# 根据主表字段动态设置子表格字段必填
# 1.场景介绍
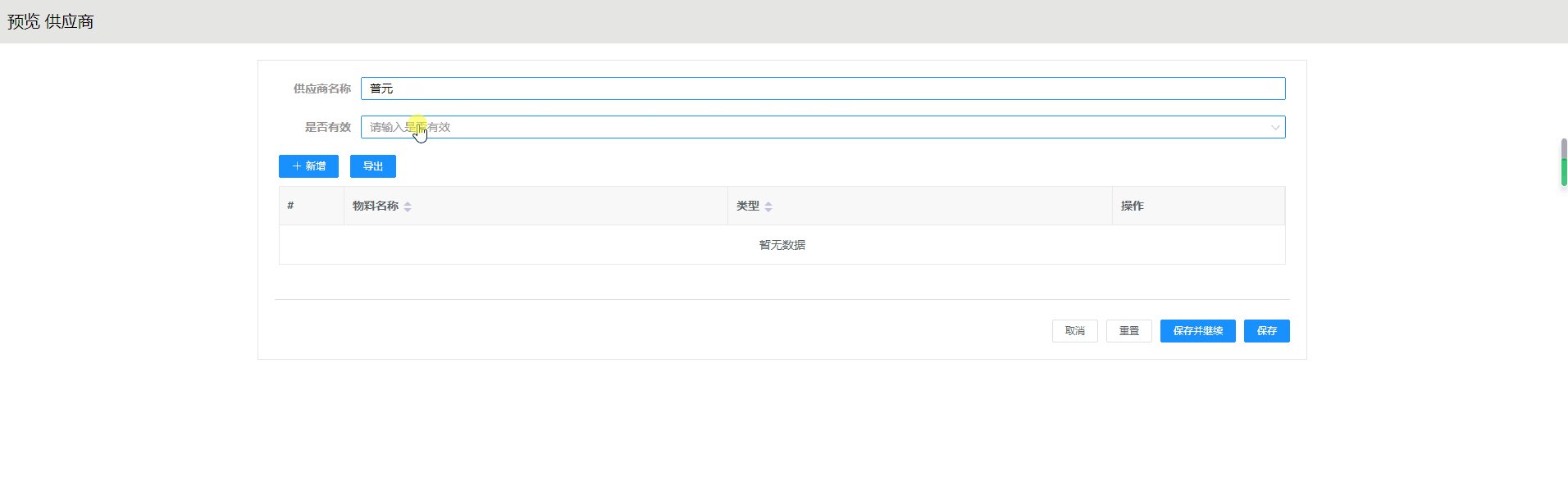
以"第一个表单"为例,供应商表单与物料表单间通过子表格实现关联, 本文讲解如何实现根据主表单里供应商名称为普元时,动态设置“物料”子表格里物料类型为必填。
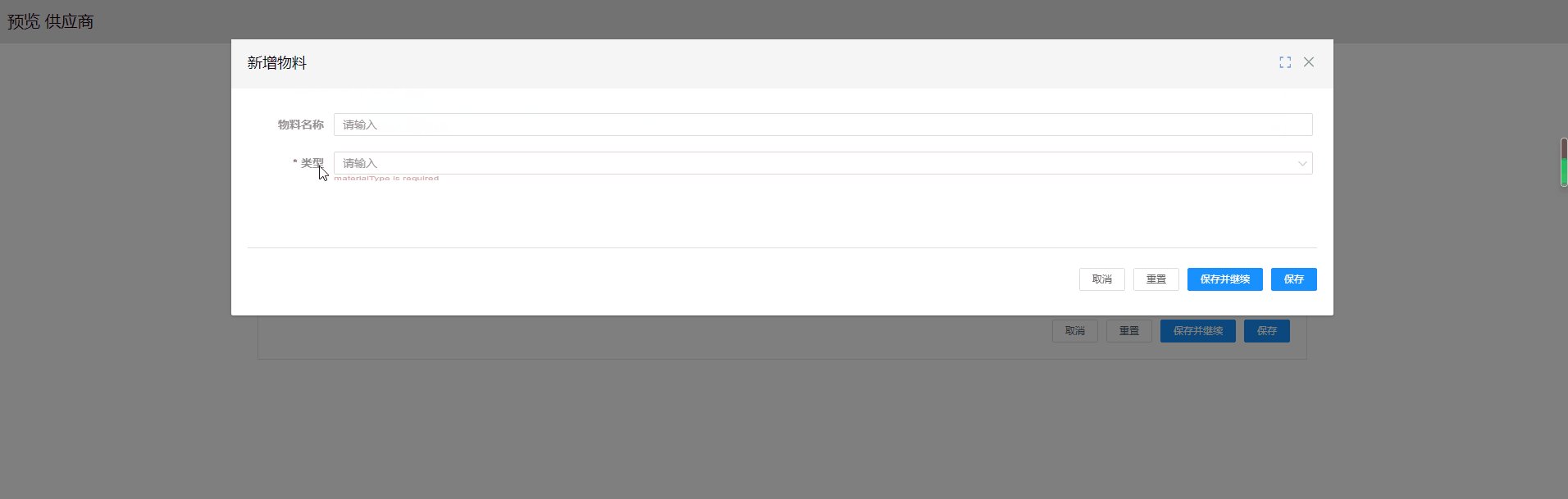
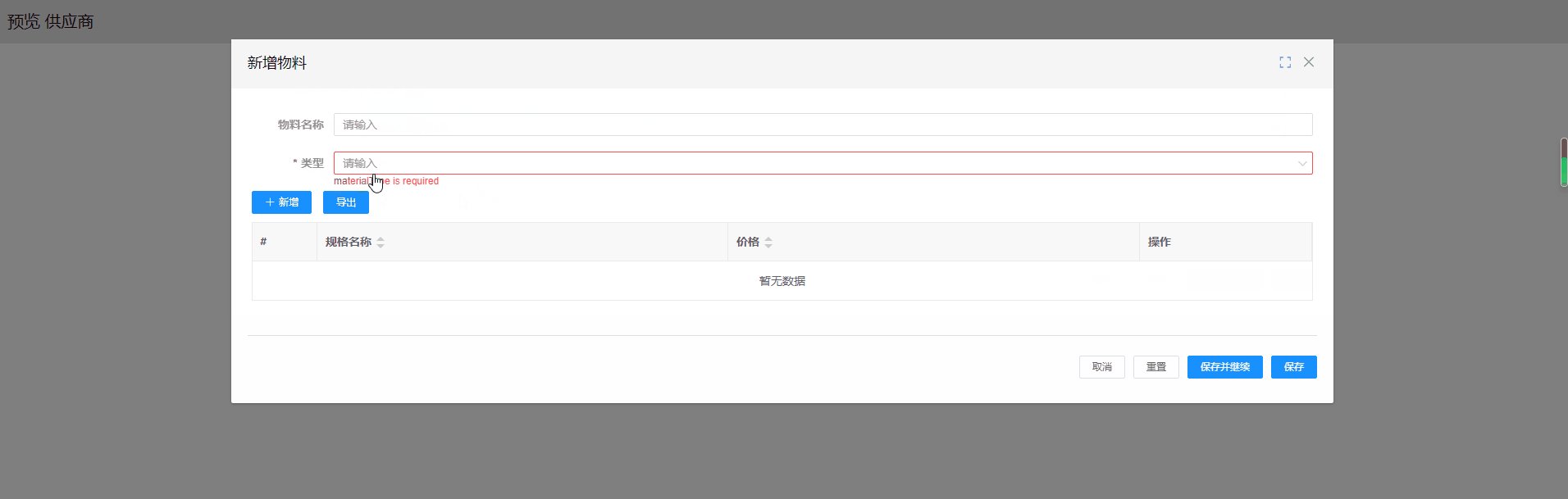
# 2.效果展示

# 3.实现思路
在子表格中添加事件,事件里调代码this.parentFormData.name获取主表单字段的值做判断,再调setValidator()设置必填。
# 4.操作步骤
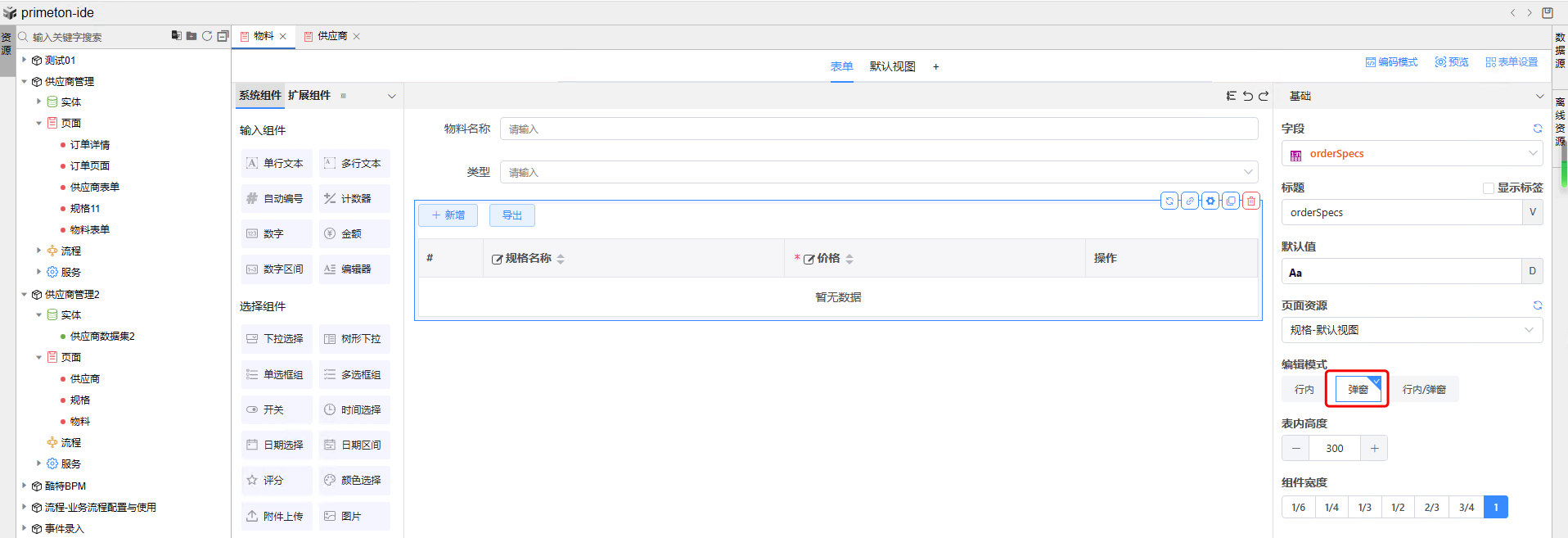
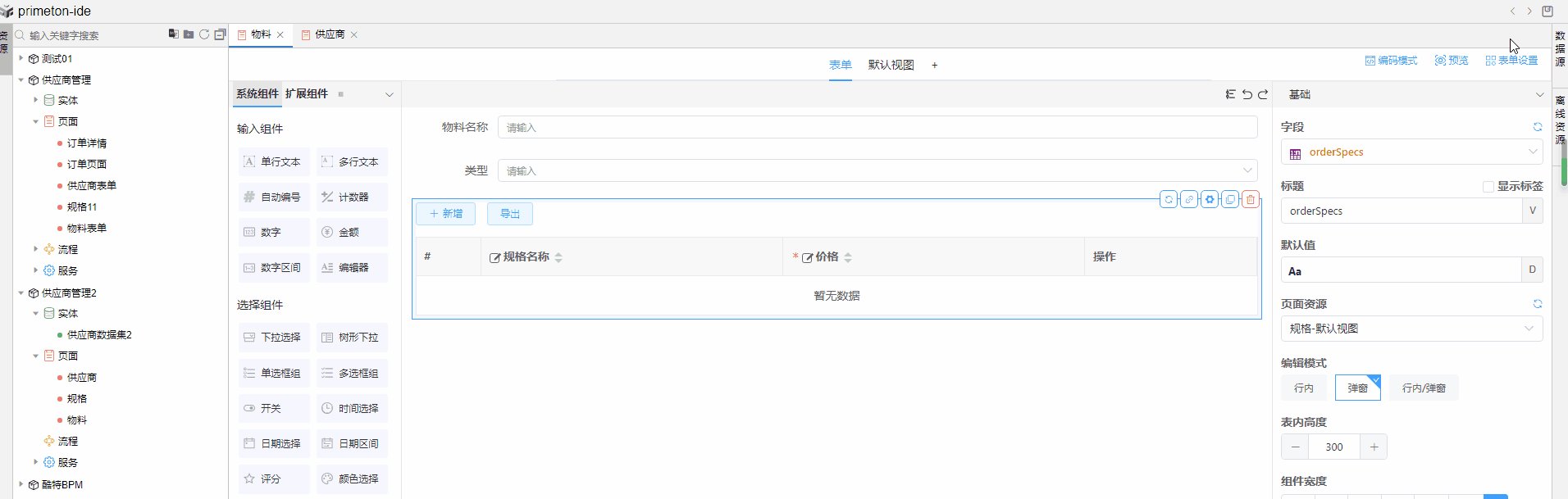
# 4.1 设置子表格编辑模式为"弹窗"

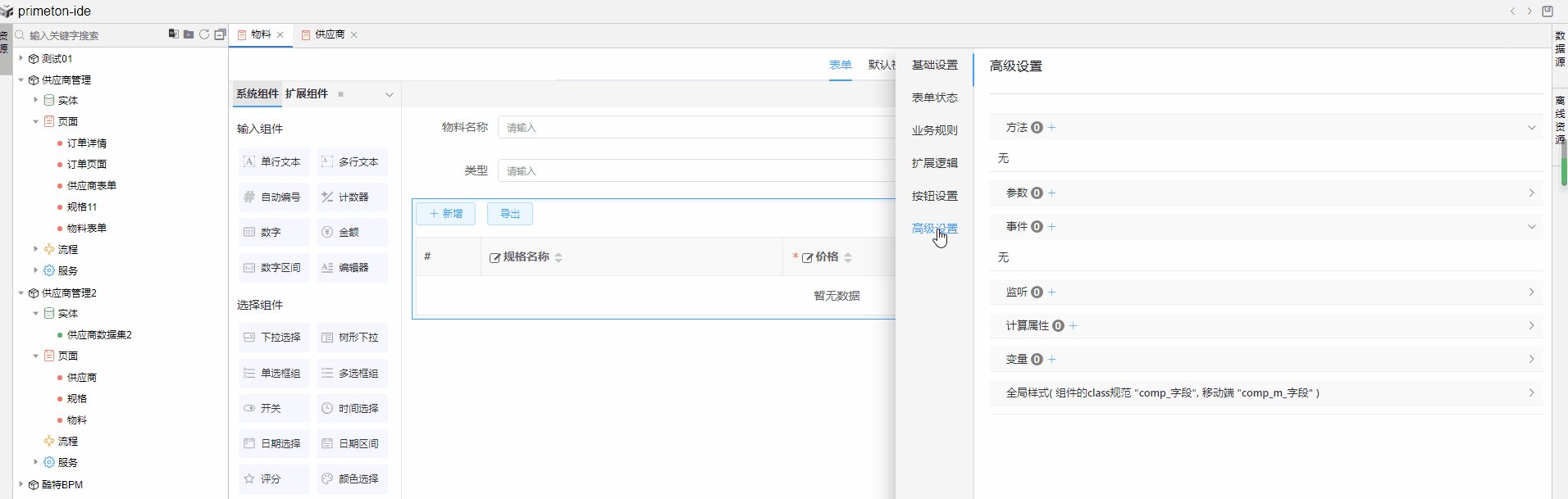
# 4.2 在子表格对应表单里添加事件
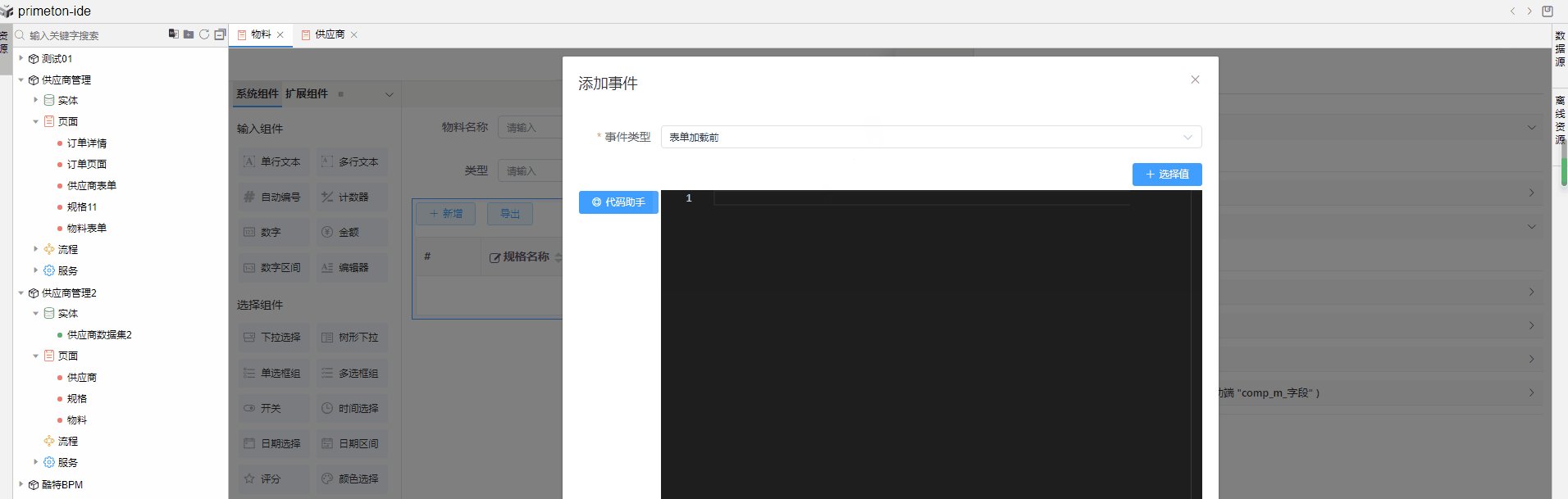
点击“物料”表单右上角的"表单设置",在高级设置中添加事件。

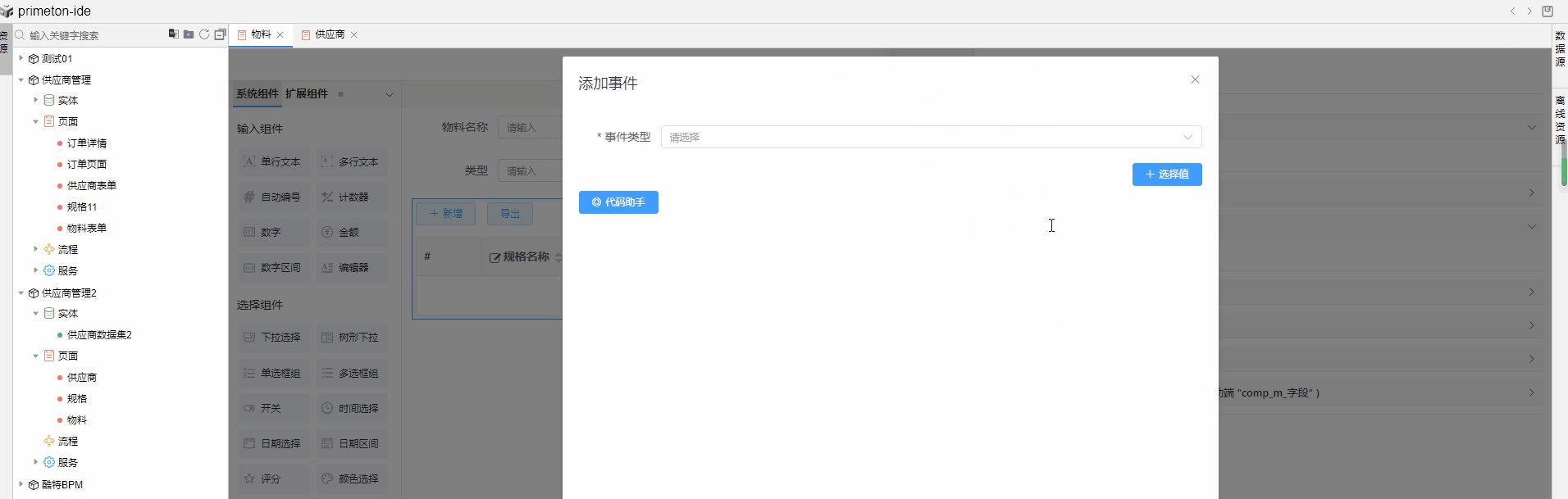
# 4.3 代码实现根据主表字段动态设置子表格字段必填
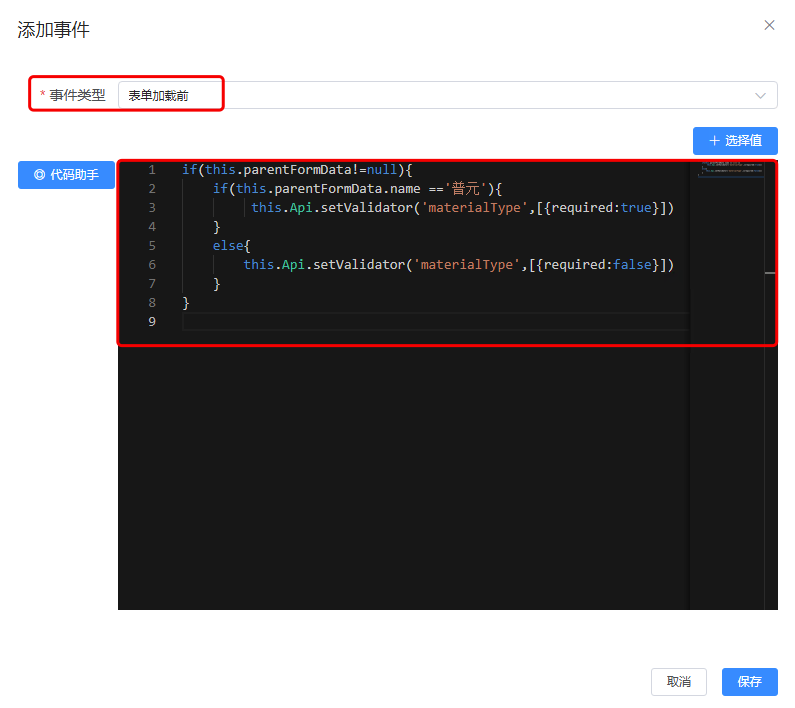
事件类型选择"表单加载前",写入相应代码,使用this.parentFormData.name获取主表单字段的值,调用this.Api.setValidator()设置必填。

事件执行代码如下:
//判断主表不为空
if(this.parentFormData!=null){
//获取主表字段name的值并做判断
if(this.parentFormData.name =='普元'){
//设置子表materialType字段值为必填
this.Api.setValidator('materialType',[{required:true}])
}
else{
this.Api.setValidator('materialType',[{required:false}])
}
}
← 表单中添加文字说明 批量修改视图中的字段值 →