# 左树右视图
# 1.场景介绍
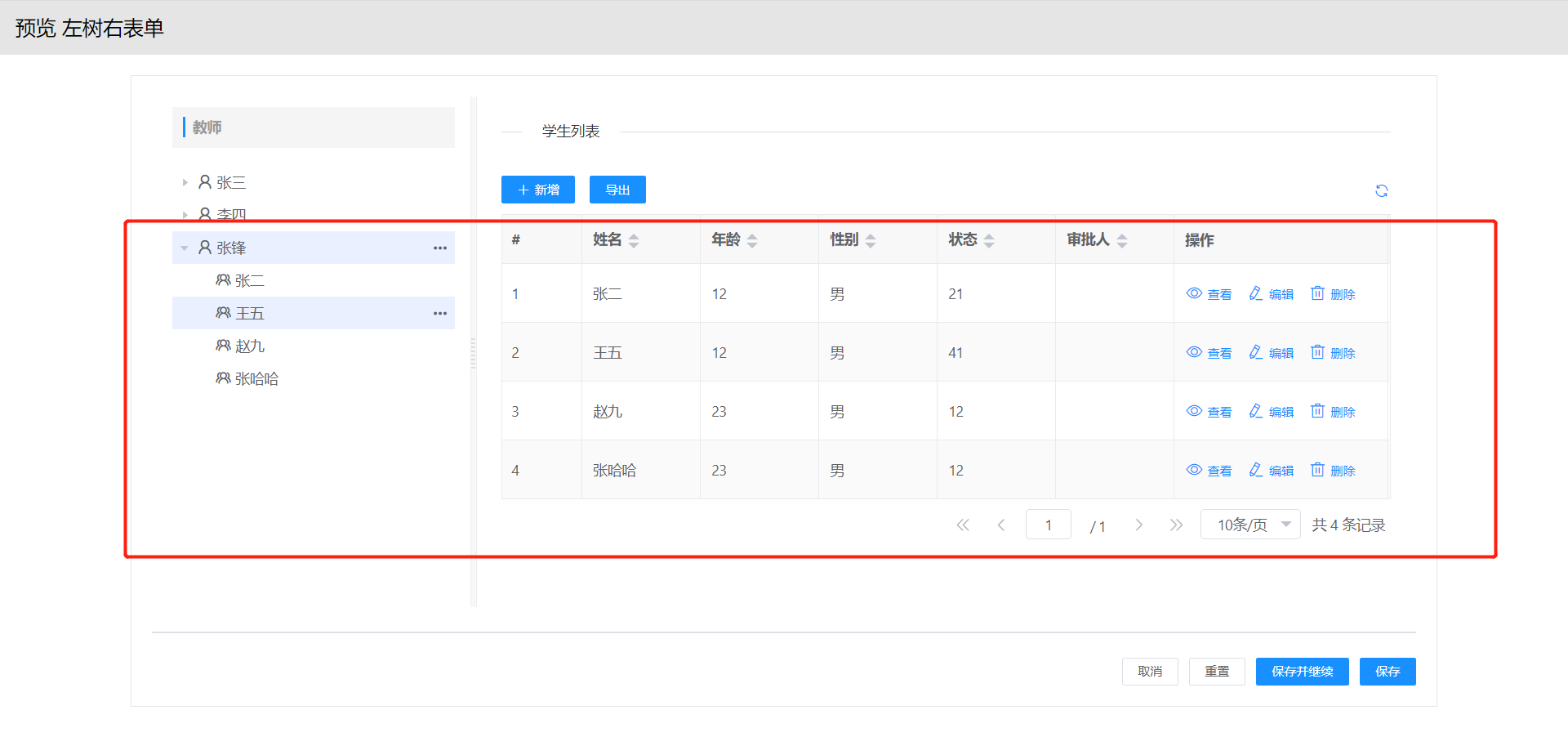
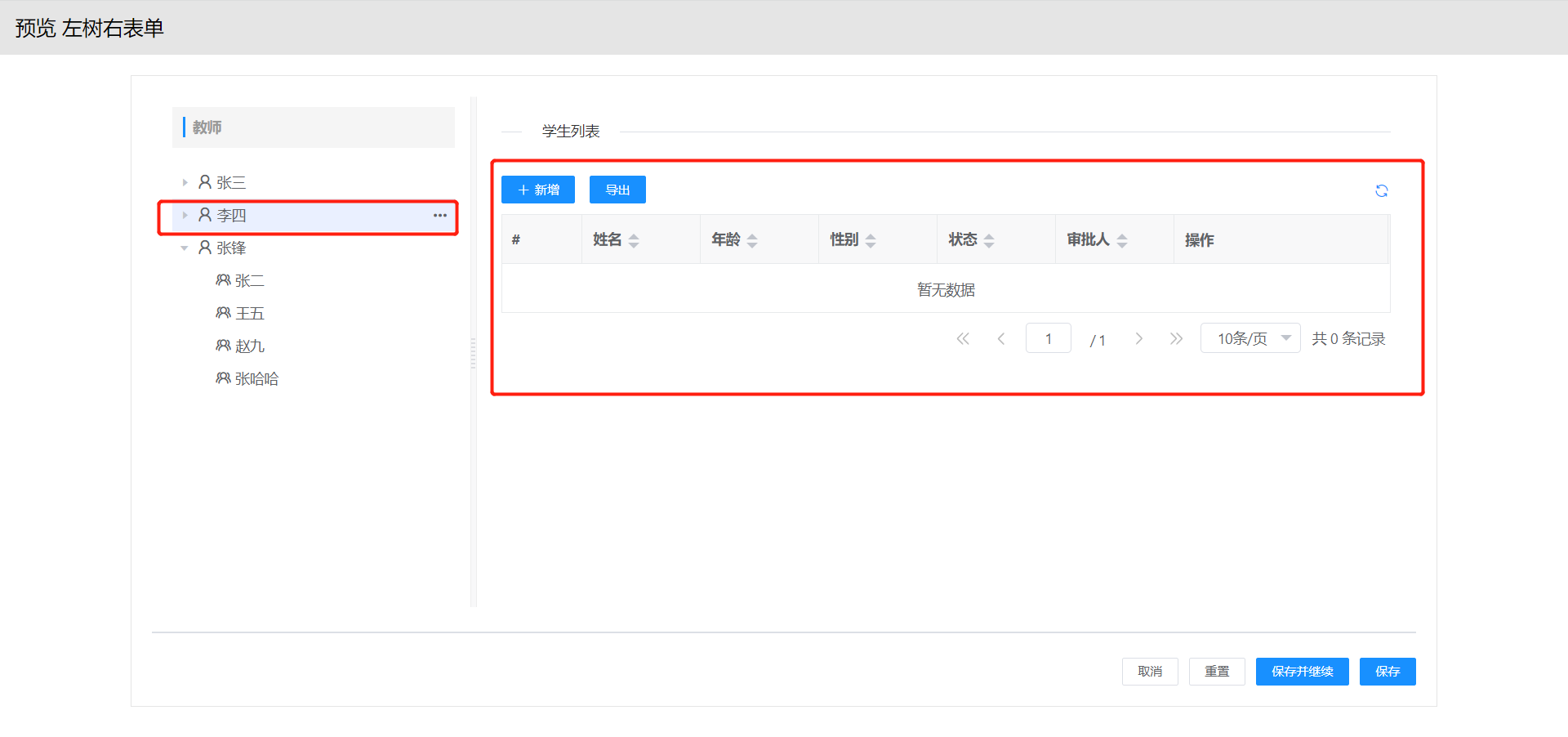
使用场景:表单页面布局划分,左侧树形导航展示教师姓名列,点开后下方展示教师下的学生姓名列,右侧展示学生视图列表信息,点击学生姓名右侧切换展示学生信息详情表单。导航树上可做新增、删除学生操作。
# 2.操作步骤
详细步骤如下:
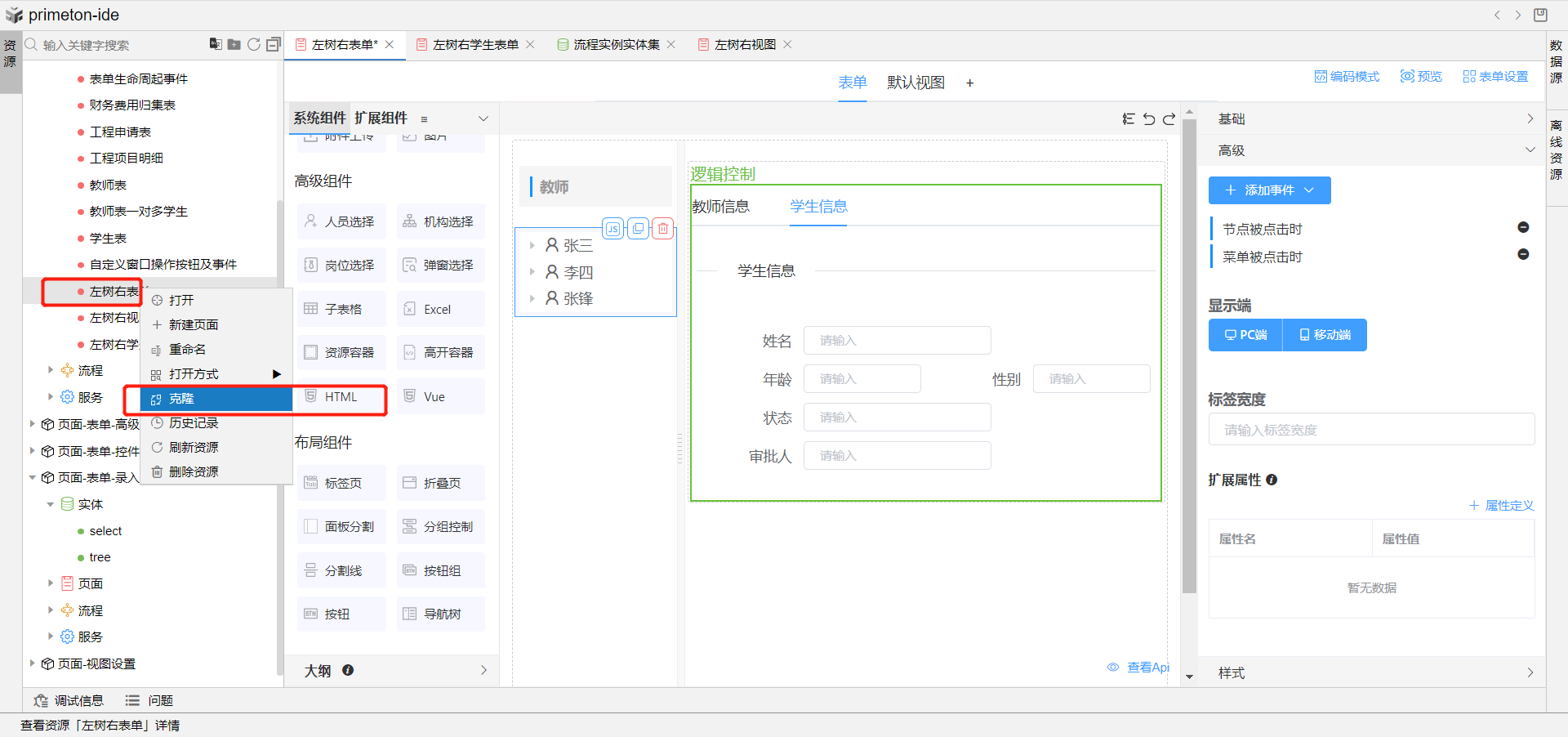
1.右键克隆左树右表单示例,表单名称为左树右视图。

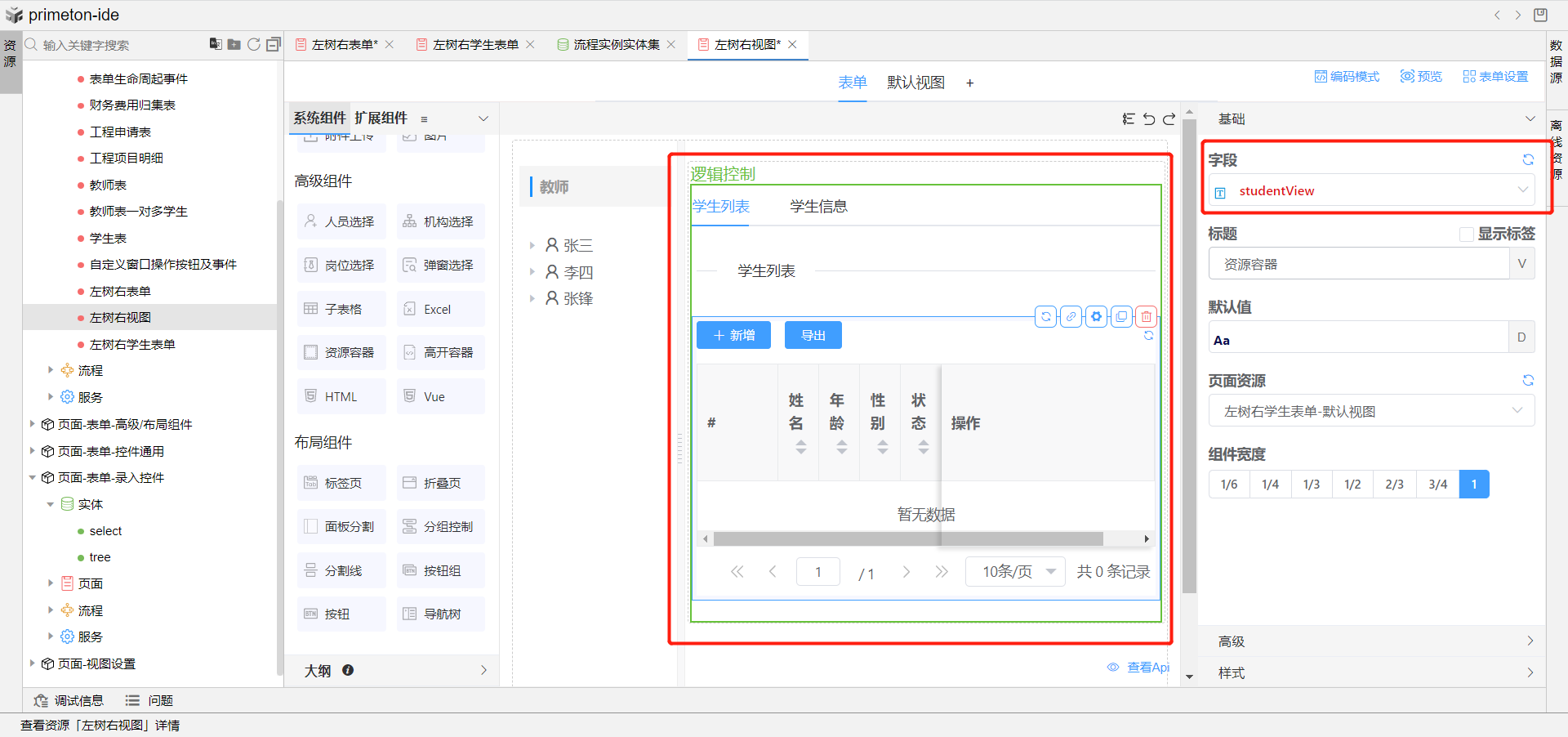
2.将右侧分组控制中的教师表单页面容器修改绑定为学生视图,修改页面容器的字段值为studentView。

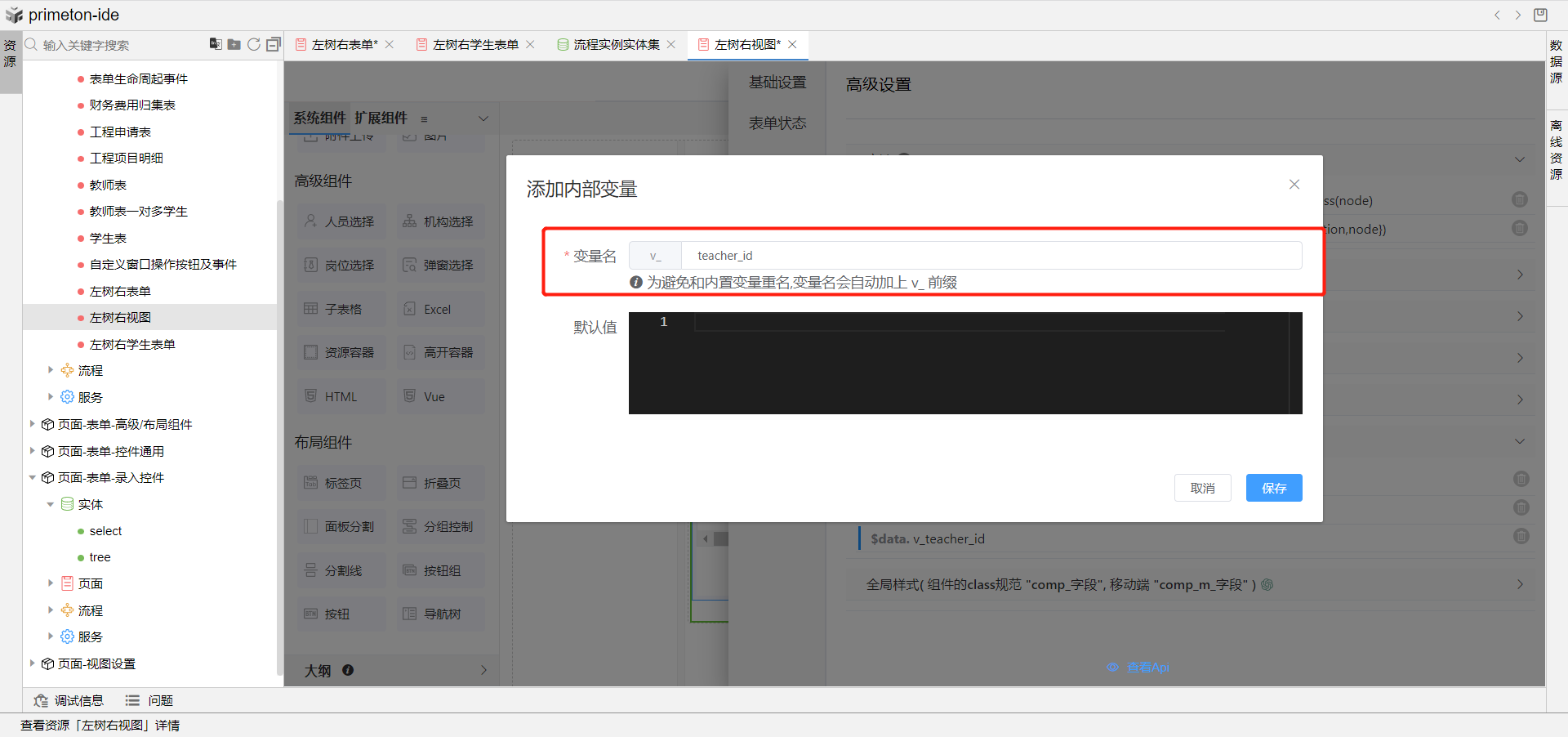
3.打开表单设置,创建一个变量teacher_id。

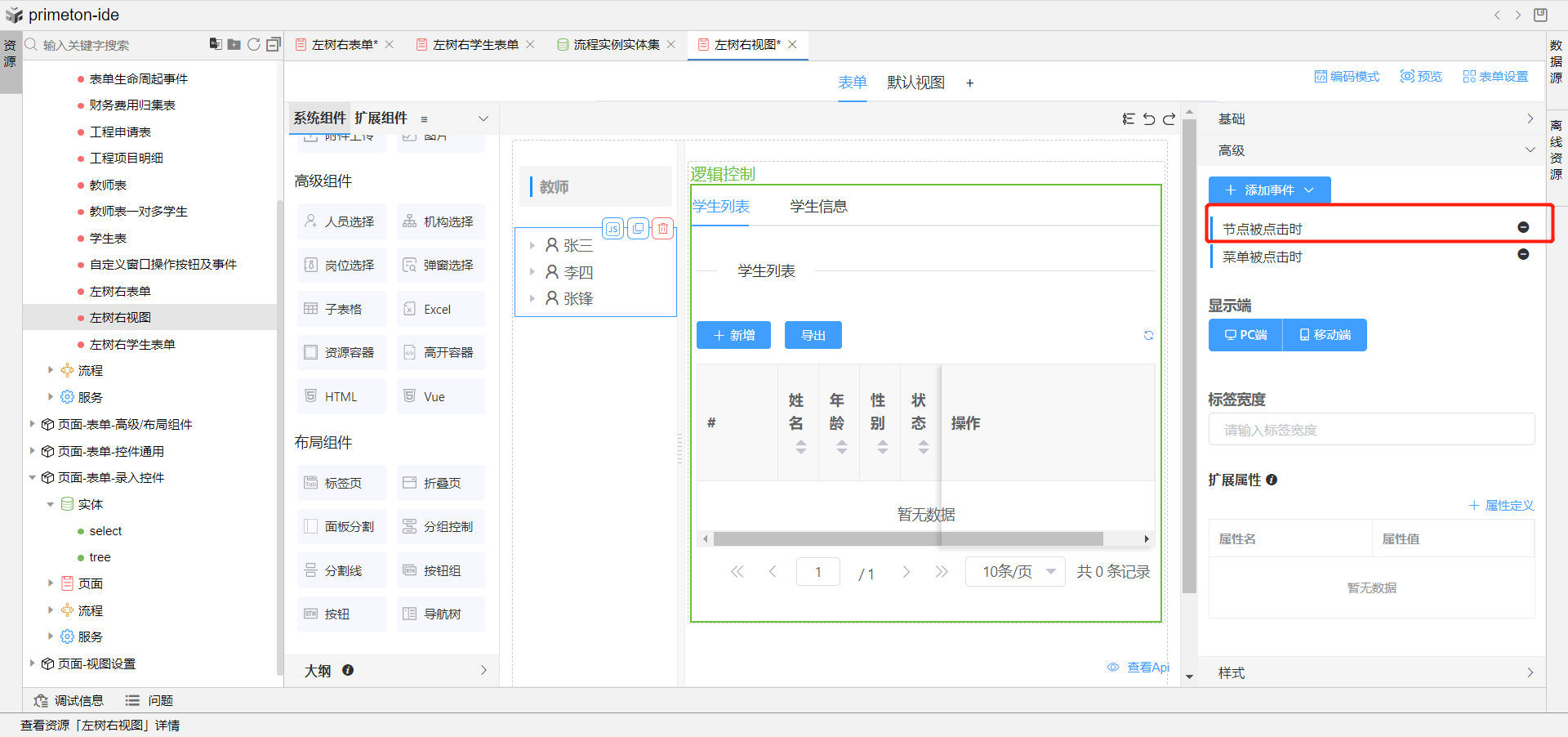
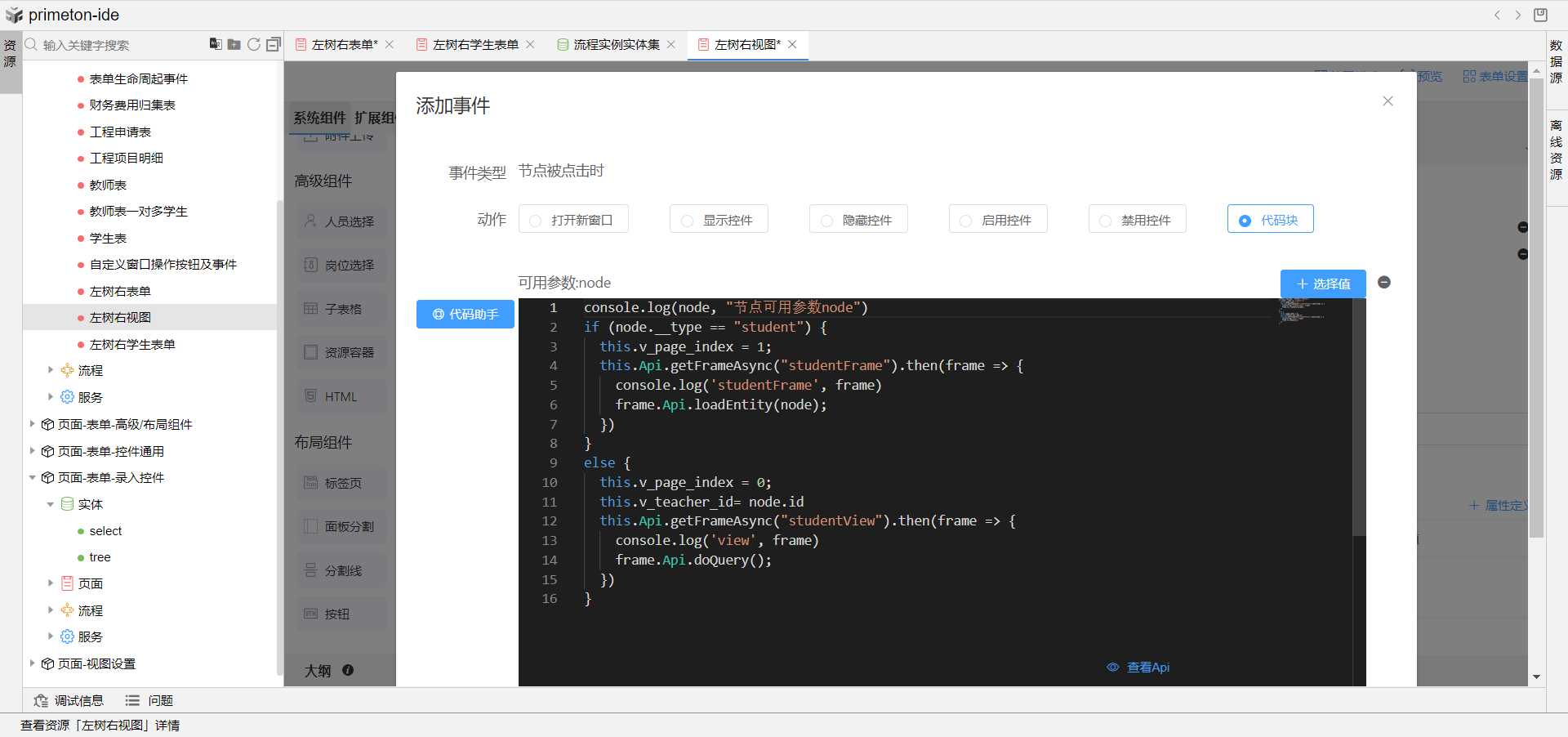
4.打开左侧导航树组件高级选项中节点被点击时事件,修改部分js代码如下:
console.log(node, "节点可用参数node")
if (node.__type == "student") {
this.v_page_index = 1;
this.Api.getFrameAsync("studentFrame").then(frame => {
console.log('studentFrame', frame)
frame.Api.loadEntity(node);
})
}
else {
this.v_page_index = 0;
this.v_teacher_id= node.id
this.Api.getFrameAsync("studentView").then(frame => {
console.log('view', frame)
frame.Api.doQuery();
})
}


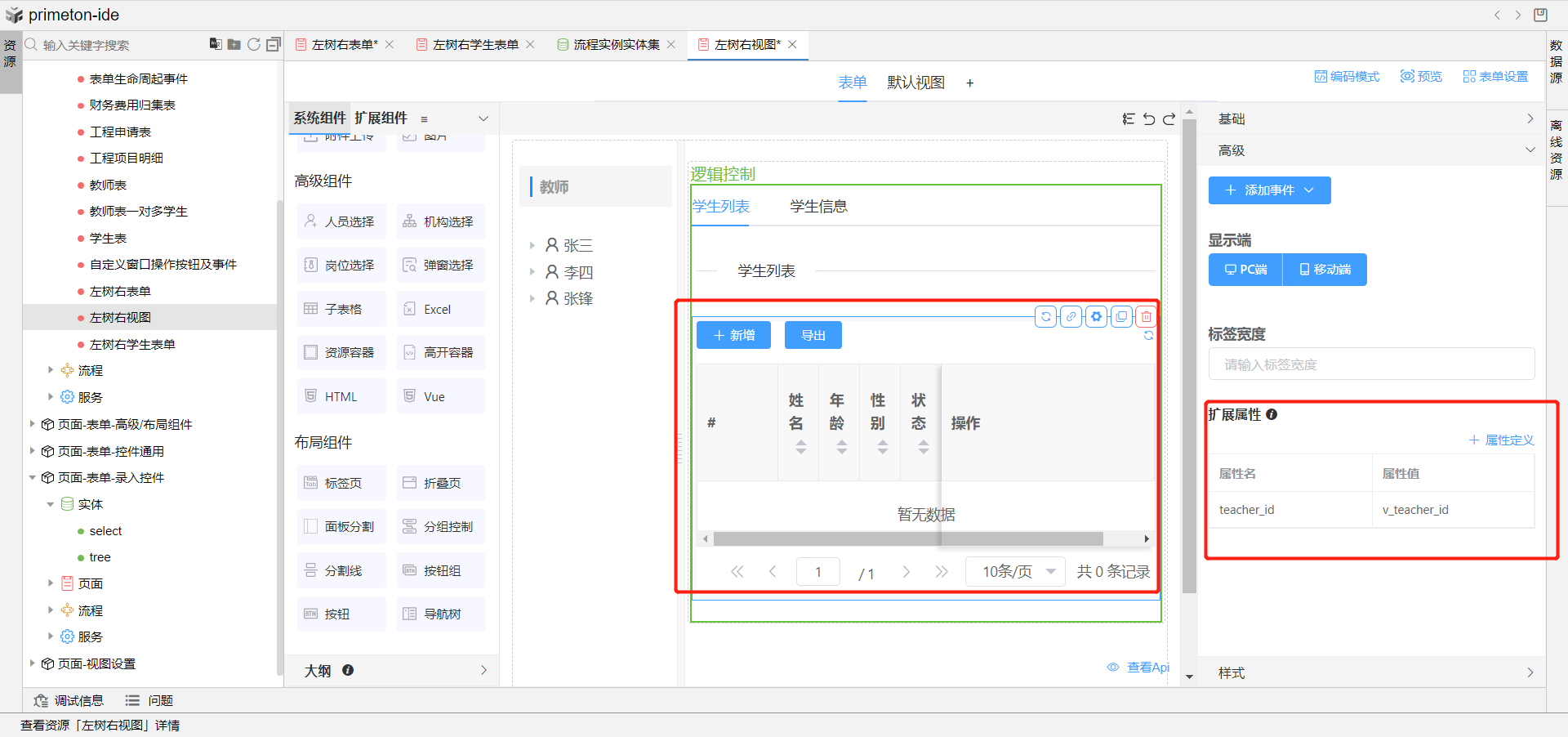
5.打开右侧分组控制中的学生视图资源容器高级配置,在扩展属性中新增属性定义,配置属性名为teacher_id,属性值为刚刚定义的变量v_teacher_id。

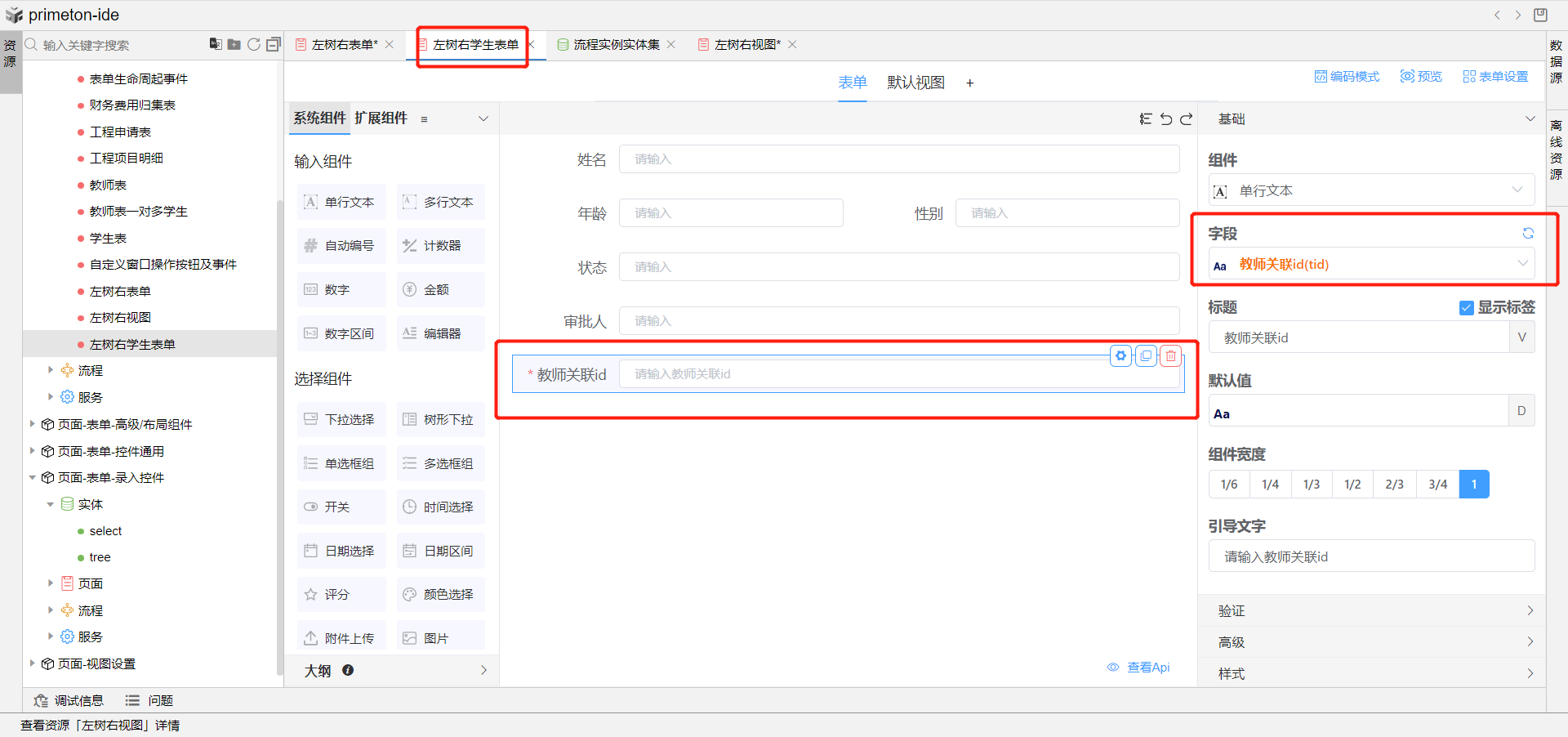
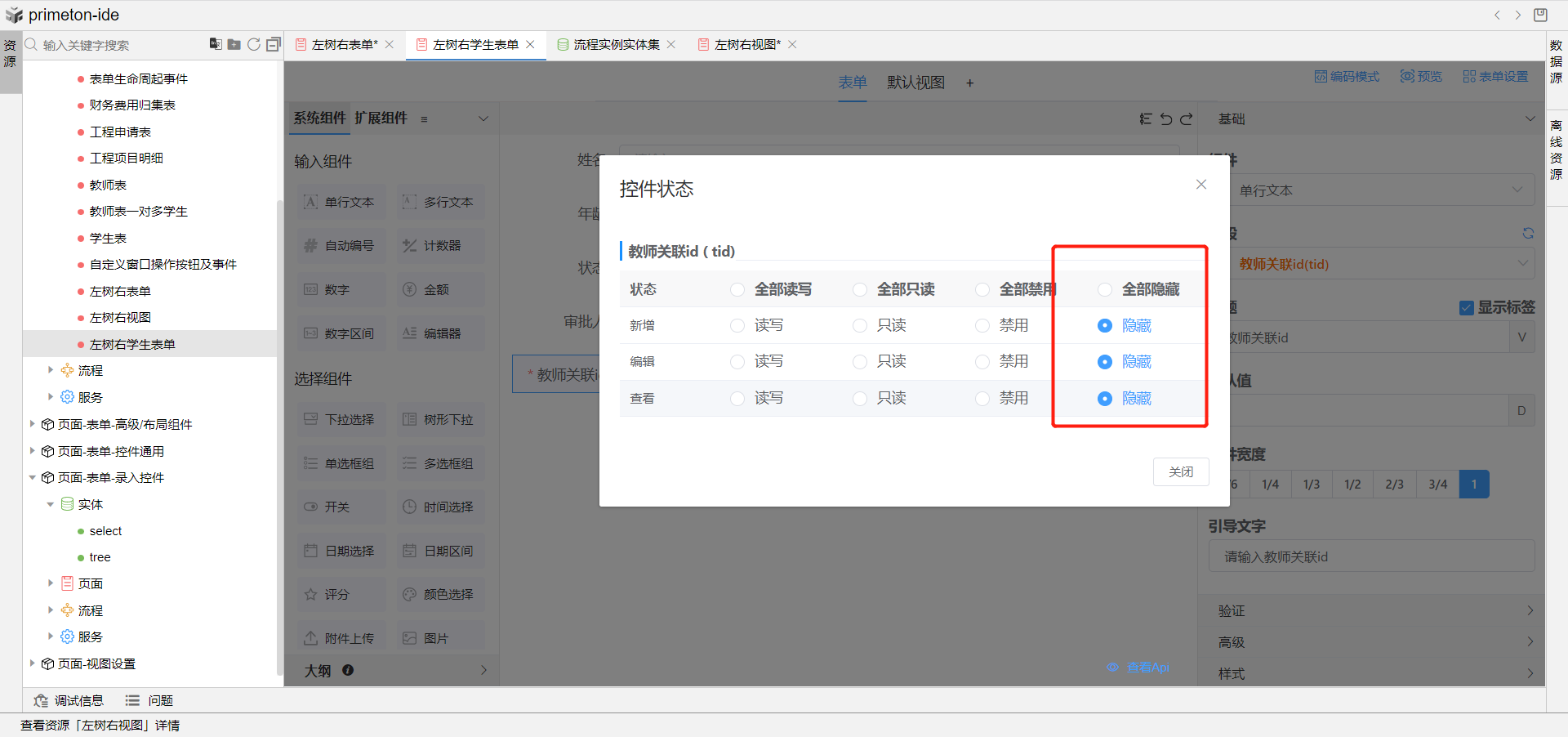
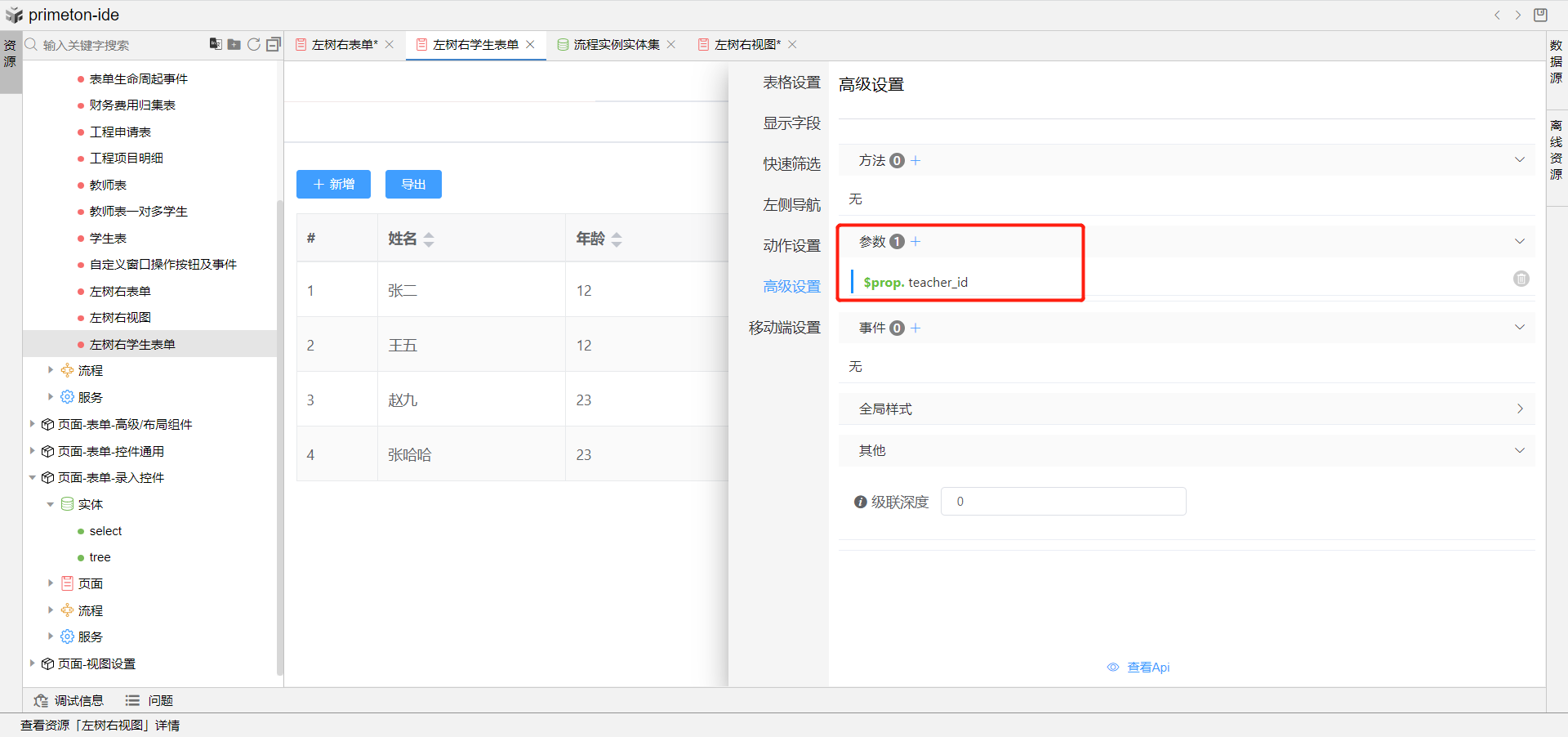
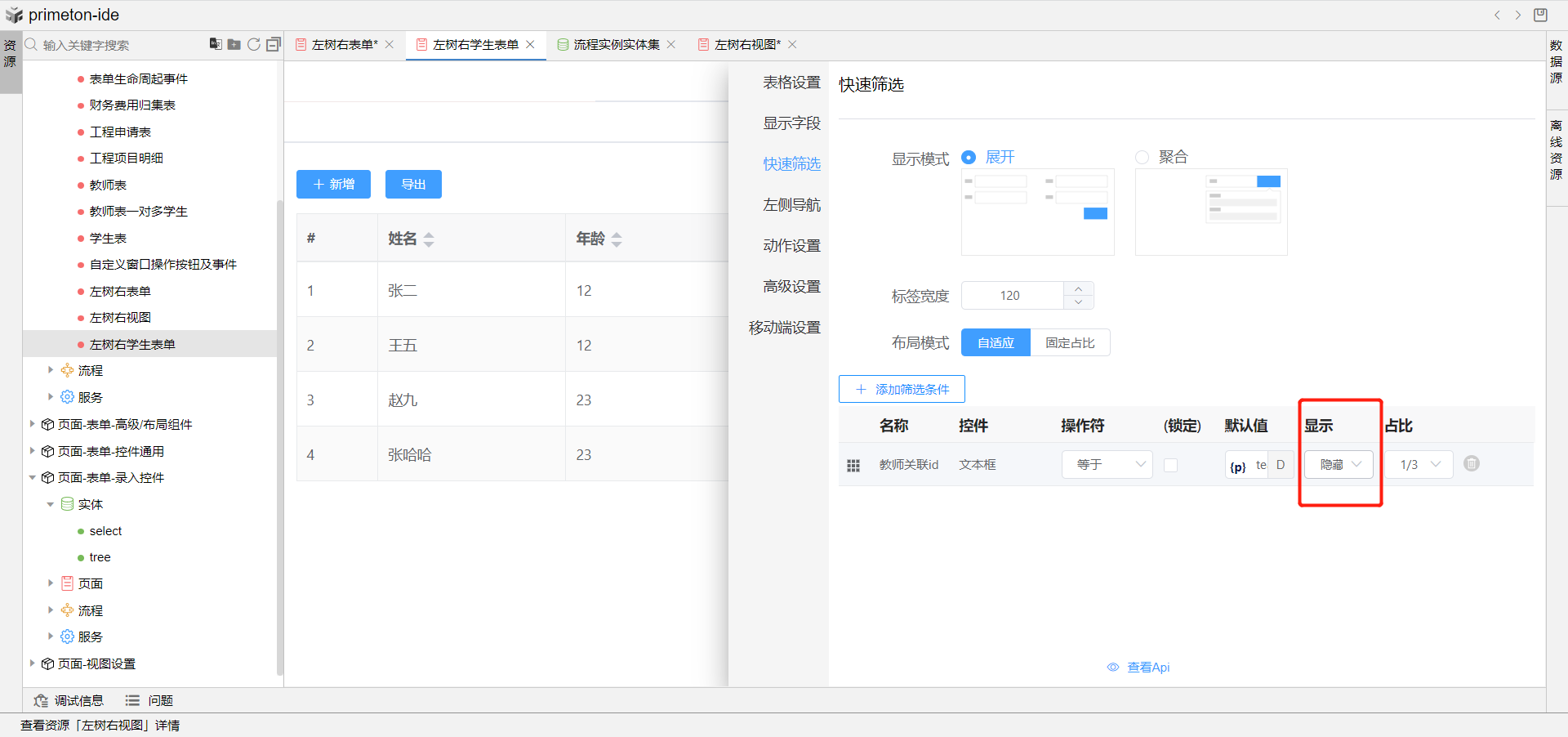
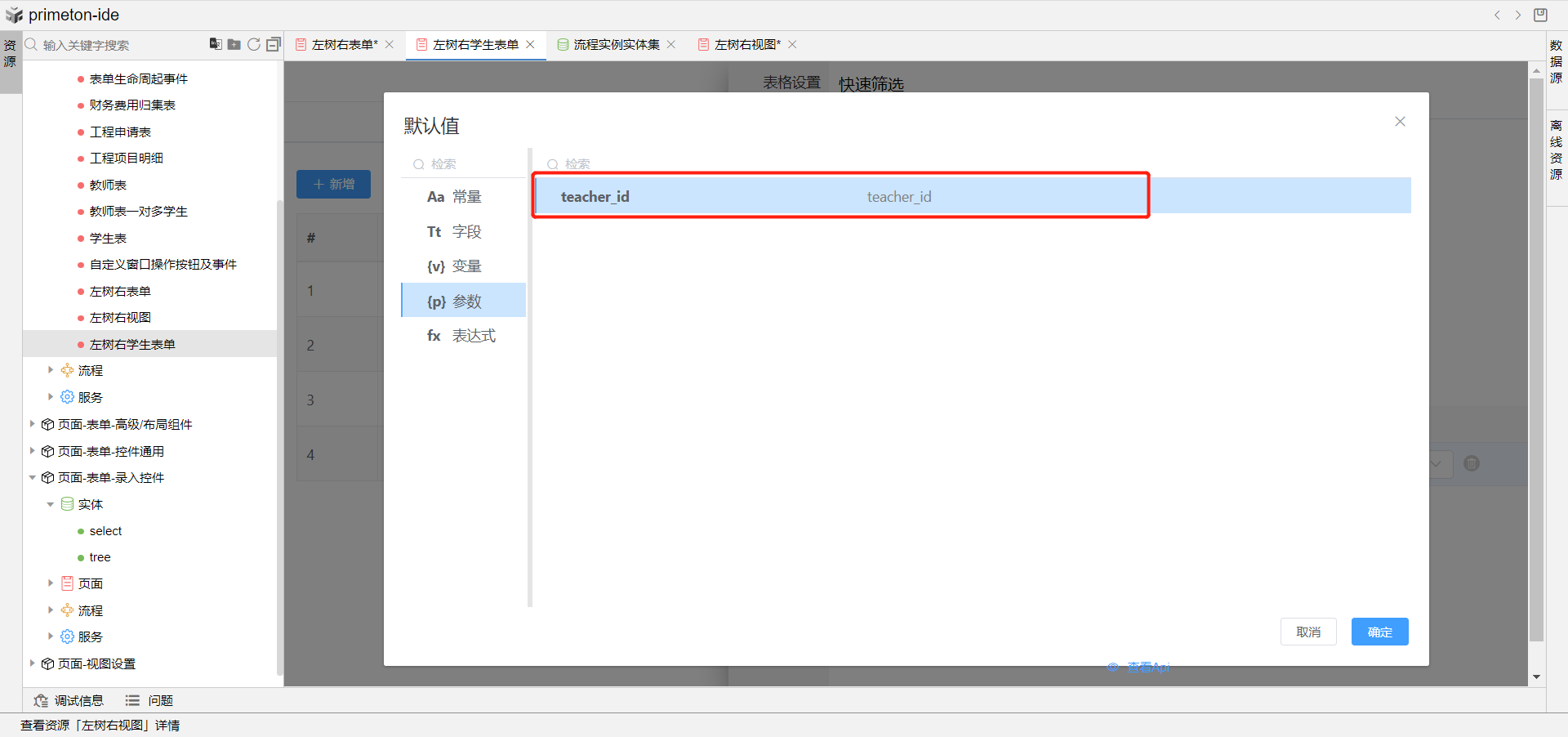
6.打开学生信息表单,拖入单行文本控件,绑定关联关系字段tid,将该组件状态全部设为隐藏,打开学生视图,点击视图设置,高级设置内新增参数teacher_id,配置快速筛选条件,选择刚刚拖入的关联关系字段,设置显示状态为隐藏,默认值配置选择参数teacher_id,将学生信息表单与视图保存。





7.完成上述配置,即可预览左树右视图成果展示,点击左侧树教师信息,即可在右侧展示该教师下得学生信息视图。