# 使用按钮实现自定义页面跳转
# 1.场景介绍
以"第一个表单"为例,供应商表单与物料表单间通过子表格实现关联,查看供应商明细时可钻取到"物料"相关信息,业务上常需要点击按钮跳转至相关页面, 本文讲解如何在“供应商”默认视图里自定义按钮,实现点击按钮跳转至“物料管理”页面。
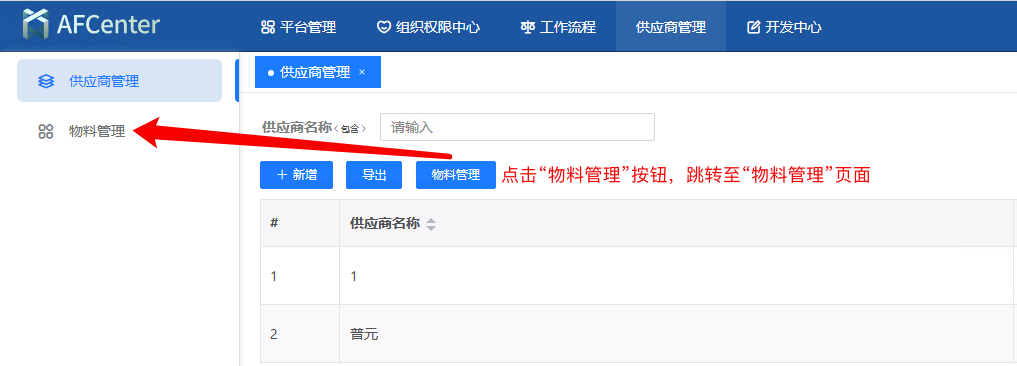
# 2.效果展示

# 3.实现思路
自定义按钮,点击按钮时执行this.$router.push({ path: 'URI' })代码,实现页面跳转。
# 4.操作步骤
# 4.1获取物料管理页面URI
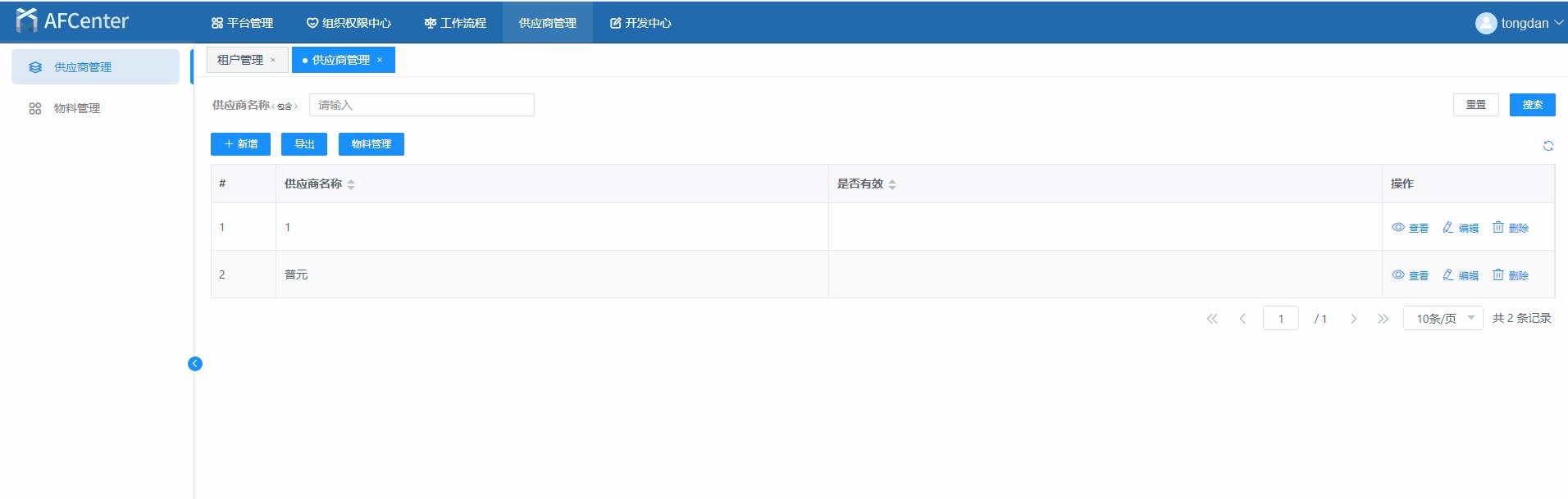
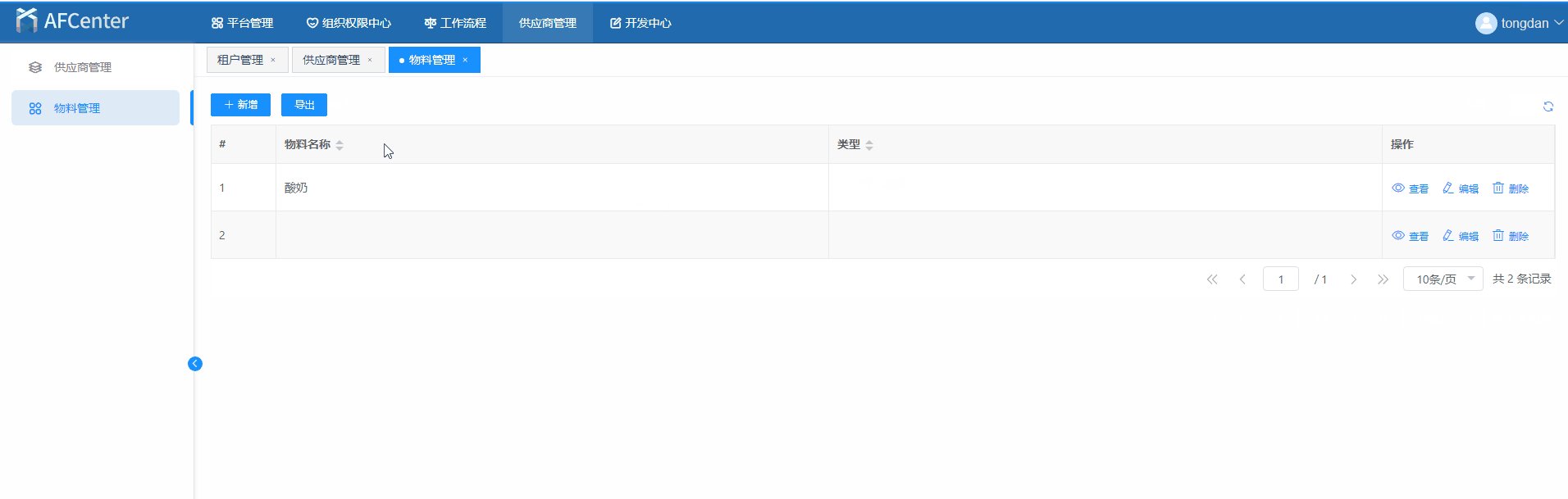
新建页面、菜单并授权,使用相应用户登录AFcenter,便可以看到左侧菜单,我们先获取并记录需要跳转的“物料管理”页面的URI(/supplierMgr/wuliaoMgr)。

# 4.2 自定义按钮,代码实现路由跳转
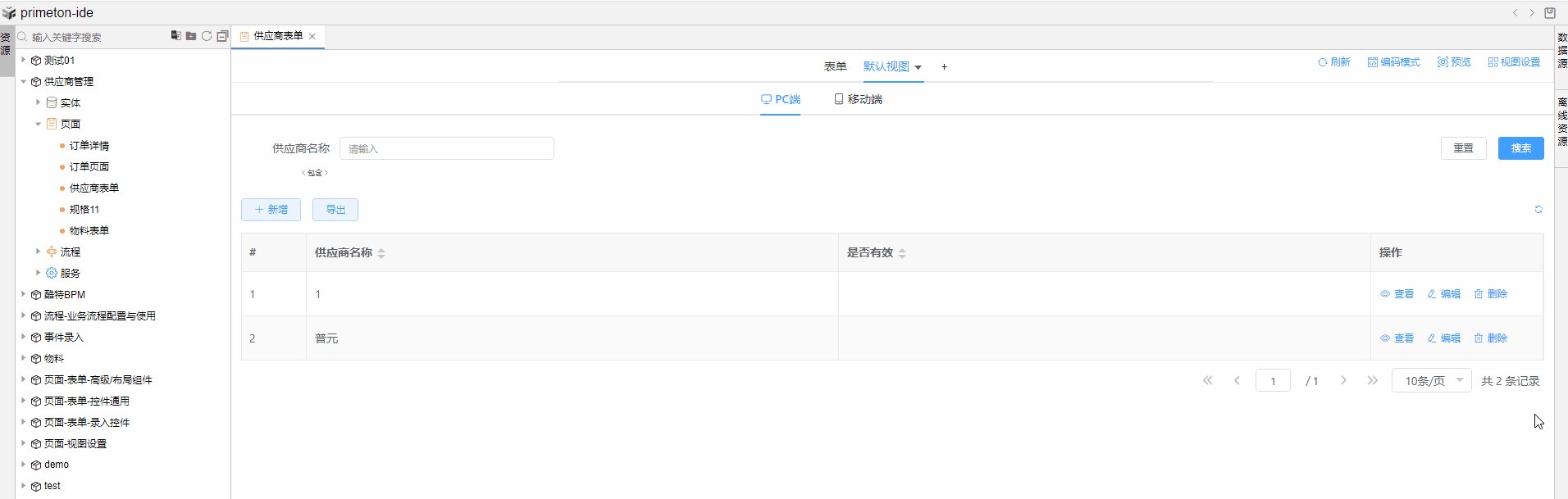
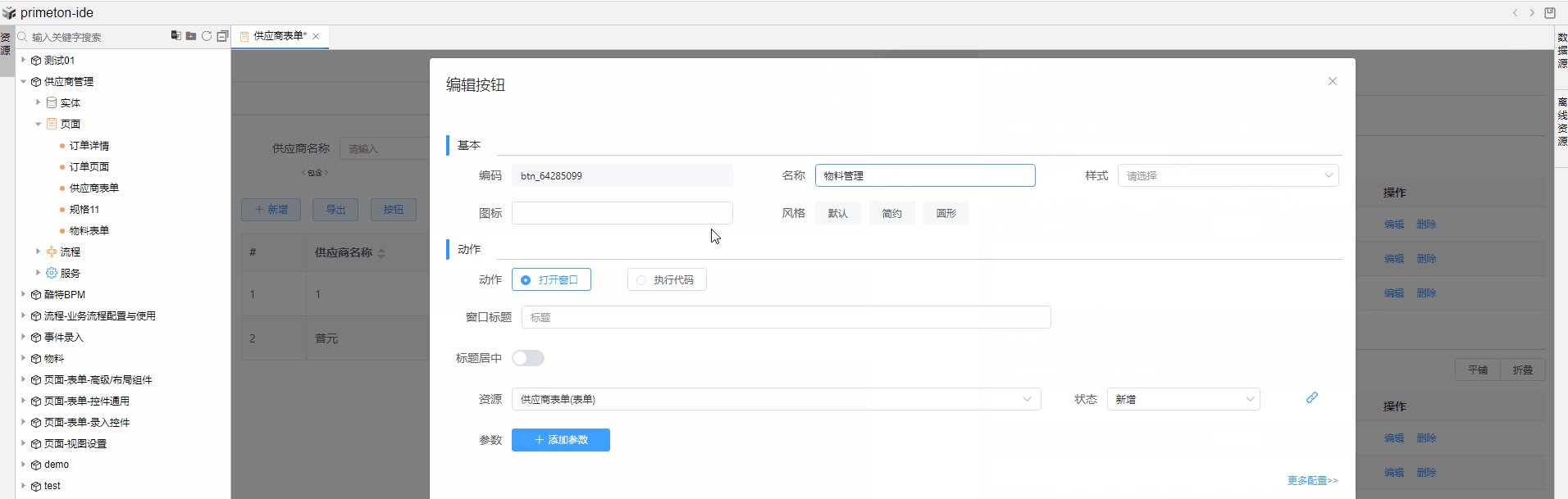
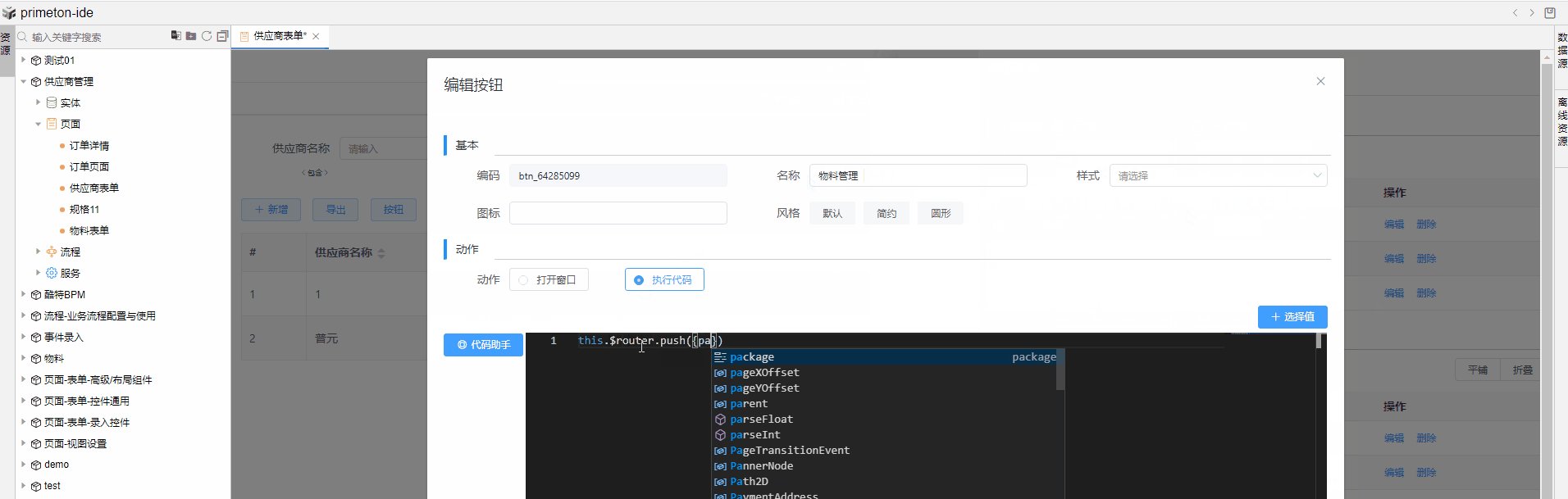
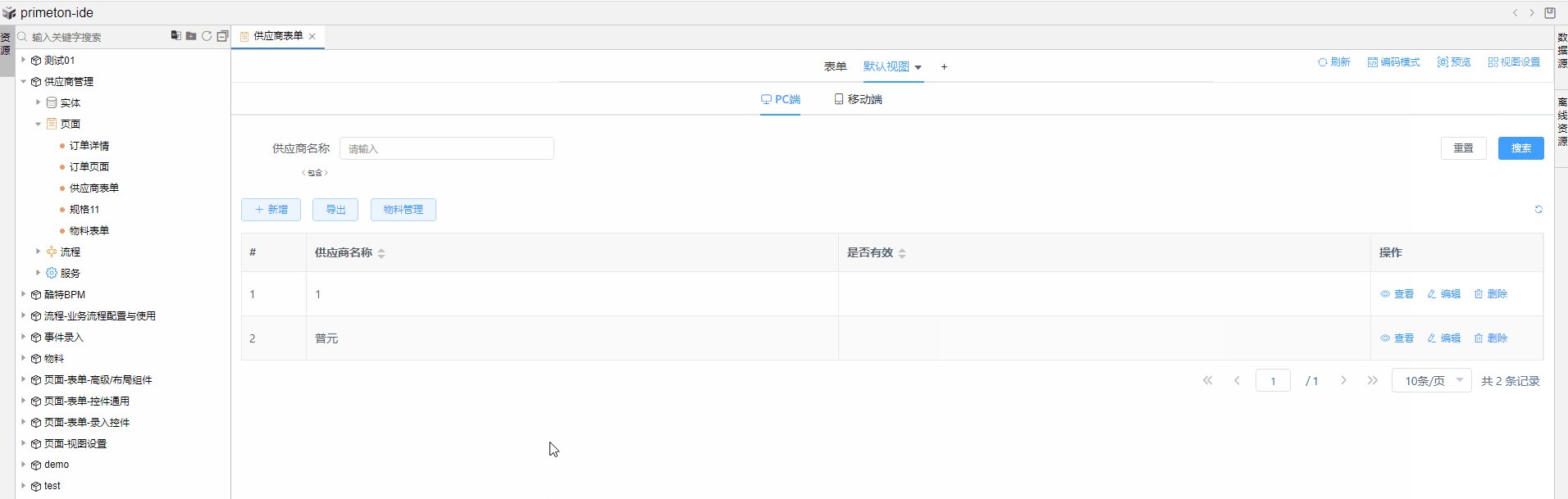
点击“供应商”页面默认视图右上角的视图设置,在动作设置中自定义按钮并添加动作执行代码this.$router.push({ path: 'URI' })。

动作执行代码如下:
this.$router.push(
{ path: '/supplierMgr/wuliaoMgr' }
)
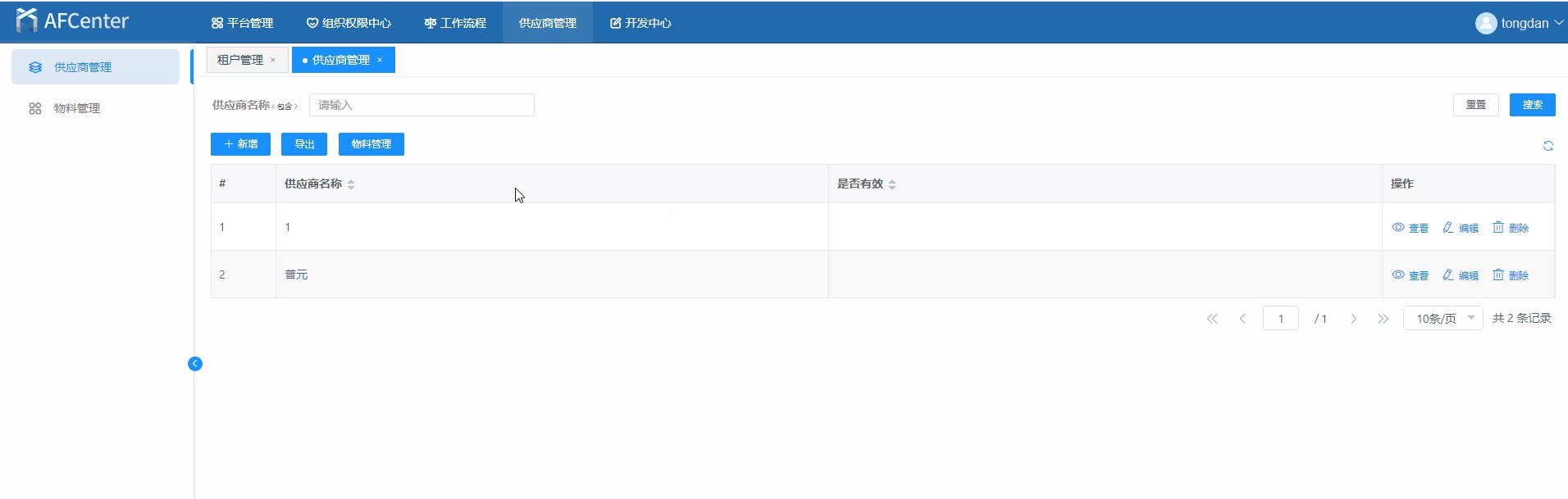
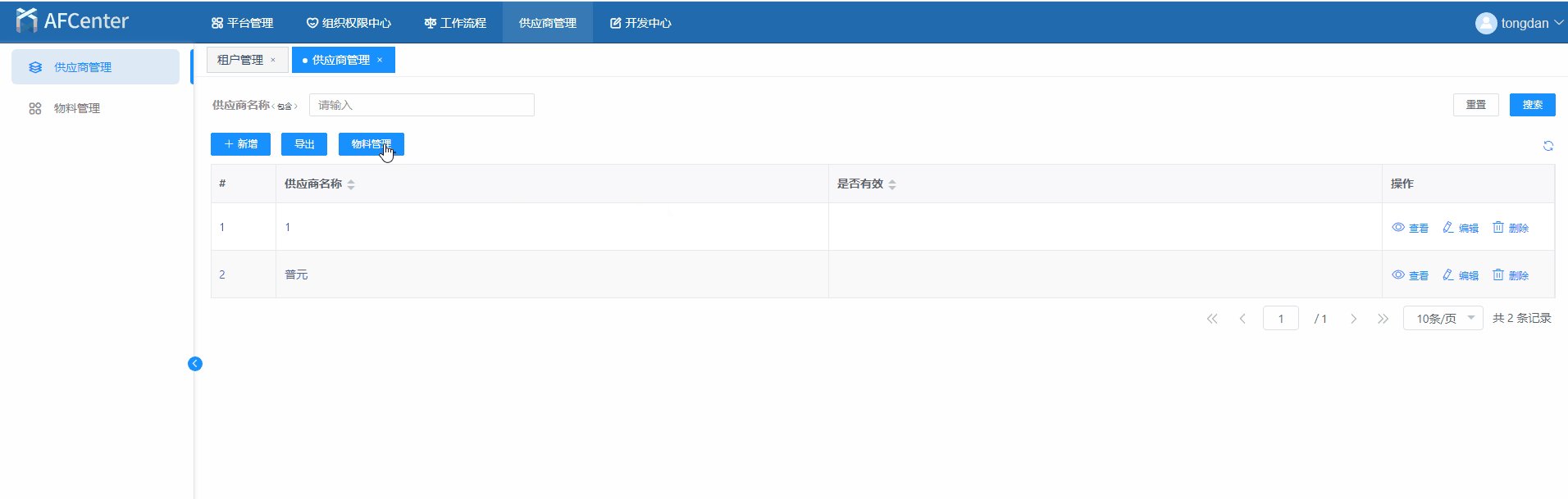
自定义按钮添加完成后,预览供应商视图,查看路由跳转功能是否添加成功,添加成功后便可以在AFCenter菜单里查看效果。

至此,路由实现页面内点击按钮跳转至另一个页面开发完成。