NUI - 普元新一代前端开发框架,快速开发WebUI 快速开发,减少50%代码量 丰富组件库,高性能、低内存 支持IE6+、FireFox、Chrome
它能缩短开发时间,减少代码量,使开发者更专注于业务和服务端,轻松实现界面开发,带来绝佳的用户体验;它有丰富的UI 控件、高度的稳定性、强大的扩展能力和平滑的版本升级能力,可满足大部分业务场景需求。
base Ajax jQuery拥有完整的Ajax兼容套件。其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据。
详细jQuery Ajax教程,可参考这里。
Name Description Name Description jQuery.ajax() 执行异步HTTP (Ajax) 请求。 .ajaxComplete() 当Ajax请求完成时注册要调用的处理程序。这是一个Ajax事件。 ._ajaxerror() 当Ajax请求完成且出现错误时注册要调用的处理程序。这是一个Ajax事件。 .ajaxSend() 在Ajax请求发送之前显示一条消息。 jQuery.ajaxSetup() 设置将来的Ajax请求的默认值。 .ajaxStart() 当首个Ajax请求完成开始时注册要调用的处理程序。这是一个Ajax事件。 .ajaxStop() 当所有Ajax请求完成时注册要调用的处理程序。这是一个Ajax事件。 .ajaxSuccess() 当Ajax请求成功完成时显示一条消息。 jQuery.get() 使用HTTP GET请求从服务器加载数据。 jQuery.getJSON() 使用HTTP GET请求从服务器加载JSON编码数据。 jQuery.getScript() 使用HTTP GET请求从服务器加载JavaScript文件,然后执行该文件。 .load() 从服务器加载数据,然后把返回到HTML放入匹配元素。 jQuery.param() 创建数组或对象的序列化表示,适合在URL查询字符串或Ajax请求中使用。 jQuery.post() 使用HTTP POST请求从服务器加载数据。 .serialize() 将表单内容序列化为字符串。 .serializeArray() 序列化表单元素,返回JSON数据结构数据。
Json JSON组件。可序列化、反序列化JS对象。
Methods Name Parameter Description Return nui.encode ( Object ) 把JS对象序列化为字符串 String nui.decode ( String ) json: String。json字符串。 autoParseDate: Boolean。是否自动解析日期字符串为Date类型。
Date 日期类型处理组件。可格式化、解析JS Date对象。
Extend nui.Control
Methods Name Parameter Description Return nui.parseDate ( String ) String: 特定格式字符串。 支持如下:2010-11-222010/11/2211-22-20111/22/20102010-11-22T23:23:592010/11/22T23:23:592010-11-22 23:23:592010/11/22 23:23:59 把字符串转换成Date类型对象。 Date ui.formatDate ( Date, String ) Date: 日期类型对象。 String: 格式化字符串。例如:"yyyy-MM-dd HH:mm:ss"。 具体格式说明,请参考下面的"Format"内容。 把Date类型转换为字符串。 String
Name Description Name Description d 月中的某一天。一位数的日期没有前导零。 dd 月中的某一天。一位数的日期有一个前导零。 ddd 周中某天的缩写名称。 dddd 周中某天的完整名称。 M 月份数字。一位数的月份没有前导零。 MM 月份数字。一位数的月份有一个前导零。 MMM 月份的缩写名称。 MMMM 月份的完整名称。 y 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示不具有前导零的年份。 yy 不包含纪元的年份。如果不包含纪元的年份小于 10,则显示具有前导零的年份。 yyyy 包括纪元的四位数的年份。 h 12 小时制的小时。一位数的小时数没有前导零。 hh 12 小时制的小时。一位数的小时数有前导零。 H 24 小时制的小时。一位数的小时数没有前导零。 HH 24 小时制的小时。一位数的小时数有前导零。 m 分钟。一位数的分钟数没有前导零。 mm 分钟。一位数的分钟数有一个前导零。 s 秒。一位数的秒数没有前导零。 ss 秒。一位数的秒数有一个前导零。
Control 控件基类。是表单、表格、树形、布局、菜单等所有控件的基类。 提供宽度、高度、样式外观、显示、启用。 它本身无法被实例化。
Properties Name Type Description Default Set? Get? Tag? id String 控件唯一标识符。 √ √ √ name String 控件名称。 √ √ √ visible Boolean 是否显示控件。 True √ √ √ enabled Boolean 是否禁用控件。 True √ √ √ cls String 样式类。 √ √ √ style String 样式。 √ √ √ borderStyle String 边框样式。针对datagrid,panel,textbox,combobox等。 √ √ √ width Number 宽度。 √ √ √ height Number 高度。 √ √ √ tooltip String 提示信息。 √ √ √
Methods Name Parameter Description Return Name Parameter Description Return getEl ( ) 获取控件DOM元素。 Element on ( type, fn[nui:, scope] ) type: String。事件类型,比如"click" fn: Function。 事件处理函数scope: Object。可选。 事件处理函数的作用域对象。 监听事件。 例如: control.on("click", function(e){ //...}); un ( type, fn[nui:, scope] ) 同上。 取消监听事件。 set ( options ) options: Object。参数配置对象。 批量设置属性和事件,例如: control.set({visible: false,width: 200,onclick: functoin(e){//...}}); render ( Element ) 控件加入DOM元素呈现,如: control.render(document.body) destroy ( ) 销毁控件。 getHeight ( ) 获取控件高度。 Number show ( ) 显示控件。 hide ( ) 隐藏控件。 enable ( ) 启用控件。 disable ( ) 禁用控件。 focus ( ) 获取焦点。 blur ( ) 失去焦点。 doLayout ( ) 调整控件布局。 addCls ( String ) 增加样式类。 removeCls ( String ) 去除样式类。
Events Name EventObject Description destroy 控件销毁时发生。
MessageBox 消息框。
Screenshots
Static Methods Name Parameter Description Return Name Parameter Description Return nui.alert(message, title, callback) 提示框 messageId nui.confirm(message, title, callback) 选择提示框 messageId nui.prompt(message, title, callback, multi) 文本输入提示框 messageId nui.loading(message, title) 加载提示框 nui.showTips(options) content: String, state: String, //default,success,info,warning,danger x: String, //left,center,right y: String, //top,center,bottom timeout: Number //自动消失间隔时间。默认2000(2秒)。nui.showMessageBox(options) title: String,message: String,buttons: ["ok", "no", "cancel"],iconCls: "nui-messagebox-question",html: String,callback: function(action){}显示提示框 messageId nui.hideMessageBox(messageId) 隐藏提示框 nui.open(options) url: String, //页面地址 title: String, //标题 iconCls: String, //标题图标 width: Number, //宽度 height: Number, //高度 allowResize: Boolean, //允许尺寸调节 allowDrag: Boolean, //允许拖拽位置 showCloseButton: Boolean, //显示关闭按钮 showMaxButton: Boolean, //显示最大化按钮 showModal: Boolean, //显示遮罩 loadOnRefresh: false, //true每次刷新都激发onload事件 onload: function () { //弹出页面加载完成 var iframe = this.getIFrameEl(); var data = {}; //调用弹出页面方法进行初始化 iframe.contentWindow.SetData(data); }, ondestroy: function (action) { //弹出页面关闭前 if (action == "ok") { //如果点击"确定" var iframe = this.getIFrameEl(); //获取选中、编辑的结果 var data = iframe.contentWindow.GetData(); data = nui.clone(data); //必须。克隆数据。 ...... } }
DataBinding 数据绑定。用于表格与表单的选择、数据变更同步。
Usage Methods Name Parameter Description Return Name Parameter Description Return bindForm(form, grid) 绑定表格与表单 Object bindField(control, grid, field ) 绑定表格与单个控件
Properties Name Type Description Default Set? Get? Tag?
Events Name EventObject Description
能批量对多个控件进行赋值、取值、重置、验证、获取错误信息等。 节省大量针对单独控件的操作代码。
加载表单:
1)使用ajax获取数据;
2)将数据一次性设置给多个控件:form.setData(obj)。
保存表单:
1)获取多个控件数据:var obj = form.getData();
2)使用ajax提交到服务端保存。
Usage 提交表单数据:
Screenshots
Properties Name Type Description Default Set? Get? Tag?
Methods Name Parameter Description Return Name Parameter Description Return getData(formatter, deep) formatter:Boolean。默认false。设置true,获取的日期格式是"2010-11-12"字符串。 deep:Boolean。默认true,数据为 {user:{name"111"}};设置false,数据为 {"user.name": "111"} 获取表单数据 Object setData(Object) 设置表单数据 reset() 重置表单 clear() 清空表单 validate() 验证表单 isValid() 表单是否验证通过 setIsValid(Boolean) 设置数据验证结果 getErrorTexts() 获取错误文本数组 getErrors() 获取验证错误的控件数组 loading() 加载遮罩表单区域 unmask() 取消遮罩 setChanged(Boolean) 设置是否变动 isChanged() 判断是否变动 setEnabled(Boolean) 设置是否禁用只读 getFields() 获取表单组件数组 Array
Events Name EventObject Description
提示框控件。
Extend nui.Control。
Properties Name Type Description Default Set? Get? Tag? placement String 提示框位置。left,top,right,bottom,topleft,topright,bottomleft,bottomright bottom √ √ √ selector String 激发提示框的选择器。常用: "[nui:data-tooltip], [nui:title]" √ √ √
Methods Name Parameter Description Return setContent(String) 设置提示框内容。 showLoading() 显示loading图标。
Events Name EventObject Description beforeopen sender: Object,element: Element, //当前显示提示框的元素content: String, //当前要显示的内容cancel: Boolean //是否取消显示提示框显示前发生 open 提示框显示时发生 close 提示框隐藏时发生
AutoComplete 下拉列表输入框。
Extend nui.Combobox
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? value String 值 √ √ √ valueField String 值字段 id √ √ √ textField String 文本显示字段 text √ √ √ searchField String 查询字段 "key" √ √ √ url String 数据加载地址 √ √ √ columns Array 下拉列表列集合。参考Columns √ √ √ enterQuery Boolean 是否按回车才激发下拉数据查询 √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String doQuery() 弹出下拉选择框,并自动检索填充数据。
Events Name EventObject Description valuechanged 值改变时发生
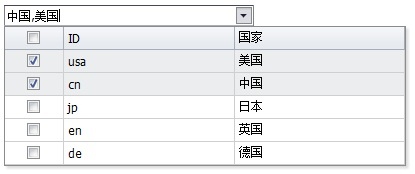
TextBoxList 多选输入框。
Extend nui.Control
Screenshots
Properties Name Type Description Default Set? Get? Tag? url String 数据获取地址 √ √ √ value String 值 √ √ √ text String 文本 √ √ √ valueField String 值字段 id √ √ √ textField String 文本字段 text √ √ √ searchField String 查询字段 "key" √ √ √ allowInput Boolean 允许文本输入 true √ √ √ dataField String 数据列表字段 √ √ √ required Boolean 不允许为空 false √ √ √ errorMode String:icon、border、none 错误提示方式 icon √ √ √ validateOnChanged Boolean 值改变时验证 true √ √ √
Methods Name Parameter Description Return Name Parameter Description Return setUrl(value) 设置数据获取地址 setText(value) 设置文本,比如:"中国,美国,加拿大"。 setValue(value) 设置值,比如:"cn,usa,ca"。 getValue() 获取值 getFormValue() 获取表单值 String validate() 验证控件值 Boolean isValid() 是否通过验证 Boolean setIsValid(Boolean) 设置验证结果
Events Name EventObject Description valuechanged 值改变时发生 validation 验证时发生
按钮。能设置文本、图标、下拉菜单等。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? text String 按钮文本 √ √ √ iconCls String 按钮图标类 √ √ √ iconStyle String 按钮图标样式 √ √ √ iconPosition left/top 图标位置 left √ √ √ href String 超链接地址 √ √ √ target String 超链接弹出方式 √ √ √ plain Boolean 背景透明 false √ √ √ checked Boolean 是否选中 √ √ √ checkOnClick Boolean 点击时是否自动选中 √ √ √ groupName String 菜单项组名称。设置后,会单选菜单项组 √ √ √
Methods Name Parameter Description Return doClick() 主动激发click事
Events Name EventObject Description click 按钮点击时发生 checkedchanged 按钮选择变化时发生
菜单按钮。
Properties Name Type Description Default Set? Get? Tag? menu Menu 菜单对象 √
Properties Name Type Description Default Set? Get? Tag?
CheckBox 复选框控件。
Extend nui.Control
Properties Name Type Description Default Set? Get? Tag? text String 文本 √ √ √ checked Boolean 是否选中 false √ √ √ value Object 值 false √ √ √ trueValue Object "真"值 true √ √ √ falseValue Object "假"值 false √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String
Events Name EventObject Description valuechanged 值改变时发生 checkedchanged 选中变化时发生 click 点击时发生
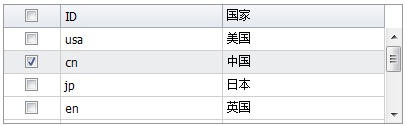
ListBox 列表控件。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? columns Array 列对象集合 √ √ √ data Array 数据对象 √ √ √ url String 数据加载地址 √ √ √ value String 值 √ √ √ valueField String 值字段 id √ √ √ textField String 文本字段 text √ √ √ dataField String 数据列表字段 √ √ √ showCheckBox Boolean 显示多选框 false √ √ √ showAllCheckBox Boolean 显示全选框 true √ √ √ multiSelect Boolean 多选 false √ √ √ showNullItem Boolean 显示空项 false √ √ √ nullItemText String 空项文本 √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String load(url) 加载数据 loadData(Array) 加载数据 getCount() 获取总项数 getAt(Number) 获取索引处对象 indexOf(Object) 获取对象索引号 findItems(value) 根据值获取项数组 Array updateItem(Object, options) 更新项 removeAll() 删除所有项 addItems(Array, Number) 加入多个项 addItem(Object, Number) 加入单个项 removeItems(Array) 删除多个项 removeItem(Object) 删除项 moveItem(Object, Number) 移动项到新索引位置 isSelected(Object) 是否选中项 Boolean isSelected(Object) 是否选中项 Boolean getSelecteds() 获取选中项集合 Array getSelected() 获取当前选中项 Object select(Object) 选中项 deselect(Object) 取消选中项 selects(Array) 选中多个项 deselects(Array) 取消选中多个项 selectAll() 选中所有项 deselectAll() 取消选中所有项 clearSelect() 取消选中所有项
Events Name EventObject Description valuechanged 值改变时发生 itemclick 项点击时发生 itemdblclick 项双击时发生 beforeload 数据加载前发生 preload 数据加载,设置到Tree前发生 loaderror 数据加载错误时发生 load 数据加载成功时发生
Columns 列配置集合:columns,是一个数组,如:[nui:column, column, ...]。其中一个column的配置参数如下表:
Name Type Description Default Set? Get? Tag? Name Type Description Default Set? Get? Tag? header String 表头列文本 √ √ √ field String 单元格值字段 √ √ √ name String 列标识名称 √ √ √ width Number 列宽度 √ √ √ headerAlign String 表头列文本位置。eft/center/right left √ √ √ align String 单元格文本位置。left/center/right left √ √ √ headerCls String 表头列样式类 √ √ √ cellCls String 单元格样式类 √ √ √ headerStyle String 表头列样式 √ √ √ cellStyle String 单元格样式 √ √ √ renderer Function 单元格绘制处理函数,同drawcell事件 √ √ √
CheckBoxList 复选框组。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? Name Type Description Default Set? Get? Tag? ultiSelect Boolean 多选 true √ √ √ repeatLayout String:none,flow,table 布局方式 none √ √ √ repeatDirection String:vertical, horizontal 平铺方向 horizontal √ √ √ repeatItems Number 平铺显示项 0 √ √ √
Methods Name Parameter Description Return etValue(value) 设置值 getValue() 获取指
Events Name EventObject Description valuechanged 值改变时发生
单选框组。
Extend nui.RadioButtonList
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag?
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值
Events Name EventObject Description valuechanged 值改变时发生
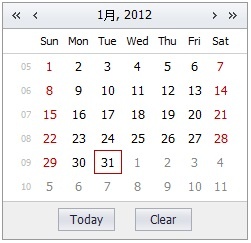
Calendar 日期选择器。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? value String 值 √ √ √ column Number 列个数 1 √ √ √ rows Number 行个数 1 √ √ √ viewDate Date 显示默认日期 √ √ √ showTime Boolean 显示时间输入框 false √ √ √ timeFormat String 时间格式化字符串 H:mm √ √ √ showHeader Boolean 显示头部 true √ √ √ showFooter Boolean 显示底部 true √ √ √ showWeekNumber Boolean 显示周数字 true √ √ √ showDaysHeader Boolean 显示周头部 true √ √ √ showMonthButtons Boolean 显示月导航按钮 true √ √ √ showYearButtons Boolean 显示年导航按钮 true √ √ √ showTodayButton Boolean 显示"今天"按钮 true √ √ √ showClearButton Boolean 显示清除日期按钮 true √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String
Events Name EventObject Description Name EventObject Description valuechanged 值改变时发生 datechanged 日期改变时发生 timechanged 时间改变时发生 dateclick 日期点击时发生 drawdate sender: Object, date: Date, dateCls: String, dateStyle: String, dateHtml: String, allowSelect: Boolean日期绘制时发生
按钮输入框。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? text String 文本 √ √ √ value Object 值 false √ √ √ textName String 文本字段名称 √ √ √ selectOnFocus Boolean 获取焦点时选中文本 false √ √ √ maxLength Number 最大文本字符数 1000 √ √ √ minLength Number 最小文本字符数 0 √ √ √ allowInput Boolean 允许文本输入 true √ √ √ required Boolean 不允许为空 false √ √ √ errorMode String:icon、border、none 错误提示方式 icon √ √ √ validateOnChanged Boolean 值改变时验证 true √ √ √ showButton Boolean 是否显示弹出按钮 true √ √ √ showClose Boolean 是否显示关闭按钮 false √ √ √ indentSpace Boolean 是否显示占位空白 false √ √ √ labelField Boolean 是否显示label false √ √ √ label String label文本 √ √ √ labelStyle String label样式 √ √ √
Methods Name Parameter Description Return doValueChanged() 主动激发valuechanged事件。一般在设置值之后调用 setValue(value 设置值 getValue() getValue() getFormValue() 获取表单值 String validate() 验证控件值 Boolean isValid() 是否通过验证 Boolean setIsValid(Boolean) 设置验证结果
Events Name EventObject Description valuechanged 值改变时发生 buttonclick 按钮点击时发生 validation 验证时发生 enter 回车时发生 keydown 键盘按下时发生 keyup 键盘按起时发生 focus 获取焦点时发生 blur 失去焦点时发生 closeclick 点击关闭按钮时激发
FilterEdit 过滤输入框。
Extend nui.ButtonEdit
Properties Name Type Description Default Set? Get? Tag? value String 值 √ √ √ filterValue String 过滤条件值 √ √ √ filterData Array 过滤条件数组 false √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 setFilterValue(value) 设置过滤条件值 getFilterValue() 获取过滤条件值
Events Name EventObject Description valuechanged 值改变时发生
下拉输入框基类。
Extend nui.ButtonEdit
Properties Name Type Description Default Set? Get? Tag? popupWidth String 下拉框宽度。"100%","auto",200 100% √ √ √ popupHeight String 下拉框高度。"", 50 √ √ √ popup String 下拉框id。如"#gridPanel" √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值
Events Name EventObject Description valuechanged 值改变时发生 beforeshowpopup sender: Object, cancel: false下拉框弹出前发生 showpopup 下拉框弹出时发生 hidepopup 下拉框隐藏时发生
TextBox 文本输入框。
Extend nui.Control
Properties Name Type Description Default Set? Get? Tag? emptyText String 文本为空时的提示内容 √ √ √ value String 值 √ √ √ allowInput Boolean 允许文本输入 true √ √ √ selectOnFocus Boolean 获取焦点时选中文本 false √ √ √ maxLength Number 最大字符串 √ √ √ inputStyle String 输入框样式。比如:inputStyle="text-align:right;" √ √ √ errorMode String:icon、border、none 错误提示方式 icon √ √ √ validateOnChanged Boolean 值改变时验证 true √ √ √ validateOnLeave Boolean 失去焦点时验证 true √ √ √ indentSpace Boolean 是否显示占位空白 false √ √ √ required Boolean 不允许为空 false √ √ √ labelField Boolean 是否显示label false √ √ √ label String label文本 √ √ √ labelStyle String label样式 √ √ √ requiredErrorText String 不能为空 √ √ √ vtype String 验证规则。如vtype="email"。参考示例 √ √ √ emailErrorText String 请输入邮件格式 √ √ √ urlErrorText String 请输入URL格式 √ √ √ floatErrorText String 请输入数字 √ √ √ intErrorText String 请输入整数 √ √ √ dateErrorText String 请输入日期格式[nui:0] √ √ √ maxLengthErrorText String 不能超过0个字符 √ √ √ minLengthErrorText String 不能少于0个字符 √ √ √ maxErrorText String 数字不能大于 [nui:0] √ √ √ minErrorText String 数字不能小于 [nui:0] √ √ √ rangeLengthErrorText String 字符数必须在 [nui:0] 到 [nui:1]之间 √ √ √ rangeErrorText String 数字必须在 [nui:0] 到 [nui:1]之间 √ √ √
Methods Name Parameter Description Return doValueChanged() 主动激发valuechanged事件。一般在设置值之后调用 setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String validate() 验证控件值 Boolean isValid() 是否通过验证 Boolean setIsValid(Boolean) 设置验证结果
Events Name EventObject Description valuechanged 值改变时发生 validation 验证时发生 enter 回车时发生 keydown 键盘按下时发生 keyup 键盘按起时发生 focus 获取焦点时发生 blur 失去焦点时发生
Password 密码输入框。
Extend nui.TextBox
Properties Name Type Description Default Set? Get? Tage? Name Type Description Default Set? Get? Tage? value String 值 √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值
Events Name EventObject Description valuechanged 值改变时发生
TextArea 多行文本输入框。
Extend nui.TextBox
Properties Name Type Description Default Set? Get? Tag? Name Type Description Default Set? Get? Tag? value String 值 √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值
Events Name EventObject Description valuechanged 值改变时发生
ComboBox 下拉列表输入框。
Extend nui.PopupEdit
Usage Screenshots
nui.ComboBox也支持下拉多列
Properties Name Type Description Default Set? Get? Tag? value String 值 √ √ √ valeField String 值字段 id √ √ √ textField String 显示文本字段 text √ √ √ pinyinField String 拼音字段 √ √ √ dataField String 数据列表字段 √ √ √ multiSelect Boolean 多选 false √ √ √ data Array 数据对象 √ √ √ url String 数据加载地址 √ √ √ columns String 下拉列表列集合。参考Columns √ √ √ showNullItem Boolean 显示空项 false √ √ √ nullItemText String 空项文本 √ √ √ valueFromSelect Boolean 必须从选择项录入 false √ √ √
Methods Name Parameter Description Return Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String load(url) 加载数据 select(Number) 选择项
Events Name EventObject Description valuechanged 值改变时发生 itemclick 下拉项点击时发生
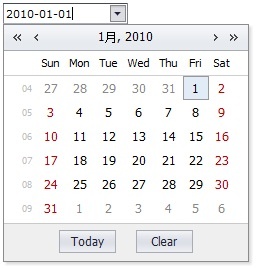
DatePicker 日期选择输入框。
Extend nui.DatePicker
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? value Date 值 √ √ √ format String 格式化字符串 yyyy-MM-dd √ √ √ timeFormat String 时间格式化字符串 H:mm √ √ √ viewDate Date 下拉默认显示日期 √ √ √ minDate Date 最小日期 √ √ √ maxDate Date 最大日期 √ √ √ showTime Boolean 显示"时间输入框" false √ √ √ showTodayButton Boolean 显示"今天"按钮 true √ √ √ showOkButton Boolean 显示"确定"按钮 false √ √ √ showClearButton Boolean 显示"清除"按钮 true √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String
Events Name EventObject Description valuechanged 值改变时发生
MonthPicker 年月选择框。
Extend nui.DatePicker
Usage Properties Name Type Description Default Set? Get? Tag? value Date 值 √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String
Events Name EventObject Description valuechanged 值改变时发生
Spinner 数字输入框。
Extend nui.ButtonEdit
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? Name Type Description Default Set? Get? Tag? value Number 值 0 √ √ √ minValue Number 最小值 0 √ √ √ maxValue Number 最大值 100 √ √ √ increment Number 增量值 1 √ √ √ decimalPlaces 保留的小数点位数 0 √ √ √ format String 数字格式化。如: 小数点和千分位:format="n" 货币格式:format="c"。 百分比格式:format="p"。 自定义格式:format="¥#,0.00" 0 √ √ √ allowLimitValue Boolean 是否强制约束大小范围 true √ √ √ changeOnMousewheel Boolean 是否滚动滚轮改变值 0 √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值
Events Name EventObject Description valuechanged 值改变时发生
TimeSpinner 时间输入框。
Extend nui.ButtonEdit
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? value Number 值 null √ √ √ format String 格式化字符串 H:mm:ss √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String getFormattedValue() 获取格式化后的值 String
Events Name EventObject Description valuechanged 值改变时发生
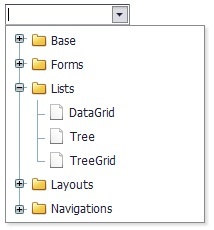
TreeSelect 树形下拉选择框。
Extend nui.PopupEdit
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? virtualScroll Boolean 虚拟模式。适用于大数据显示场合 false √ √ √ data Array 树形数据对象 √ √ √ url String 数据加载地址 √ √ √ value String 选中的节点值 √ √ √ valueField String 值字段 id √ √ √ parentField String 父节点字段 id √ √ √ resultAsTree Boolean url数据是否列表 true √ √ √ textField String 节点文本字段 text √ √ √ pinyinField String 拼音字段 √ √ √ multiSelect Boolean 多选 false √ √ √ checkRecursive Boolean 是否联动选择 false √ √ √ showTreeIcon Boolean 显示节点图标 true √ √ √ showTreeLines Boolean 显示树形线条 true √ √ √ showFolderCheckBox Boolean 显示父节点checkbox false √ √ √ autoCheckParent Boolean 是否自动选择父节点。比如选中子节点,将父节点也自动选中 false √ √ √ expandOnLoad Boolean/Number 加载后是否展开。比如:true展开所有节点;0展开第一级节点。以此类推 false √ √ √ valueFromSelect Boolean 必须从选择项录入 false √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 getFormValue() 获取表单值 String load(url) 加载数据 loadList ( Array, idField, parentField ) 加载列表数据。比如:tree.loadList(list, "id", "pid") getData ( ) 获取树形数据 getList() 获取列表数据 getSelectedNode() 获取选中的节点 getCheckedNodes ( haveParent ) haveParent: Boolean。是否包含父节点 获取Check选中的多个节点
Events Name EventObject Description Name EventObject Description valuechanged 值改变时发生 nodeclick 下拉项点击时发生 beforenodecheck sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean, checked: Boolean, //Check状态 cancel: falseCheck选择前发生 beforenodeselect sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean, cancel: false选择节点前发生
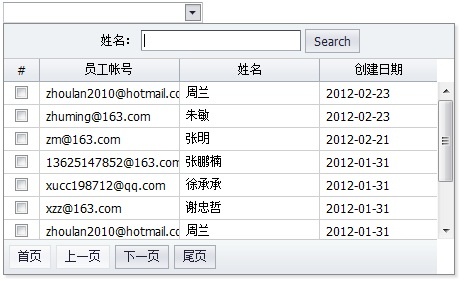
Lookup 下拉搜索选择框。
Extend nui.PopupEdit
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? valueField String 值字段 id √ √ √ textField String 文本字段 text √ √ √ grid String 表格id。如"#datagrid1" √ √ √ popup String 下拉框id。如"#gridPanel" √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值 deselectAll() 清除所有选中
Events Name EventObject Description valuechanged 值改变时发生
HtmlFile 文件上传控件(html实现)。
Extend nui.ButtonEdit
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? buttonText String 按钮文本 0 √ √ √ limitType String 文件限制类型。如".bmp;.txt" 0 √ √ √
Methods Name Parameter Description Return
Events Name EventObject Description fileselect 文件选择时激发
FileUpload 文件上传控件(flash实现)。
Extend nui.ButtonEdit
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? buttonText String 按钮文本 √ √ √ limitType String 文件限制类型。如".bmp;.txt" √ √ √ limitSize String 文件尺寸限制。如"10MB" √ √ √ uploadUrl String 文件上传路径地址 √ √ √ flashUrl String Flash路径地址 √ √ √ uploadOnSelect Boolean 文件选择后即上传 false √ √ √
Methods Name Parameter Description Return startUpload() 上传文件 setPostParam ( Object ) 设置post参数对象。如:fileupload.setPostParam ({a:1, b: true});
Events Name EventObject Description fileselect 文件选择时激发 uploadsuccess 上传成功 uploaderror sender: Object, file: Object, code: String, message: String上传失败 uploadcomplete 上传完成
Hidden 隐藏字段。
Extend nui.Control
Properties Name Type Description Default Set? Get? Tag? value String 值 √ √ √
Methods Name Parameter Description Return setValue(value) 设置值 getValue() 获取值
Events Name EventObject Description
RichText 富文本编辑框。
Extend nui.Control
Properties Name Type Description Default Set? Get? Tag? Name Type Description Default Set? Get? Tag? width 宽度 √ √ √ height 高度 √ √ √
Methods Name Parameter Description Return setValue(value) String 设置值 getValue() 获取值 String setSubmitData 设置文本框提交数据 getSubmitData() 获取文本框提交数据 String setReadOnly() Boolean 设置文本框为只读属性 getReadOnly() 获取文本框为只读属性 Boolean
Dict 业务字典,仅在eos平台下。有三种形式,分别为单选框"mini-dictradiogroup",复选框"mini-dictcheckboxgroup"和下拉框"mini-dictcombobox"。
Properties Name Type Description Default Set? Get? Tag? dictTypeId 业务字典id textField 业务字典字段名称 √ √ valueField 值 √
Methods Name Parameter Description Return getDictText(dictTypeId,dictKey) 设置业务字典值 String
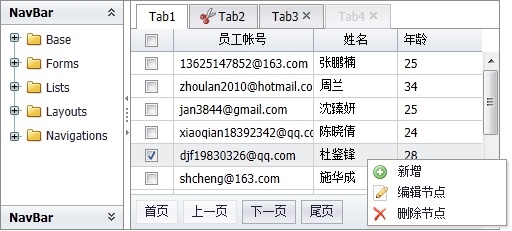
Lists DataGrid 表格。实现分页加载、自定义列、单元格渲染、行编辑器、锁定列、过滤行、汇总行等功能。
Extend nui.Panel
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? data Array 数据对象 √ √ √ columns Array 列集合对象 √ √ √ url String 数据加载地址 √ √ √ idField String 行数据唯一字段 √ √ √ virtualScroll Boolean 是否虚拟滚动。当显示的数据超过500以上时,请设置此属性,能极大提升性能 false √ √ √ pageIndex Number 页码 0 √ √ √ pageSize Number 每页多少条 10 √ √ √ sizeList Array 页尺寸集合,比如[nui:5,10,100] [nui:5,10,20,50,100] √ √ √ sortField String 排序字段 √ √ √ sortOrder asc,desc 排序方向 √ √ √ totalCount Number 总记录数 √ √ √ defaultColumnWidth Number 默认列宽 100 √ √ √ showColumns Boolean 显示表头 true √ √ √ showPager Boolean 显示分页 true √ √ √ showFooter Boolean 显示底部 true √ √ √ showHGridLines Boolean 显示横向表格线条 true √ √ √ showVGridLines Boolean 显示竖向表格线条 true √ √ √ showFilterRow Boolean 显示过滤行 false √ √ √ showSummaryRow Boolean 显示汇总行 false √ √ √ allowCellWrap Boolean 允许单元格换行 false √ √ √ allowHeaderWrap Boolean 允许表头文本换行 false √ √ √ allowSortColumn Boolean 允许列排序 true √ √ √ allowMoveColumn Boolean 允许移动列 true √ √ √ allowResizeColumn Boolean 允许拖拽调节列宽度 true √ √ √ enableHotTrack Boolean 移动到行时高亮显示 true √ √ √ allowCellSelect Boolean 允许选择单元格 false √ √ √ allowCellEdit false 允许单元格编辑。此模式下,行编辑API将失效 true √ √ √ editNextOnEnterKey Boolean 按回车键进入下一个单元格编辑 false √ √ √ editNextRowCell Boolean 按回车键进入下一行同列的单元格编辑 false √ √ √ cellEditAction String 激发单元格编辑的事件,默认是cellclick,也可以配置成celldblclick cellclick √ √ √ allowCellValid Boolean 是否自动验证,当编辑单元格时 false √ √ √ allowRowSelect Boolean 允许选择行 true √ √ √ onlyCheckSelection Boolean 是否只通过checkcolumn列选择 false √ √ √ multiSelect Boolean 允许多选行 false √ √ √ allowUnselect Boolean 允许反选。设置true后,点击任意单元格都会选中行,以及取消选中行 false √ √ √ allowAlternating Boolean 显示斑马纹 false √ √ √ frozenStartColumn Number 锁定开始列 -1 √ √ √ frozenEndColumn Number 锁定截至列 -1 √ √ √ showPageIndex Boolean 显示页码 true √ √ √ showPageSize Boolean 显示页尺寸 true √ √ √ showLoading Boolean 显示Loading遮罩效果 true √ √ √ allowResize Boolean 允许拖拽调节表格尺寸 false √ √ √ selectOnLoad Boolean 加载完是否自动选中 false √ √ √ collapseGroupOnLoad Boolean 加载完是否折叠分组 false √ √ √ showEmptyText Boolean 数据为空时显示提示文本 false √ √ √ emptyText String 数据为空时的提示文本 √ √ √ pageIndexField String 分页索引字段名 "pageIndex" √ √ √ pageSizeField String 分页条数字段名 "pageSize" √ √ √ sortFieldField String 排序字段的字段名 "sortField" √ √ √ sortOrderField String 排序方向字段名 "sortOrder" √ √ √ totalField String 总记录数字段名 "total" √ √ √ dataField String 数据字段名 "data" √ √ √ showPageInfo Boolean 显示分页文本信息 true √ √ √ showReloadButton Boolean 显示"刷新"分页按钮 true √ √ √ autoHideRowDetail Boolean 展开详细行时,自动隐藏其他详细行 true √ √ √ showModified Boolean 是否显示修改的红色小三角 true √ √ √ showColumnsMenu Boolean 显示列菜单。实现显示、隐藏列 false √ √ √
Methods Name Parameter Description Return load ( params, success, fail ) params:Object。参数对象。 success:Function。 成功回调函数。fail:Function。失败回调函数。 加载数据。 比如, grid.load({key: "普元"})。 后台接收如下信息: key: "普元", //自定义 pageIndex: 0, pageSize: 10, sortField: "", sortOrder: "asc"使用:String key = request reload ( ) 重新加载数据 gotoPage ( index, size ) 跳转页码 sortBy ( sortField, sortOrder ) 排序字段 clearSort ( ) 取消排序 groupBy ( field, dir ) 分组。比如:grid.groupBy("city", "desc") getResultObject ( ) 获取加载的服务端数据对象。一般在onload事件中调用 Object loading ( ) 显示加载遮罩 unmask ( ) 取消遮罩 frozenColumns ( start, end ) 锁定列,比如:grid.frozenColumns(0, 2) unFrozenColumns ( ) 取消锁定列 clearGroup ( ) 取消分组 collapseGroups ( ) 折叠所有分组 expandGroups ( ) 展开所有分组 mergeCells ( cells ) 合并单元格。比如: var cells = [{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }];grid.margeCells(marges); mergeColumns ( columns ) 自动合并相同值单元格。比如: grid.margeColumns("company"(opens new window) );//company是某列的name setCurrentCell ( cell ) cell: [nui:row, column] 设置当前选中单元格 getCurrentCell ( ) 获取当前选中单元格 isChanged ( ) 获取当前选中单元格 Boolean getChanges ( state, onlyField ) state: added,modified,removed。如传递null,则获取增删改数据。 onlyField:Boolean。传递true,modified的行数据将只返回修改的字段。 获取增加、删除、修改后的数据集合。row._state为added/modified/removed。 beginEditCell ( ) 对当前选中单元格启动编辑 cancelEdit ( ) 取消所有行编辑 commitEditRow ( row ) 提交指定行编辑 commitEdit ( ) 提交所有行编辑 beginEditRow ( row ) 启动行编辑 cancelEditRow ( row ) 取消指定行编辑 isEditing ( ) 是否有行编辑 Boolean isEditingRow ( row ) 指定行是否处于编辑状态 Boolean getCellEditor ( column, row ) 获取指定列和行的编辑器控件对象 Control getEditorOwnerRow ( editor ) 获取编辑器属于哪一行对象 updateRow ( row, rowData ) 更新行(JavaScript) removeRow ( row, autoSelect ) 删除行(JavaScript)。autoSelect为true,则删除记录后,自动选择下一条记录。 removeRows ( rows, autoSelect ) 删除多行(JavaScript)。autoSelect为true,则删除记录后,自动选择下一条记录。 addRows ( rows, index ) 增加多行(Javascript) addRow ( row, index ) 增加行(Javascript) moveRow ( row, index ) 移动行(Javascript) moveUp ( Array ) 上移 moveDown ( Array ) 下移 clearRows ( ) 清除所有行(Javascript) accept ( ) 清除所有行修改痕迹 acceptRecord ( row ) 清除指定行修改痕迹 reject ( ) 取消还原数据修改 rejectRecord ( row ) 取消还原指定行修改 indexOf ( row ) 获取行索引号 isSelected ( row ) 是否选中行 getSelecteds ( ) 获取所有选中的行 getSelected ( ) 获取当前选中行 setSelected ( row ) 设置当前选中行 select ( row , fireEvent) fireEvent: Boolean。是否激发选择事件。 选中行 deselect ( row , fireEvent) fireEvent: Boolean。是否激发选择事件。 取消选中行 selectAll ( fireEvent ) fireEvent: Boolean。是否激发选择事件。 选中所有行 deselectAll ( fireEvent ) fireEvent: Boolean。是否激发选择事件。 取消选中所有行 clearSelect ( fireEvent ) fireEvent: Boolean。是否激发选择事件。 取消选中所有行 selects ( rows , fireEvent) fireEvent: Boolean。是否激发选择事件。 选中多行 deselects ( rows , fireEvent) fireEvent: Boolean。是否激发选择事件。 取消选中多行 showAllRowDetail ( ) 显示所有行详细 hideAllRowDetail ( ) 隐藏所有行详细 showRowDetail ( row ) 显示行详细 hideRowDetail ( row ) 隐藏行详细 isShowRowDetail ( row ) 是否显示了行详细 getRowDetailCellEl ( row ) 获取行详细DOM对象 hideColumn ( column ) 隐藏列 showColumn ( column ) 显示列 setColumnWidth ( column, Number ) 设置列宽 updateColumn ( column, Object ) 更新列内容。例如: grid.updateColumn("name",{header: "姓名"}); getRow ( index ) 获取行对象 findRow ( Function ) 通过查询函数获取行对象。如: var row = grid.findRow(function(row){if(row.name == "张三") return true;}); Object findRows ( Function ) 通过查询函数获取行对象数组。如: var rows = grid.findRows(function(row){if(row.age > 20) return true;}); Array getColumn ( index/columnName ) 获取列对象 addRowCls ( row, cls ) 增加行样式 removeRowCls ( row, cls ) 删除行样式 getFilterCellEl ( column ) 获取过滤行单元格DOM对象 getSummaryCellEl ( column ) 获取汇总行单元格DOM对象 validate ( ) 验证表格所有单元格 isValid ( ) 是否验证通过 Boolean scrollIntoView ( row ) 定位滚动条到行
Events Name EventObject Description columnschanged 列改变时激发。如列显示/隐藏、列宽调整、列增加/删除等情况。 rowclick sender: Object, //表格对象record: Object //行对象 行点击时发生 rowdblclick sender: Object, //表格对象record: Object //行对象 行双击时发生 rowmousedown sender: Object, //表格对象record: Object //行对象 行鼠标按下时发生 cellclick sender: Object, //表格对象record: Object, //行对象column: Object //列对象 单元格点击时发生 cellmousedown sender: Object, //表格对象record: Object, //行对象column: Object //列对象 单元格鼠标按下时发生 headercellclick sender: Object, //表格对象column: Object //列对象 表头单元格点击时发生 headercellmousedown sender: Object, //表格对象column: Object //列对象 表头单元格鼠标按下时发生 headercellcontextmenu sender: Object, //表格对象column: Object //列对象 表头单元格点击右键时发生 beforeload 数据加载前发生 preload 数据加载,设置到Grid前发生 loaderror sender: Object, //表格对象xmlHttp: Object, //ajax对象errorMsg: String //错误信息errorCode: int //错误码 数据加载错误时发生 load sender: object, //表格对象xhr: object, //ajax对象data: array //数据 数据加载成功时发生 update 表格渲染完毕事件 drawcell sender: Object,rowIndex: Number,columnIndex: Number,record: Object,column: Object,field: String,value: String,cellHtml: "",rowCls: "",cellCls: "",rowStyle: "",cellStyle: "" 绘制单元格时发生 cellbeginedit sender: Object,rowIndex: Number,record: Object,column: Object,field: String,editor: Object,value: String,cancel: false 编辑开始前发生 cellcommitedit sender: Object,rowIndex: Number,record: Object,column: Object,field: String,editor: Object,value: String,cancel: false 编辑值提交前发生 cellendedit sender: Object,rowIndex: Number,record: Object,column: Object,field: String,editor: Object,value: String 编辑结束时发生 selectionchanged 行选择改变时发生 beforeselect sender: Object,record: Object,cancel: Boolean 行选中前发生 beforedeselect sender: Object,record: Object,cancel: Boolean 行取消选中前发生 select sender: Object,record: Object 行选中时发生 deselect sender: Object,record: Object 行取消选中时发生 cellvalidation sender: Object,record: Object,column: Object,field: String,value: String,isValid: Boolean, //是否验证通过errorText: "" //错误提示文本 编辑结束时发生 drawsummarycell sender: Object,records: Array, //行数组column: Object,field: String,value: String,cellHtml: "",cellCls: "",cellStyle: "" 绘制汇总单元格事件 resize 表格拖拽调节尺寸时发生
Columns 表格列配置集合:columns,是一个数组,如:[nui:column, column, ...]。其中一个column的配置参数如下表:
Name Type Description Default Name Type Description Default type indexcolumn,checkcolumn,checkboxcolumn,comboboxcolumn 列类型。创建几个特殊的列。 header String 表头列文本 field String 单元格值字段 displayFiled String 单元格文本字段 name String 列标识名称 width Number 列宽度 visible Boolean 是否显示 readOnly Boolean 是否只读 false hideable Boolean 是否在表头菜单项显示 false headerAlign String 表头列文本位置。left/center/right。 left align String 单元格文本位置。left/center/right。 left headerCls String 表头列样式类。 cellCls String 单元格样式类 headerStyle String 表头列样式 cellStyle String 单元格样式 editor Object 单元格编辑器。 renderer Function 单元格绘制处理函数,同drawcell事件。 allowMove Boolean 是否可移动表头列。 true allowResize Boolean 是否拖拽调节表头列宽度。 true autoShowPopup Boolean 编辑时是否自动显示下拉框。 false dataType string,int,float,date,boolean,currency 数据类型,为客户端排序所用。 string currencyUnit String 货币单位。当dataType="currency"有用。如:¥432,432.00。 dateFormat String 日期格式化。如:yyyy-MM-dd HH:mm:ss。 vtype String 验证规则,如required,email,url等。具体参考这里。 false summaryType count,min,max,sum,avg 汇总计算类型。 summaryRenderer Function 汇总单元格渲染函数。 autoEscape true 是否自动转义Html。 decimalPlaces Number 保留的小数位数,默认2位。
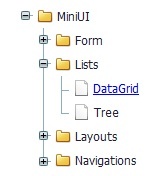
Tree 树形控件。
Extend nui.TreeGrid
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? data Array 树形数据对象 √ √ √ url String 数据加载地址 √ √ √ value String 选中的节点值 √ √ √ idField String 值字段。 id √ √ √ textField String 节点文本字段 text √ √ √ iconField String 图标字段 iconCls √ √ √ nodesField String 子级节点字段 children √ √ √ parentField String 父节点字段 pid √ √ √ imgField String 节点图片字段。 img √ √ √ imgPath String 节点图片路径。节点可以设置"img"属性。 img √ √ √ resultAsTree Boolean url数据是否列表 true √ √ √ dataField String 数据列表字段 √ √ √ checkRecursive Boolean 是否联动选择父子节点。比如选中父节点,自动全选子节点。 false √ √ √ autoCheckParent Boolean 是否自动选择父节点。比如选中子节点,将父节点也自动选中。 false √ √ √ expandOnLoad Boolean/Number 加载后是否展开。比如:true展开所有节点;0展开第一级节点。以此类推。 false √ √ √ showTreeIcon Boolean 显示节点图标 true √ √ √ showTreeLines Boolean 显示树形线条 true √ √ √ allowSelect Boolean 允许选择节点 true √ √ √ showCheckBox Boolean 允许Check模式选中节点 false √ √ √ showFolderCheckBox Boolean 当showCheckBox为true时,是否显示父节点CheckBox true √ √ √ showExpandButtons Boolean 显示折叠展开图标 true √ √ √ enableHotTrack Boolean 移动节点上时高亮显示 true √ √ √ expandOnDblClick Boolean 双击节点展开收缩 true √ √ √ expandOnNodeClick Boolean 单击节点展开收缩 true √ √ √ removeOnCollapse Boolean 收缩节点被删除。极大提升性能。 true √ √ √ allowLeafDropIn Boolean 是否允许拖拽投放到子节点内 false √ √ √ allowDrag Boolean 是否允许拖拽节点 false √ √ √ allowDrop Boolean 是否允许投放节点 false √ √ √ dragGroupName String 拖拽组名 √ √ √ dropGroupName String 投放组名 √ √ √
Methods Name Parameter Description Return load ( url ) 加载数据。 loadData ( Array ) 加载树形数据。 loadList ( Array, idField, parentField ) 加载列表数据。比如:tree.loadList(list, "id", "pid") getList ( ) 获取节点数组 Array isChanged ( ) 是否已修改 Boolean accept ( ) 清除所有行修改痕迹。 loadNode ( node ) 懒加载节点下一级数据。 getRootNode ( ) 获取根节点。 Object getAncestors ( node ) 获得所有父节点 Array getParentNode ( node ) 获得父节点 Object getChildNodes ( node ) 获得子节点集合。 Array getAllChildNodes ( node ) 获得所有子节点集合。 Array isAncestor ( pnode, node ) pnode是否是node的父级节点。 Boolean isLeaf ( node ) 是否叶子节点。 getLevel ( node ) 获得节点层级。 Number isExpandedNode ( node ) 是否展开节点。 Boolean isCheckedNode ( node ) 是否Check选中的节点。 Boolean isVisibleNode ( node ) 是否显示节点。 Boolean isEnabledNode ( node ) 是否启用节点。 Boolean bubbleParent ( node, fn, scope ) 由当前节点开始一直上溯到根节点,调用fn,直到fn返回false为止。 Control cascadeChild ( node, fn, scope ) 遍历所有层次的子节点, 直到返回false eachChild ( node, fn, scope ) 遍历下一级子节点 removeNodes ( nodes ) 删除多个节点 removeNode(node) 删除节点 addNodes ( nodes, parentNode ) 增加多个节点 addNode ( node, index, parentNode ) 加入节点 updateNode ( node, options ) 更新节点内容。比如: tree.updateNode(node,``{text: ``"abc"``}); moveNode(node, targetNode, action) 移动节点。action值:before|after|add。 setNodeText ( node, String ) 设置节点文本 setNodeIconCls ( node, String) 设置节点图标 getNode ( value ) 根据值获取节点对象 enableNode ( node ) 启用节点 disableNode ( node ) 禁用节点 findNodes ( fn, scope ) 查找节点数据。如: var nodes = tree.findNodes(function(node) { if (node.name.indexOf("abc") != -1) return true;}); filter ( fn, scope ) 过滤。如: tree.filter(function(node) { if (node.name.indexOf("abc") \!= \-1) return true;}); clearFilter ( ) 取消过滤 expandNode ( node ) 展开节点 collapseNode ( node ) 收缩节点 expandLevel ( Number ) 展开层次节点 collapseLevel ( Number ) 折叠层次节点 expandPath ( node ) 展开节点路径 collapsePath ( node ) 折叠节点路径 expandAll ( ) 展开所有节点 collapseAll ( ) 收缩所有节点 scrollIntoView ( node ) 视图滚动至节点 selectNode ( node ) 选中节点 getSelectedNode ( ) 获取选中的节点 checkNode ( node ) Check多选节点 uncheckNode ( node ) 取消Check多选节点 checkNodes ( nodes ) Check多选多个节点 uncheckNodes ( nodes ) 取消Check多选多个节点 checkAllNodes ( ) Check多选所有节点 uncheckAllNodes ( ) 取消Check多选所有节点 getCheckedNodes ( haveParent ) haveParent: Boolean。是否包含父节点 获取Check选中的多个节点 getValue ( haveParent) haveParent: Boolean。是否包含父节点。 获取Check选中的节点值
Events Name EventObject Description Name EventObject Description drawnode { sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean,//是否叶子 nodeHtml: String, //节点html showCheckBox: Boolean, //是否显示checkbox iconCls: String,//图标样式 showTreeIcon: Boolean //是否显示图标 } 绘制节点时发生 nodedblclick { sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean } 节点双击时发生 nodeclick { sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean } 节点点击时发生 nodemousedown { sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean } 节点鼠标按下时发生 dragstart { sender: Object, //树对象 node: Object, //节点对象 nodes: Array, //节点对象数组 dragText: String, //拖拽节点描述信息 cancel: false } 选择节点前发生 beforenodeselect { sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean, cancel: false } 选择节点前发生 nodeselect { sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean } 节点选中时发生 beforeload 数据加载前发生 preload 数据加载,设置到Tree前发生 loaderror { sender: Object, //树对象 xmlHttp: Object, //ajax对象 errorMsg: String //错误信息 errorCode: int //错误码 } 数据加载错误时发生 load 数据加载成功时发生 loadnode { sender: Object, //树对象 node: Object //节点对象 } beforenodecheck { sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean, checked: Boolean, //Check状态 cancel: false } Check选择前发生 nodecheck { sender: Object, //树对象 node: Object, //节点对象 isLeaf: Boolean } Check选择时发生 beforeexpand { sender: Object, //树对象 node: Object } 展开节点前发生 expand { sender: Object, //树对象 node: Object } 展开节点后发生 beforecollapse { sender: Object, //树对象 node: Object } 折叠节点前发生 collapse { sender: Object, //树对象 node: Object } 折叠节点后发生 drop { sender: Object, //树对象 dragNode: Object, //拖拽的节点 dropNode: Object, //目标投放节点 dragAction: String//投放方式:add/after/before } 拖拽投放时发生 givefeedback { sender: Object, //树对象 node: Object, //拖拽的节点 targetNode: Object, //目标投放节点 effect: String//投放方式:add/after/before/no。 }
TreeGrid 树形表格。
Extend nui.DataGrid
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? treeColumn String 节点列 √ √ √ columns Array 列集合对象 √ √ √ allowMoveColumn Boolean 允许移动列 true √ √ √ allowResizeColumn Boolean 允许拖拽调节列宽度 true √ √ √ allowResize Boolean 允许拖拽调节表格尺寸 false √ √ √
Methods Name Type Description Default Set? Get? Tag?
Events Name EventObject Description drawcell sender: Object,node: Object,column: Object,field: String,value: String,cellHtml: "",rowCls: "",cellCls: "",rowStyle: "",cellStyle: "",isLeaf: Boolean,showCheckBox: Boolean,showTreeIcon: BooleaniconCls: String绘制单元格时发生
Columns 表格列配置集合:columns,是一个数组,如:[nui:column, column, ...]。其中一个column的配置参数如下表:
Name Type Description Default Name Type Description Default header String 表头列文本 field String 单元格值字段 name String 列标识名称 width Number 列宽度 headerAlign String 表头列文本位置。left/center/right。 left align String 单元格文本位置。left/center/right。 left headerCls String 表头列样式类。 cellCls String 单元格样式类 headerStyle String 表头列样式 cellStyle String 单元格样式 editor Object 单元格编辑器。 renderer Function 单元格绘制处理函数,同drawcell事件。 allowMove Boolean 是否可移动表头列。 true allowResize Boolean 是否拖拽调节表头列宽度。 true
Layouts Fit 高度撑满布局控件。它的高度为:父元素高度 - 其他同级元素高度。
Extend nui.Control
Properties Name Type Description Default Set? Get? Tag?
Methods Name Type Description Default Set? Get? Tag?
Events Name EventObject Description
Panel 标题面板。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? title String 标题文本 √ √ √ iconCls String 标题图标样式类 √ √ √ iconStyle String 标题图标样式 √ √ √ showHeader Boolean 是否显示头部 true √ √ √ showToolbar Boolean 是否显示工具栏 false √ √ √ showFooter Boolean 是否显示底部 false √ √ √ showCloseButton Boolean 是否显示关闭按钮 false √ √ √ showCollapseButton Boolean 是否显示折叠按钮 false √ √ √ headerStyle String 头部样式。 √ √ √ headerCls String 头部样式类。 √ √ √ bodyStyle String 内容区样式。如"padding:0px;" √ √ √ bodyCls String 内容区样式类。 √ √ √ footerStyle String 底部样式。如"padding:0px;" √ √ √ footerCls String 底部样式类。 √ √ √ toolbarStyle String 工具栏样式。如"padding:0px;" √ √ √ toolbarCls String 工具栏样式类。 √ √ √ url String 内容区域地址 √ √ √ refreshOnExpand Boolean 展开则不断刷新。 false √ √ √ maskOnLoad Boolean 加载时遮罩。 true √ √ √ expanded Boolean 折叠状态 true √ √ √ collapseOnTitleClick Boolean 点击头部时折叠展开 false √ √ √
Methods Name Parameter Description Return getHeaderEl ( ) 获取头部DOM对象 Element getToolbarEl ( ) 获取工具栏DOM对象 Element getFooterEl ( ) 获取底部DOM对象 Element getBodyEl ( ) 获取内容区对象 Element getIFrameEl ( ) 获取内容IFrame对象 Element load ( url, onLoad, onDestroy ) onLoad, onDestroy为回调函数。 加载内容区域 setBody ( Element ) 把DOM元素加入内容区 setToolbar ( Element ) 把DOM元素加入工具栏 setFooter ( Element ) 把DOM元素加入底部
Events Name EventObject Description beforebuttonclick sender: Object, name: String, //按钮类型:close,collaps cancel: Boolean点击右上角按钮前激发 buttonclick sender: Object, name: String点击右上角按钮后激发 load 内容加载完成时激发
Window 弹出面板。
Extend nui.Panel
Screenshots
Properties Name Type Description Default Set? Get? Tag? allowDrag Boolean 是否允许拖拽位置 √ √ √ allowResize Boolean 是否允许调整尺寸 √ √ √ showCloseButton Boolean 是否显示关闭按钮 true √ √ √ showMaxButton Boolean 是否显示最大化按钮 false √ √ √ showModal Boolean 是否显示遮罩 false √ √ √ showShadow Boolean 是否显示阴影 true √ √ √ enableDragProxy Boolean 拖拽时是否显示代理 true √ √ √
Methods Name Parameter Description Return Name Parameter Description Return show ( left, top )showAtPos ( left, top ) left: left, center, right top: top, middle, bottom 弹出显示面板 showAtEl ( el, options) el: html元素。options: xAlign: String, //outleft,left,center,right,outrightyAlign: String //above,top,middle,bottom,below 定位元素弹出显示 hide ( ) 隐藏面板 max ( ) 最大化 restore ( ) 还原
Events Name EventObject Description
Splitter 分隔容器。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? vertical Boolean 是否竖向 false √ √ √ allowResize Boolean 是否允许拖拽调整 true √ √ √ handlerSize Number 分割条尺寸 6 √ √ √
Methods Name Parameter Description Return setPanes(panes) panes:Array。2个元素。pane对象。 设置面板配置数组。 updatePane(index, options) 更新面板对象。 getPane(index) 获取面板对象。 getPaneEl(index) 获取面板对象DOM元素。 expandPane(index) 展开面板。 collapsePane(index) 收缩面板。 showPane(index) 显示面板。 hidePane(index) 隐藏面板。 getPaneEl(index) 获取面板DOM对象。 Element
Events Name EventObject Description resize 拖拽调节尺寸时发生 collapse 折叠面板时发生 expand 展开面板时发生
Pane Object Splitter 面板对象,属性如下:
Name Type Description Default minSize Number 最小尺寸 80 maxSize Number 最大尺寸 3000 size Number/String 尺寸 showCollapseButton Boolean 是否显示折叠图标 cls String 面板样式类 style String 面板样式 visible Boolean 是否显示 expanded Boolean 是否折叠
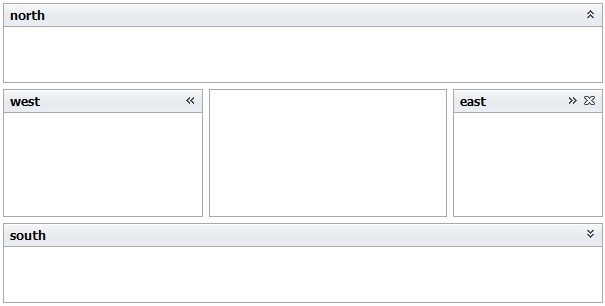
Layout 布局管理器。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? splitSize Number 分割条尺寸 6 √ √ √
Methods Name Parameter Description Return setRegions ( Array ) 设置Regoin对象数组 addRegion ( Object [nui:, index] ) Object:Regoin对象。 index:Number。索引号。 增加region。 removeRegion ( String ) 删除region面板。 updateRegion ( String, options ) 更新region面板 expandRegion ( String ) 展开regoin对象。 collapseRegion ( String ) 收缩regoin对象。 showRegion ( String ) 显示regoin对象。 hideRegion ( String ) 隐藏regoin对象。 isExpandRegion ( String ) 是否展开region。 isVisibleRegion ( String ) 是否显示region。 getRegion ( String ) north/south/west/east/center 获取Regoin对象。 getRegionBodyEl ( String ) 获取region面板对象内容区DOM元素
Events Name EventObject Description
Region Object Layout 面板对象,属性如下:
Name Type Description Default Name Type Description Default region String 面板名称 title String 标题文本 iconCls String 标题图标样式类 iconStyle String 标题图标样式 cls String 样式类 style String 样式 headerCls String 头部样式类 headerStyle String 头部样式 bodyCls String 内容区样式类 bodyStyle String 内容区样式 visible Boolean 是否显示 true expanded Boolean 是否展开 true showCollapseButton Boolean 是否显示折叠按钮 true showCloseButton Boolean 是否显示关闭按钮 true showSplit Boolean 是否显示分割条 true showHeader Boolean 是否显示头部 true allowResize Boolean 是否允许拖拽调节 true splitSize Number 分隔条尺寸 6 width Number 宽度 height Number 高度 minWidth Number 最小宽度 minHeight Number 最小高度 maxWidth Number 最大宽度 maxHeight Number 最大高度
Navigations 分页控件。
Extend nui.Pager
Usage Properties Name Type Description Default Set? Get? Tag? Name Type Description Default Set? Get? Tag? pageIndex Number 页码 0 √ √ √ pageSize Number 每页多少条 10 √ √ √ totalCount Number 总记录数 0 √ √ √ sizeList Array 页尺寸数组 [nui:10, 20, 50, 100] √ √ √ showPageIndex Boolean 显示页码 true √ √ √ showPageSize Boolean 显示页尺寸 true √ √ √ showPageInfo Boolean 显示分页信息 true √ √ √ showReloadButton Boolean 显示刷新按钮 true √ √ √
Methods Name Parameter Description Return update ( index, size, total ) 更新分页控件状态。 getTotalPage ( ) 获取总页数。 Number
Events Name EventObject Description pagechanged 分页信息改变时发生
OutlookBar 折叠面板组。
Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? activeIndex Number 选中面板的索引 -1 √ √ √ autoCollapse Boolean 是否自动折叠 false √ √ √ expandOnLoad Boolean 各个子面板初始折叠状态 true √ √ √
Methods Name Parameter Description Return setGroups ( Array ) 设置groups数组 addGroup ( Object [nui:, index] ) Object:group对象。 index:Number。索引号。 增加group。 removeGroup ( name/index ) name:group名称。 删除group面板。 removeAll ( ) 删除所有子Group。 moveGroup ( group, index ) 移动group面板到新位置 updateGroup ( group, options ) 更新group面板 getGroup ( index ) getGroup ( groupName ) 获取group面板对象 getGroupBodyEl ( index ) getGroupBodyEl ( groupName ) 获取group面板对象内容区DOM元素
Events Name EventObject Description activechanged 面板切换时发生
Group Object NavBar 面板对象,属性如下:
Name Type Description Default Name Type Description Default name String 面板名称 title String 标题文本 iconCls String 标题图标样式类 iconStyle String 标题图标样式 headerCls String 头部样式类 headerStyle String 头部样式 bodyCls String 内容区样式类 bodyStyle String 内容区样式 visible Boolean 是否显示 true enabled Boolean 是否启用 true showCollapseButton Boolean 是否显示折叠按钮 true
Outlook风格菜单导航控件。
Extend nui.OutlookBar
Properties Name Type Description Default Set? Get? Tag? url String 数据地址 √ √ √ idField String 值字段。 id √ √ √ textField String 节点文本字段 text √ √ √ iconField String 图标字段 iconCls √ √ √ parentField String 父节点字段 pid √ √ √ resultAsTree Boolean url数据是否列表 true √ √ √ dataField String 数据列表字段 √ √ √ imgPath String 节点图片路径。节点可以设置"img"属性。 √ √ √
Methods Name Parameter Description Return load ( Array ) 加载树形数据。 getSelected ( ) 获取选中项。 selectNode ( node ) 选中节点 loadList ( Array, idField, parentField ) 加载列表数据。比如:tree.loadList(list, "id", "pid") getList ( ) 获取节点数组。 Array findNodes ( fn, scope ) 查找节点数据。如: var nodes = tree.findNodes(function(node) { if(node.name.indexOf("abc") != -1) return true; });
Events Name EventObject Description itemclick {sender: Object, item: Object项点击时发生 itemselect sender: Object, item: Object项选中时发生
OutlookTree Outlook风格树形导航控件。
Extend nui.OutlookBar
Properties Name Type Description Default Set? Get? Tag? url String 数据地址 √ √ √ idField String 值字段。 id √ √ √ textField String 节点文本字段 text √ √ √ iconField String 图标字段 iconCls √ √ √ parentField String 父节点字段 pid √ √ √ resultAsTree Boolean url数据是否列表 true √ √ √ expandOnLoad Boolean/Number 加载后是否展开。比如:true展开所有节点;0展开第一级节点。以此类推。 false √ √ √ dataField String 数据列表字段 √ √ √ imgPath String 节点图片路径。节点可以设置"img"属性。 √ √ √
Methods Name Parameter Description Return load ( Array ) 加载树形数据。 loadList ( Array, idField, parentField ) 加载列表数据。比如:tree.loadList(list, "id", "pid") getSelected ( ) 获取选中节点。 getNode ( value ) 根据值获取节点对象 expandPath ( node ) 展开节点路径 selectNode ( node ) 选中节点 getList ( ) 获取节点数组。 Array findNodes ( fn, scope ) 查找节点数据。如: var nodes = tree.findNodes(function(node) { if(node.name.indexOf("abc") != -1) return true; });
Events Name EventObject Description Name EventObject Description nodeclick sender: Object, node: Object, isLeaf: Boolean节点点击时发生 nodeselect sender: Object, node: Object, isLeaf: Boolean节点选中时发生 beforenodeexpand sender: Object, tree: Object, //树对象 node: Object展开节点前发生 nodeexpand sender: Object, tree: Object, //树对象 node: Object展开节点后发生 beforenodecollapse sender: Object, tree: Object, //树对象 node: Object折叠节点前发生 nodecollapse sender: Object, tree: Object, //树对象 node: Object折叠节点后发生
Tree 树形控件。
Extend nui.TreeGrid
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? data Array 树形数据对象 √ √ √ url String 数据加载地址 √ √ √ value String 选中的节点值 √ √ √ idField String 值字段。 id √ √ √ textField String 节点文本字段 text √ √ √ iconField String 图标字段 iconCls √ √ √ nodesField String 子级节点字段 children √ √ √ parentField String 父节点字段 pid √ √ √ imgField String 节点图片字段。 img √ √ √ imgPath String 节点图片路径。节点可以设置"img"属性。 img √ √ √ resultAsTree Boolean url数据是否列表 true √ √ √ dataField String 数据列表字段 √ √ √ checkRecursive Boolean 是否联动选择父子节点。比如选中父节点,自动全选子节点。 false √ √ √ autoCheckParent Boolean 是否自动选择父节点。比如选中子节点,将父节点也自动选中。 false √ √ √ expandOnLoad Boolean/Number 加载后是否展开。比如:true展开所有节点;0展开第一级节点。以此类推。 false √ √ √ showTreeIcon Boolean 显示节点图标 true √ √ √ showTreeLines Boolean 显示树形线条 true √ √ √ allowSelect Boolean 允许选择节点 true √ √ √ showCheckBox Boolean 允许Check模式选中节点 false √ √ √ showFolderCheckBox Boolean 当showCheckBox为true时,是否显示父节点CheckBox true √ √ √ showExpandButtons Boolean 显示折叠展开图标 true √ √ √ enableHotTrack Boolean 移动节点上时高亮显示 true √ √ √ expandOnDblClick Boolean 双击节点展开收缩 true √ √ √ expandOnNodeClick Boolean 单击节点展开收缩 true √ √ √ removeOnCollapse Boolean 收缩节点被删除。极大提升性能。 true √ √ √ allowLeafDropIn Boolean 是否允许拖拽投放到子节点内 false √ √ √ allowDrag Boolean 是否允许拖拽节点 false √ √ √ allowDrop Boolean 是否允许投放节点 false √ √ √ dragGroupName String 拖拽组名 √ √ √ dropGroupName String 投放组名 √ √ √
Methods Name Parameter Description Return load ( url ) 加载数据。 loadData ( Array ) 加载树形数据。 loadList ( Array, idField, parentField ) 加载列表数据。比如:tree.loadList(list, "id", "pid") getList ( ) 获取节点数组 Array isChanged ( ) 是否已修改 Boolean accept ( ) 清除所有行修改痕迹。 loadNode ( node ) 懒加载节点下一级数据。 getRootNode ( ) 获取根节点。 Object getAncestors ( node ) 获得所有父节点 Array getParentNode ( node ) 获得父节点 Object getChildNodes ( node ) 获得子节点集合。 Array getAllChildNodes ( node ) 获得所有子节点集合。 Array isAncestor ( pnode, node ) pnode是否是node的父级节点。 Boolean isLeaf ( node ) 是否叶子节点。 getLevel ( node ) 获得节点层级。 Number isExpandedNode ( node ) 是否展开节点。 Boolean isCheckedNode ( node ) 是否Check选中的节点。 Boolean isVisibleNode ( node ) 是否显示节点。 Boolean isEnabledNode ( node ) 是否启用节点。 Boolean bubbleParent ( node, fn, scope ) 由当前节点开始一直上溯到根节点,调用fn,直到fn返回false为止。 Control cascadeChild ( node, fn, scope ) 遍历所有层次的子节点, 直到返回false eachChild ( node, fn, scope ) 遍历下一级子节点 removeNodes ( nodes ) 删除多个节点 removeNode(node) 删除节点 addNodes ( nodes, parentNode ) 增加多个节点 addNode ( node, index, parentNode ) 加入节点 updateNode ( node, options ) 更新节点内容。比如: tree.updateNode(node,{text: "abc"}); moveNode(node, targetNode, action) 移动节点。action值:before|after|add。 setNodeText ( node, String ) 设置节点文本 setNodeIconCls ( node, String) 设置节点图标 getNode ( value ) 根据值获取节点对象 enableNode ( node ) 启用节点 disableNode ( node ) 禁用节点 findNodes ( fn, scope ) 查找节点数据。如: var nodes = tree.findNodes(function(node){\\ if(node.name.indexOf("abc") \!= \-1) return true;\\ }); filter ( fn, scope ) 过滤。如: tree.filter(function(node){if(node.name.indexOf("abc") != -1) return true;}); clearFilter ( ) 取消过滤 expandNode ( node ) 展开节点 collapseNode ( node ) 收缩节点 expandLevel ( Number ) 展开层次节点 collapseLevel ( Number ) 折叠层次节点 expandPath ( node ) 展开节点路径 collapsePath ( node ) 折叠节点路径 expandAll ( ) 展开所有节点 collapseAll ( ) 收缩所有节点 scrollIntoView ( node ) 视图滚动至节点 selectNode ( node ) 选中节点 getSelectedNode ( ) 获取选中的节点 checkNode ( node ) Check多选节点 uncheckNode ( node ) 取消Check多选节点 checkNodes ( nodes ) Check多选多个节点 uncheckNodes ( nodes ) 取消Check多选多个节点 checkAllNodes ( ) Check多选所有节点 uncheckAllNodes ( ) 取消Check多选所有节点 getCheckedNodes ( haveParent ) haveParent: Boolean。是否包含父节点。 获取Check选中的多个节点 getValue ( haveParent) haveParent: Boolean。是否包含父节点。 获取Check选中的节点值
Events Name EventObject Description Name EventObject Description drawnode sender: Object, //树对象node: Object, //节点对象isLeaf: Boolean,//是否叶子nodeHtml: String, //节点htmlshowCheckBox: Boolean, //是否显示checkboxiconCls: String,//图标样式showTreeIcon: Boolean //是否显示图标绘制节点时发生 nodedblclick sender: Object, //树对象node: Object, //节点对象isLeaf: Boolean节点双击时发生 nodeclick sender: Object, //树对象node: Object, //节点对象isLeaf: Boolean节点点击时发生 nodemousedown sender: Object, //树对象node: Object, //节点对象isLeaf: Boolean节点鼠标按下时发生 dragstart sender: Object, //树对象node: Object, //节点对象nodes: Array, //节点对象数组dragText: String, //拖拽节点描述信息cancel: false选择节点前发生 beforenodeselect sender: Object, //树对象node: Object, //节点对象isLeaf: Boolean,cancel: false选择节点前发生 nodeselect sender: Object, //树对象node: Object, //节点对象isLeaf: Boolean节点选中时发生 beforeload 数据加载前发生 preload 数据加载,设置到Tree前发生 loaderror sender: Object, //树对象xmlHttp: Object, //ajax对象errorMsg: String //错误信息errorCode: int //错误码数据加载错误时发生 load 数据加载成功时发生 loadnode sender: Object, //树对象node: Object //节点对象beforenodecheck sender: Object, //树对象node: Object, //节点对象isLeaf: Boolean,checked: Boolean, //Check状态cancel: falseCheck选择前发生 nodecheck sender: Object, //树对象node: Object, //节点对象isLeaf: BooleanCheck选择时发生 beforeexpand sender: Object, //树对象node: Object展开节点前发生 expand sender: Object, //树对象node: Object展开节点后发生 beforecollapse sender: Object, //树对象node: Object折叠节点前发生 collapse sender: Object, //树对象node: Object折叠节点后发生 drop sender: Object, //树对象dragNode: Object, //拖拽的节点dropNode: Object, //目标投放节点dragAction: String//投放方式:add/after/before拖拽投放时发生 givefeedback sender: Object, //树对象node: Object, //拖拽的节点targetNode: Object, //目标投放节点effect: String//投放方式:add/after/before/no。拖拽投放前发生。用于决定是否可投放。
Tabs Extend nui.Control
Usage Screenshots
Properties Name Type Description Default Set? Get? Tag? activeIndex Number 选中面板的索引 -1 √ √ √ tabAlign left/center/right/fit 对齐方式 left √ √ √ tabPosition left/top/right/bottom 定位方式 top √ √ √ showBody Boolean 是否显示内容区 true √ √ √ bodyStyle String 内容区样式 √ √ √ url String 路径地址 √ √ √ maskOnLoad Boolean 加载时遮罩。 true √ √ √ titleField String title √ √ √ urlField String url √ √ √ dataField String 数据列表字段 √ √ √ plain Boolean 是否隐藏头部背景 true √ √ √
Methods Name Parameter Description Return setTabs ( Array ) 设置tabs数组。tab对象。 getTabs ( ) 获取tabs数组 Array addTab ( Object [nui:, index] ) Object:tab对象。 index:Number。索引号。 增加tab。 removeTab ( name/index ) name:tab名称或索引。 删除tab面板。 removeAll ( butTab ) butTab:例外的tab。 删除所有子tab。 moveTab ( tab, index ) 移动tab面板到新位置 updateTab ( tab, options ) 更新tab面板 activeTab ( tab ) 选中tab面板 getActiveTab ( ) 获取选中的tab对象。 getTab ( index/name ) 获取面板对象 tab load ( url ) 加载Tabs的JSON数组 loadTab ( url, tab, onTabLoad, onTabDestroy ) url:路径地址。 tab:tab对象。 onTabLoad:tab的IFrame加载回调函数。 onTabDestroy:tab的IFrame销毁回调函数。 加载指定tab的内容区域 reloadTab ( tab ) 重新加载tab。 getTabBodyEl ( tab ) 获取Tab的内容区元素。 Element getTabIFrameEl ( tab ) 获取Tab的IFrame元素。 Element
Events Name EventObject Description beforeactivechanged sender: Object tab: Object, cancel: false面板切换前发生 activechanged sender: Objecttab: Object面板切换时发生 beforecloseclick sender: Objecttab: Object, cancel: false关闭tab前发生 closeclick sender: Object tab: Objecttab关闭时发生 tabload sender: Objecttab: Objecttab内容页面加载完成时激发 tabdestroy sender: Objecttab: Objecttab内容页面销毁时激发
Tab Object Tabs 面板对象,属性如下:
Name Type Description Default Name Type Description Default name String 面板名称 title String 标题文本 newLine Boolean 是否换行 false iconCls String 标题图标样式类 iconStyle String 标题图标样式 headerCls String 头部样式类 headerStyle String 头部样式 bodyCls String 内容区样式类 bodyStyle String 内容区样式 visible Boolean 是否显示 true enabled Boolean 是否启用 true showCloseButton Boolean 是否显示关闭按钮 true url String 路径地址 onload Function 加载成功时激发 ondestroy Function 销毁时激发 removeAction String tab的IFrame销毁时的动作,比如"close","cancel","ok"。 refreshOnClick Boolean 点击tab时不断刷新页面。 false
菜单控件。可加入菜单项对象MenuItem。
Extend nui.Control
Usage Screenshots Properties Name Type Description Default Set? Get? Tag? vertical Boolean 是否竖向 true √ √ √ allowSelectItem Boolean 是否允许选择菜单项 false √ √ √ url String 菜单数据地址 √ √ √ textField String text √ √ √ idField String id √ √ √ parentField String pid √ √ √ resultAsTree Boolean true √ √ √ dataField String 数据列表字段 √ √ √ imgPath String 节点图片路径。节点可以设置"img"属性。 √ √ √
Methods Name Parameter Description Return setItems ( items ) 设置菜单项数组。菜单项对象MenuItem。 showAtPos ( x, y ) 显示菜单 getSelectedItem ( ) 获得选中的菜单项对象。 load ( url ) 加载菜单数据 loadList ( Array, idField, parentField ) 加载列表数据。比如:tree.loadList(list, "id", "pid")
Events Name EventObject Description itemclick sender: Object, //树对象item: Object, //项对象isLeaf: Boolean菜单项点击时发生 itemselect sender: Object, //树对象item: Object, //项对象isLeaf: Boolean菜单项选中时发生
菜单项控件。
Extend nui.Control
Properties Name Type Description Default Set? Get? Tag? Name Type Description Default Set? Get? Tag? text String 菜单项文本 √ √ √ iconCls String 菜单项图标类 √ √ √ iconStyle String 菜单项图标 √ √ √ iconPosition left/top 图标位置 √ √ √ menu Menu 下一级菜单 √ √ √ checked Boolean 是否选中 √ √ √ checkOnClick Boolean 点击时是否自动选中 √ √ √ groupName String 菜单项组名称。设置后,会单选菜单项组。 √ √ √
Methods Name Parameter Description Return
Events Name EventObject Description click 菜单项点击时发生
工具栏。
Extend nui.Control
Usage Screenshots 上次更新: 2023/3/20下午10:54:57