# 1 打印模版
打印模版tab:是用来管理打印模版的增删查改的一个页面管理工具。

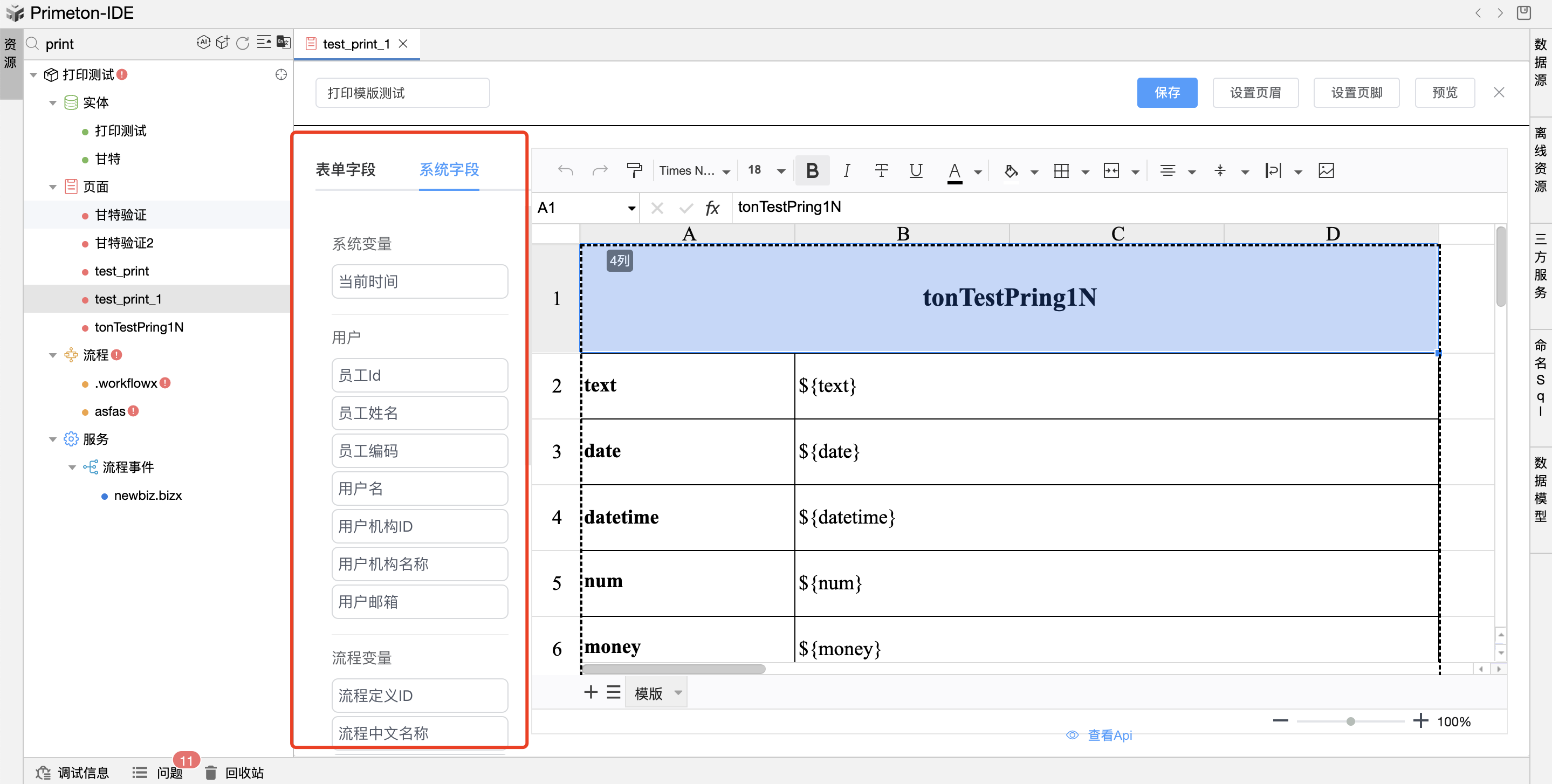
打印模版:使用luckysheet建立的一个含有指定特殊标识符的excel在线文档,被用来自定义打印使用。打印模版对应的excel文档默认使用的是A4纸张,如下图一个黑色边框虚线可以查看A4纸张的边界,超过这个边界的右边,打印时会看不见

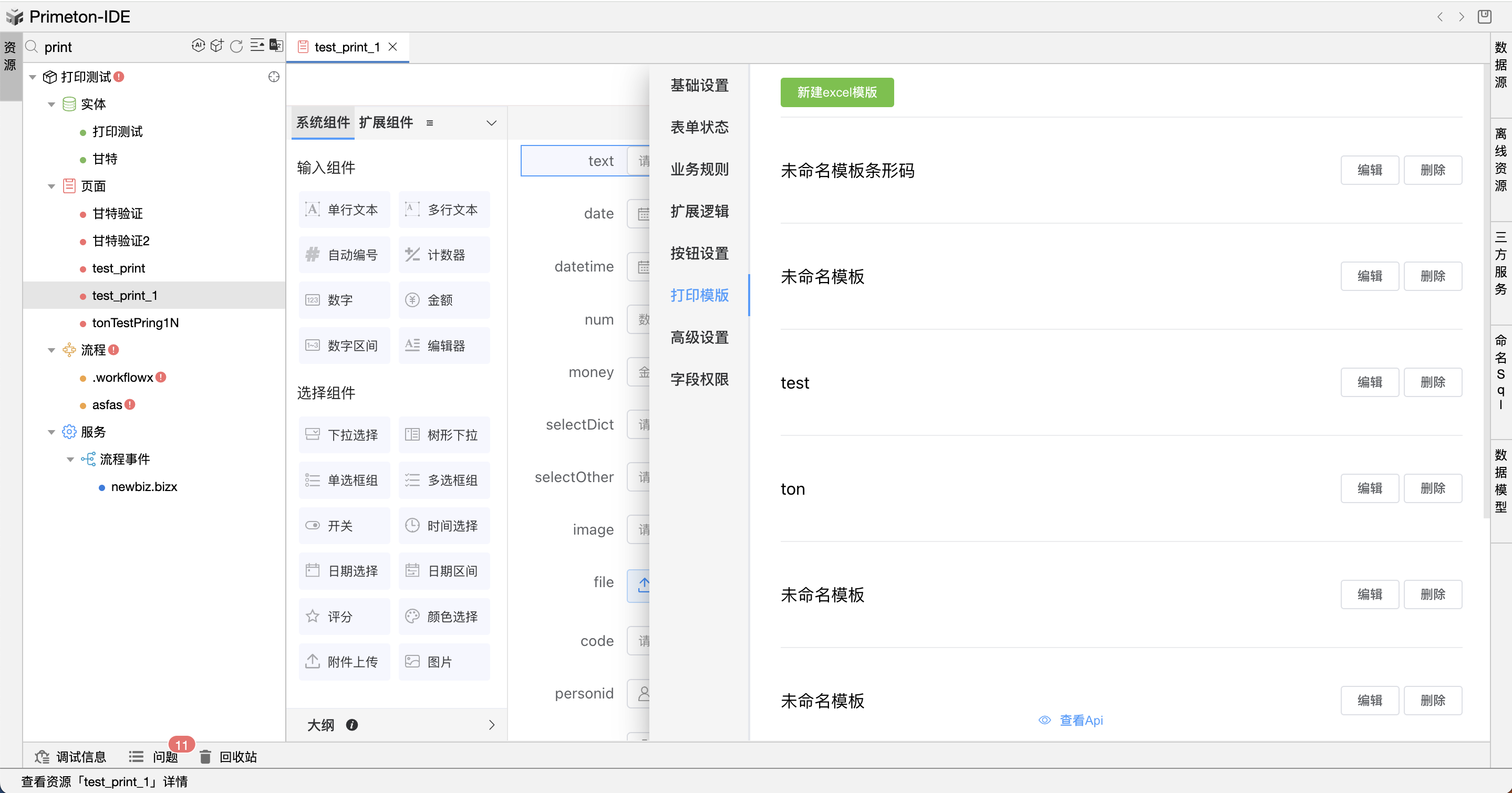
# 1.1 打印模版管理
# 1.1.1 新建模版
新建模版,可修改模版名称,模版内容,具体可参考详情1.2打印模版的操作

# 1.1.2 编辑模版
对打印模版的编辑,包括字段的拖拽,页眉页脚的设置,修改打印模版的名称,具体可参考详情1.2打印模版的操作

# 1.1.3 删除模版
若是某个模版不用了,也可进行删除操作

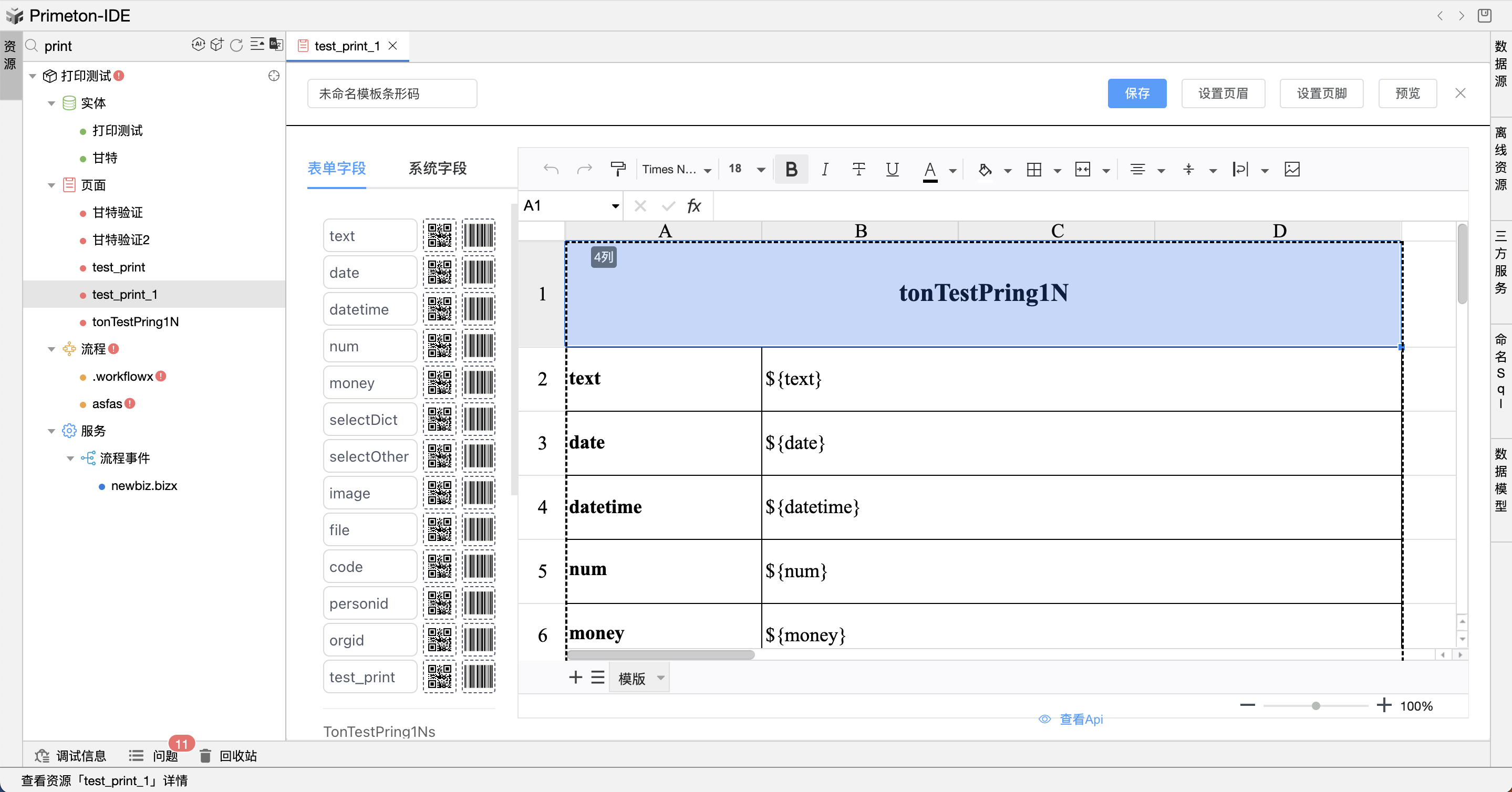
# 1.2 打印模版的操作
注意:打印模版的字段要拖拽生成
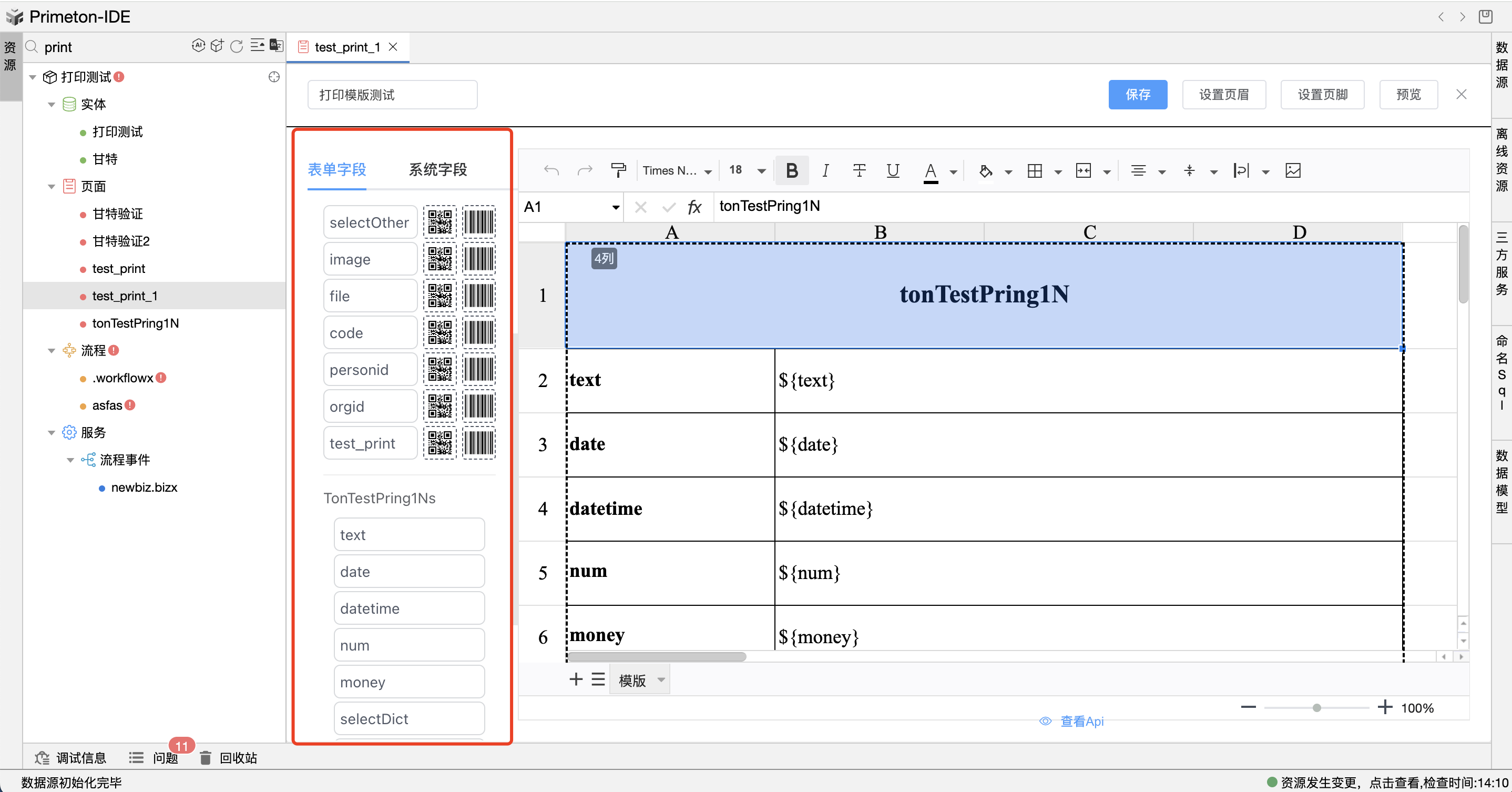
# 1.2.1 设置表单字段
表单字段是动态生成的,根据不同的页面生成不同表单字段,如果不满意布局可以自己拖拽重新生成, 如果对表单的字段不满意,可以自定义扩展数据打印

# 1.2.2 设置系统字段
系统字段是公共的,唯一需要注意的是,系统字段中流程相关字段,只有在流程表单中打印中才会有值

# 之前打印的审批意见,迁移到系统字段里面,可以拖拽生成
# 1.2.3 设置页眉页脚
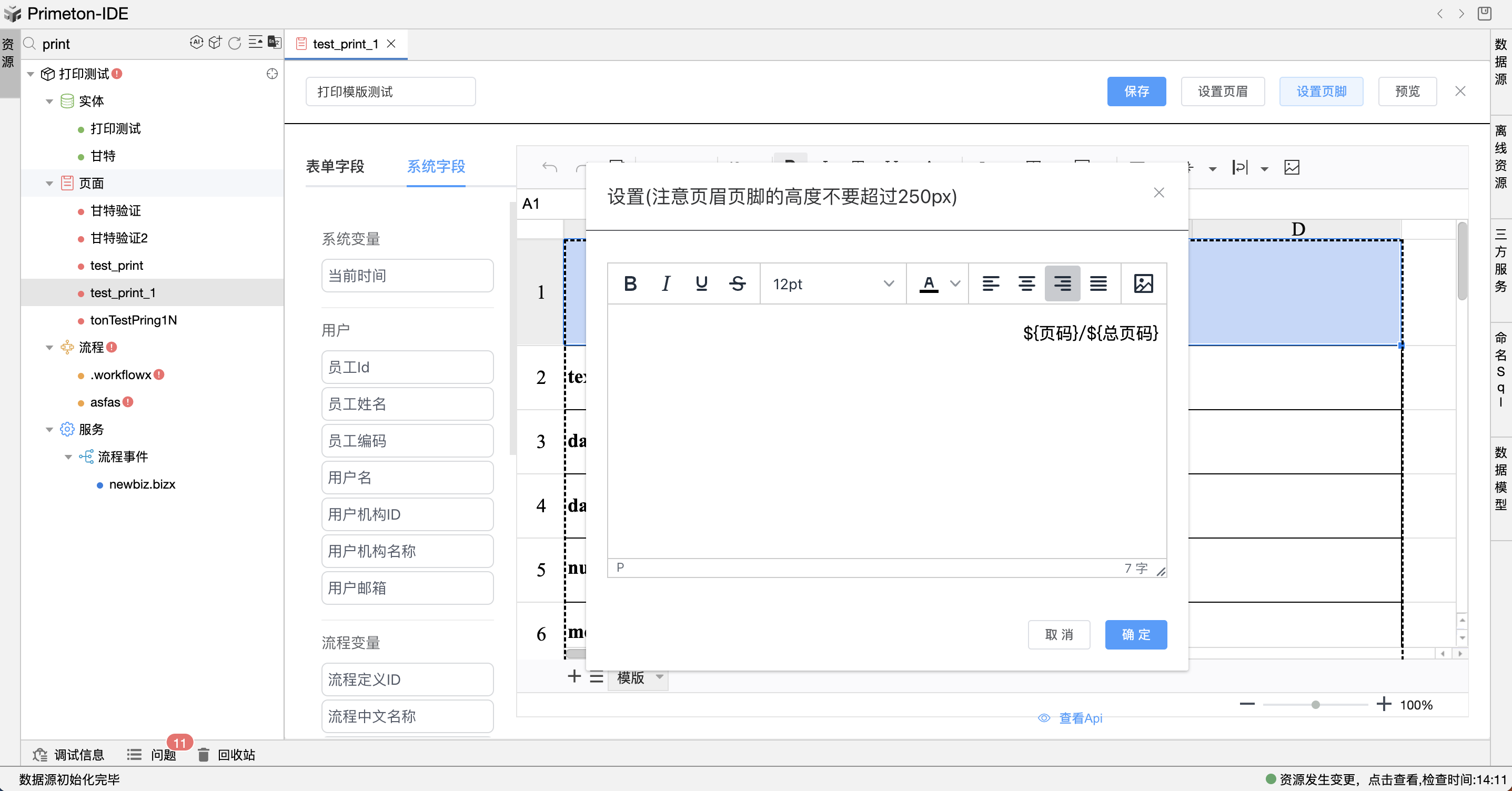
页眉页脚支持图片和文字,如果页脚需要需要支持页码,总页码,需要手动输入 ${页码} / ${总页码},
注意:页眉页脚的高度不要超过250px

# 1.2.4 预览
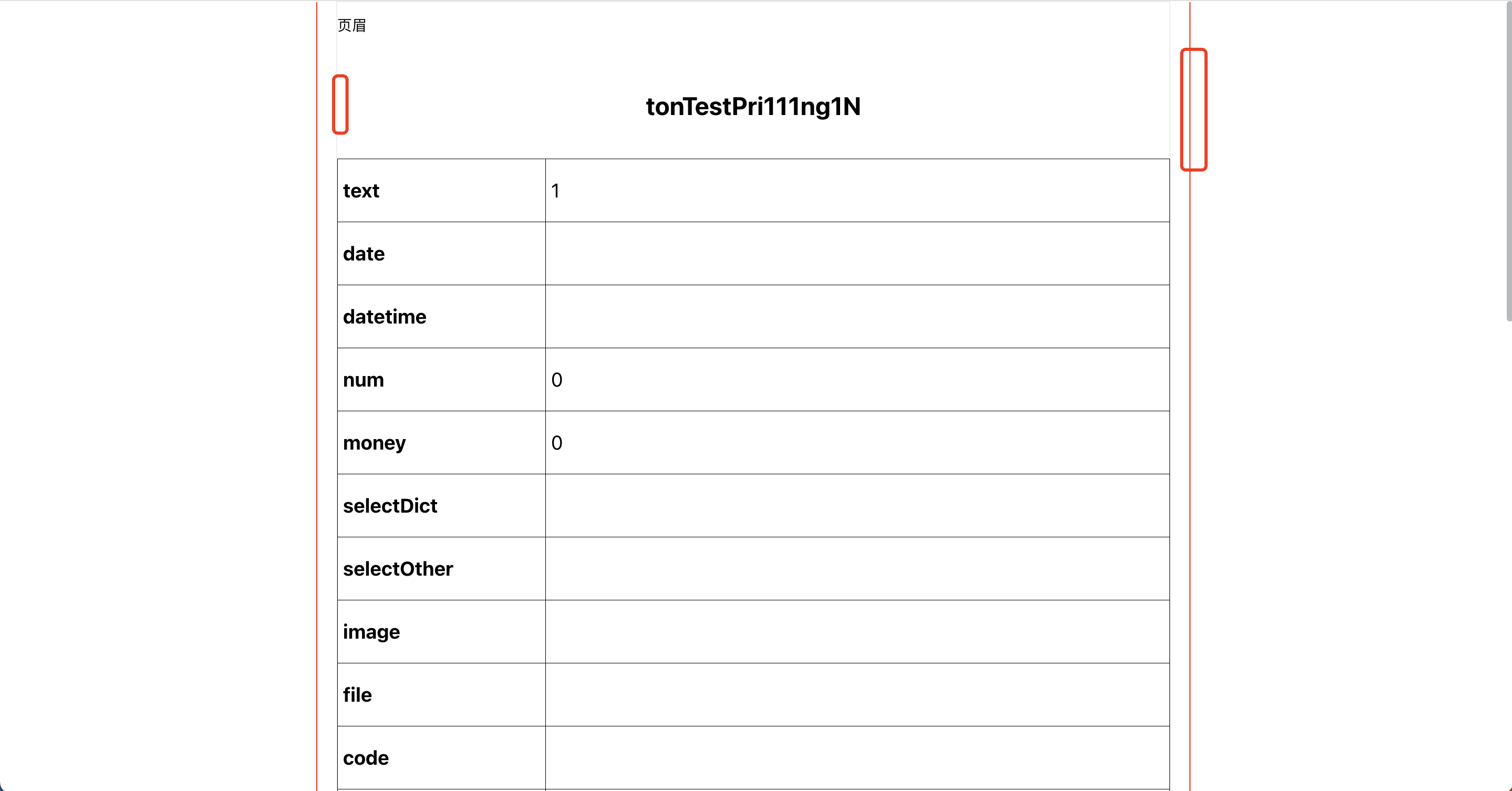
点击预览,可以查看打印时候的大致页面,如下图,红色的边框线是A4纸张的边界;浅灰色虚线,是实际打印纸张内容的边界,其中的间距就是页面的20px的间距

# 1.3 选择打印模版类型
# 1.3.1 表单上选择模版类型

# 1.3.2 视图上选择模版类型

# 1.3.3 流程上选择模版类型
注意:流程上选择模版类型时,必须先要选择表单

# 1.4 自定义扩展数据打印
系统和表单默认的字段不满足,可以自定义一些扩展数据,进行打印,步骤如下

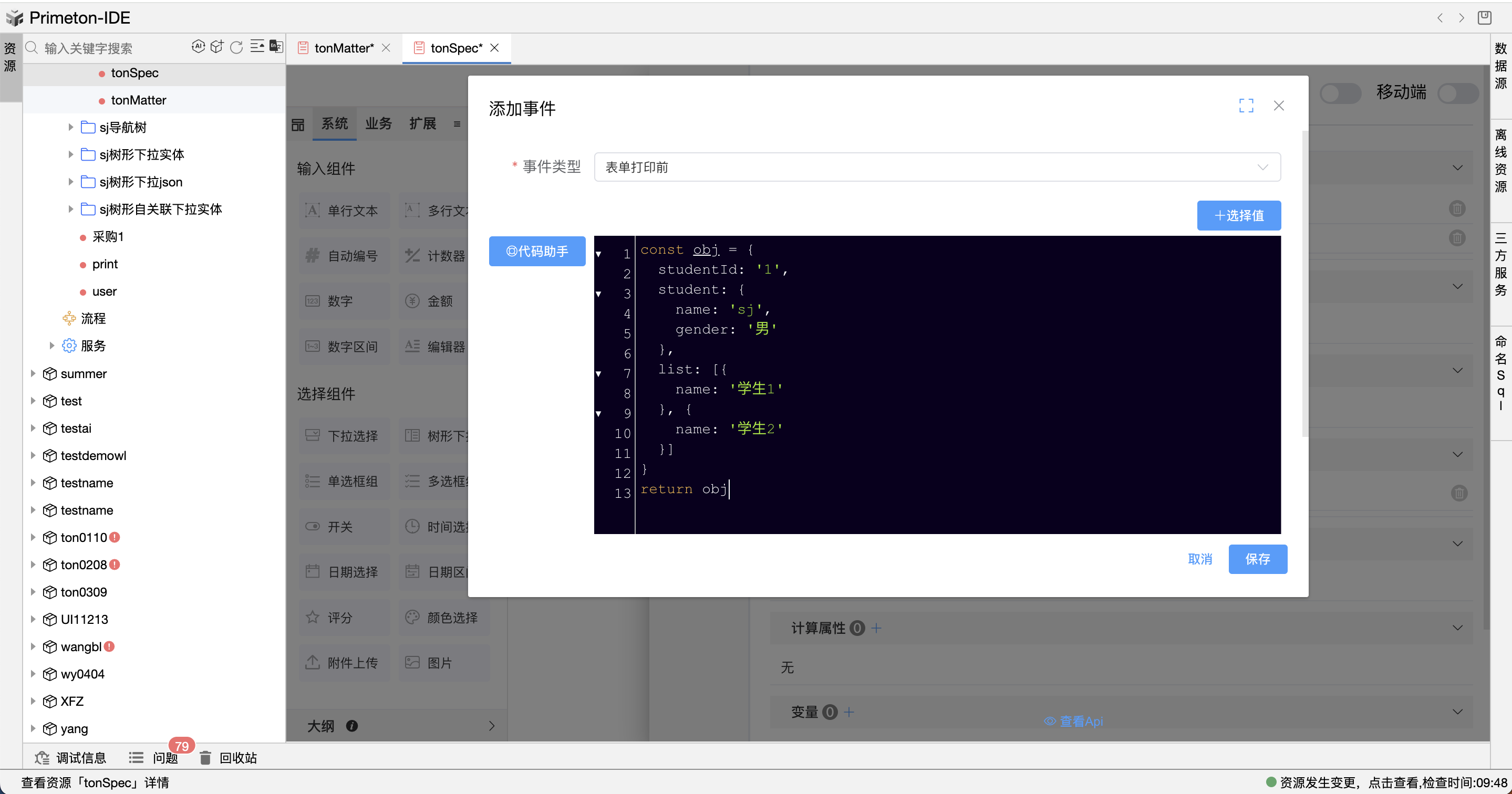
# 1.4.1 一、在高级中添加事件,自定义扩展数据且返回
在高级中添加事件代码如下

const obj = {
studentId: '1',
student: {
name: 'sj',
gender: '男'
},
list: [{
name: '学生1'
}, {
name: '学生2'
}]
}
return obj
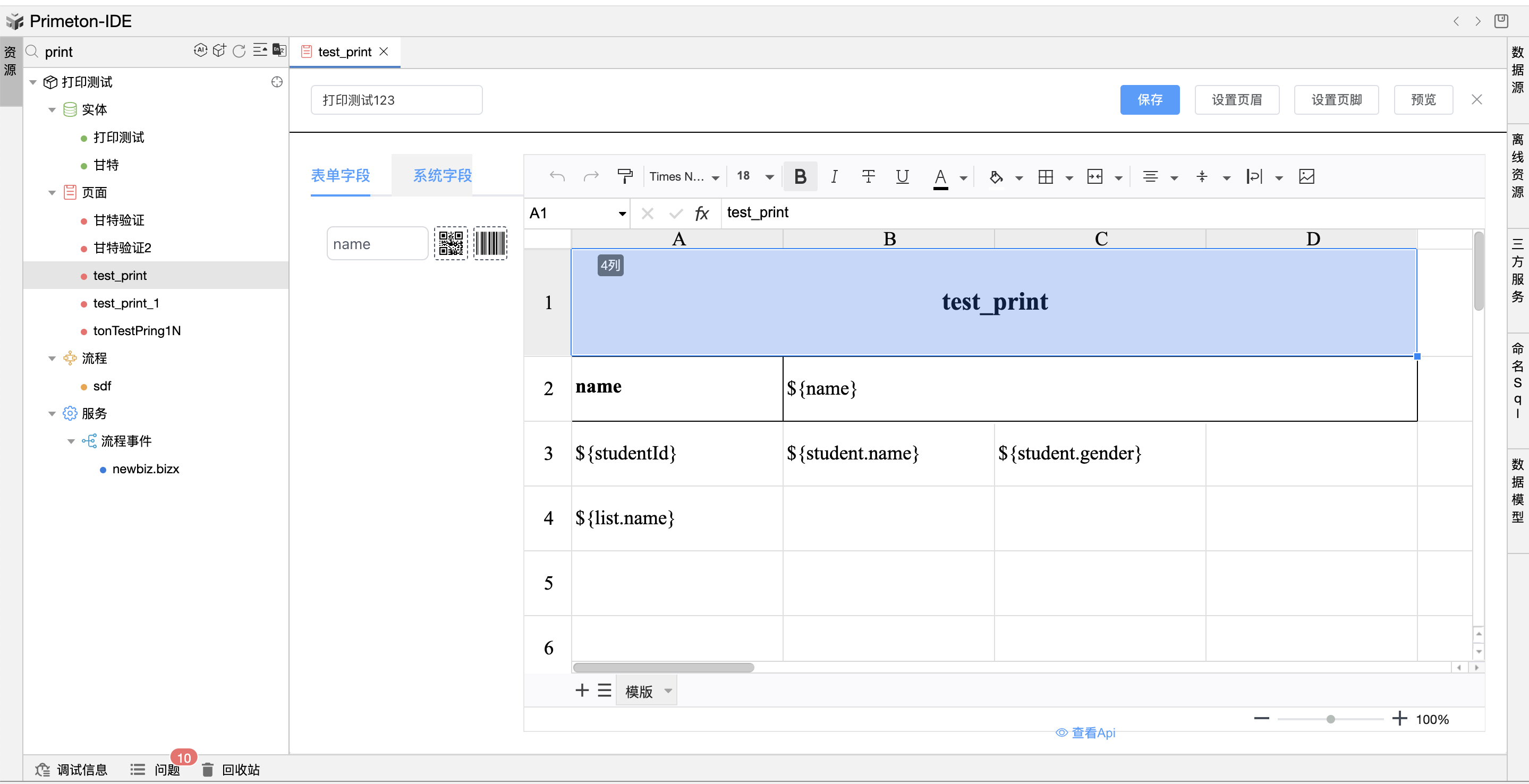
# 1.4.2 二、在模版设计器中设置对应的key
对象: ${studentId}, ${student.name}
数组:${list.name}
如下:

# 1.4.3 三、选择对应的模版
选择对应的模版进行打印,可参考1.3选择打印模版类型
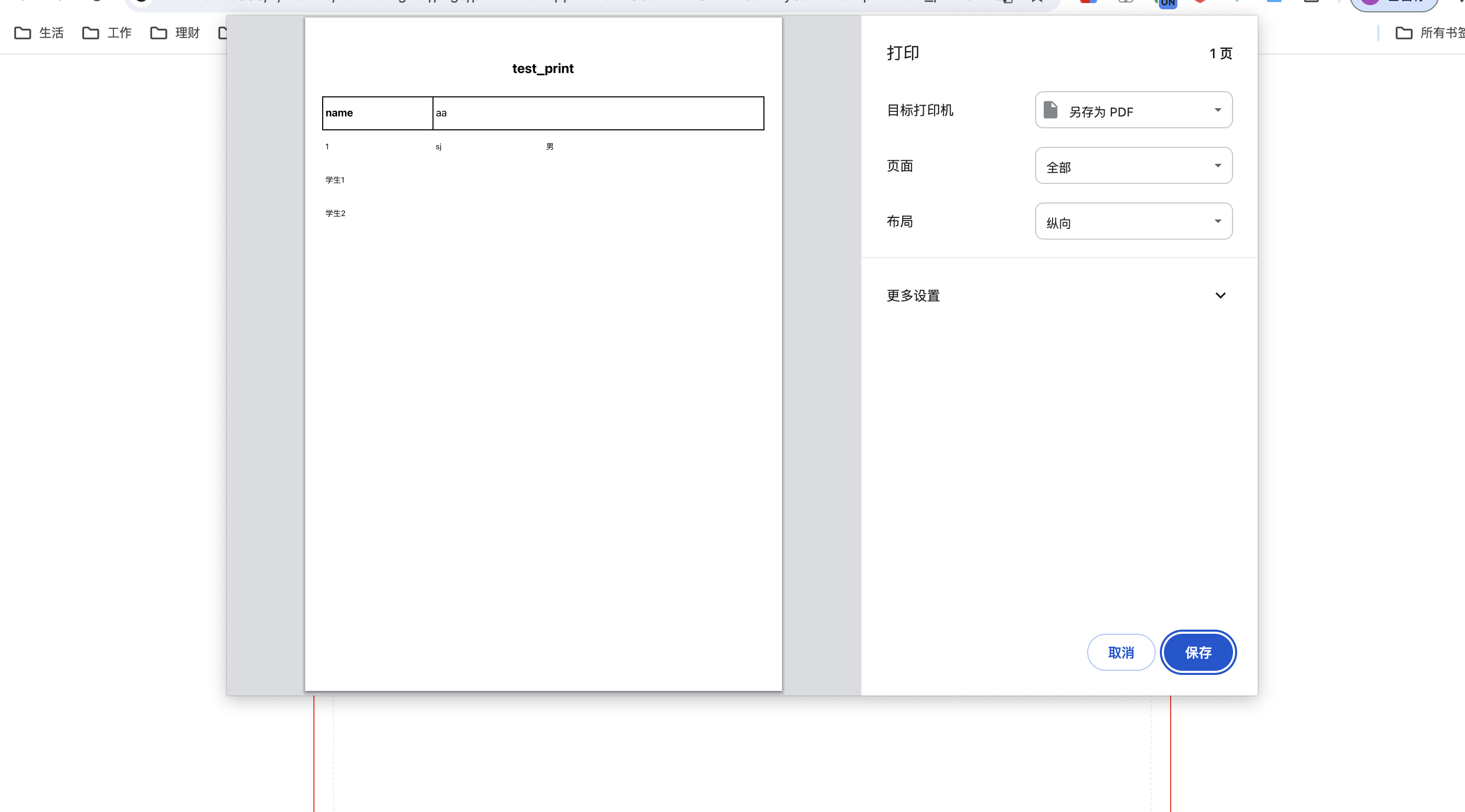
# 1.4.4 四、打印结果

# 1.5 自定义修改样式
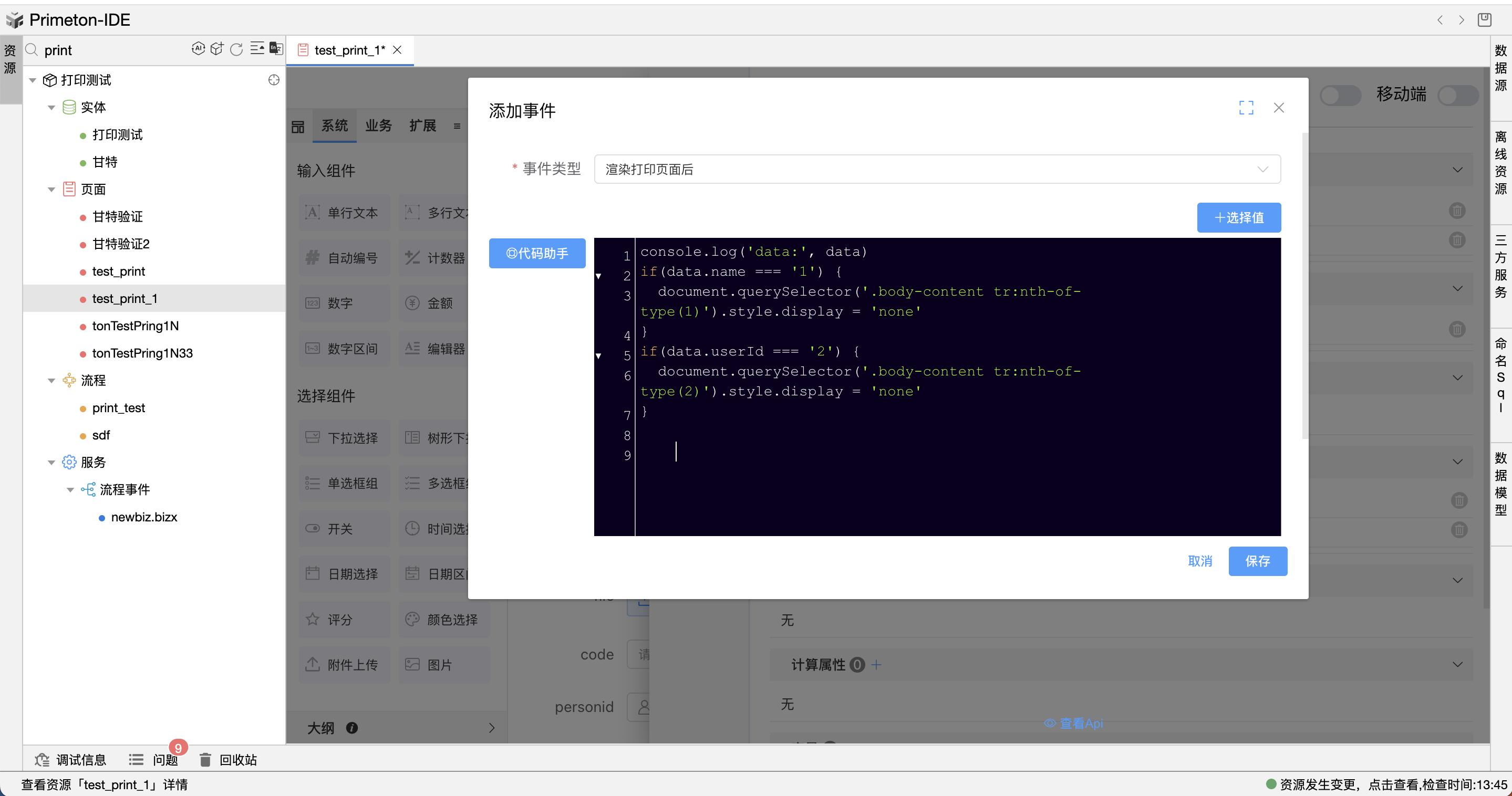
表单添加渲染打印页面后事件,代码如下
console.log('data:', data)
if(data.name === '1') {
document.querySelector('.body-content tr:nth-of-type(1)').style.display = 'none'
}
if(data.userId === '2') {
document.querySelector('.body-content tr:nth-of-type(2)').style.display = 'none'
}