# 视图中筛选条件设置必填
# 1.场景介绍
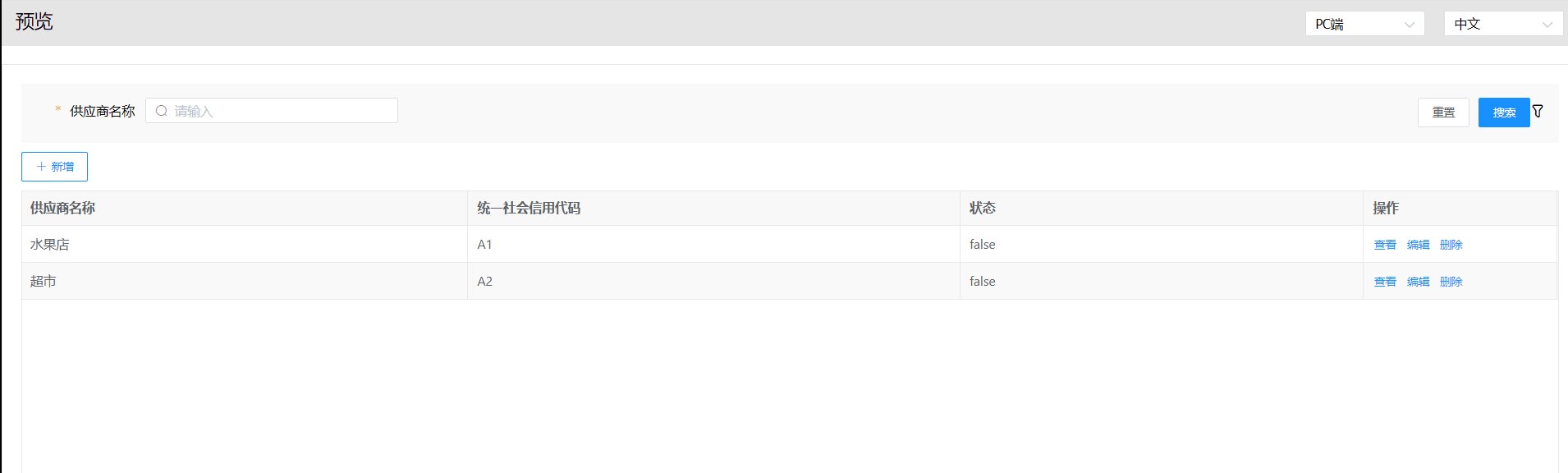
在供应商的视图中,添加筛选,以供应商名称为条件进行搜索,供应商名称为必填,供应商名称不填写则无法进行搜索。
# 2.效果展示
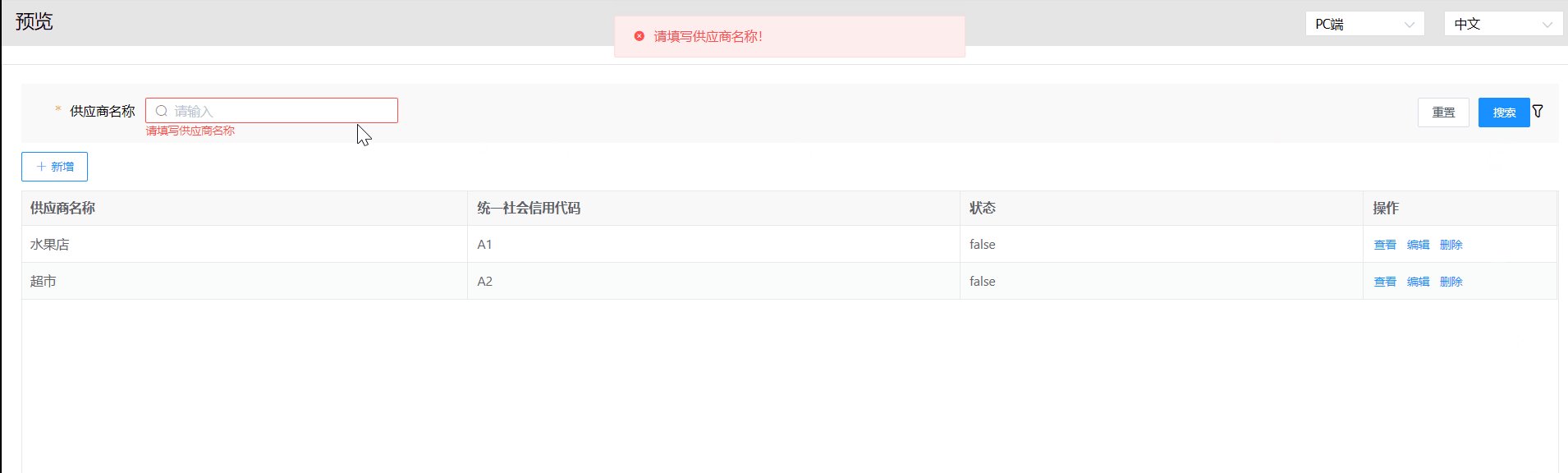
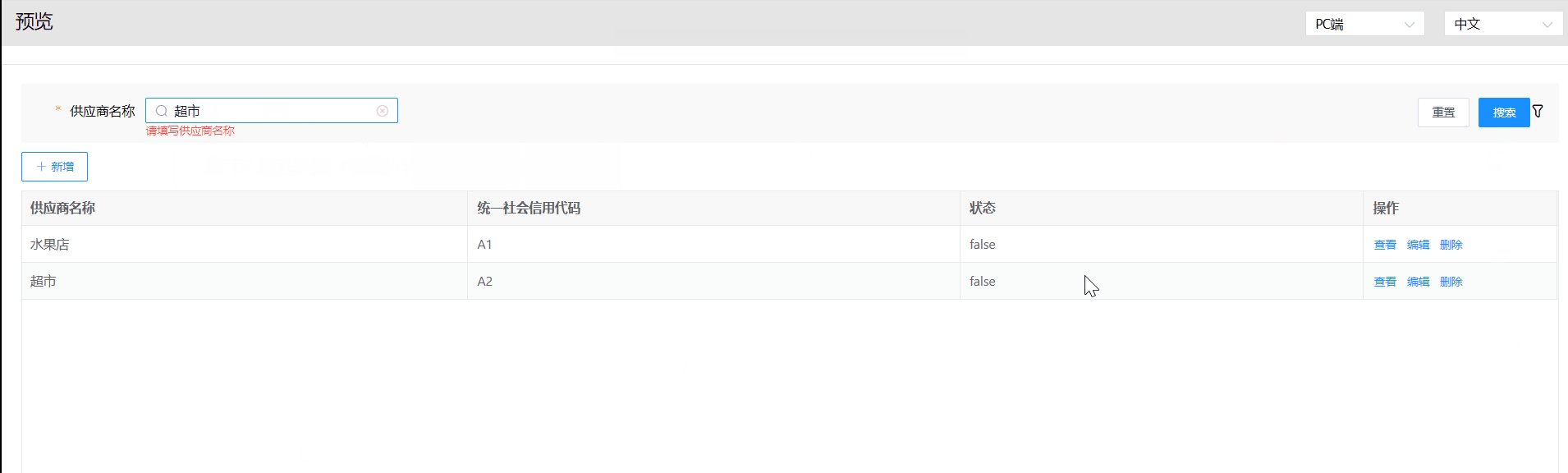
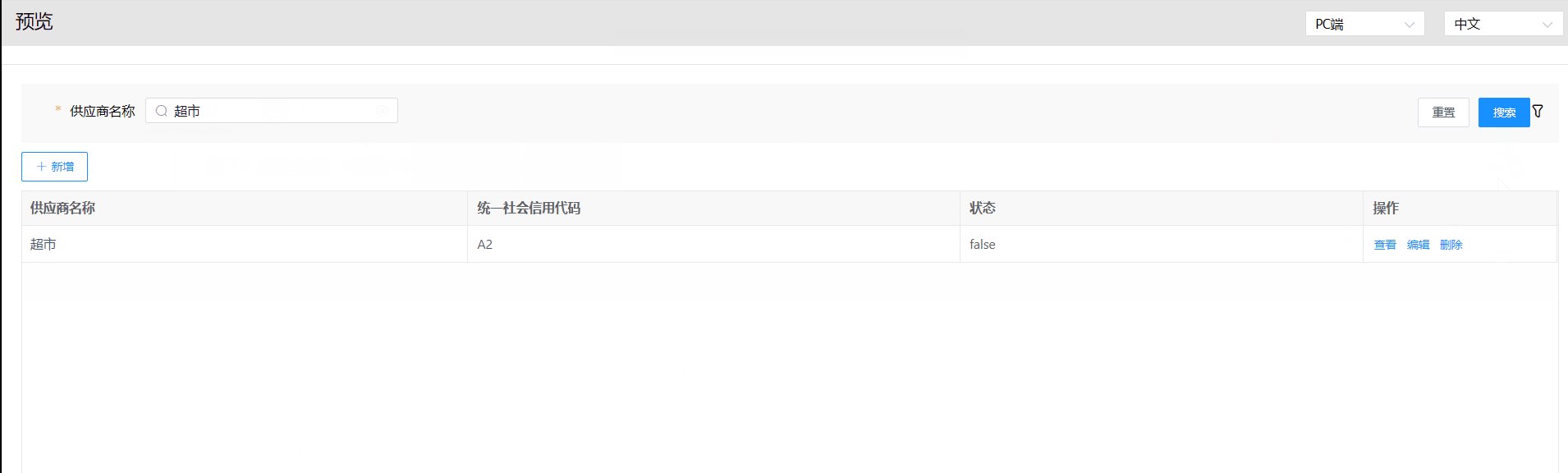
供应商视图中,不填写供应商名称点击搜索会提示:“请填写供应商名称!”。 填写完设置条件后可正常筛选。效果图如下:

# 3.实现思路
在供应商默认视图中添加筛选条件,调用自定义handSearch方法,对筛选条件进行必填校验,转为高开模式,添加必填提示。
# 4.操作步骤
在"第一个表单"的基础上,进行如下操作实现效果。
# 4.1 添加筛选条件
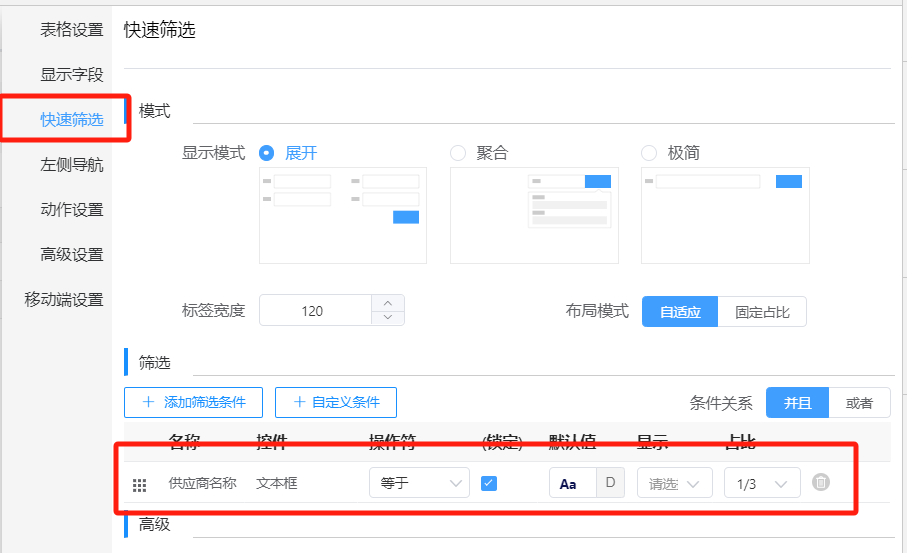
在供应商默认视图-视图设置-高级设置-快速筛选,添加供应商名称的筛选条件。

# 4.2 添加handSearch方法
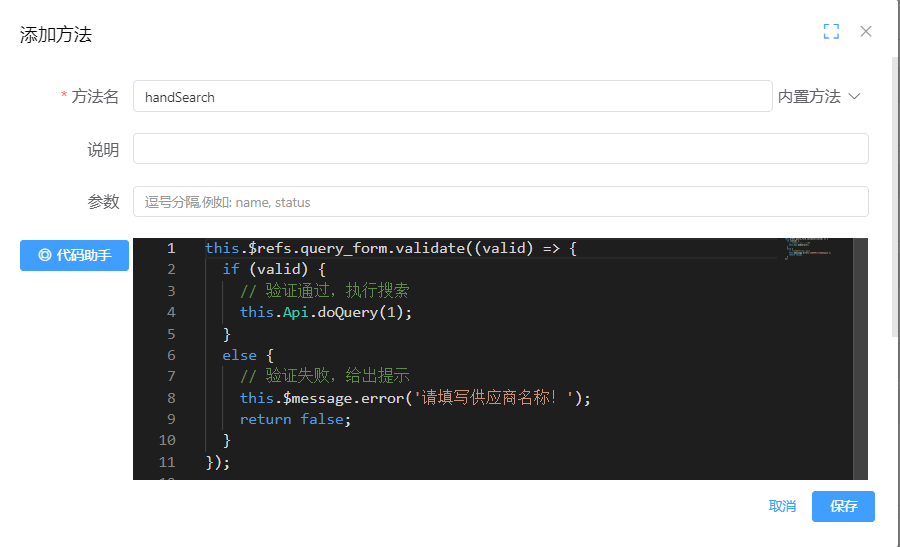
在高级设置-方法,方法名为handSearch,定义方法。

示例代码如下:
this.$refs.query_form.validate((valid) => {
if (valid) {
// 验证通过,执行搜索
this.Api.doQuery(1);
} else {
// 验证失败,给出提示
this.$message.error('请填写供应商名称!');
return false;
}
});
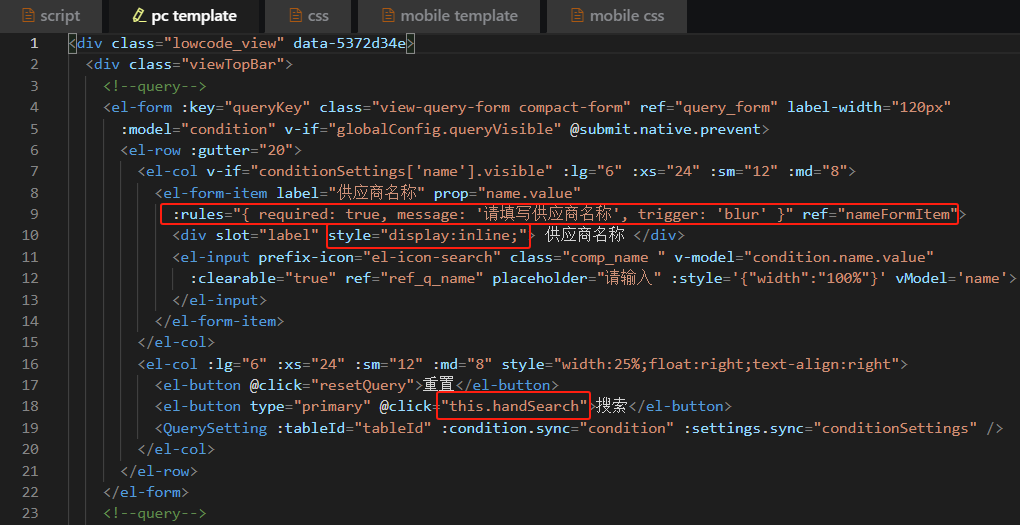
# 4.3 转为高开模式,修改template
在el-form-item中添加:
:rules="{ required: true, message: '请填写供应商名称', trigger: 'blur' }" ref="nameFormItem"

在供应商名称的div中添加style="display:inline;"
将搜索的@click改为:this.handSearch