单选框组
# 1 适用场景
单选框组可用于在有限的相关选项中选择其中一个选项,比如选择性别、运动类型等场景。
# 2 基础功能
拥有设置数据来源、显示模式、选项样式等功能。
# 2.1 数据来源
为单选框组显示可选数据匹配选项;有字典、数据实体、自定义三种类型;
# 2.1.1 字典
可以选择AFC平台中在业务字典菜单中定义的字典类型;下拉选择会显示此字典类型下定义的字典项;
说明:下拉选择选择数据源为字典时;下拉选择数据会按照字典项设置的排序升序排列,下拉选择显示值是字典项的名称,下拉选择的值是选项的字典项的编号;

例如:选择性别的字典类型;显示效果如下:

# 2.1.2 数据实体
可以选择已有的数据实体,可配置值字段和显示字段。下拉选择数据会把此实体数据展示出来;还可以对字段进行过滤功能;

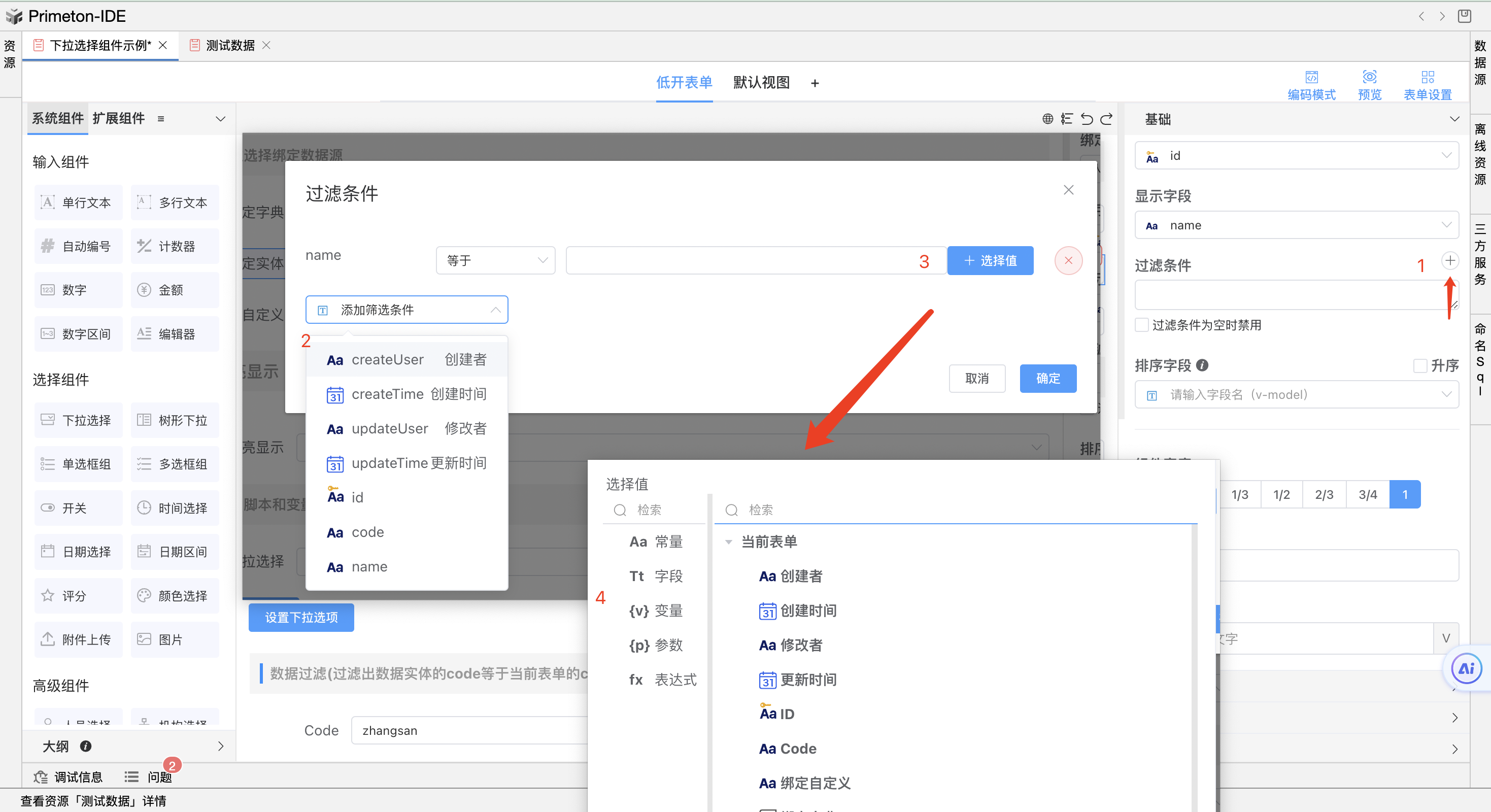
过滤条件
可以对实体数据根据字段进行设置过滤条件,下拉选择的数据会按照过滤条件显示满足结果的数据; 
例如设置单选框组过滤条件为实体code的值等于Code单行文本属输入的值;效果如下:


# 2.1.3 自定义
可以自定义下拉选择显示的数据;可以绑定变量选择常量,添加code 和 name 对应值,然后会自动生成一个变量,或者直接定义一个变量;

说明:下拉选择选择数据源为自定义数据时;下拉选择显示值是name,下拉选择的值是选项的code
自定义数据格式如下:
[
{"code":"aa","name":"AA"},
{"code":"bb","name":"BB"}
]
设置自定义数据效果如下:

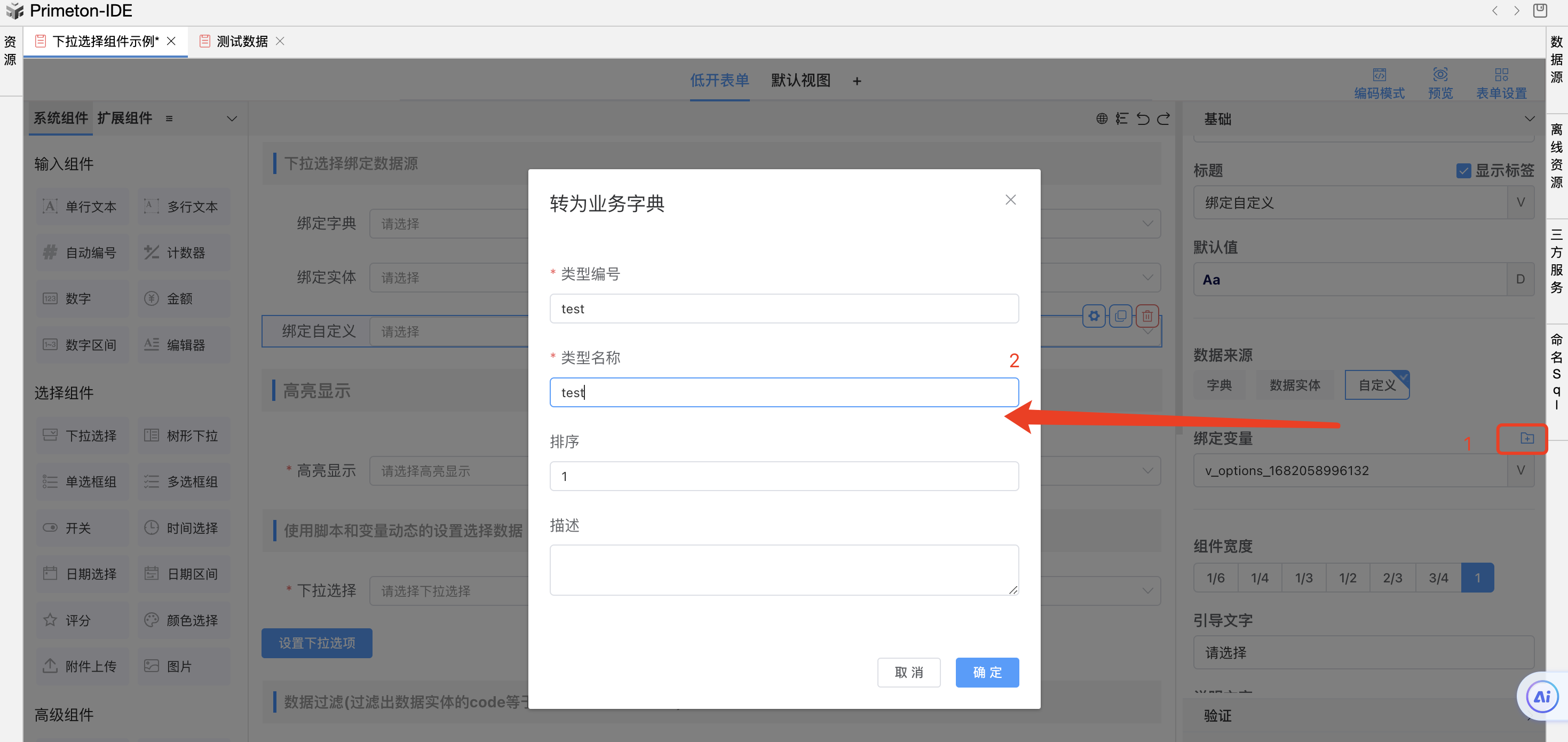
生成的这个变量,可以转化位业务字段;方便以后在表单中复用,可以直接选择此字典类型;转化成功后,可以在AFC平台业务字典菜单中进行查看;

# 2.2 显示模式
设置单选框组选项的显示样式,有下拉、纵向、 流式三种模式;效果如下:


# 2.3 选项样式
可以配置默认和按钮模式两种;按钮模式效果如下:


# 3 场景
# 3.1 使用脚本和变量动态的设置数据
步骤1.在高级设置=》变量下定义一个变量例如v_options

步骤2. 单选框组选择数据来源为自定义,绑定变量选择v_options

步骤3.设置按钮点击时代码,给变量v_optins赋值,代码如下:
其中 "disabled": true,可以设置选项禁用,不可选;
this.v_options = [{
"code": "aa",
"name": "AAA",
"disabled": true,
}, {
"code": "bb",
"name": "BBB"
}, {
"code": "cc",
"name": "CCC"
}]
当点击按钮后,效果如下:
