# 源代码集成方案
源码运行环境建议使用以下版本:
- npm: 6.14.13
- node: 14.17.3
请确保在此版本或者高于此版本下运行源码以获得最佳性能和兼容性。
# 1、安装依赖
获取并打开开放的源码,cd到第一级和base目录下,先切换下载库
npm config set registry=https://packages.aliyun.com/623d836256f85235f7dd713b/npm/npm-registry/
使用 npm 中心库 或者 淘宝镜像
npm login
用户名: 623db7e13c6b5273a0764cb4
密码: UP1dH-IITR[I
npm install [package]
注意:如果当前环境无法通过公网安装依赖,可按照以下步骤: 1.在有网络的情况下,安装依赖,生成node_modules文件夹 2.将node_modules文件夹(如:source\afcenter-ui\base\node_modules)拷贝到离线环境中的相同目录下即可
# 2、运行项目
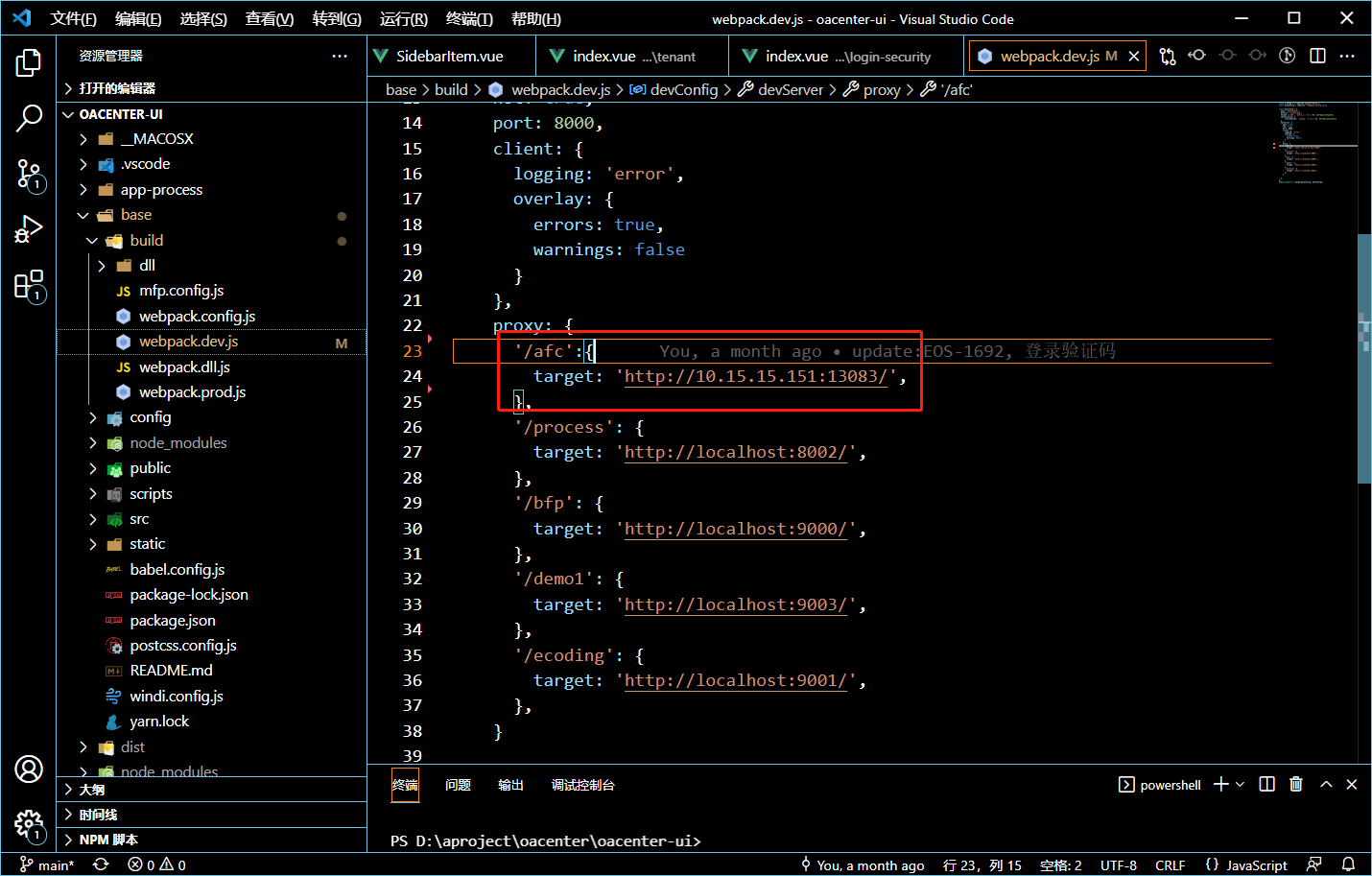
代理配置目录:base\build\webpack.dev.js

项目运行:
一种是找到对应的文件,在该目录下运行
npm run dev
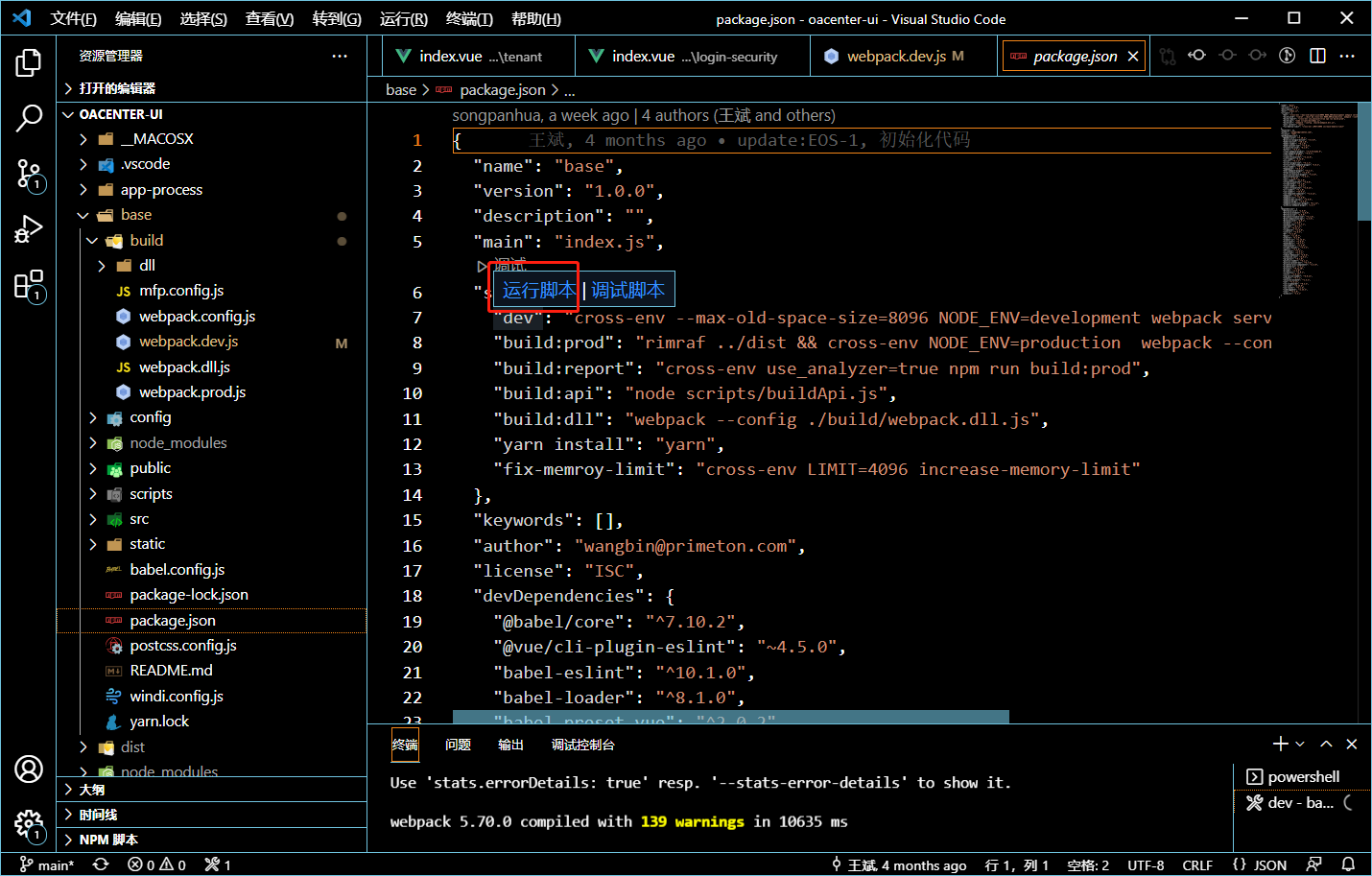
另一种是找到对应目录下的package.json文件,把鼠标放在对应的命令行上或右击,点击运行脚本'

默认浏览器会自动打开http://localhost:8000/#/ ,建议使用Google Chrome浏览器
在登录页面,使用账号admin/111111
# 3、源代码上开发
在base\src\views\afcenter文件夹下新建所需的文件,进行后续开发,例如app/index.vue
接口联调:
更新接口,在base\scripts\config.js文件下配置swagger详情地址
module.exports = {
modules: [
{
name: 'coframe',
swaggerUrl: 'http://10.15.15.151:13083/afc/v2/api-docs'
},
]
}
执行命令
npm run build:api
调用接口要混入BaseVue
import { BaseVue } from '@lib'
mixins: [BaseVue]
import { ...Controller } from '@controller'
在base\src\libs\crud下封装了经常使用的公共方法,使用时混入即可
import { List } from '@lib'
mixins: [List]
在base\src\views\common目录下,有封装好的全局组件,可以直接使用
# 4、配置页面
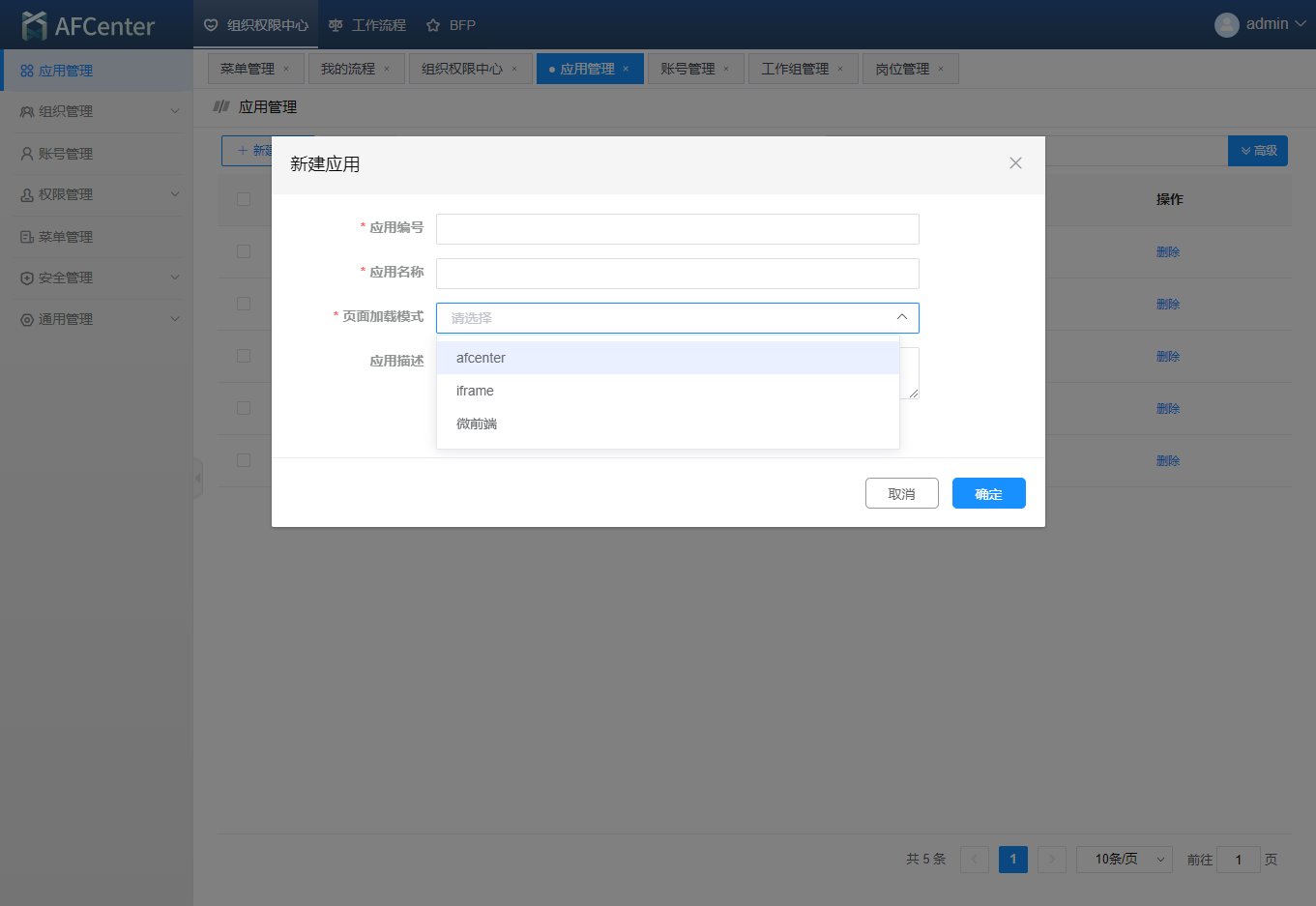
在运行的项目上,应用管理/新建应用,页面加载模式选择'afcenter

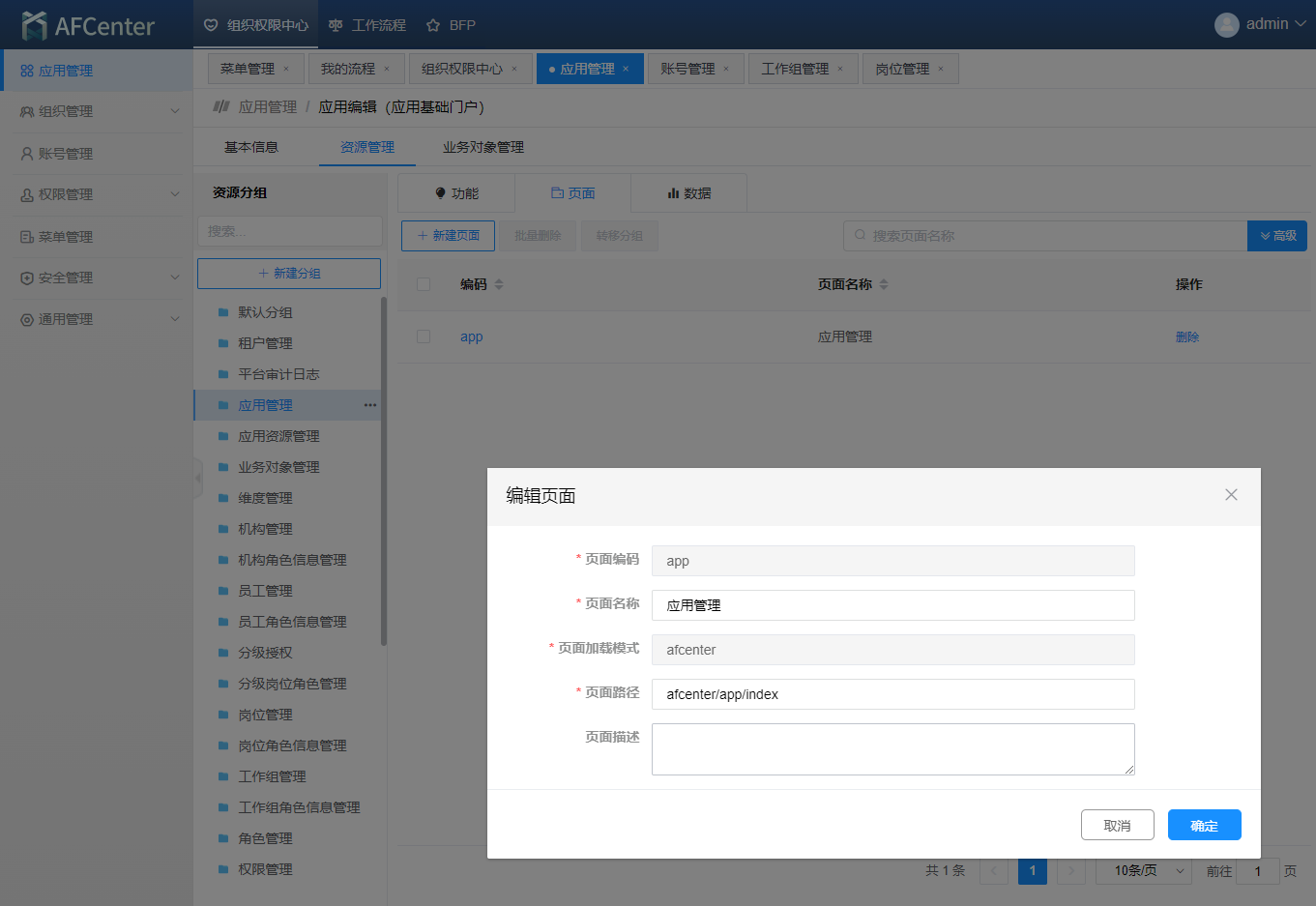
点击应用资源到资源管理,点击页面,新建页面。
其中页面路径为afcenter源码项目中base\src\views 下需要添加页面资源的相对路径。注意:地址连接用的是 '/' 例如: 需要添加的页面在afcenter源码中的位置为base\src\views\afcenter\app\index.vue 那么页面路径为afcenter/app/index

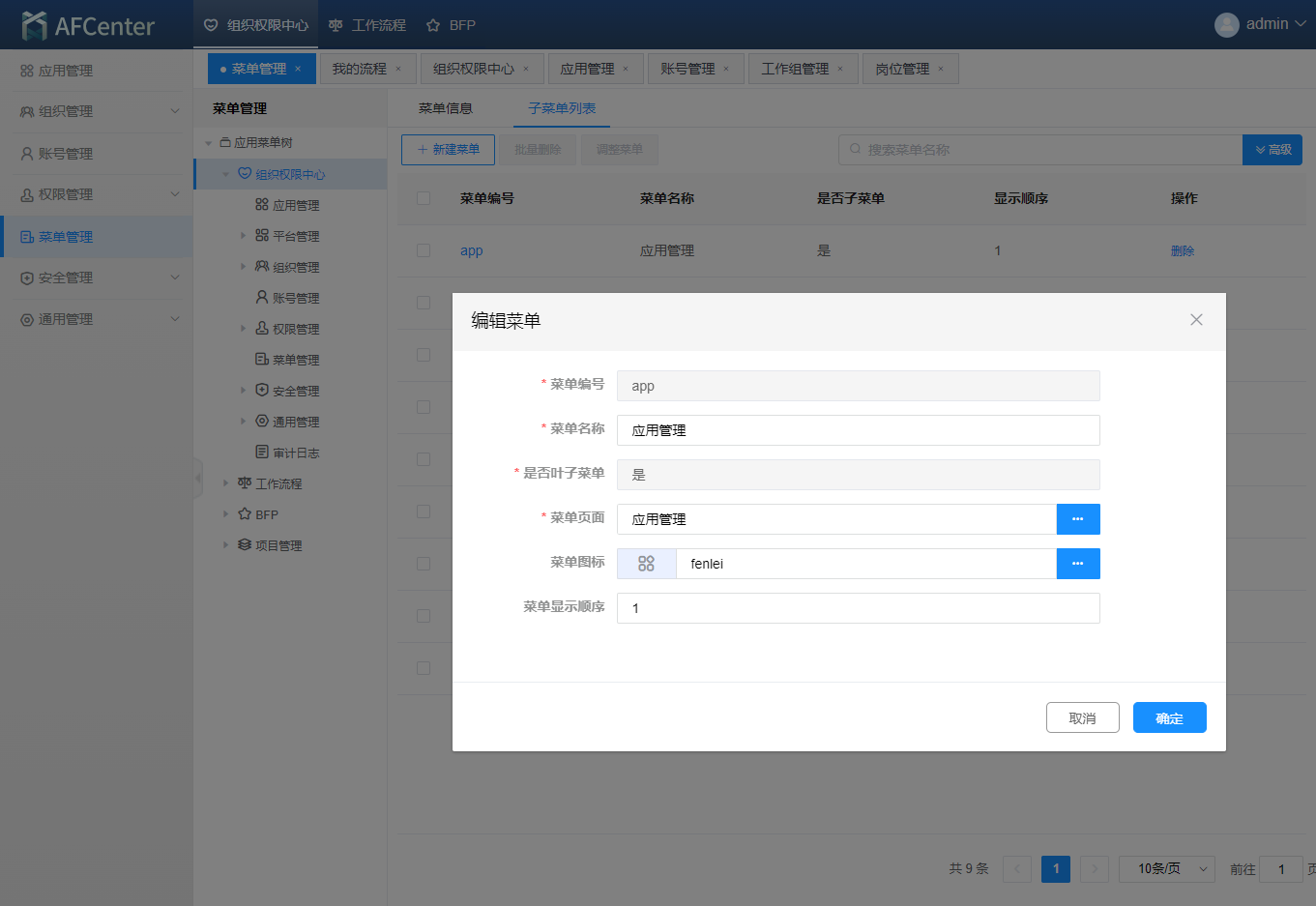
菜单管理/新建菜单,是否叶子菜单-是,选择页面-选中上方添加的页面

配置完成后,刷新,可以找到对应的页面