# 移动端部署
EOS Low-Code Platform 8 自带基于H5的客户端示例程序,使用VANT框架,支持微前端技术。
精简版的资源路径为:{安装目录}/static/mobile,微服务版的资源路径为:{安装目录}/web/mobile。
目前移动端采用H5技术以开源的形式提供给项目组,开源的代码在EOS8.3介质下载的同级目录source文件夹下。
# 1.移动端示例程序的访问
# 1.1精简应用模式
精简应用模式下可以通过路径直接访问移动端
http://localhost:28079/mobile/index.html
# 1.2微服务应用模式
微服务应用模式下使用nginx配置后,通过ip和移动端端口访问:http://localhost:8099/
# EOS 微服务应用环境下的eosgateway服务地址
upstream eosgateway {
server 127.0.0.1:9090;
}
#EOS mobile
server {
listen 8099;
# idata 集成后添加后端服务所在的地址
location /cboard {
add_header X-Frame-Options ALLOWALL;
proxy_pass http://127.0.0.1:8026 ;
}
location ^~ /api/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# X-EOS-SourceSysKey与AFCenter web端代理保持一致
proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432;
proxy_pass http://eosgateway;
}
location ~ /(.*)/api/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# X-EOS-SourceSysKey与AFCenter web端代理保持一致
proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432;
proxy_pass http://eosgateway;
}
location ~ \.biz\.ext$ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-Port $remote_port;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# X-EOS-SourceSysKey与AFCenter web端代理保持一致
proxy_set_header X-EOS-SourceSysKey dc6baaed30e541d78bb91274803d9432;
proxy_pass http://eosgateway;
}
location / {
# 代理移动端mobile前端ui资源路径
root "d:/primeton/eos-8.3-dev/web/mobile";
access_log d:/primeton/eos-8.3-dev/web/logs/mobile-access.log ;
error_log d:/primeton/eos-8.3-dev/web/logs/mobile-error.log warn;
index index.html index.htm;
try_files $uri /index.html;
}
}
# 2.移动端示例程序的使用
访问移动端示例程序
![移动登录]()
登录后访问到移动端首页
![移动首页]()
移动端示例程序可以使用AFCenter系统内的应用页面,示例如下:
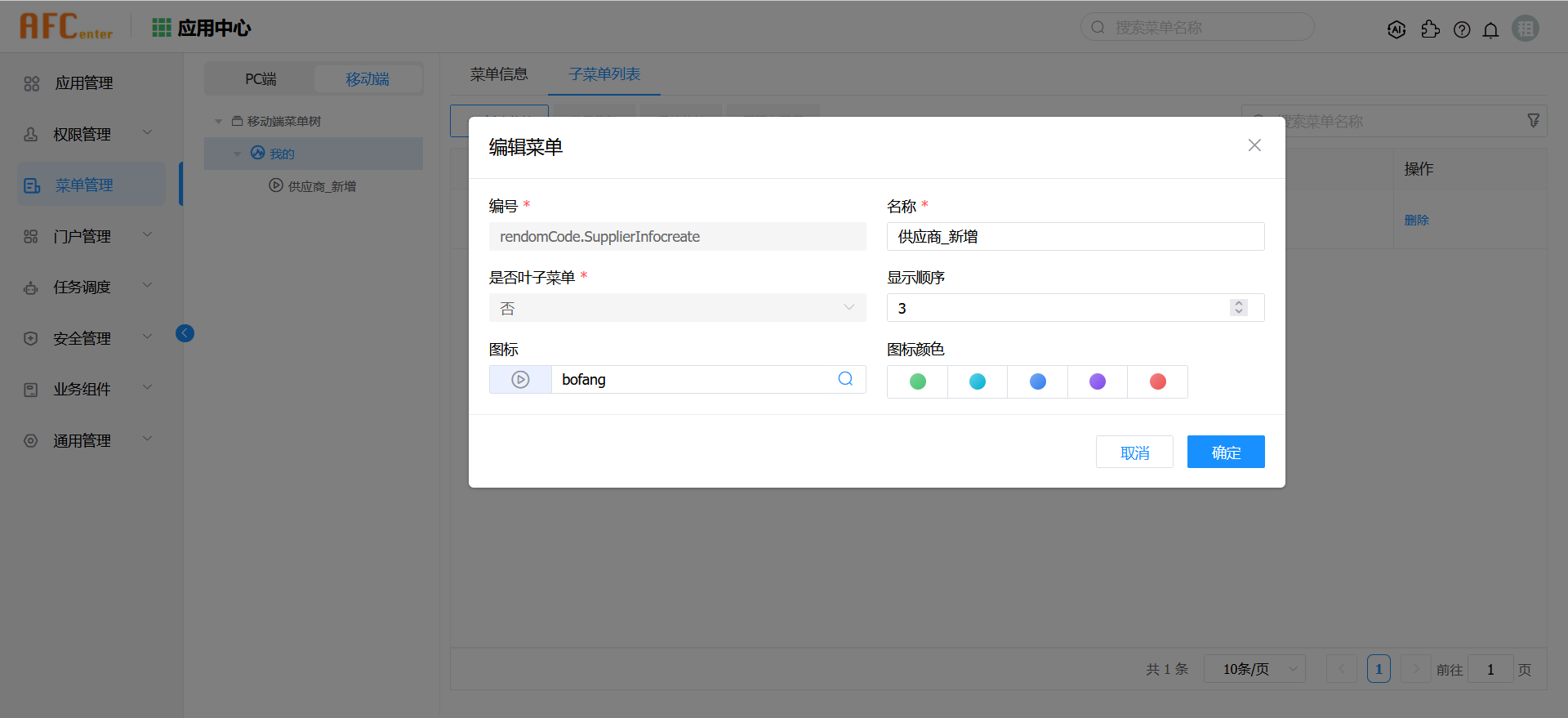
登录到AFCenter系统,打开菜单”应用中心” - “菜单管理” - “移动端菜单” 配置已创建的应用页面。
![移动首页]()
打开移动端的工作台可以看见添加的菜单页面
![移动首页]()
# 3.移动端相关配置(可选)
如果需要通过企业微信或者钉钉打开移动端,可以参考集成企业微信或钉钉