# EOS Low-Code Platform 8 DEMO 开发示例
# 环境准备
# 后端环境
开发工具
- Studio作为后端开发工具,在EOS_Platform_8.2LA2_Private_Medium_Develop.zip解压后IDE目录下。
- mysql客户端工具,请根据自己情况下载。
运行环境 EOS运行环境依赖以下环境(安装介质中均包含),其中在运行应用时 mysql,nacos,redis,Nginx需要优先启动,其他介质无顺序要求。
| 应用 | 说明 | 默认端口 |
|---|---|---|
| mysql 服务 | 数据库服务 | 3306 |
| nacos 应用 | 配置中心,注册中心 | 8848 |
| nginx 应用 | 代理服务器 | 80 |
| redis 服务 | 缓存服务器 | 6379 |
| afcenter 应用 | 基础平台应用 | 28083 |
| bps | 流程平台 | 48084 |
| workpace | 流程监控平台 | 31199 |
| governor | governor管理平台 | 31198 |
| gateway | 网关应用 | 9090 |
# 前端环境
安装node环境
- 下载node.js 官网下载地址:http://nodejs.cn/download/ (opens new window) 请自行安装
- 验证node环境
![node环境验证]()
安装cnpm NPM在使用时下载资源比较慢,建议使用淘宝镜像,安装方式如下
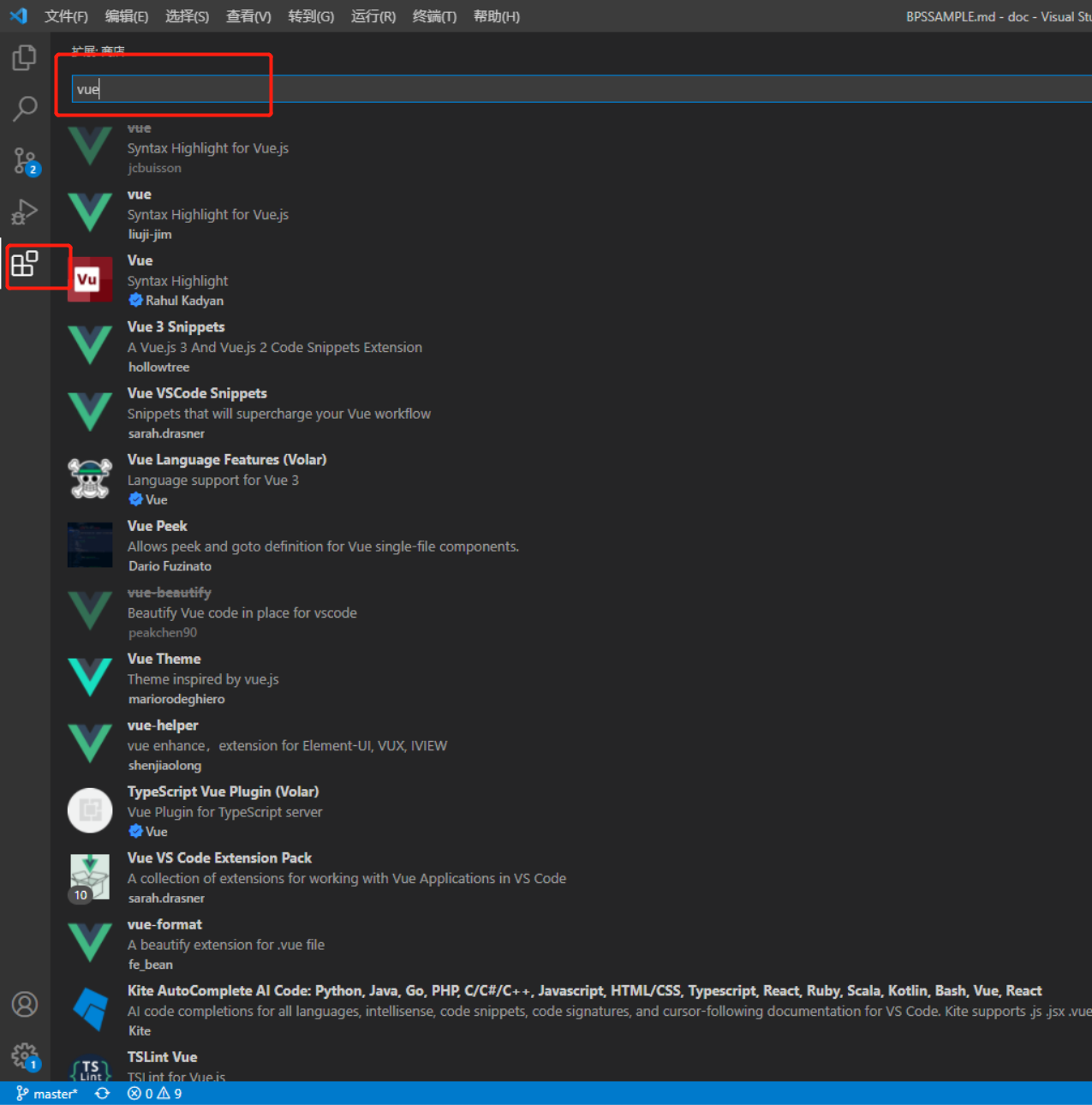
npm install -g cnpm --registry=https://registry.npm.taobao.org下载vscode作为前端项目开发工具 下载地址 (opens new window) vscode 提供语法检查,格式化等相关插件,请自行根据需要下载。
![vscode插件]()
# 项目开发
# 后端开发
- 运行环境准备
- 检查下列服务是否正常启动
| 应用 | 说明 |
|---|---|
| mysql 服务 | 数据库服务 |
| nacos 应用 | 配置中心,注册中心 |
| nginx 应用 | 代理服务器 |
| redis 服务 | 缓存服务器 |
| gateway服务 | 网关应用 |
| Afcenter 应用 | 基础平台应用 |
通过http://locahost/ 访问验证AFCenter是否能够正常登录
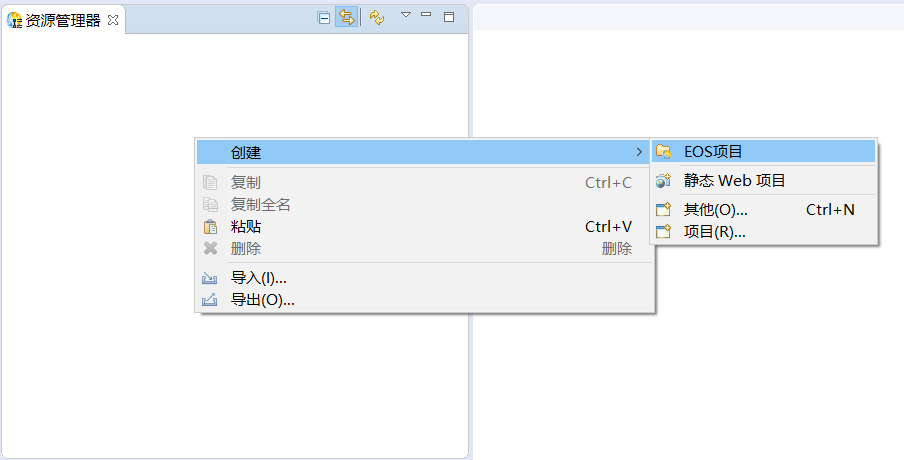
新建项目 打开Studio开发环境,创建EOS项目
![新建项目]() 新建EOS后端项目,等待项目构件完毕,会构成以 api,boot,core,model.spi ,结尾的5个构件包
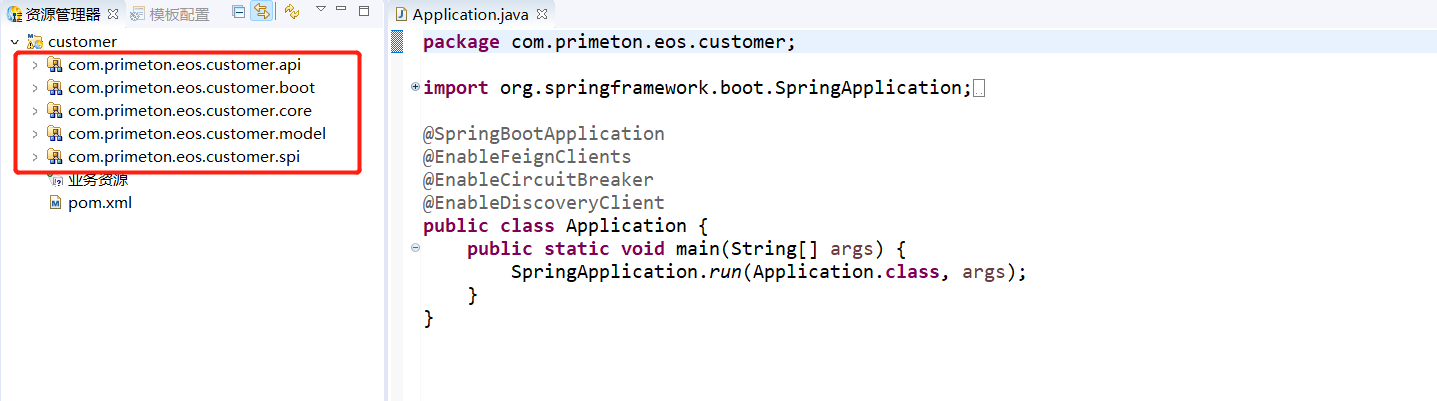
新建EOS后端项目,等待项目构件完毕,会构成以 api,boot,core,model.spi ,结尾的5个构件包
![项目结构]()
项目结构说明:api构件包为项目的服务发布构件包,boot构件包主要是项目的启动类和配置文件,core构件包主要是业务构件包,可根据实际情况新增业务构件包,需要注意构件包之间的依赖关系,不可互相依赖,core,model构件包同EOS7版本的构件包保持一致,既可以通过之前的EOS开发模式进行开发,也可通过springboot形式进行开发,功能向导需在core构件包右键方可进行。model构件包主要的作用是存放项目中数据实体,SPI构件包主要是扩展业务用的。
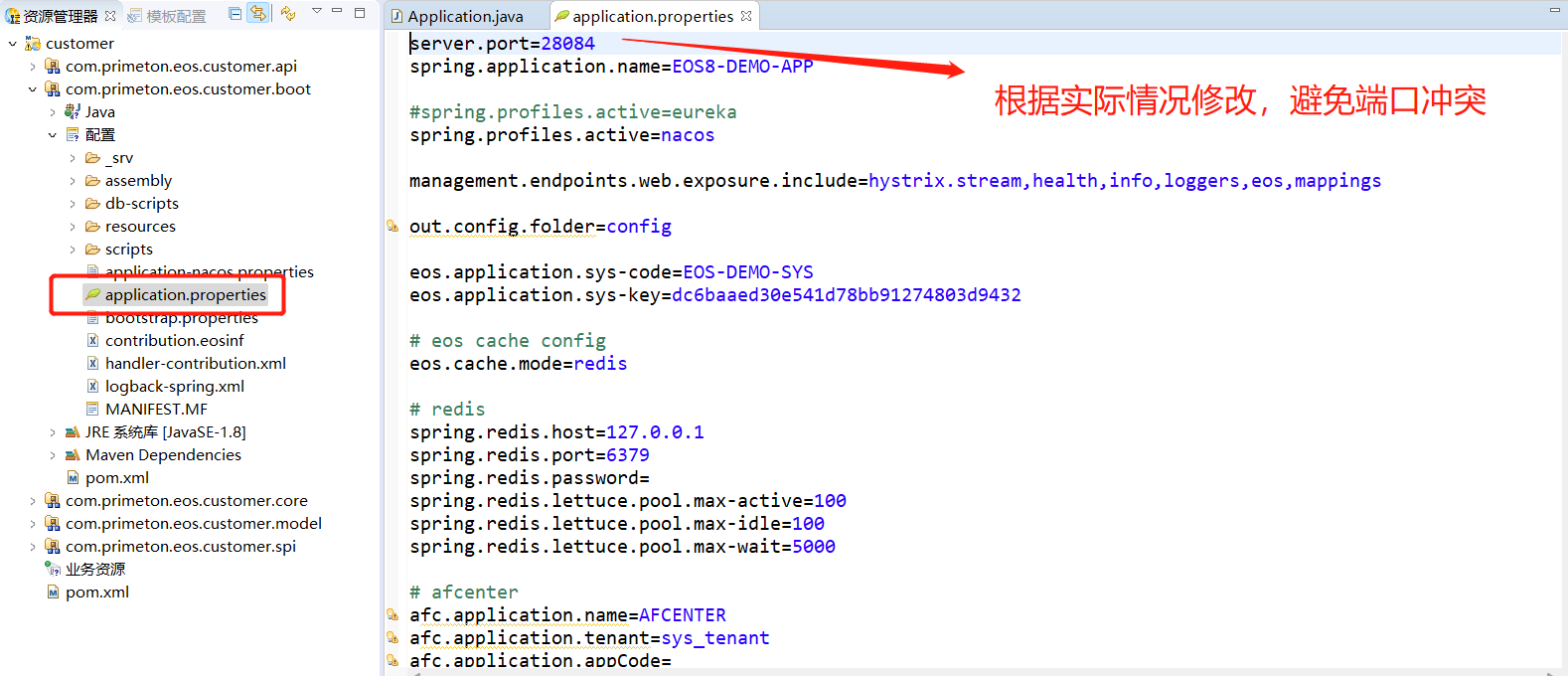
修改应用配置文件 修改应用端口和管理端口,默认端口会和其他应用冲突,导致项目无法正常启动。
![修改配置文件]()
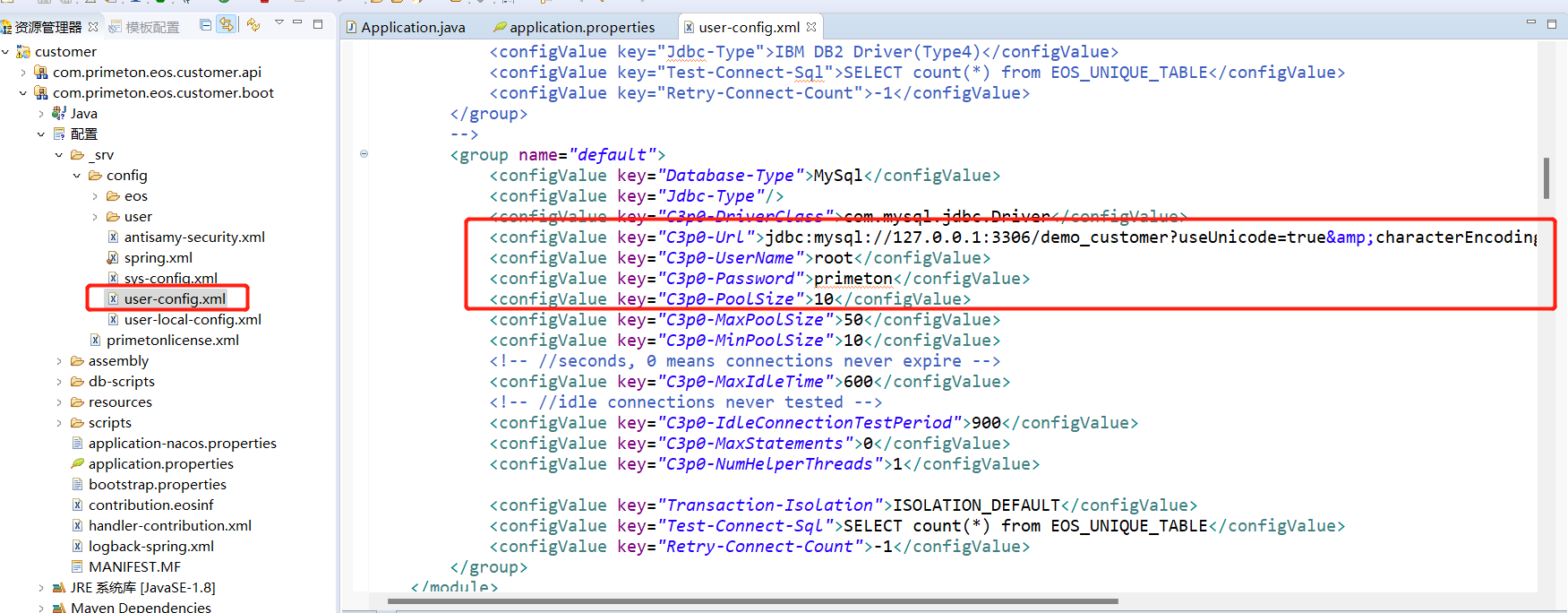
修改数据源配置
![修改数据源]()
建立业务数据
- 初始化数据库,新建的项目(数据源不和afcenter共享),需执行以下路径脚本
重点:
D:\primeton\eos-8.2-dev\server\afcenter\db-scripts\eos\Mysql\all.sql
D:\primeton\eos-8.2-dev\server\afcenter\db-scripts\bfp-framework\Mysql\all.sql 流程框架的初始化脚本
D:\primeton\eos-8.2-dev\server\afcenter\db-scripts\lowcode\Mysql\all.sql 低代码开发的初始化脚本
建立业务表
DROP TABLE IF EXISTS DEMO_CUSTOMER; CREATE TABLE DEMO_CUSTOMER ( ID INT(11) NOT NULL , CUSTOMER_NAME VARCHAR(100) NOT NULL COMMENT '客户名称', CUSTOMER_CODE VARCHAR(100) NOT NULL COMMENT '客户代码', CRED_TYPE VARCHAR(16) DEFAULT NULL COMMENT '证件类型', CRED_NO VARCHAR(32) DEFAULT NULL COMMENT '证件号码', CUSTOMER_PHONE VARCHAR(30) DEFAULT NULL COMMENT '客户电话', CUSTOMER_ADDRESS VARCHAR(100) DEFAULT NULL COMMENT '客户地址', REMARK VARCHAR(300) DEFAULT NULL COMMENT '备注', CREATE_USER VARCHAR(64) DEFAULT NULL COMMENT '创建人', CREATE_TIME DATETIME DEFAULT NULL COMMENT '创建时间', UPDATE_USER VARCHAR(64) DEFAULT NULL COMMENT '更新人', UPDATE_TIME DATETIME DEFAULT NULL COMMENT '更新时间', PRIMARY KEY (ID) ) COMMENT '客户信息';
tip:项目开发过程中,业务表中CREATE_USER , CREATE_TIME , UPDATE_USER , UPDATE_TIME请按照上面命名。
配置IDE数据源 数据源需要建立两个,第一个作为业务数据源,第二数据源需要指向afcenter的数据源,主要是获取业务字典的数据。请按照以下步骤分别建立数据源。
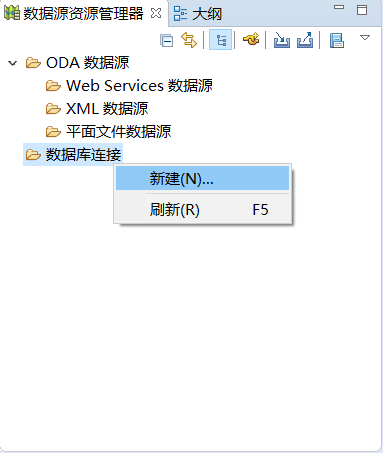
新建数据库链接->视图左下角数据库连接右键新建
![新建数据源]()
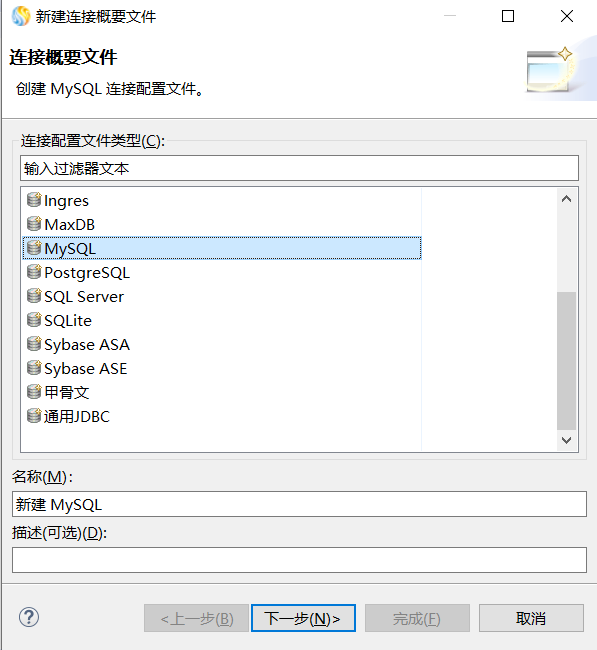
新建mysql数据连接
![配置mysql链接]()
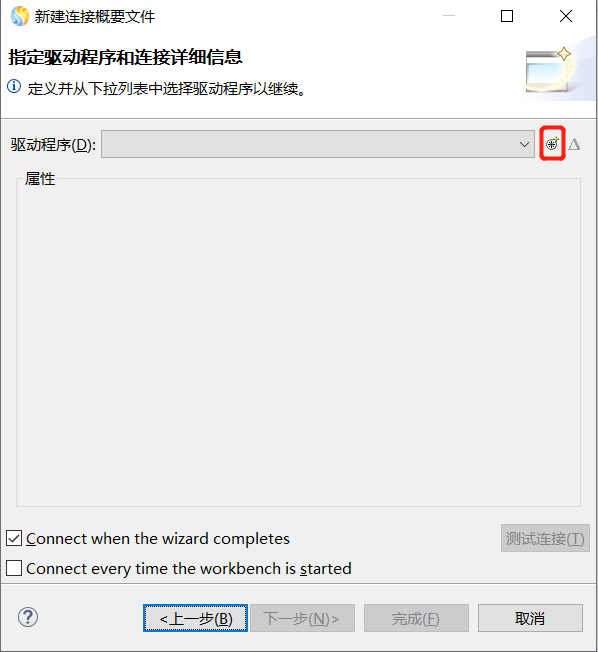
指定驱动
![新建驱动]()
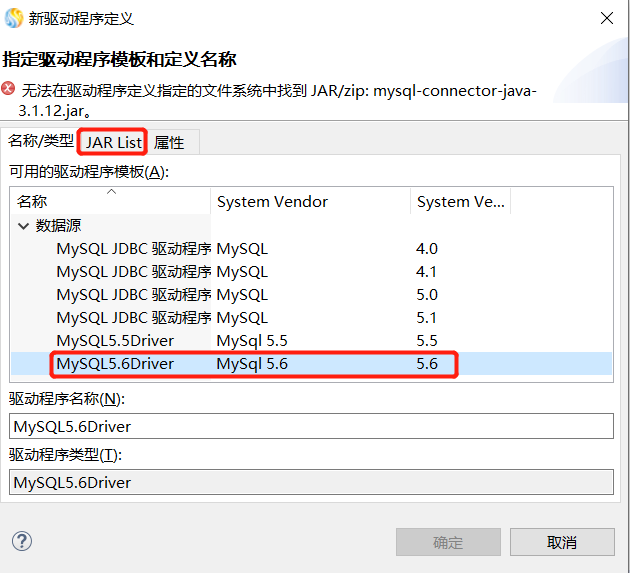
选择模板并查找数据库驱动包
![选择驱动]()
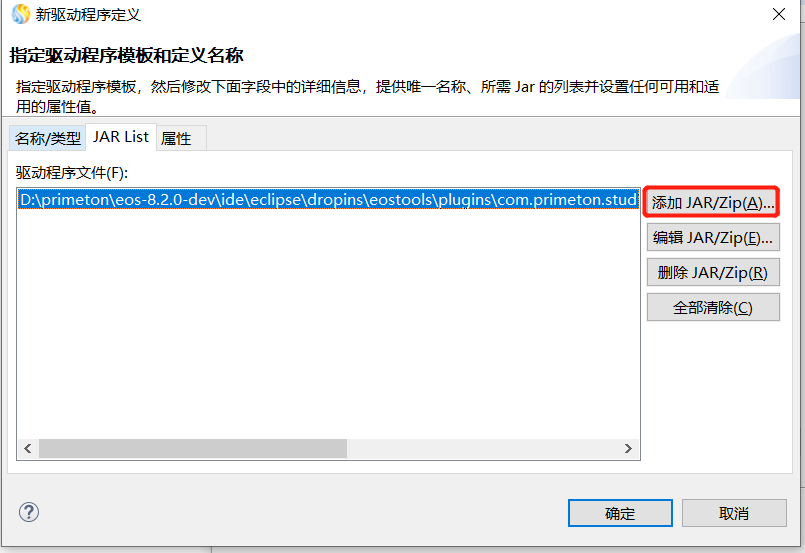
添加数据库驱动jar包
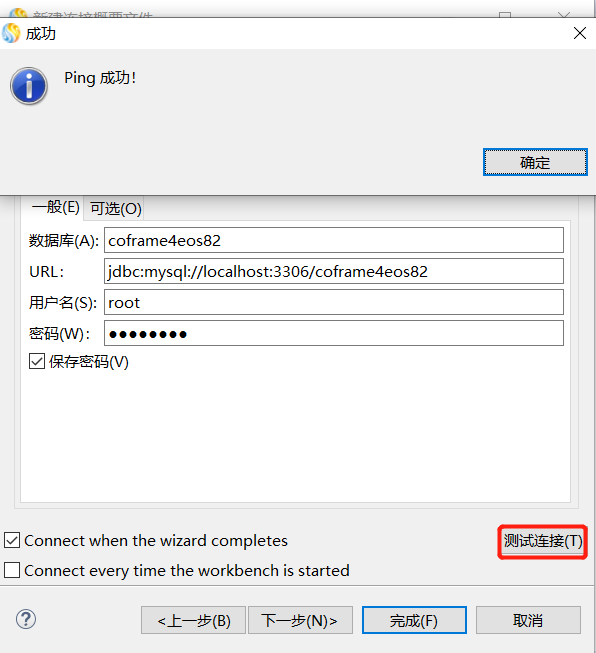
#驱动包可根据数据库版本自行选择,本例中可以选用应用下lib/jdbc/下的驱动包: D:\primeton\eos-8.2-dev\nacos\lib\mysql-connector-java-8.0.17.jar![添加驱动jia]() 填写数据库连接信息
用户名/密码:root/primeton
填写数据库连接信息
用户名/密码:root/primeton
![数据库连接信息图片]()
重复以上的步骤,建立afcenter数据源。此处的数据仅为向导生成代码过程中提供数据来源,生产环境无需配置afenter数据源
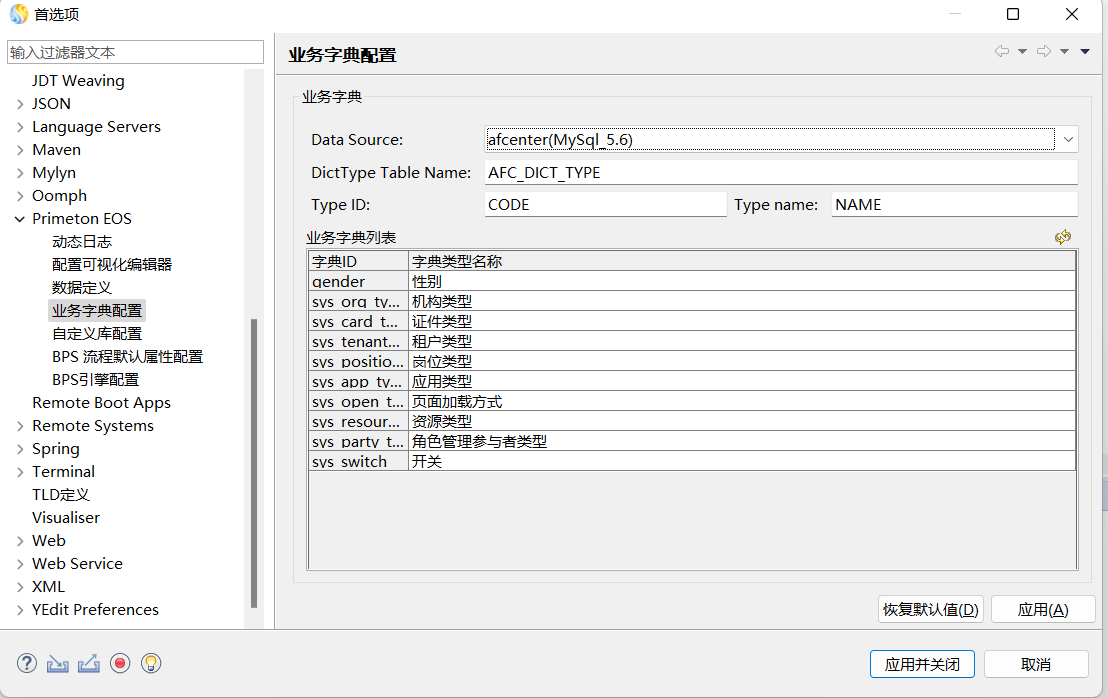
验证业务字典数据源 首选项->primeton EOS->业务字典配置 中选择上一步建立的afcenter数据源,刷新业务字典表,如下图:
![dict]()
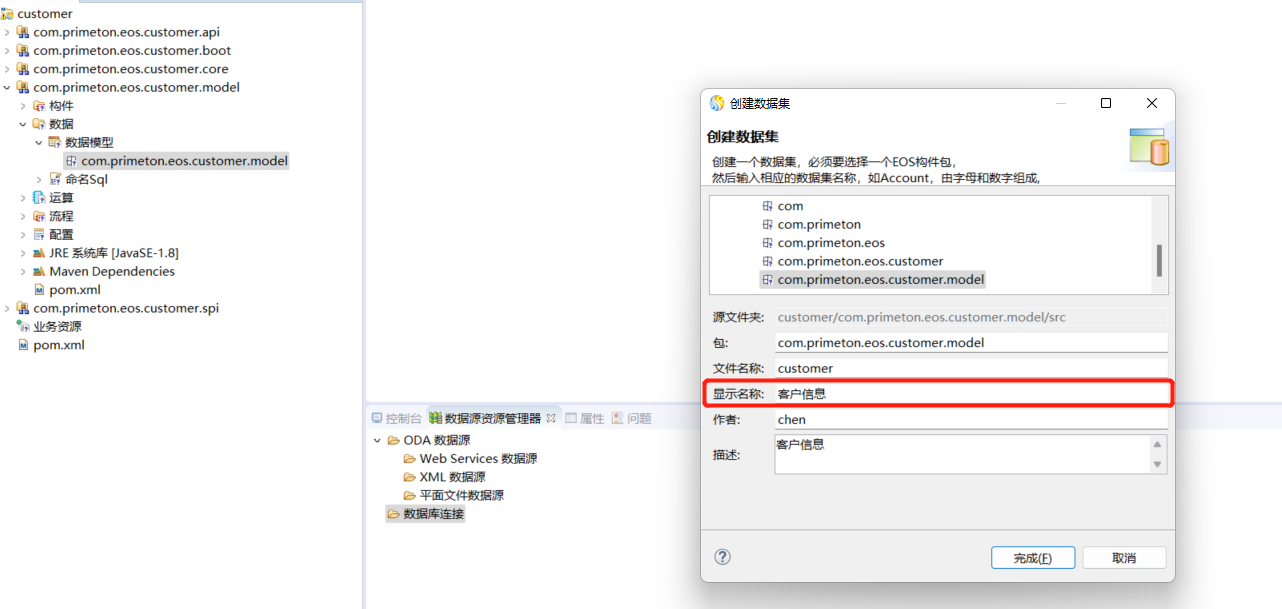
创建数据实体 在model构件包项目中创建数据实体
![new_entity]() 注意:在建立数据实体的过程中,务必增加数据实体的显示名,描述等信息,如下图
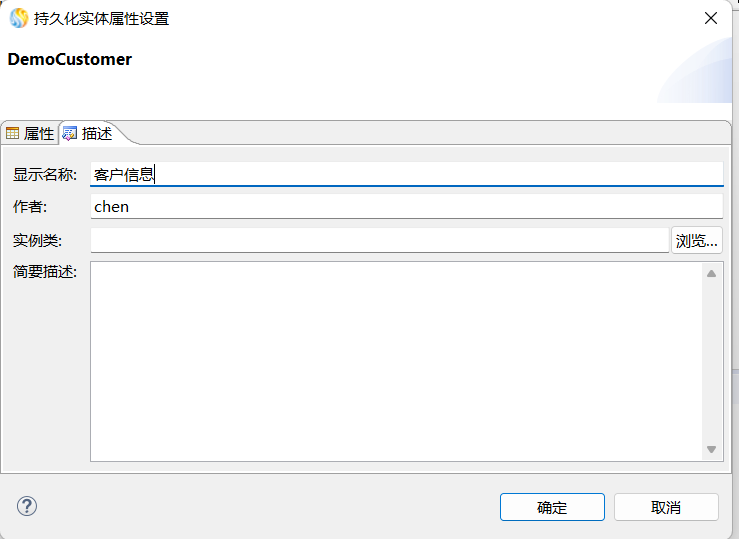
注意:在建立数据实体的过程中,务必增加数据实体的显示名,描述等信息,如下图 ![entity]()
生成前后端源代码 此处功能向导会生成前后端的代码,为了直接将前端代码生成到对应的工作目录,此处需要提前利用前端脚手架生成前端项目结构,具体使用如下:
# 安装脚手架 npm install primeton-cli -g # 进入前端项目目录 cd D:\primeton\ui # 利用脚手架生成前端项目 primeton create-m-app customer 8003在core构件包项目中通过功能向导生成前后端源代码
- 操作步骤
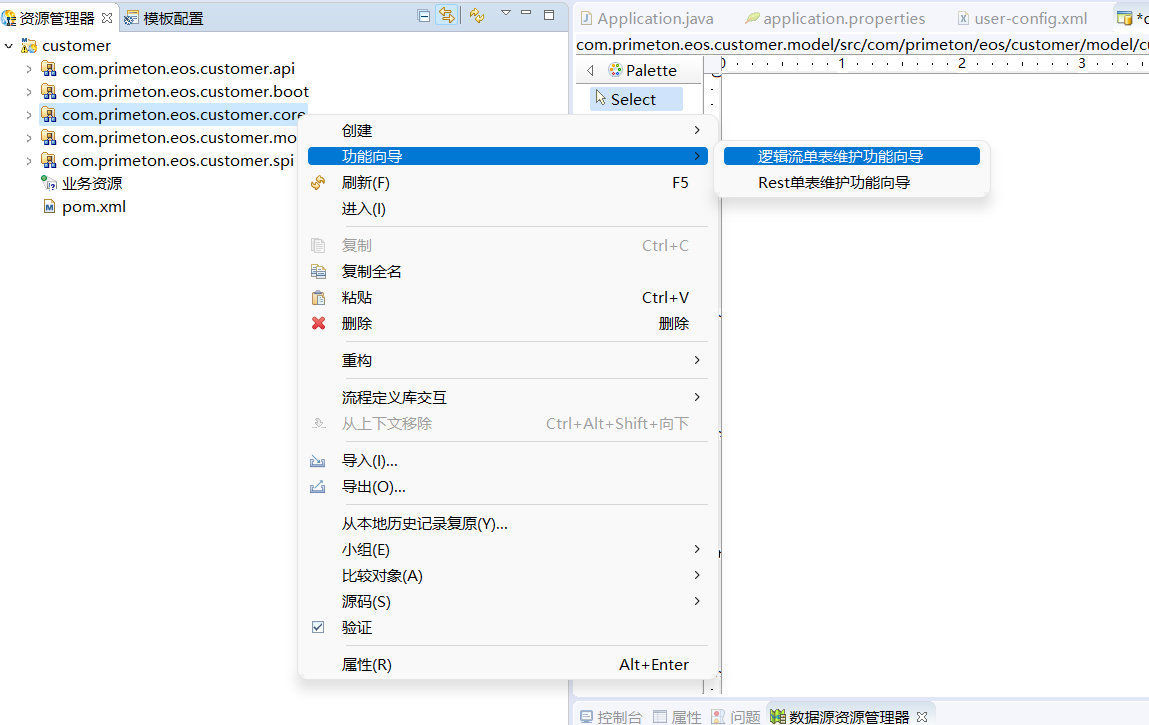
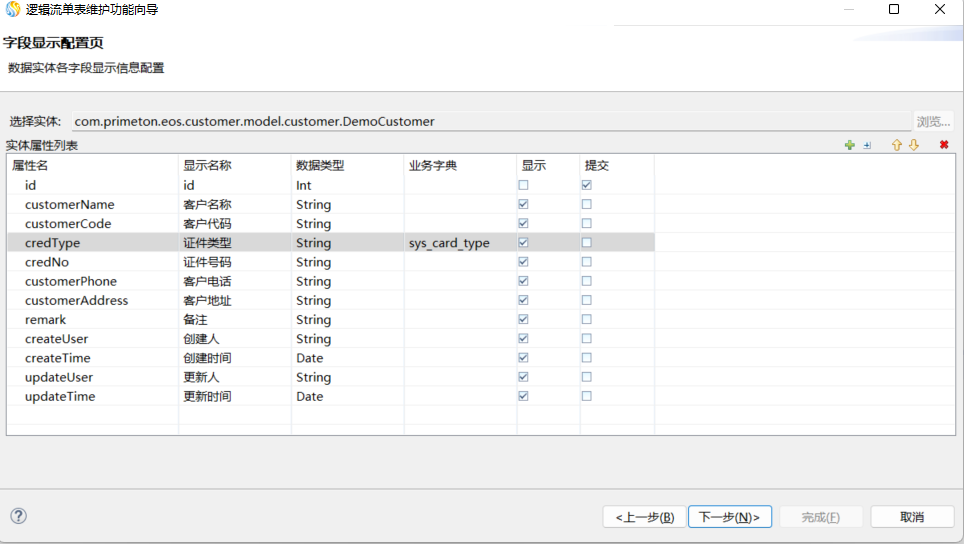
core构件包右键功能向导->选择eos或者rest生成—>选择查询字段—>选择生成文件的路径->生成代码(向导功能可直接生成前端vue页面,按照步骤配置前端页面的存放路径,此处前端页面的存放位置可直接配置到上一步生成的前端项目中src/views目录下)
![功能向导]()
- 业务字典使用
在字段显示配置项中,若使用业务字典,在字段后面的业务字典输入框中alt+/ 即可加载业务字典数据,根据需要自行添加,若业务字典不满足需求,请自行登录afcenter完善业务字典数据。业务字典使用参考下图:
![dict]()
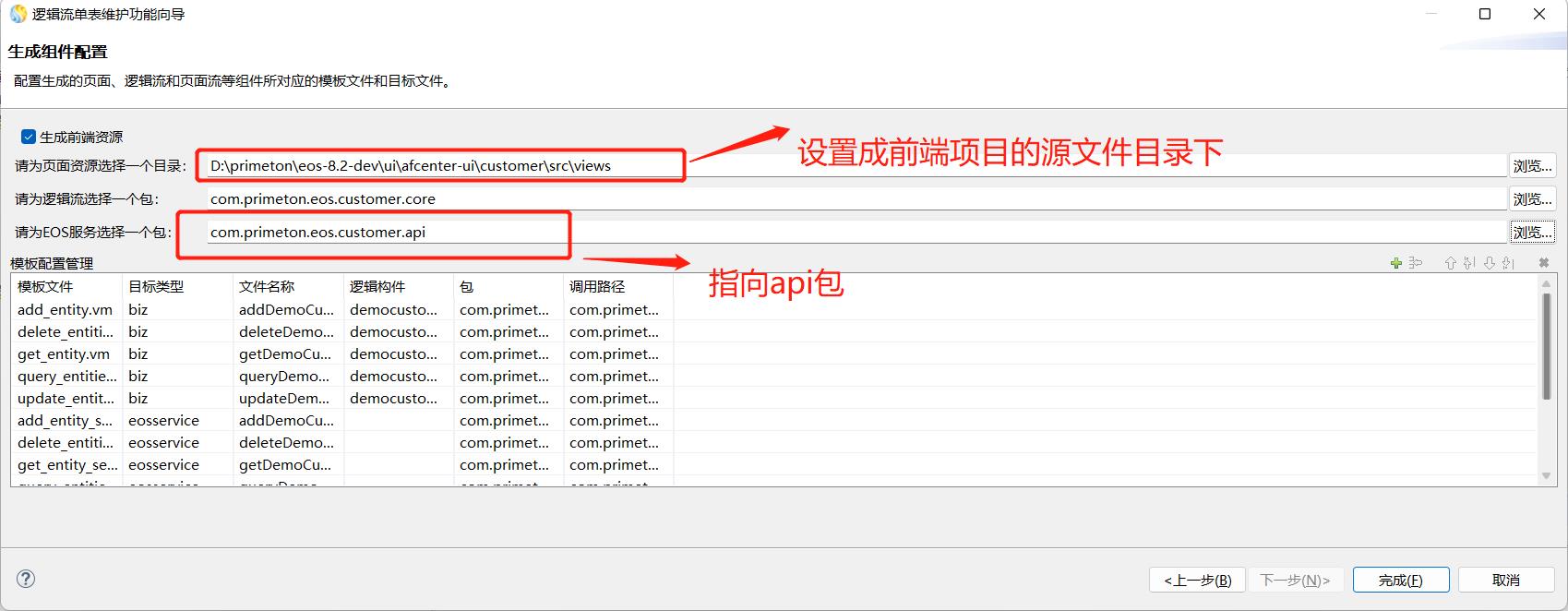
- 生成代码存放位置配置
![pagesave]() 前端项目资源文件生成路径建议直接设置为vscdoe工作目录中对应微前端项目的目录。
EOS服务请指定api包,rest功能向导同上
前端项目资源文件生成路径建议直接设置为vscdoe工作目录中对应微前端项目的目录。
EOS服务请指定api包,rest功能向导同上
- 操作步骤
core构件包右键功能向导->选择eos或者rest生成—>选择查询字段—>选择生成文件的路径->生成代码(向导功能可直接生成前端vue页面,按照步骤配置前端页面的存放路径,此处前端页面的存放位置可直接配置到上一步生成的前端项目中src/views目录下)
项目介绍
- EOS模式代码结构说明
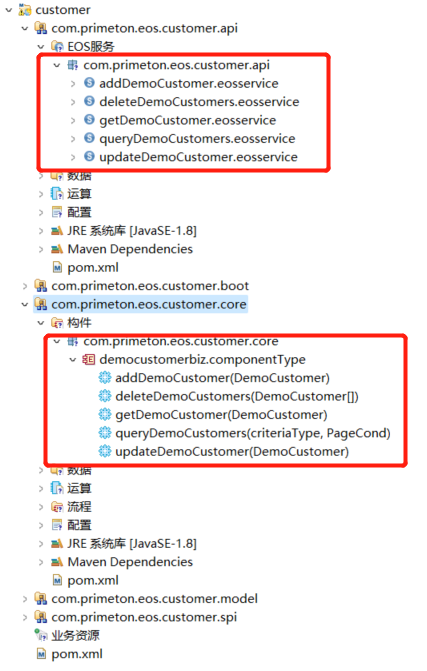
通过功能向导生成项目源码后包含下图内容:
![pro_struct]()
![vue]() 生成的源代码包含后端应用的接口和前端的vue页面。后端生成客户信息新增,编辑,删除,查询对应的逻辑流及服务文件,前端生成客户信息列表页面,表单页面,查询对象。
生成的源代码包含后端应用的接口和前端的vue页面。后端生成客户信息新增,编辑,删除,查询对应的逻辑流及服务文件,前端生成客户信息列表页面,表单页面,查询对象。
- 新增逻辑流
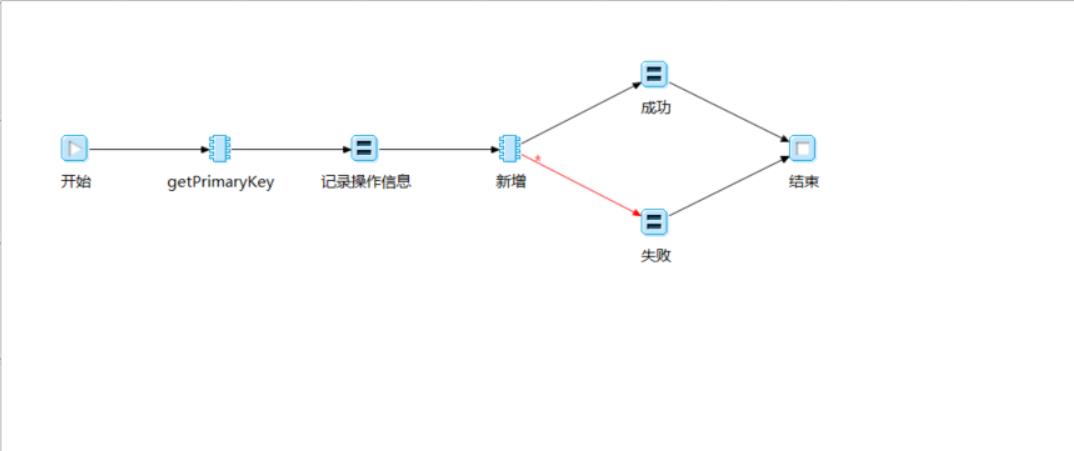
![add]() 实现主键获取,数据新增,,事务控制,异常处理,返回值的处理,前端根据返回值处理对应的逻辑。
实现主键获取,数据新增,,事务控制,异常处理,返回值的处理,前端根据返回值处理对应的逻辑。 - 删除逻辑
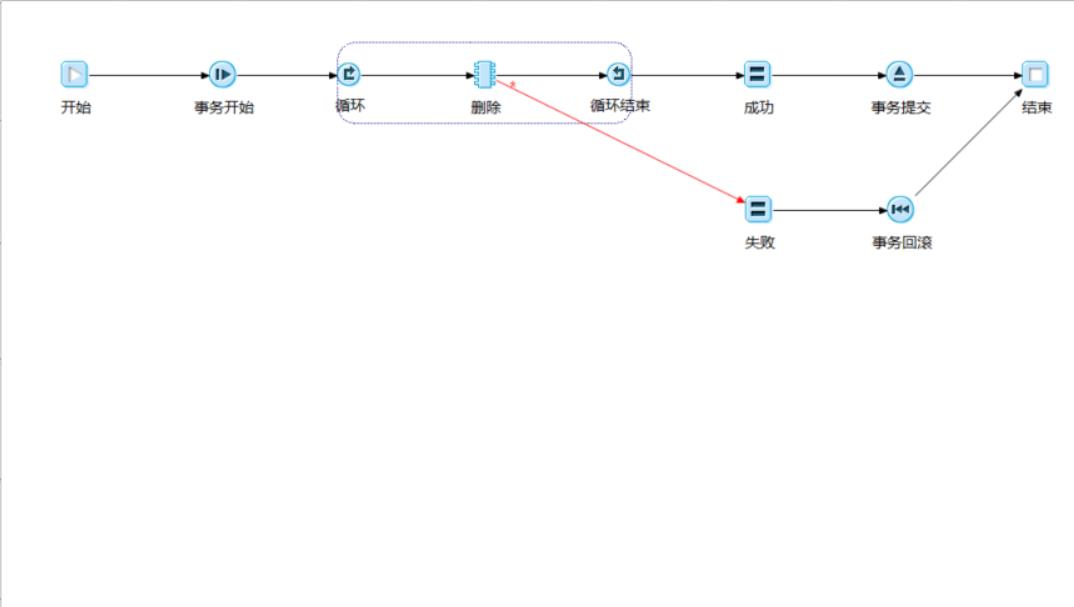
![delete]() 实现批量删除,事务控制,异常处理,返回值处理。
实现批量删除,事务控制,异常处理,返回值处理。 - 查询逻辑
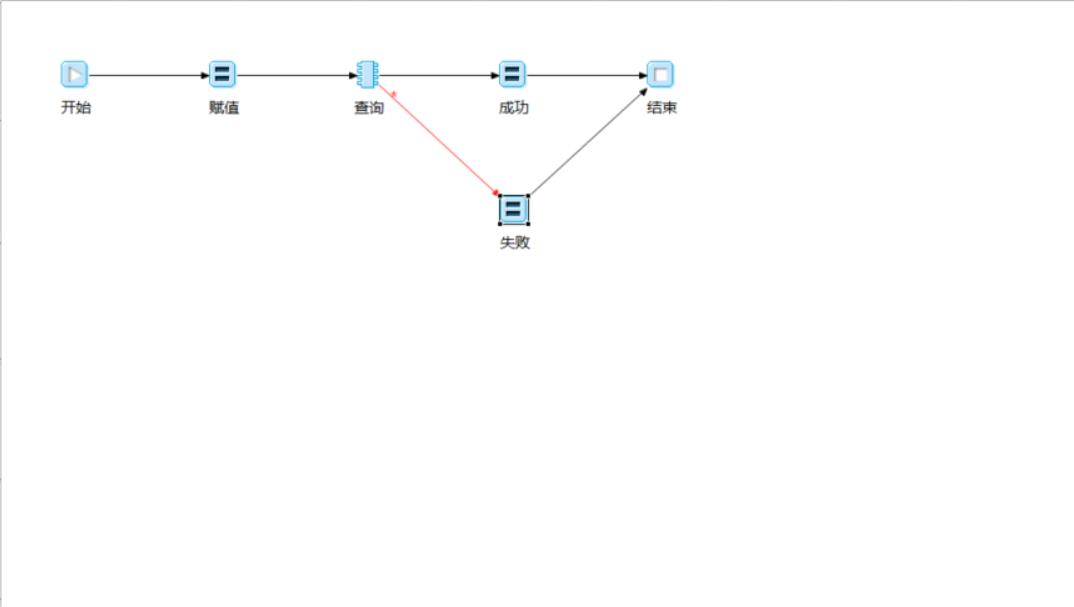
![query]() 实现分页查询,异常处理,返回值处理。
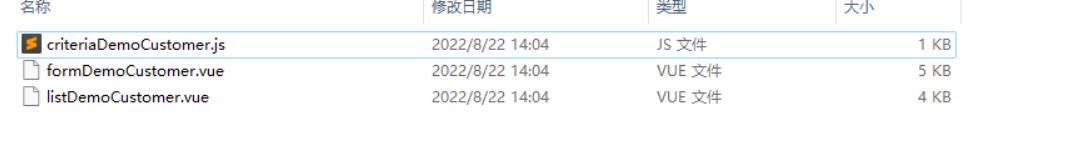
实现分页查询,异常处理,返回值处理。 - web端 criteriaDemoCustomer.js(页面查询对象),formDemoCustomer.vue(表单页面),listDemoCustomer.vue(列表页面)
- 新增逻辑流
- Rest模式代码结构说明
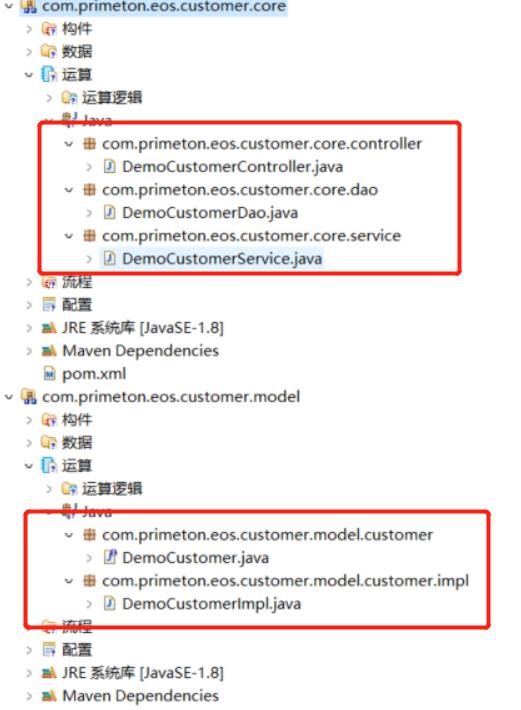
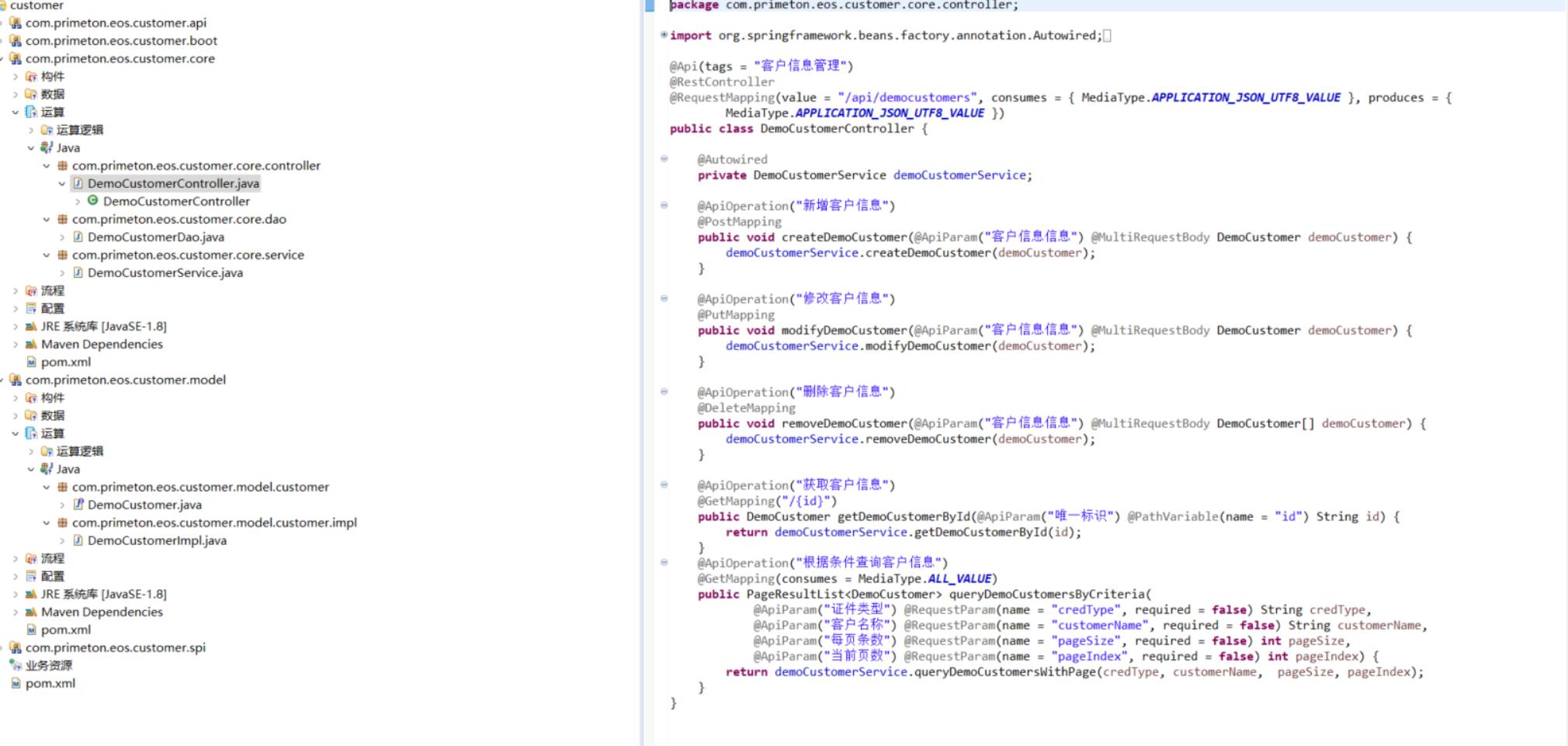
通过Rest功能向导生成的资源文件包含以下内容,controller,servercie,dao和数据实体的实现类及前端vue页面formDemoCustomer.vue,listDemoCustomer.vue,如下图
![rest]()
![controller]() 开发过程项目组需根据自己情况,进行完善。
开发过程项目组需根据自己情况,进行完善。
- EOS模式代码结构说明
通过功能向导生成项目源码后包含下图内容:
启动并验证后端服务
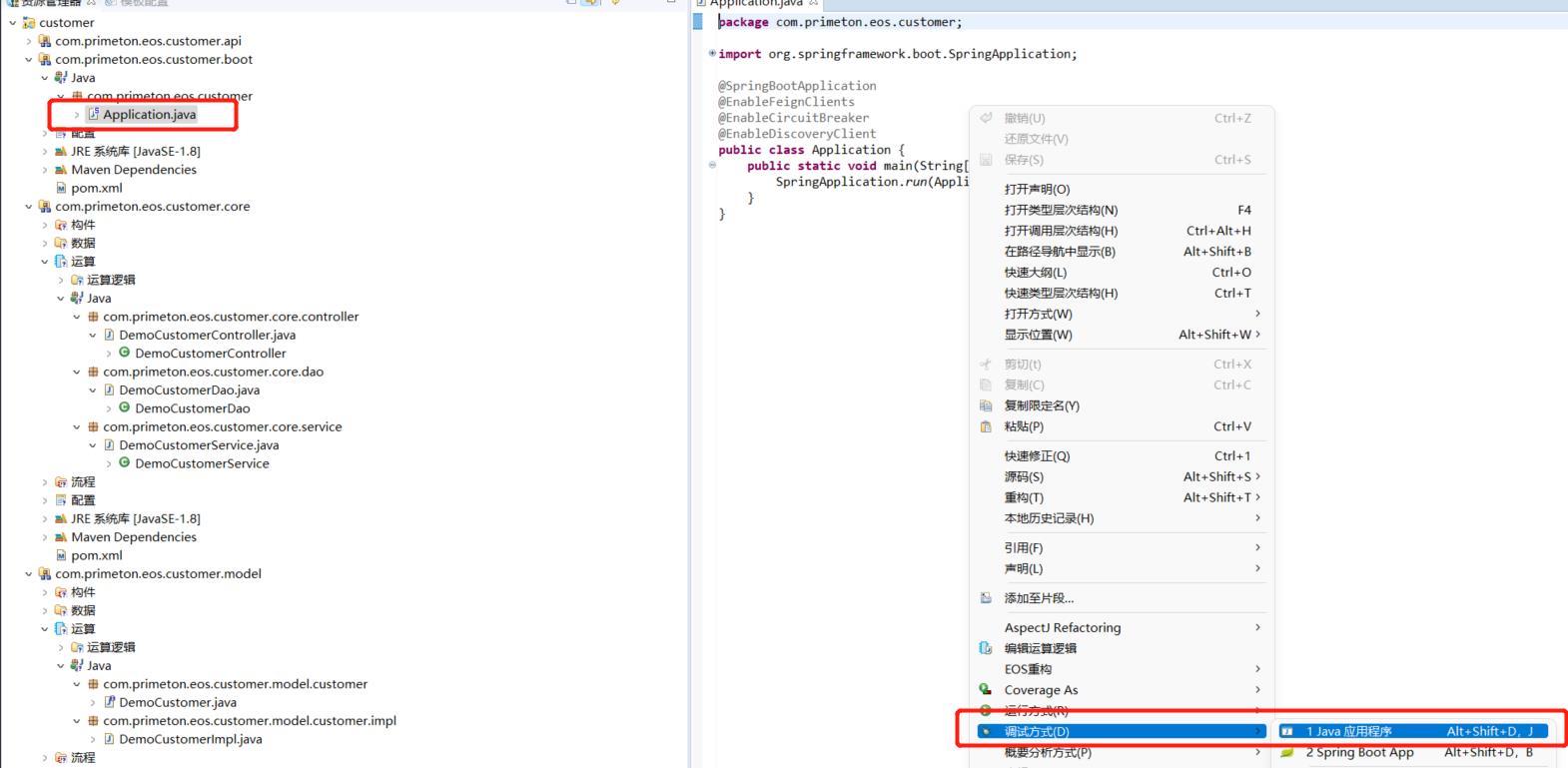
- 启动本项目
![启动应用]() 若项目启动无异常且服务状况均无异常,说明项目以成功发布。
若项目启动无异常且服务状况均无异常,说明项目以成功发布。
- 启动本项目
接口测试
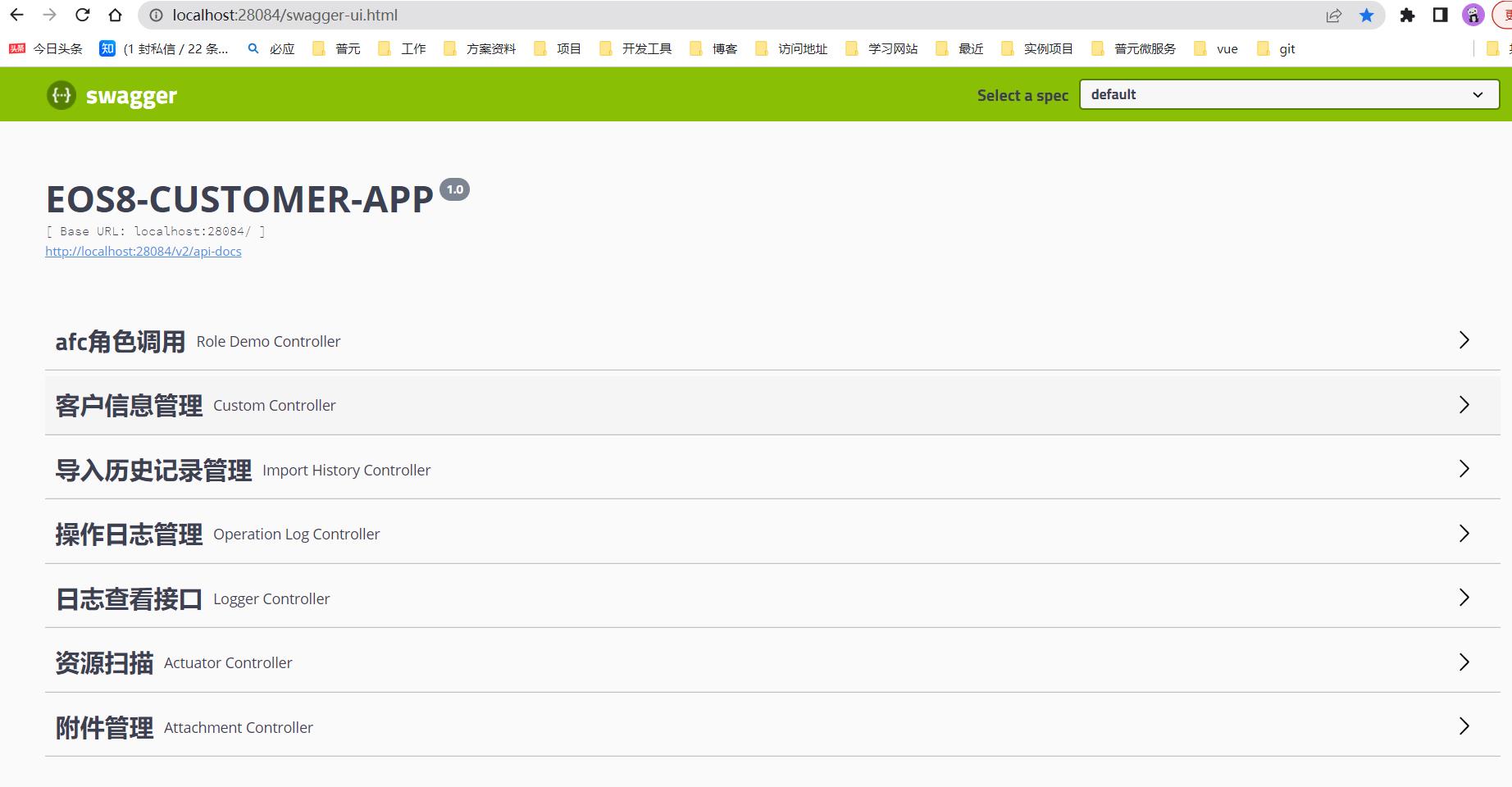
查看swagger 访问地址 http://ip:端口/swagger-ui.html
![swagger]()
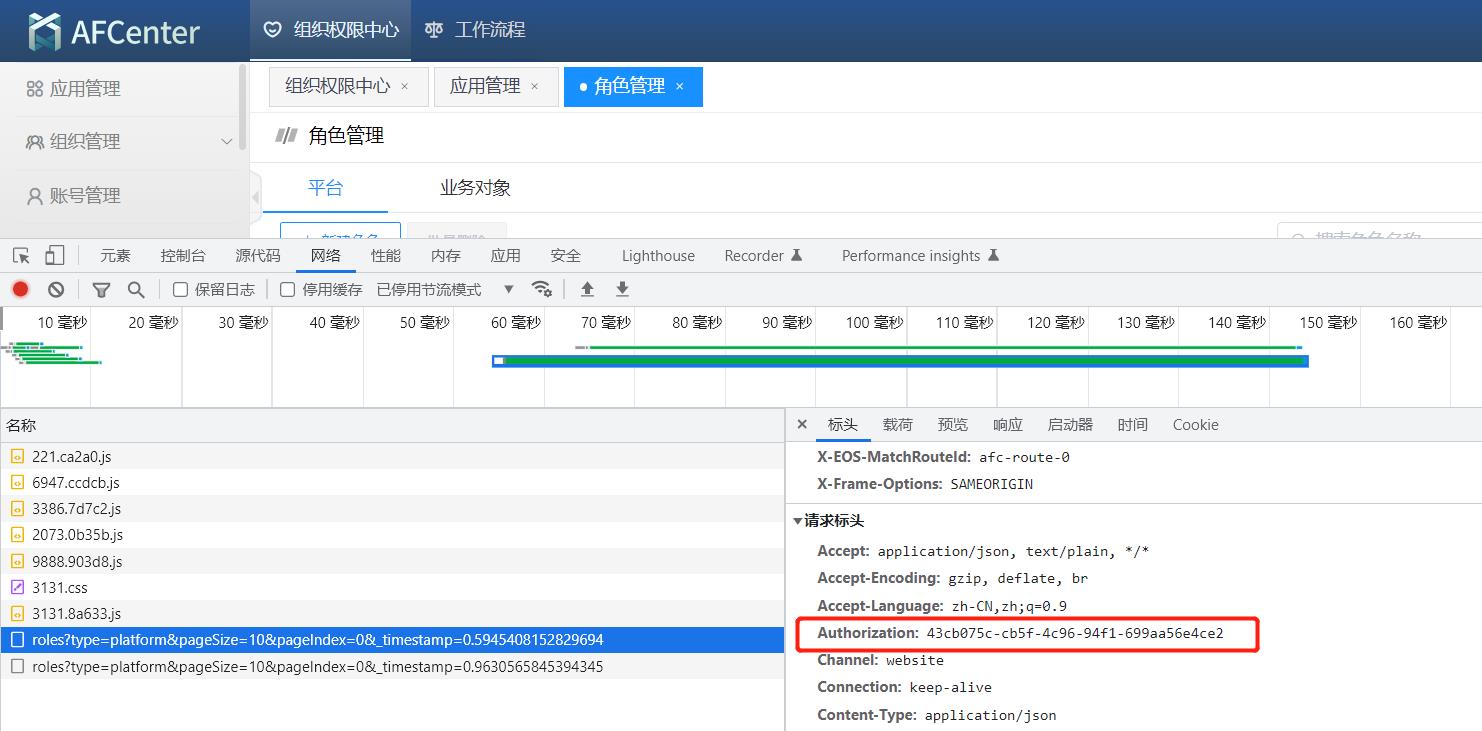
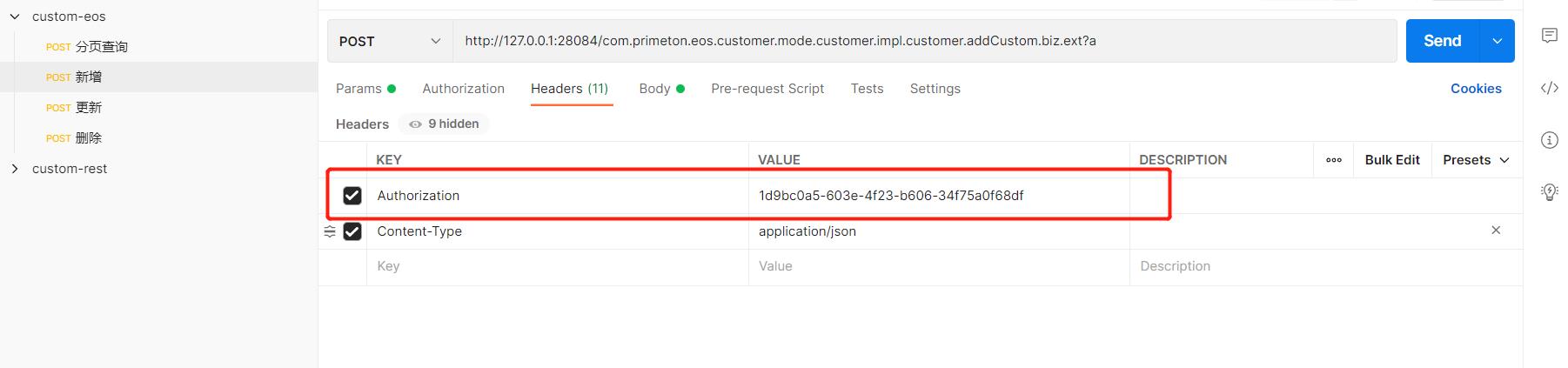
接口调用 请自行安装PostMan (opens new window),APIFox等接口测试工具进行测试,PostMan调用是,请求头需设置token,否则被登录拦截器拦截,无妨访问接口,设置方式如下
![token]() 将上图中的值设置到请求头
将上图中的值设置到请求头
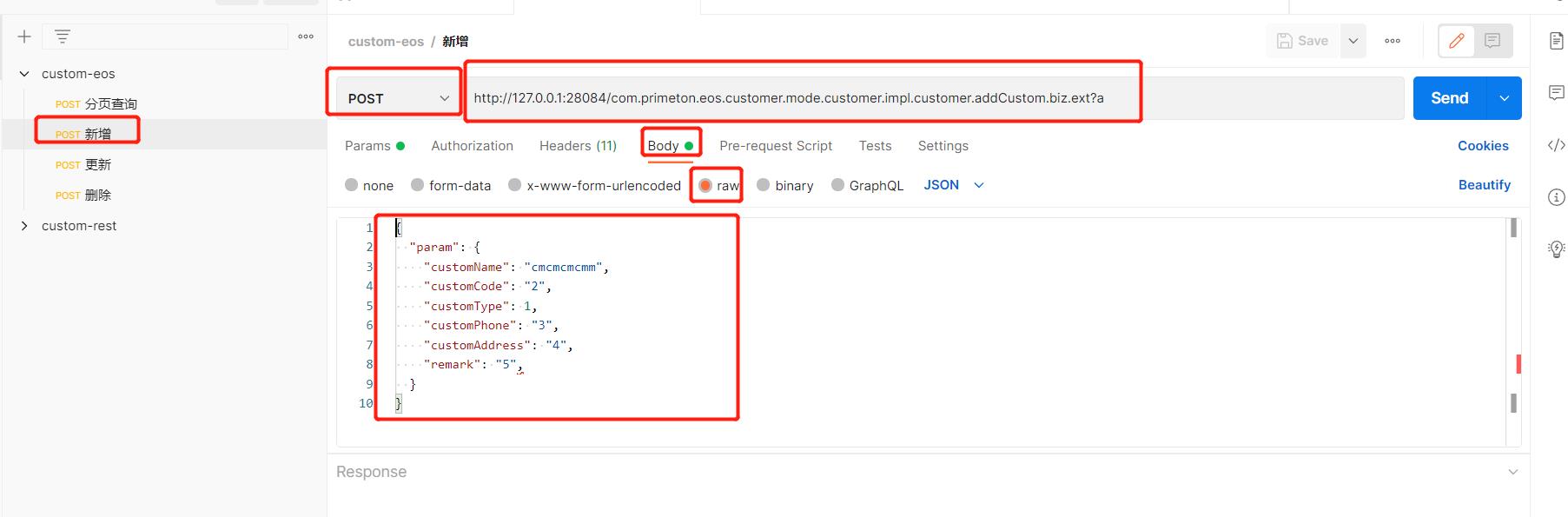
![postman_header]() 接口调用示例(postman)
接口调用示例(postman)
![接口测试]()
# 前端开发
项目说明 本项目开发一个客户信息管理功能,有基本的增删改查功能,同时可以模糊查询。项目名称customer,对应后台应用端口28084,afcenter前端源码位于安装介质解压后source目录下,开发过程中可参考源码进行开发。
配置普元ui组件仓库地址
npm config set registry=https://packages.aliyun.com/623d836256f85235f7dd713b/npm/npm-registry/ npm login 用户名: 623db7e13c6b5273a0764cb4 密码: UP1dH-IITR[I npm install [package]安装普元ui组件脚手架工具
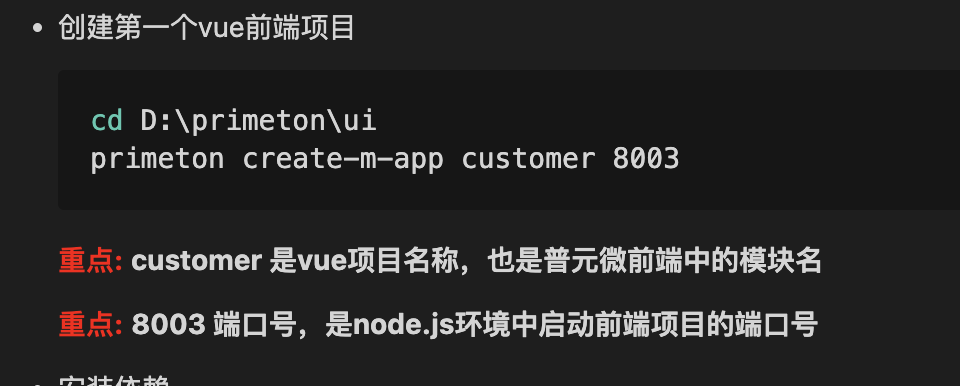
npm install primeton-cli -g创建第一个vue前端项目 若前一步已经安装脚手架及创建前端项目,此环节仅需要安装依赖。
cd D:\primeton\eos-8.2-dev\ui\afcenter-ui primeton create-m-app customer 8003重点: customer 是vue项目名称,也是普元微前端中的模块名,编译后介质存放的文件目录保持同名
重点: 8003 端口号,是node.js环境中启动前端项目的端口号
安装依赖
cd D:\primeton\eos-8.2-dev\ui\afcenter-ui\customer npm install第一个普元微前端项目结构
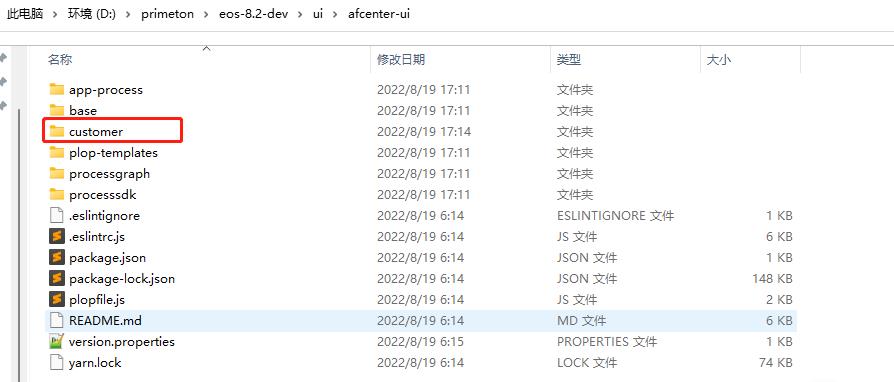
customer │ ├── build 脚手架生成工具配置目录 │ ├── mfp.config.js 微前端模块配置 │ └── ***.js 微前端模块其他配置文件 │ ├── node_modules 项目依赖的node模块 │ ├── public 打包用的模板文件 │ ├── scripts 脚手架生成工具配置目录 │ ├── tpl 服务调用脚手架生成模板 │ ├── config.js 服务调用脚手架生成配置 │ └── ***.js 服务调用脚手架其他配置文件 │ ├── src 项目源代码目录 │ ├── actions 服务调用js源代码目录 │ ├── views vue源代码目录 │ └── store 页面加载的前置模块,注册vuex │ └── static 静态资源文件目录进入D:\primeton\eos-8.2-dev\ui\afcenter-ui路径下,可看到生成的项目
![路径]()
拉取后端API(通过工具获取后端应用的接口信息,便于前端项目调用)
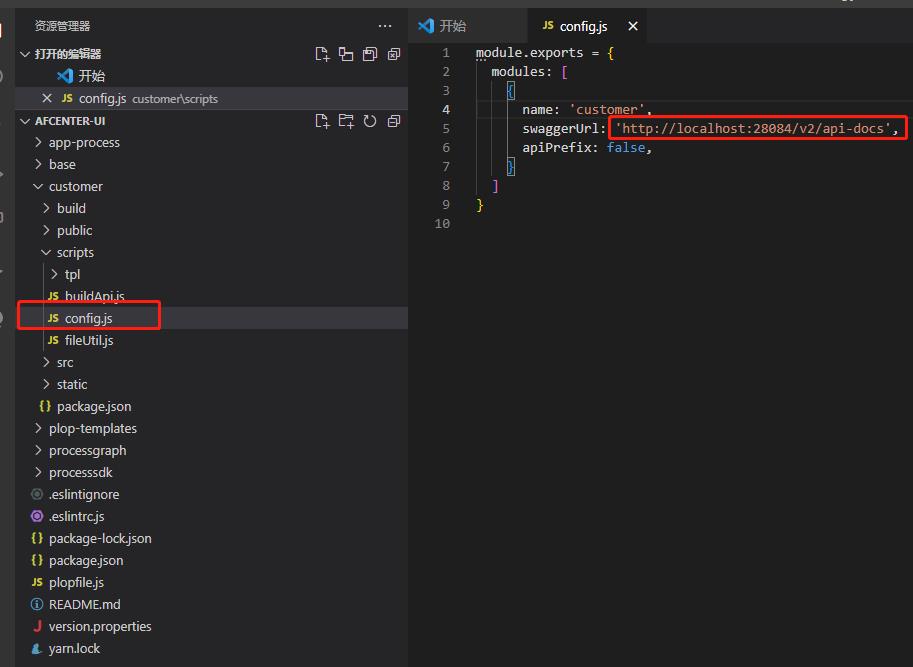
配置swagger地址(后端应用必须启动)
重点: apiPrefix是用来配置微前端模式下调用后端服务url地址中是否增加应用名,在微服务应用下需要使用true
![api拉取]()
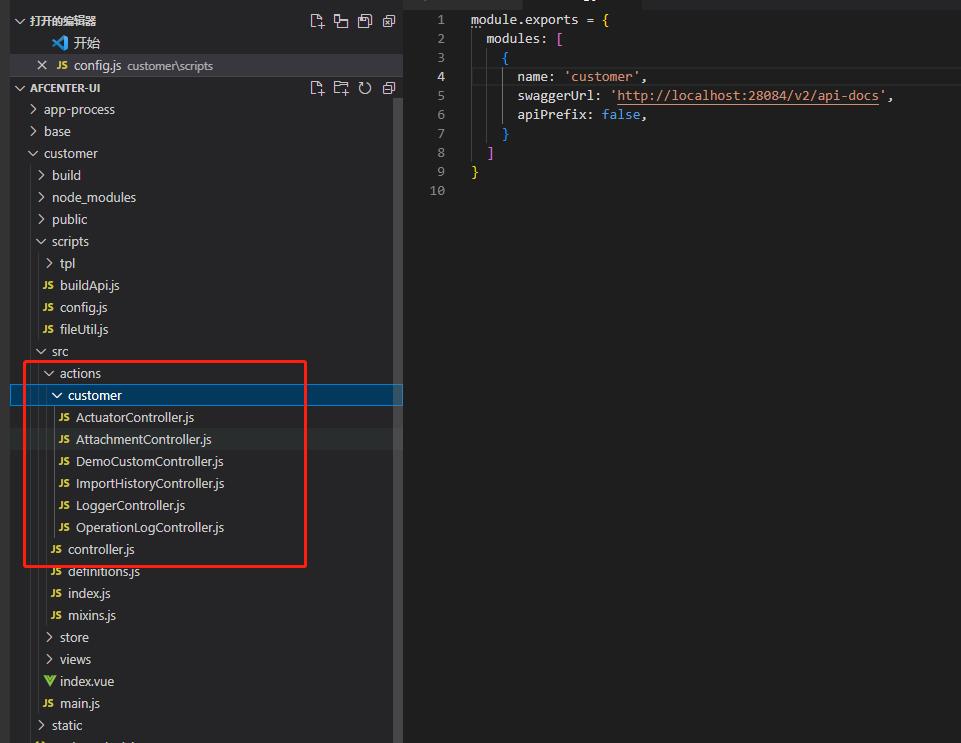
执行拉取命令
npm run build:api通过以上命令在前端项目src/action 生成前端controller,供前端业务逻辑调用,这里的代码不可修改,如后台接口发生变化,则重新执行命令即可。
![action]()
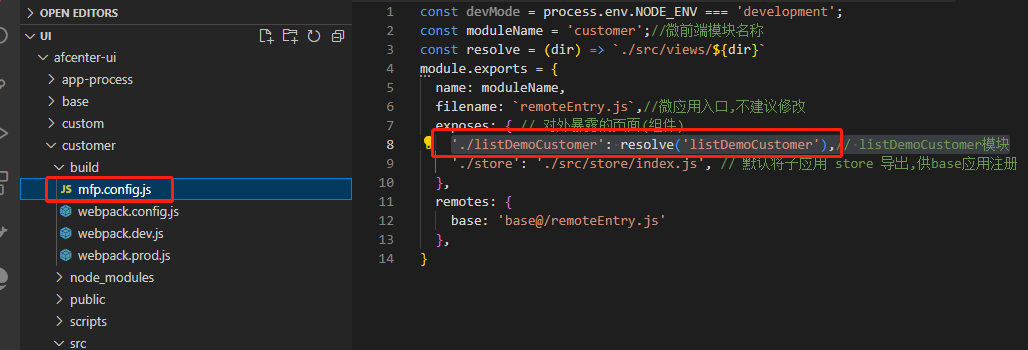
开发客户维护页面 EOS Low-Code Platform 8通过模块联邦技术实现微应用之间的页面共享,customer应用中开发的页面以菜单的形式在afcenter应用在使用,所以需要将customer应用的页面暴露给afcenter应用,以实现微应用之间的互联互通。具体做法如下:
- 将通过功能向导生成的*.vue文件拷贝到前端项目src/views目录下,如需要对页面进行调整,可参考VUE原生文档。
- 修改配置文件build/mfp.config.js文件暴露页面。
![暴露页面]()
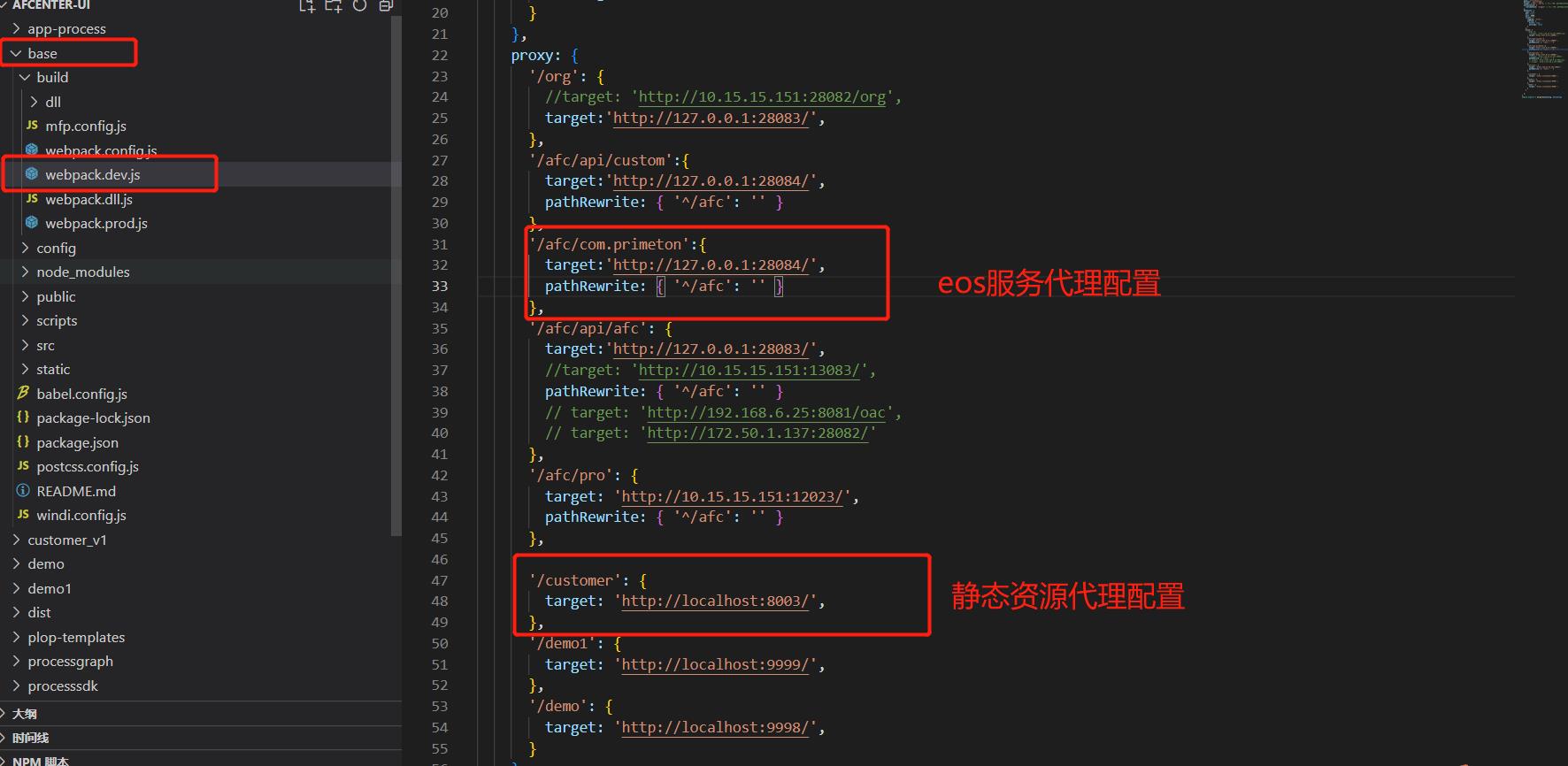
运行项目 前端项目的运行方式目前有两种,第一种方式运行base项目,同时运行开发的前端项目,代理配置在base项目配置。第二种方式为直接运行前端开发的项目,base项目不需运行。具体如下:
方式1运行base和customer
配置代理
![配置代理]() 后端接口代理路径,请根据项目接口的实际路径配置进行路由。
后端接口代理路径,请根据项目接口的实际路径配置进行路由。运行base
cd base #安装依赖 npm install #运行base npm run dev cd customer # 安装customer依赖 npm install # 运行customer npm run dev
方式2仅运行customer 此种方式下,不用启动base项目,仅启动customer项目,同时在nginx中配置后端接口的路由规则(此方式下base基座是用EOS安装介质下web目录下的资源) eos8.conf配置如下:
location /com.primeton{ proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway/com.primeton ; }登录governor,在网关路由下,增加路由配置
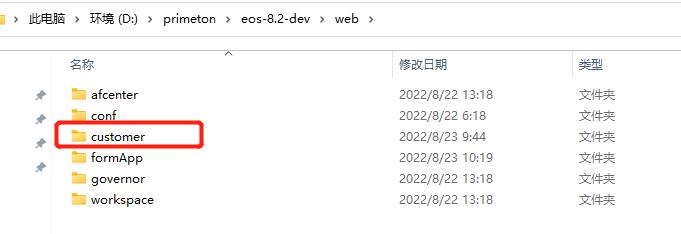
# 此处要配置后端应用的项目编码,或者nacos中对应应用的服务名,本例中为 EOS8-CUSTOMER-APP uri: lb://nacos中应用服务名/ predicates: - Path=/com.primeton.{segment} filters: - SetPath=/com.primeton.{segment}生产环境部署配置说明 微前端项目开发完成成后,在微前端项目根目录下通过 npm run build:prod进行项目打包,命令运行结束后,若无报错信息会在上一级dist目录下生成打包好的项目文件,将项目文件夹拷贝到生产环境web目录下如下图
![wb]() nginx配置说明:配置工作需要在nginx进行项目资源文件的配置和接口的代理配置,参考以下配置(ngix配置完成后需要重启),配置文件路径上图中conf/eos8.conf。
nginx配置说明:配置工作需要在nginx进行项目资源文件的配置和接口的代理配置,参考以下配置(ngix配置完成后需要重启),配置文件路径上图中conf/eos8.conf。upstream eosgateway { server 127.0.0.1:9090; } upstream eosafcenter { server 127.0.0.1:28083; } #EOS afcenter by gateway server { listen 80; location /afc/api { proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway/afc/api ; } location /com.primeton{ proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432; proxy_pass http://eosgateway/com.primeton ; } location / { root "d:/primeton/eos-8.2-dev/web/afcenter"; access_log d:/primeton/eos-8.2-dev/web/afcenter/access.log ; error_log d:/primeton/eos-8.2-dev/web/afcenter/error.log warn; index index.html index.htm; try_files $uri /index.html; } location /customer/ { alias "d:/primeton/eos-8.2-dev/web/customer/"; } }网关配置说明:前端http请求由浏览器发出后首先进入nginx服务器,由nginx服务器统一转发至网关,所有在网关需要进行路由配置,从而不同的应用接口就会根据路径的规则,由网关转发至对应的微服务中
登录governor,在网关路由下,增加路由配置
uri: lb://EOS8-CUSTOMER-APP/ predicates: - Path=/com.primeton.{segment} filters: - SetPath=/com.primeton.{segment}
customer微前端项目开发说明 EOS Low-Code Platform 8 向导生成前端项目资源文件有listDemoCustomer.vue,formDemoCustomer.vue,criteriaDemoCustomer.js三个文件,分别为列表页面,表单页面,查询对象。
- 列表页面
列表页面引入base封装的查询组件,分页组件等,具体可查看base/src/libs下的源文件,主要是对表单,列表中常用的一些功能进行封装。同时引入 *Controller(接口对象),criteriaDemoCustom(查询对象),页面即可同后端接口进行通信。
- 查询逻辑由组件将后端返回数据自动灌入表格中。
- 删除,编辑逻辑由对应事件触发。
- 表单页面 表单页面由openAdd事件触发(openAdd由list组件封装),通过dialogVisible属性控制弹出表单的可见性。表单页面新增或更新操作由formType确定,从而调用不同的后端接口。表单提交会调用base中封装的方法,同时回调表单页面的validateResolve方法。
- 列表页面
列表页面引入base封装的查询组件,分页组件等,具体可查看base/src/libs下的源文件,主要是对表单,列表中常用的一些功能进行封装。同时引入 *Controller(接口对象),criteriaDemoCustom(查询对象),页面即可同后端接口进行通信。
# 运行测试
运行说明 本项目最终开发的成果在Afcenter中以菜单的形式呈现,所以运行之前先要注册微应用页面
发布应用页面并启动customer应用
在微应用customer目录下 build/mfp.config.js 中添加模块配置
const devMode = process.env.NODE_ENV === 'development'; const moduleName = 'customer';//微前端模块名称 const resolve = (dir) => `./src/views/${dir}` module.exports = { name: moduleName, filename: `remoteEntry.js`,//微应用入口,不建议修改 exposes: { // 对外暴露的页面(组件) './listDemoCustom': resolve('listDemoCustom'),// listDemoCustom模块 './store': './src/store/index.js', // 默认将子应用 store 导出,供base应用注册 }, remotes: { base: 'base@/remoteEntry.js' }, }
afcenter配置
- 注册应用
组织权限中心->应用管理->新建应用
![应用]() 此处配置须和下图保持一致
此处配置须和下图保持一致 ![config]()
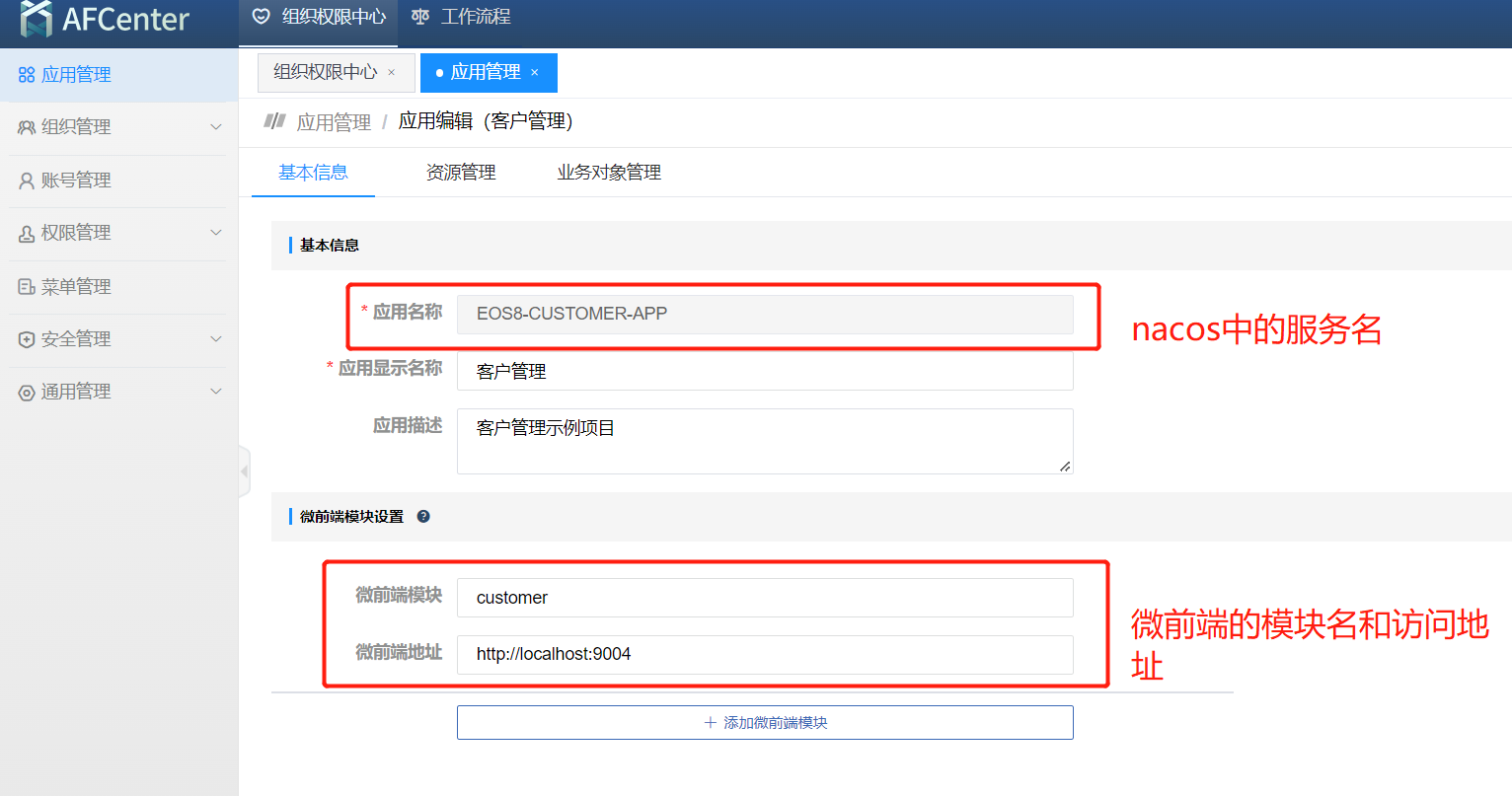
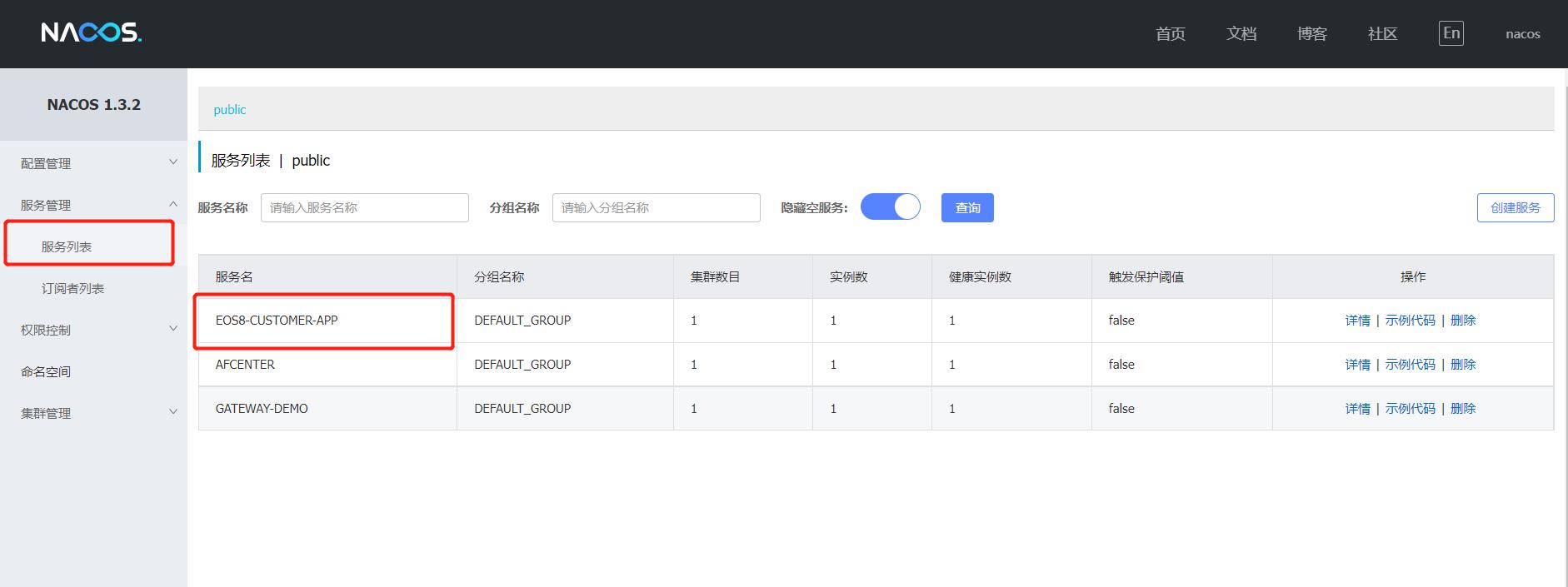
重点: 应用名: nacos服务名,如下图,微前端模块即微前端应用名,微前端地址即ip+微前端调试端口,customer 是vue项目名称,也是普元微前端中的模块名,8003 端口号,是node.js环境中启动前端项目的端口号。以上配置方式仅限于个人开发环境,生产环境部署配置请参考运行项目章节
![nacos_app]()
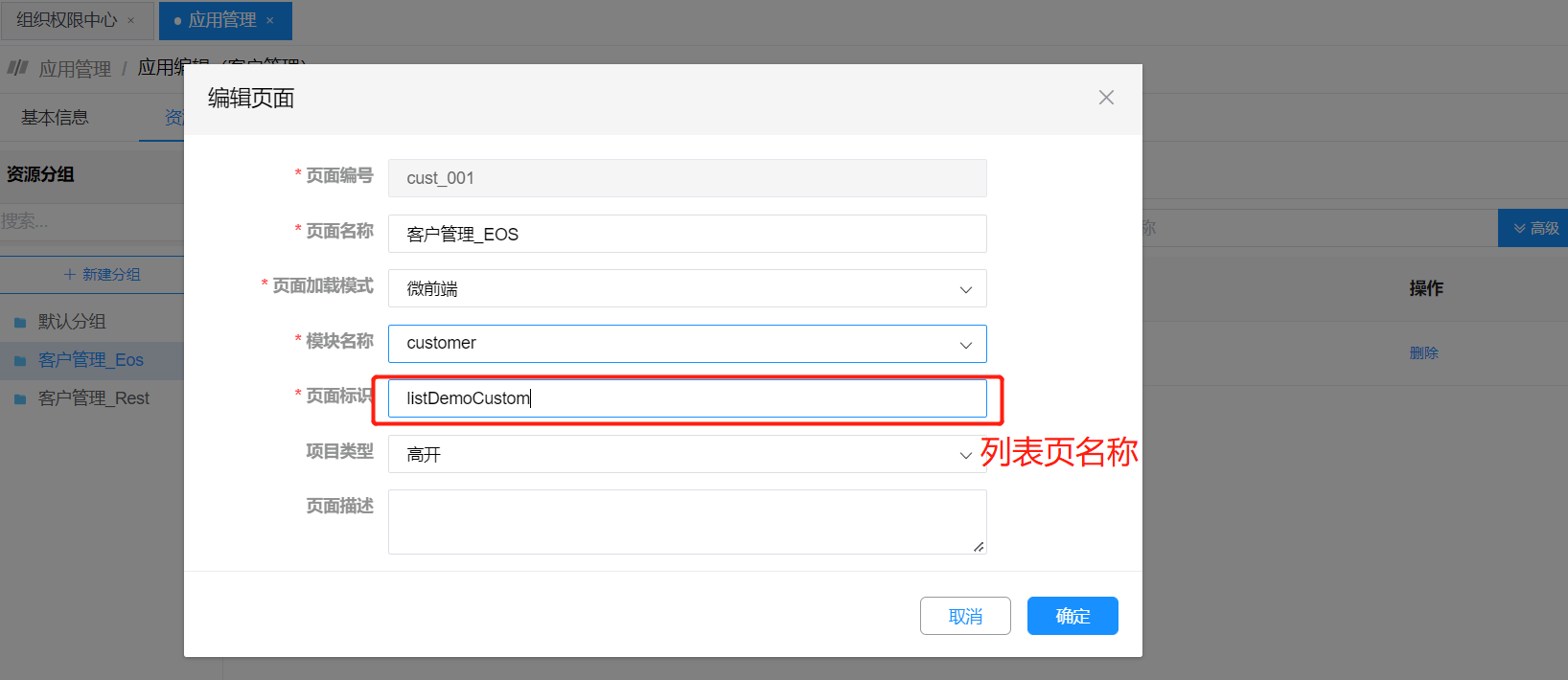
新建页面 配置功能页面,应用管理下->资源管理中新增页面填入内容,说明:页面编号,页面名称根据业务自定义,页面加载模式选择微应用,模块名称为上一步建立的内容,其中页面标识即customer应用暴露出来的页面地址。
![页面配置]()
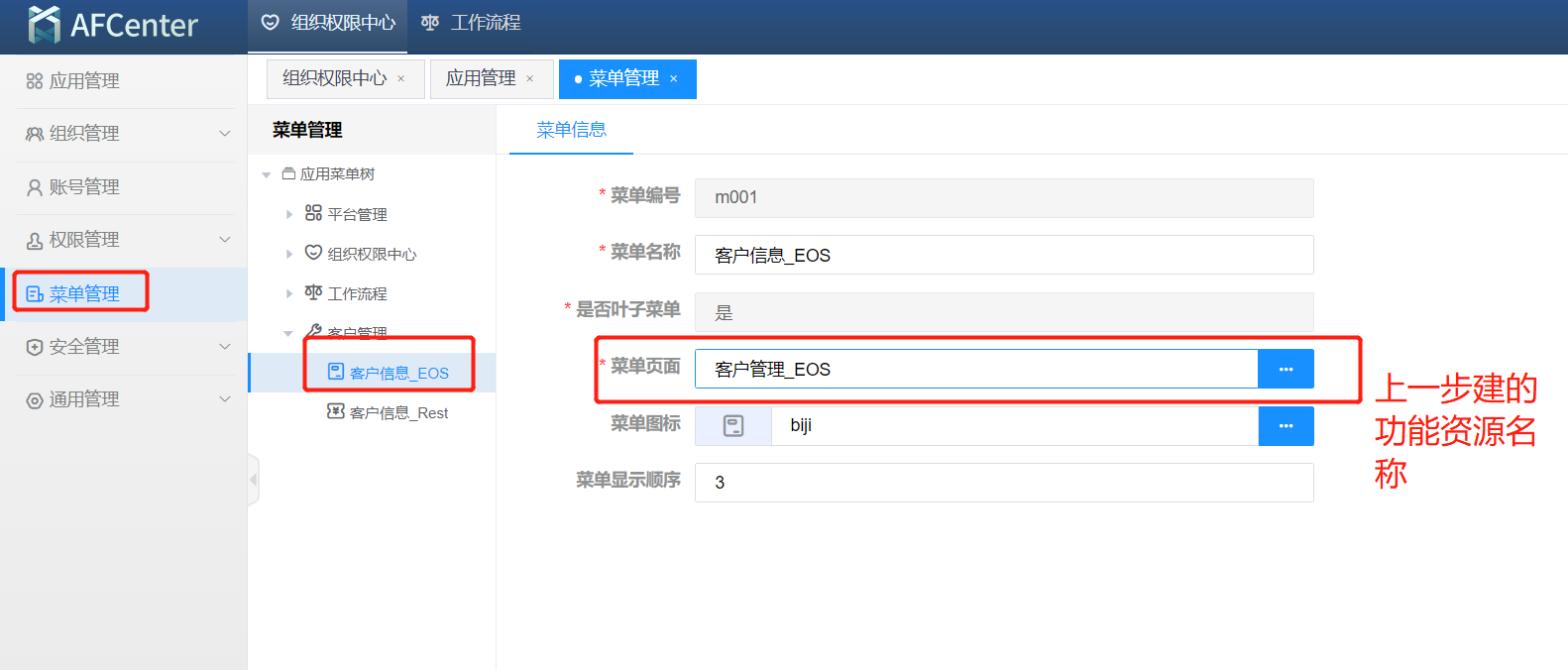
- 组织权限中心->菜单管理->新建菜单
![菜单配置]()
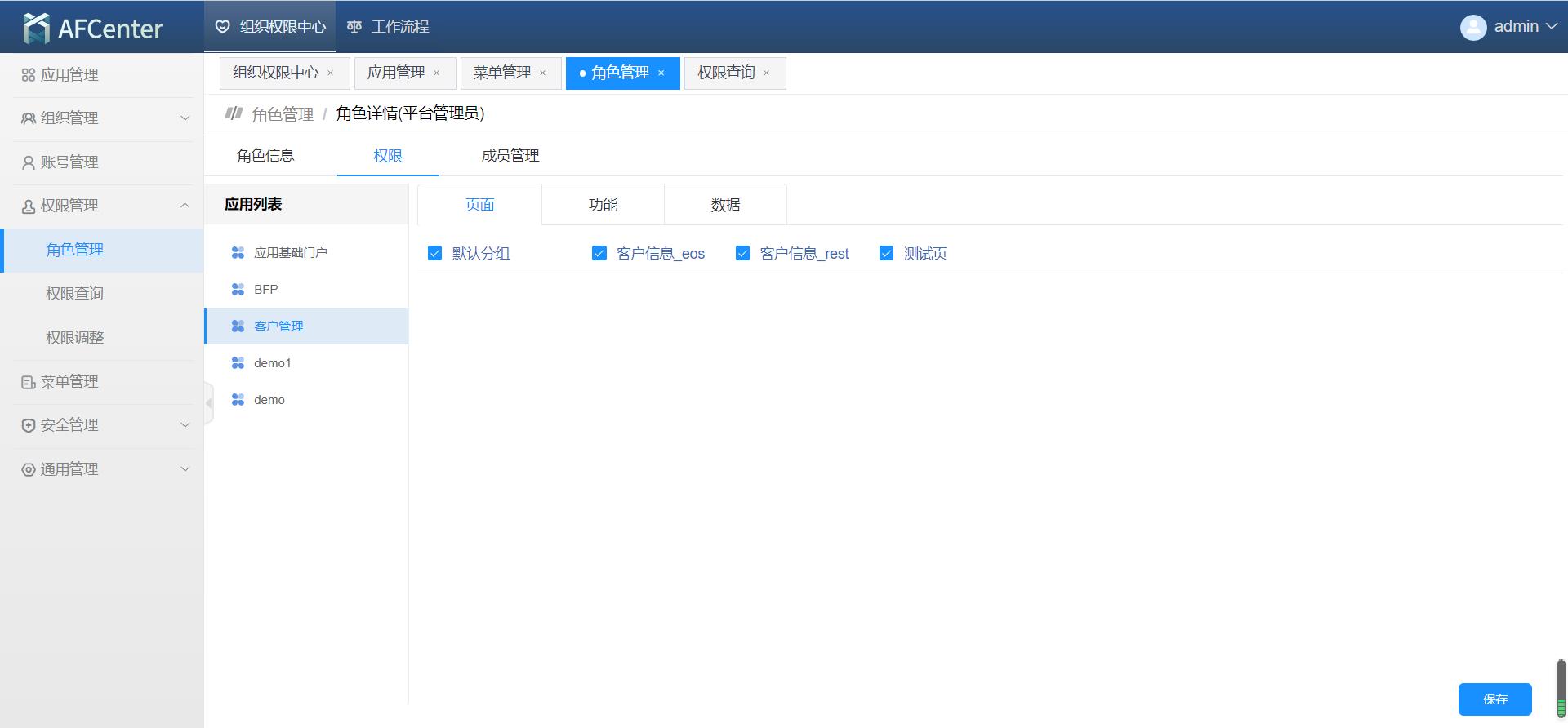
- 组织权限中心->权限管理->角色管理
对菜单授权
![权限]()
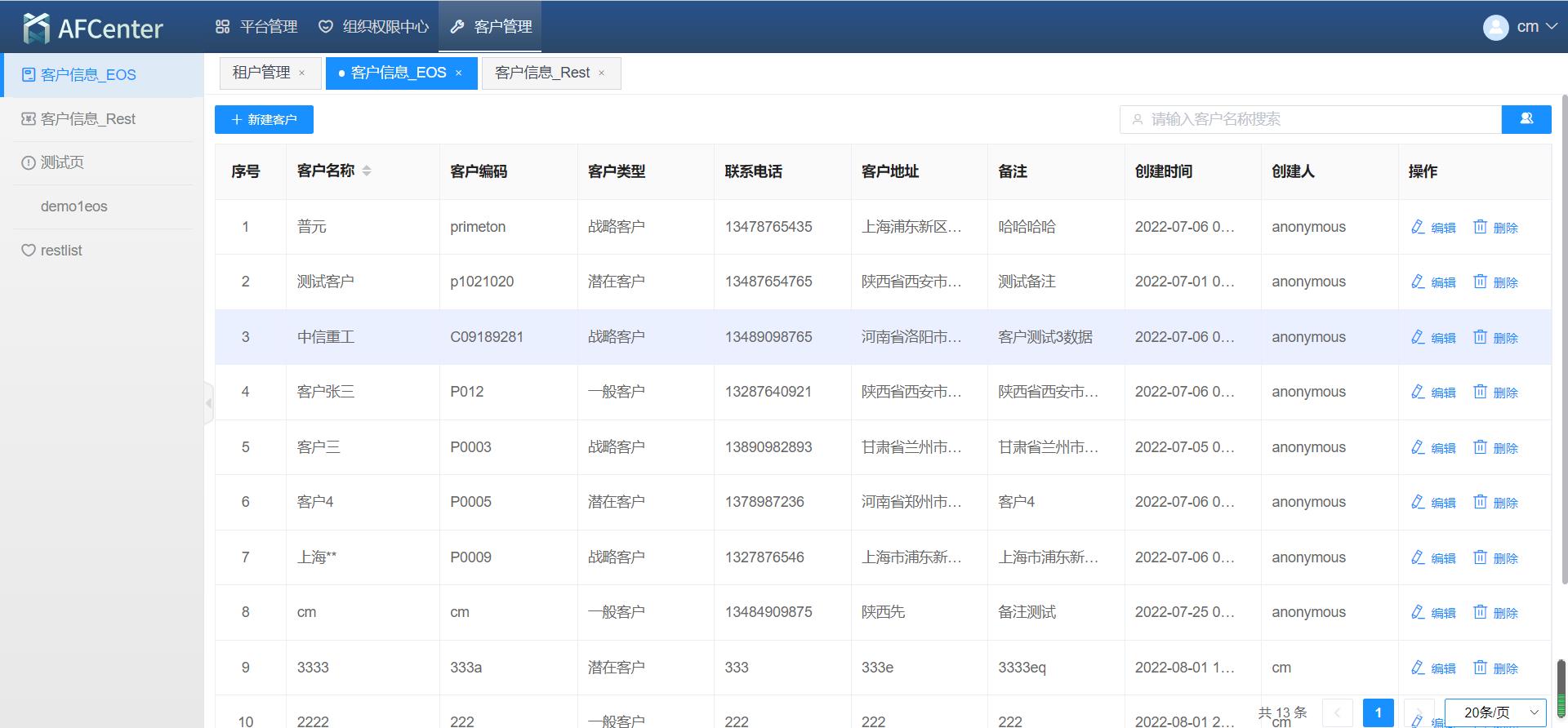
- 测试客户管理
![客户管理]()
- 注册应用
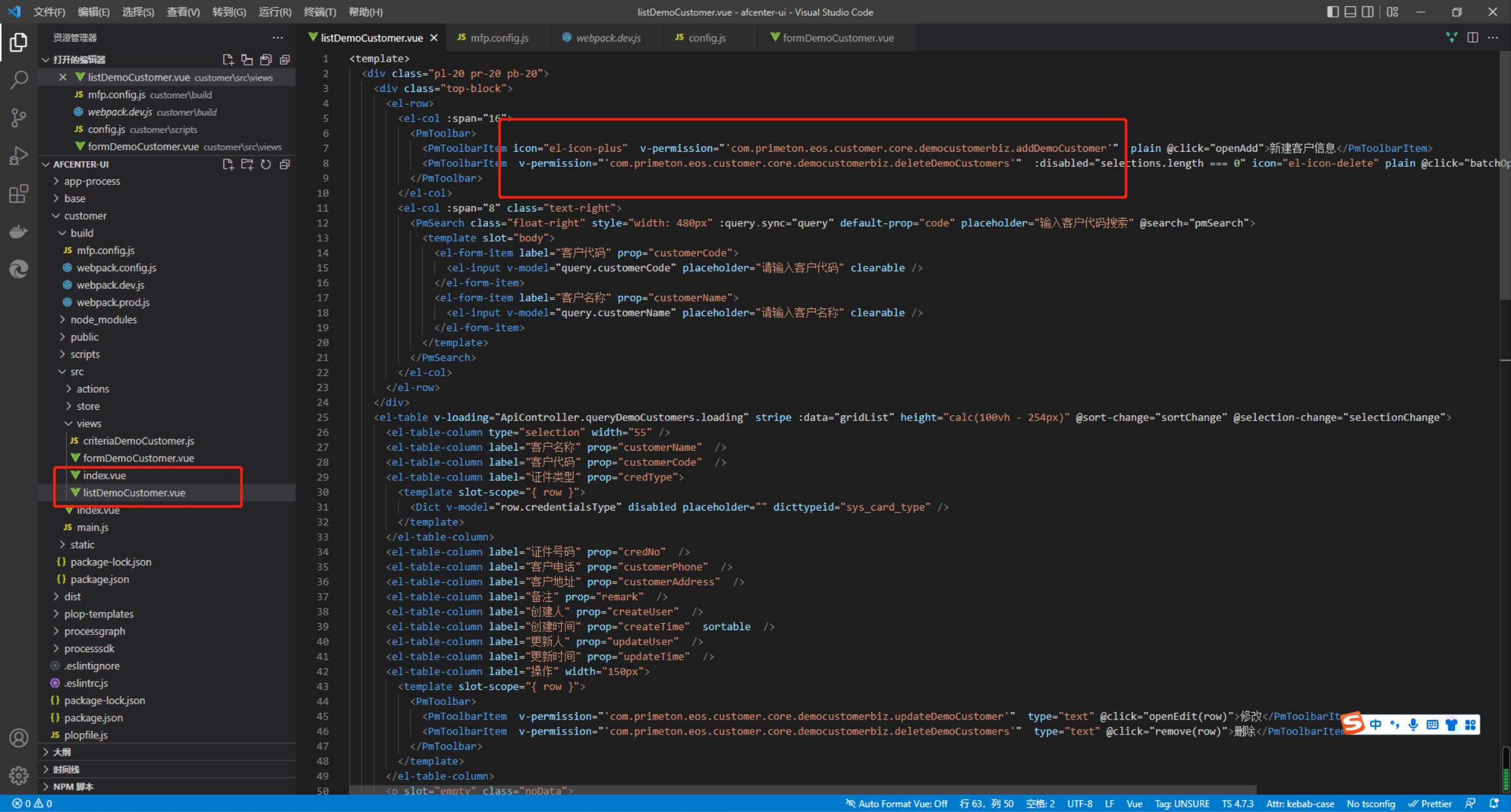
其他说明 按钮权限说明:EOS Low-Code Platform 8 对权限的控制到方法级别,在向导生成代码的时候选择权限校验,在生成vue页面中会出现下图中的内容
![按钮权限]() 按钮权限配置:应用管理中,选择自己新建的应用,点击进去,在资源管理中
按钮权限配置:应用管理中,选择自己新建的应用,点击进去,在资源管理中
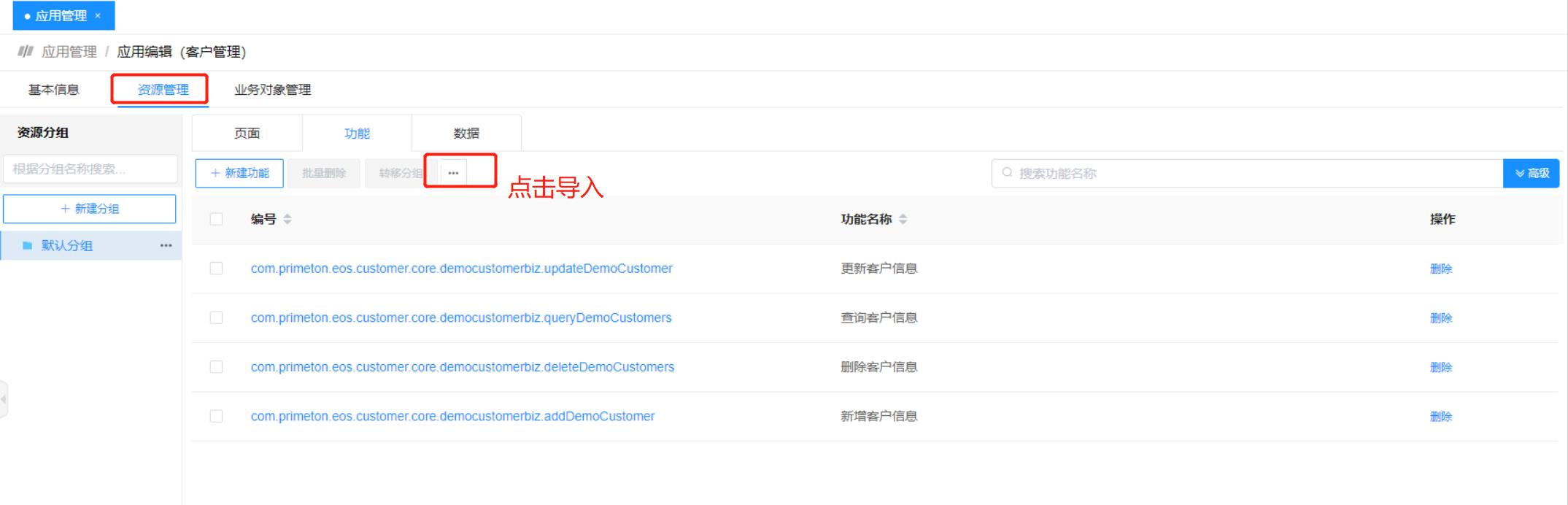
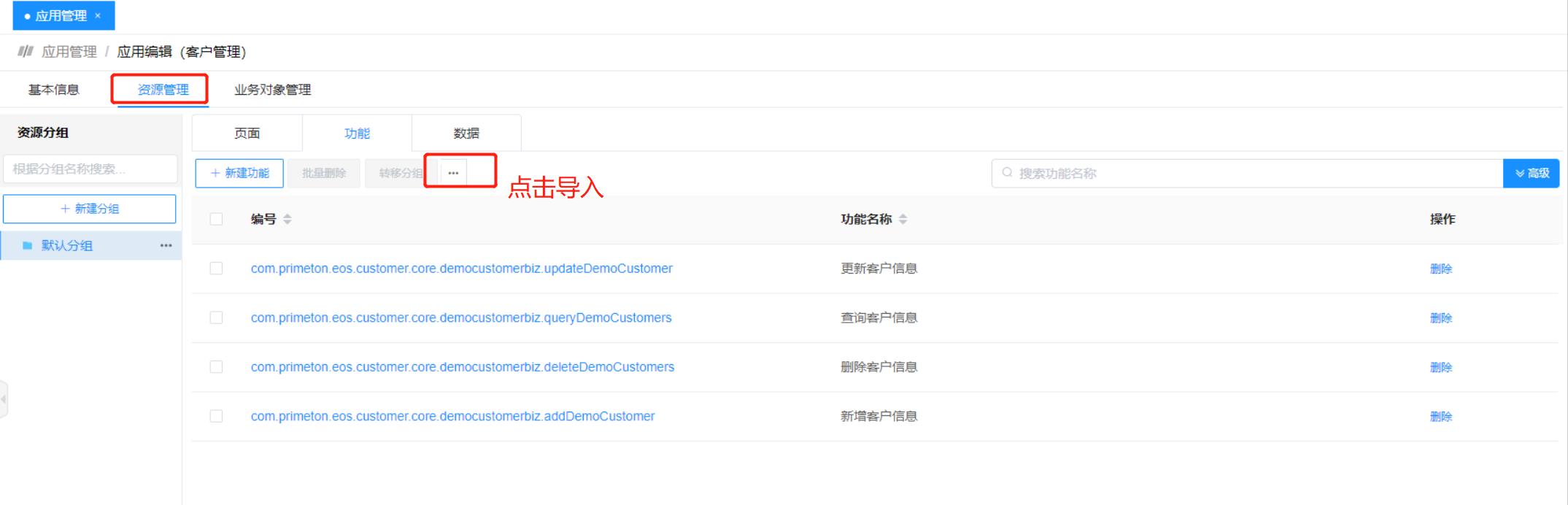
![功能权限]() 点击上图中三个点,选择导入,进入下面页面,安装实际情况配置
点击上图中三个点,选择导入,进入下面页面,安装实际情况配置
![导入功能码]() 选择要导入的功能码直接提交即可
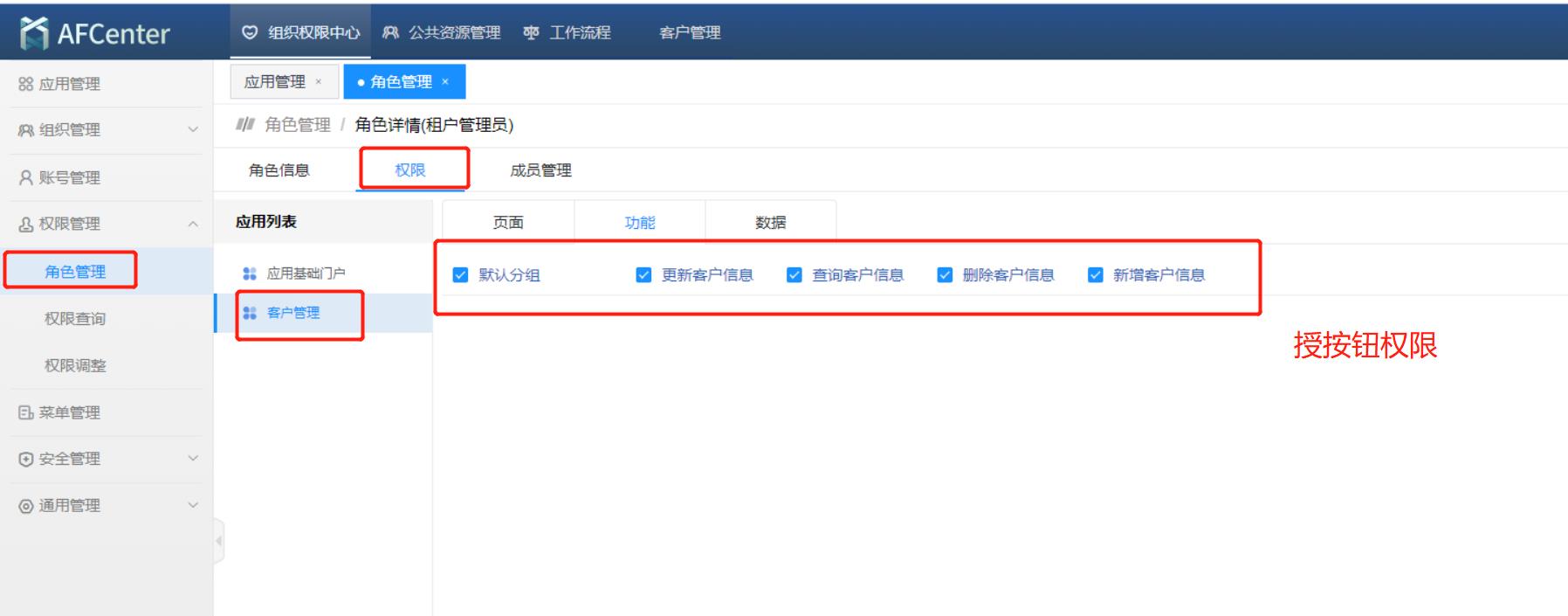
在角色管理,找到对应对的应用,在权限页签中对按钮进行授权
选择要导入的功能码直接提交即可
在角色管理,找到对应对的应用,在权限页签中对按钮进行授权
![授权]() 通过以上配置,系统会检测登录人员是否有操作的权限,从而达到控制按钮权限的目标。
通过以上配置,系统会检测登录人员是否有操作的权限,从而达到控制按钮权限的目标。


 新建EOS后端项目,等待项目构件完毕,会构成以 api,boot,core,model.spi ,结尾的5个构件包
新建EOS后端项目,等待项目构件完毕,会构成以 api,boot,core,model.spi ,结尾的5个构件包







 填写数据库连接信息
用户名/密码:root/primeton
填写数据库连接信息
用户名/密码:root/primeton


 注意:在建立数据实体的过程中,务必增加数据实体的显示名,描述等信息,如下图
注意:在建立数据实体的过程中,务必增加数据实体的显示名,描述等信息,如下图 


 前端项目资源文件生成路径建议直接设置为vscdoe工作目录中对应微前端项目的目录。
EOS服务请指定api包,rest功能向导同上
前端项目资源文件生成路径建议直接设置为vscdoe工作目录中对应微前端项目的目录。
EOS服务请指定api包,rest功能向导同上
 生成的源代码包含后端应用的接口和前端的vue页面。后端生成客户信息新增,编辑,删除,查询对应的逻辑流及服务文件,前端生成客户信息列表页面,表单页面,查询对象。
生成的源代码包含后端应用的接口和前端的vue页面。后端生成客户信息新增,编辑,删除,查询对应的逻辑流及服务文件,前端生成客户信息列表页面,表单页面,查询对象。
 实现主键获取,数据新增,,事务控制,异常处理,返回值的处理,前端根据返回值处理对应的逻辑。
实现主键获取,数据新增,,事务控制,异常处理,返回值的处理,前端根据返回值处理对应的逻辑。 实现批量删除,事务控制,异常处理,返回值处理。
实现批量删除,事务控制,异常处理,返回值处理。 实现分页查询,异常处理,返回值处理。
实现分页查询,异常处理,返回值处理。
 开发过程项目组需根据自己情况,进行完善。
开发过程项目组需根据自己情况,进行完善。 若项目启动无异常且服务状况均无异常,说明项目以成功发布。
若项目启动无异常且服务状况均无异常,说明项目以成功发布。
 将上图中的值设置到请求头
将上图中的值设置到请求头
 接口调用示例(postman)
接口调用示例(postman)





 后端接口代理路径,请根据项目接口的实际路径配置进行路由。
后端接口代理路径,请根据项目接口的实际路径配置进行路由。 nginx配置说明:配置工作需要在nginx进行项目资源文件的配置和接口的代理配置,参考以下配置(ngix配置完成后需要重启),配置文件路径上图中conf/eos8.conf。
nginx配置说明:配置工作需要在nginx进行项目资源文件的配置和接口的代理配置,参考以下配置(ngix配置完成后需要重启),配置文件路径上图中conf/eos8.conf。 此处配置须和下图保持一致
此处配置须和下图保持一致 





 按钮权限配置:应用管理中,选择自己新建的应用,点击进去,在资源管理中
按钮权限配置:应用管理中,选择自己新建的应用,点击进去,在资源管理中
 点击上图中三个点,选择导入,进入下面页面,安装实际情况配置
点击上图中三个点,选择导入,进入下面页面,安装实际情况配置
 选择要导入的功能码直接提交即可
在角色管理,找到对应对的应用,在权限页签中对按钮进行授权
选择要导入的功能码直接提交即可
在角色管理,找到对应对的应用,在权限页签中对按钮进行授权
 通过以上配置,系统会检测登录人员是否有操作的权限,从而达到控制按钮权限的目标。
通过以上配置,系统会检测登录人员是否有操作的权限,从而达到控制按钮权限的目标。