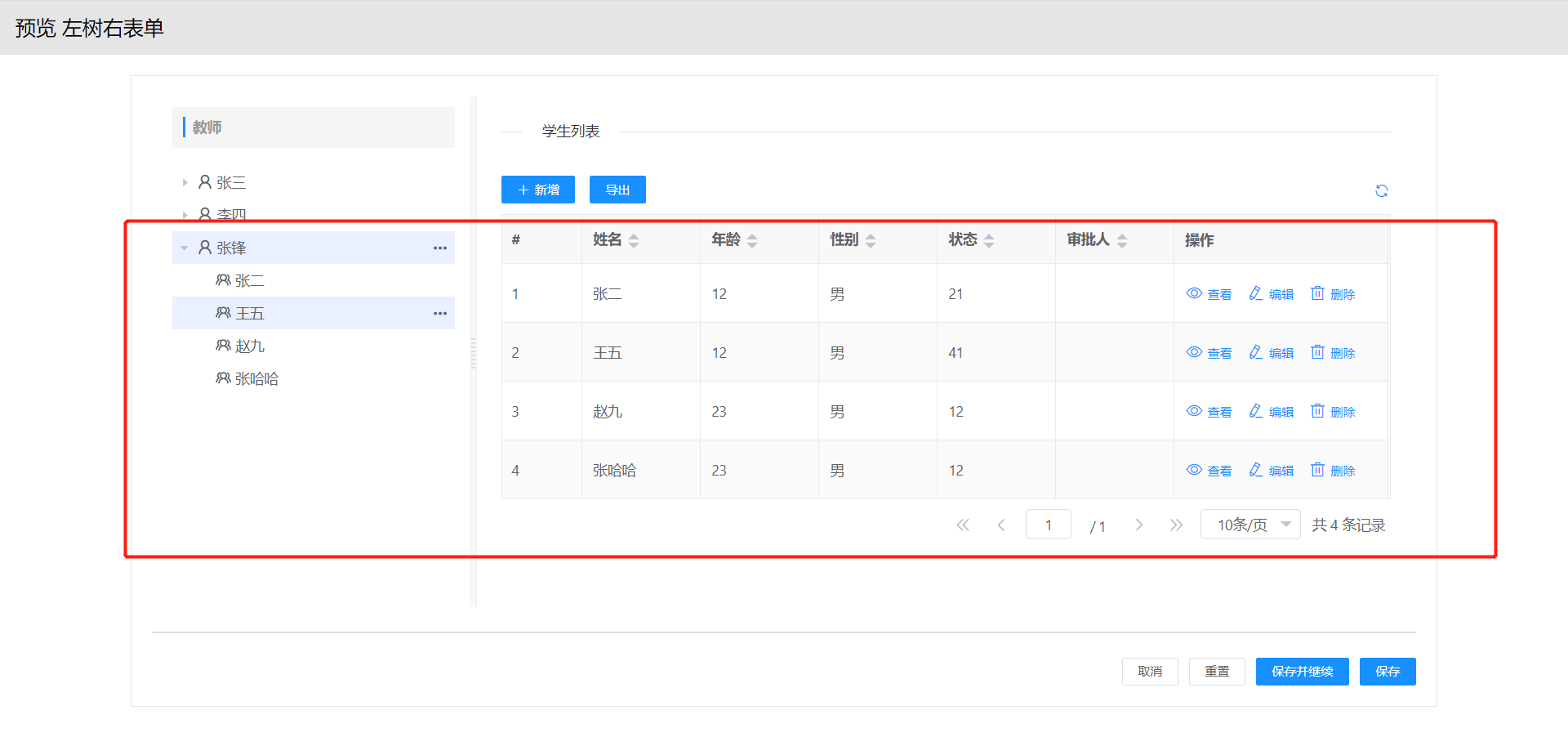
效果展示:


# 选择单条记录回填表单
使用场景:教师点击表单录入学生信息按钮,弹出学生信息列表,选择单条学生信息后将学生信息回填到表单上学生信息模板各组件中。
详细步骤如下:
1.在学生表单中新建一个学生默认视图3单选,打开视图设置,点击表格设置中可选设置,切换为单选模式。


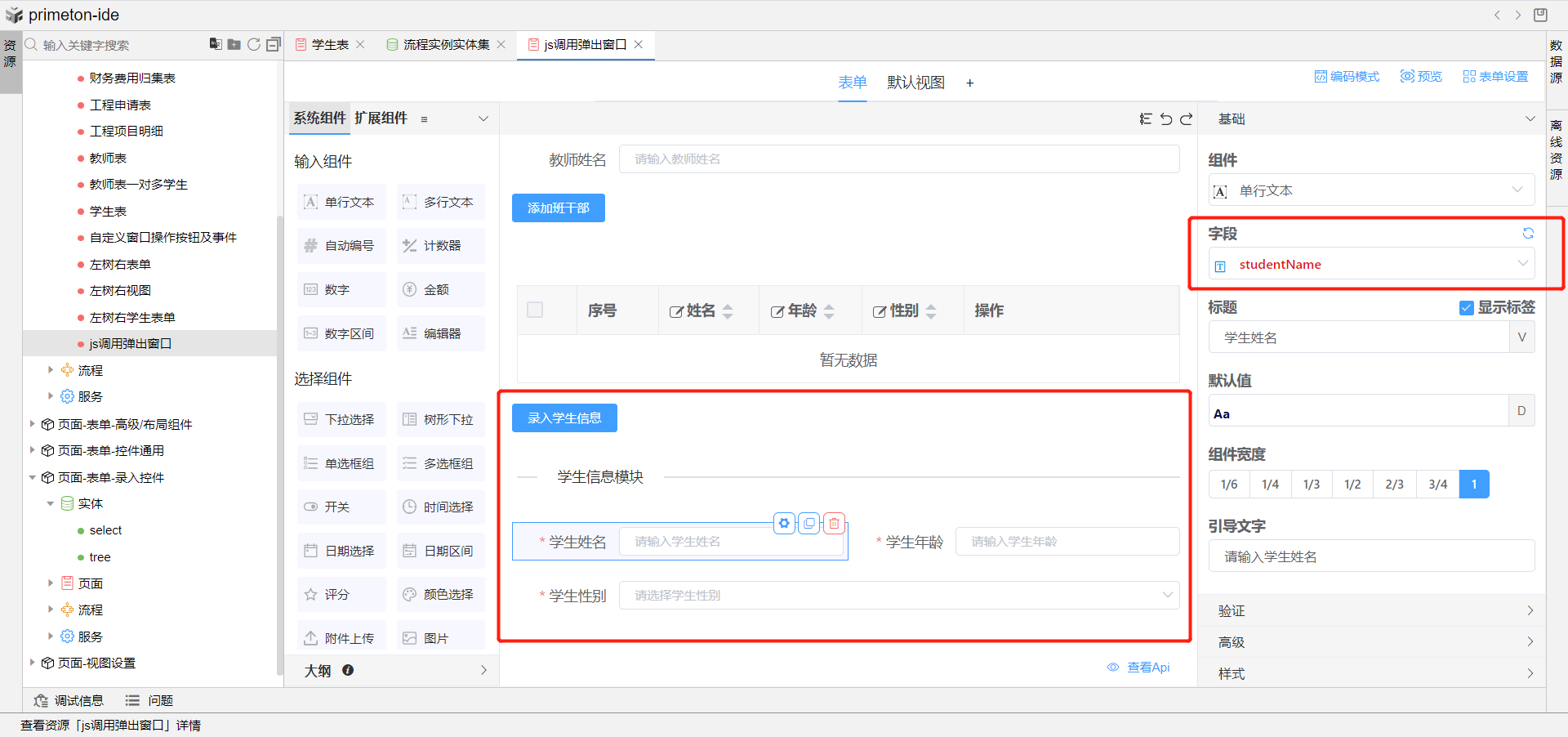
2.将教师持久化表单中拖入两个单行文本组件与一个下拉选择组件用于回填显示学生信息,修改组建的绑定编码分别为studentName、studentAge、studentSex,下拉选择组件绑定性别字典用来回显学生性别。

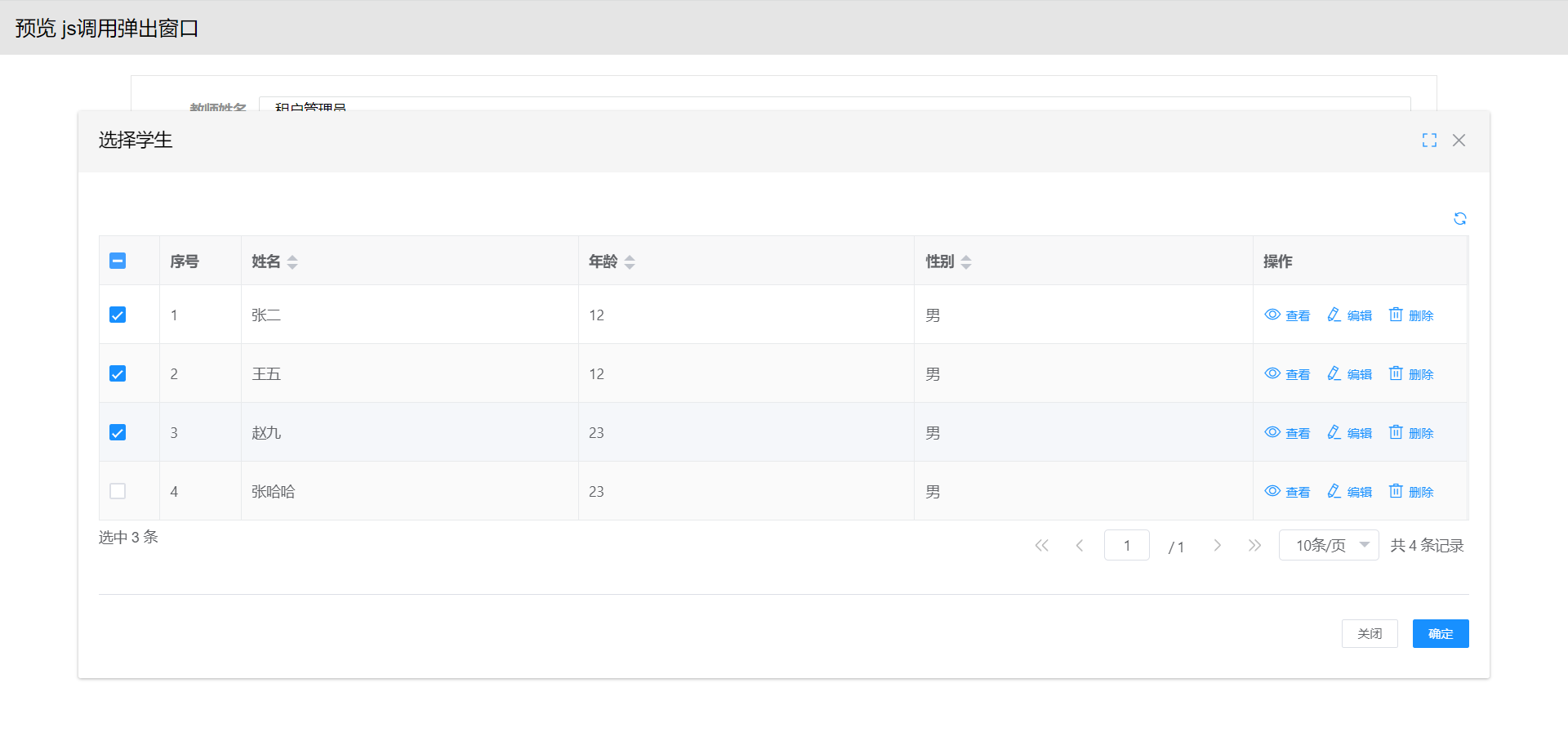
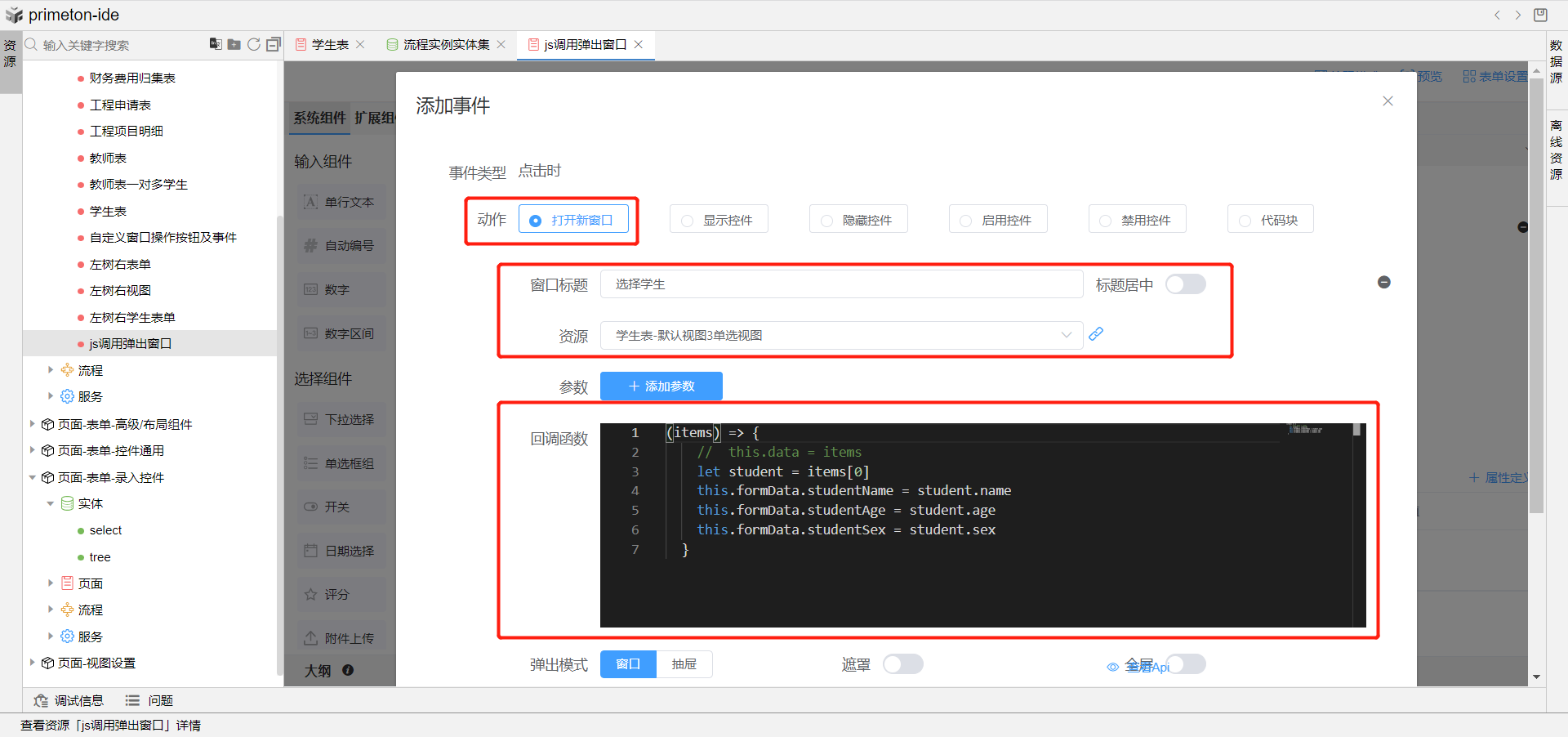
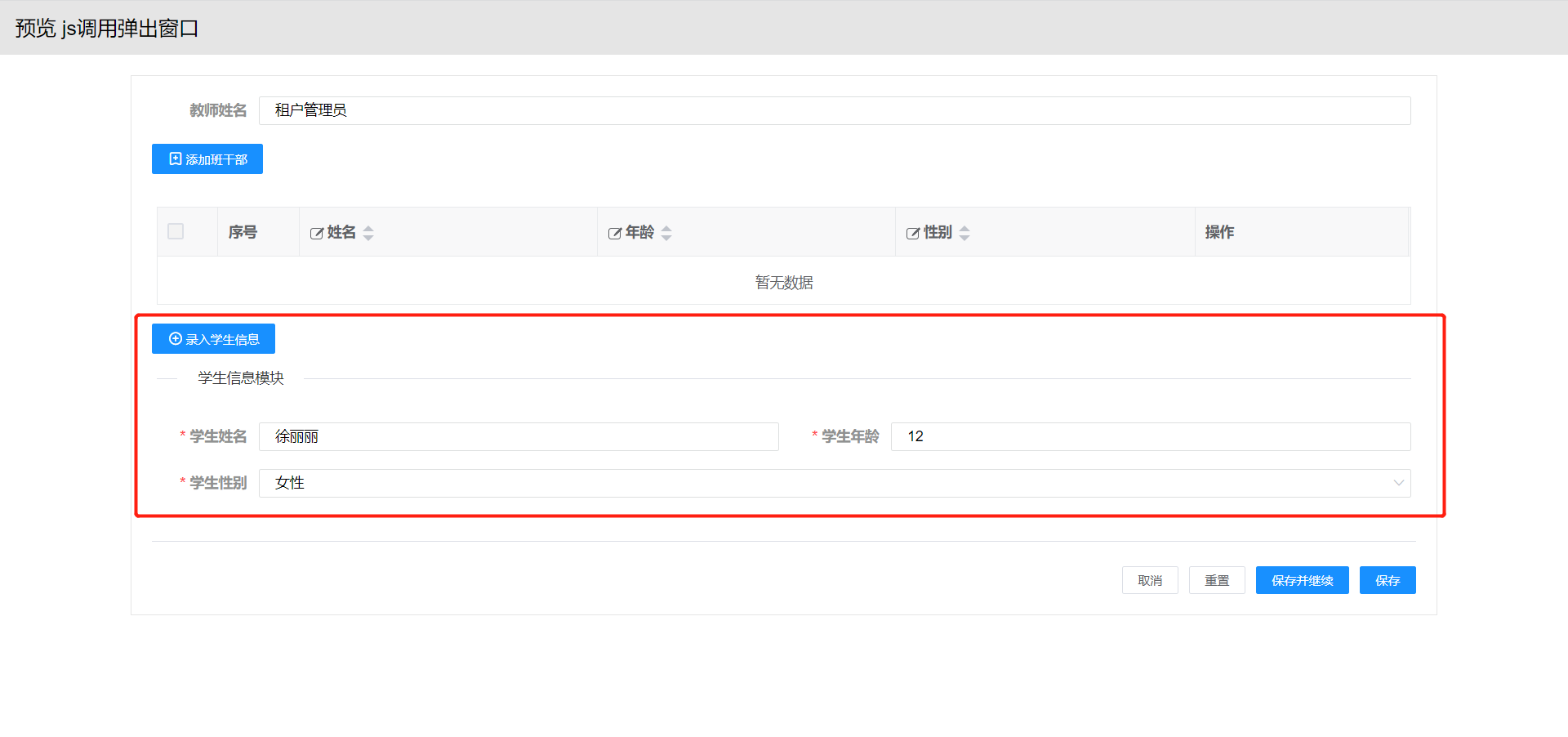
3.在学生信息组件上方拖入一个按钮组件放入,按钮文字修改为录入学生信息,选择按钮高级属性,添加按钮点击时事件,打开点击时事件设置弹窗,动作选择打开窗口,修改标题为选择学生,资源绑定刚刚创建的学生默认试图3单选视图,在回调函数中写入如下js代码,即可在打开的选择学生信息列表选择后关闭弹窗将信息回填至表单学生信息的组件中。
(items) => {
// this.data = items
let student = items[0]
this.formData.studentName = student.name
this.formData.studentAge = student.age
this.formData.studentSex = student.sex
}

效果展示:


# 弹出表单
使用场景:工程表与工程项目表为双向1:n关联关系,在工程项目视图行中点击工程信息列中的查看工程链接,弹出表单展示该工程项目的具体工程信息。
详细步骤如下:
1.根据工程表与工程项目表持久化实体分别创建表单。


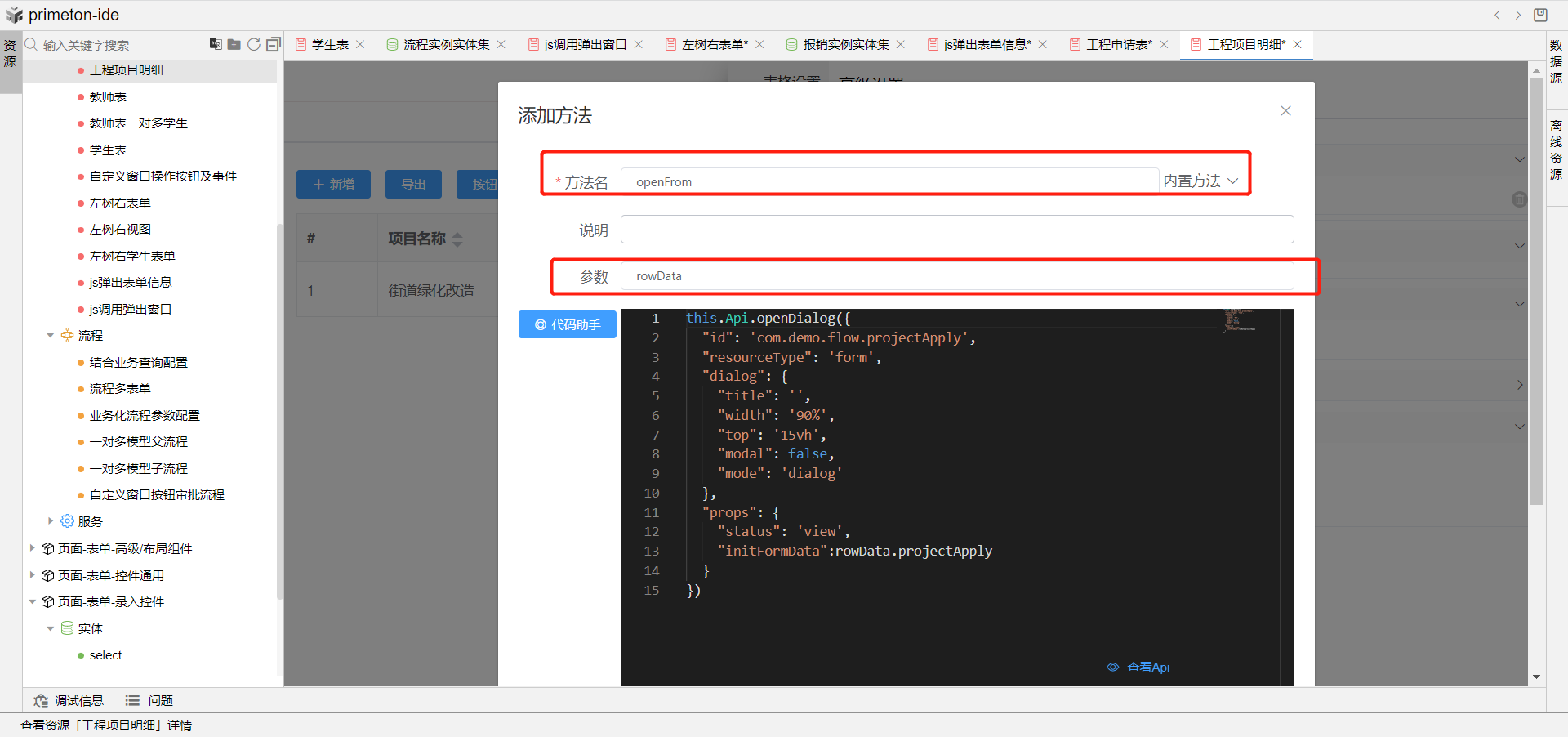
2.进入工程项目视图中,点击视图设置,选择高级设置模块,添加方法openFrom,方法区写入如下js,调用该方法时将当前行的工程信息传入工程表单并打开工程表单只读弹窗。
//打开工程表单弹窗
this.Api.openDialog({
"id": 'com.demo.flow.projectApply',
"resourceType": 'form',
"dialog": {
"title": '',
"width": '90%',
"top": '15vh',
"modal": false,
"mode": 'dialog'
},
//status表示表单状态
//initFormData指表单打开后初始化表单数据
"props": {
"status": 'view',
"initFormData":rowData.projectApply
}
})

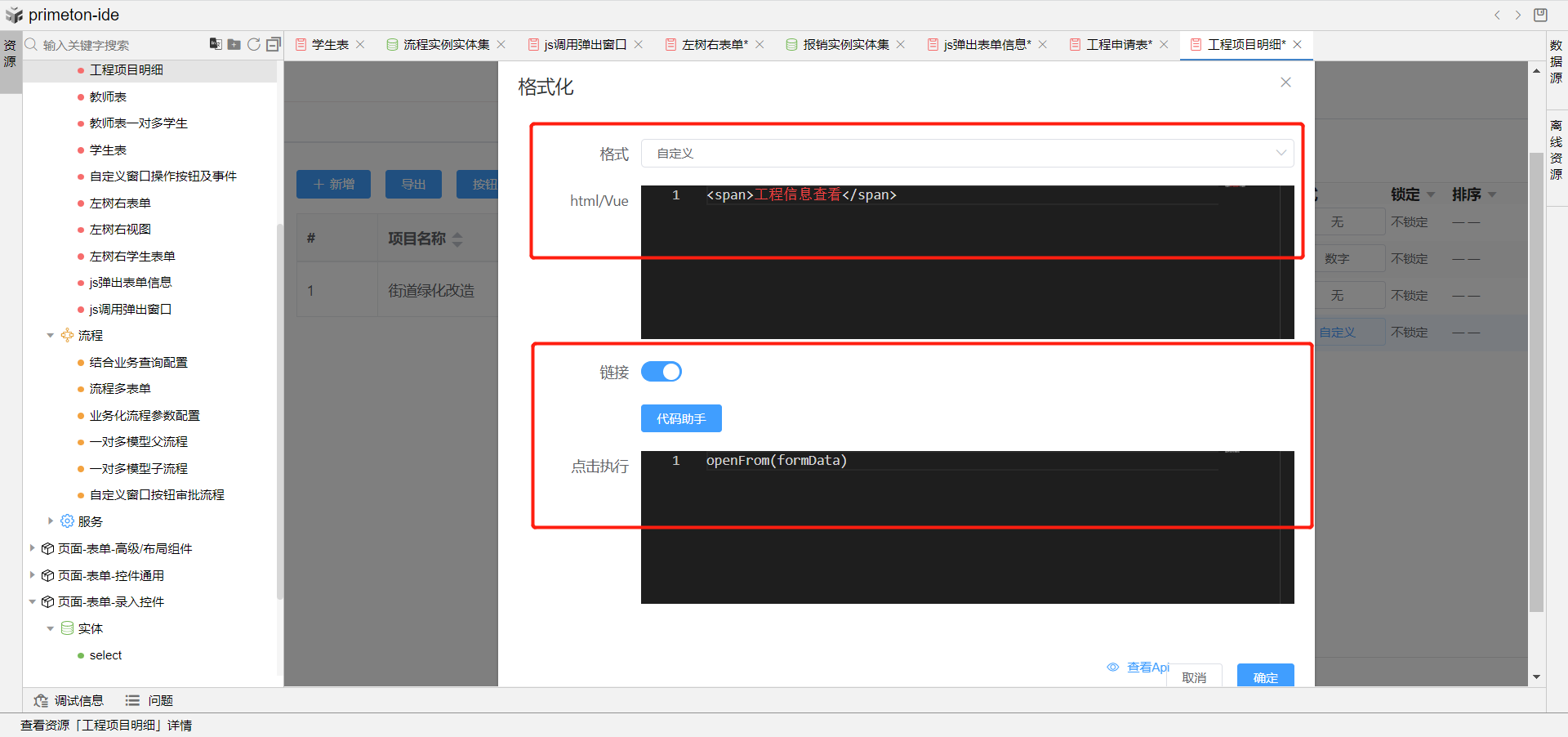
3.选择表单设置中显示字段模块,添加自定义显示列---工程信息;点击工程信息的格式化按钮打开格式化设置弹窗,格式选择自定义,下方代码块写入如下js:
<span>工程信息查看</span>


4.打开链接开关,在链接下方代码块中调用刚刚定义的openForm()方法,并传入当前行对象formData.
openFrom(formData)
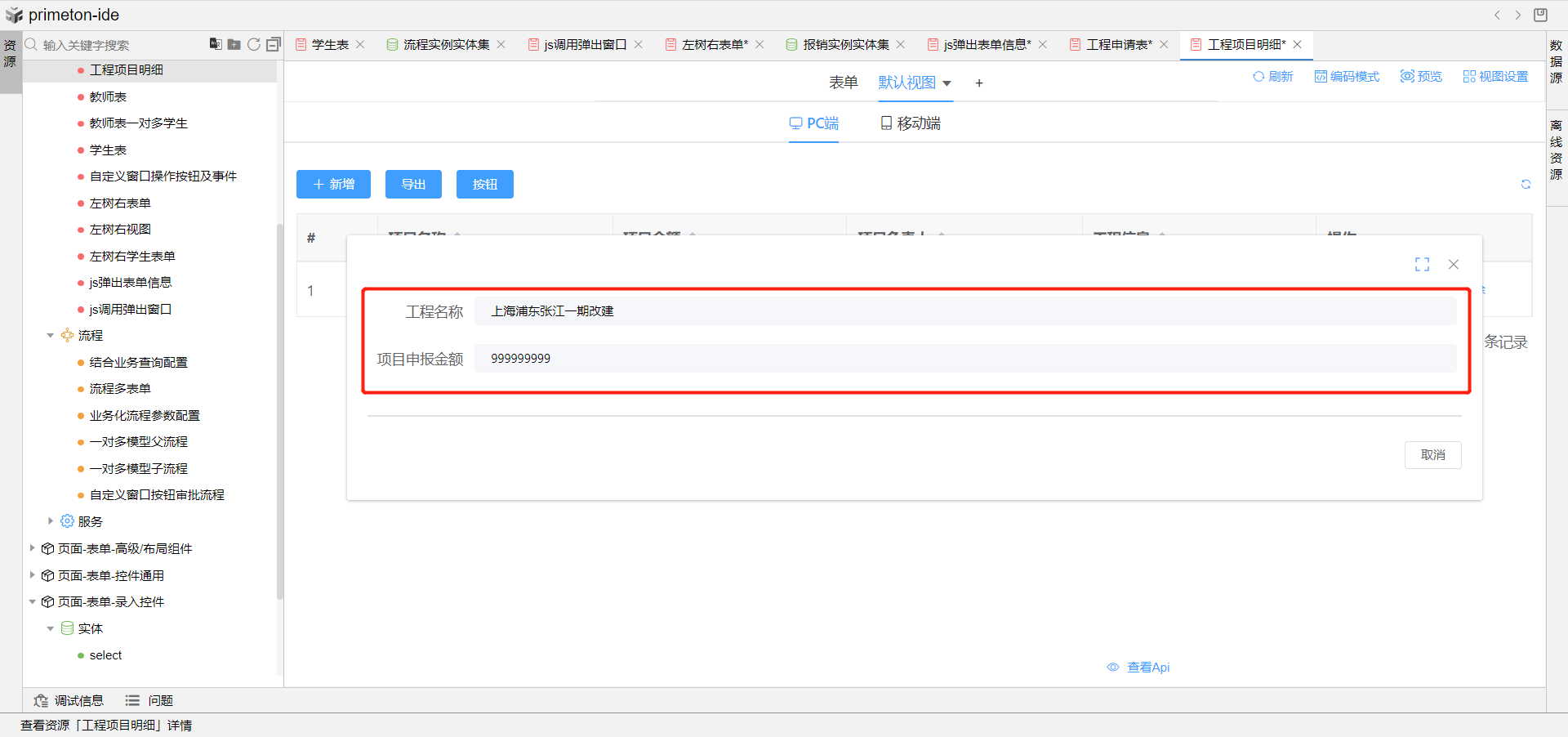
效果展示:


# 数据
# 访问子表格的数据和接口
使用场景:工程表与工程项目表为1:n持久化实体模型关系,工程表表单中通过自定义按钮点击后新增工程项目表中的数据行,工程表中项目申报总金额会自动根据子表格中填写的每一个项目金额进行汇总显示出来。
详细步骤如下:
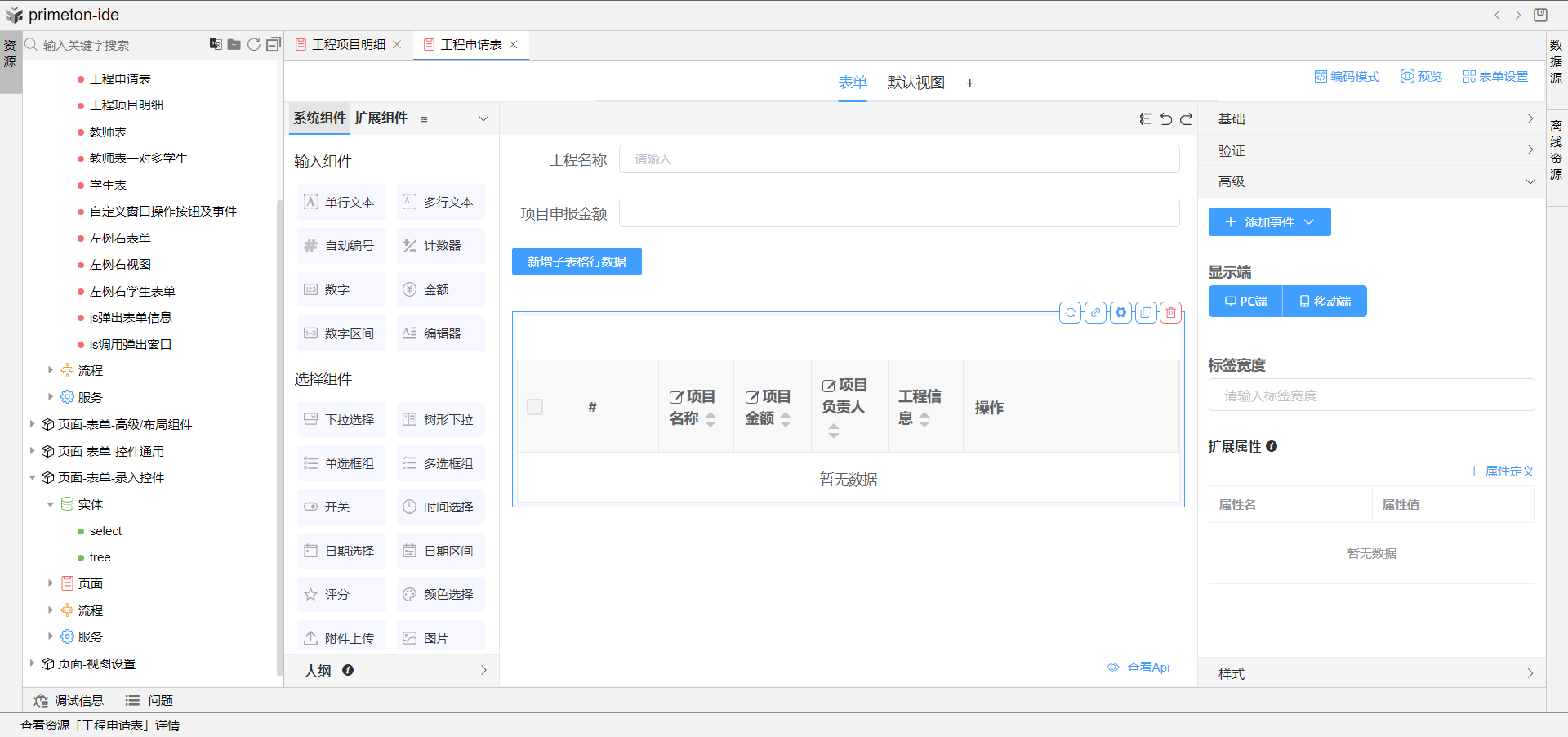
1.根据工程表与工程项目表持久化实体分别创建表单。


2.拖动子表格组件并绑定工程项目表,子表格绑定n端实体对象字段。

3.在子表格上方拖一个按钮组件,修改按钮名称为新增子表格行数据(这里需要通过拿到子表格绑定视图的frame,通过调用frame中的api来实现新增子表格行数据操作);按钮高级选项中新建点击时事件,写入如下js:
// 获取子表格对象后调用它的newRow新增行API
this.Api.getFrame("projectDetails").Api.newRow()


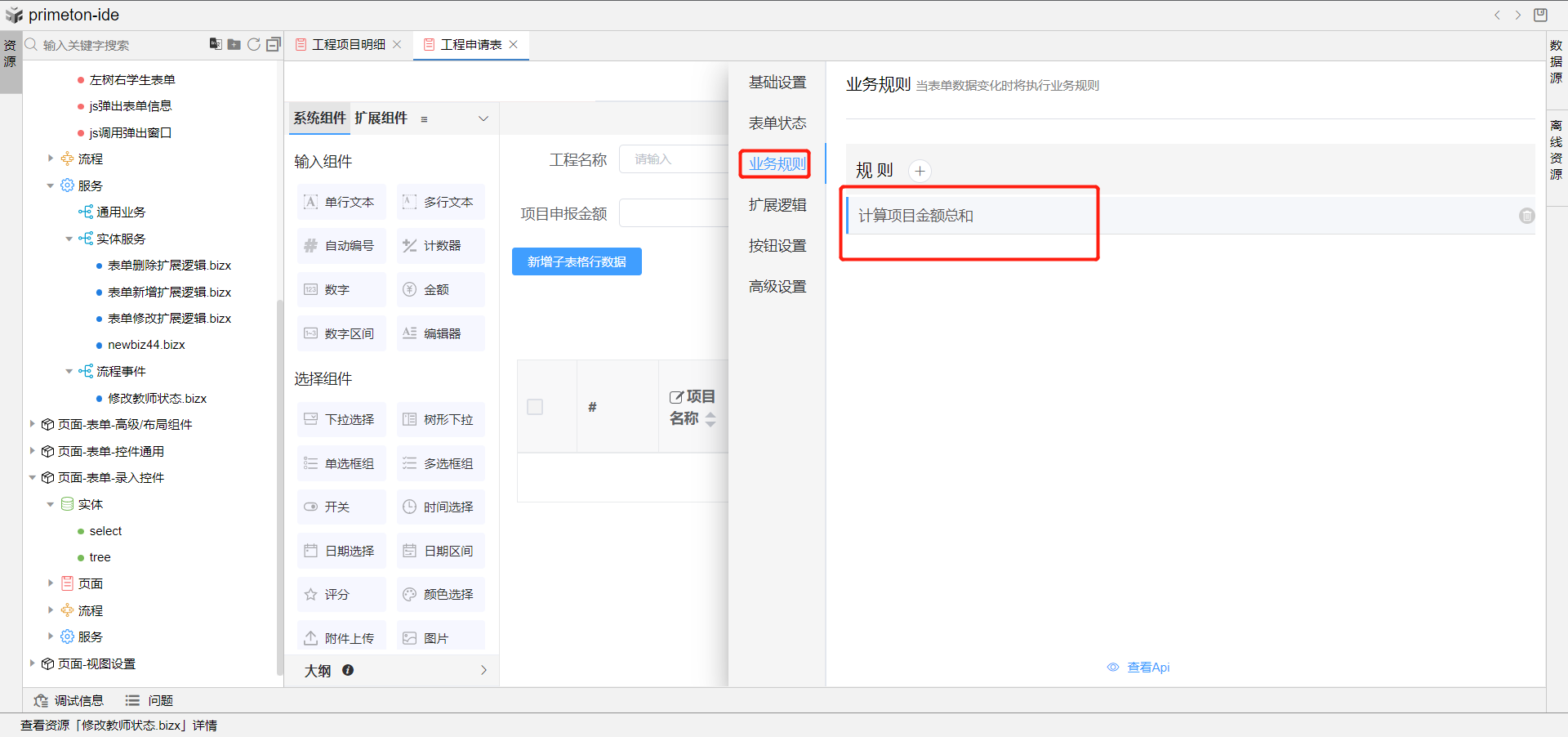
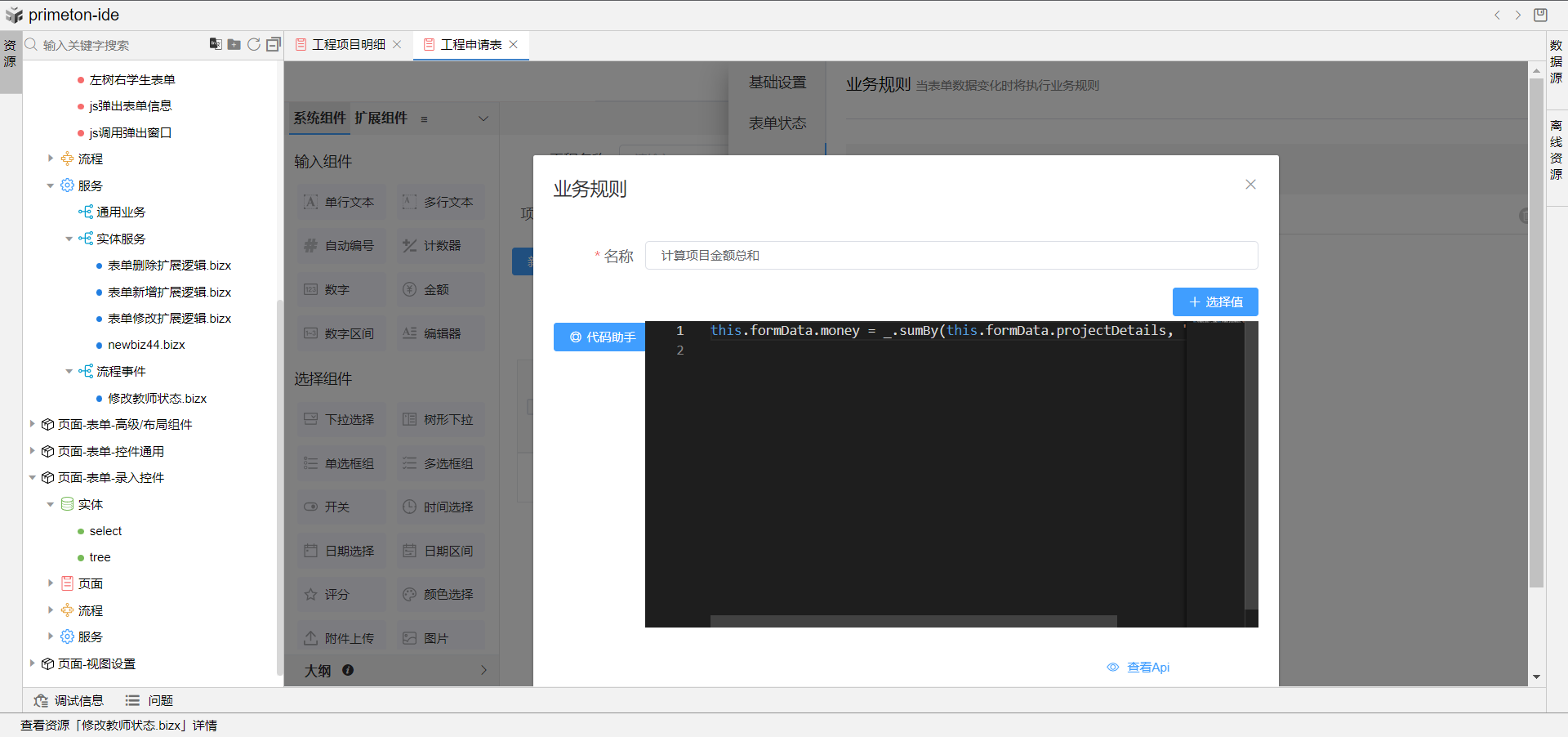
4.打开表单设置中业务规则,新建业务规则,输入名称-计算项目金额总和,在规则编辑器中写入如下js:
//计算子表格对象中的金额属性总和并赋值给当前表单金额字段
this.formData.money = _.sumBy(this.formData.projectDetails, "money")


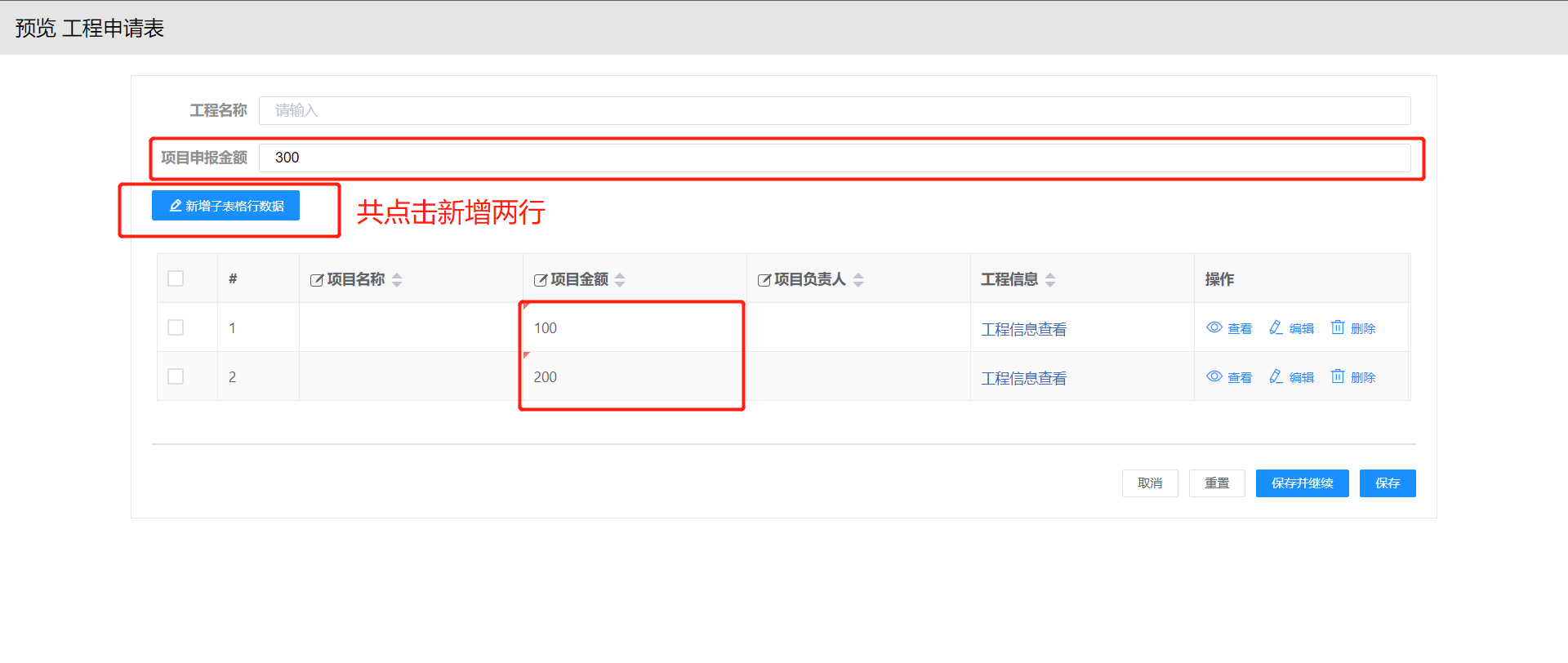
效果展示:

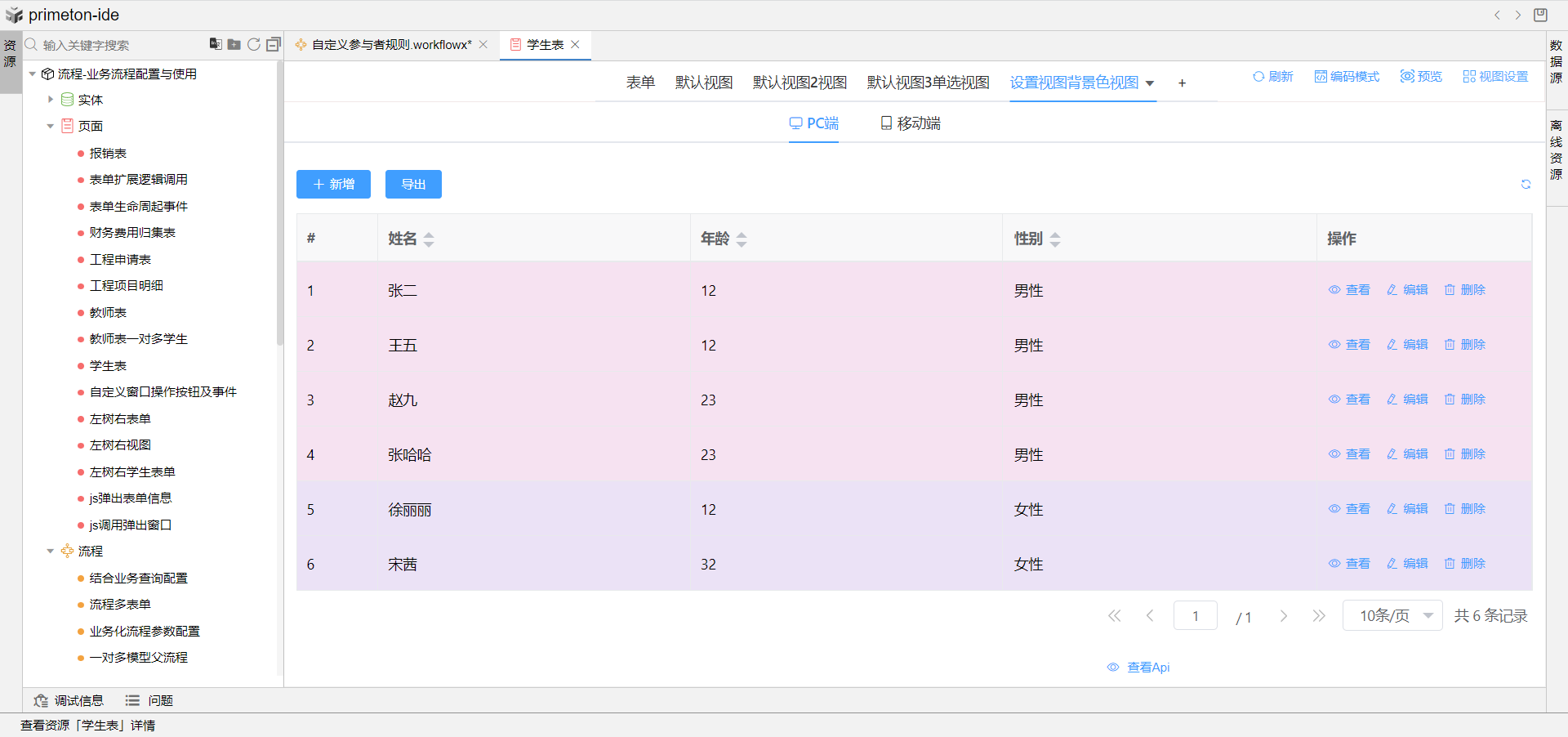
# 设置视图背景色
使用场景:学生视图列表中根据性别显示不同的背景色。
详细步骤如下:
1.打开视图设置,选择高级设置,在全局样式中加入如下css定义:
.student_list_row_1 {
background-color: #F6E2F1;
color:#000000;
}
.student_list_row_2 {
background-color: #EBE2F6;
color:#000000;
}

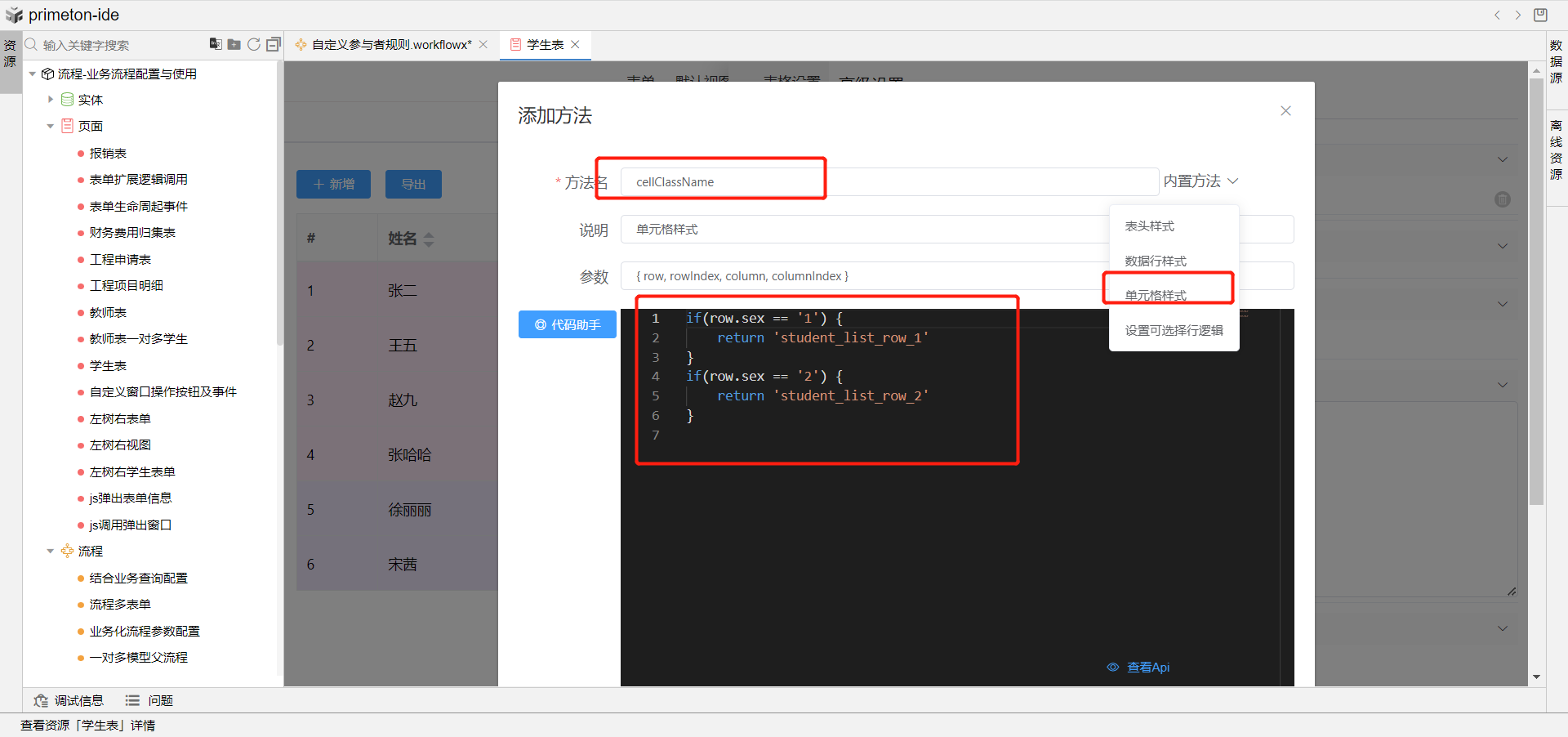
2.在高级设置中新建方法,选择右侧内置方法-单元格样式,根据自动生成的方法名与参数进行编辑js内容,判断如果性别为男,显示样式student_list_row_1,性别为女显示样式student_list_row_2。
if(row.sex == '1') {
return 'student_list_row_1'
}
if(row.sex == '2') {
return 'student_list_row_2'
}

3.效果展示: