# 批量修改视图中的字段值
# 1.场景介绍
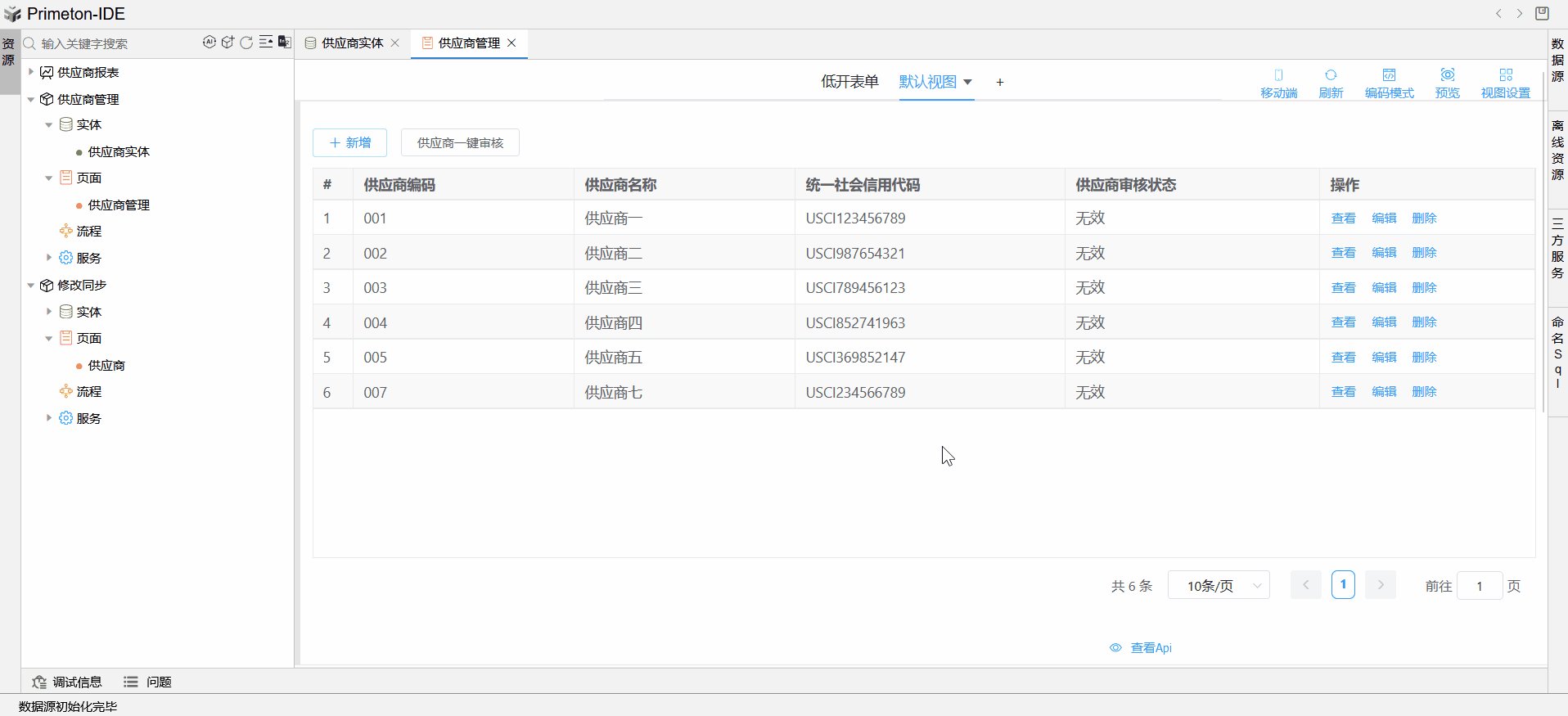
供应商管理中,在表单中新增供应商时,供应商审核状态默认为无效,然后在视图中添加供应商一键审核按钮,可以把视图中已勾选的的供应商审核状态改为有效。
本文以上述场景,讲解如何通过按钮批量修改视图中字段的值。
# 2.效果展示
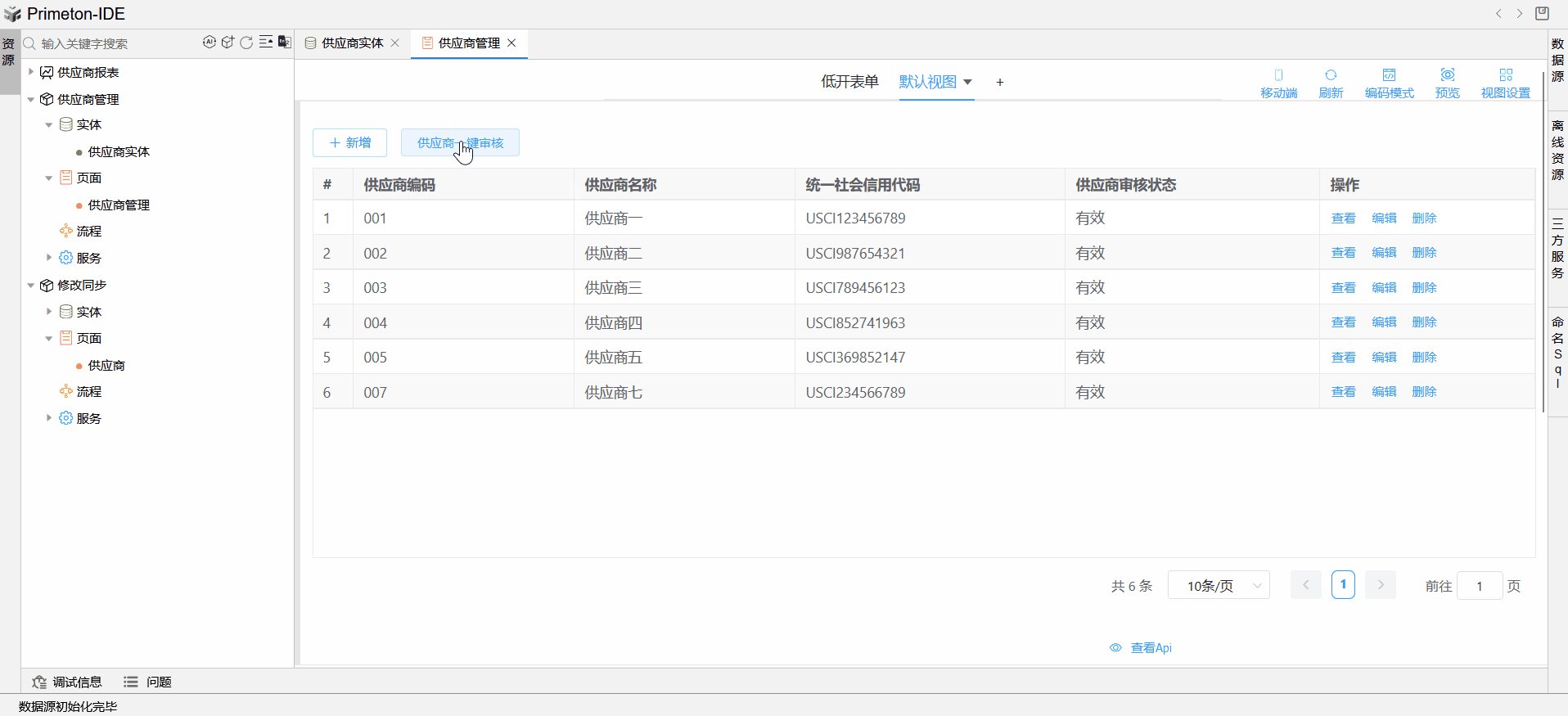
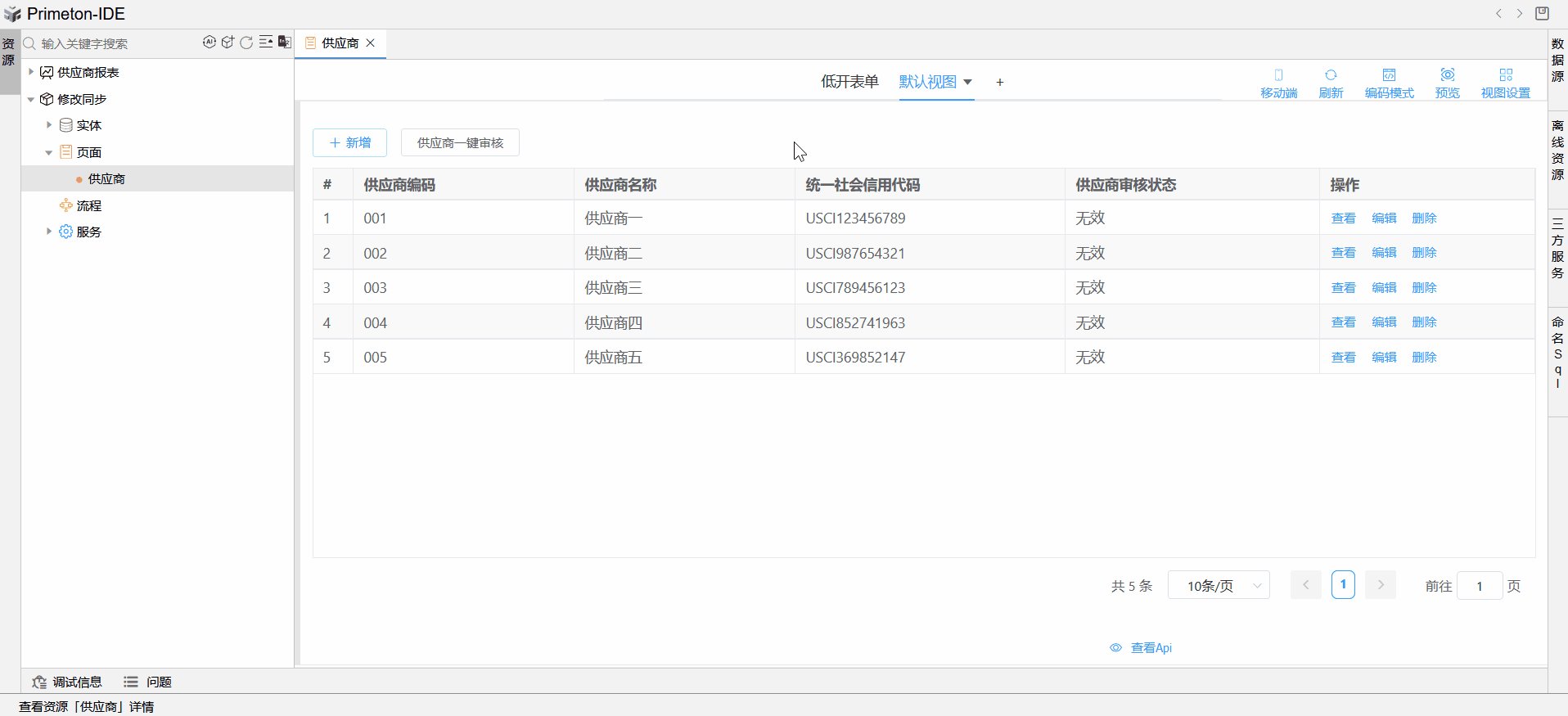
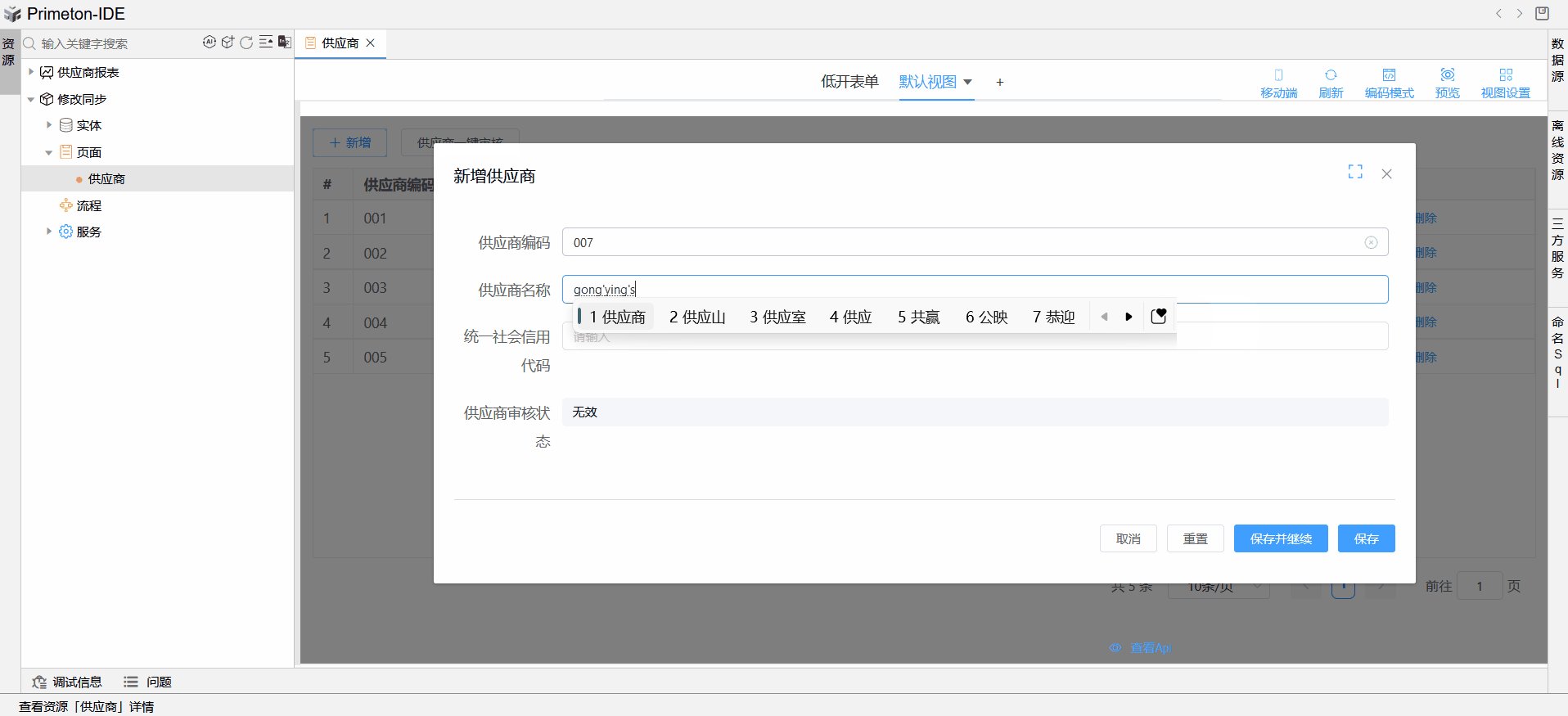
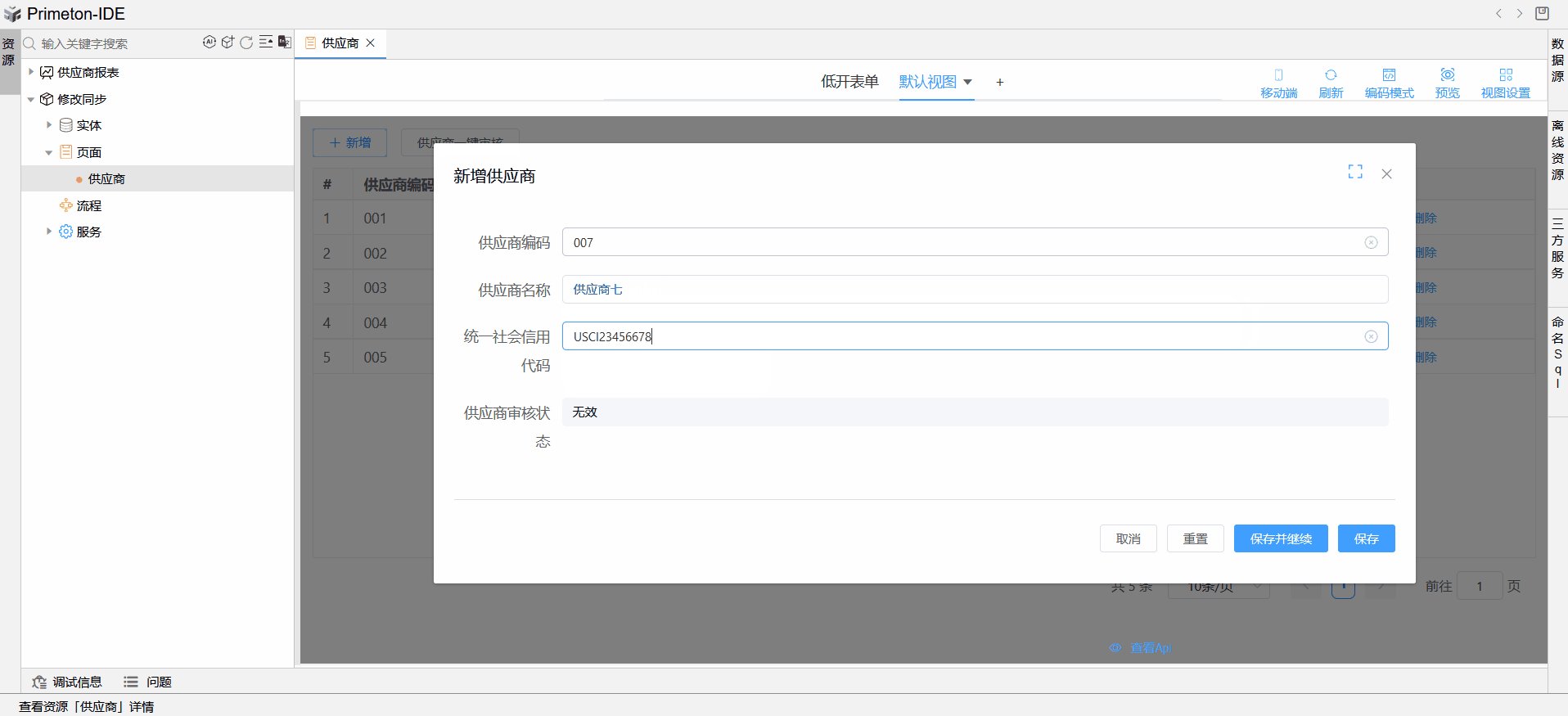
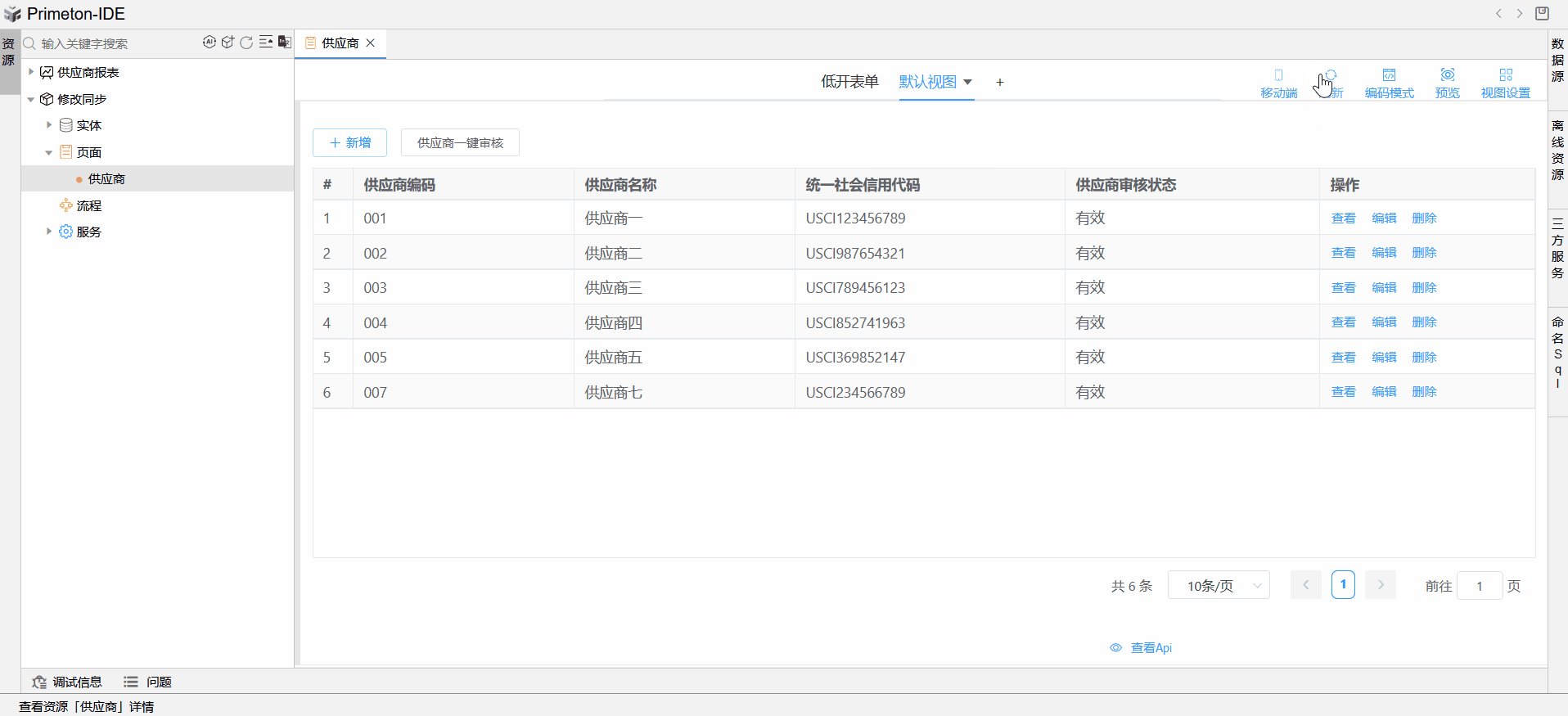
新增供应商,供应商状态默认为无效,视图中通过按钮一键修改已勾选的供应商状态为有效,在未勾选时,供应商一键审核按钮不可用。

并更新字段值至数据库。

# 3.实现思路
给按钮添加动作和控制,使用forEach方法遍历修改字段值,并通过this.Ajax.put方法请求/api/lowcode/models接口,更新字段值到后端。
# 4.操作步骤
# 4.1创建数据实体
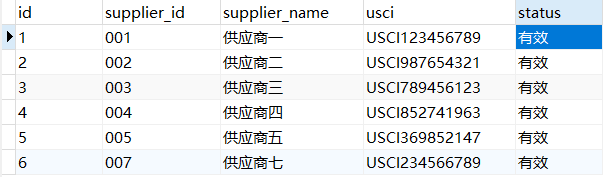
初始化数据库,执行示例脚本,以MySQL为例:
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
DROP TABLE IF EXISTS `supplier_info`;
CREATE TABLE `supplier_info` (
`id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`supplier_id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商编码',
`supplier_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商名称',
`usci` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '统一社会信用代码',
`status` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商审核状态',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
/*********************************示例数据****************************************/
INSERT INTO `supplier_info` VALUES ('1', '001', '供应商一', 'USCI123456789', '无效');
INSERT INTO `supplier_info` VALUES ('2', '002', '供应商二', 'USCI987654321', '无效');
INSERT INTO `supplier_info` VALUES ('3', '003', '供应商三', 'USCI789456123', '无效');
INSERT INTO `supplier_info` VALUES ('4', '004', '供应商四', 'USCI852741963', '无效');
INSERT INTO `supplier_info` VALUES ('5', '005', '供应商五', 'USCI369852147', '无效');
INSERT INTO `supplier_info` VALUES ('6', '007', '供应商七', 'USCI234566789', '无效');
SET FOREIGN_KEY_CHECKS = 1;
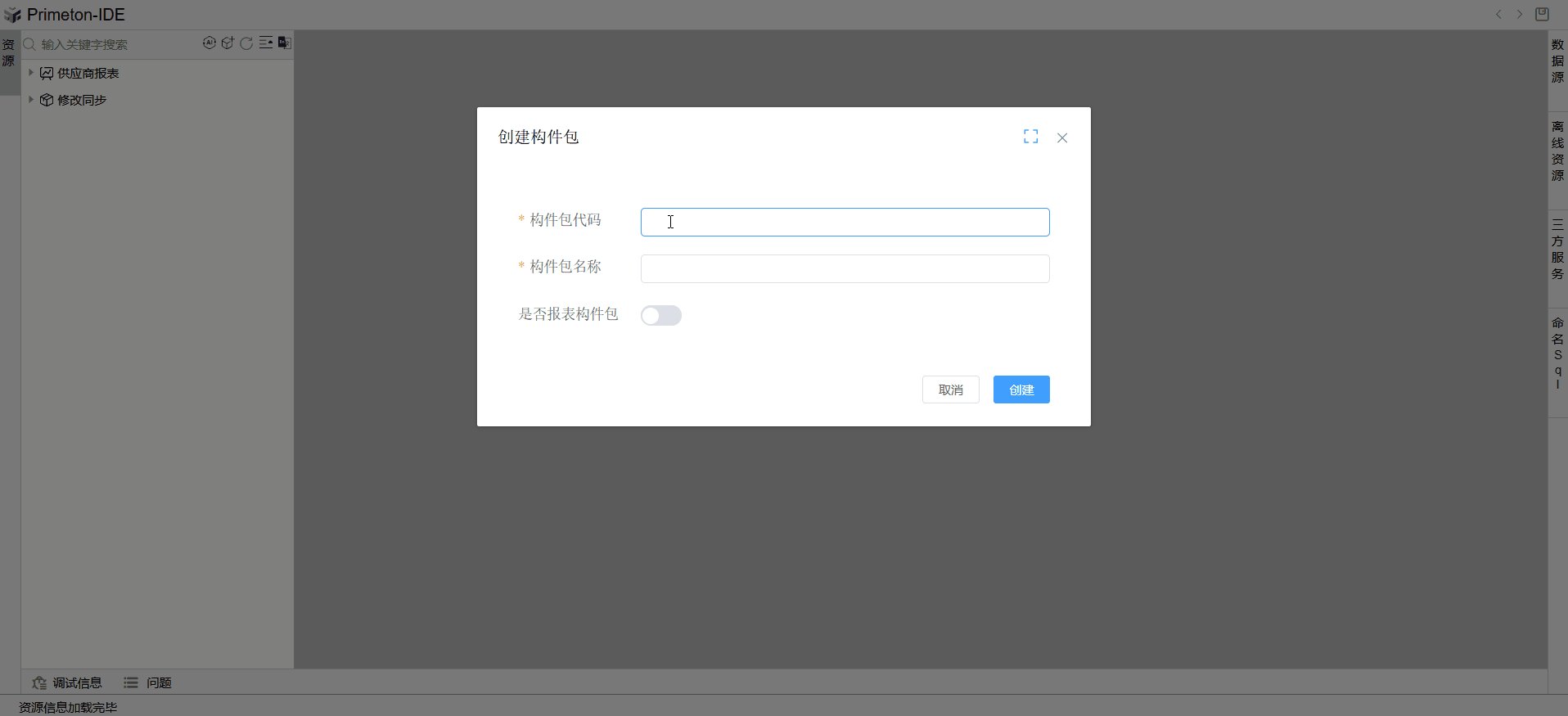
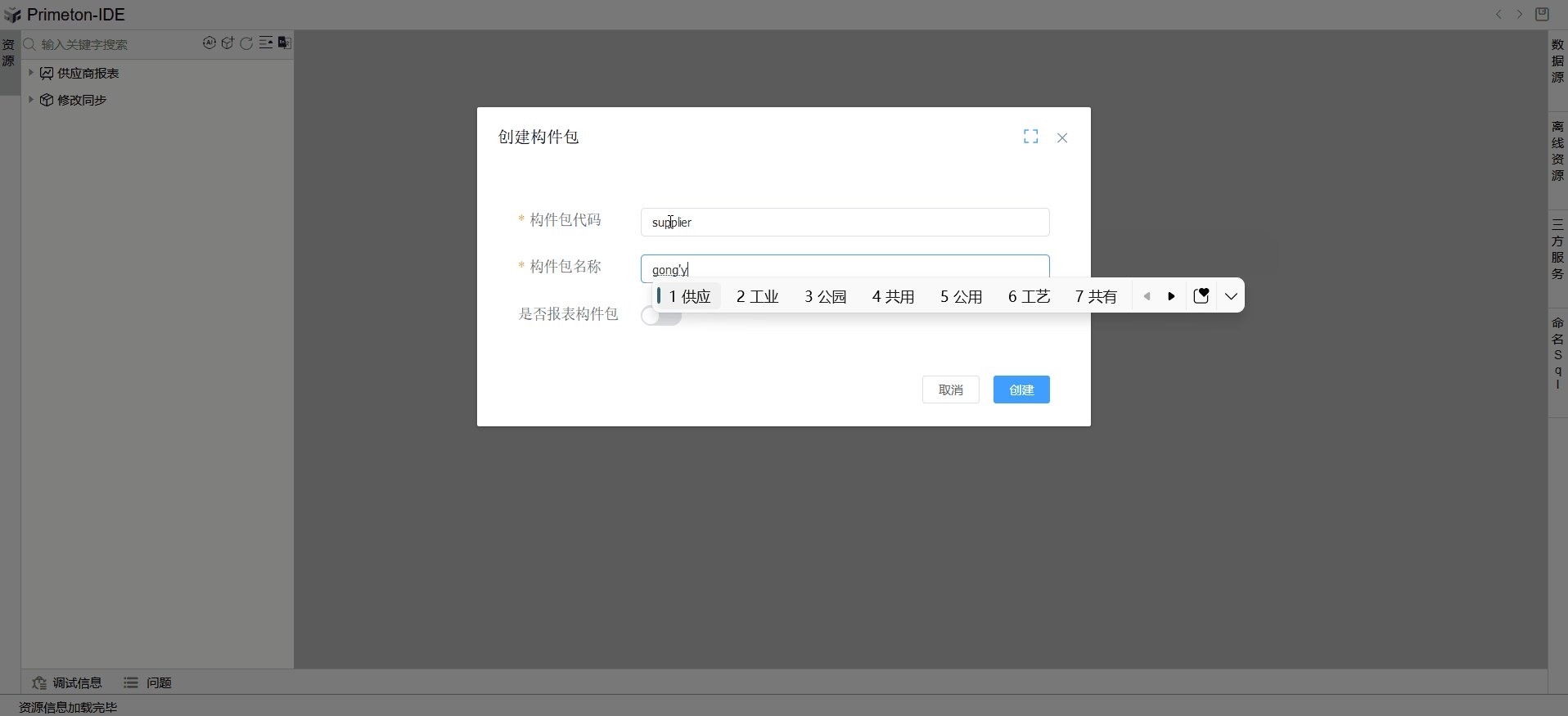
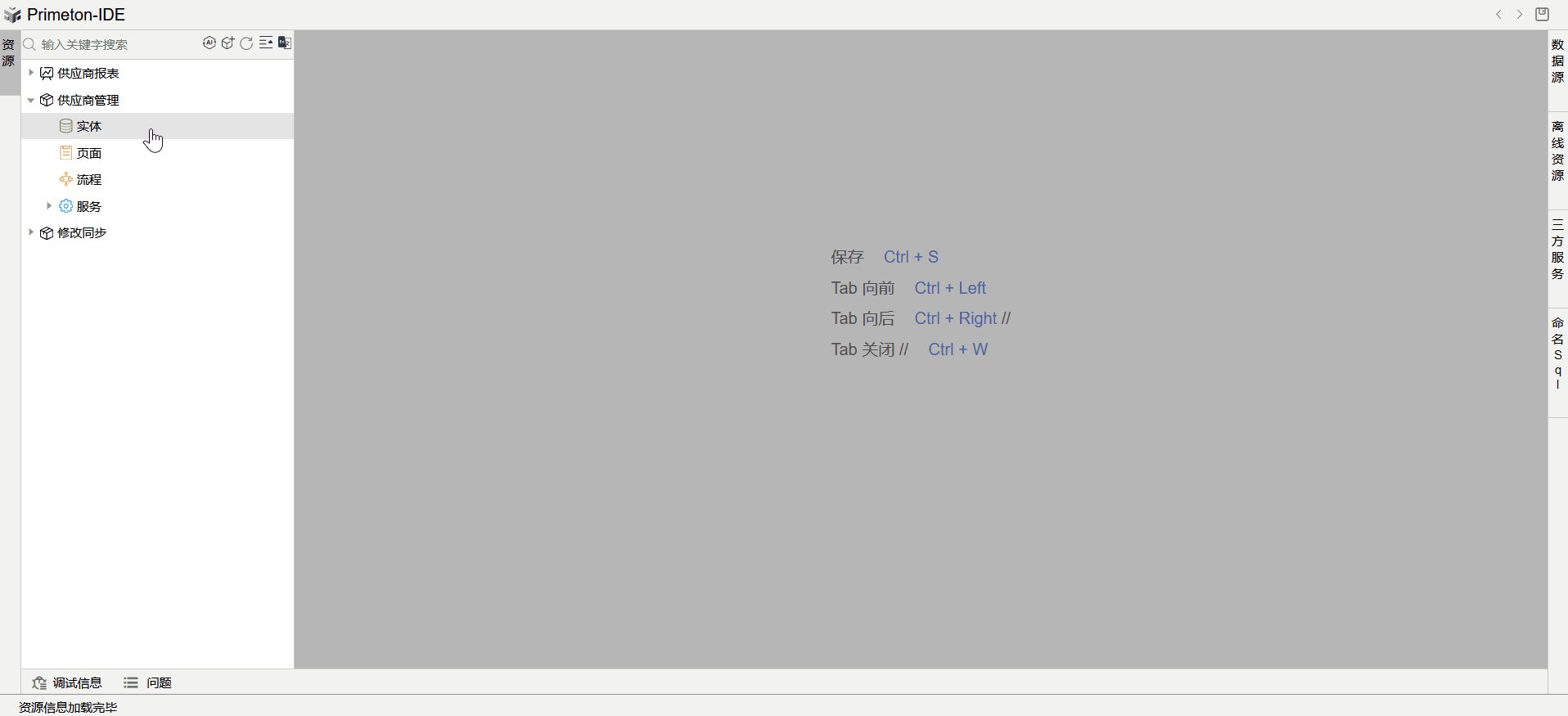
创建供应商管理构建包。

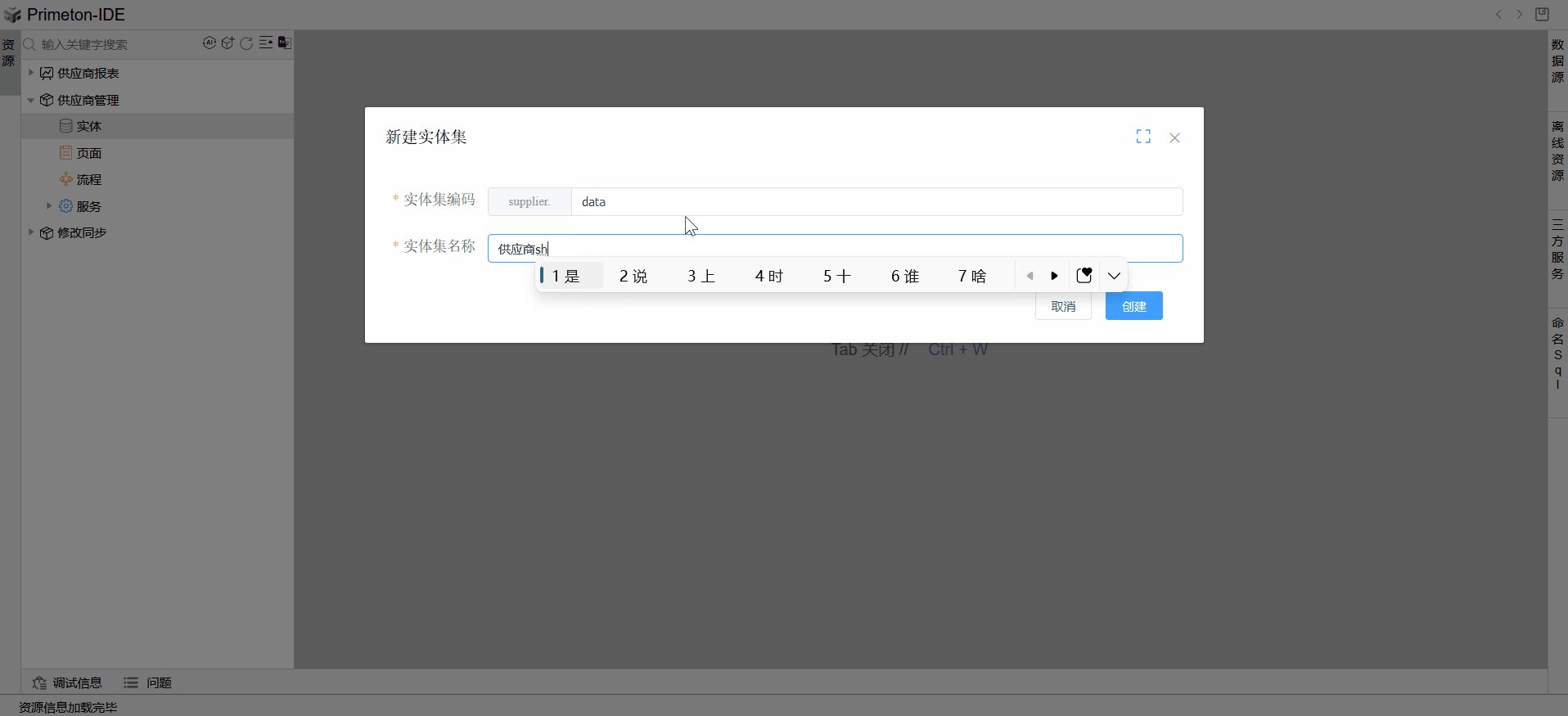
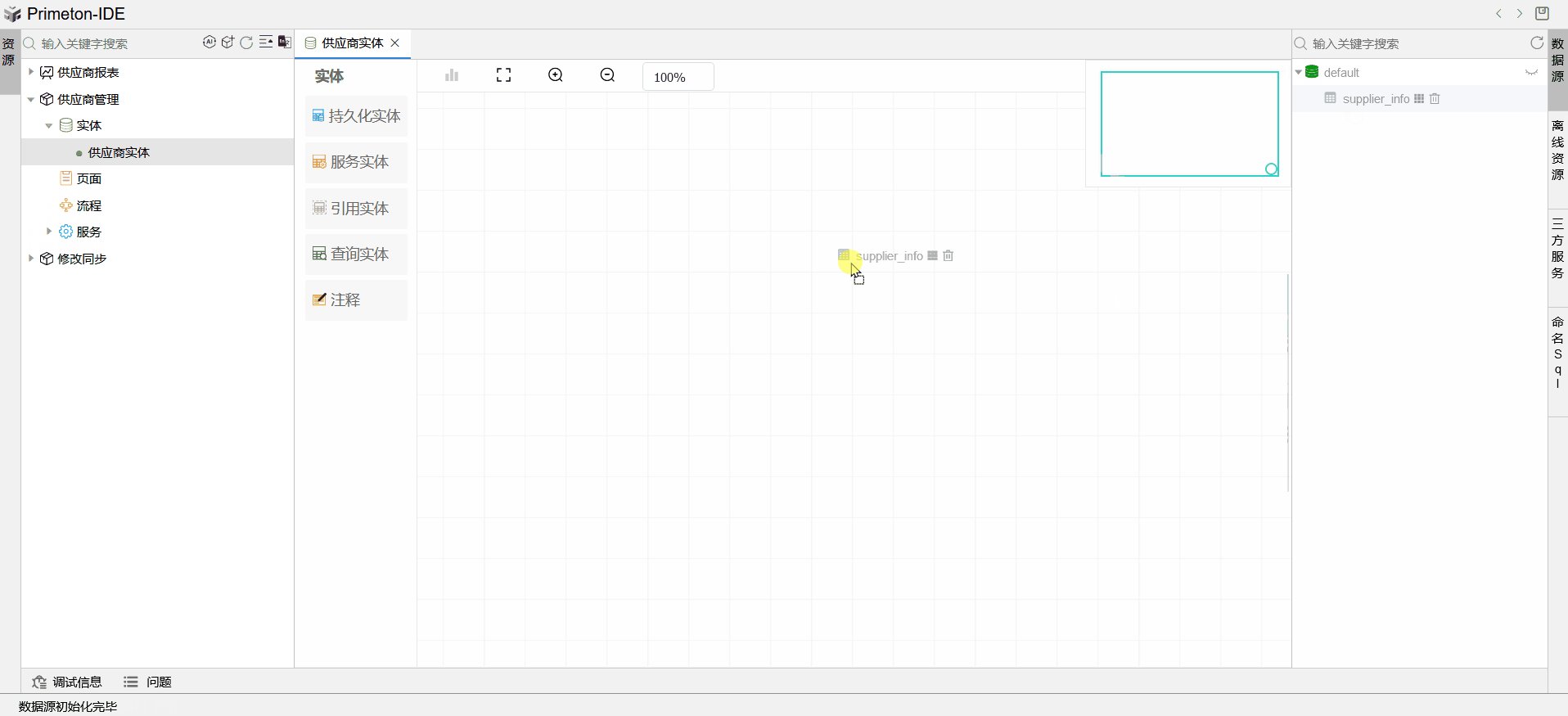
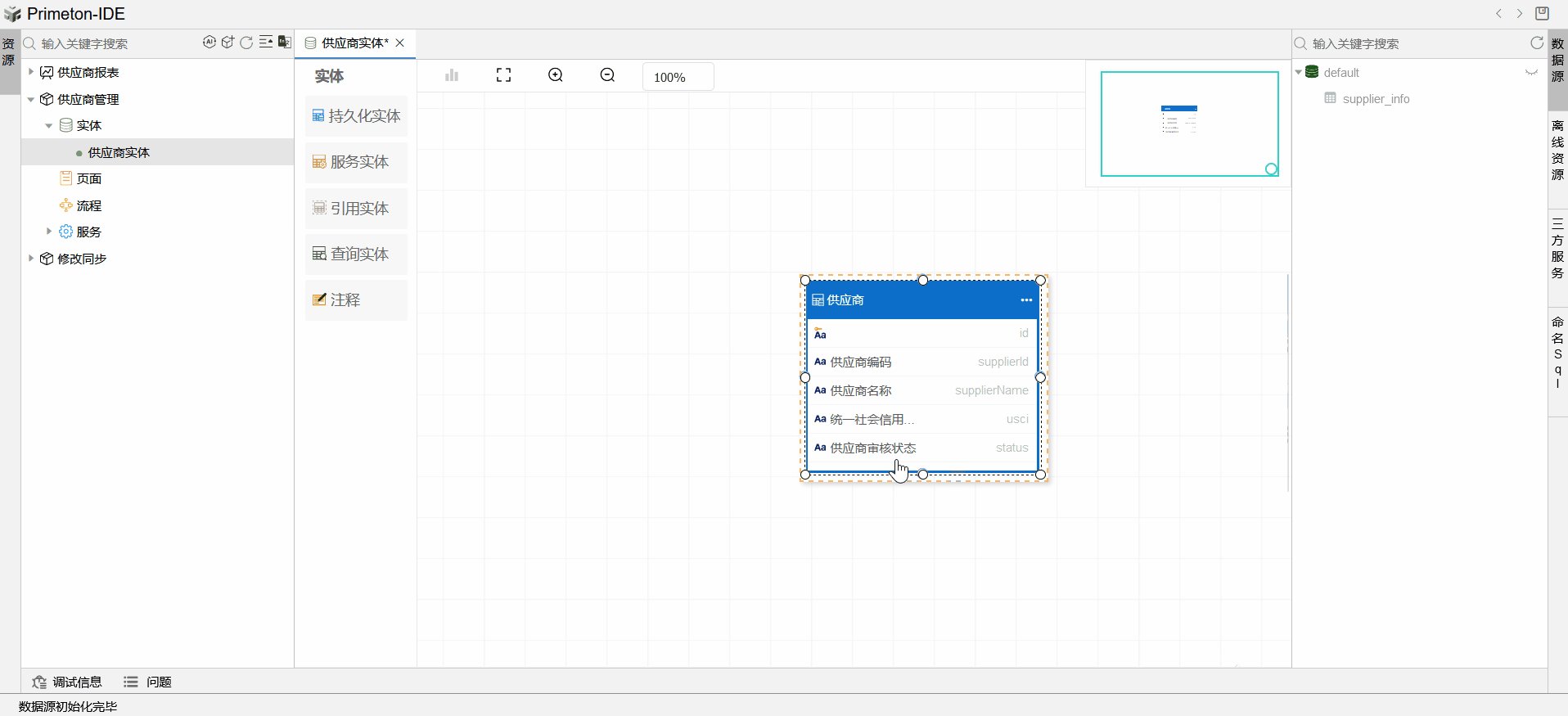
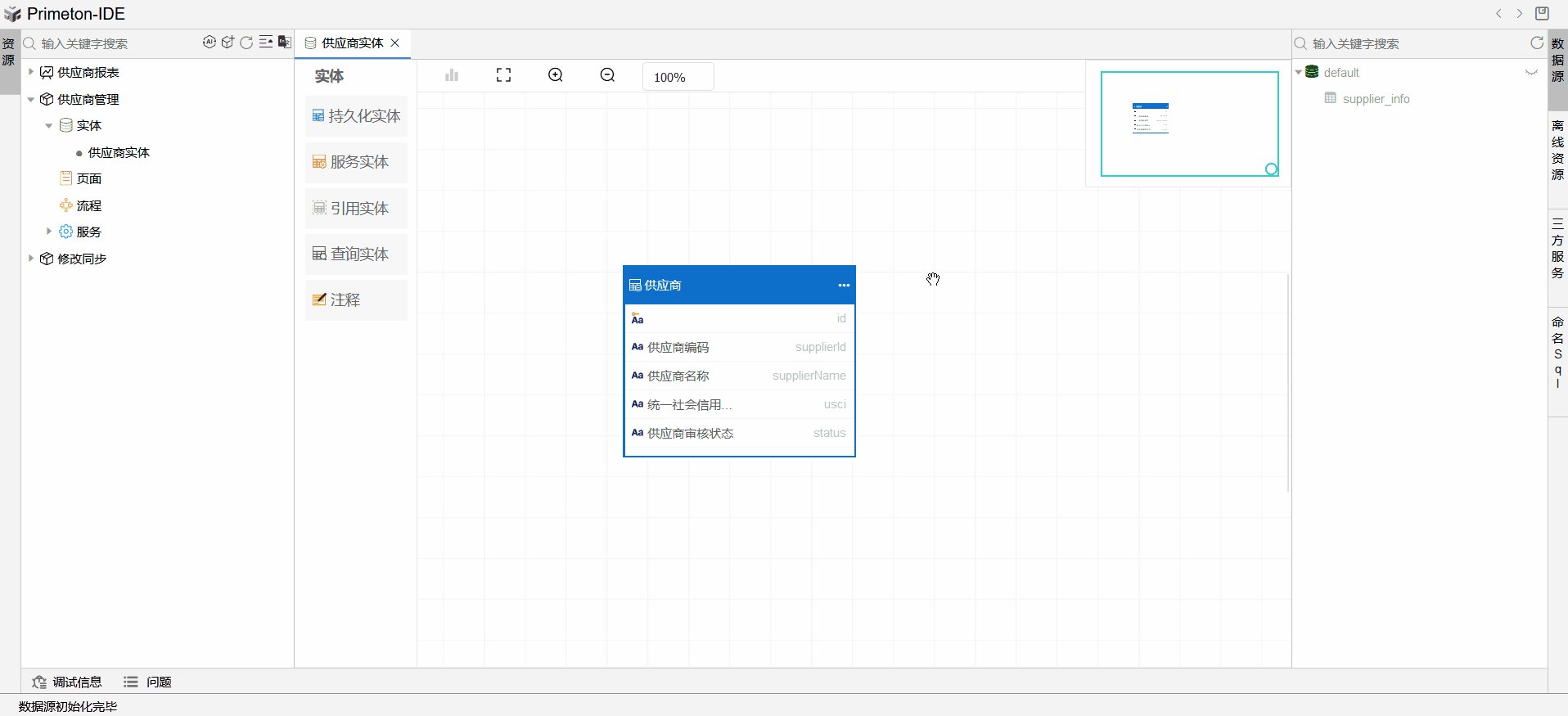
创建供应商数据实体,从右侧数据源内拖拽供应商数据表至模型实体页面。

# 4.2创建表单与视图
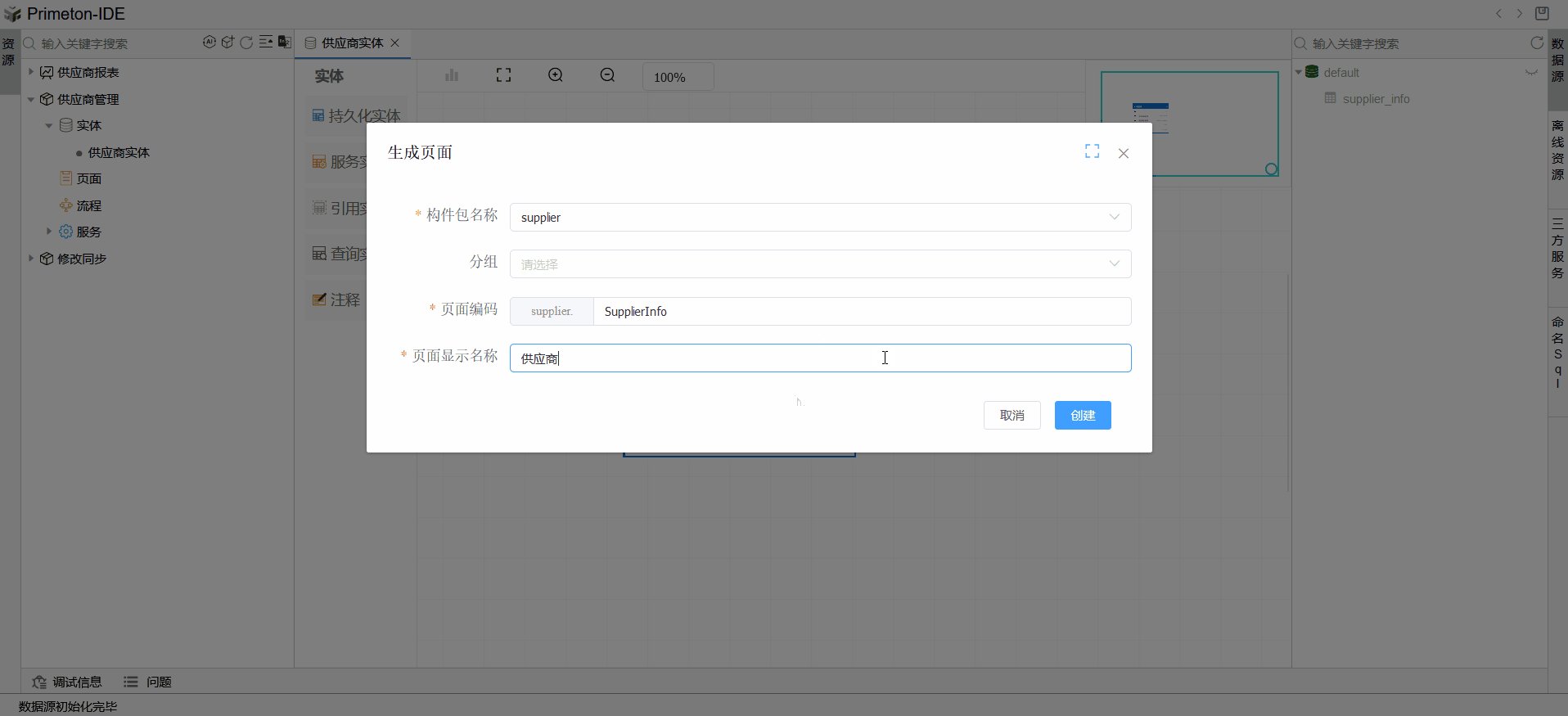
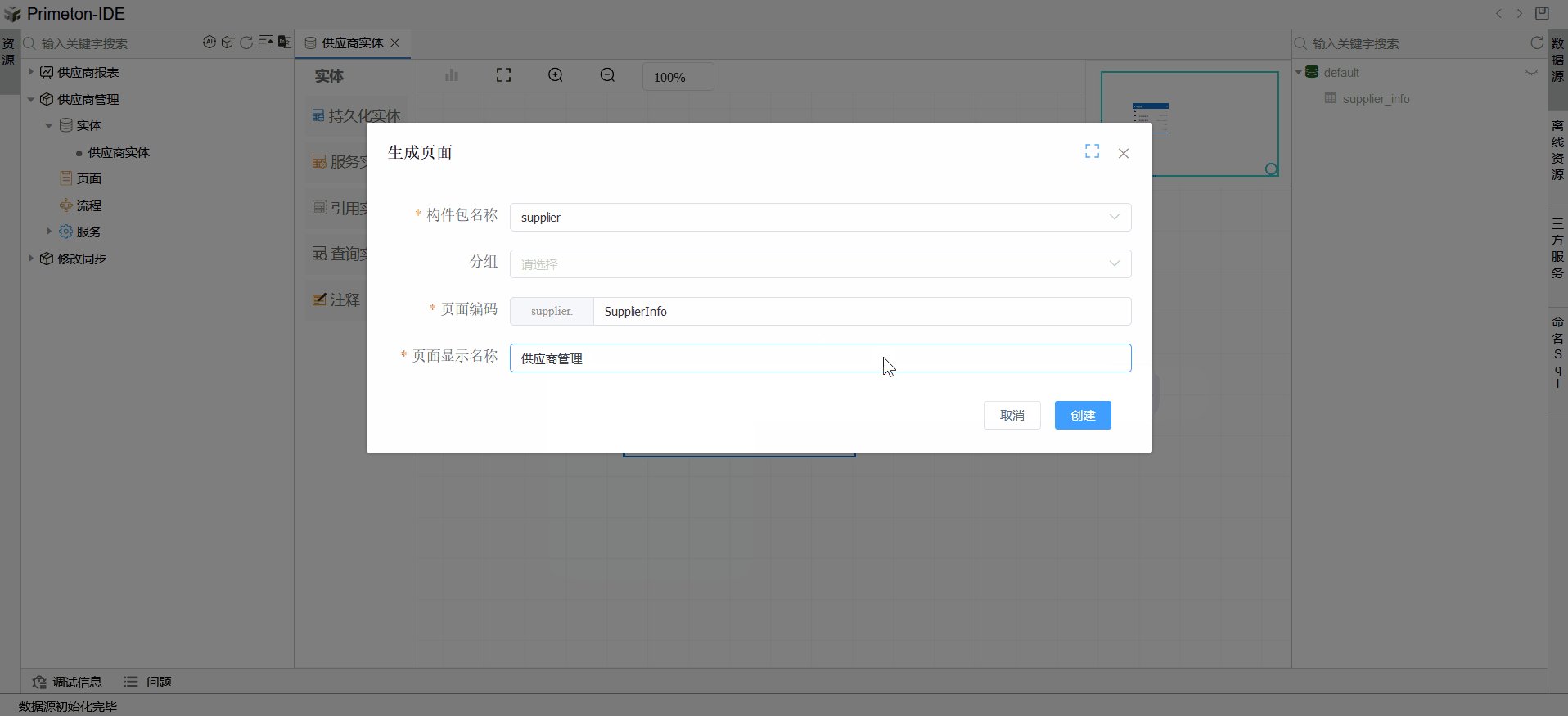
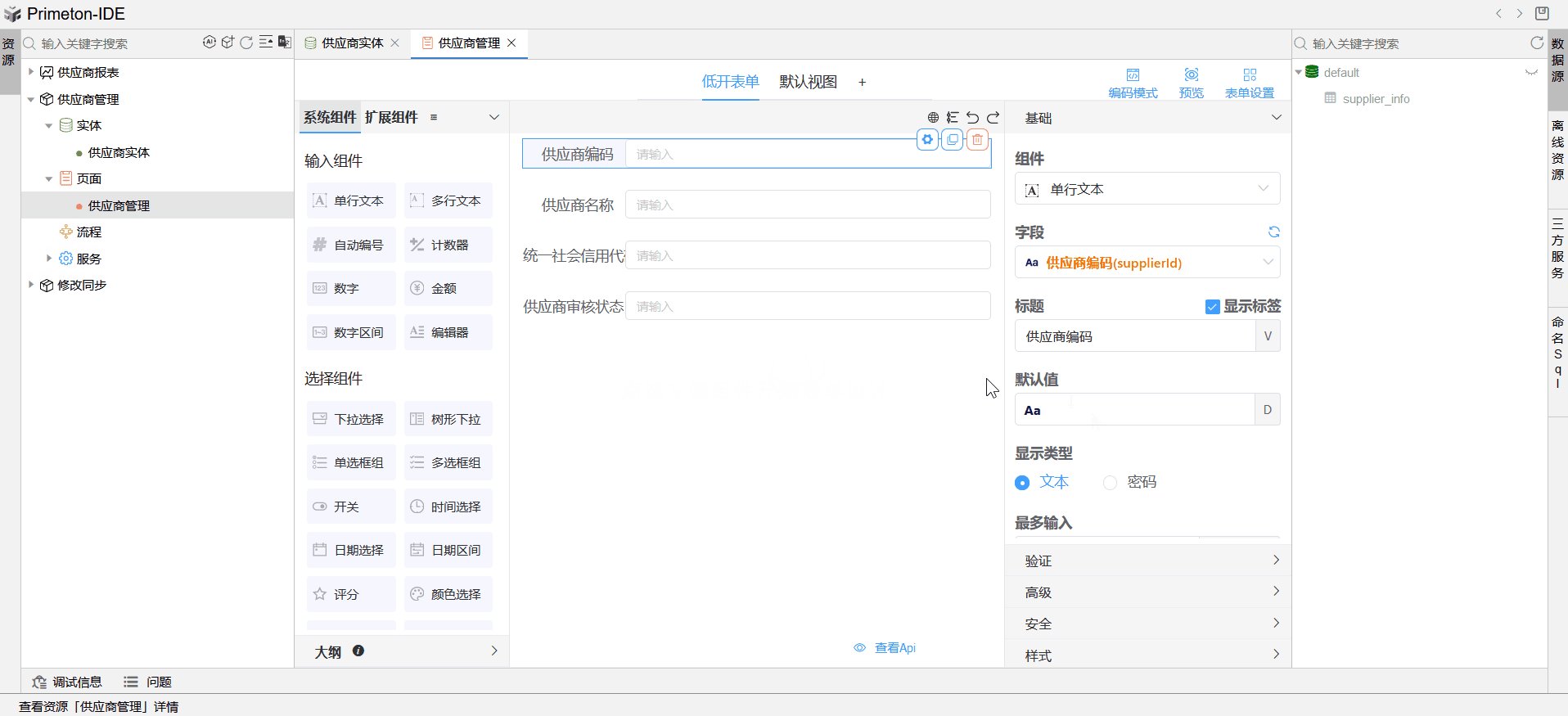
右键模型实体,生成页面。

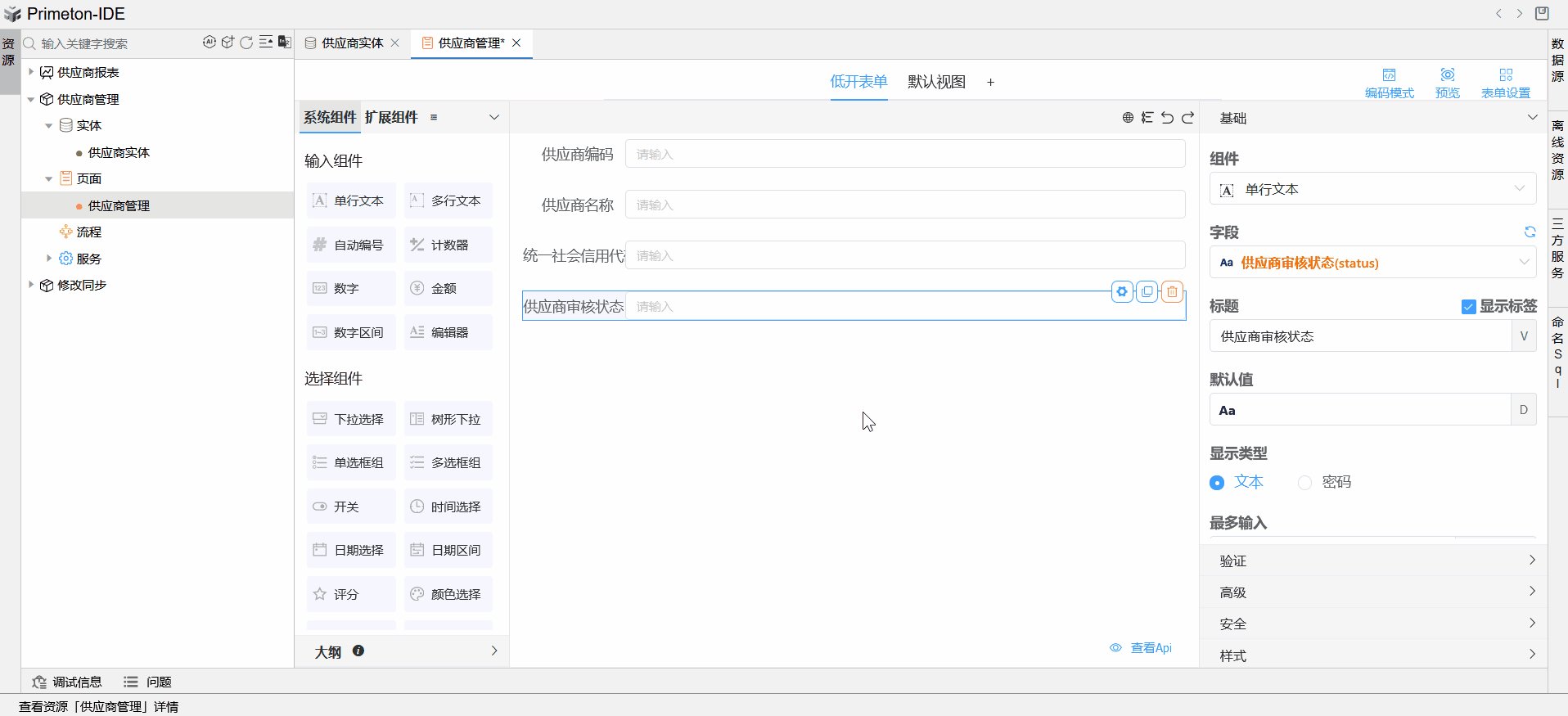
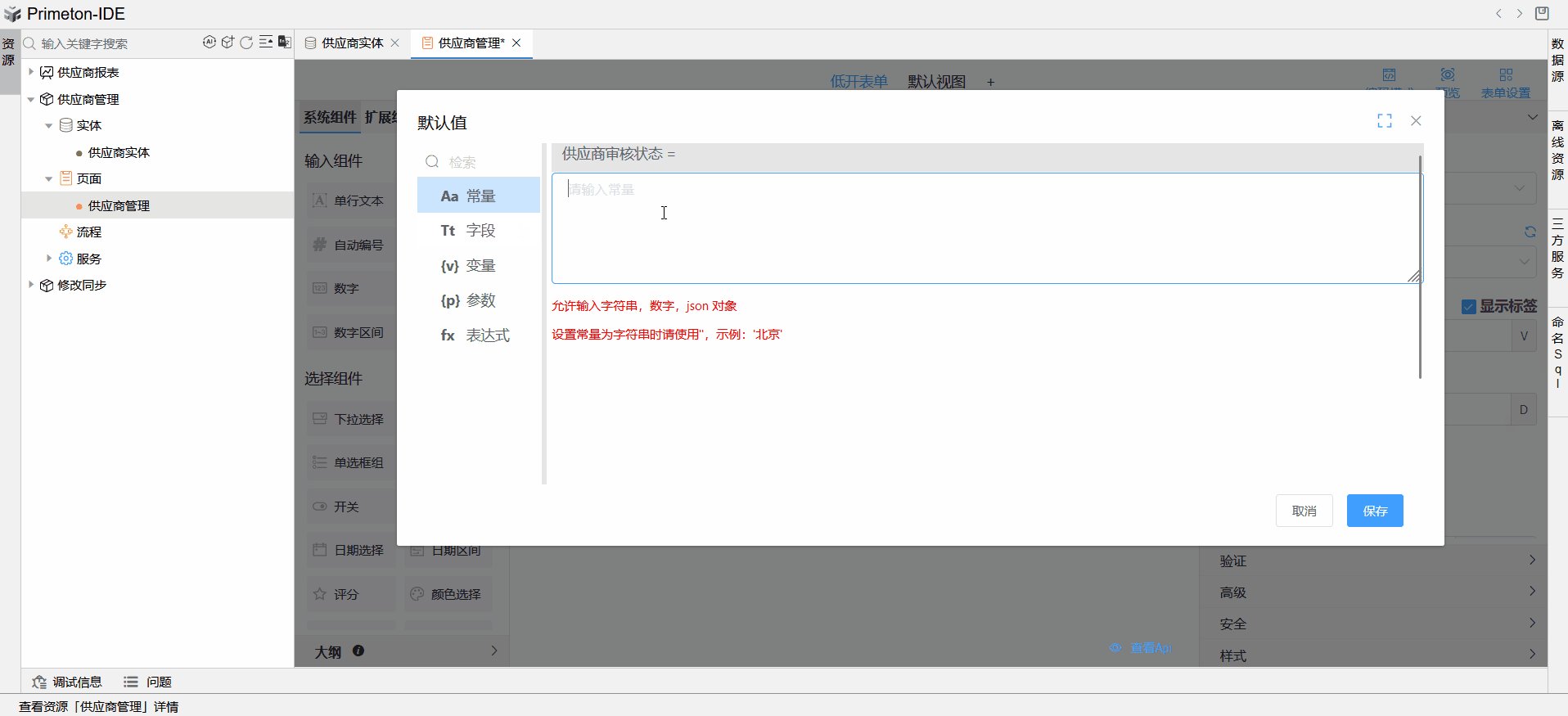
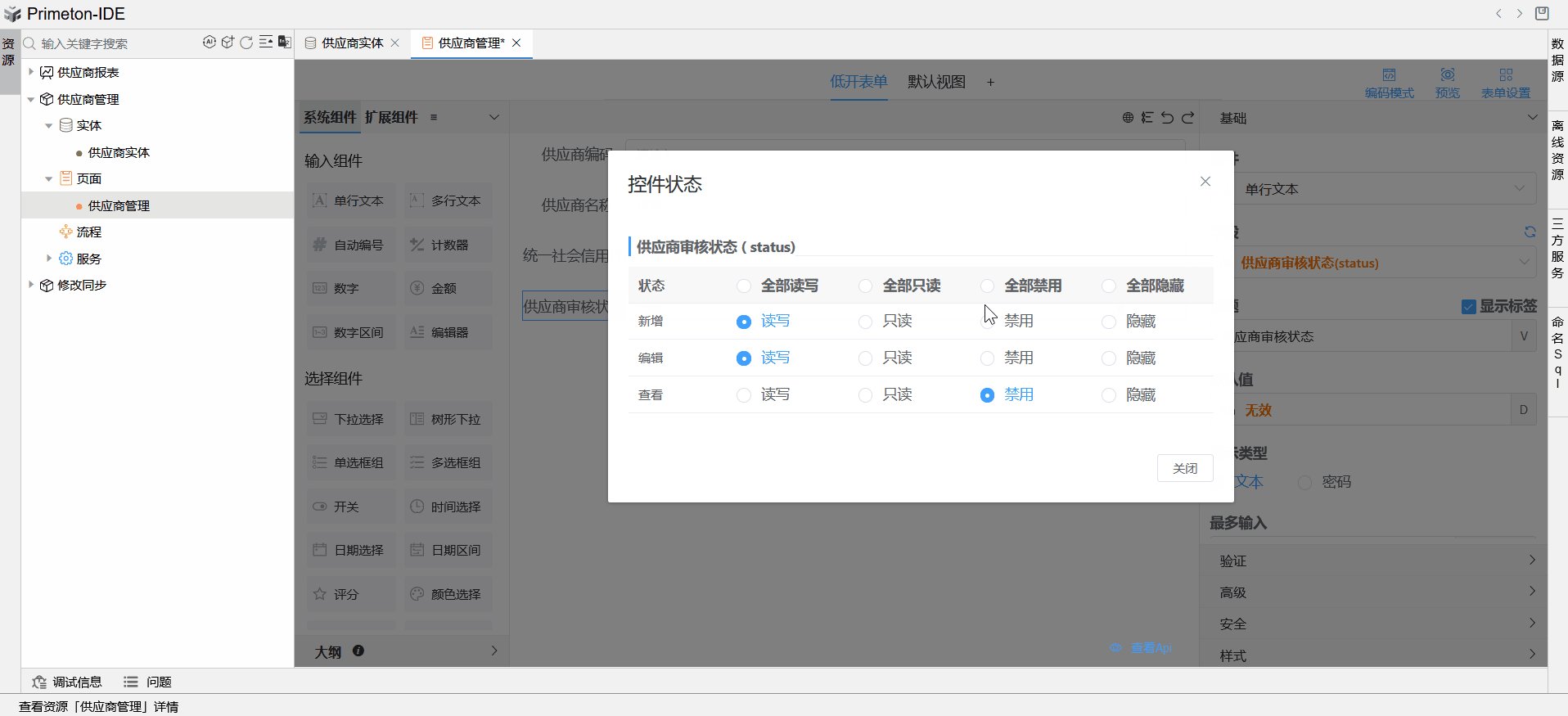
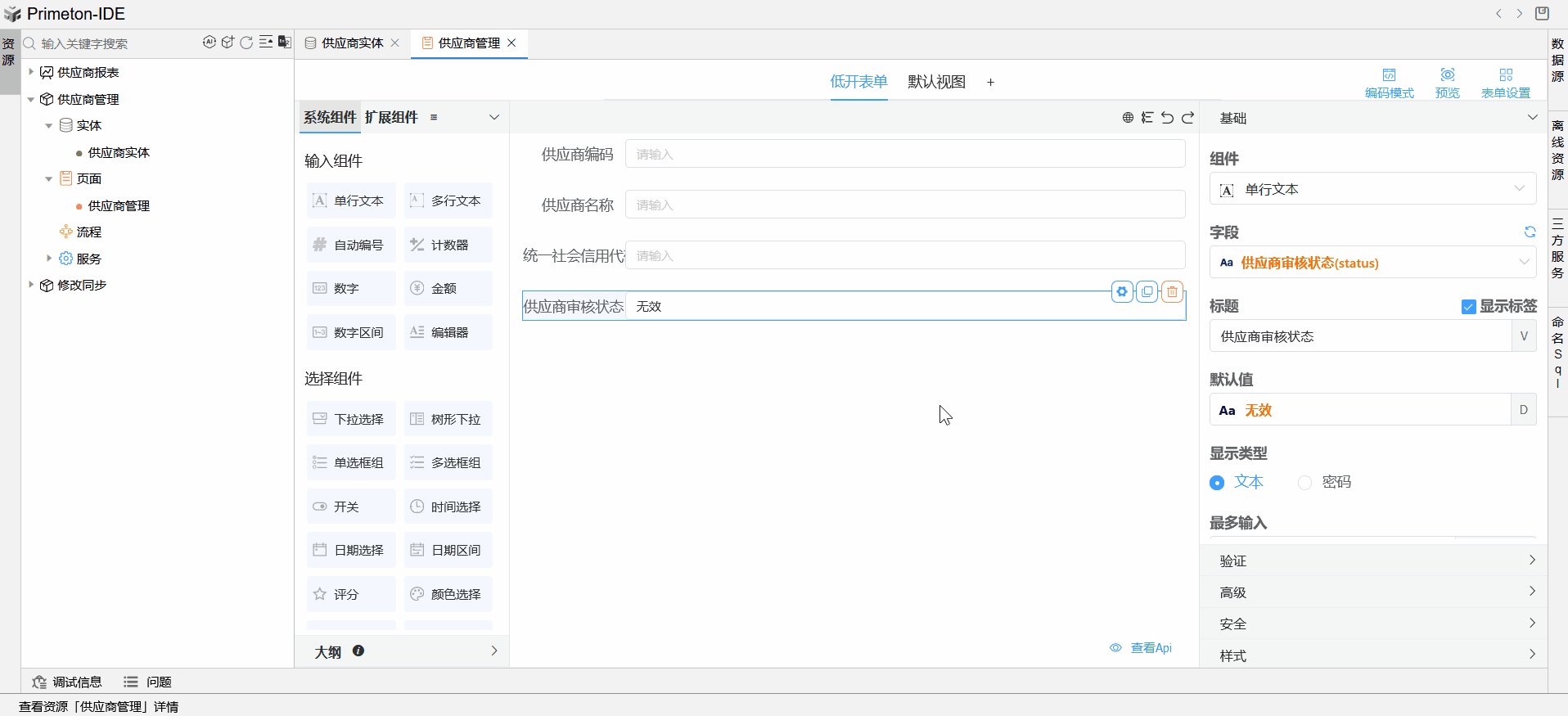
在表单中设置供应商状态默认为无效,并修改表单新增时,供应商状态字段为禁用状态。

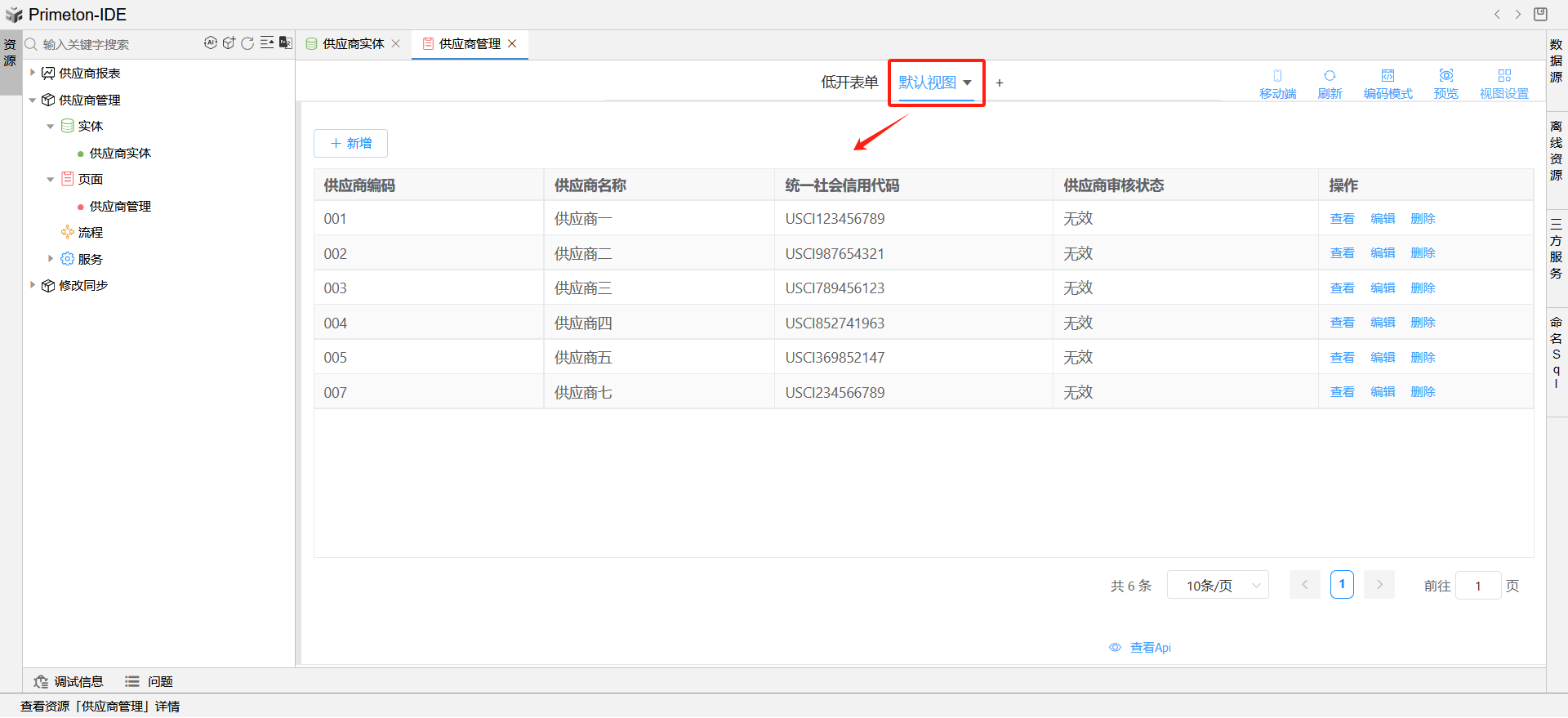
点击默认视图,加载视图。

# 4.3视图页面添加自定义按钮
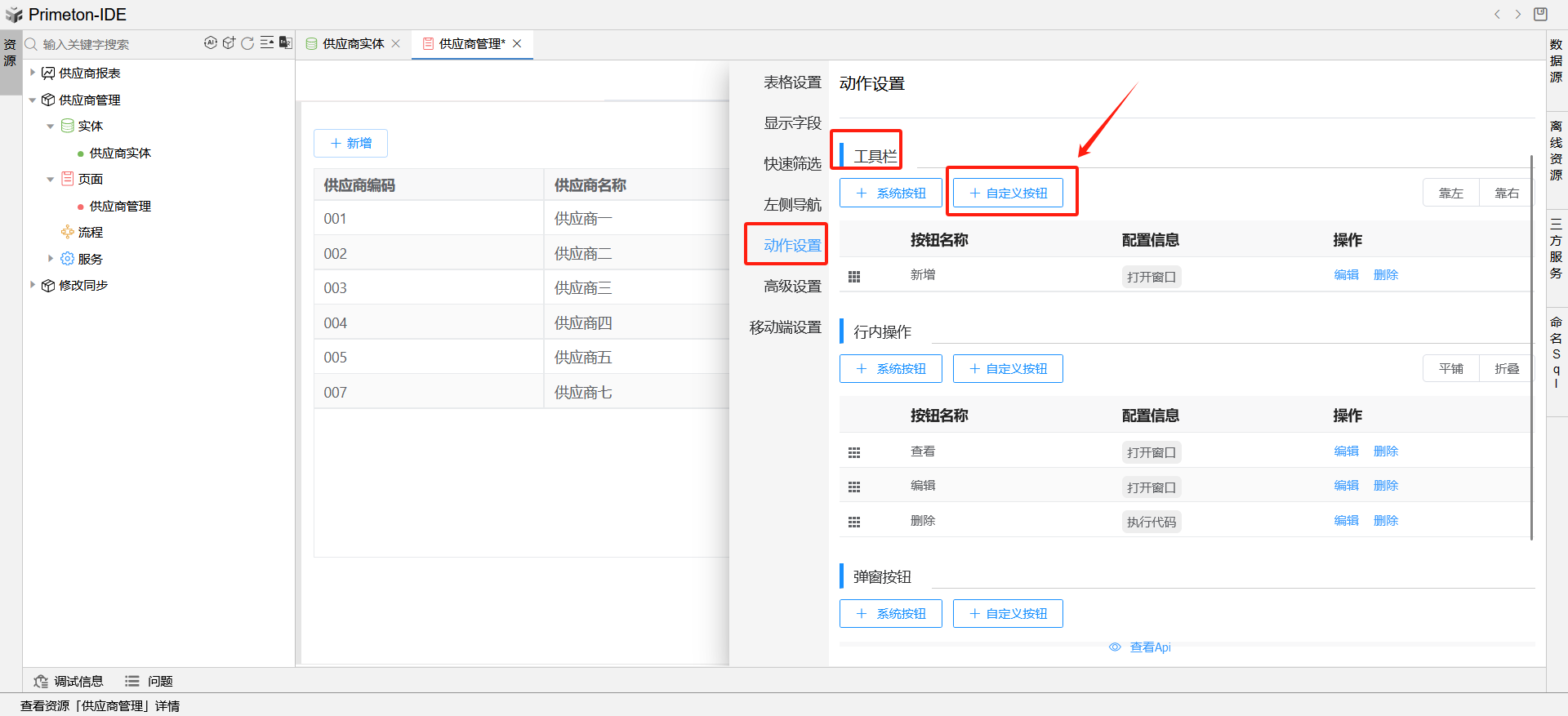
在视图页面中,右上角-视图设置-动作设置-工具栏,点击自定义按钮。

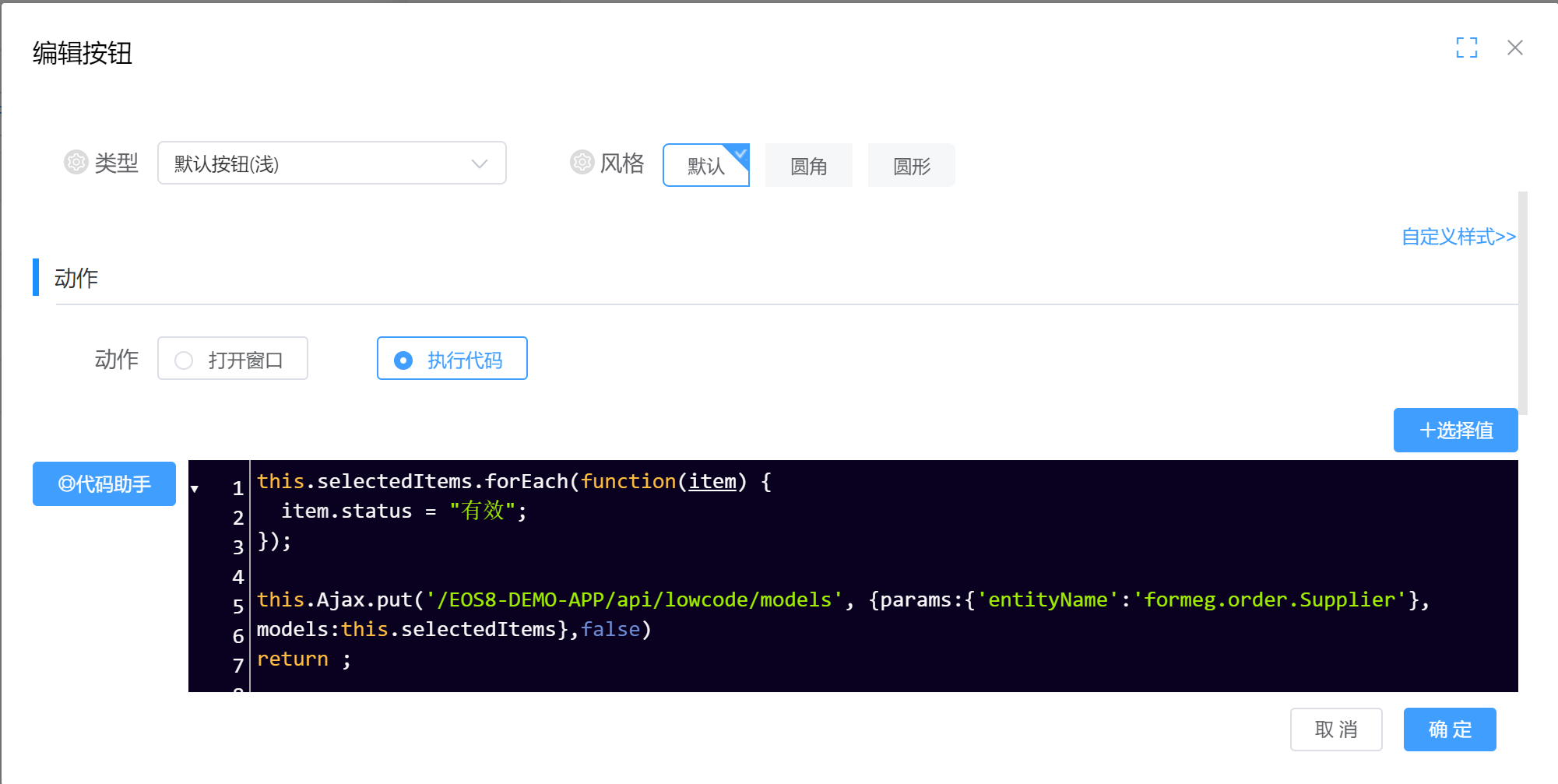
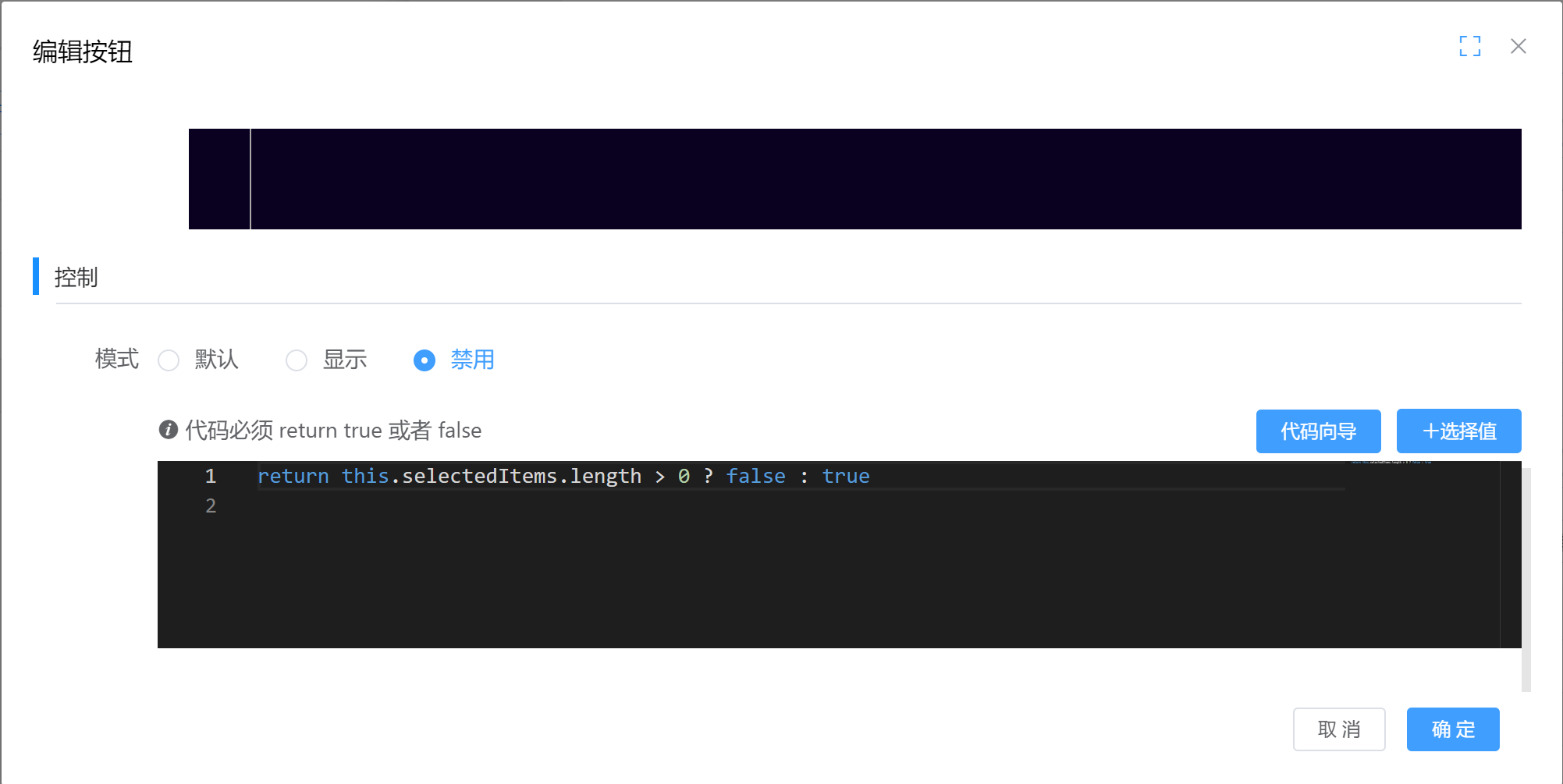
编辑按钮,修改名称和编写代码。

示例代码如下:
//遍历已选中的拿到每行数据后,修改每行数据的status字段值为‘有效’
this.selectedItems.forEach(function(item) {
item.status = "有效";
});
//发送请求使修改后的数据同步到数据库
this.Ajax.put('/EOS8-DEMO-APP/api/lowcode/models', {params:{'entityName':'formeg.order.Supplier'},
models:this.selectedItems},false)
return ;
控制:选择禁用
png
![]()

示例代码如下:
return this.selectedItems.length > 0 ? false : true
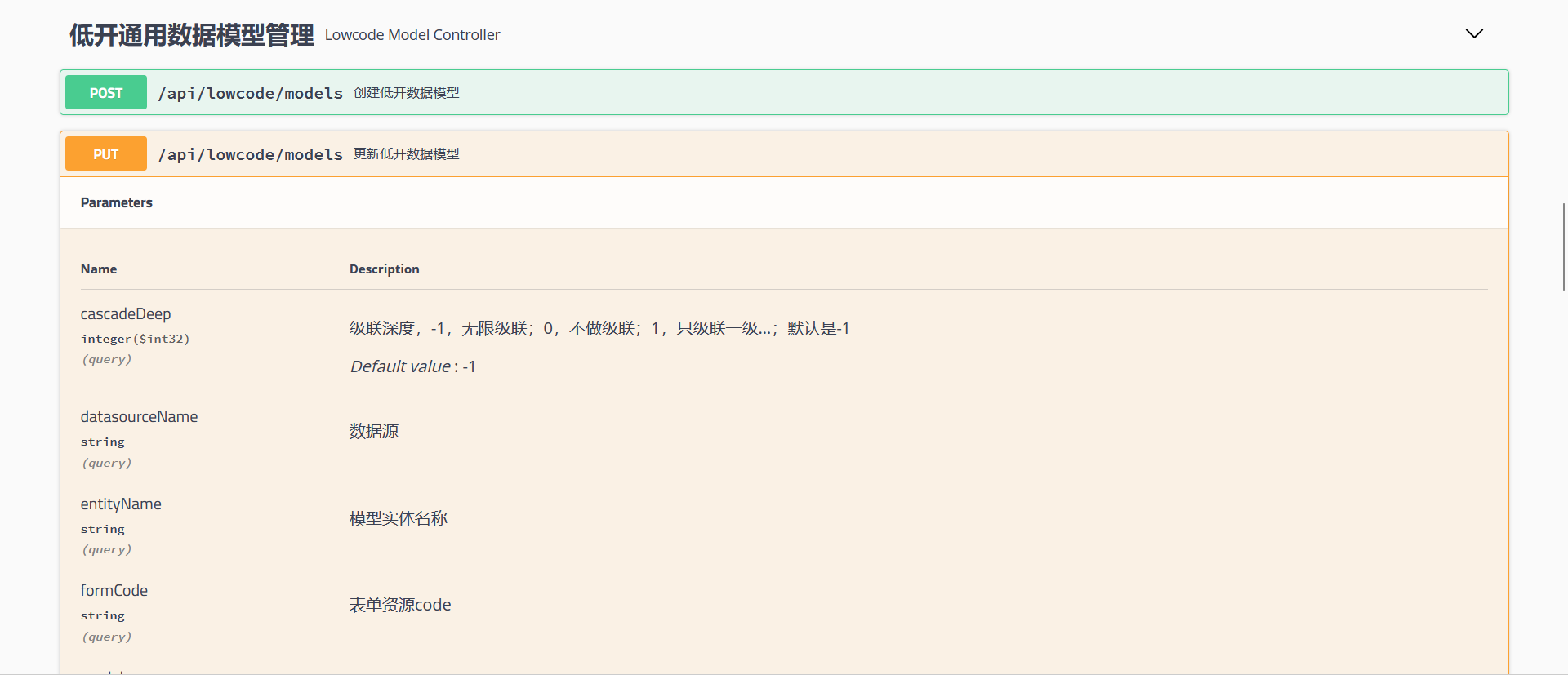
参数说明:
| 参数 | 说明 |
|---|---|
| entityName | 必填url参数,一般为构建包名.data.实体名 |
| models | 必填body参数,一般为当前页面整体数据 |
| false | apiPrefix动态前缀默认true,在EOSLOWCODE应用中设置false |
接口文档地址:http://localhost:AFCenter后端端口/swagger-ui.html?urls.primaryName=lowcode#/低开通用数据模型管理/updateUsingPUT_74

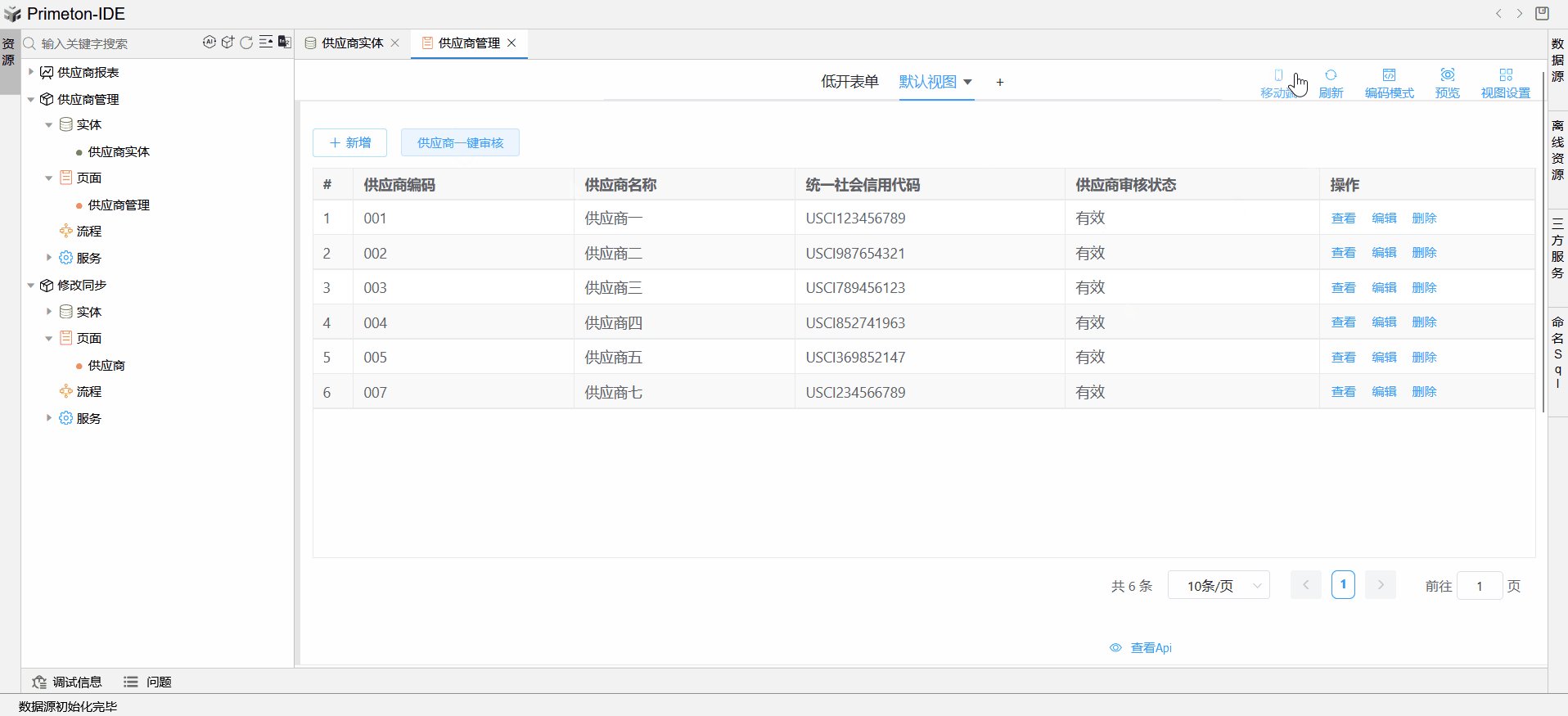
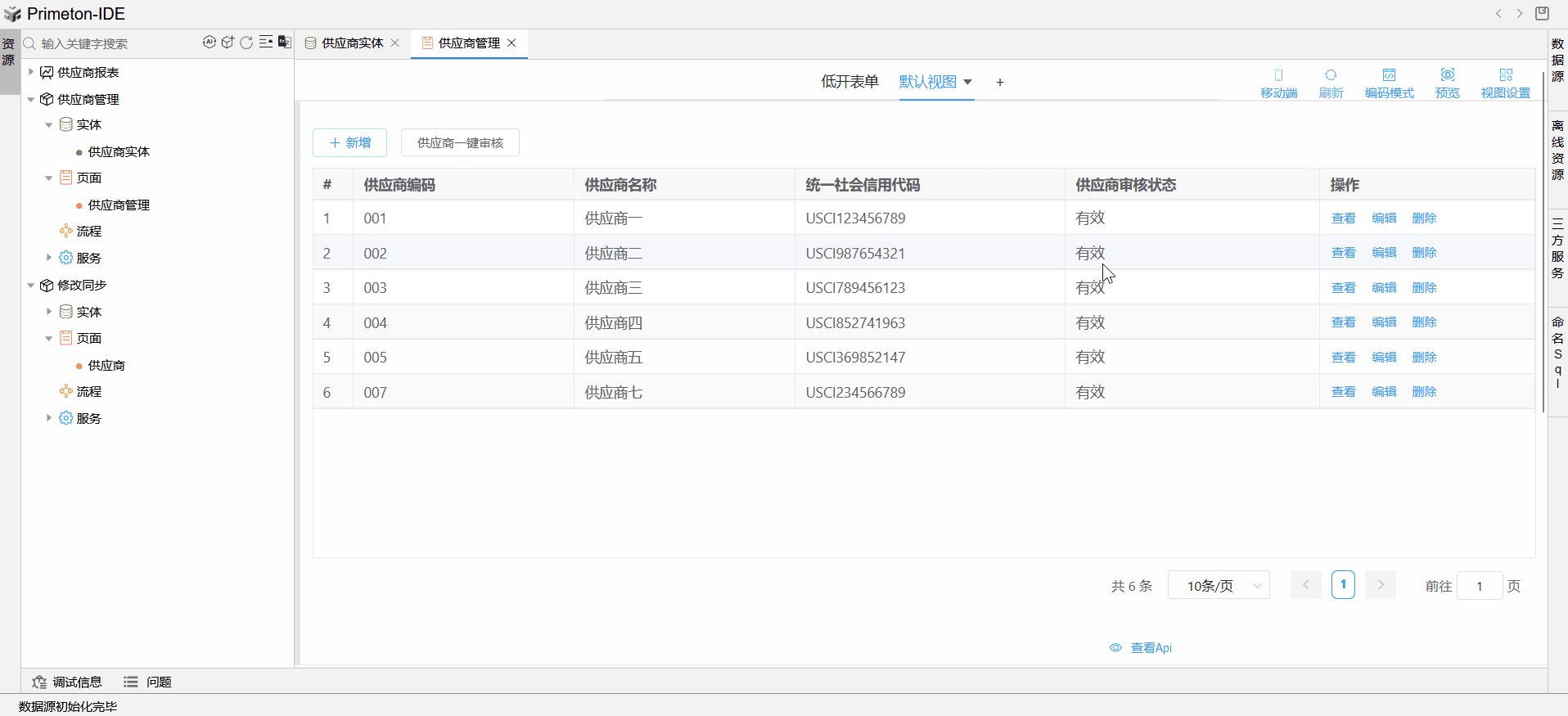
测试按钮功能:一键审核后,数据改为有效,刷新后数据不变,说明数据已更新到数据库中。