# Express版本环境安装
本文档介绍如何快速安装express版本eos8,旨在帮助开发人员快速搭建开发环境
# 环境准备
支持的操作系统
开发环境:Windows 7/10/11 64位、MacOS 10.13.X、MacOS 11、MacOS 12(M1、Intel) 运行环境:CentOS7.2+、麒麟10、统信UOS 20
软件配置
安装产品的软件配置要求如下所示。
| 软件 | 说明 |
|---|---|
| JDK | OracleJDK 1.8.0_162 以上版。安装包不携带JDK,请自行安装 |
| MySQL | MySQL 5.7.25+、Oracle11g、达梦8 |
| 浏览器 | Chrome 86+ |
# 安装介质
下载介质
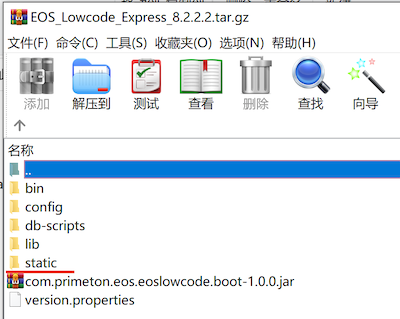
下载EOS_Lowcode_Express_8.2.2.2.tar.gz
解压介质
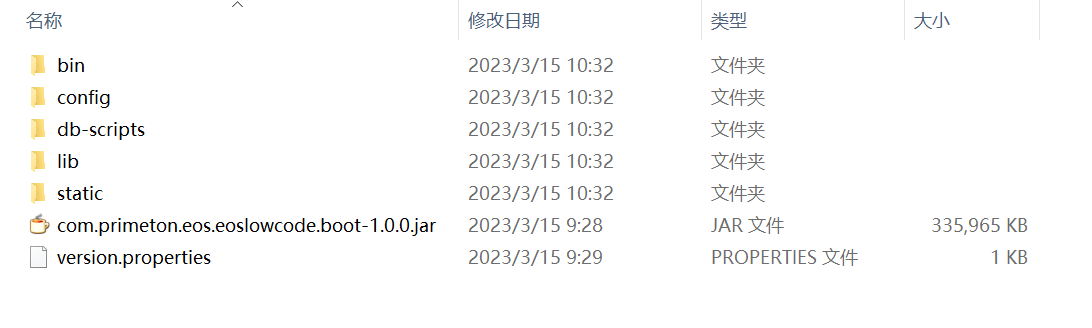
解压EOS_Lowcode_Express_8.2.2.2.tar.gz至本地目录
初始化数据库
在{安装目录}/db-scripts/all下获取相应数据库的脚本,进行数据库初始化。

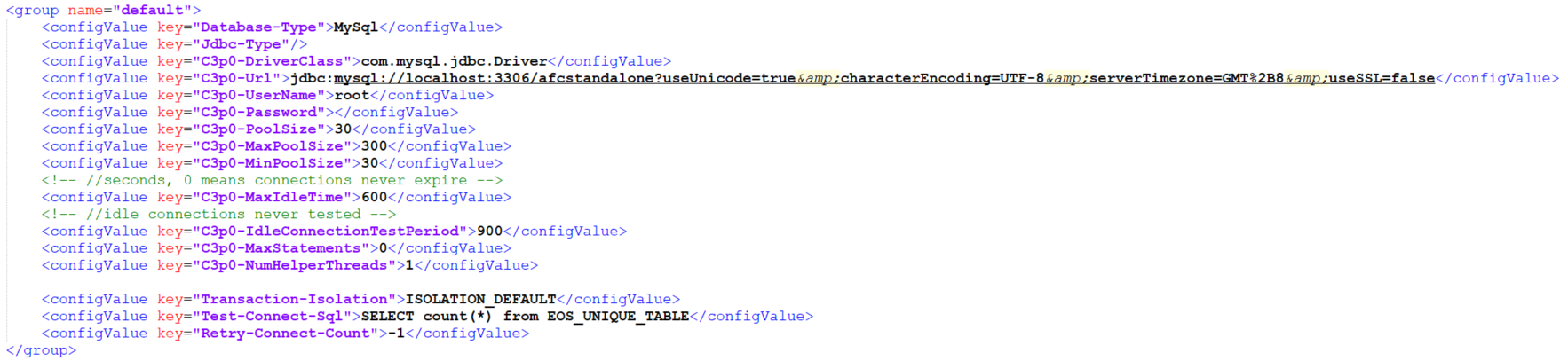
配置数据库
打开文件{安装目录}/config/EOSLOWCODE/config/user-config.xml,修改数据库信息。

前端资源
精简应用(express)的前端资源,是由内置的springboot通过web容器直接加载的,在运行环境中,默认在介质包解压缩的“static”目录

启动express EOS
登录系统 执行脚本{安装目录}/bin/startup,启动服务。服务启动完成后,打开安装服务器对应ip的url地址: http://{服务器ip}:28079/
默认登录用户:admin, 初始化密码: 000000

进入到低代码开发环境 登录系统后,打开菜单“开发中心”

进入到低代码开发环境

# 安装iData
下载介质
下载iData-5.2.zip
安装介质
介质安装、数据库配置、iData配置、AFCenter系统变量配置参考文档报表环境搭建。
!重点: 需要登录到AFCenter之后,修改对应的BI产品的系统参数 BI参数修改
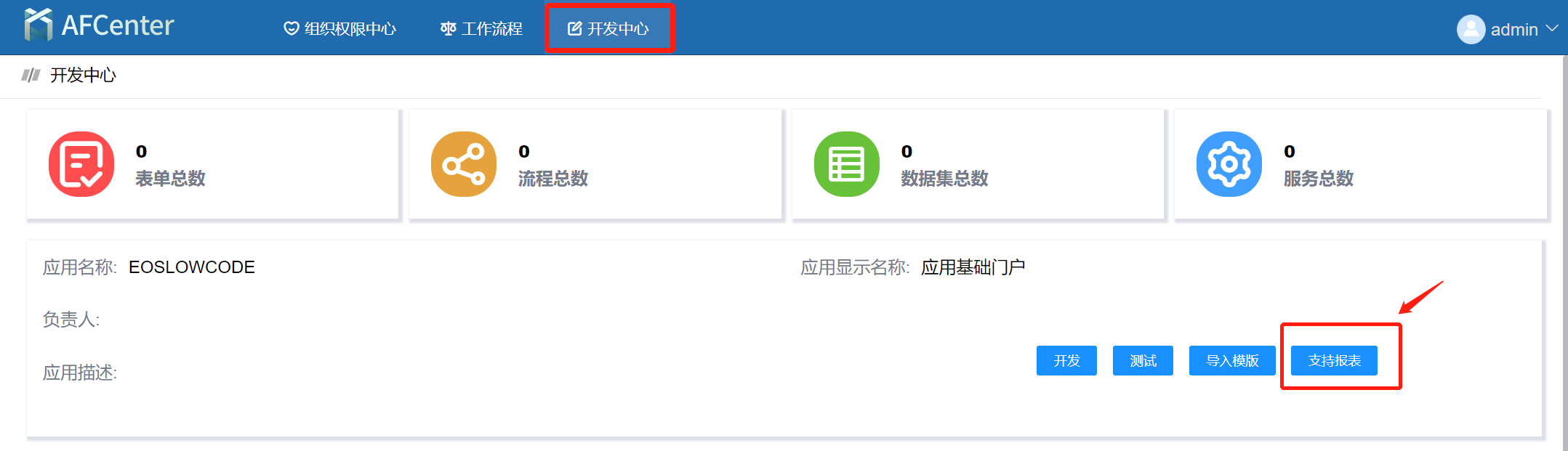
支持报表
使已存在的应用支持报表开发,打开Express EOS平台,登录后选择开发中心,点击支持报表,完成应用对报表功能的支持。

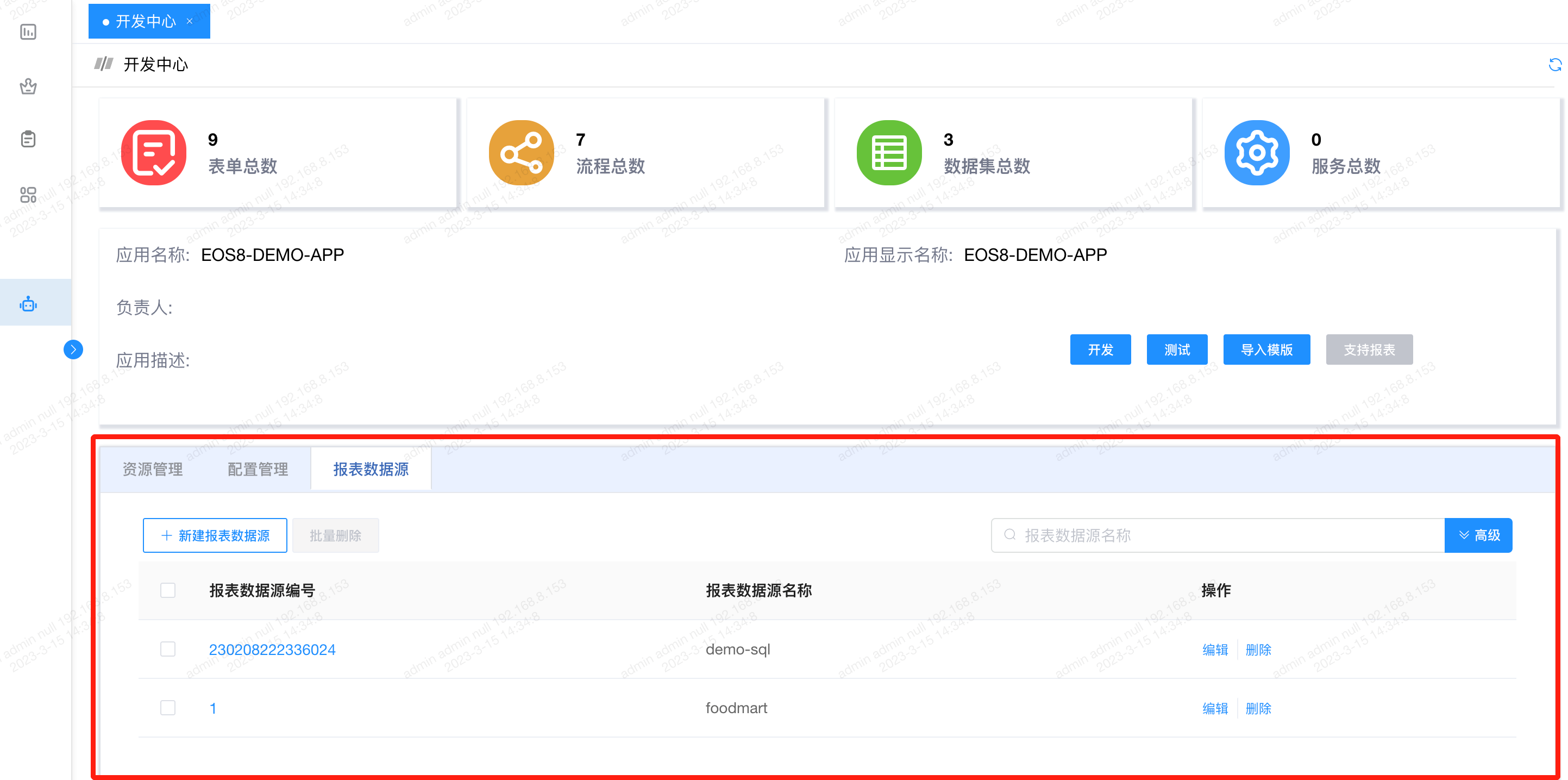
创建报表数据源

# 精简版快速开发
高开环境准备
- 安装Eclipse开发工具
下载介质 EOS_Platform_8.2.2.2_Developer_Edition_Windows.zip
解压缩到本地目录,本文档示例的目录是 D:\primeton
注意: 开发工具使用的JDK版本是OracleJDK 1.8.0_162 以上版,请自行安装好JDK - 下载组件仓库包
下载组件仓库包 EOS_Platform_8.2.2.2_Repository.zip
解压缩到本地目录,本文档示例的目录是 D:\primeton\repository - 开发环境配置-maven仓库设置修改
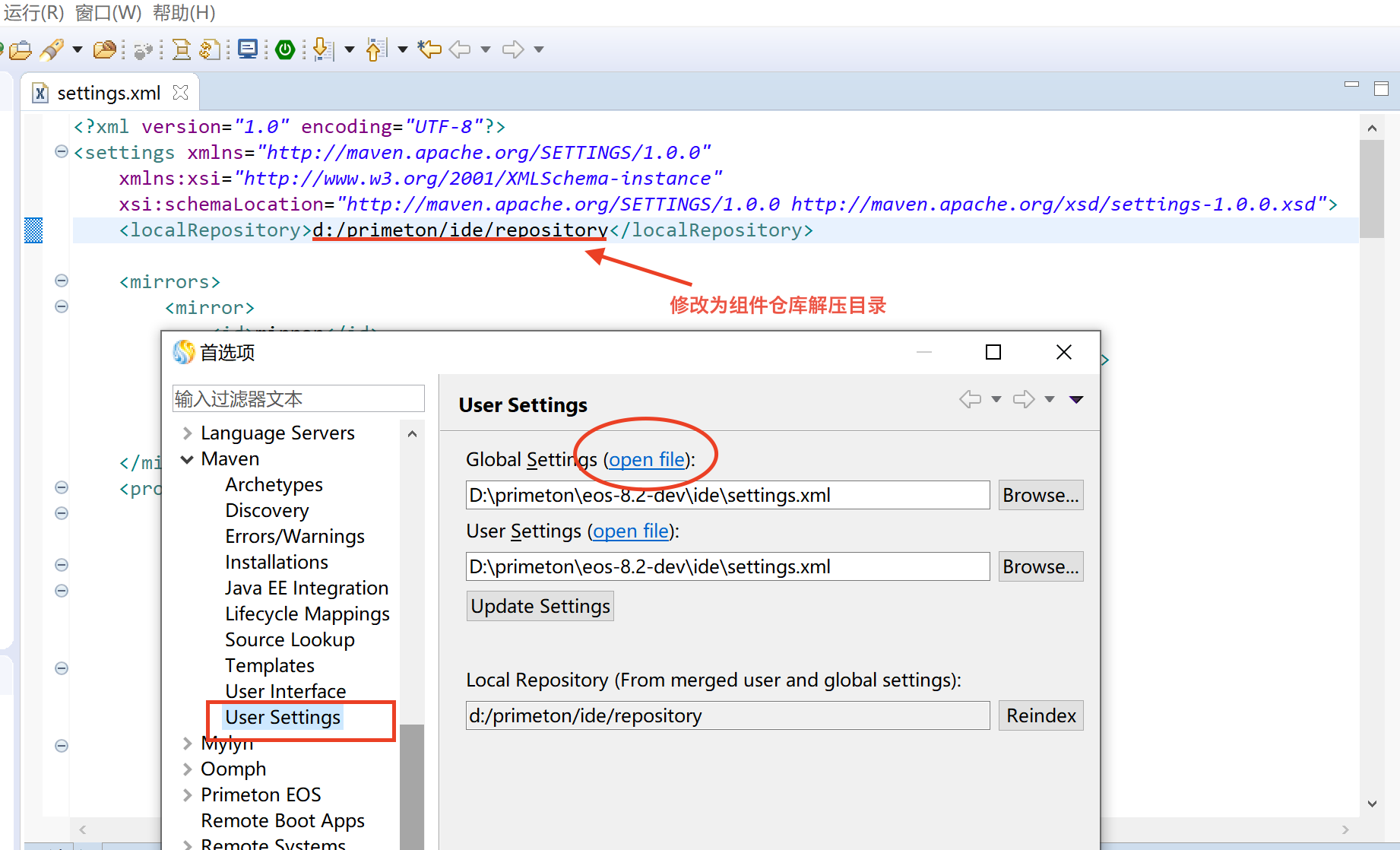
启动 ide\eclipse\eclipse.exe 打开菜单 "窗口” - “首选项” 找到 "Maven" - "User settings"
注意: 在settings.xml文件中,windows的目录不是'', 而是'/'字符

- 安装Eclipse开发工具
开发第一个精简应用
使用EOS8开发应用中,在低代码开发环境无法完成的功能,或者是通过java代码编写组件提供给低开使用的时候,就需要创建一个EOS的高开工程,可以在EOS Studio中开发一个项目完成此目标。创建精简项目
启动 ide\eclipse\eclipse.exe
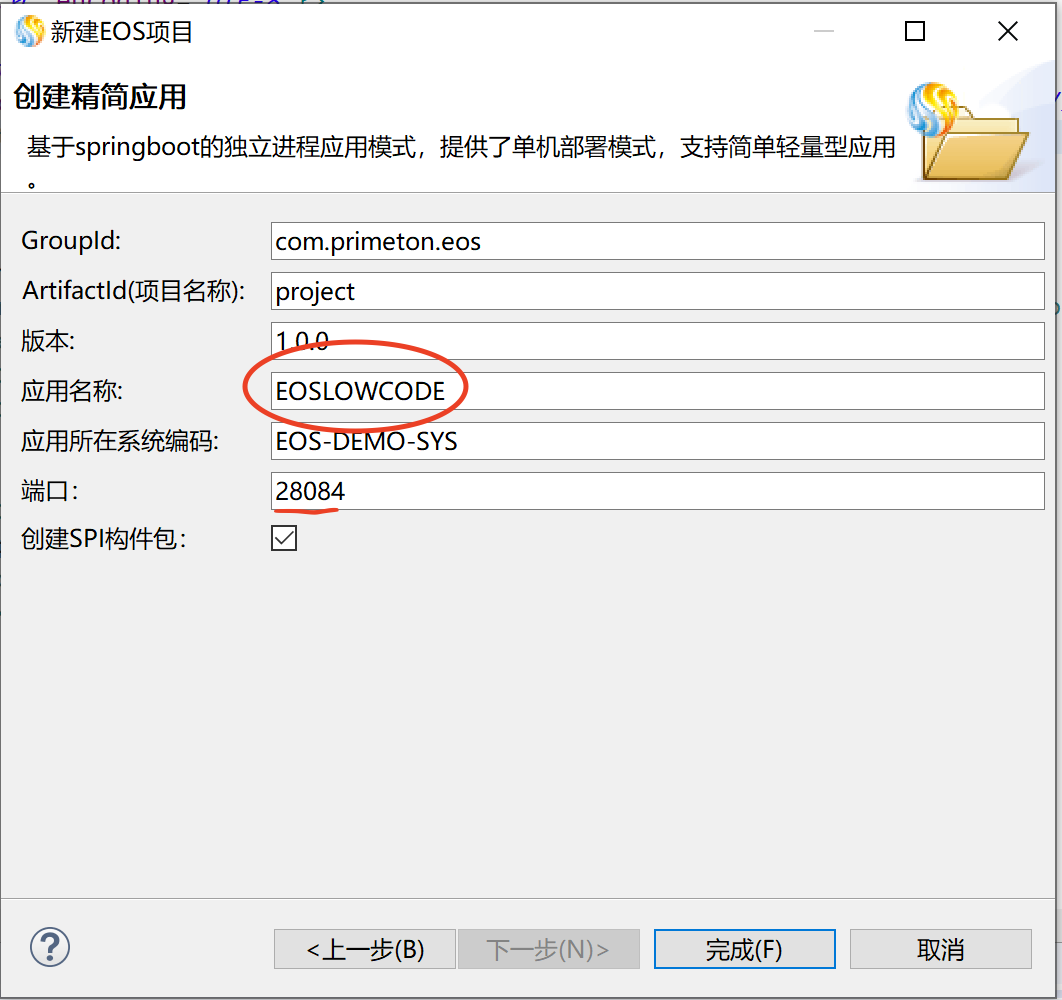
打开菜单 “文件” - “新建” - “EOS项目”, 选择 “精简应用(express)"
注意: 如果"应用名称” 不是 “EOSLOWCODE",会打不开低开环境,需要登录到AFCenter中修改应用名
注意: EOS多形态应用的开发架构说明
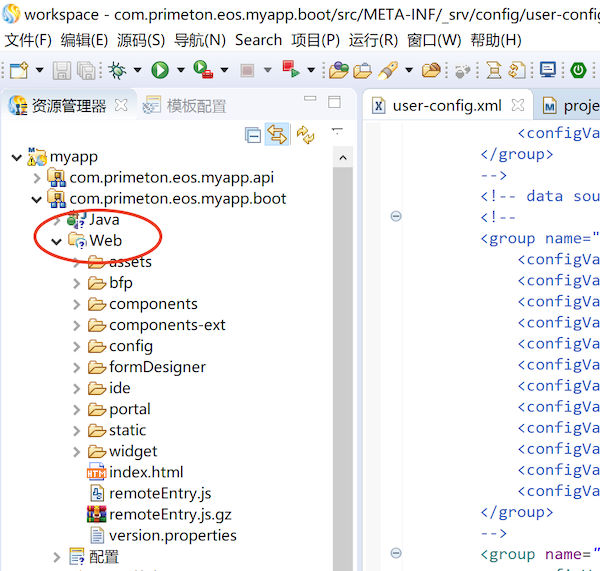
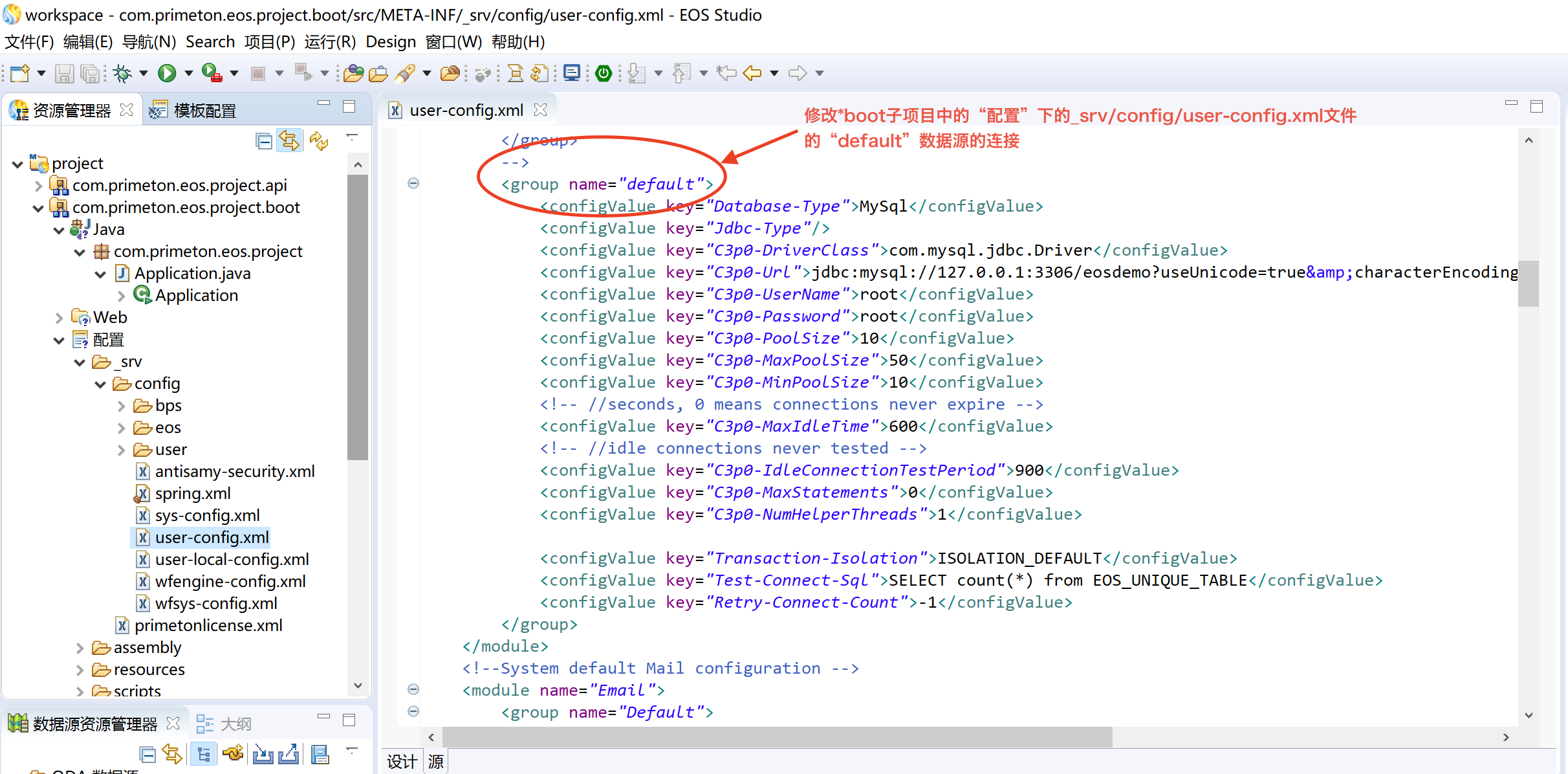
 修改源代码中的数据库配置,配置文件在 boot结尾子项目中的“配置”下的“_srv/config/user-config.xml"文件
修改源代码中的数据库配置,配置文件在 boot结尾子项目中的“配置”下的“_srv/config/user-config.xml"文件

Eclipse中调试启动应用
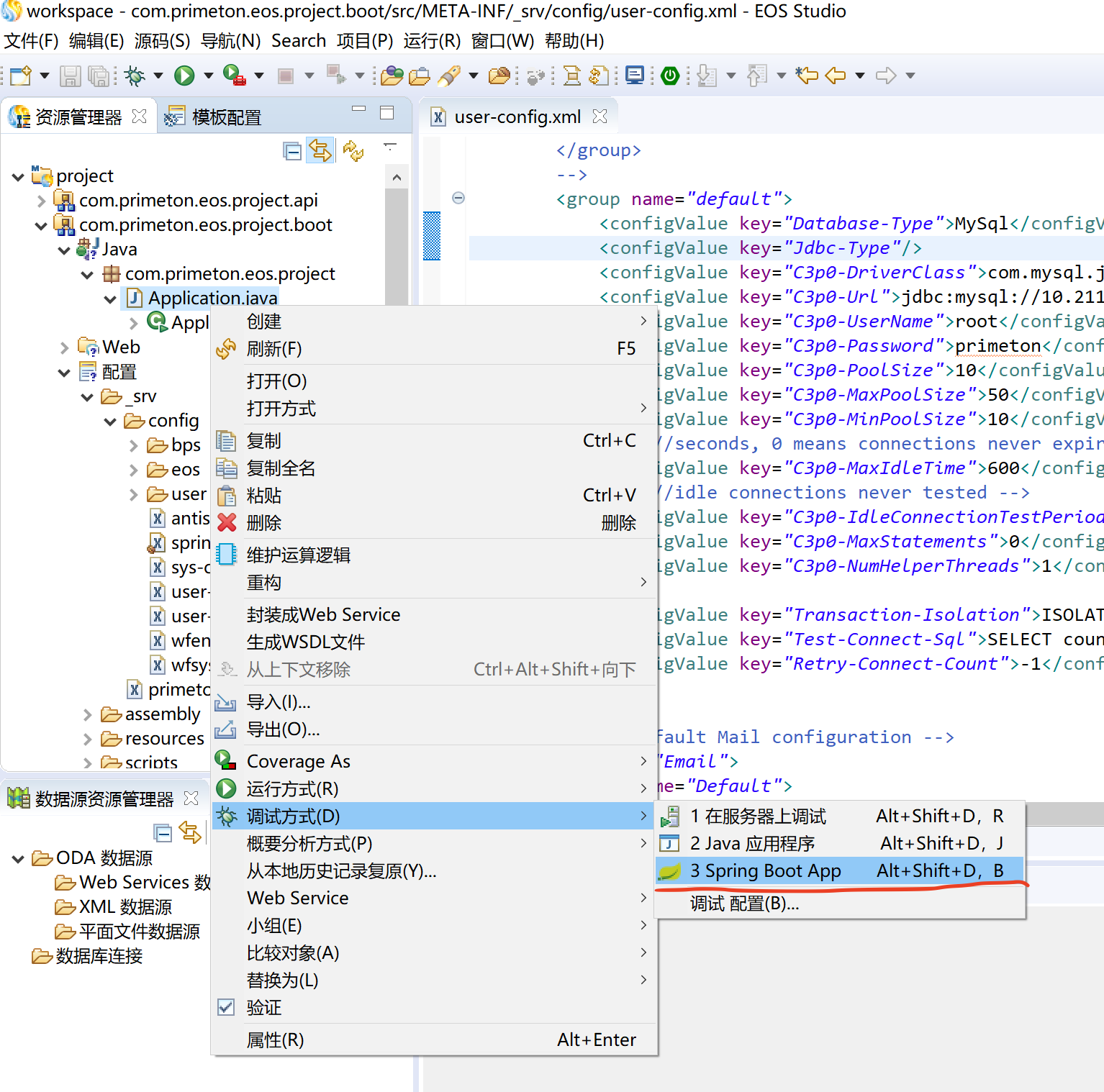
在开发工具中将boot子工程中的Java节点下的{项目所在package}下的Application.java文件设置为”Spring Boot App"方式启动
 启动成功后,可以在浏览器中输入 http://127.0.0.1:28084/ 就可以进入到登录界面
启动成功后,可以在浏览器中输入 http://127.0.0.1:28084/ 就可以进入到登录界面
访问端口28084在新建EOS项目中设置的

前端静态资源
目前后端开发环境是Eclipse,不支持VUE编程,为了管理前端静态资源,并且方便本机联调,因此在boot构件包项目中有一个“Web”节点,存放前端资源,此Web节点在本地文件夹是在boot构件包项目的目录中的”static'目录,通过maven打包编译后,会打包到运行介质的tar.gz的根目录的static目录。如果编写的html相关的静态资源可用直接拷贝到此目录,如果是基于VUE的代码,需要将VUE打包编译后的资源拷贝到此目录,前端开发请参考VUE前端开发。