# AFCenter基座Api参考
# 组件&样式
# 组件:可复用的 Vue 实例
base\src\views\common目录下存放着全局组件。无需引入,直接使用
在index.js中引入,例如:
import './download-file'
在base\build\mfp.config.js文件中暴露给其他微应用

# 样式:该项目主要使用的是scss语法
公共样式放在base\src\styles目录下。
其中有专属的sidebar.scss,提供左边菜单栏的
element-ui.scss主要存放element-ui相关的样式
以及btn.scss和loading.scss等类型...
页面单独使用的样式需要scoped,避免污染其他组件,如下
<style rel="stylesheet/scss" lang="scss" scoped>
</style>
# 组件使用
# 1.字典组件
在common下,直接使用,无需引入
<Dict
v-model="form.sheng"
dictTypeCode="sheng" />
参数说明:
| 属性 | 类型 | 说明 |
|---|---|---|
| v-model | String | 绑定的值 |
| dictTypeCode | String | 字典类型编号 |
| multiple | Boolean(默认false) | 是否多选 |
| cascade | Boolean(默认false) | 是否级联 |
| parentCode | String | 父字典项编号 |
| separator | String(默认 ‘ ,’) | 多选时分隔符 |
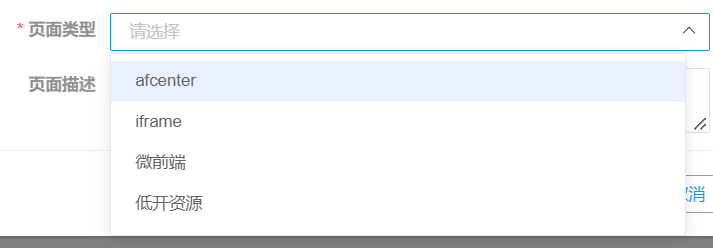
①、单选下拉选择

<Dict v-model="openType" dictTypeCode="sys_open_types" />
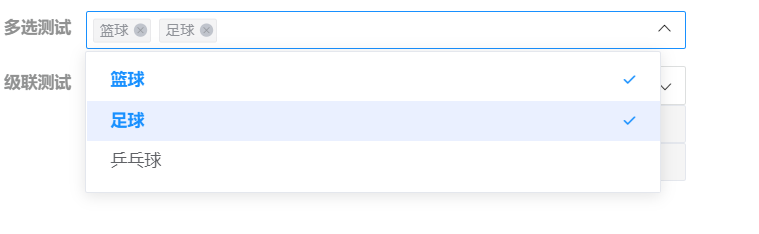
②、多选下拉选择

需要设置multiple="true"
<Dict
v-model="form.interest"
:multiple="true"
dictTypeCode="interest" />
③、级联选择
级联项需要指定cascade="true" 并且指定parentCode,最顶层父级不需要设置;
<Dict
v-model="form.sheng"
dictTypeCode="sheng"
/>
<Dict
v-model="form.shi"
:cascade="true"
:parentCode="form.sheng"
dictTypeCode="shi"
/>
<Dict
v-model="form.qu"
:cascade="true"
:parentCode="form.shi"
dictTypeCode="qu"
/>
# Api
配置:base\scripts\config.js
module.exports = {
modules: [
{
name: 'coframe',
swaggerUrl: 'http://10.15.15.151:13083/afc/v2/api-docs'
},
]
}
其中swaggerUrl,是swagger.json的地址。执行如下命令,会通过解析 swagger.json 自动生成 action 文件
npm run build:api
使用时,按需引入
import { BaseVue } from '@lib'
import { TenantController } from '@controller'
mixins: [BaseVue]
使用案例:
const resp = await this.dispatch(TenantController.create, data)
if (!resp.error) {
this.successMessage('提交成功!')
}
其中参数的在不同类型时的使用如下:
提交数据 'form' 包含请求所需的所有数据, 包括 path, query, body 三类
一般情况下不需要区分这三类数据, 统一放在 form 的属性里即可.
ex:
{
...path,
...query,
...body,
}
特殊情况 例如 body 里提交的参数没有包含 query 或path 参数时,
用以下方式提交
{
...path,
params: {
...query
},
payload: body,
}