# PmSplit
分割区域,通过拖拽调整区域的高度和宽度, 可以嵌套使用
# 基础用法

<PmSplit v-model="split1" style="height:400px;border:1px solid #e8e8e8;">
<div slot="left" style="height:400px;">
<PmSplit v-model="split2" mode="vertical">
<div slot="top">
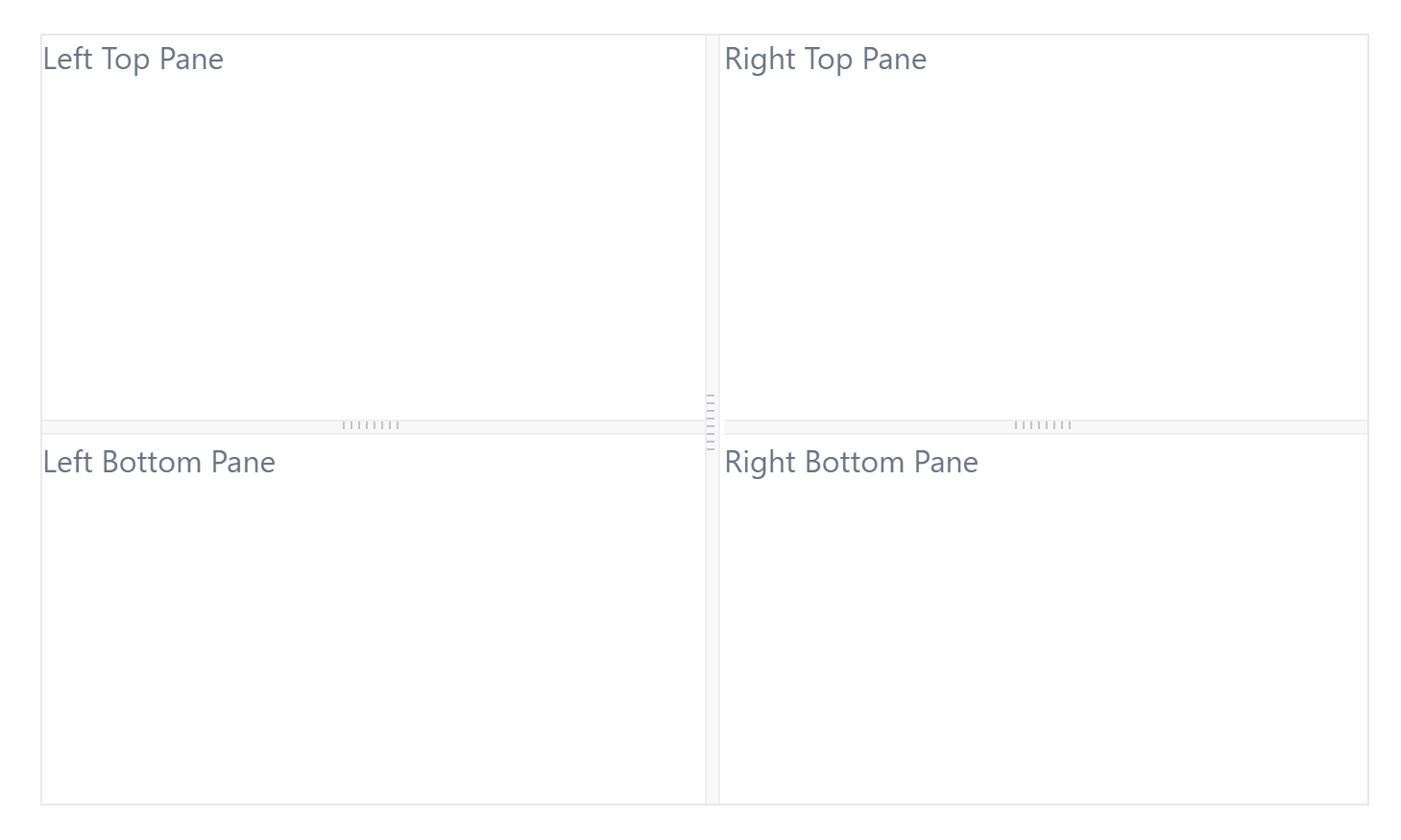
Left Top Pane
</div>
<div slot="bottom">
Left Bottom Pane
</div>
</PmSplit>
</div>
<div slot="right" style="height:400px;">
<PmSplit v-model="split3" mode="vertical">
<div slot="top">
Right Top Pane
</div>
<div slot="bottom">
Right Bottom Pane
</div>
</PmSplit>
</div>
</PmSplit>
<script>
export default {
data() {
return {
split1: 0.5,
split2: 0.5,
split3: 0.5,
}
}
}
</script>
# Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 分割百分比 | string / number | - | 0.5 |
| mode | 分割模式 | string | horizontal / vertical | horizontal |
| min | 最小距离 | string / number | - | 40px |
| max | 最大距离 | string / number | - | 40px |