# 发起暂存配置
发起环节暂存中可根据按钮配置选择表单数据保存不同渠道。目前有以下两种渠道存储表单数据
# 保存进暂存表中
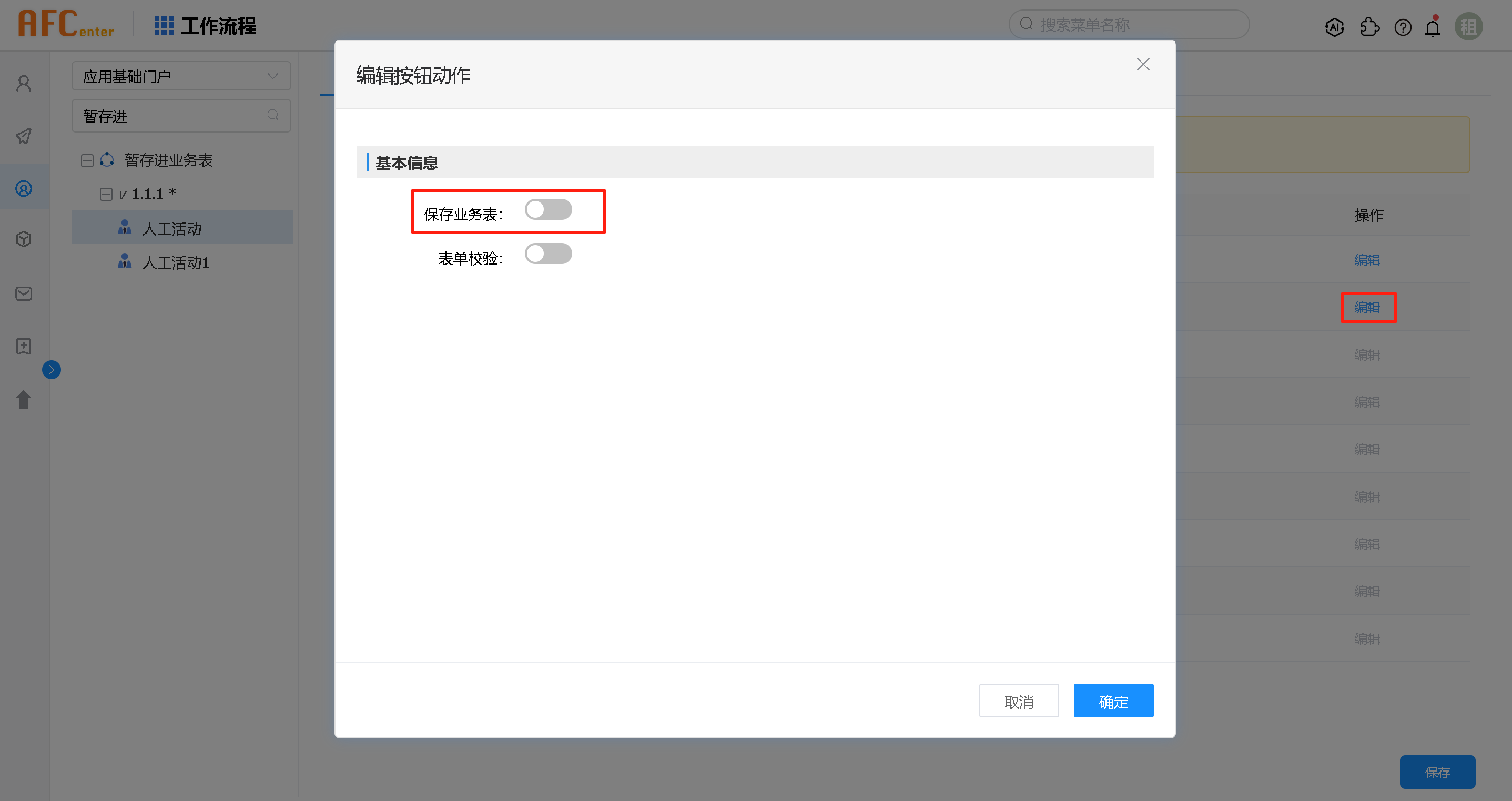
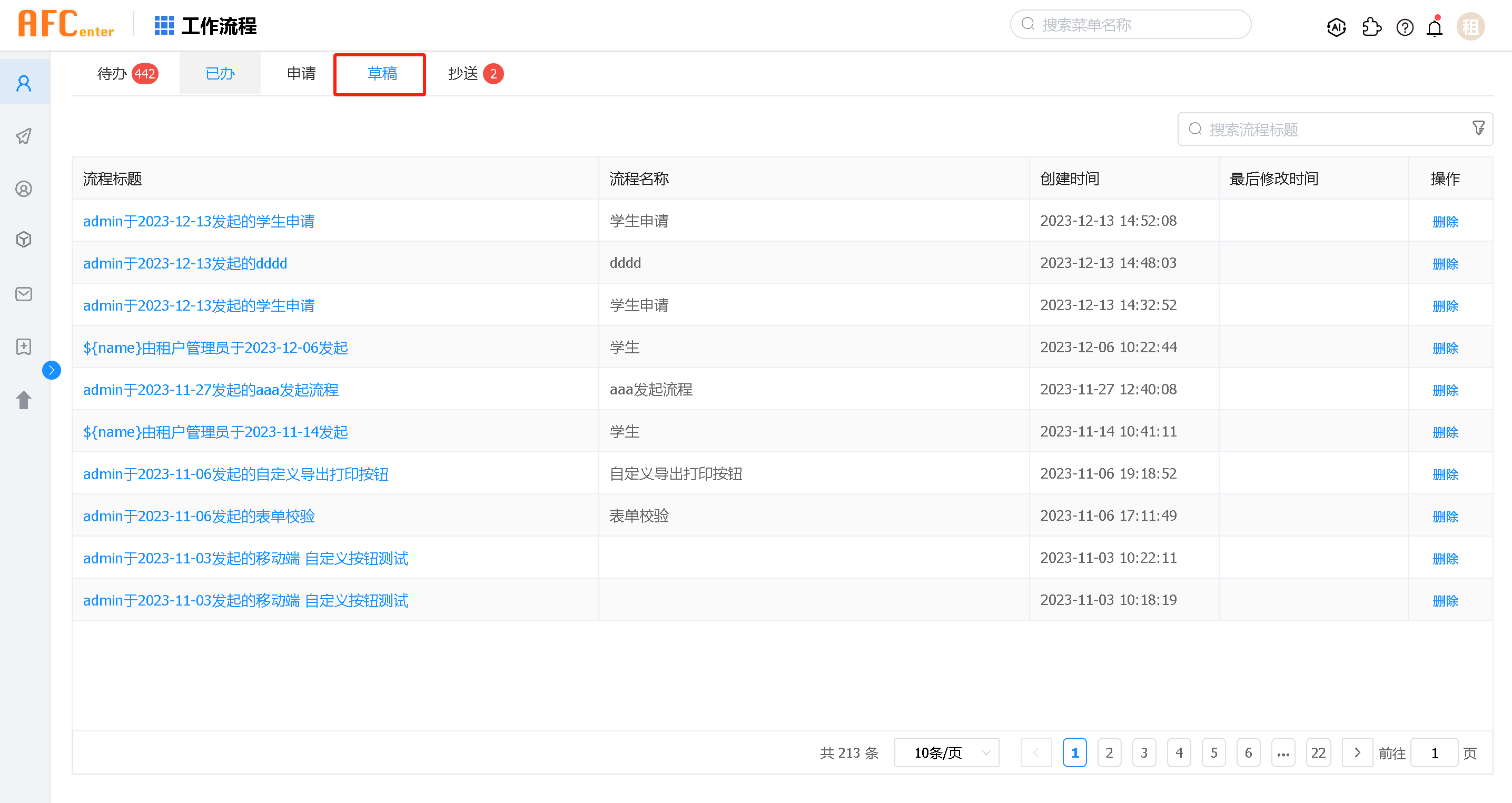
暂存按钮默认保存业务表开关关闭,即默认暂存存进暂存表(bfp_process_draft)中,不进业务表。此时的暂存后可在我的任务—草稿中查看并进行下一步操作。


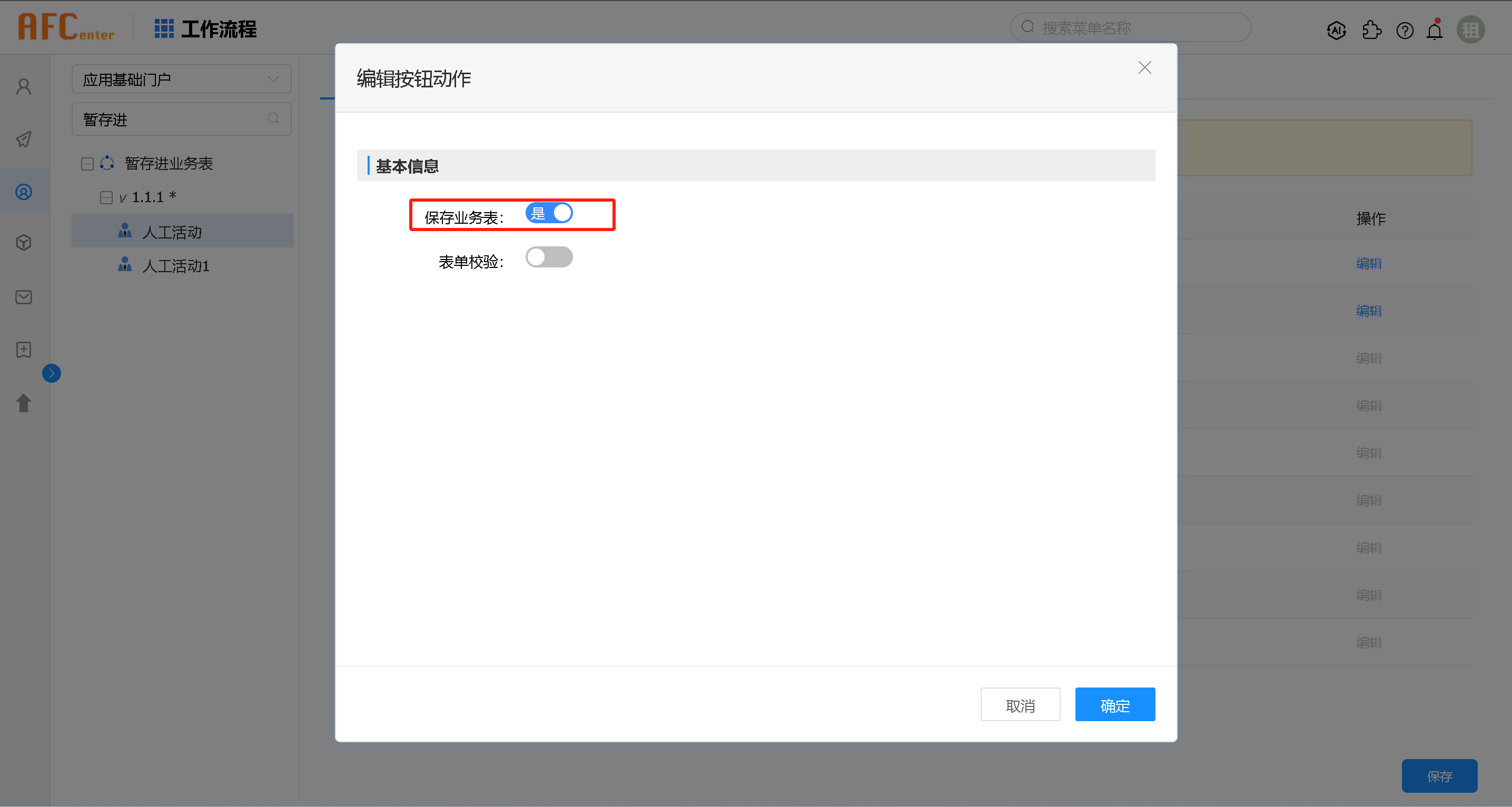
# 保存进业务表中
当配置暂存按钮中保存业务表开关打开时,在暂存数据时表单数据不进暂存表(bfp_process_draft)中,只存入业务相关表中。此时暂存后在我的任务—草稿中不会查询到暂存记录。


# 根据业务主键id发起流程
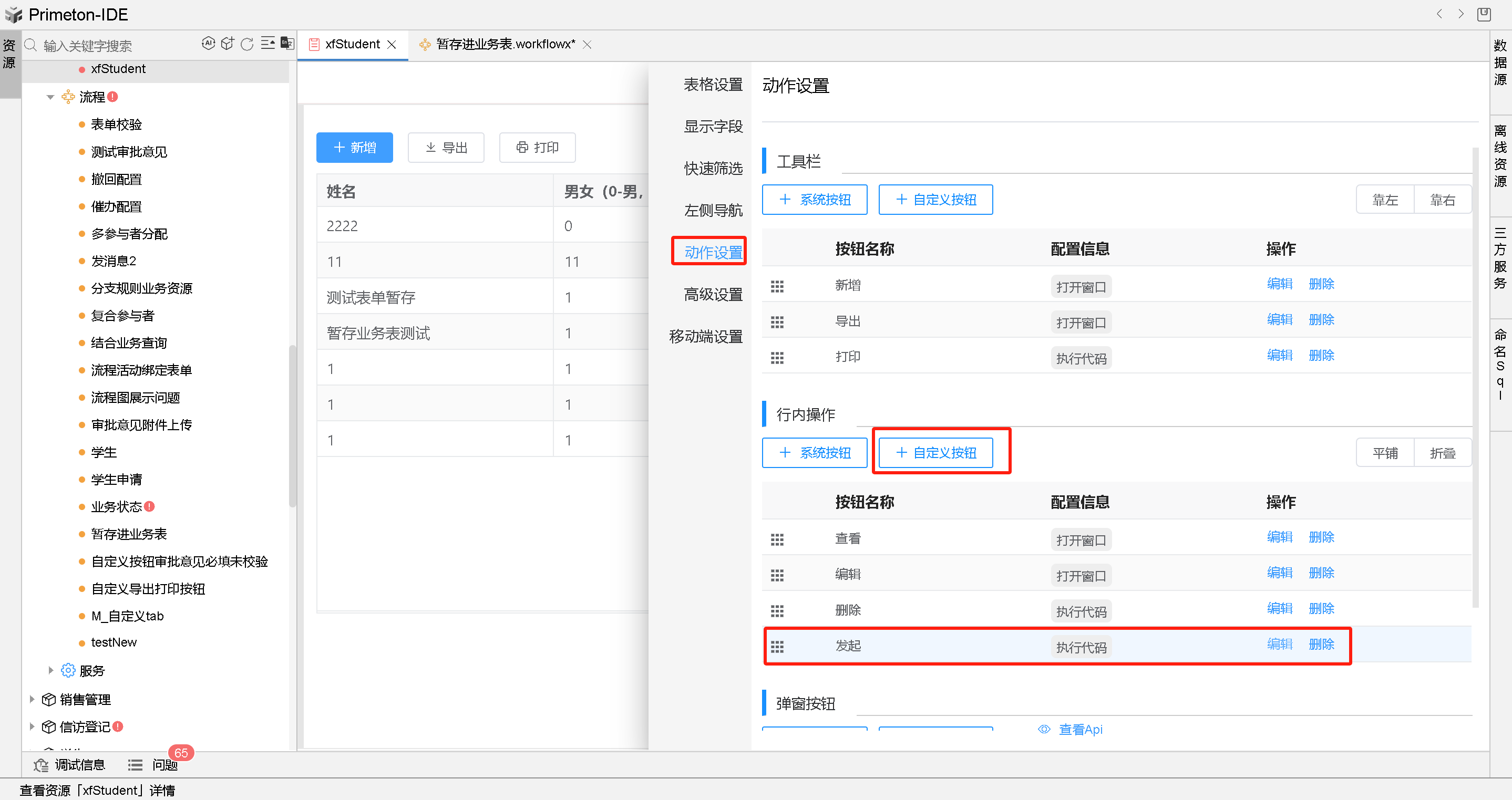
该使用场景一般结合数据列表使用,在业务数据列表中用户可针对某一条暂存数据进行发起操作。如下配置业务表数据列表。
增加行内自定义发起按钮

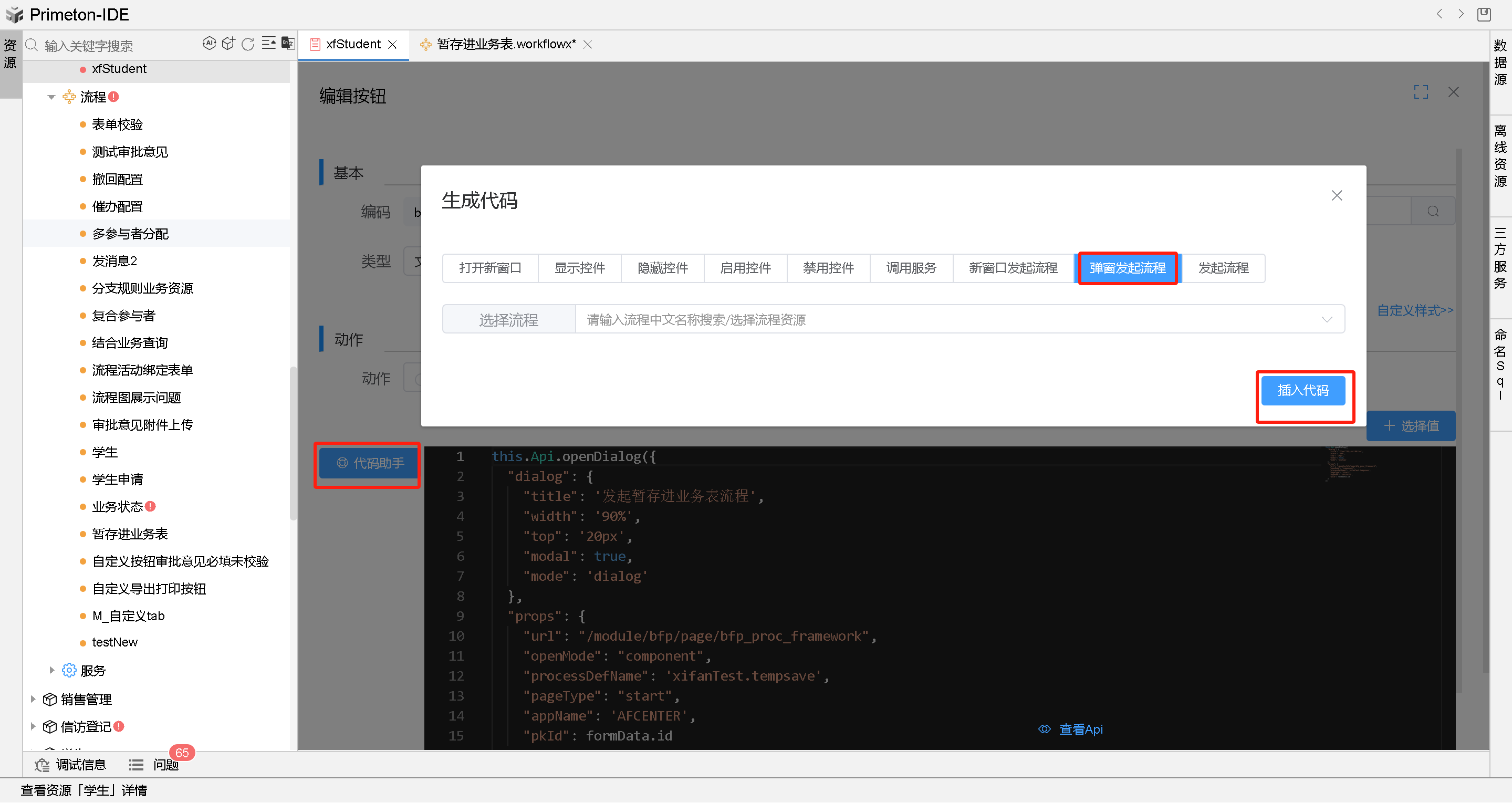
编辑发起按钮,动作选择执行代码。点击代码助手选择其中弹窗发起流程后选择对应的流程,点击插入代码即可实现打开发起流程页面。

特殊注意,此时插入的弹窗发起流程的代码中没有pkId参数,打开的流程发起页面表单数据未能填充。需在插入代码后自行在props块中添加pkId参数,值为业务数据主键值,可在选择值中选择。如下代码中"pkId": formData.id
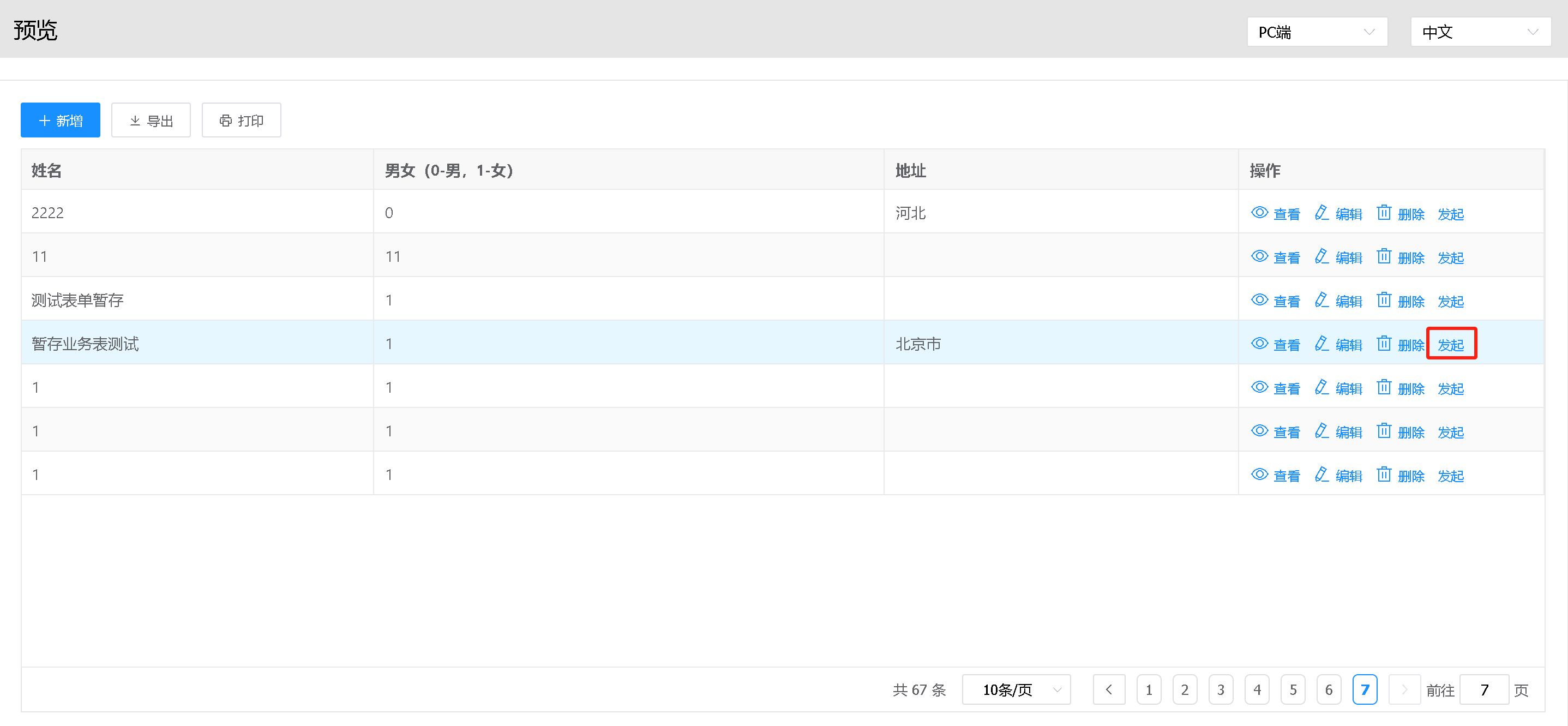
this.Api.openDialog({ "dialog": { "title": '发起暂存进业务表流程', "width": '90%', "top": '20px', "modal": true, "mode": 'dialog' }, "props": { "url": "/module/bfp/page/bfp_proc_framework", "openMode": "component", "processDefName": 'xifanTest.tempsave', "pageType": "start", "appName": 'AFCENTER', "pkId": formData.id } })数据列表中预览点发起查看效果


# 根据业务主键id查看已发起的流程视图
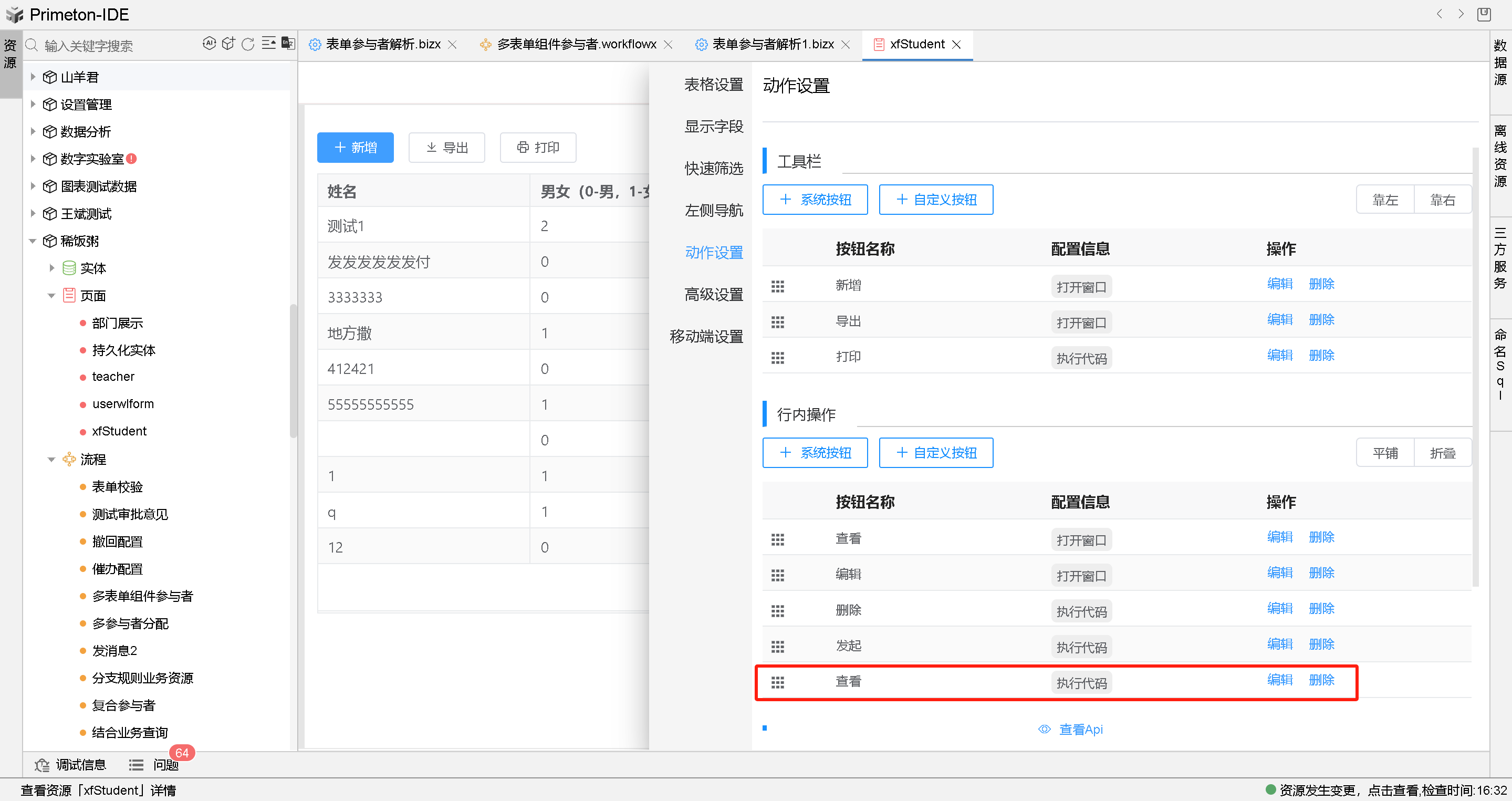
结合数据列表使用场景也可以根据业务主键id查看已发起的流程视图,该查看功能仅限已发起流程的业务数据。如下配置
增加行内自定义查看按钮

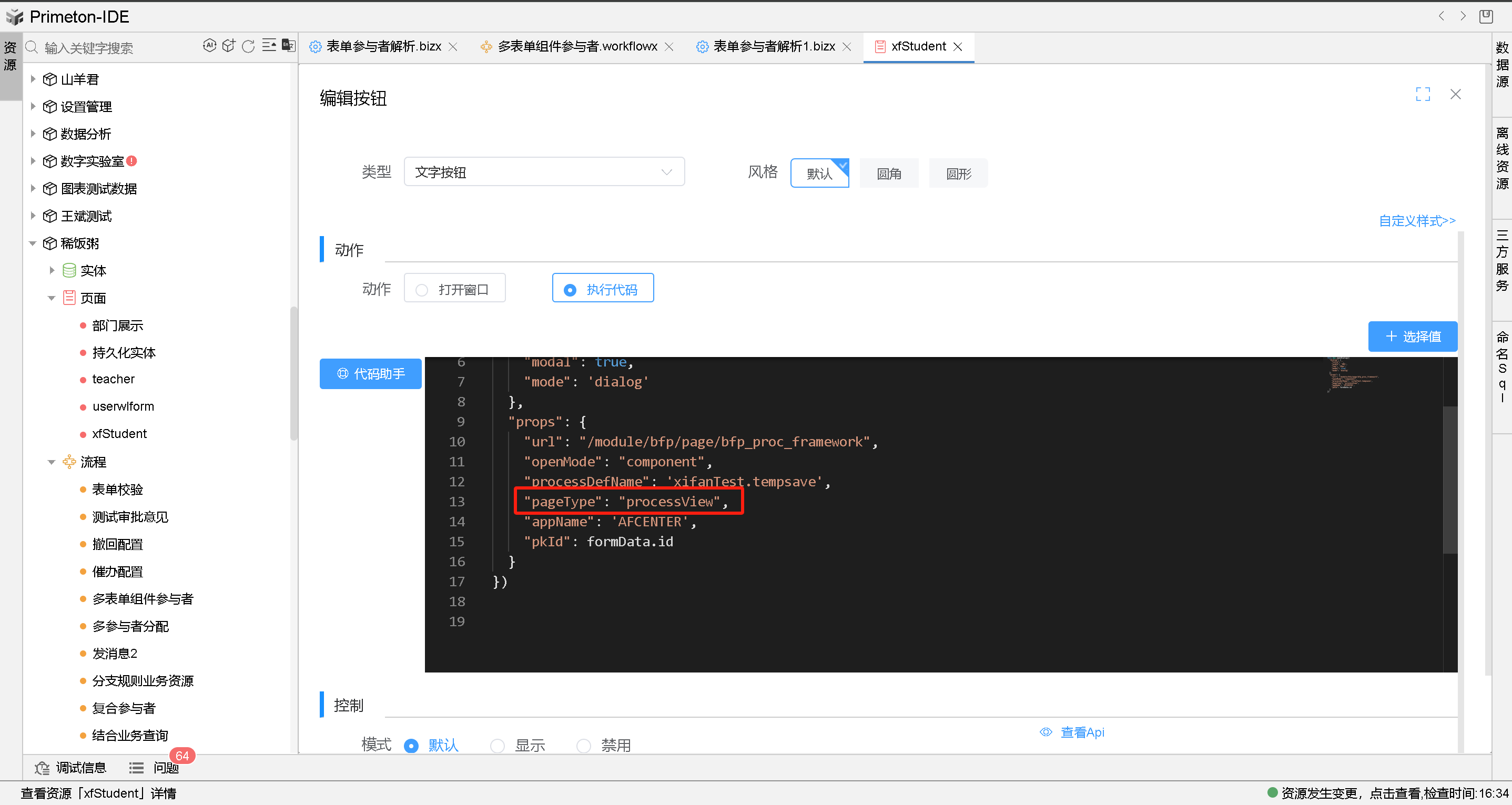
编辑查看按钮,动作选择执行代码。代码可复制发起流程中代码,修改部分参数即可如下

特殊注意,修改复制发起自定义按钮中的代码中pageType为processView即可。
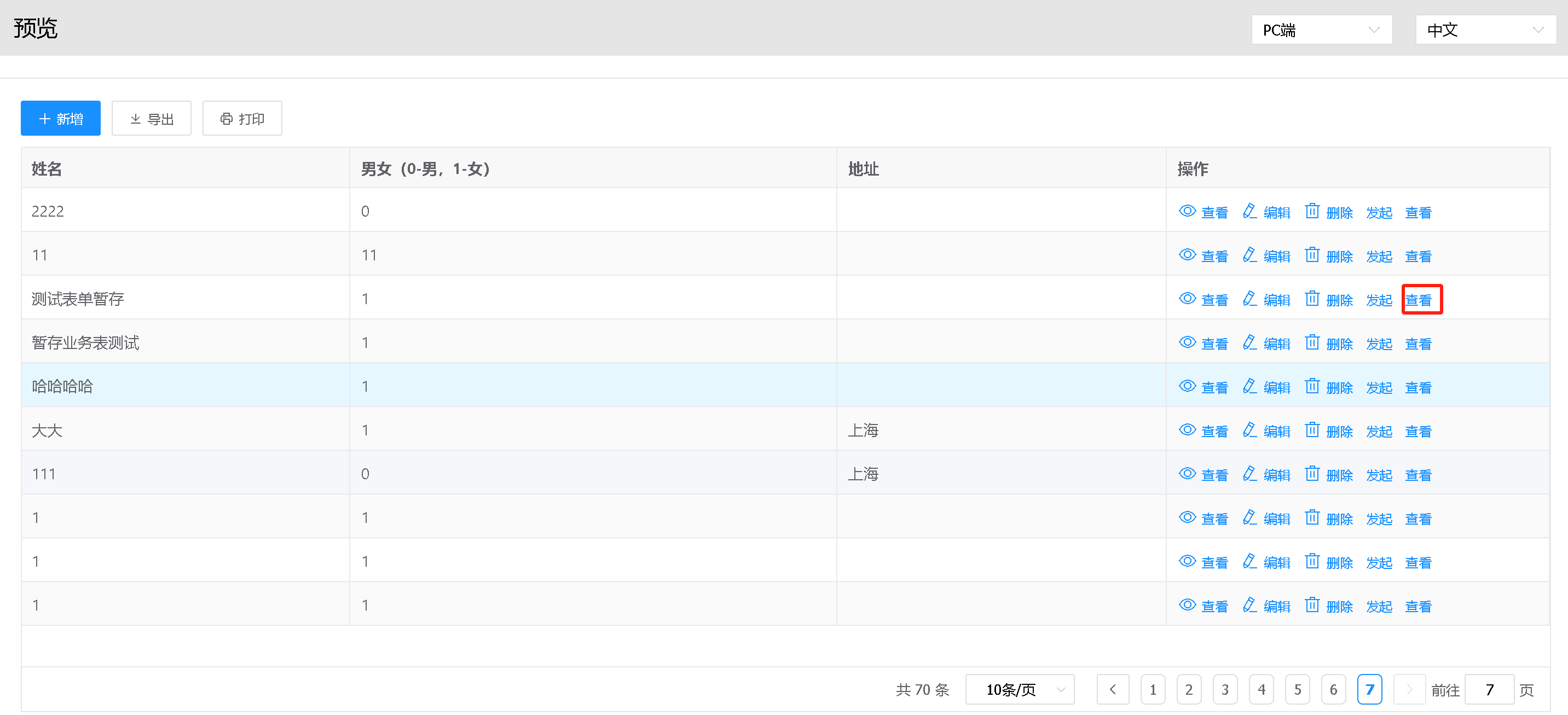
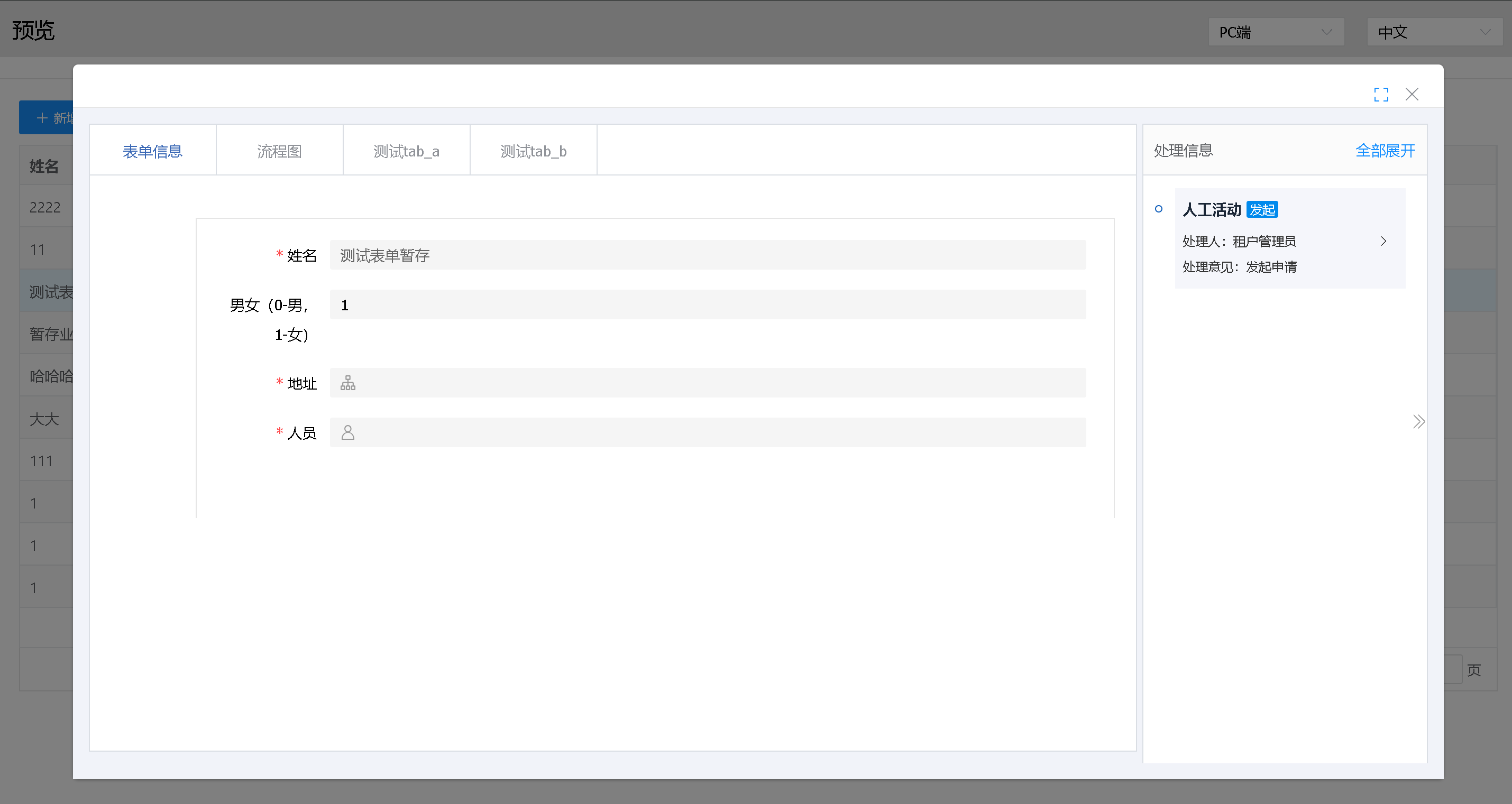
this.Api.openDialog({ "dialog": { "title": '', "width": '90%', "top": '20px', "modal": true, "mode": 'dialog' }, "props": { "url": "/module/bfp/page/bfp_proc_framework", "openMode": "component", "processDefName": 'xifanTest.tempsave', "pageType": "processView", "appName": 'AFCENTER', "pkId": formData.id } })数据列表中预览点发起查看效果数据列表中预览点发起查看效果


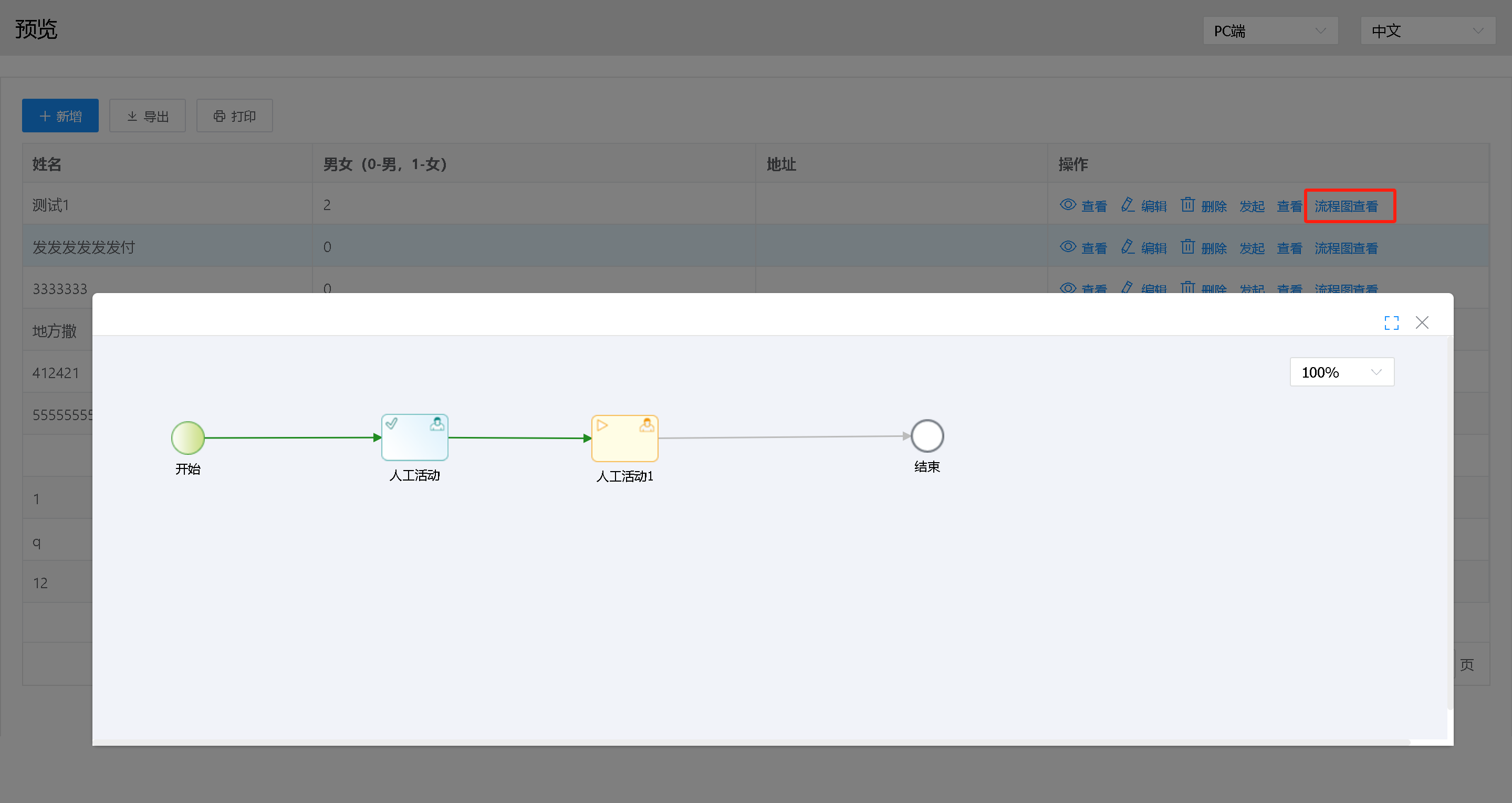
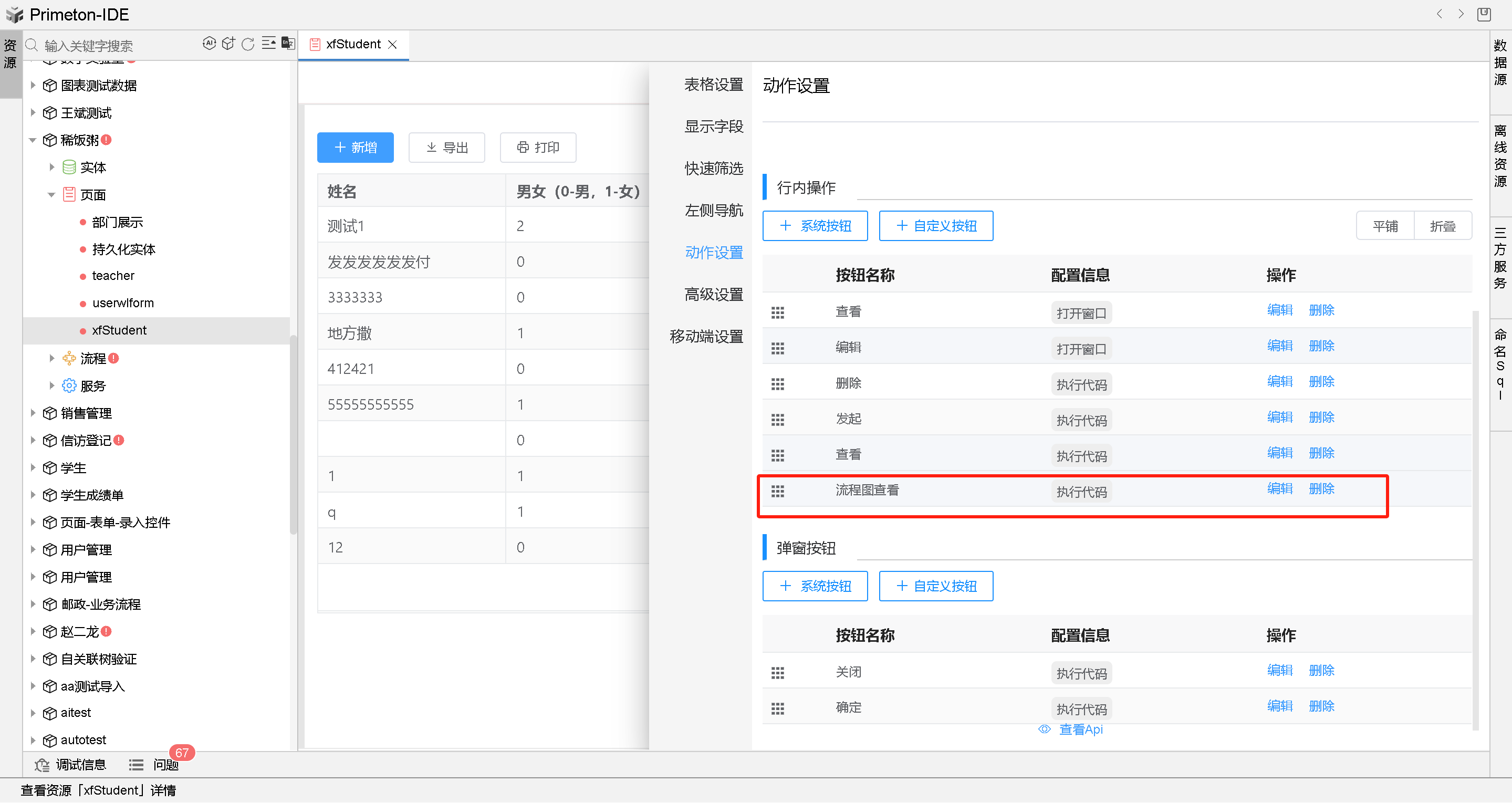
# 查看流程图
流程图有单独url可以查看对应流程实例的流程图。如下可在业务数据中根据流程实例id打开对应流程图。
增加行内自定义流程图查看按钮

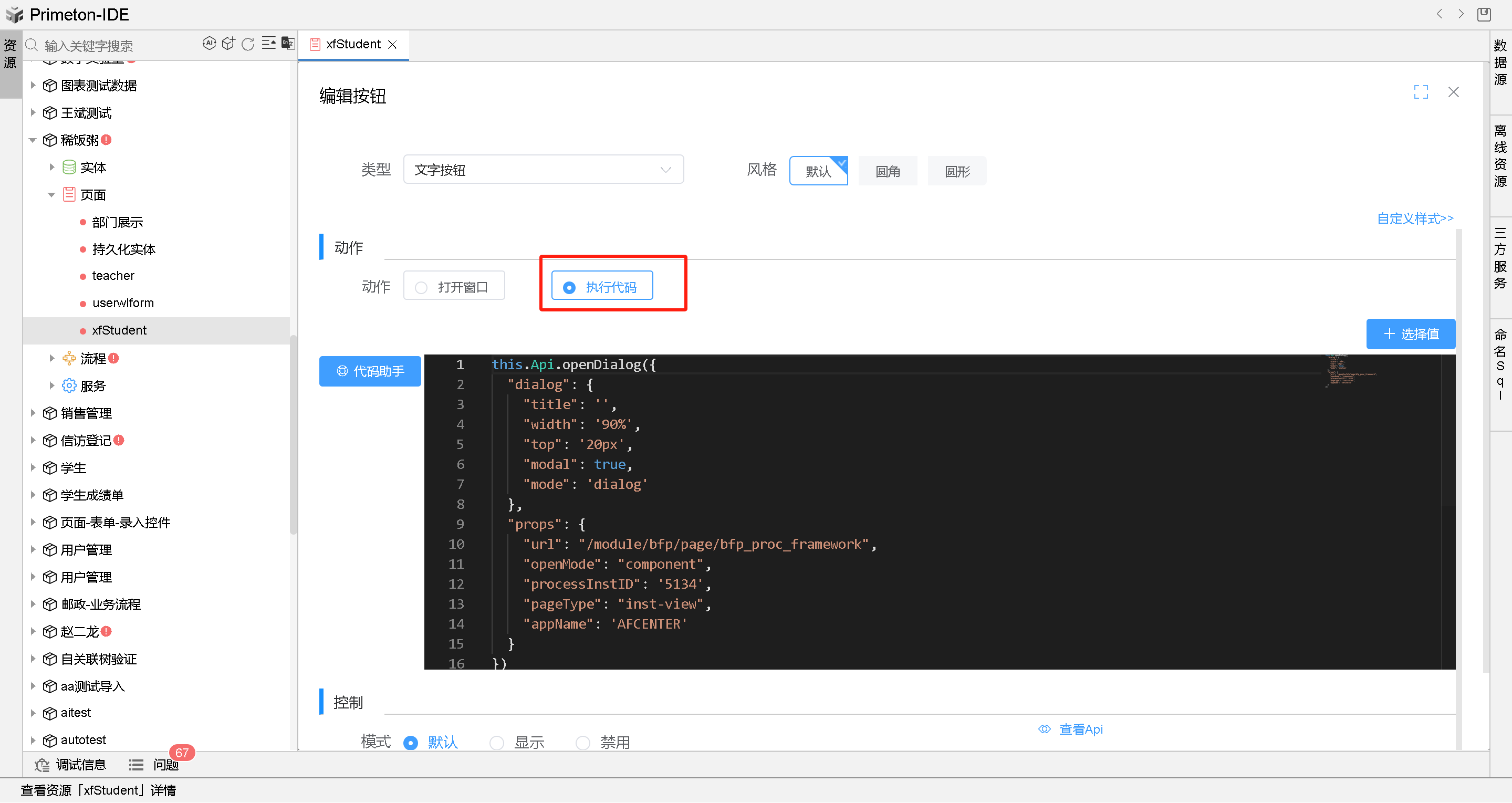
编辑流程图查看按钮,动作选择执行代码。代码可复制发起流程中代码,修改部分参数即可如下

特殊注意,修改复制发起自定义按钮中的代码中pageType为inst-view,processInstID取列表行中某列值,这里示例写死。
this.Api.openDialog({ "dialog": { "title": '', "width": '90%', "top": '20px', "modal": true, "mode": 'dialog' }, "props": { "url": "/module/bfp/page/bfp_proc_framework", "openMode": "component", "processInstID": '5134', "pageType": "inst-view", "appName": 'AFCENTER' } })数据列表中预览点发起查看效果数据列表中预览点发起查看效果