人员选择
# 1 适用场景
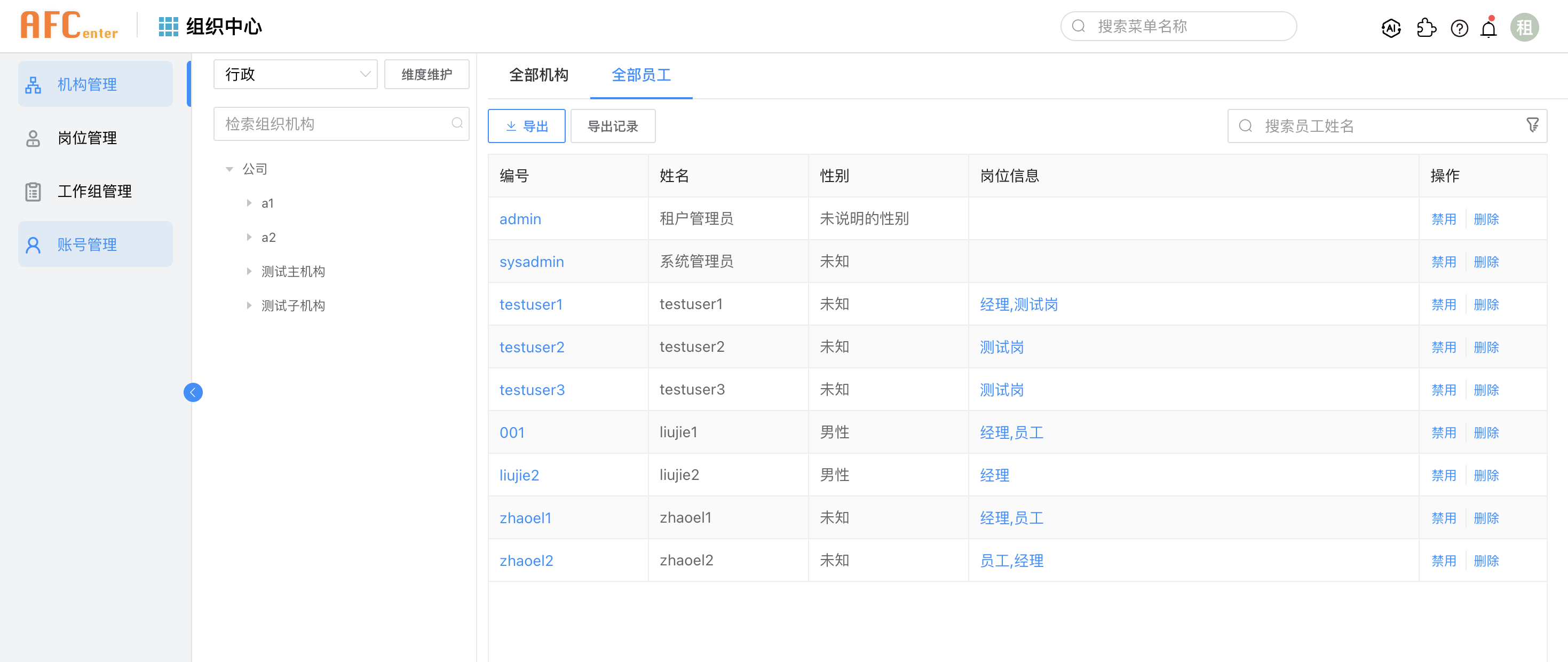
人员选择组件可以选择Afc平台“机构管理”下的人员;例如设置出差申请人、资产责任人、维护人员等,还可用于流程表单设置审批人时使用;

# 2 基础功能
拥有设置默认值为当前员工、展示模式、范围选择、滚动加载、做为流程参与者等功能;
补充说明扩展对象
# 2.1 默认值为当前员工
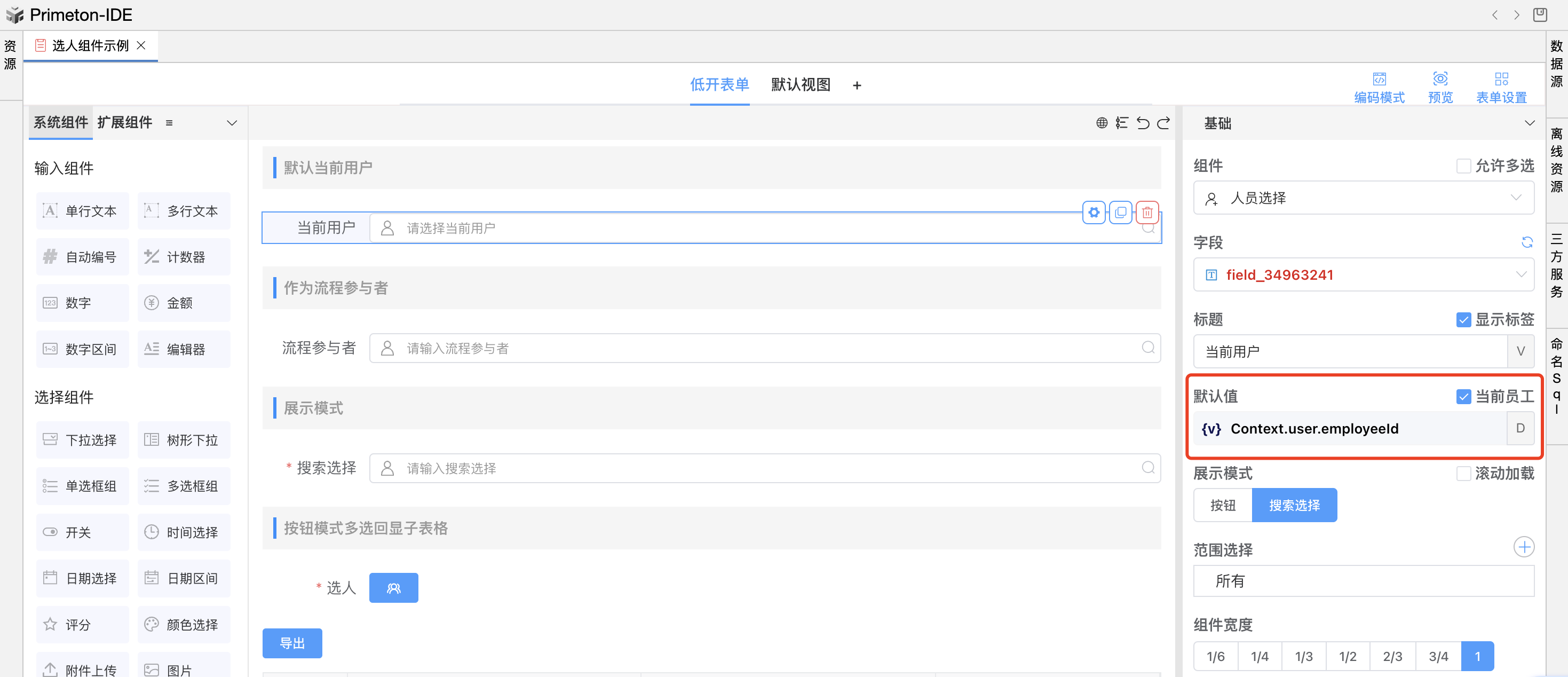
设置默认值为当前员工有两种方法;
方法1.在默认值后勾选当前员工可以设置默认显示当前员工;

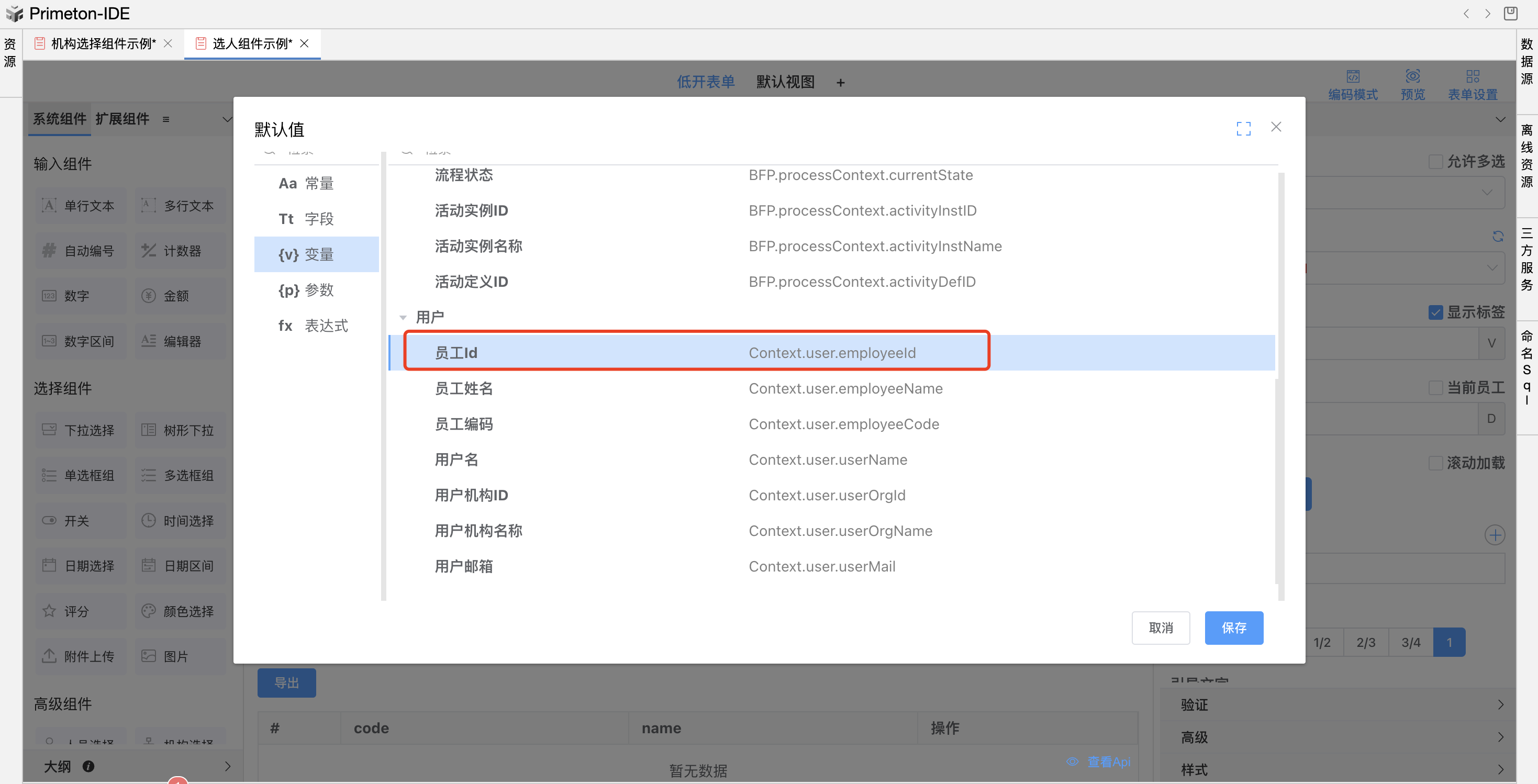
方法2.默认值-》变量-》选择员工Id;

效果如下:

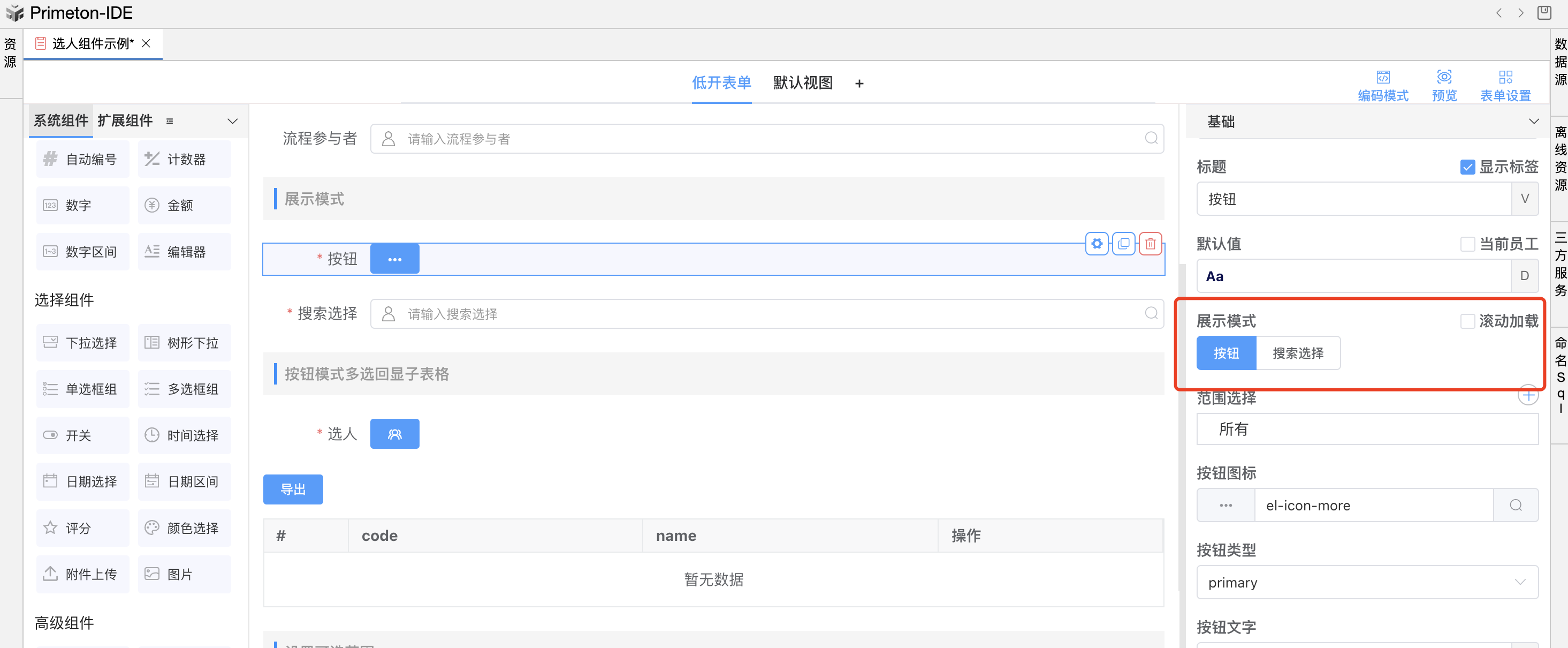
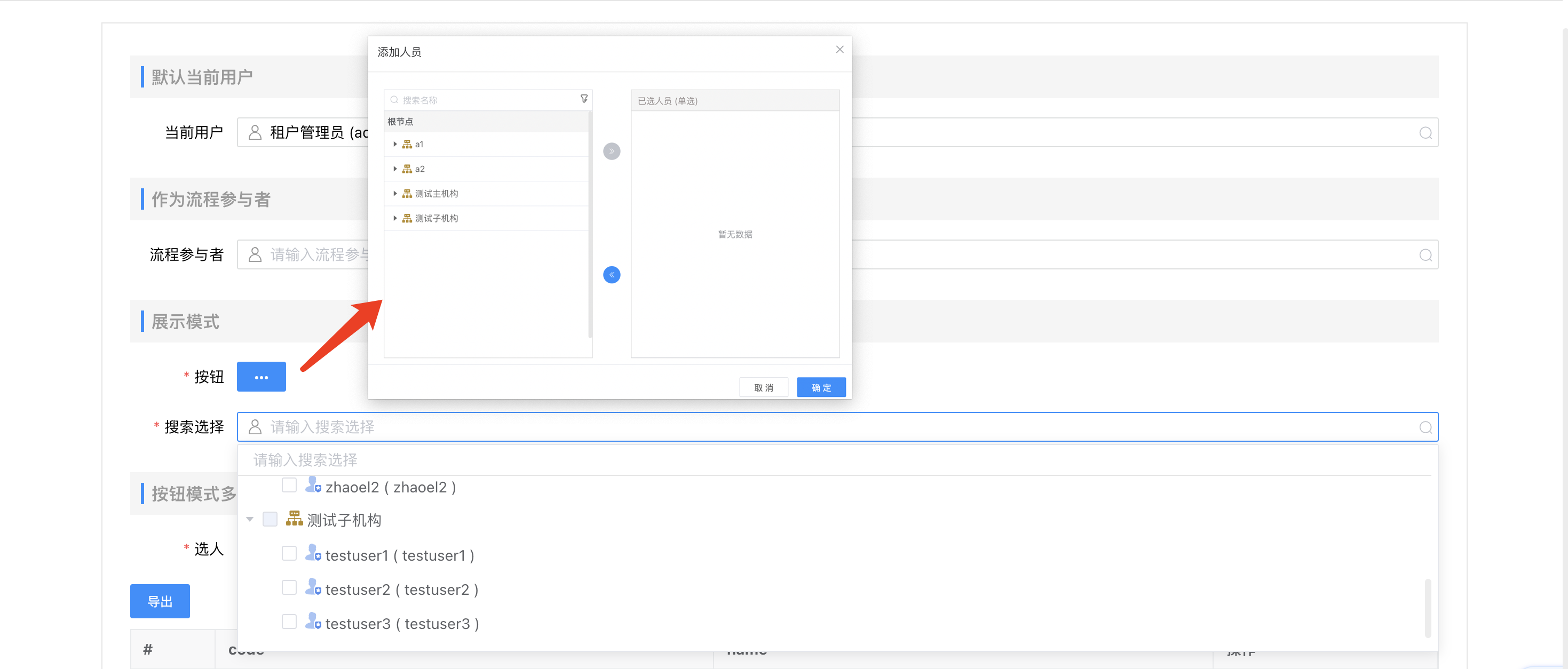
# 2.2 展示模式
有按钮模式和弹框选择两种;按钮模式点击按钮打开弹框选择人员;搜索选择模式支持下拉树选择和点击右边搜索按钮打开弹框选择人员两种操作。效果如下:


# 2.3 滚动加载
人员选择组件默认是一次性加载点击机构下的人员数据;当人员数据过多时可以开启滚动加载,滚动屏幕时动态加载人员数据,避免一次性加载过多数据导致页面卡死或者加载速度过慢,从而提高用户体验和页面性能。
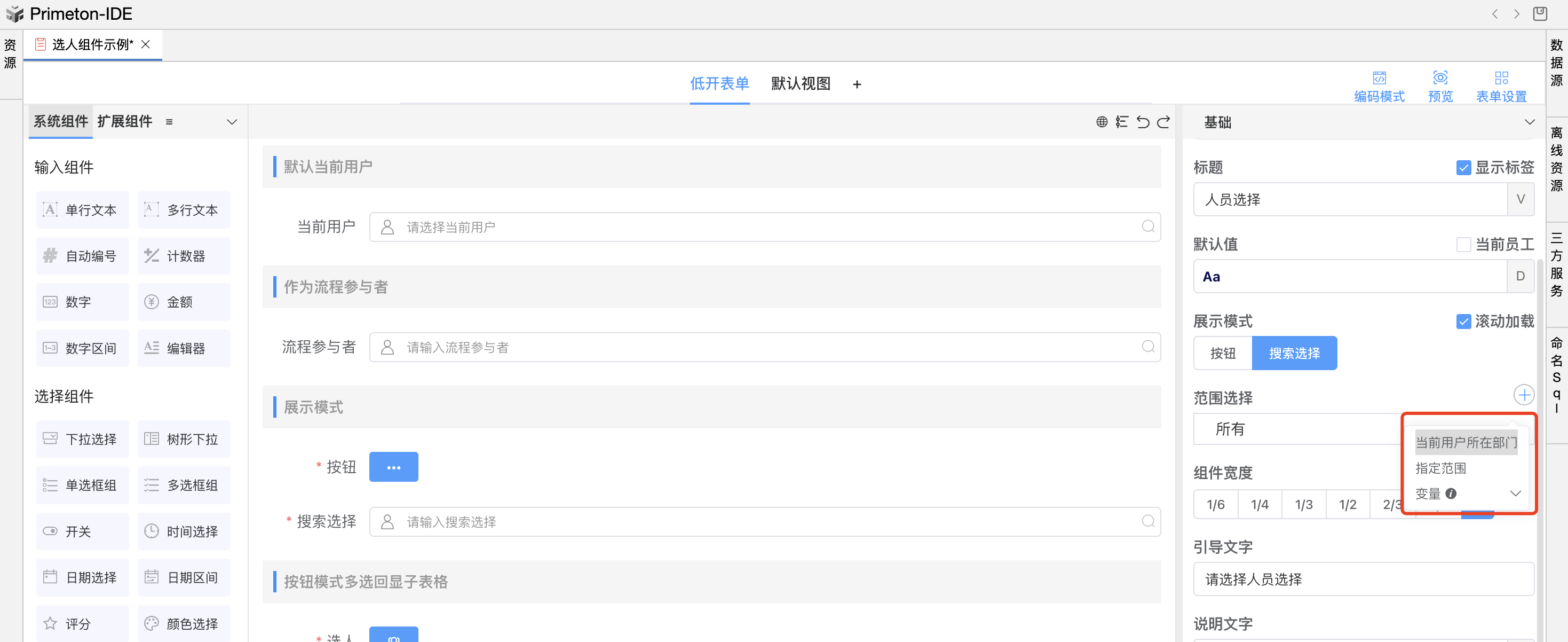
# 2.4 范围选择
默认所有可选,展示机构主维度的树形模式。可以通过设置"当前用户所在部门"、"指定范围","变量"自定义设置可选人员范围;

# 2.4.1 当前用户所在部门
限定可选的人员是当前用户所在部门;
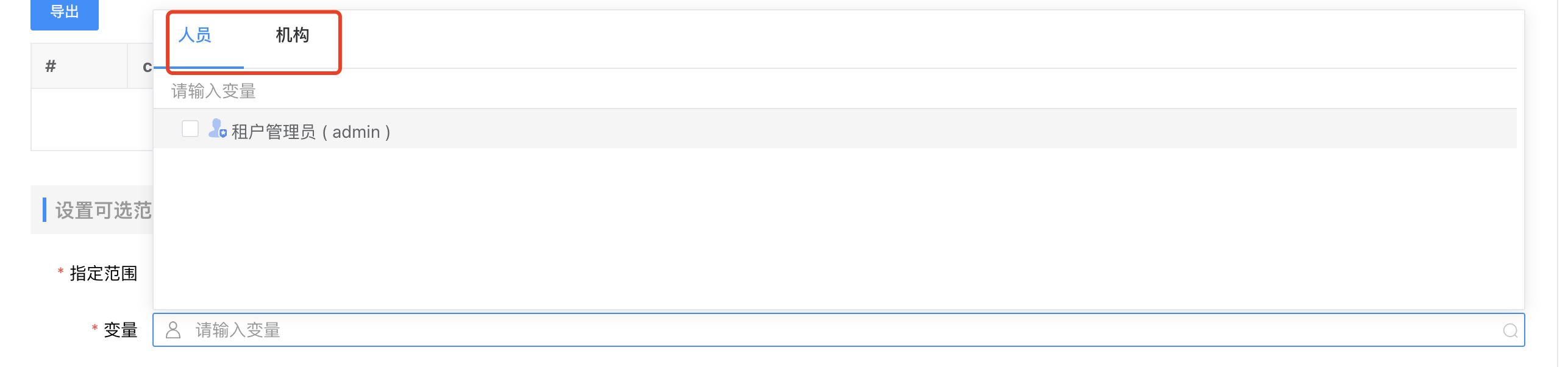
# 2.4.2 指定范围
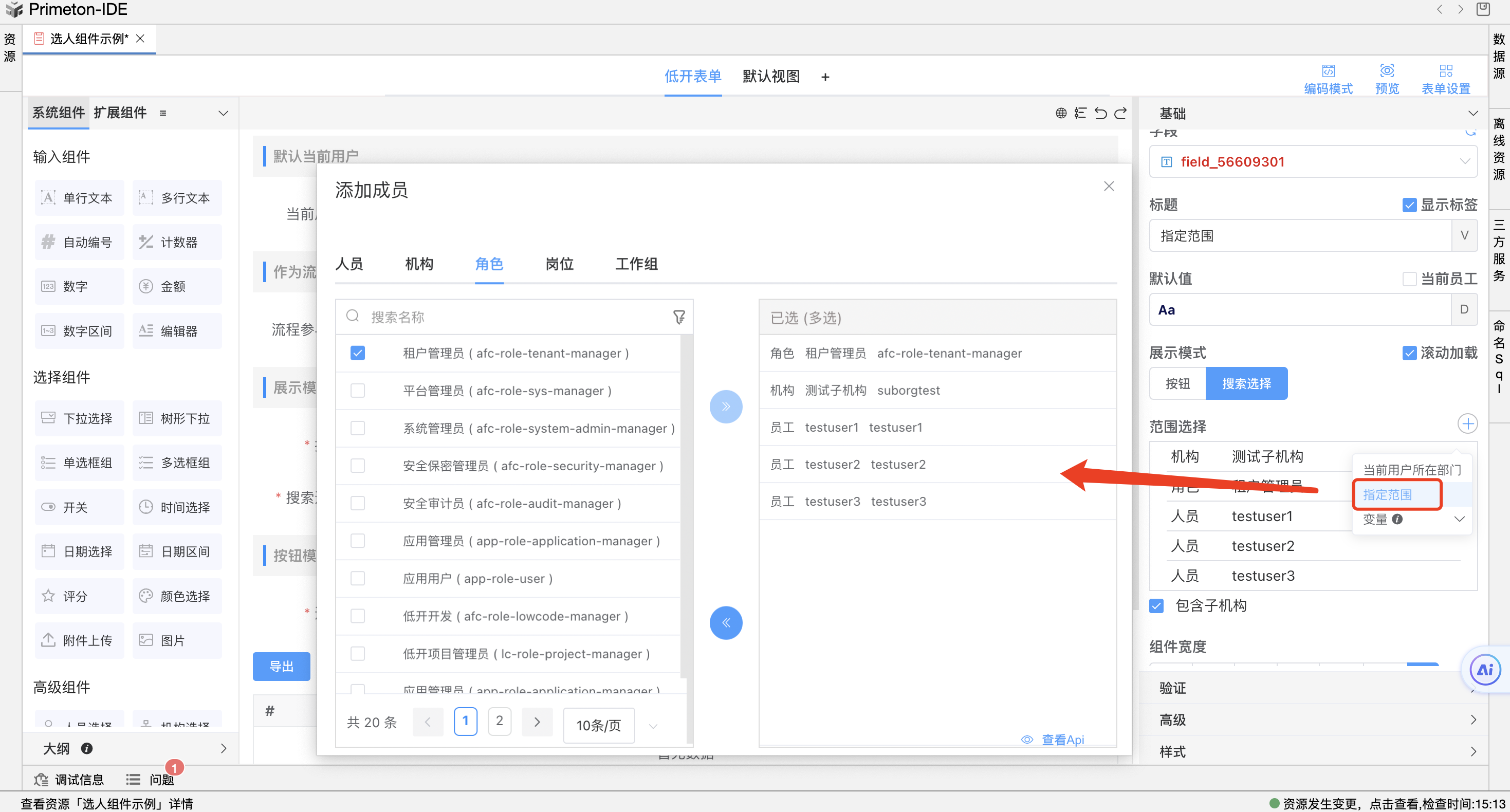
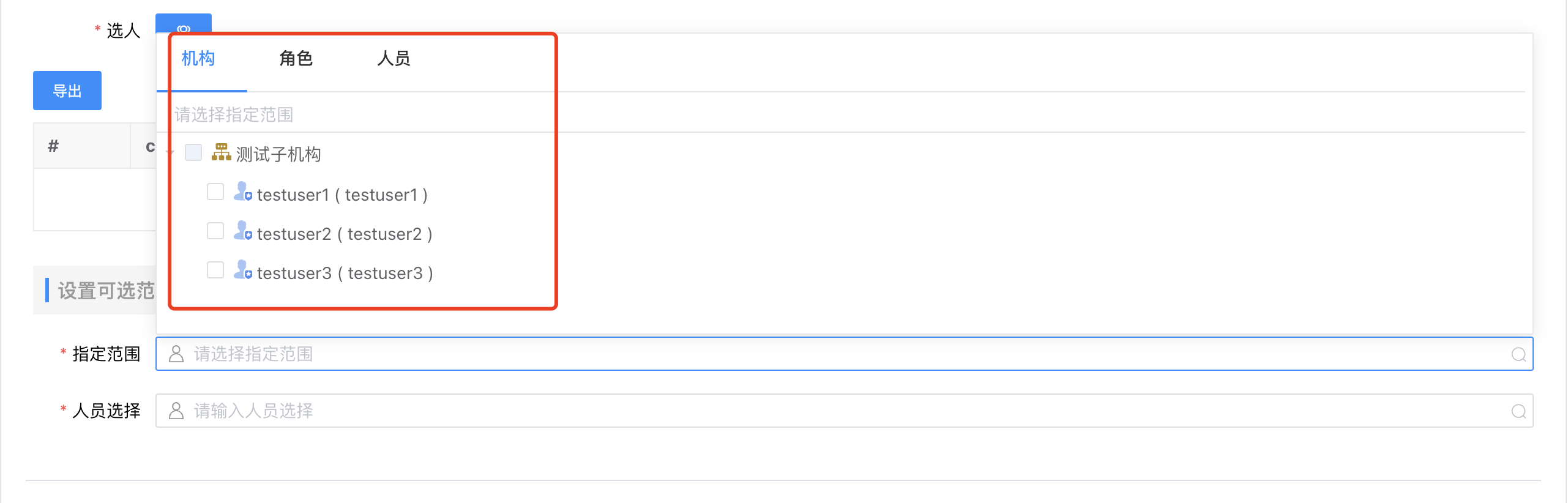
可以通过选择指定的人员、机构、角色、岗位、工作组来设置选择人员范围;效果如下:


# 2.4.3 变量动态设置范围
可以定义变量,动态限制选择范围或者从人员机构和角色多角度展示;可如下操作:
在表单设置-》高级设置-》变量中添加符合格式的变量(具体格式可参考下方代码块)
变量可从三种模式(机构、数组、角色)添加,以数组形式,可写多个(机构的三种类型只可选其一):
[
{id: 'org', label: '机构', rangeMode: 'dimension', rangeData: {dimensionCode: 'def_dimension'}, // 某个维度的机构
// {id: 'org', label: '机构', rangeMode: 'rootOrgs', rangeData: {ids: '1,2,3'}}, // 以ids为根节点,展示本机构及子机构下的员工
// {id: 'org', label: '机构', rangeMode: 'orgs', rangeData: {ids: '1,2,3'}}, // 以ids为父节点,展示本机构下的员工
{id: 'role', label: '角色', rangeMode: 'roles', rangeData: {ids: '1,2,3'}}, // 以ids为父节点,展示其下的员工
{id: 'emp', label: '人员', rangeMode: 'emps', rangeData: {ids: '1,2,3'}} // 展示ids对应的员工
]
// 注:ids为id用英文逗号拼接的字符串
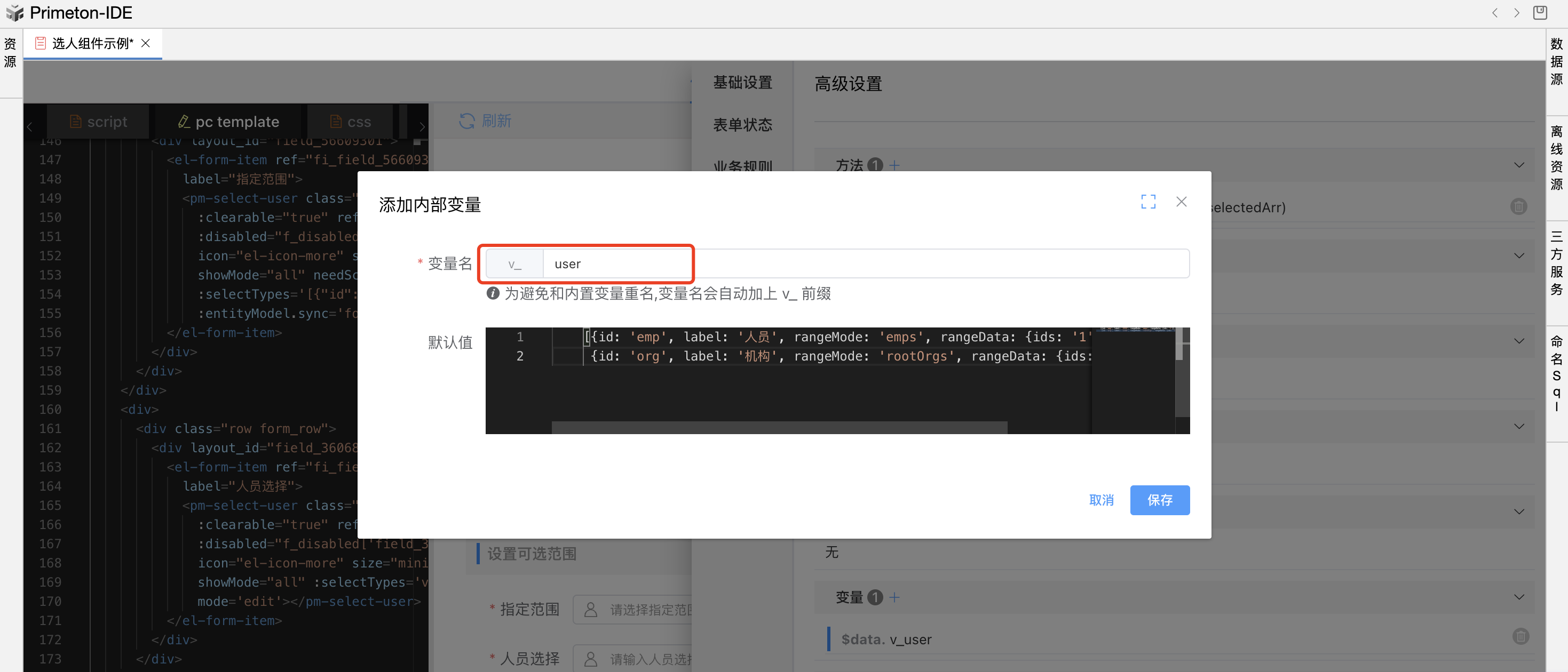
例如:表单设置-》高级设置-》变量=》定义变量v_user,只能选择人员id为1的人员和以id为1、2的机构为父节点,展示本机构下的员工;格式如下:
[{id: 'emp', label: '人员', rangeMode: 'emps', rangeData: {ids: '1'}},
{id: 'org', label: '机构', rangeMode: 'rootOrgs', rangeData: {ids: '1,2'}},]

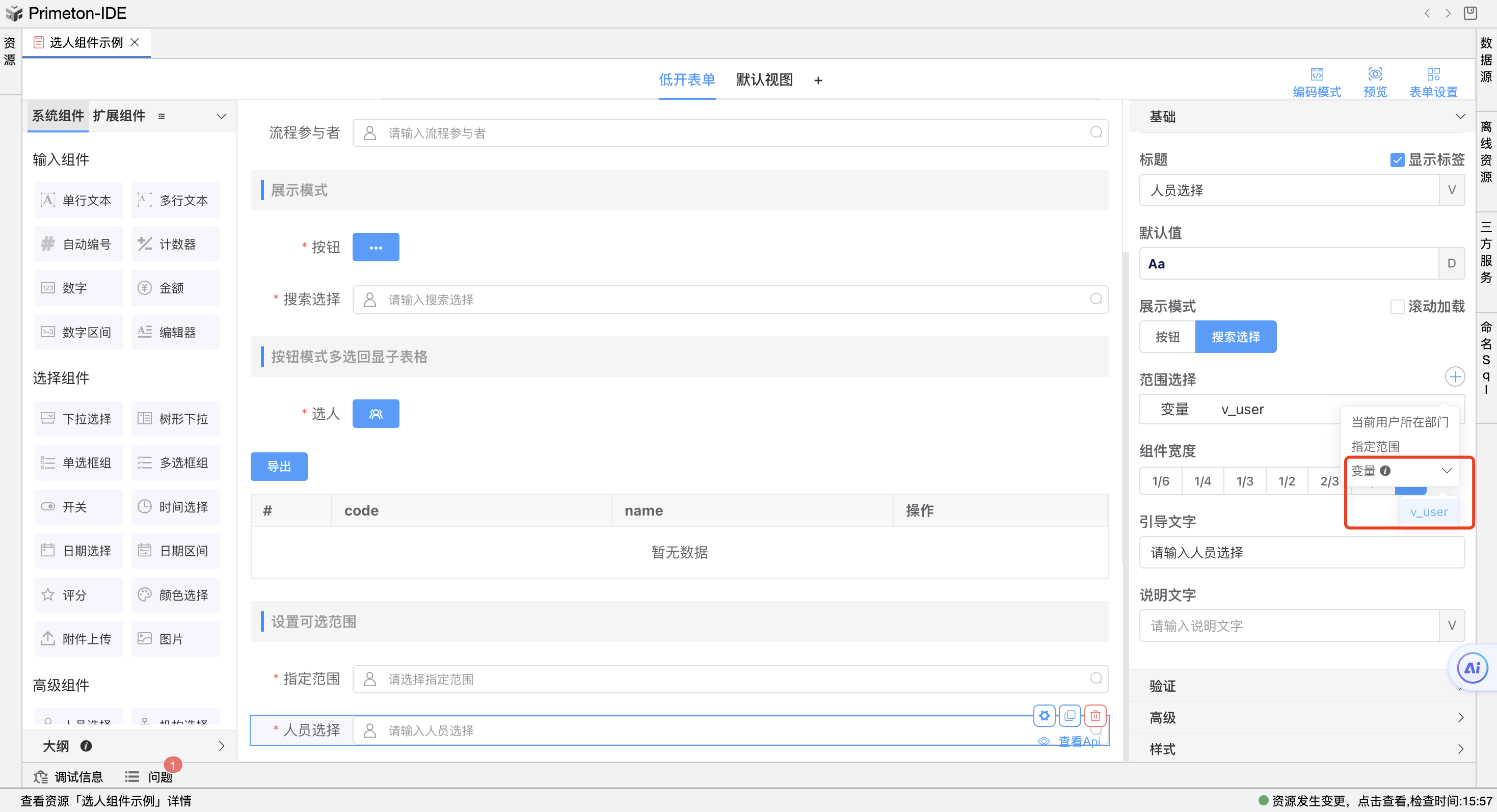
人员选择组件的范围选择设置变量选择定义的v_user;效果如下:


# 2.5 做为流程参与者
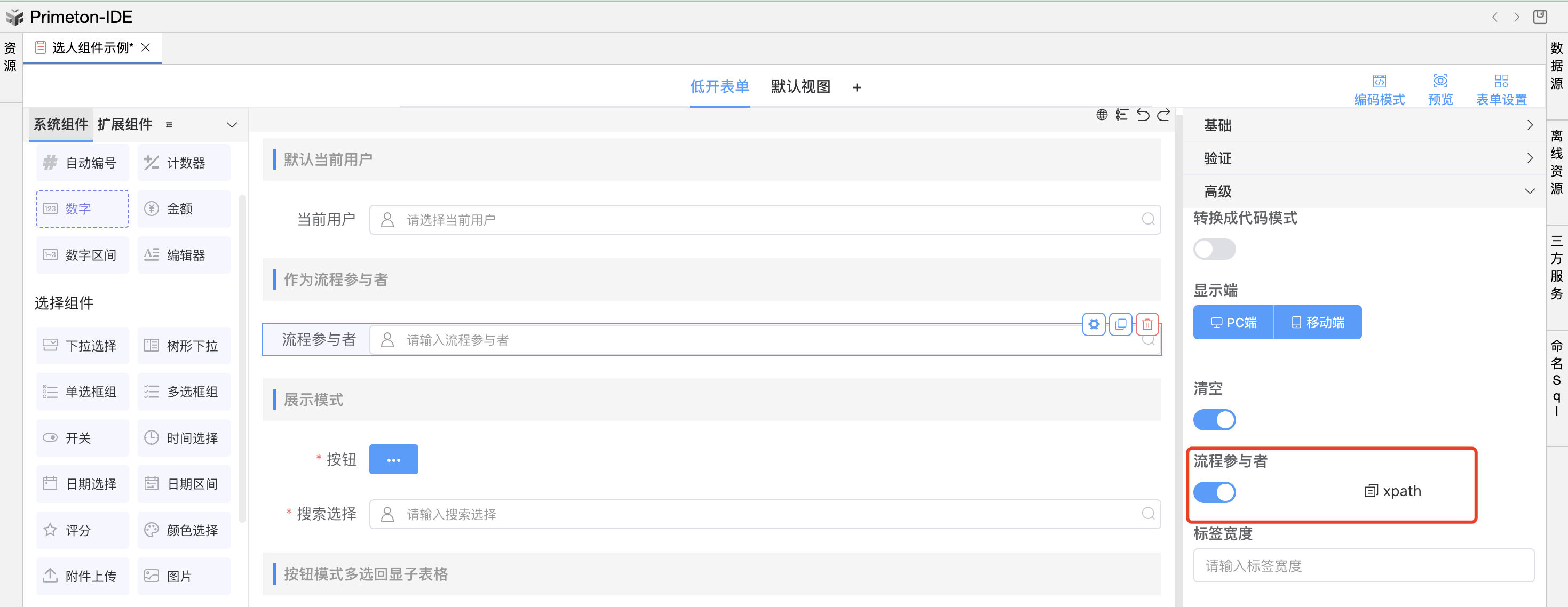
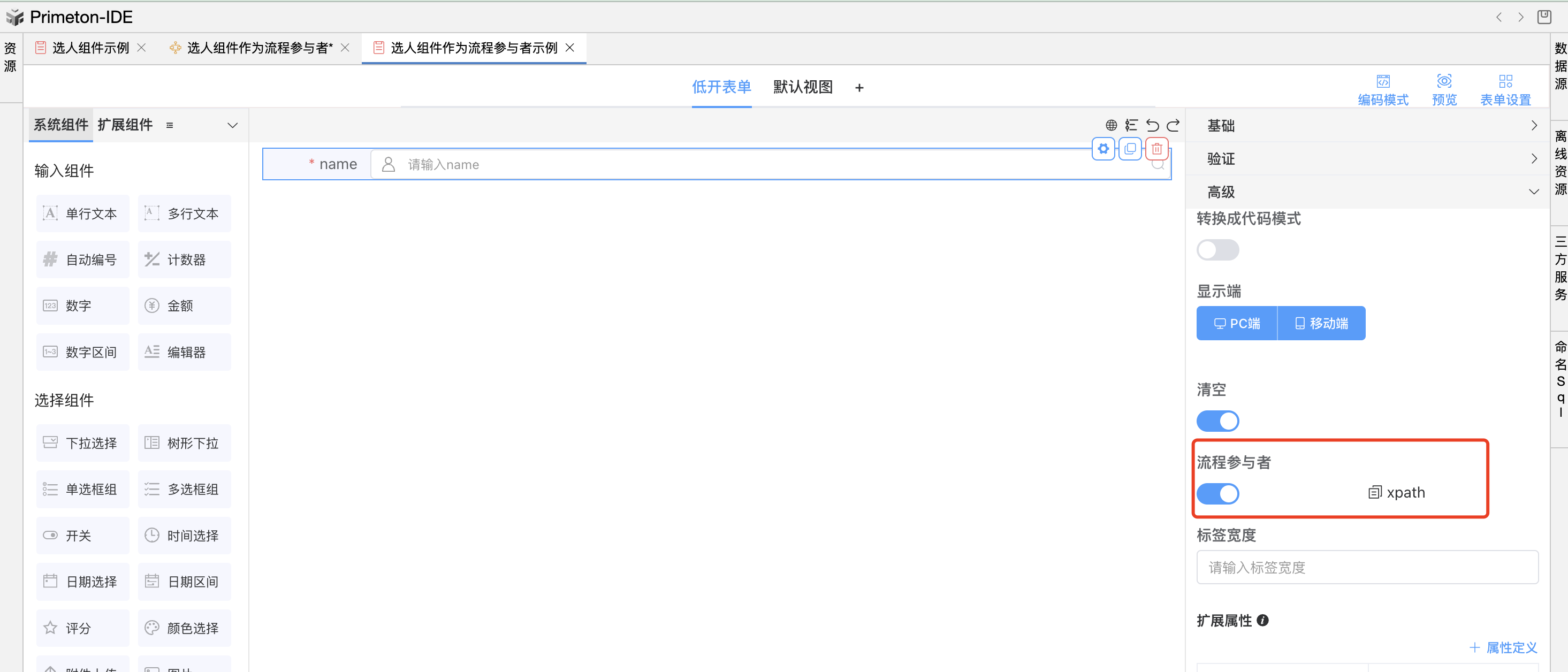
开启流程参与者后,可以通过选人组件选的人作为其他流程的参与者;可以通过xpath可以点击复制变量名;

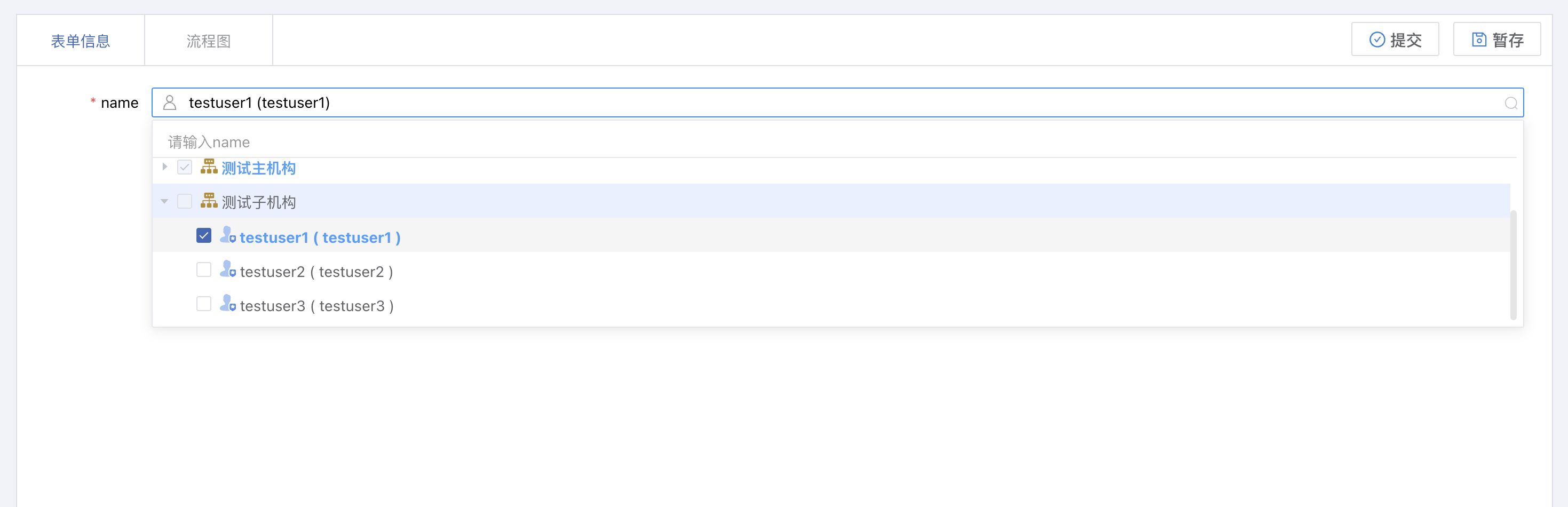
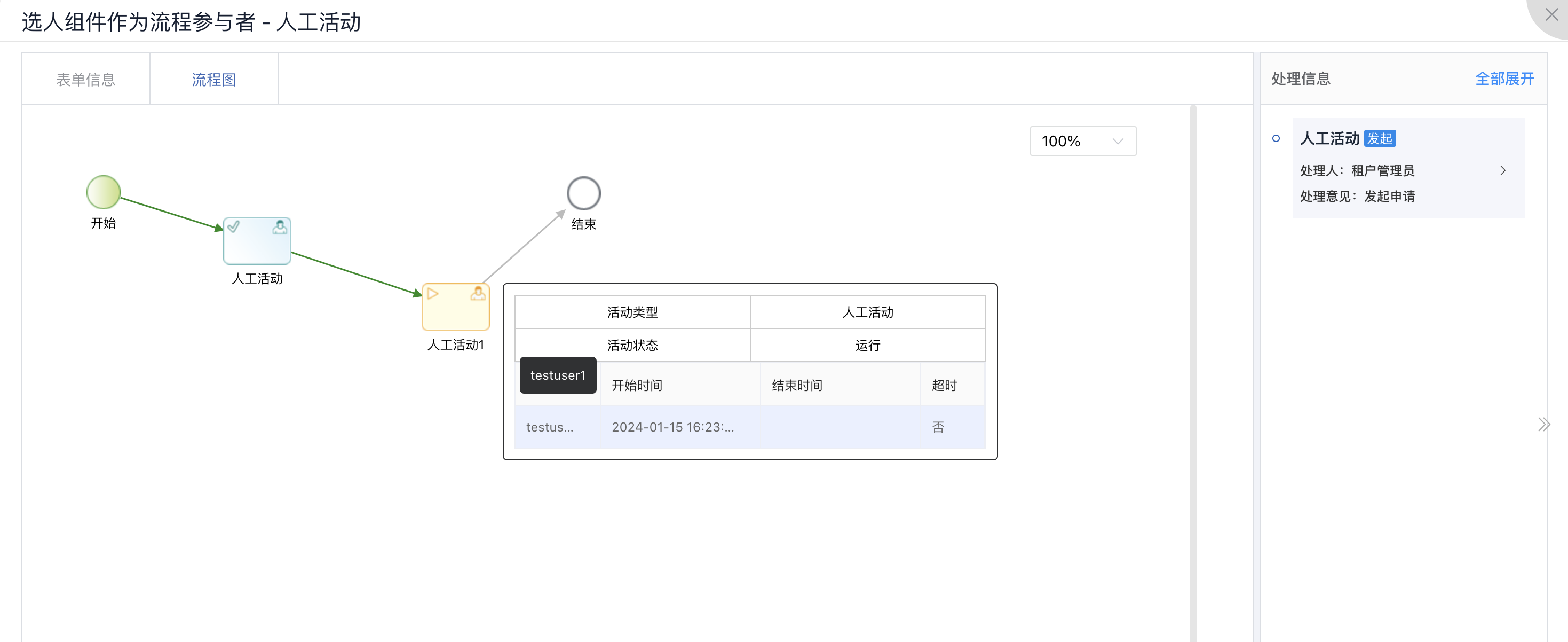
场景:我们在某一个环节通过选人组件选择人员数据后,作为下一个环节的参与者时;效果如下:
在人工活动环节选择人员testuser1,做为人工活动1的参与者;


步骤1.人员选择组件开启流程参与者;

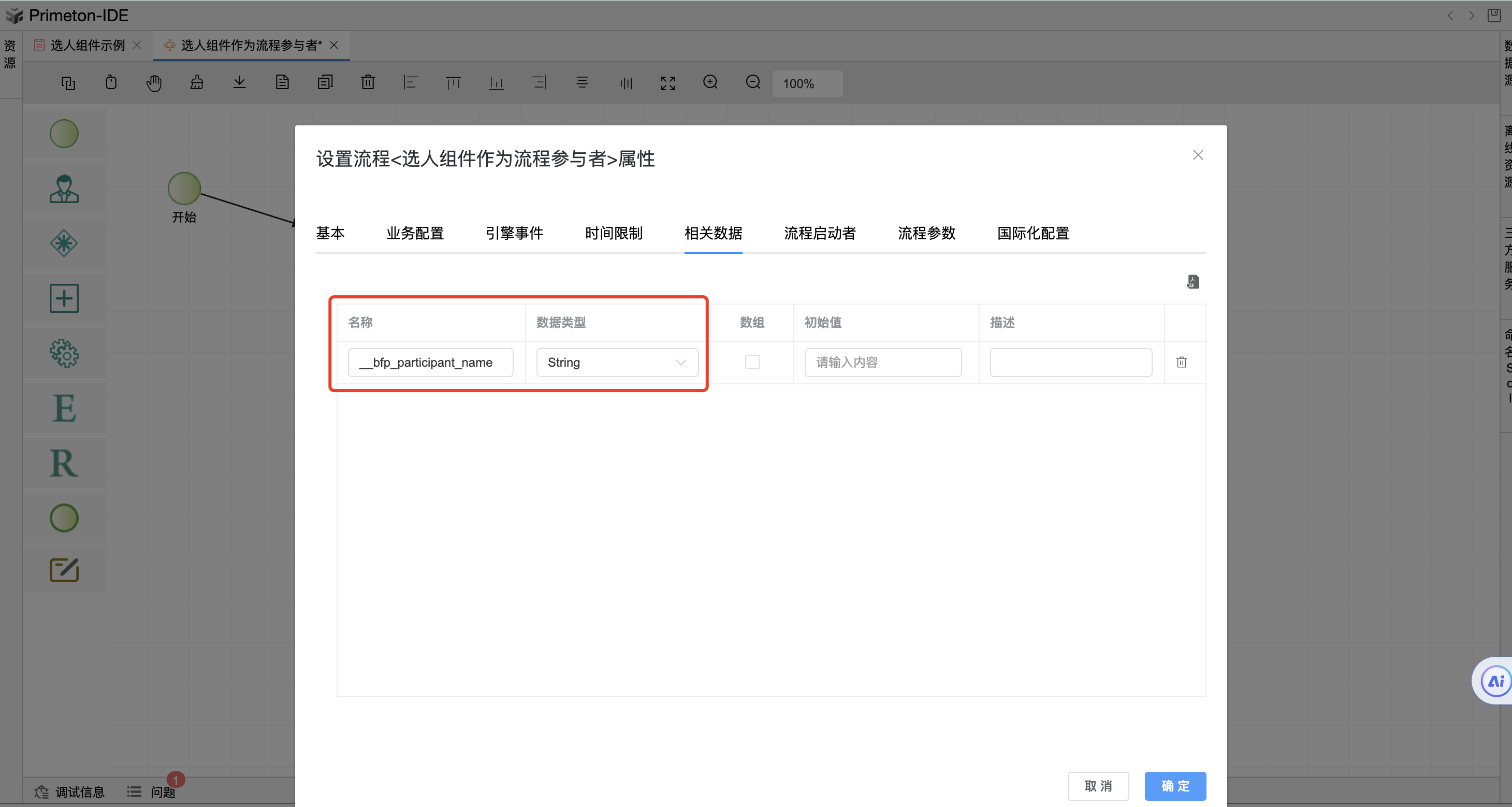
步骤2.在流程中定义相关数据;双击流程空白处,设置相关数据,名称为点击xpath复制的变量名;

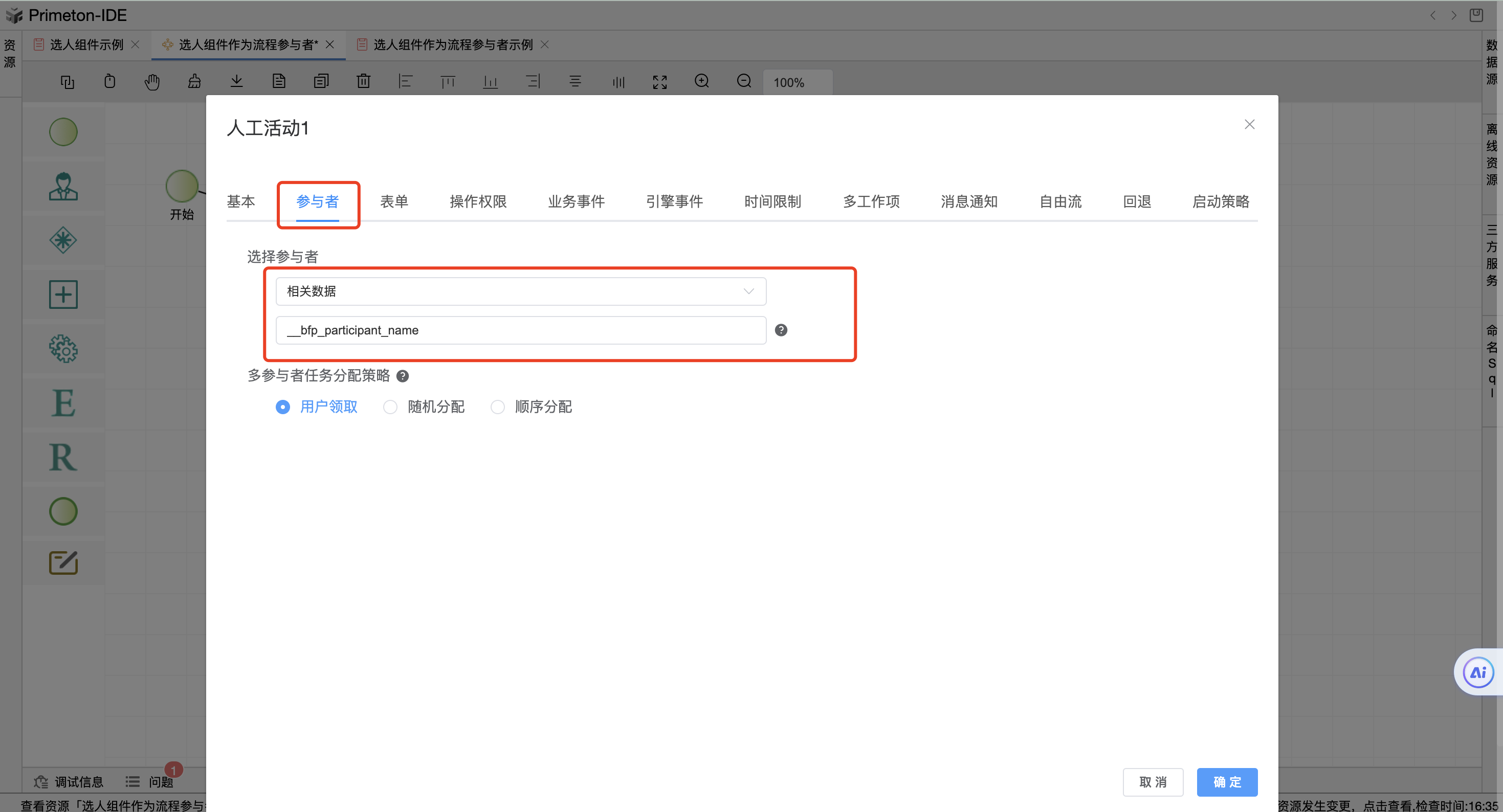
步骤3.流程设置参与者为相关数据;双击人工活动1,设置参与者选择“相关数据”,__bfp_participant_name为刚定义的相关数据

# 3 场景
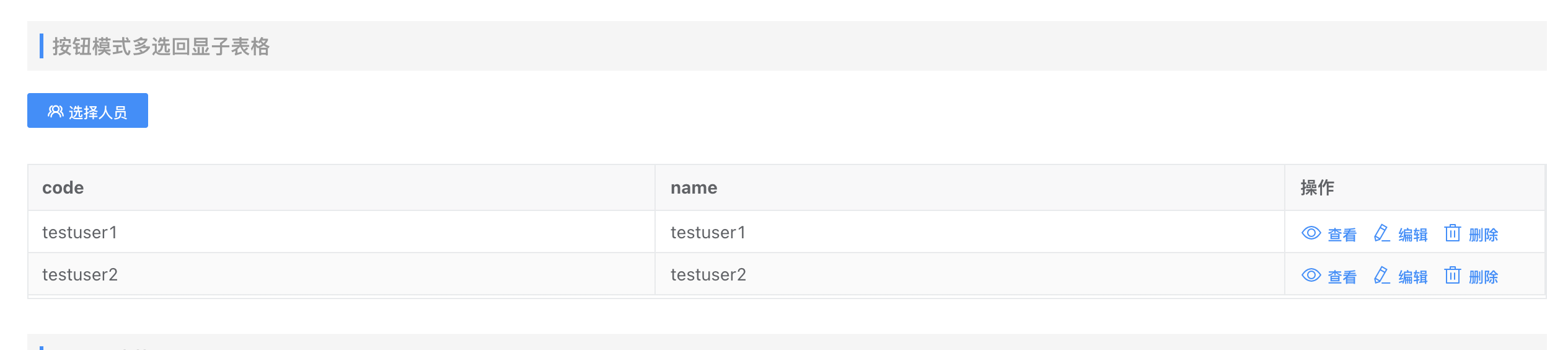
# 3.1 按钮模式选择多个人,在子表格中回显人员数据
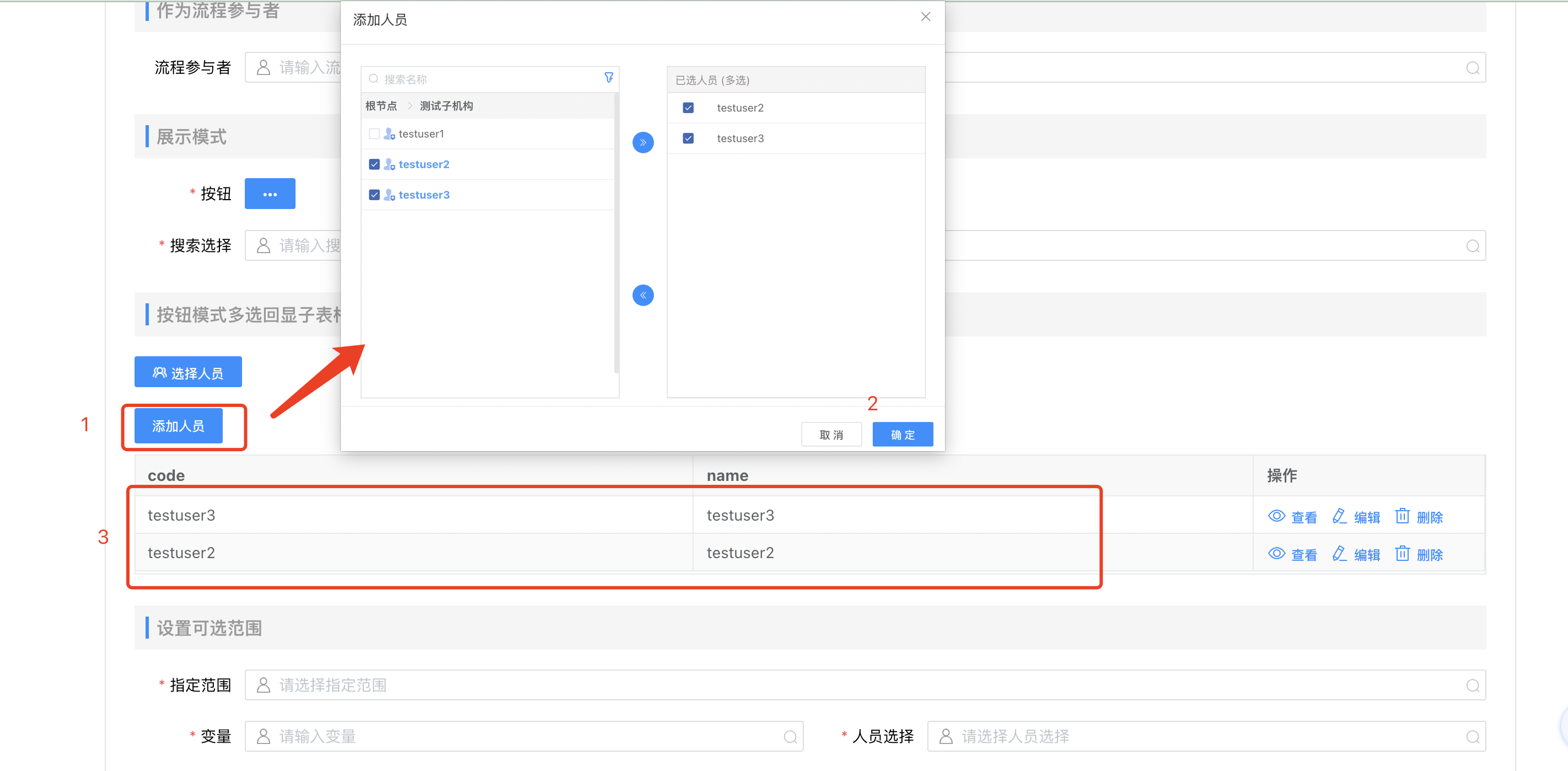
场景:用户通过按钮模式选择多个人,然后在表单子表格中显示选择的人员的数据信息;效果图如下:

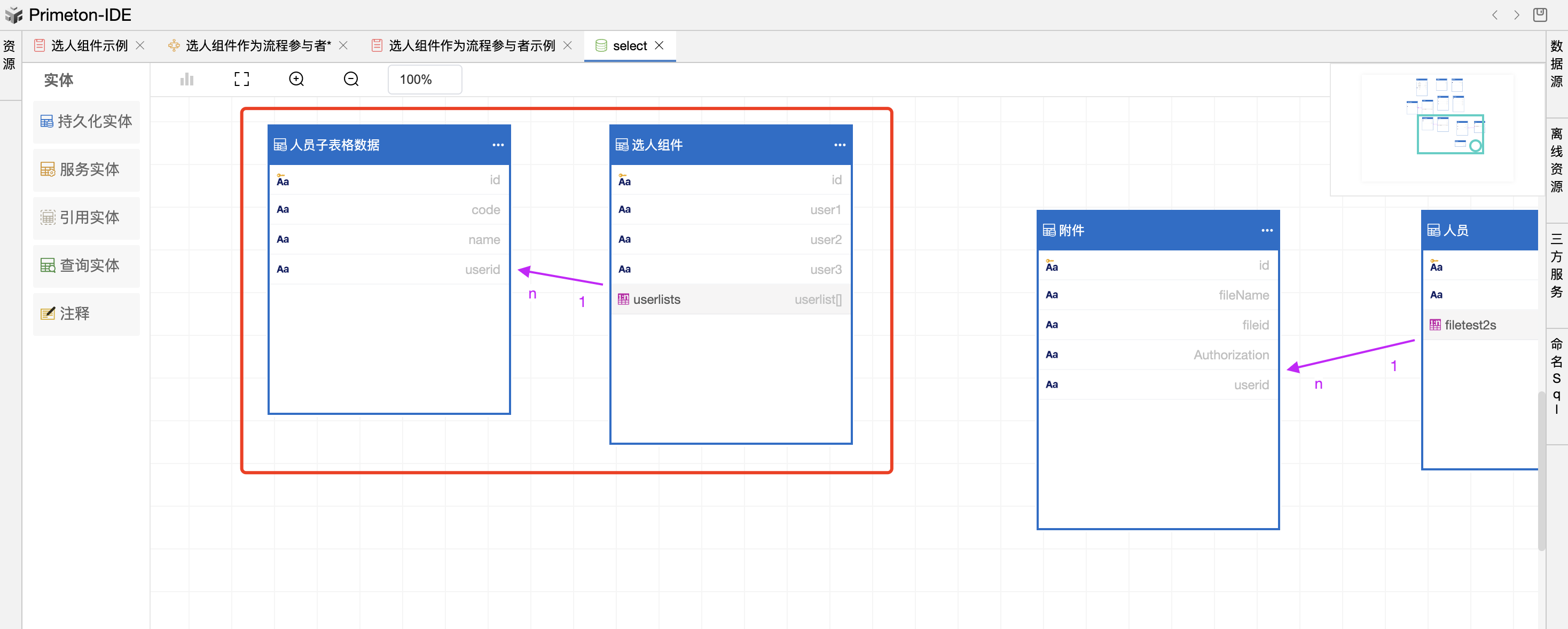
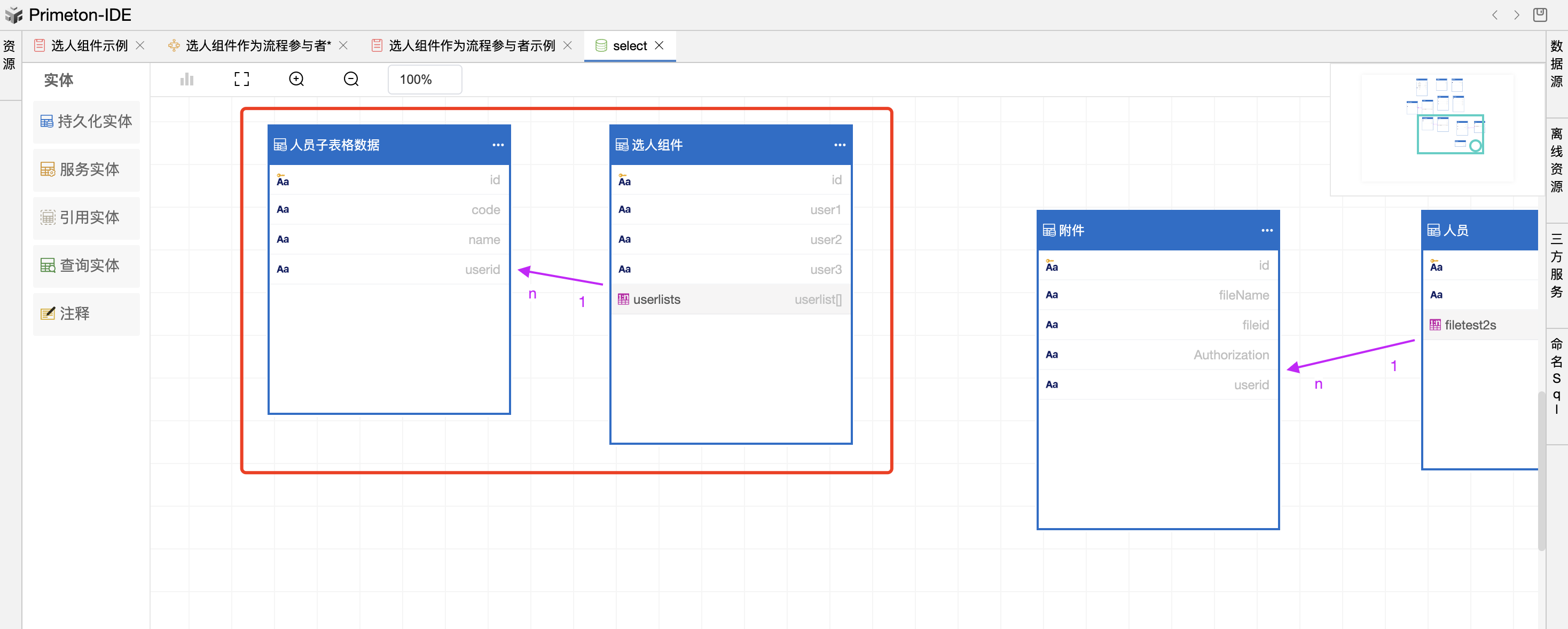
步骤1. 建立实体关系1:n

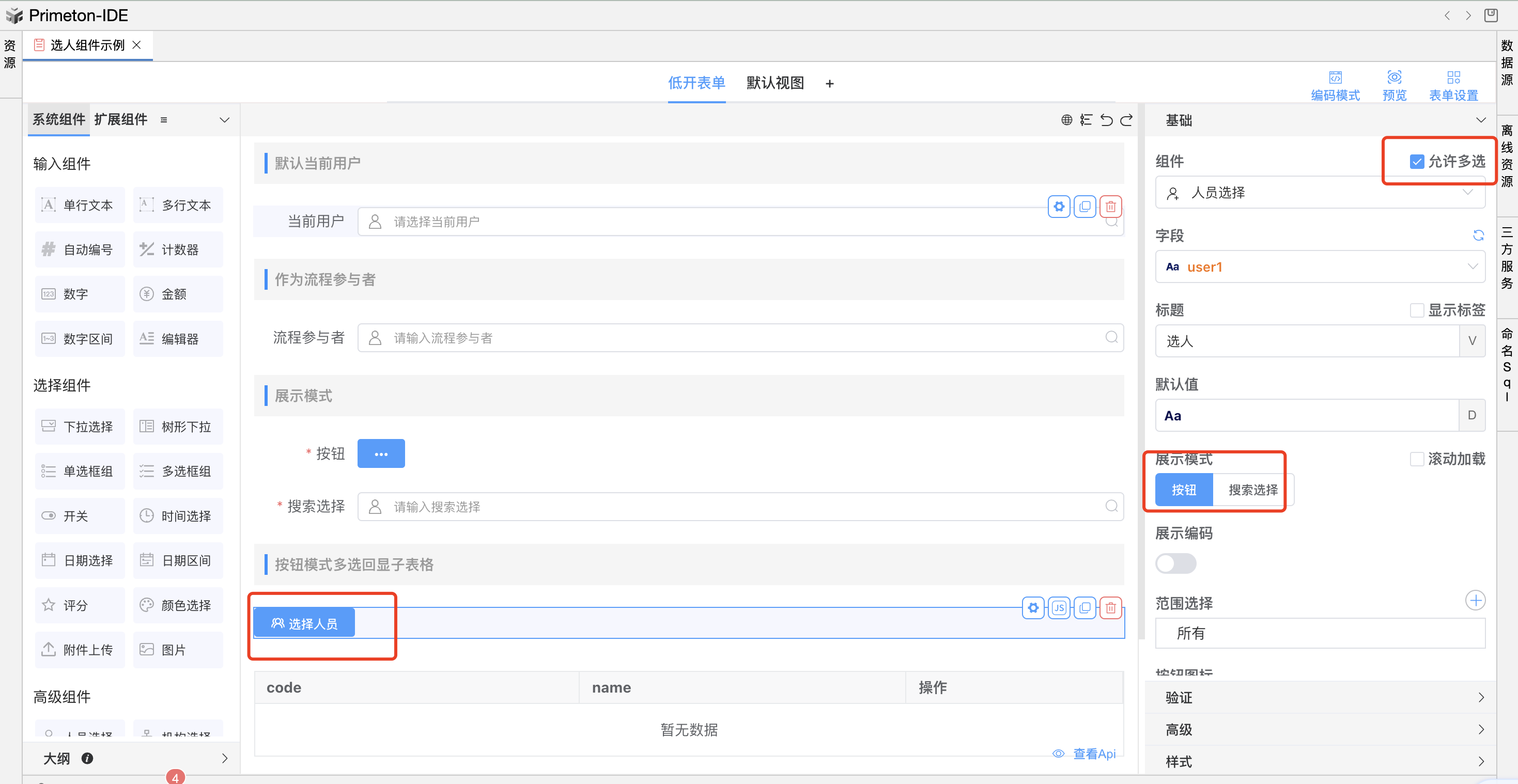
步骤2. 配置选人组件选择,允许多选,展示模式为按钮

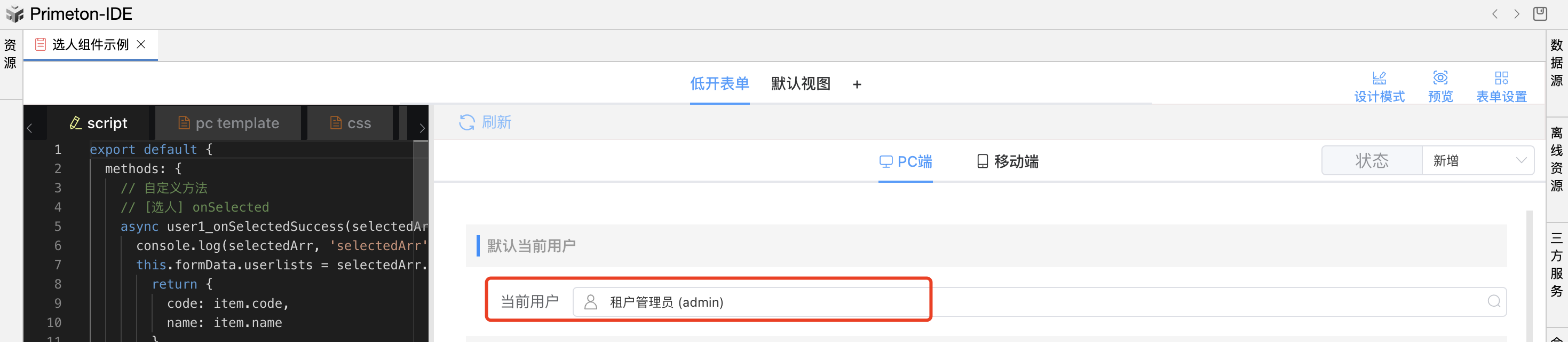
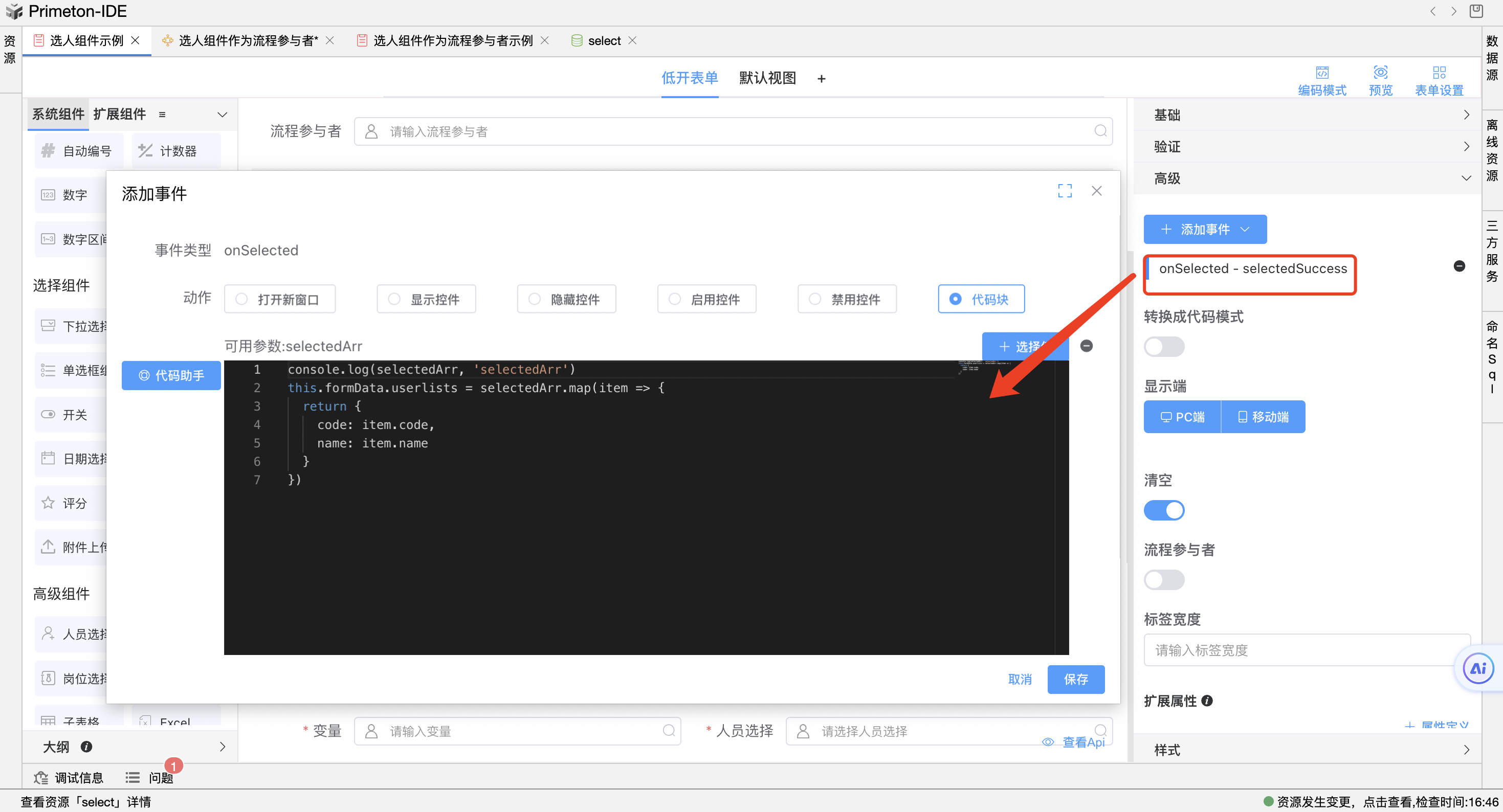
步骤3.给子表格赋值;在选人组件右侧配置项-》点击高级-》添加onSelected事件;代码如下:
其中selectedArr为选中的人员数据详情;
console.log(selectedArr, 'selectedArr')
this.formData.userlists = selectedArr.map(item => {
return {
code: item.code,
name: item.name
}
})

# 3.2 选择人员Api
this.Api.openSelectUserDialog({
"multiple": true, // 允许多选
"entityModel": [{ // 设置默认值
"id": "1",
"name": "testName",
"code": "testCode"
}],
"selectTypes": [{// 设置选择范围
"id": "org",
"label": "机构",
"rangeMode": "orgs",
"rangeData": {
"ids": "1,2,3"
}
}],
"success":(selectedArr )=> { // 选中回调
console.log('selectedArr',selectedArr)
}
})
场景:子表格上添加自定义按钮选择人员,把人员数据回填到子表格中;效果如下:

步骤1. 建立实体关系1:n

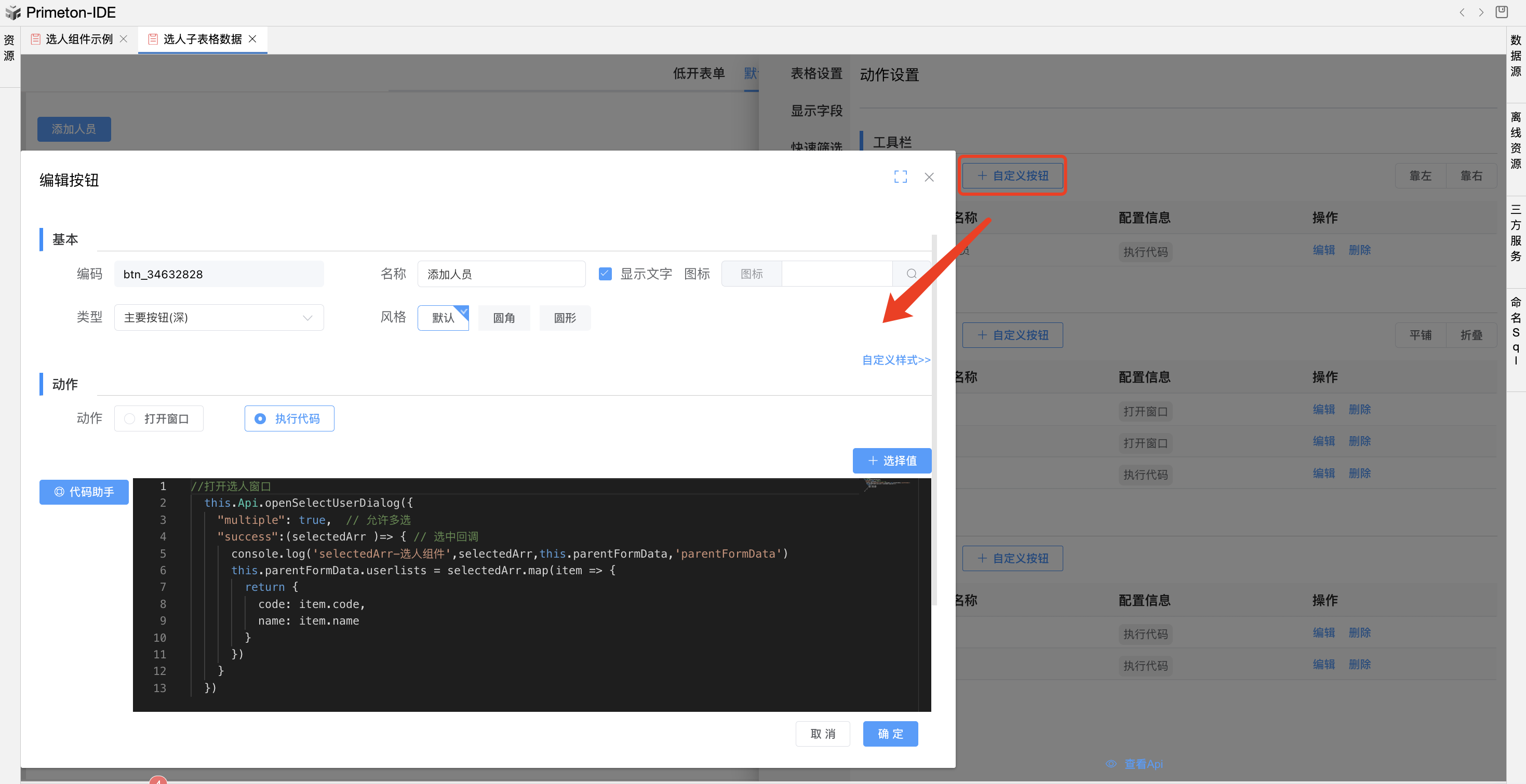
步骤2. 在子表格的绑定的视图添加自定义按钮,给子表格赋值。代码如下:
其中子表格绑定的字段为userlists
//打开选人窗口
this.Api.openSelectUserDialog({
"multiple": true, // 允许多选
"success":(selectedArr )=> { // 选中回调
console.log('selectedArr-选人组件',selectedArr,this.parentFormData,'parentFormData')
this.parentFormData.userlists = selectedArr.map(item => {
return {
code: item.code,
name: item.name
}
})
}
})