# 树形下拉选择非叶子节点
# 1.场景介绍
表单中,树形下拉组件默认只能选择子节点,本文讲解如何在树形下拉中选择父节点。
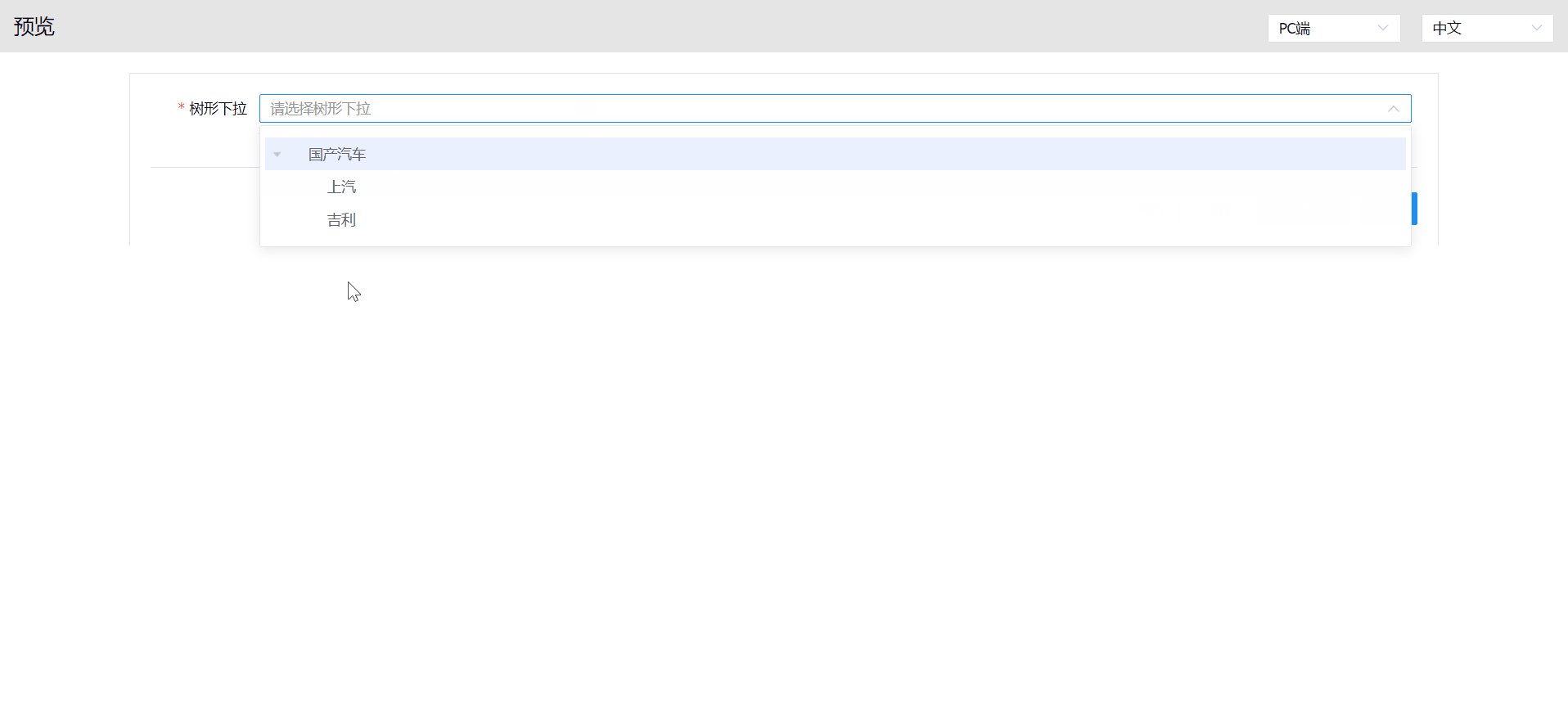
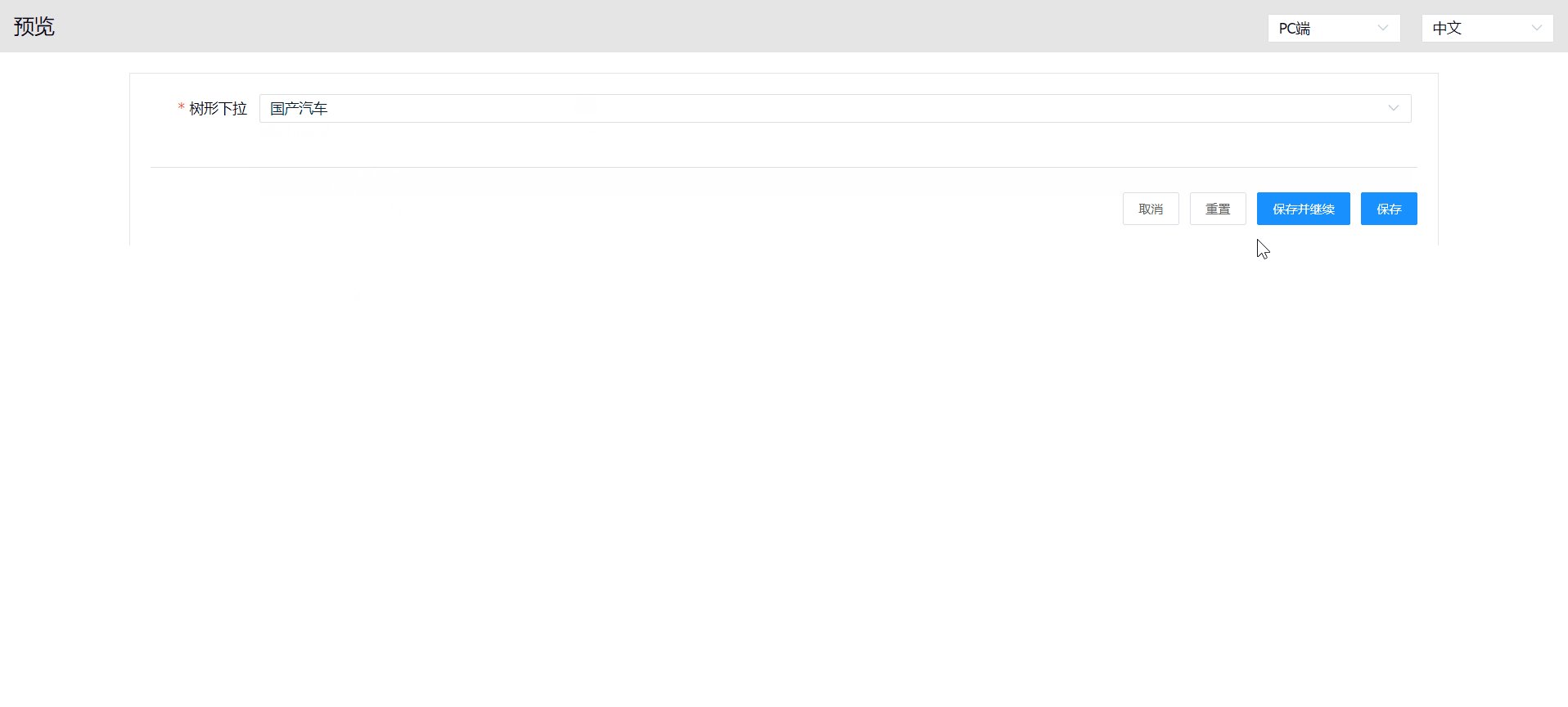
# 2.场景展示

# 3.实现思路
1.父节点与子节点的type一致。
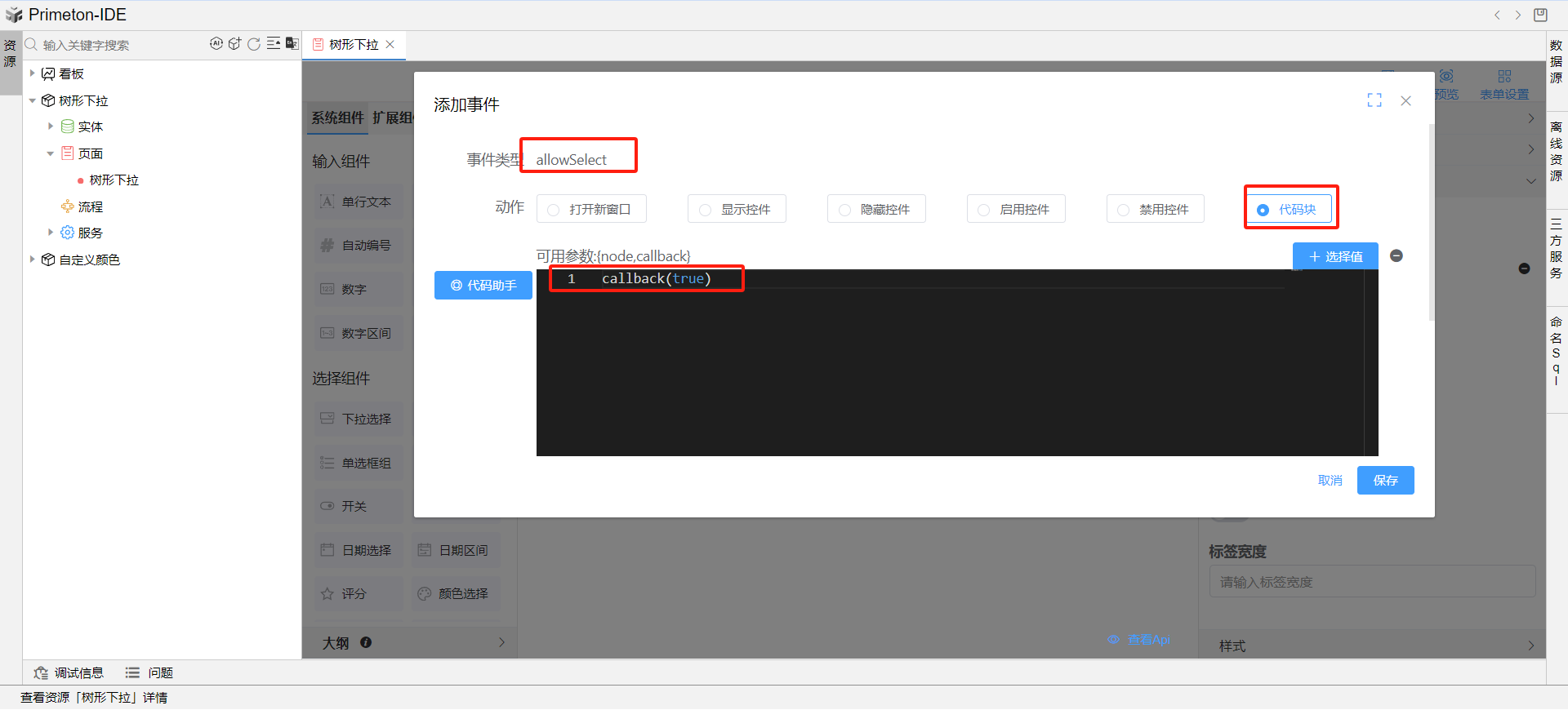
2.在组件allowSelect事件中,直接返回callback(true)。
# 4.操作步骤
# 4.1创建下拉组件
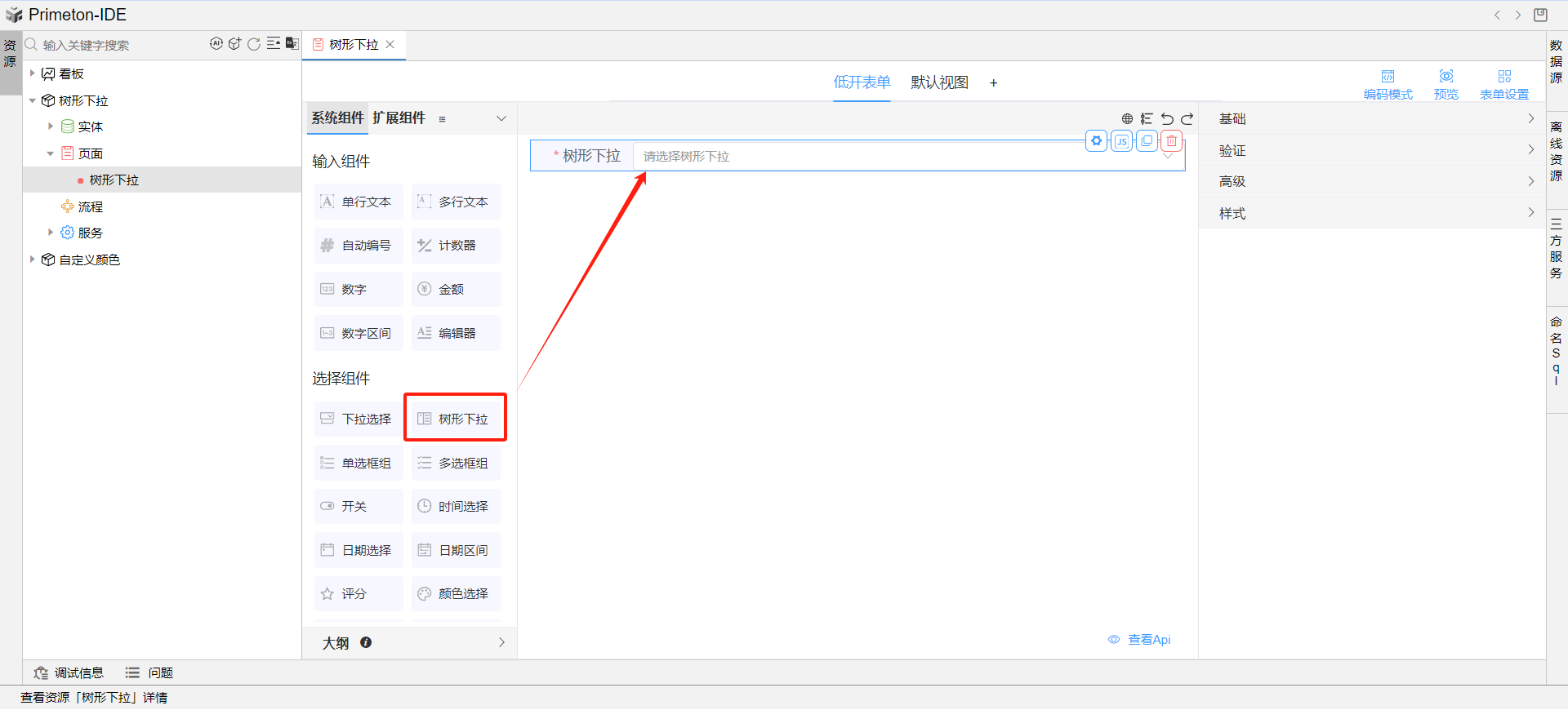
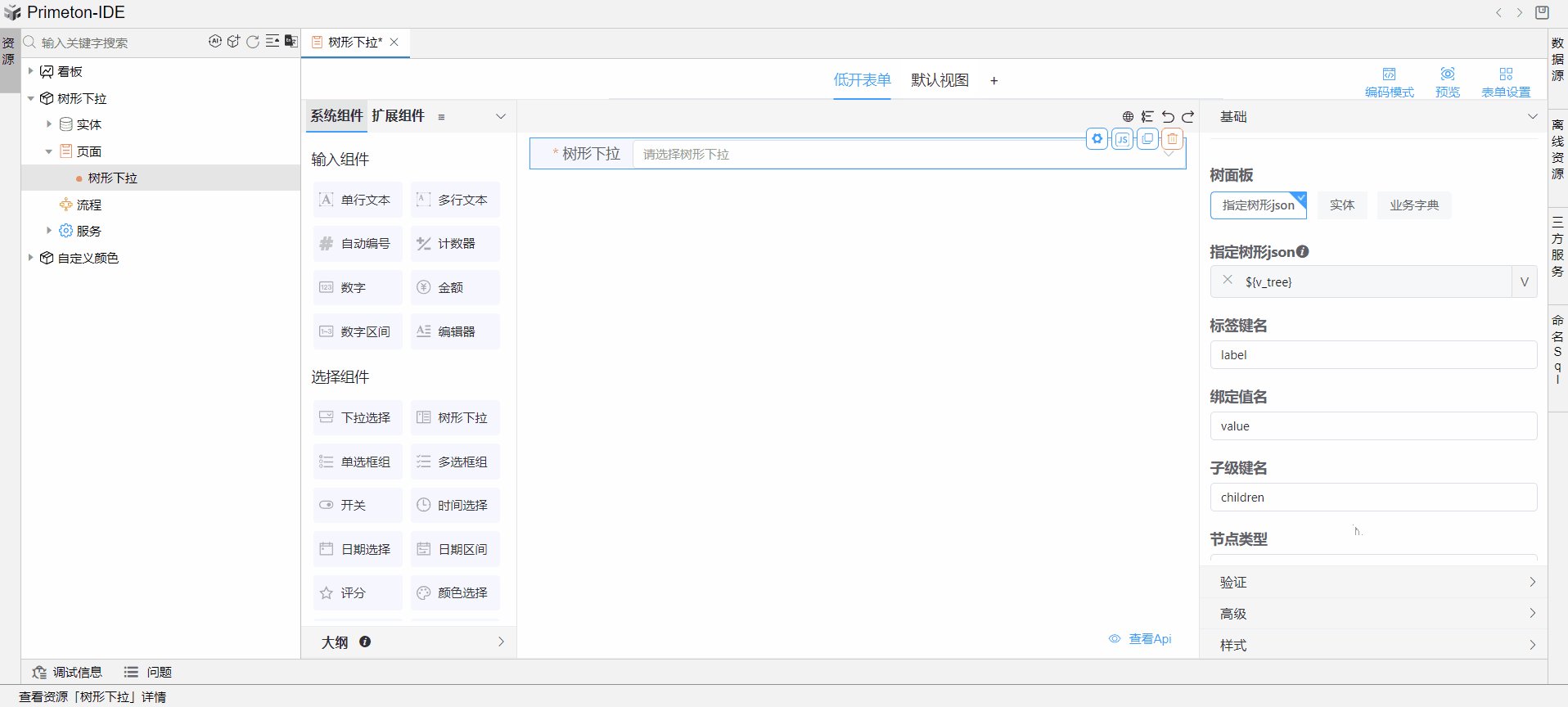
拖拽选择组件中的树形下拉组件至表单。

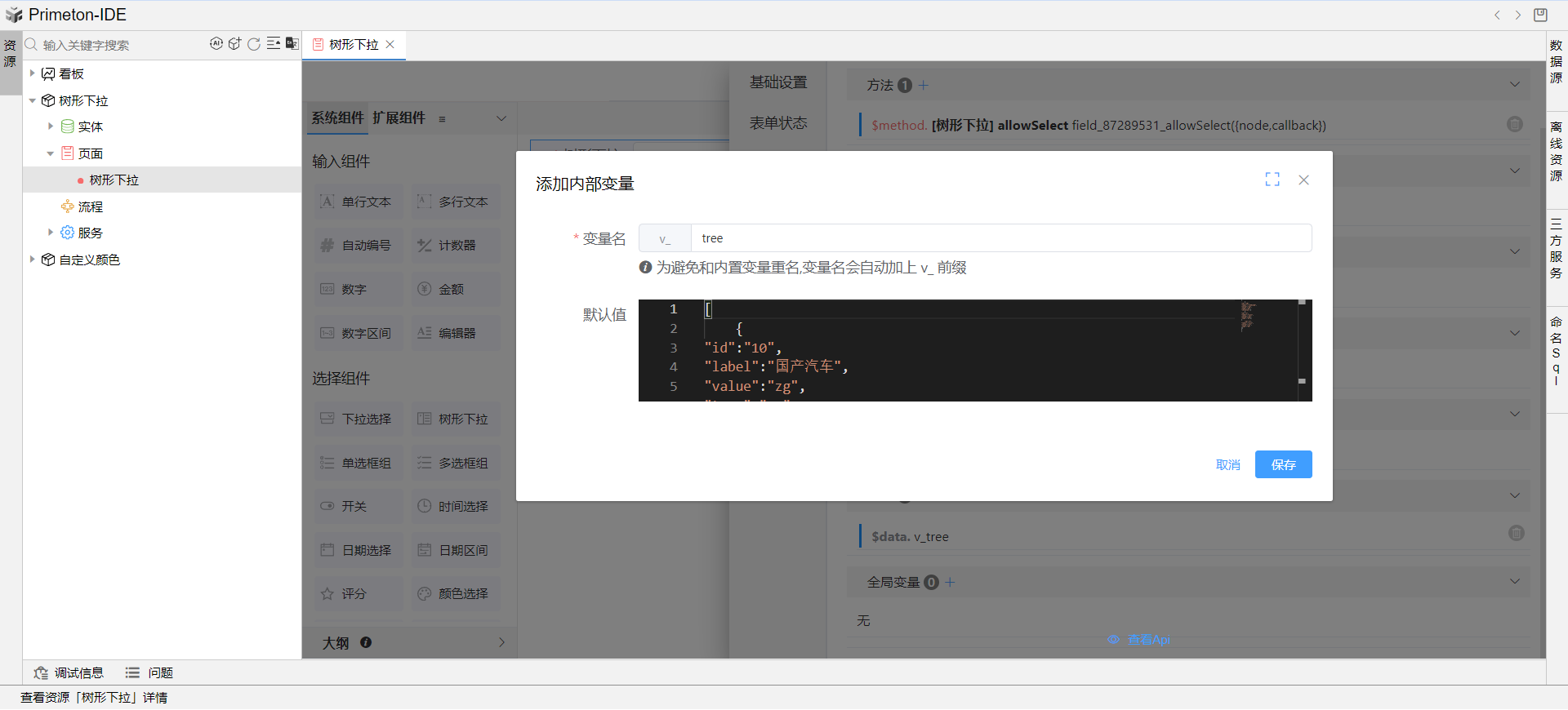
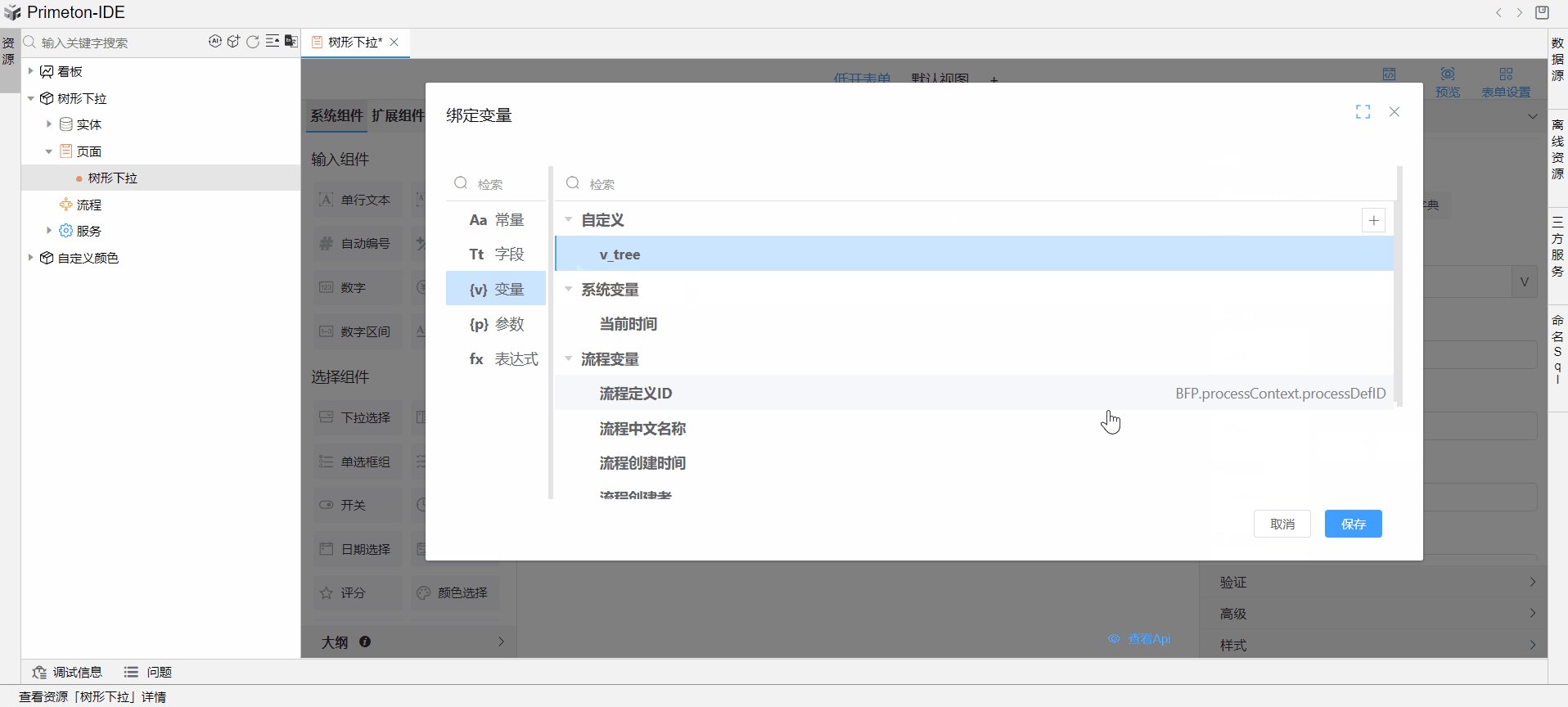
创建v_tree变量,创建树形下拉数据json。

示例json如下:
[{
"id":"10",
"label":"国产汽车",
"value":"zg",
"type":"4S",
"children":[{
"id":"1",
"label":"上汽",
"value":"sq",
"type":"4S"},
{"id":"2",
"label":"吉利",
"value":"jl",
"type":"4S"
}]
}]
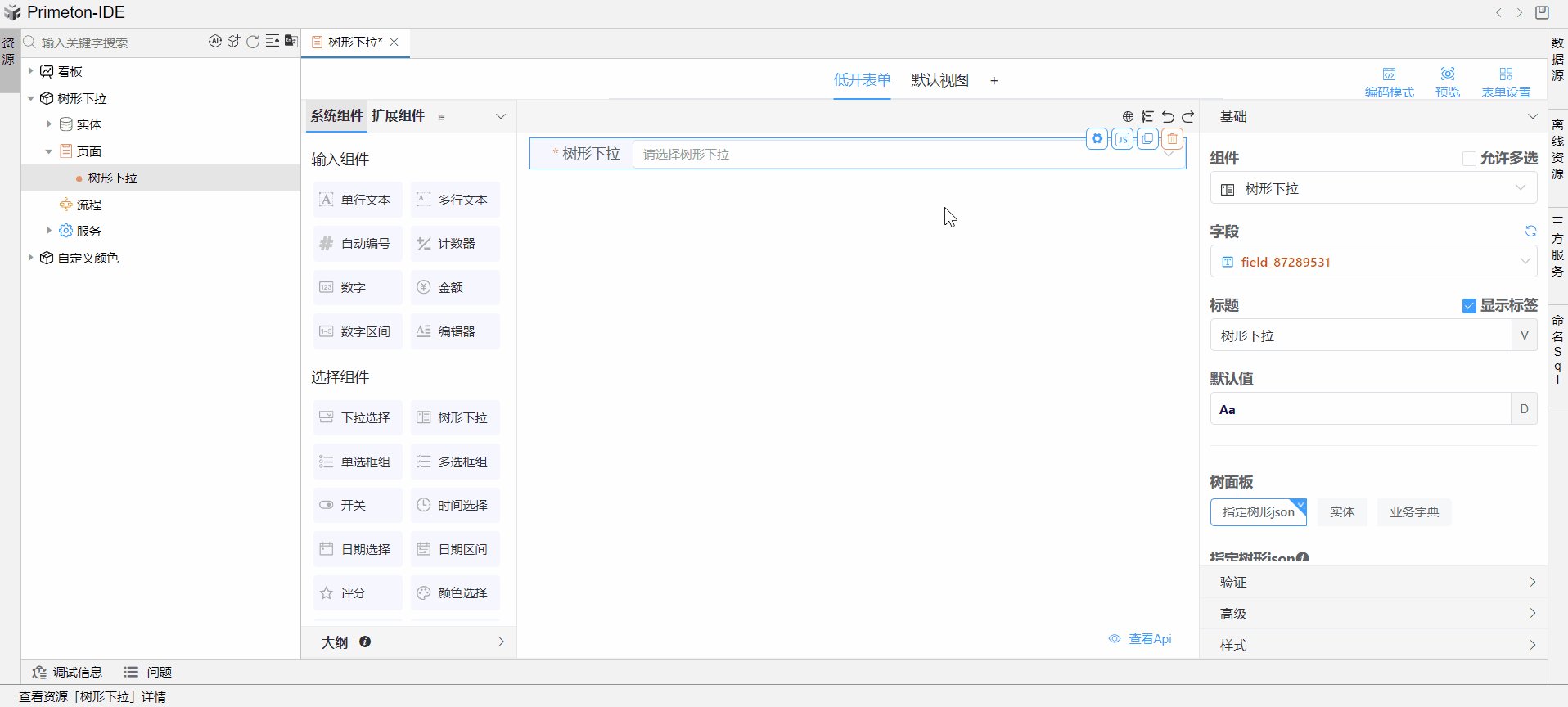
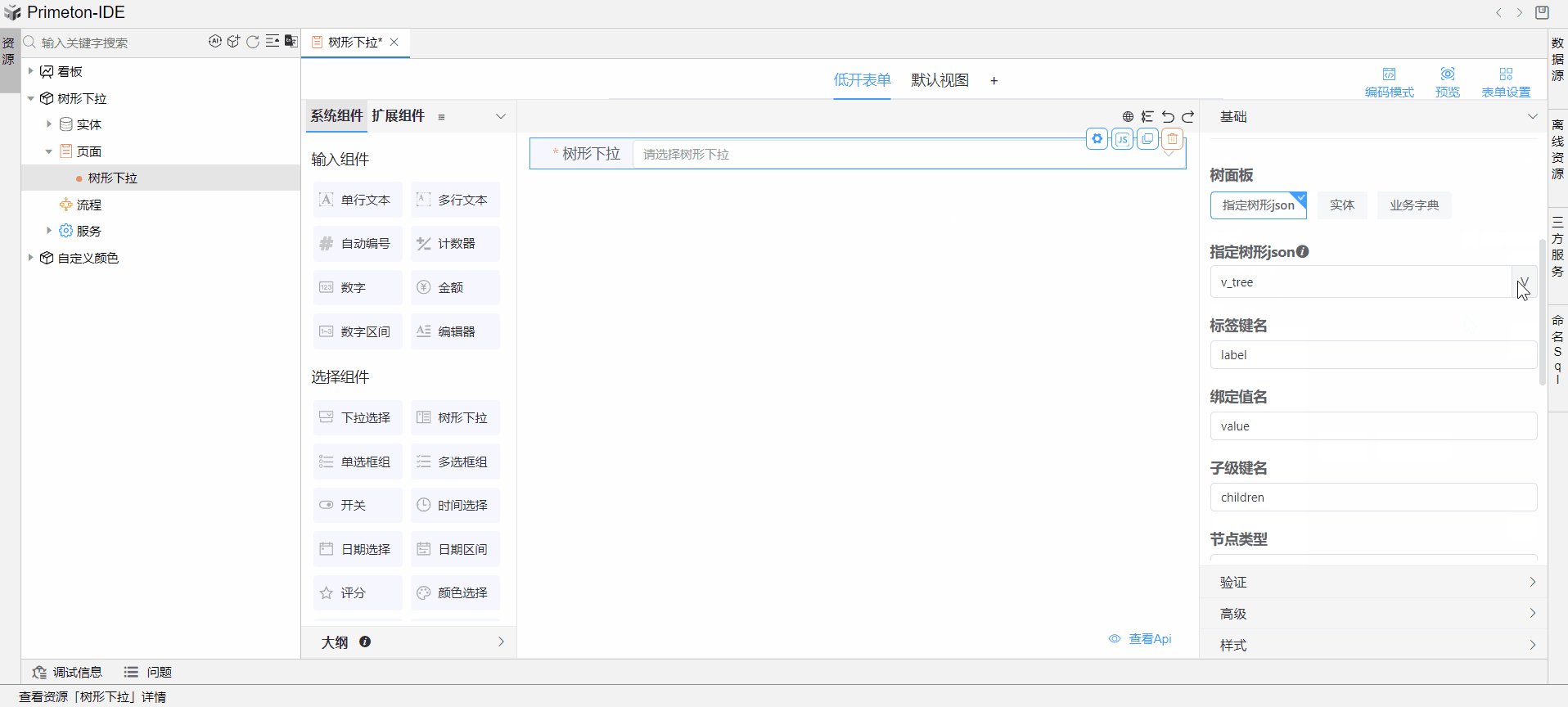
点击树形下拉组件-指定属树形json,绑定变量v_tree。

指定节点类型为json中的type值。

# 4.1添加allowSelect事件
点击右侧菜单-高级-添加事件-allowSelect-代码块:callback(true)

实现效果如下: