# 表单自动生成编号
# 场景一
# 1.场景介绍
新增供应商信息时,供应商编码字段为禁用状态,编辑其他信息保存后,供应商编码自动生成9位自增的编号。
根据以上场景,讲解在表单中如何使用自动编号组件生成自增的9位数字编号。
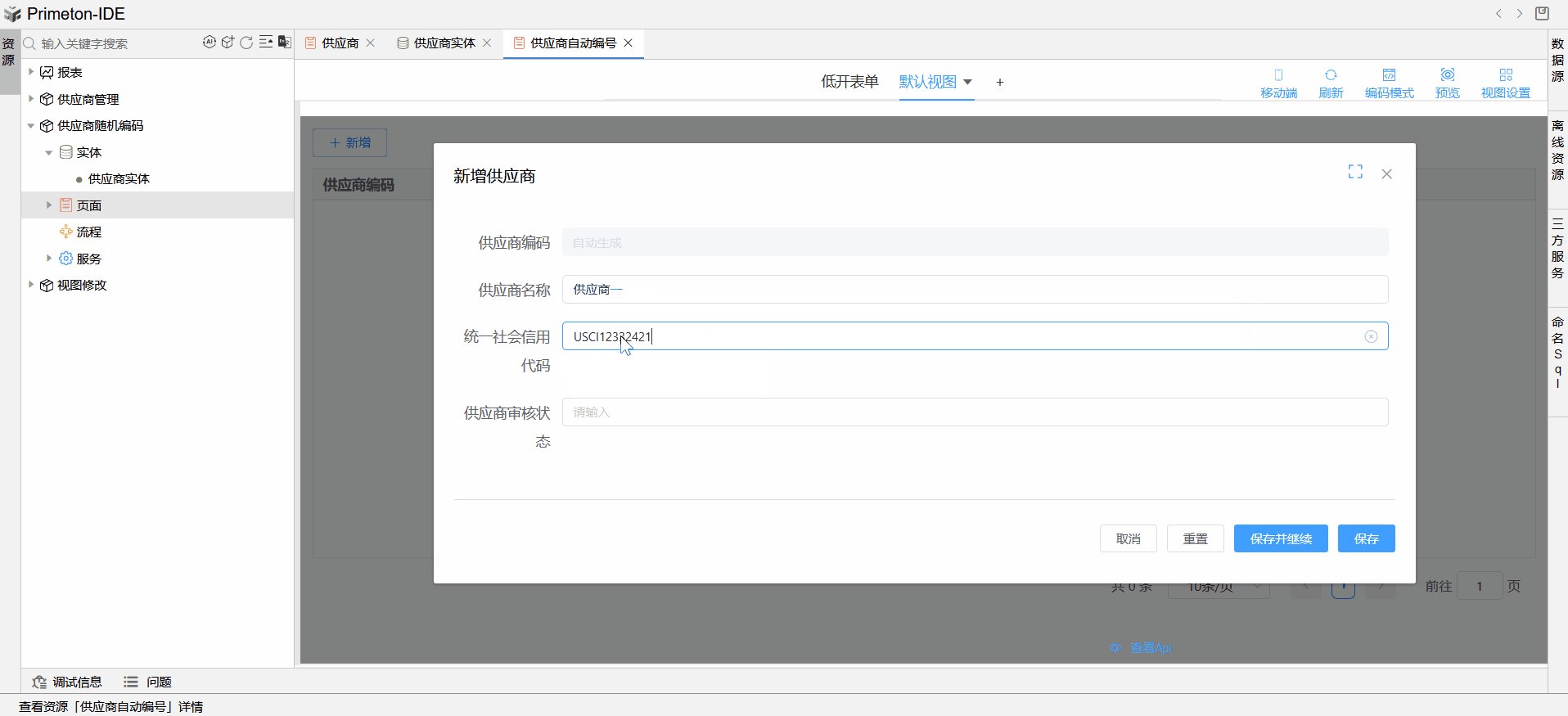
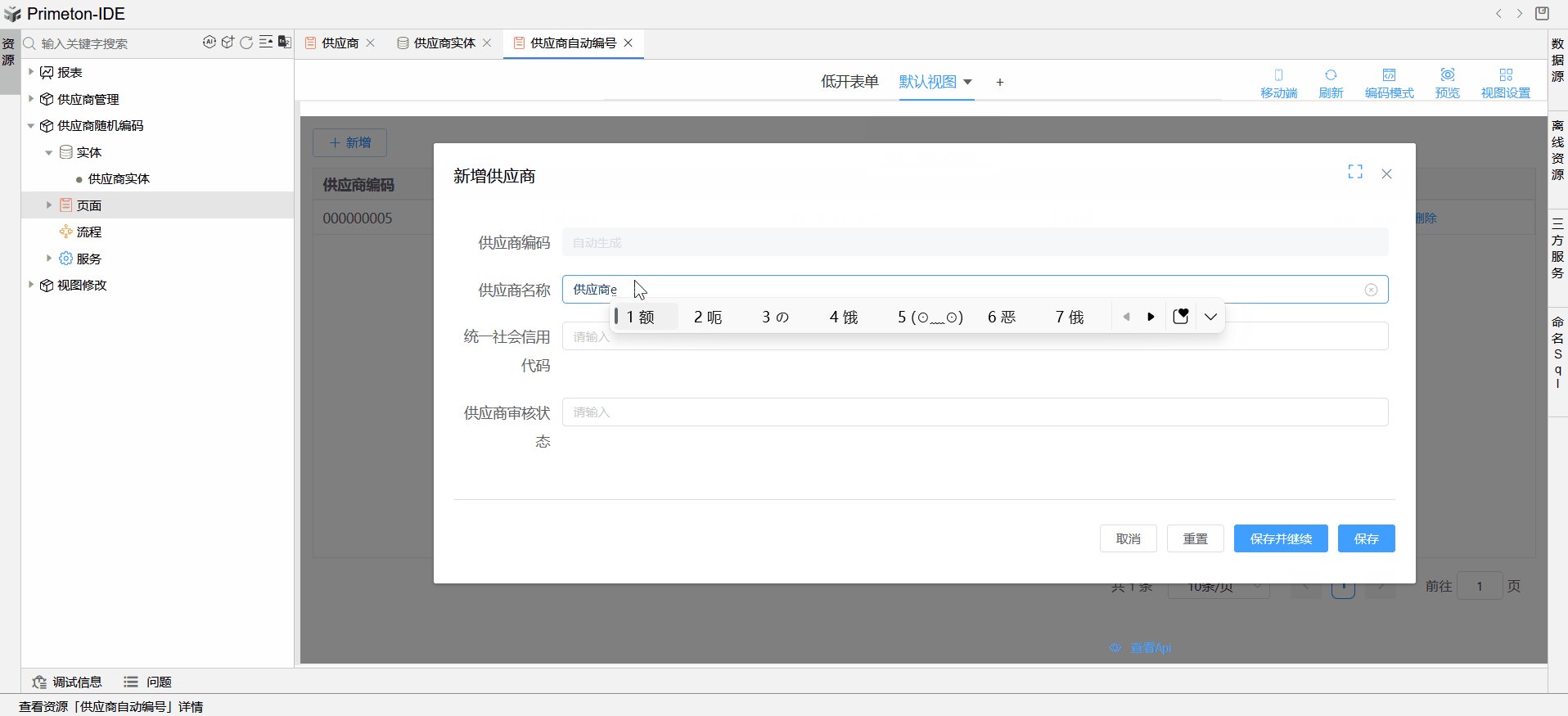
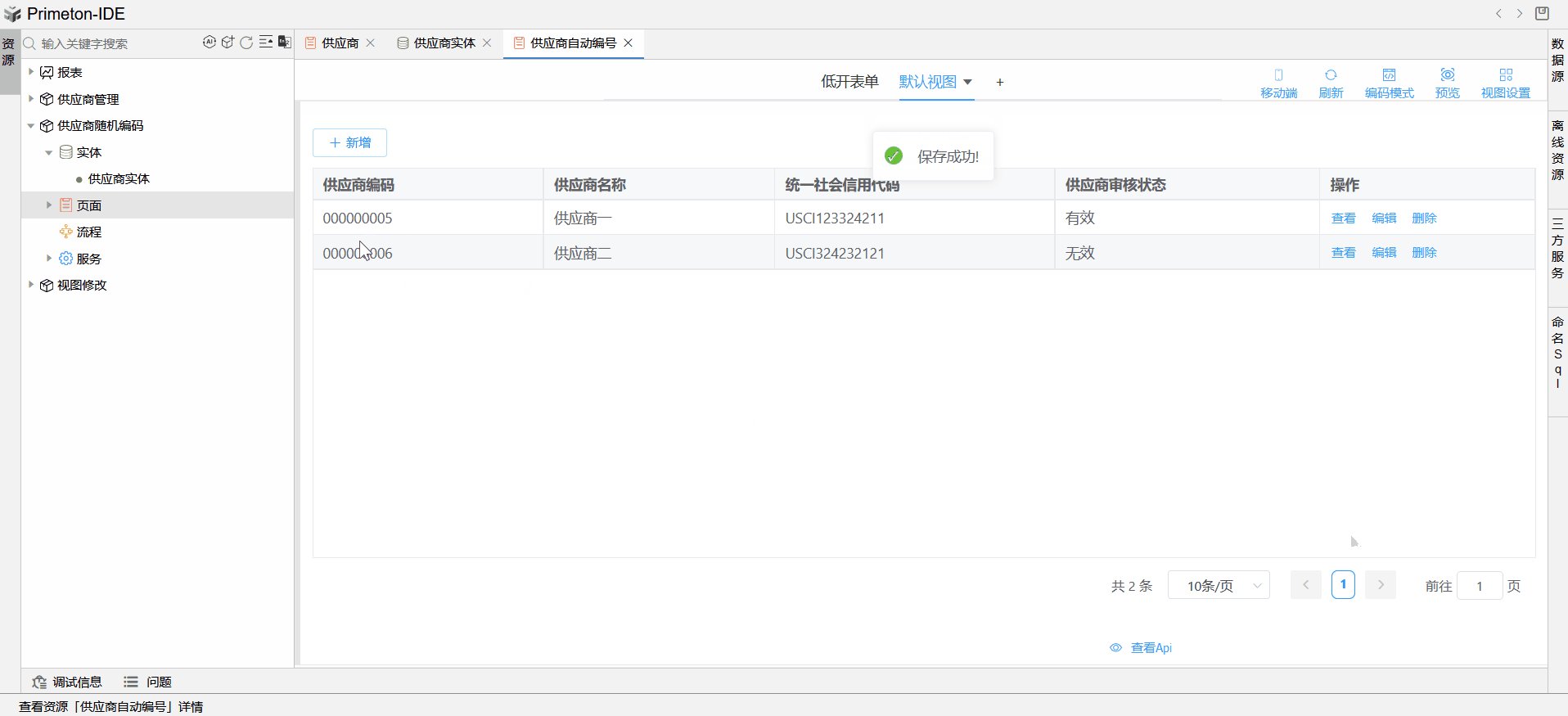
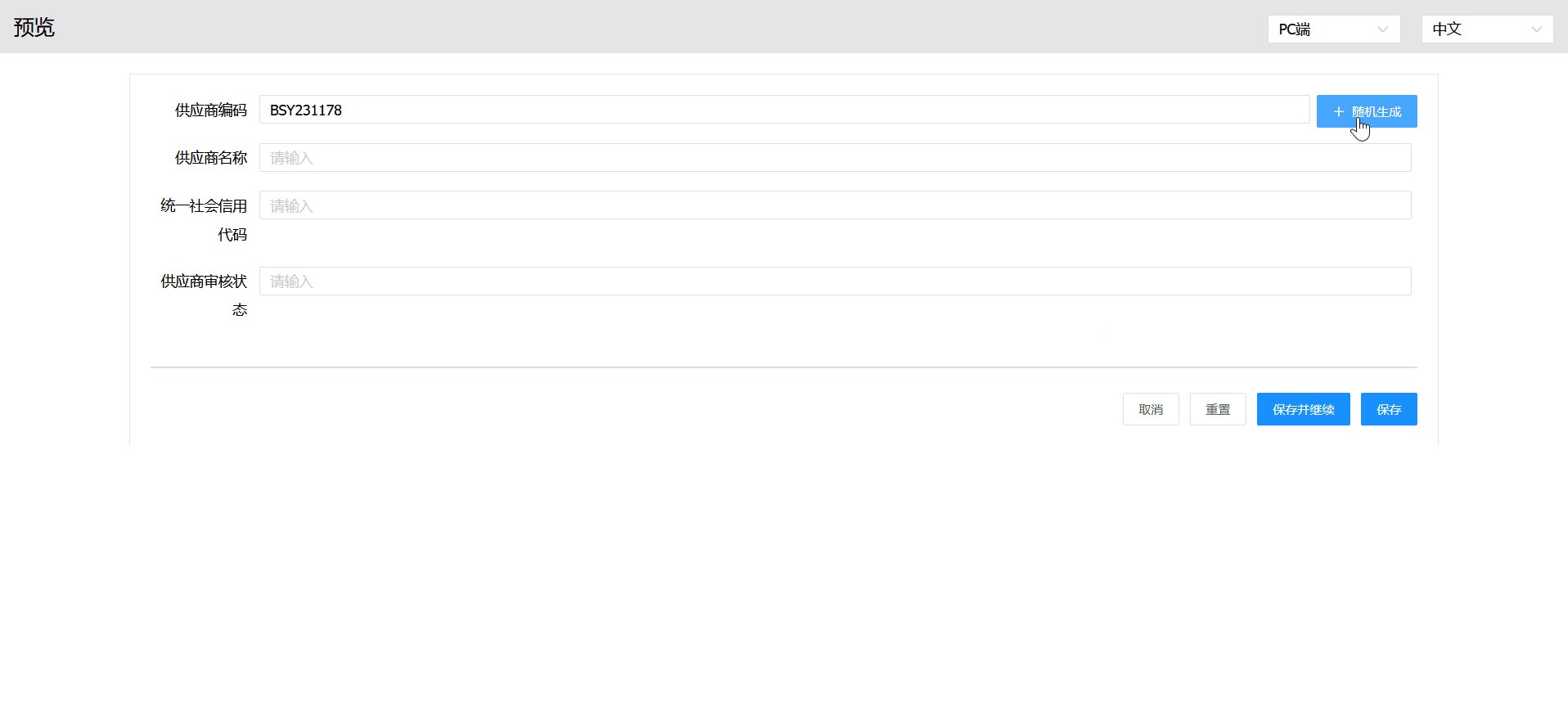
# 2.效果展示

# 3.实现思路
通过自动编号组件-高级-生成时机选择,选择生成的时机,添加需要的规则。
# 4.操作步骤
# 4.1创建构建包并生成表单
初始化数据库,执行示例脚本,以MySQL为例:
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
DROP TABLE IF EXISTS `supplier_info`;
CREATE TABLE `supplier_info` (
`id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`supplier_id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商编码',
`supplier_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商名称',
`usci` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '统一社会信用代码',
`status` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商审核状态',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
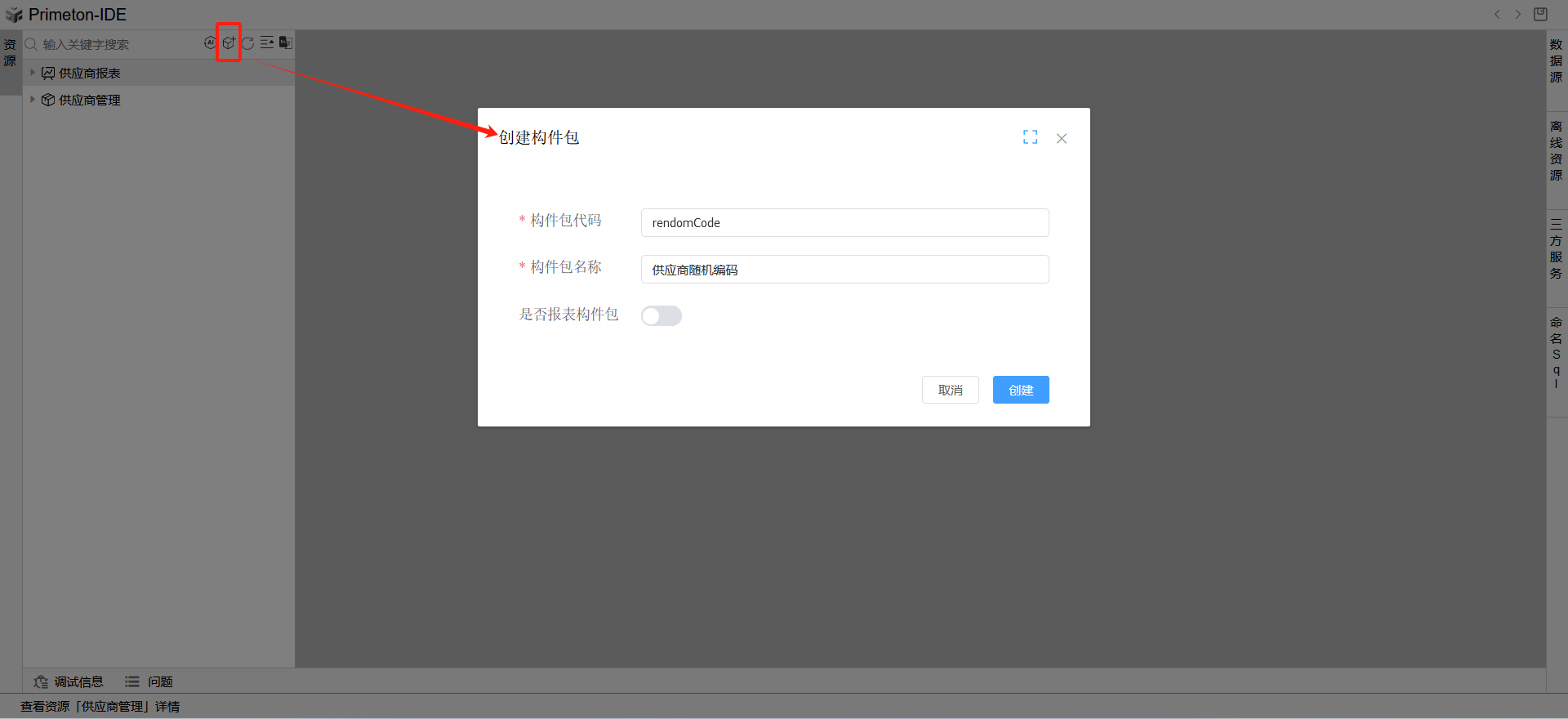
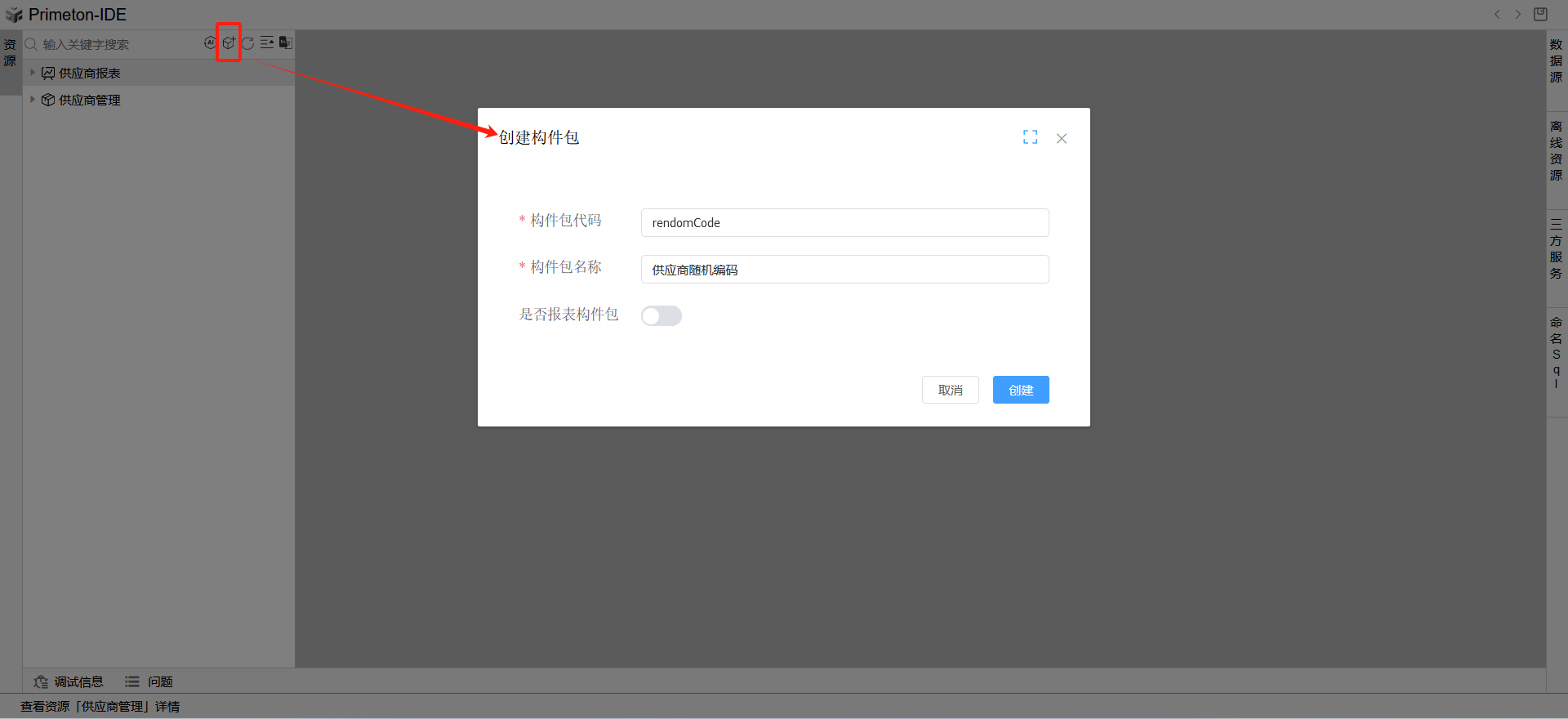
创建构建包。

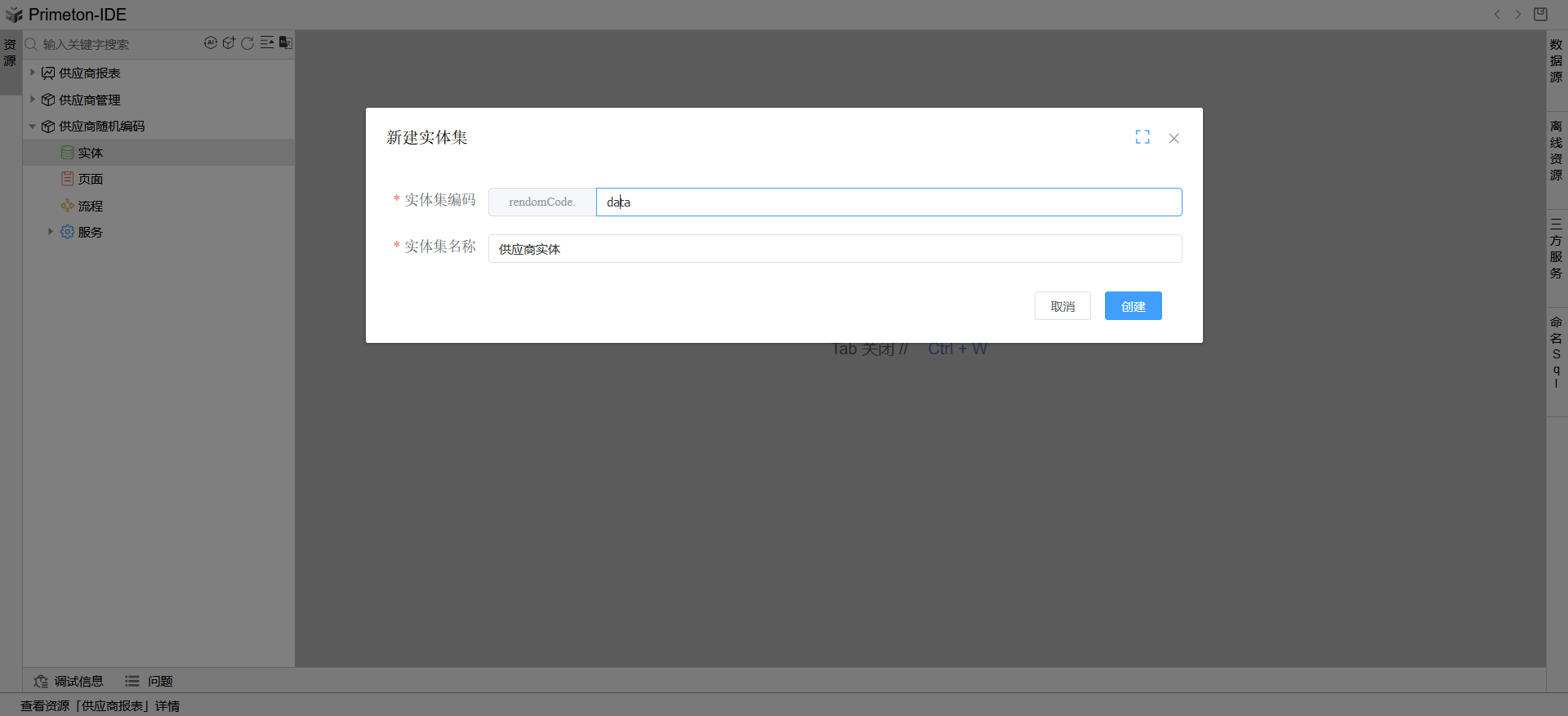
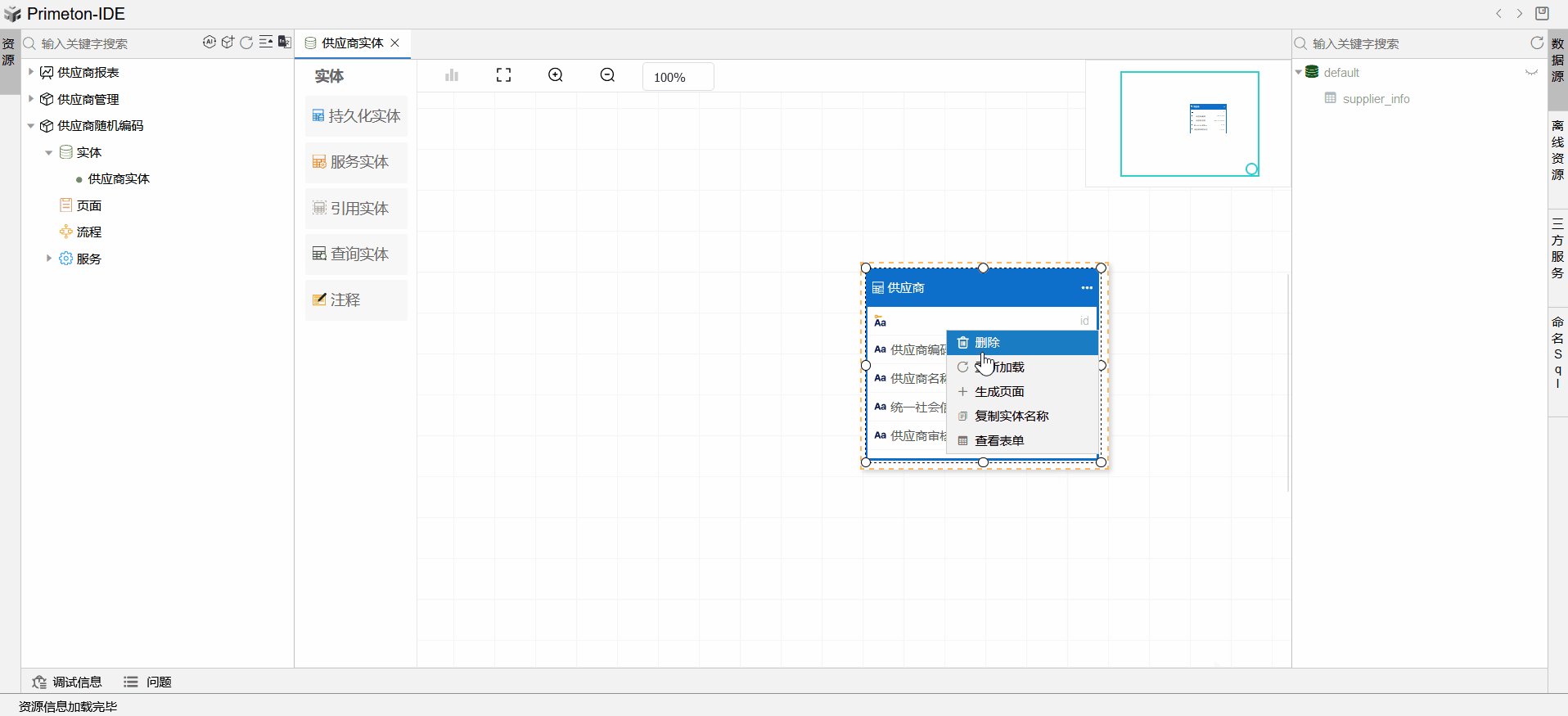
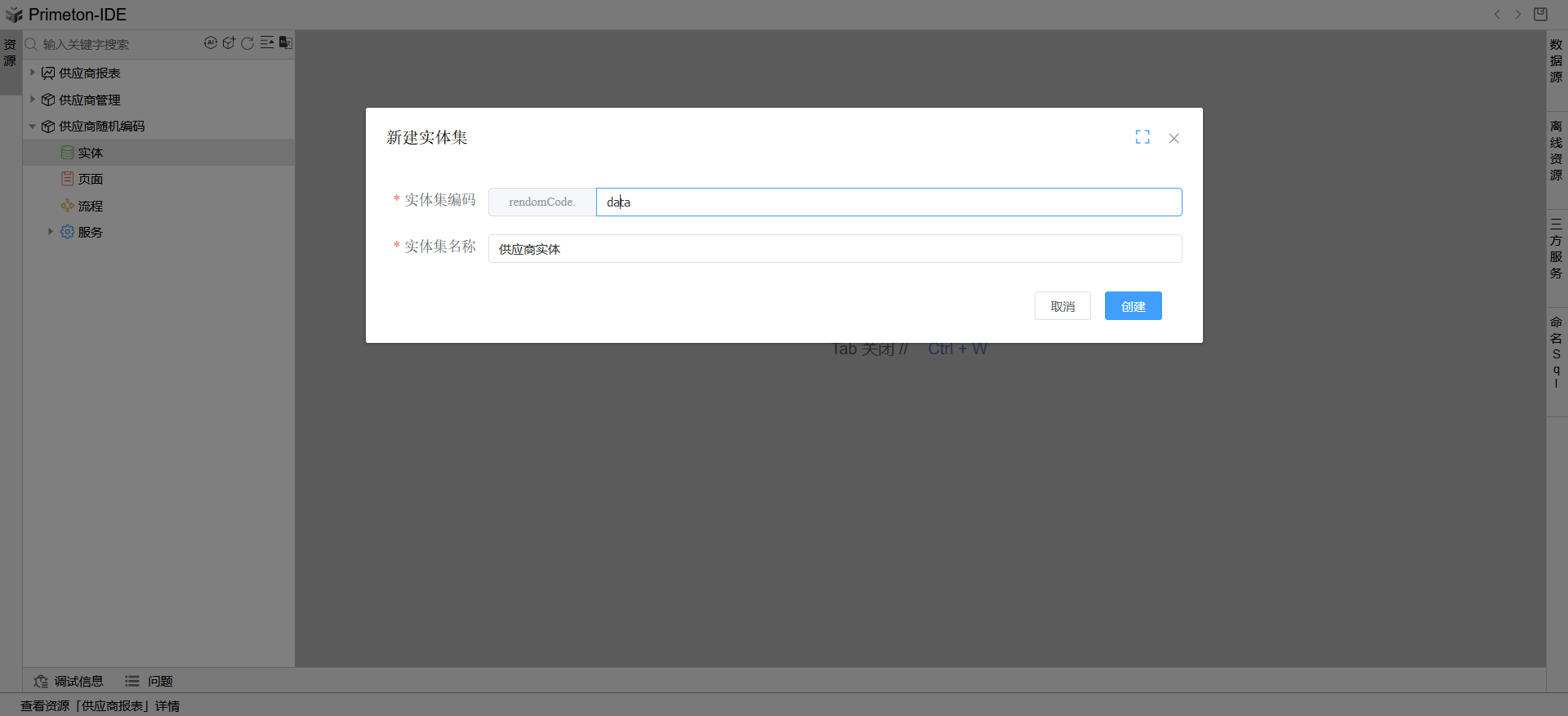
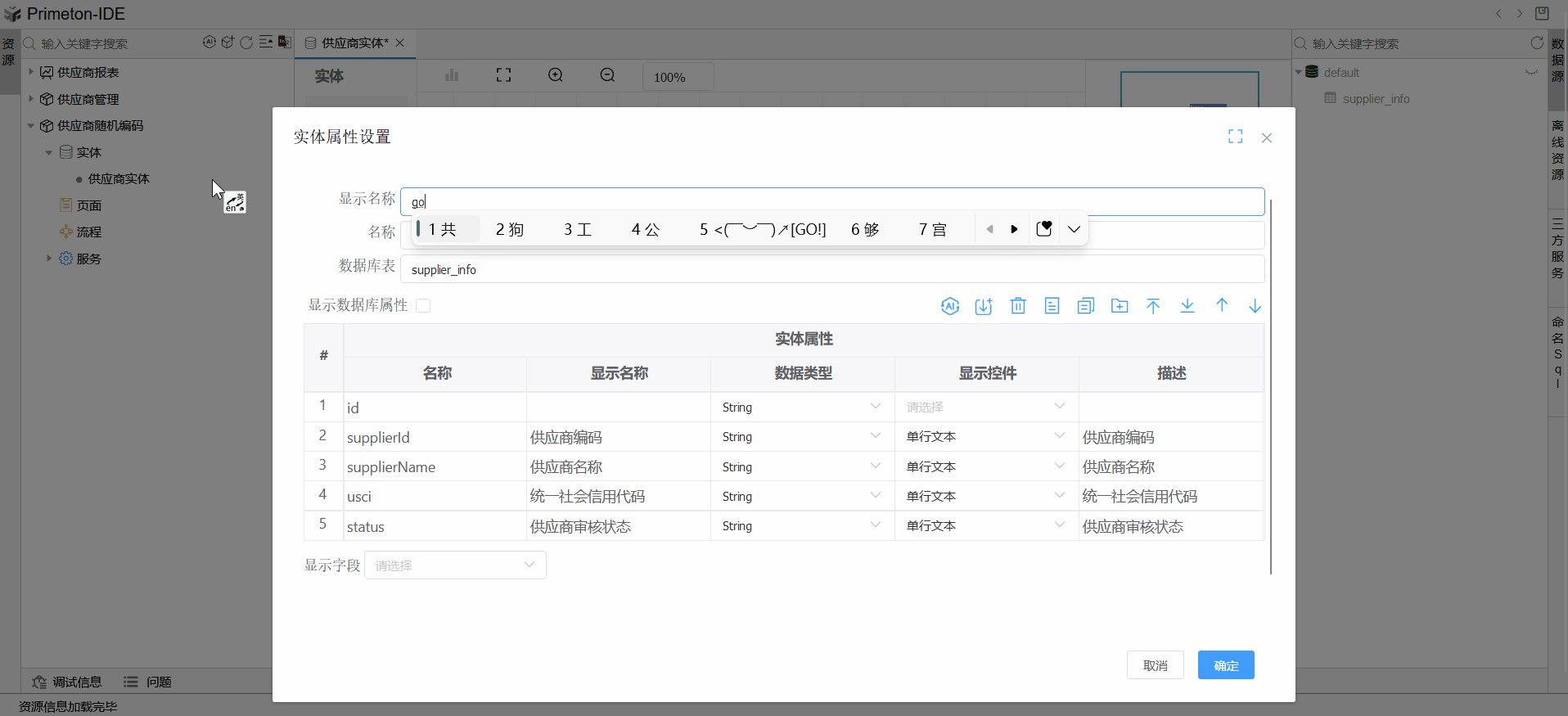
在构建包内,右键实体,新建实体集。

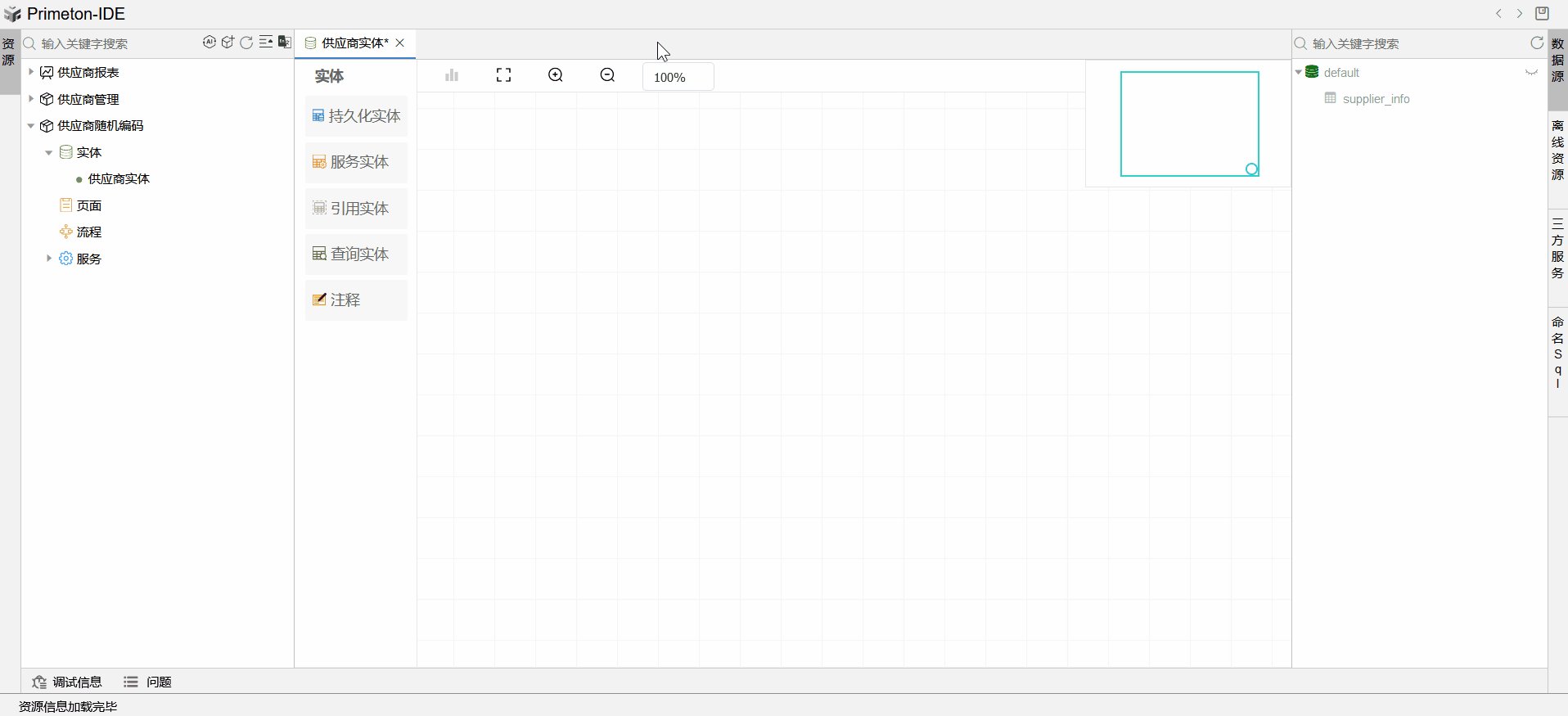
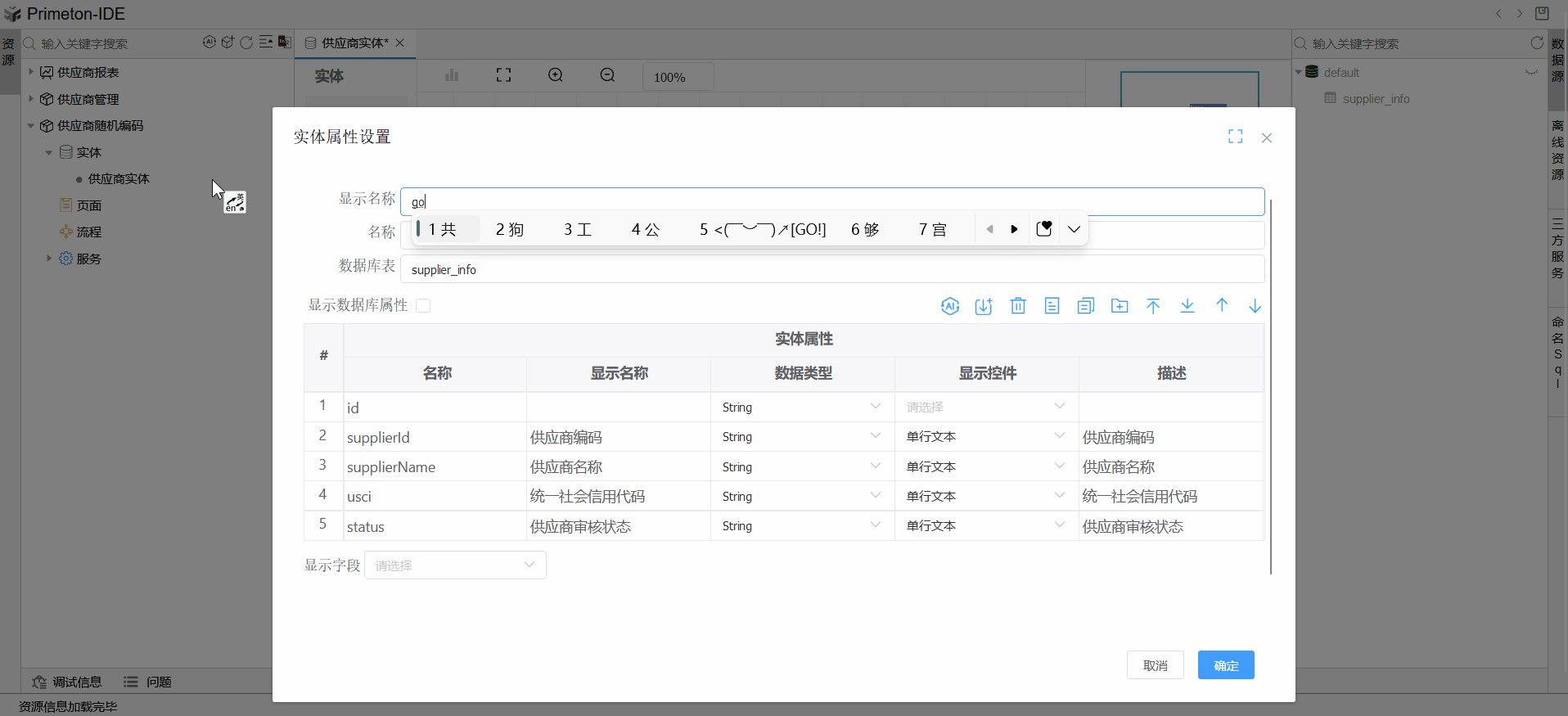
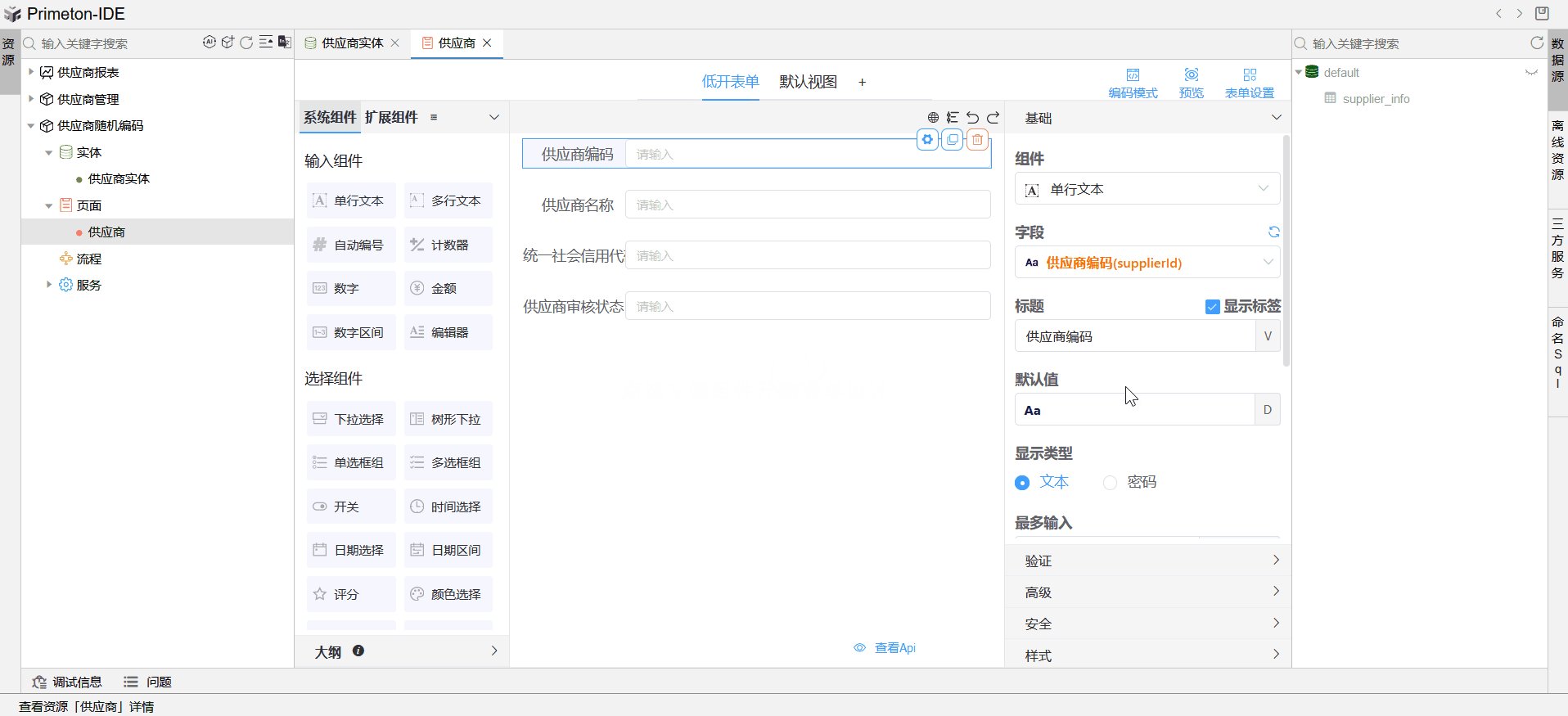
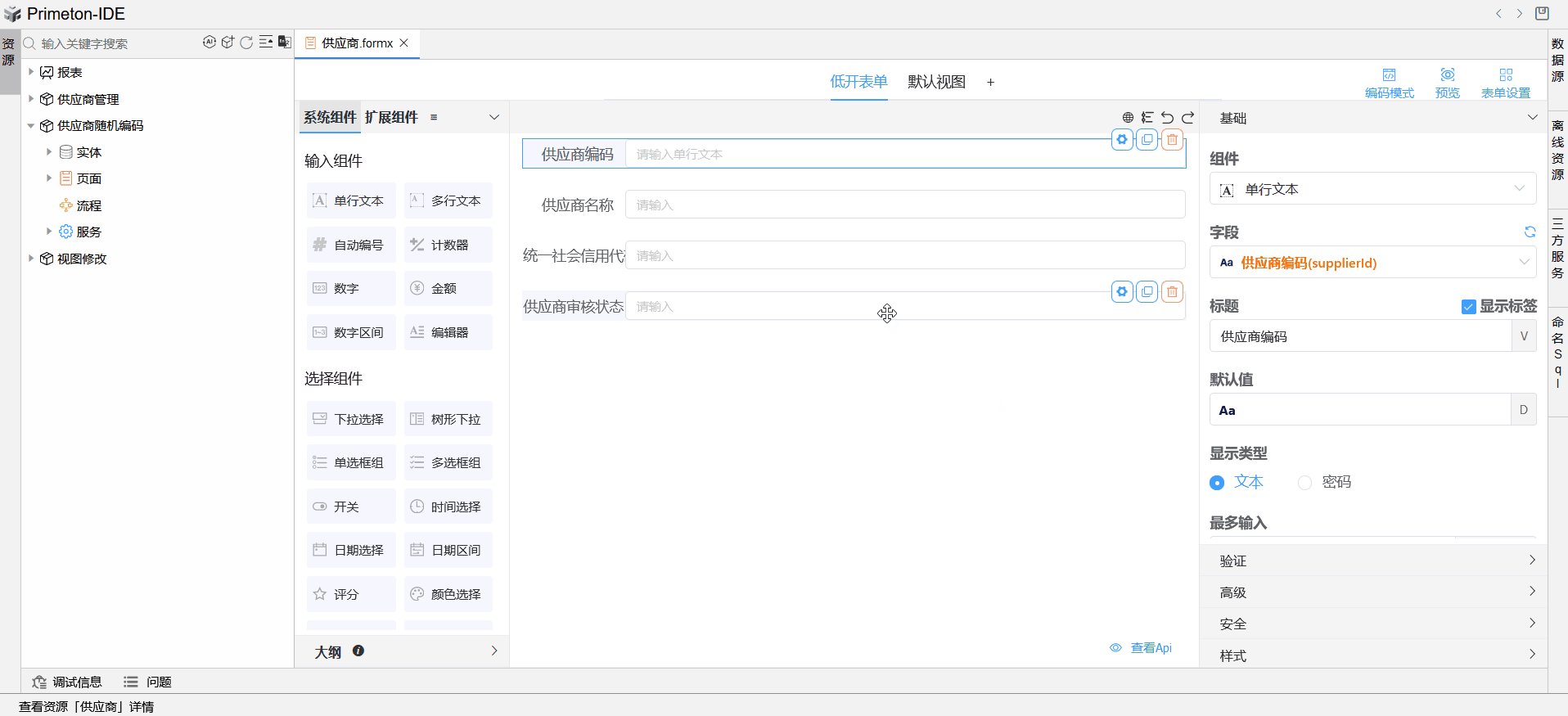
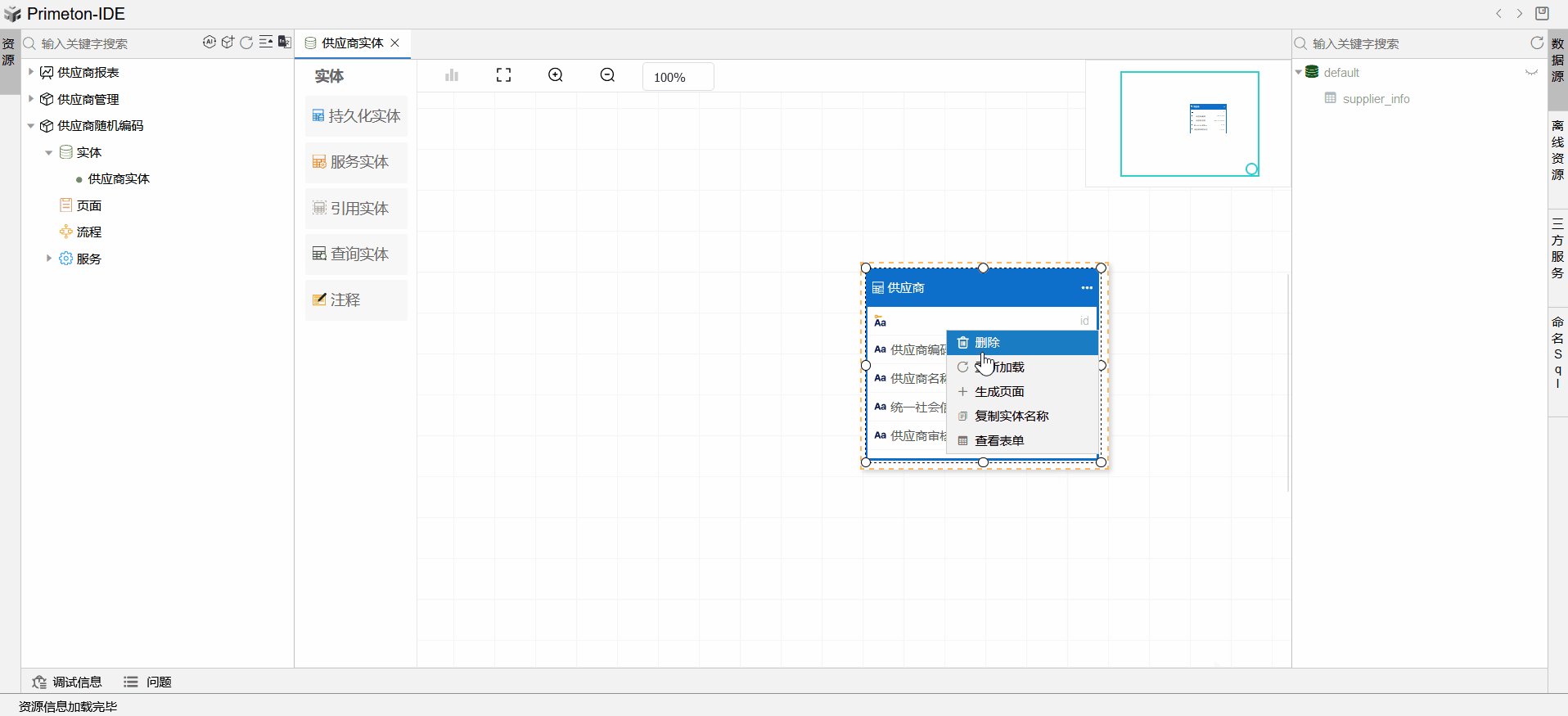
拖拽数据表,并生成表单页面。

# 4.2更换自动编码组件
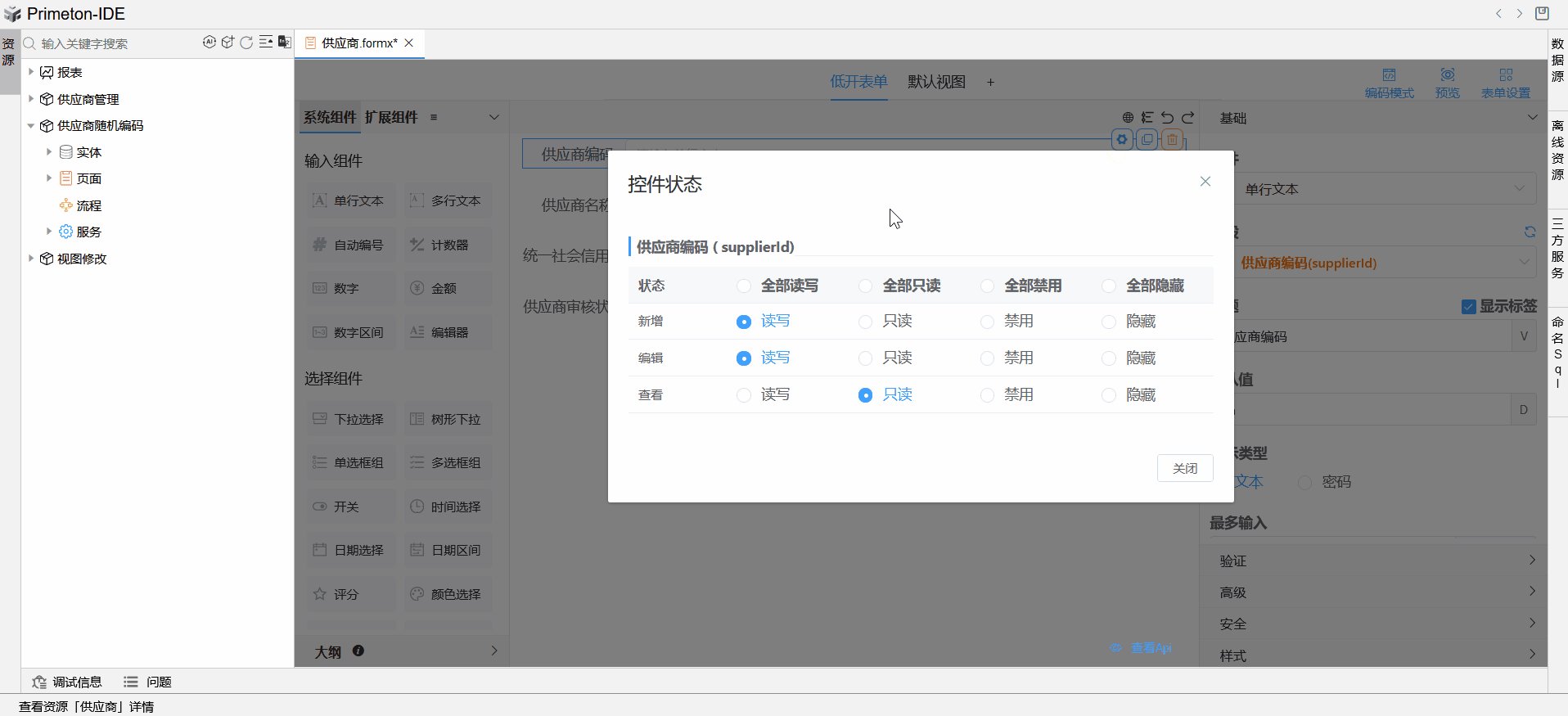
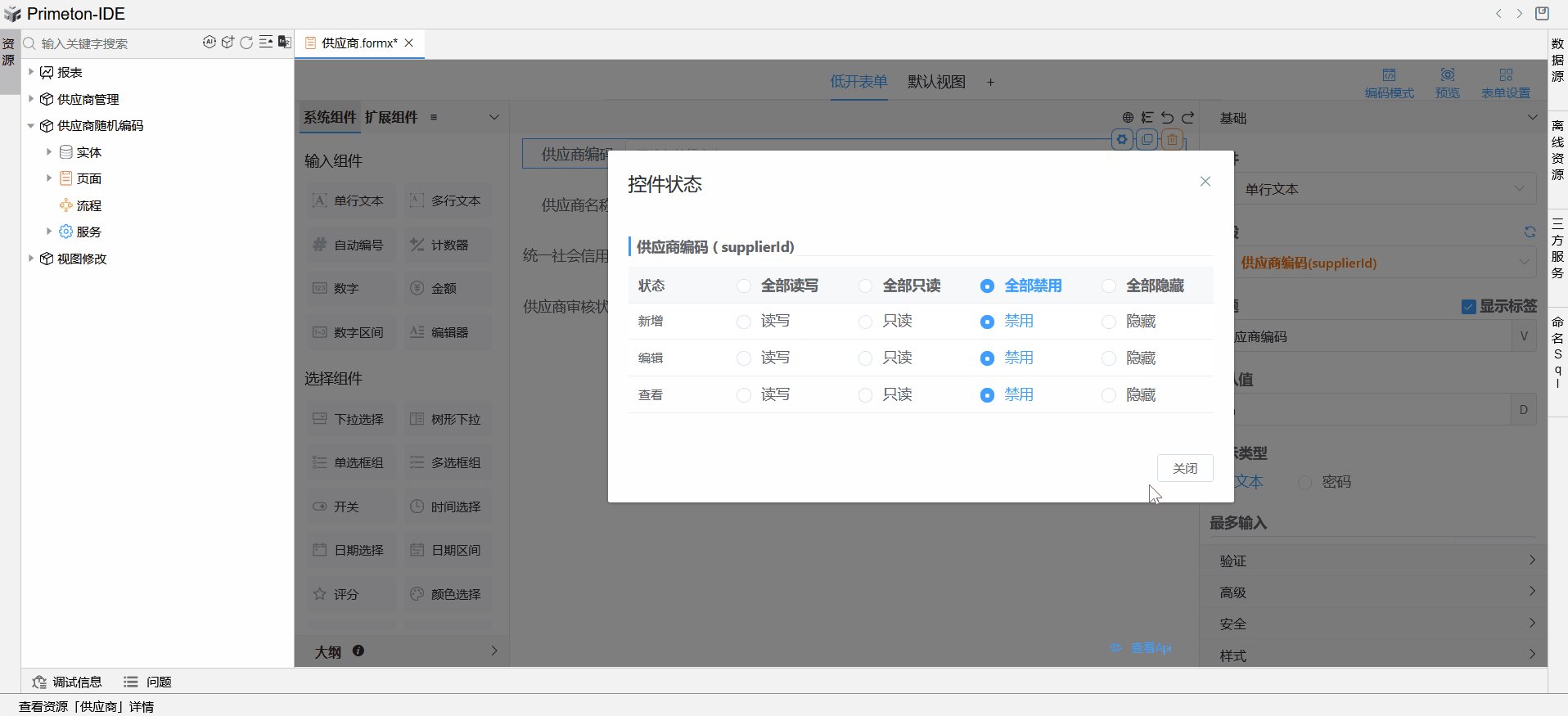
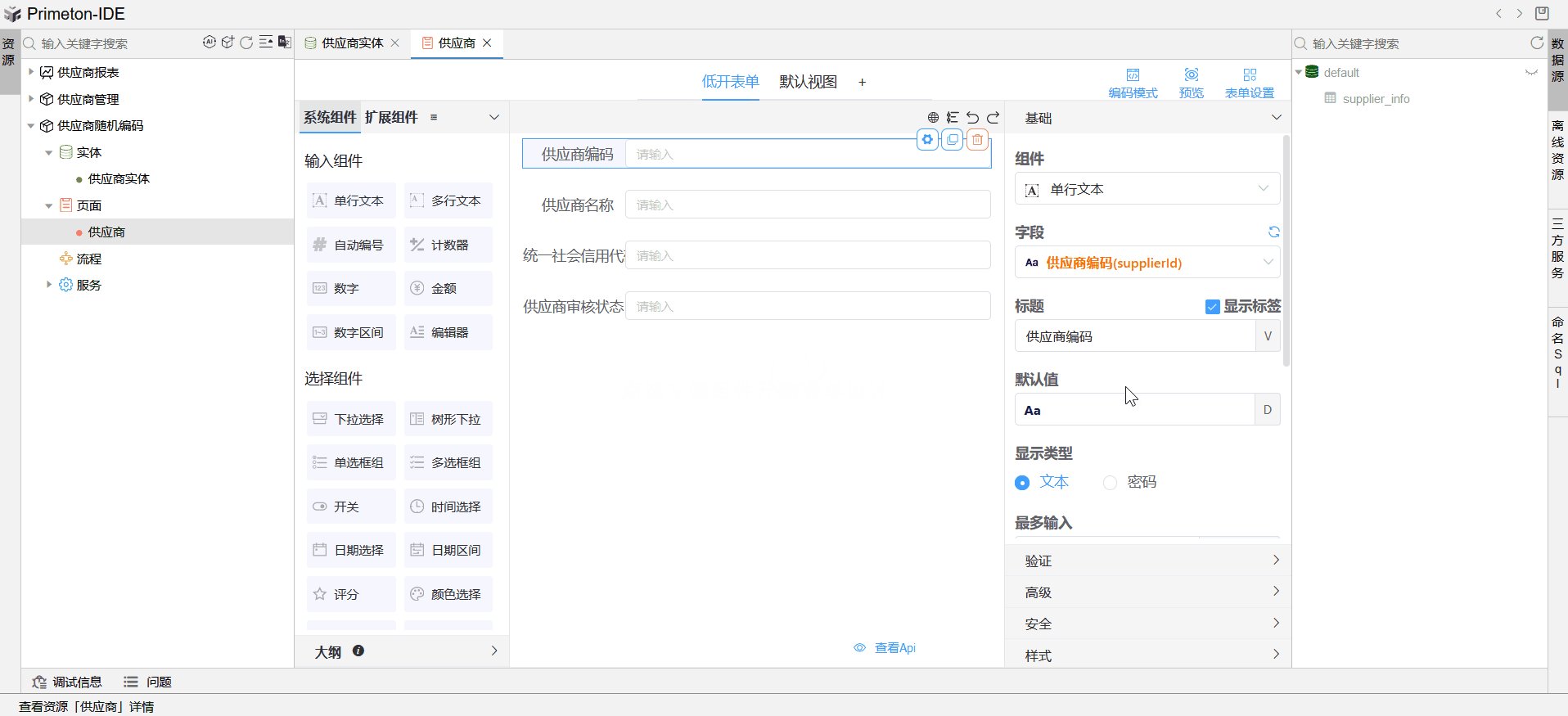
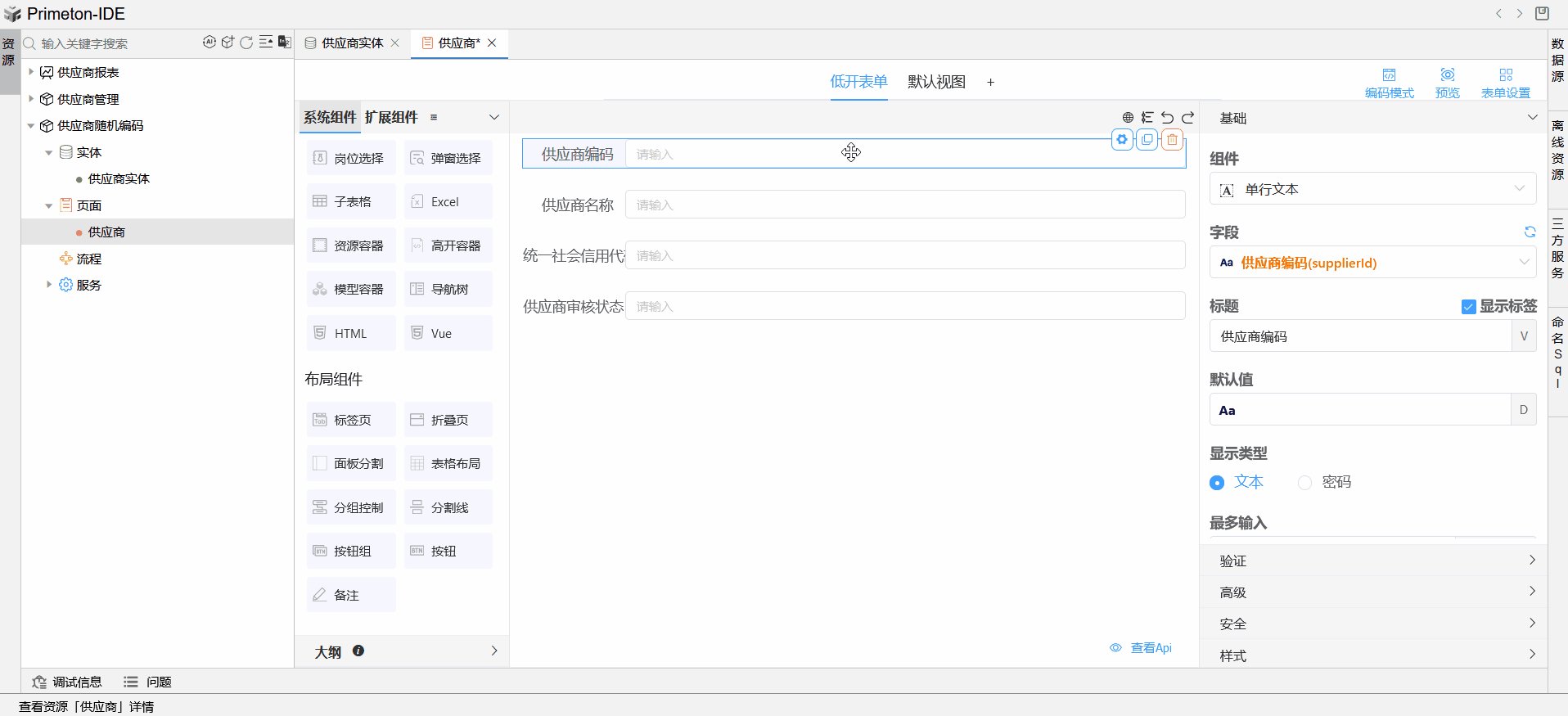
点击供应商编码设置状态为禁用。

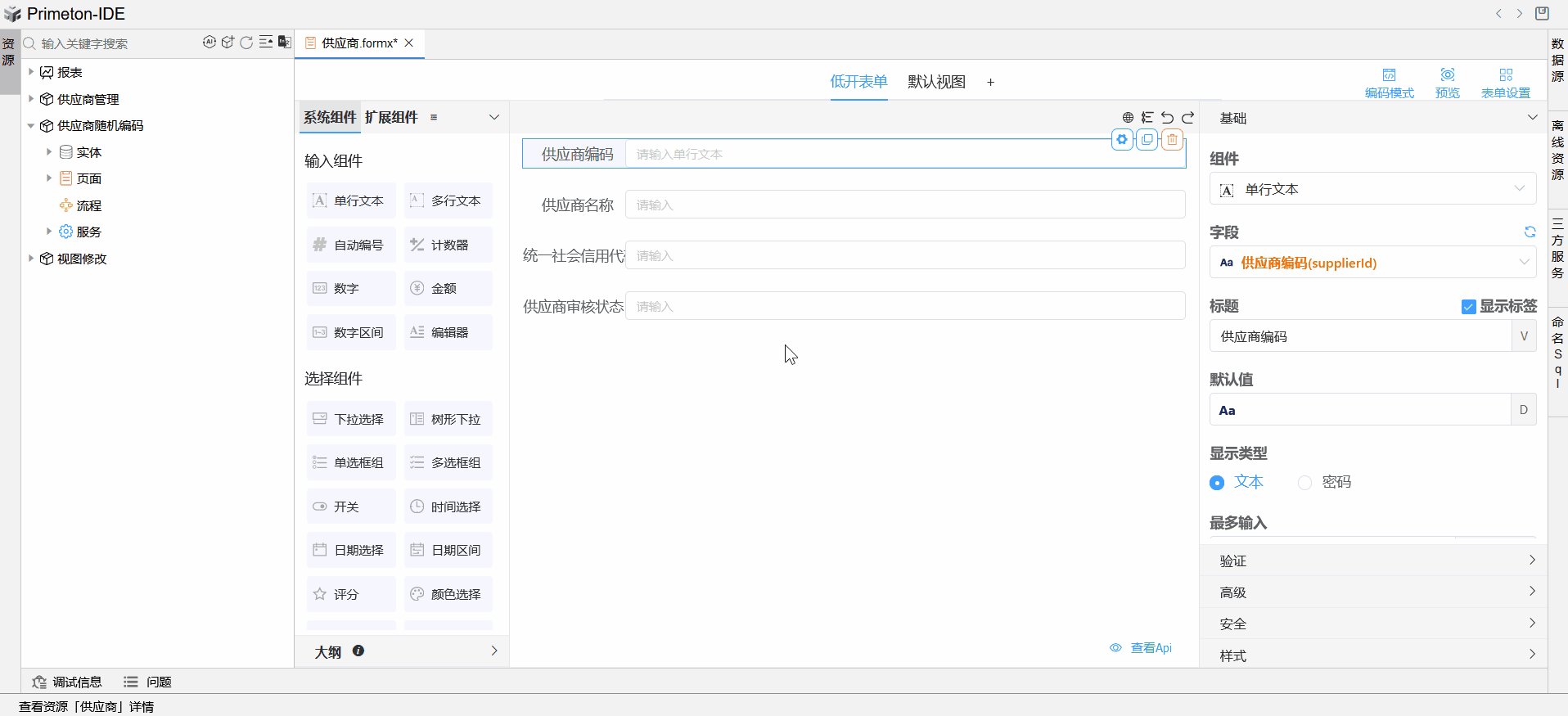
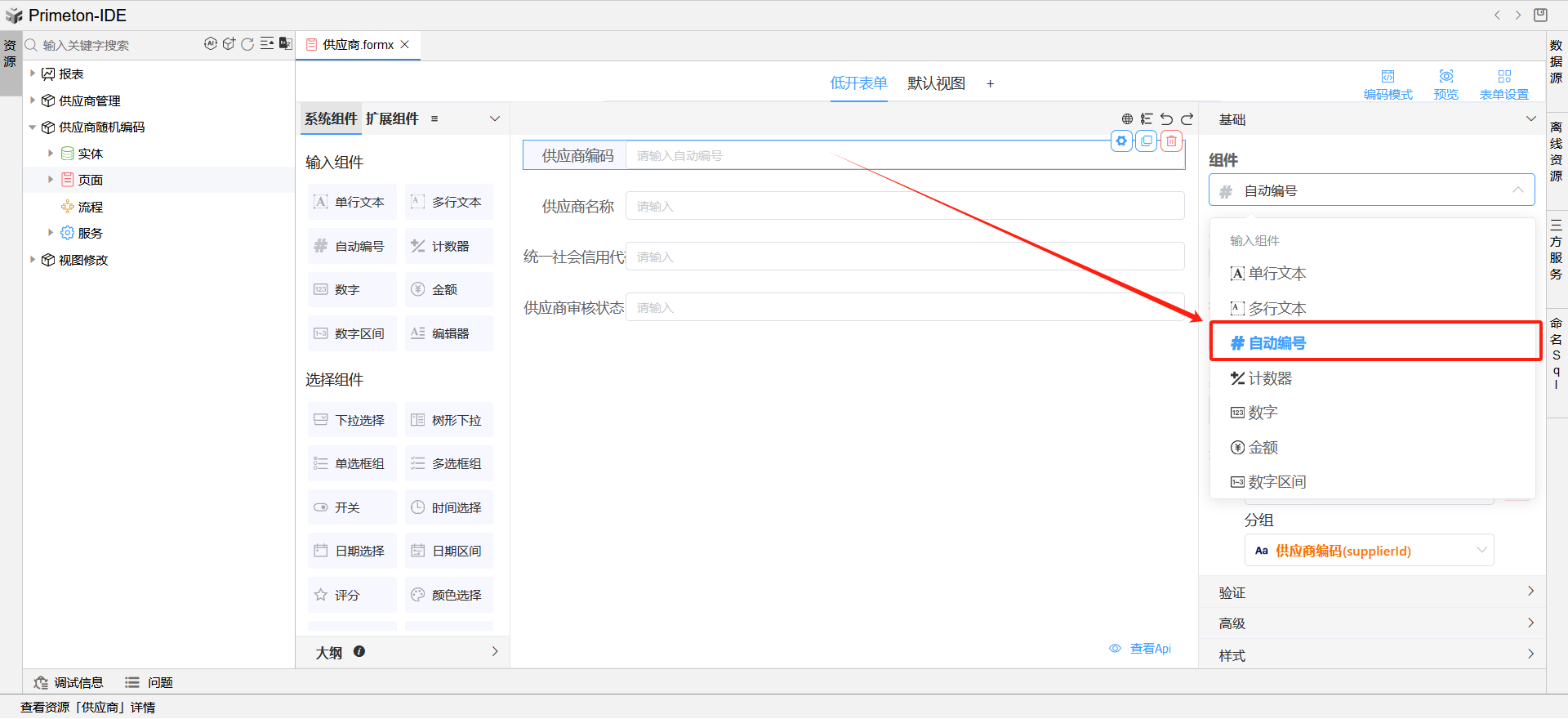
点击供应商编码,更换组件为自动编号。

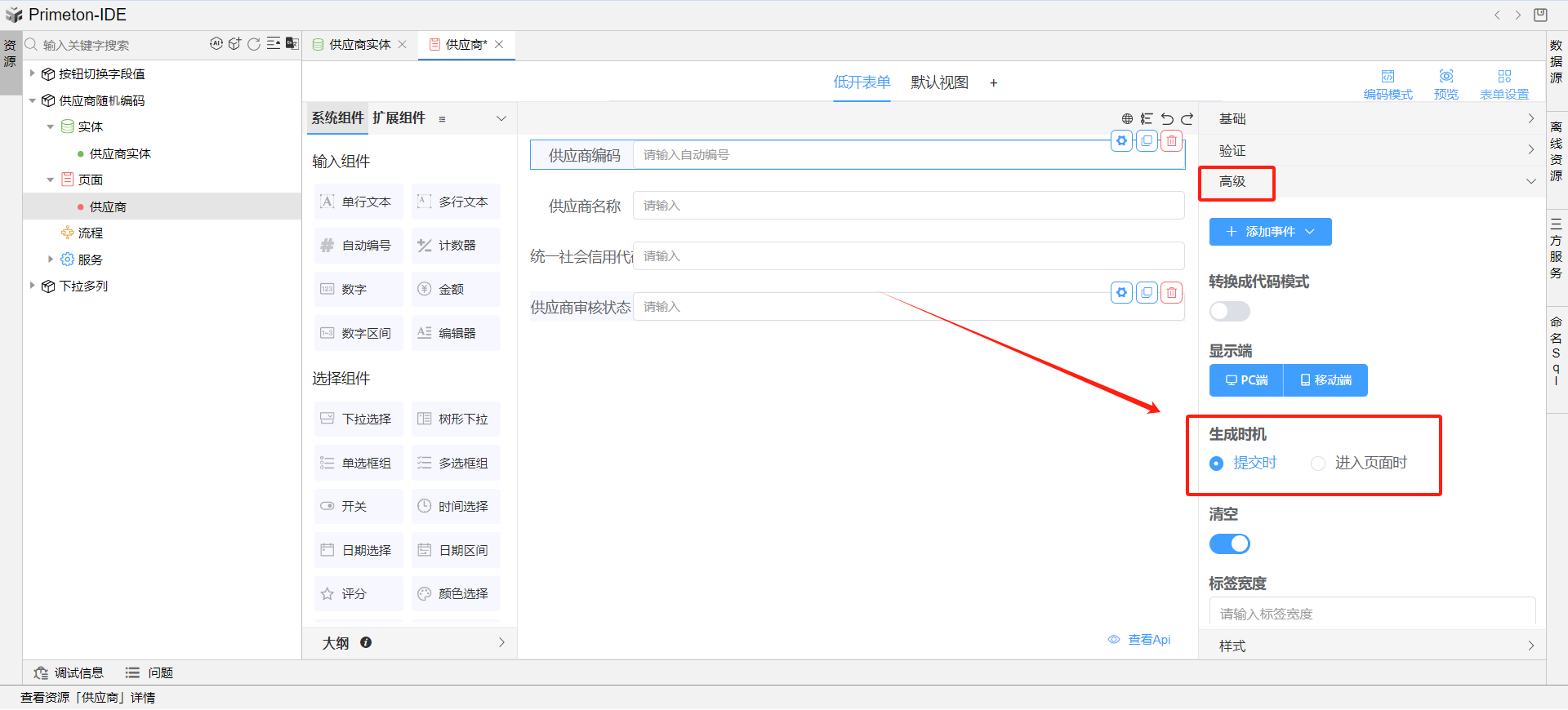
更换为自动编号组件后,可以通过两种方式自动生成编码:
1.“提交时”自动生成编码,是提交时发送请求通过后端生成的编码。
2.“进入页面时”自动生成编码,是打开表单时,通过前端js代码生成的代码。
可以通过组件-高级-生成时机选择。

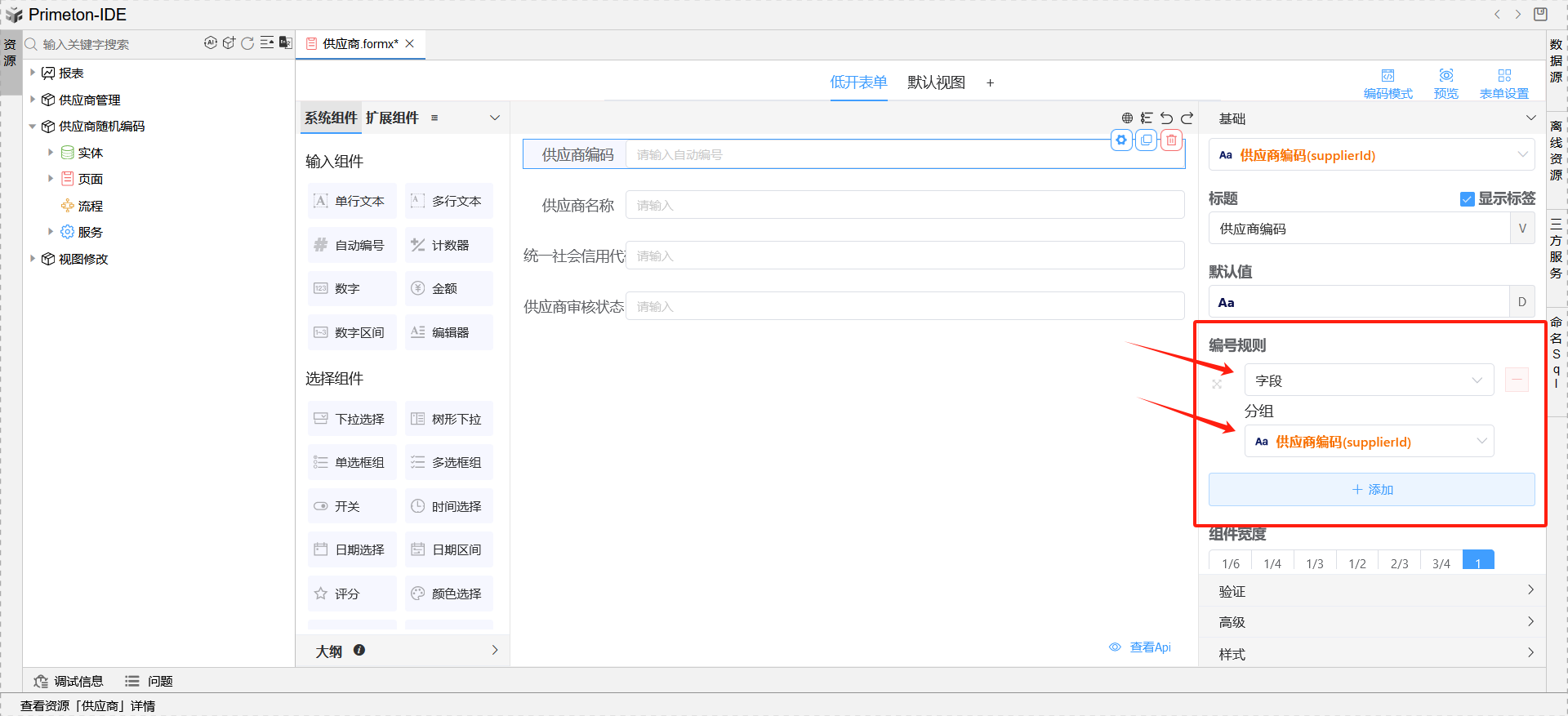
添加两个编码规则:
- 1.添加类型选择字段,分组选择供应商编码字段。

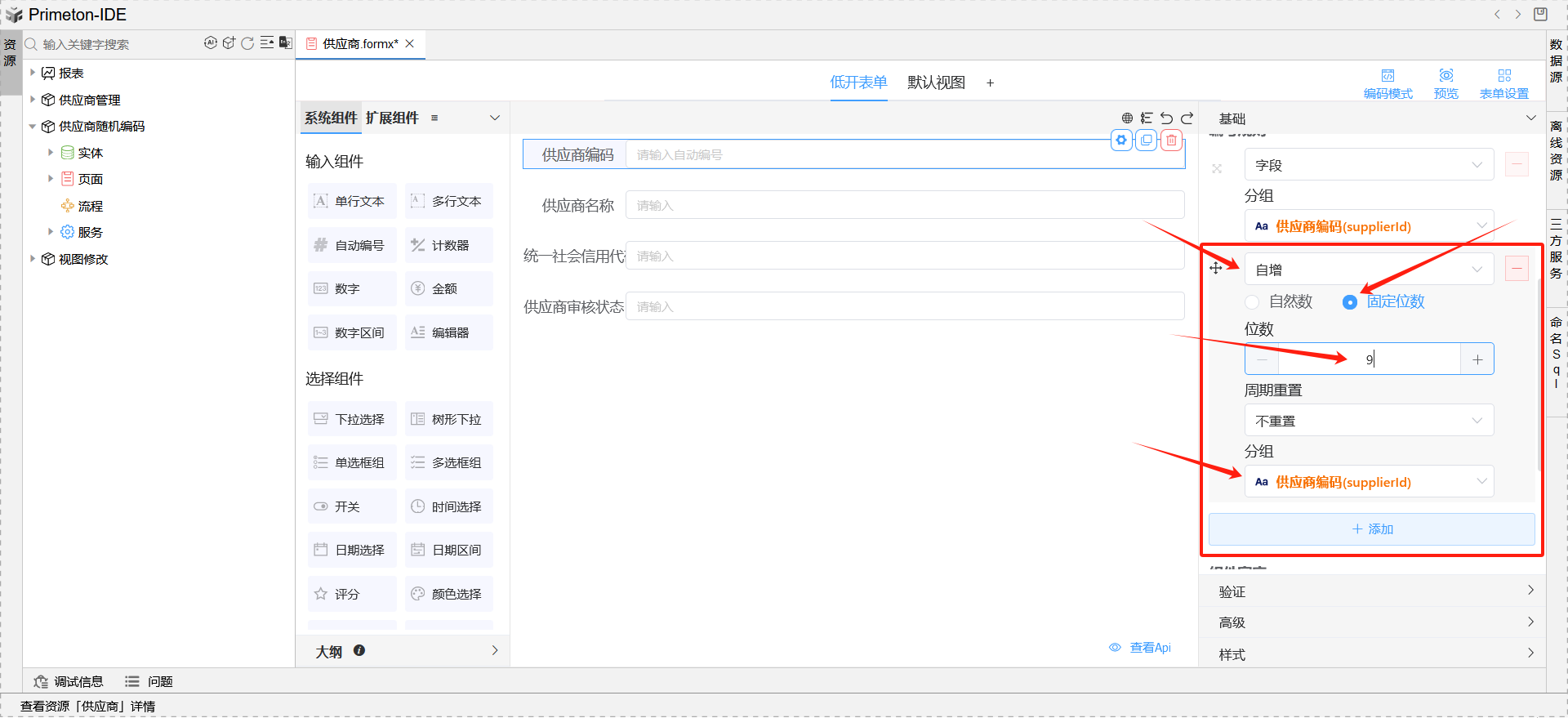
- 2.添加类型选择自增,选择固定位数,位数为9,分组选择供应商编码字段。

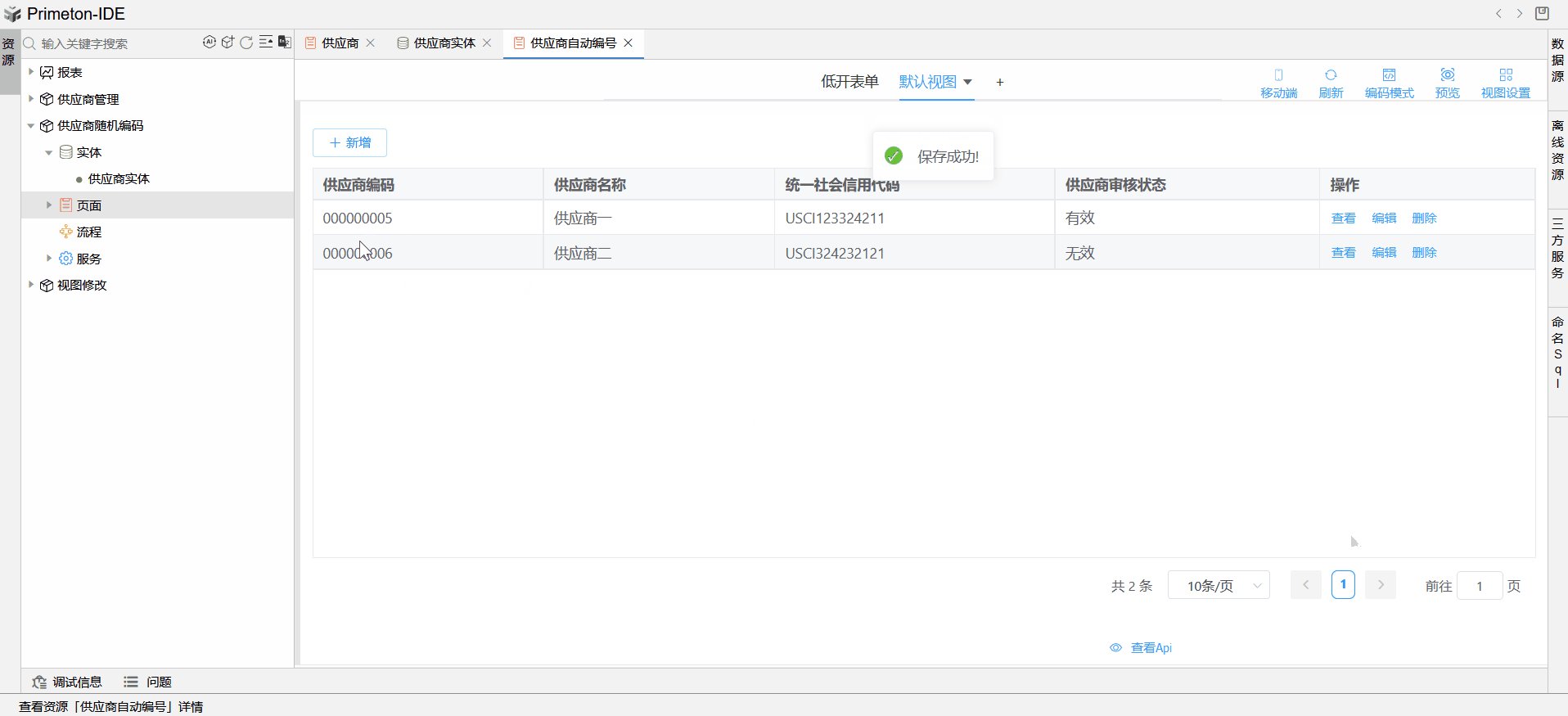
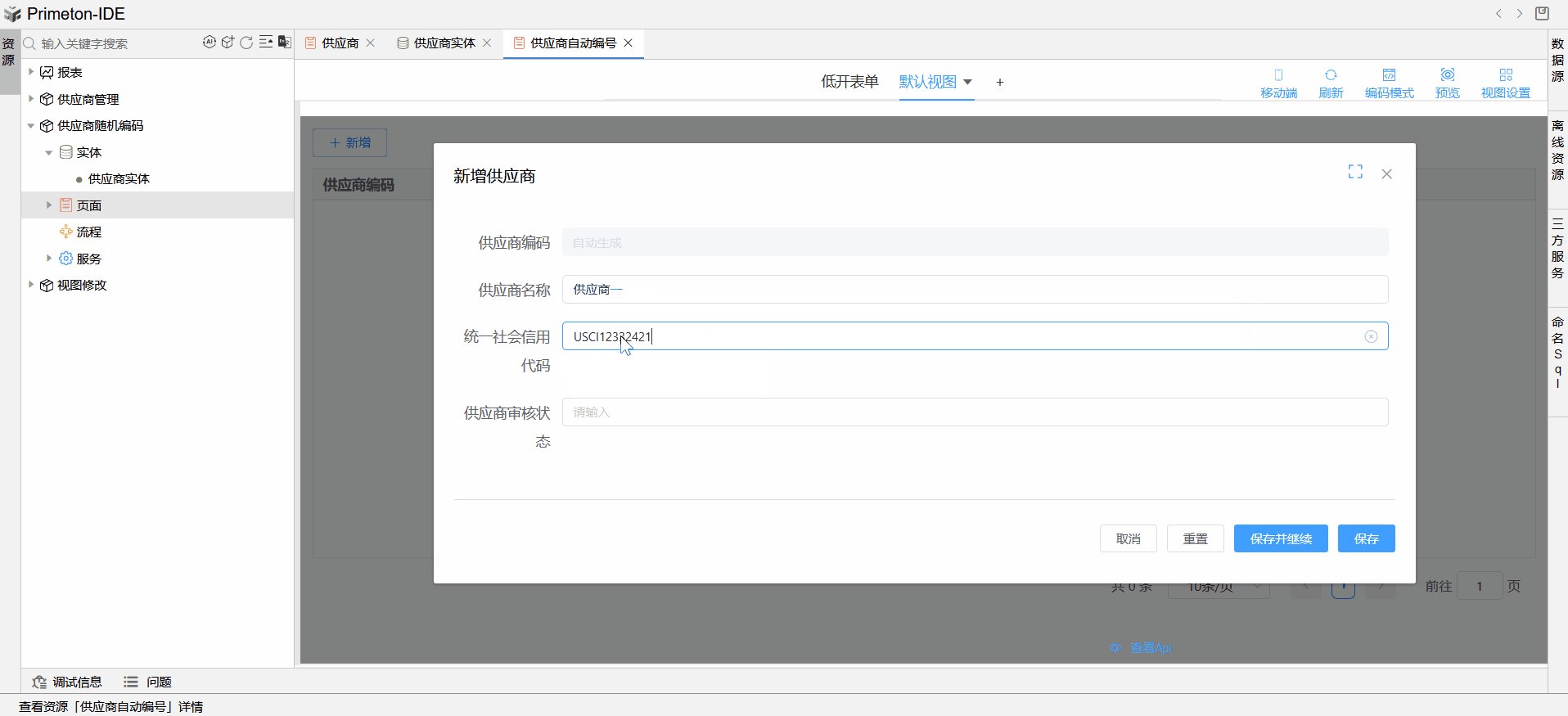
保存后点击默认视图,添加供应商信息。最终效果如下(生成时机-提交时):

# 场景二
# 1.场景介绍
新增供应商信息时,对于供应商编码字段,通过按钮点击生成编码,编码规则同场景一。
根据以上场景,讲解在表单中如何通过点击按钮生成编码。
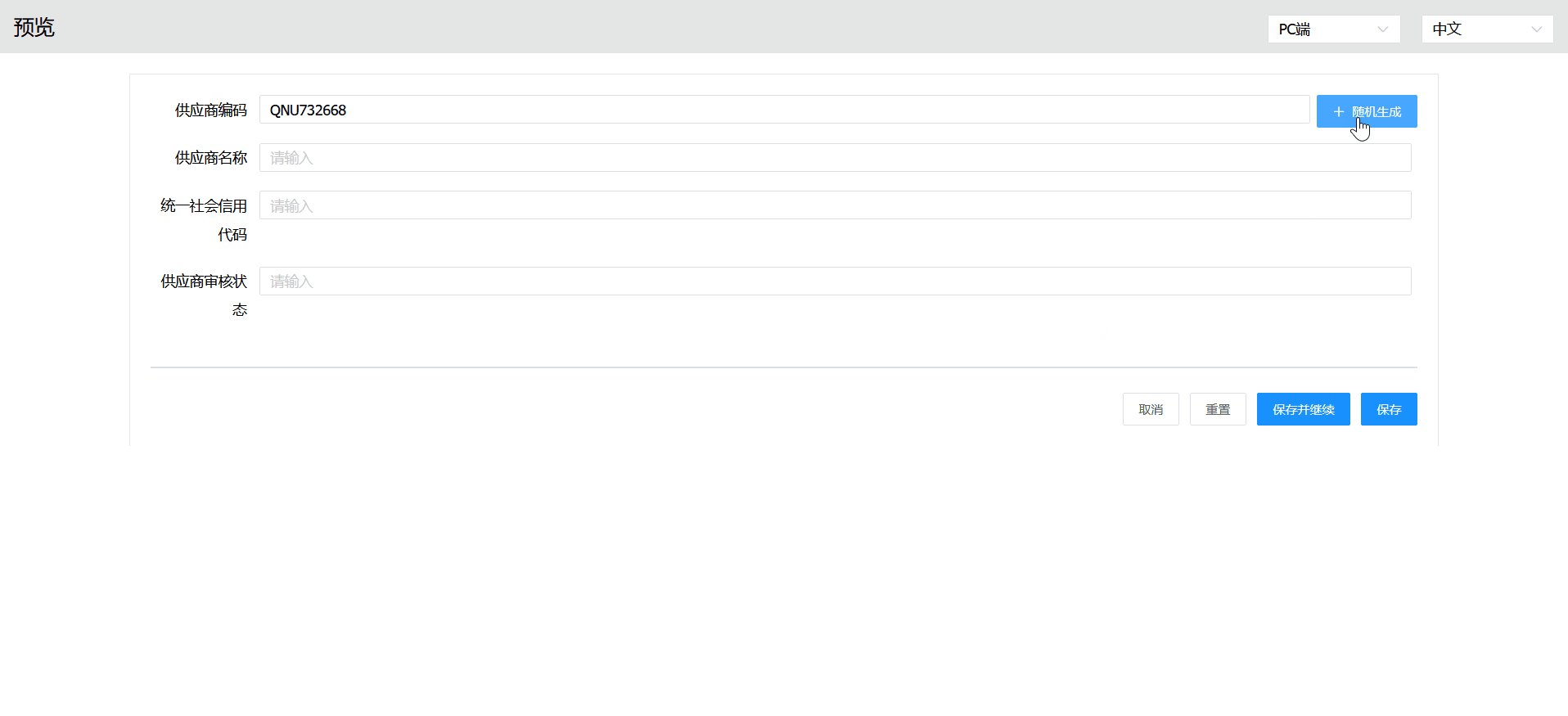
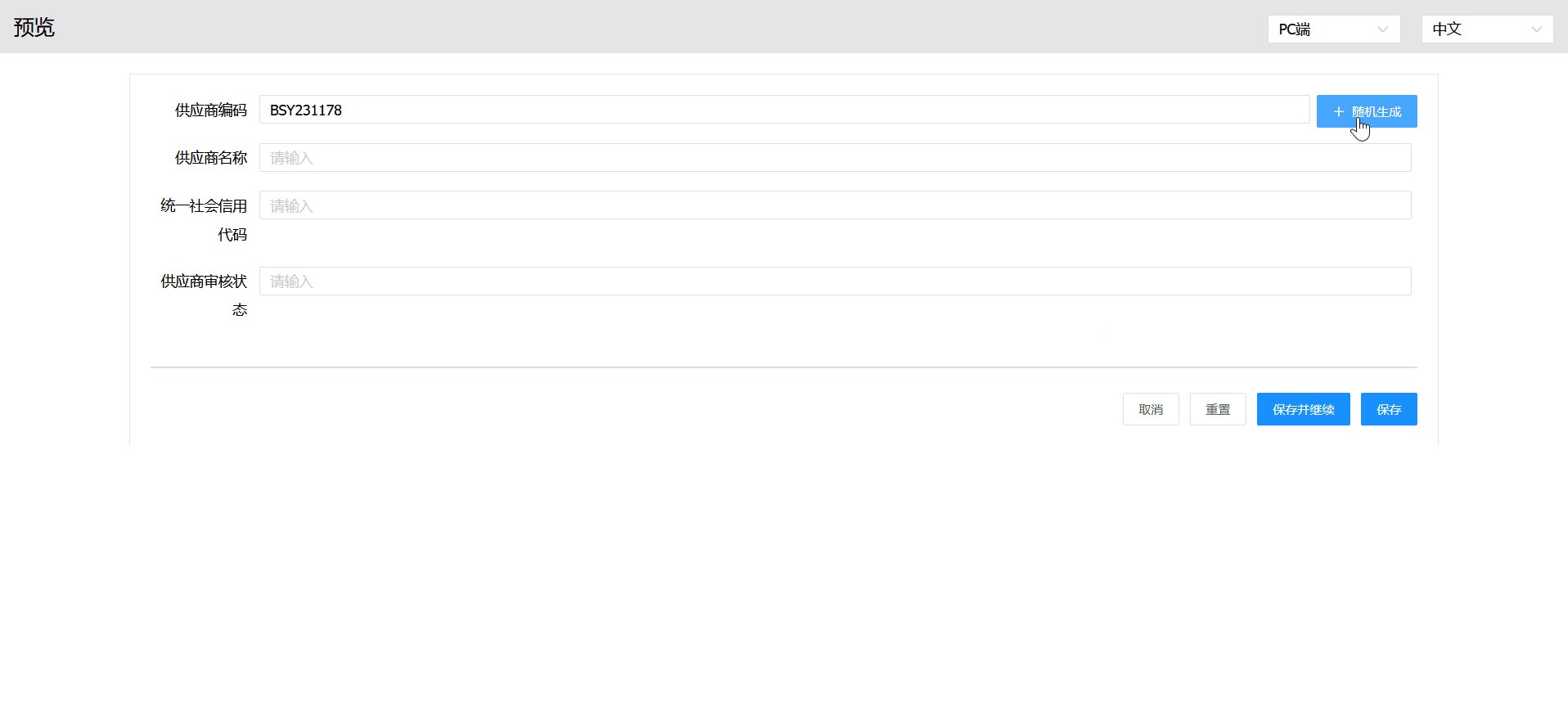
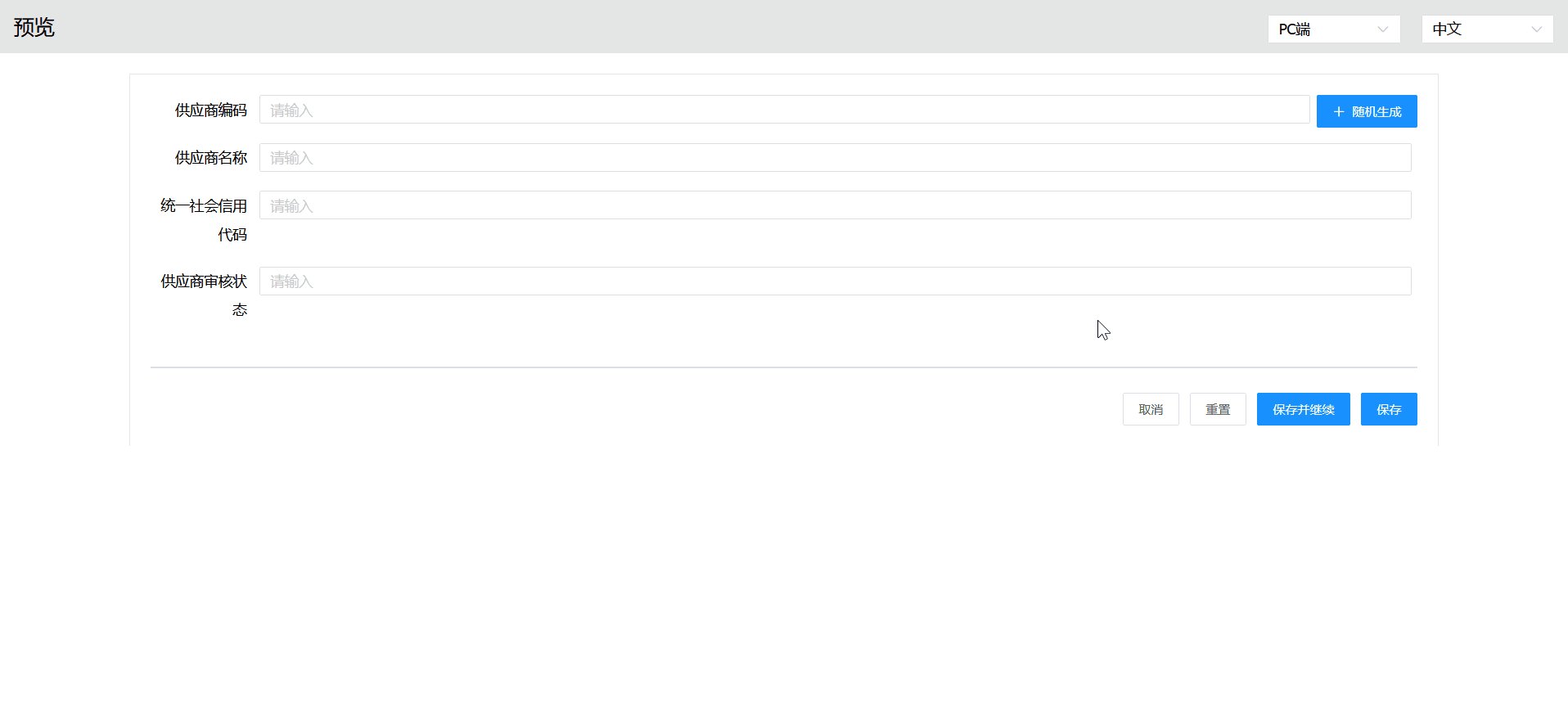
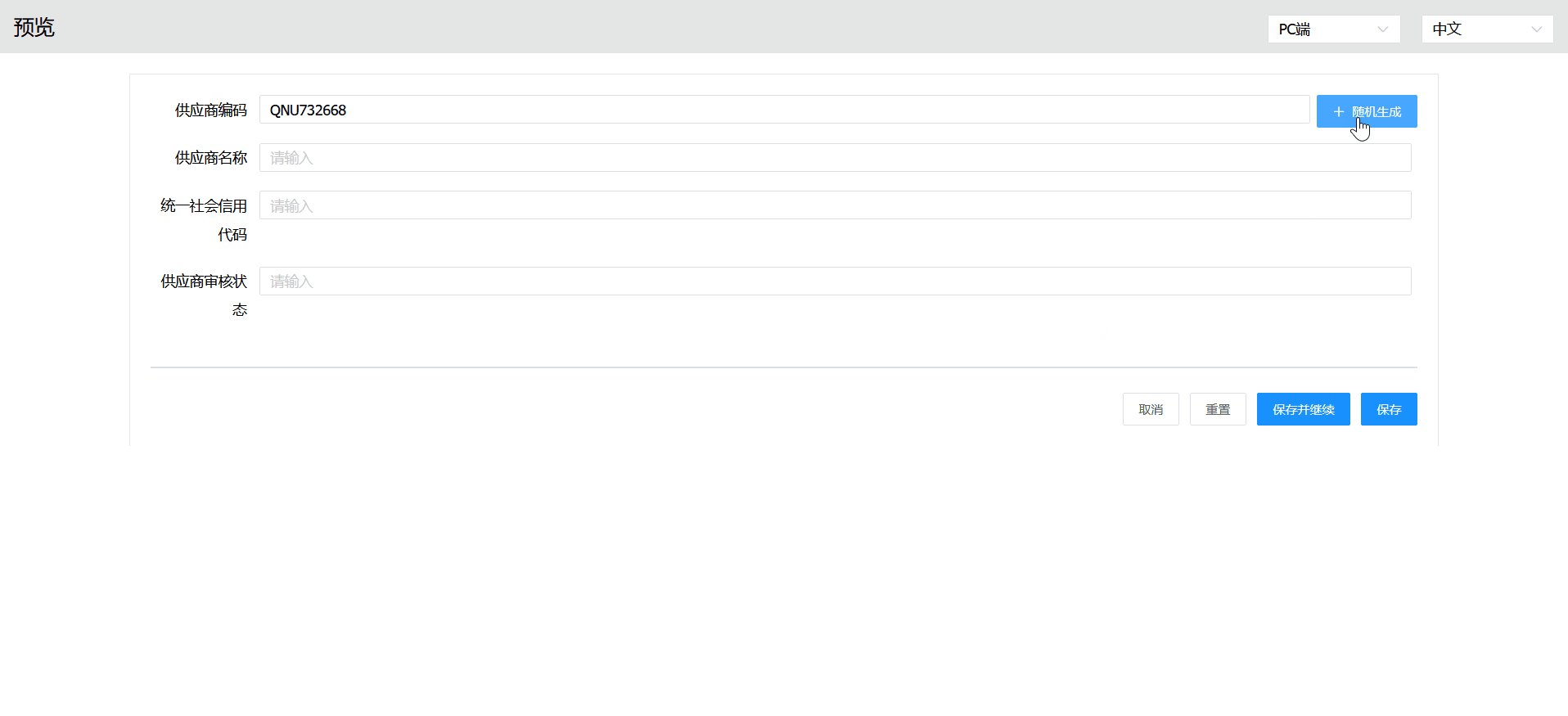
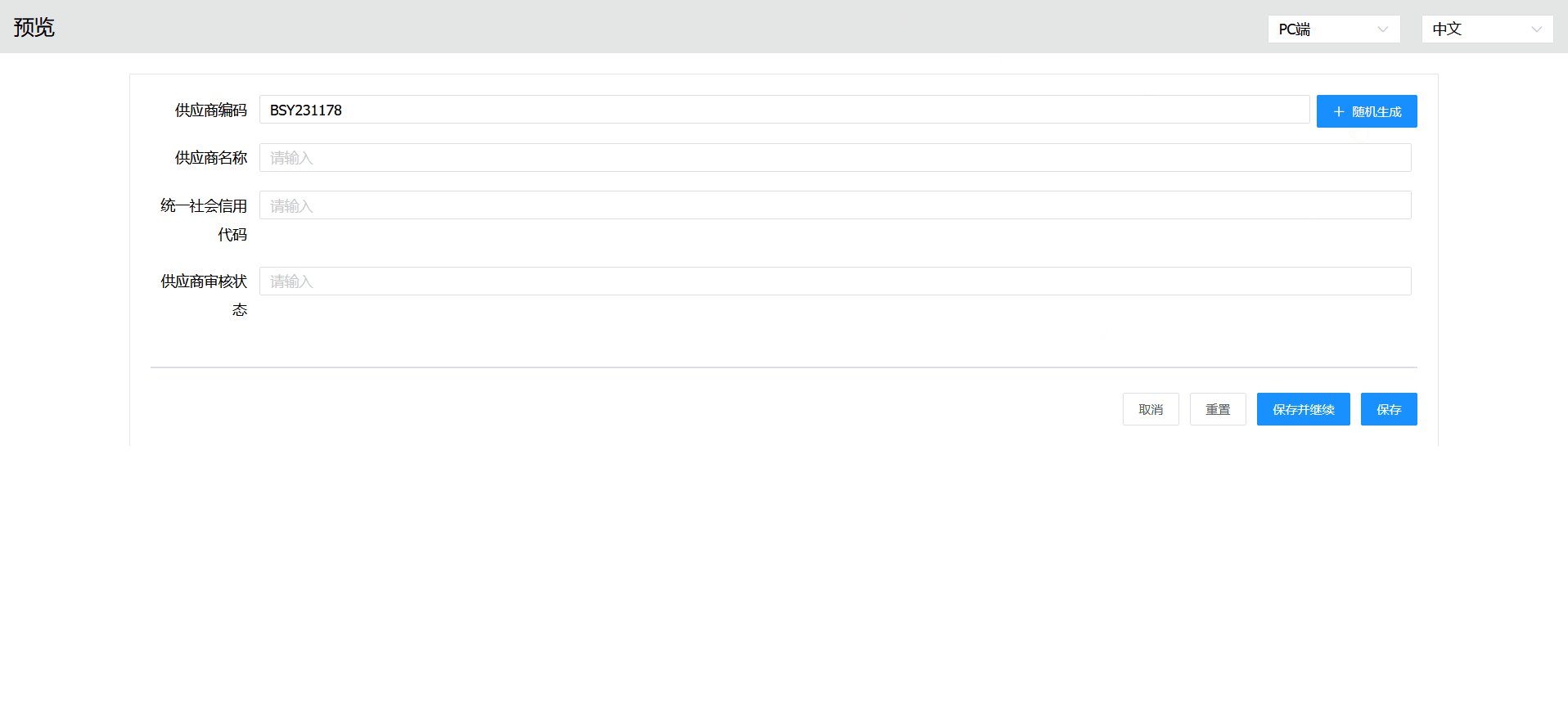
# 2.效果展示

# 3.实现思路
添加一个按钮并添加点击时事件,事件内通过this.Ajax.post方法发送低开组件下的generate-number请求,由后端根据规则生成编码,并通过前端赋值给供应商编码组件。
# 4.操作步骤
# 4.1创建构建包并生成表单
初始化数据库,执行示例脚本,以MySQL为例:
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
DROP TABLE IF EXISTS `supplier_info`;
CREATE TABLE `supplier_info` (
`id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`supplier_id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商编码',
`supplier_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商名称',
`usci` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '统一社会信用代码',
`status` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商审核状态',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
SET FOREIGN_KEY_CHECKS = 1;
创建构建包。

在构建包内,右键实体,新建实体集。

拖拽数据表,并生成表单页面。

# 4.2添加按钮并添加点击事件
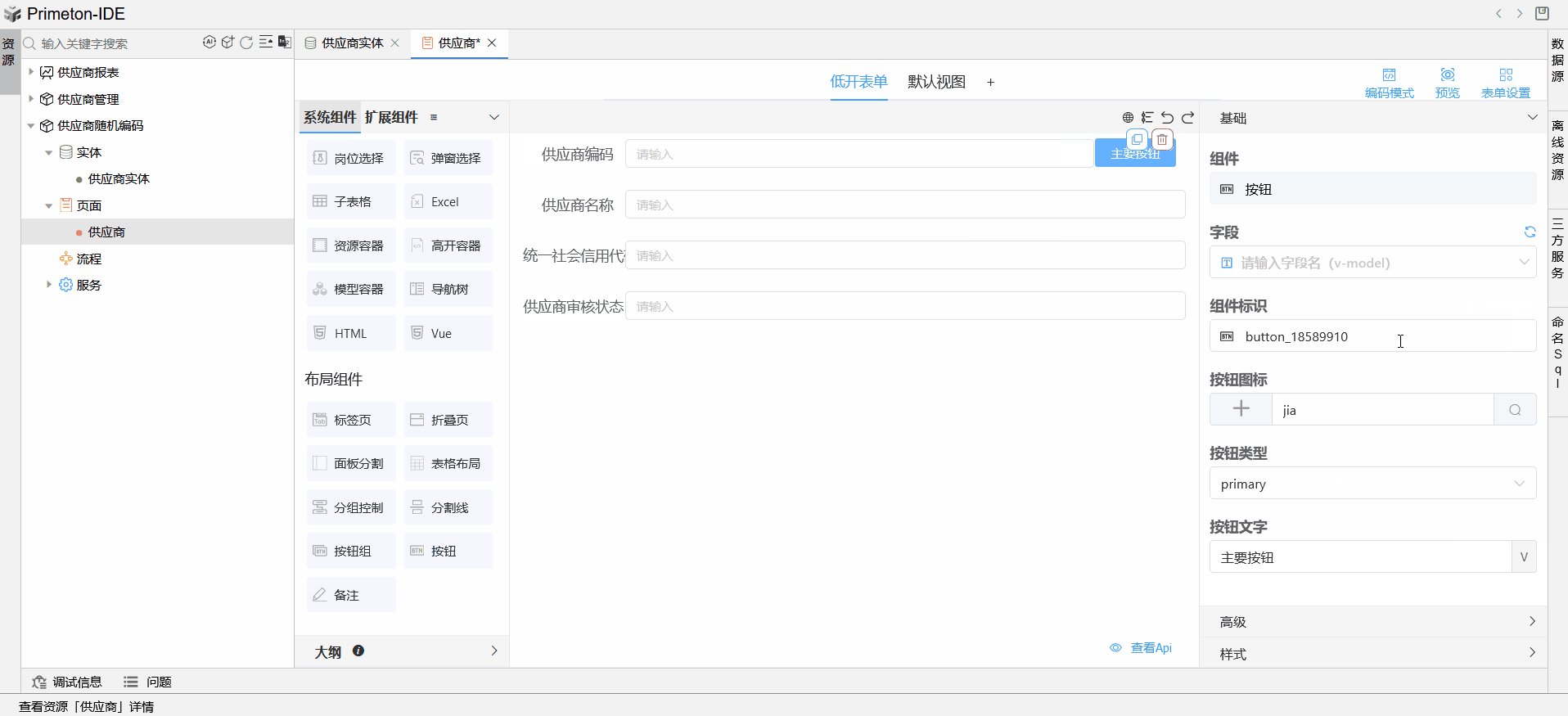
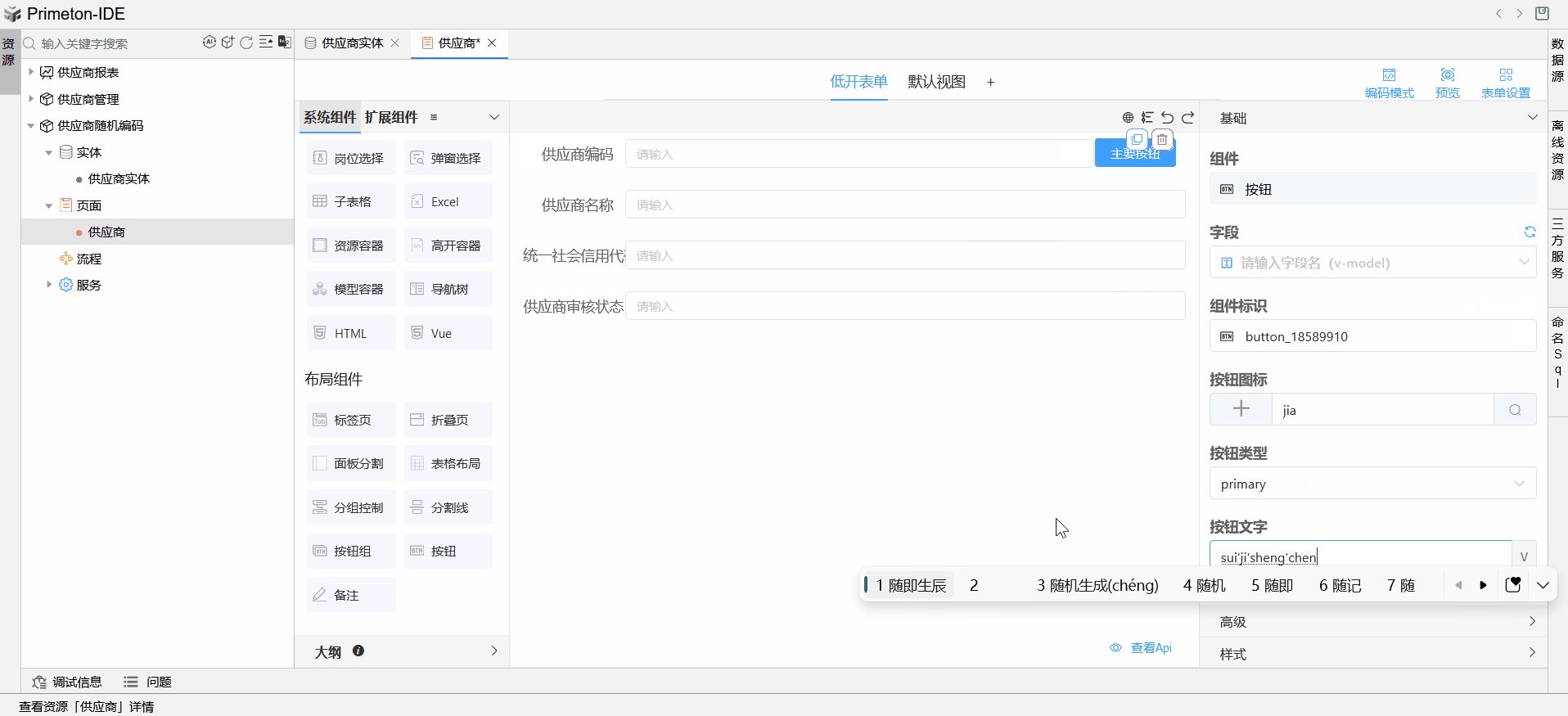
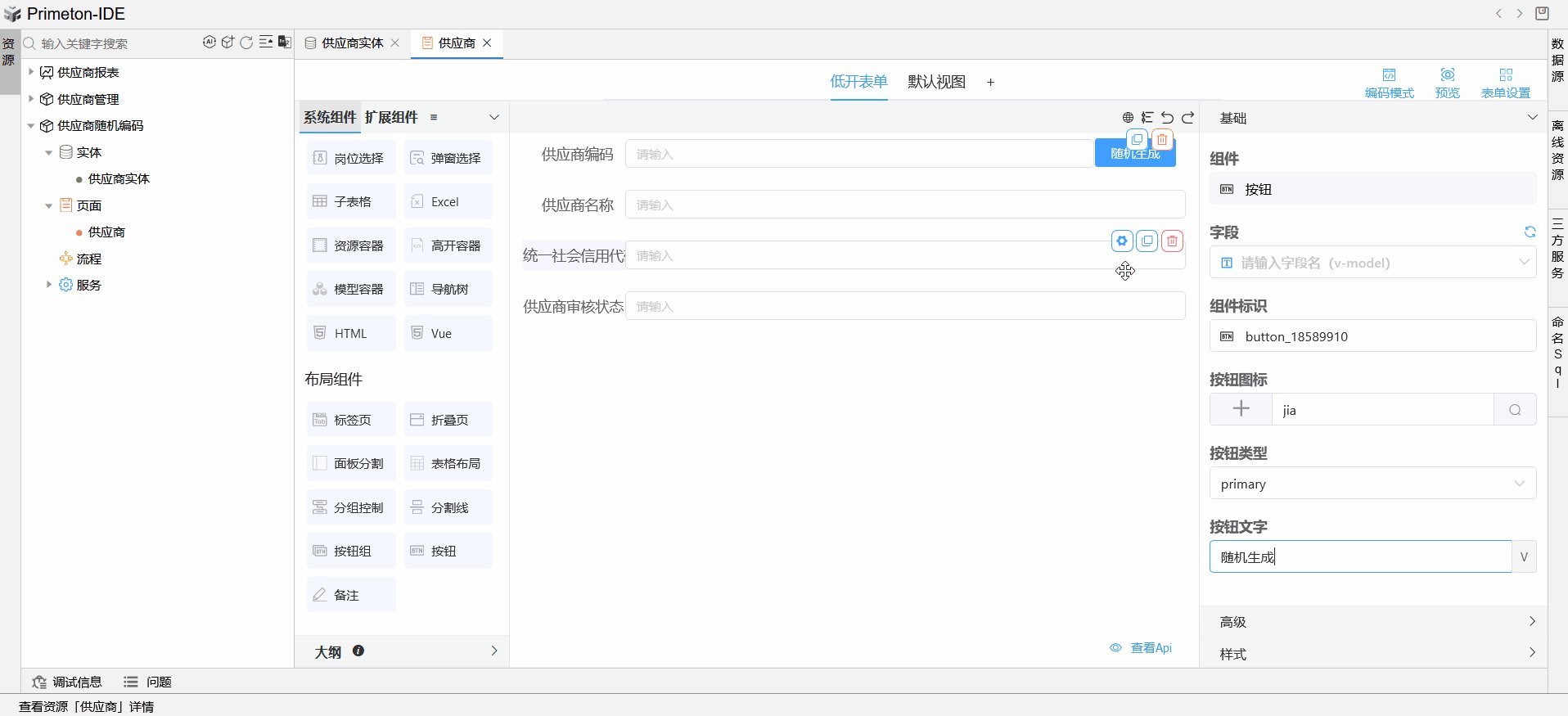
拖拽按钮组件至表单,并修改按钮文字,如:生成编码。

点击高级,添加点击事件并书写代码。

示例代码如下:
let code;//创建变量
//发送请求
this.Ajax.post(
'../api/lowcode/models/actions/generate-number?entityName=randomcodes.data.SupplierInfo&propertyName=supplierId',
{model: {
supplierId: null,
supplierName: null,
usci: null,
status: null,
id: null,
__supplierId_Number_Rules: [
{
ruleType: 'property',
propertyName: 'supplierId'
},
{
ruleType: 'increment',
beginNo: '1',
maxNo: '-1',
ruleValue: null,
incrementType: 'none',
propertyName: 'supplierId',
numberSize: '9'
}]}}, true).then(response => {
code = response; // 将结果赋值给 code
this.formData.supplierId = code; // 在 Promise 解析后将结果赋值给 this.formData.supplierId
})
最终效果: