2.5.2.4_通知方案
配置工作项通知方案,使不同类型工作项在相应触发条件下,以邮件的方式,通知相关角色或人员相关信息。
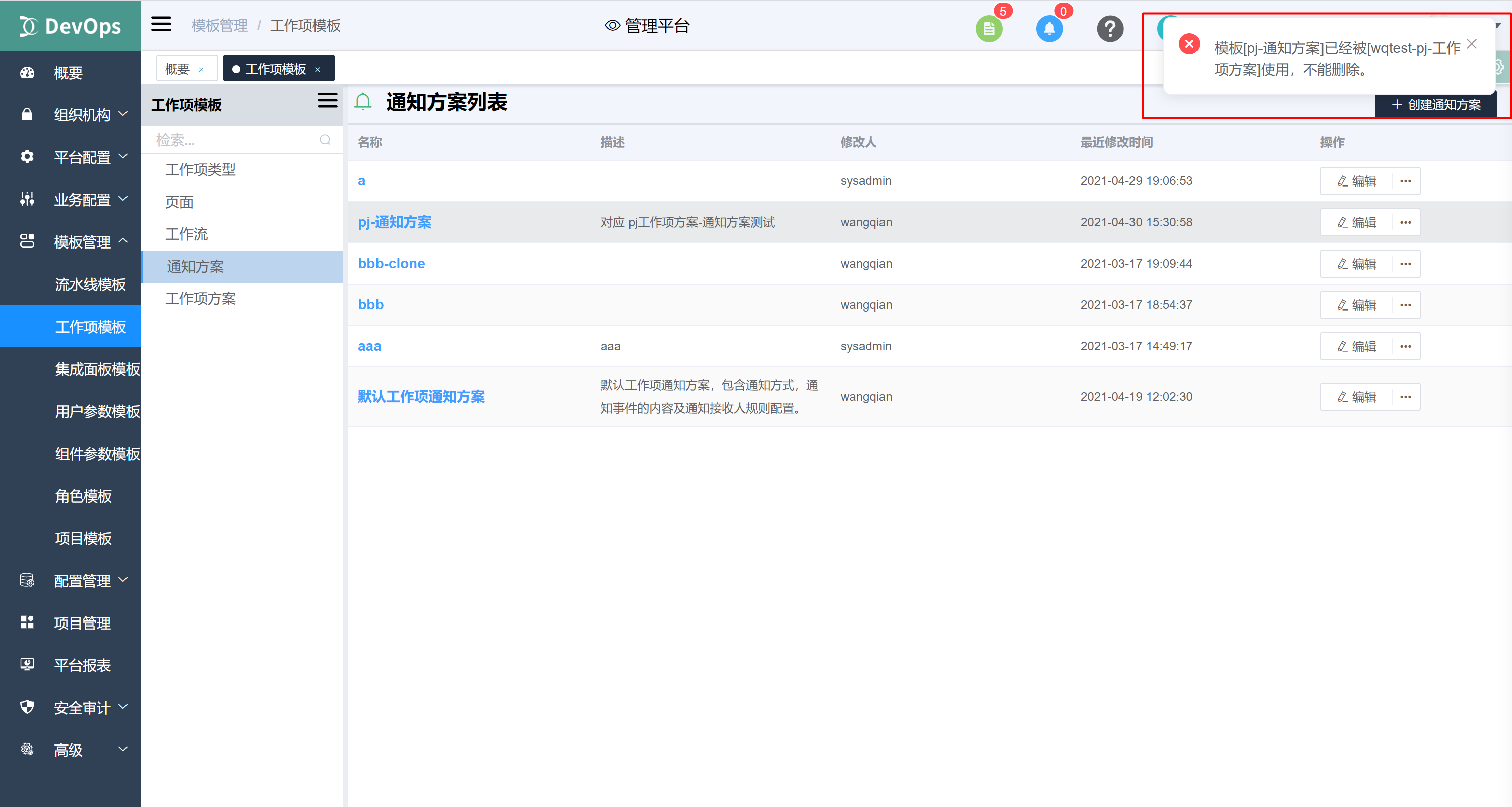
列表界面
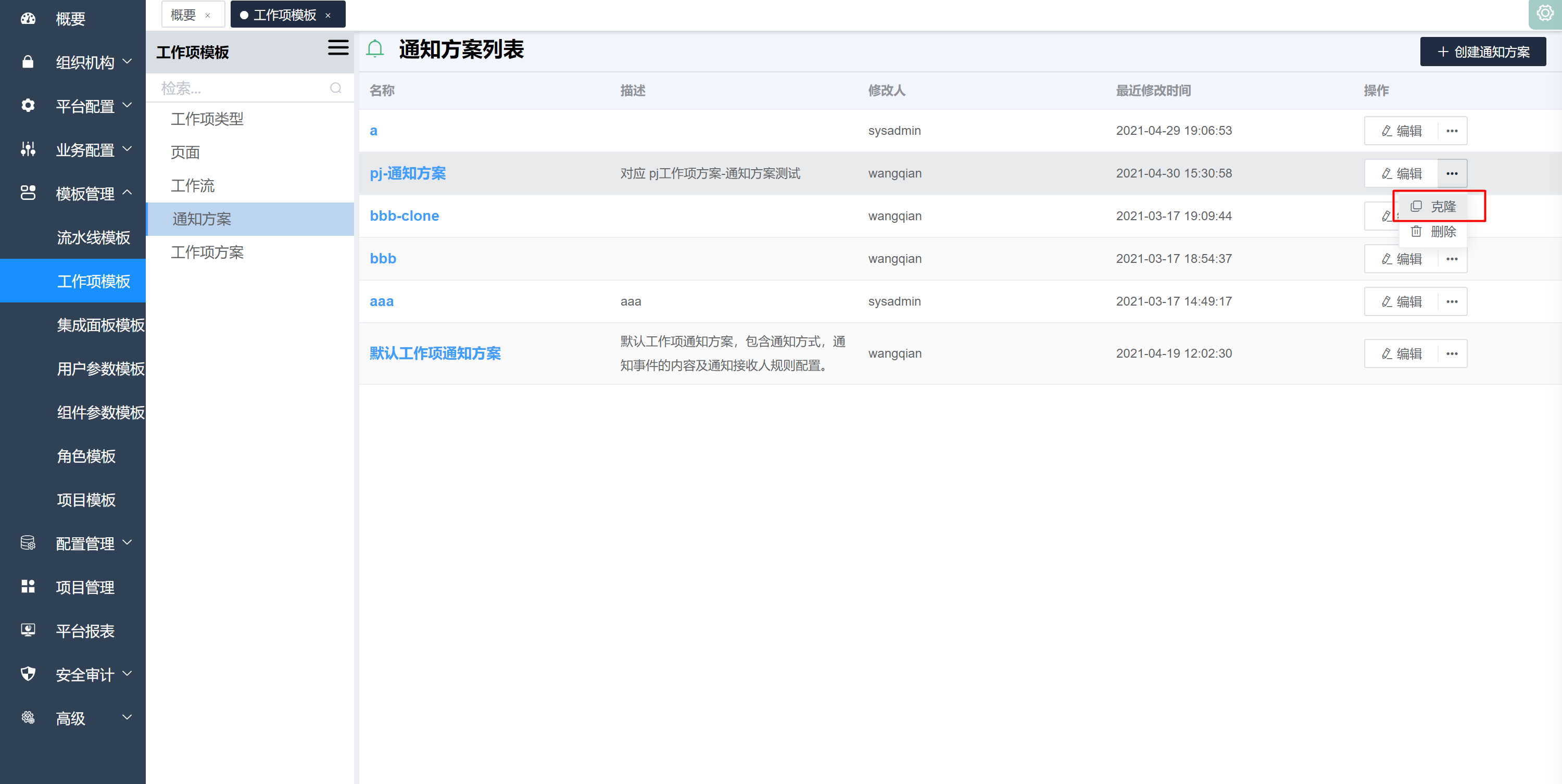
通知方案列表界面,仅显示通知方案名称,描述,最后修改人,最近修改时间属性信息;

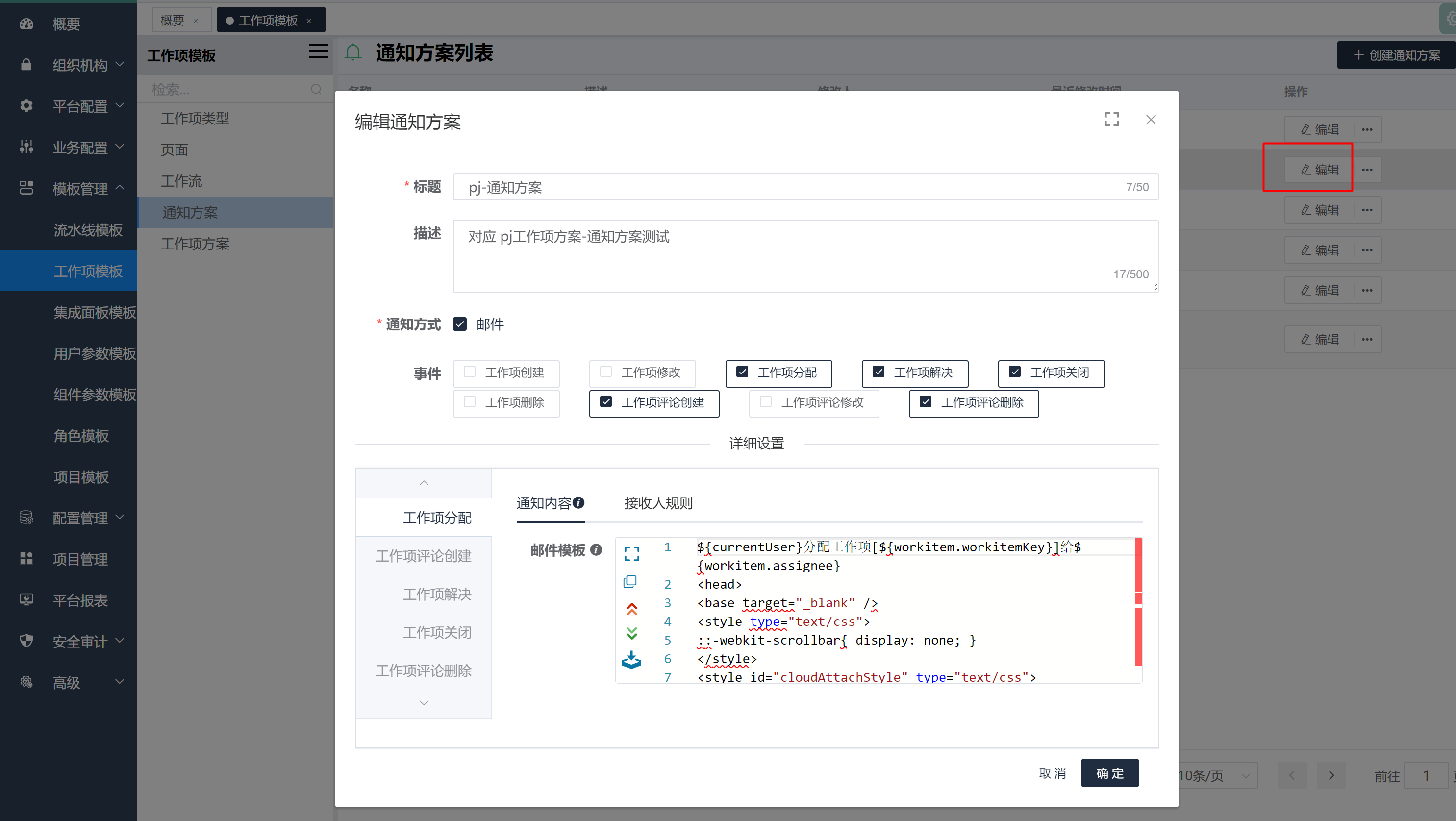
新建“通知方案”页面
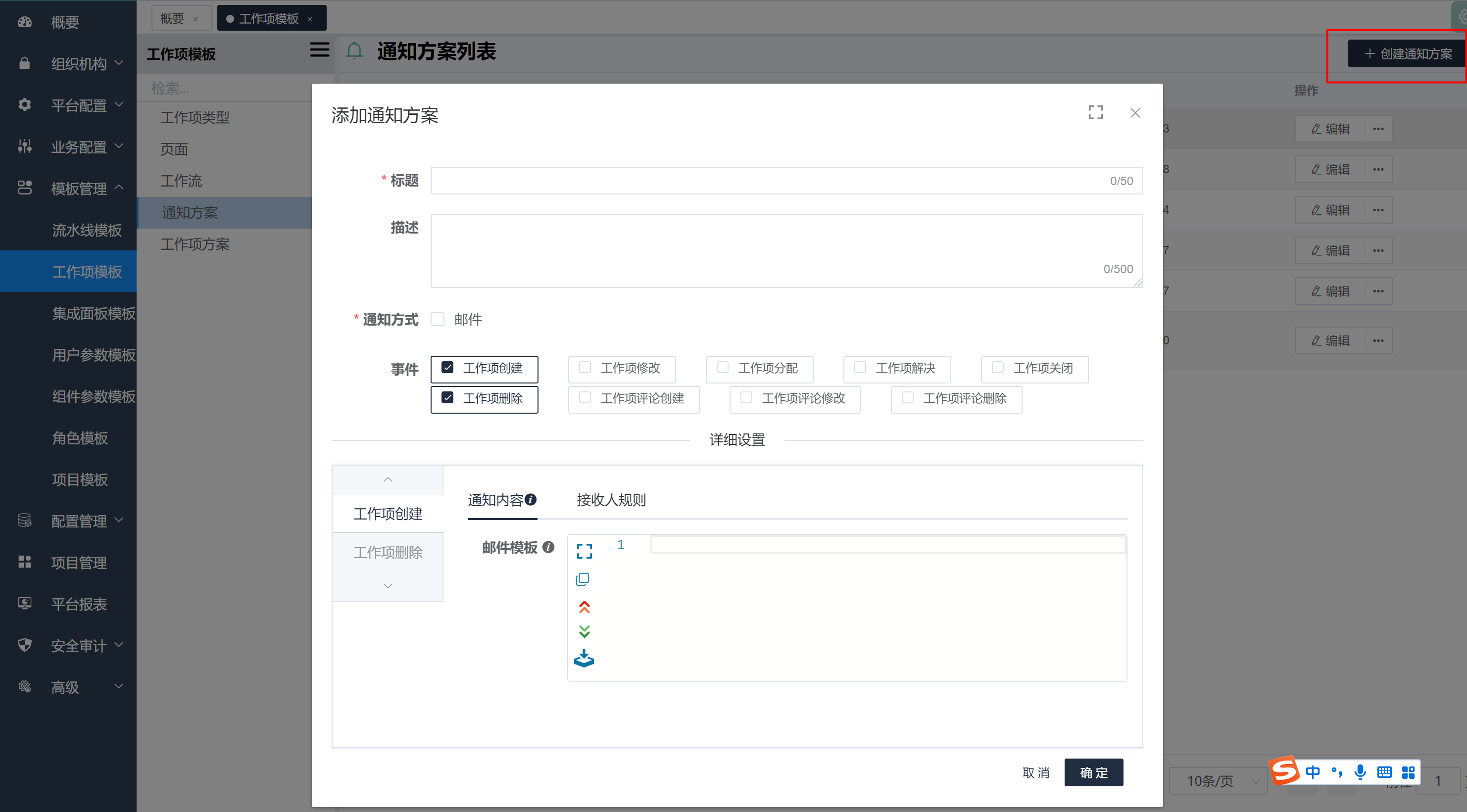
点击列表界面右上角“创建通知方案”按钮;

“添加通知方案”界面,填写通知方案标题、勾选通知方式为:邮件,选择触发通知的事件[如:工作项创建、编辑、删除、分配、评论修改、评论创建、状态变更等]后,配置不同触发事件的通知邮件模板,和接收人规则;
例:
通知方案配置 作用 示例 通知内容 配置邮件模板,当前事件满足触发条件后,则依照该邮件模板给相应的角色或成员发送邮件 邮件模板示例 接收人规则 配置当前事件触发后,邮件应发送的角色或人员 接收人规则解析
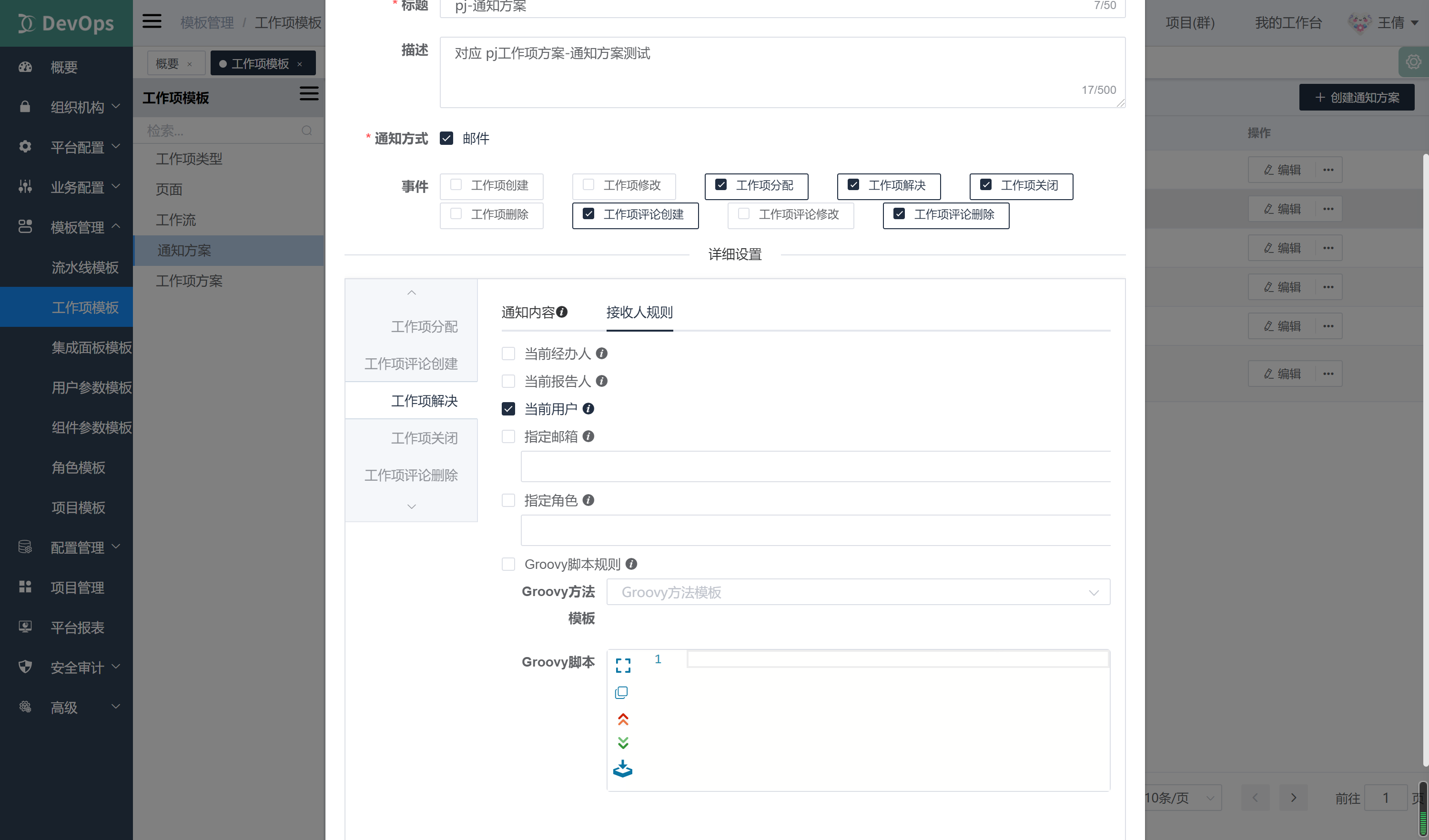
接收人规则解析:
接收人 解析 当前经办人 将通知发送给该工作项当前经办人 当前报告人 将通知发送给当前工作项报告人 当前用户 将通知发送给当前用户 指定邮箱 将邮件发送给指定的邮箱 指定角色 将邮件发送给所配置的角色;配置允许的角色名称,多个逗号分隔 groovy脚本 使用Groovy脚本进行指定,可以使用的内置变量:currentUser、oldWorkitem、workitem等
工作项变更责任人-邮件模板示例:

${currentUser}分配工作项[${workitem.workitemKey}]给${workitem.assignee}
<head>
<base target="_blank" />
<style type="text/css">
::-webkit-scrollbar{ display: none; }
</style>
<style id="cloudAttachStyle" type="text/css">
#divNeteaseBigAttach, #divNeteaseBigAttach_bak{display:none;}
</style>
<style id="blockquoteStyle" type="text/css">blockquote{display:none;}</style>
</head>
<body tabindex="0" role="listitem">
<font style="font-size:20px; font-family: 微软雅黑; color:blue; font-weight: bold;">${currentUser}分配工作项[${project.projectName}/${workitem.workitemKey}:${workitem.title}]给${workitem.assignee}</font><br><br>
<font style="font-size:12px; font-family: 微软雅黑; color: gray;">详细信息,请登录DevOps系统进行查看!</font><br><br><font style="font-size:14px; font-family: 微软雅黑; color:red; font-weight: bold;">请不要回复此邮件!</font><br><br>
<style type="text/css">
body{font-size:14px;font-family:arial,verdana,sans-serif;line-height:1.666;padding:0;margin:0;overflow:auto;white-space:normal;word-wrap:break-word;min-height:100px}
td, input, button, select, body{font-family:Helvetica, "Microsoft Yahei", verdana}
pre {white-space:pre-wrap;white-space:-moz-pre-wrap;white-space:-pre-wrap;white-space:-o-pre-wrap;word-wrap:break-word;width:95%}
th,td{font-family:arial,verdana,sans-serif;line-height:1.666}
img{ border:0}
header,footer,section,aside,article,nav,hgroup,figure,figcaption{display:block}
blockquote{margin-right:0px}
</style>
<style id="ntes_link_color" type="text/css">a,td a{color:#003399}</style>
</body>
编辑“通知方案”
点击通知方案列表后的“编辑”按钮,可对通知方案标题、描述、事件以及通知模板和接收人进行修改;
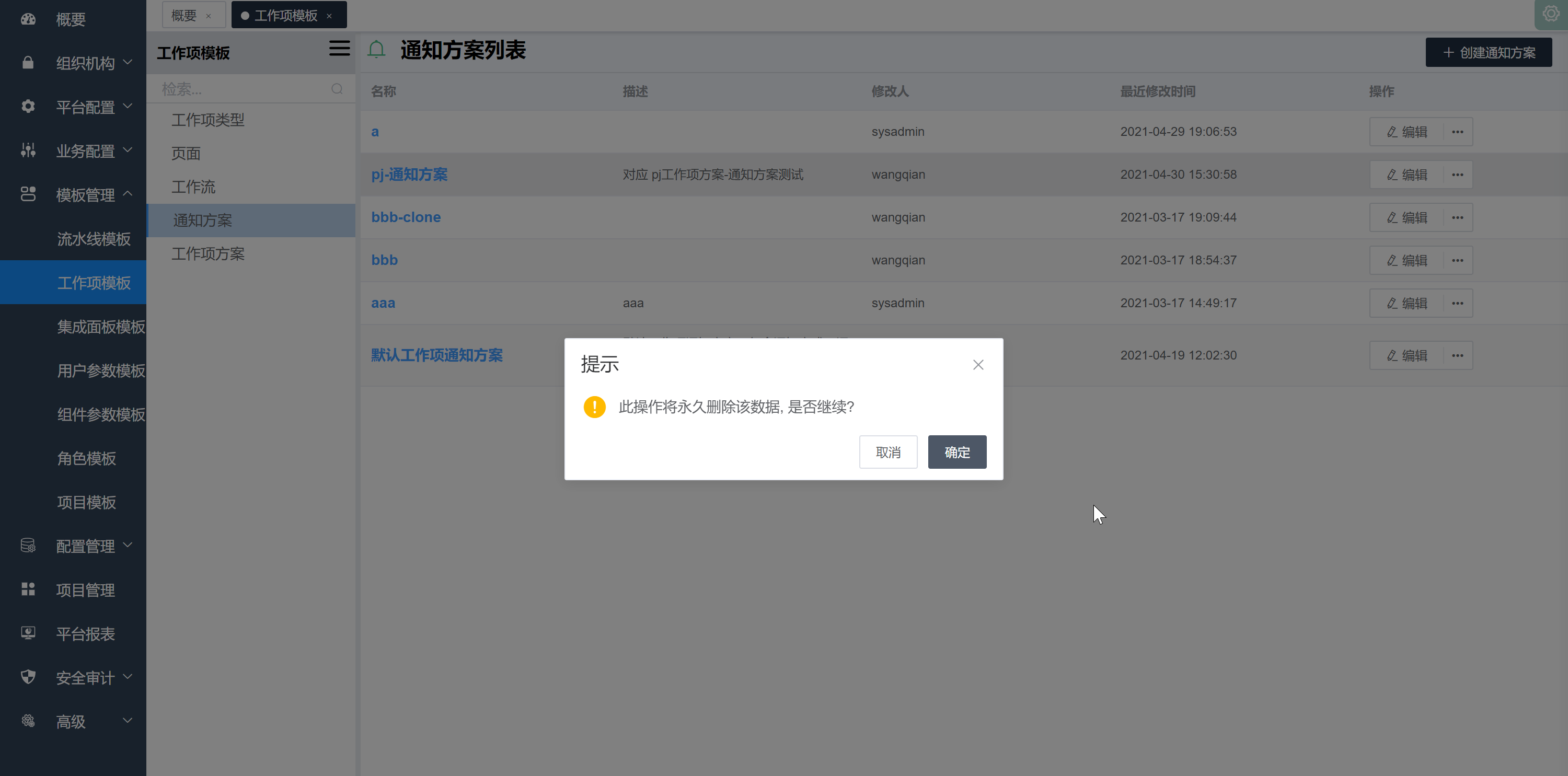
删除“工通知方案”
鼠标悬浮在通知方案列表后的“更多”按钮,点击“删除”按钮,若该通知方案未被工作项方案所引用,则可直接删除,反之提醒不可删除;


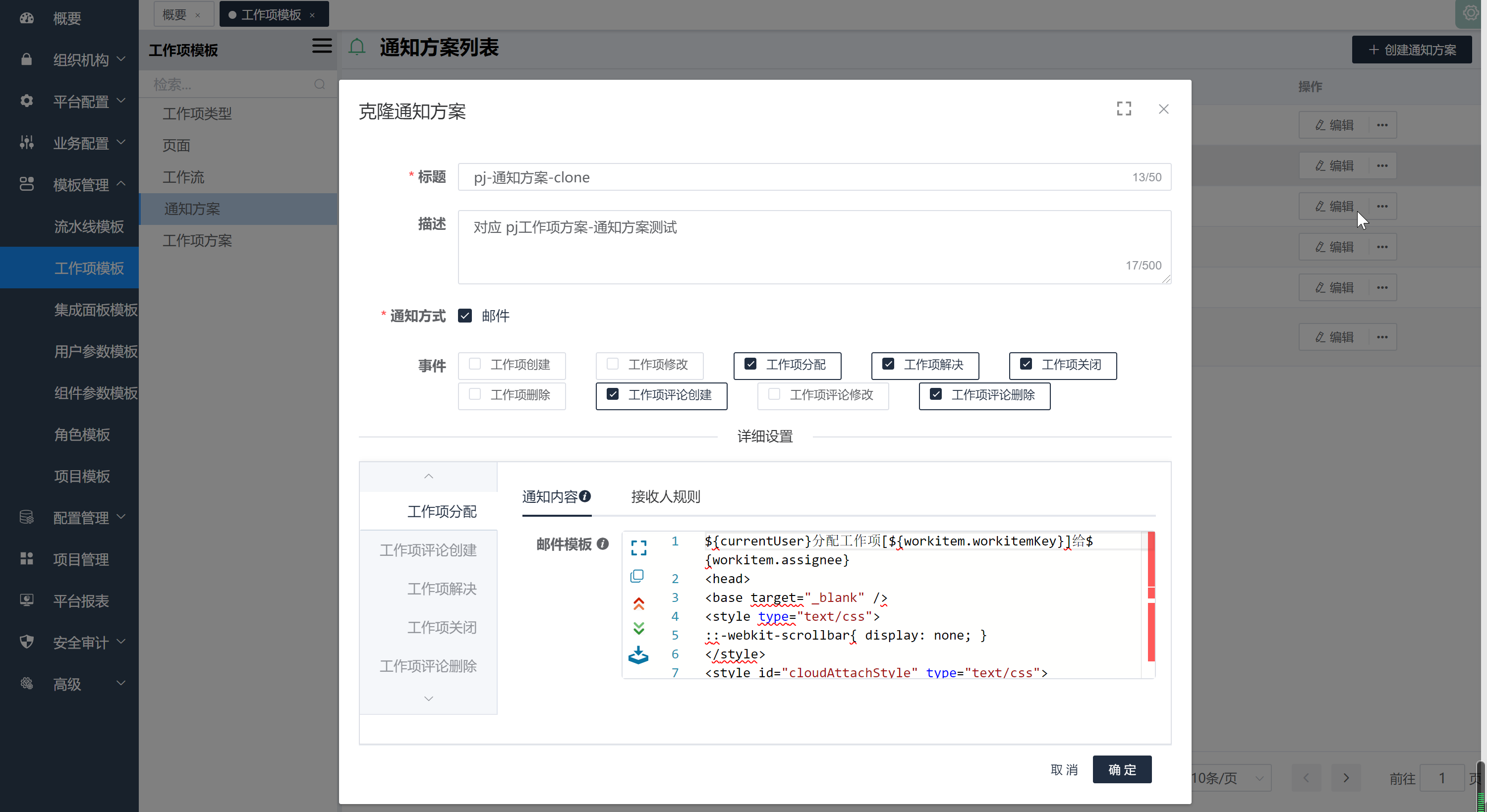
克隆“通知方案”
鼠标悬浮在通知方案列表后的“更多”按钮,点击“克隆”按钮,通知方案所有内容与源通知方案一致,也可对其进行标题、描述、事件、以及通知内容和接收人规则的修改;