# VUE前端开发上传组件
# 后端开发
后端开发环境
后端应用需集成AFC配置,详情请参考
后端集成模块介绍。上传实现
后端实现类中可引入AFC中附件处理实现类与附件处理数据访问类。 上传时直接调用附件处理实现类中的上传附件方法,上传完毕之后,可将上传文件信息存入附件上传记录表中。
@Autowired private IAttachmentService attachmentService; @Autowired private AttachmentDao attachmentDao; /** * 处理InputPart类型数据(附件上传) * * @param appName 应用名称 * @param targetType 目标类型 * @param targetId 目标ID * @param attachmentGroup * @param attachment 输入流 * @return 附件对象 * @throws Exception */ @Override public List<FileAttachment> uploadAttachments(String appName, String targetType, String targetId, String attachmentGroup, MultipartFile attachment) throws Exception { List<MultipartFile> attachments = new ArrayList<>(); if (attachment != null) { attachments.add(attachment); } List<FileStore> fileStores = attachmentService.uploadAttachments(appName, targetType, targetId, attachmentGroup, attachments); List<FileAttachment> fileAttachments = new ArrayList<>(); fileStores.forEach(fileStore -> { FileAttachment fileAttachment = convert(fileStore); fileAttachment.setFileRealName(attachment != null ? attachment.getOriginalFilename() : null); attachmentDao.getPrimaryKey(fileAttachment); fileAttachments.add(fileAttachment); }); if (CollectionUtils.isNotEmpty(fileAttachments)) { attachmentDao.insertEntity(fileAttachments); } return fileAttachments; }# 前端开发
前端开发环境
前端基于在已创建的微前端项目架构之上进行上传开发,vue创建微前端项目请参考
微前端VUE工程创建与配置模块介绍。前端上传实现
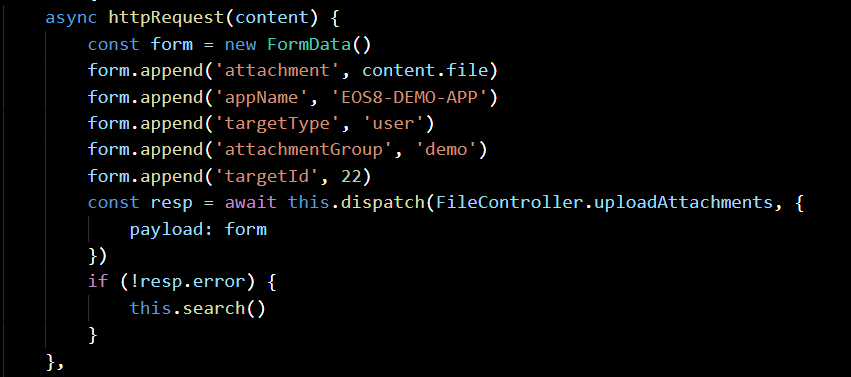
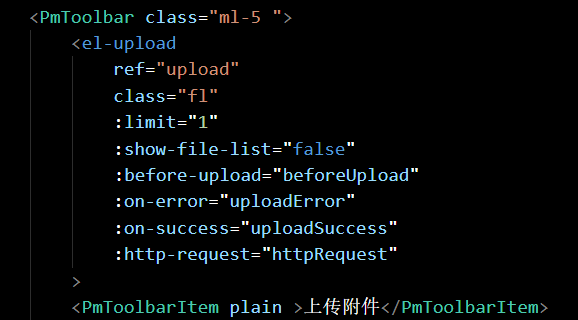
使用上传组件:

注:上传文件接口,传参需转换为formData格式。new FormData() beforeUpload,方法里可以做一些上传前的提示,例如文件 uploadError和uploadSuccess是对上传结果失败和成果的处理。