# 子表格里一键新增多条记录
# 1.场景介绍
以"第一个表单"为例,供应商表单与物料表单间通过子表格实现关联, 本文讲解如何在“供应商”表单里自定义按钮,实现在“物料”子表格里点击按钮一键新增多条记录。
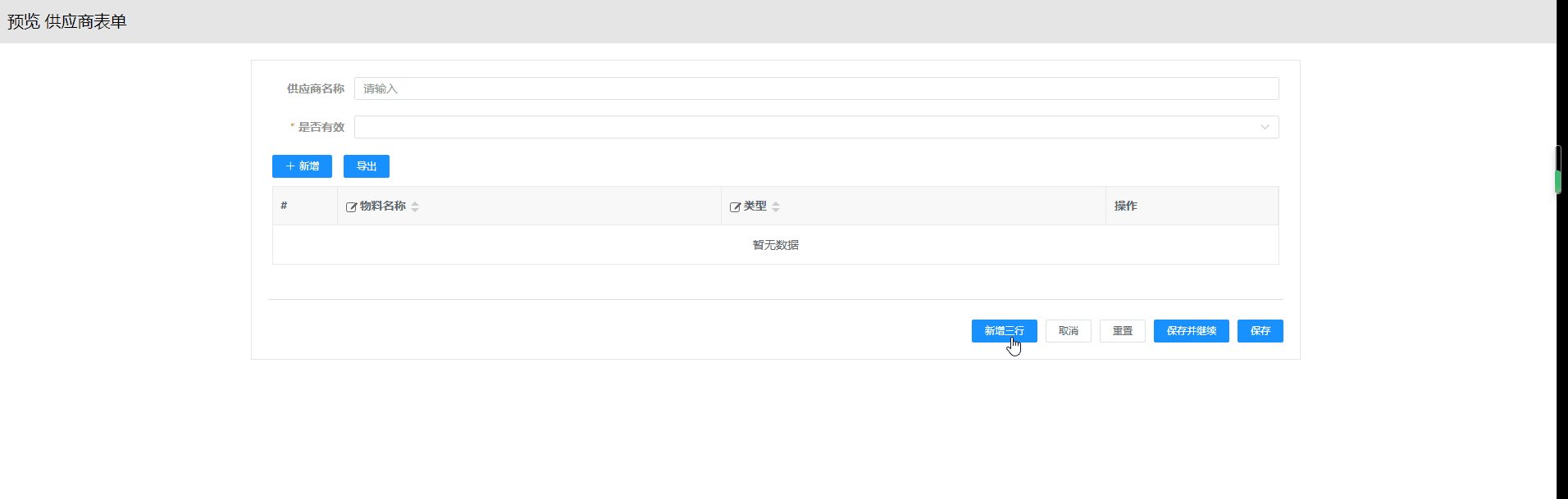
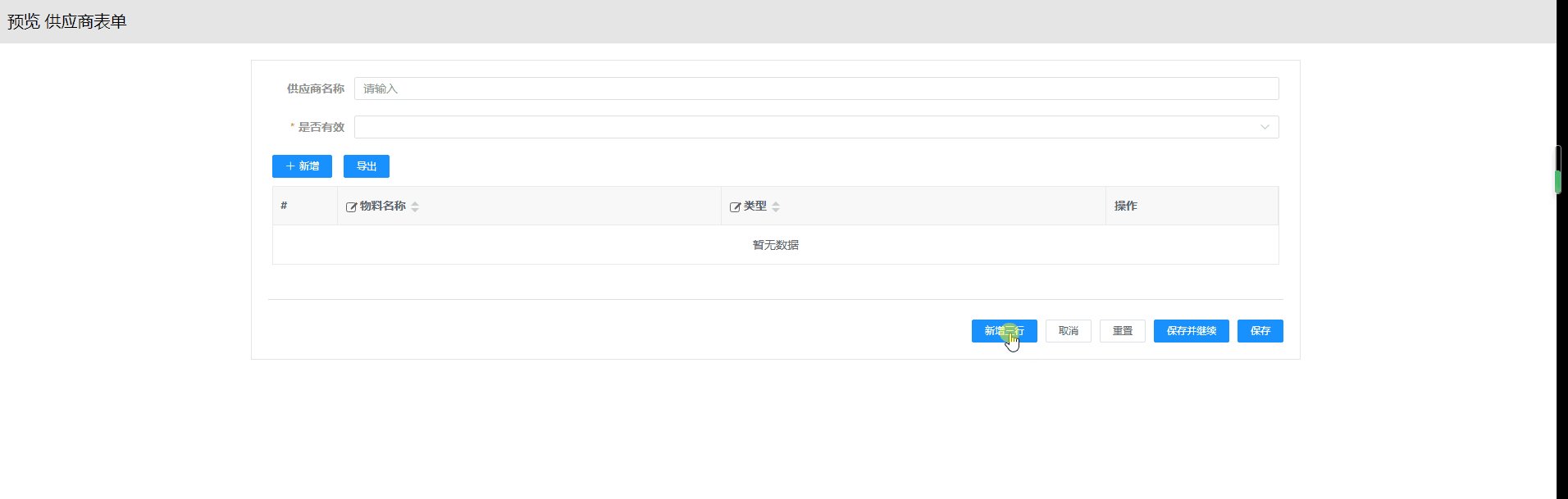
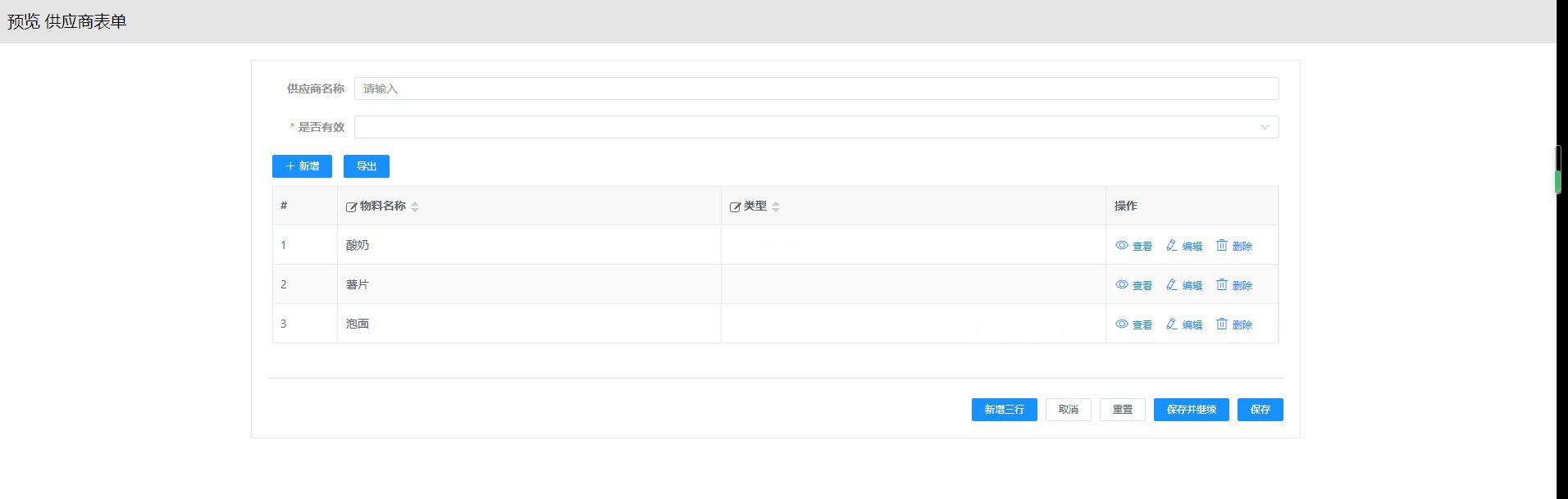
# 2.效果展示

# 3.实现思路
自定义按钮,点击按钮时调用newRow(),实现一键新增多条记录。
# 4.操作步骤
# 4.1 自定义按钮
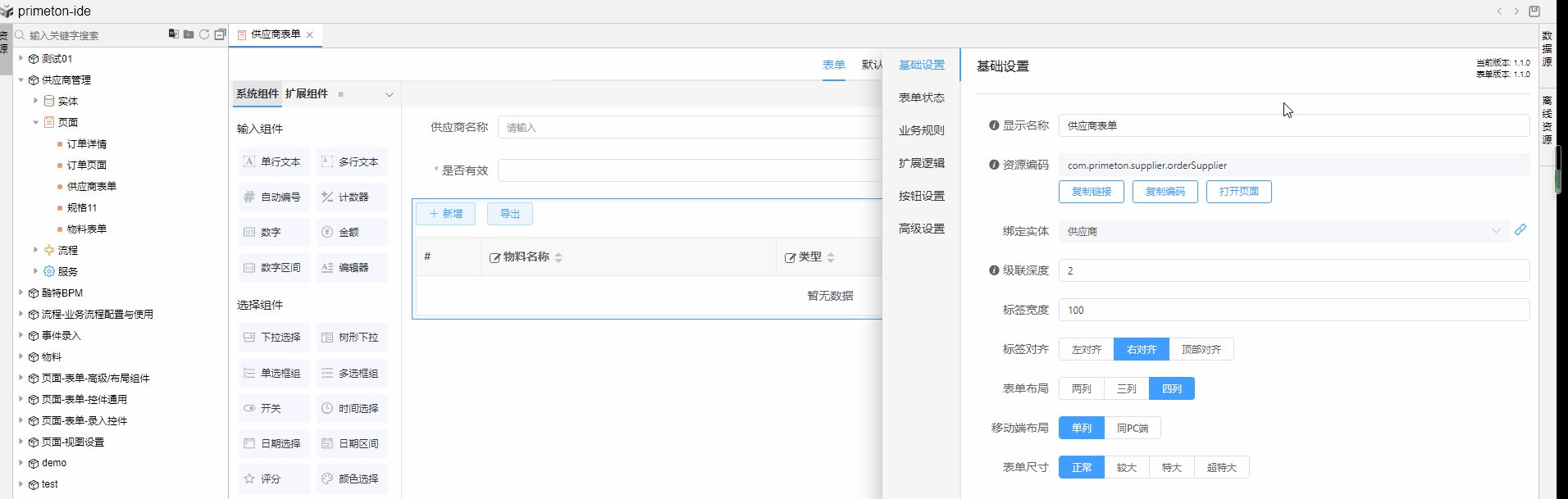
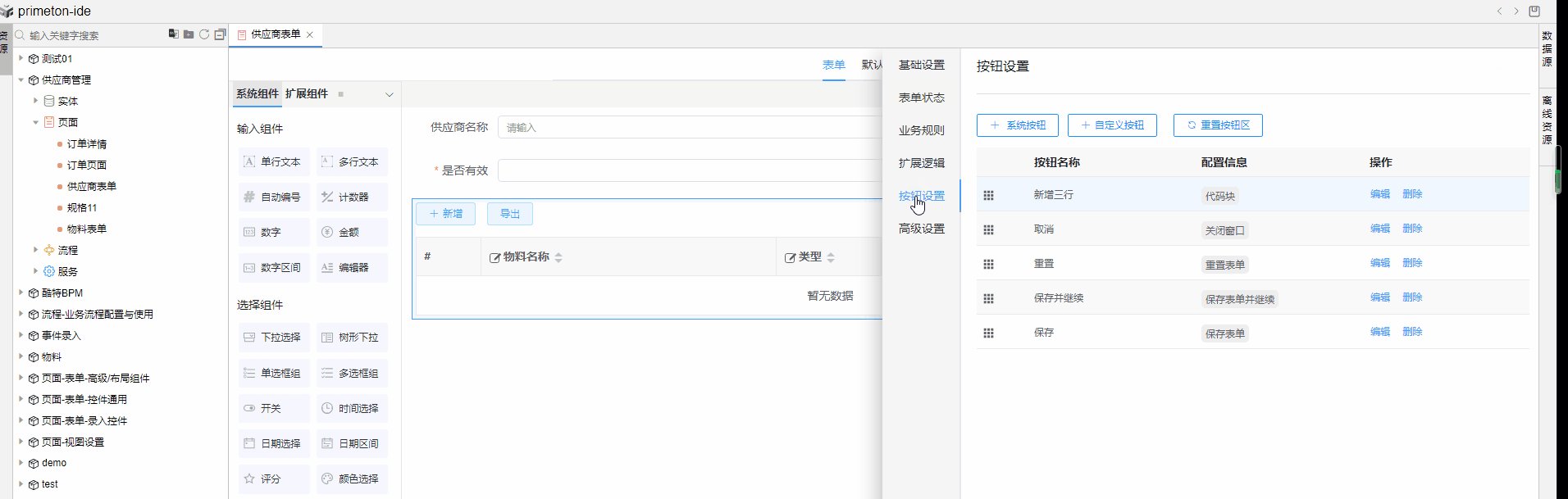
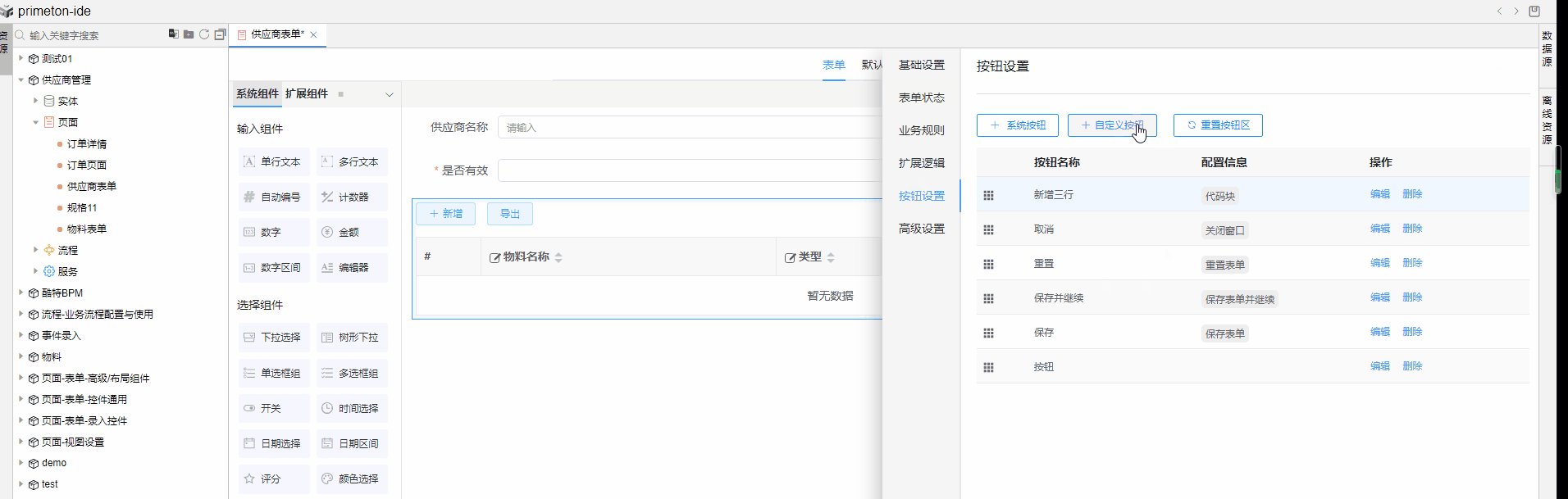
点击“供应商”表单右上角的"表单设置",在按钮设置中自定义按钮。

# 4.2 代码实现一键新增多条记录
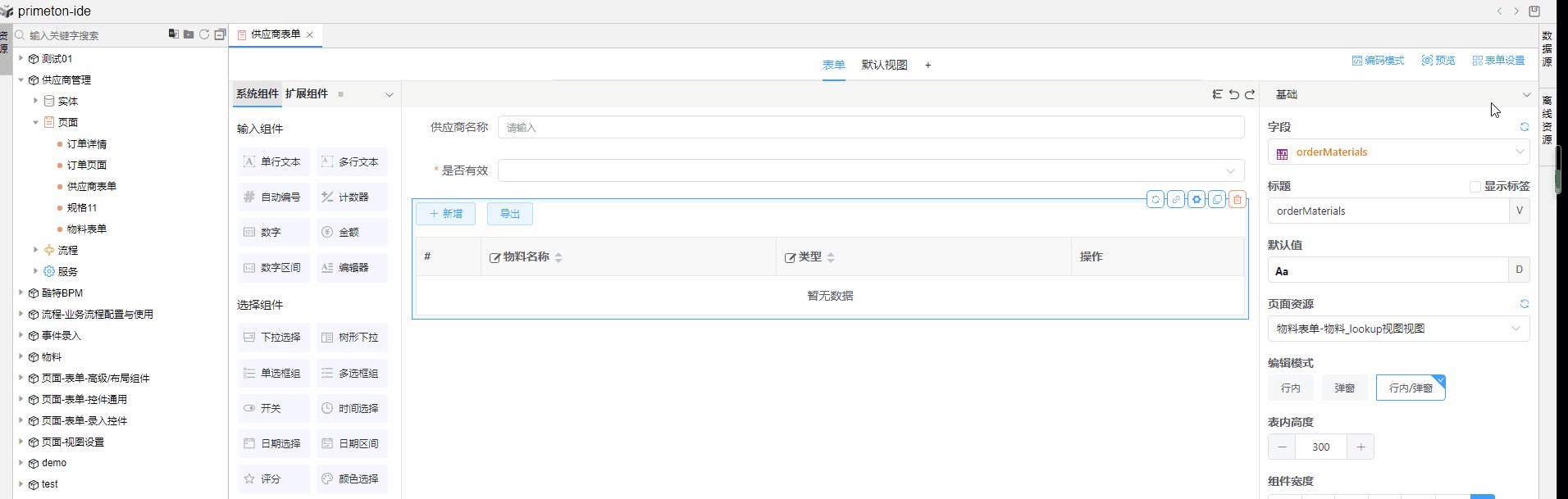
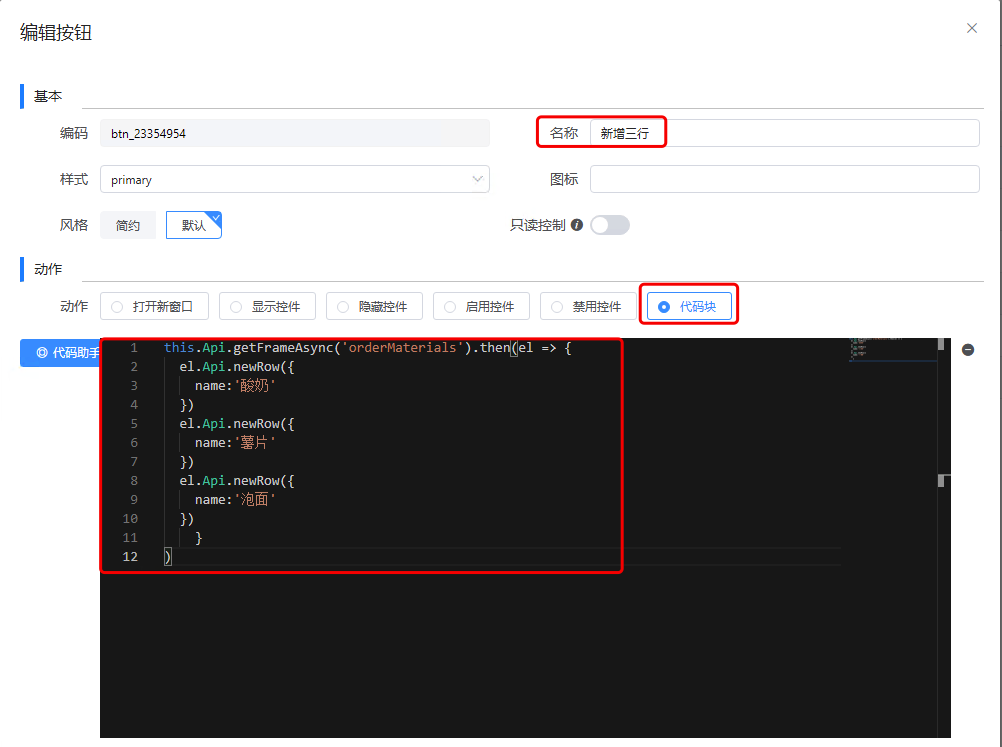
编辑新增的按钮,修改按钮名称为“新增三行”,动作选择代码块并写入相应代码,调用getFrameAsync()获取子表格对象属性,然后再调用newRow()新增行记录。

动作执行代码如下:
//在表单上获取到子表格的对象属性
this.Api.getFrameAsync('orderMaterials').then(el => {
//调用newRow()新增子表格行数据
el.Api.newRow({
name:'酸奶'
})
el.Api.newRow({
name:'薯片'
})
el.Api.newRow({
name:'泡面'
})
}
)