# 开发VUE前端并挂载到AFCenter菜单
#
项目说明 本项目开发一个客户信息管理功能,有基本的增删改查功能,同时可以模糊查询。项目名称customer,对应后台应用端口28084,afcenter前端源码位于安装介质解压后source目录下,开发过程中可参考源码进行开发。
配置普元ui组件仓库地址
npm config set registry http://npmjs.primeton.com/repository/npm-group/安装普元ui组件脚手架工具
npm install primeton-cli -g创建第一个vue前端项目 若前一步已经安装脚手架及创建前端项目,此环节仅需要安装依赖。
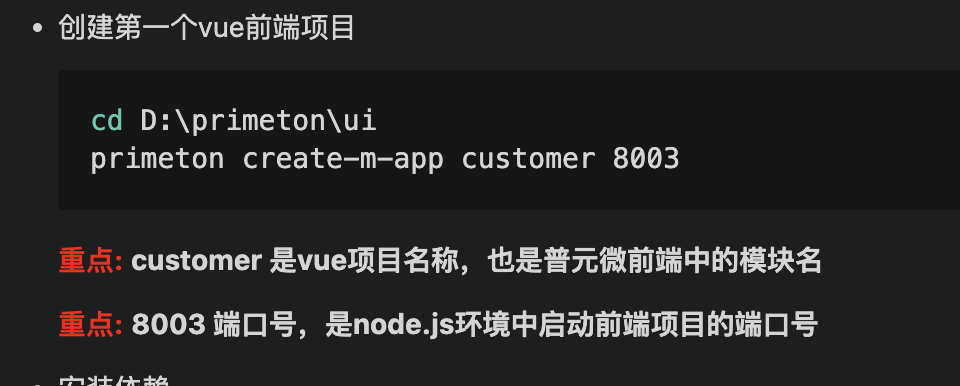
cd D:\primeton\ui primeton create-m-app customer 8003重点: customer 是vue项目名称,也是普元微前端中的模块名
重点: 8003 端口号,是node.js环境中启动前端项目的端口号
安装依赖
cd D:\primeton\ui\customer npm install第一个普元微前端项目结构
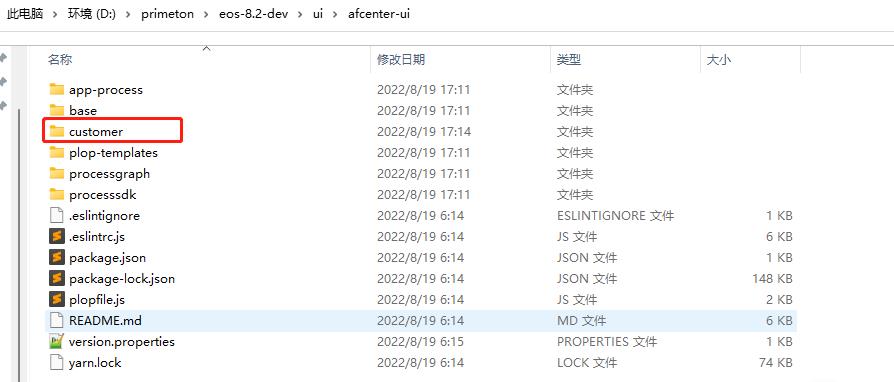
customer │ ├── build 脚手架生成工具配置目录 │ ├── mfp.config.js 微前端模块配置 │ └── ***.js 微前端模块其他配置文件 │ ├── node_modules 项目依赖的node模块 │ ├── public 打包用的模板文件 │ ├── scripts 脚手架生成工具配置目录 │ ├── tpl 服务调用脚手架生成模板 │ ├── config.js 服务调用脚手架生成配置 │ └── ***.js 服务调用脚手架其他配置文件 │ ├── src 项目源代码目录 │ ├── actions 服务调用js源代码目录 │ ├── views vue源代码目录 │ └── store 页面加载的前置模块,注册vuex │ └── static 静态资源文件目录进入D:\primeton\eos-8.2-dev\ui\afcenter-ui路径下,可看到生成的项目

拉取后端API(通过工具获取后端应用的接口信息,便于前端项目调用)
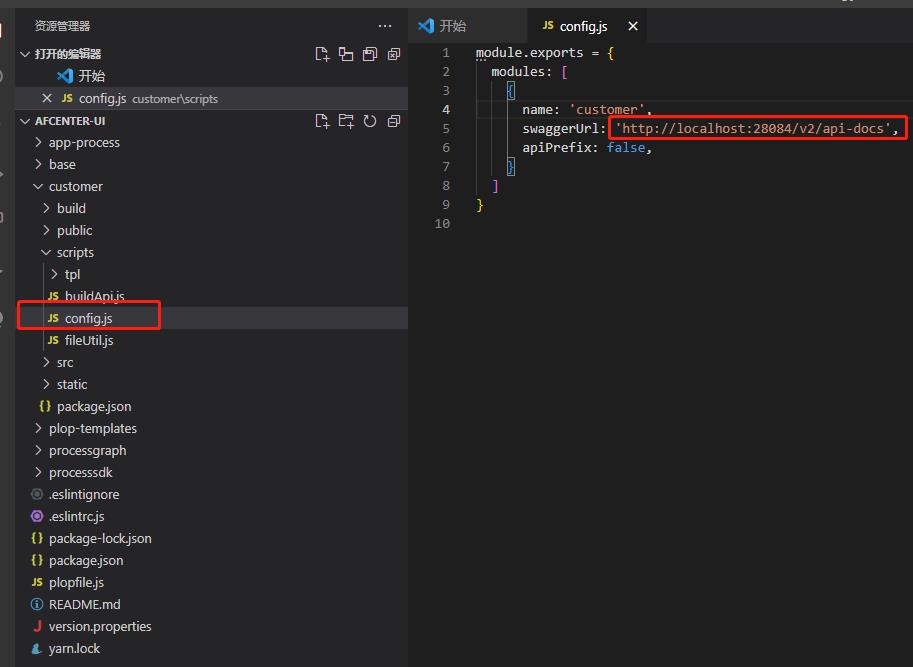
配置swagger地址(后端应用必须启动)

执行拉取命令
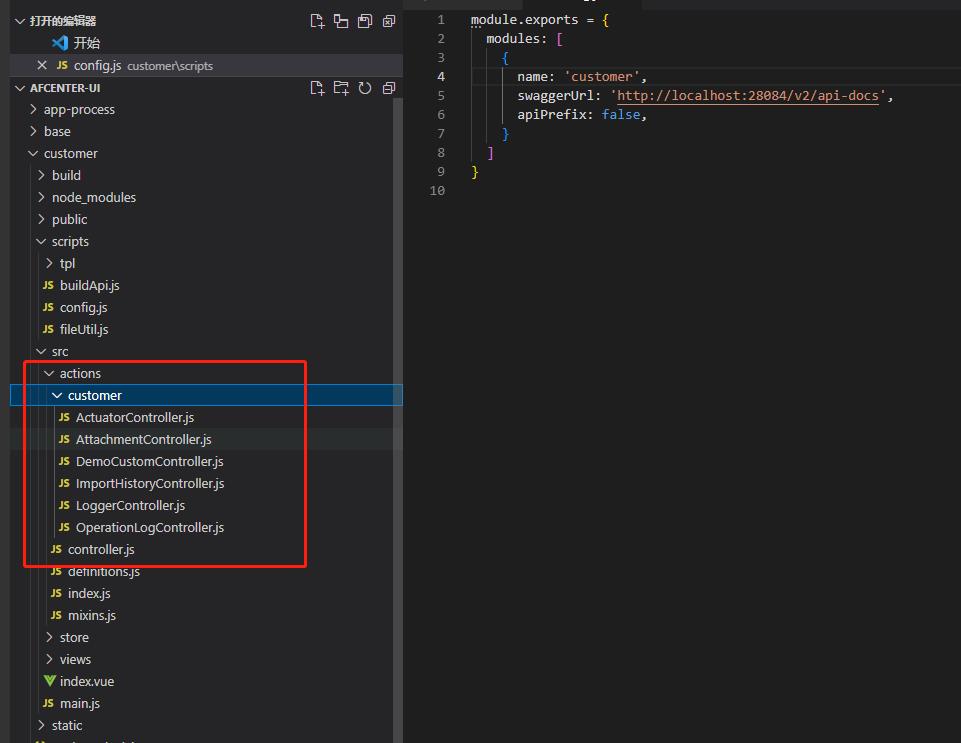
npm run build:api通过以上命令在前端项目src/action 生成前端controller,供前端业务逻辑调用,这里的代码不可修改,如后台接口发生变化,则重新执行命令即可。

开发客户维护页面 EOS8通过模块联邦技术实现微应用之间的页面共享,customer应用中开发的页面以菜单的形式在afcenter应用在使用,所以需要将customer应用的页面暴露给afcenter应用,以实现微应用之间的互联互通。具体做法如下:
- 将通过功能向导生成的*.vue文件拷贝到前端项目src/views目录下,如需要对页面进行调整,可参考VUE原生文档。
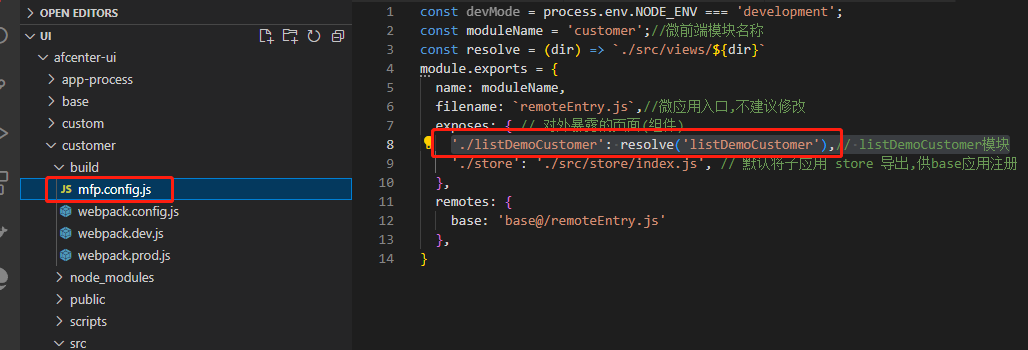
- 修改配置文件build/mfp.config.js文件暴露页面。

运行项目 前端项目的运行方式目前有两种,第一种方式运行base项目,同时运行开发的前端项目,代理配置在base项目配置。第二种方式为直接运行前端开发的项目,base项目不需运行。具体如下:
方式1运行base和customer
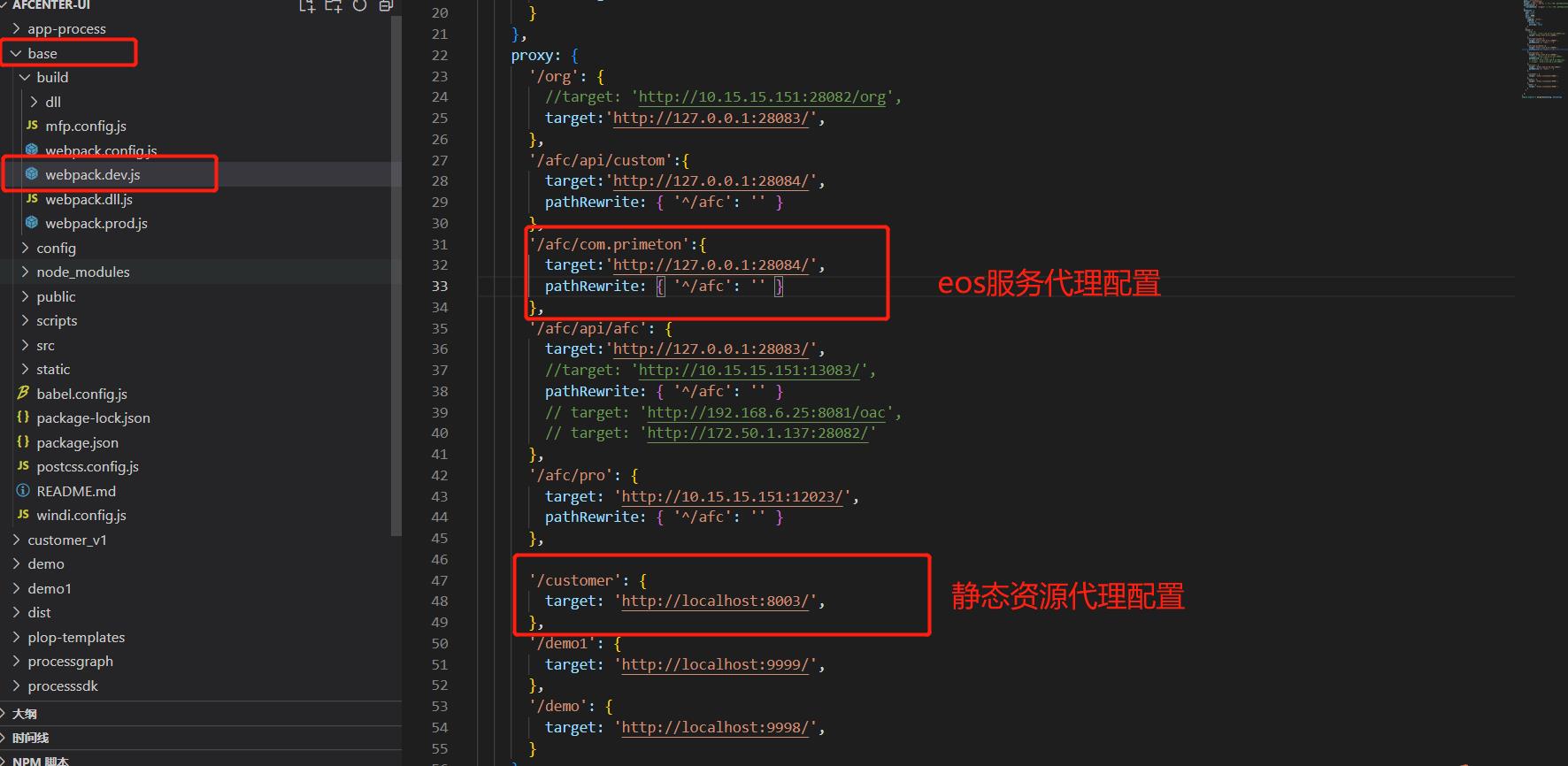
配置代理
 后端接口代理路径,请根据项目接口的实际路径配置进行路由。
后端接口代理路径,请根据项目接口的实际路径配置进行路由。运行base
cd base #安装依赖 npm install #运行base npm dev cd customer # 安装customer依赖 npm run install # 运行customer npm run dev
方式2仅运行customer 此种方式下,不用启动base项目,仅启动customer项目,同时在nginx中配置后端接口的路由规则(此方式下base基座是用EOS安装介质下web目录下的资源) eos8.conf配置如下:
location /com.primeton{ proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway/com.primeton ; }登录governor,在网关路由下,增加路由配置
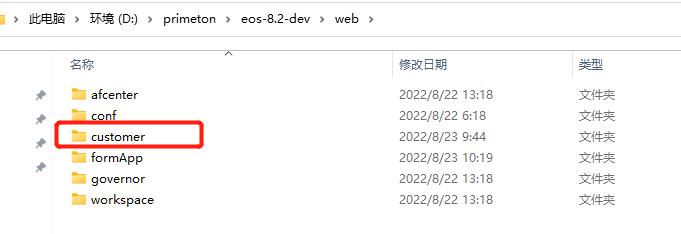
# 此处要配置后端应用的项目编码,或者nacos中对应应用的服务名,本例中为 EOS8-CUSTOMER-APP uri: lb://nacos中应用服务名/ predicates: - Path=/com.primeton.{segment} filters: - SetPath=/com.primeton.{segment}生产环境部署配置说明 微前端项目开发完成成后,在微前端项目根目录下通过 npm run build:prod进行项目打包,命令运行结束后,若无报错信息会在上一级dist目录下生成打包好的项目文件,将项目文件夹拷贝到生产环境web目录下如下图
 nginx配置说明:配置工作需要在nginx进行项目资源文件的配置和接口的代理配置,参考以下配置(ngix配置完成后需要重启),配置文件路径上图中conf/eos8.conf。
nginx配置说明:配置工作需要在nginx进行项目资源文件的配置和接口的代理配置,参考以下配置(ngix配置完成后需要重启),配置文件路径上图中conf/eos8.conf。upstream eosgateway { server 127.0.0.1:9090; } upstream eosafcenter { server 127.0.0.1:28083; } #EOS afcenter by gateway server { listen 80; location /afc/api { proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway/afc/api ; } location /com.primeton{ proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway/com.primeton ; } location / { root "d:/primeton/eos-8.2-dev/web/afcenter"; access_log d:/primeton/eos-8.2-dev/web/afcenter/access.log ; error_log d:/primeton/eos-8.2-dev/web/afcenter/error.log warn; index index.html index.htm; try_files $uri /index.html; } location /customer/ { alias "d:/primeton/eos-8.2-dev/web/customer/"; } }网关配置说明:前端http请求由浏览器发出后首先进入nginx服务器,由nginx服务器统一转发至网关,所有在网关需要进行路由配置,从而不同的应用接口就会根据路径的规则,由网关转发至对应的微服务中
登录governor,在网关路由下,增加路由配置
uri: lb://EOS8-CUSTOMER-APP/ predicates: - Path=/com.primeton.{segment} filters: - SetPath=/com.primeton.{segment}
customer微前端项目开发说明 EOS8 向导生成前端项目资源文件有listDemoCustomer.vue,formDemoCustomer.vue,criteriaDemoCustomer.js三个文件,分别为列表页面,表单页面,查询对象。
- 列表页面
列表页面引入base封装的查询组件,分页组件等,具体可查看base/src/libs下的源文件,主要是对表单,列表中常用的一些功能进行封装。同时引入 *Controller(接口对象),criteriaDemoCustom(查询对象),页面即可同后端接口进行通信。
- 查询逻辑由组件将后端返回数据自动灌入表格中。
- 删除,编辑逻辑由对应事件触发。
- 表单页面 表单页面由openAdd事件触发(openAdd由list组件封装),通过dialogVisible属性控制弹出表单的可见性。表单页面新增或更新操作由formType确定,从而调用不同的后端接口。表单提交会调用base中封装的方法,同时回调表单页面的validateResolve方法。
- 列表页面
列表页面引入base封装的查询组件,分页组件等,具体可查看base/src/libs下的源文件,主要是对表单,列表中常用的一些功能进行封装。同时引入 *Controller(接口对象),criteriaDemoCustom(查询对象),页面即可同后端接口进行通信。
# 运行测试
运行说明 本项目最终开发的成果在Afcenter中以菜单的形式呈现,所以运行之前先要注册微应用页面
发布应用页面并启动customer应用
在微应用customer目录下 build/mfp.config.js 中添加模块配置
const devMode = process.env.NODE_ENV === 'development'; const moduleName = 'customer';//微前端模块名称 const resolve = (dir) => `./src/views/${dir}` module.exports = { name: moduleName, filename: `remoteEntry.js`,//微应用入口,不建议修改 exposes: { // 对外暴露的页面(组件) './listDemoCustom': resolve('listDemoCustom'),// listDemoCustom模块 './store': './src/store/index.js', // 默认将子应用 store 导出,供base应用注册 }, remotes: { base: 'base@/remoteEntry.js' }, }
afcenter配置
- 注册应用
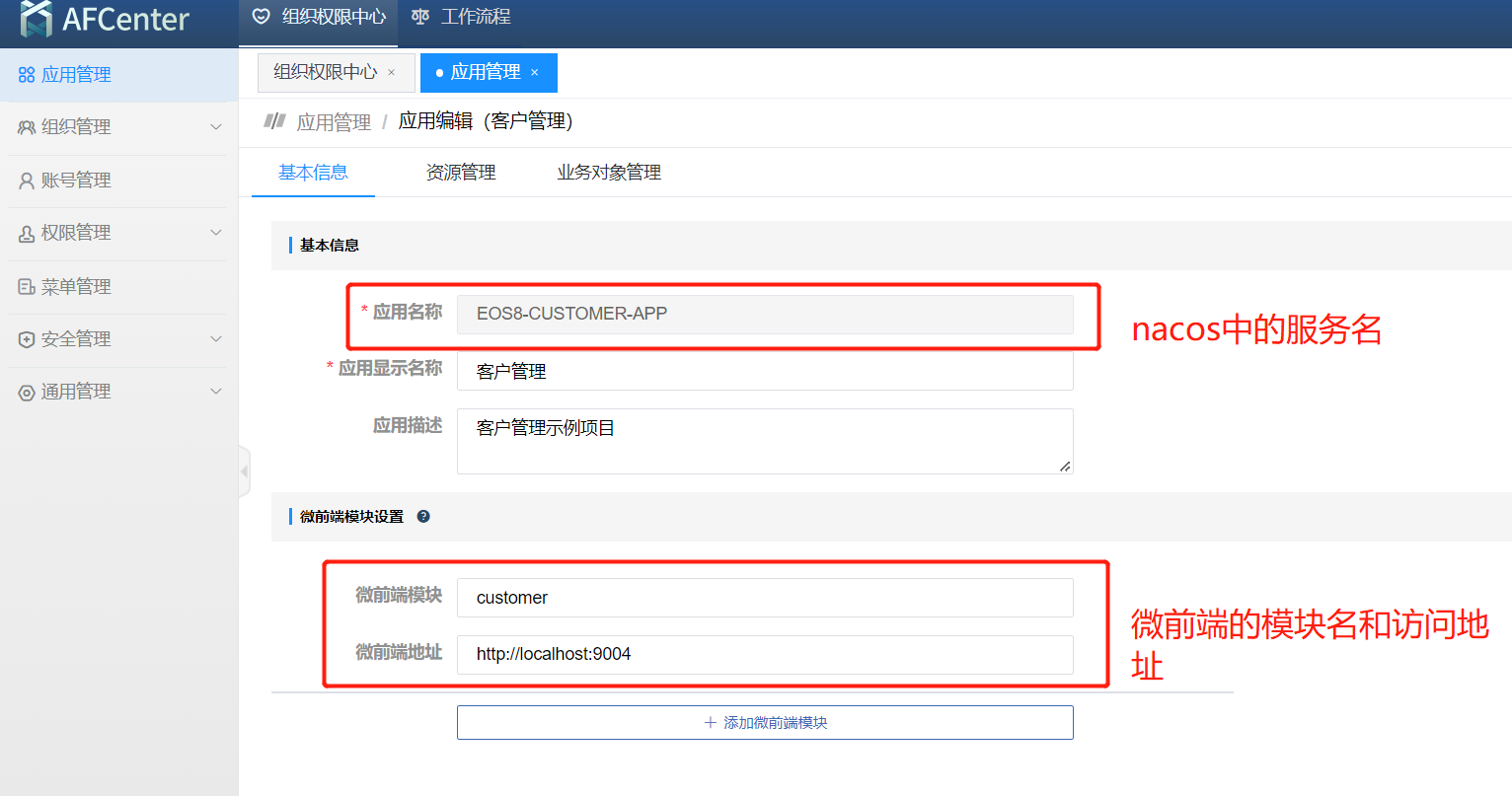
组织权限中心->应用管理->新建应用
 此处配置须和下图保持一致
此处配置须和下图保持一致 
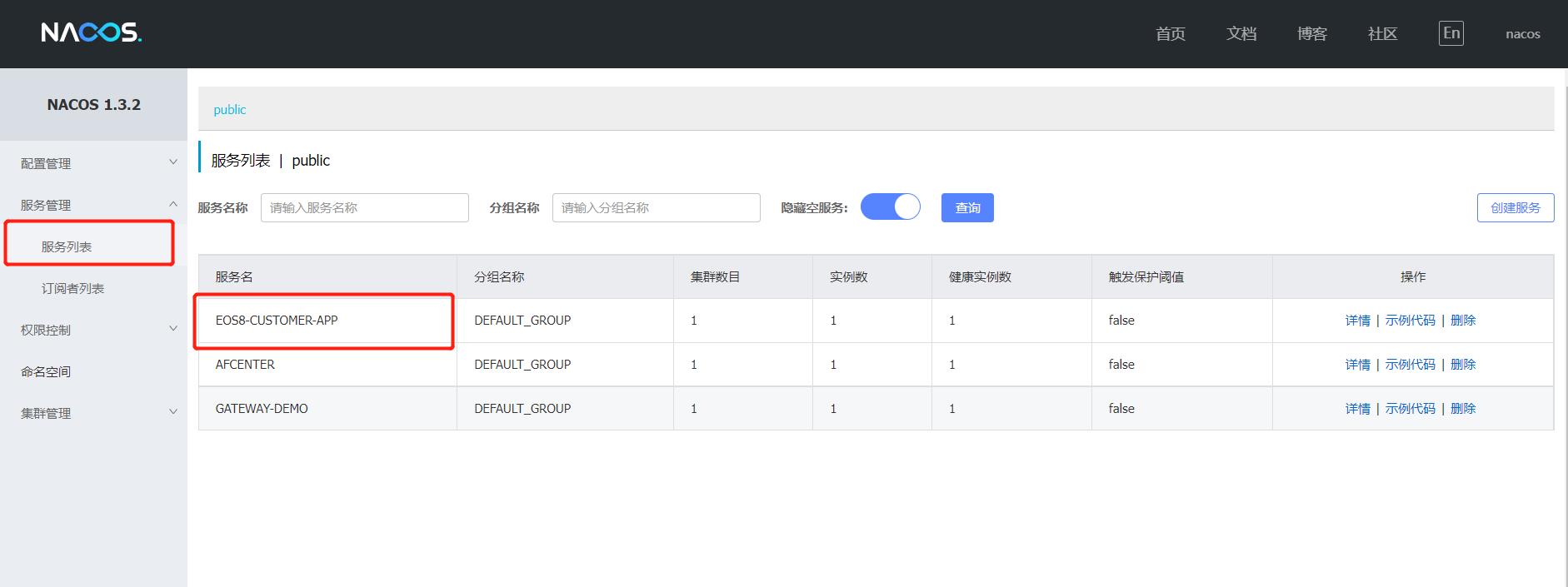
重点: 应用名: nacos服务名,如下图,微前端模块即微前端应用名,微前端地址即ip+微前端调试端口,customer 是vue项目名称,也是普元微前端中的模块名,8003 端口号,是node.js环境中启动前端项目的端口号。以上配置方式仅限于个人开发环境,生产环境部署配置请参考运行项目章节

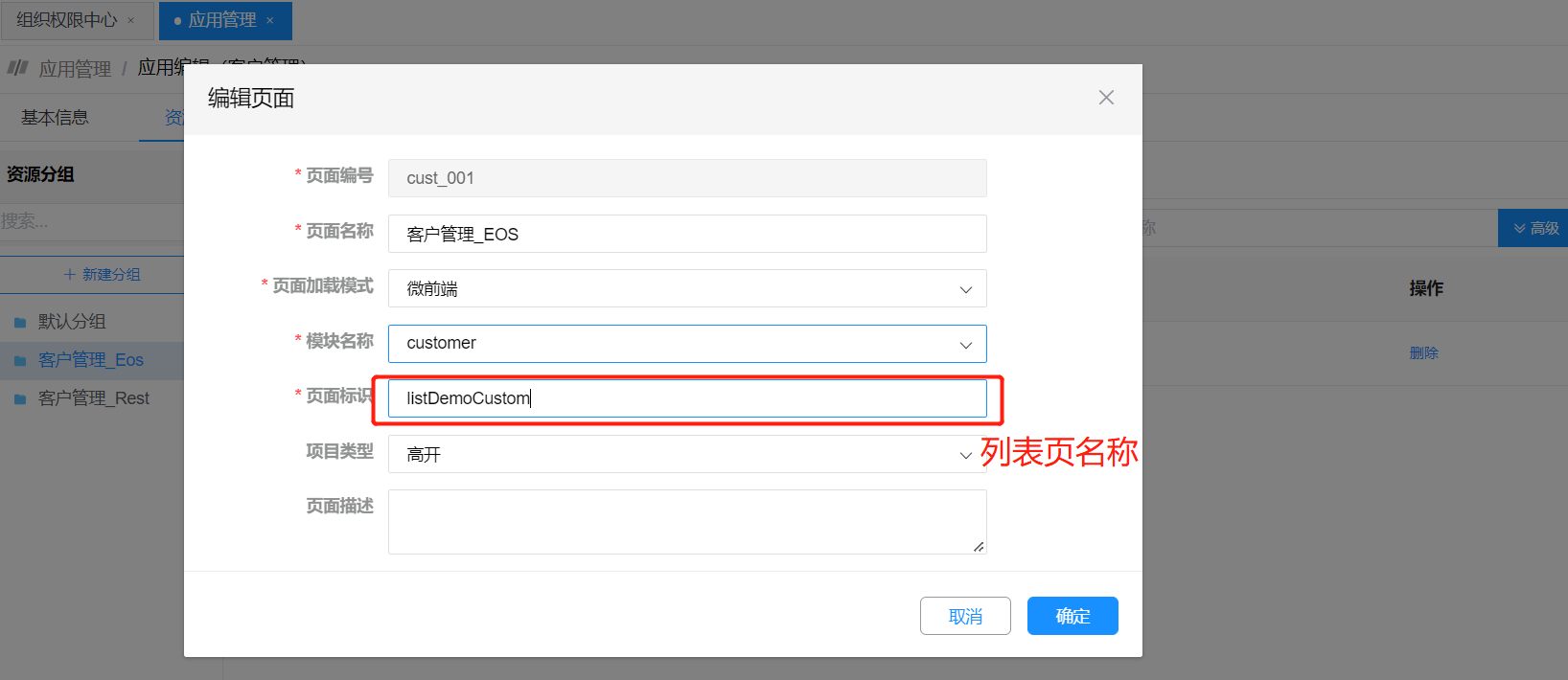
新建页面 配置功能页面,应用管理下->资源管理中新增页面填入内容,说明:页面编号,页面名称根据业务自定义,页面加载模式选择微应用,模块名称为上一步建立的内容,其中页面标识即customer应用暴露出来的页面地址。

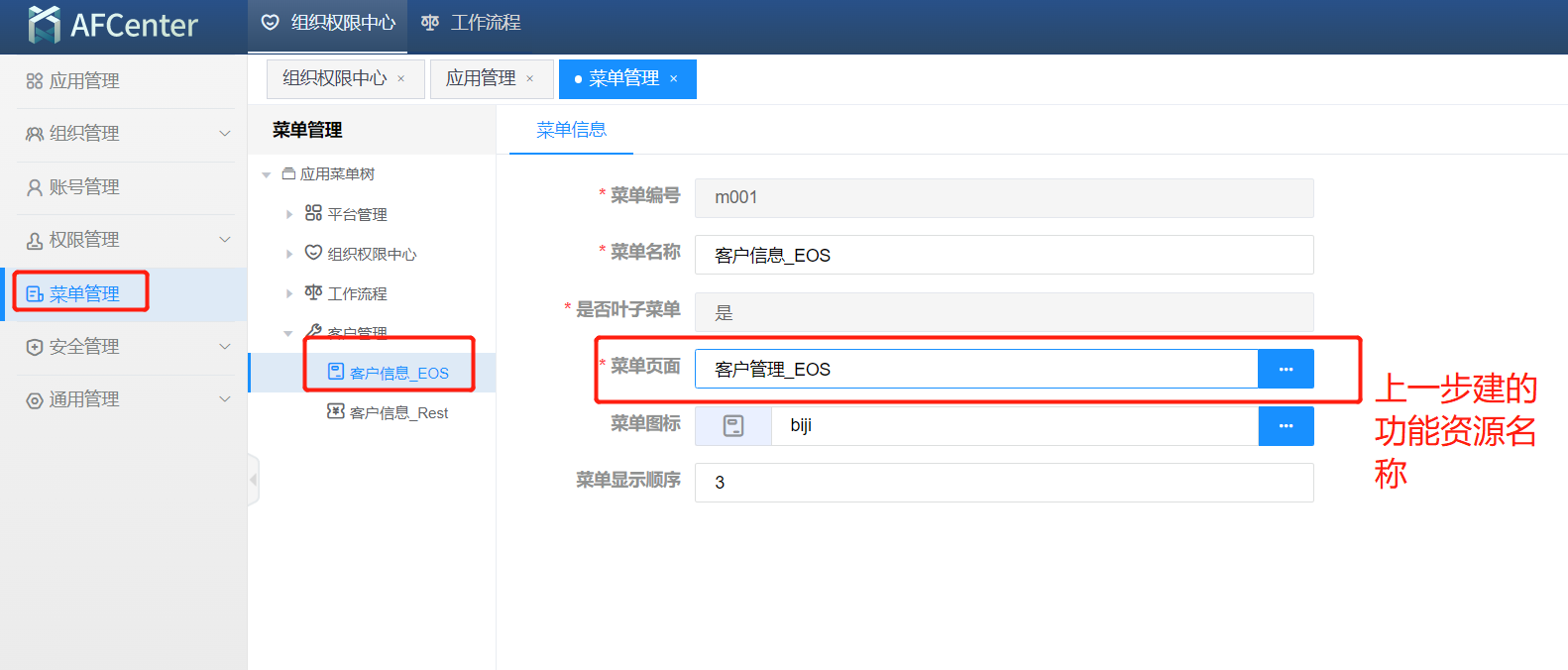
- 组织权限中心->菜单管理->新建菜单

- 组织权限中心->权限管理->角色管理
对菜单授权

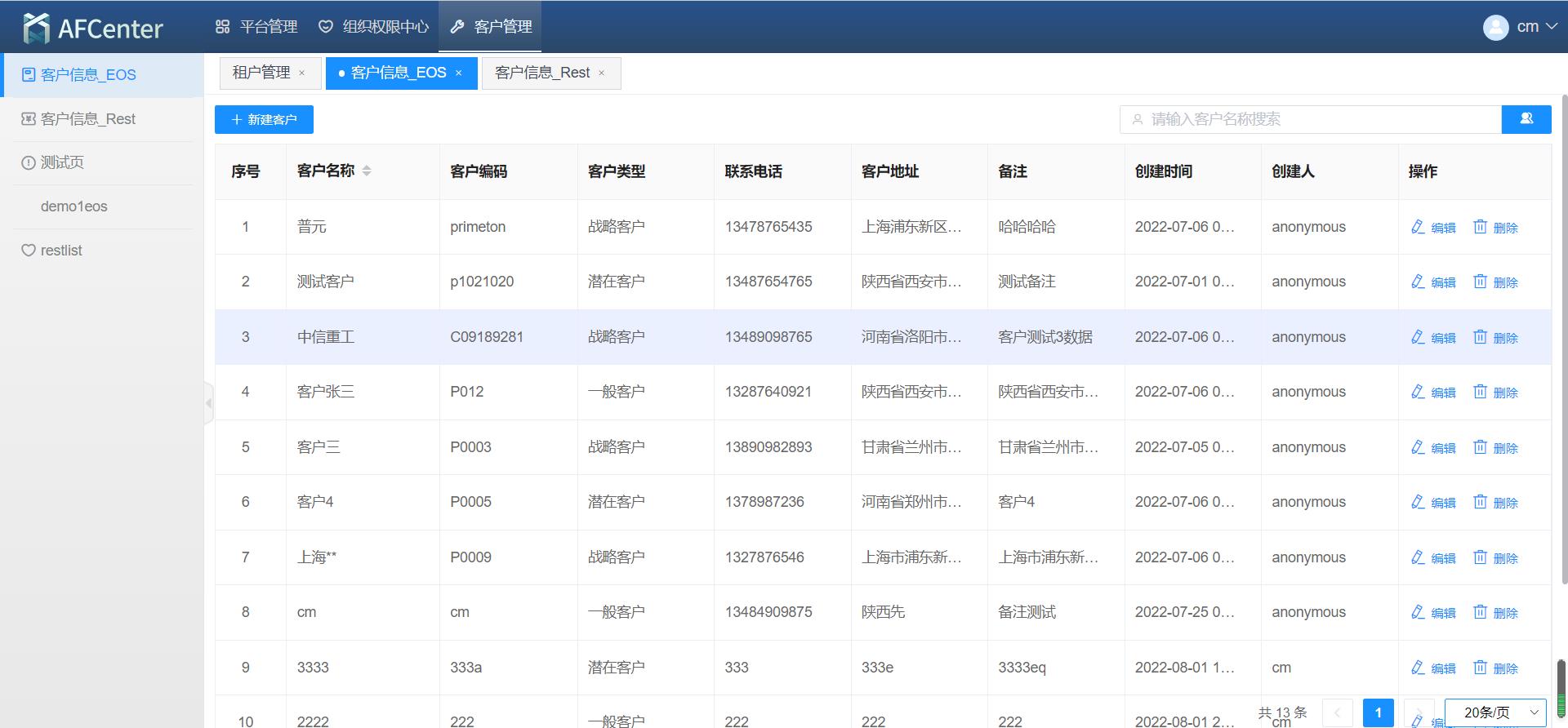
- 测试客户管理

- 注册应用
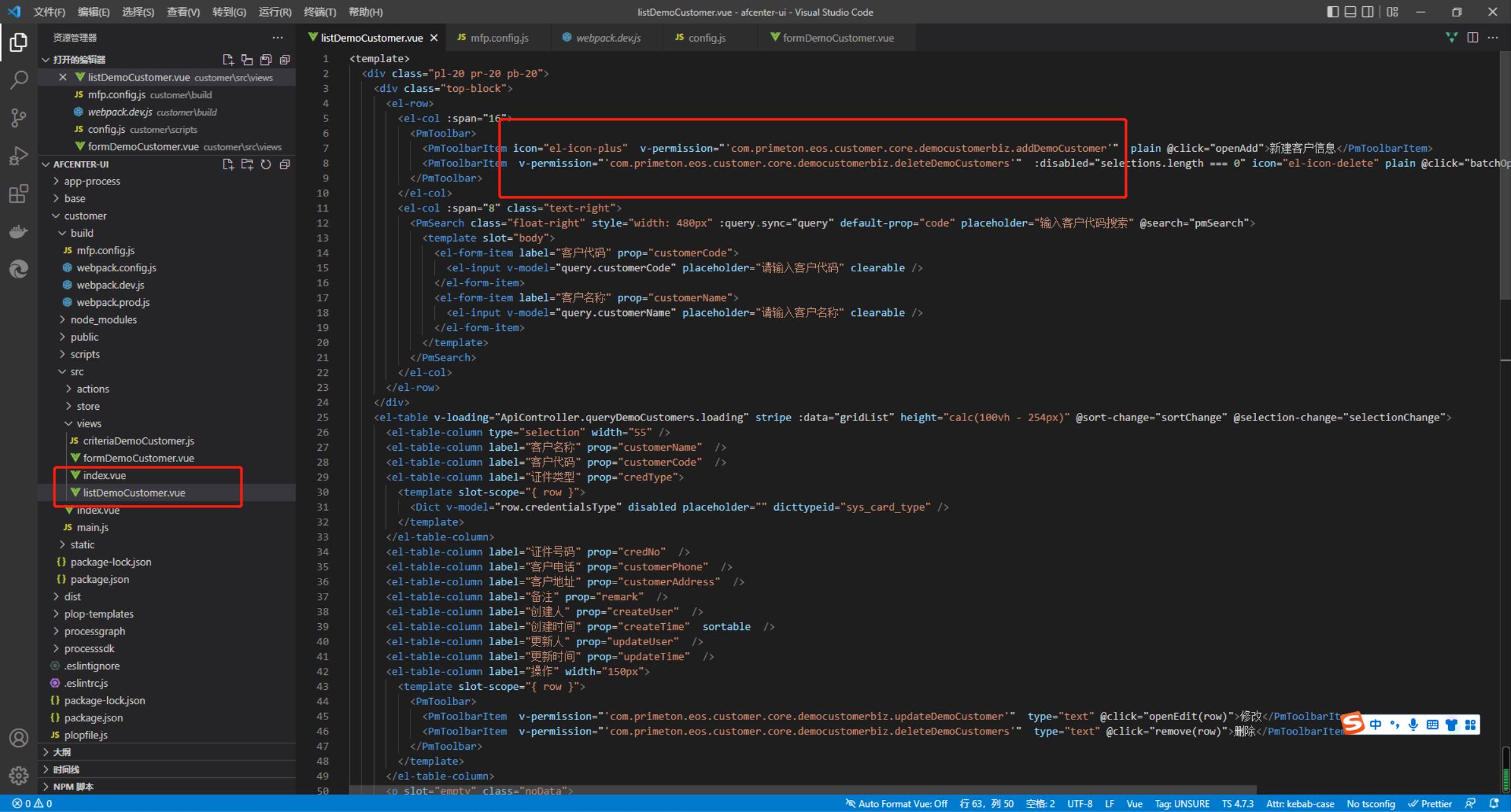
其他说明 按钮权限说明:EOS8 对权限的控制到方法级别,在向导生成代码的时候选择权限校验,在生成vue页面中会出现下图中的内容
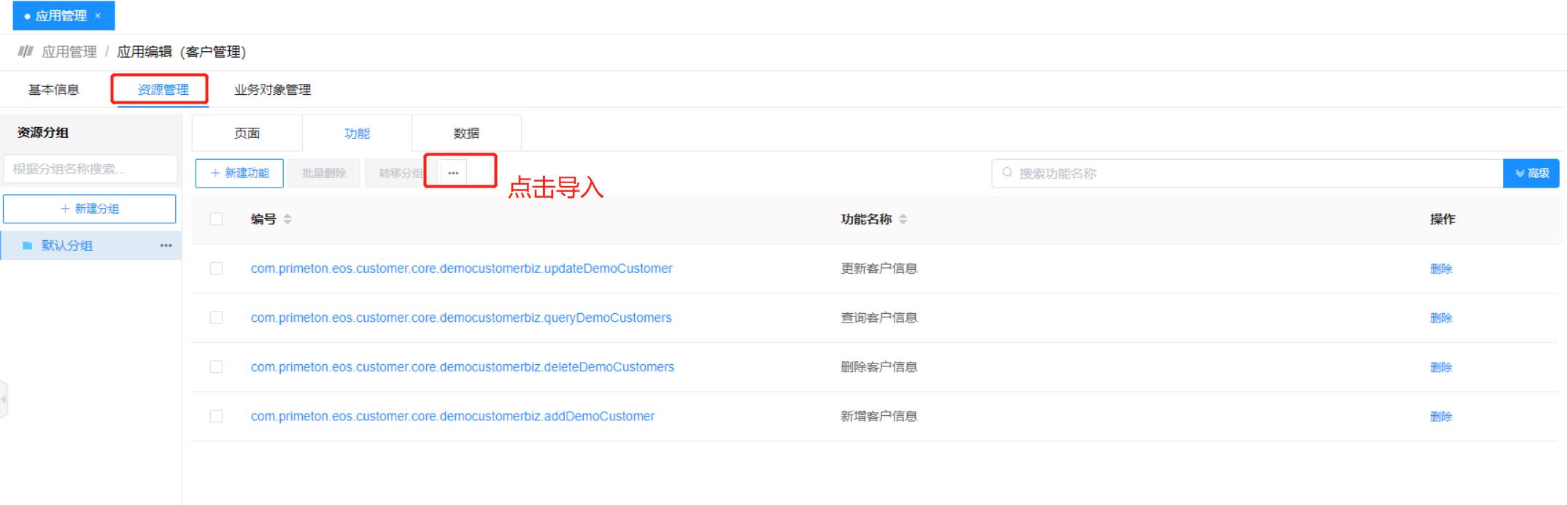
 按钮权限配置:应用管理中,选择自己新建的应用,点击进去,在资源管理中
按钮权限配置:应用管理中,选择自己新建的应用,点击进去,在资源管理中
 点击上图中三个点,选择导入,进入下面页面,安装实际情况配置
点击上图中三个点,选择导入,进入下面页面,安装实际情况配置
 选择要导入的功能码直接提交即可
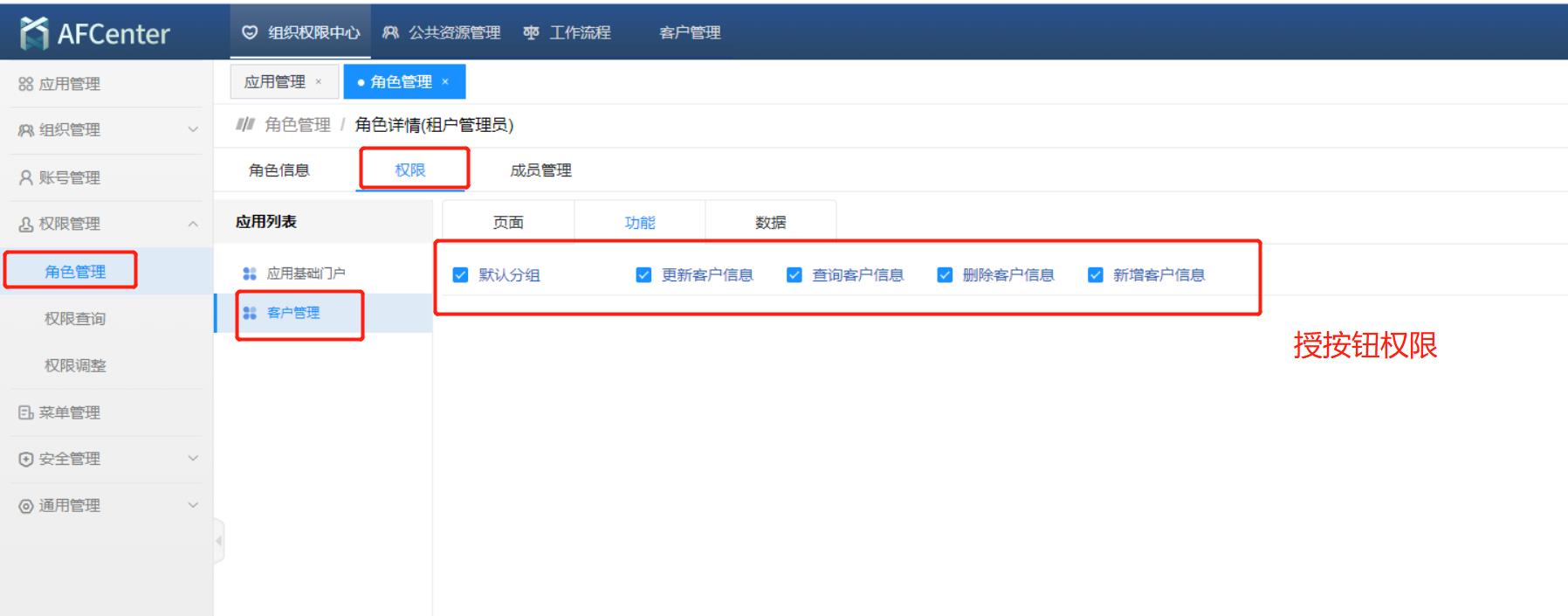
在角色管理,找到对应对的应用,在权限页签中对按钮进行授权
选择要导入的功能码直接提交即可
在角色管理,找到对应对的应用,在权限页签中对按钮进行授权
 通过以上配置,系统会检测登录人员是否有操作的权限,从而达到控制按钮权限的目标。
通过以上配置,系统会检测登录人员是否有操作的权限,从而达到控制按钮权限的目标。