# 多人审批时一个人修改后限制其余人不能修改
# 1.场景介绍
以订单审批流程为例,在复核环节时,由李明和王芳两人进行复核,现只允许其中一人修改表单数据,在第一个人审批表单后通过更新表单状态来限制该环节的其他人不允许修改表单数据。
# 2.效果展示
效果展示如下:

# 3.实现思路
1.添加方法saveWorkItem用于更新并保存表单状态
2.添加表单提交成功后事件,在多人审批环节且activityId为空时,查询、过滤当前流程实例下的工作项,调用saveWorkItem方法更新表单状态
# 4.操作步骤
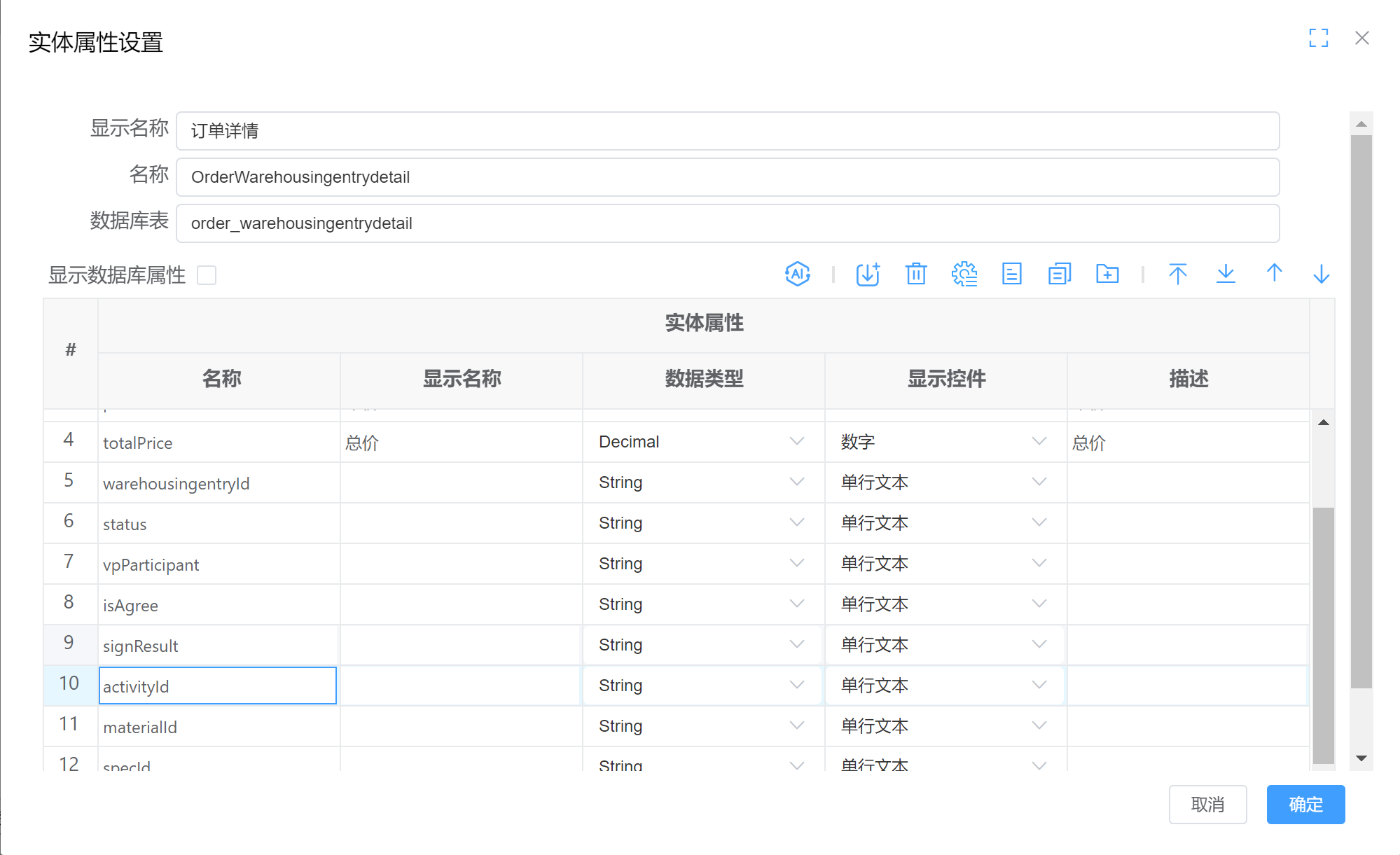
# 4.1 添加activityId字段
订单审批流程绑定订单详情表单,在订单详情表单中添加activityId字段,用于记录当前活动的活动实例ID。

# 4.2 添加saveWorkItem方法
在订单详情流程表单-表单设置-高级设置-添加方法,方法名:saveWorkItem,通过AJAX的POST请求方式,向服务器发送数据以更新并保存某个工作项的配置信息:

示例代码如下:
let url = "/api/bfp/configcenter/workitem/save"
let params = {
"workItemId": value.workItemID,
"tenantId": null,
"actionURL": "/lowcode/form?resourceCode=flow.OrderWarehousingentrydetail&status=view",
"urlType": value.urlType,
"workItemName": value.workItemName
}
this.Ajax.post(url, params, false)
# 4.3 添加表单提交成功后事件
在机构表单-表单设置-高级设置-添加事件:表单提交成功后事件。
当在VP会签“manualActivity4”环节,给activityId字段进行赋值为当前活动的实例ID,查询当前流程实例下的工作项,过滤出当前提交人的工作项,从剩余的工作项中筛选出activityDefID为'manualActivity4'的工作项,对每个工作项调用this.saveWorkItem(data)方法。

示例代码如下:
let activityDefID = 'manualActivity1'
if (!this.formData.activityId) {
debugger
if (this.BFP.processContext.activityDefID === activityDefID) {
this.formData.activityId = this.BFP.processContext.activityInstID
//赋值activityId后提交当前表单
this.Api.submitForm();
//查询当前活动其余工作项
let url1 = "/api/bfp/configcenter/workitem/by-process-inst-id-with-page"
let params1 = {
"criteriaType": {
"_and": [],
"_orderby": []
},
"pageCond": {
"begin": 0,
"length": 10
},
"processInstId": this.BFP.processContext.processInstID,
"tenantId": null
}
this.Ajax.post(url1, params1, false).then(data => {
let workItems = data.result.workItems;
if (workItems) {
console.log("this.BFP=== ", this.BFP)
// 过滤掉当前提交人workItem的数据
const filteredData = workItems.filter(item => item.workItemID !== this.BFP.processContext
.workItemID);
// 保留 activityDefID 为 "manualActivity1" 的数据
const finalData = filteredData.filter(item => item.activityDefID === "manualActivity1");
console.log("finalData====", finalData)
finalData.forEach(data => {
this.saveWorkItem(data)
})
}
})
}
}