# 左树右表单
# 1.场景介绍
使用场景:表单页面布局划分,左侧树形导航展示教师姓名列,点开后下方展示教师下的学生姓名列,右侧展示教师信息详情表单,点击学生姓名右侧切换展示学生信息详情表单。导航树上可做新增、删除学生操作。
# 2.操作步骤
详细步骤如下:
1.根据数据模型关系创建教师表单与学生表单,这里使用的模型关系为教师:学生(单向1:n)。
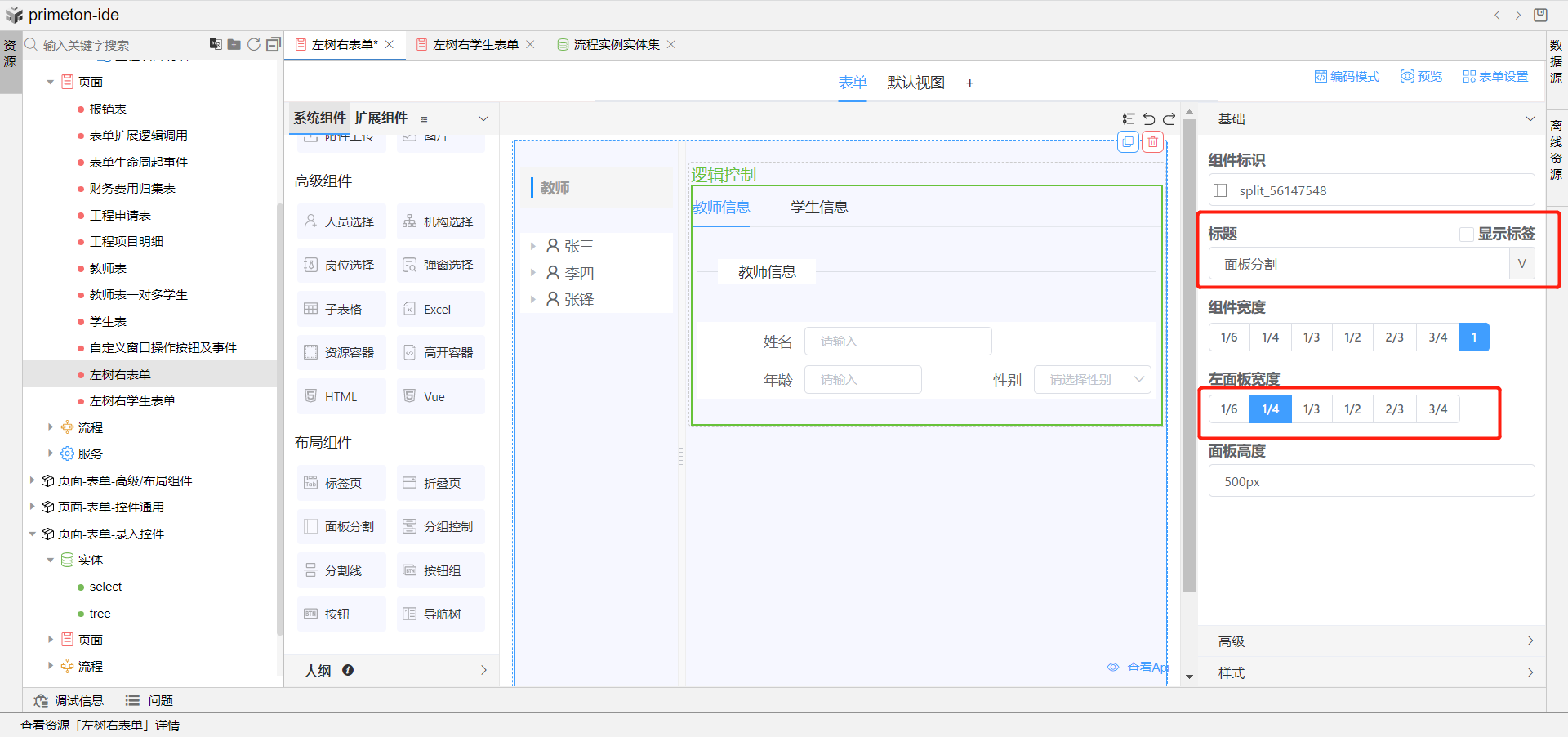
2.再次使用教师持久化实体创建一表单用于作为左树右表单页面,拖选面板分割组件到表单编辑器中,设置左面板宽度为1/4。

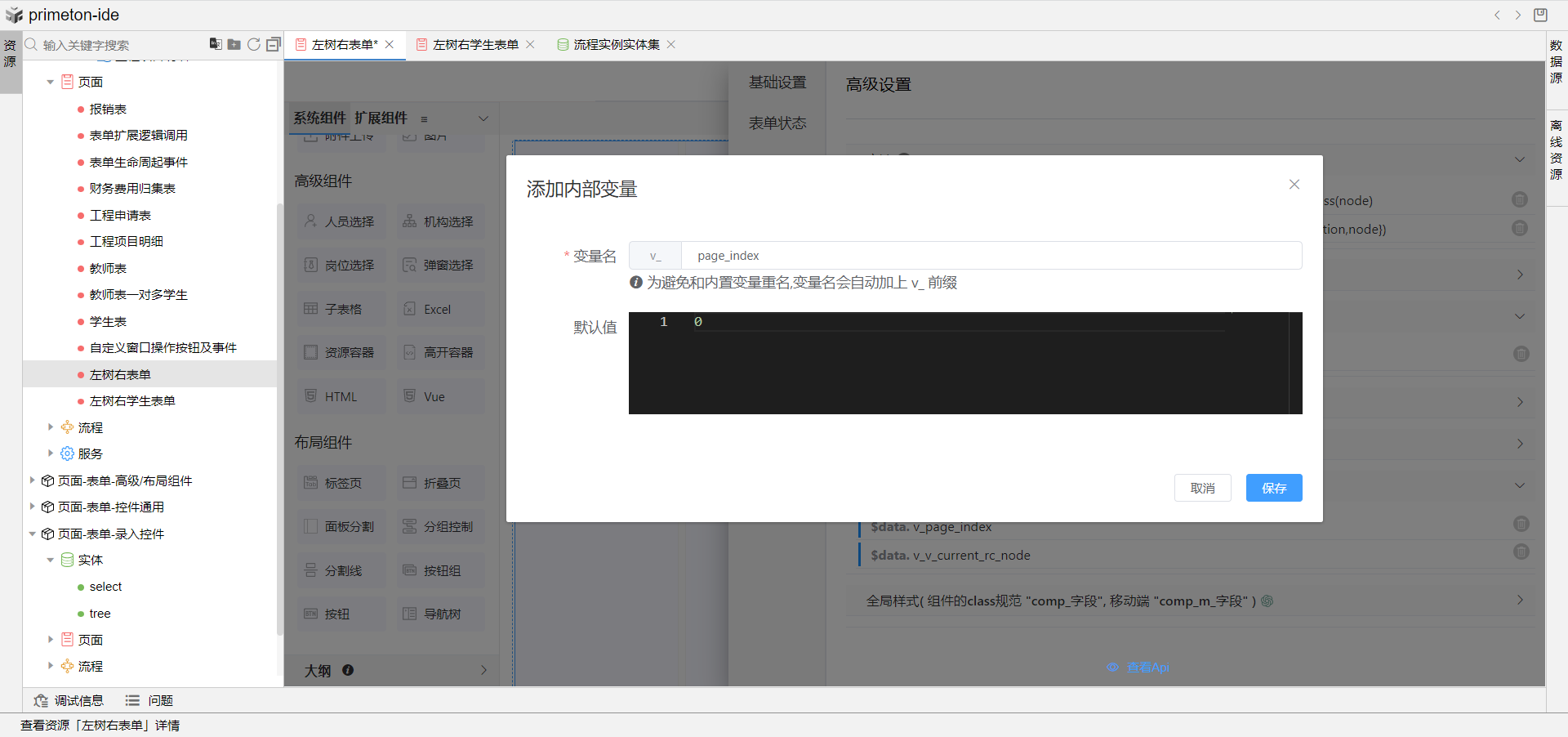
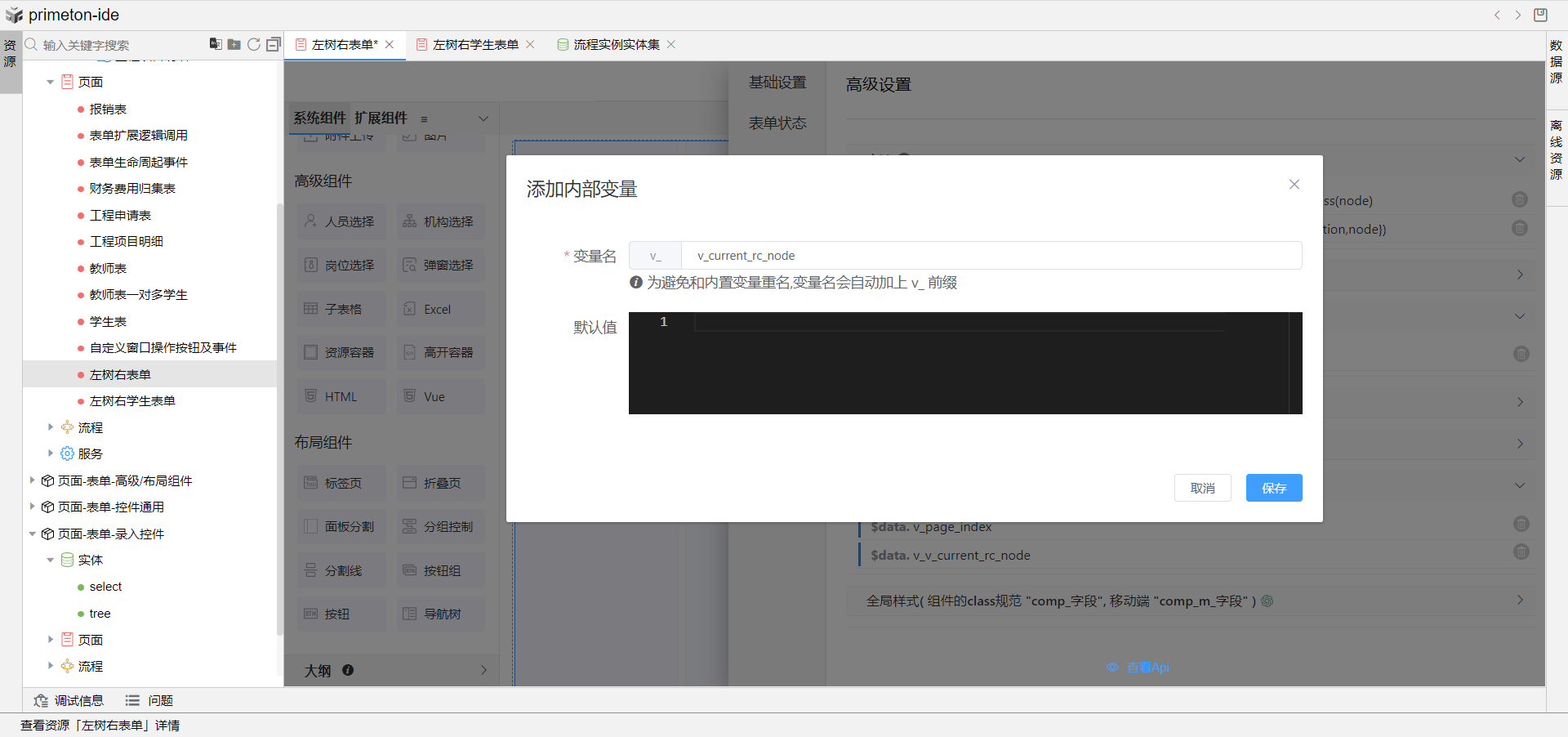
3.在表单设置中打开高级设置,添加两个变量;
page_index //用于设置面板右侧分组控制组件切换tab页时条件判断,默认值为0;
v_current_rc_node //用于接收导航树节点参数值


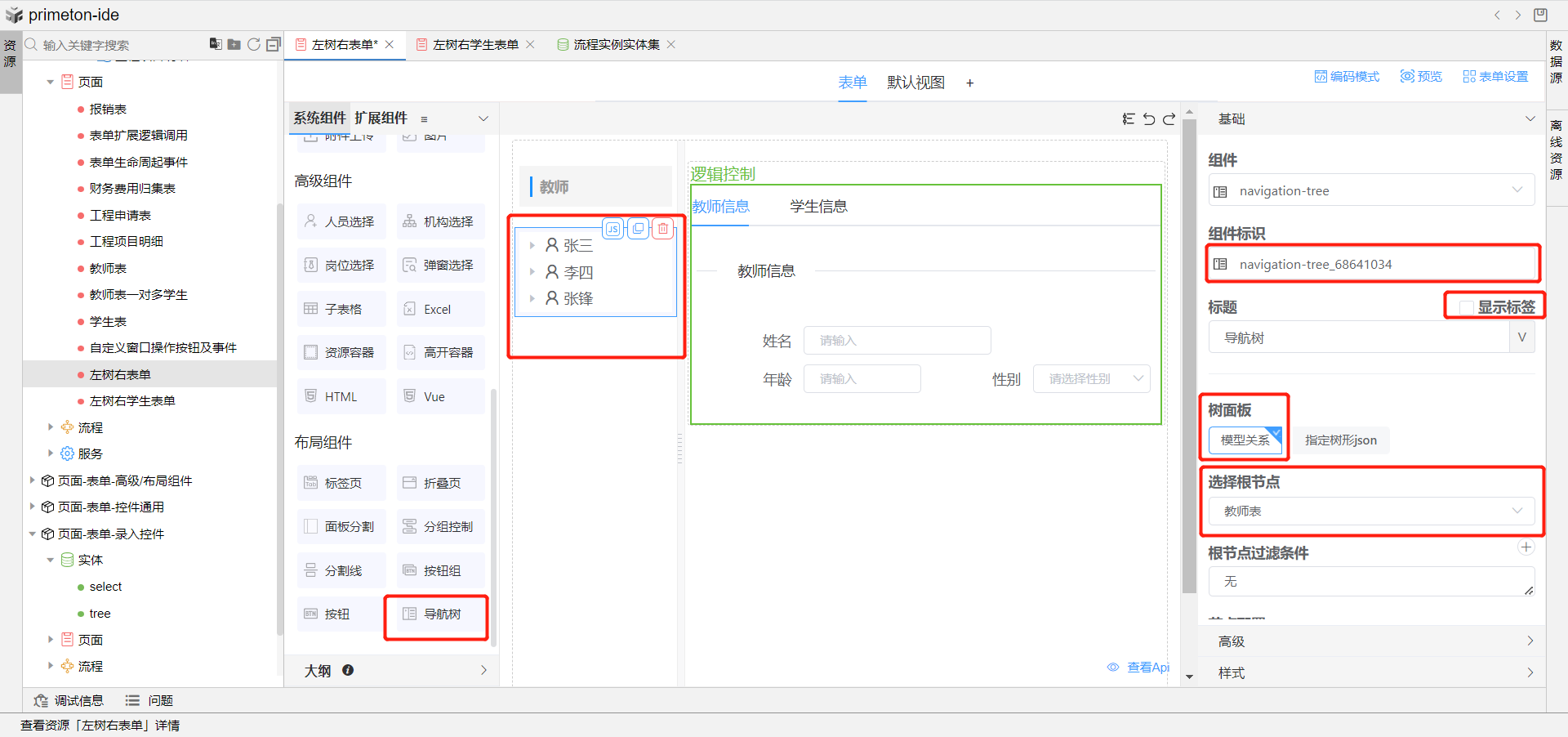
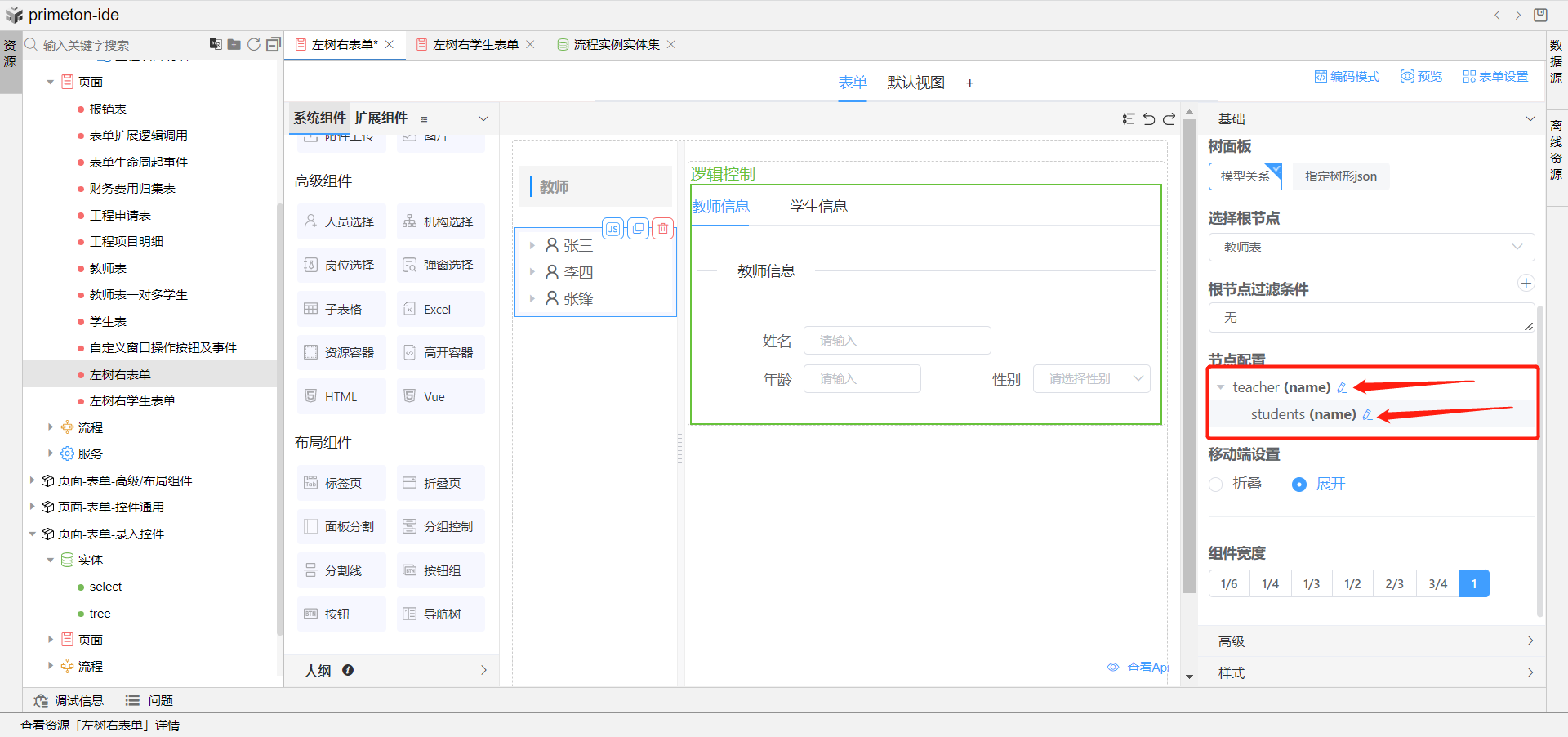
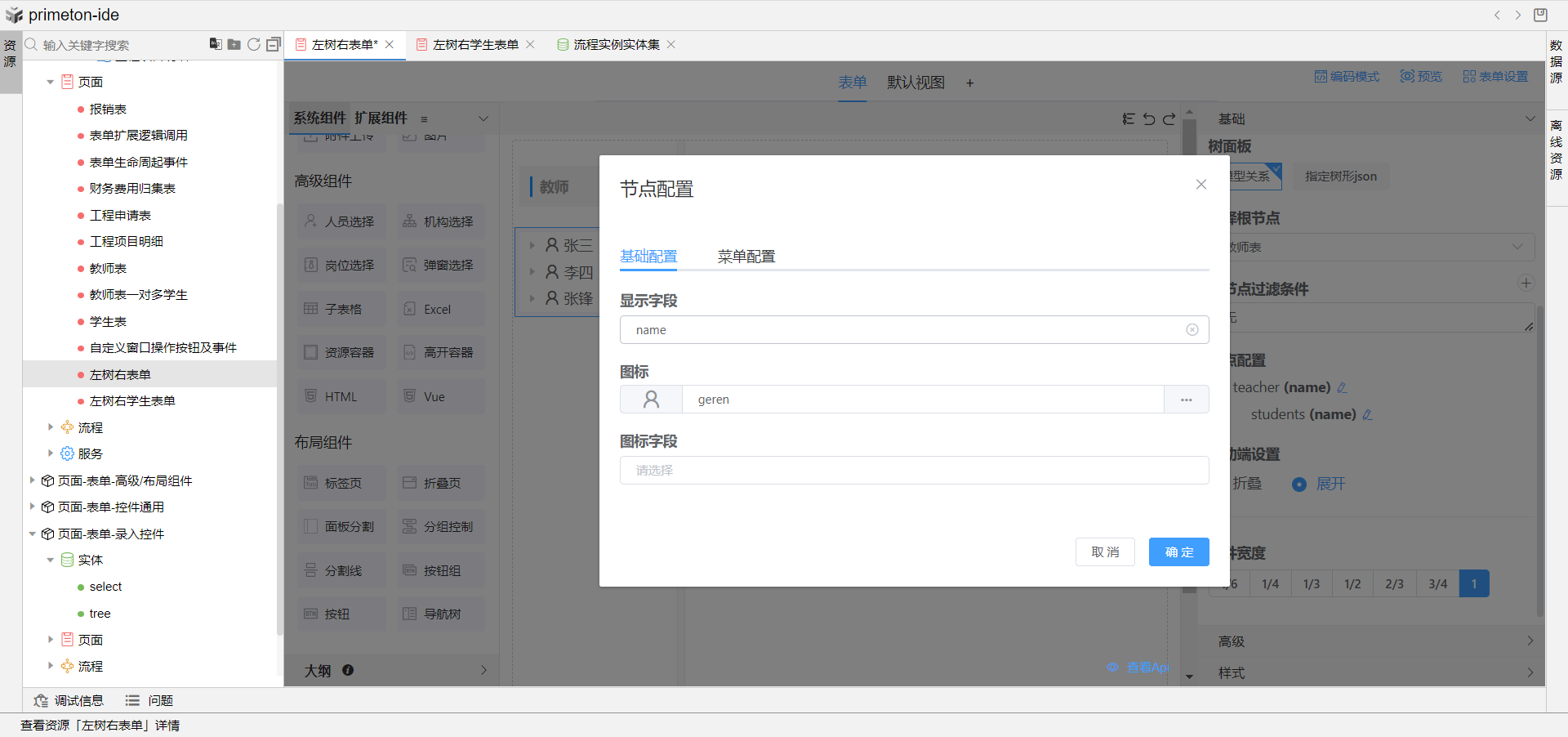
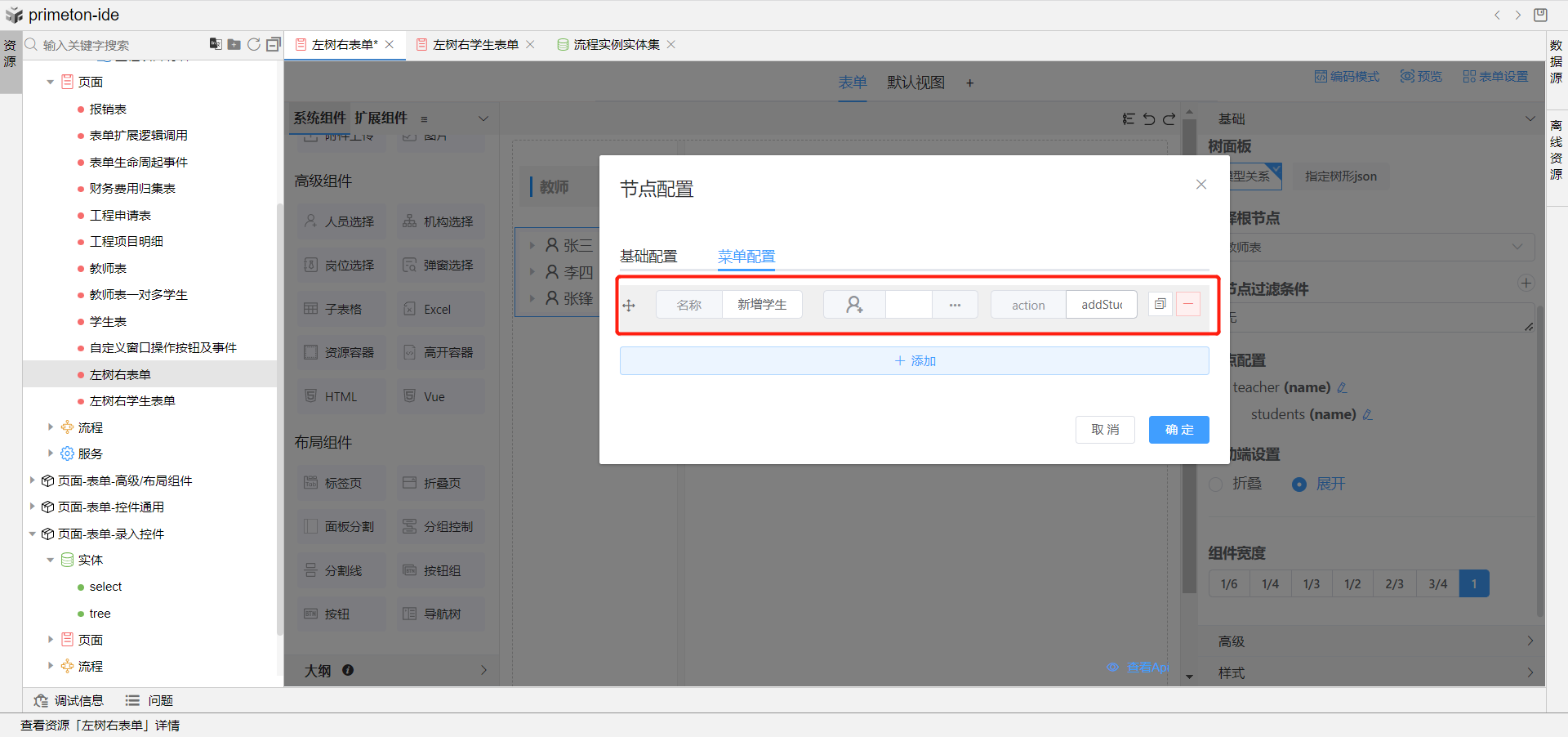
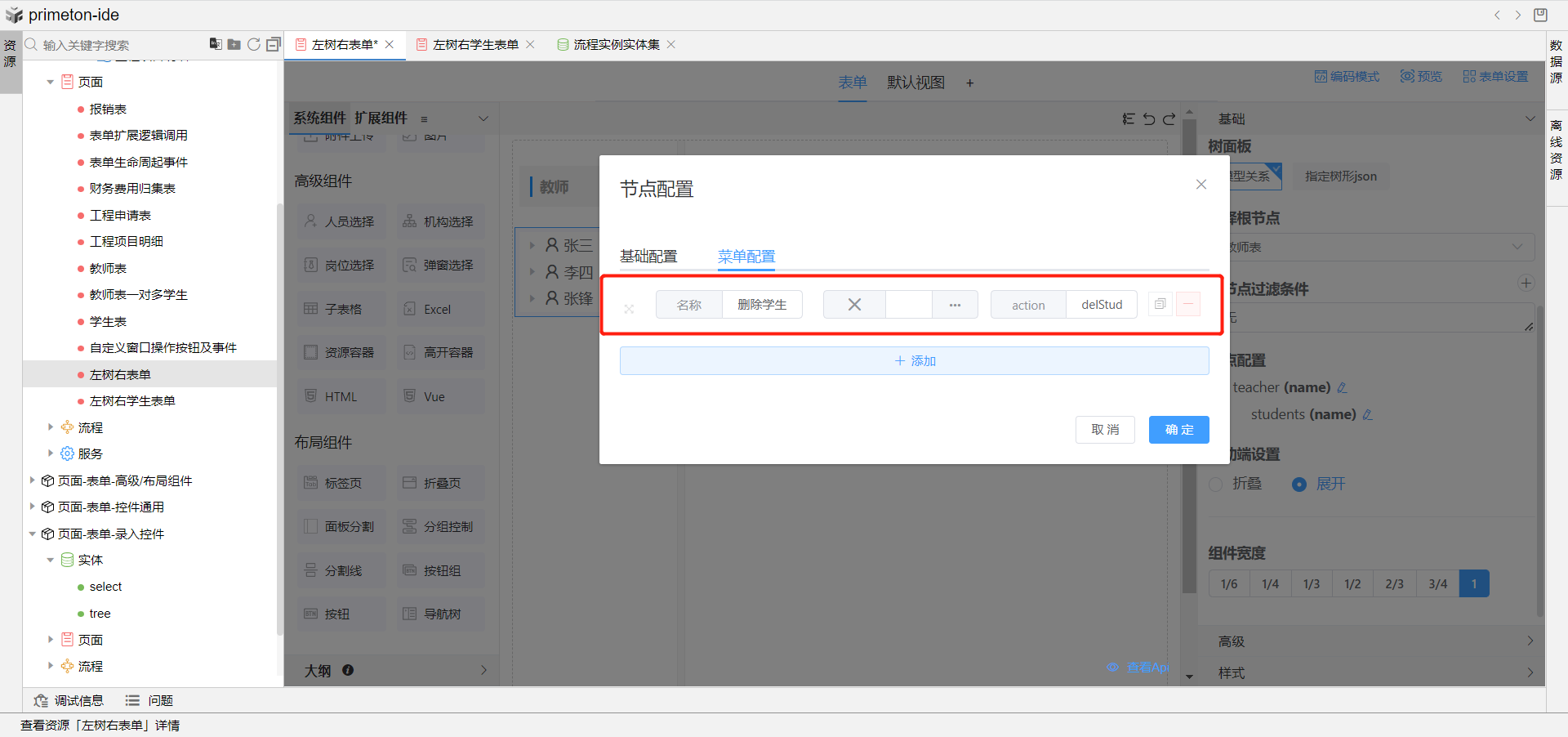
4.拖选分割线组件到左侧面板,设置文字位置居左,使用风格2。拖选导航树组件到到左侧面板位于分割线下,取消勾选显示标签。树面板使用模型关系,根节点使用教师持久化实体,节点配置这里会自动帮我们读取模型关系,建立树形结构,点击teacher节点配置后的编辑图标,打开编辑弹窗,配置显示字段与图标,然后在菜单配置tab页添加新增学生菜单名称、图标、还有动作编码addStudent。students节点配置同样操作,菜单配置添加删除学生菜单名称、图标和动作编码delStudent。