05 VSCode 插件安装
环境要求
本插件的使用需要先安装Node,版本在v12 以上,如未安装可按以下方式进行安装
| 平台 | 版本 | 下载 |
|---|---|---|
| windows64位 | 12.9.1 | https://nodejs.org/download/release/v12.9.1/node-v12.9.1-x64.msi |
| windows86位 | 12.9.1 | https://nodejs.org/download/release/v12.9.1/node-v12.9.1-x86.msi |
| Mac | 12.9.1 | https://nodejs.org/download/release/v12.9.1/node-v12.9.1.pkg |
安装插件
VSCode 中普元移动开发插件安装流程如下:
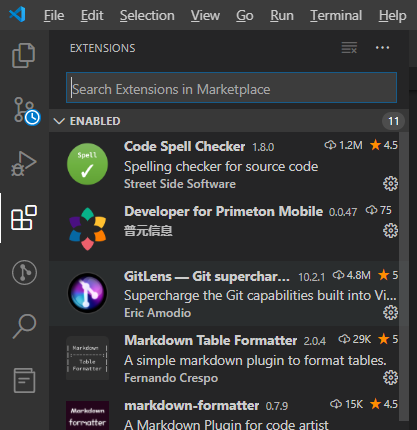
1.点击选择左侧菜单 Extensions 或按CTRL + Shift + X 呼出插件下载页面

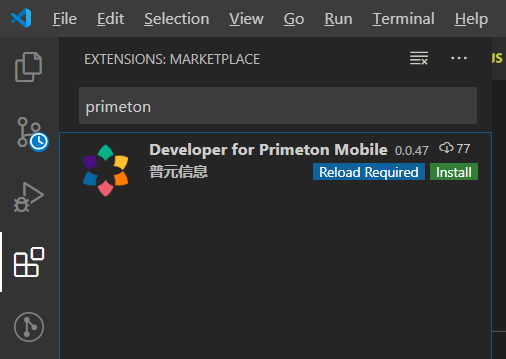
2.在搜索输入框中输入 primeton

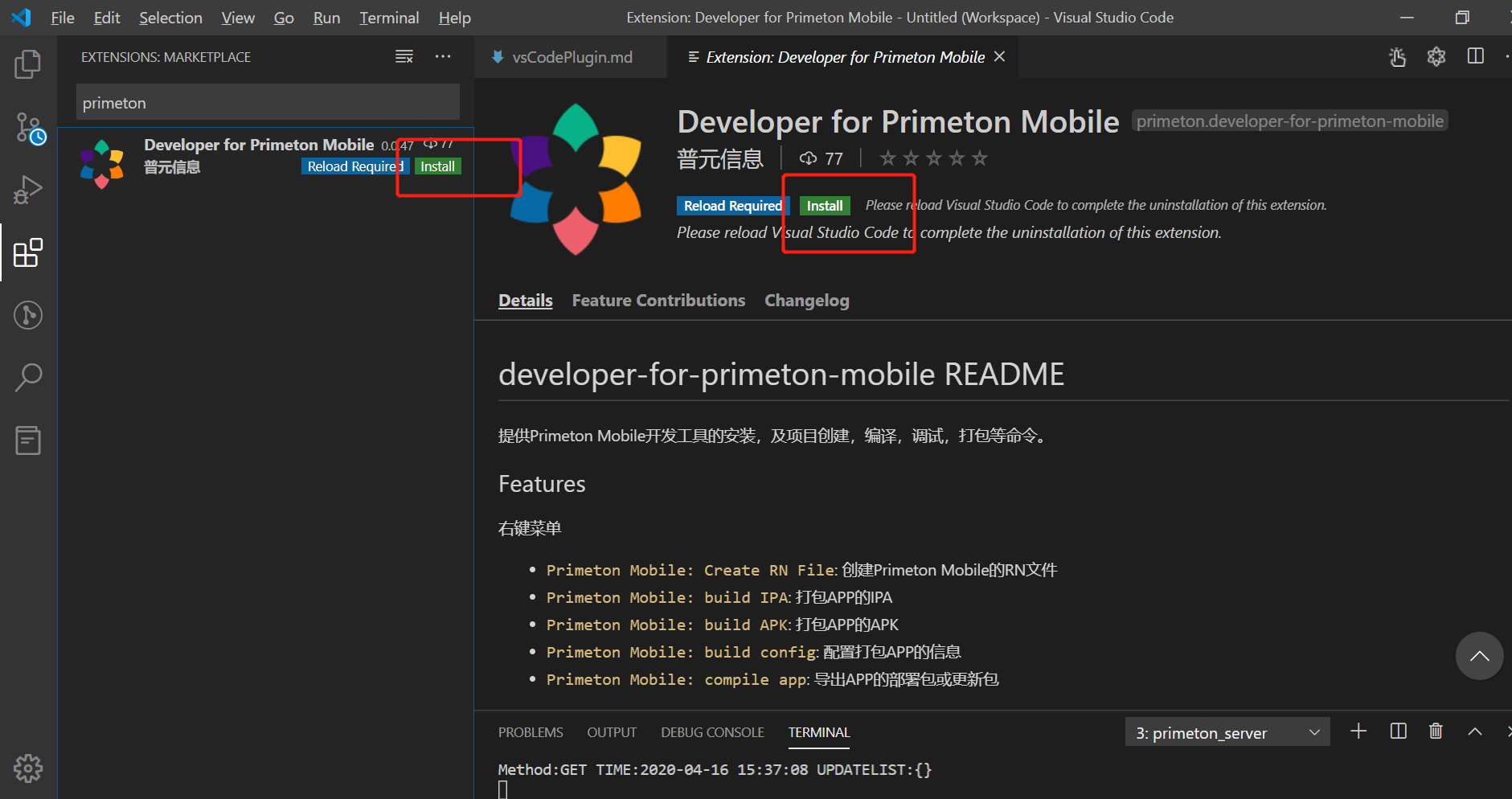
3.选择 Developer for Primeton Mobile 插件,点击 install 安装即可

4.打开插件欢迎向导
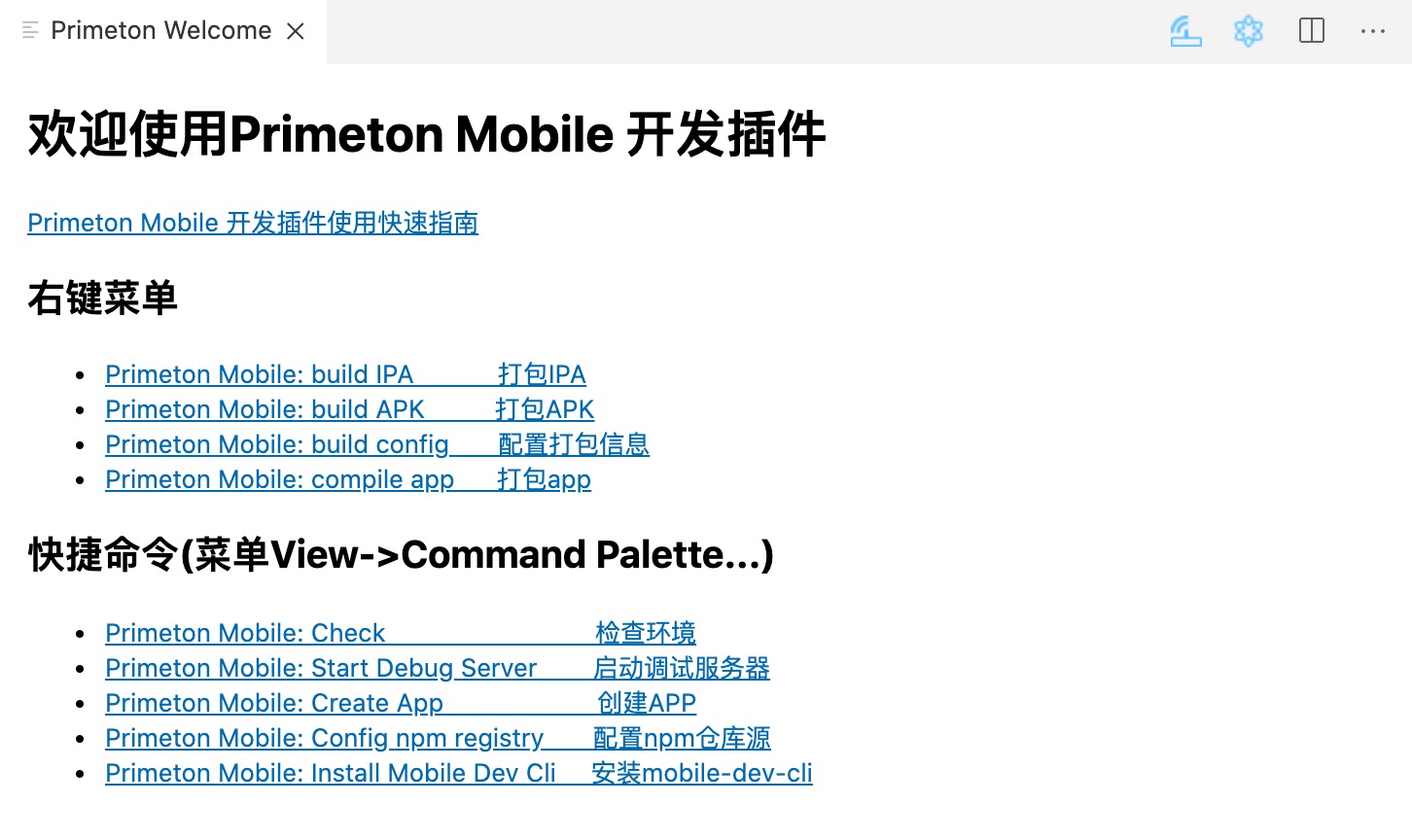
插件第一次安装成功后,会自动打开欢迎页向导,如果没有打开需手动打开-将需要调试的项目代码导入VsCode,选中某文件后,右上角会显示 Primeton Welcome 图标,点击该图标将打开欢迎页向导,图标位置如下图所示

5.安装 mobile-dev-cli
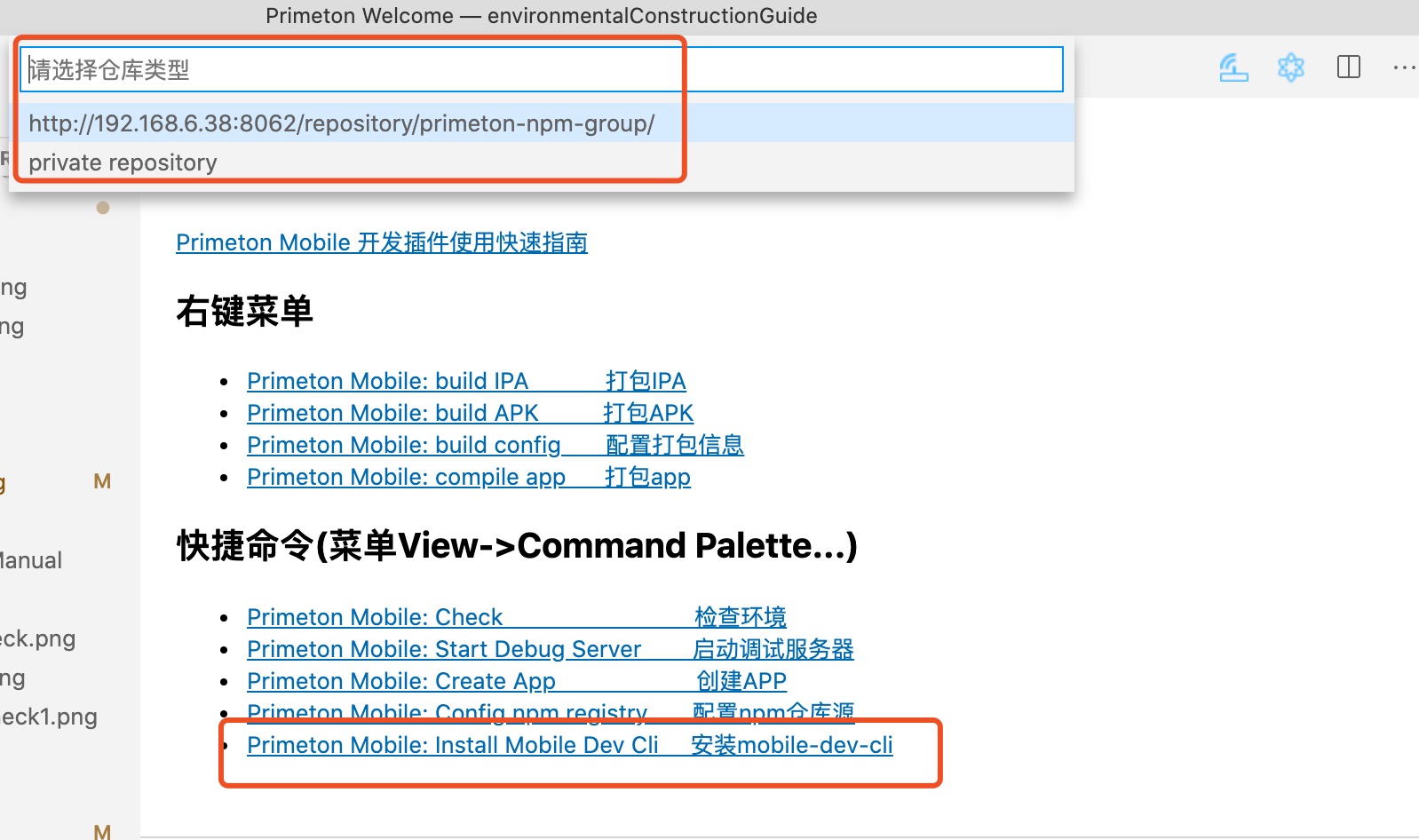
点击欢迎页中的安装mobile-dev-cli选项,在上方弹窗中选择npm库,等待安装完成即可

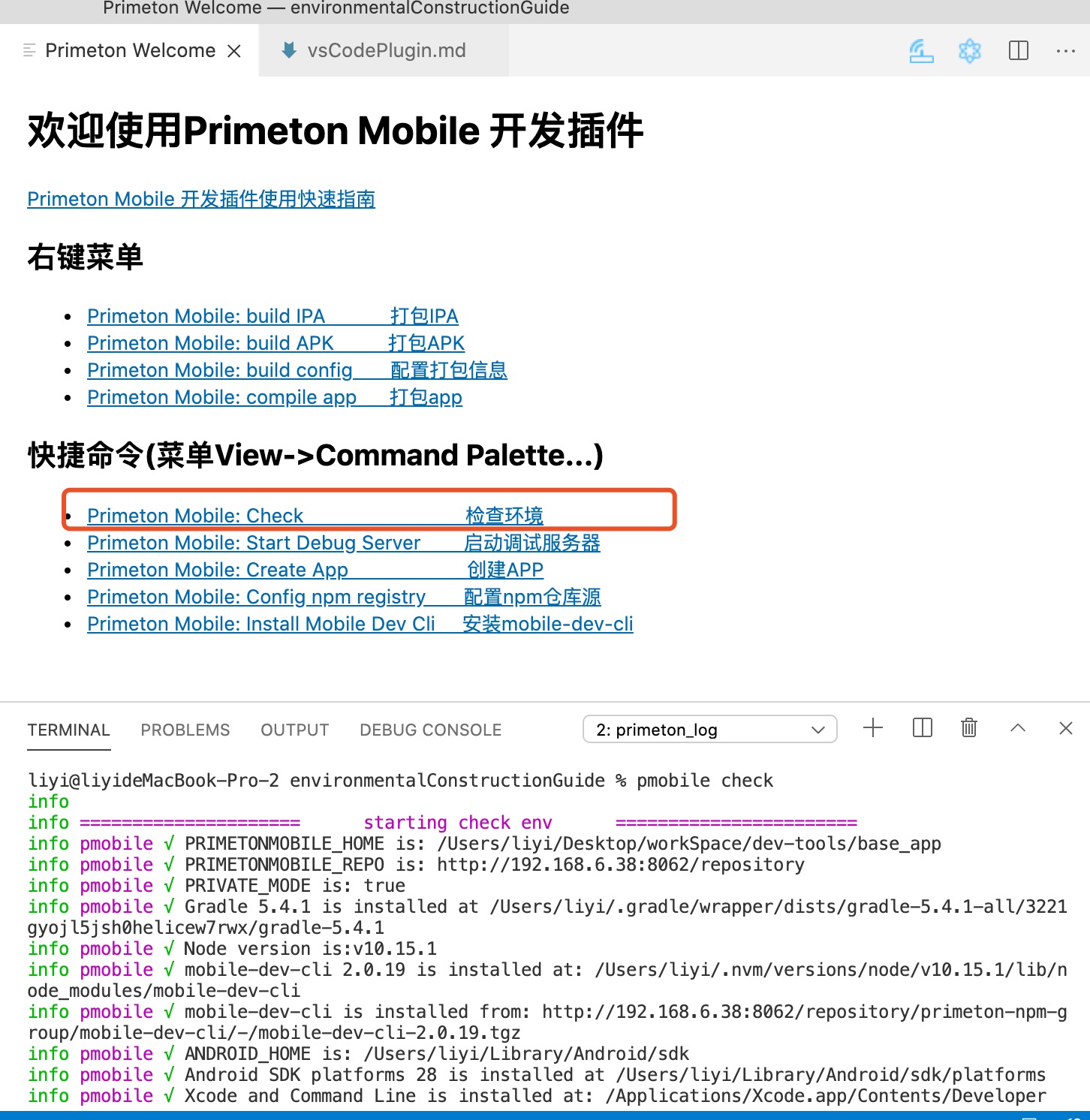
6.安装完成后,我们可以查看VsCode所需的开发环境是否安装成功
点击欢迎页中检查环境快捷命令,检查结果在下方控制台打印,若有错将显示错误信息。

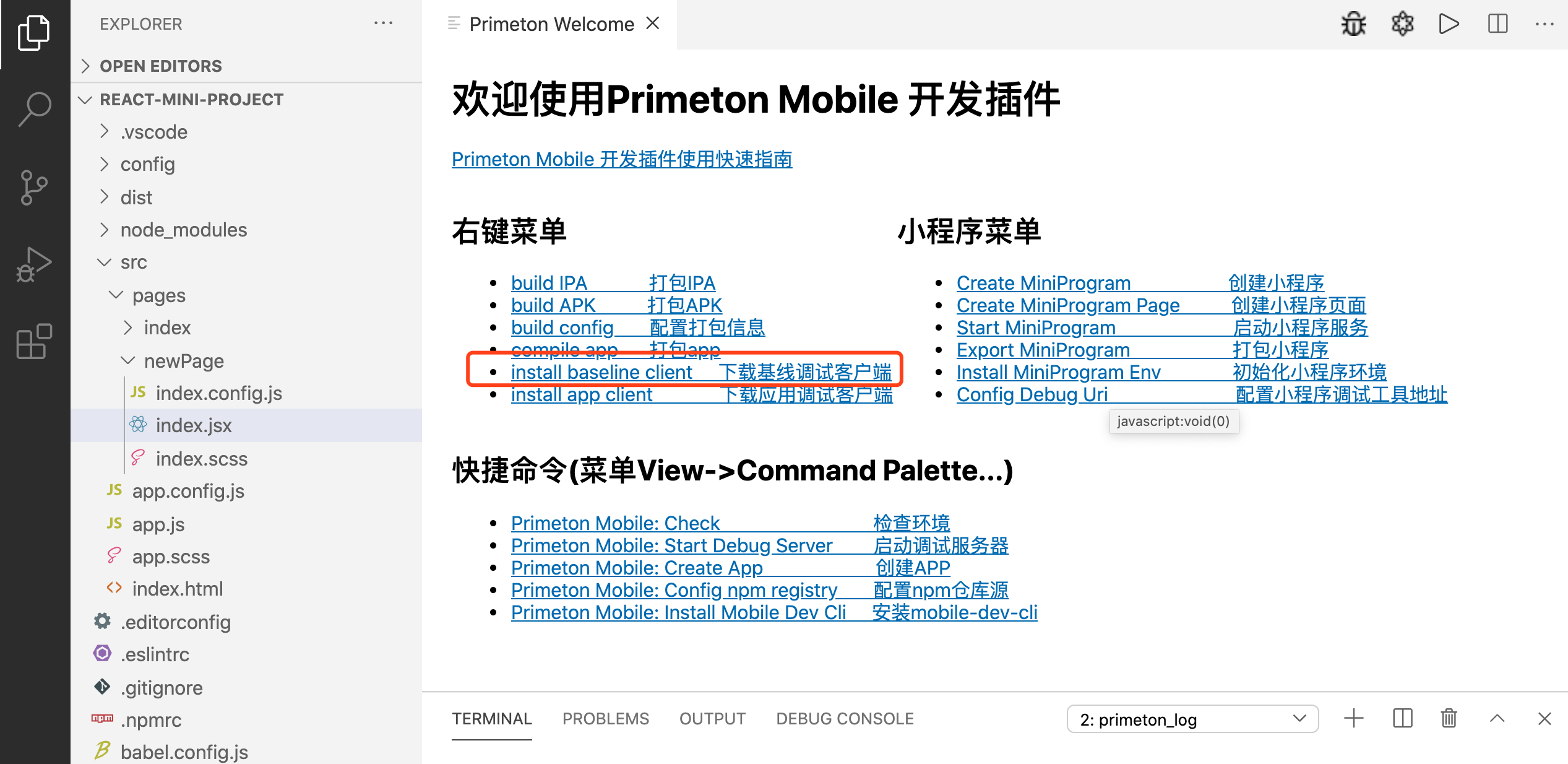
7.下载基线调试客户端
点击欢迎页中下载基线调试客户端

8.下载用户应用调试客户端
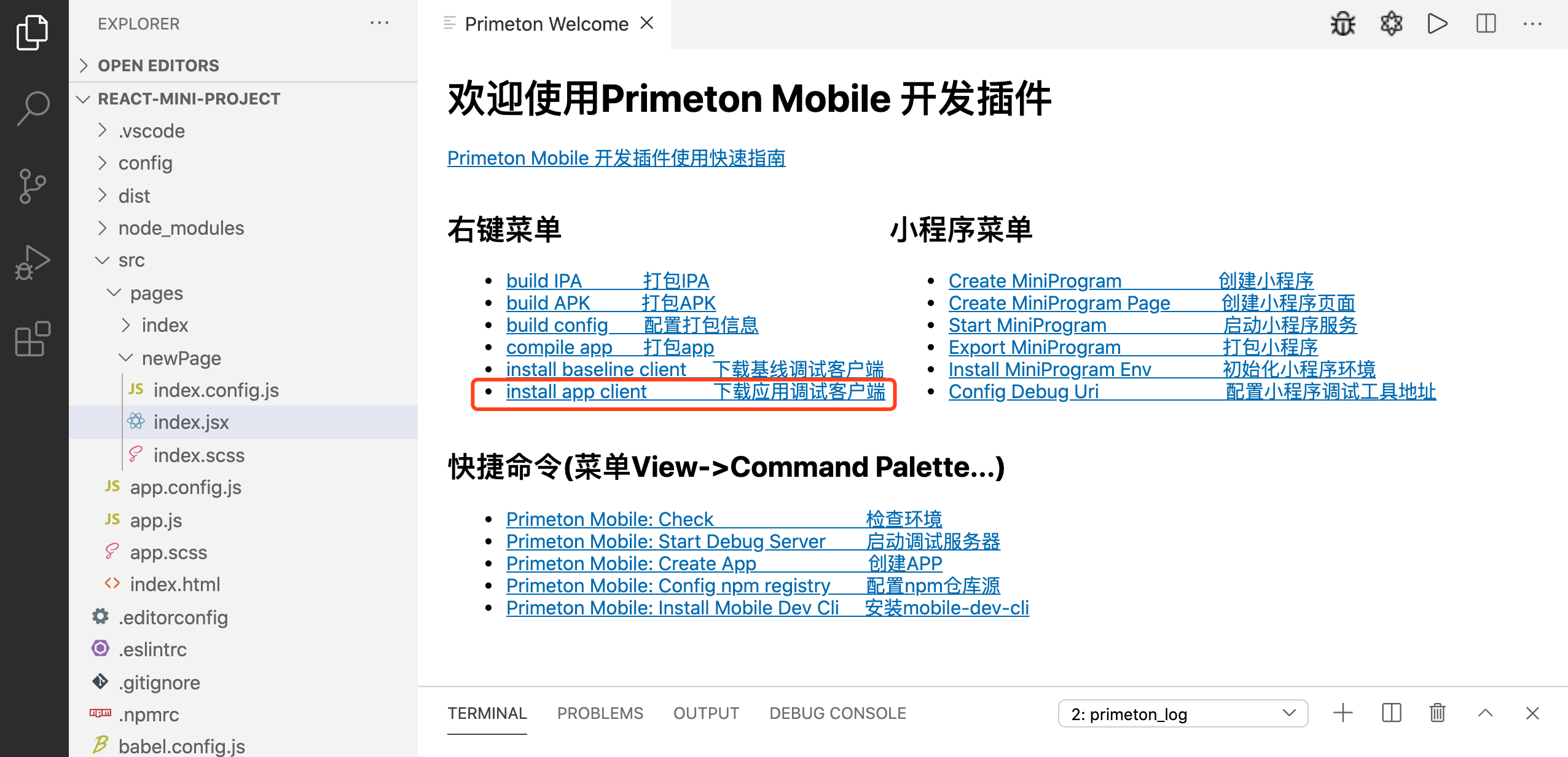
点击欢迎页中下载应用调试客户端

9.启动调试
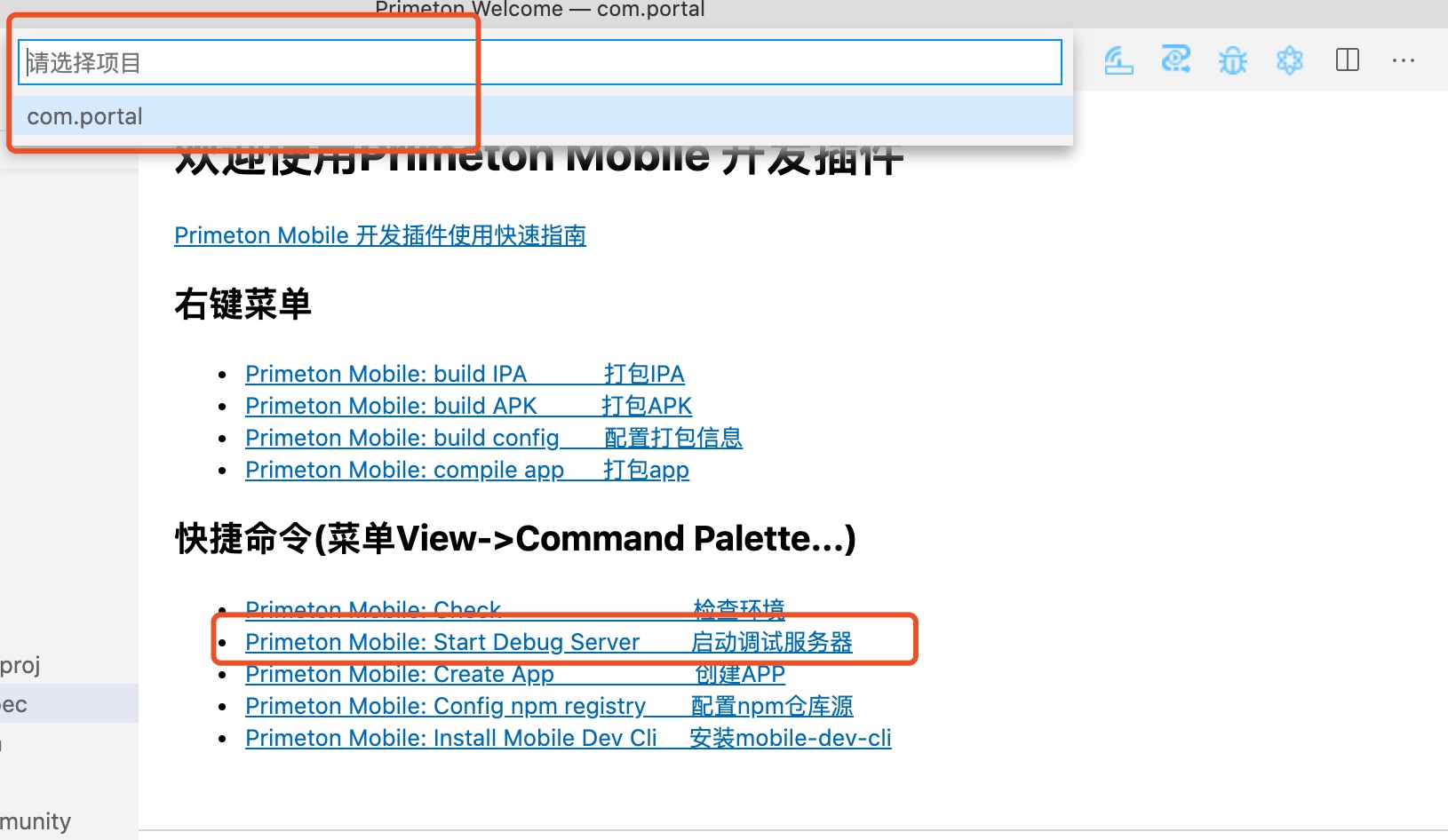
在环境搭建好之后,便可使用本插件启动调试服务进行开发
点击欢迎页中的启动调试服务器,若VSCode 工作空间有多个项目则弹出选择框,手动选择需要调试的项目