# 微前端集成方案
# 微前端概念
AFCenter基座: AFCenter 前端主框架程序,是AFCenter的入口,负责加载微前端模块。
AFCenter微前端模块: 对应一个微前端项目,通过primeton create-m-app指令创建。
页面(组件):一个微前端项目中,可以有多个页面(组件),一个页面(组件)对应一个Vue的组件。
# 前置要求:AFCenter环境准备
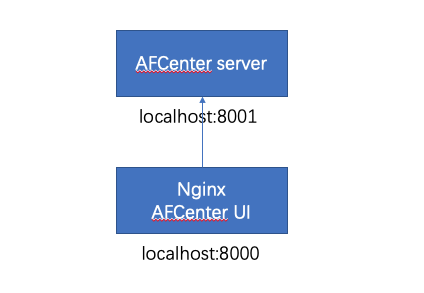
环境搭建参考部署文档。本例中部署结构如图所示:

服务端口为:8001,前端端口为8000.
环境验证: 浏览器访问:http://localhost:8000 输入admin/111111 登录成功。
# 创建微前端项目
1.安装primeton命令
npm install primeton-cli -g
2.创建微前端项目
primeton create-m-app 指令参考:
primeton create-m-app [moduleName] [debugPort]
创建微前端项目myApp,调试端口:8999
primeton create-m-app myApp 8999
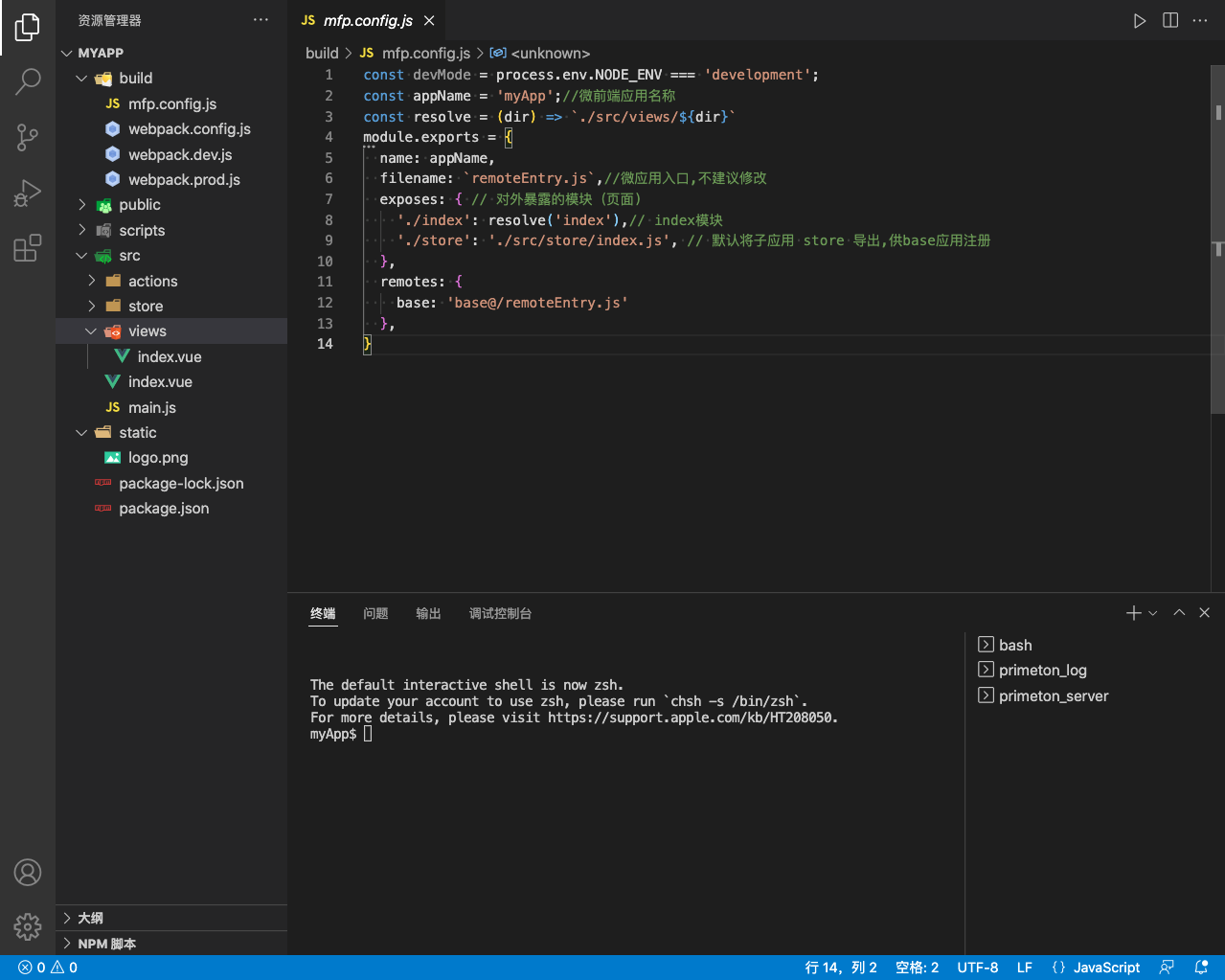
运行命令后,在当前工作目录生成微前端项目结构:

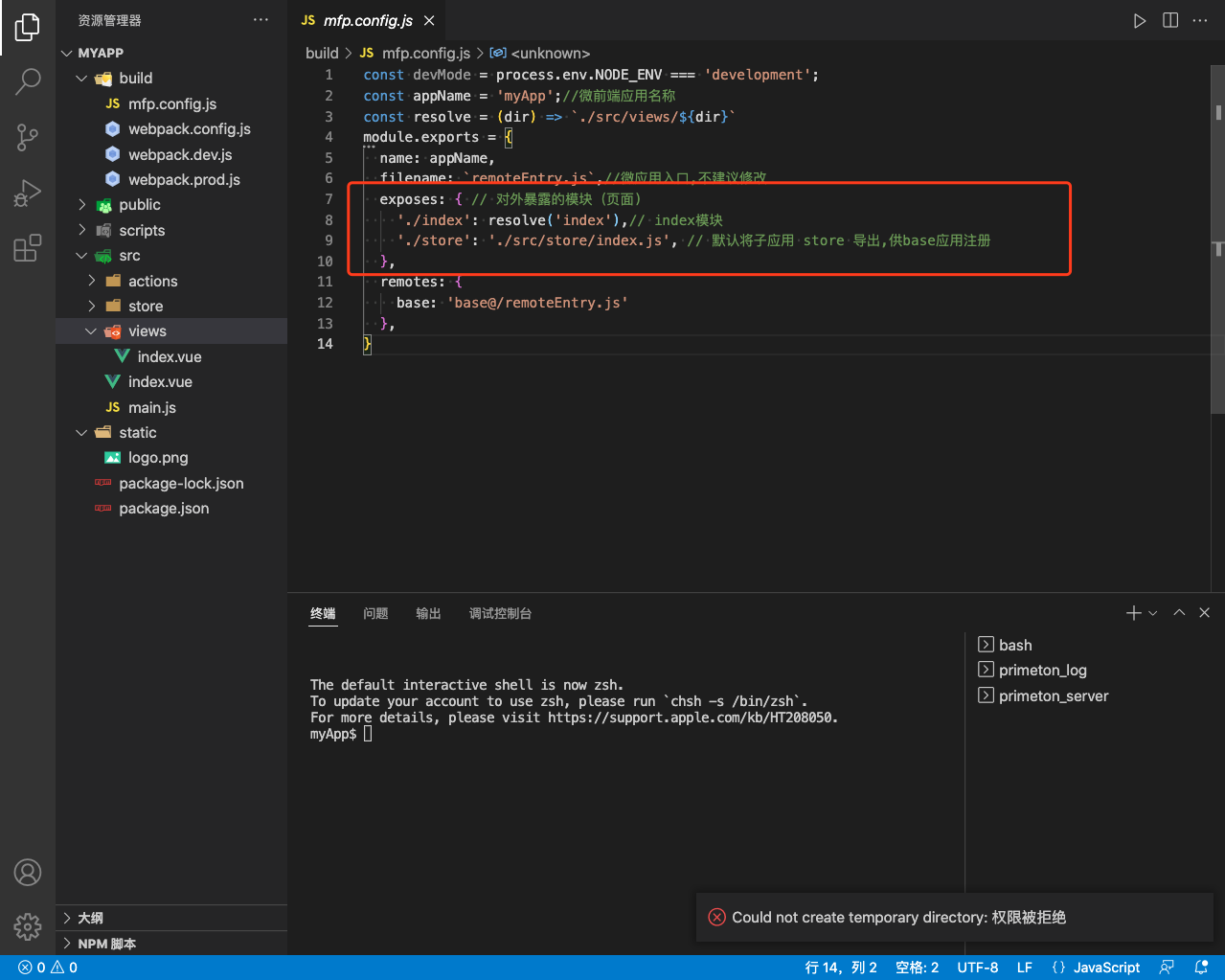
# mfp.config.json 模块配置文件
exposes节点中配置外部可访问的模块。

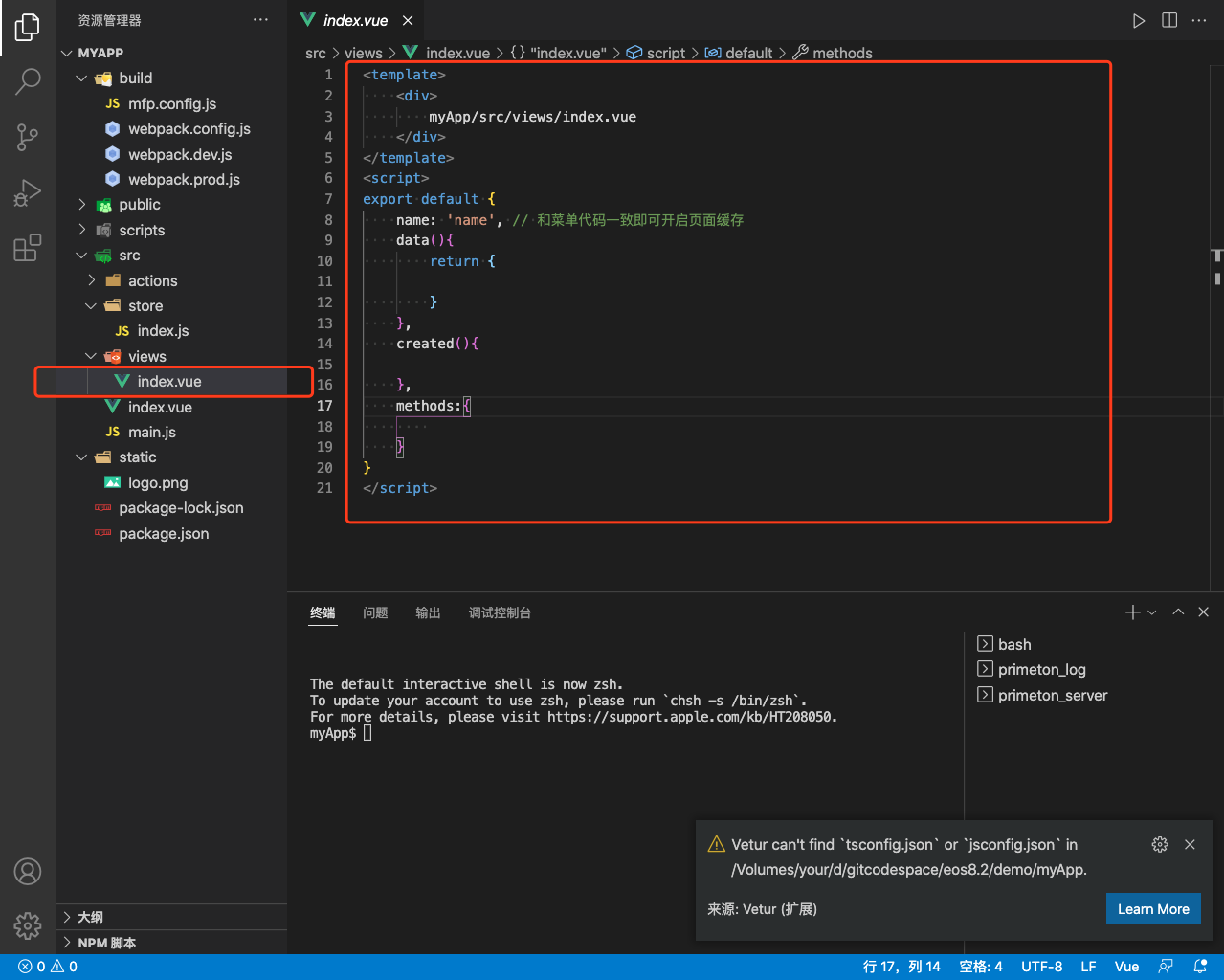
项目默认创建了一个index模块,对应组件:

# 注:模块名称以必须以定义时必须以./开头,在使用时,不需要加./。模块名可以使用/。
# 开发和调试
1.安装依赖
npm install
2.启动调试服务
npm run dev
3.调试模块
调试页面需要以基座为入口,基座可以选择AFCenter前端发布介质,也可以通过AFCenter 源代码项目。本例中使用AFCenter前端发布介质。
打开浏览器,访问:http://localhost:8000 admin/111111,登录进入主页。
调试index模块,访问:
http://localhost:8000/#/module/myApp/page/index
参数说明:
http://{AFCenter基座地址}/#/module/{微前端模块名称}/page/{页面名称}
# 打包部署
1.运行打包命令
npm run build:prod
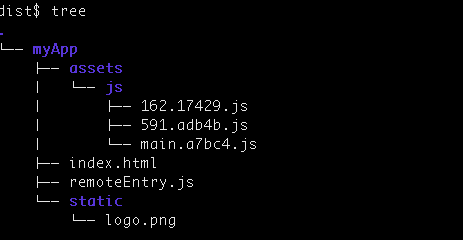
编译产物在和微应用项目平级的disk目录下:

2.部署
微前端模块介质可以选择和AFCenter基座部署在一起,也可以选择独立部署。
本例为独立部署,nginx配置如下:
server {
listen 8888;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /Volumes/your/d/dist;
index index.html index.htm;
}
}
# AFCenter菜单配置
可以通过AFCenter的菜单来访问微前端的模块。
1.创建应用
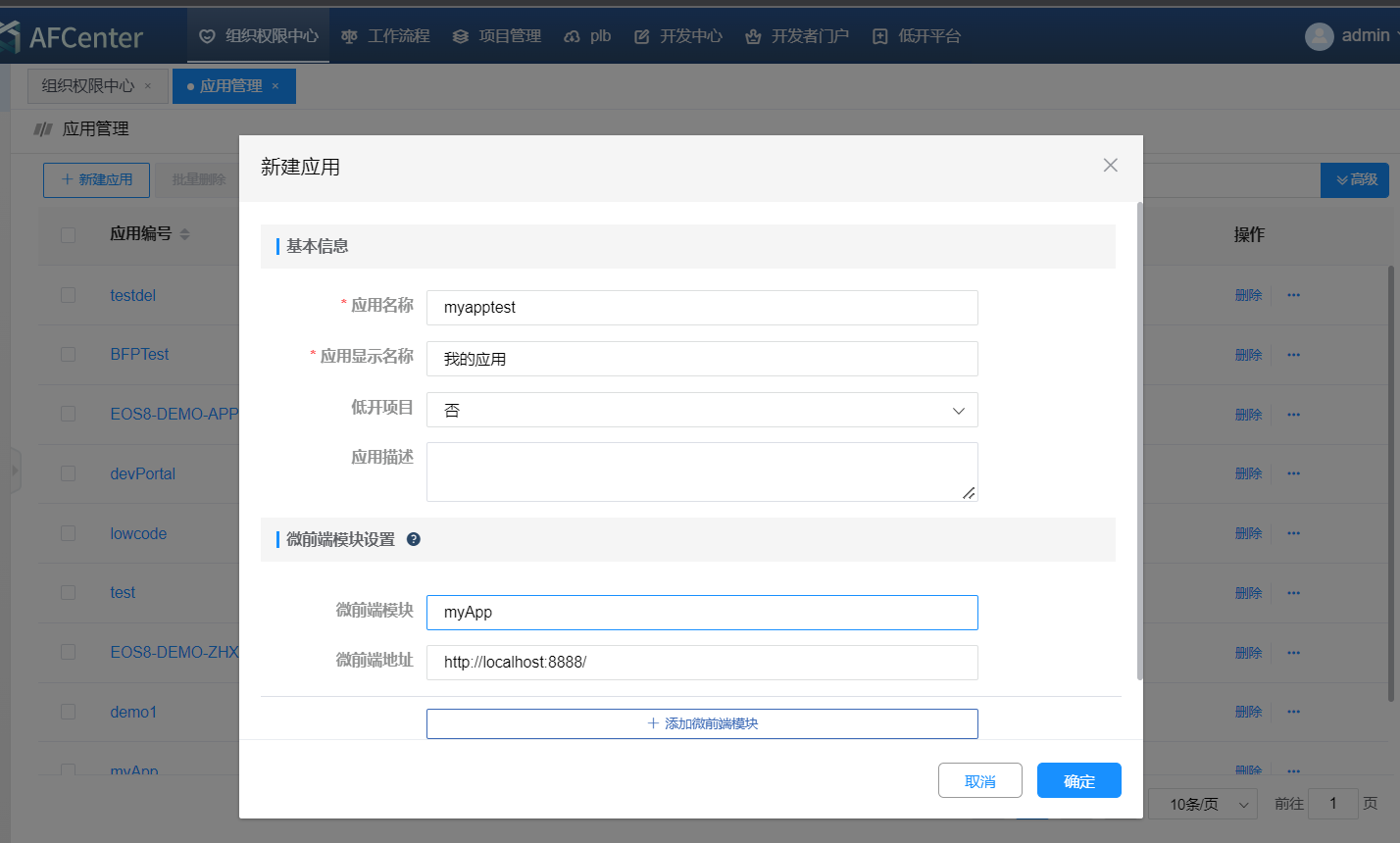
使用admin账号进入AFCenter 应用管理菜单->创建应用。
应用编码:myappTest //任意,全局唯一
应用编码:我的应用 //任意,全局唯一
应用类型:选择微前端
微前端标识:myApp //微前端模块名称
微前端地址:http://localhost:8888 //微前端介质部署的地址
# 注:微前端标识和微前端地址根据实际部署情况部署,必须保证浏览器能够访问到:{微前端地址}/{微前端标识}/remoteEntry.js

2.创建页面资源
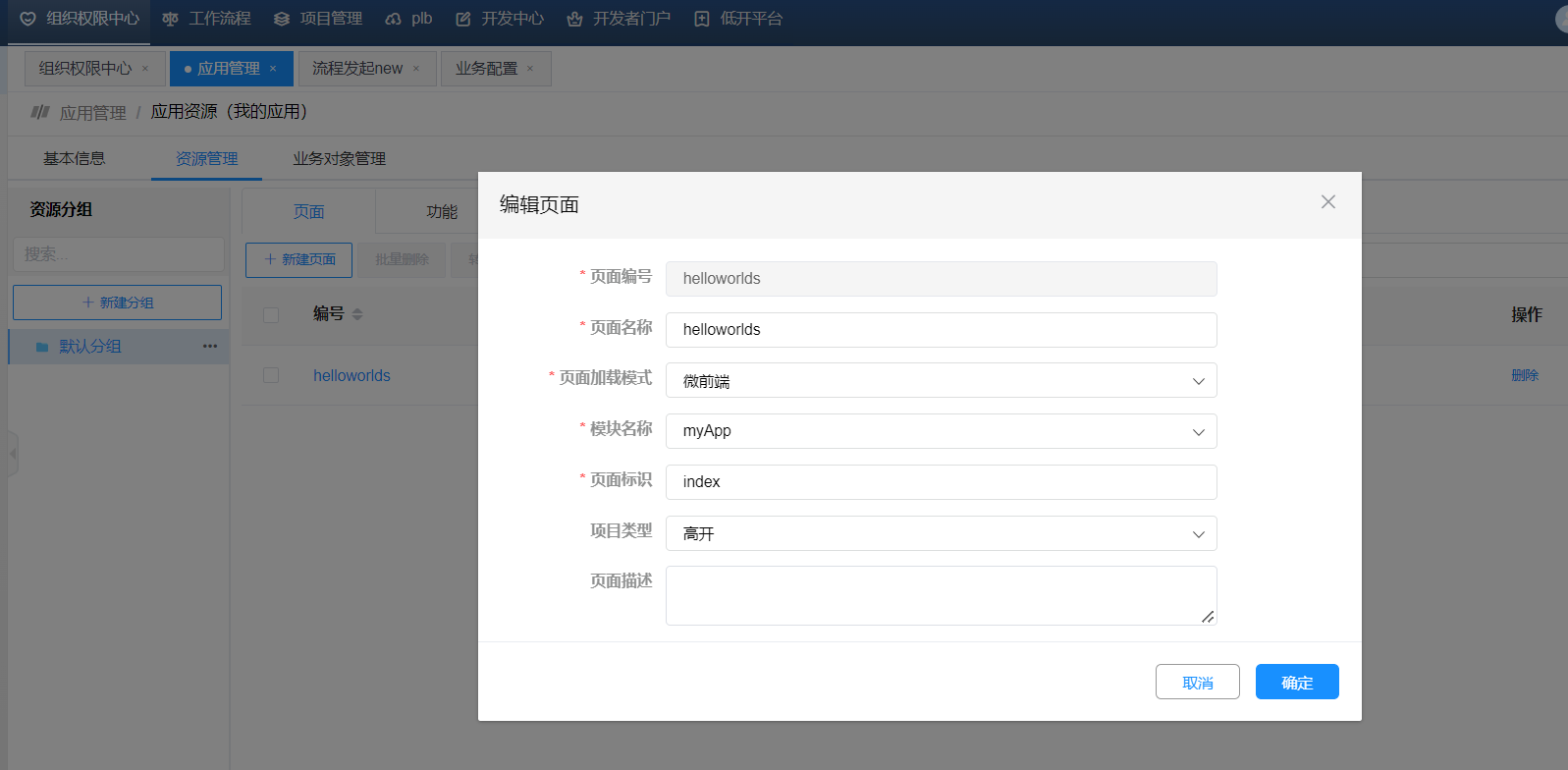
点击我的应用->应用资源,进入资源维护页面。选择页面资源。点击创建
页面编码:helloWorlds //任意,租户下唯一
页面名称:helloWorlds //任意
模块名称:选择应用中配置的微前端模块-myApp
页面标识:index // mfp.config.json 中定义的模块名称

3.创建菜单
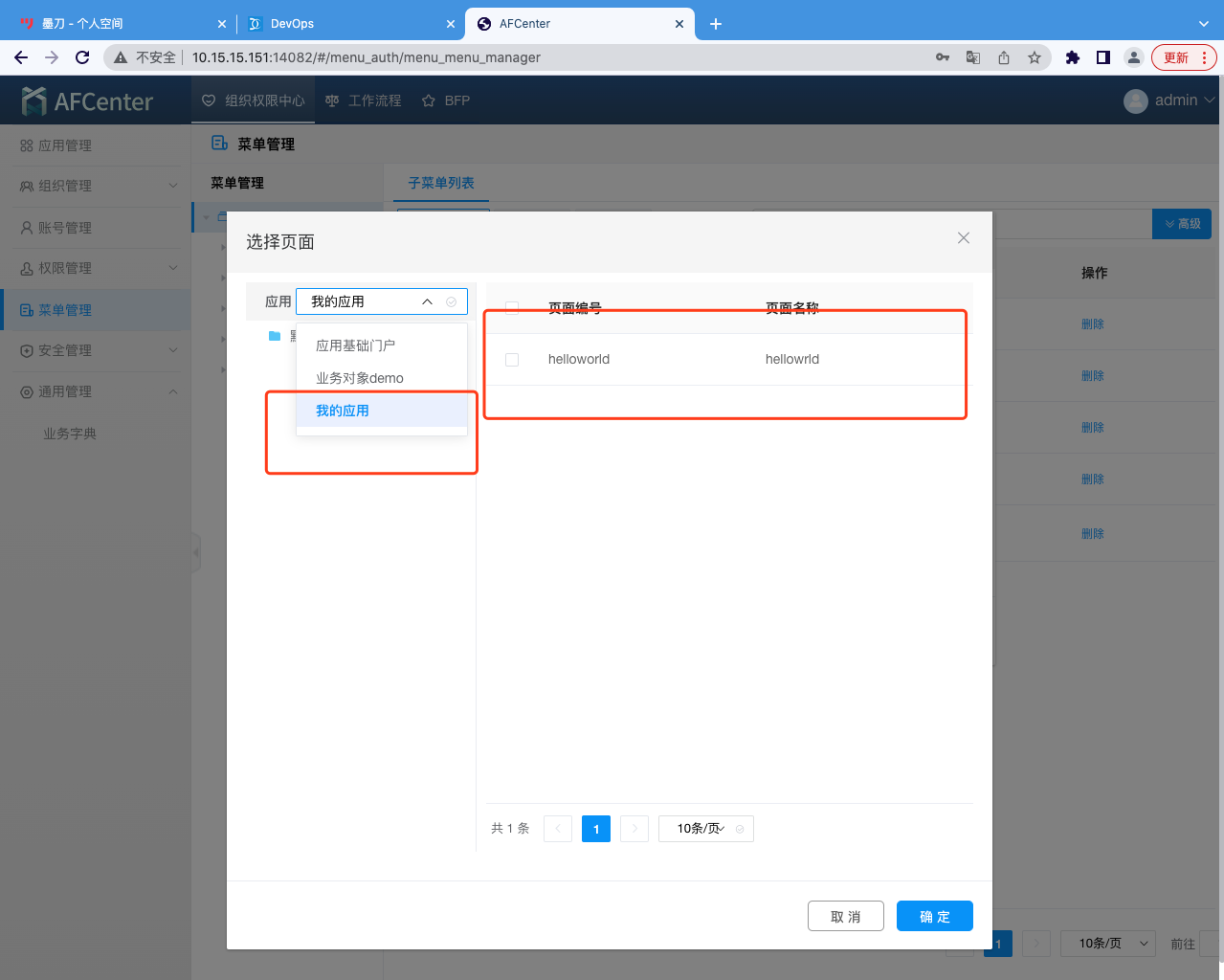
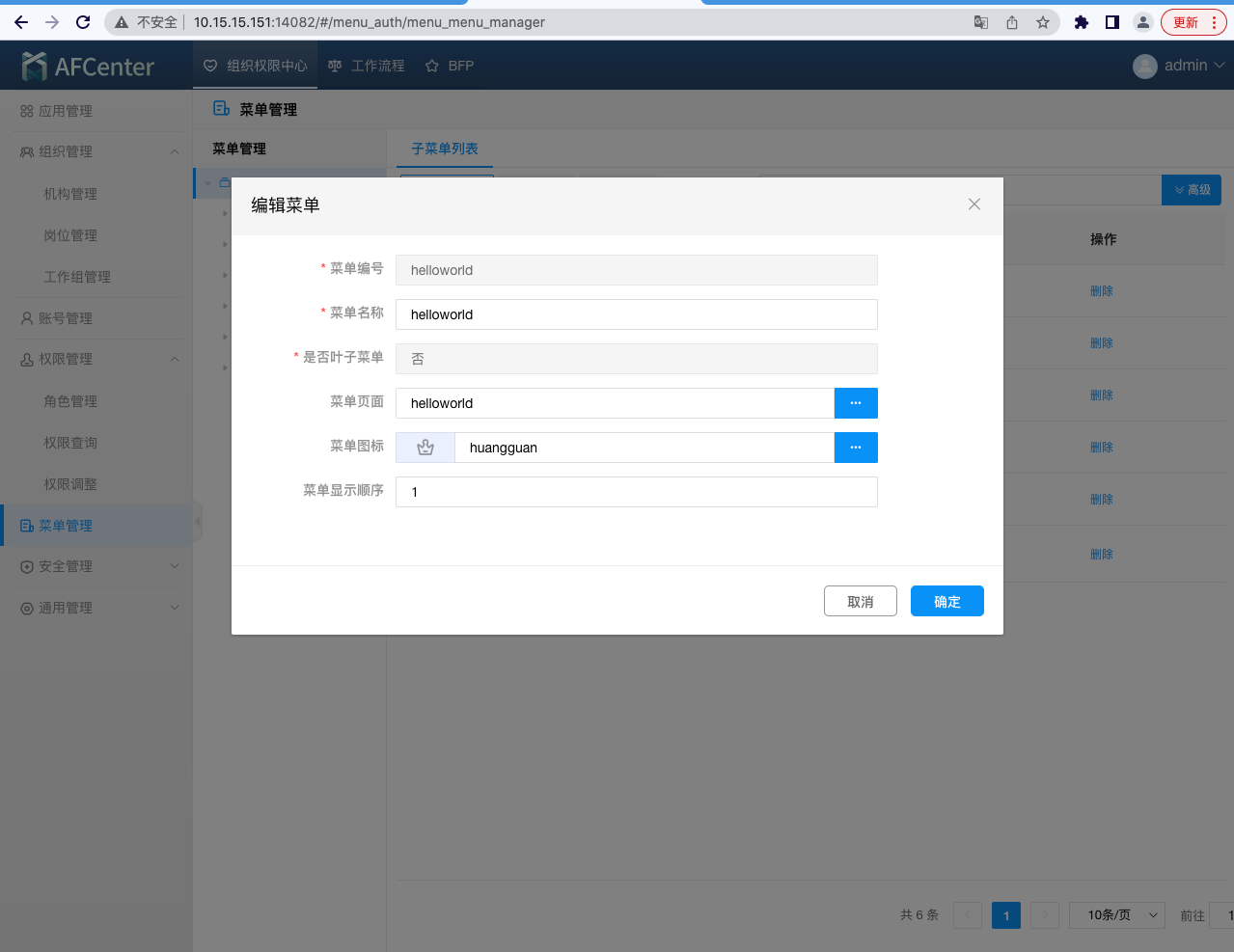
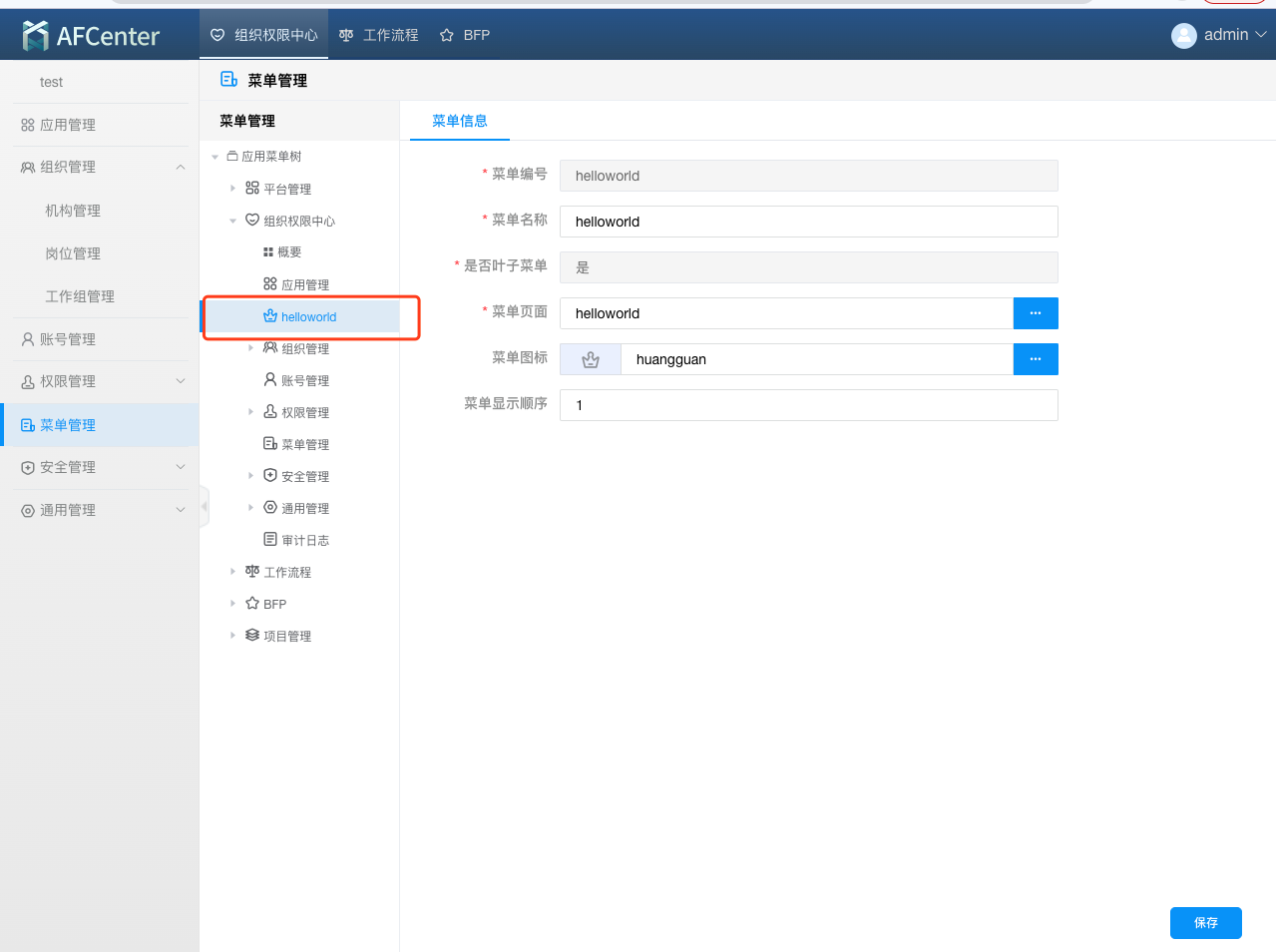
进入菜单管理,创建helloworld菜单。
绑定helloworld页面



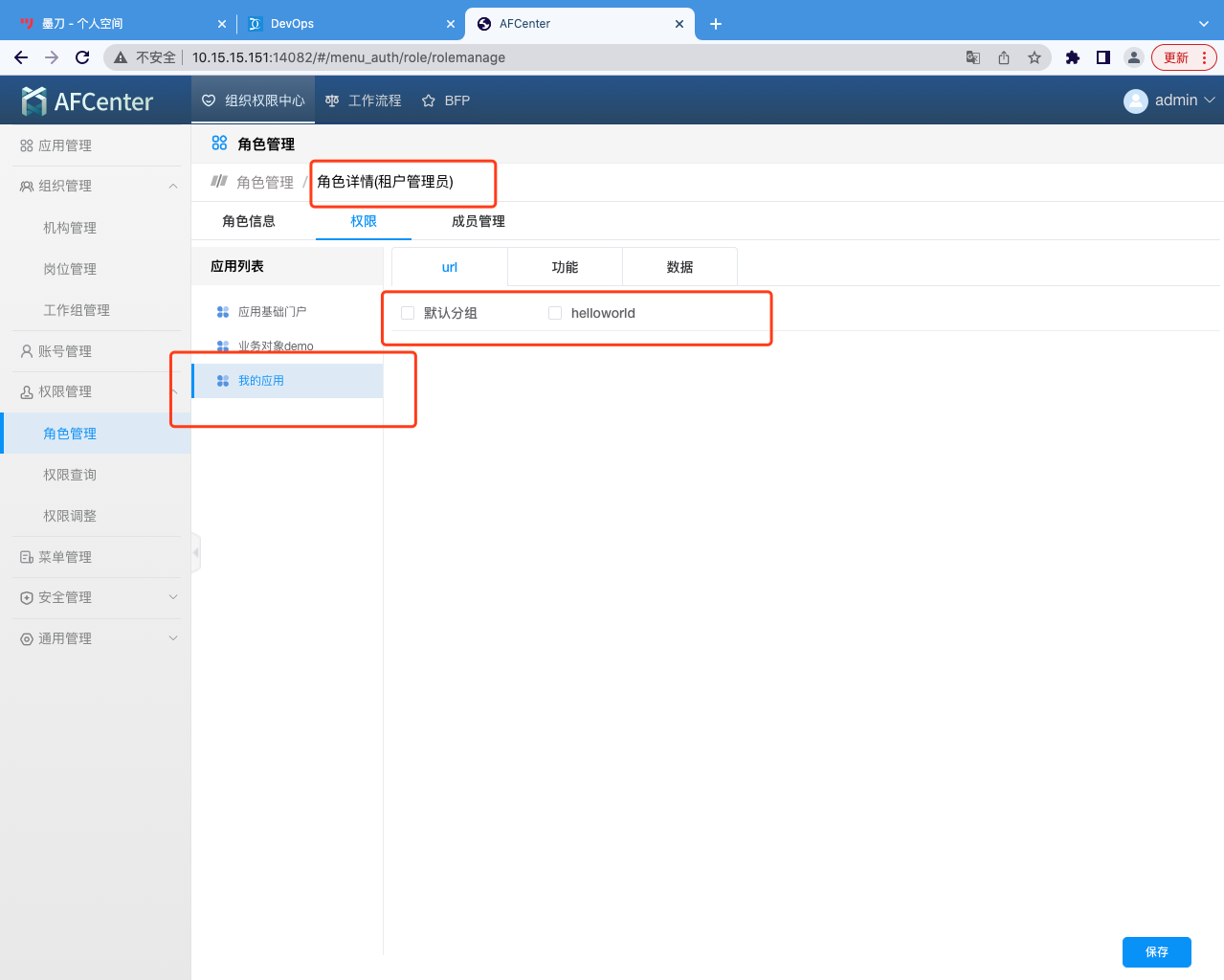
4.菜单授权
给admin用户helloworld的菜单权限。
进入角色管理,给租户管理员(afc-role-tenant-manager)加上页面资源权限。

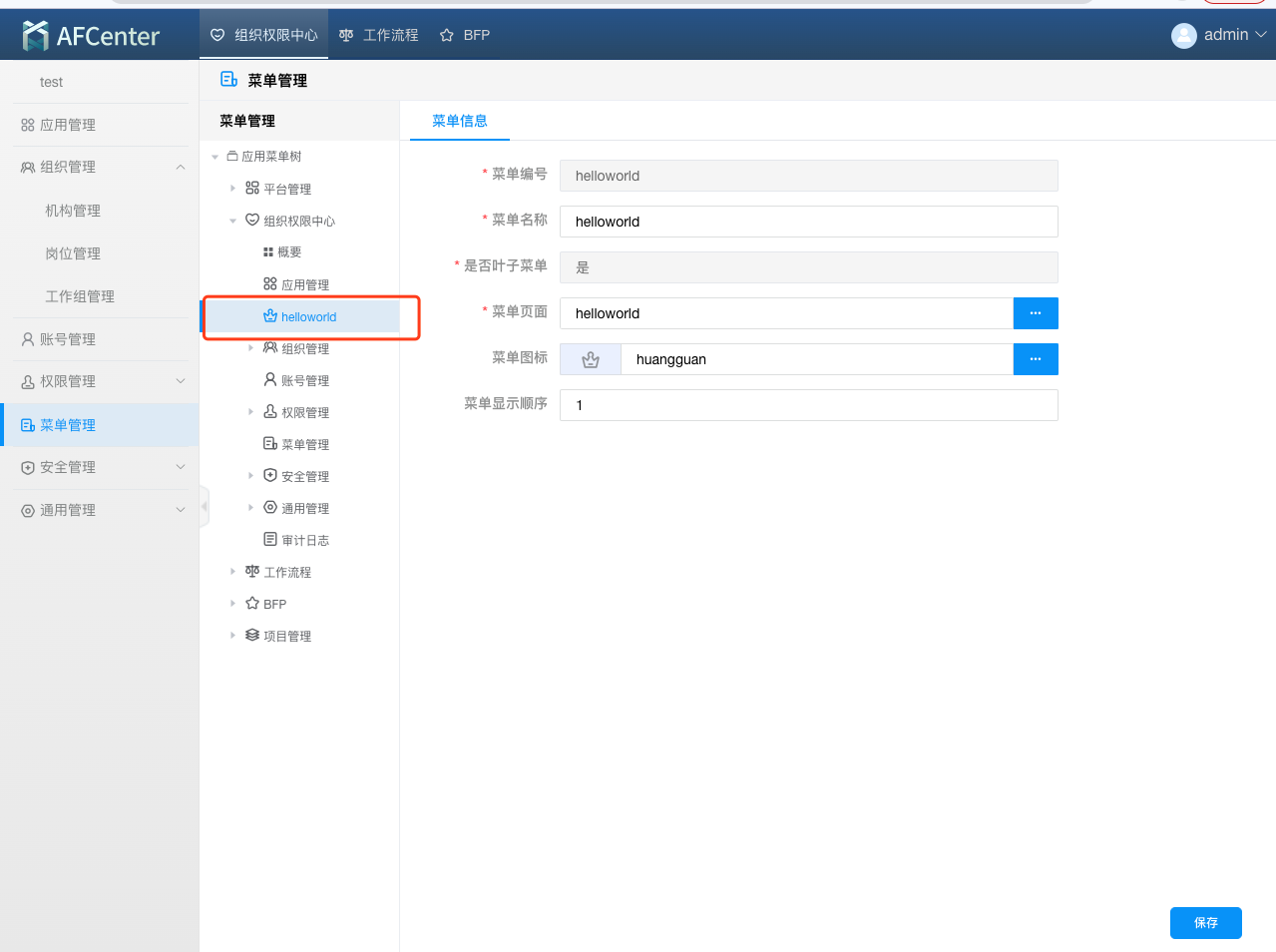
配置完成后,重新登录,我们可以看到配置的菜单。

至此,完成微前端应用从创建,开发,调试,打包,发布和配置全流程。更多微前端Vue开发技术,请至附件:微前端开发进阶