子表格
# 1 适用场景
展示一个表格列表,多用于实体1:n情况下,n方的实体数据录入;
# 2 基础功能
拥有绑定页面资源、编辑模式、分页、等功能;

# 2.1 绑定页面资源
可以选择表格绑定的视图资源;
# 2.2 编辑模式
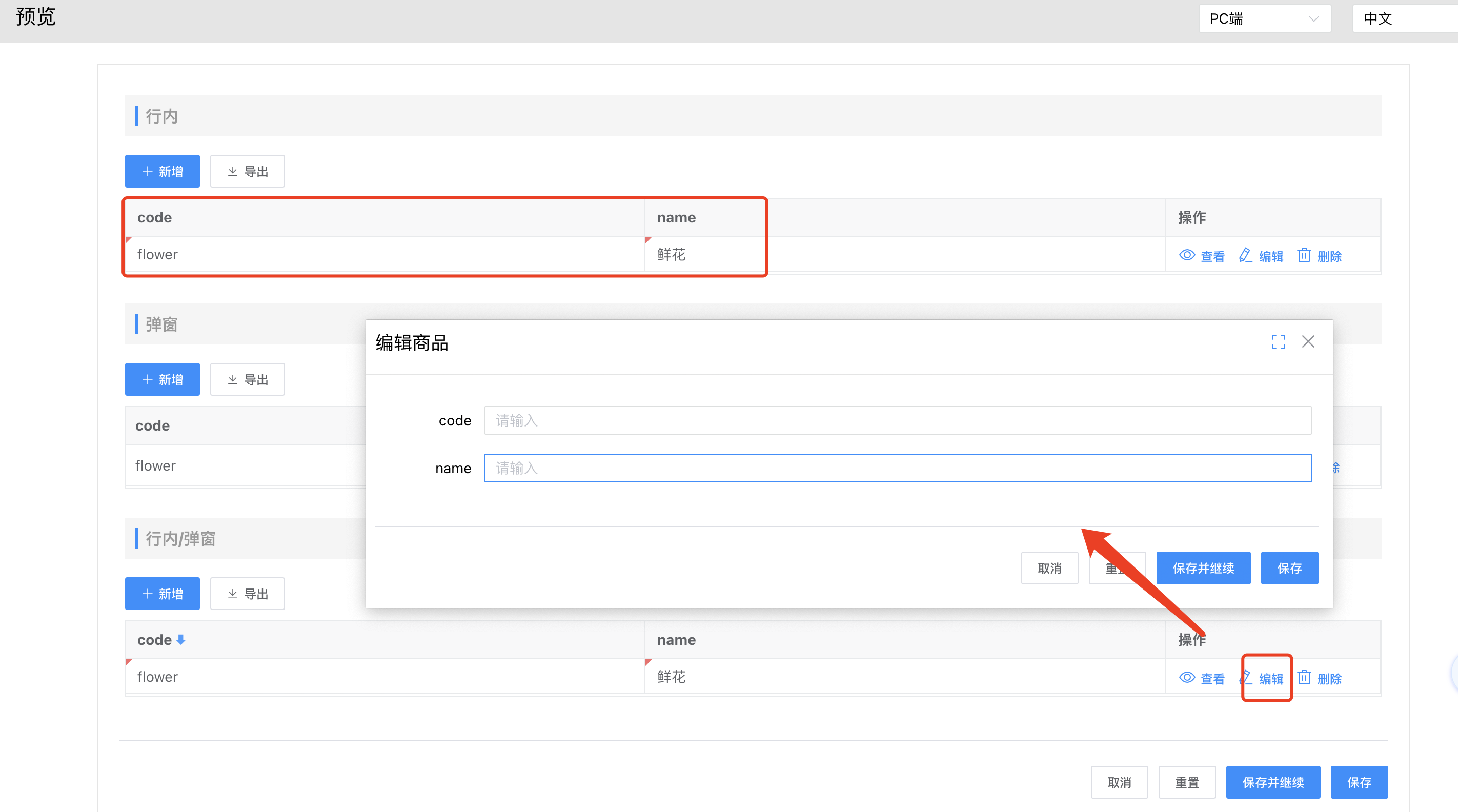
可选择行内、弹框、行内/弹框;效果如下:

# 2.3 分页、分页条数
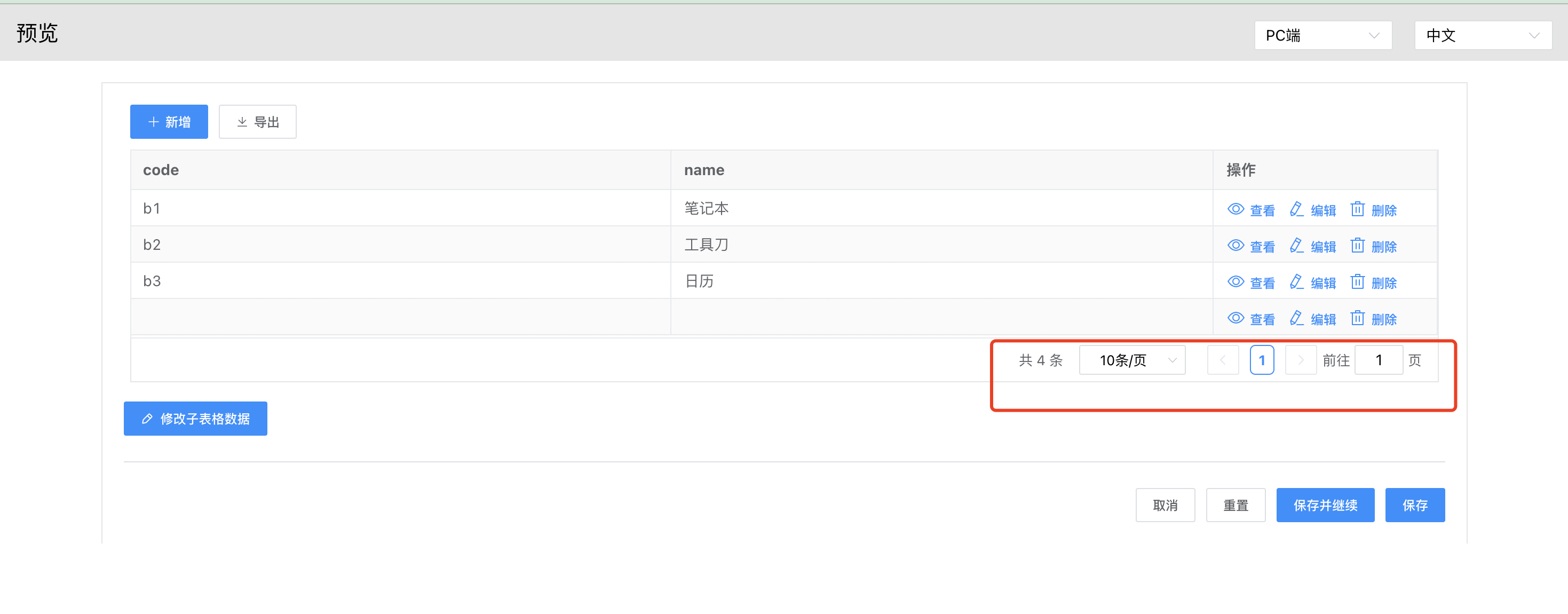
勾选分页可以使子表格按分页显示;分页条数可以设置分页显示的条数,默认[10,20,30,40,50,100];效果如下:

# 3 子表格编辑原理
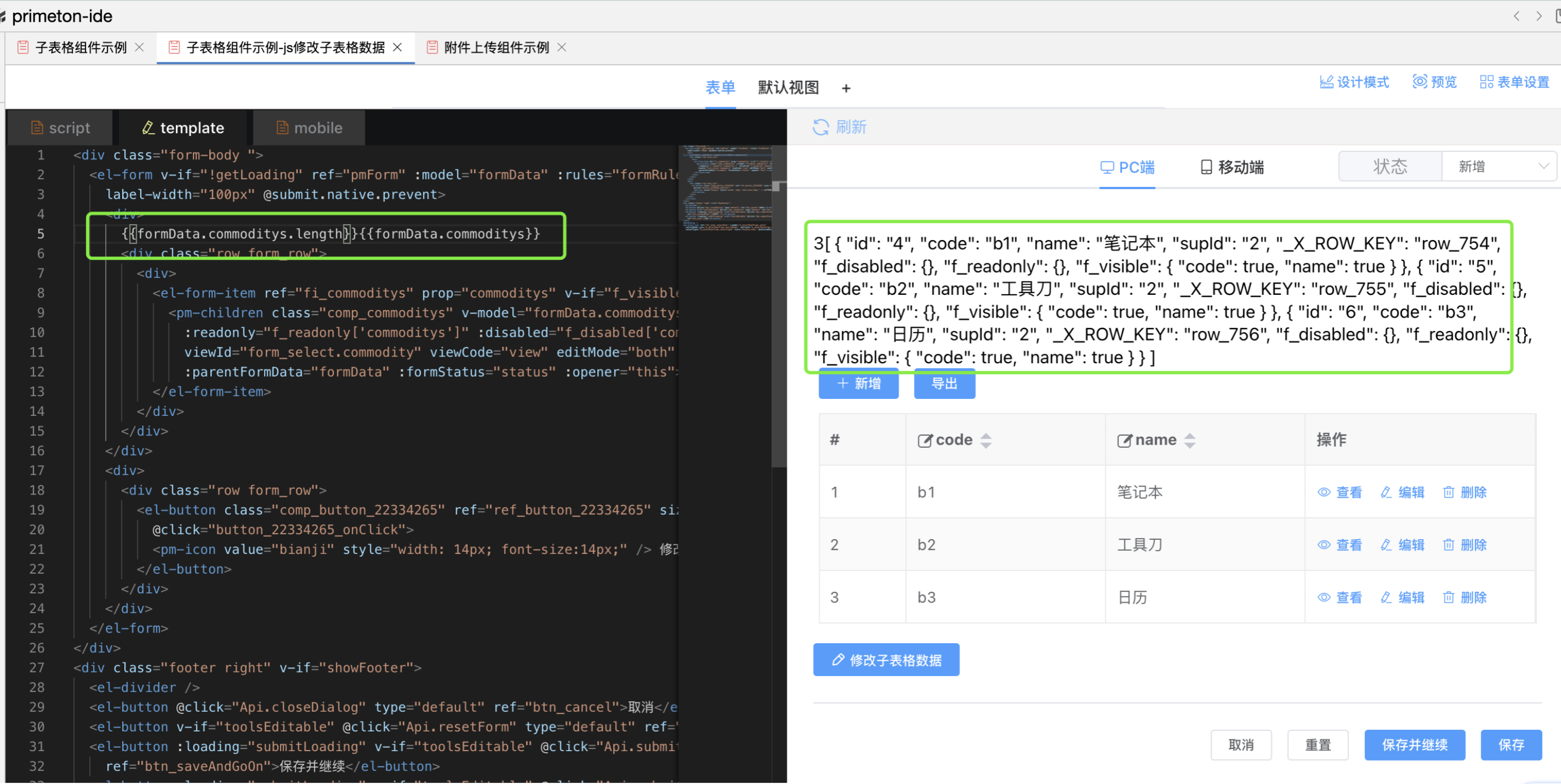
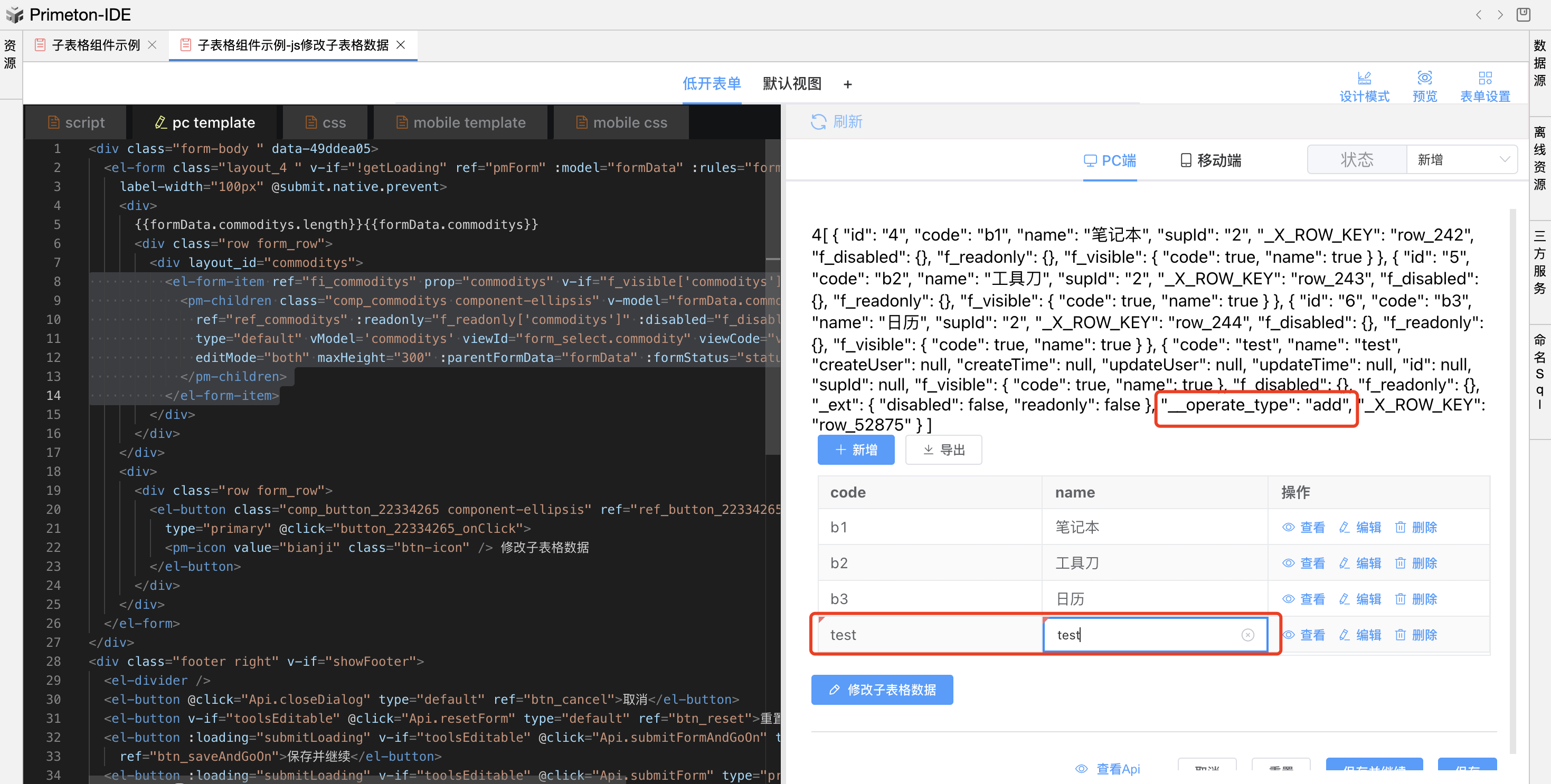
为了方便看子表格中数据格式,可以在编码模式template下写代码,暂时调试页面 ;

# 3.1 新增
当新增一条数据时,我们可以看到这条数据处了基本信息,还有一个额外的字段__operate_type:"add";标记此条数据是新增的;

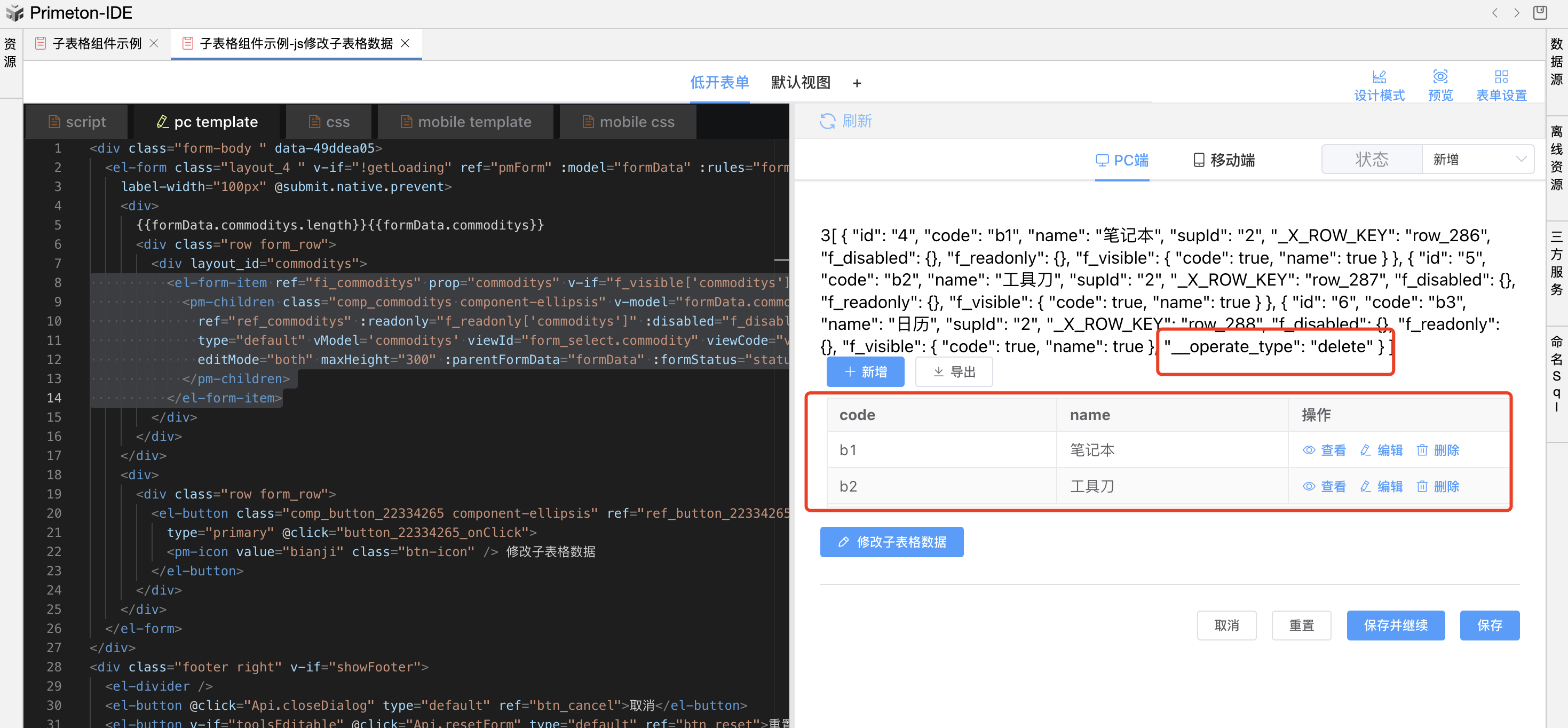
# 3.2 删除
当在原有数据删除“日历”这条数据时,我们看到页面中子表格数据删除了但是子表格的数组长度并没有减1,这条删除记录还在,只不过有一个额外的字段__operate_type:"delete";标记此条数据是删除的;
所以我们要注意,删除一条数据后,不能直接用子表格数据给其他数据赋值,要过滤掉__operate_type:"delete"的数据;

# 4 子表格内表单事件说明
在子表格内对于表单内的事件如表单事件、业务规则、监听、⾃定义校验事件等代码函数有些Api不能使用,会报错,只能使用以下Api:
this.Api.setDefaultStatus() // 将表单设置成默认状态
this.Api.setDisabled(true,[""]) // 设置表单的禁用状态 setDisabled(true/false,[""])
this.Api.setReadonly(true,[""]) // 设置表单的只读状态 setReadonly(true/false,[""])
this.Api.setVisible(true,[""]) // 设置表单的可见状态 setVisible(true/false,[""])
# 5 场景
# 5.1 js修改子表格数据
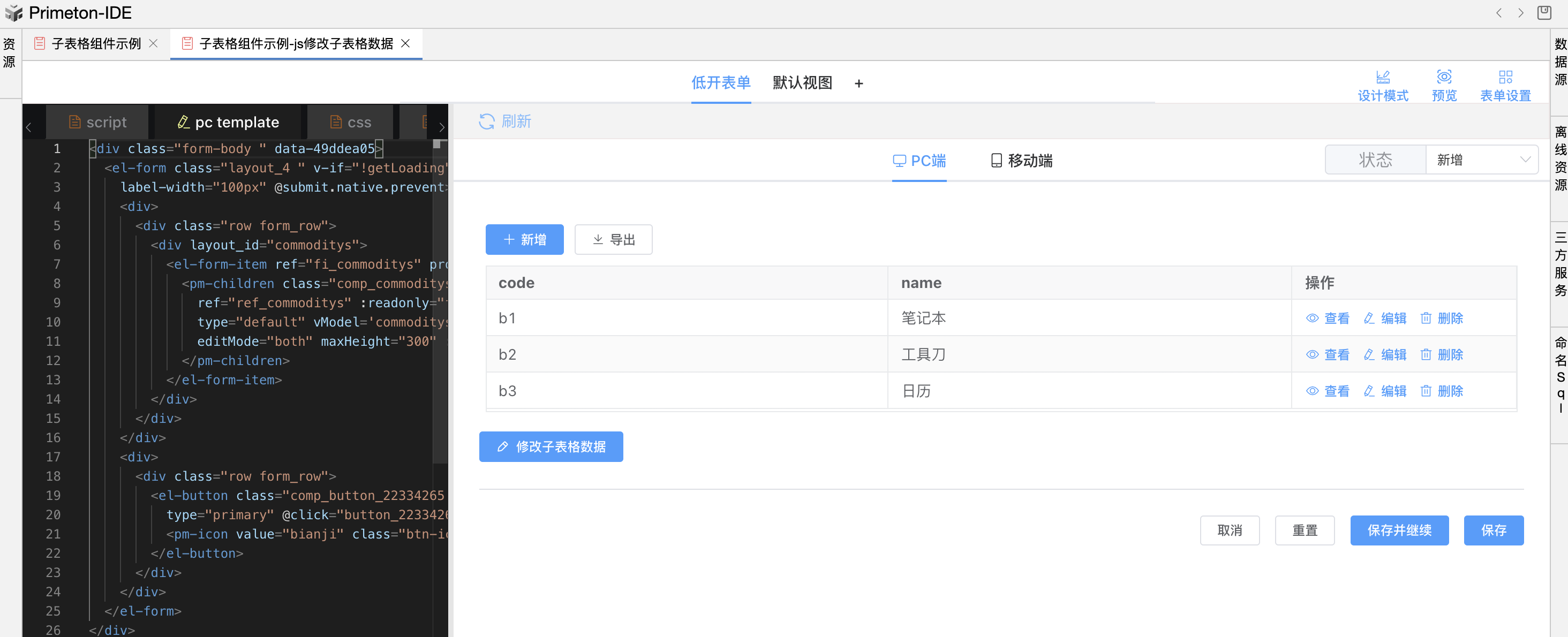
场景:在表单加载后给子表格数据赋值;效果如下:

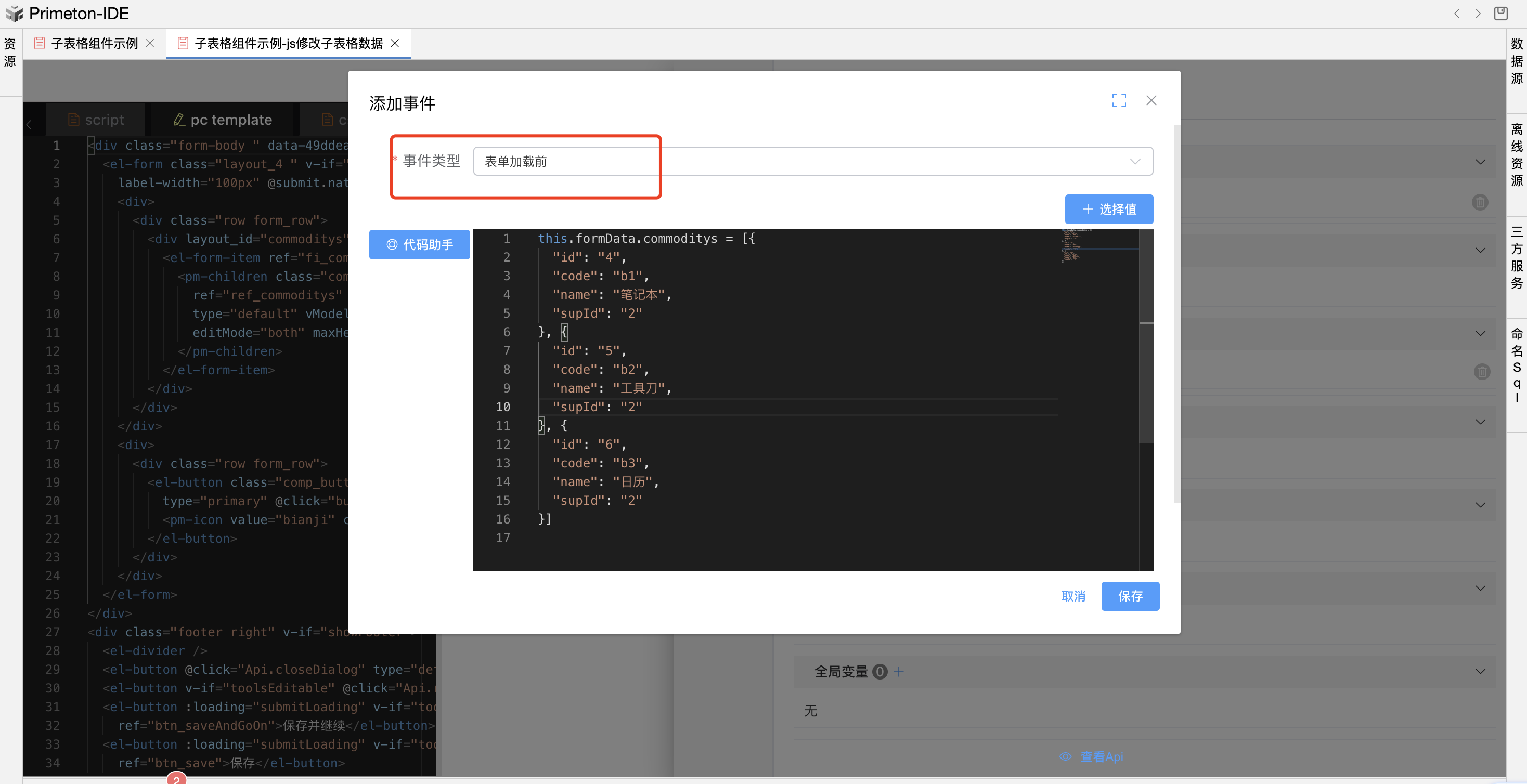
步骤1.点击表单设置-》点击高级设置-》事件-》选择表单加载前,给子表格字段赋值;
this.formData.commoditys = [{
"id": "4",
"code": "b1",
"name": "笔记本",
"supId": "2"
}, {
"id": "5",
"code": "b2",
"name": "工具刀",
"supId": "2"
}, {
"id": "6",
"code": "b3",
"name": "日历",
"supId": "2"
}]
注意:可能会遇到子表格数据直接修改但是页面子表格渲染并没有变化的现象;我们可以给子表格数据赋于一个新的数组对象,使其引用地址改变进而使子表格重新渲染;如下代码:
const newArr = [{id:'1',name:'aa'}]
this.formData.子表格绑定字段 = [...newArr]