# 弹出列表选择多条数据并回填子表格
# 1.场景介绍
使用场景:教师点击表单添加学生班干部按钮,弹出学生信息列表,选择多条学生信息后将学生信息回填到表单上学生班干部列表中。
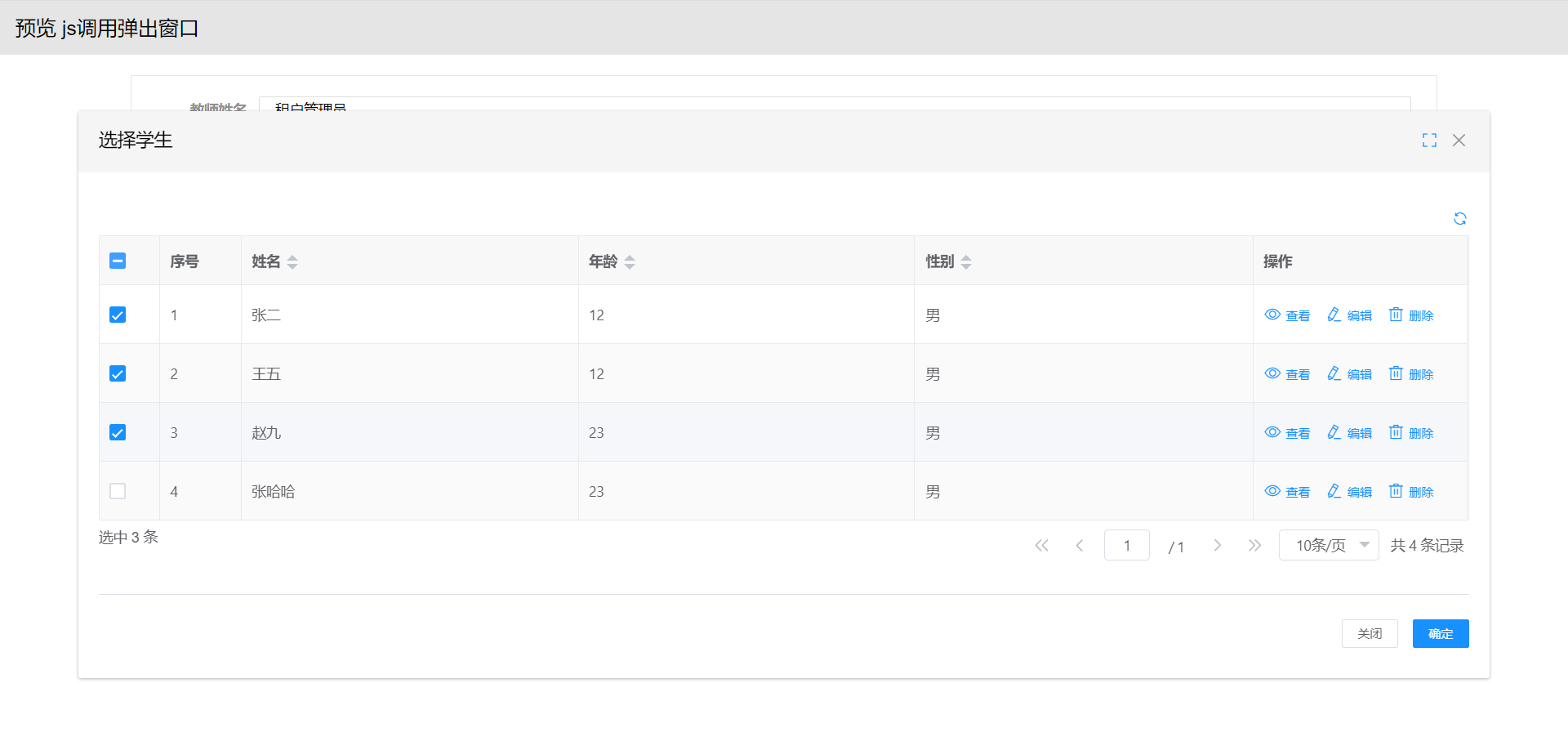
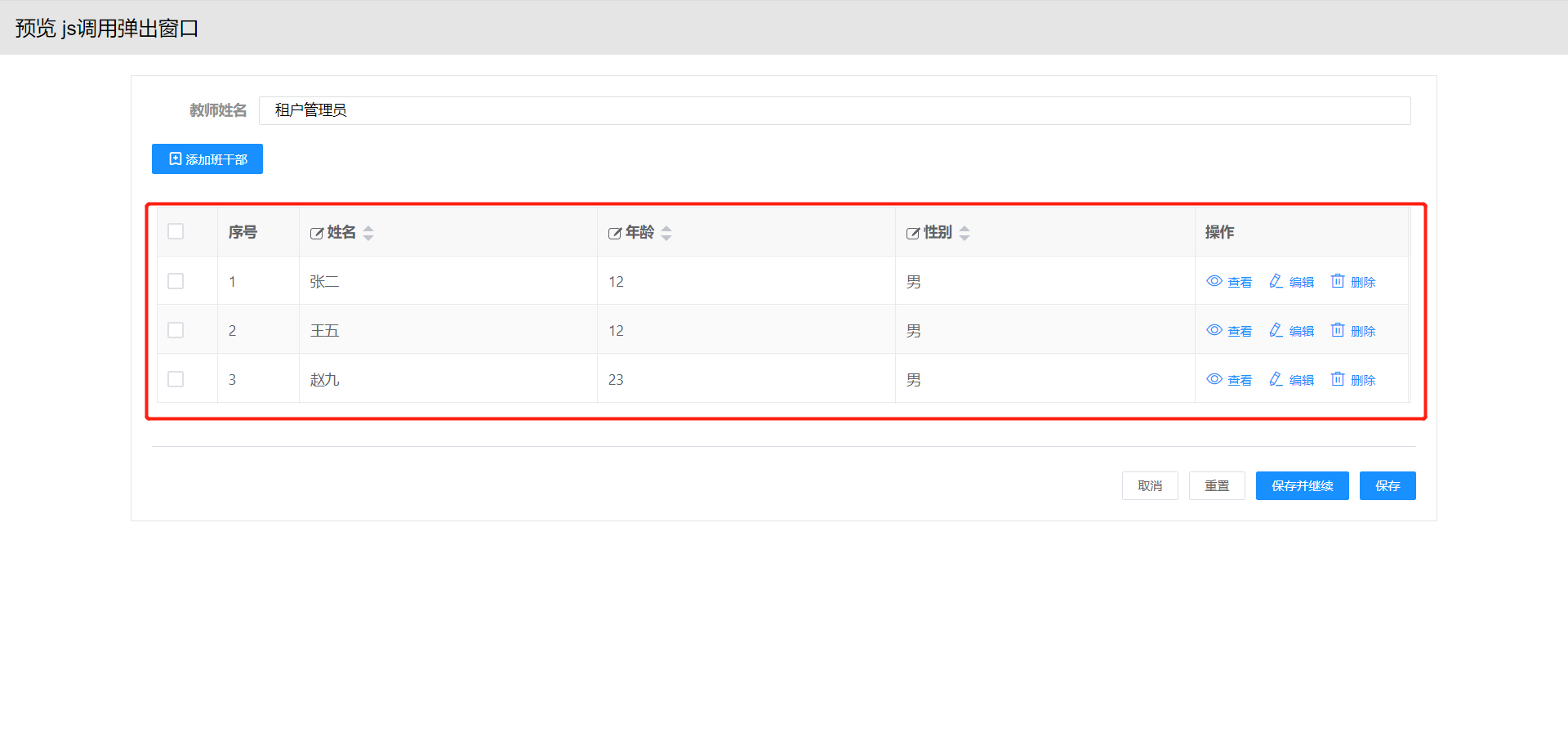
# 2.效果展示:


# 3.操作步骤
详细步骤如下:
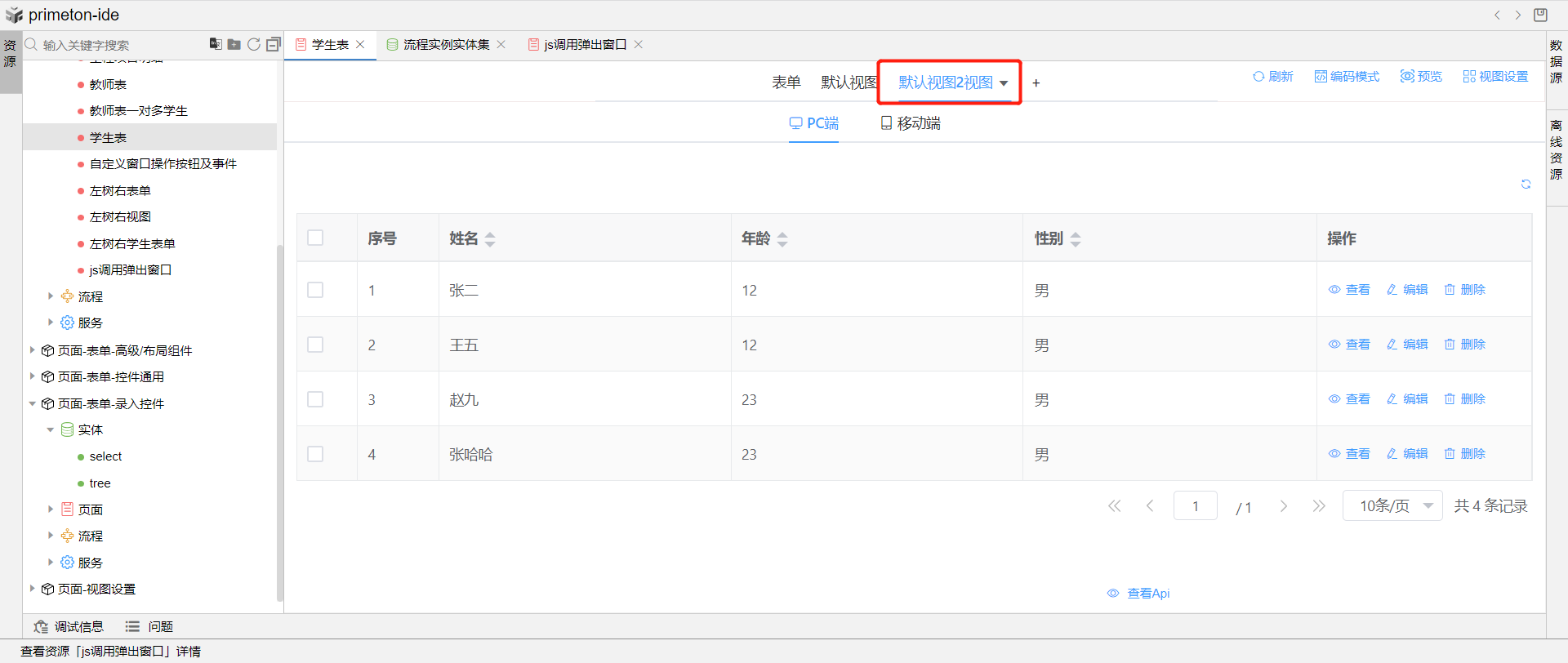
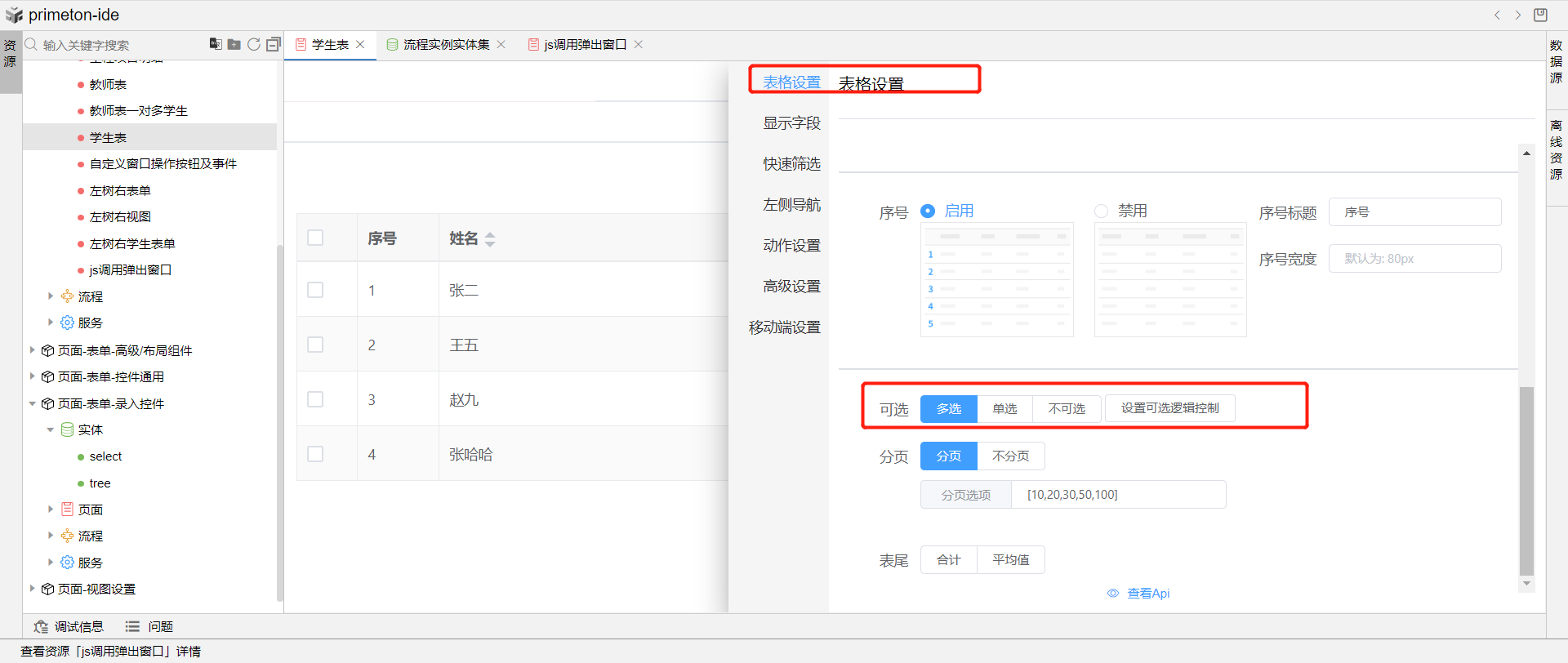
1.在学生表单中新建一个学生默认视图2,打开视图设置,点击表格设置中多选设置,切换为多选模式。


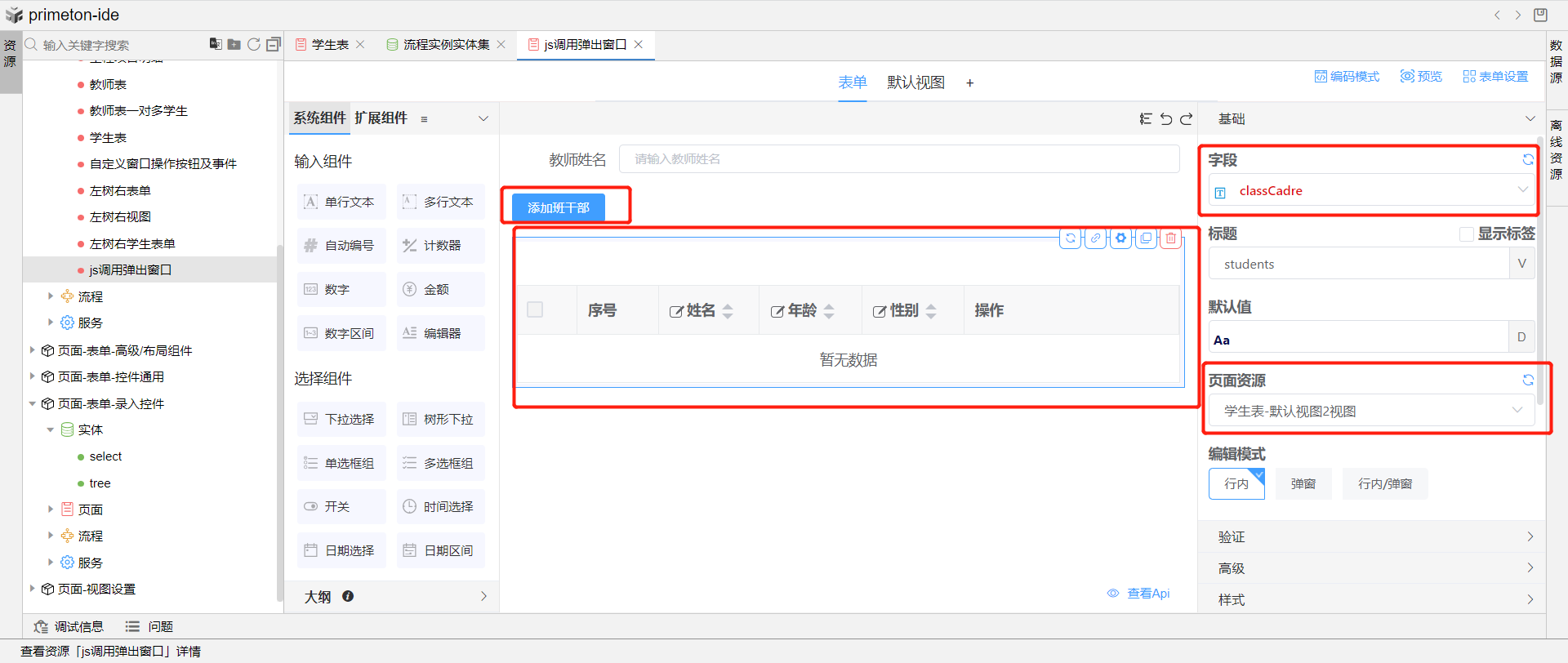
2.根据教师持久化实体创建一个录入班干部的审批表单,表单中拖入子表格绑定刚刚创建的学生视图;将子表格属性字段命名classCadre.

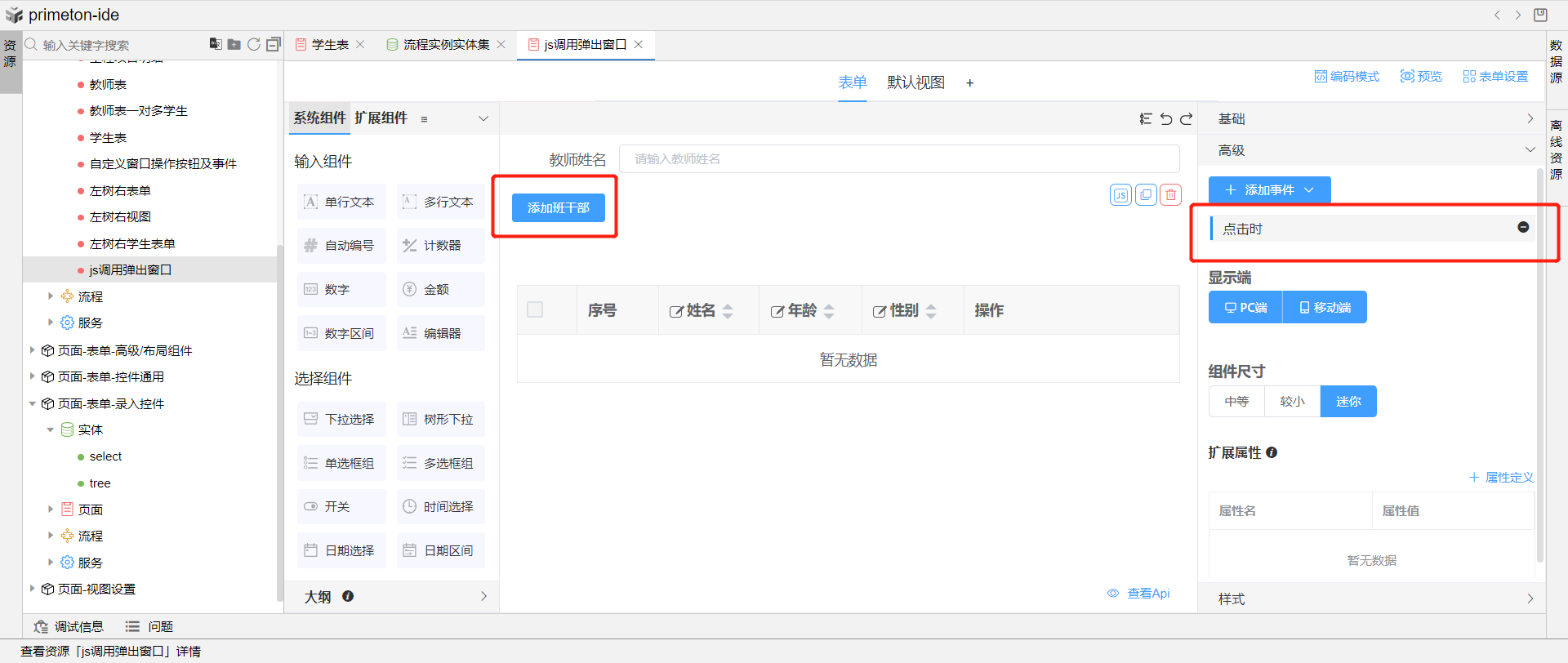
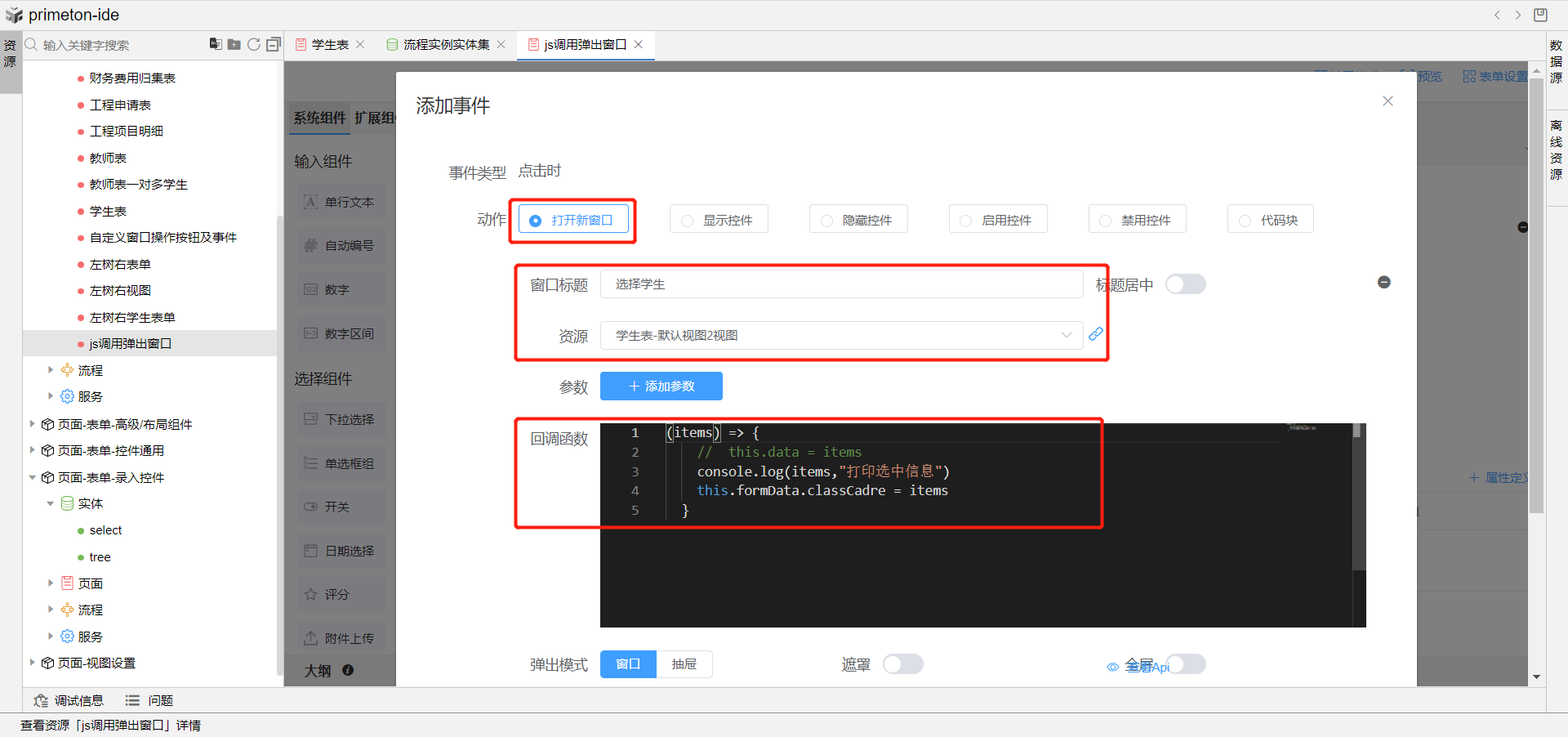
3.在子表格组件上方拖入一个按钮组件放入,按钮文字修改为添加班干部,选择按钮高级属性,添加按钮点击时事件,打开点击时事件设置弹窗,动作选择打开窗口,修改标题为选择学生,资源绑定刚刚创建的学生信息视图,在回调函数中写入如下js代码,即可在打开的选择学生信息列表选择后关闭弹窗将信息回填至表单子表格中。
(items) => {
//items就是选中数据返回
console.log(items,"打印选中信息")
this.formData.classCadre = items
}