# 从视图记录发起流程
# 1.场景介绍
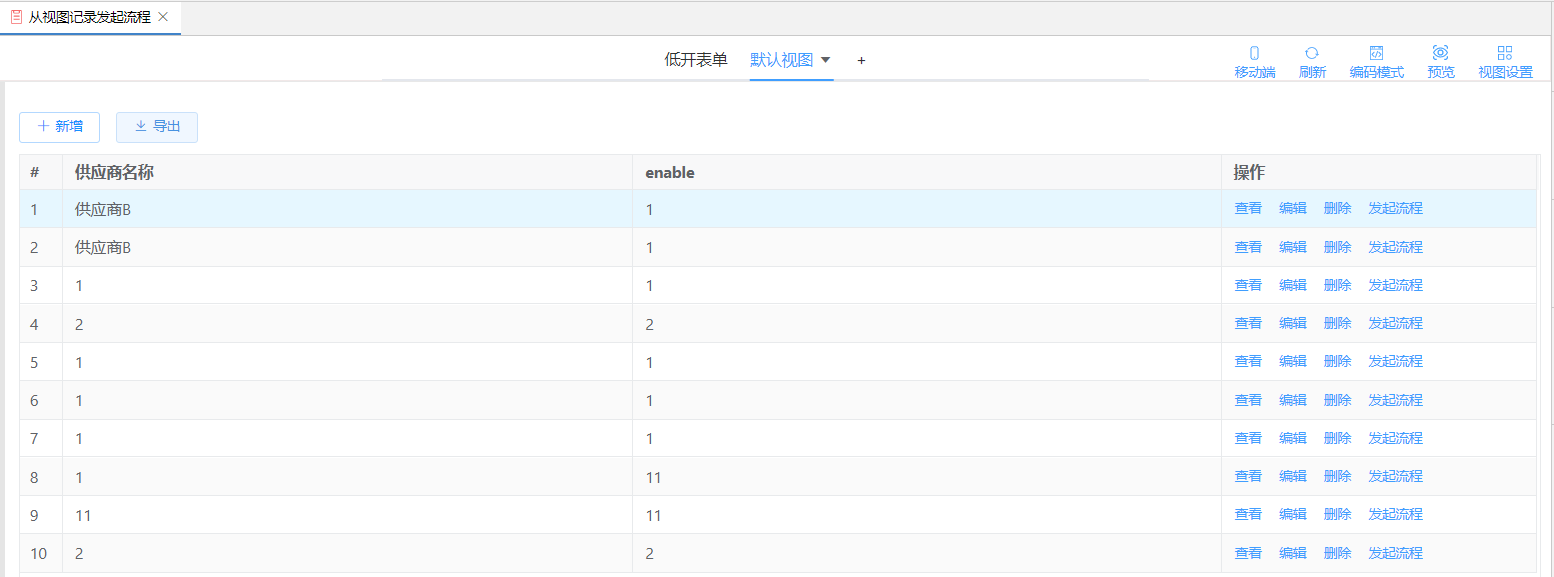
本案例以供应商视图为例,在视图中自定义按钮发起流程,按钮触发代码事件,点击发起流程
# 2.效果展示

# 3.实现思路
在视图中可设置自定义按钮为发起流程,点击时打开流程发起页面,并将当前行数据传递进流程表单中,方便流程发起。
# 4.操作步骤
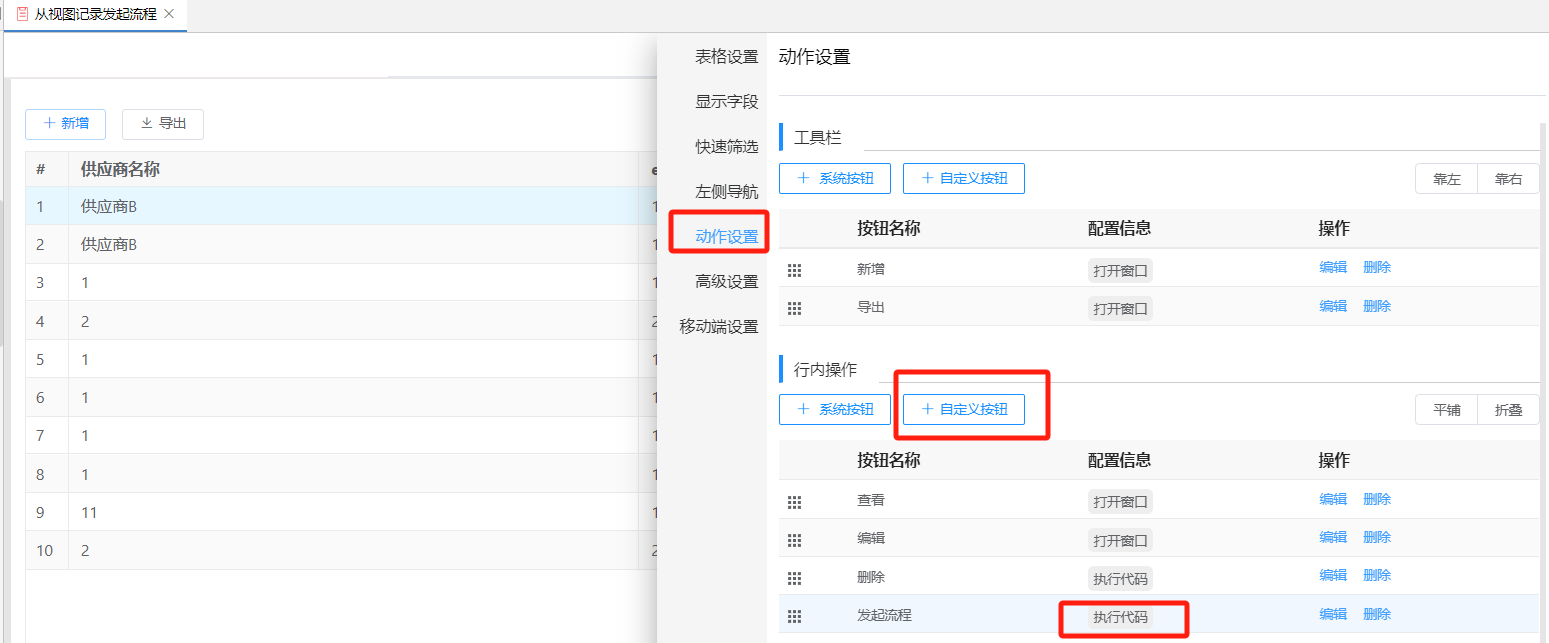
# 4.1 设置自定义按钮
视图设置中点击动作设置,行内操作中添加自定义按钮
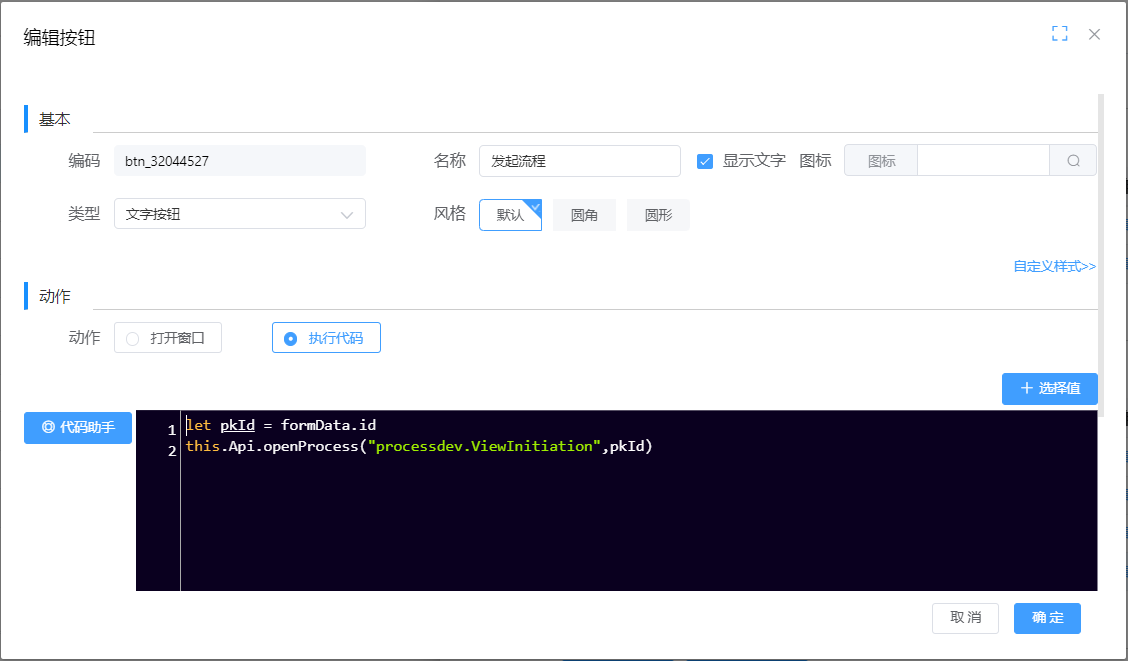
编辑自定义按钮,动作中点击执行代码,使用代码助手,点击打开流程,选择你当前表单所绑定的流程,点击插入代码,即可看到打开流程的js方法插入代码块中。

修改自动生成的代码块,在代码块上一行创建一个
pkId(固定)字符串,并赋值:
let pkId = formData.id
formData为当前行数据的对象实体。完整如下图:

其中this.Api.openProcess(processDefName,pkId) // 打开流程processDefName流程定义名称(必填),pkId表单主键值(非必填)