# 异构微前端
这里列举两个异构微前端页面挂载在afcenter菜单中展示的操作步骤,vue3和react类型项目。
# Vue3项目
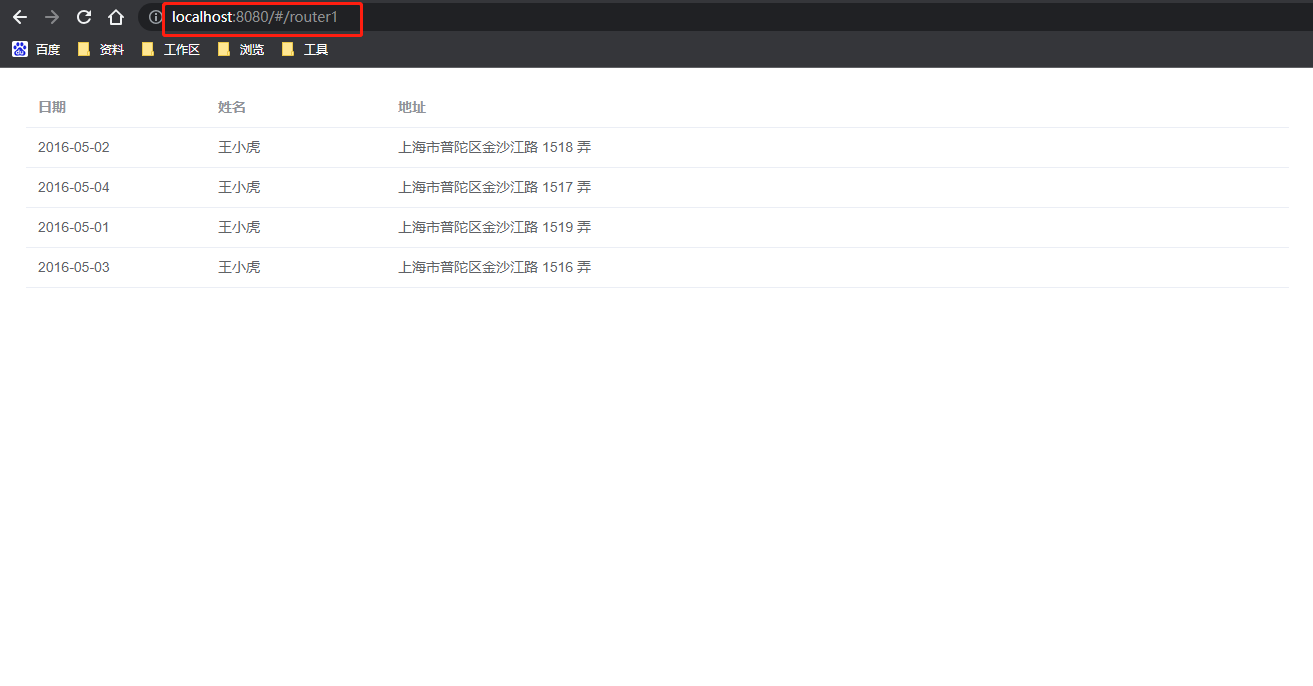
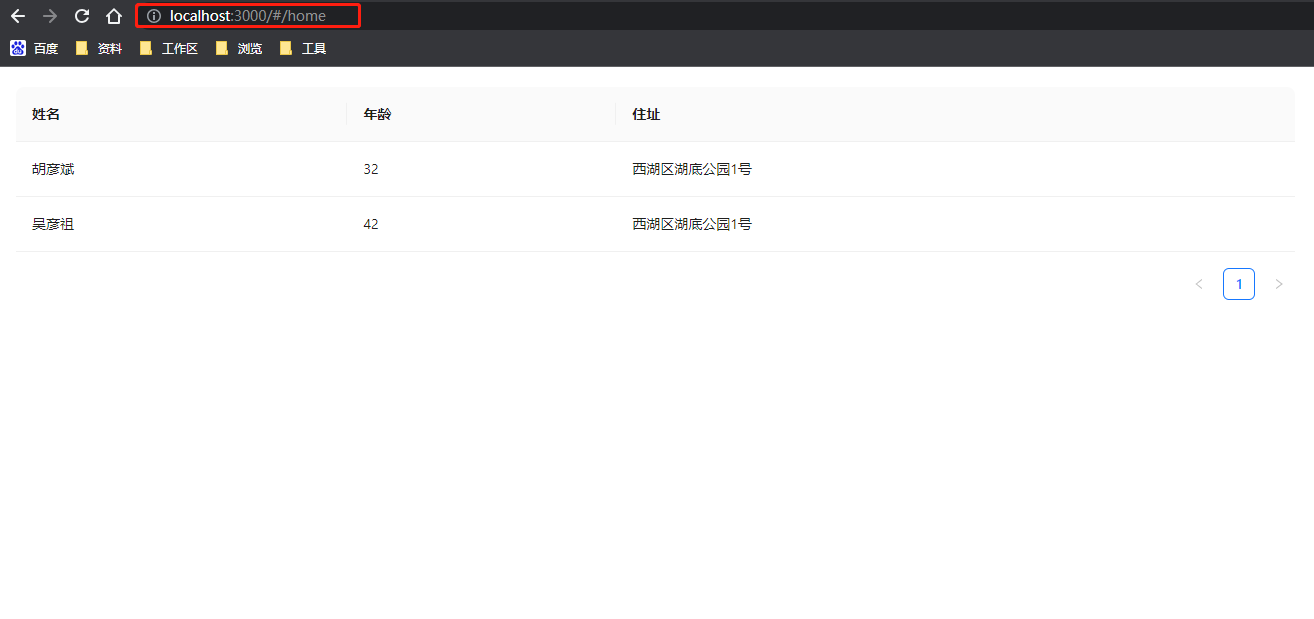
前提:vue3项目在浏览器可以独立运行,且支持hash路由,如下图:

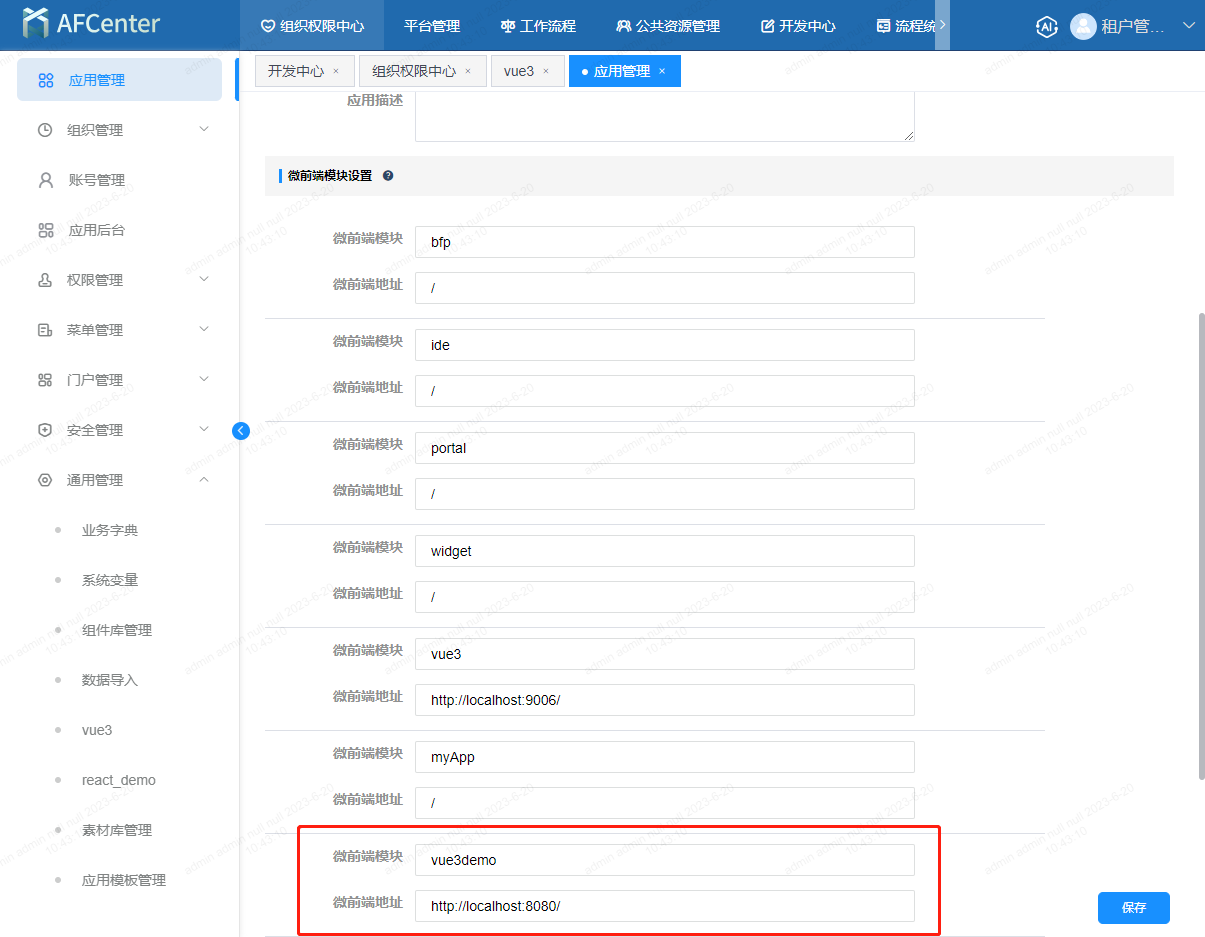
步骤1:配置微前端。在应用的基本信息里配置微前端模块;

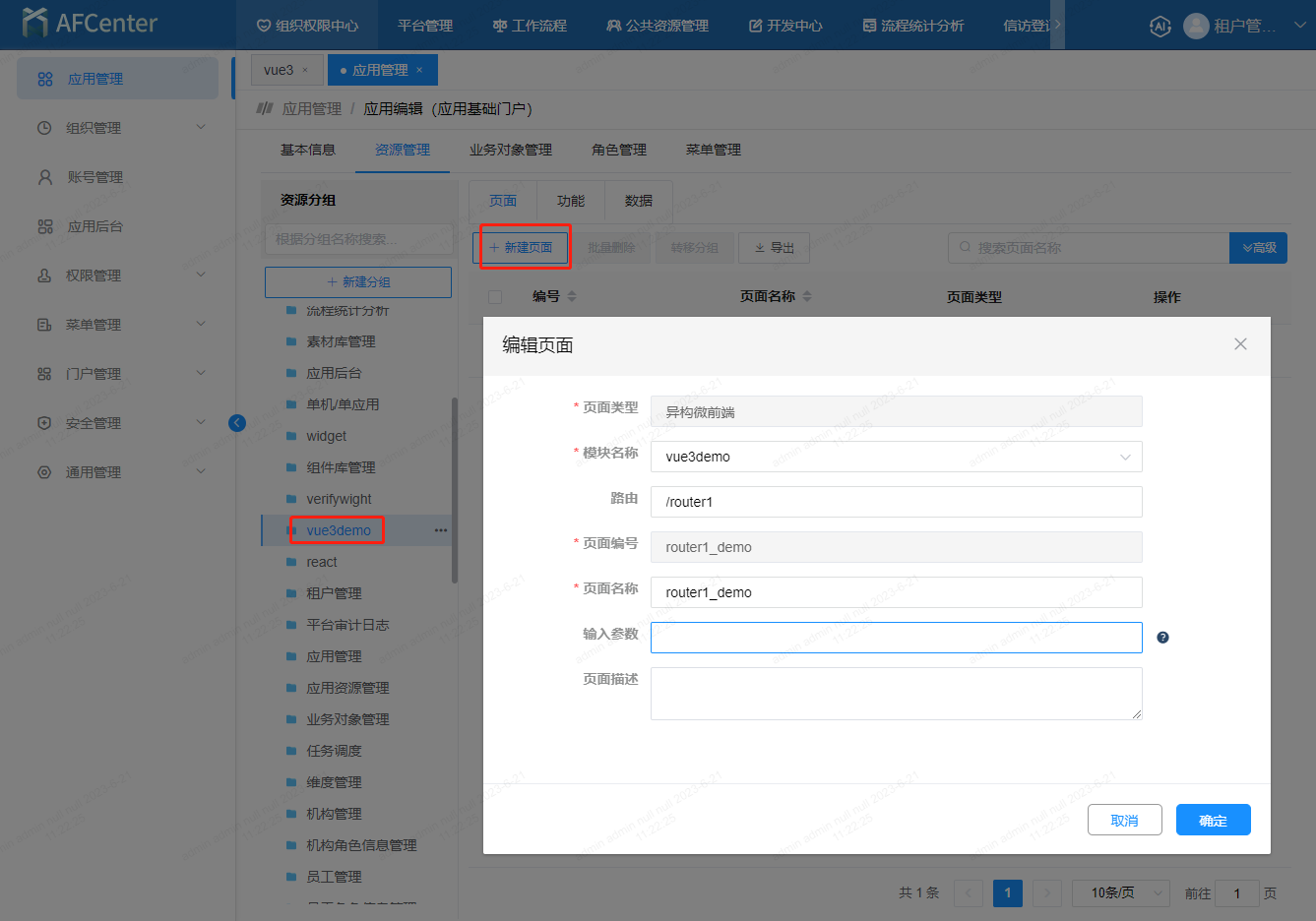
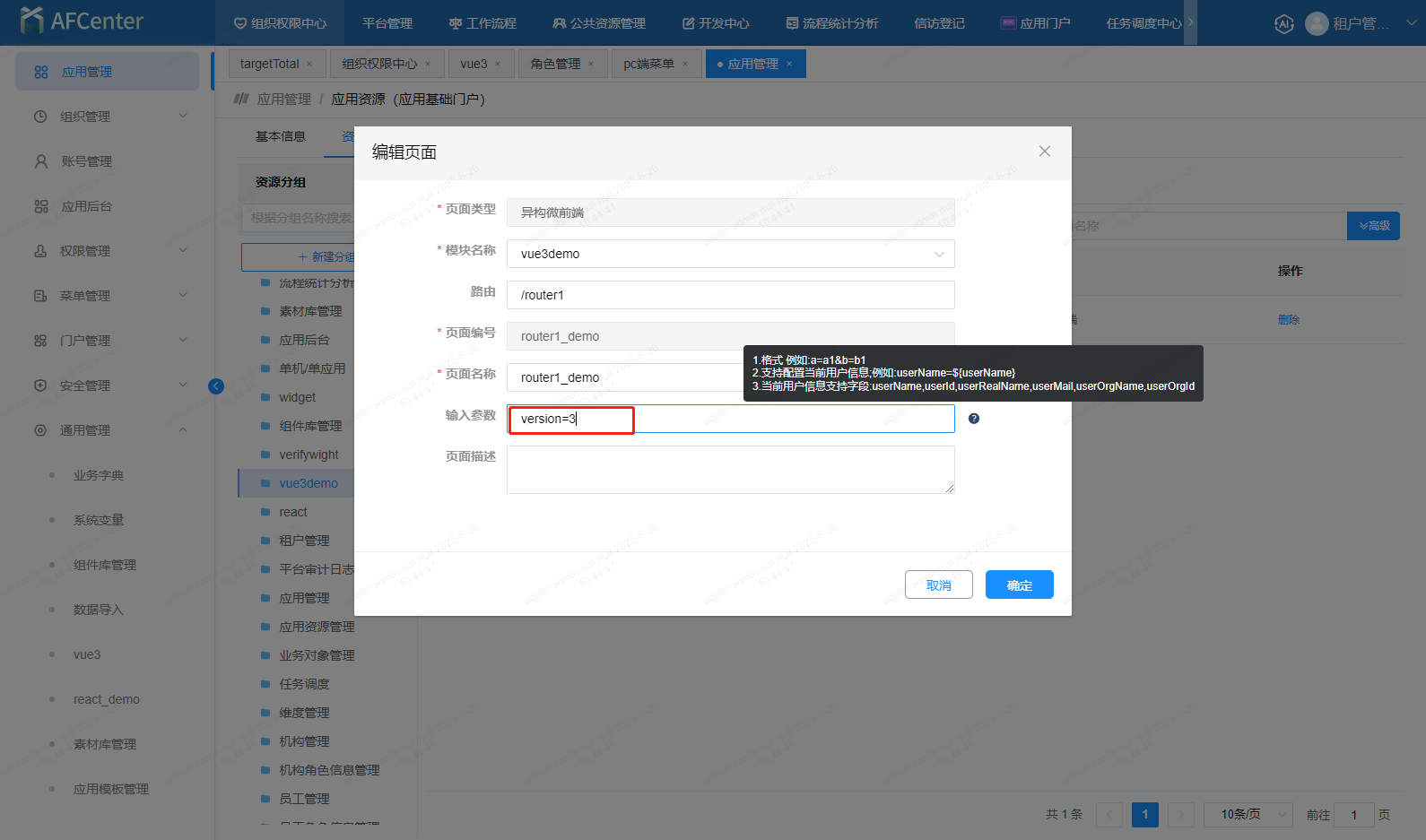
步骤2:配置页面。在资源管理里添加页面,页面类型为异构微前端,选择刚添加的模块名称,以及符合的路由等

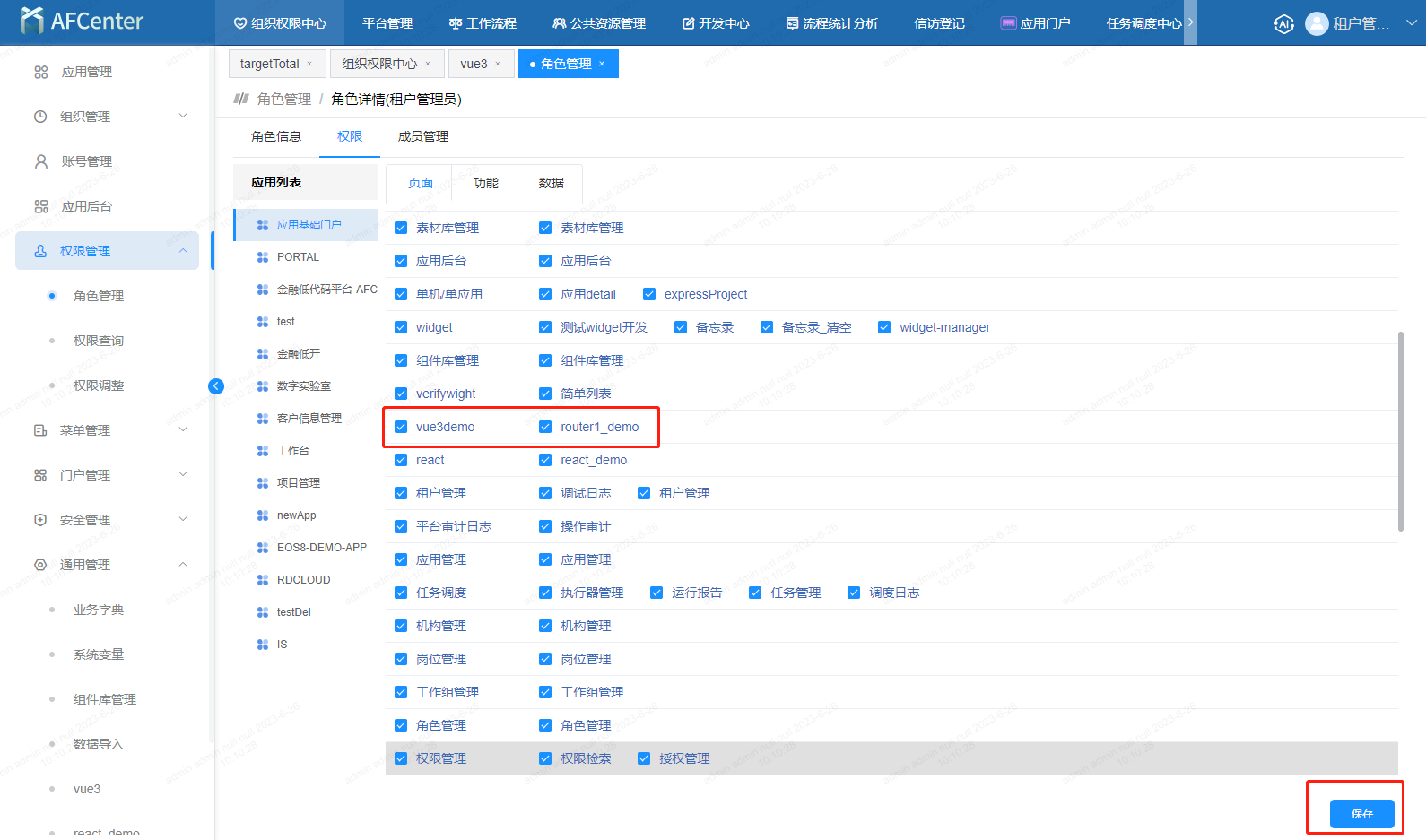
步骤3:添加权限。在权限管理下的角色管理中给角色添加权限

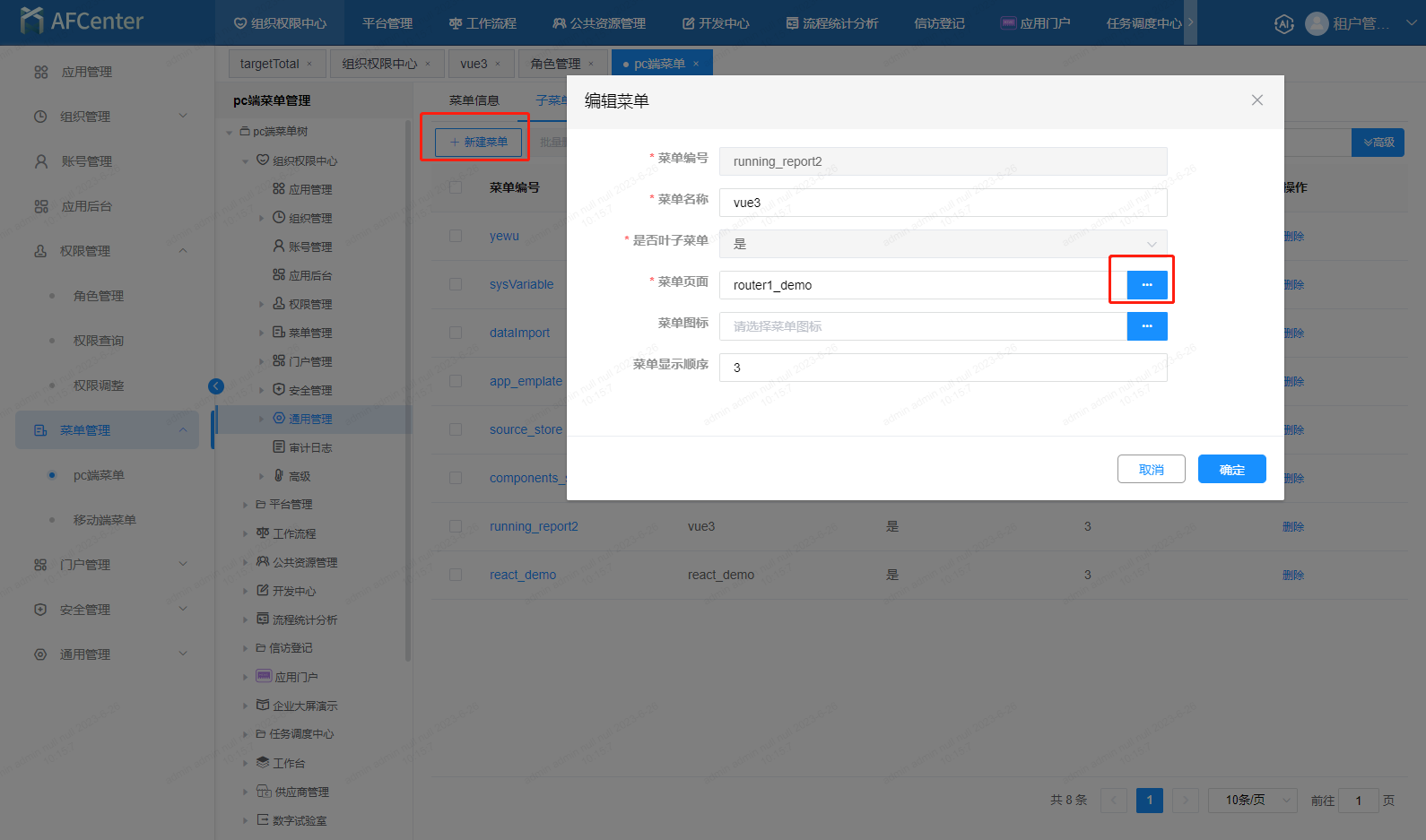
步骤4:配置菜单。在菜单管理的新建菜单,选择已添加的菜单页面

至此,刷新页面,即可在相应菜单中展示vue3的页面

# 可能出现的问题
如果项目可以独立加载,但是挂载菜单后页面不展示。
打开后台,如果报错,出现No 'Access-Control-Allow-Origin'、'no-cors'等字眼,可能是你的项目不允许被跨域访问,可参考vue3demo/vue.config.js路径下的文件
# 与afcenter的交互
异构微前端的项目除了独立运行挂载在菜单上,可以通过url参数;内存信息以及事件总线进行交互。方法如下:
url参数
在编辑页面处配置输入参数

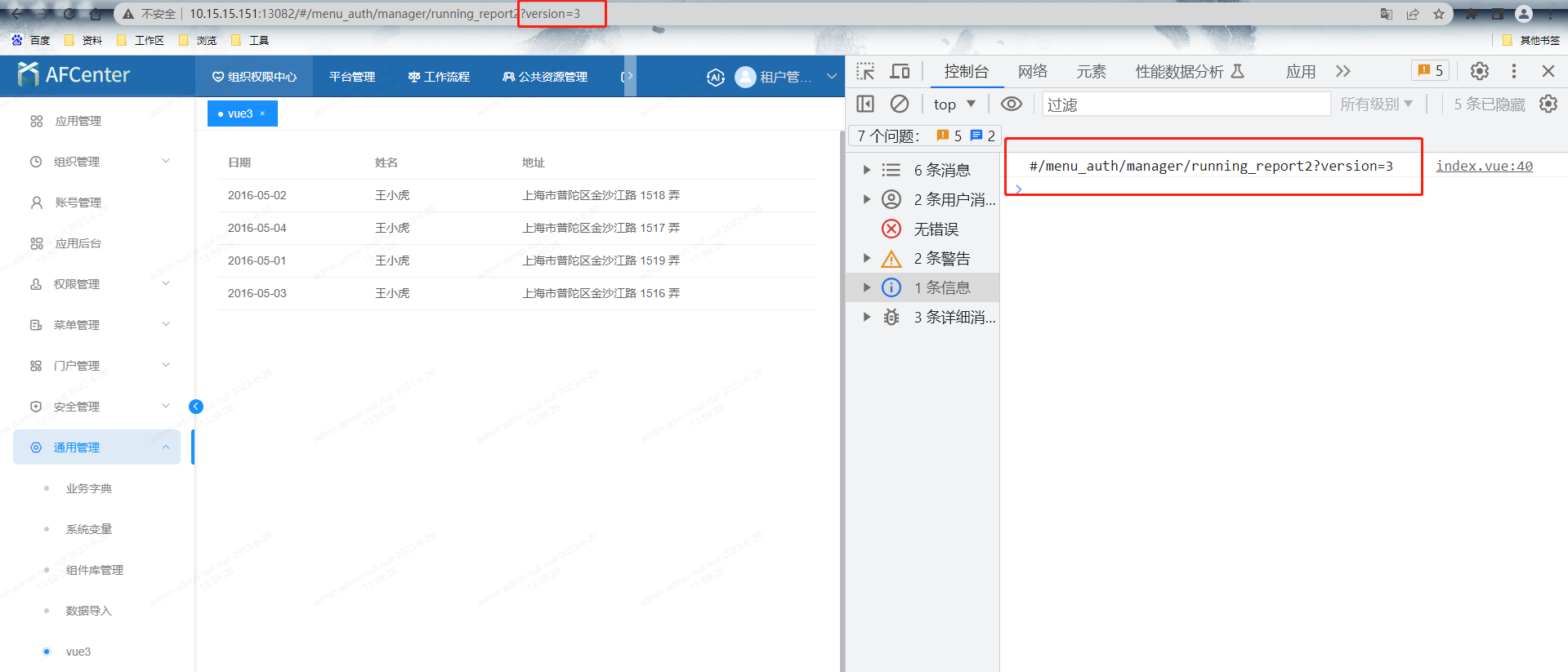
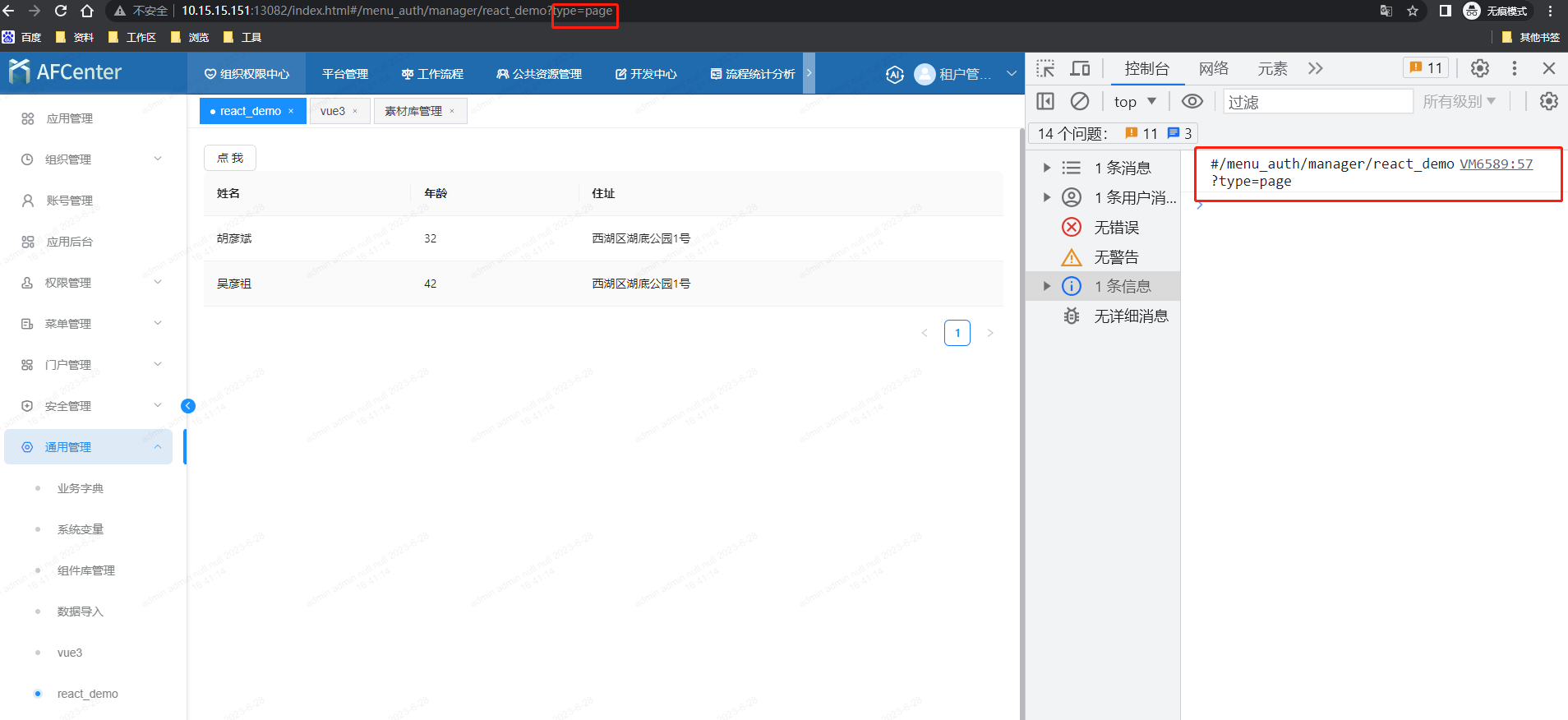
在页面上打印,代码如下
console.log(window.parent.location.hash)效果图:

内存信息
可以获取到浏览器应用下的信息:本地存储、会话存储、cookie。打印代码如下:
// 本地存储 console.log(localStorage.getItem('loginType'), '====loginType') // 会话存储,使用插件store,参考src\views\demo\index.vue页面引入的store console.log(store.get('showVerifiedCode'),'===showVerifiedCode') // 使用插件js-cookie,具体参考src\views\demo\index.vue console.log(Cookies.get('language') || 'zh_CN', '====currentLang' )
事件总线
例如,在微前端调用接口token过期时,触发全局的登录信息已过期提醒,代码如下:
window.parent.Vue.prototype.$BaseBus.$emit('request:401')
效果图:

# react项目
前提:react项目在浏览器可以独立运行,且支持hash路由,如下图:

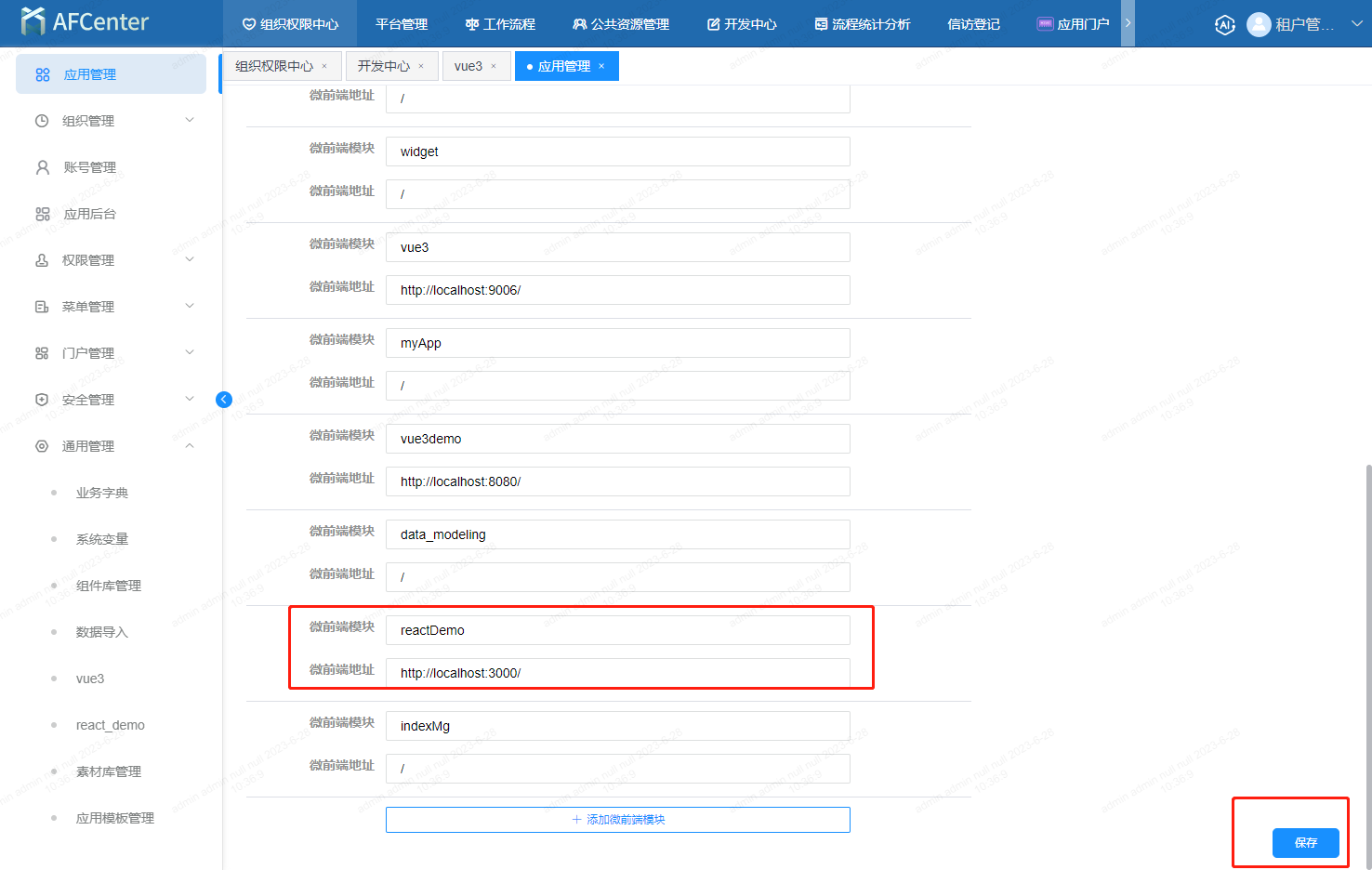
步骤1:配置微前端。在应用的基本信息里配置微前端模块;

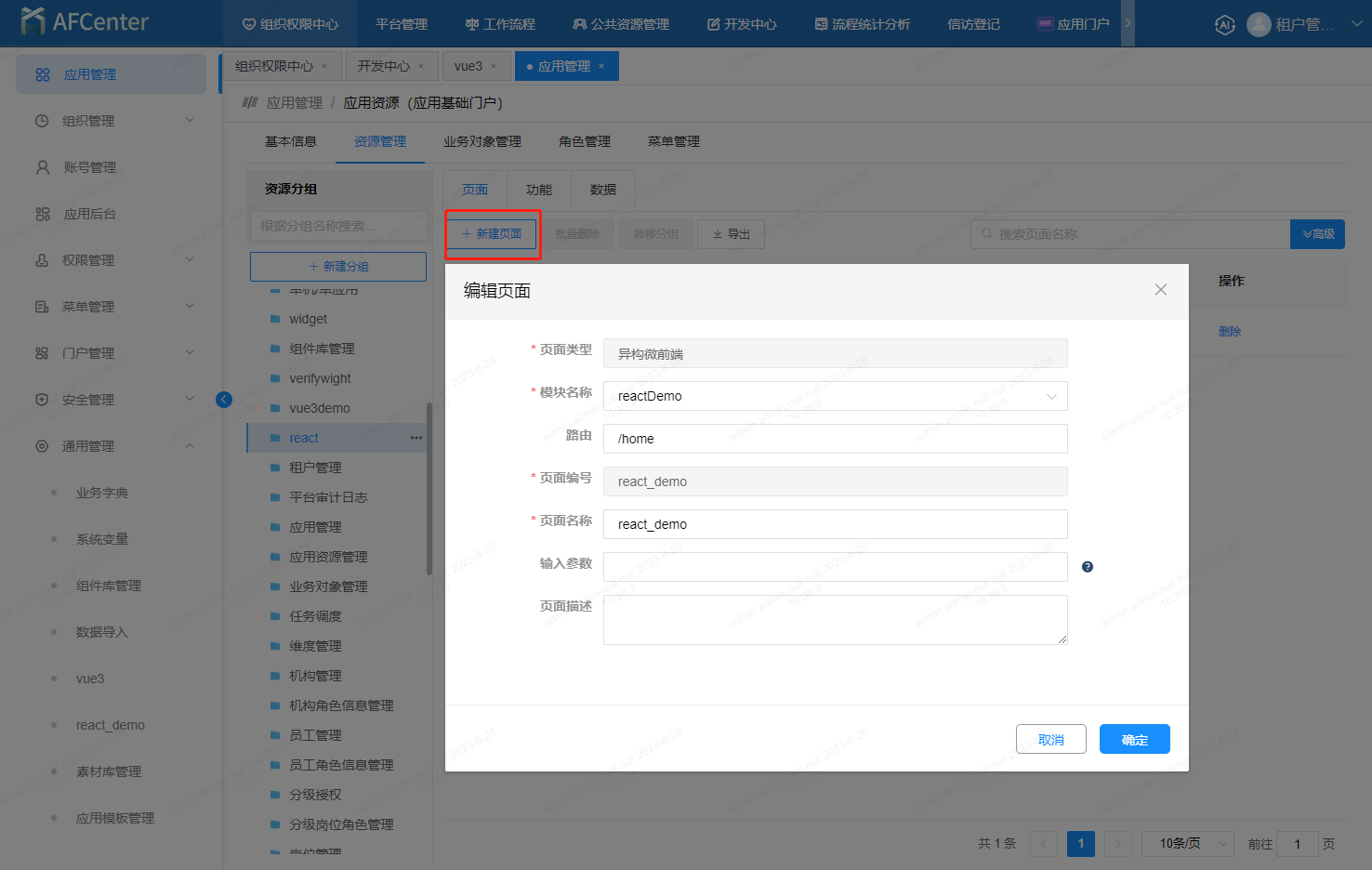
步骤2:配置页面。在资源管理里添加页面,页面类型为异构微前端,选择刚添加的模块名称,以及符合的路由等

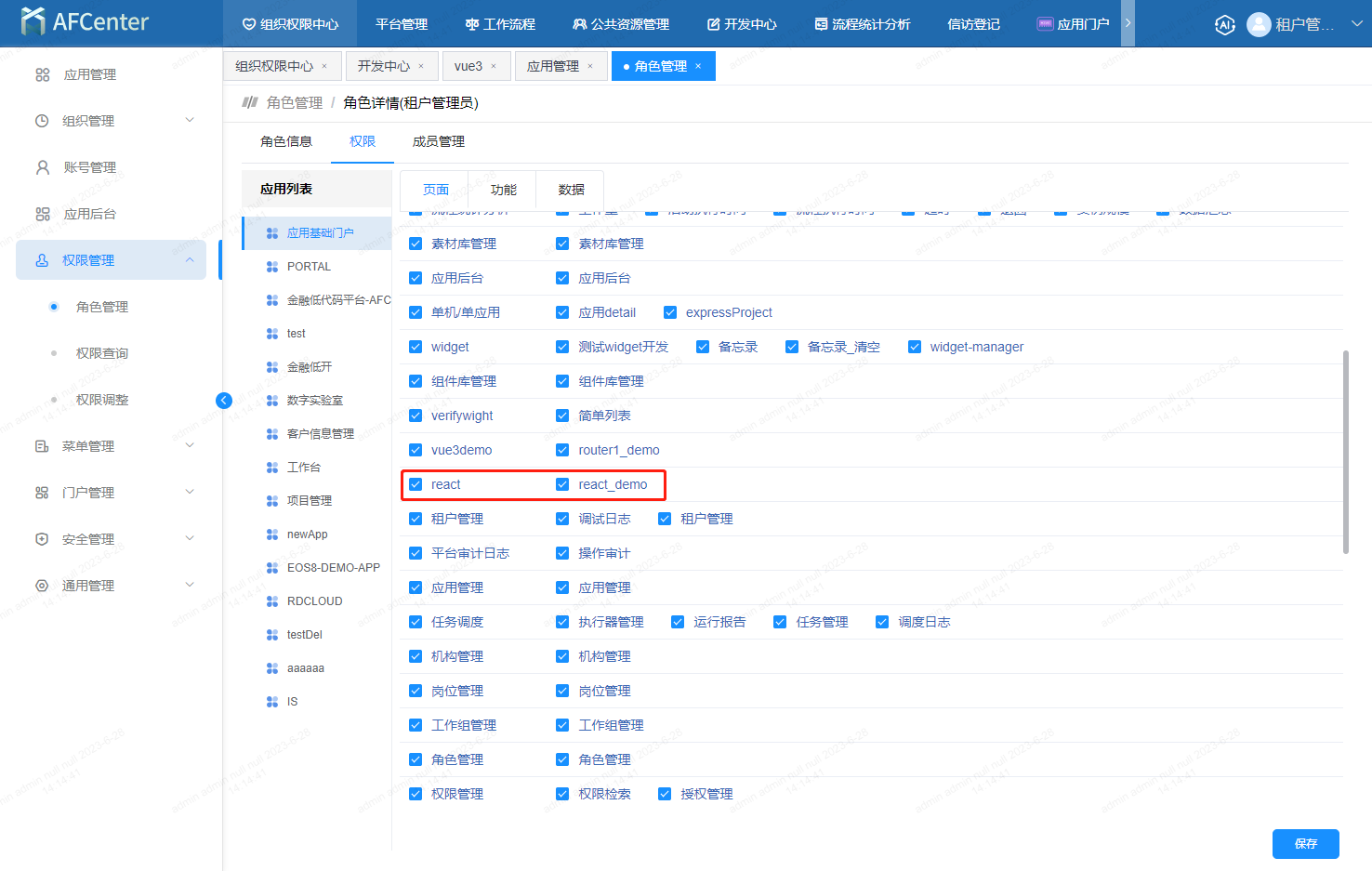
步骤3:添加权限。在权限管理下的角色管理中给角色添加权限

步骤4:配置菜单。在菜单管理的新建菜单,选择已添加的菜单页面

至此,刷新页面,即可在相应菜单中展示react的页面

与afcenter的交互
异构微前端的项目除了独立运行挂载在菜单上,可以通过url参数;内存信息以及事件总线进行交互。方法如下:
url参数
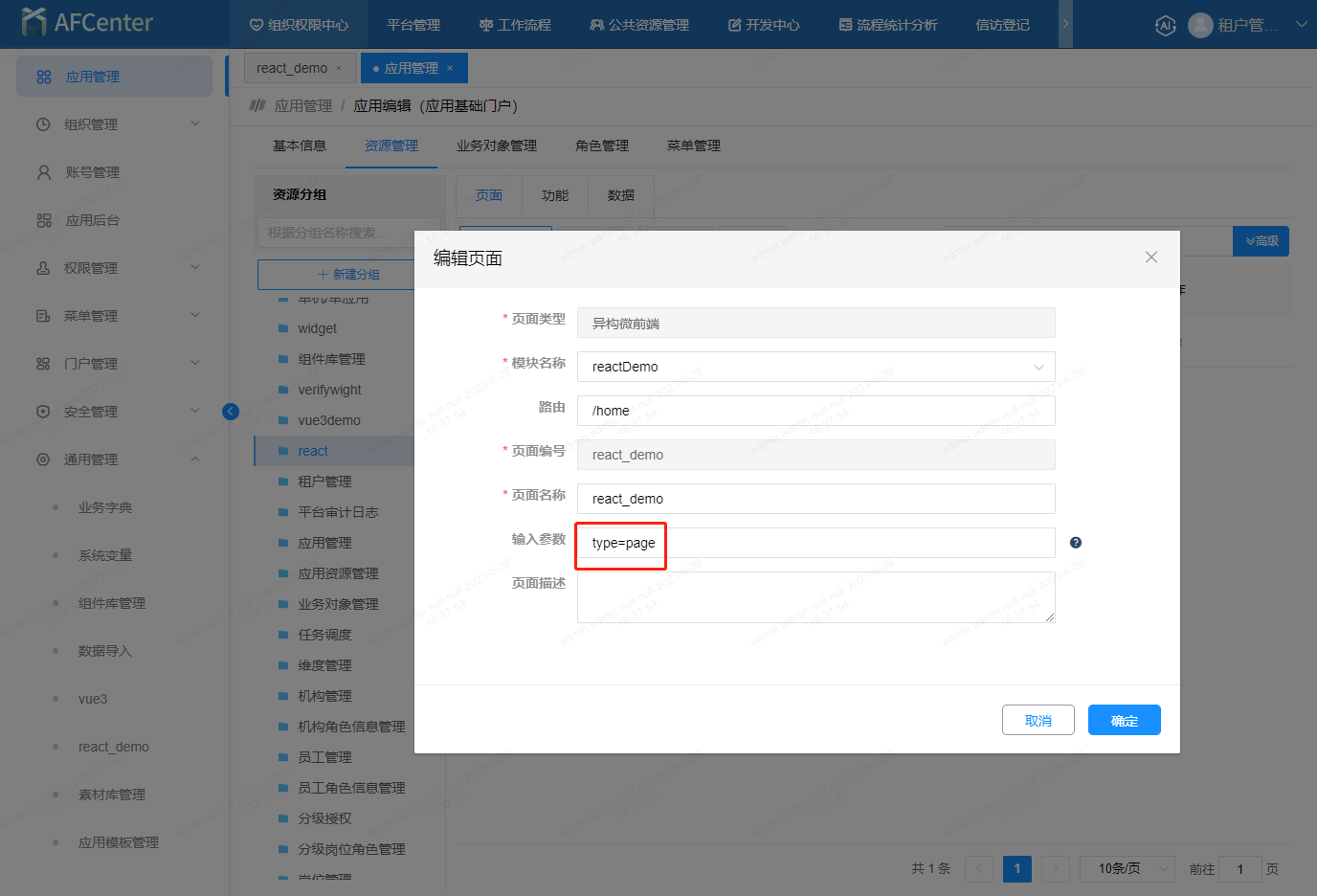
在编辑页面处配置输入参数

在页面上打印,代码如下
console.log(window.parent.location.hash)效果图:

内存信息
可以获取到浏览器应用下的信息:本地存储、会话存储、cookie。打印代码如下:
// 本地存储 console.log(localStorage.getItem('loginType'), '====loginType') // 会话存储 console.log(sessionStorage.getItem('showVerifiedCode'),'===showVerifiedCode') // 使用插件react-cookies,具体参考src\components\Home.js console.log(cookie.load('language') || 'zh_CN', '====currentLang' )
事件总线
例如,在微前端调用接口token过期时,触发全局的登录信息已过期提醒,代码如下:
window.parent.Vue.prototype.$BaseBus.$emit('request:401')
效果图:
