2.5.2.2_页面
通过拖拽方式,将所提供的控件(基本涵盖所有常见控件类型),进行布局排版,并设置字段名、数据源、是否必填等属性,快速搭建所需页面并投入使用,无需像传统方式进行开发,极大节省人工成本和时间;
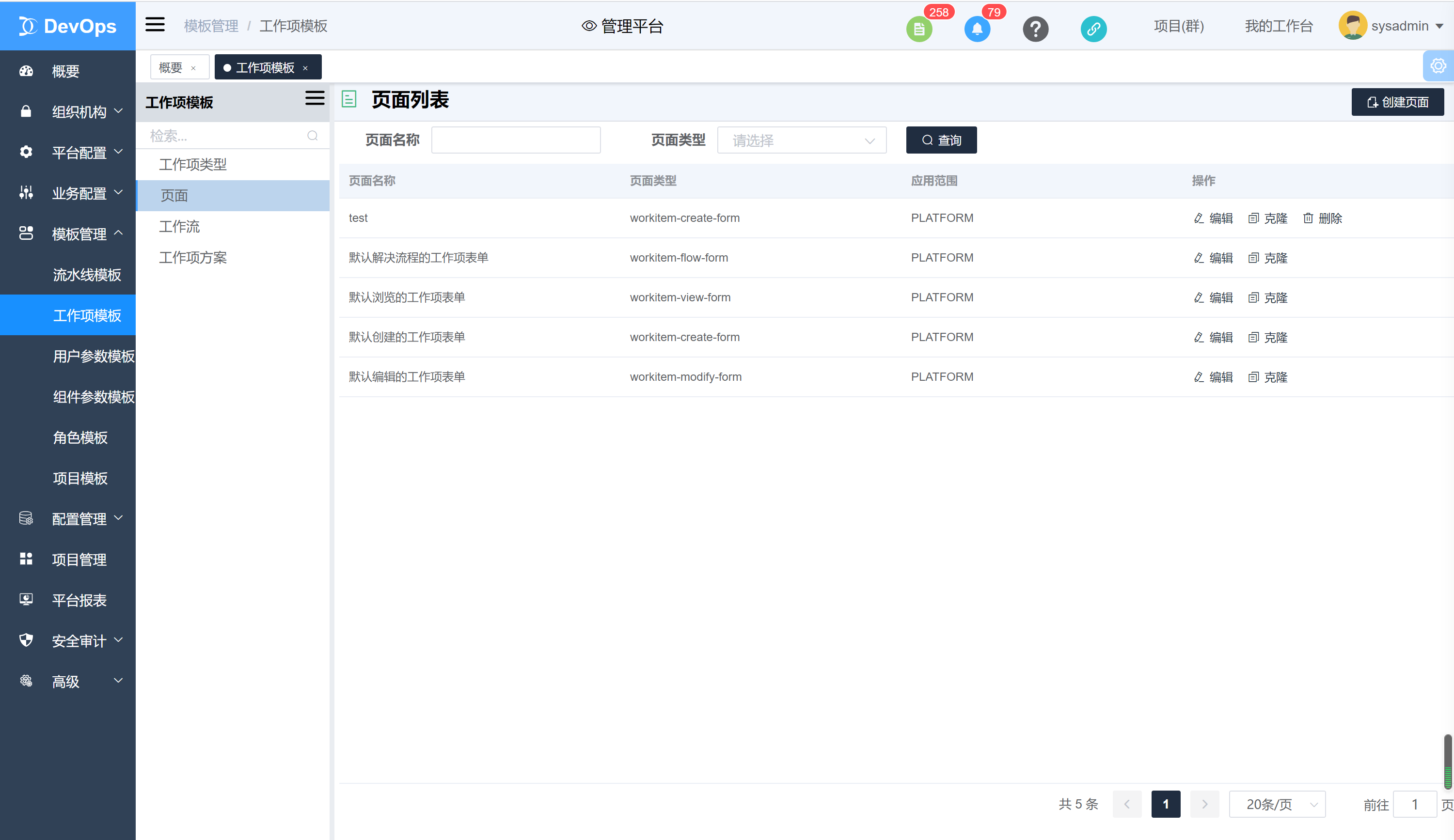
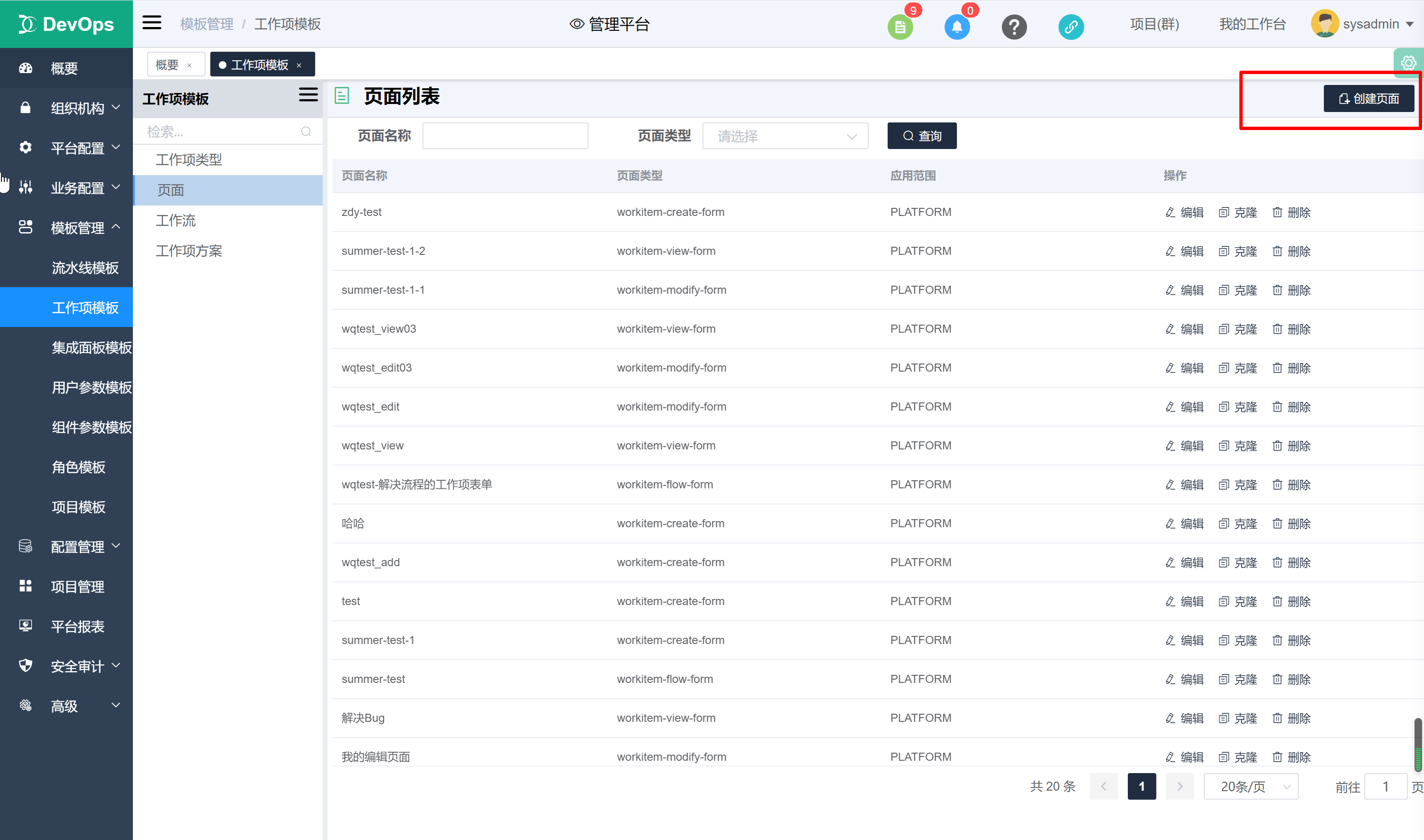
列表界面
可根据“页面名称”以及“页面类型”进行查询,页面类型分为:新建工作项页面、编辑工作项页面、预览工作项页面、流转工作项页面;
新建“工作项页面”
点击工作项页面列表右上方的“创建工作项页面”按钮;
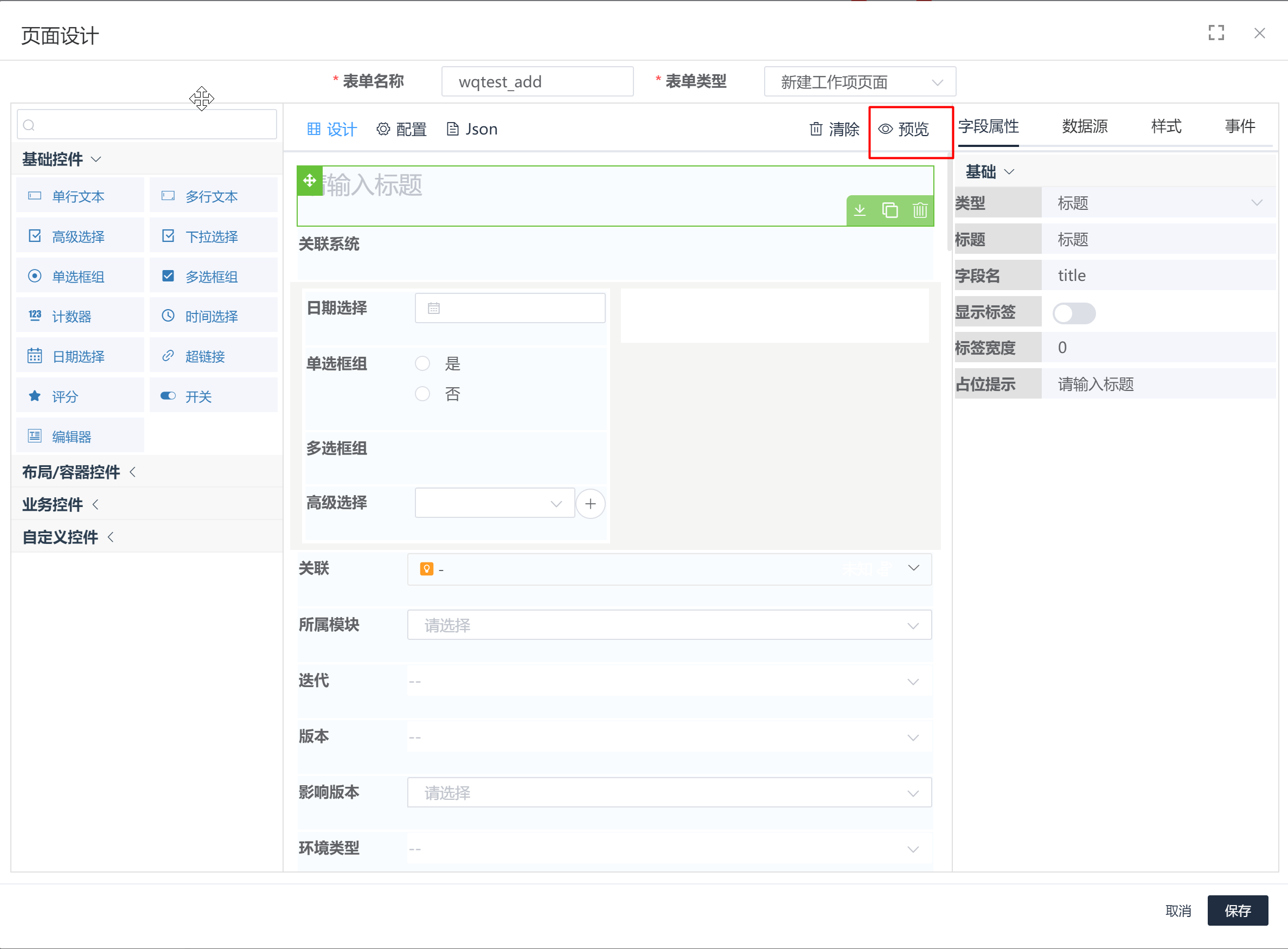
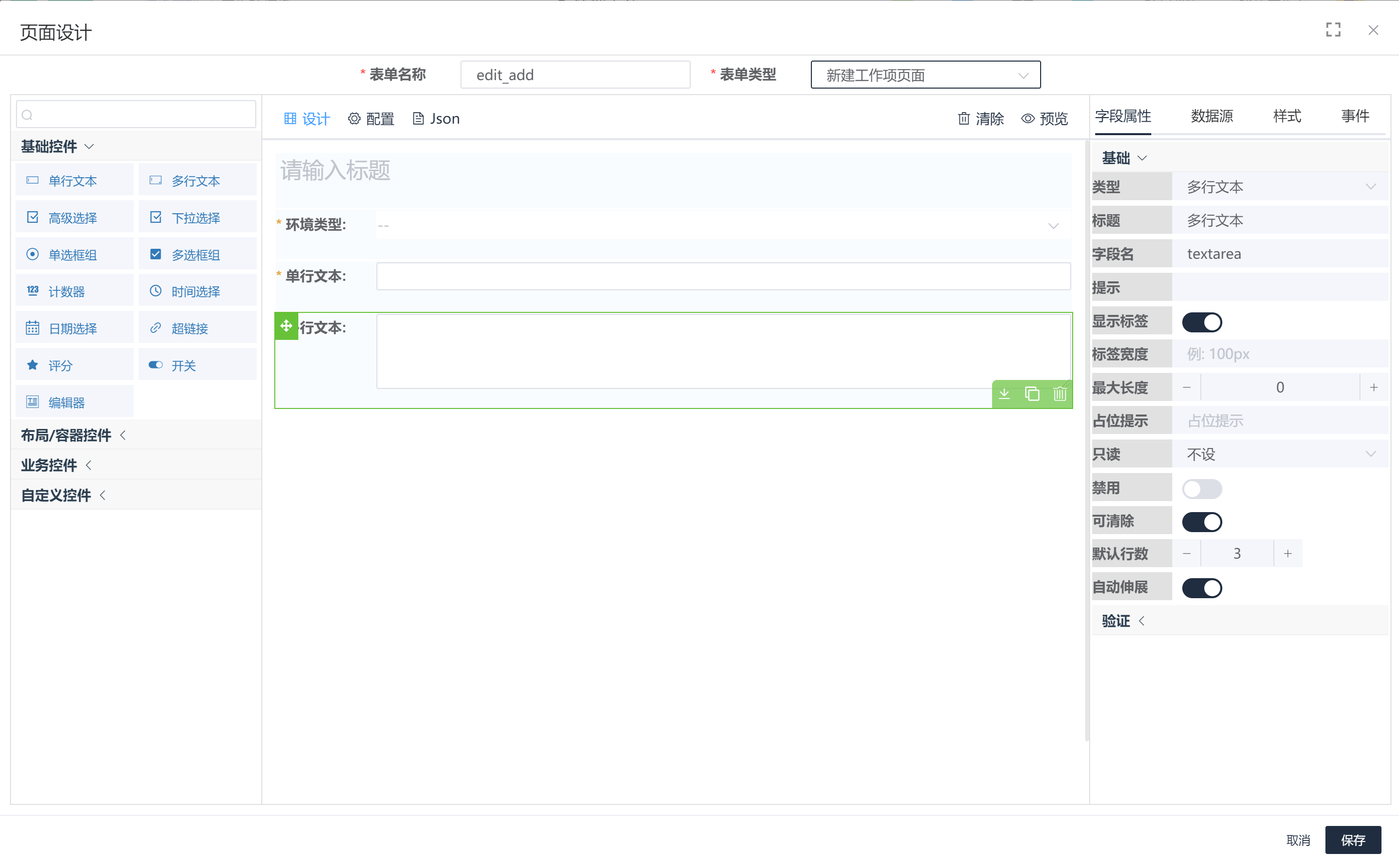
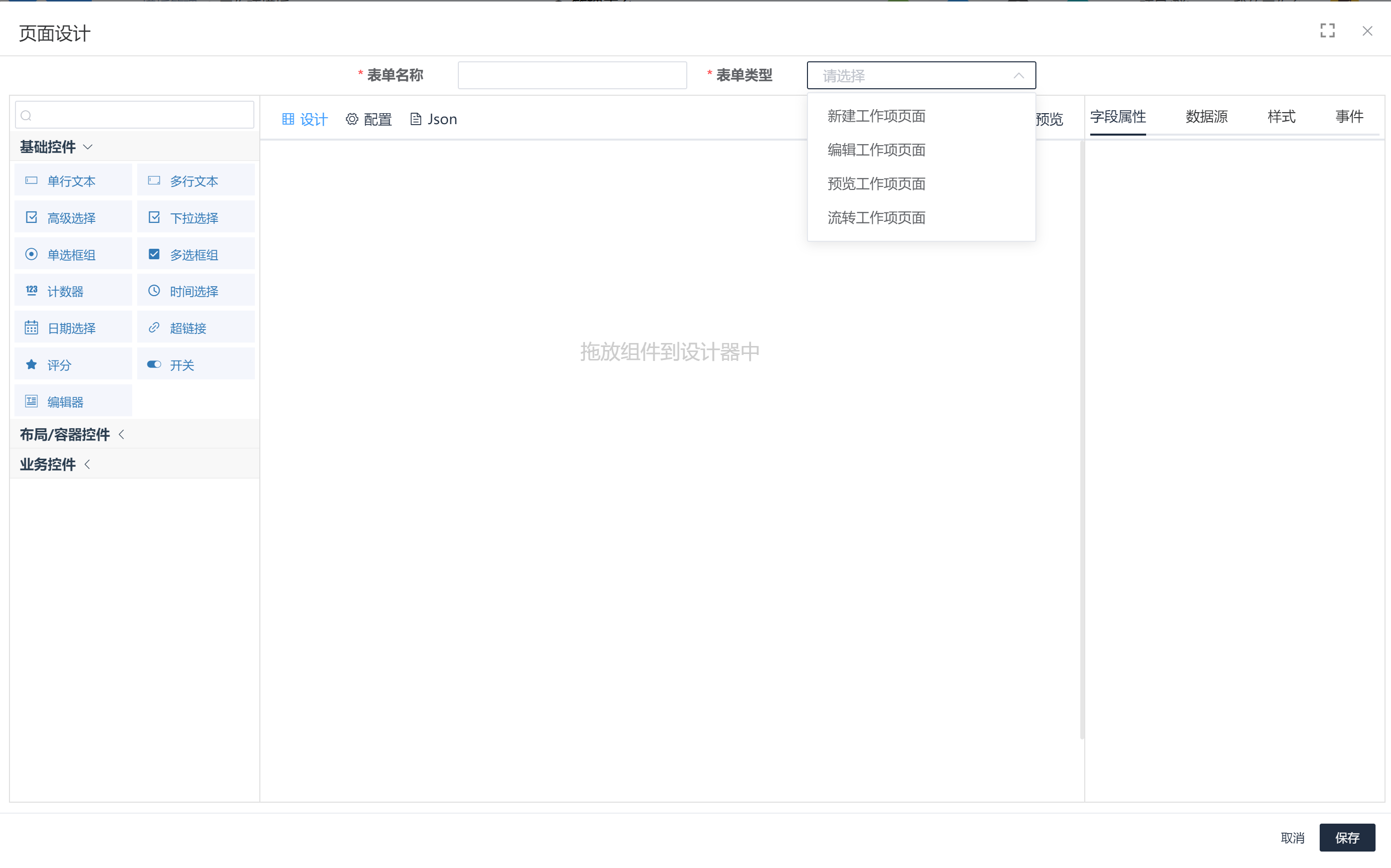
填写表单名称、选择表单类型,拖拽“控件列表”区域中的控件到“设计器”区域,进行页面的排版设计,并可选中“设计器”中的控件,在“控件前后端属性设置区域”对该控件进行配置后,点击保存;
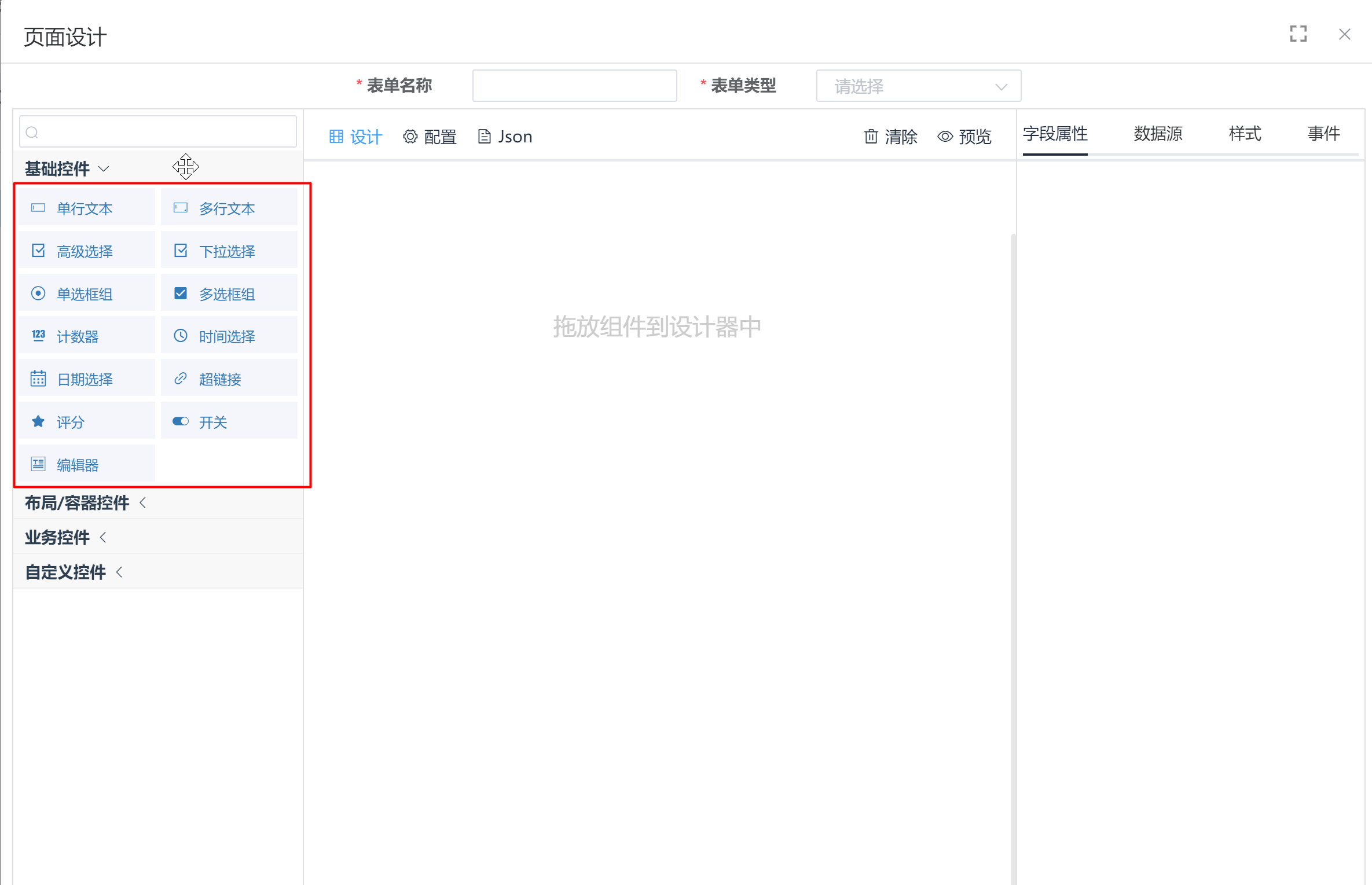
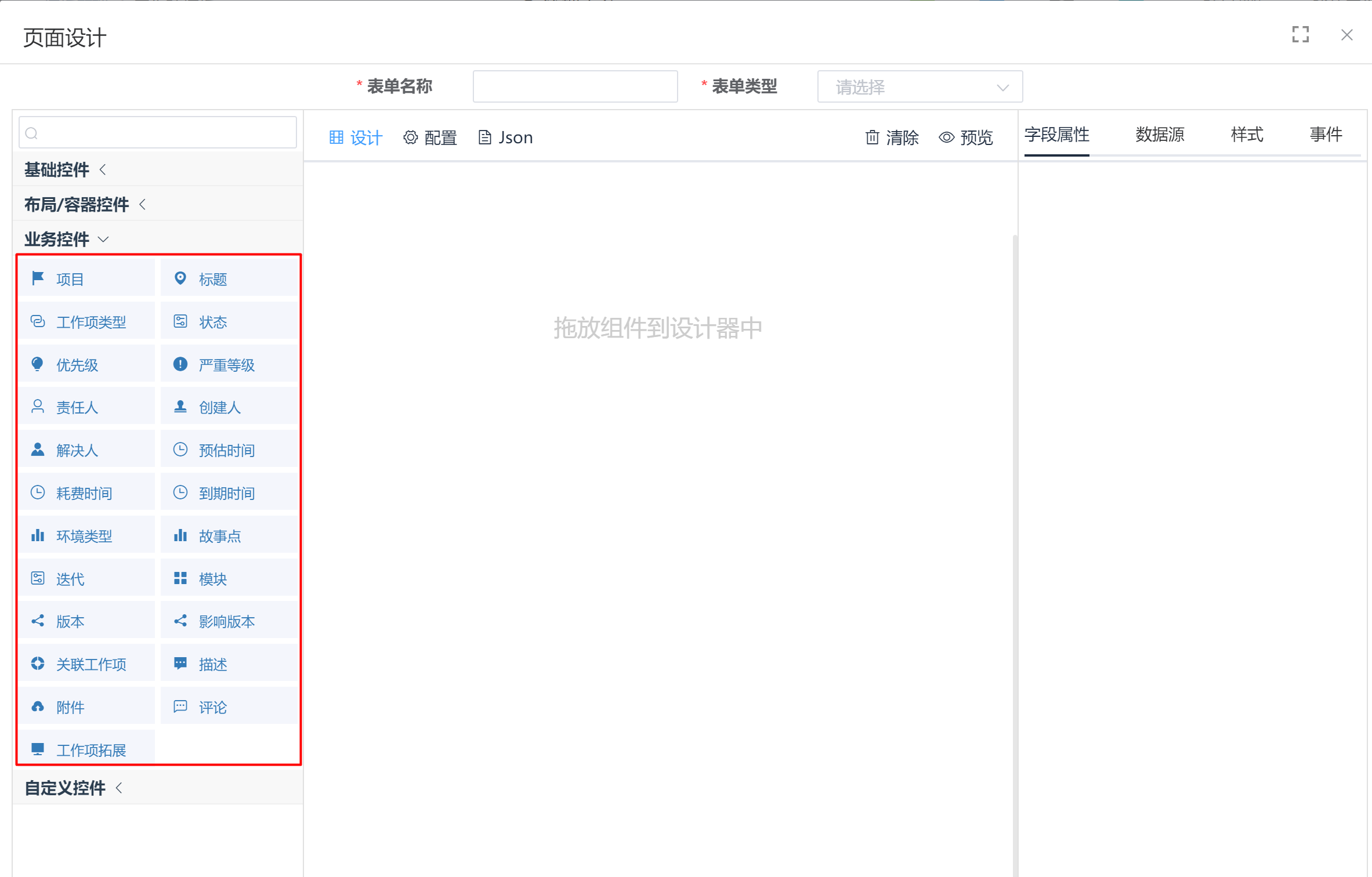
“创建工作项页面”界面,界面从左->右,可分为三个区域:控件列表区域、设计器区域、控件前后端属性及样式等设置区域;
- 控件列表区域:展示所有类型控件,控件类型分为四个【基础控件、布局/容器控件、业务控件、自定义控件】
1)基础控件:涵盖所有常见控件,拖拽到“设计器”界面后需更改属性名称(与数据库字段相匹配,或赋值为ext1-ext10/extendObj.属性名)来作为属性名称;

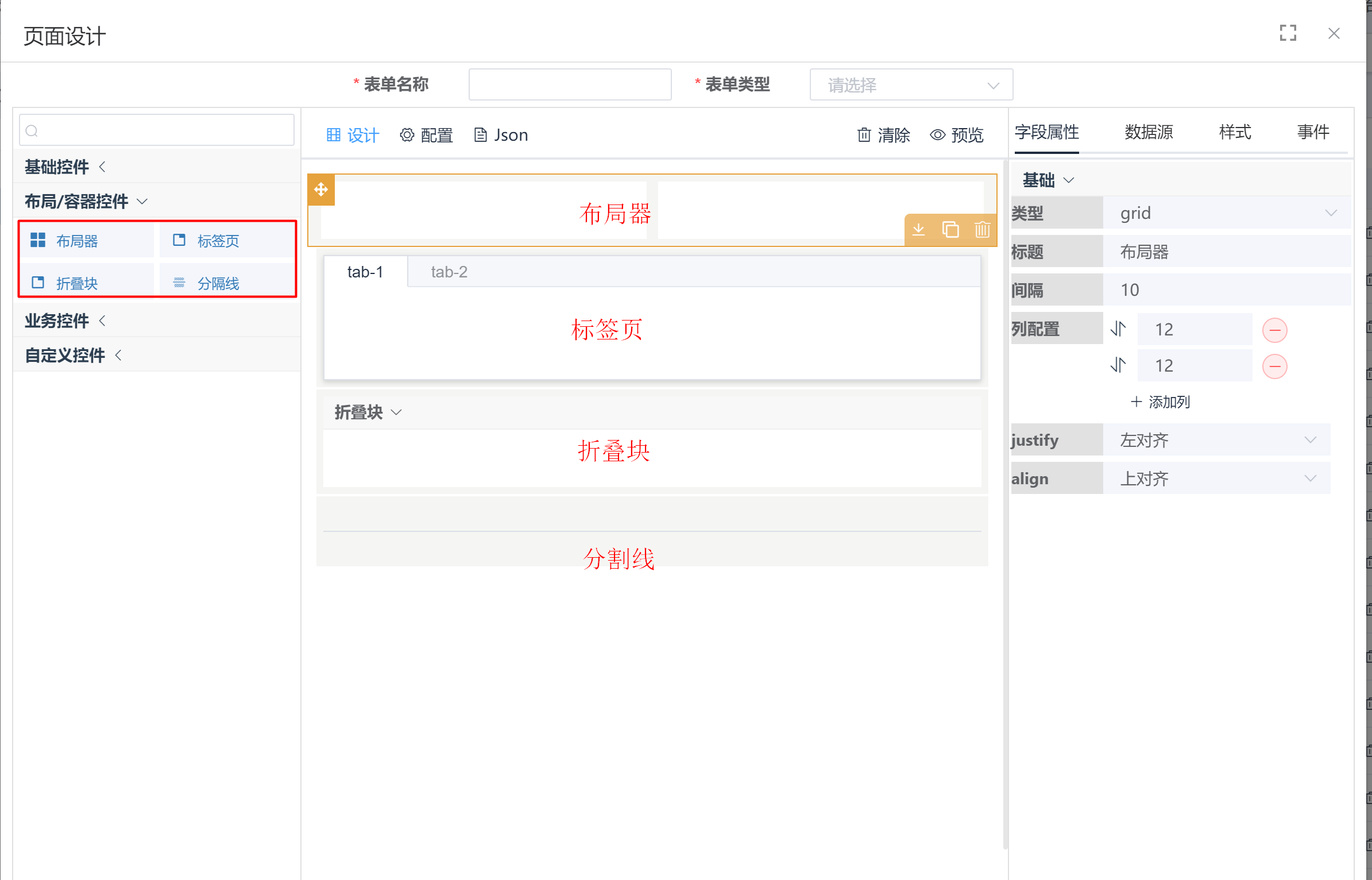
2)布局/容器控件:
2.1)布局器-分列作用;
2.2)标签页-可通过点击tab页头进行切换sheet页间的切换;
2.3)折叠块-可进行折叠操作,将折叠块中的内容折叠隐藏;
3.4)分割线-用作上下区域的布局分割,让页面排版更加清晰;

3)业务控件:
工作项基础属性控件,字段名称以及逻辑已内置,可直接使用无需配置;
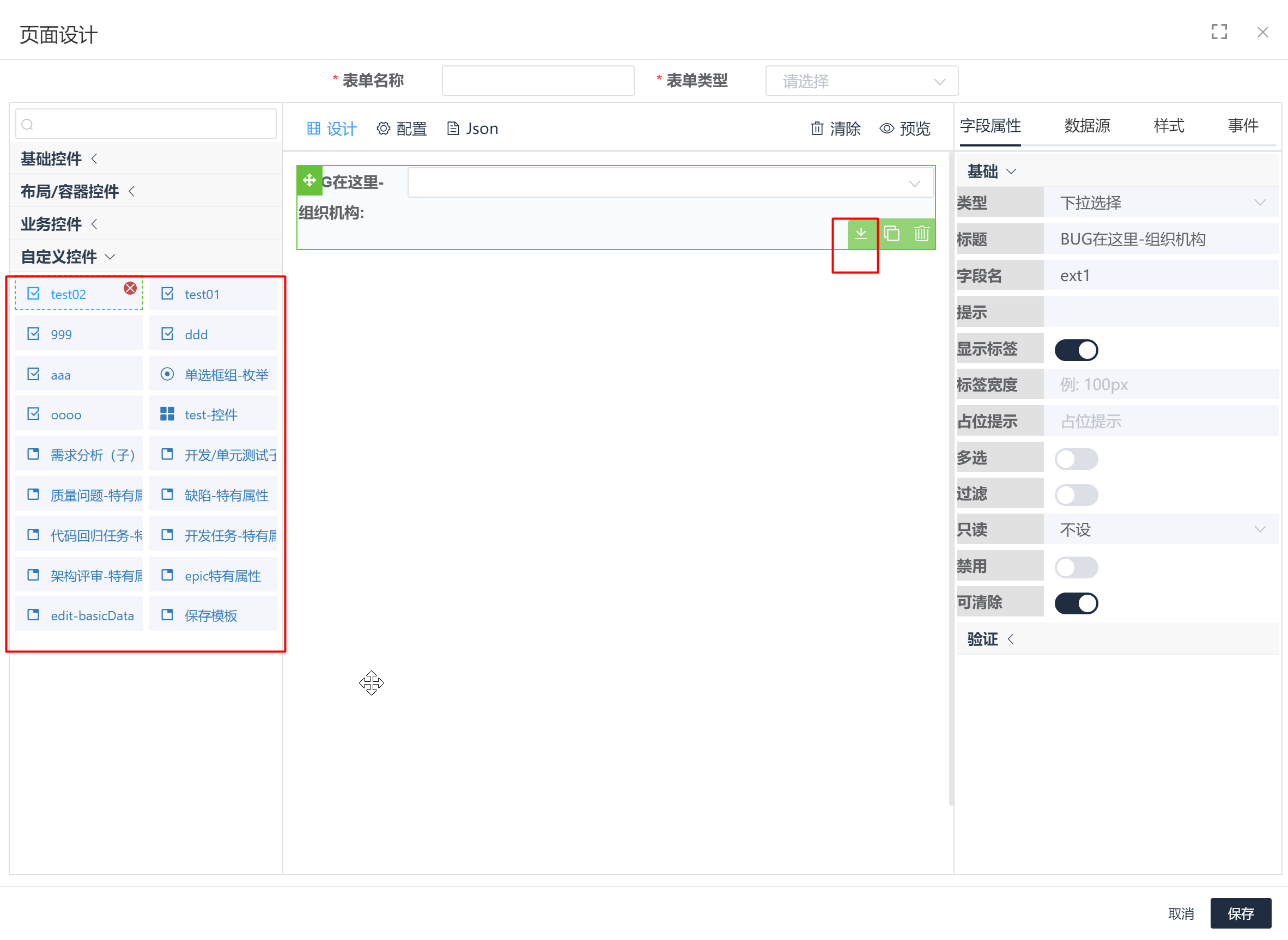
4)自定义控件: 在布局区域,选中(已定义好各属性值的)“控件”[可为组合控件],点击控件右下角的“下载”图标进行保存操作,自定义控件列表刷新,其他界面也可使用该自定义控件;


- 设计器区域: 分为“设计”、“配置”、“Json”三个sheet页,和“清除”、“预览”两按钮;
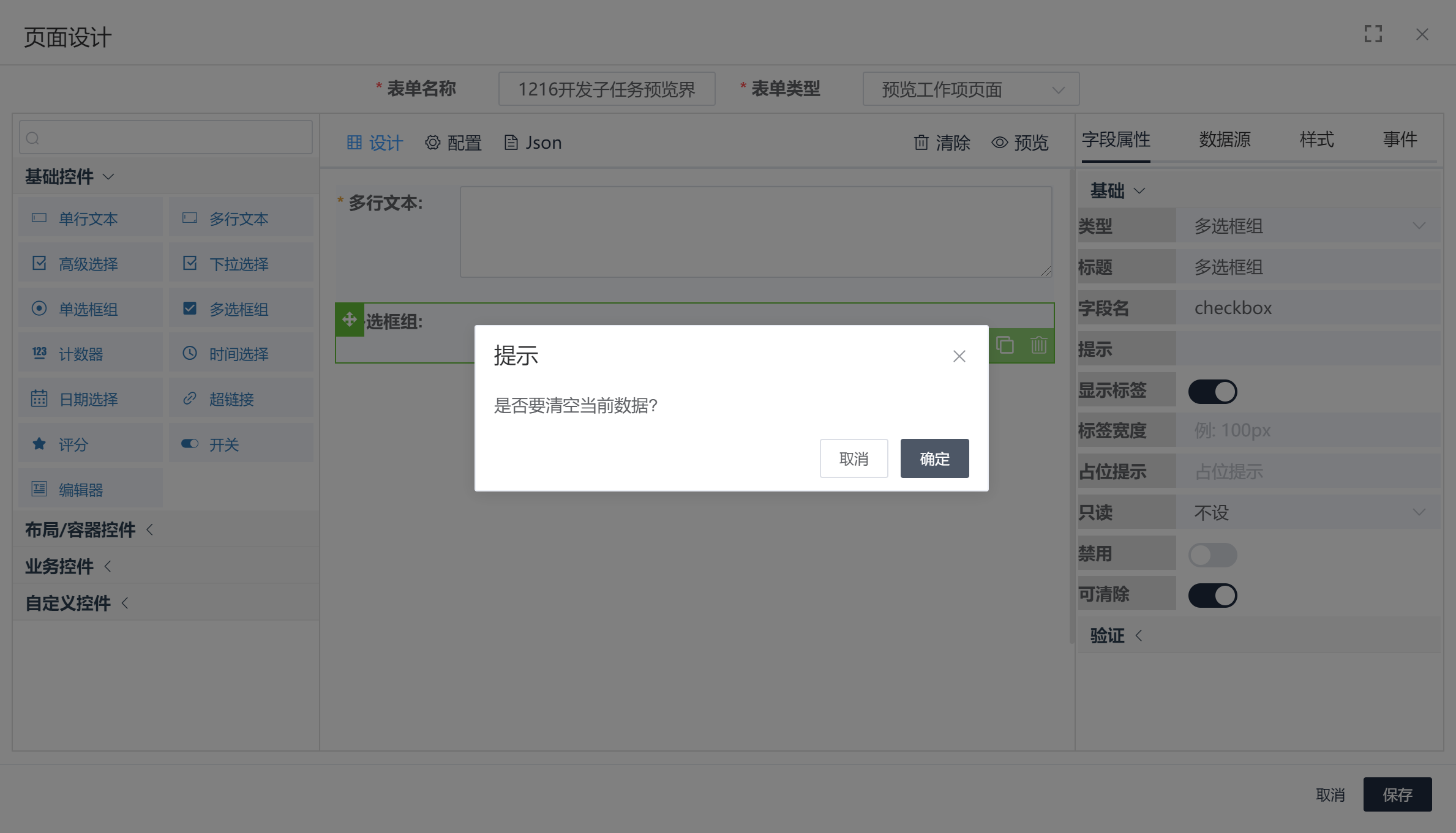
1)清除按钮:
将三个sheet页数据重置为默认数据(即“设计”界面被清空,“配置”和“Json”界面数据初始化);
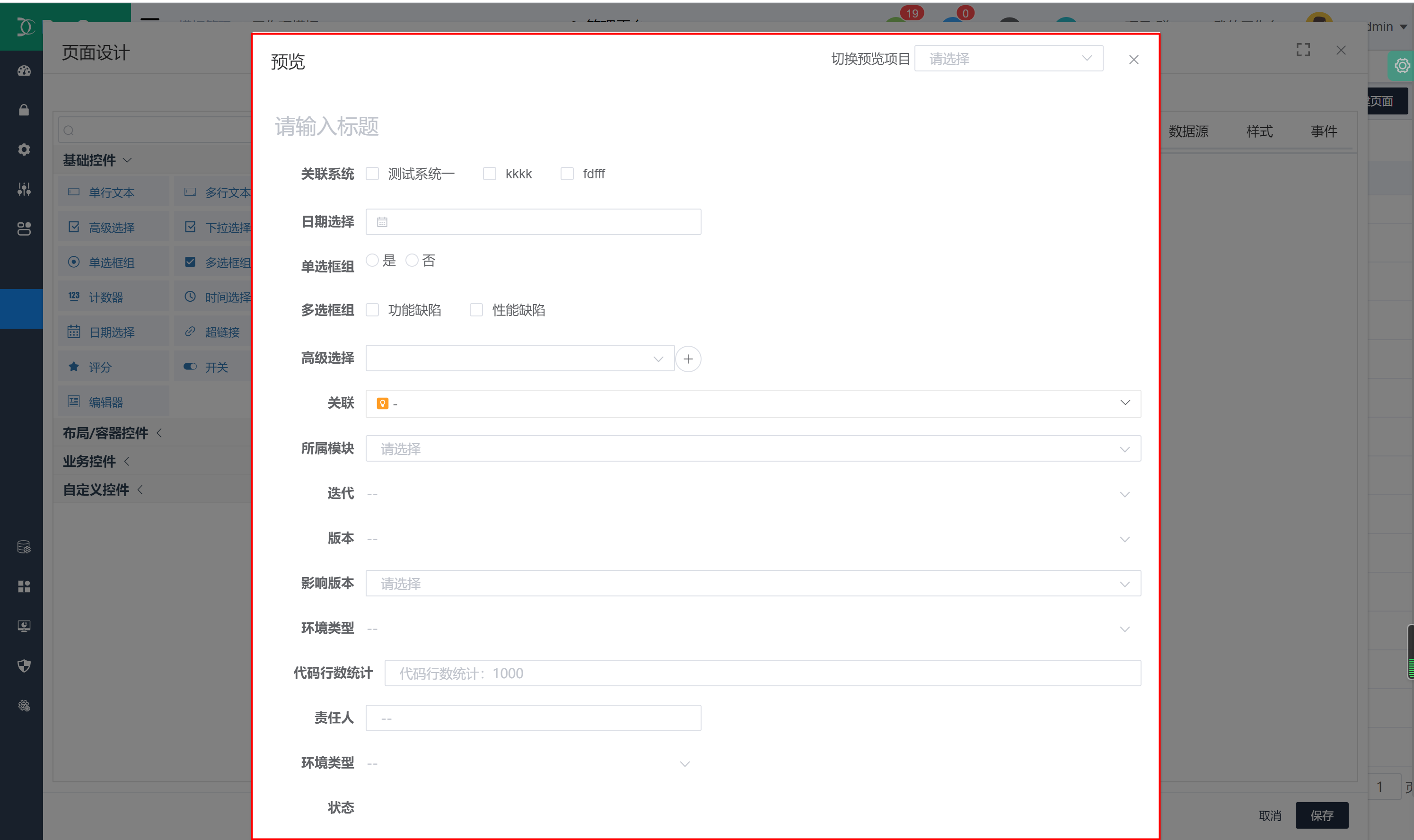
2)预览按钮:
点击“预览”按钮,弹出预览界面,对设计界面进行预览查看(包括数据源、样式等),与实际应用效果相同,从而方便进行调整;
3) 设计Sheet页:主要用作控件界面排版;
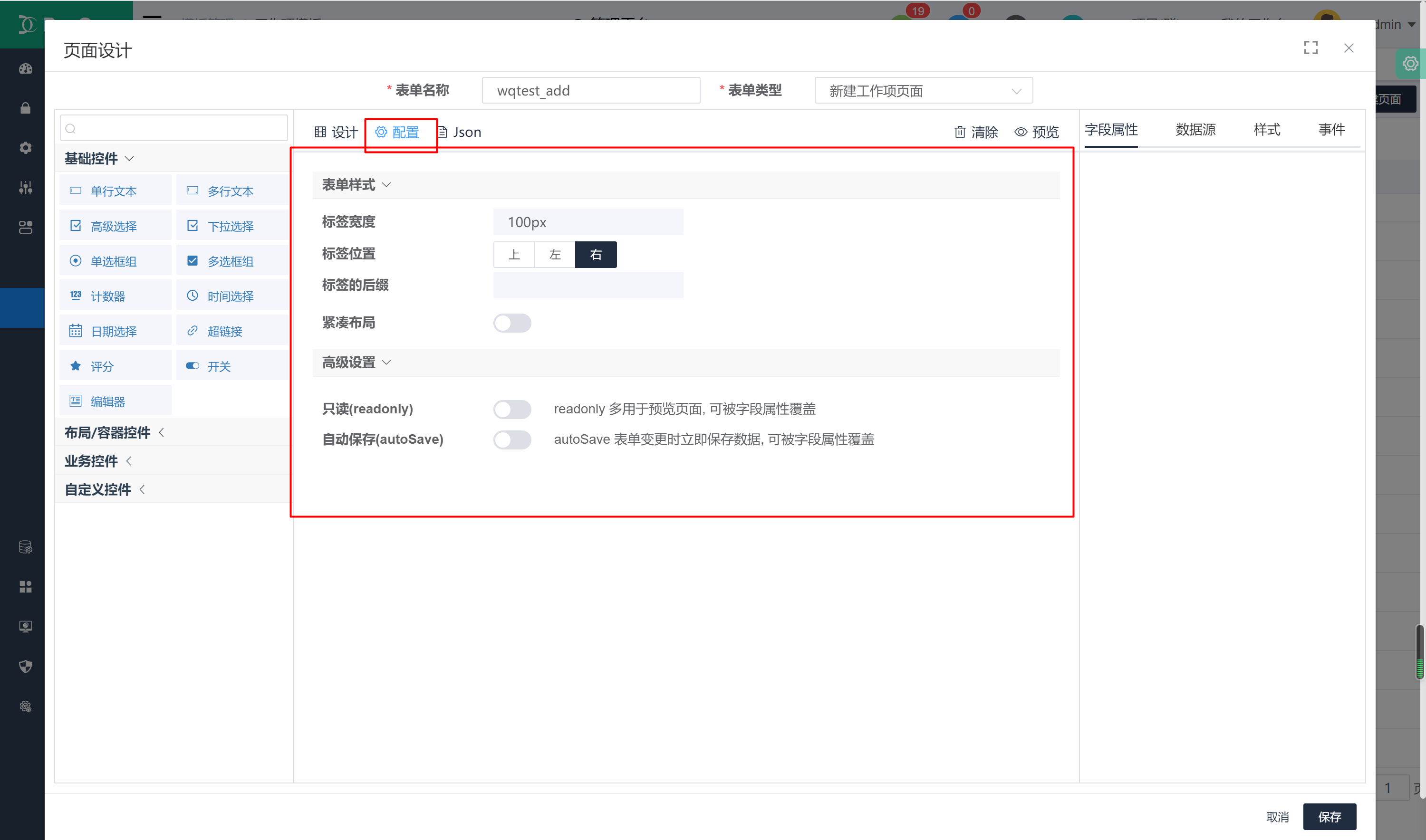
4)配置Sheet页:主要对表单样式进行控制以及表单字段只读、自动保存等属性进行设置;

配置页属性 作用 场景 标签宽度 设置全局控件的label宽度 通常使用默认宽度:100px即可,若不满足需求(出现label折行等),可适当调整宽度 标签位置 设置全局控件的label位置(相对于控件位置:在控件上方、左对齐、右对齐) 布局问题,看需求选择 标签的后缀 所有控件的label后都加上此处配置的后缀 例如:将该值设置为“:”冒号,则所有label后都带有冒号,无需在每个控件名称后都添加“:” 紧凑布局 页面行距缩减,使布局更紧凑 布局问题,看需求选择 只读 设置全局控件默认为只读 预览界面可使用,若有需求部分为可编辑状态,则可通过更改相应控件的“只读”属性来更改(局部设置优先级>全局设置优先级) 自动保存 设置全局控件保存逻辑,编辑即保存,无需通过保存按钮再提交表单 除新增类型界面,其他类型界面均可使用自动保存设置 5)Json Sheet页:
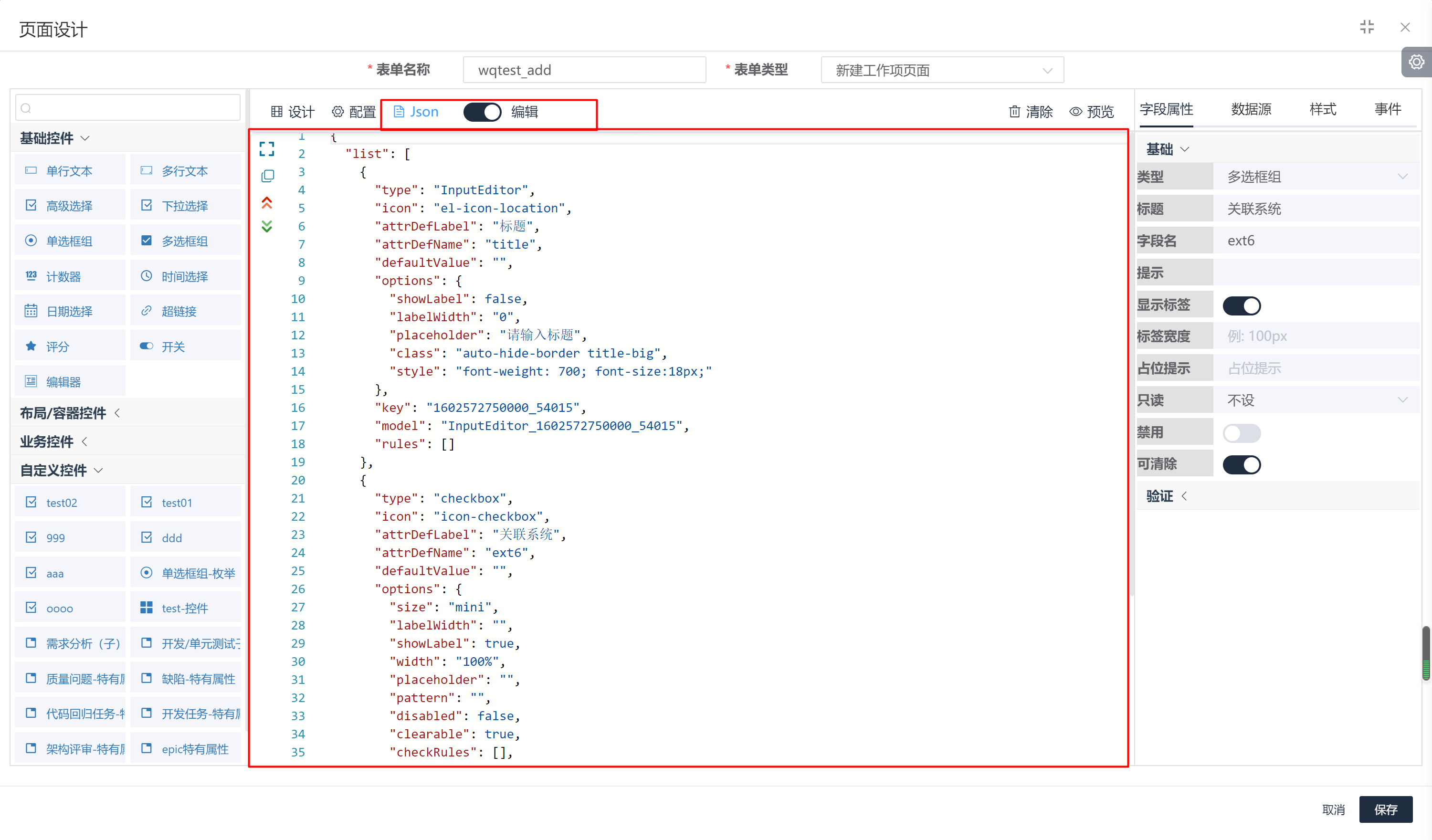
展示布局界面的Json代码,可打开“编辑”开关进行编辑、可直接通过复制整个json到其他界面的Json面板中,实现页面克隆功能;
- 控件前后端属性及样式等设置区域
选中控件,根据需求设置控件各属性值、配置数据源、样式以及样式
1) 字段属性 Sheet页:
控件各属性描述,可参见以下表格:
控件字段属性 作用 所属控件 类型 当前控件所属类型 通用属性 格式化 根据需求,可设置日期格式,例如:YYYY-DD-MM HH:mm:ss 日期选择 标题 控件label值 通用属性 字段名 需与后端该字段相对应 通用属性 提示 设置值,则该控件后多余i图标,鼠标悬浮该图标上,则显示设置的提示值 通用属性 显示标签 开关形式,控制是否显示该控件label值 通用属性 标签宽度 设置控件label值所占宽度 通用属性 最大长度 前端控制:设置可输入最大字符长度 通用属性 默认行数 多行文本类型控件,默认显示行数 多行文本 占位提示 即placeholder,灰色字体显示提示,输入字符后消失 通用属性 前图标 进入该网址:https://element.eleme.cn/2.7/#/zh-CN/component/icon ,填写eleme UI里图标名称,即可在对应控件前的位置显示对应图标 通用属性 后图标 同上,在对应控件后的位置显示图标 通用属性 前置 同前图标效果,仅值可填写任意值 通用属性 后置 同后图标效果,仅值可填写任意值 通用属性 只读 控制控件值是否为只读 通用属性 禁用 控制控件是否可用,若值为true,则该控件仅label可见,输入框部分不可见 通用属性 可清除 设置可清除属性值为true,则对应控件输入框后有“X”按钮,点击可一次性清除所有输入值 通用属性 验证 控制是否必填、可预置验证规则或根据需求自定义正则表达式以及错误提示 通用属性 自动延伸 设置“自动延伸”属性值为true,则输入框高度随文本高度增加,设置为false,则显示高度为设置的默认行数,超过默认行数则输入框右侧出现上下滚动条 多行文本 范围 设置值为true,则显示前占位和后占位两个属性,反之隐藏不显示 时间选择 前占位 即placeholder,在第一个时间选择框中,以灰色字体显示提示,输入字符后消失 时间选择 后占位 即placeholder,在第二个时间选择框中,以灰色字体显示提示,输入字符后消失 时间选择 最大值 该计数器可设置的最大值 计数器 最小值 该计数器可设置的最小值 计数器 步数 即步长,每点击“+”或“-”按钮,相应计数器值的增幅数 计数器 地址 超链接的url地址 超链接 链接文字 设置链接文字,界面显示该文字,而非直接显示url地址,点击该链接文字,跳转到配置的url地址 链接 新窗口 设置值为true,点击超链接,则新开一个浏览器窗口进行跳转,设置值为false,则直接从当前窗口跳转到链接url 链接 允许半心 设置值为true,则评分控件可设置为半星,反之仅可设置为全星 评分 间隔 列与列之间的间距离 布局器 列配置 配置列数,以及每列宽度 布局器 justify 行对齐方式,通常选择默认值即可 布局器 align 列对齐方式,通常选择默认值即可 布局器 标签配置 tabs标签页数量增删、tabs标签页位置先后顺序排列,以及标签名设置 tabs 风格 tabs标签页风格有三种,可自行选择,仅标签头和标签页内容体间连接样式有些区别 标签页 标签位置 设置tabs标签头位置(相对于标签页内容体),可设置为:顶部、底部、右侧和左侧四种 标签页 内容 分割线上的备注内容 分隔线 内容位置 相对于分割线,内容位置可置为:left、center、right三个相对位置 分隔线 过滤 设置值为true,则可输入值进行过滤,反之无法输入值且无过滤功能 选择控件(高级选择、单选框组、下拉选择、多选框组) 多选 配置选择控件是否可多选 选择控件 2) 数据源配置:
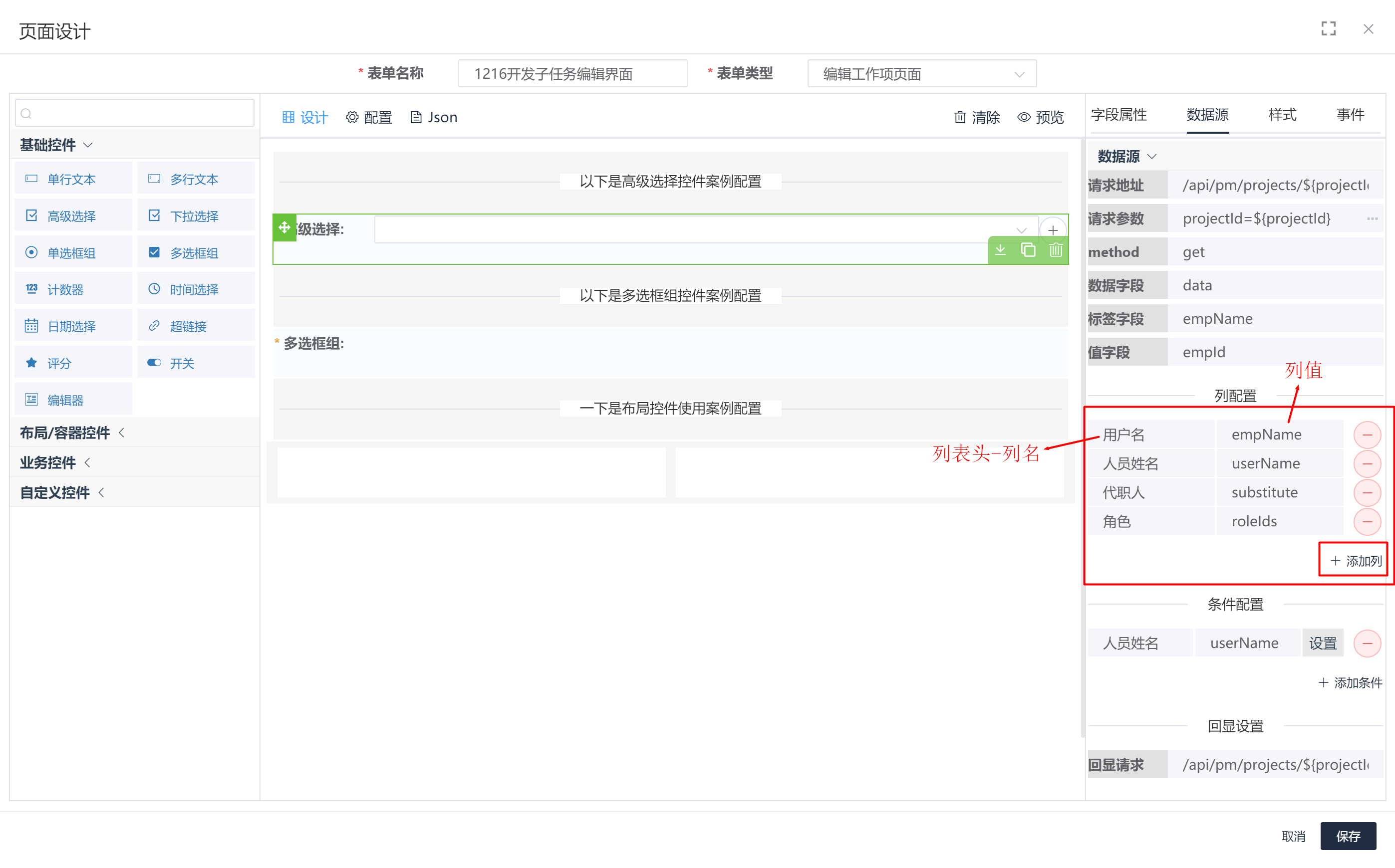
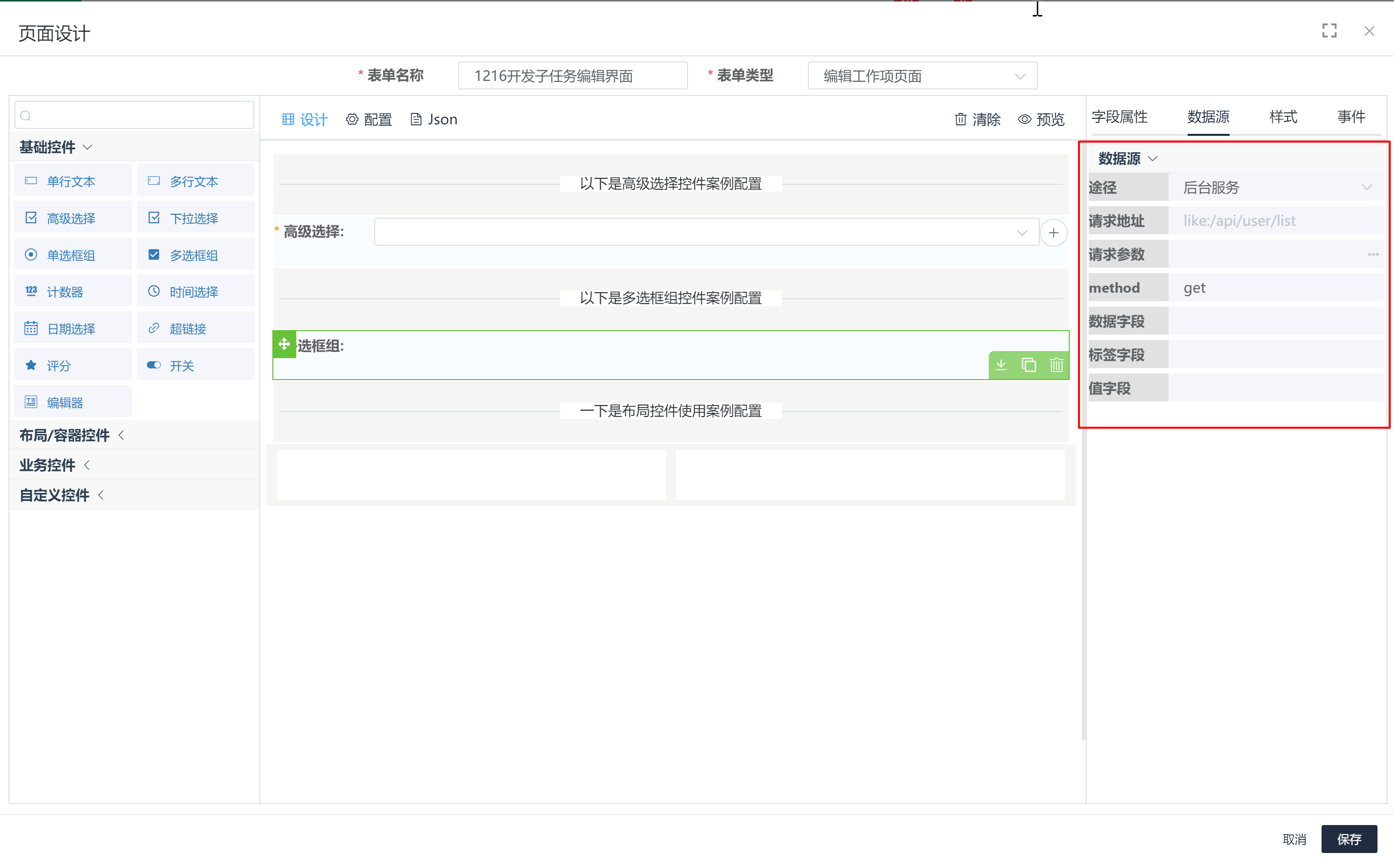
以下以“高级选择”、“多项选择”控件的数据源配置作为例子:示例1:高级选择
高级选择控件属性 作用 请求地址 请求接口的RUL,取当前系统相对路径即可 请求参数 接口所需参数,可以${变量名}方式将全局变量作为值传参 method 接口请求方法 数据字段 返回值中存放所需字段的list数组字段名,根据具体返回值和所需展示字段而定,一般为data(其他结构则为data.xxx等类似格式) 标签字段 勾选后,显示在列表上方的标签值 值字段 勾选数据后,前端传给后端进行保存操作的值 列配置 列表列配置,根据需求配置所需要展示在界面上的“列名”以及对应“字段名”即值 条件配置 即“搜索条件”配置 回显设置 配置回显url用做已选数据的回显(回显(以人员选择为例,配置标签字段为:empName,选中值后点击保存,实际保存值为empId,但在高级选择的输入框内显示值为empName,即为回显) 回显预览

标签预览

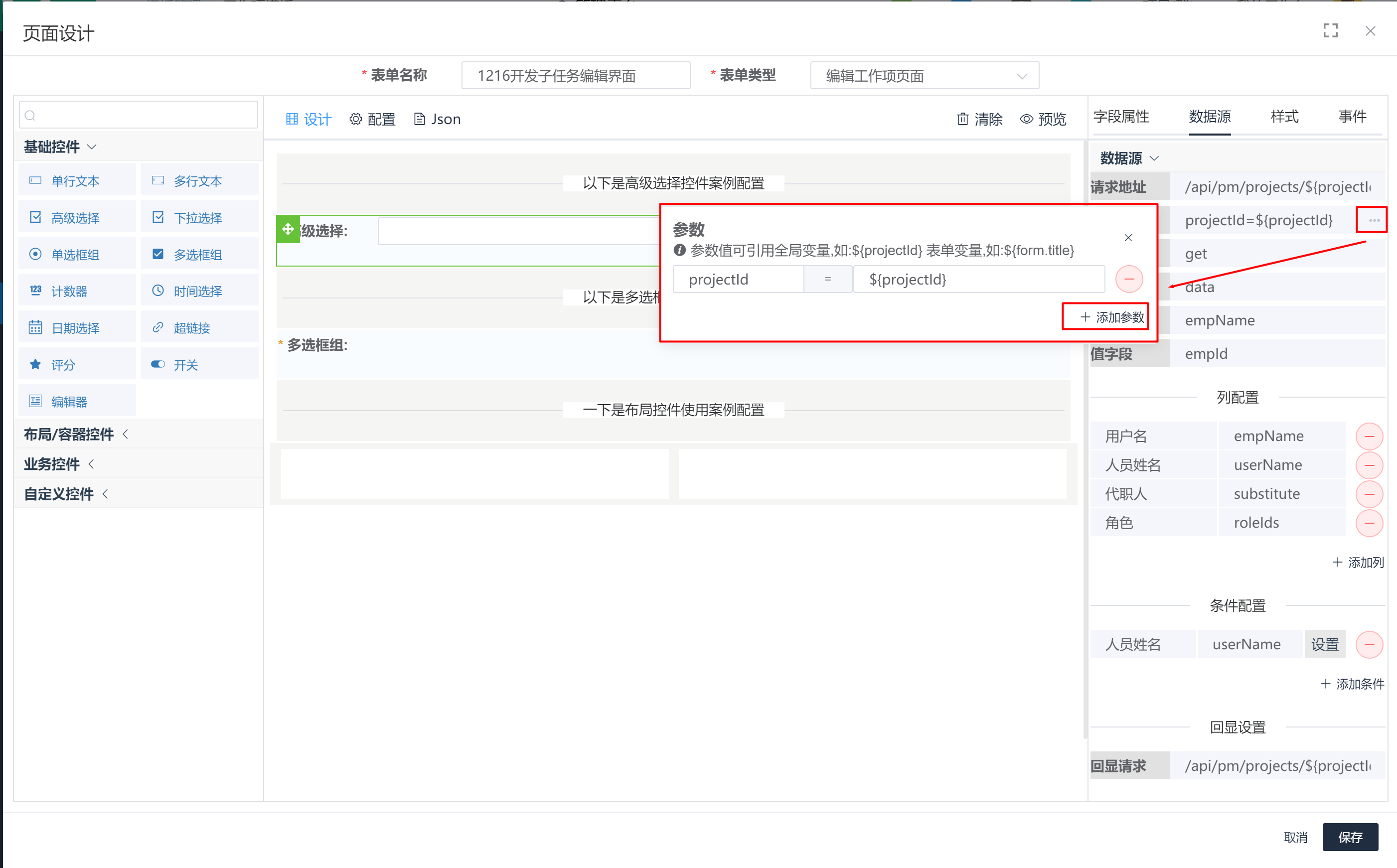
设置数据源
输入请求地址URL,点击参数列后的“...”按钮,弹出参数列表弹出框,根据该接口参数,通过点击“添加参数”来添加所需参数信息;
设置显示列
列表头设置,以及各列值设置;
在列配置区域,点击“添加列”,根据输入框里的提示信息,在左侧表格中填入列名称,右侧表格中填入对应字段名;
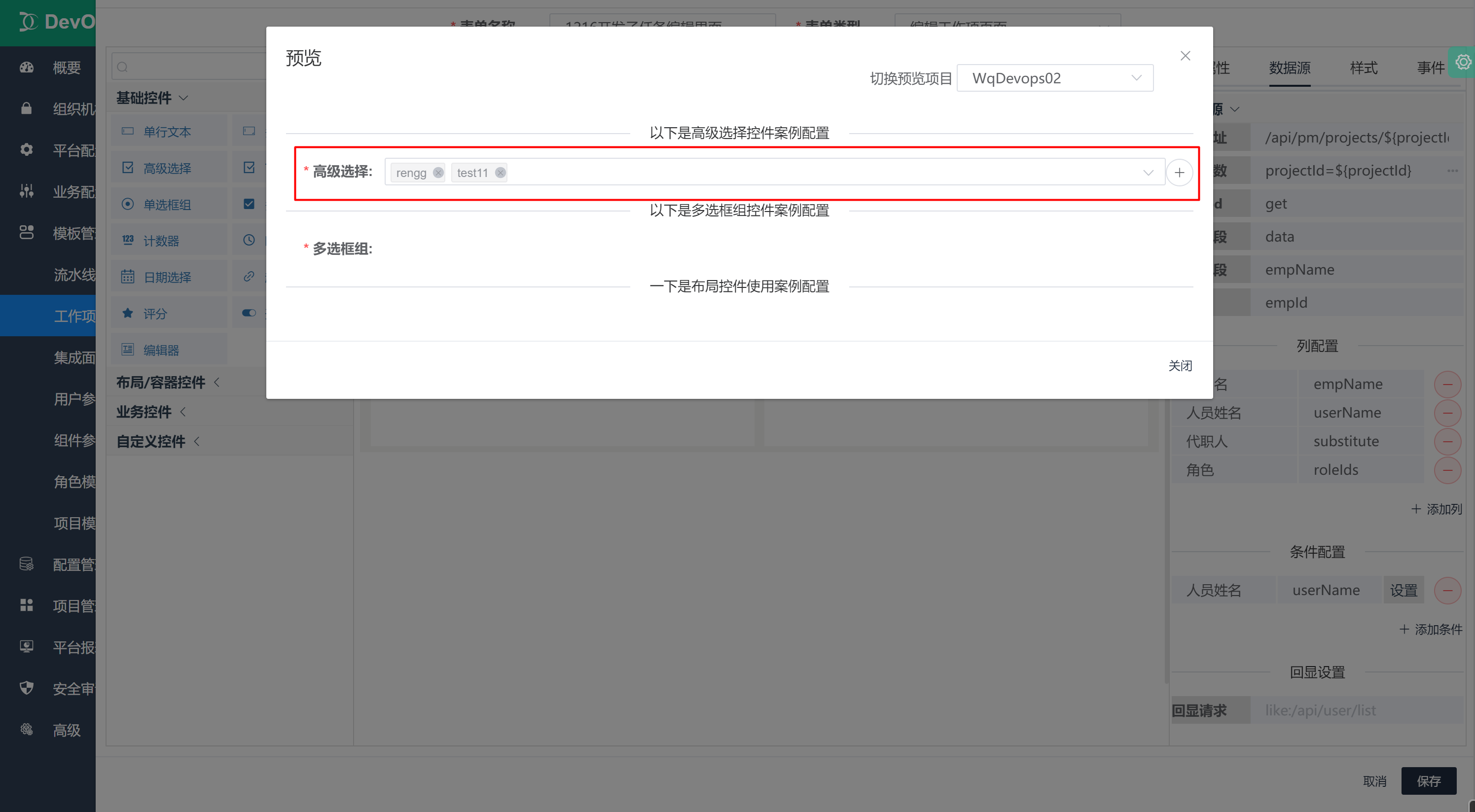
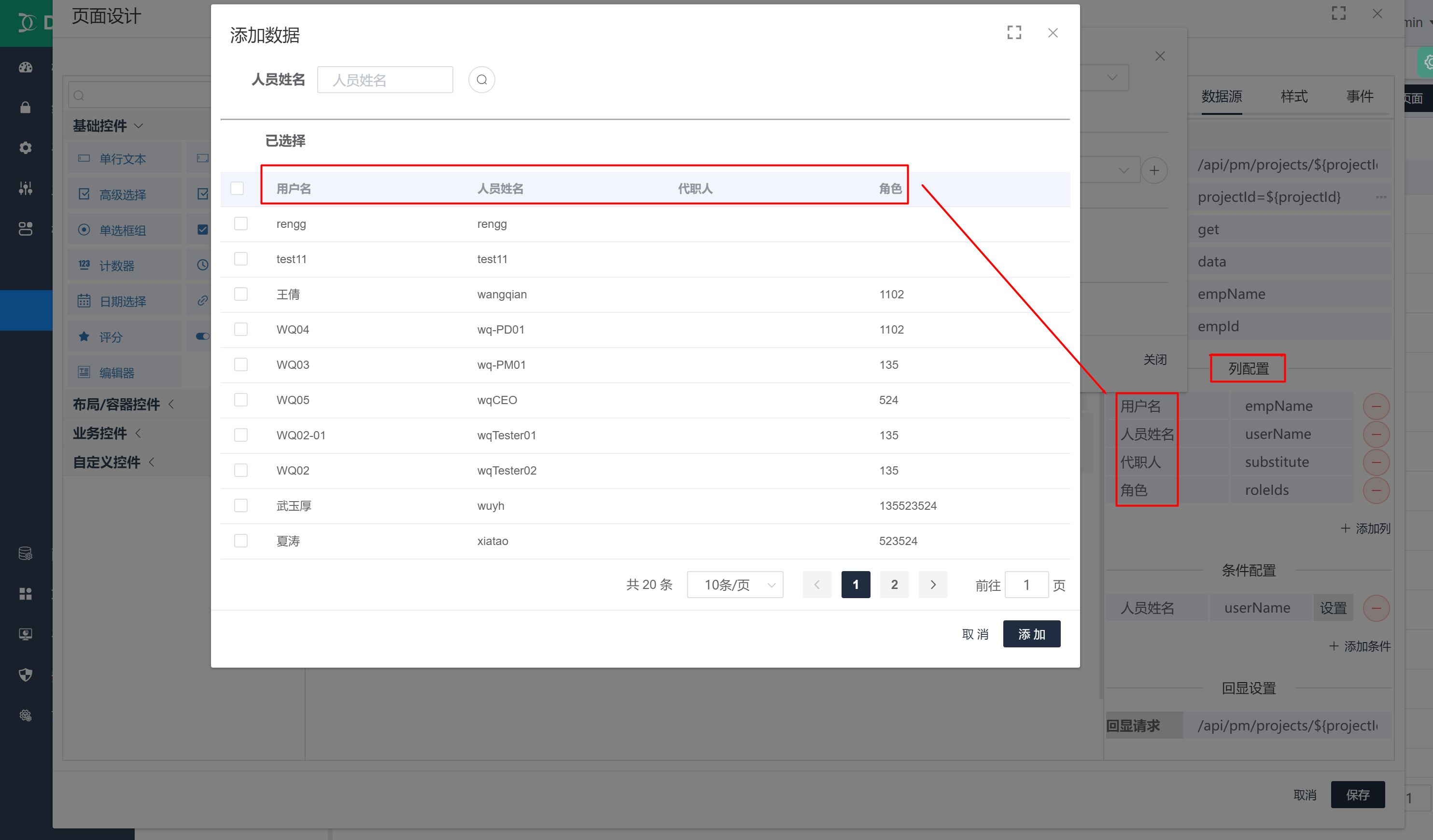
预览效果:
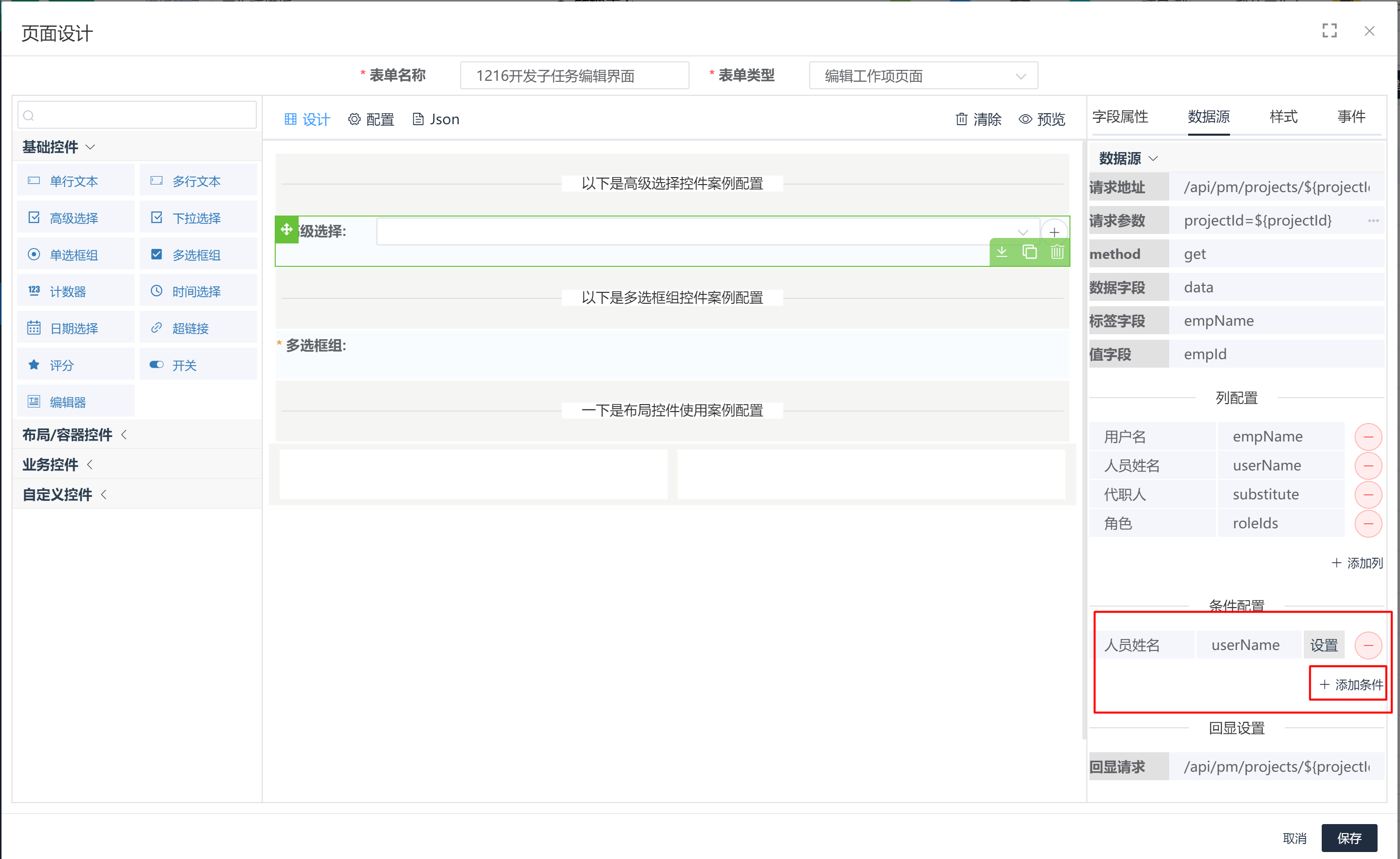
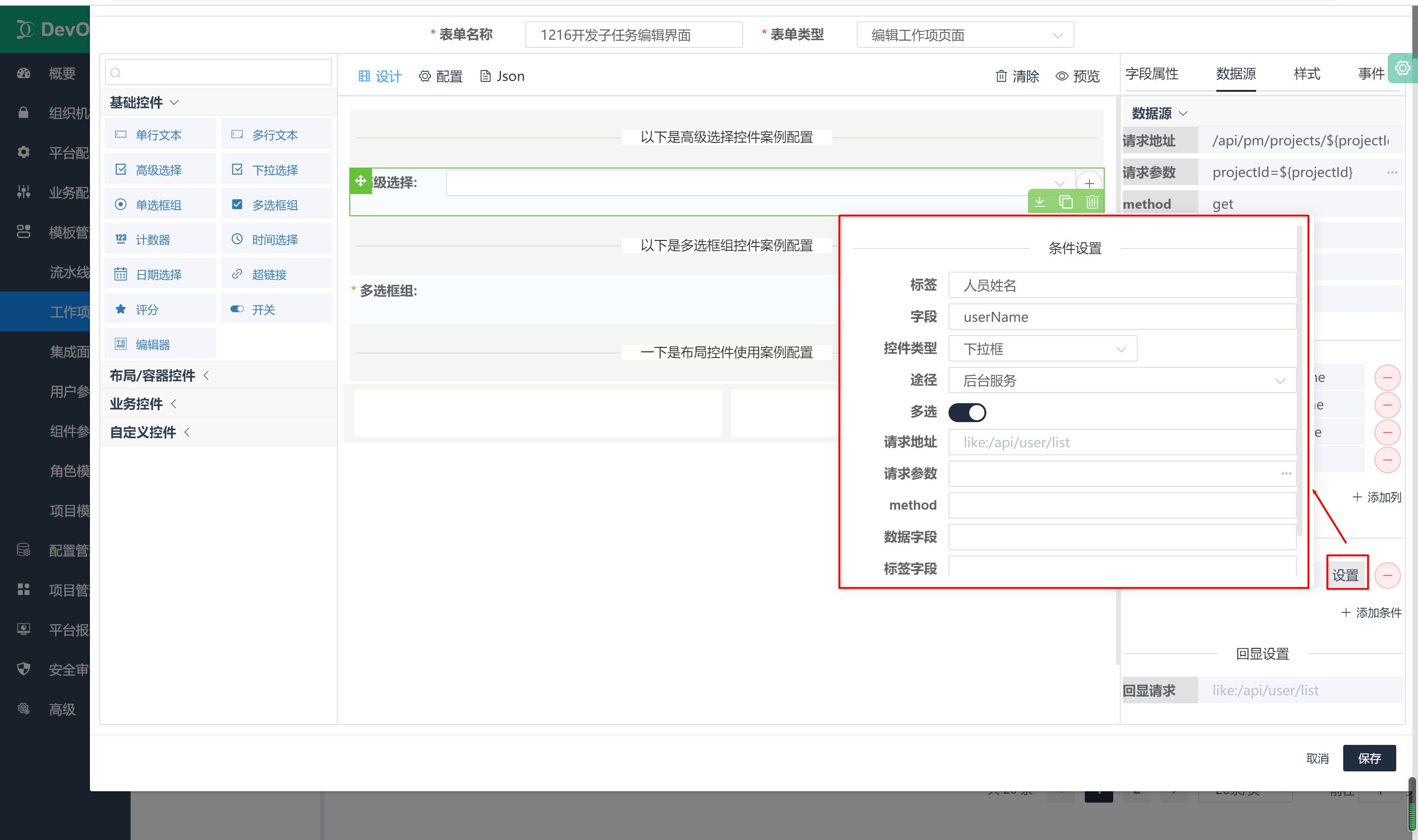
条件配置:
即列表搜索条件设置,点击“条件配置”区域中的“添加条件”按钮,则会新增一条条件配置行,输入条件标签名和对应字段名即可;
可点击“设置”按钮进行搜索条件的数据源设置,具体操作不再复述;
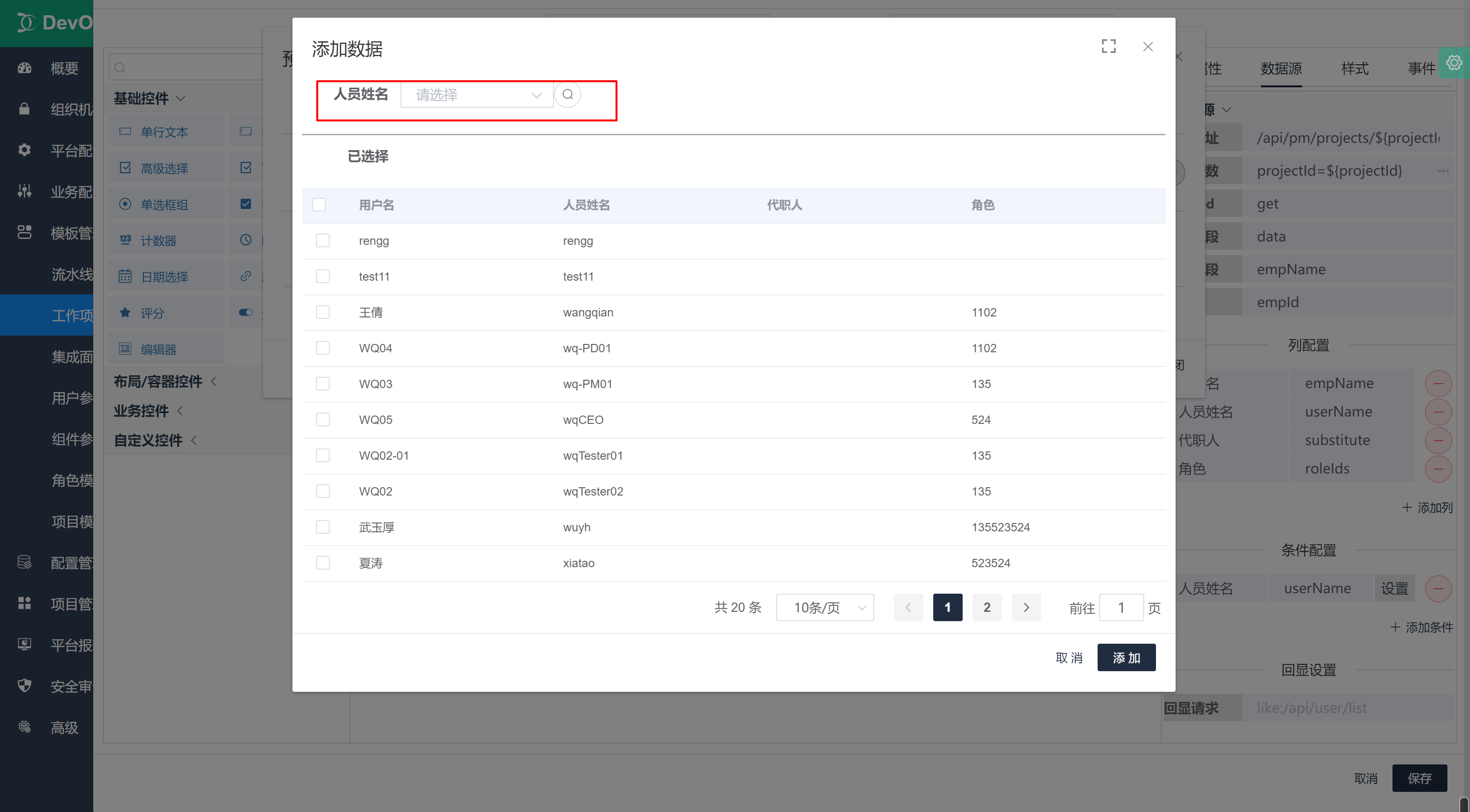
预览界面:
示例2-多选框组:
多选框组属性多为“通用属性”,在此不再释义,可参见【字段属性Sheet】部分;
多选框组数据源类型分为三种:数据字典、枚举、后台服务;
1)数据源为:数据字典
当数据源为“数据字典”类型,选择对应的数据字典即可;
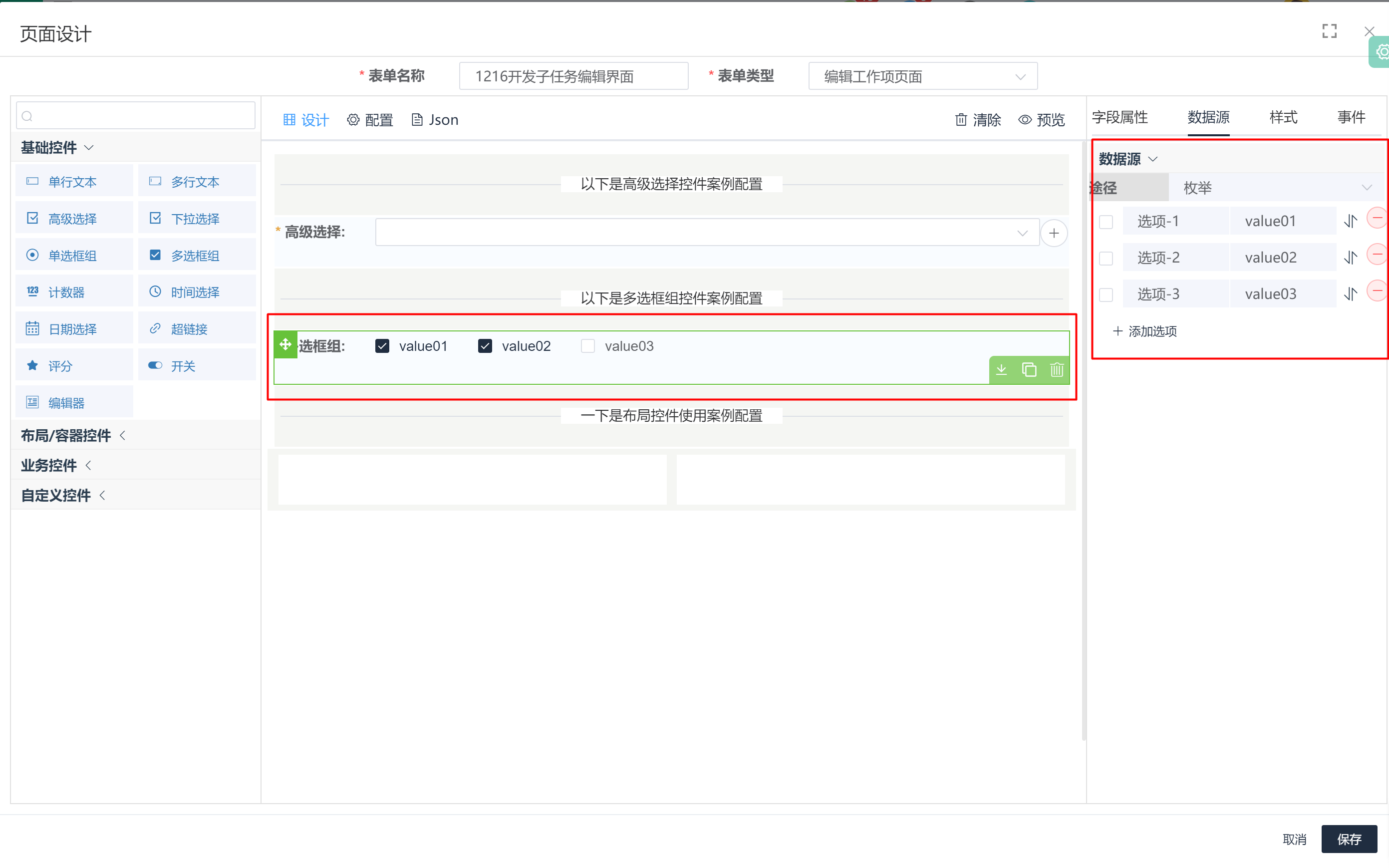
2)数据源为:枚举
当数据源为“枚举”类型,点击“添加选项”增加选项;
3)数据源为:后台服务
当数据源为“后台服务”,填写请求url,以及参数值等,可参见高级选项部分配置;
编辑工作项页面
点击工作项列表后“编辑”按钮,进入工作项编辑页面(同设计界面一致);
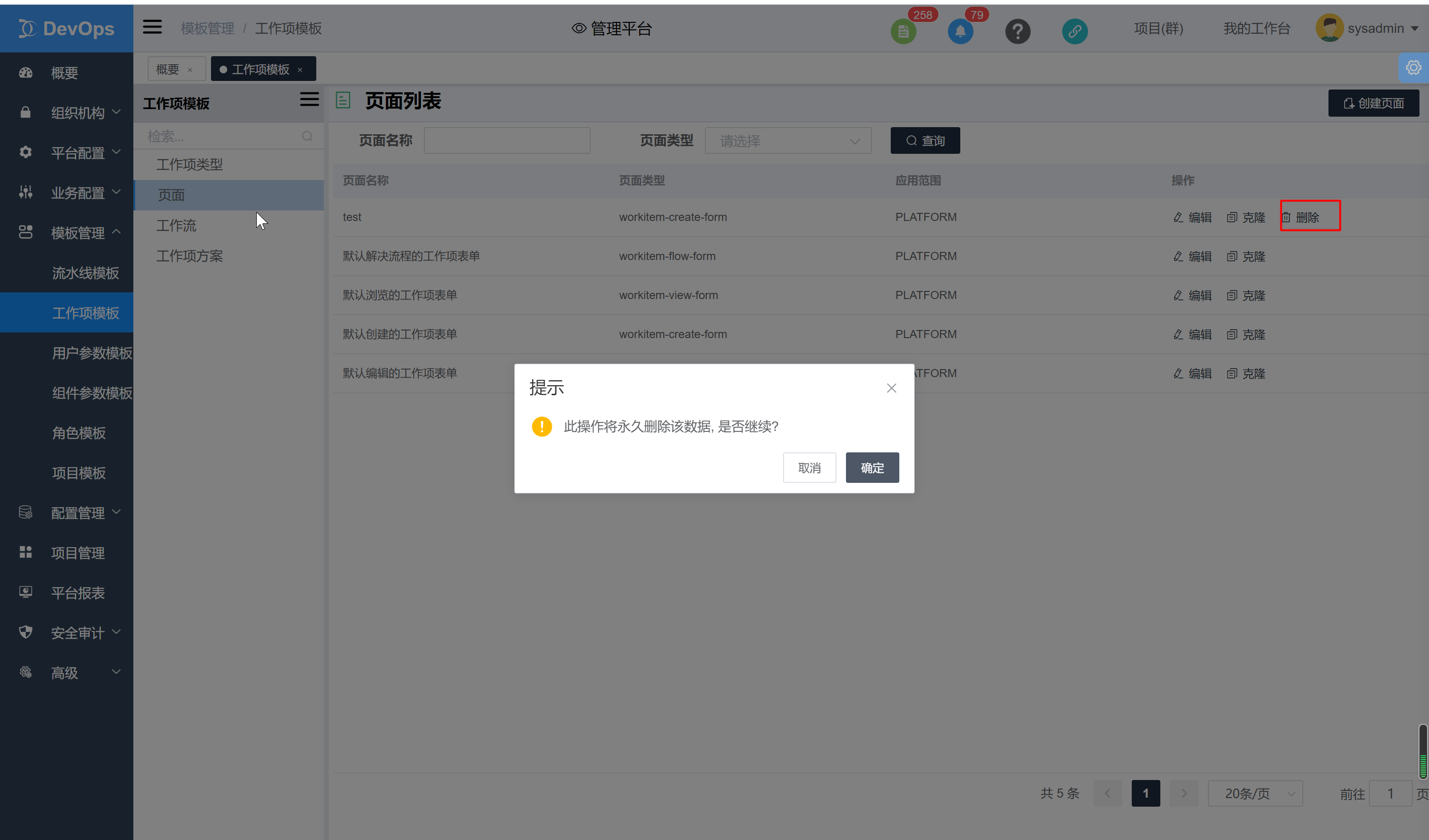
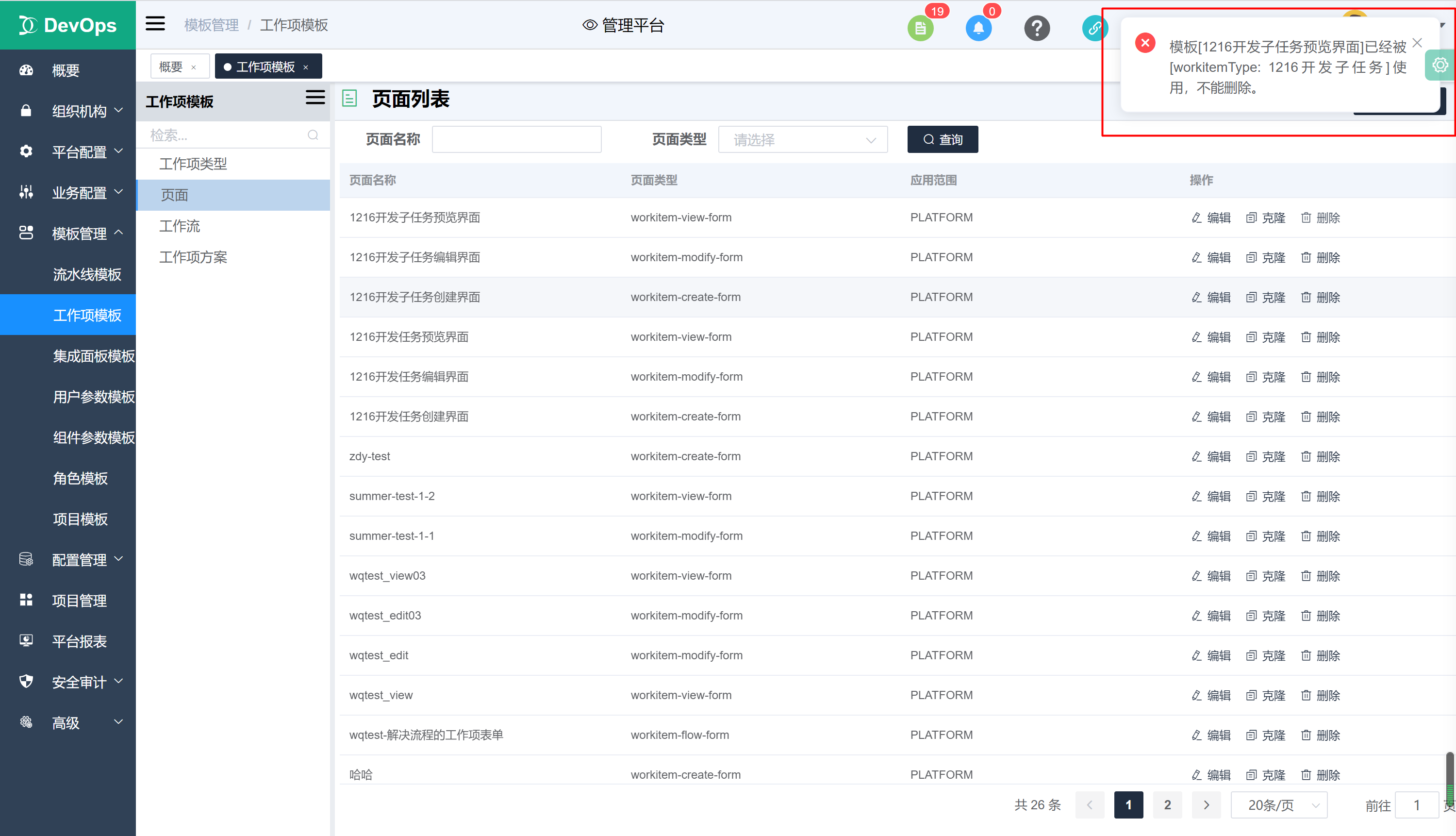
删除“工作项页面”
点击工作项列表后的“删除”按钮,弹出确认提示; 若该页面未被“工作项方案”或“工作流”所引用,则直接删除,反之给与提示,无法删除成功;


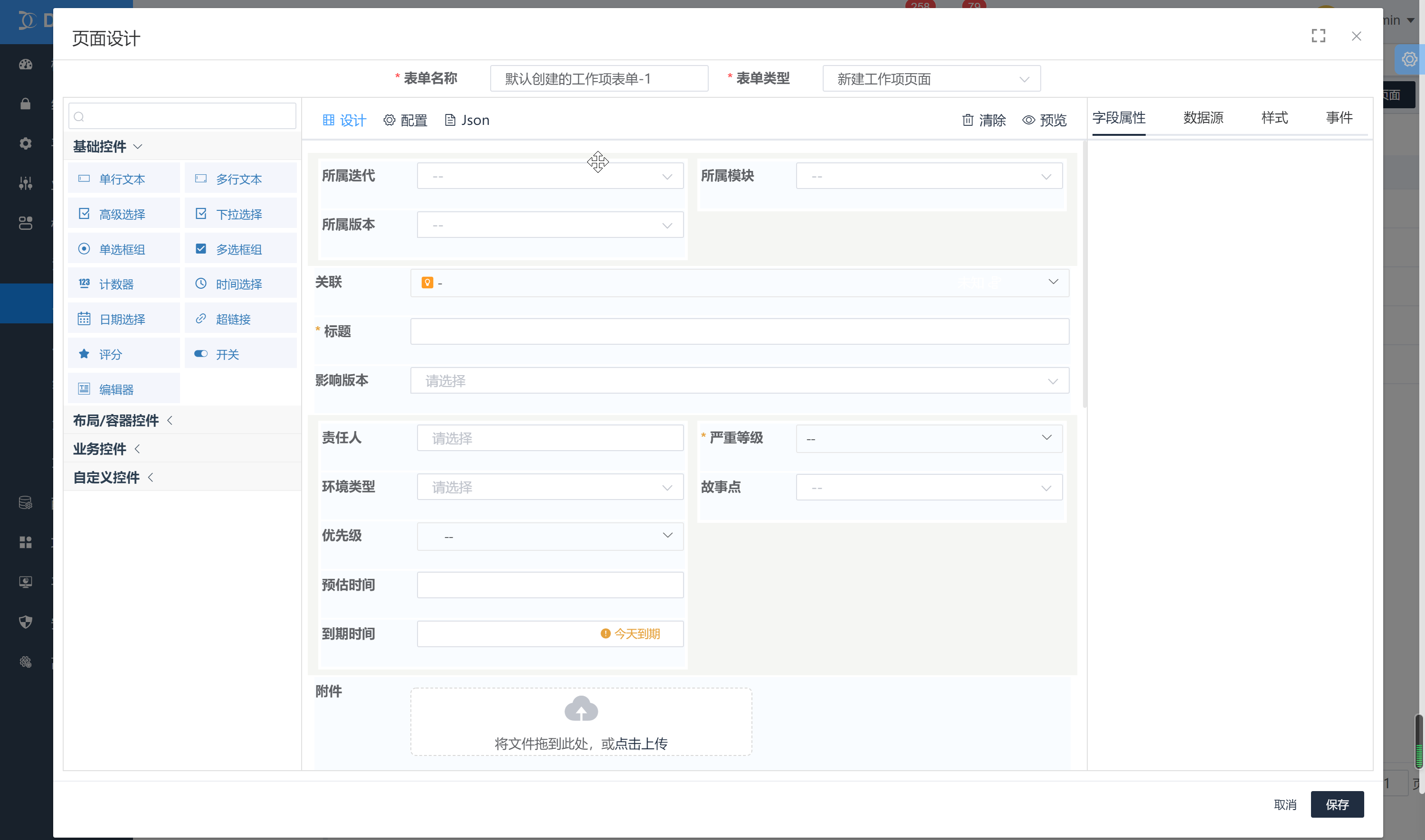
克隆“工作项页面”
点击工作项页面列表后的“克隆”按钮,可就当前页面的信息进行复制操作,仅页面名称加“-1”后缀,点击保存可生成一个新的页面;