# 设置视图背景色
# 1.场景介绍
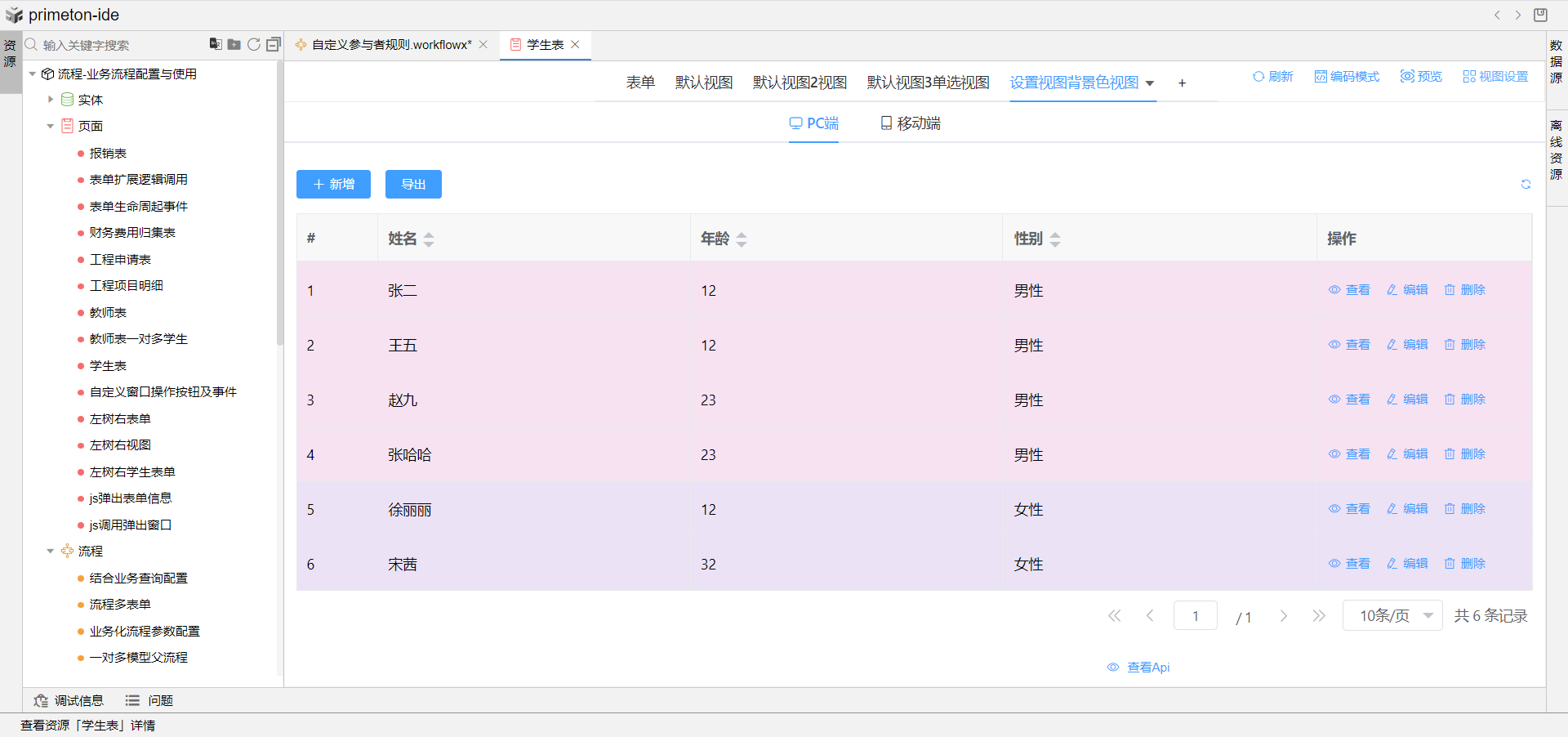
使用场景:学生视图列表中根据性别显示不同的背景色。
# 2.操作步骤
详细步骤如下:
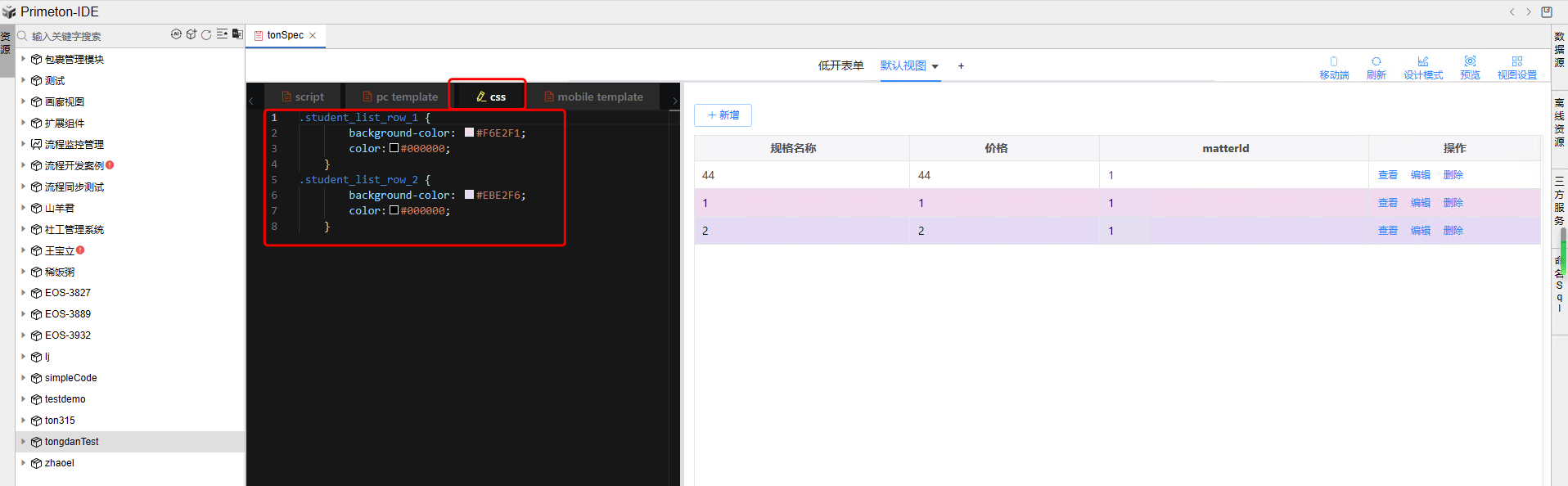
1.打开视图设置,选择高级设置,在全局样式中加入如下css定义:
.student_list_row_1 {
background-color: #F6E2F1;
color:#000000;
}
.student_list_row_2 {
background-color: #EBE2F6;
color:#000000;
}

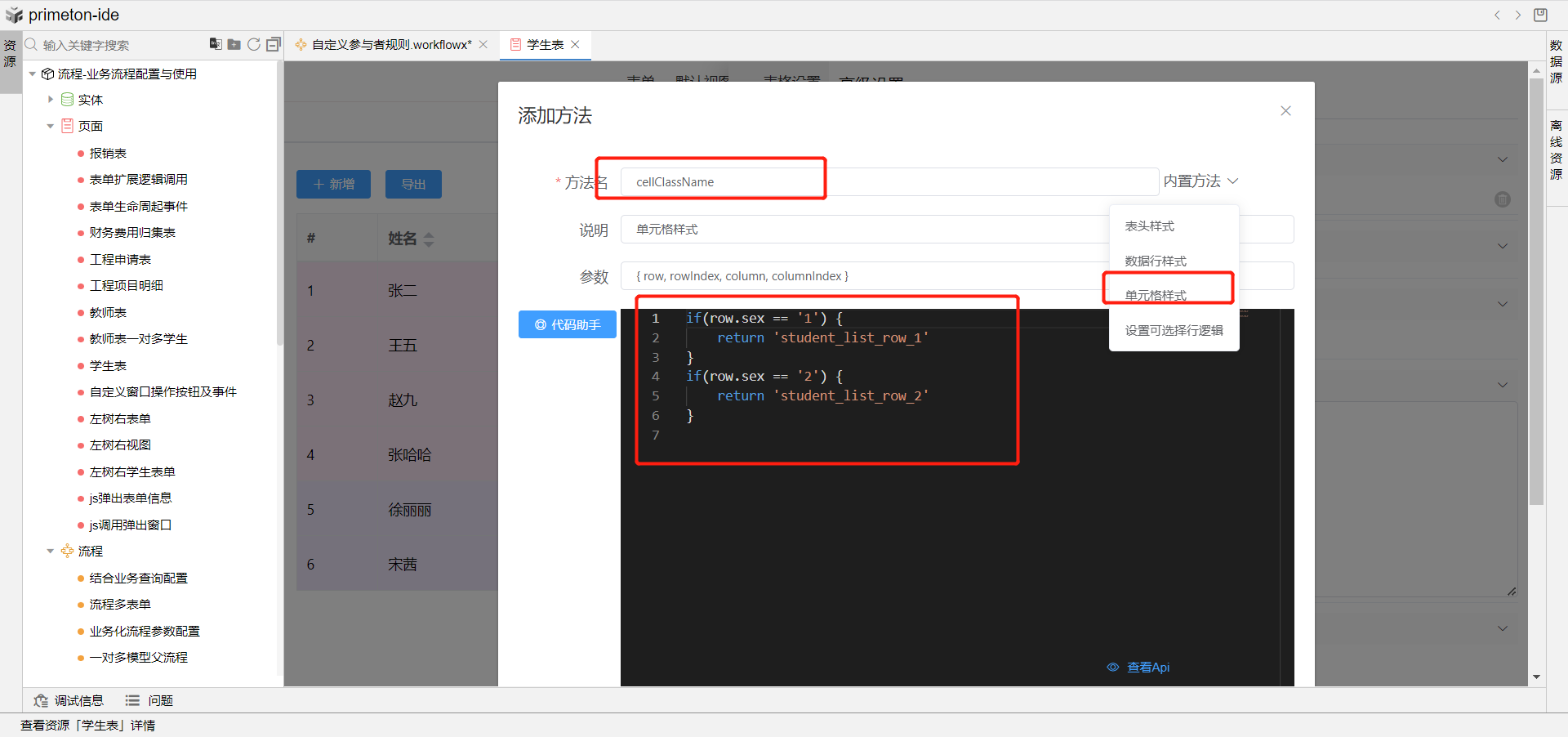
2.在高级设置中新建方法,选择右侧内置方法-单元格样式,根据自动生成的方法名与参数进行编辑js内容,判断如果性别为男,显示样式student_list_row_1,性别为女显示样式student_list_row_2。
if(row.sex == '1') {
return 'student_list_row_1'
}
if(row.sex == '2') {
return 'student_list_row_2'
}

3.效果展示: