# EOS8 微服务应用访问寻址机制
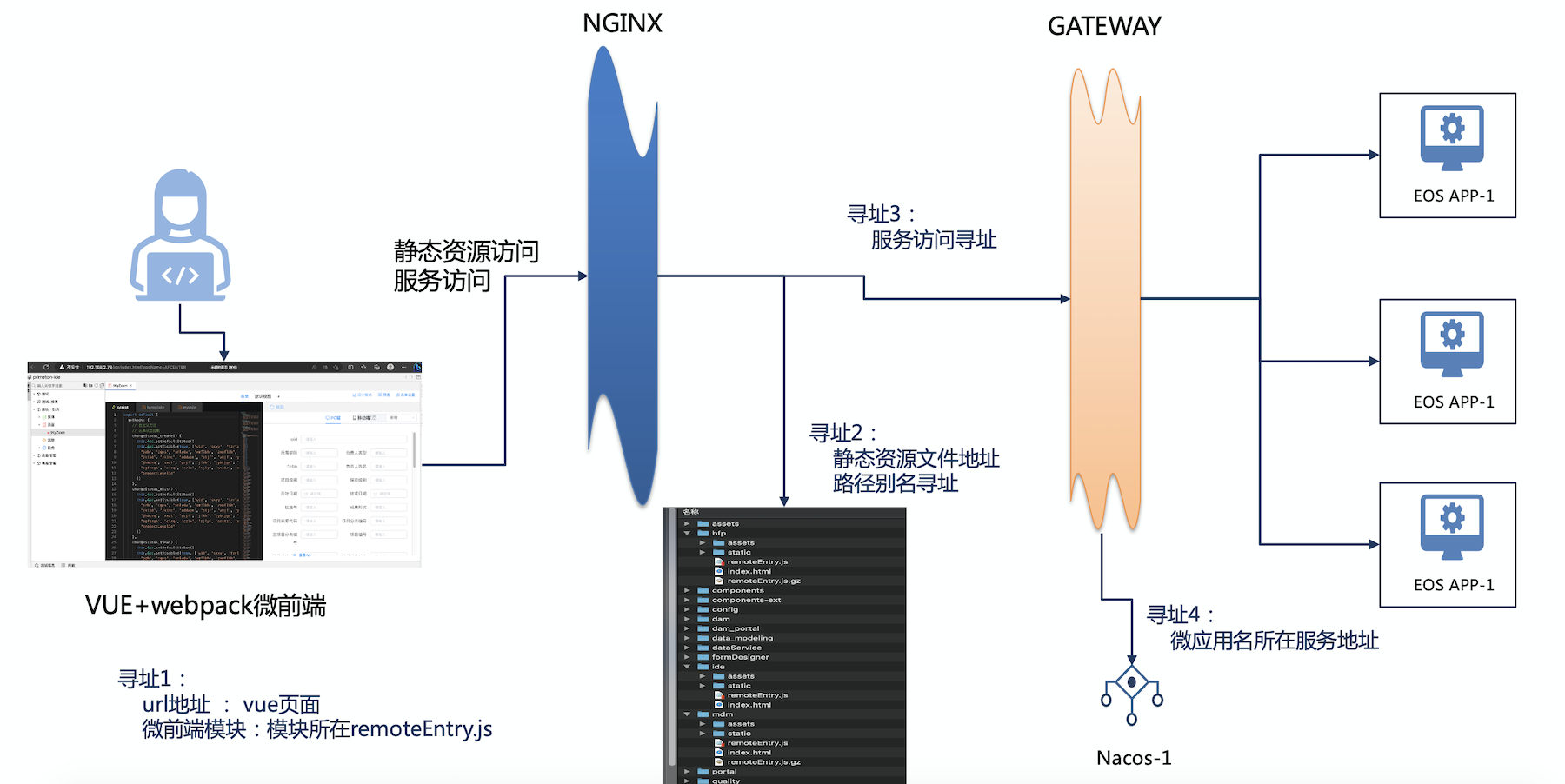
EOS8是一个基于分布式架构的应用平台,在企业业务应用建设中,为了方便统一的应用开发、部署与管理,会涉及到从前端的资源到后端的服务进行分离部署,在分布式架构下一个应用请求会涉及多个层次的寻址问题,EOS8应用架构提供下面几个层次的寻址。

# 一、微前端寻址
# 1、微前端模块加载寻址
在传统的VUE架构中,浏览器采用单页面应用(SPA)的方式,这种方式虽然提高了页面的访问效率,但也带来了一些问题。在大型系统开发中,前端页面通常需要按模块划分进行编程,而VUE的项目需要整体编译、打包、部署,这就导致了部分模块的更新会影响整个项目的CI&CD流程。为了解决这个问题,EOS8引入了微前端模式,使得UI前端开发可以按照模块化的方式进行开发、编译、部署,从而提高了开发效率和灵活性。
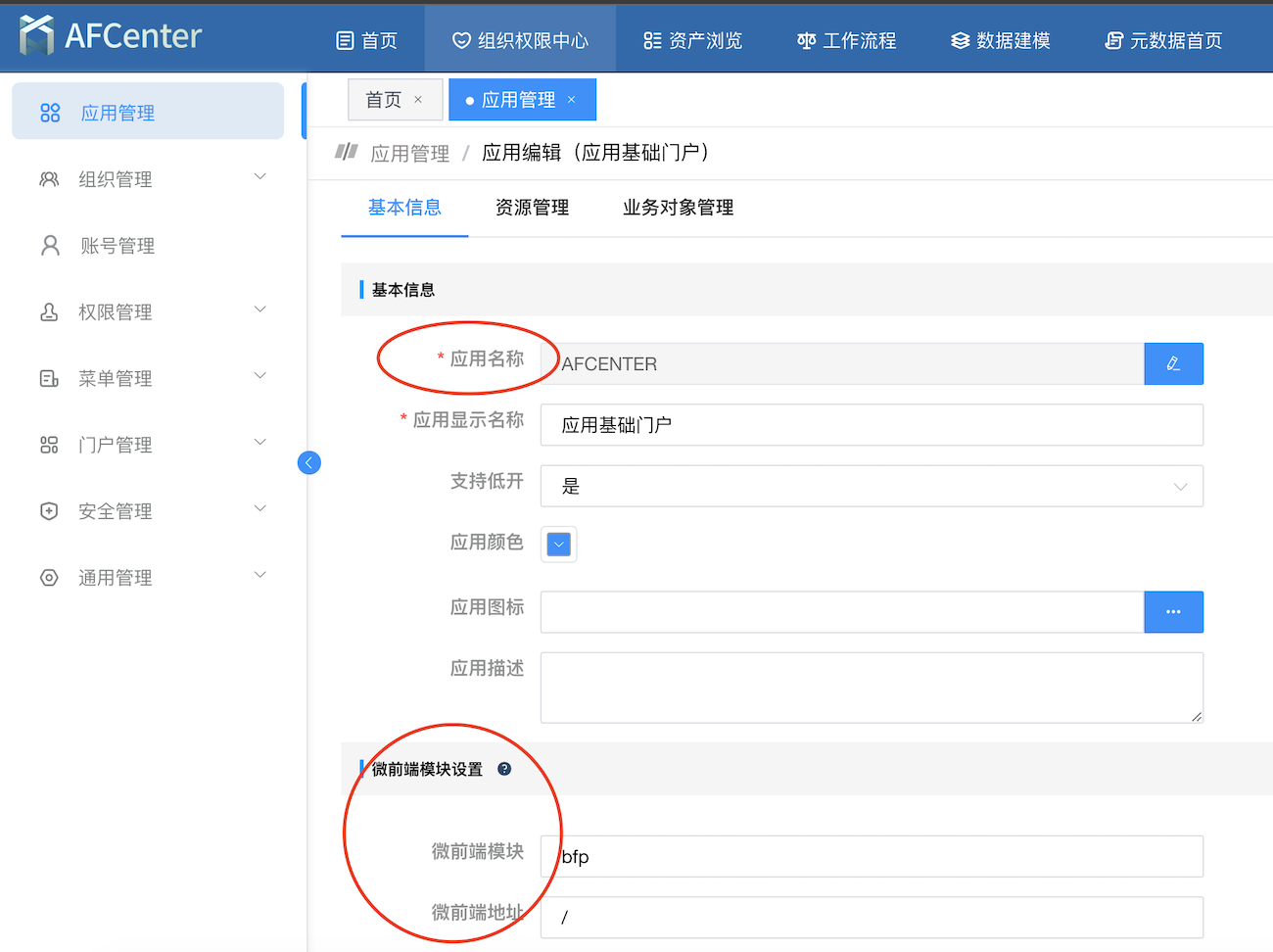
在EOS8的开发规范中,UI前端的模块是全局,所有需要集成的分布式应用的所有的前端模块名是不能重复,前端的模块配置在AFCENTER的应用管理可以配置:

微前端模块就是通过 {微前端地址} + '/' + {微前端模块} + '/remoteEntry.js' 的路径会产生的URL地址加载js代码
示例图中的微前端会产生一个url地址: /bfp/remoteEntry.js 会把bfp这个模块对于的js代码加载起来
注意:[微前端地址]可以是相对路径,也可以是绝对路径,甚至是另外一个服务器地址的URL地址
# 2、URL地址与菜单、模块以及VUE页面的关系
在AFCENTER中,菜单与页面访问有如下基本概念:
页面:隶属于应用,每个页面都需要定义一个唯一编号,类型有:afcenter,iframe,微前端,低开视图,低开表单,低开报表
- afcenter类型: 属于EOS8的主体页面,不是通过微前端技术加载的,如果给afcenter做定制的时候,需要参考afcenter中的UI的页面开发模式
- iframe类型:嵌入其他非EOS8体系的UI页面(可以是其他react技术的页面,或者其他html技术的页面)
- 微前端:基于WEBPACK的微前端架构开发,需要使用EOS8 微前端脚手架,通过afcenter加载的微前端页面
- 低开视图:基于EOS8低开平台开发的数据视图,配置中需要选择视图的具体页面状态
- 低开表单:基于EOS8低开平台开发的表单
- 低开报表:基于iData产品开发的BI页面
菜单:AFCENTER中配置页面导航的的菜单体系,分PC和移动两类,每个菜单项需要定义一个唯一的编号
通过菜单访问的URL地址规则: #/{菜单-编号}/{页面-编号}
登录后访问到AFCENTER的首页,afcenter的框架默认会把当前用户下的所有菜单加载到浏览器中缓存,因此如果调整了菜单权限,需要重新登录刷新当前页面基于微前端脚手架生成的前端工程中,可以通过 build/mfp.config.js 进行微前端的页面相关配置
const devMode = process.env.NODE_ENV === 'development'; const moduleName = 'customer';//微前端模块名称 const resolve = (dir) => `./src/views/${dir}` module.exports = { name: moduleName, filename: `remoteEntry.js`,//微应用入口,不建议修改 exposes: { // 对外暴露的页面(组件) './index': resolve('index'),// index模块 './store': './src/store/index.js', // 默认将子应用 store 导出,供base应用注册 './listCustomer' : './src/views/listDemoCustomer.vue' //导出的具体vue开发的功能页面 }, remotes: { base: 'base@/remoteEntry.js' }, }重点: 微前端的模块名,VUE项目工程名,VUE打包后介质目录,三个名字保持一致,避免因为映射造成混乱
微前端模块的页面访问地址
编写好微前端后,存在着链接挂载或者调试访问,除开通过菜单配置方式挂到菜单中,还可以手工的添加链接的方式直接访问,访问的规则如下:
/#/module/{module_name}/page/{page_name}
module_name : 就是微前端模块名,在mfp.config.js中配置
page_name : 是vue编程中exports出来的页面名称,也是在前面的mfp.config.js文件中配置
# 二、页面请求静态资源寻址
EOS8的前端静态资源我们推荐使用NGINX代理实现静态资源的寻址,都是通过location指令,匹配后找到对应的静态资源所在目录的文件。
# EOS8 AFCENTER对外提供web服务的静态资源所在的目录 location / { root "/opt/primeton/web/afcenter"; access_log /opt/primeton/web/logs/access.log ; error_log /opt/primeton/web/logs/error.log warn; index index.html index.htm; try_files $uri /index.html; } # 微前端模块的静态资源地址配置 location /demo_module/ { alias "/opt/primeton/web/demo_module/" ; }EOS8以及普元相关产品,为了简化配置,目前默认都是直接拷贝到 afcenter的静态资源目录下的,微前端模块也可以参考EOS8产品发布模式,可以把微前端模块直接拷贝到afcenter目录下,不需要额外在NGINX中增加微前端配置就可以使用。
EOS8产品自带的微前端有如下模块:
名称 说明 bfp 流程框架的页面,包含了流程任务中心,业务流程配置与管理等UI资源 ide EOS8低开平台的在线ide工具 formDesigner 在线表单设计器 portal 低开平台的门户UI资源 wiget 门户中的小窗口widge的UI资源 component 基于Element-UI的VUE组件
# 三、页面请求服务寻址
服务请求寻址配置
EOS8服务是通过NGINX进行代理后转发到EOS8的网关
服务命名规范如下:
Restful服务,命名规范是: /api/{产品名或模块名}/{分组}|{服务名}
EOS服务,命名规范是: /逻辑流所在包名+文件名+.biz.extlocation ^~ /api/ { proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway; } location ~ /(.*)/api/ { proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway; } location ~ \.biz\.ext$ { proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway; }基于EOS8的微服务应用启动后,可以通过swagger获得所有接口清单列表,具体地址为: http://{host}:{port}/swagger-ui.hml
注:这里的host与port是,EOS8微服务应用的springboot的fatjar所启动的服务的ip和springboot的配置的端口在EOS8的微服务应用架构中,为了简化服务路由寻址配置,并且避免同一个服务名在不同的微服务应用中使用的情况,微前端提供了一个添加服务应用名的配置能力,这个配置分别在开发阶段和运行阶段都可以进行设置。
通过这个配置,浏览器发起请求的时候会形成这种URL地址
/{APPNAME|PREFIX}/api/{产品名或模块名}/{分组}|{服务名} 和 /{APPNAME|PREFIX}/逻辑流所在包名+文件名+.biz.ext服务请求URL地址的开发期配置
通过EOS8的微前端脚手架中,提供了根据swagger生成前端api调用的脚手架生成工具,具体工具使用请参考:EOS8微服务应用前端开发
EOS8微前端脚手架build:api的配置文件在VUE工程根目录下的 scripts/config.js
module.exports = { modules: [ { name: 'eosservice', swaggerUrl: 'http://127.0.0.1:28084/v2/api-docs?group=eosservice', apiPrefix: true, } ] }apiPrefix 可选项有: true:false:null:{yourprefix}
值 生成规则 true 微前端框架在发起服务请求时候,会自动在URL地址上添加页面资源所在AFCENTER登记的页面资源所在的应用对应的应用名(跟springboot应用名一致) false 直接使用swagger的服务URL地址 null 使用应用的prefix配置(在app-config.js配置中 {yourprefix} 直接使用此名称作为服务URL地址前缀 服务请求URL地址的apiPrefix运行期的配置
EOS8微服务应用中的服务调用URL地址的前缀配置在web根目录的config/app-config.js,产品介质位置在:web/afcenter/config/app-config.js
// ... "apiPrefix": { "priority": "lowest", "enabled": true, "path": "/afc" }, // ...enabled : 只有为true的时候app-config的配置才生效
priority的值含义 :为 lowest,优先使用各个程序中的apiPrefix, 为highest的时候,使用app-config的配置。
path :添加前缀路径EOS Gateway的服务寻址
EOS8微前端框架中会将服务请求URL地址中增加应用名前缀,例如: http://192.168.2.88/AFCENTER/api/lowcode/datasources
参考NGINX的配置,NGINX会改成 http://eosgateway/AFCENTER/api/lowcode/datasources ,转发到EOS的网关(Gateway)上EOS8的网关默认规则:
获取URL地址中的服务器后第一个路径,上面的例子就是 AFCENTER,实际上就是在前面介绍的微前端框架中给URL地址增加的应用名前缀
根据这个应用名,网关会从微服务注册中心寻找名称对应的微服务地址,采用微服务方式进行调用。如果涉及到个性化的寻址方案,这样就需要在EOS8的网关中增加路由表进行配置,有两种方式可以配置路由:
方式一:修改server/gateway/config/application.properties文件
spring.cloud.gateway.routes[0].id=afc-route-0 spring.cloud.gateway.routes[0].uri=lb://AFCENTER/ spring.cloud.gateway.routes[0].predicates[0]=Path=/afc/api/** spring.cloud.gateway.routes[0].filters[0]=StripPrefix=1注:这种方案属于固定路由配置,每次都需要重新启动网关
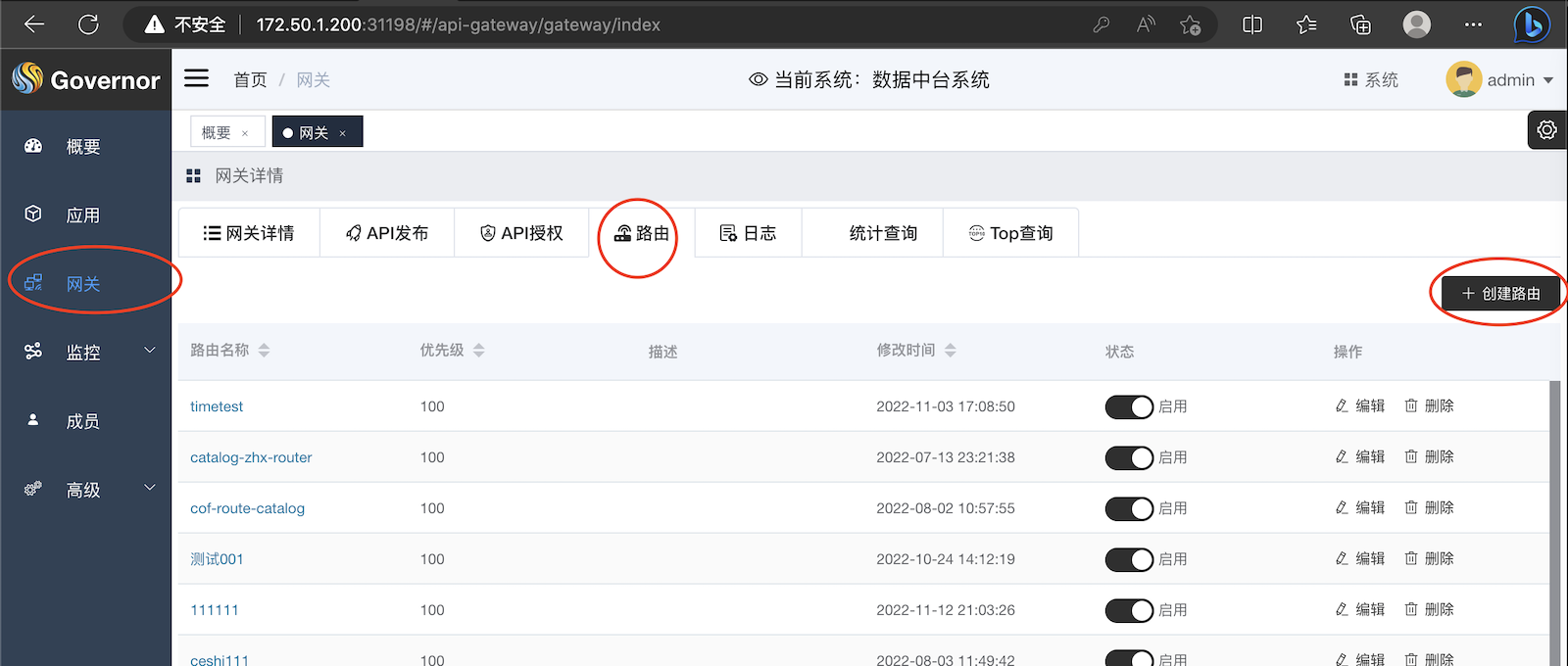
方式二:通过governor,在系统下的网关中增加一条路由

例如下面示例中,就是把/org.gecom.data.catalog开头的所有的服务转发到应用名为DAMP的微服务应用中
uri: lb://DAMP/ predicates: - Path=/org.gecom.data.catalog{segment} filters: - SetPath=/org.gecom.data.catalog{segment}
← 集成第三方的单点登录 透视图 →