图片
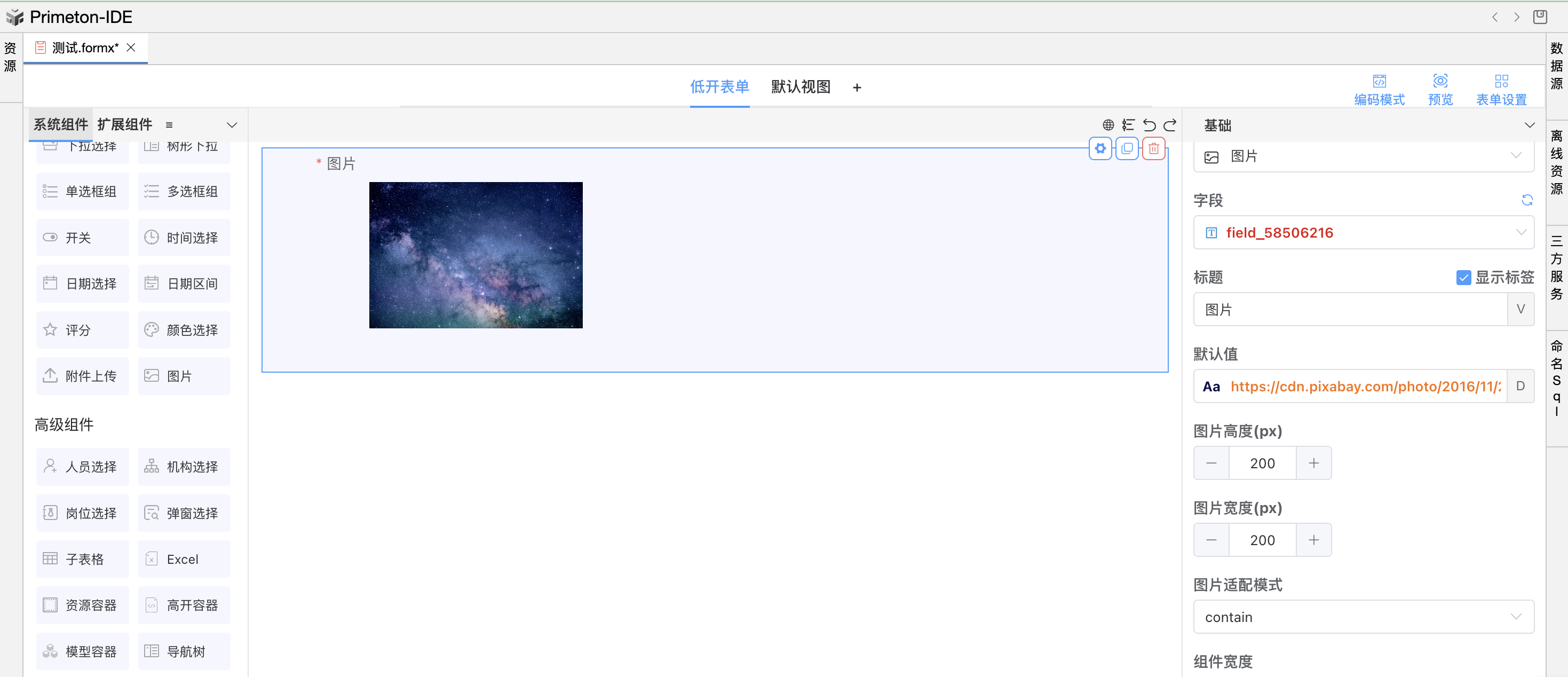
# 1 适用场景用于展示静态图片,例如表头logol;
# 2 基础功能
拥有设置默认值、图片高度、图片宽度、图片适配模式等功能;

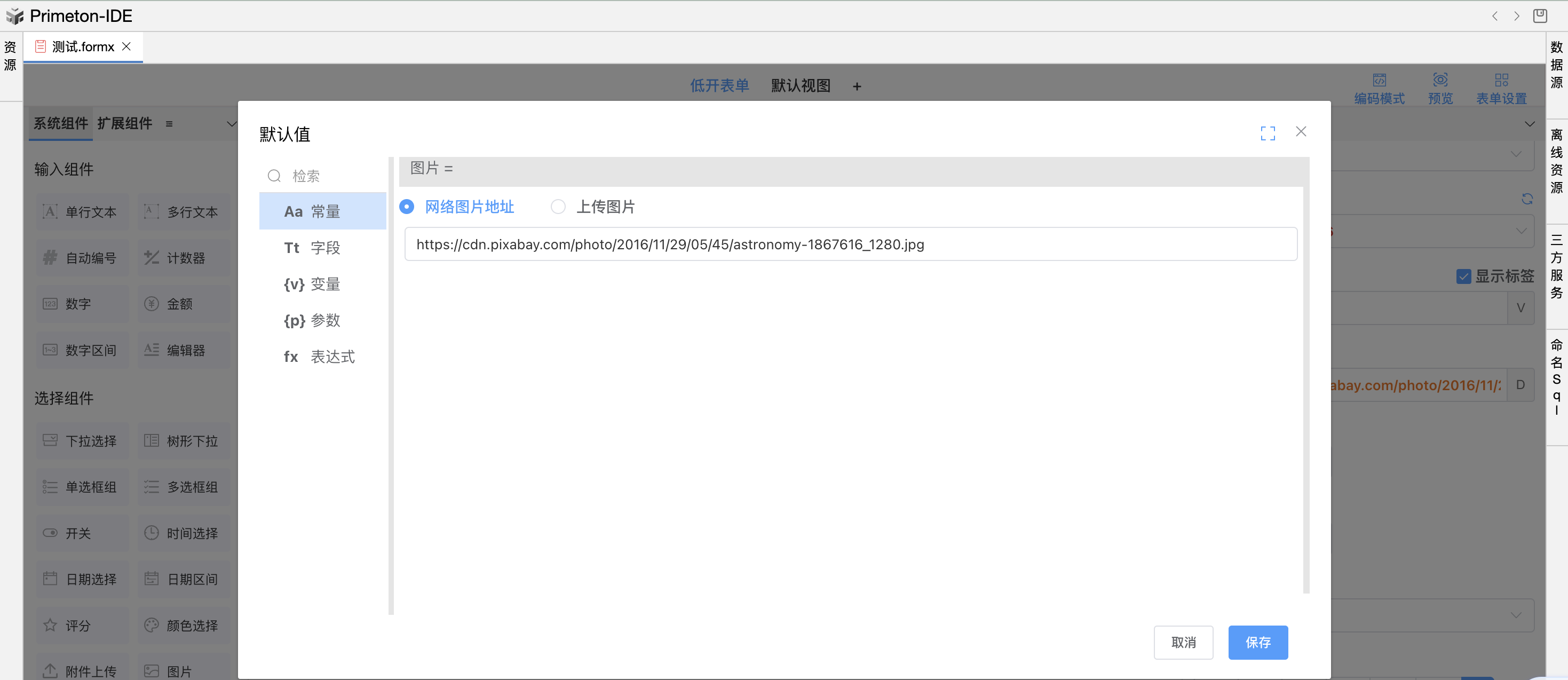
# 2.1 默认值
可以通过设置默认值图片展示图片;点击默认值可以设置图片的来源;有网络图片地址或上传本地图片
网络图片地址例如:https://cdn.pixabay.com/photo/2016/11/29/05/45/astronomy-1867616_1280.jpg

# 2.2 图片高度、图片宽度
可以设置图片高度、图片宽度;效果如下;

# 2.3 图片适配模式
可通过选择确定图片如何适应到容器框,同原生 object-fit。
1.contain
被替换的内容将被缩放,以在填充元素的内容框时保持其宽高比。整个对象在填充盒子的同时保留其长宽比,因此如果宽高比与框的宽高比不匹配,该对象将被添加“黑边”。
2.cover
被替换的内容在保持其宽高比的同时填充元素的整个内容框。如果对象的宽高比与内容框不相匹配,该对象将被剪裁以适应内容框。
3.fill
被替换的内容正好填充元素的内容框。整个对象将完全填充此框。如果对象的宽高比与内容框不相匹配,那么该对象将被拉伸以适应内容框。
4.none
被替换的内容将保持其原有的尺寸。
5.scale-down
内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。