# PmSeconderyMenu
# 基本用法

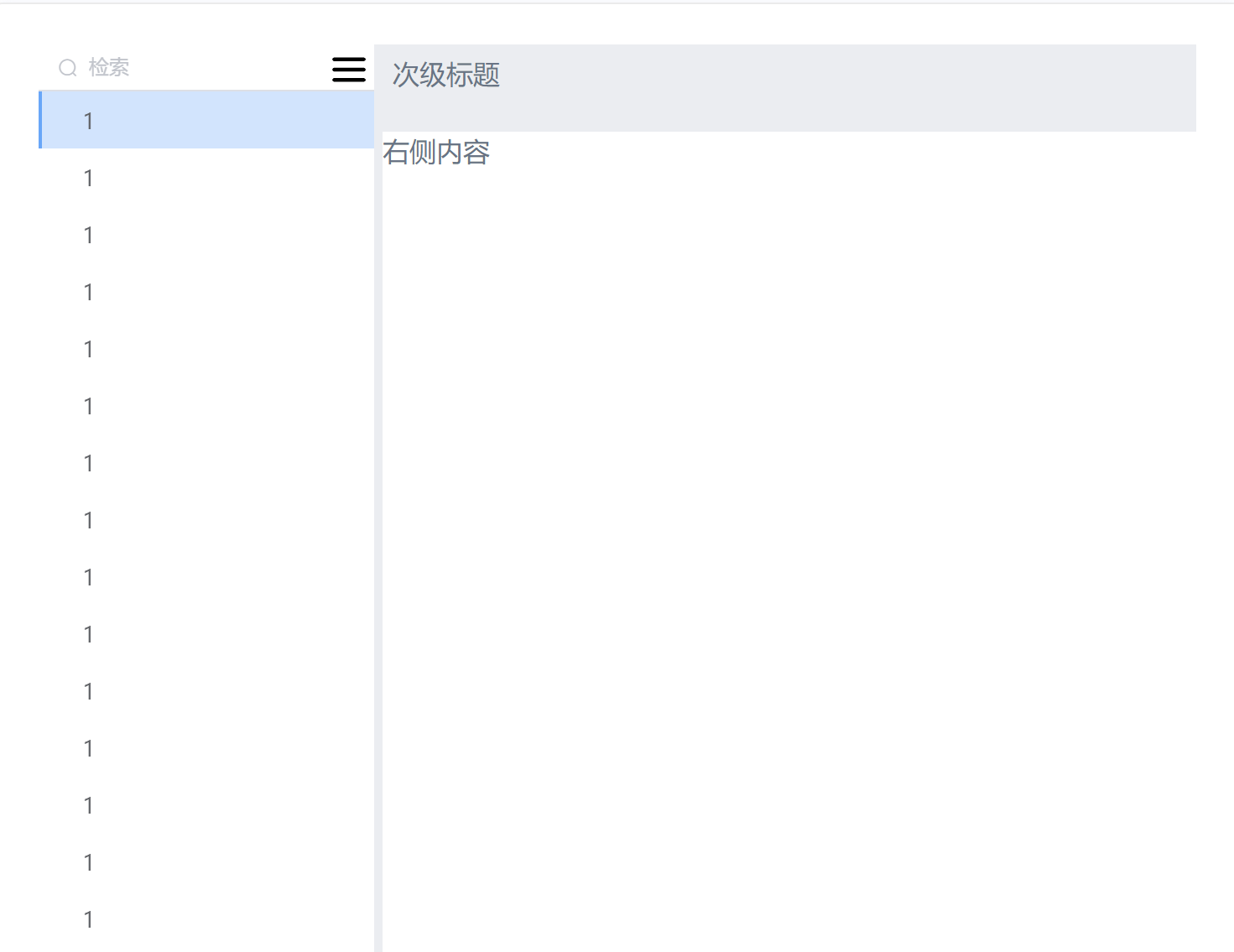
<template>
<pm-secondary-menu :showTitle="false">
<div slot="left-title">标题</div>
<div slot="left-body">
<PmTree :data="data"/>
</div>
<div slot="right-title">
<div class="font-16 font-bold mt-5">
次级标题
</div>
</div>
<div slot="right-body">
右侧内容
</div>
</pm-secondary-menu>
</template>
<script>
export default {
data(){
return {
data:[
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
{id:'1',name:'1'},
]
}
}
}
</script>
# Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| leftDisabled | 左侧禁用 | boolean | - | false |
| leftWidth | 左侧宽度 | number\string | - | 200 |
| minLeftWidth | 左侧最小宽度 | number\string | - | 180 |
| maxLeftWidth | 左侧最大宽度 | number\string | - | 600 |
| rightTitle | 是否显示右侧title | boolean | - | true |
| titleHeight | title高度 | number | - | 40 |
| title | 标题 | string | - | - |
| showTitle | 是否显示标题 | boolean | - | true |
| offsetHeight | 控制高度 | number | - | 0 |
| allowResize | 是否允许拖动改变布局 | boolean | - | true |
# Slot
| Name | Description |
|---|---|
| left-title | 左侧标题 |
| left-body | 左侧内容 |
| left-footer | 左侧底部 |
| right-title | 右侧标题 |
| right-body | 右侧内容 |