# 树形下拉
# 1 适用场景
选项信息是一对多的关系,且具有层次性和联动性,多用于创建主类目和所属下级子类目的场景,多用于城市选择(比如省市区)等包含有层次关系的场景。
# 2 基础功能
拥有配置数据来源、展示模式等功能;
# 2.1 树面板
可以通过树面板配置树形下拉所展示数据;有指定树形json、实体、业务字典三种;
# 2.1.1 指定树形json
可以通过通过静态json数据展示树形下拉;格式如下:
[{
"id":"10",
"label":"中国",
"value":"zg",
"children":[{
"id":"1",
"label":"上汽",
"value":"sq",
"type":"4S"},
{"id":"2",
"label":"吉利",
"value":"jl",
"type":"4S"
}]
}]
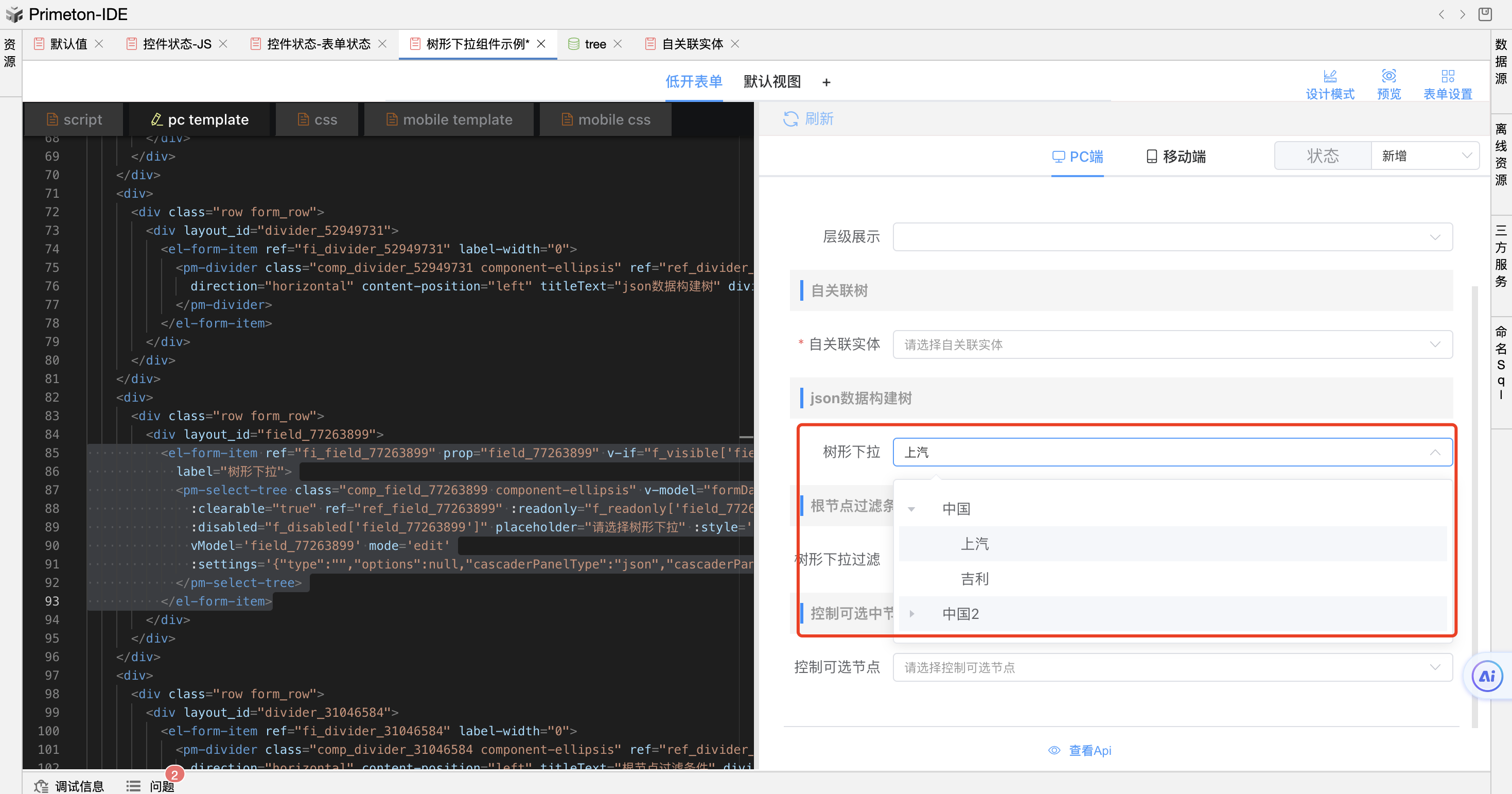
例如我们不建实体关系,想用静态json数据创建下拉树;效果如下:

步骤1.点击表单设置-》高级设置 -》变量 -》添加一个变量v_treeJson
其中children 为子级数组;type 给结点设置一个标记类型;
[{
"id":"10",
"label":"中国",
"value":"zg",
"children":[{
"id":"1",
"label":"上汽",
"value":"sq",
"type":"4S"},
{"id":"2",
"label":"吉利",
"value":"jl",
"type":"4S"
}]
}]
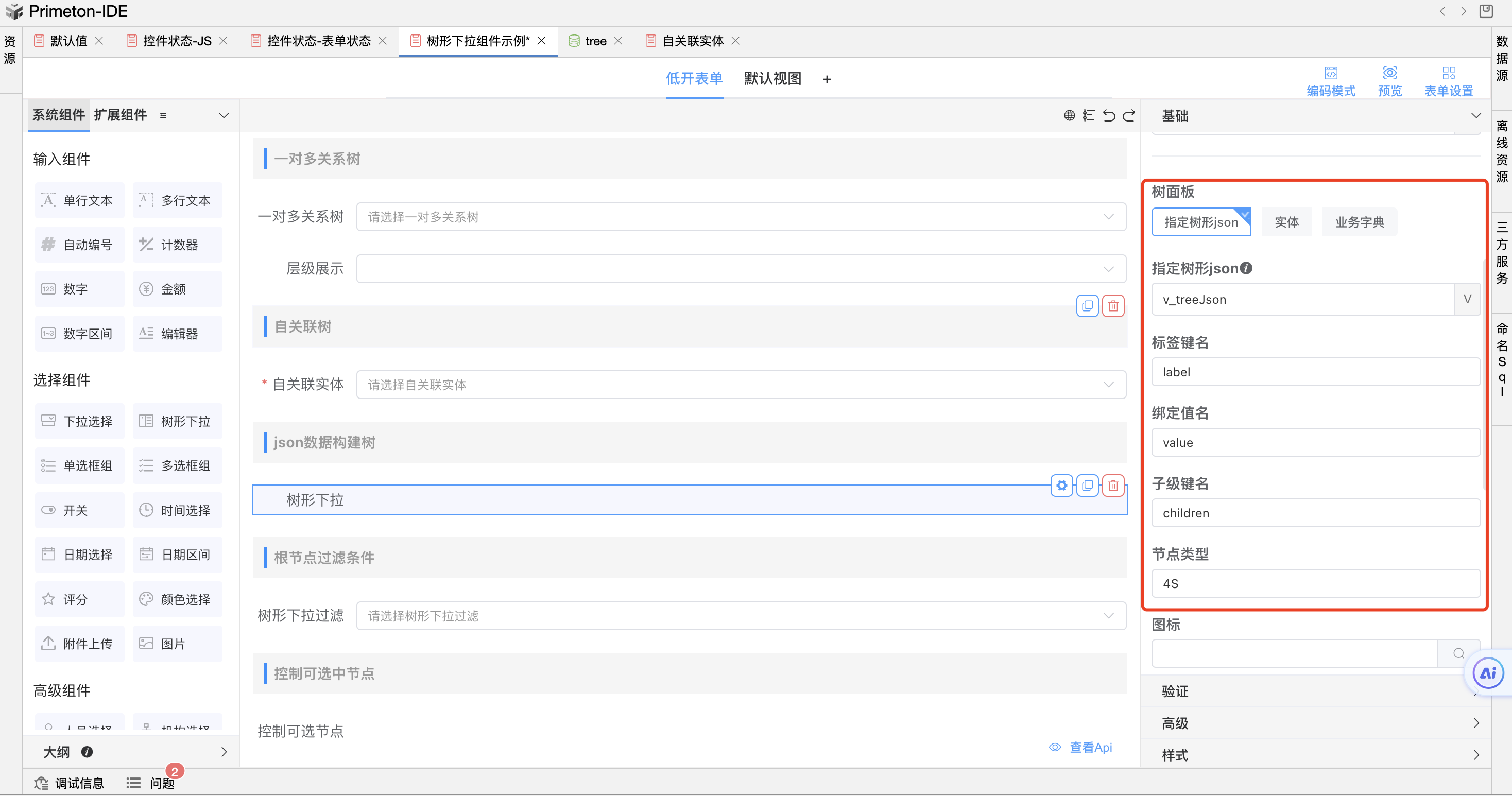
步骤2.树面板选择指定树形json ;指定树形json绑定刚才定义的变量v_treeJson;指定子级键名字端;节点类型设置可选节点的type类型(例如type:"4S")

# 2.1.2 实体
可以创建实体,绑定实体关系,如强关联实体1:n,自关联实体,或者弱关联实体展示树形下拉数据;
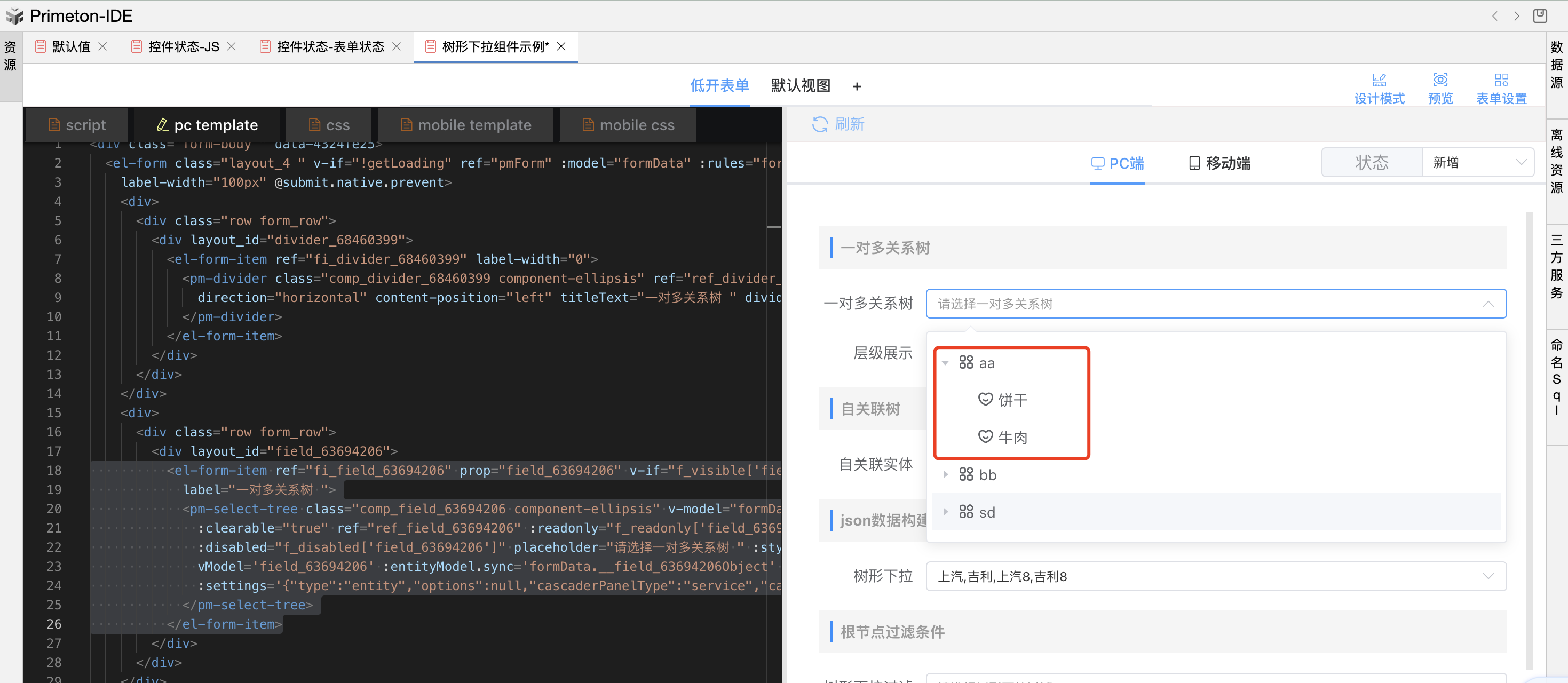
# 2.1.2.1 一对多关系树
场景:供应商和商品是1:n实体关系,我们配置一个选择供应商下的商品的下拉树;
效果展示:

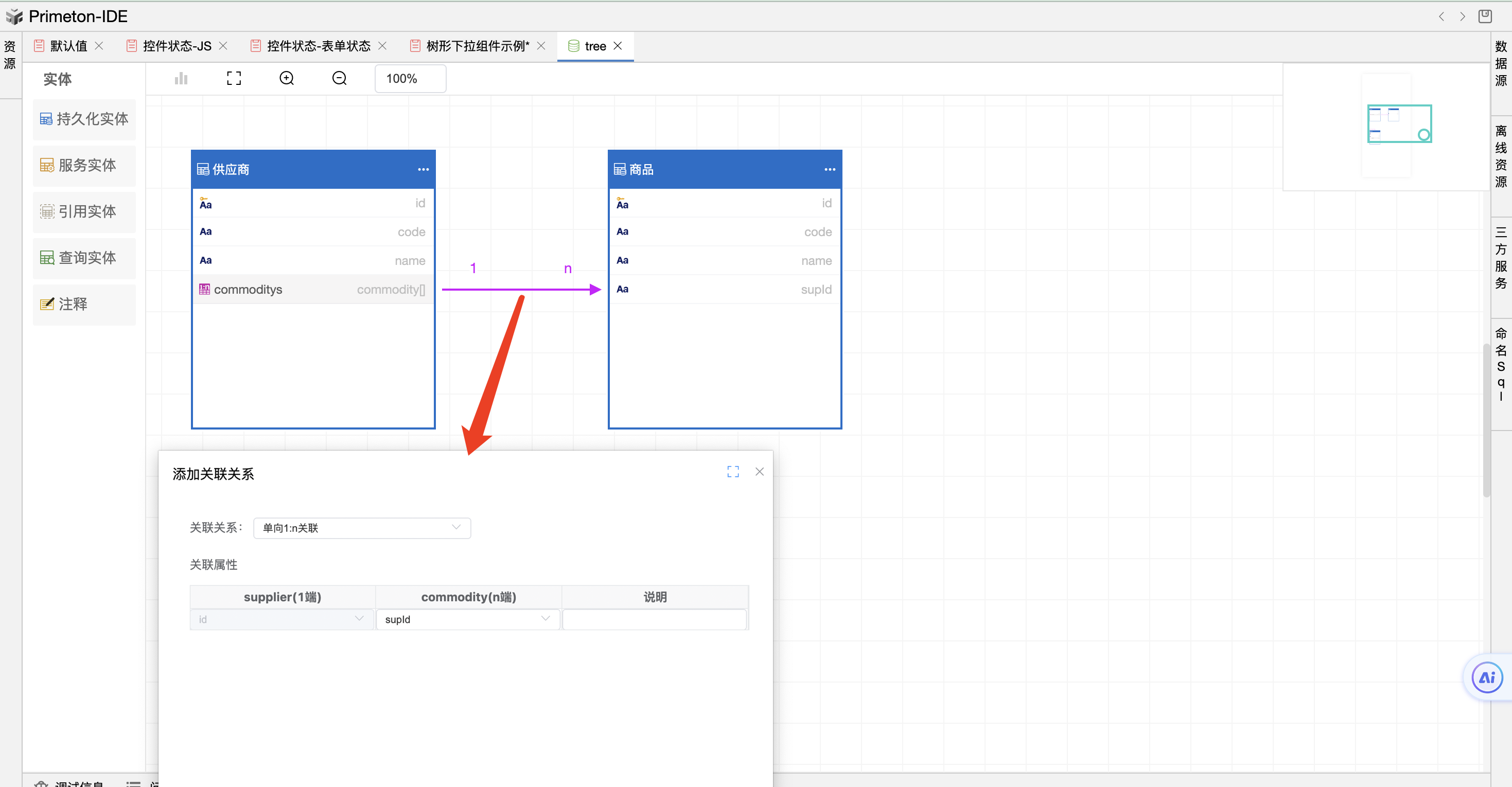
步骤1.建立一对多关联实体;商品和供应商通过supId和id进行关联;

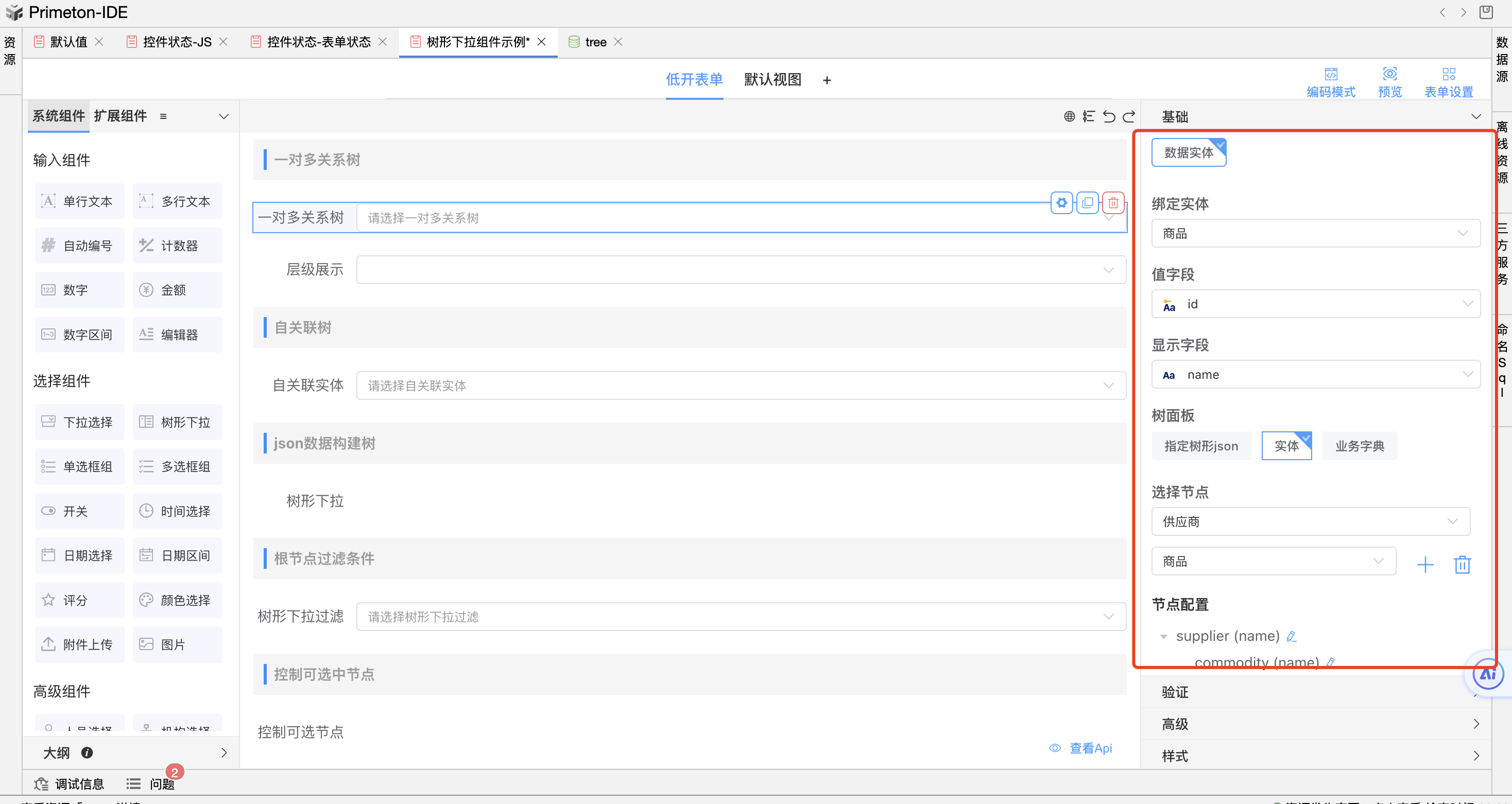
步骤2.数据来源绑定实体选择1:n的 n的一方实体(即是叶子结点绑定的值);树面板选择实体,选择节点为1:n的 1的一方实体(即根节点);

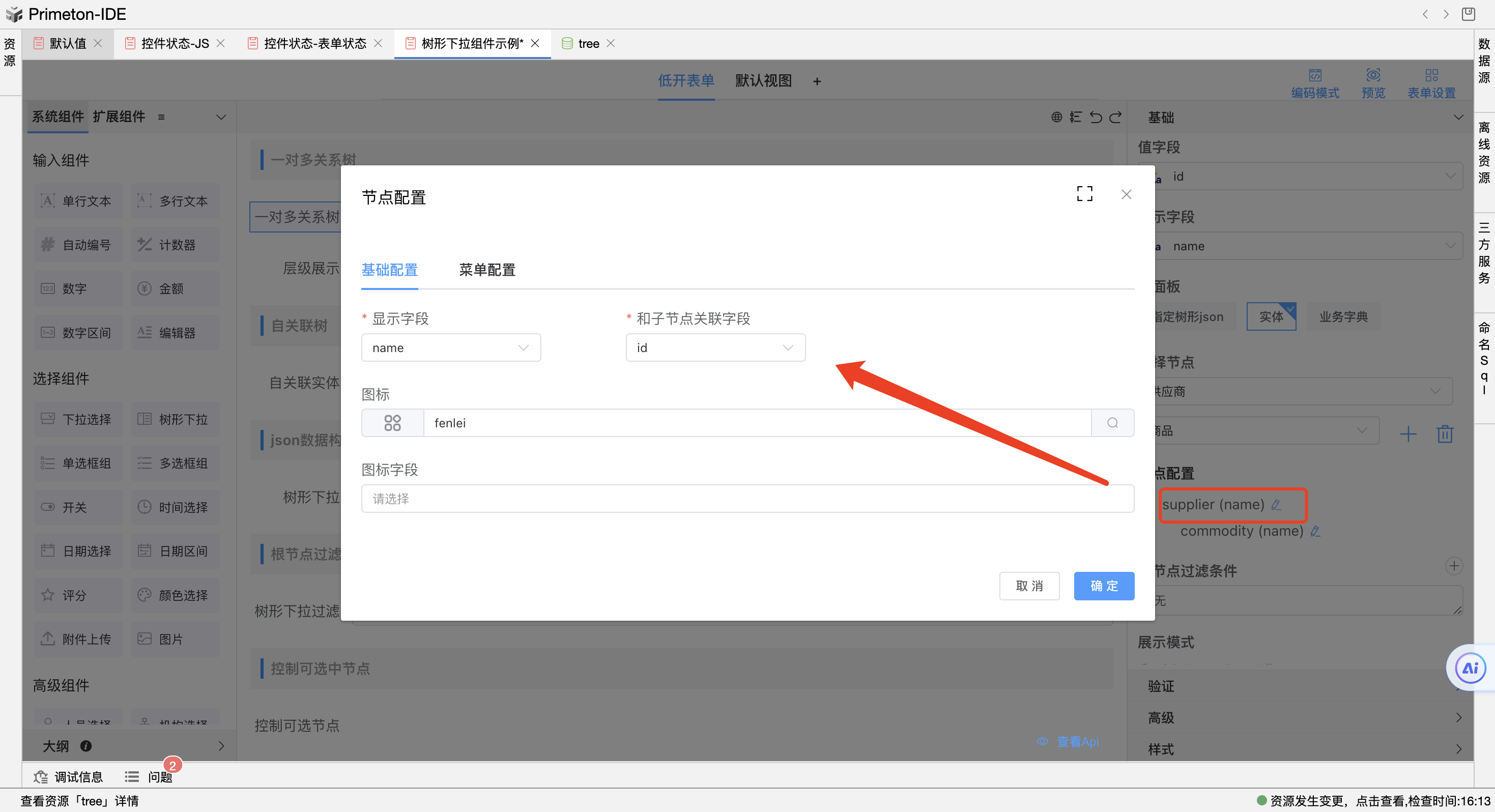
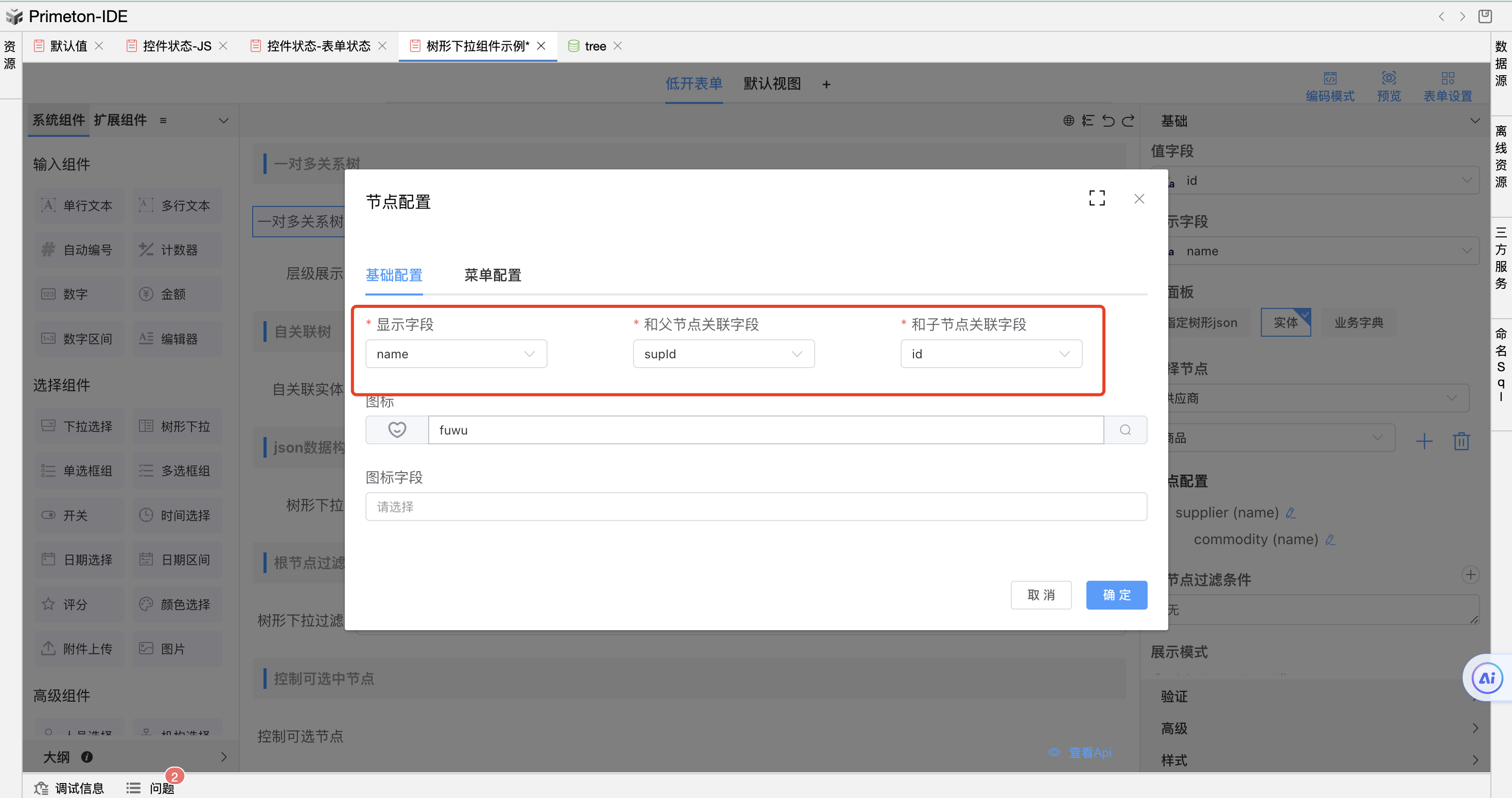
步骤3.节点配置;配置显示字段,和父节点关联字段、和子节点关联字段、选择想要的图标;
根节点供应商supplier实体配置如下,选择和子节点关联字段为id;(需要和建实体关系的字段对应)

子节点商品commodity实体配置如下,选择和父节点关联字段为supId;如果商品下还有子节点可以配置和子节点关联字段为id;(需要和建实体关系的字段对应)

# 2.1.2.2 实体自关联关系树
例如我们配置一个实体根据自己的父id自关联的选择下拉树;
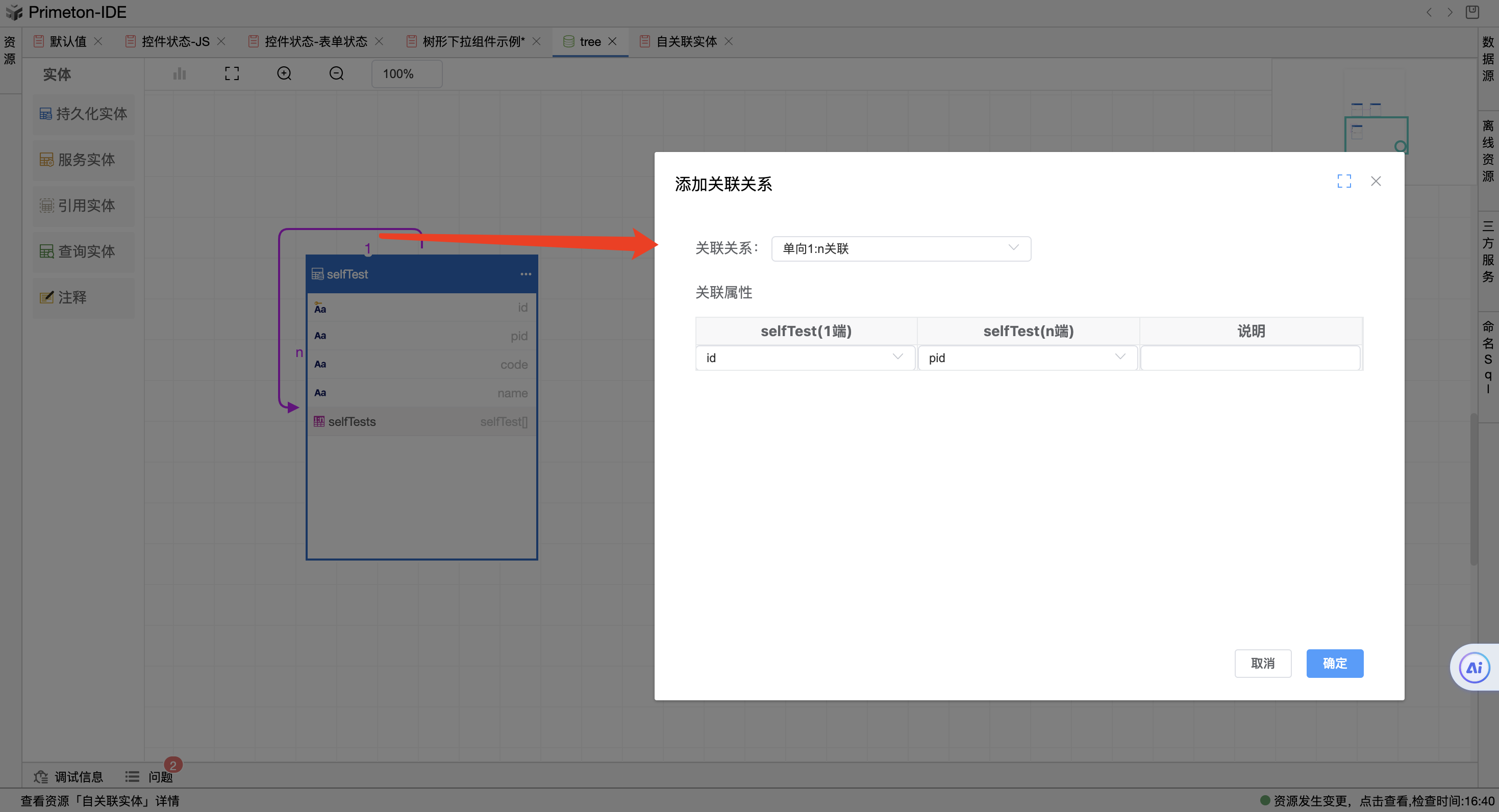
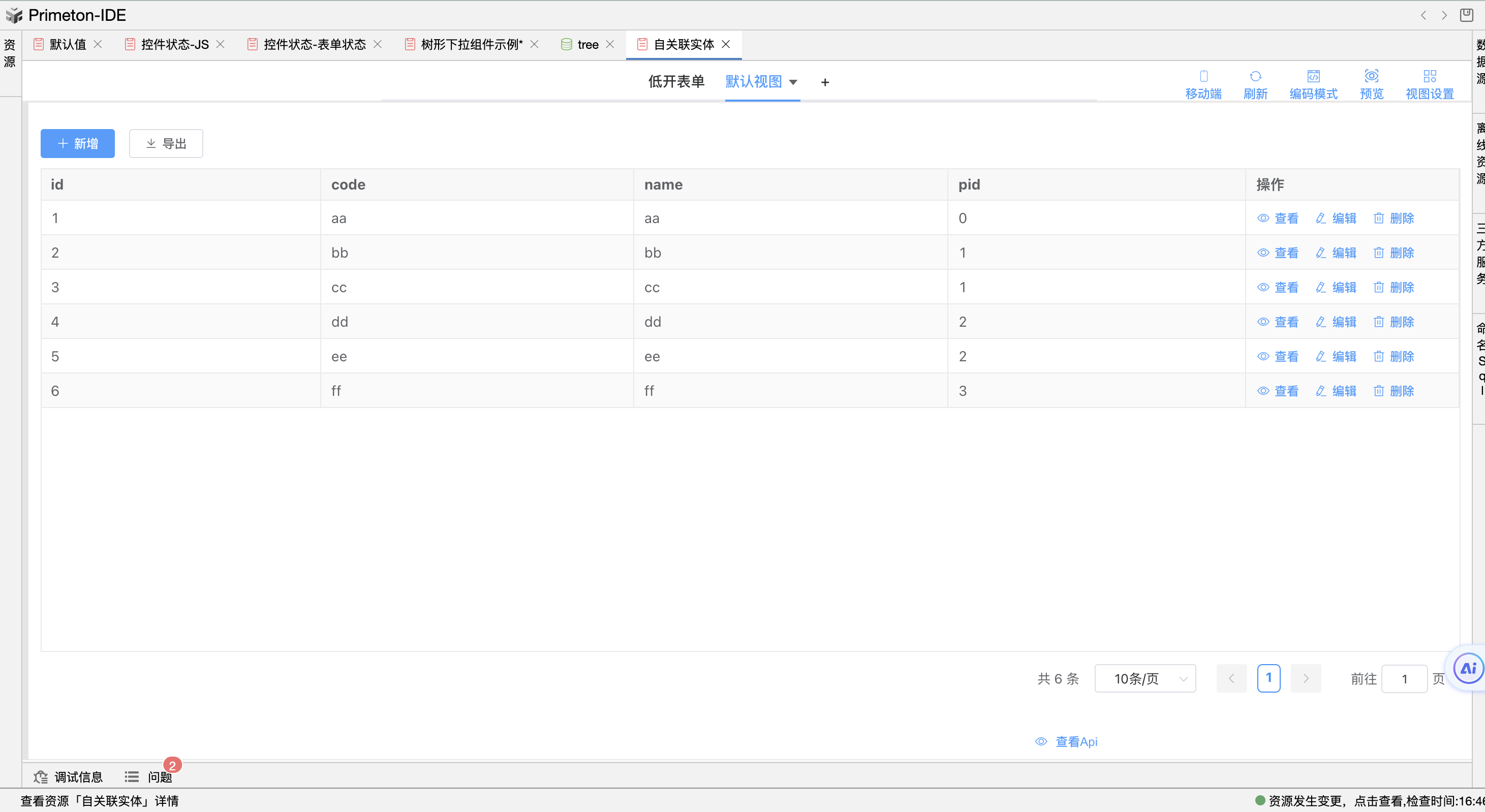
 步骤1.建立自关联实体
步骤1.建立自关联实体
通过id和pid进行关联

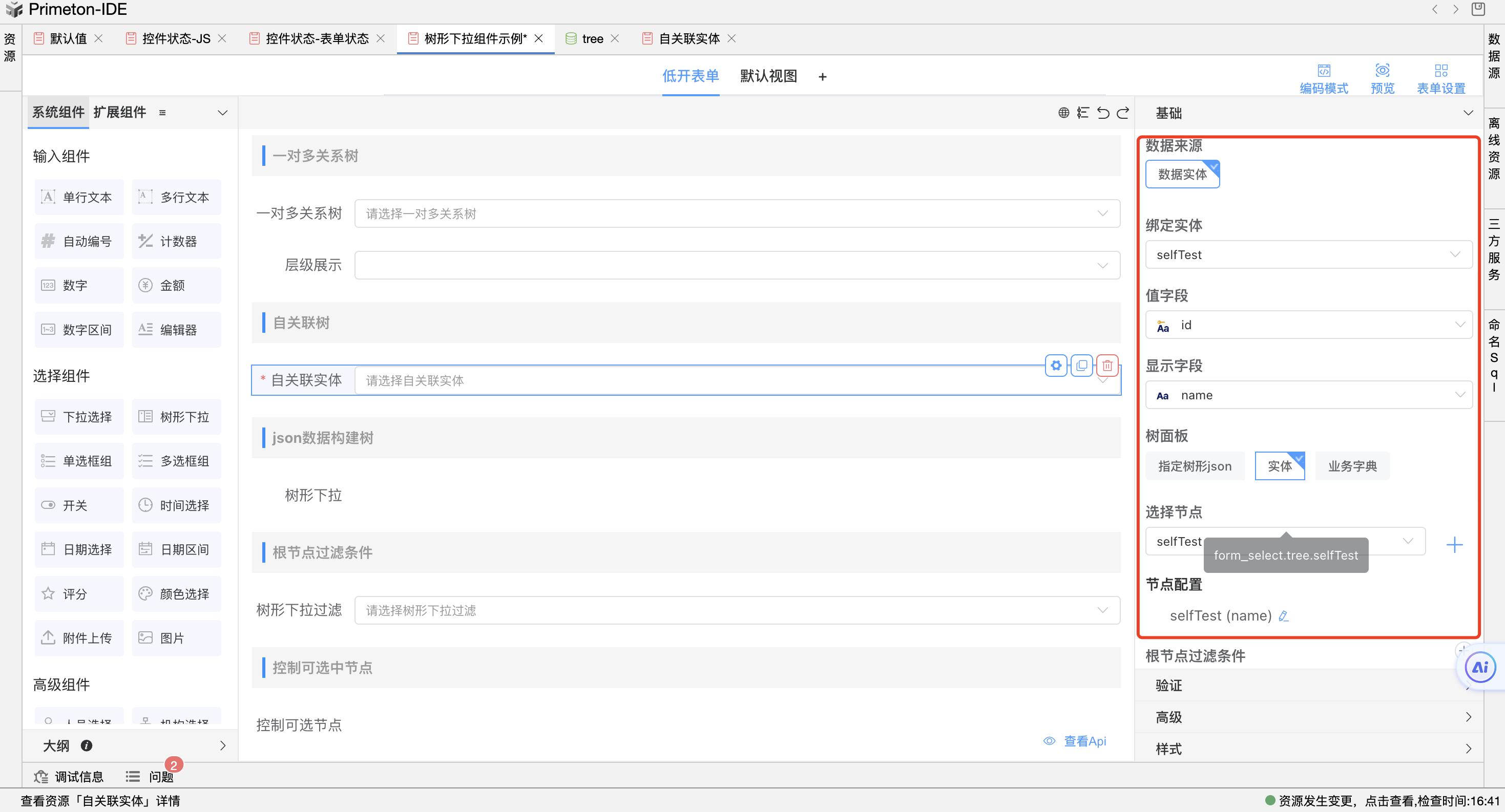
步骤2.数据来源绑定实体选择自关联实体;树面板选择实体,选择节点为自关联实体;

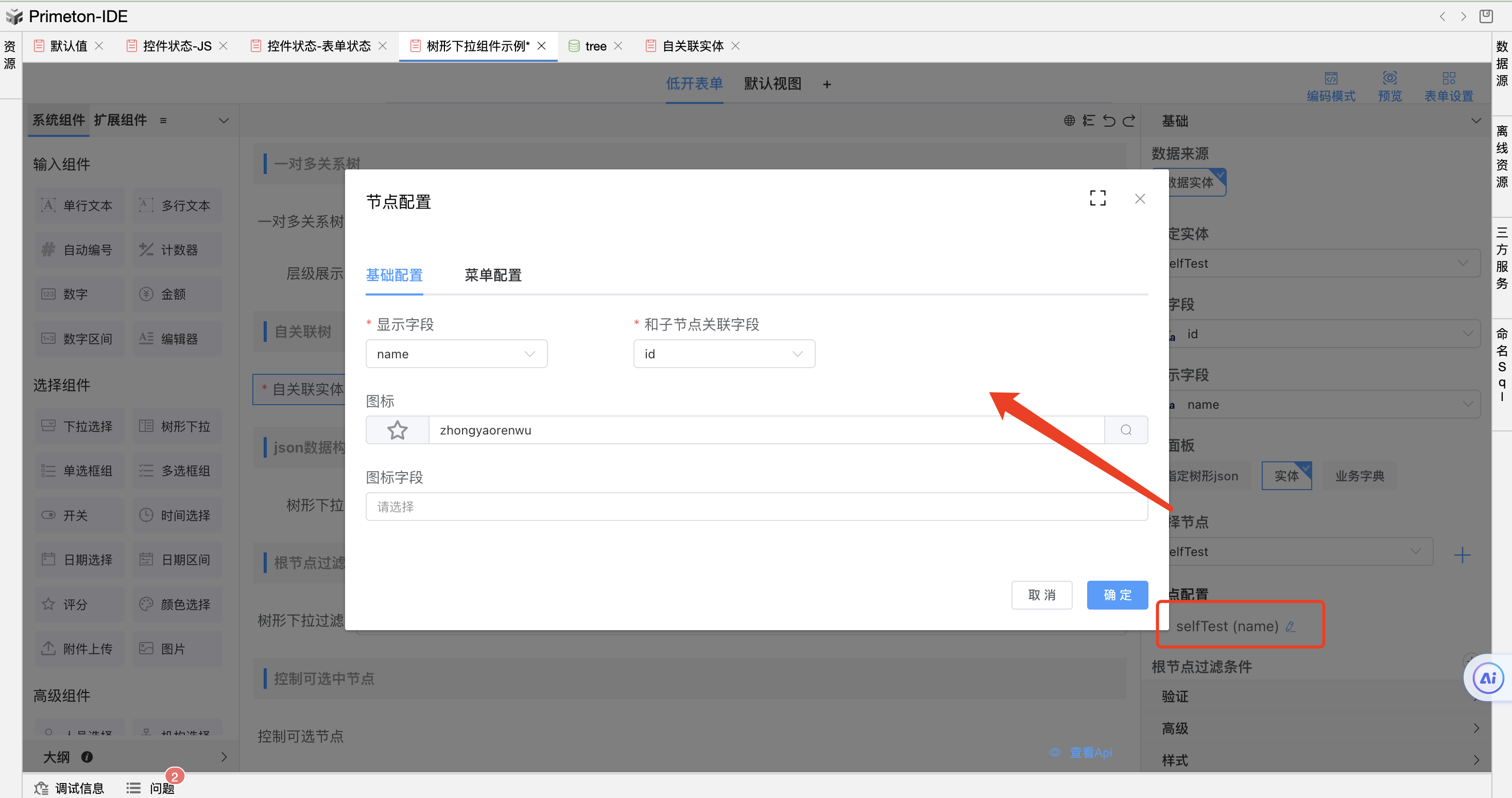
步骤4.节点配置;配置显示字段、和子节点关联字段id(需要和建实体关系的字段对应),选择想要的图标

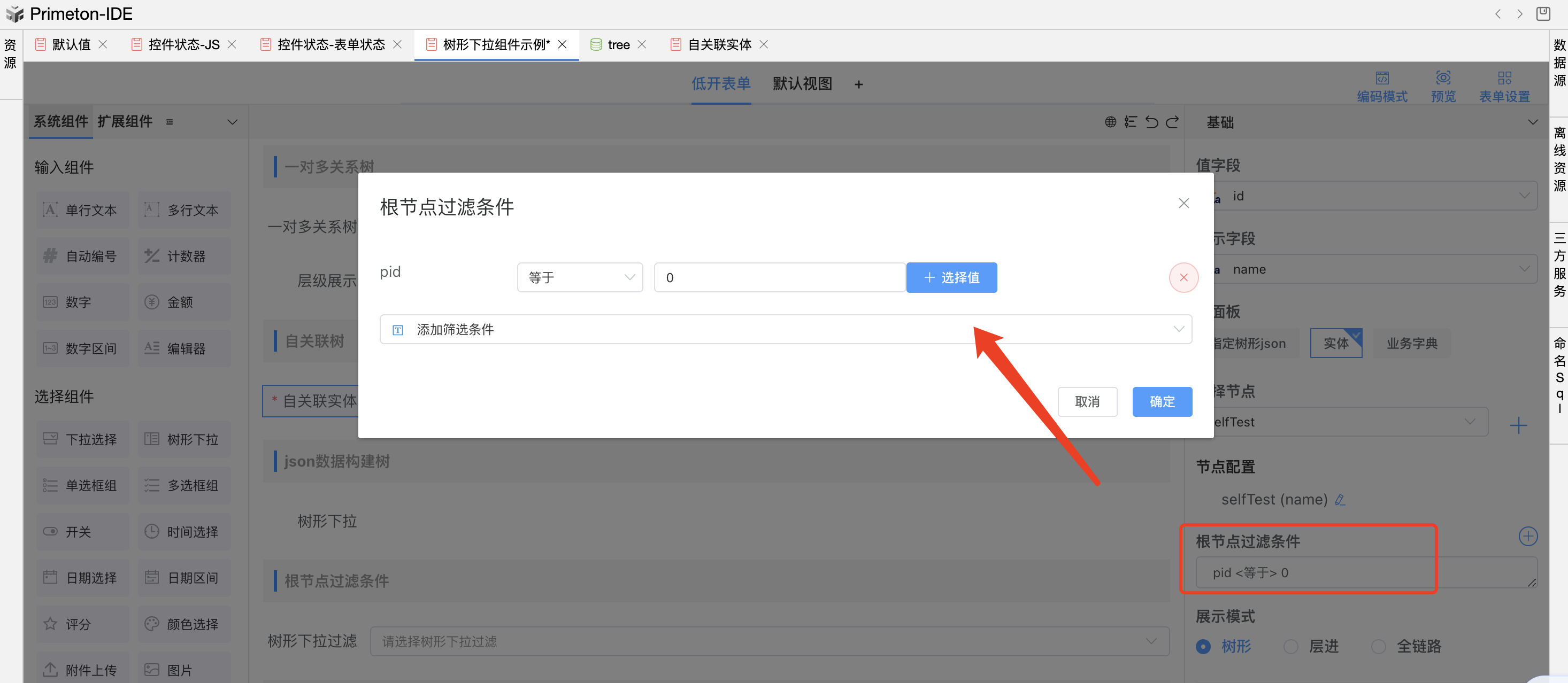
步骤5.配置根节点过滤条件;由于是实体自关联,所以要确实哪些数据是根数据;自关联实体数据如下,我们可以设置pid为0的为根节点;


# 2.1.3 字典
# 2.1.3.1 字典省市区下拉树
对于一些有层级关系的字典类型数据,例如字典省;此字典有子类型市,市有子类型区;选择省字典,下拉树可以按其子类型层级展示;

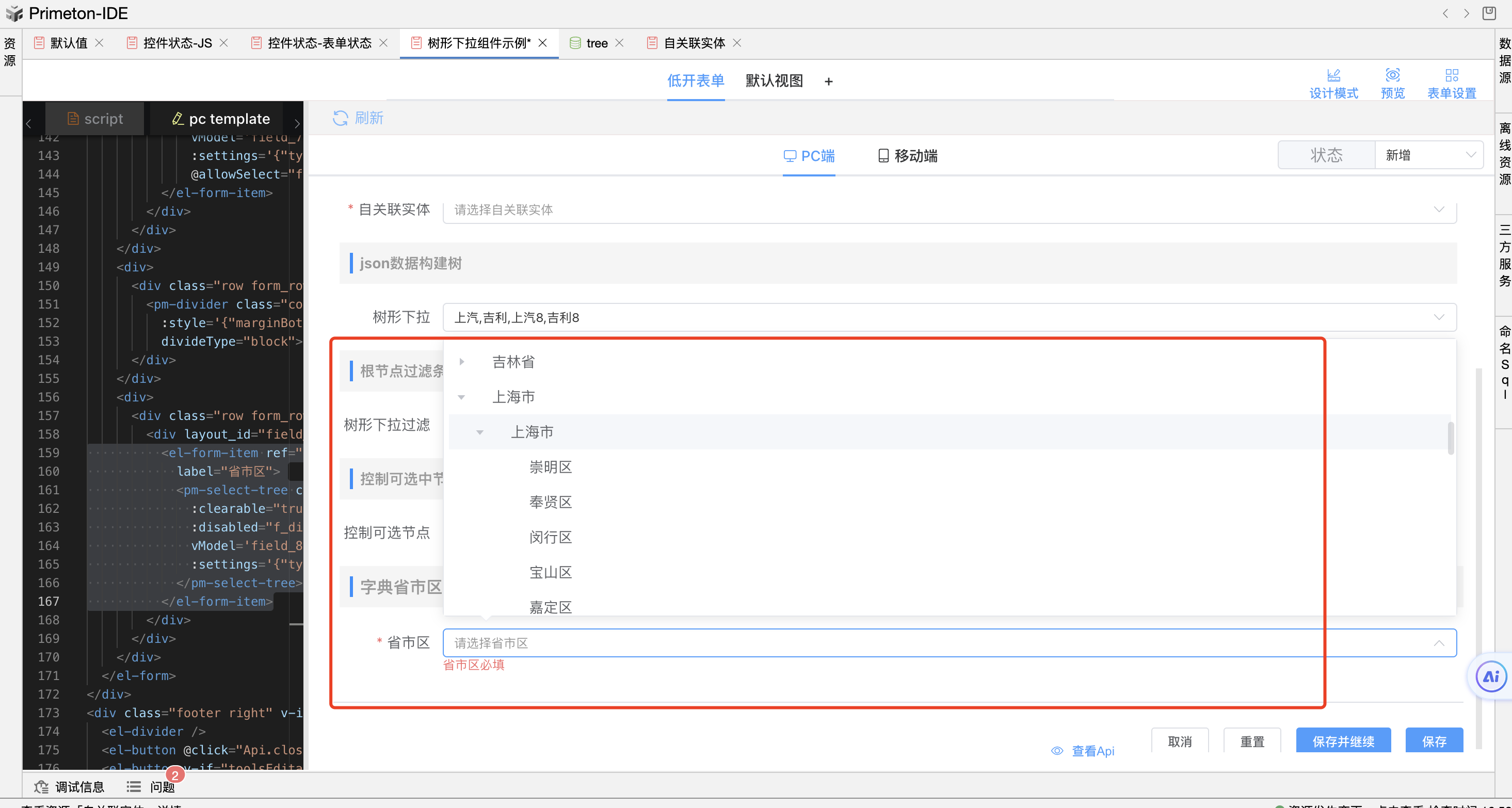
效果如下:

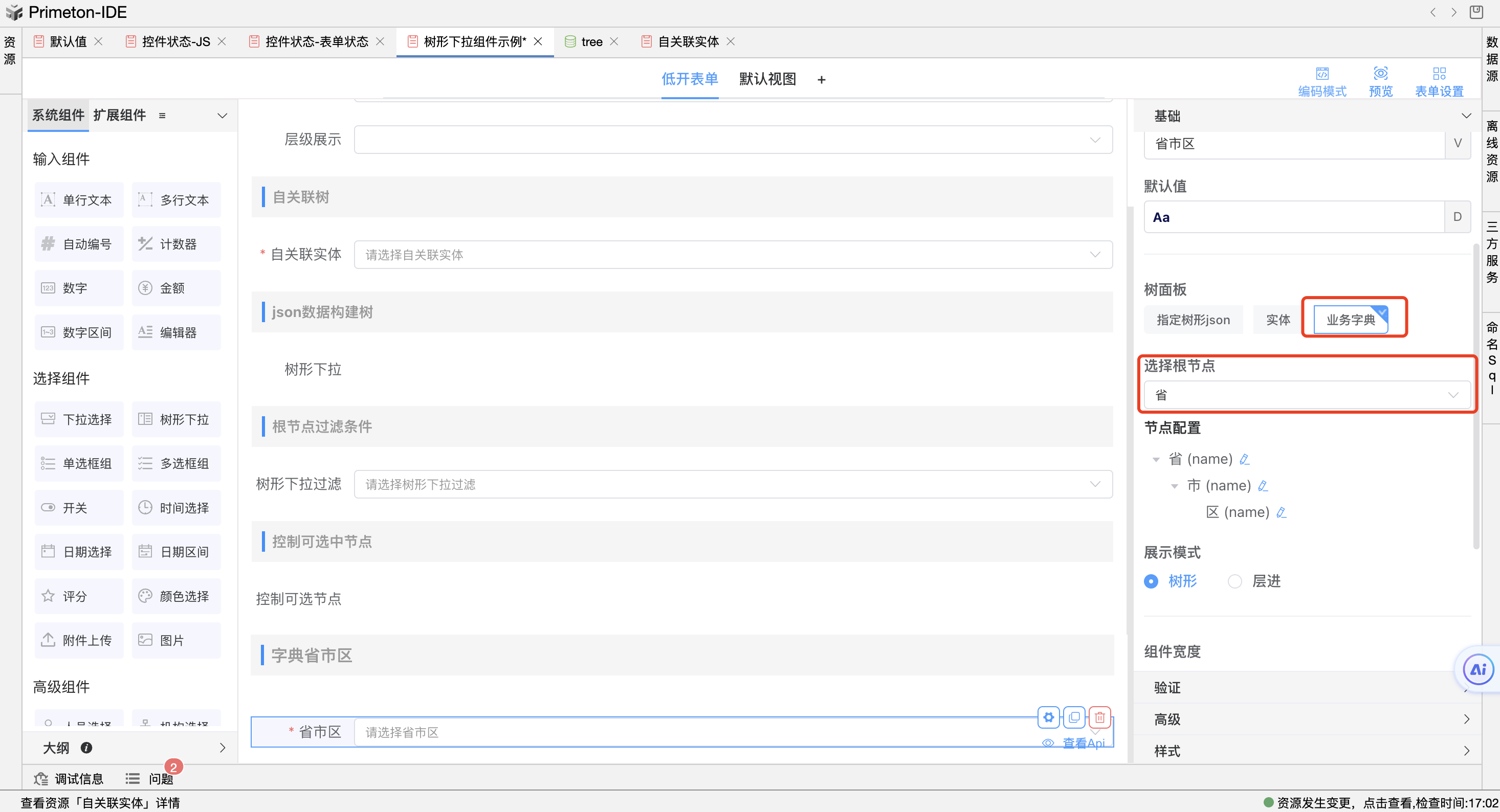
配置如下:树面板选择业务字典,选择根节点为省;

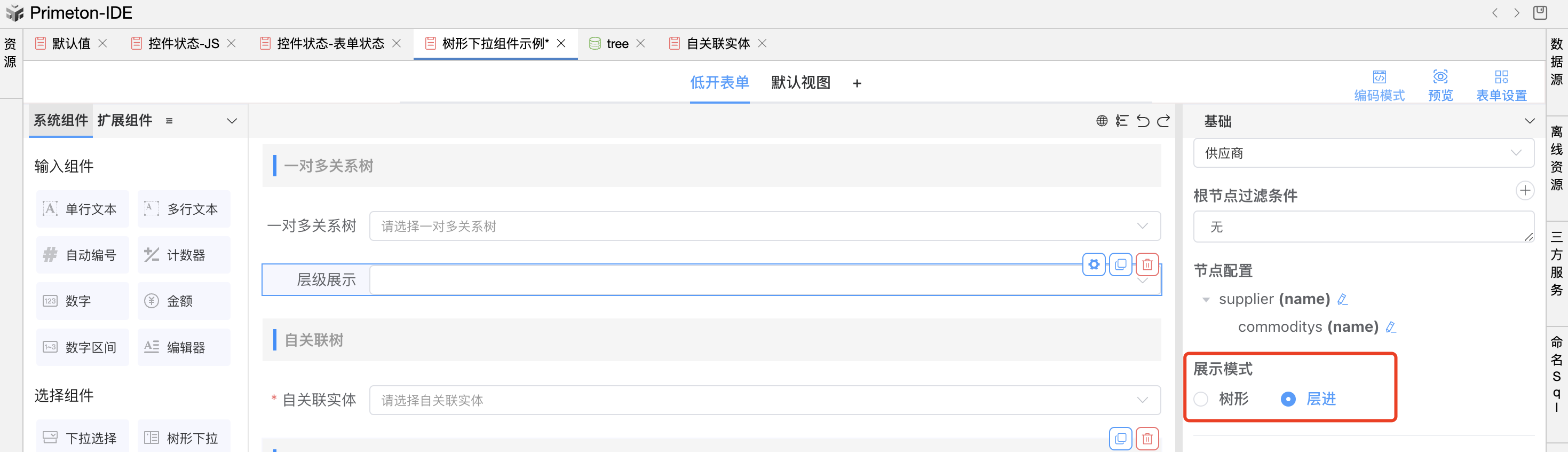
# 2.2 展现方式
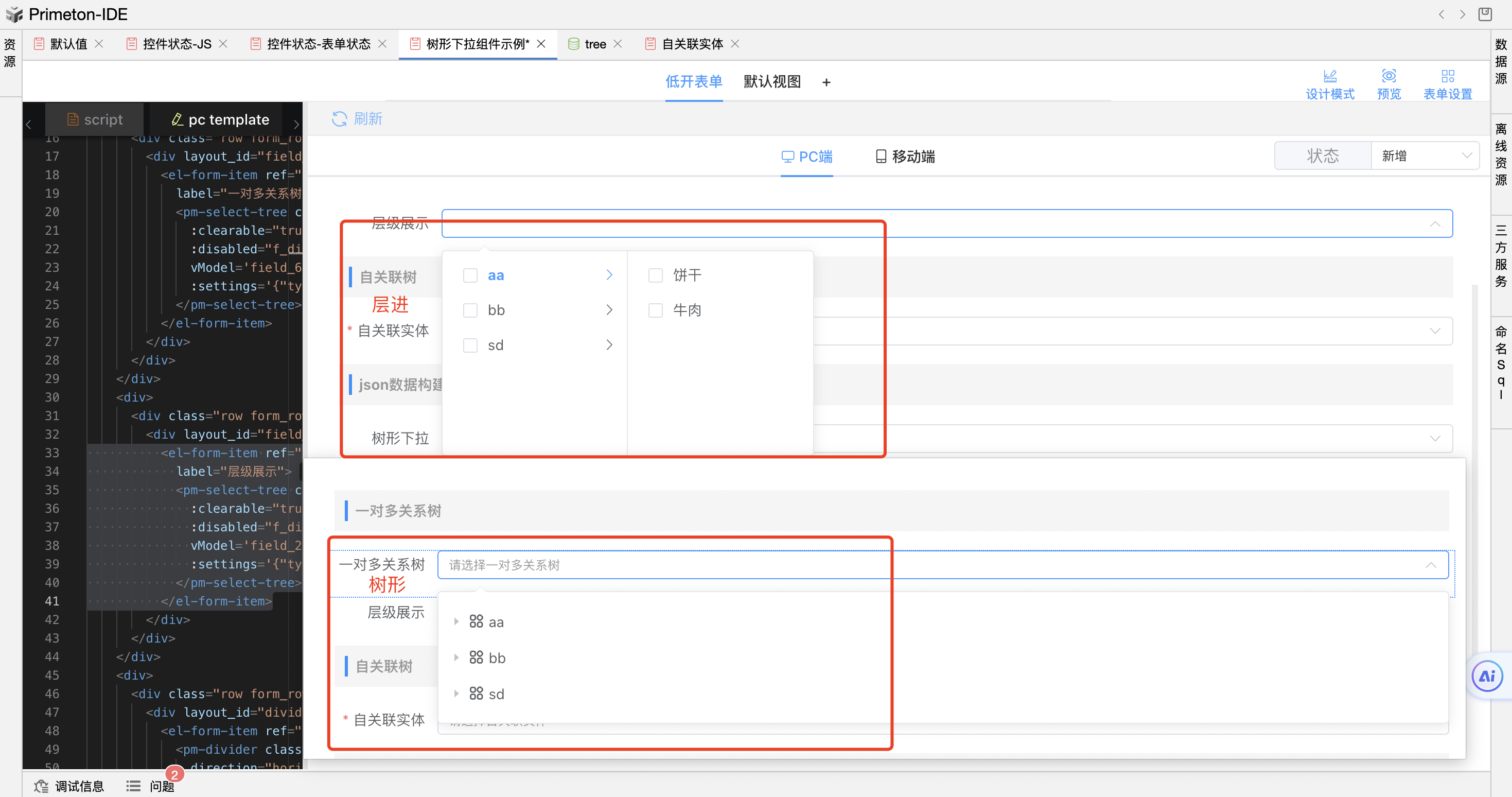
展示方式有树形 /层进;

树形和层进展示效果如下:

# 3 高级
# 3.1 控制可选中节点
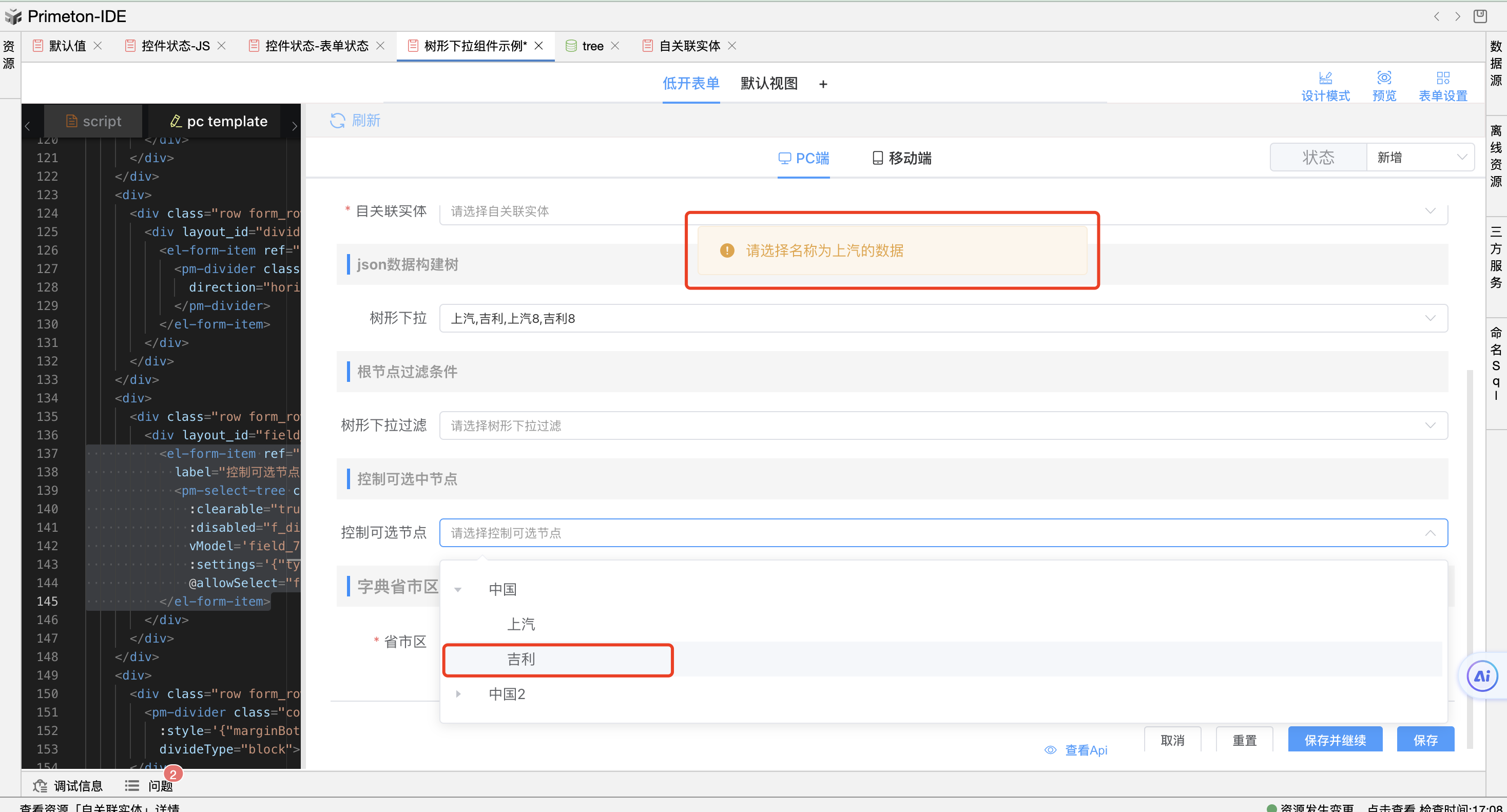
如果我们想控制哪些节点可选择;例如:我们要控制只能选择节点名称为上汽的节点,选择其他的节点给出错误提示
效果展示:

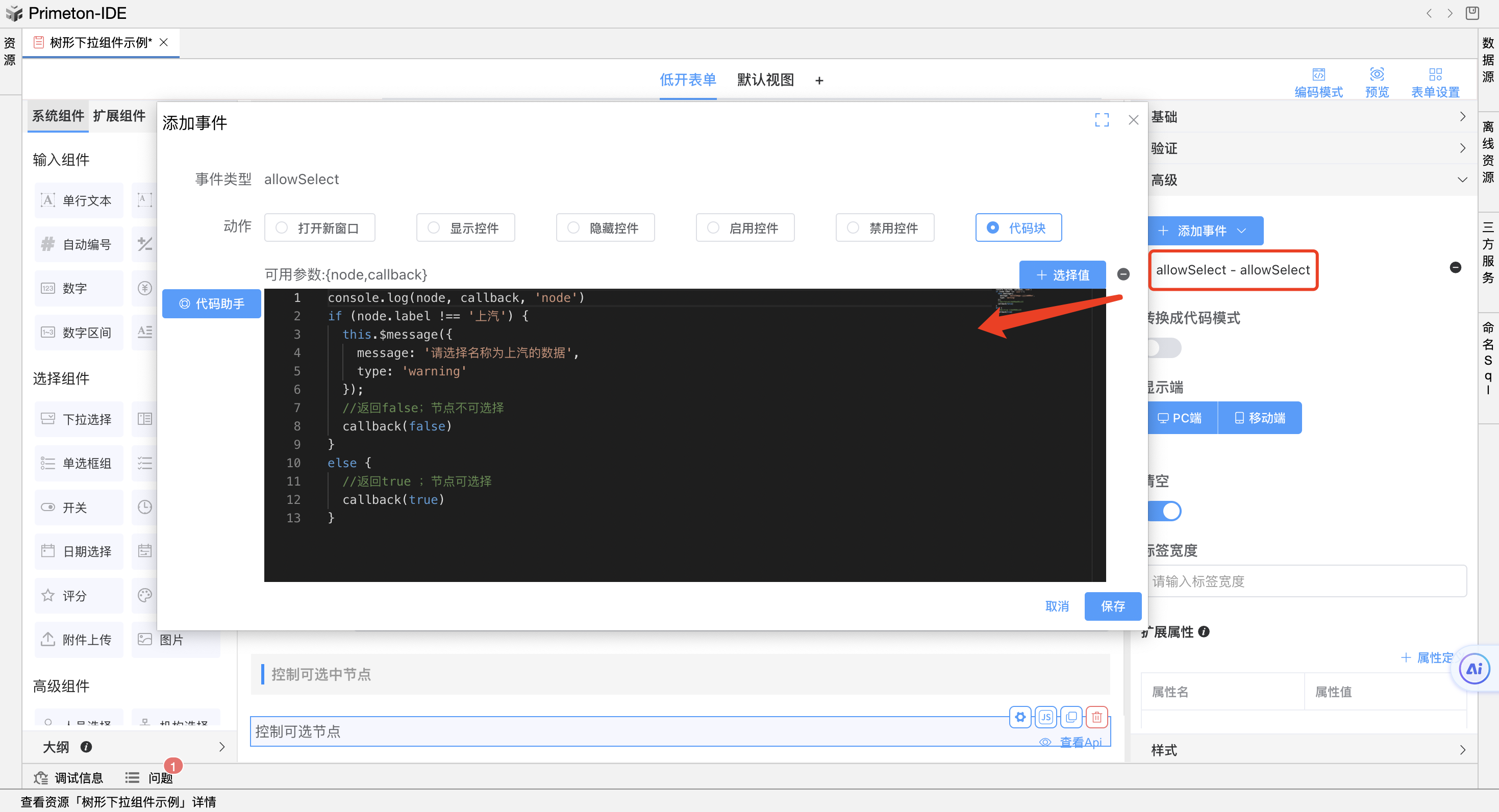
步骤1.可以在右侧配置项高级中添加事件选择allowSelect;

步骤2.编写控制代码
console.log(node, callback, 'node')
if (node.label !== '上汽') {
this.$message({
message: '请选择名称为上汽的数据',
type: 'warning'
});
//返回false;节点不可选择
callback(false)
}
else {
//返回true ;节点可选择
callback(true)
}
# 3.2 查询实体前设置过滤条件
可以设置实体查询前过滤条件、排序等;此事件只对实体有效;例如如下格式代码:
console.log('data:', data) //对应的点击的值,可以看打印出data里面的值
console.log("prepare select")
const { node } = data || {};
const { data: nodeData } = node || {}
if(nodeData) {
console.log('nodeData:', nodeData)
if(nodeData.type === "OrderSupplier") {
const condtiion = {
"and": {
"items": [
{
"propertyName": "supplierId",
"op": "=",
"propertyValue": nodeData.id
}
]
}
}
callback(condition)
}
} else {
const condtiion = {
"and": {
"items": [{
"propertyName": "enable", // 需要过滤的属性,自己根据需要自定义
"op": "=", //设置过滤条件 = |<>|contains |not contains 分别为等于|不等于|包含|不包含
"propertyValue": "yes" // 过滤属性对应的值
}]
},
"orderPropertyNames": "name:desc" // 分为两种升序|降序 “sortField:asc|desc”
}
callback(condtiion)
}