# 弹出列表选择单条数据并回填各组件
# 1.场景介绍
使用场景:教师点击表单录入学生信息按钮,弹出学生信息列表,选择单条学生信息后将学生信息回填到表单上学生信息模板各组件中。
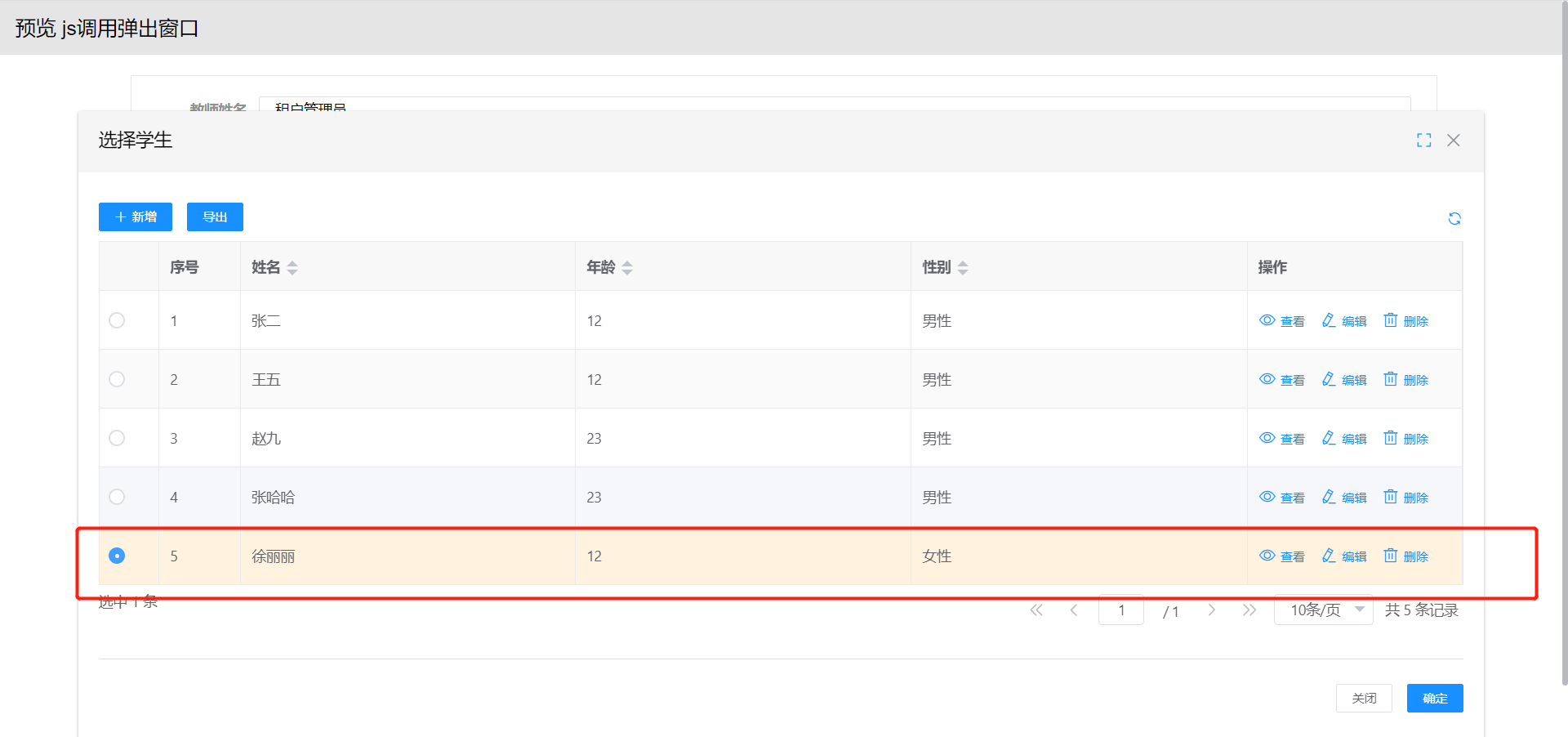
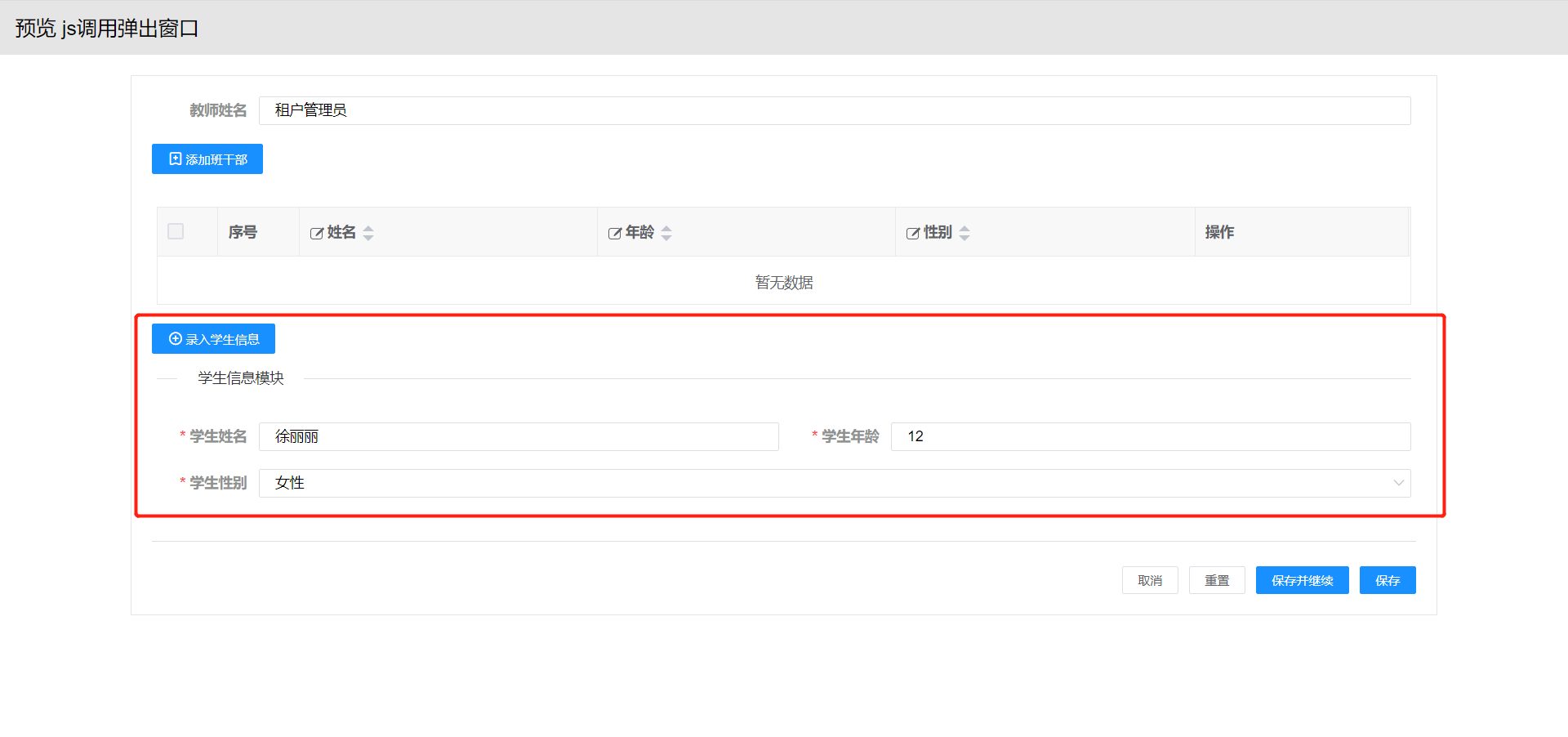
# 2.效果展示:


# 3.操作步骤
详细步骤如下:
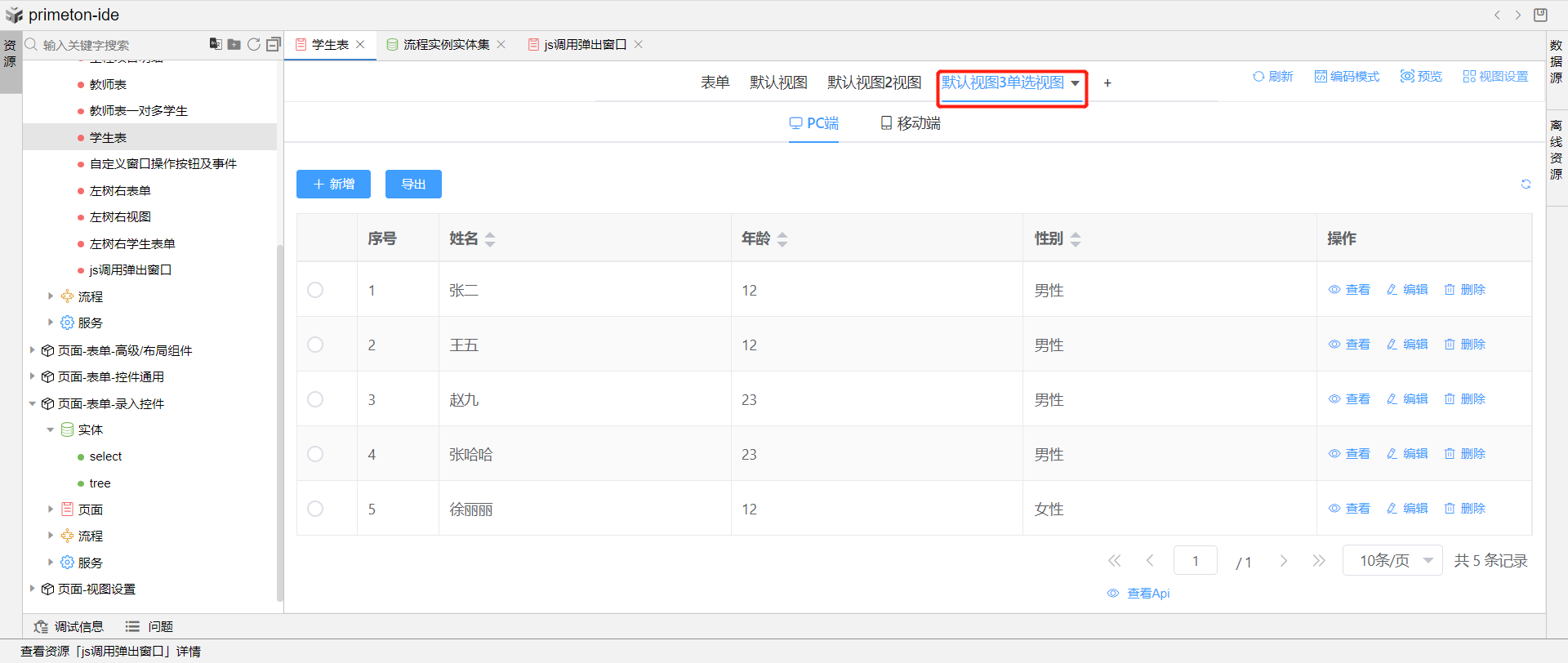
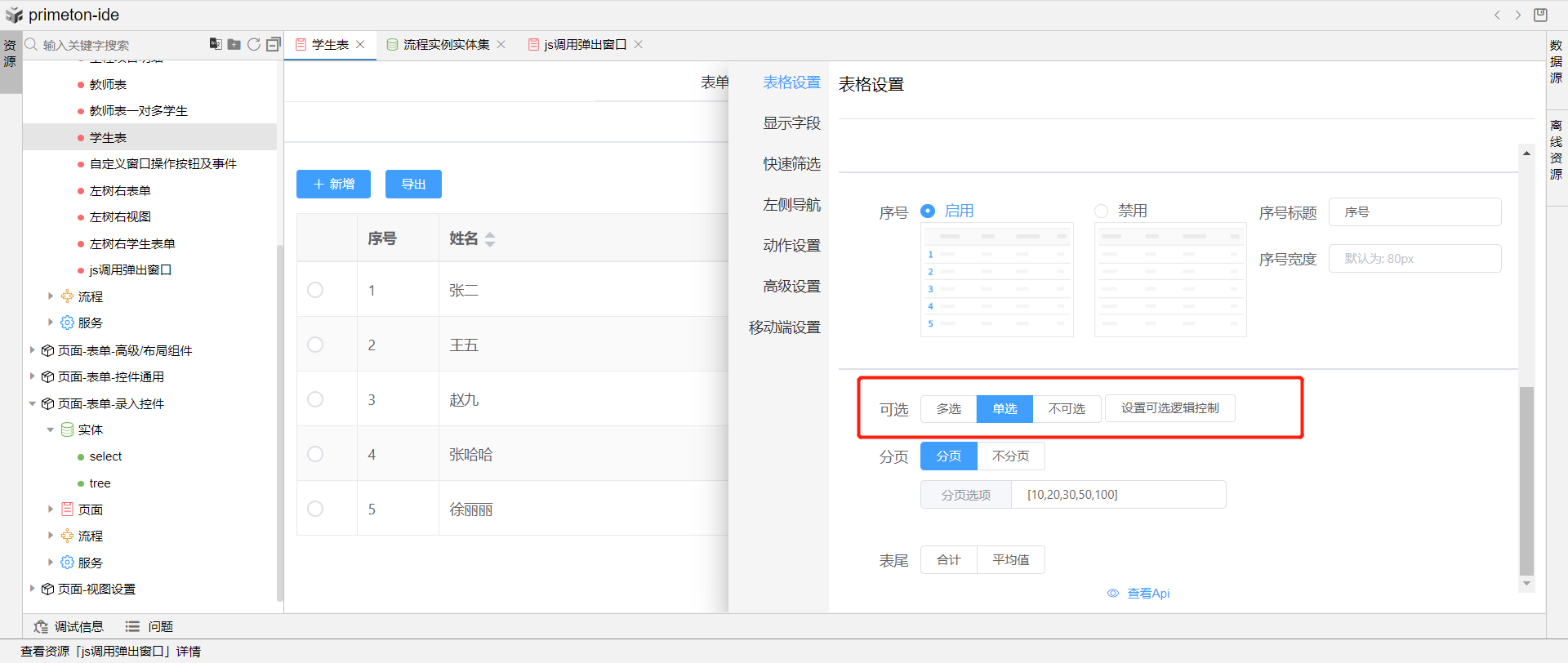
1.在学生表单中新建一个学生默认视图3单选,打开视图设置,点击表格设置中可选设置,切换为单选模式。


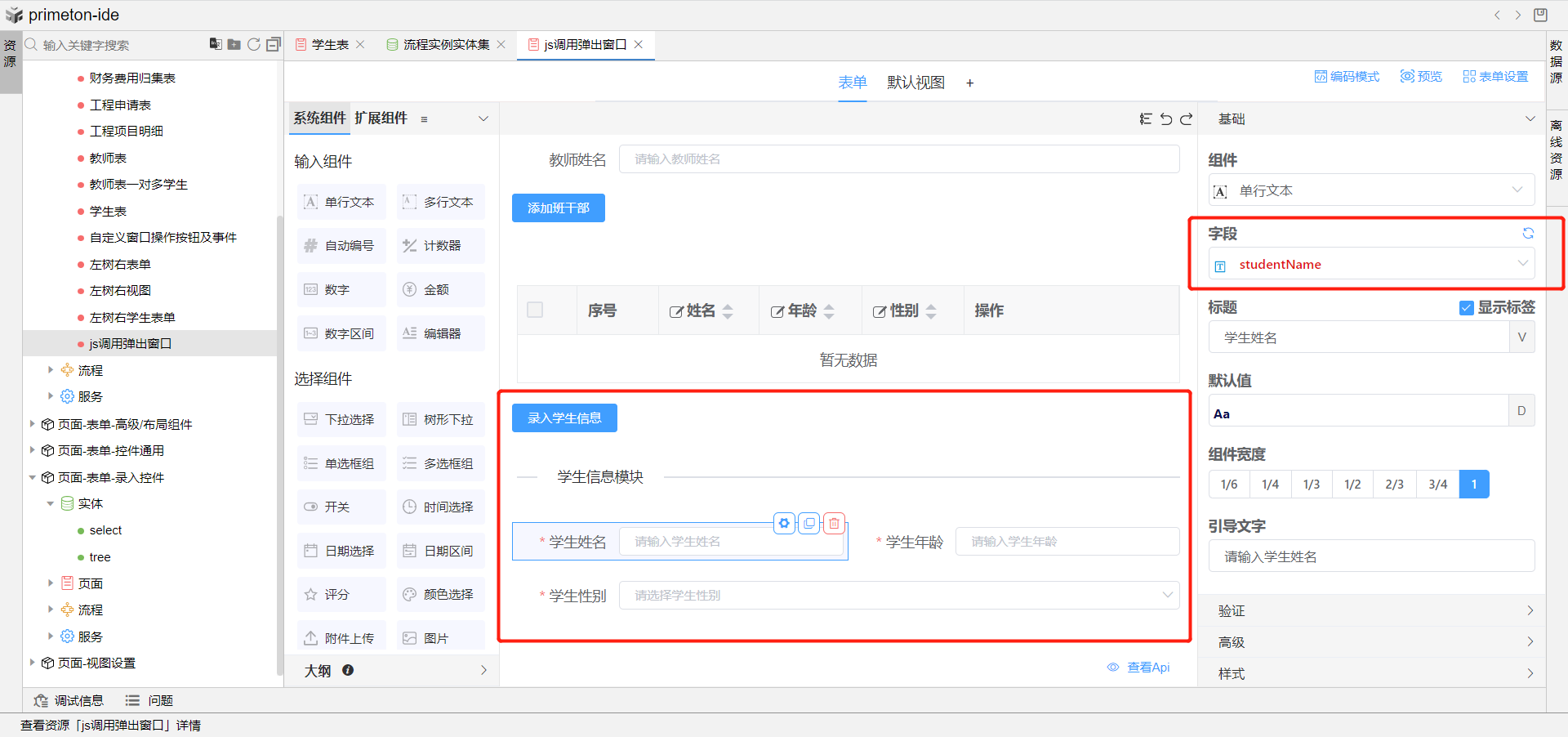
2.将教师持久化表单中拖入两个单行文本组件与一个下拉选择组件用于回填显示学生信息,修改组建的绑定编码分别为studentName、studentAge、studentSex,下拉选择组件绑定性别字典用来回显学生性别。

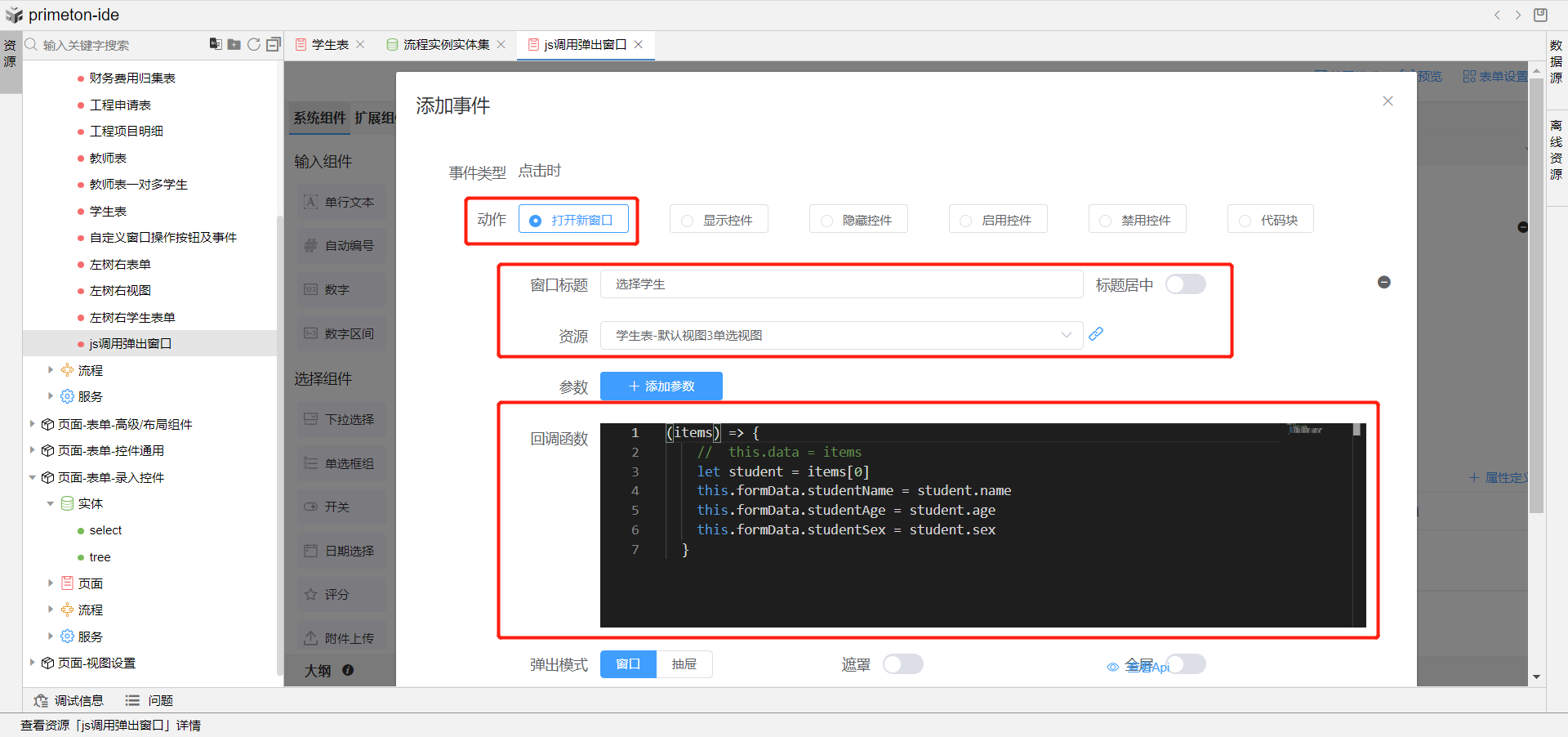
3.在学生信息组件上方拖入一个按钮组件放入,按钮文字修改为录入学生信息,选择按钮高级属性,添加按钮点击时事件,打开点击时事件设置弹窗,动作选择打开窗口,修改标题为选择学生,资源绑定刚刚创建的学生默认试图3单选视图,在回调函数中写入如下js代码,即可在打开的选择学生信息列表选择后关闭弹窗将信息回填至表单学生信息的组件中。
(items) => {
// this.data = items
let student = items[0]
this.formData.studentName = student.name
this.formData.studentAge = student.age
this.formData.studentSex = student.sex
}