# 第一个看板
# 1.简介
# 1.1场景介绍
供应商表有个“状态”字段,“状态”分为有效与无效,本文以“状态”字段为例,讲解如何设计看板,并在看板中设计表格和图表来展示供应商“状态”的汇总结果。
设计后的看板效果可以在低开报表、AFCenter菜单和移动端菜单中查看。
# 1.2预期效果
- 在报表低开环境的看板中,查看设计的表格与图表。

- 在AFCenter平台菜单展示看板内容。

在移动端平台展示看板内容。
![]()
# 2.操作步骤
# 2.1创建报表构件包
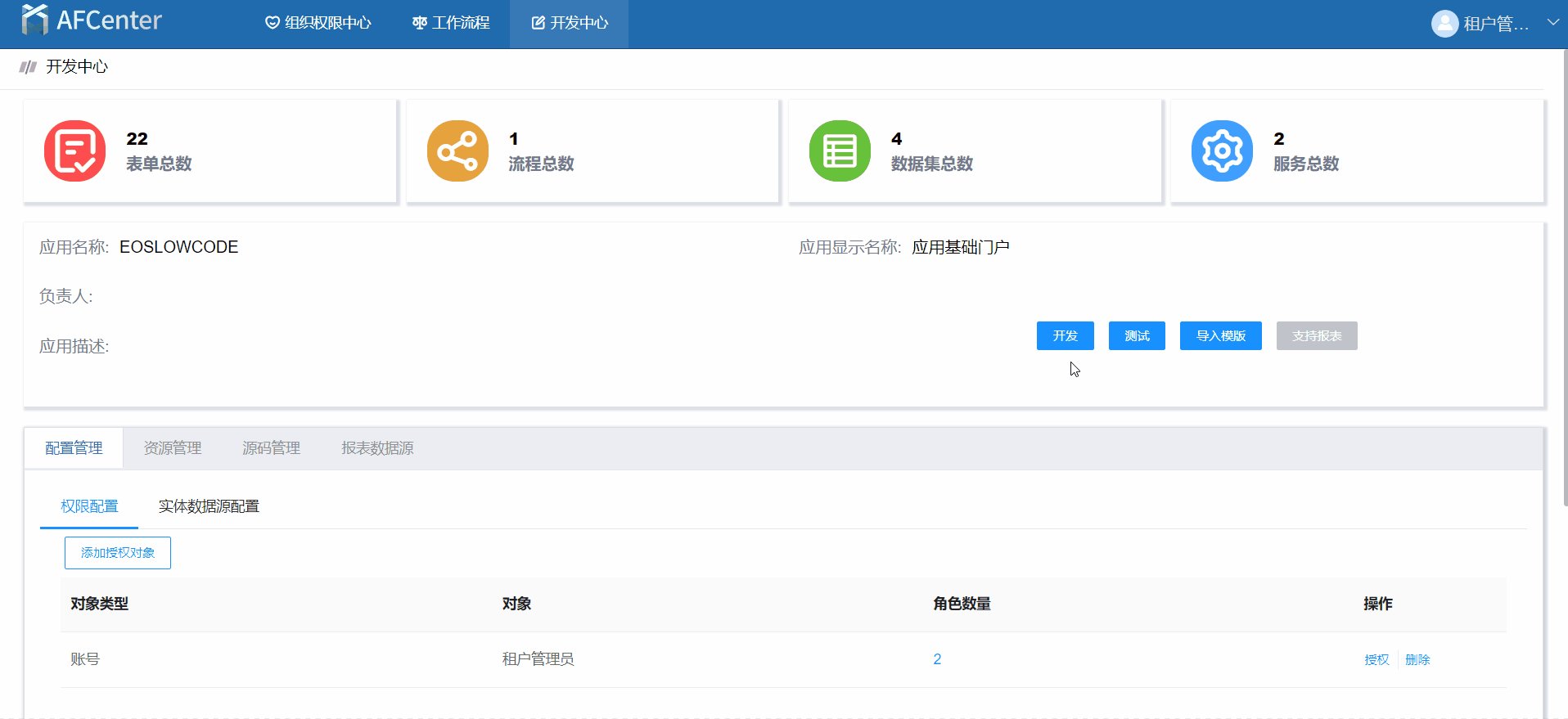
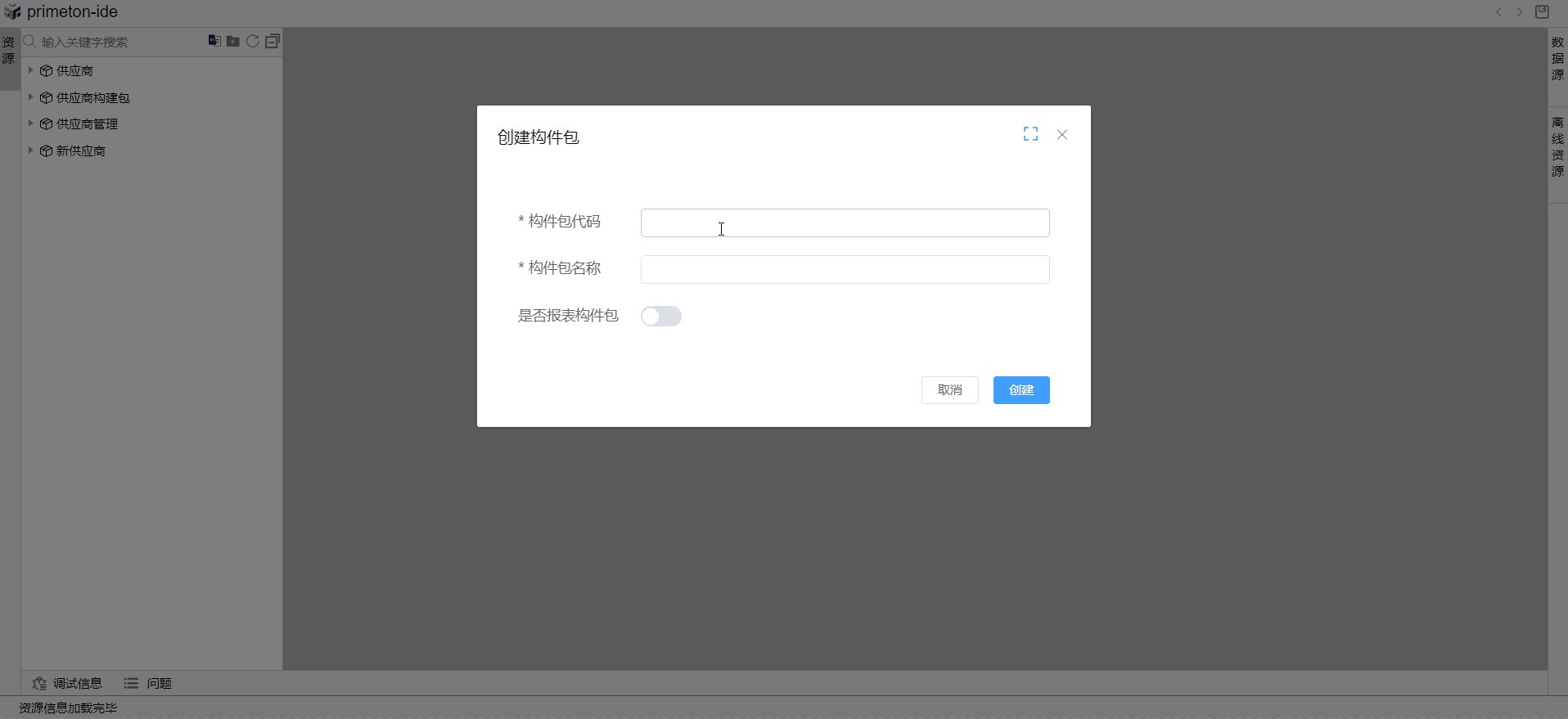
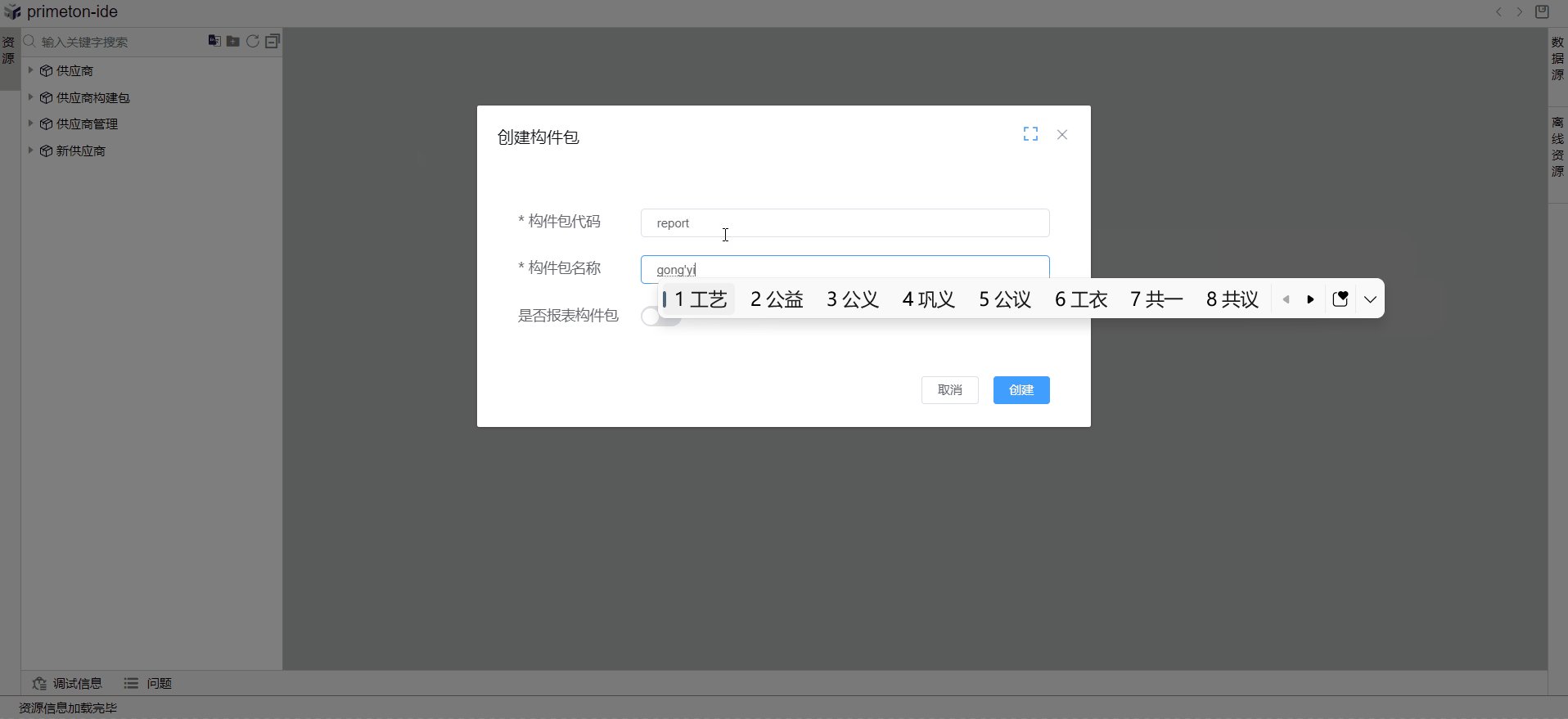
在开发中心页面,点击开发,进入低开开发页面,点击资源部分的新建图标,新建报表构件包。 输入构件包的代码与名称,开启是否报表构件包选项,点击创建。

# 2.2创建数据集和看板
# 2.2.1初始化数据库
创建供应商数据表supplier_info,以MySQL数据库为例,示例代码如下:
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
DROP TABLE IF EXISTS `supplier_info`;
CREATE TABLE `supplier_info`
(
`id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`supplier_id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商编码',
`supplier_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商名称',
`usci` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '统一社会信用代码',
`status` tinyint(1) NULL DEFAULT NULL COMMENT '供应商审核状态',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB
CHARACTER SET = utf8mb4
COLLATE = utf8mb4_general_ci
ROW_FORMAT = DYNAMIC;
INSERT INTO `supplier_info`
VALUES ('1', '628362218', '供应商一', 'USCI123456789', 0);
INSERT INTO `supplier_info`
VALUES ('2', '708048365', '供应商二', 'USCI987654321', 0);
INSERT INTO `supplier_info`
VALUES ('3', '797659267', '供应商三', 'USCI456789123', 0);
INSERT INTO `supplier_info`
VALUES ('4', '783091075', '供应商四', 'USCI789123456', 1);
INSERT INTO `supplier_info`
VALUES ('5', '699797312', '供应商五', 'USCI321654987', 1);
INSERT INTO `supplier_info`
VALUES ('6', '248329542', '供应商六', 'USCI654987321', 1);
INSERT INTO `supplier_info`
VALUES ('7', '420085769', '供应商七', 'USCI147258369', 1);
INSERT INTO `supplier_info`
VALUES ('8', '746664011', '供应商八', 'USCI852963741', 1);
INSERT INTO `supplier_info`
VALUES ('9', '405844588', '供应商九', 'USCI369258147', 1);
INSERT INTO `supplier_info`
VALUES ('10', '991071356', '供应商十', 'USCI963741852', 0);
SET FOREIGN_KEY_CHECKS = 1;
# 2.2.2创建数据集
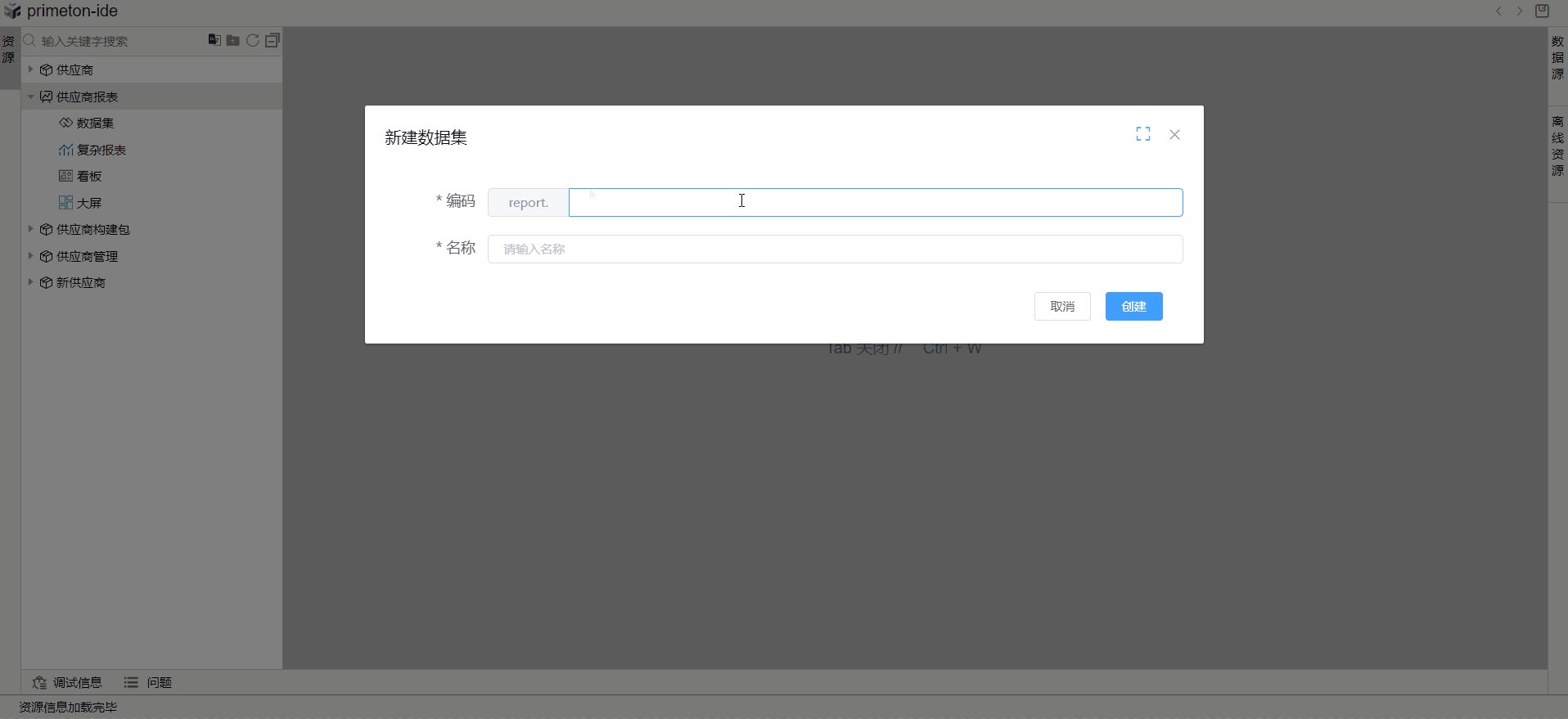
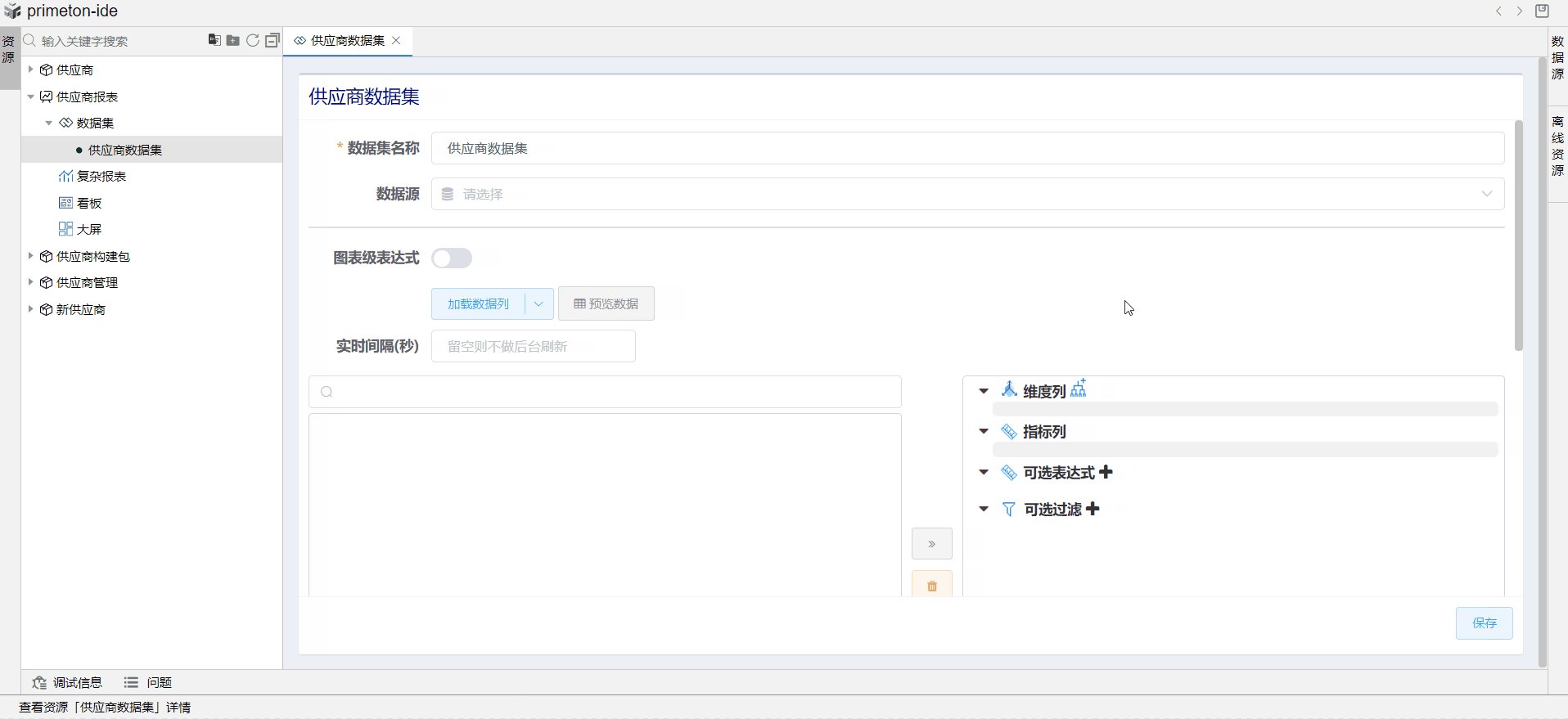
打开供应商报表构件包,新建数据集。

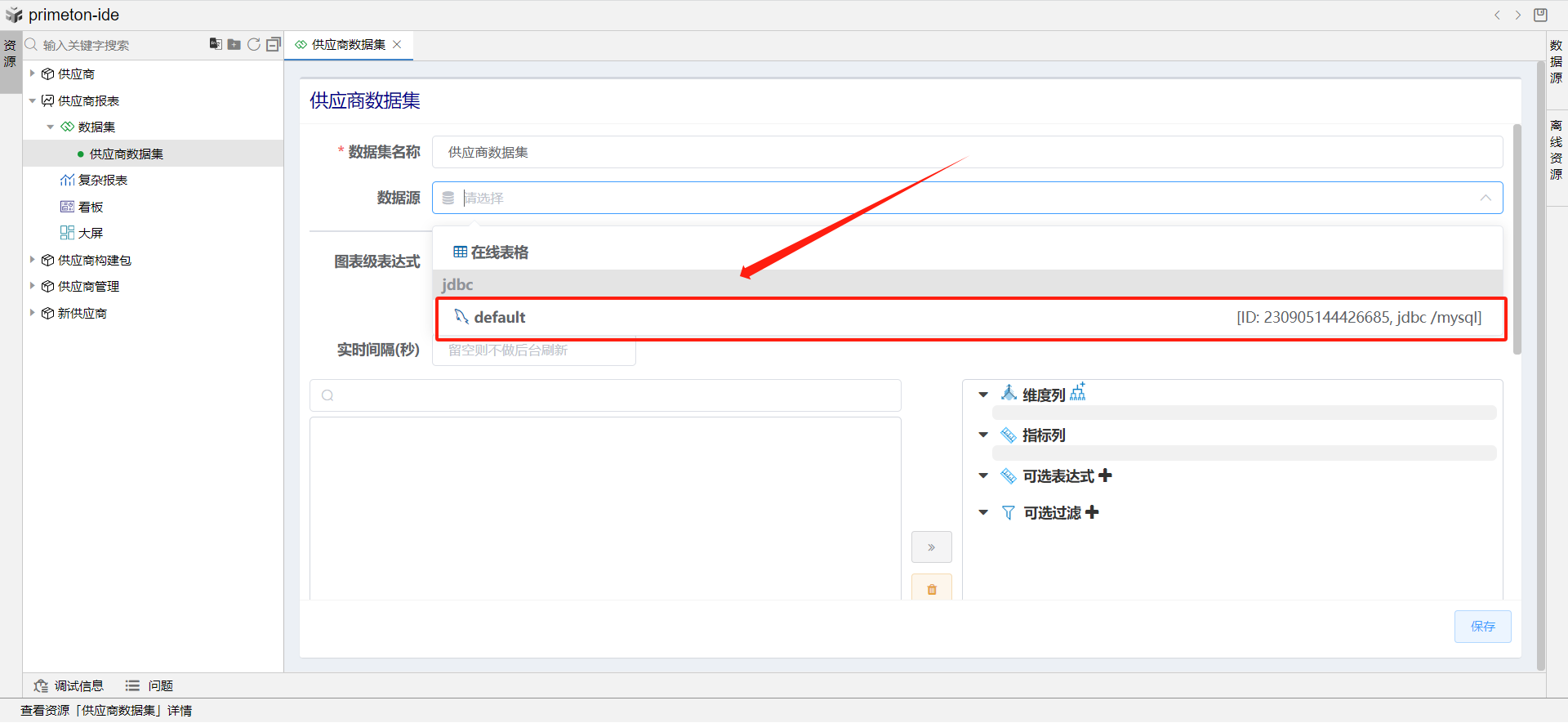
在供应商数据集页面中,点击数据源,选择供应商表所在数据源。

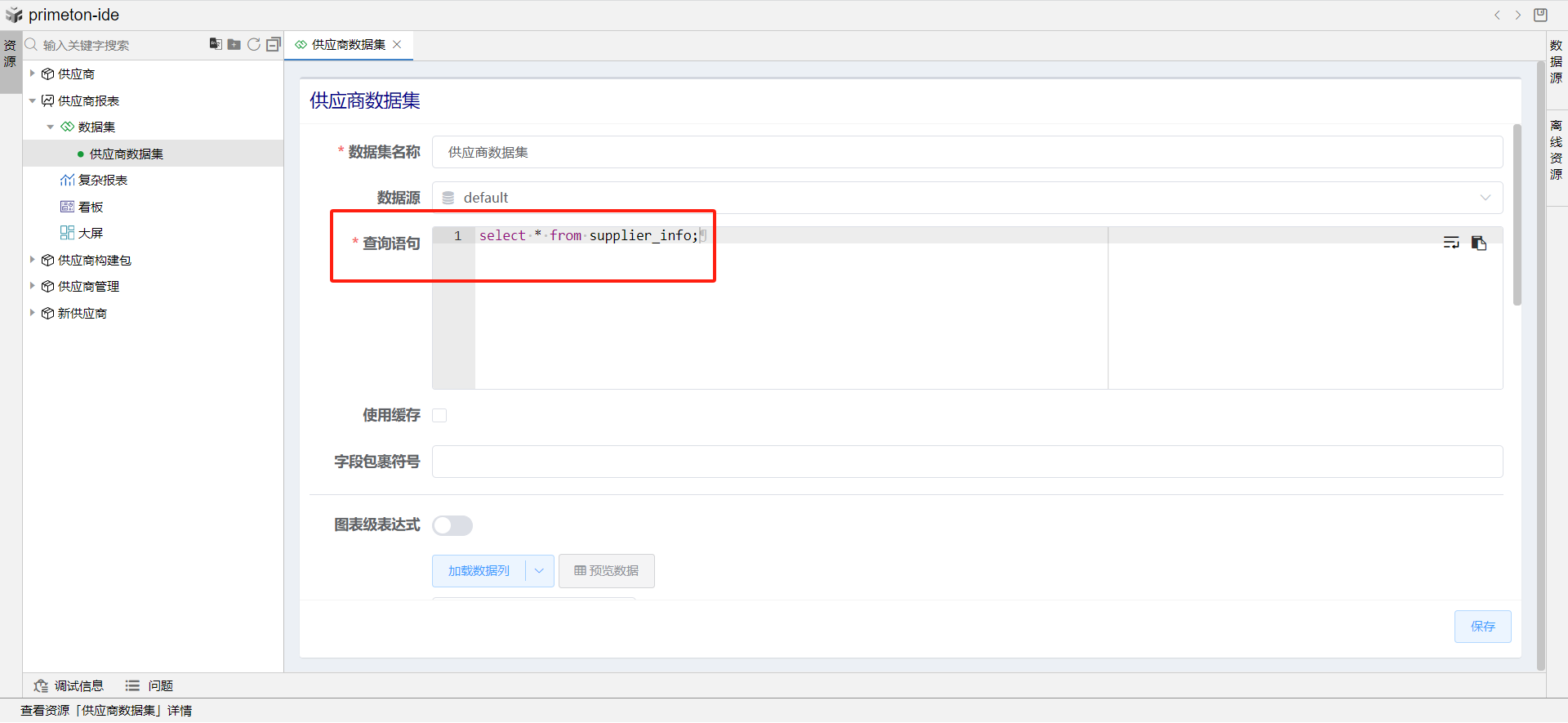
在查询语句中,编写sql查询语句,从数据库中获取供应商数据。
select * from supplier_info;

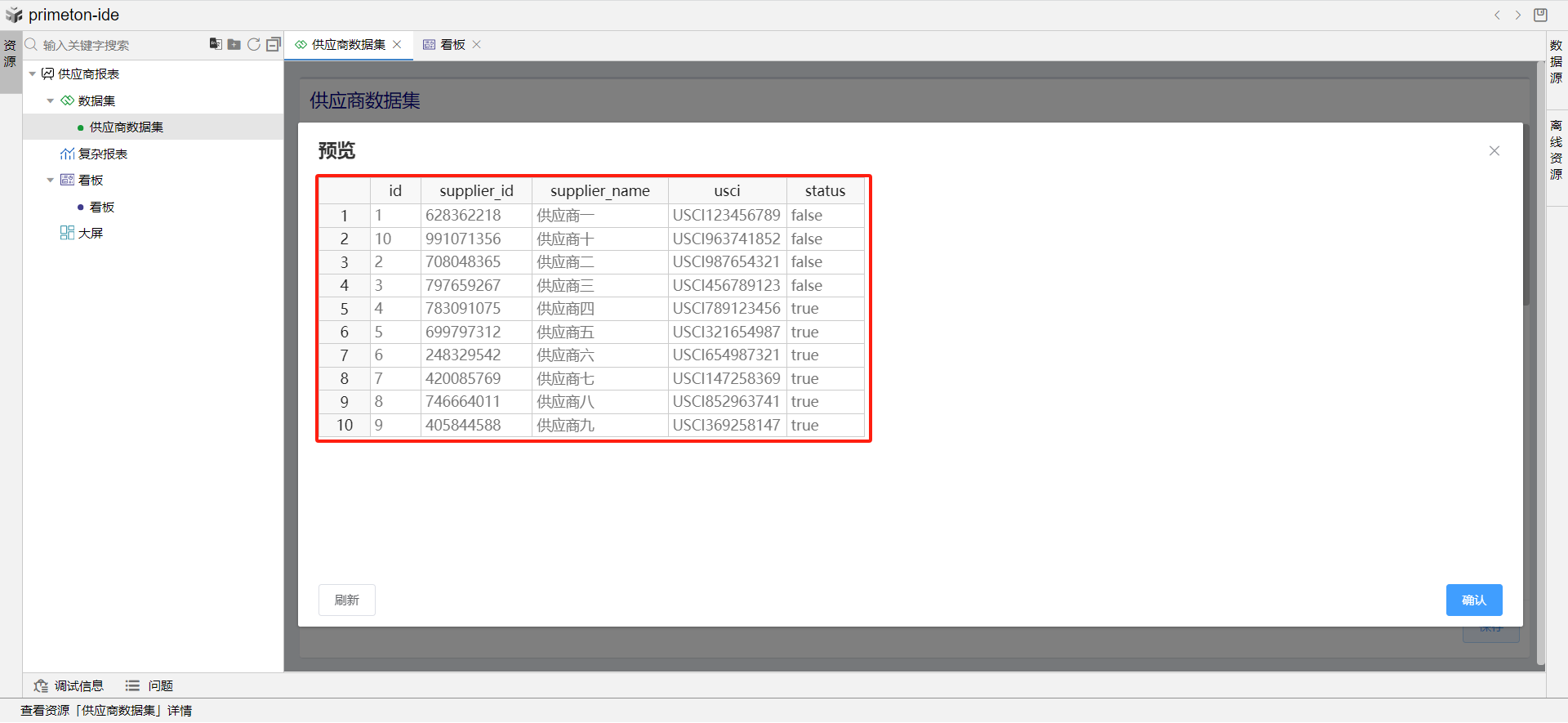
点击预览数据可以查看此时数据库中所查询的表字段与表数据。

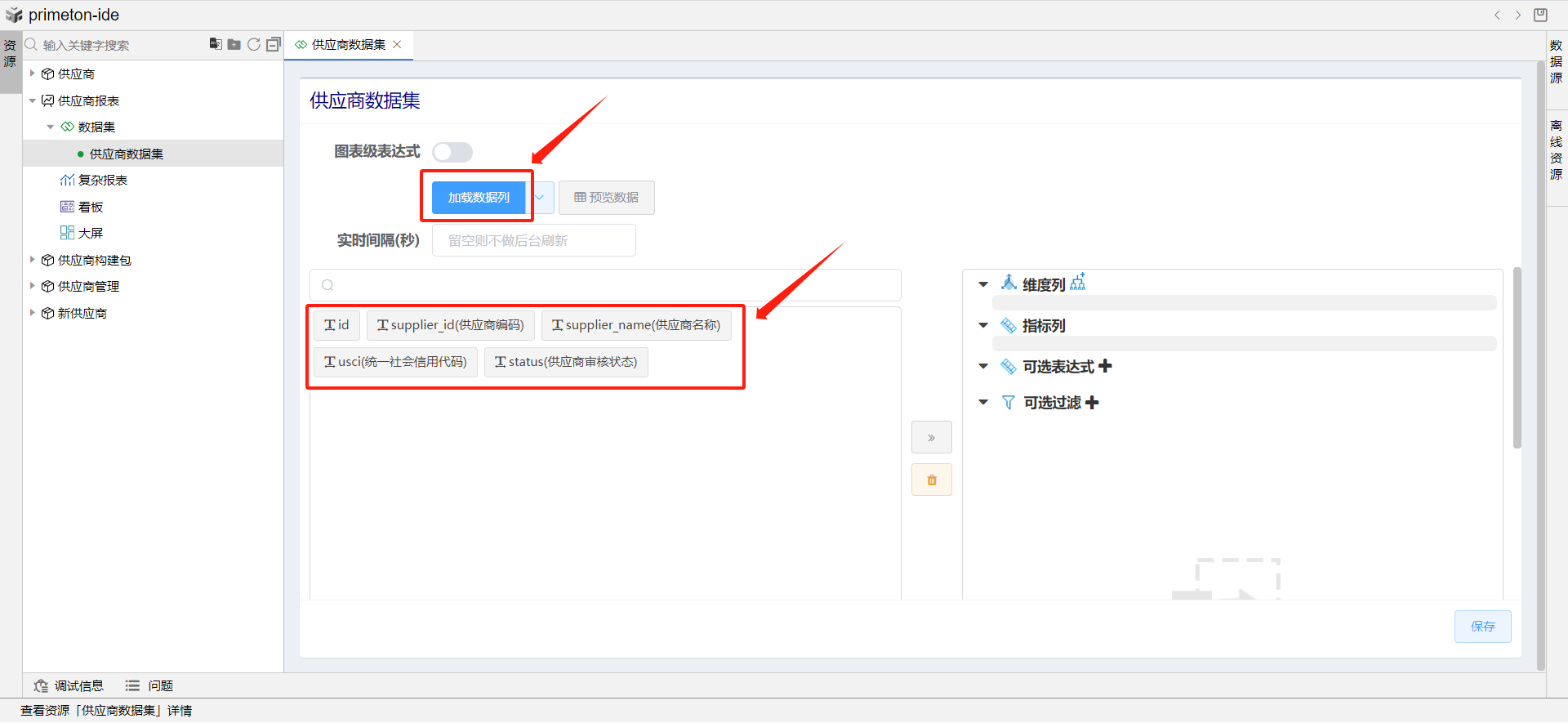
点击加载数据列,此时获取到供应商表内的字段名及备注。

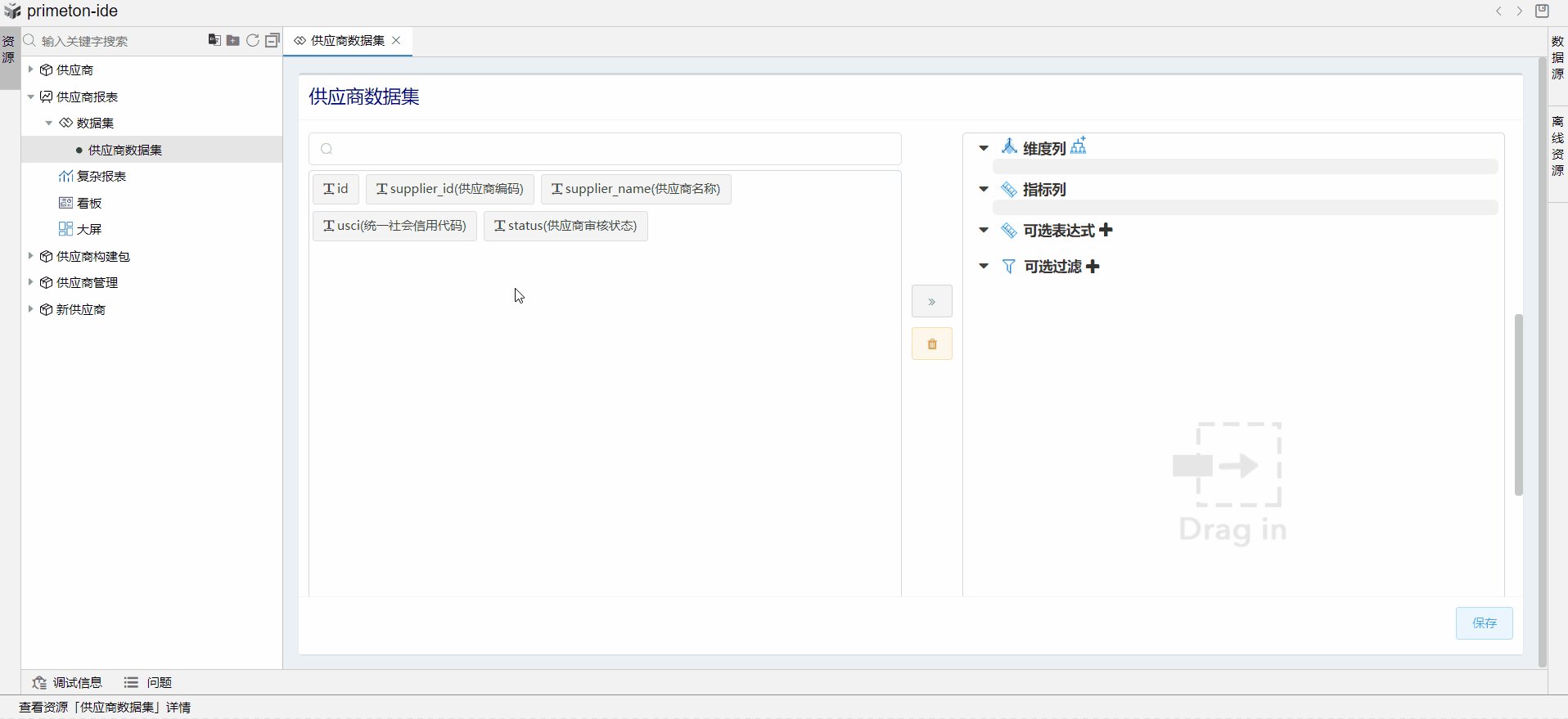
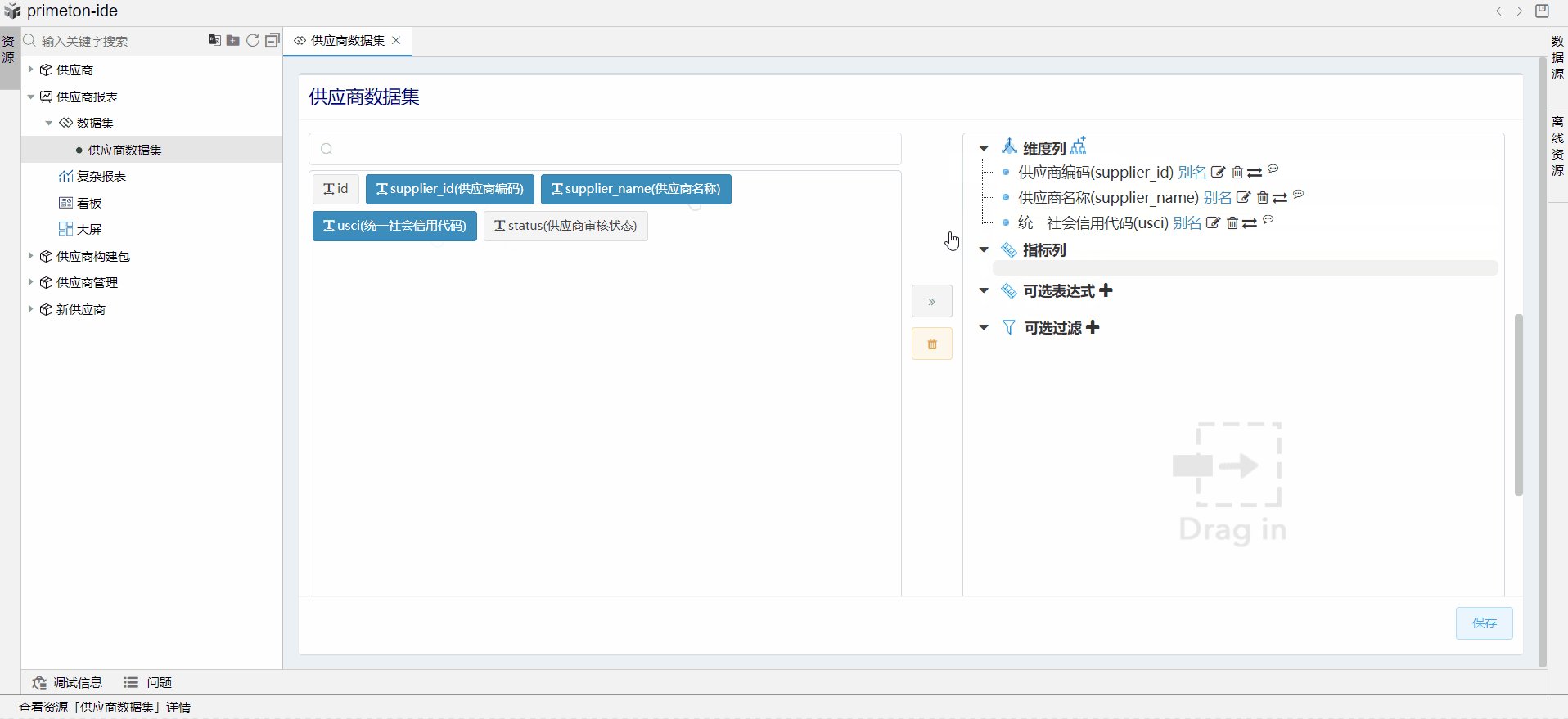
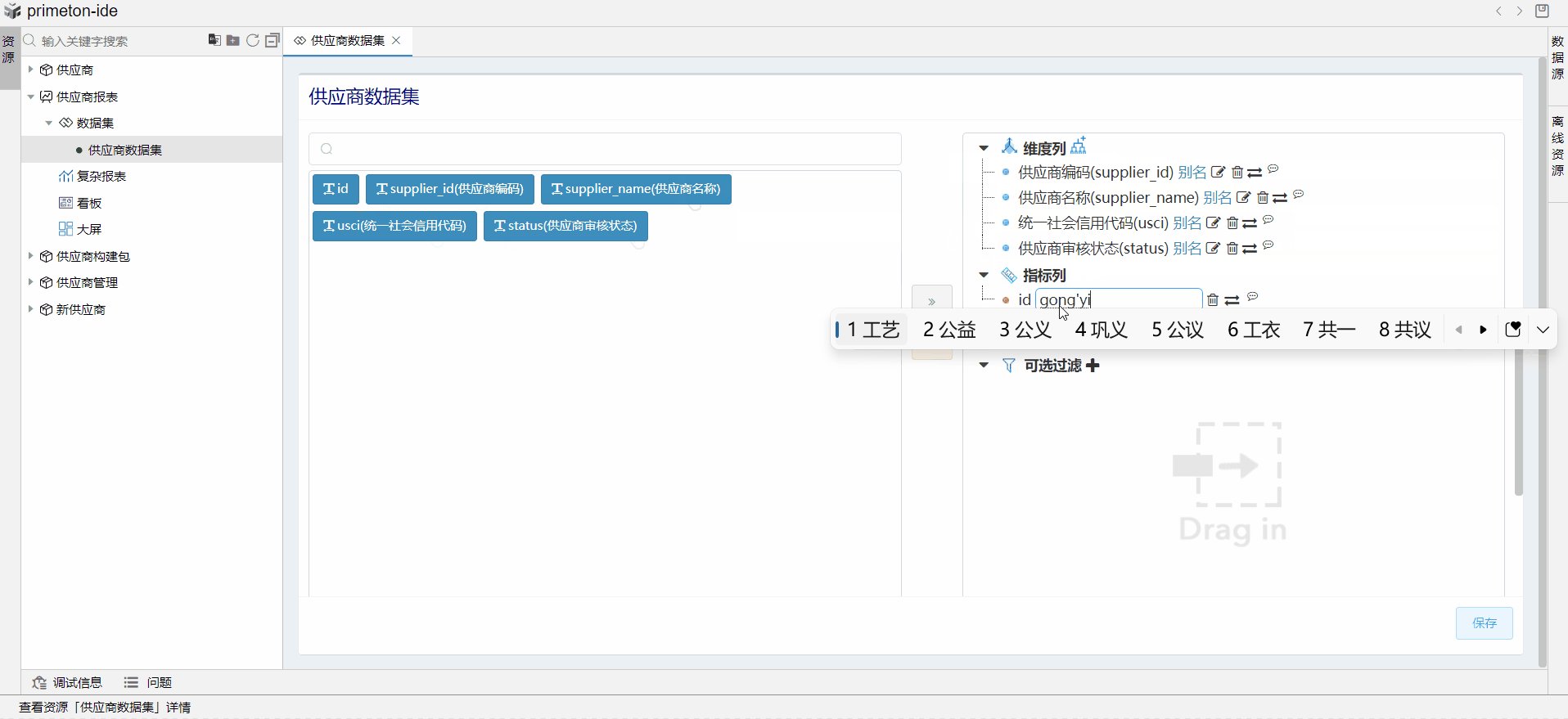
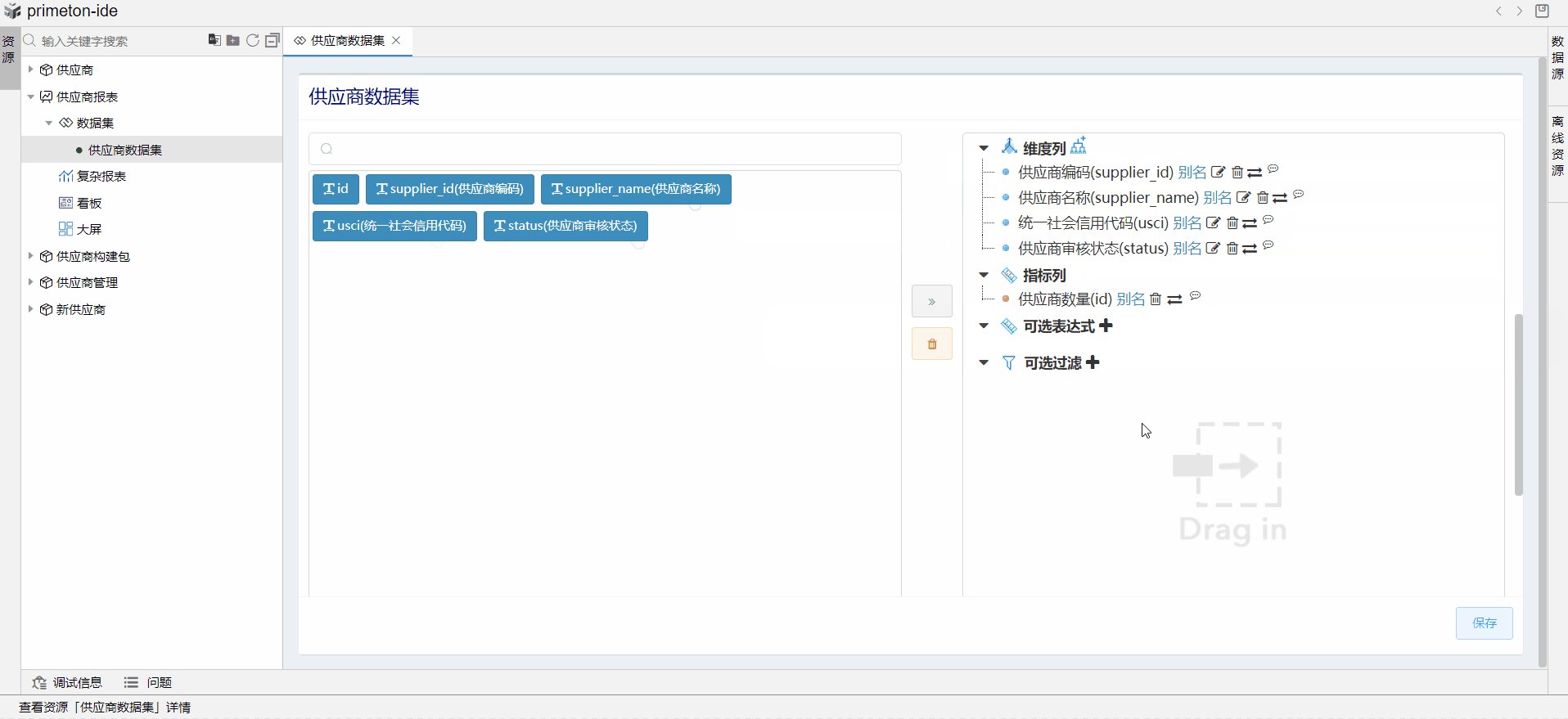
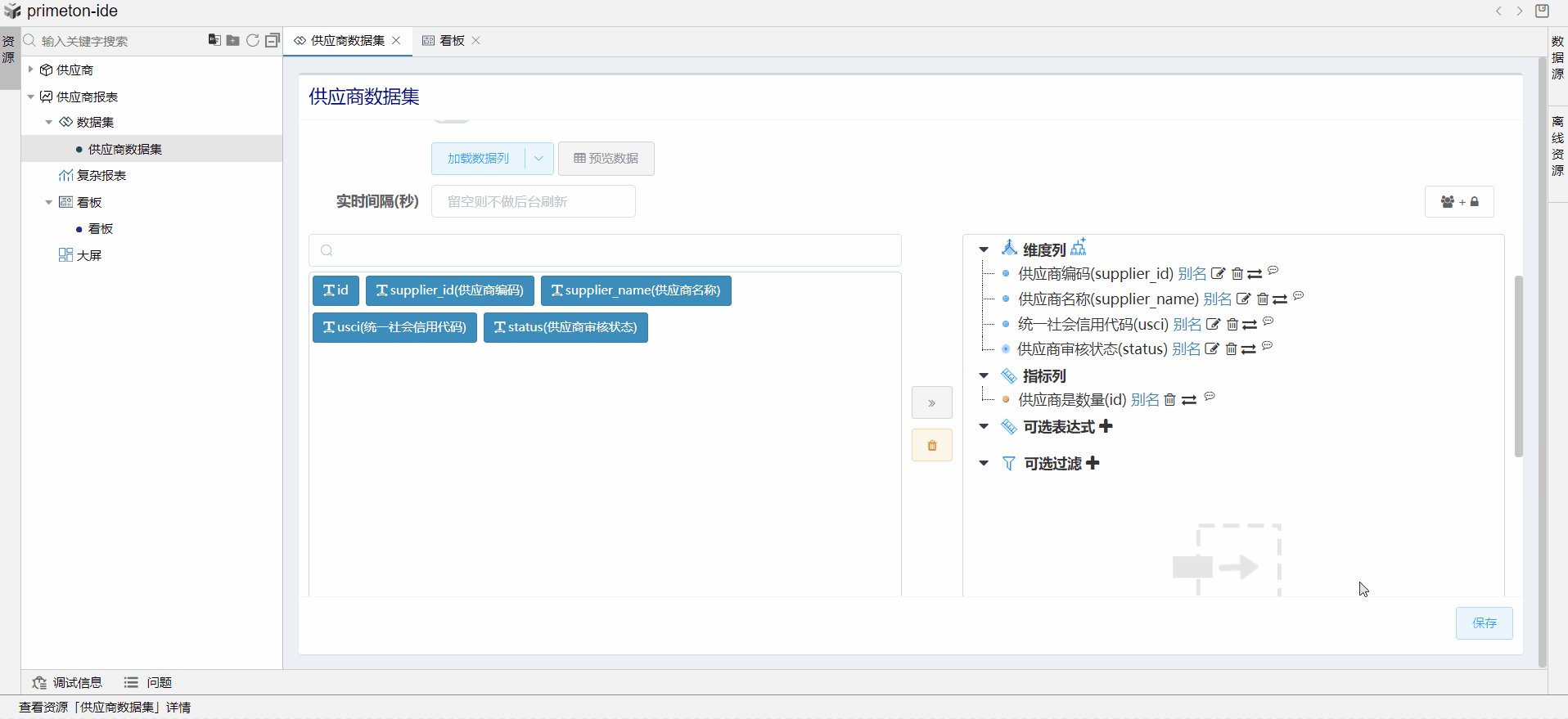
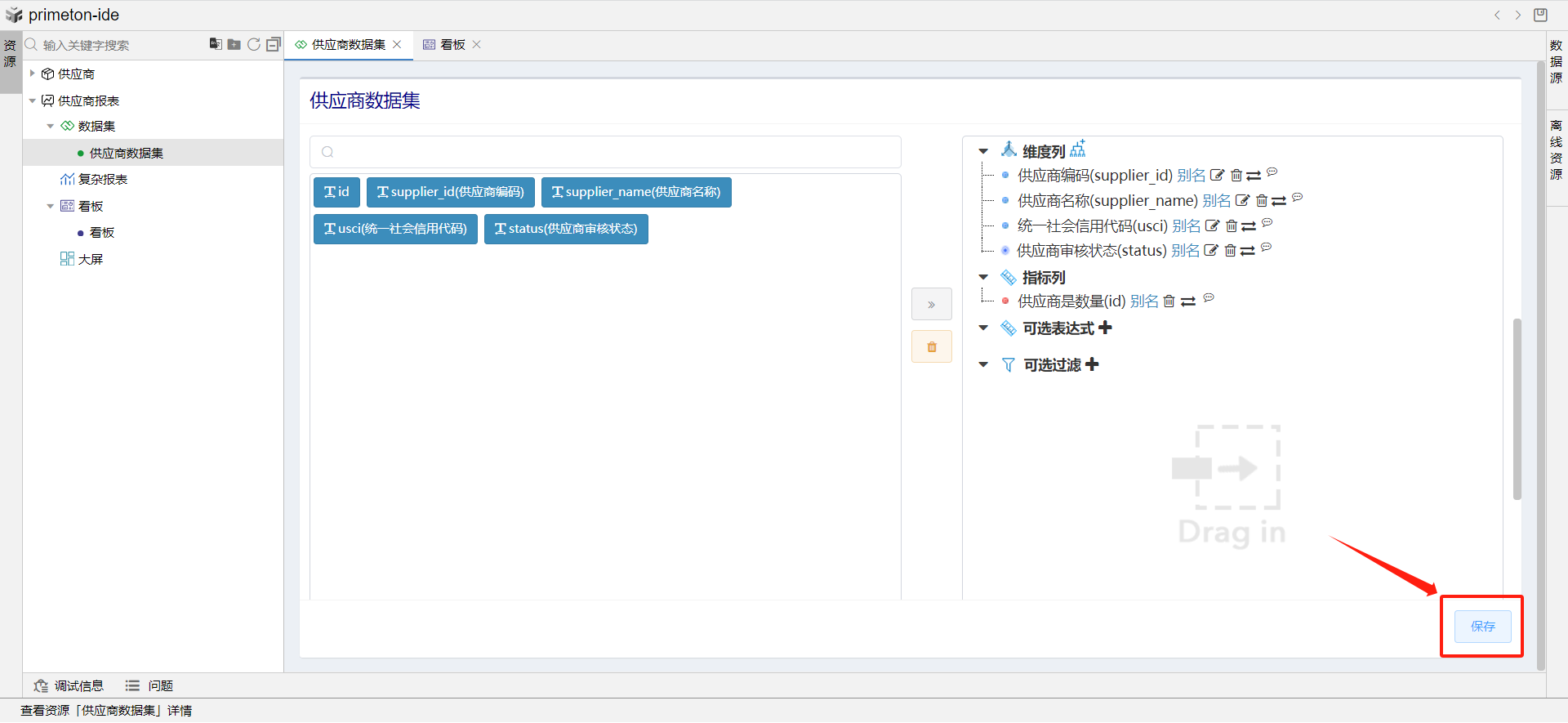
添加维度列和指标列,并修改指标列id别名为供应商数量。

定制维度列表:数据库的供应商状态表字段为TINYINT数据类型(1,0),后续页面显示自动转换为布尔型true和false,要想达到预期效果显示的有效和无效,需要对供应商审核状态的维度列进行定制。
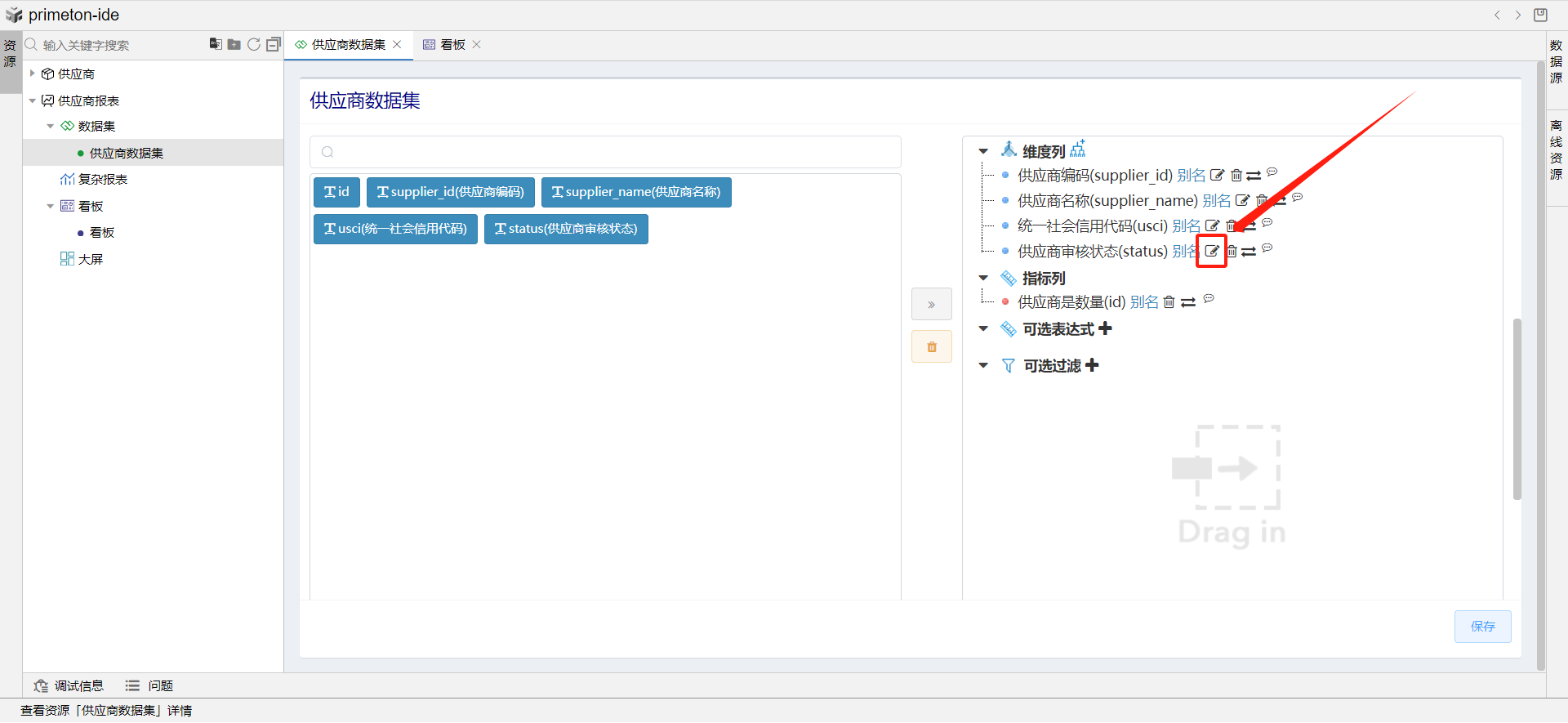
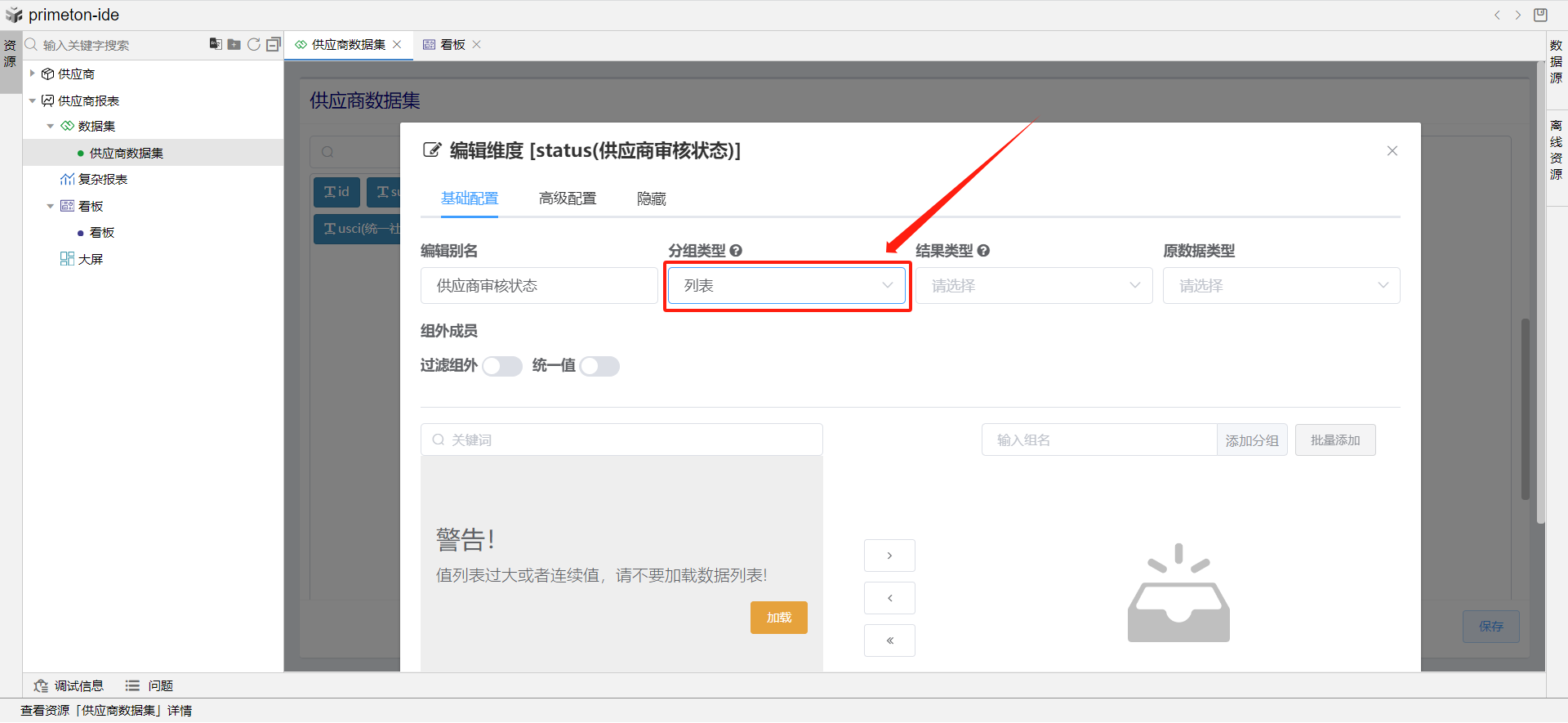
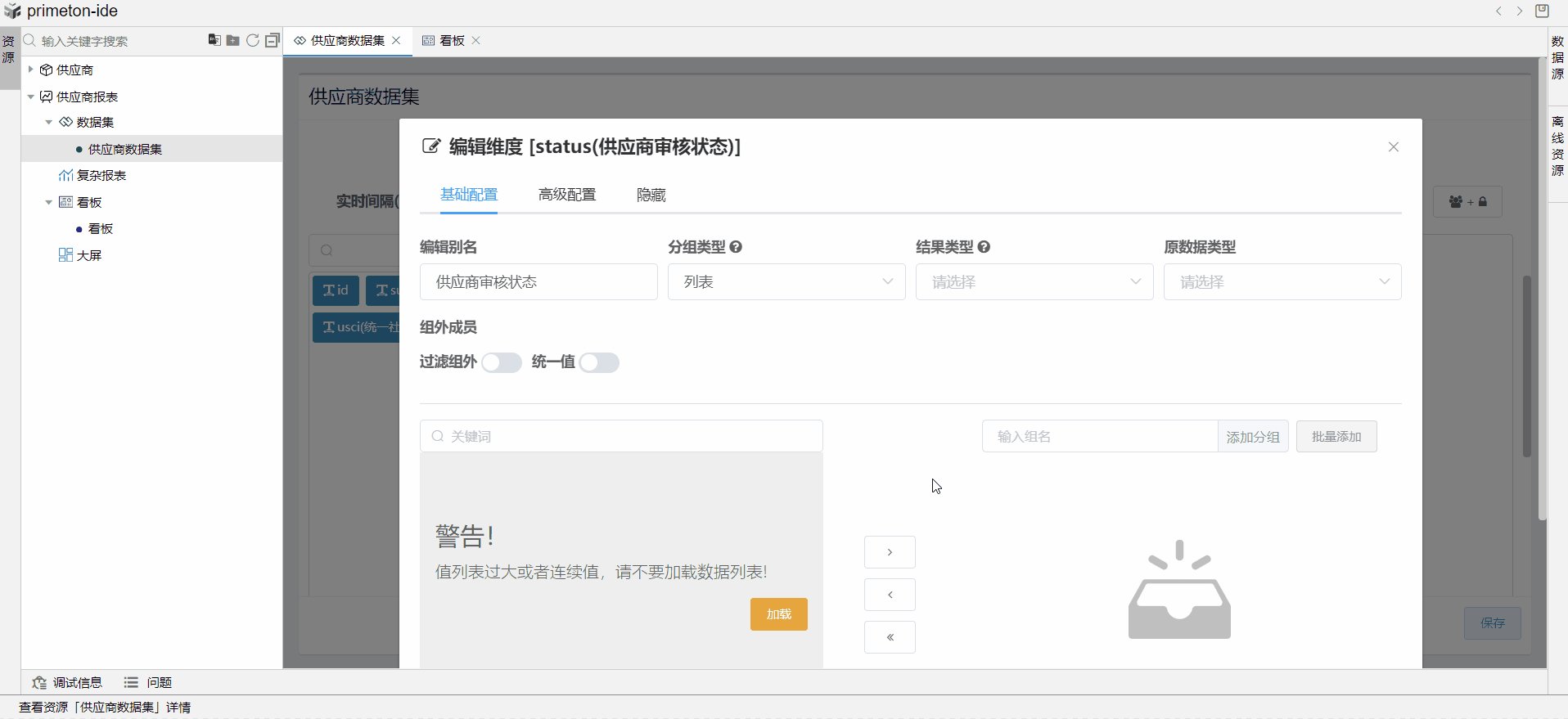
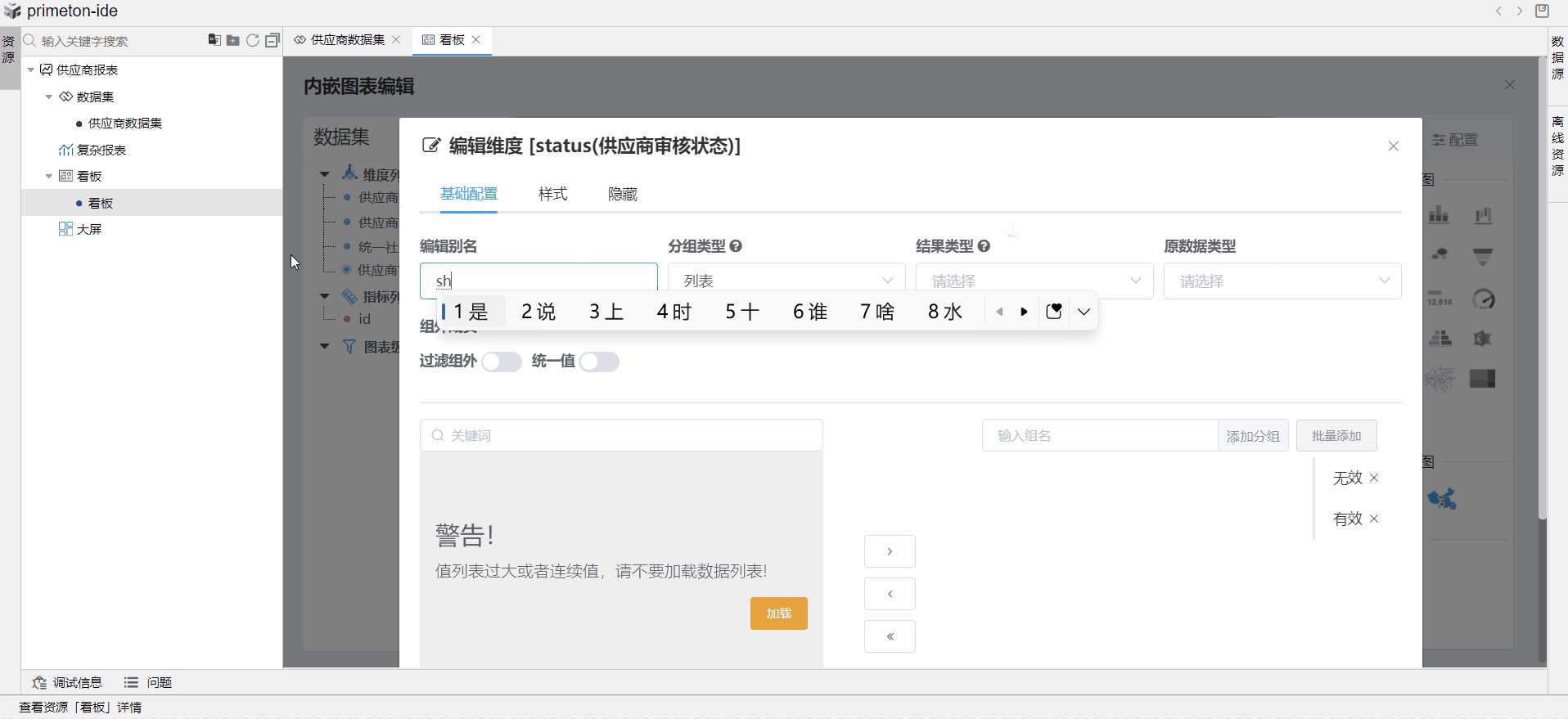
点击供应商审核状态的编辑按钮,点击分组类型选择列表。


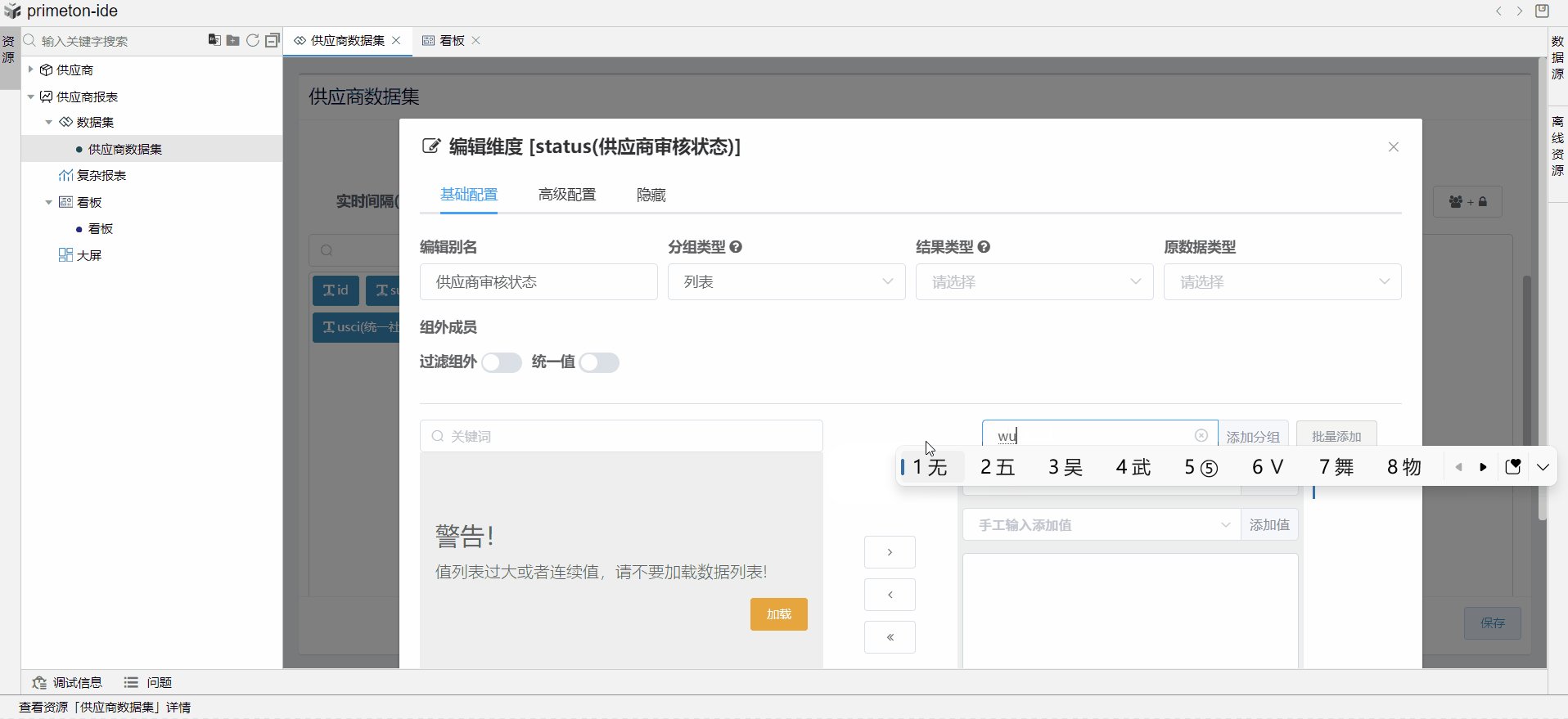
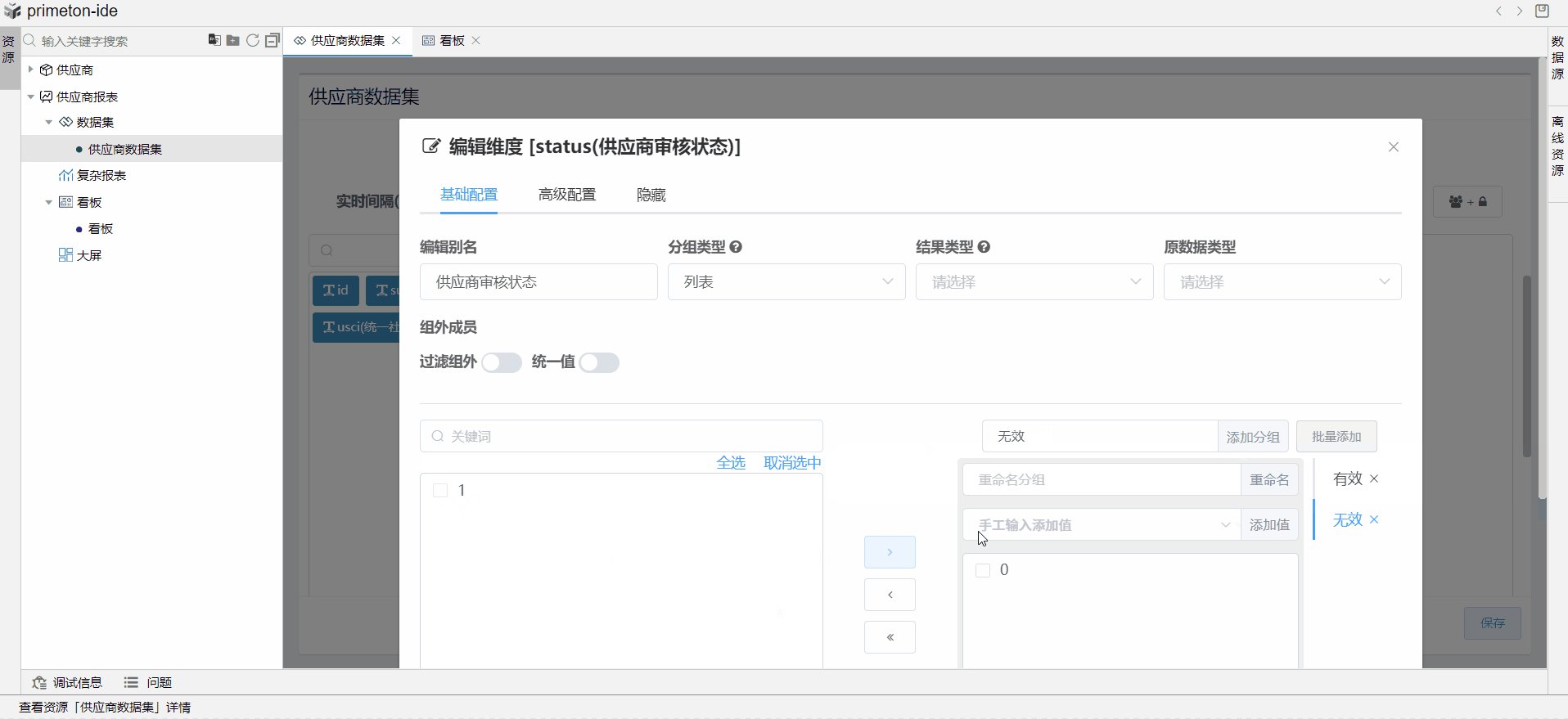
添加两个分组:有效和无效,然后点击加载,把“1”放进有效的分组,“0”放进无效的分组,点击确定。

此时供应商审核状态在显示时就被定制为有效与无效了。最后点击保存,数据集创建完成。

# 2.3设计看板
# 2.3.1创建看板
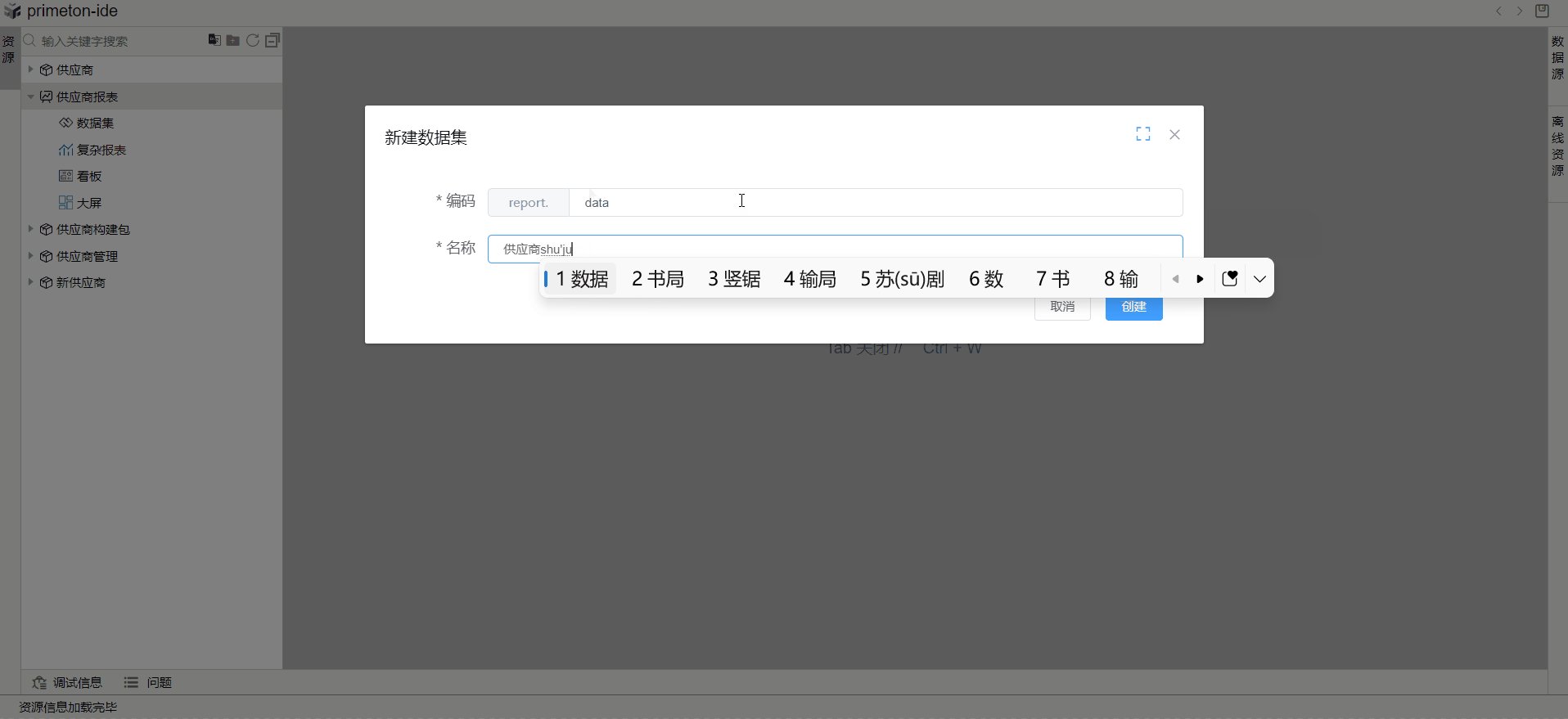
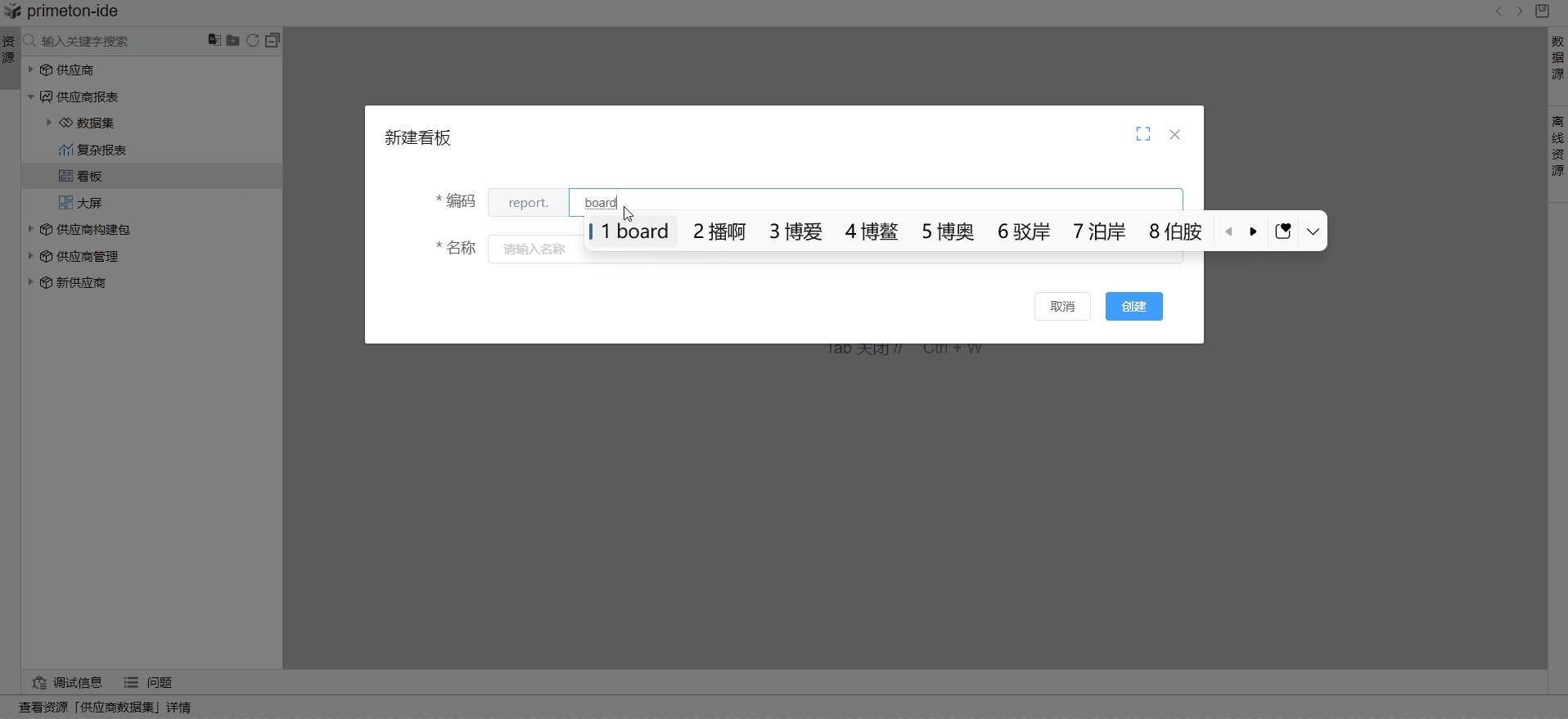
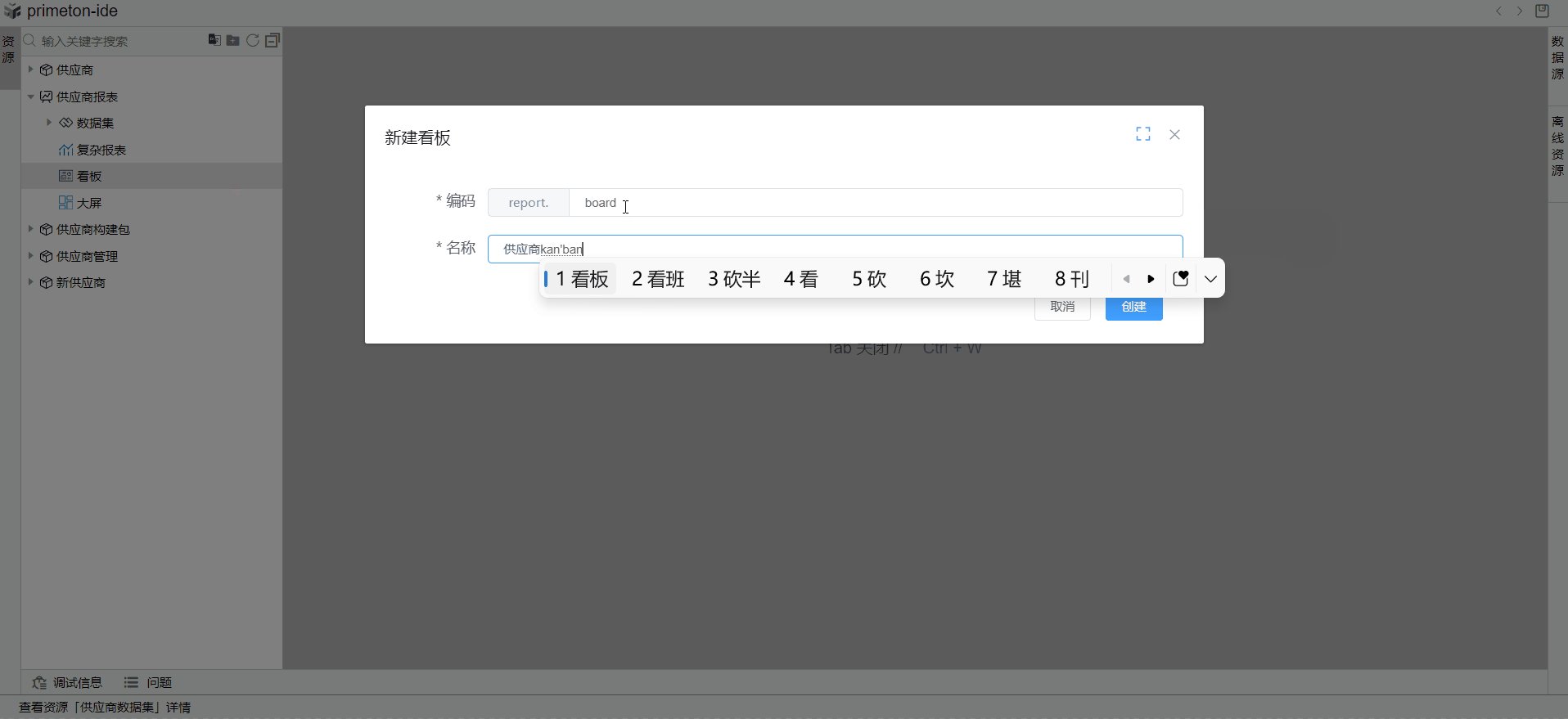
打开供应商报表构件包,新建看板,输入编码和名称,点击创建。

# 2.3.2内嵌图表(表格)设计
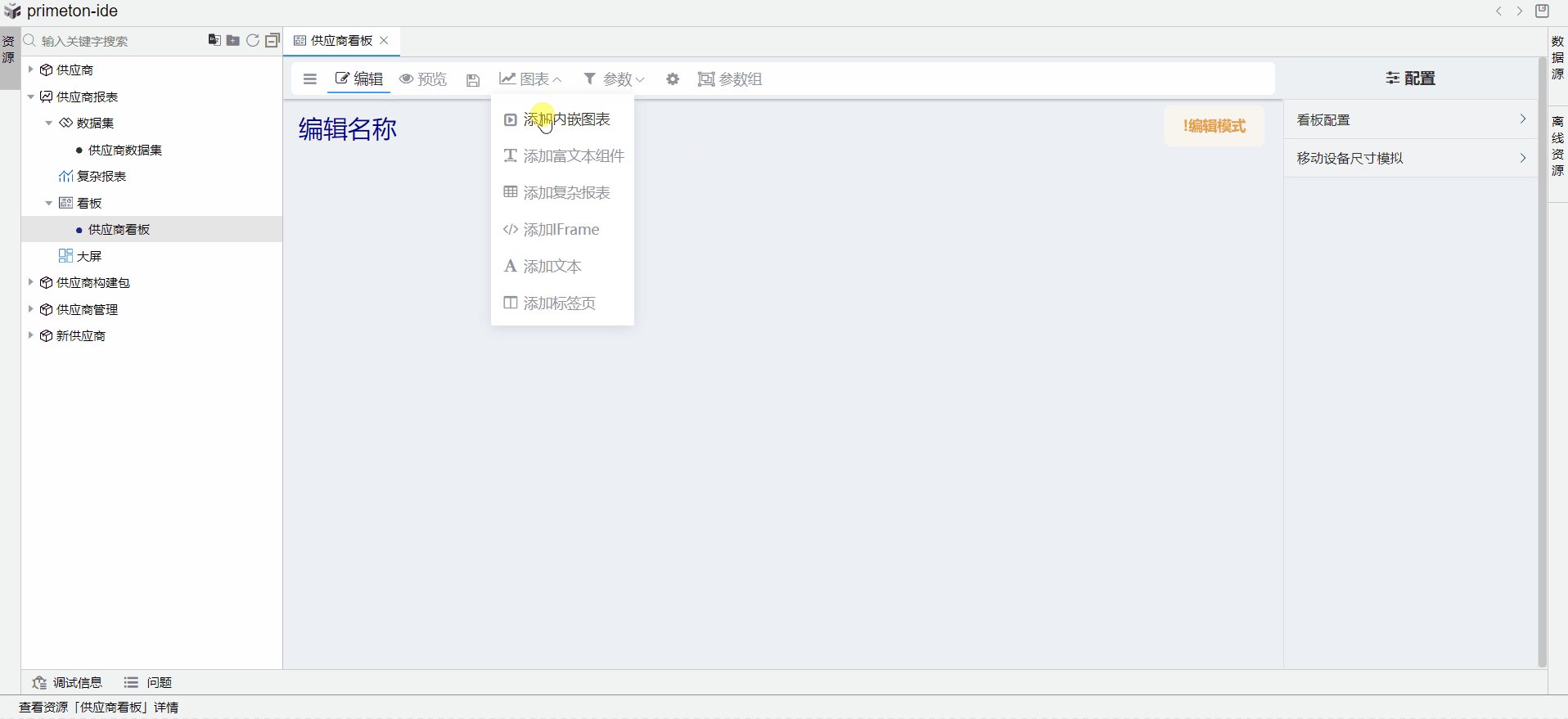
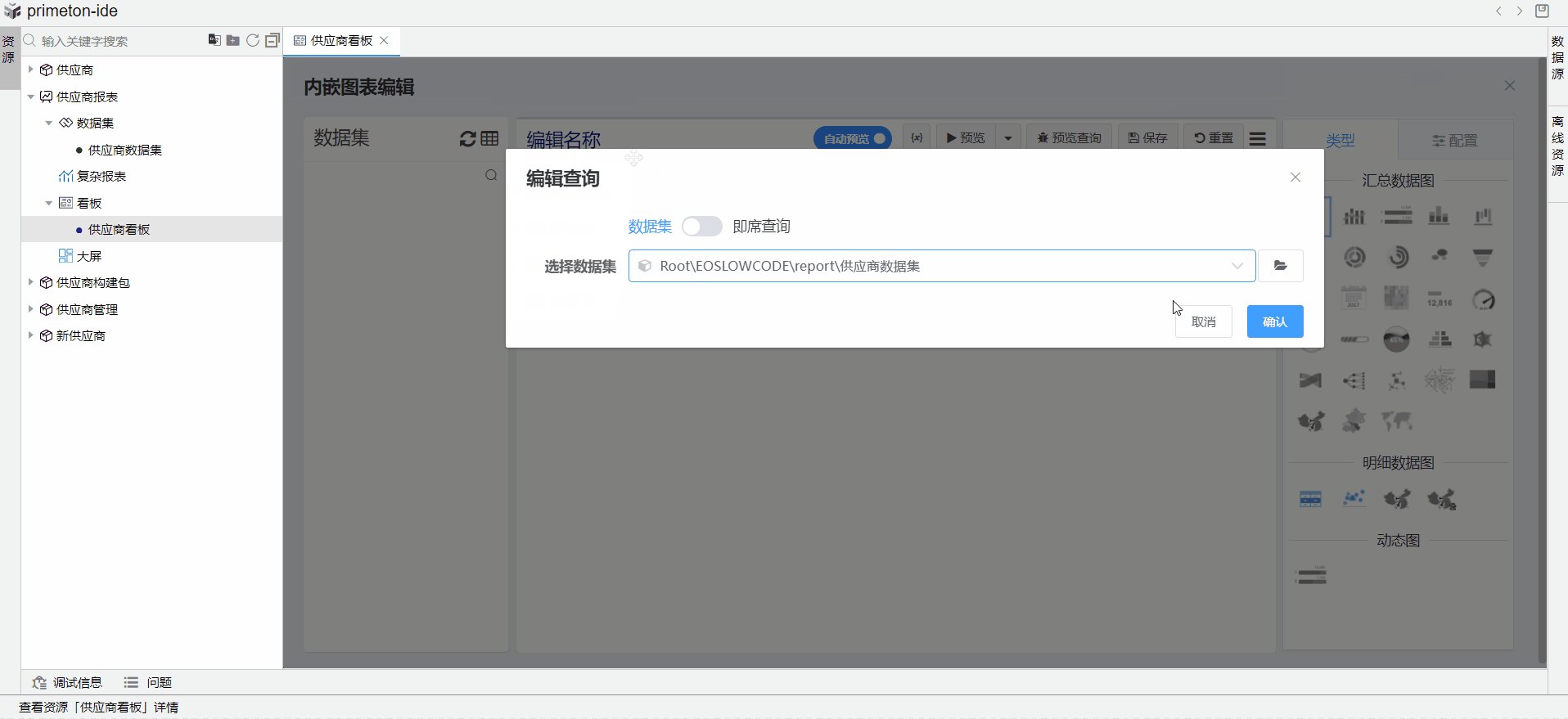
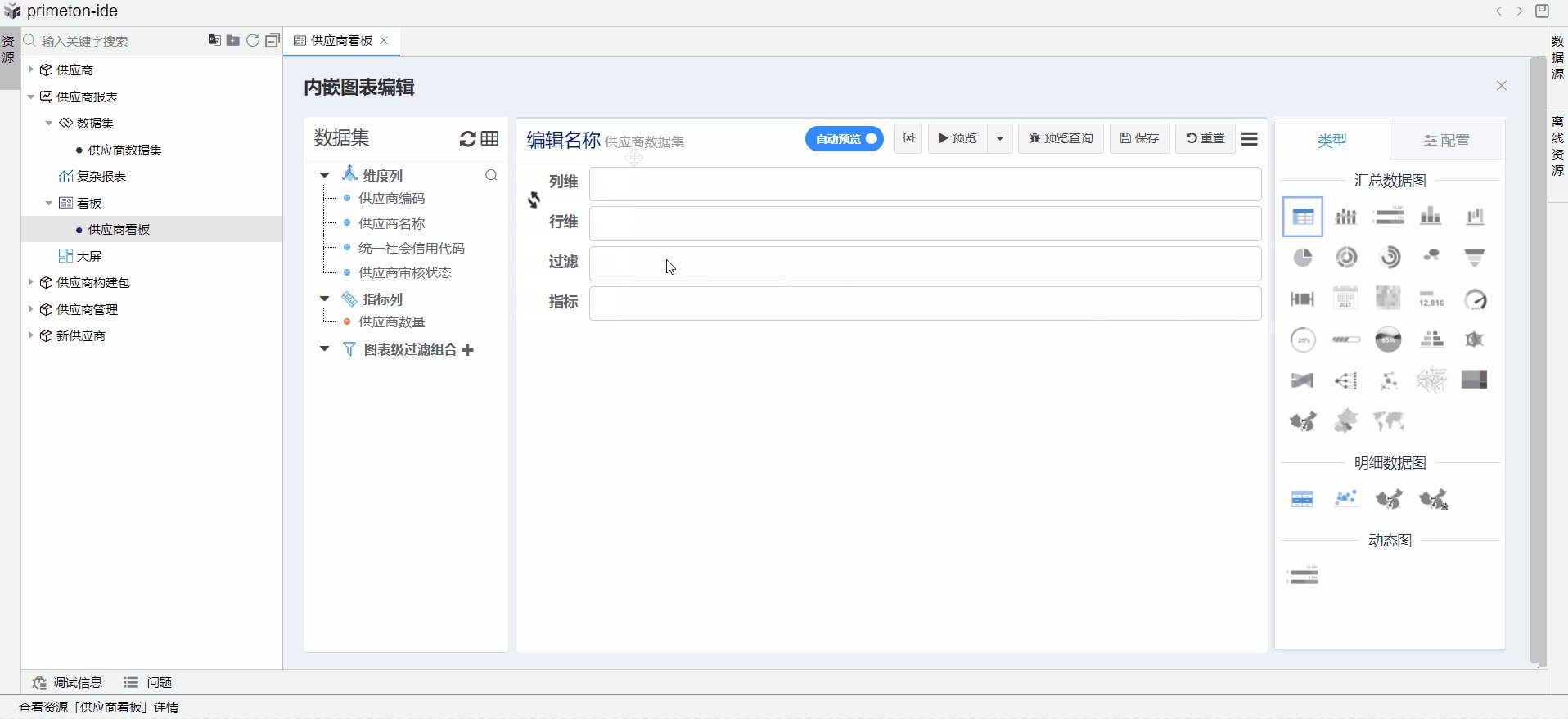
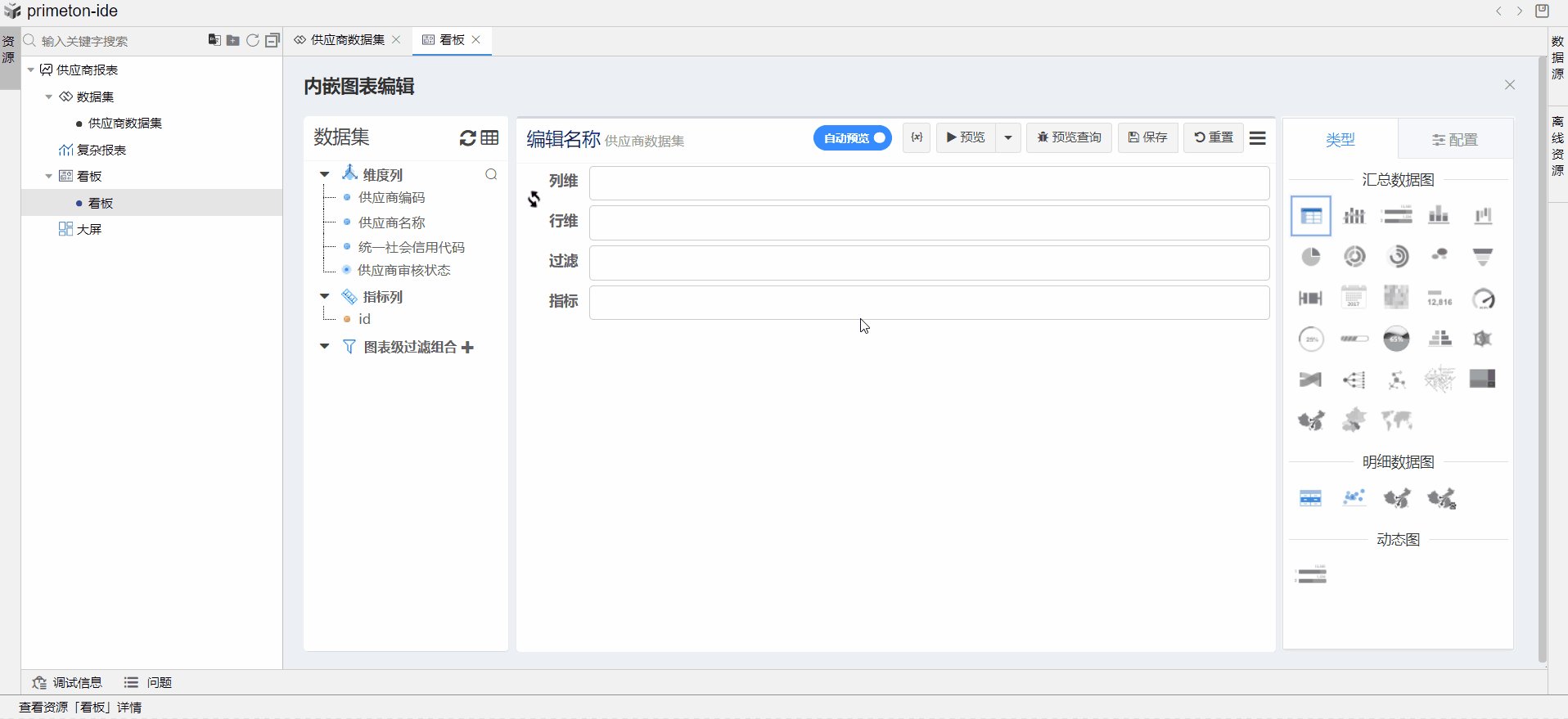
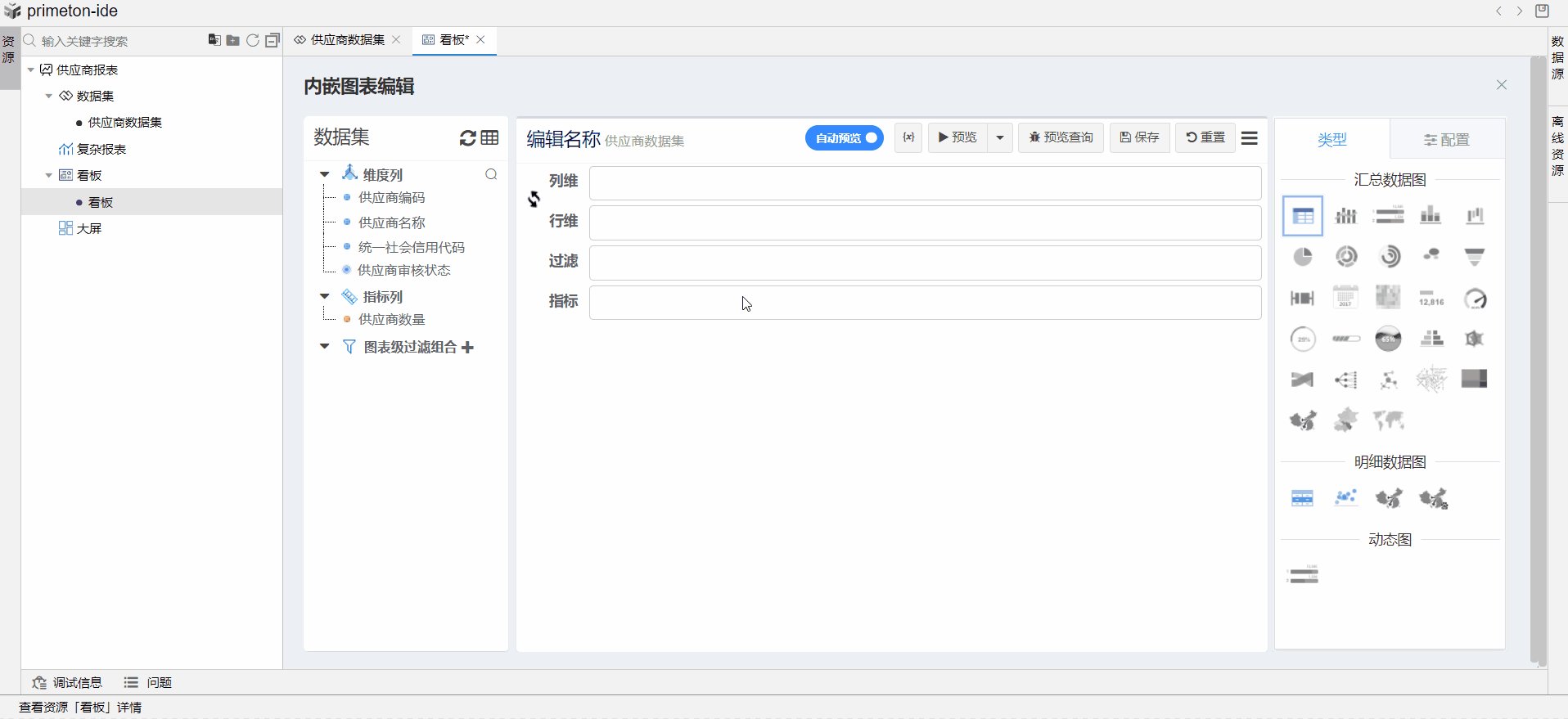
在供应商看板中,点击编辑,点击图表,选择下拉菜单添加内嵌图表,选择供应商数据集。

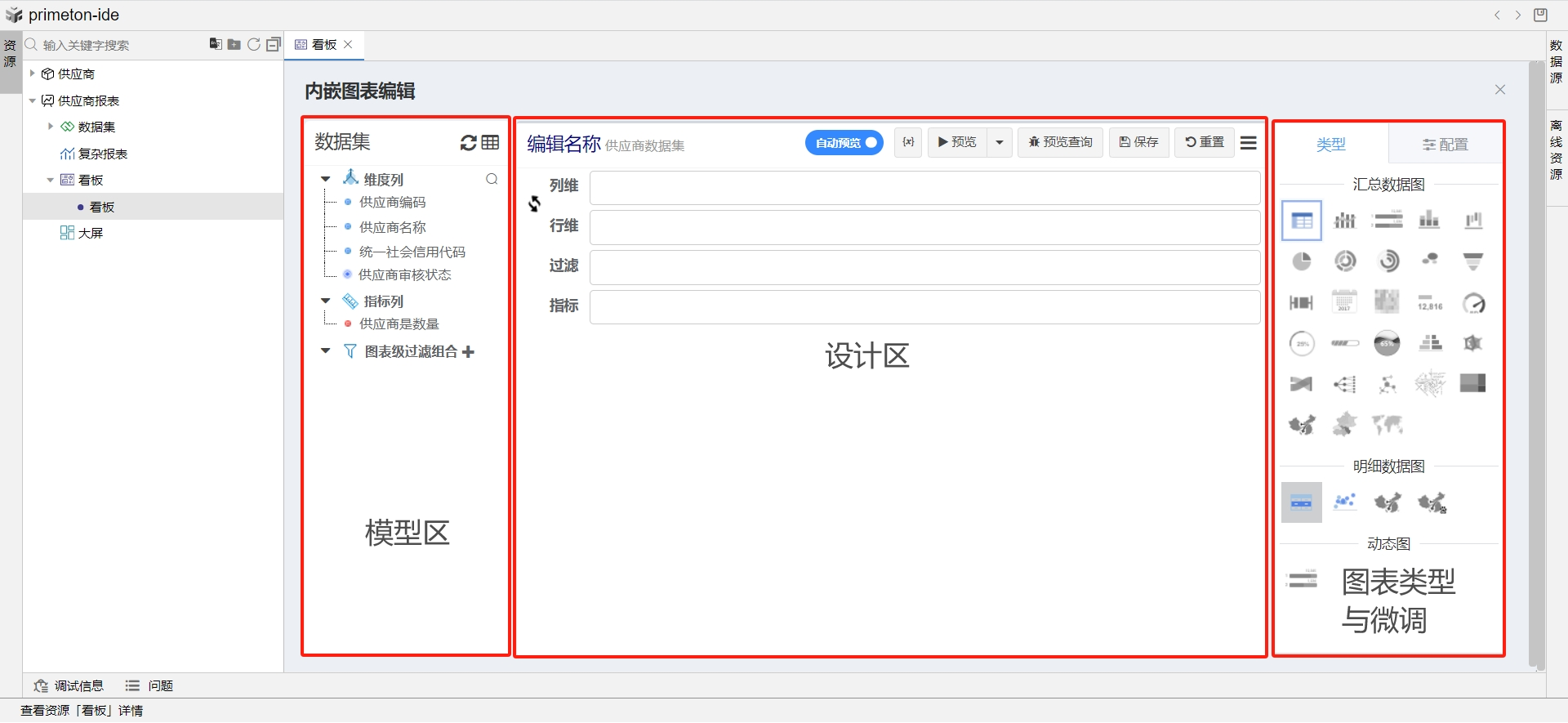
- 功能区介绍:在内嵌图表编辑页面中,分为三个区域:模型区、设计区、图表类型与微调区。

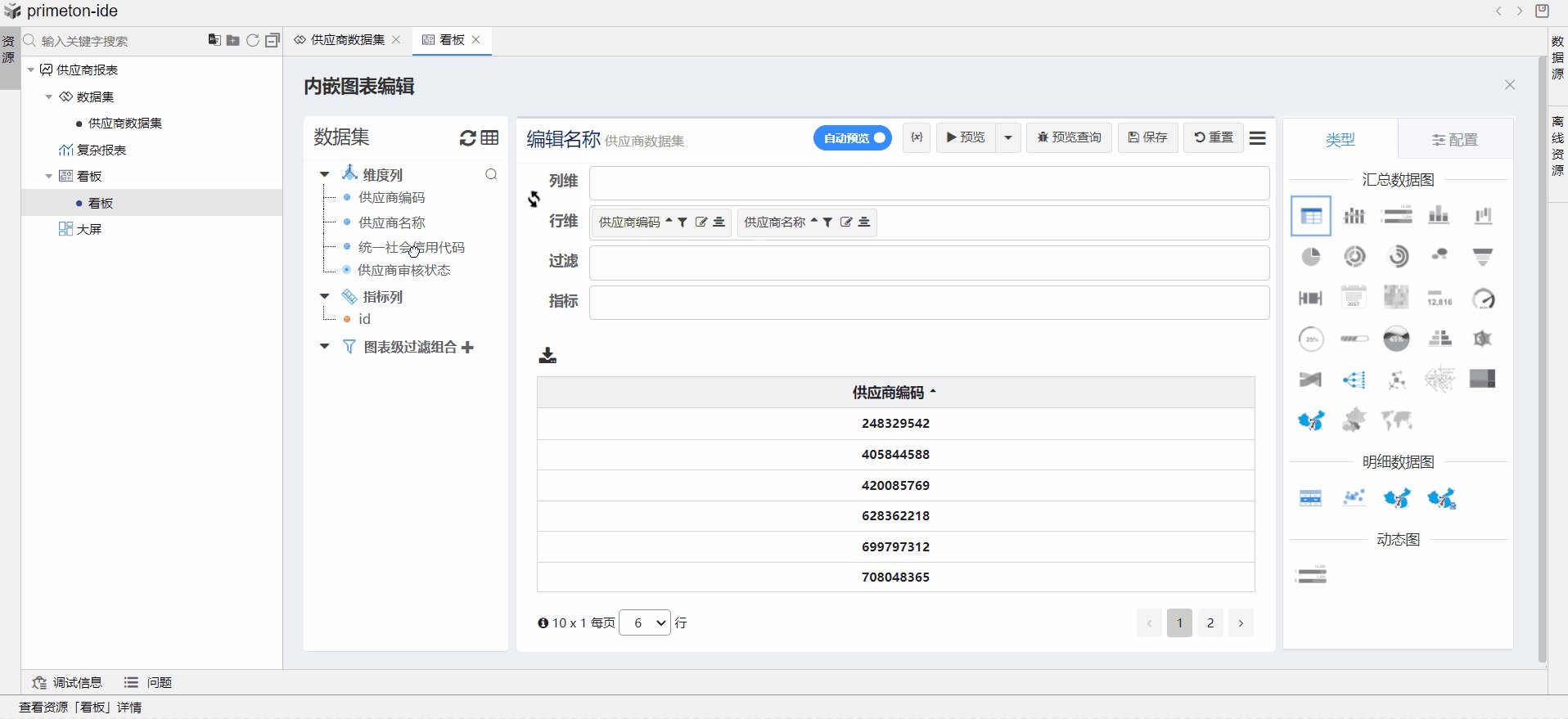
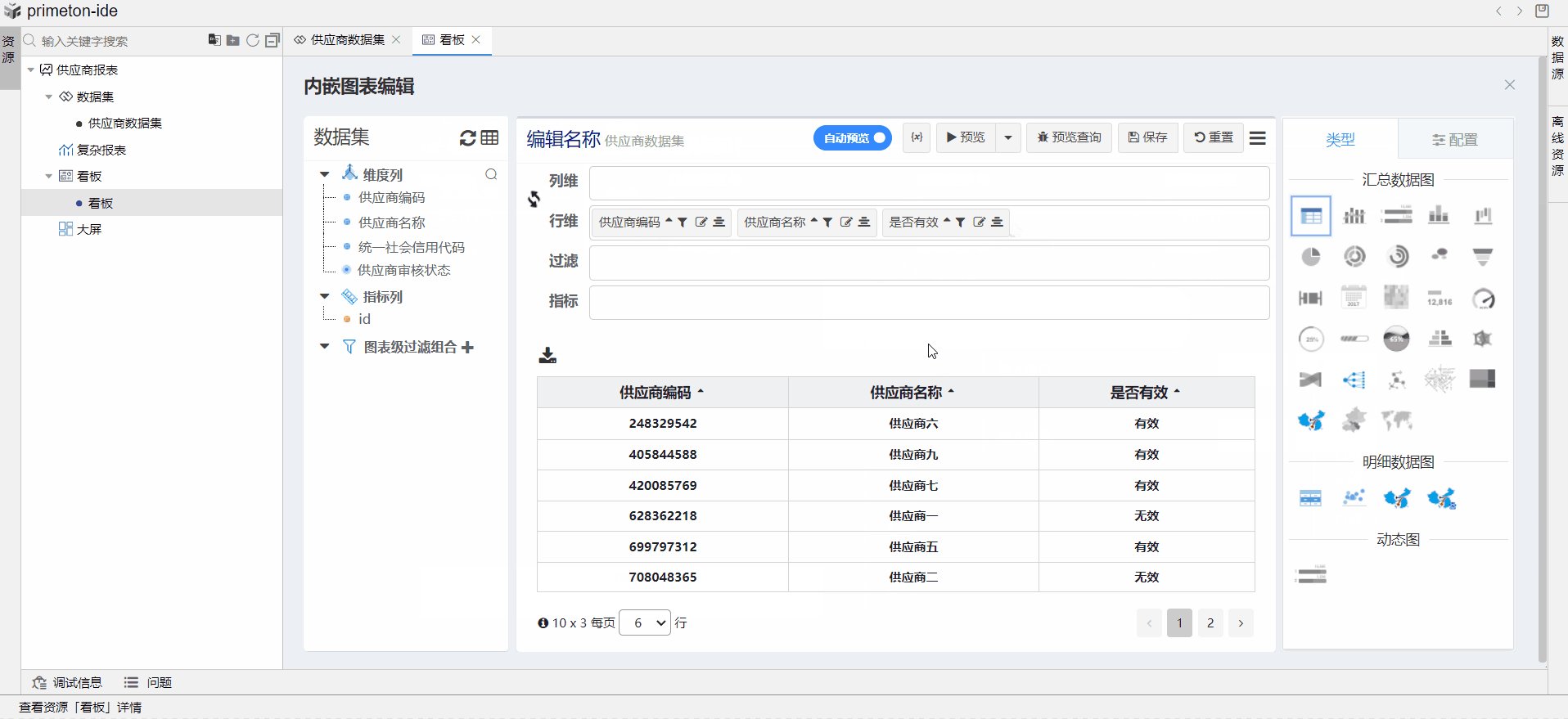
从模型区把供应商编码、供应商名称、供应商审核状态,拖进设计区的行维,并编辑供应商审核状态别名为是否有效。

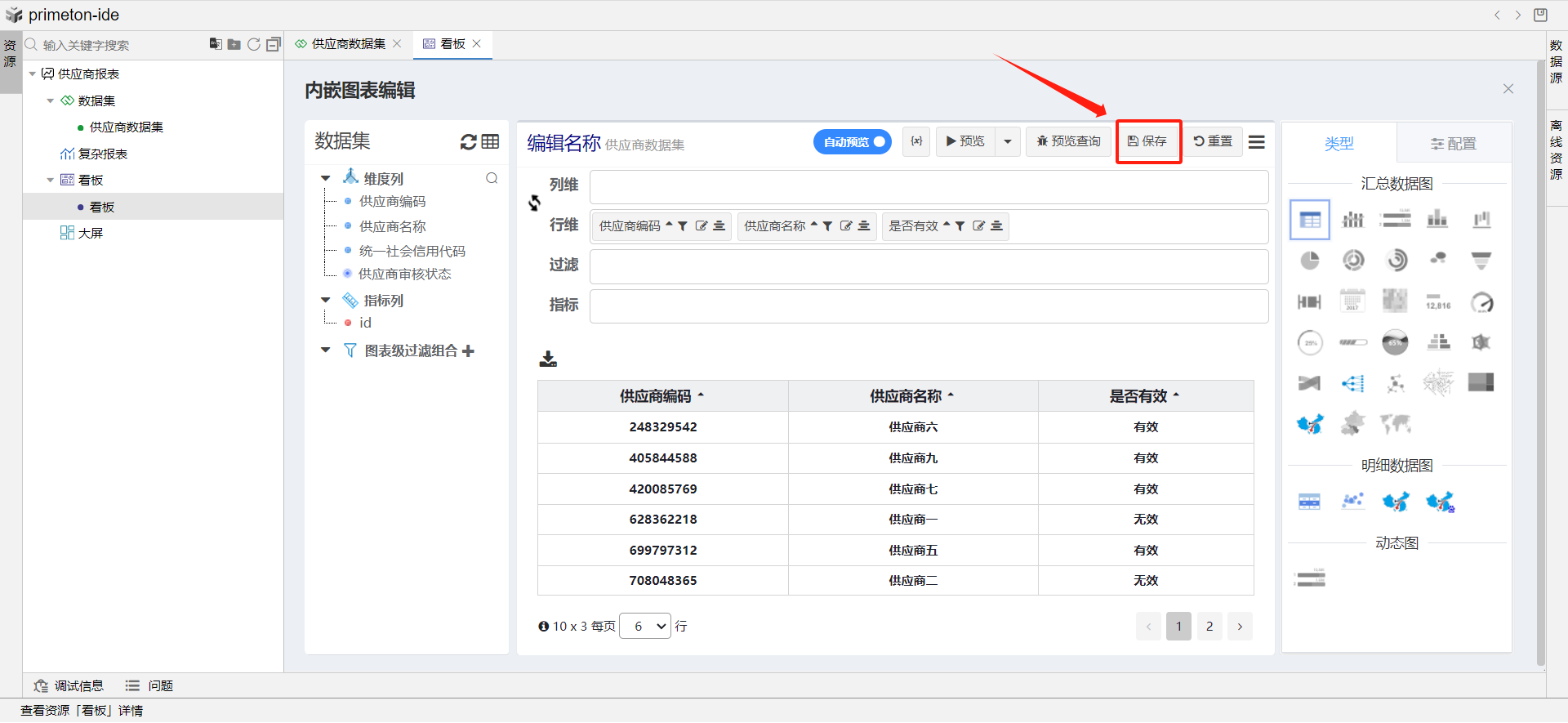
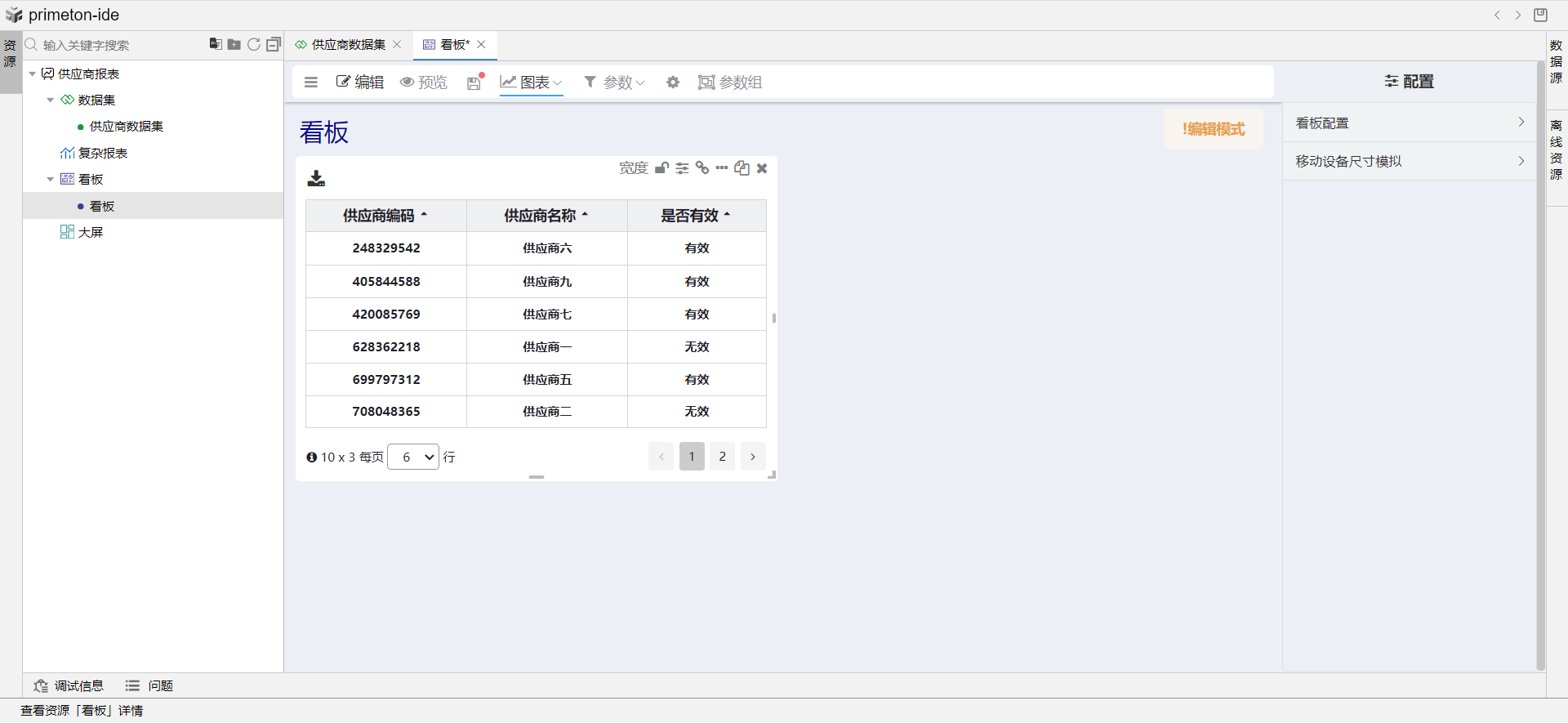
在当前页面点击保存,供应商表格设计完成。

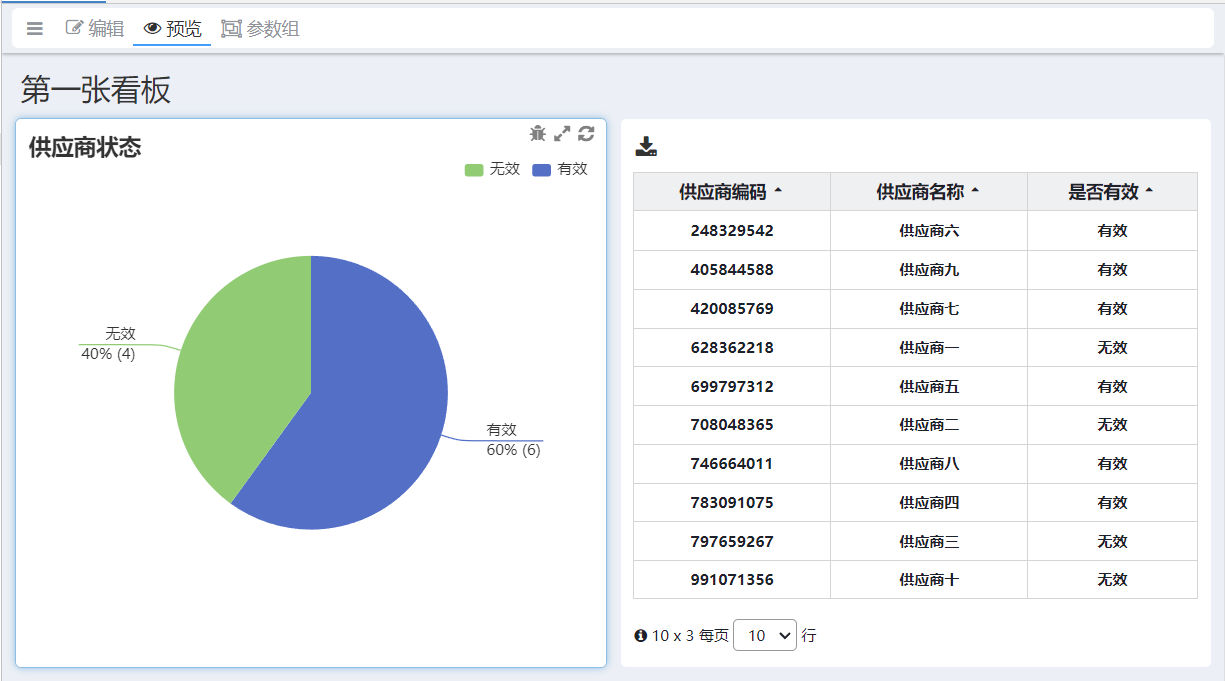
效果如下:

# 2.3.3内嵌图表(饼图)设计
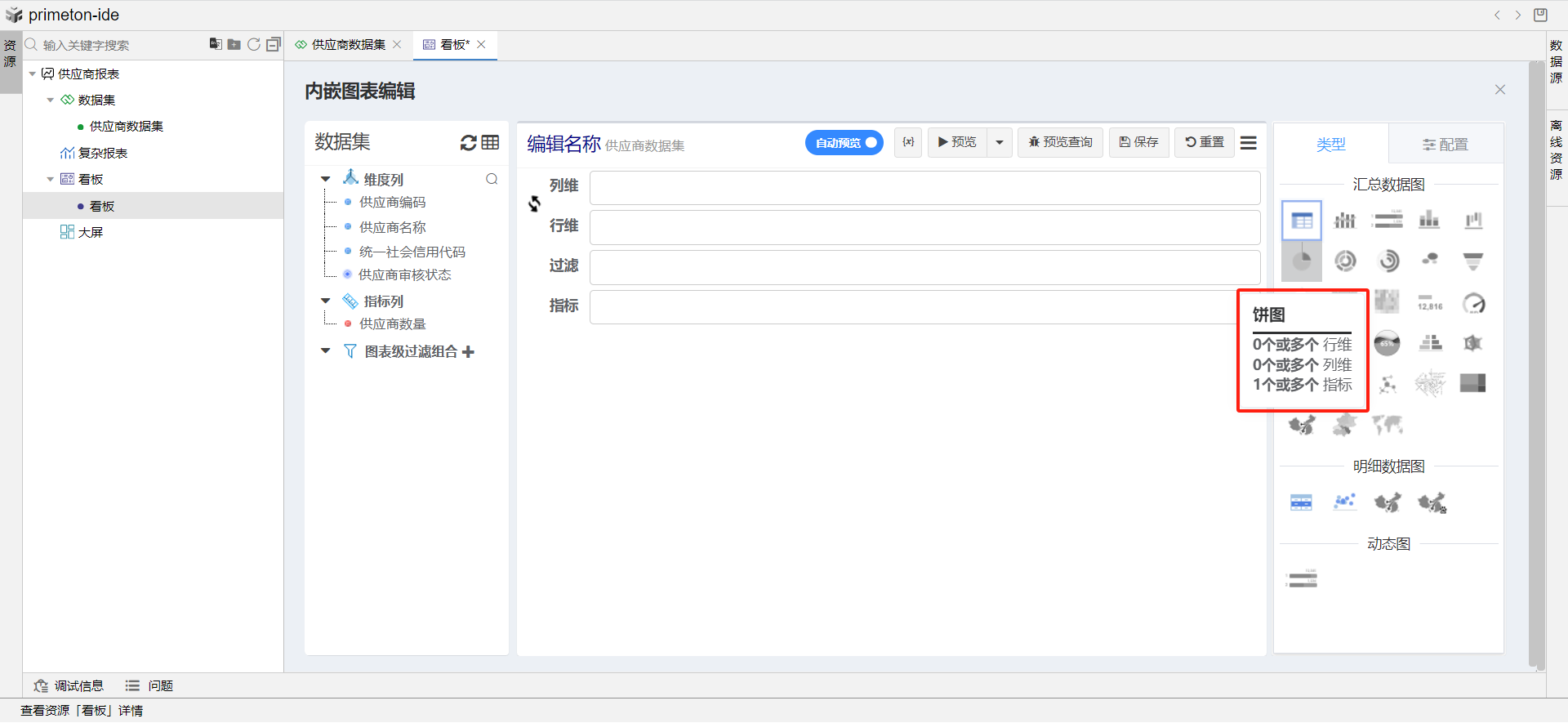
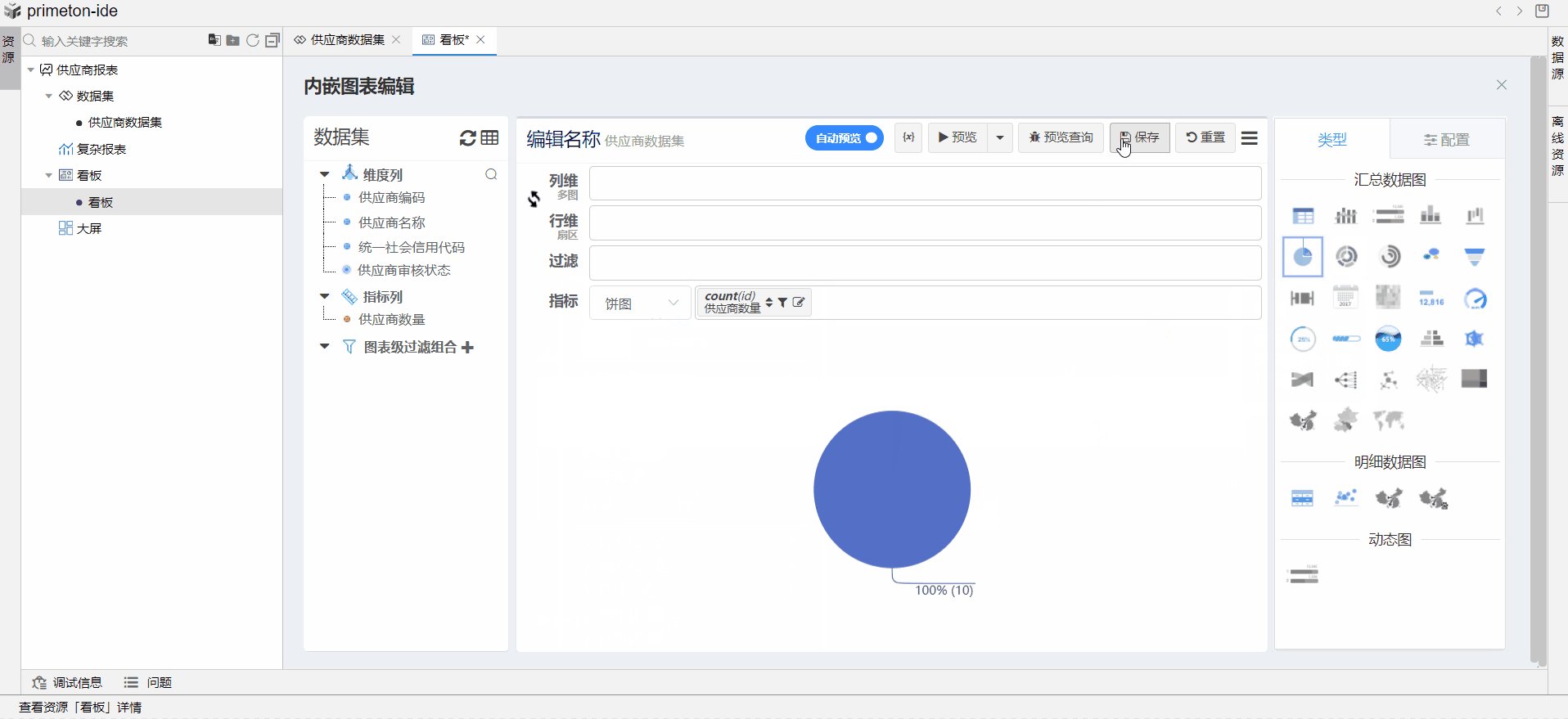
点击图表,选择下拉菜单添加内嵌图表,选择供应商数据集,来设计内嵌图表的饼图。

饼图的设计需要一个或多个指标列才可以使用,在数据集中有提前准备好的指标列:供应商数量。

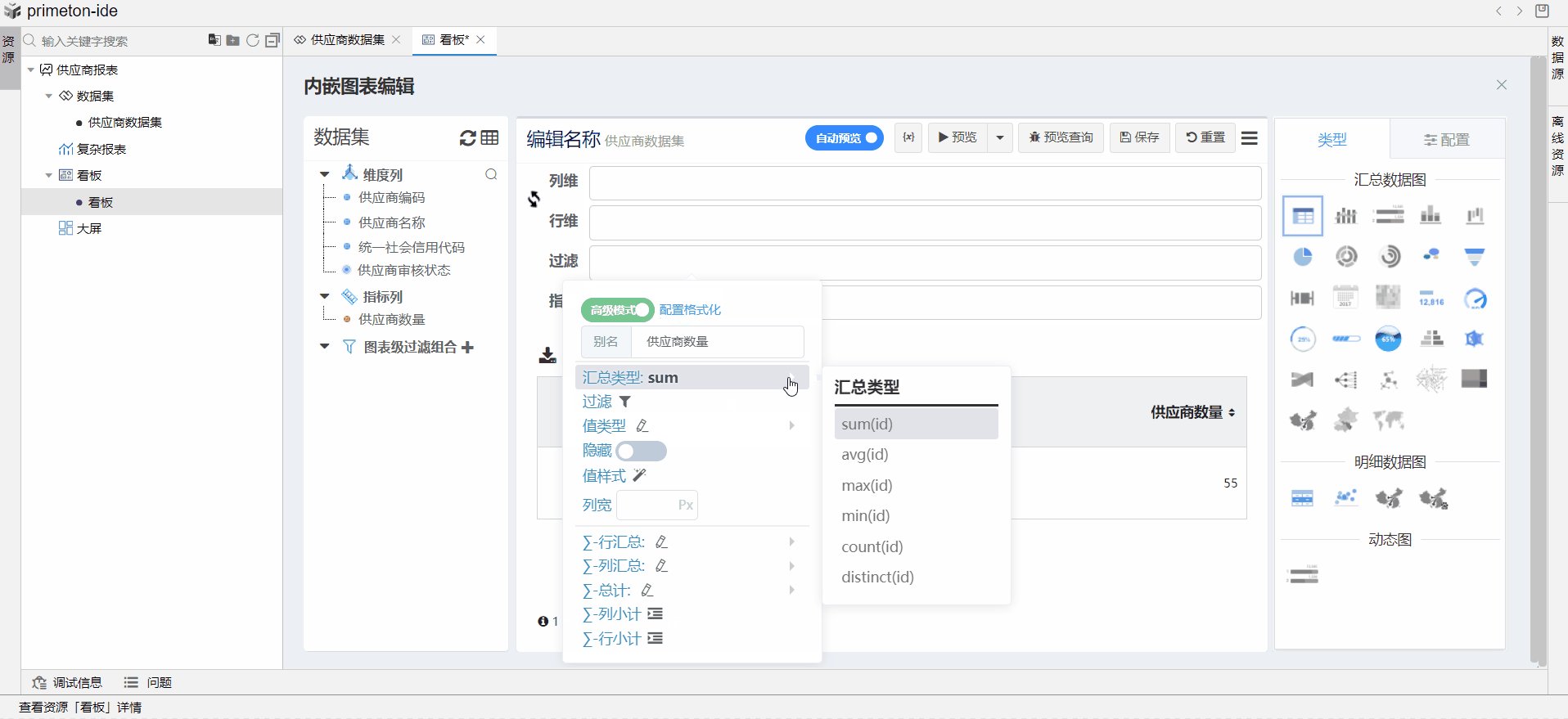
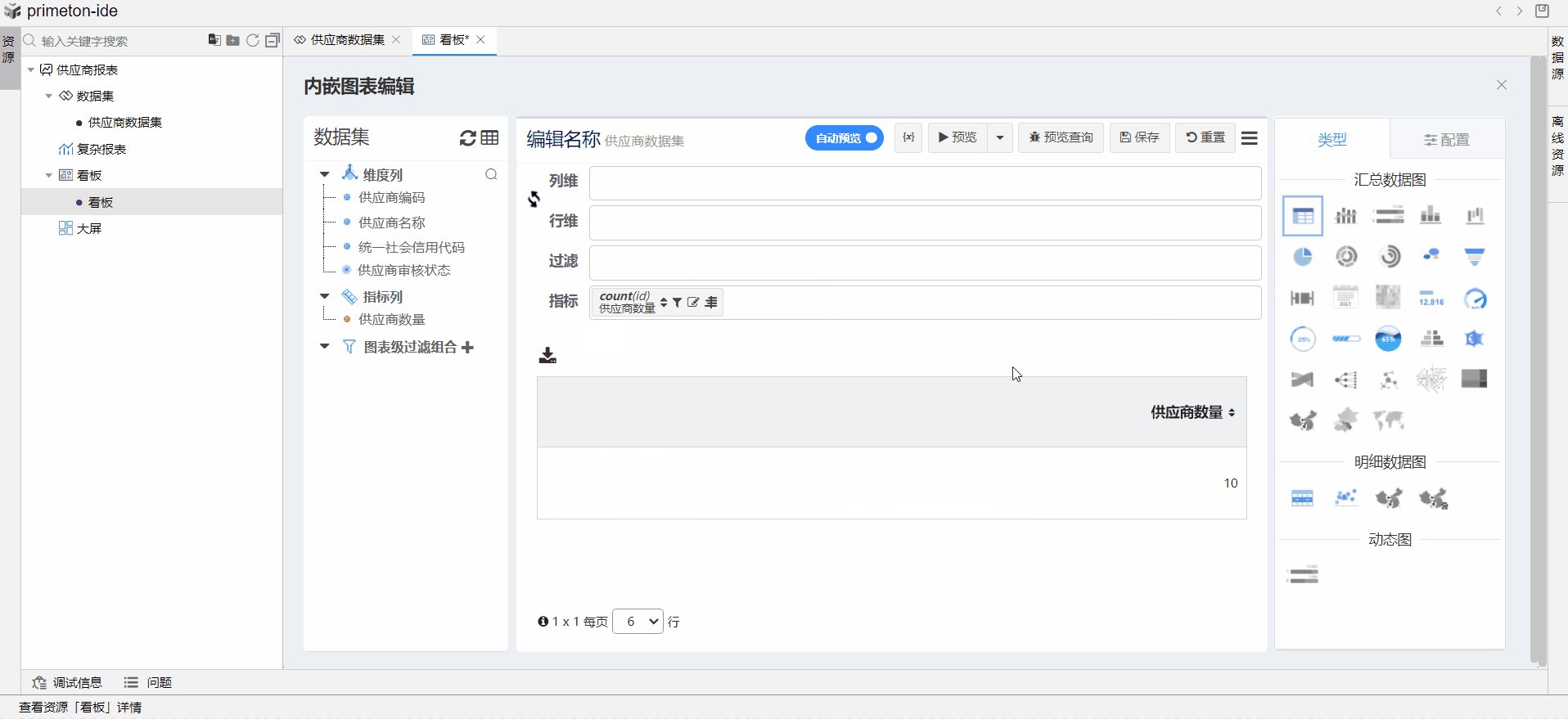
拖动模型区供应商数量字段到指标中,并修改指标汇总类型为count(统计),此指标会统计表数据所有的供应商数量。点击图表类型为饼图。

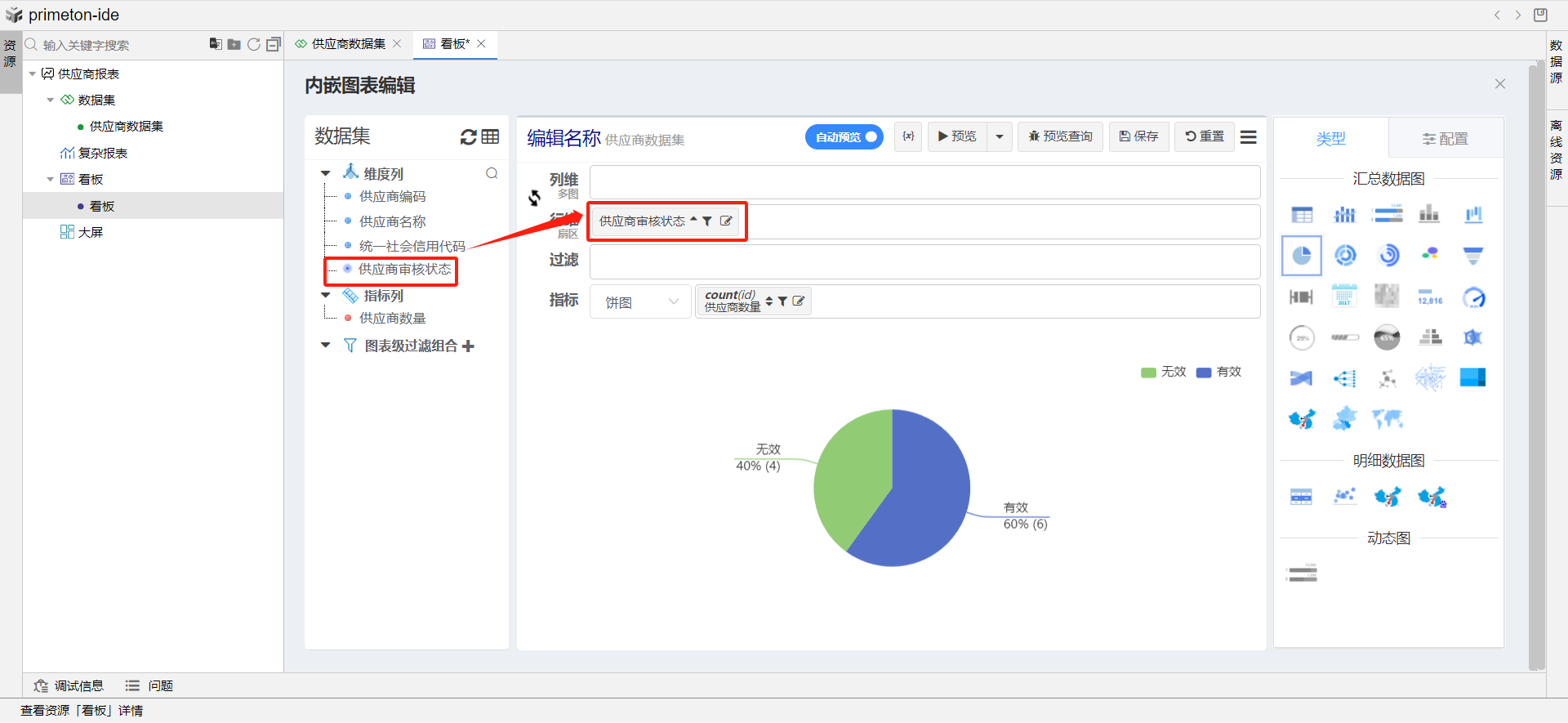
展示供应商总体的审核状态,需要用扇区把饼图分割,可以直观的反映供应商有效与无效的数量比例。
拖动模型区供应商审核状态到行维(扇区)中,此时饼图可以直观看出供应商有效与无效的数量比。点击保存,供应商审核状态饼图设计完毕。

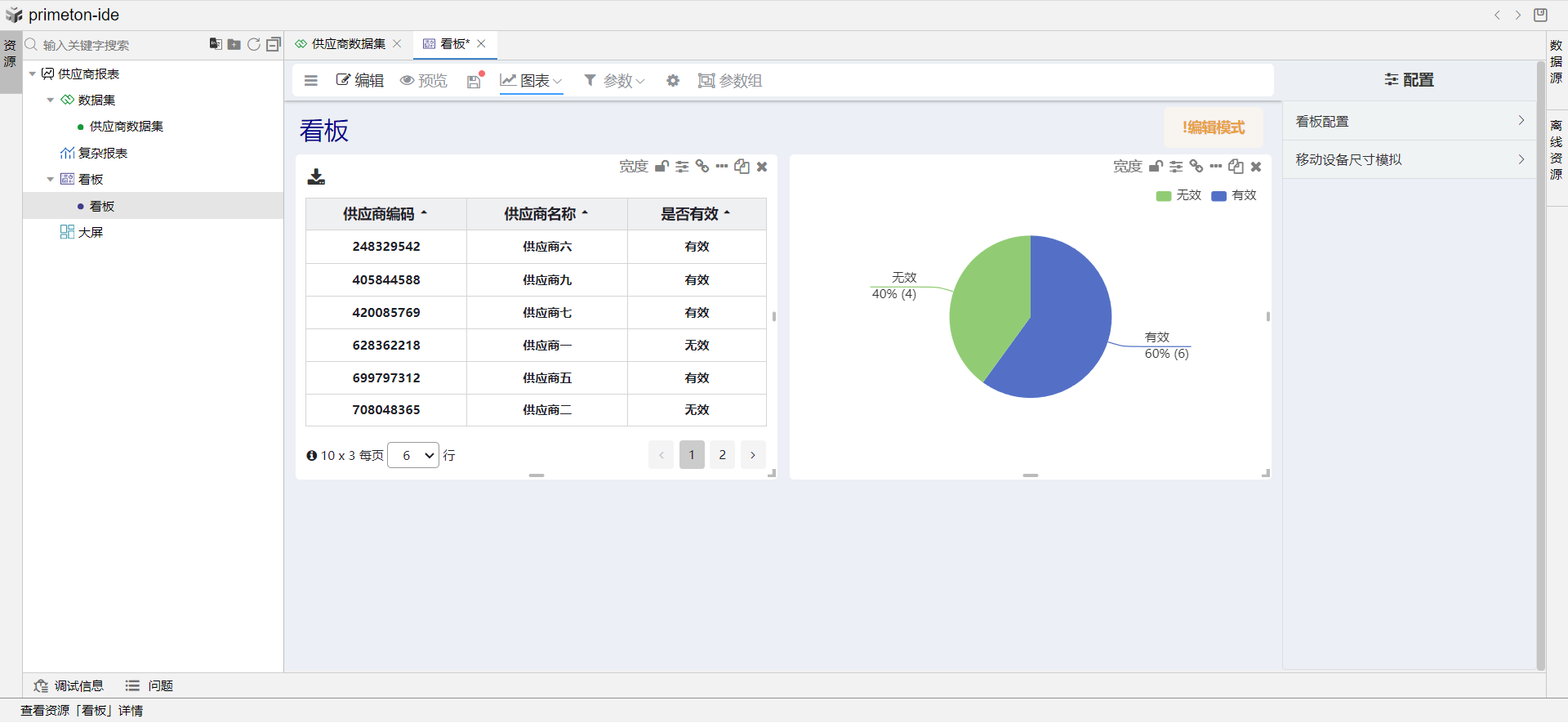
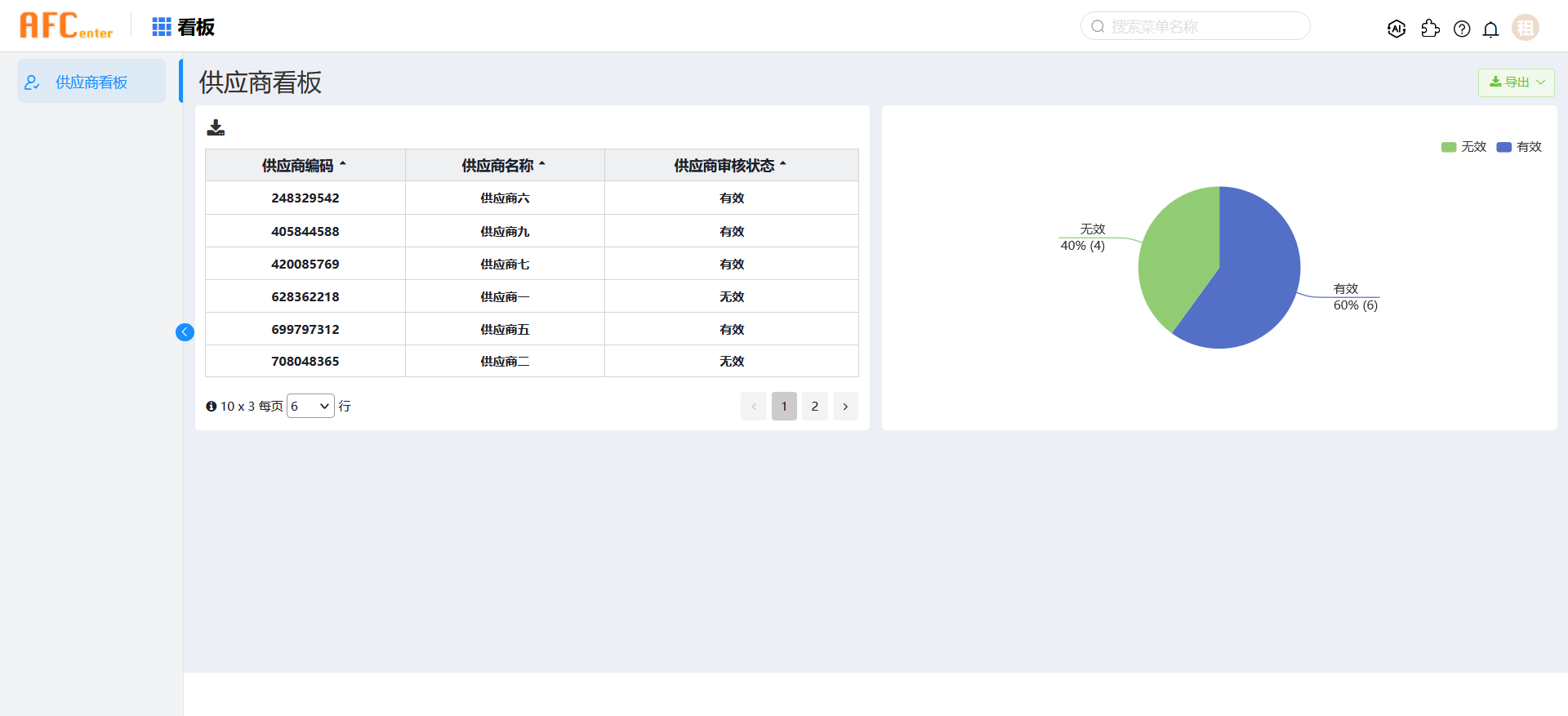
# 2.3.4看板设计效果
效果如下:

# 3.看板展示
# 3.1AFCenter看板展示
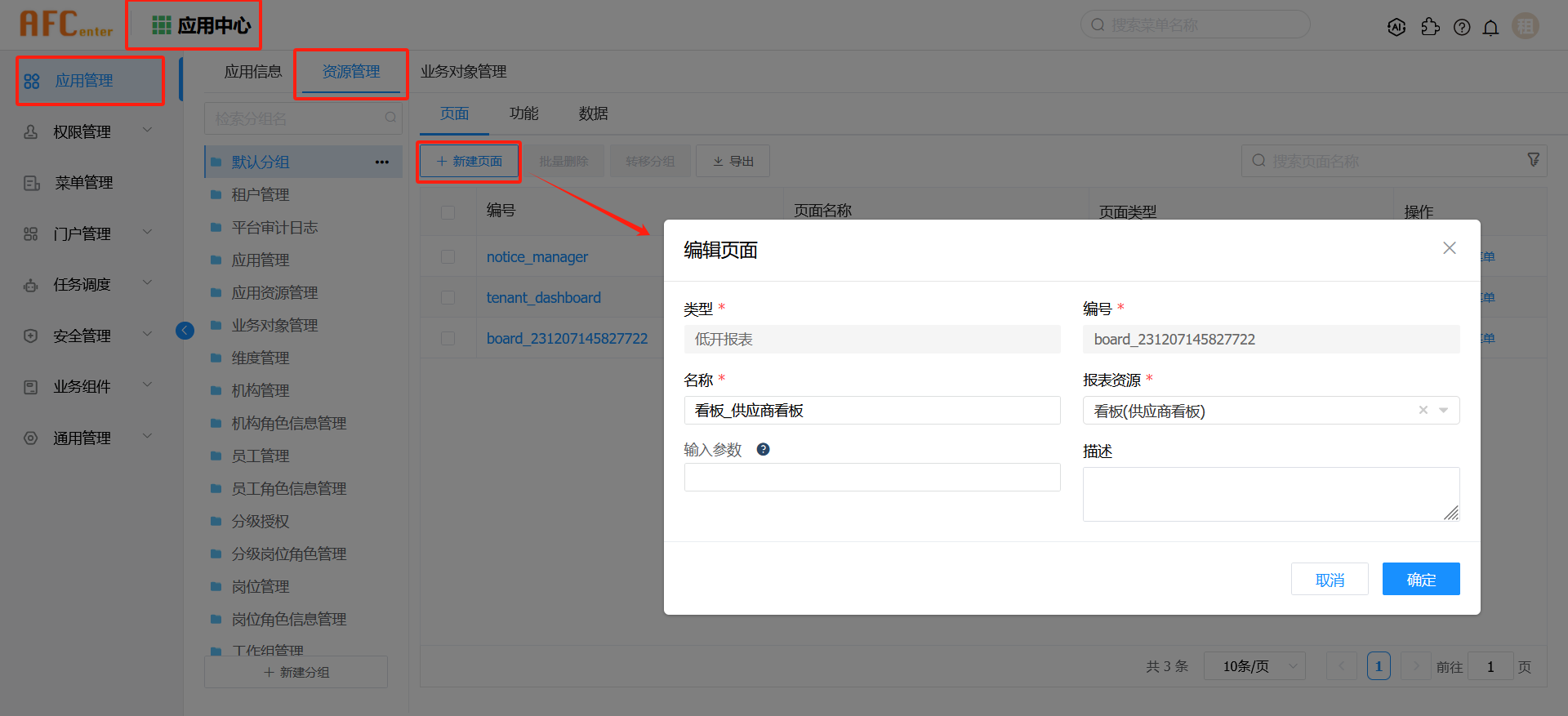
在应用中心-应用管理界面中,选择开发完成的应用,进入资源管理界面,点击新建页面。在新建页面的弹出框中,选择页面类型为低开报表,选择看板资源,编辑其他信息,点击确定。

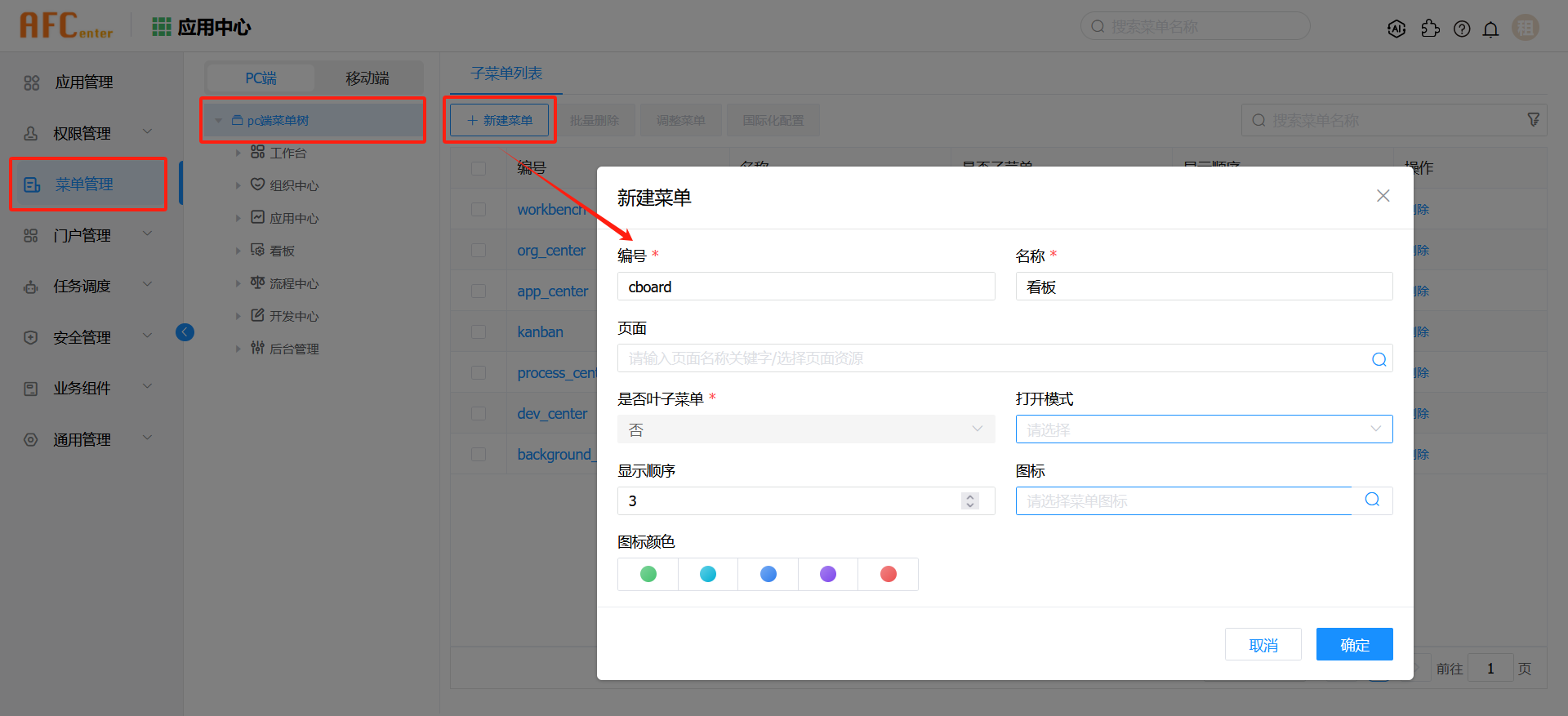
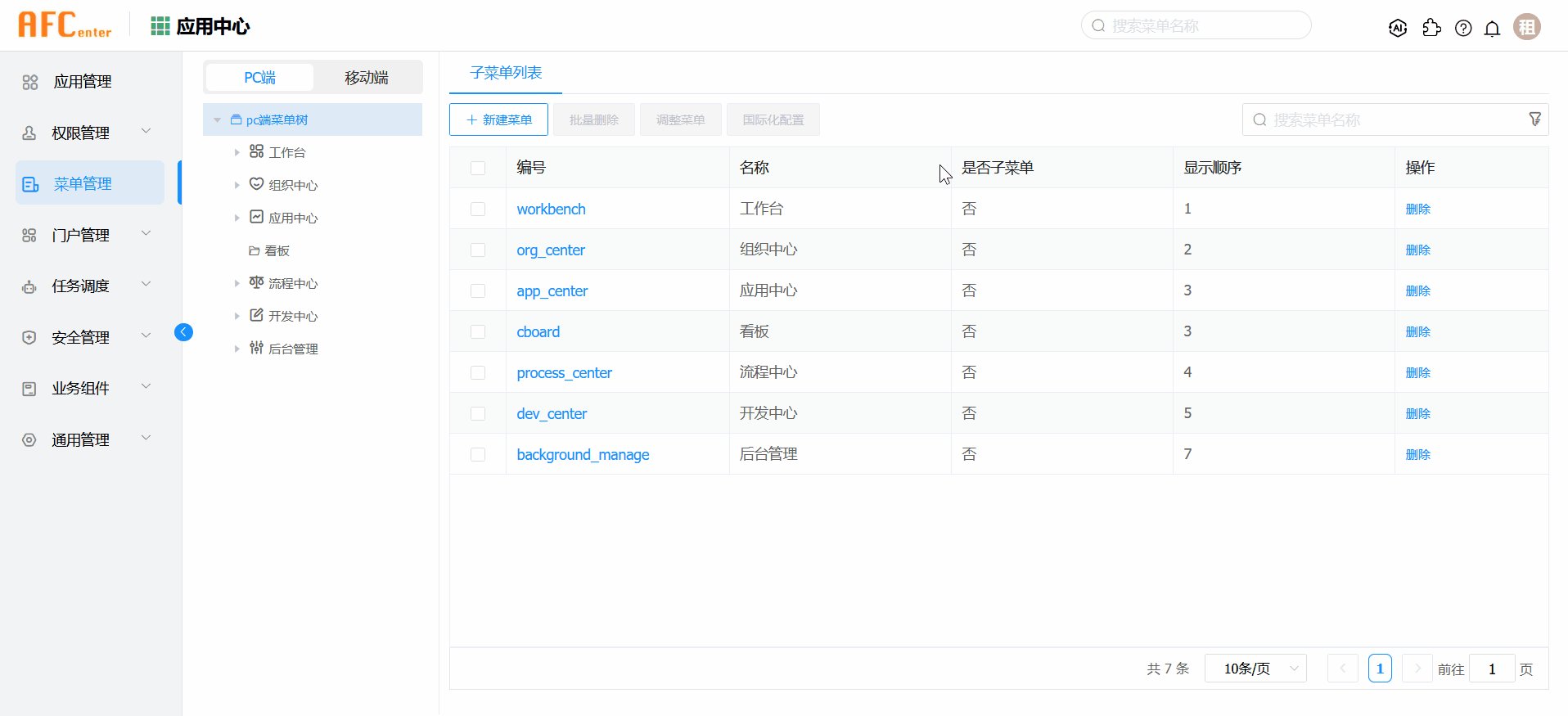
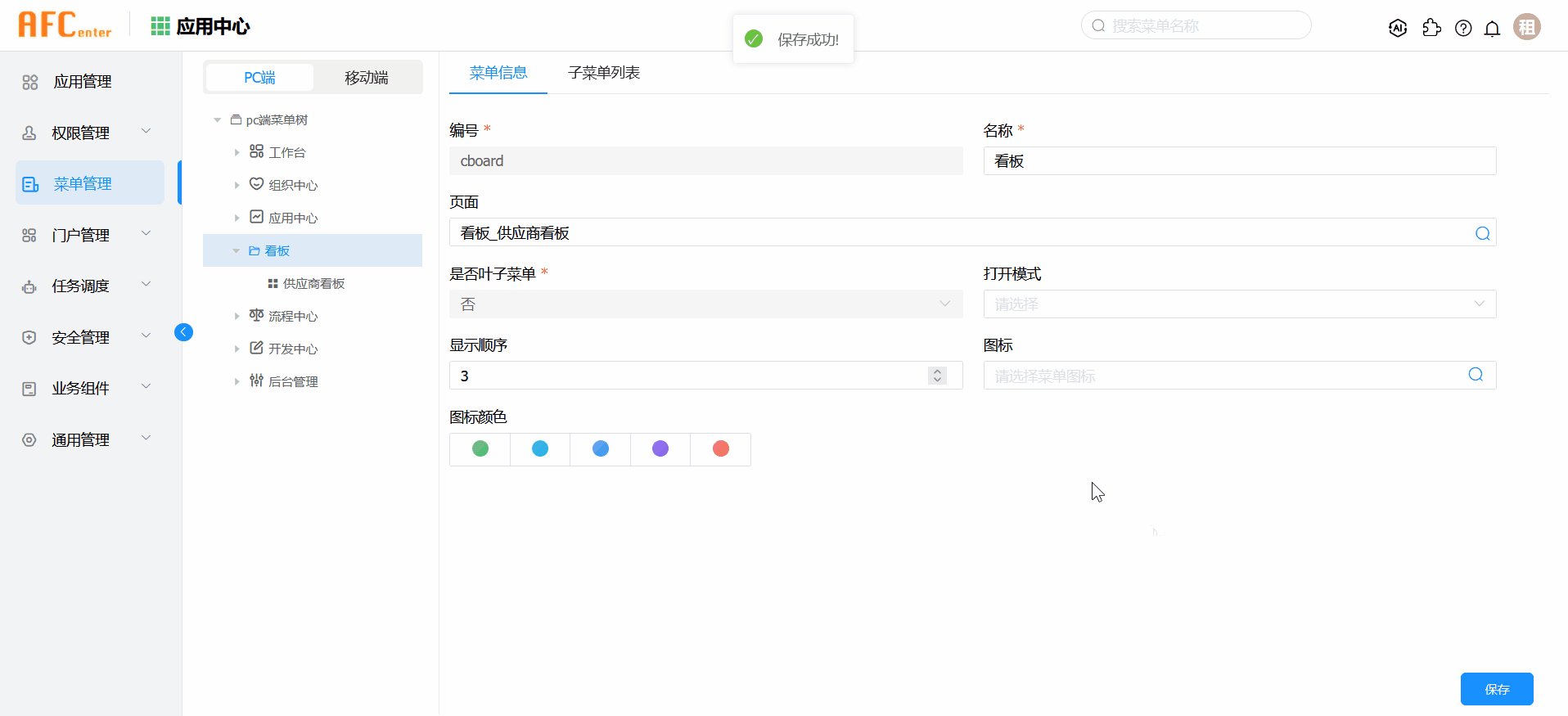
在应用中心-菜单管理-PC端菜单树下,创建一个看板菜单。

使用子菜单展示看板:为防止后续看板种类较多,建议使用子菜单显示不同种类的看板。
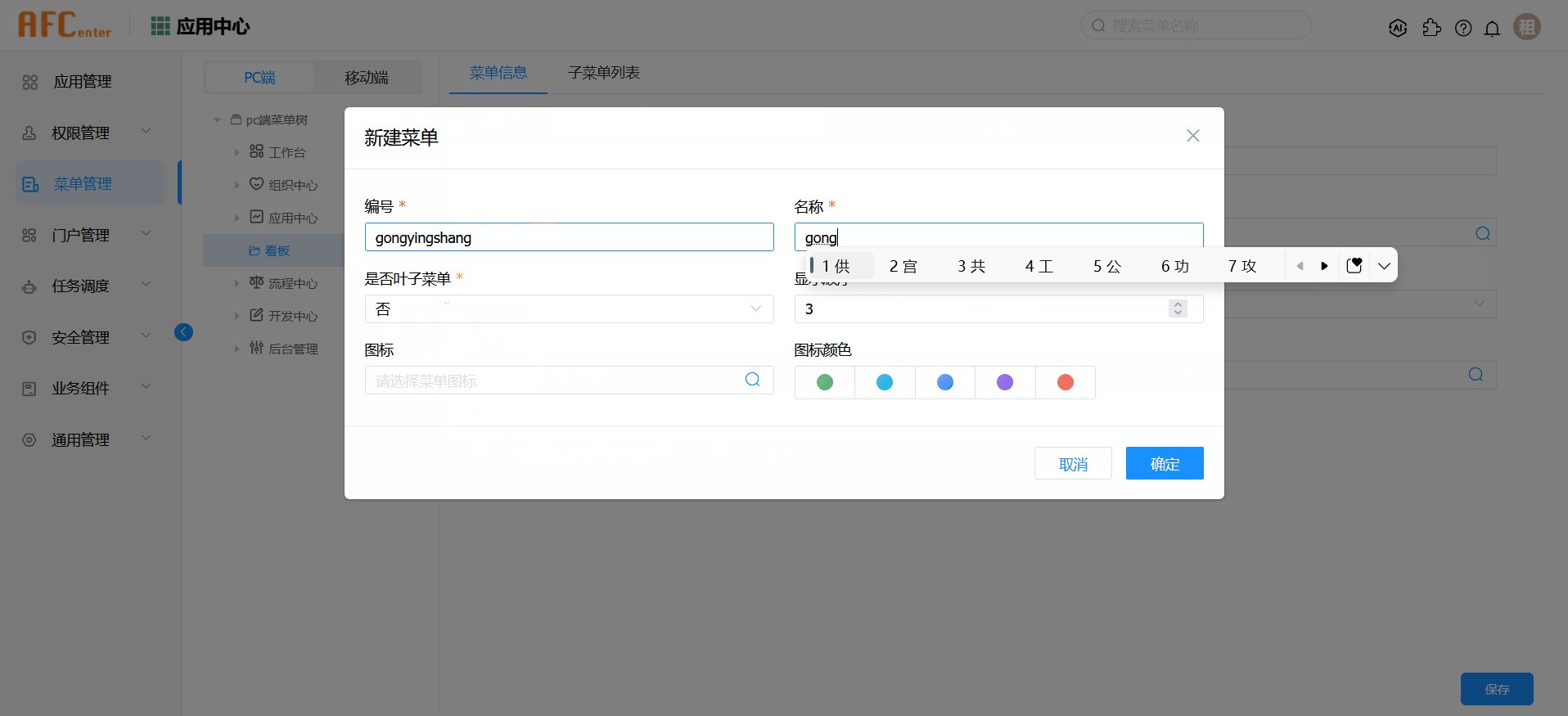
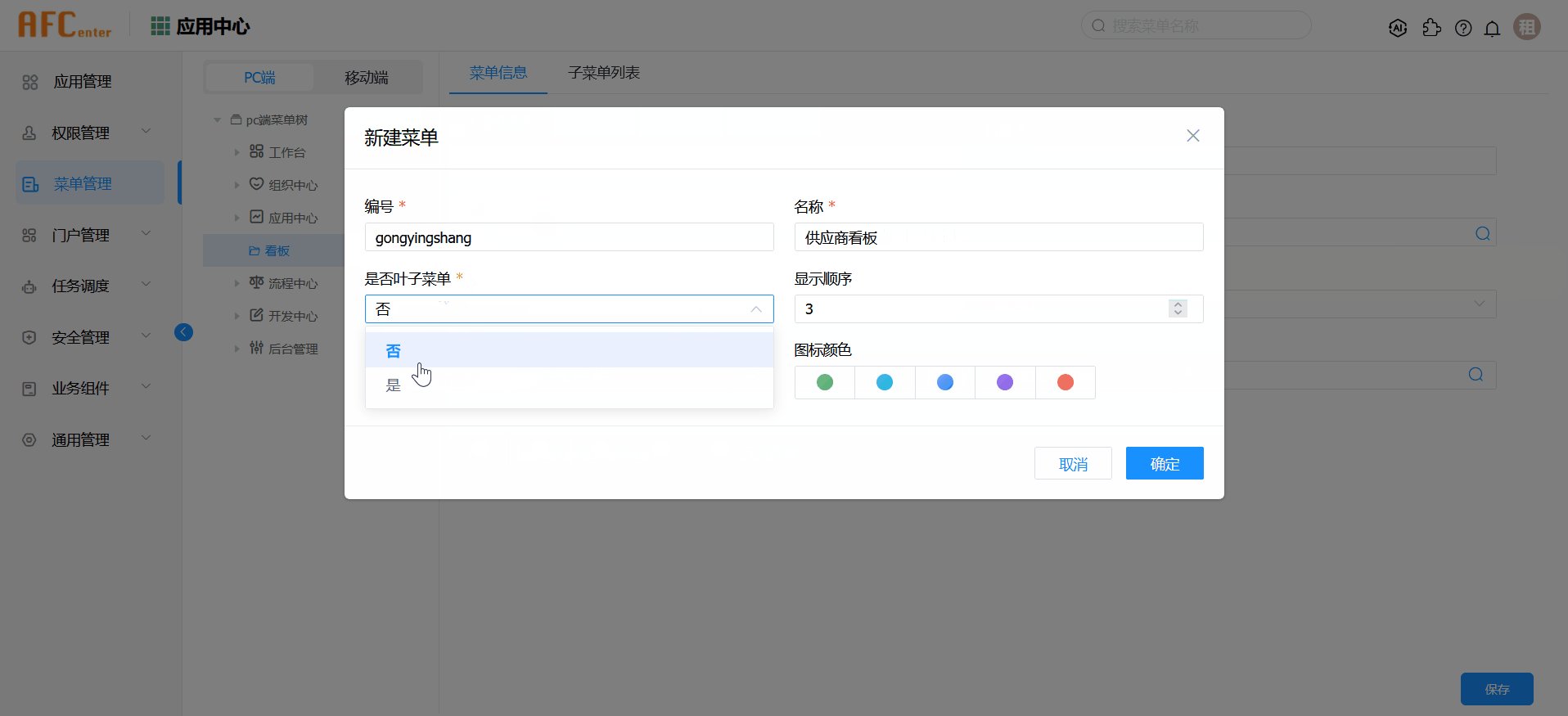
在看板菜单下,创建供应商看板的子菜单,点击保存。

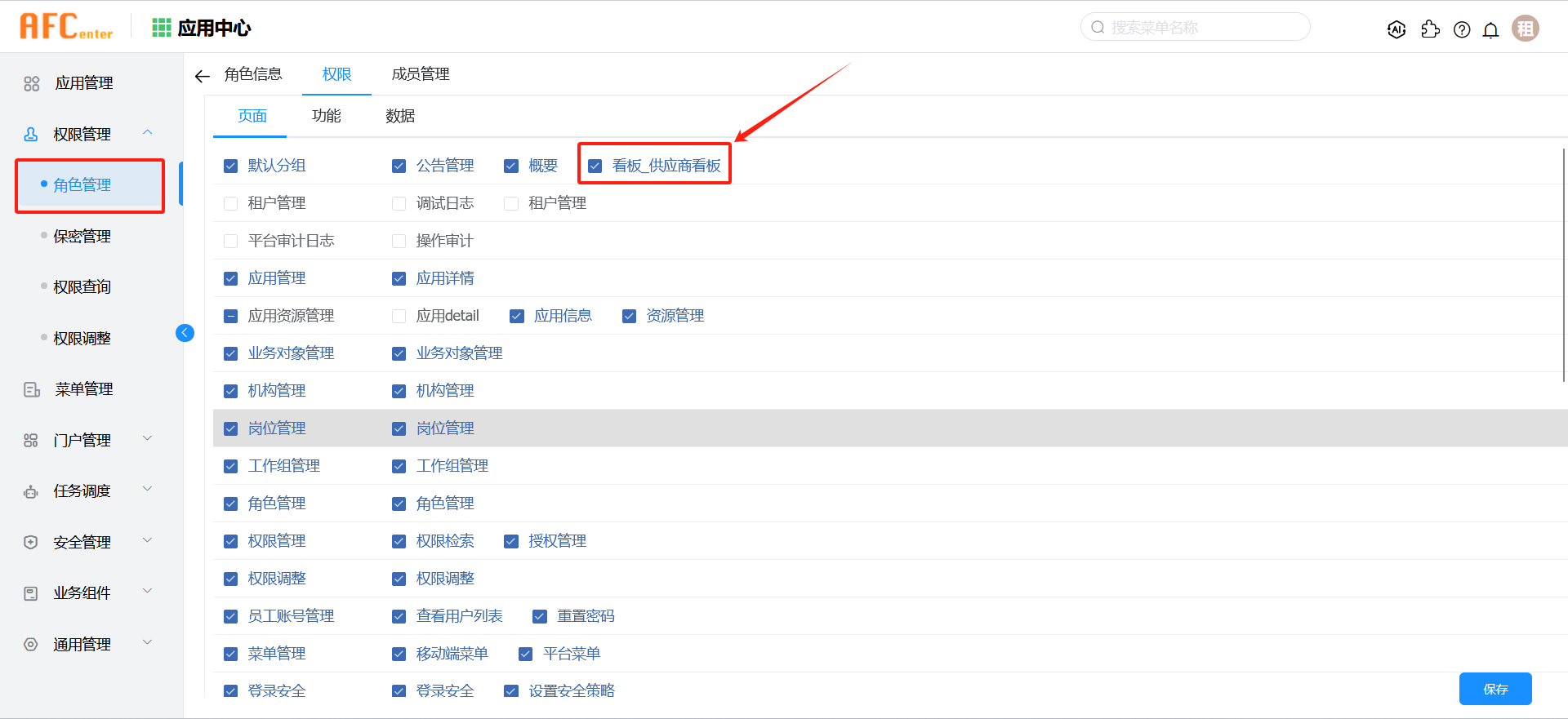
在应用中心-权限管理-角色管理界面中,为角色授权。

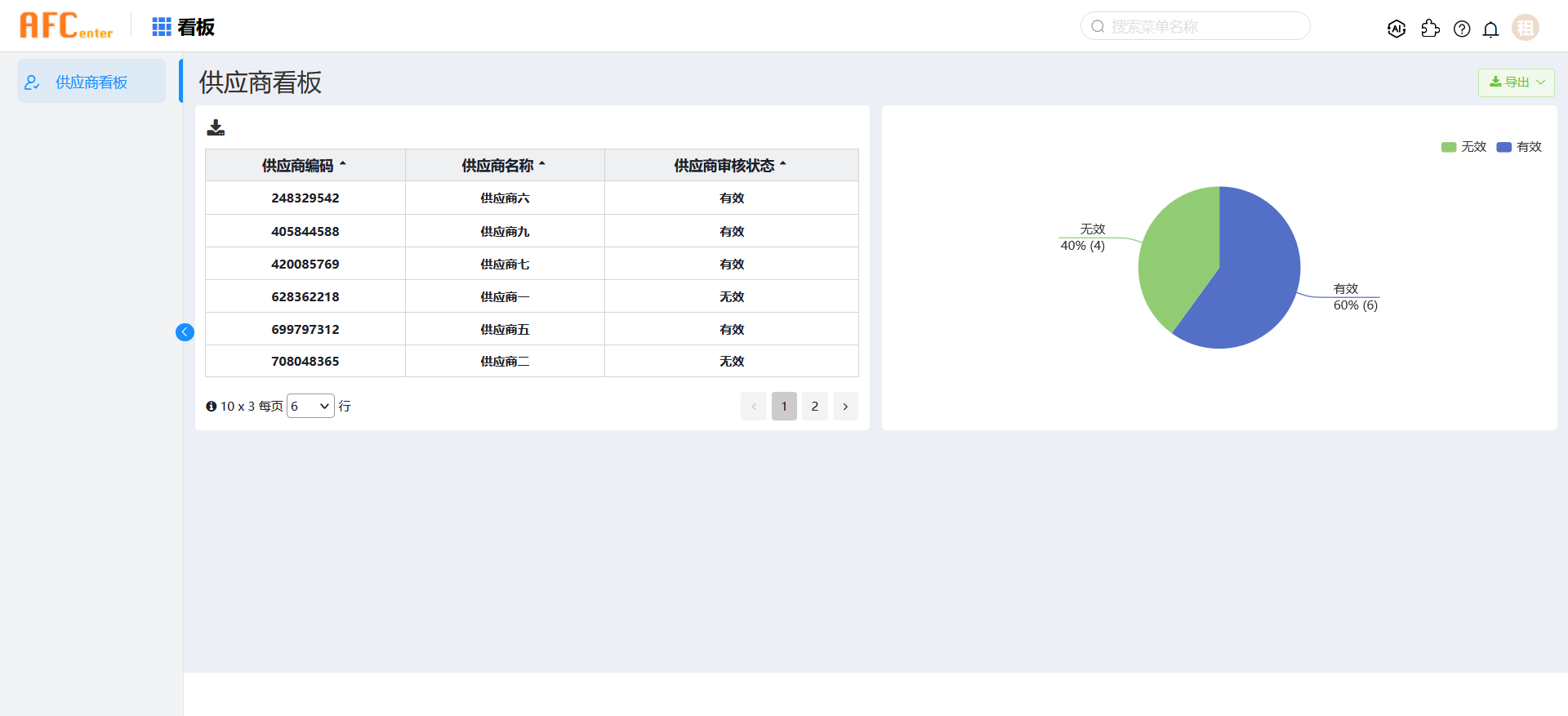
效果如下:

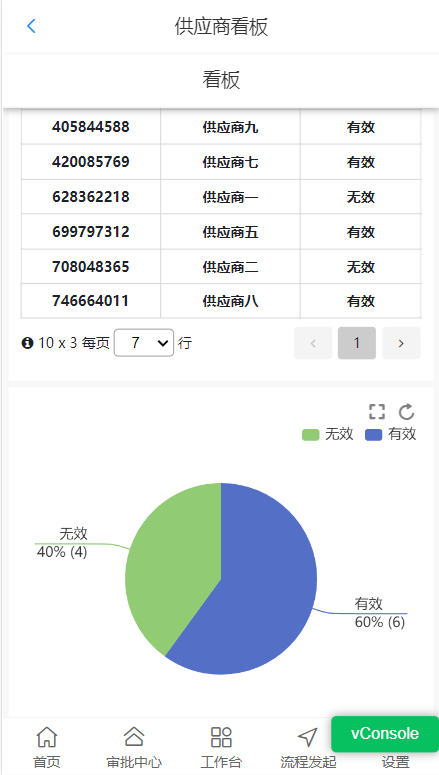
# 3.2移动端看板展示
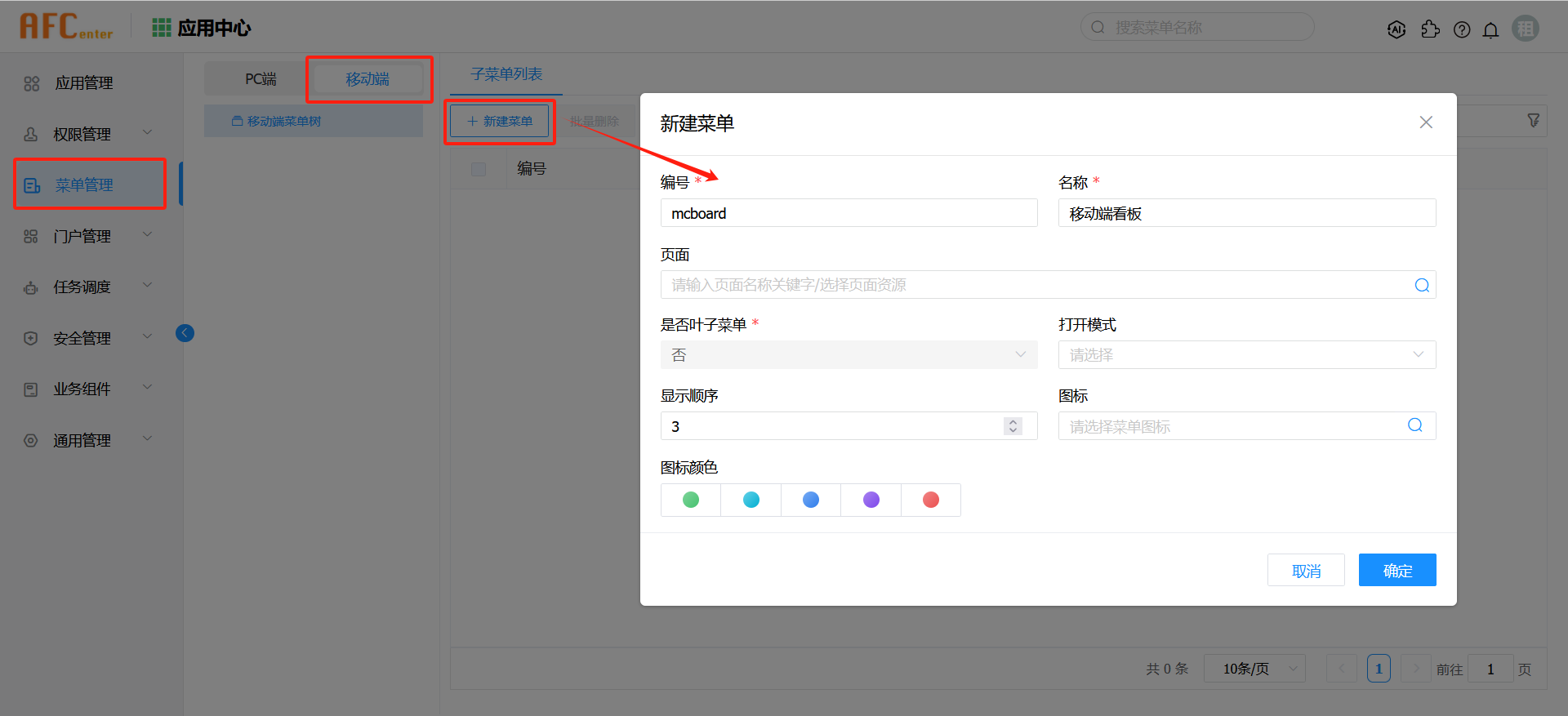
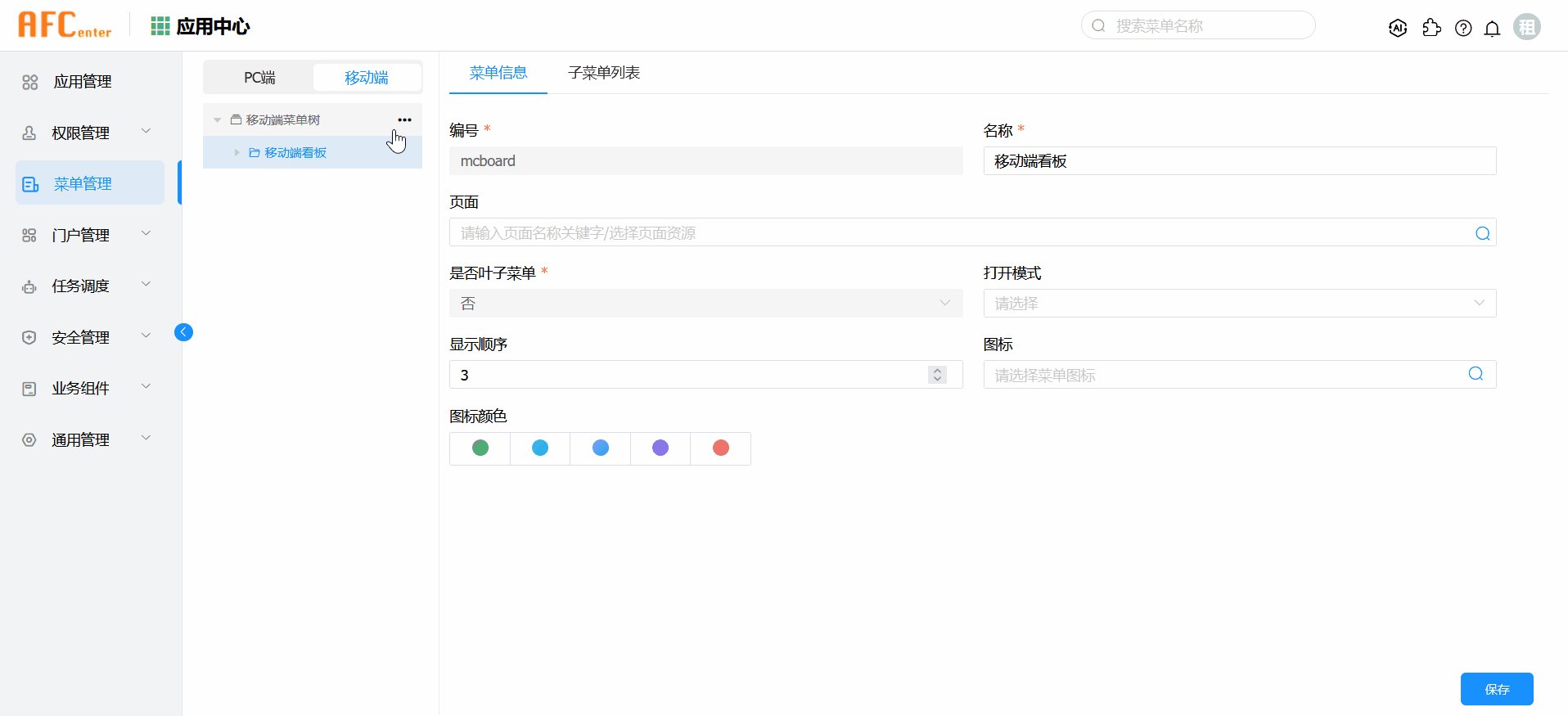
在应用中心-菜单管理-移动端菜单树下,点击新建菜单,创建一个移动端看板菜单。

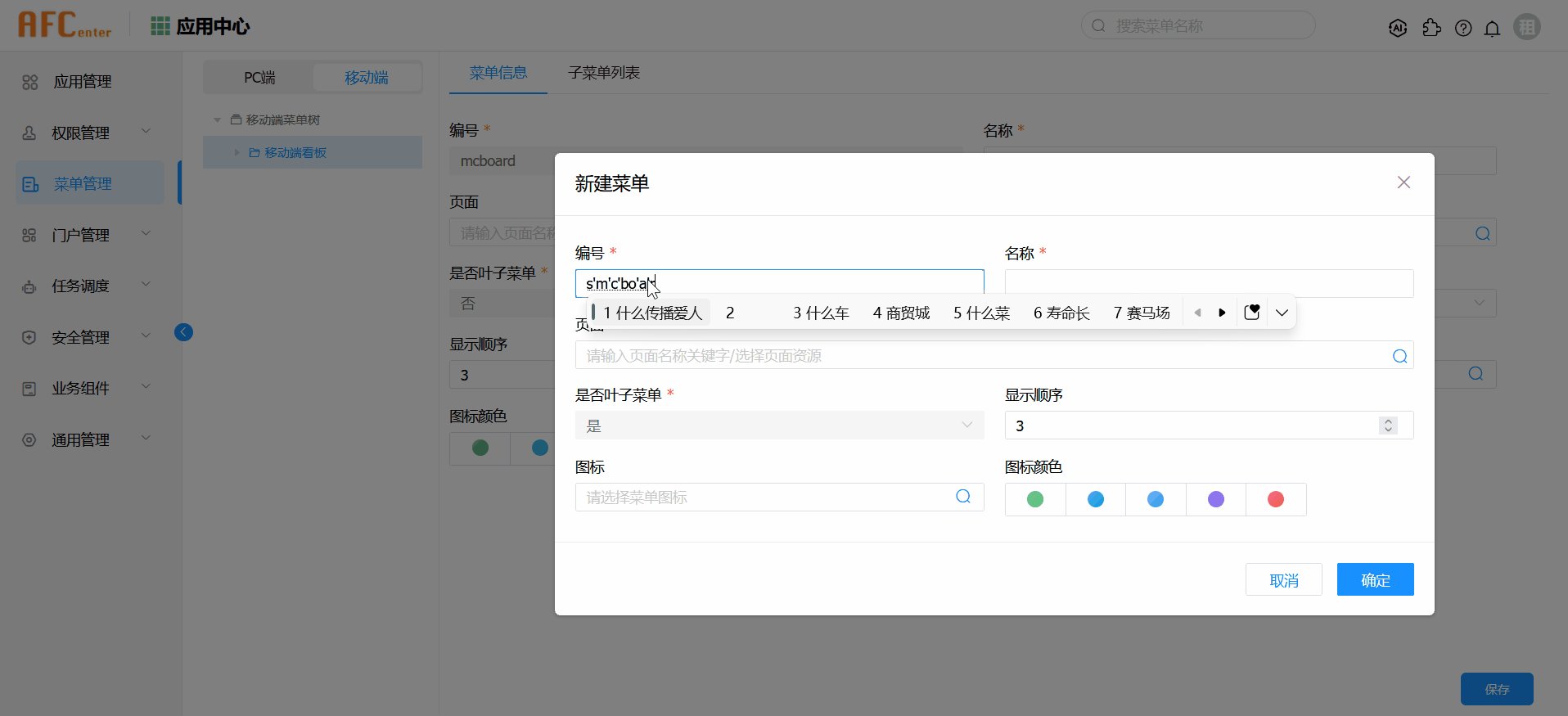
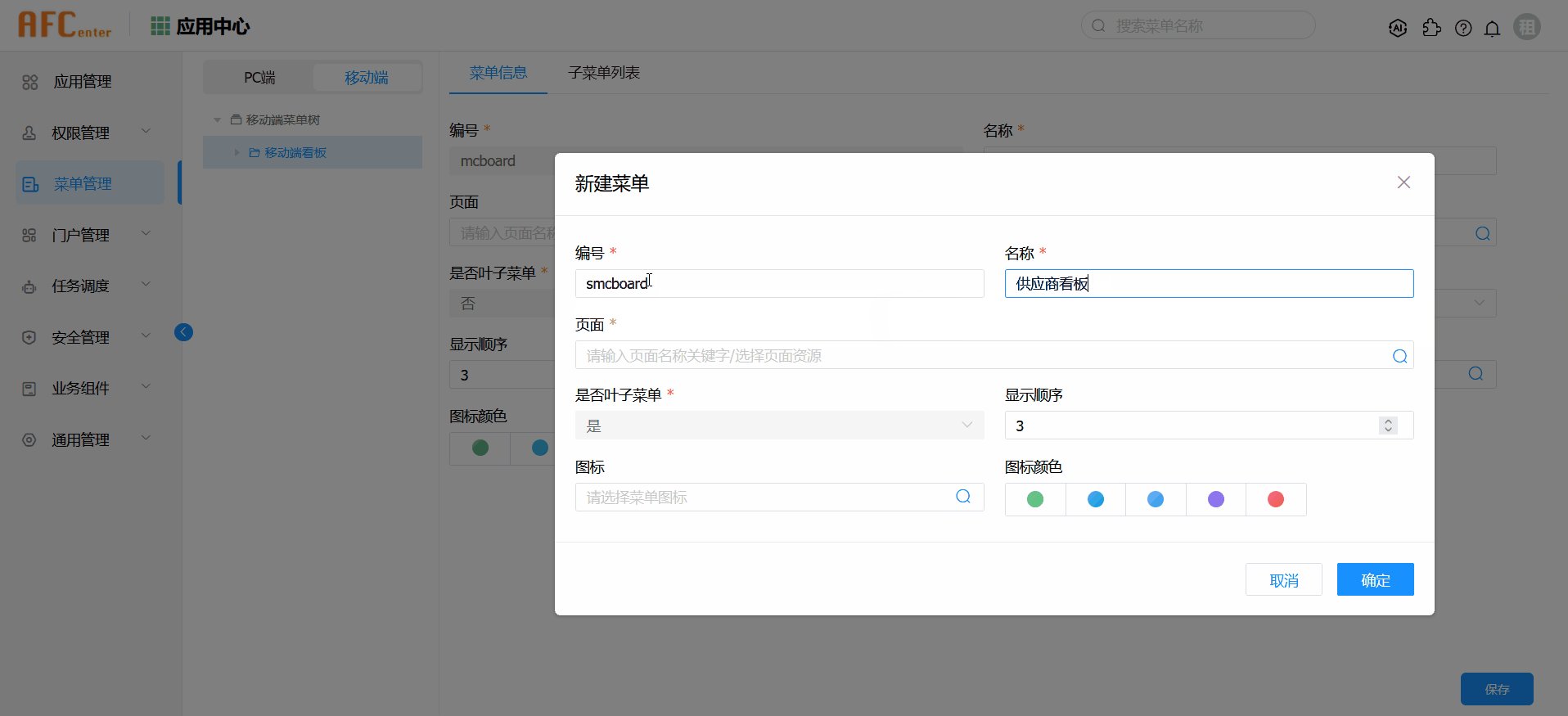
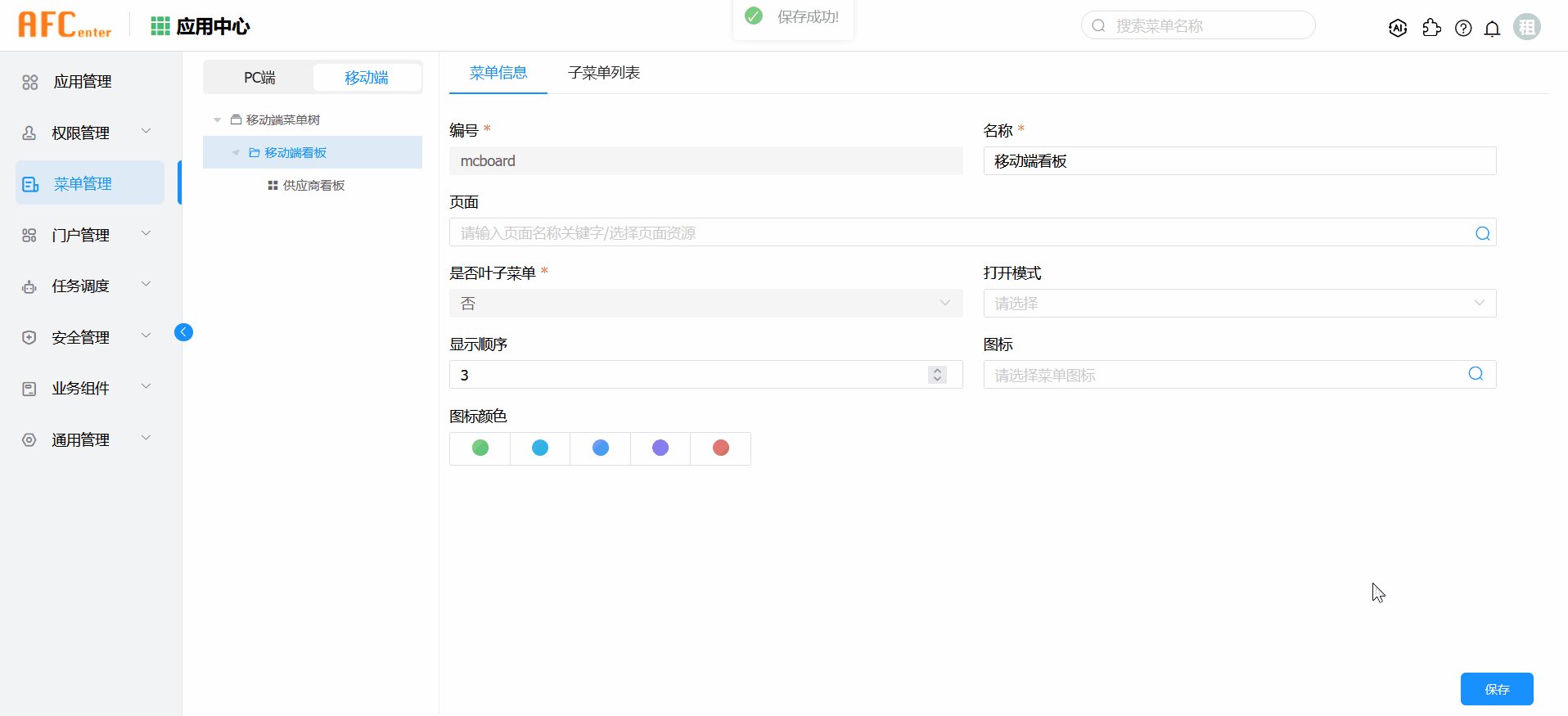
在移动端看板菜单下,创建供应商看板的子菜单,点击保存。

完成移动端部署后,访问移动端。本案例中访问地址为http://192.168.2.63:8099。
登陆后进入工作台,点击供应商看板,看板即可在移动端展示。



← 第一个流程 开发第一个精简版应用 →