# 微前端VUE工程创建与配置
# 前端环境
安装node环境
- 下载node.js 官网下载地址:http://nodejs.cn/download/ (opens new window) 请自行安装
- 验证node环境

安装cnpm NPM在使用时下载资源比较慢,建议使用淘宝镜像,安装方式如下
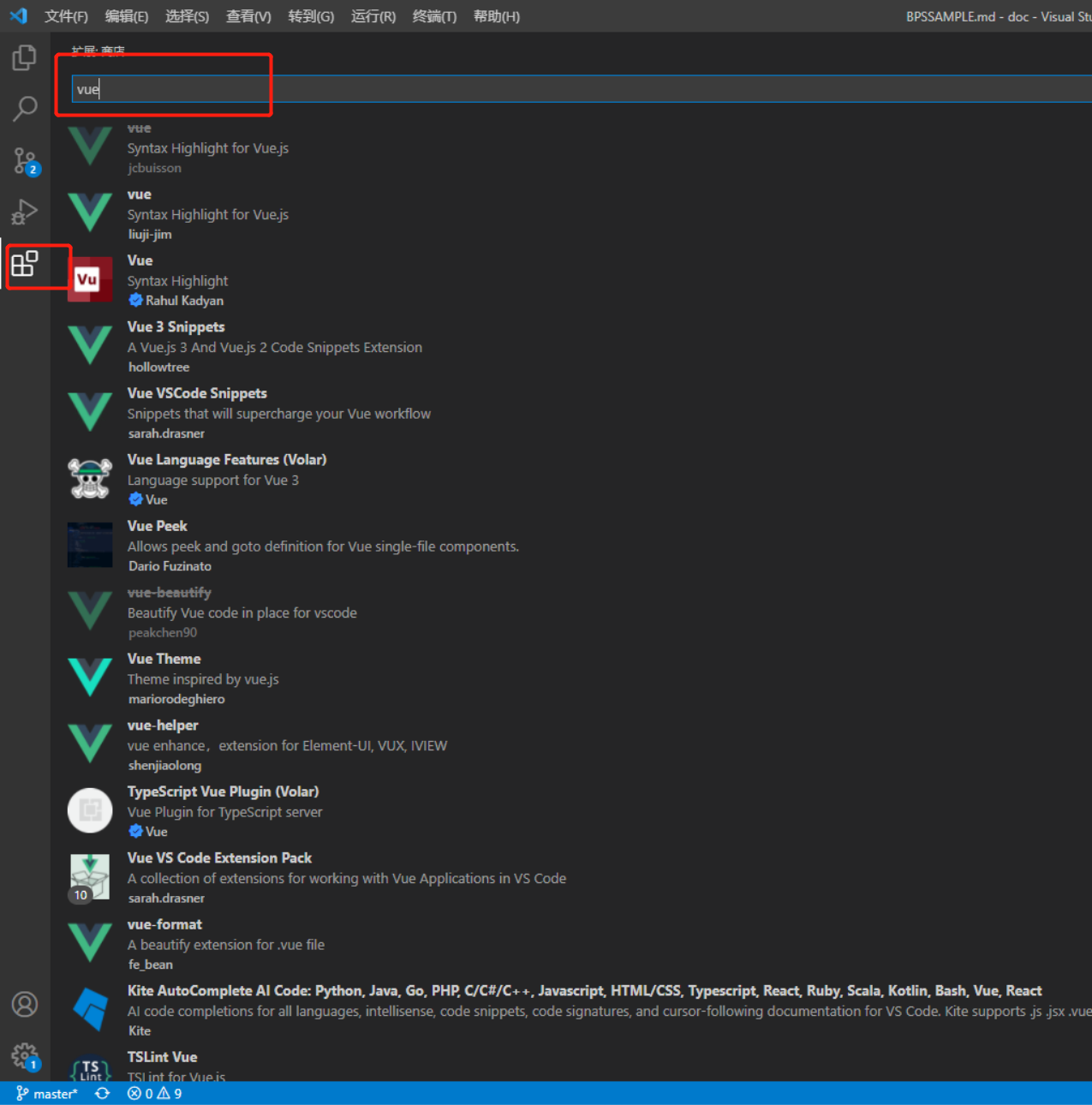
npm install -g cnpm --registry=https://registry.npm.taobao.org;下载vscode作为前端项目开发工具 下载地址 (opens new window) vscode 提供语法检查,格式化等相关插件,请自行根据需要下载。

# 创建微前端项目
1.安装primeton命令
npm install primeton-cli -g
2.创建微前端项目
primeton create-m-app 指令参考:
primeton create-m-app [moduleName] [debugPort]
创建微前端项目myApp,调试端口:8999
primeton create-m-app myApp 8999
运行命令后,在当前工作目录生成微前端项目结构:

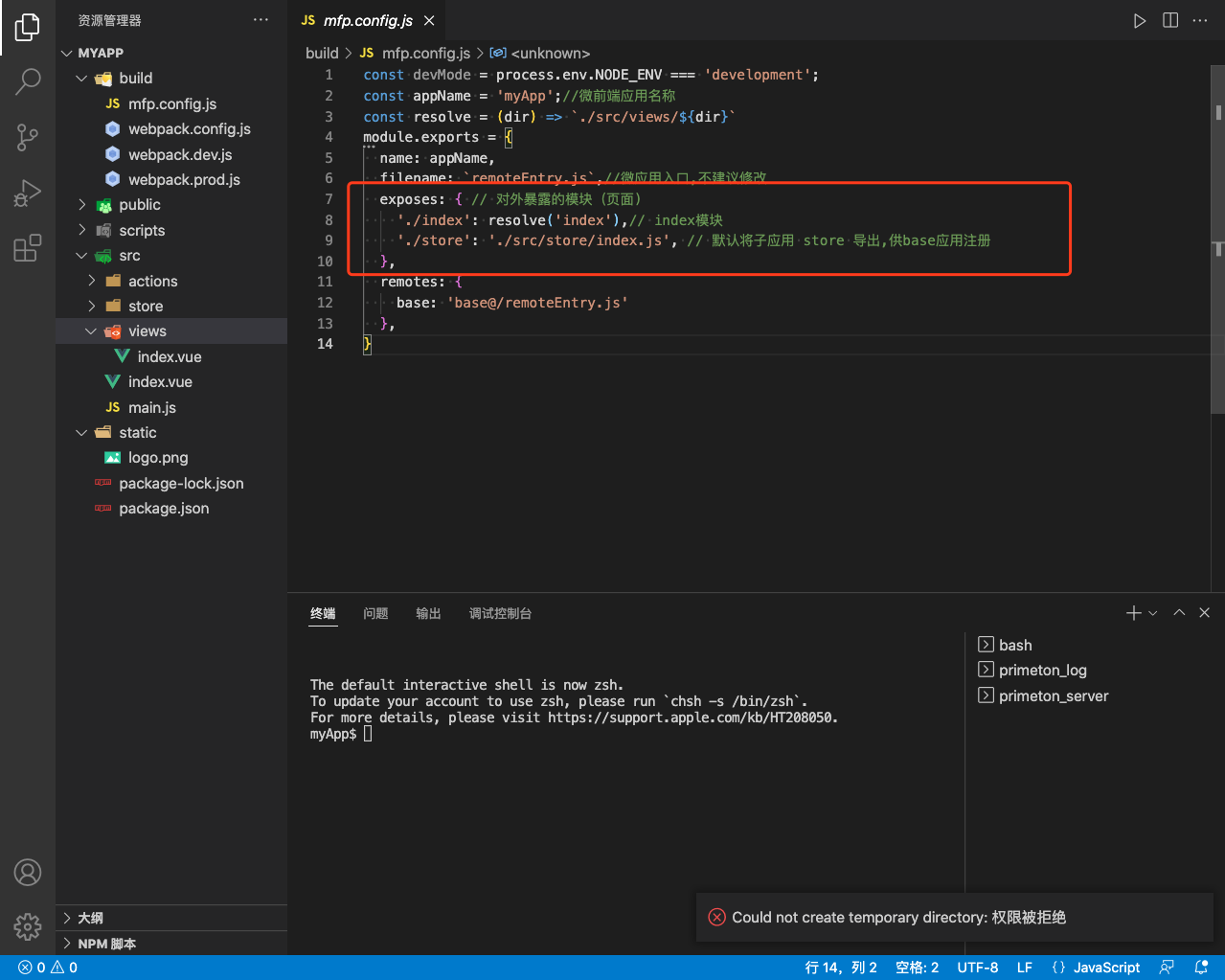
# mfp.config.json 模块配置文件
exposes节点中配置外部可访问的模块。

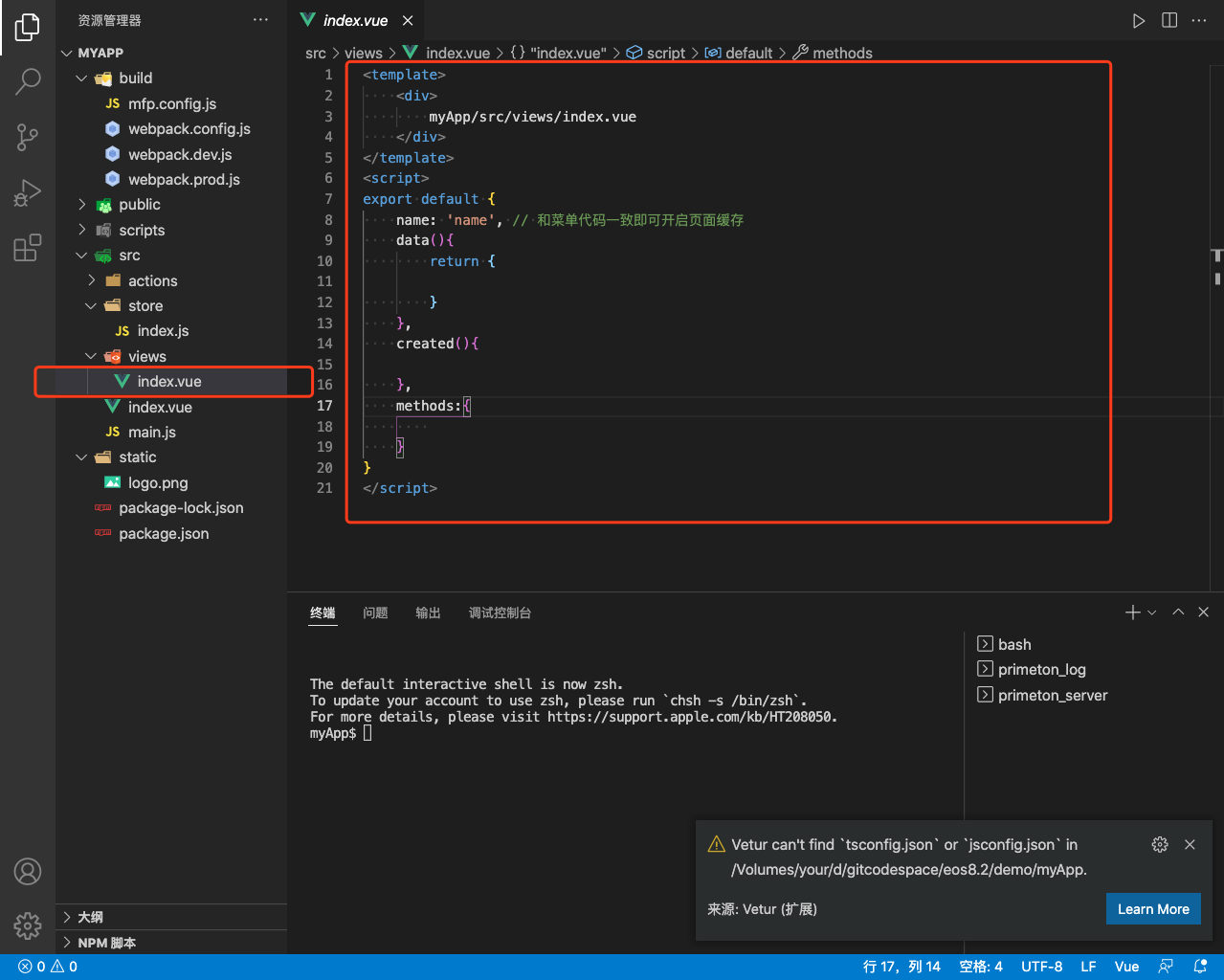
项目默认创建了一个index模块,对应组件:

# 注:模块名称以必须以定义时必须以./开头,在使用时,不需要加./。模块名可以使用/。
# 开发和调试
1.安装依赖
npm install
2.接口联调:
更新接口,在base\scripts\config.js文件下配置swagger详情地址
module.exports = {
modules: [
{
name: 'coframe',
swaggerUrl: 'http://10.15.15.151:13083/afc/v2/api-docs'
},
]
}
执行命令
npm run build:api
调用接口要混入BaseVue
import { BaseVue } from '@lib'
mixins: [BaseVue]
import { ...Controller } from '@controller'
在base\src\libs\crud下封装了经常使用的公共方法,使用时混入即可
import { List } from '@lib'
mixins: [List]
在base\src\views\common目录下,有封装好的全局组件,可以直接使用
3.启动调试服务
npm run dev
4.调试模块
调试页面需要以基座为入口,基座可以选择AFCenter前端发布介质,也可以通过AFCenter 源代码项目。本例中使用AFCenter前端发布介质。
打开浏览器,访问:http://localhost:8000 admin/111111,登录进入主页。
调试index模块,访问:
http://localhost:8000/#/module/myApp/page/index
参数说明:
http://{AFCenter基座地址}/#/module/{微前端模块名称}/page/{页面名称}
# 打包部署
1.运行打包命令
npm run build:prod
编译产物在和微应用项目平级的disk目录下:

2.部署
微前端模块介质可以选择和AFCenter基座部署在一起,也可以选择独立部署。
本例为独立部署,nginx配置如下:
server {
listen 8888;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /Volumes/your/d/dist;
index index.html index.htm;
}
}