弹窗选择
# 1 适用场景弹出一个窗口选择视图中数据然后选择数据进行回显;用于数据比较多的情况下选择数据;
# 2 基础功能
拥有绑定视图、绑定实体、弹窗设置、添加参数等功能;

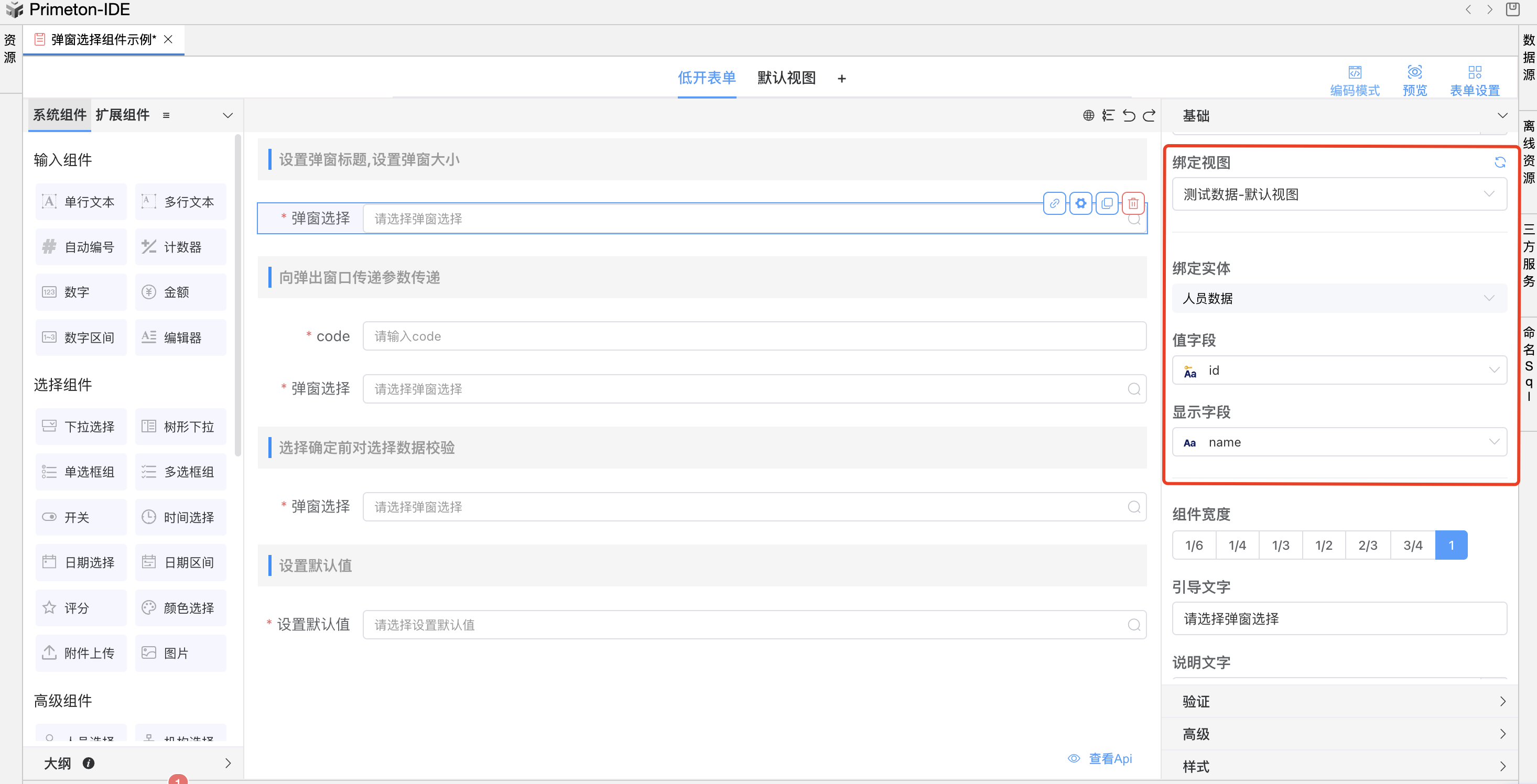
# 2.1 绑定视图
可以选择打开窗口的视图;
# 2.2 绑定实体
当选择绑定视图后,绑定实体会默认为选择视图所绑定的实体;可以选择实体的值字段和显示字段;
补充说明扩展对象
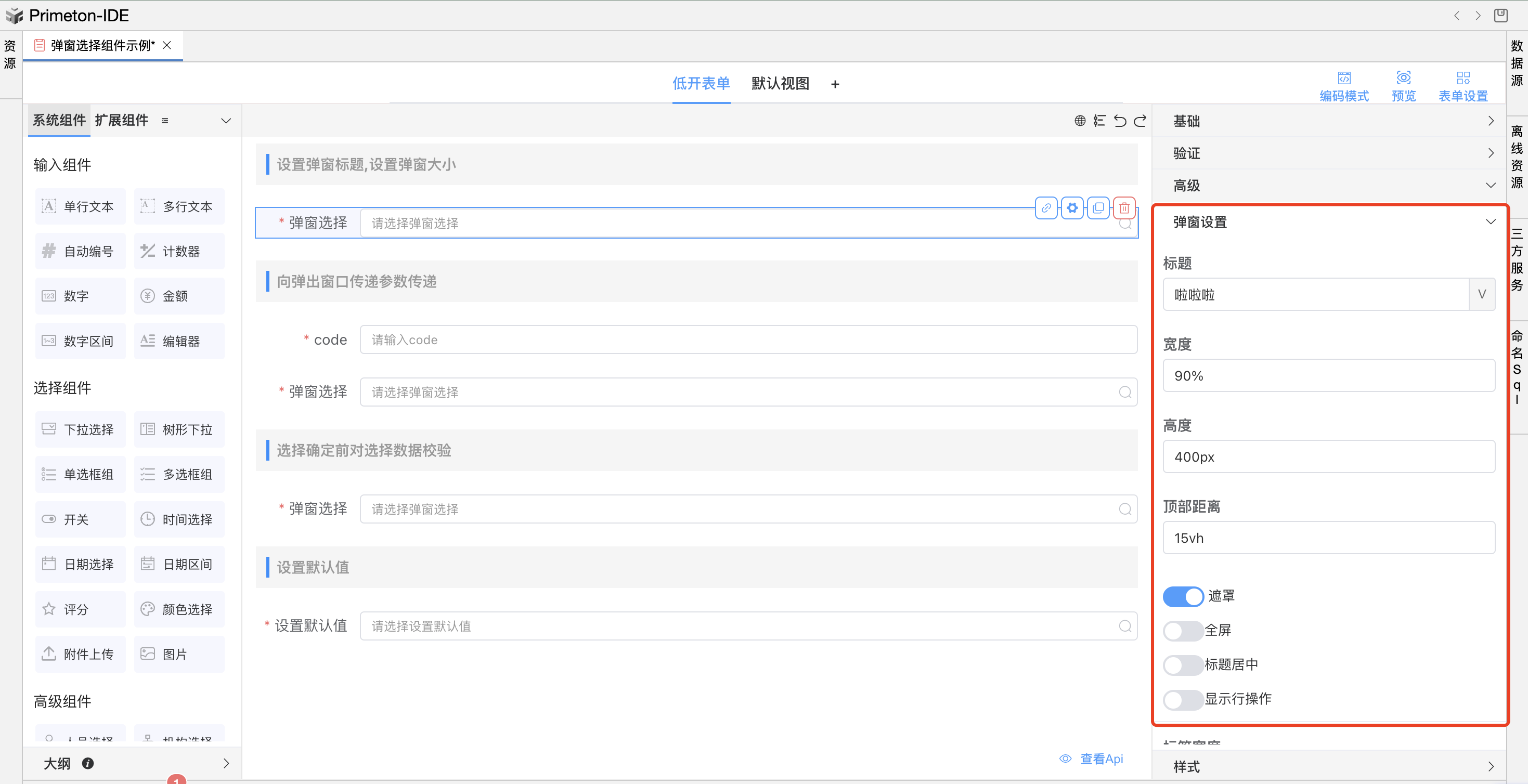
# 2.3 弹窗设置
可以设置打开视图窗口的标题、宽度、高度、顶部距离、遮罩、全屏、标题居中、显示行操作等功能;

# 2.4 添加参数
可以添加参数给绑定的视图传递值;
# 2.4.1 向弹出窗口传递参数传递
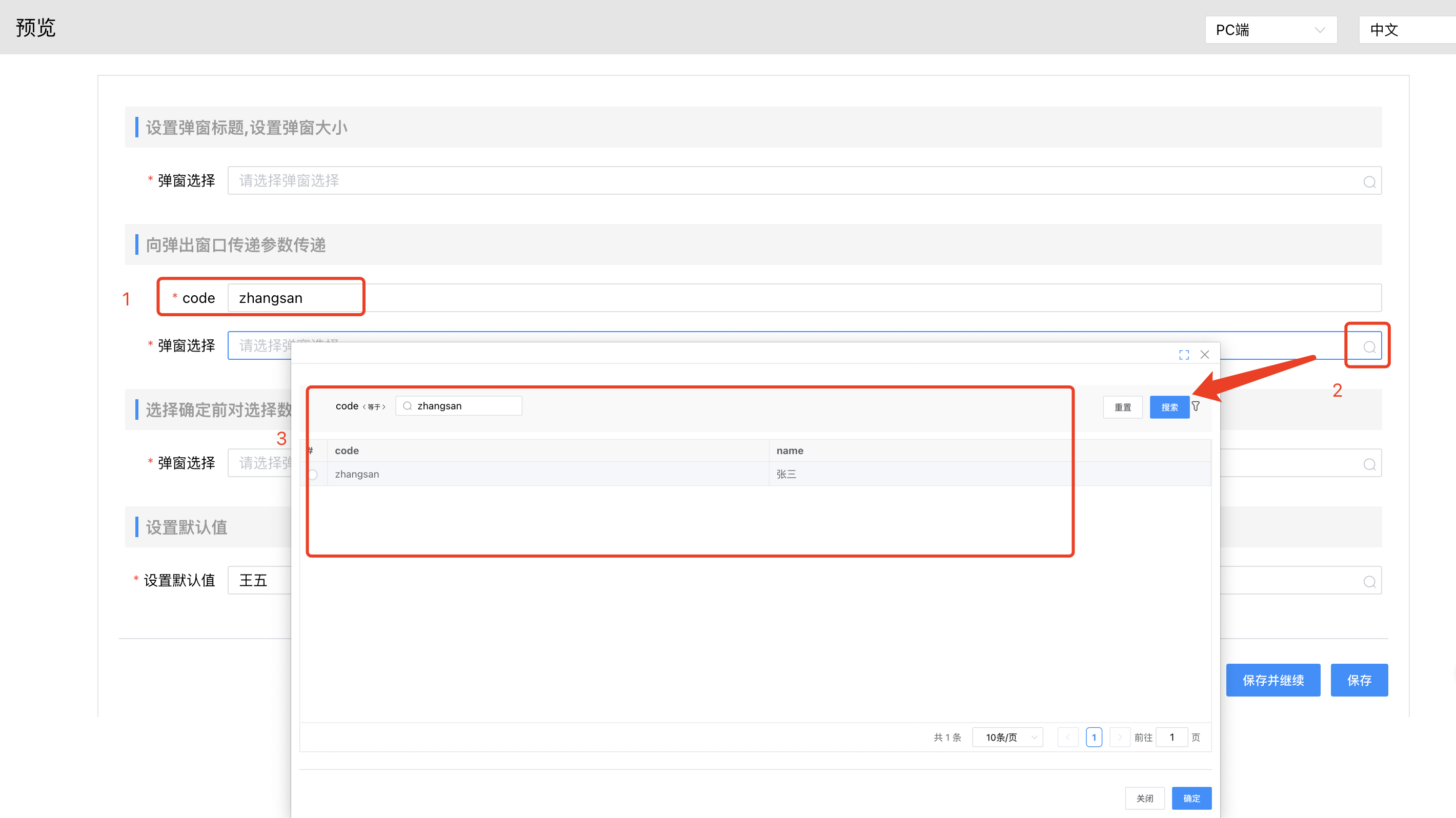
场景:在表单中输入code为'zhangsan';然后点击弹窗选择在打开的视图中默认展示code=zhangsan 的过滤结果;效果如下:

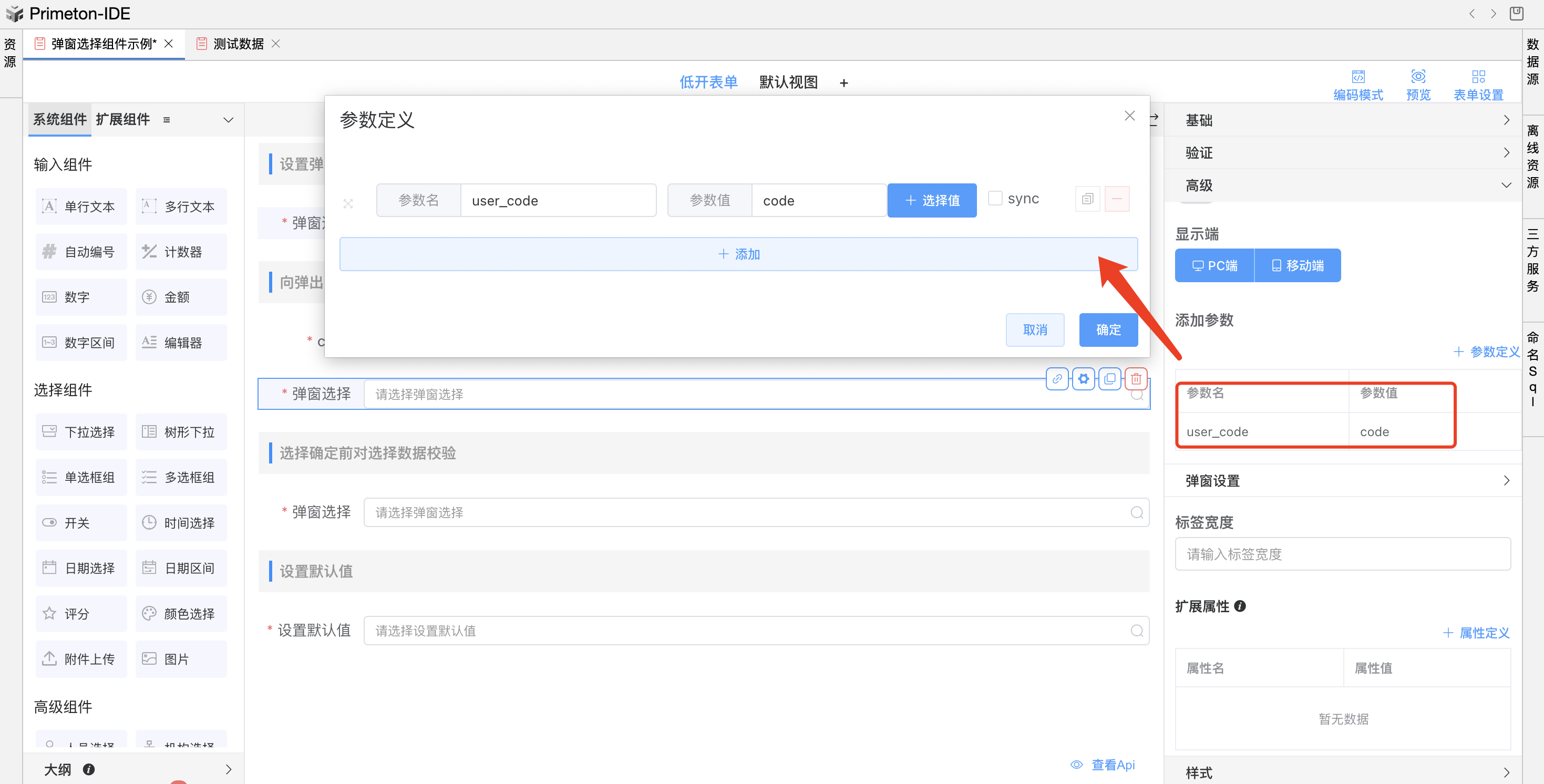
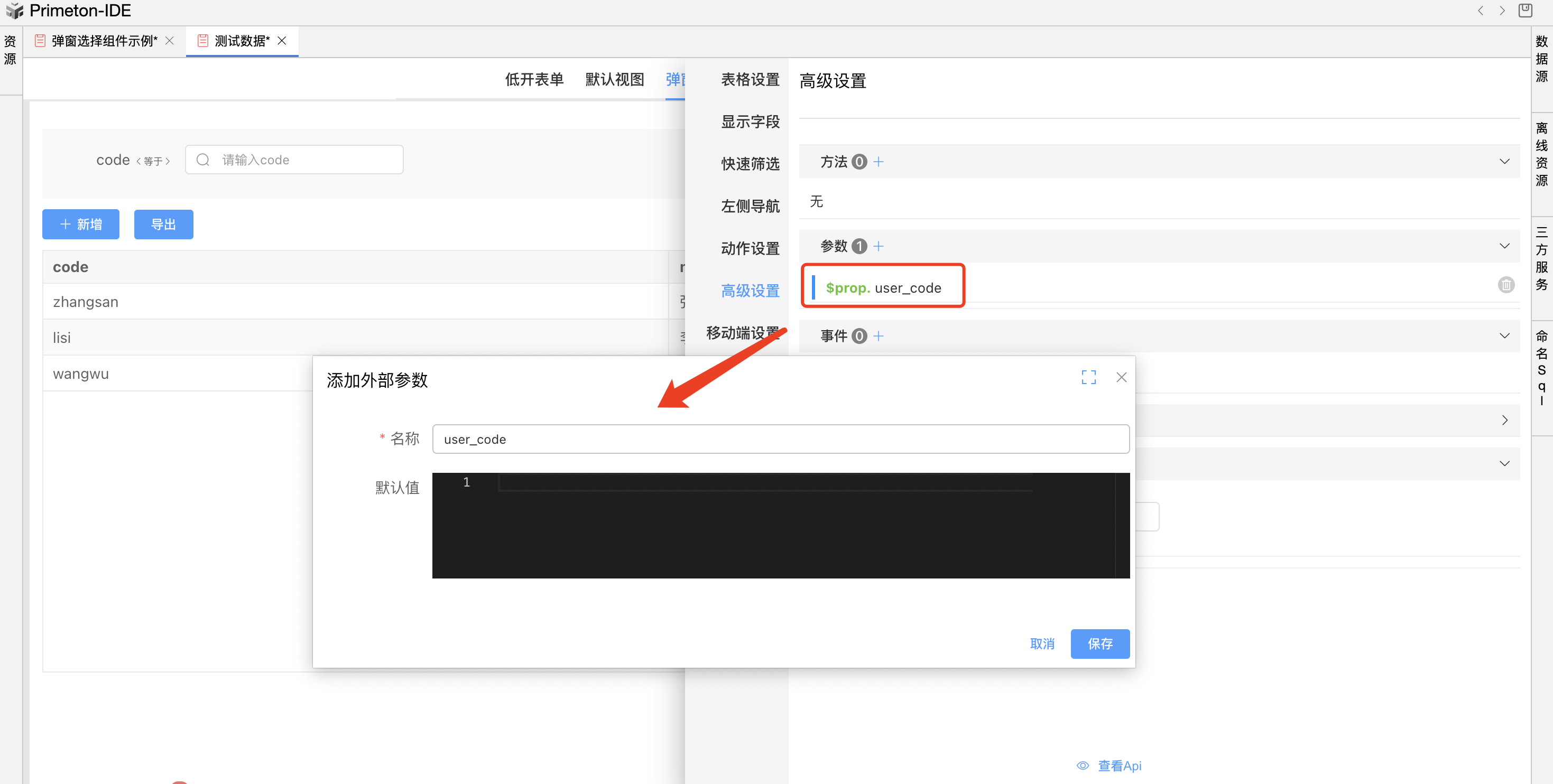
步骤1.在右侧配置项点击高级-》添加参数 -》定义参数名user_code和选择参数值为code输入框绑定的字段code;

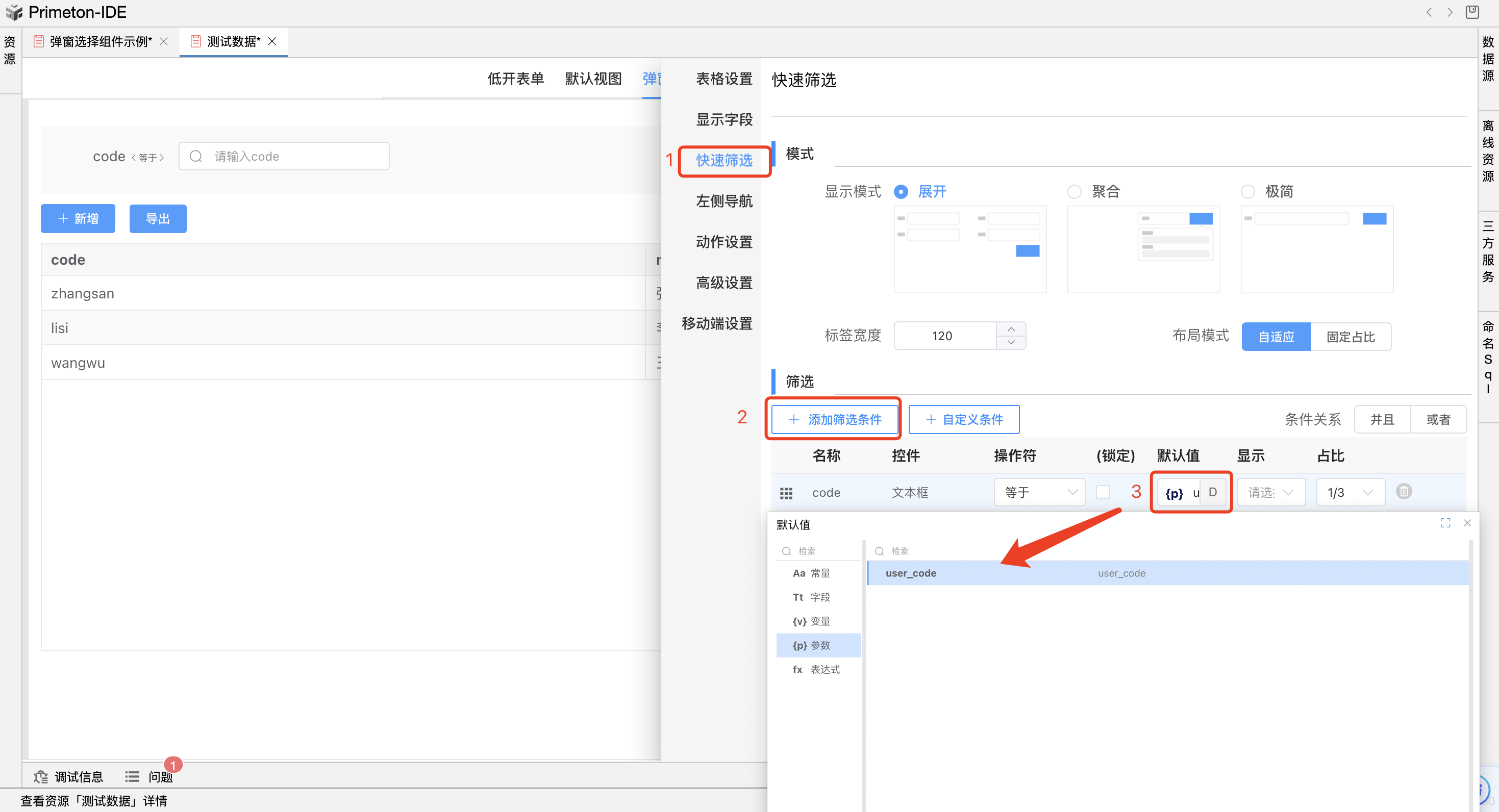
步骤2.在绑定的视图中,点击视图设置-》点击高级设置 -》参数 -》中添加一个刚才定义的参数(必须一样) user_code;

步骤3. 视图设置-》点击快速筛选 -》添加筛选条件 ,默认值选择参数 user_code

# 3 场景
# 3.1 设置默认值
场景:在表单加载后设置弹窗选择默认值显示“王五”;效果如下:

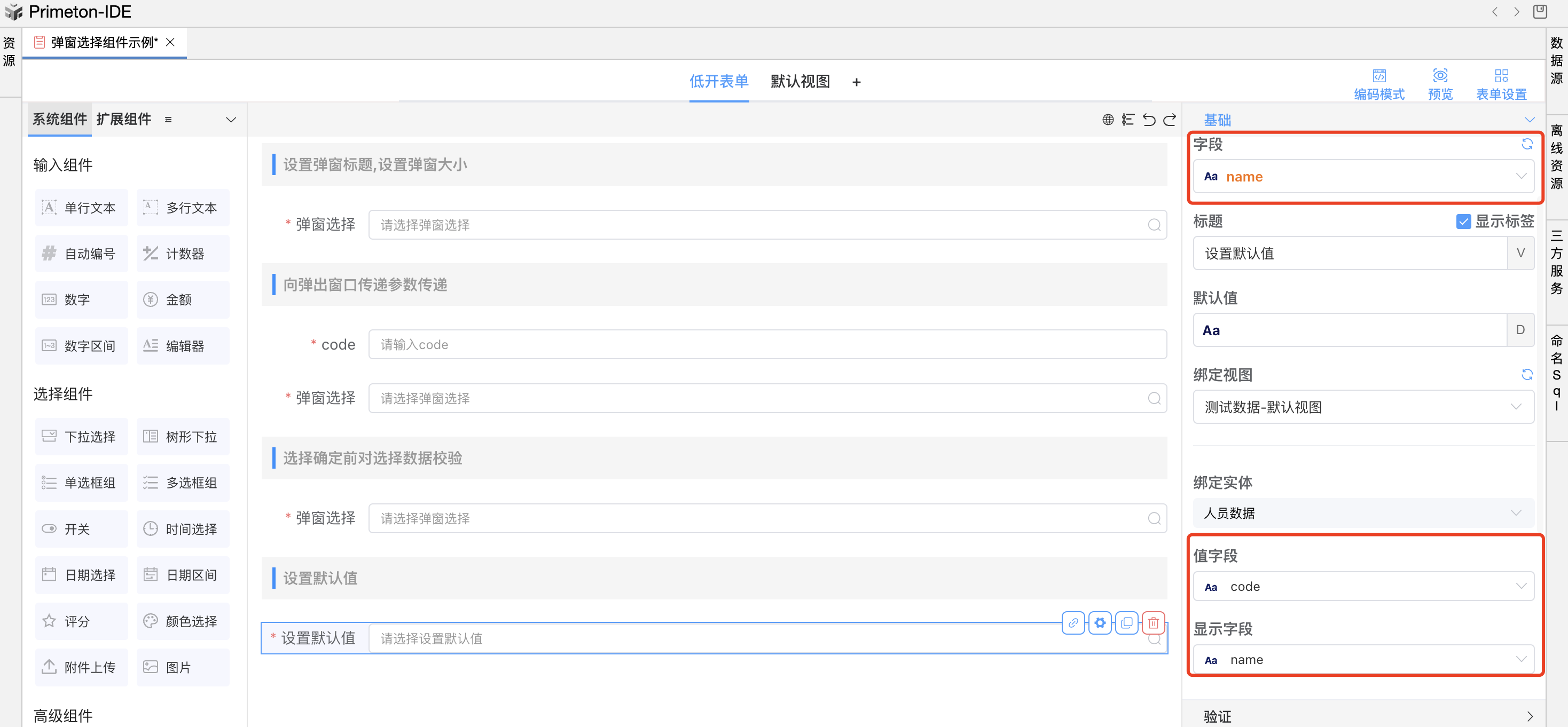
步骤1.设置弹窗选择组件配置;绑定字段为name;绑定实体的值字段为code,值字段选择name;

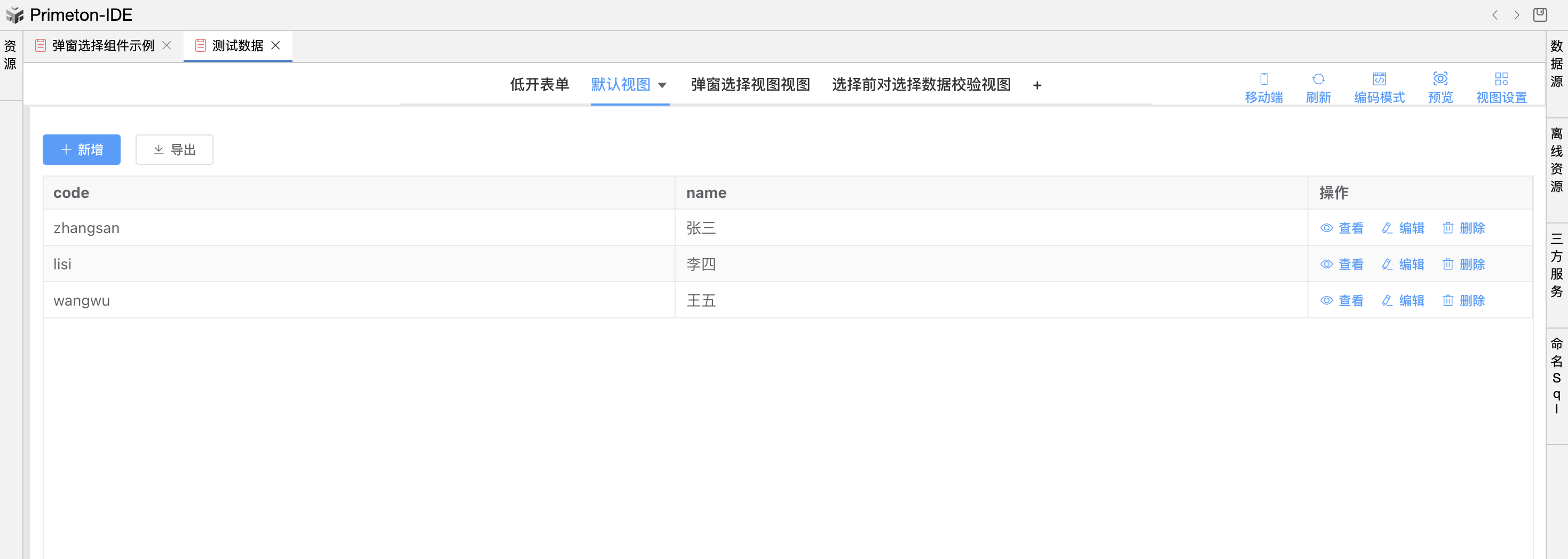
其中绑定视图的数据如下:

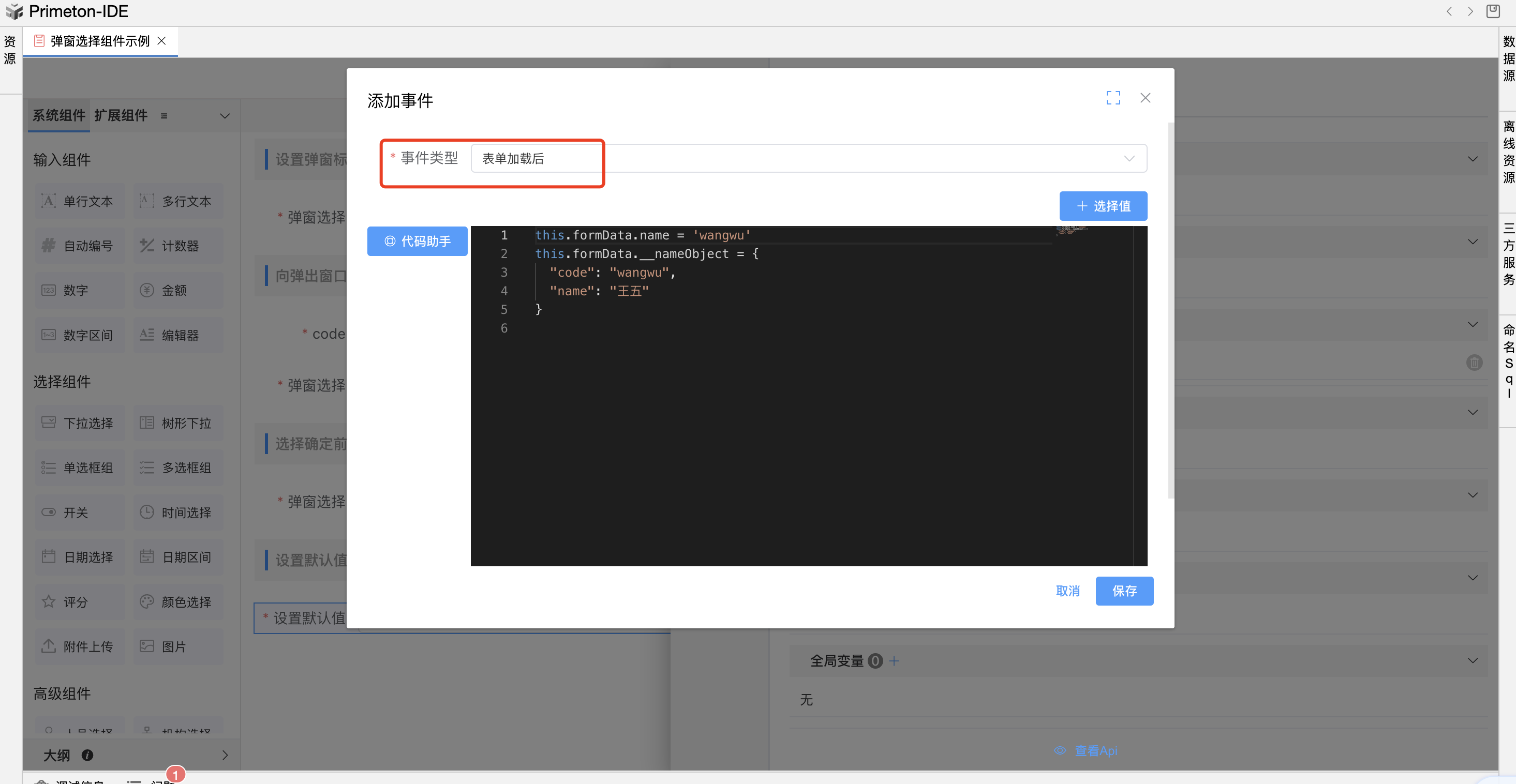
步骤2.在表单设置=》高级设置=》事件=》表单加载后事件编写以下代码;
//1.设置绑定实体的值字段的值
this.formData.name = 'wangwu'
//2.同时设置_XXXObject的值为对应值字端的详情数据对象;(对象中要包含上步骤设置的值字段code和显示字段name属性)
this.formData.__nameObject = {
"code": "wangwu",
"name": "王五"
}

# 3.2 选择确定前对选择数据校验
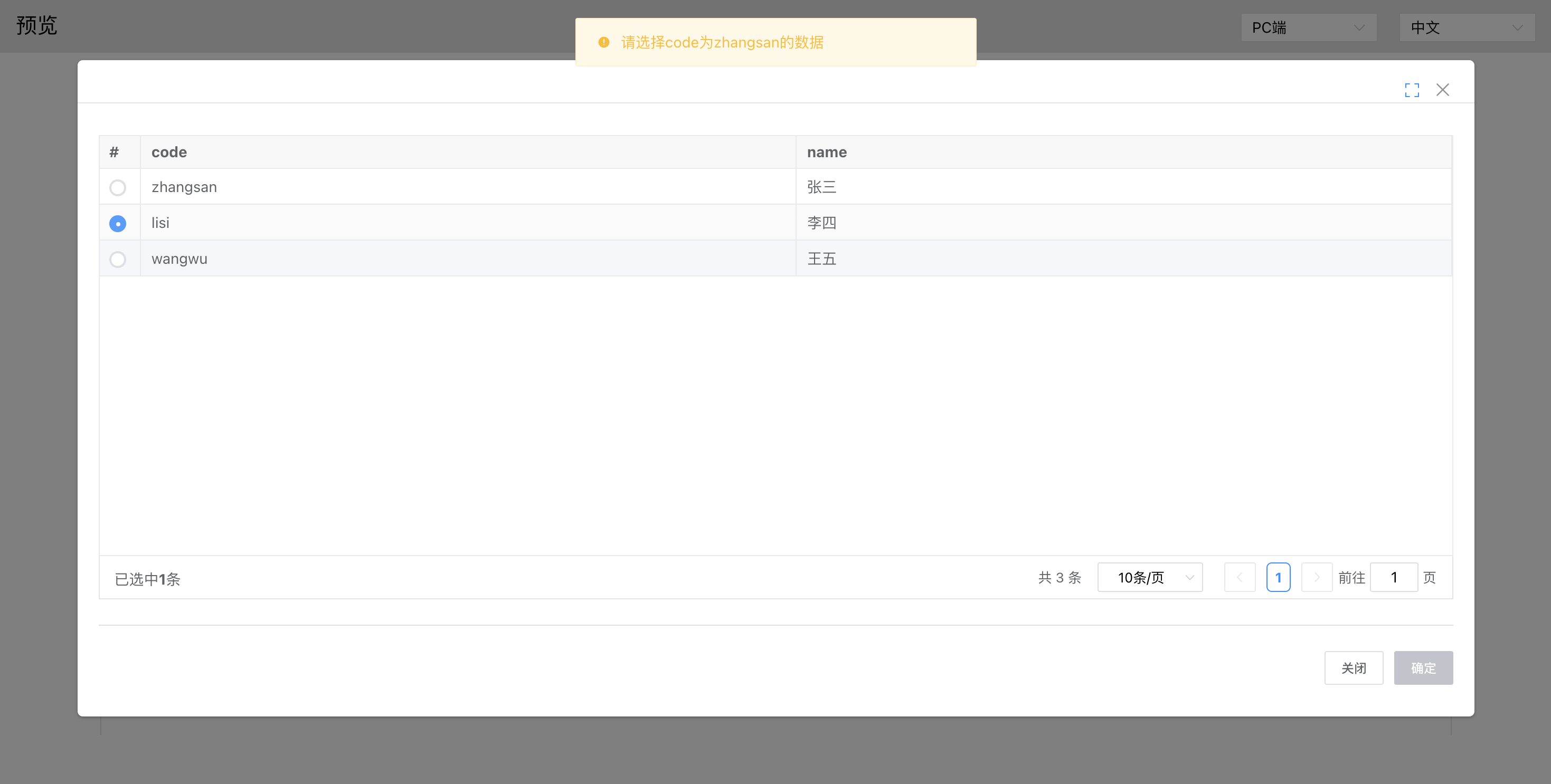
场景:只能选择code为'zhangsan'的数据提交,选择其他的不符合条件的数据进行提示并禁用确定按钮;效果如下:

步骤:需要在弹窗选择绑定的视图添加禁用控制;
点击视图设置-》动作设置-》弹窗按钮 -》点击确定按钮的编辑-》禁用控制-》使用方法控制中编写以下代码:
// selectedItems 为选中的数据
if(this.selectedItems.length){
//根据自己需求判断
if(this.selectedItems[0].code !== 'zhangsan'){
//提示不合法选择
this.$message({
message: '请选择code为zhangsan的数据',
type: 'warning'
});
//禁用确定按钮
return true
}
}else{
return false
}