# 限制表单提交时间
# 1.场景介绍
供应商表单提交时间为9:00-18:00,其他时间不允许提交。
本文以上述场景,讲解如何限制表单的提交时间。
# 2.效果预览

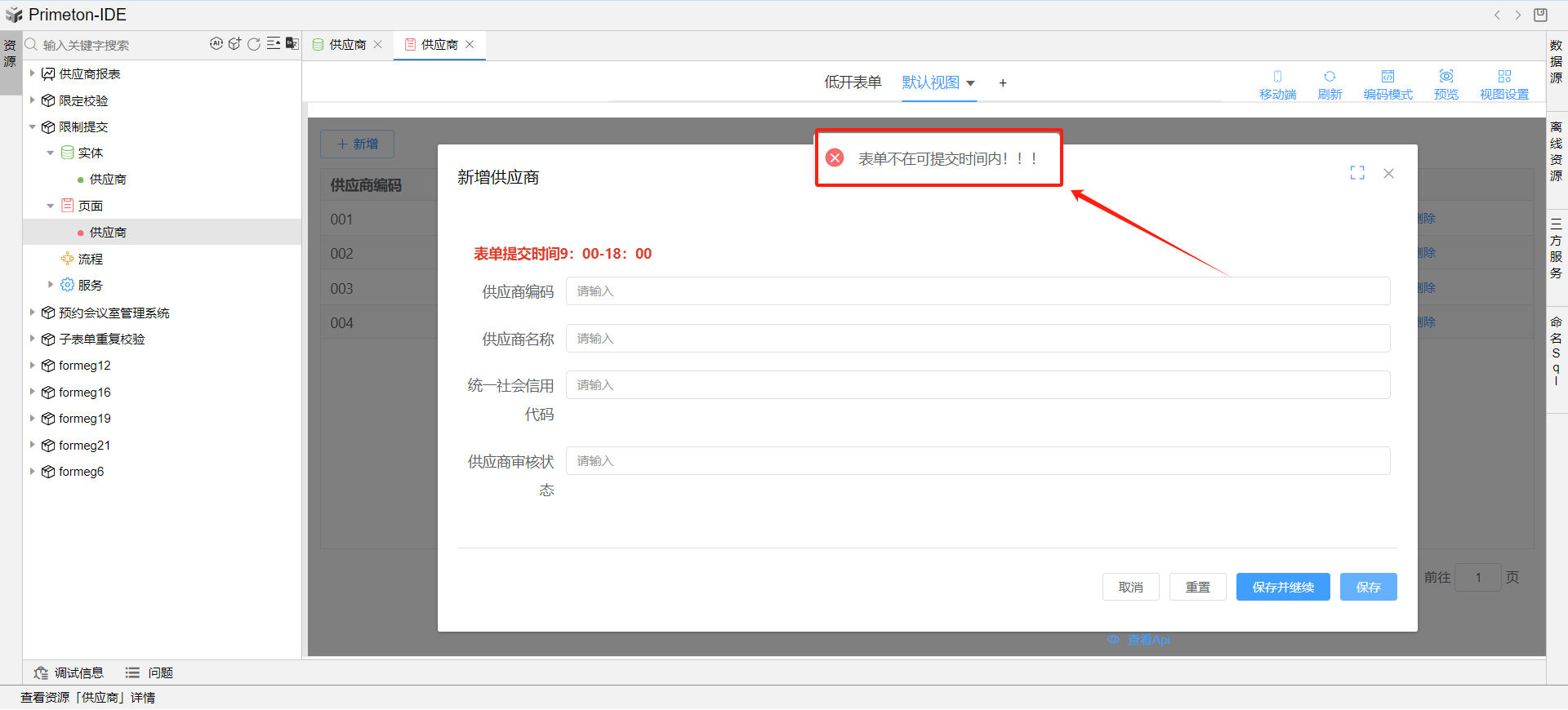
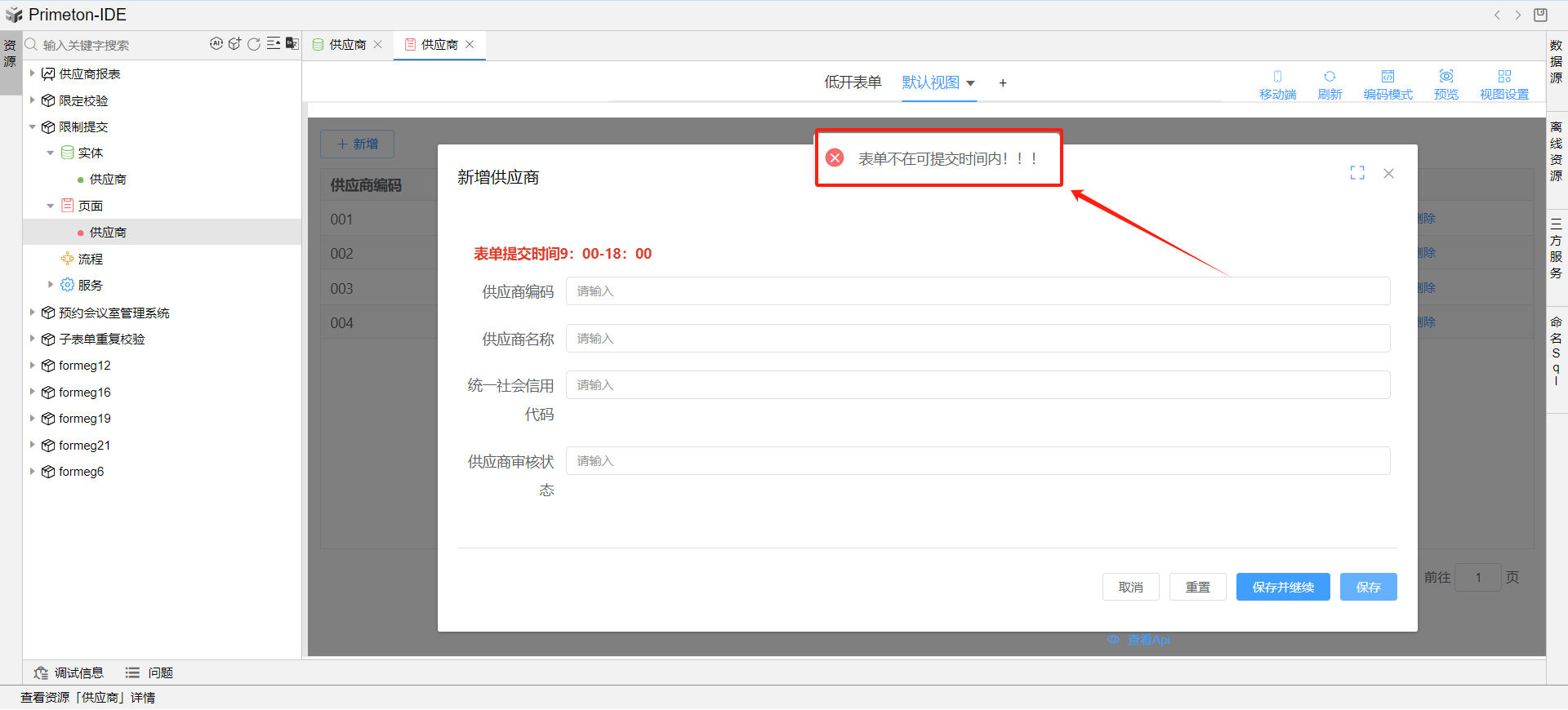
# 3.实现思路
给供应商表单添加事件:表单提交前,判断当前事件new Data()是否在可提交表单的时间范围内,如果不在则弹出提示框this.$error("表单不在可提交时间内!!!")。
# 4.操作步骤
# 1.创建供应商实体生成表单
初始化数据库,以MySQL为例,示例脚本如下:
DROP TABLE IF EXISTS `supplier_info`;
CREATE TABLE `supplier_info` (
`id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`supplier_id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商编码',
`supplier_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商名称',
`usci` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '统一社会信用代码',
`status` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商审核状态',
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
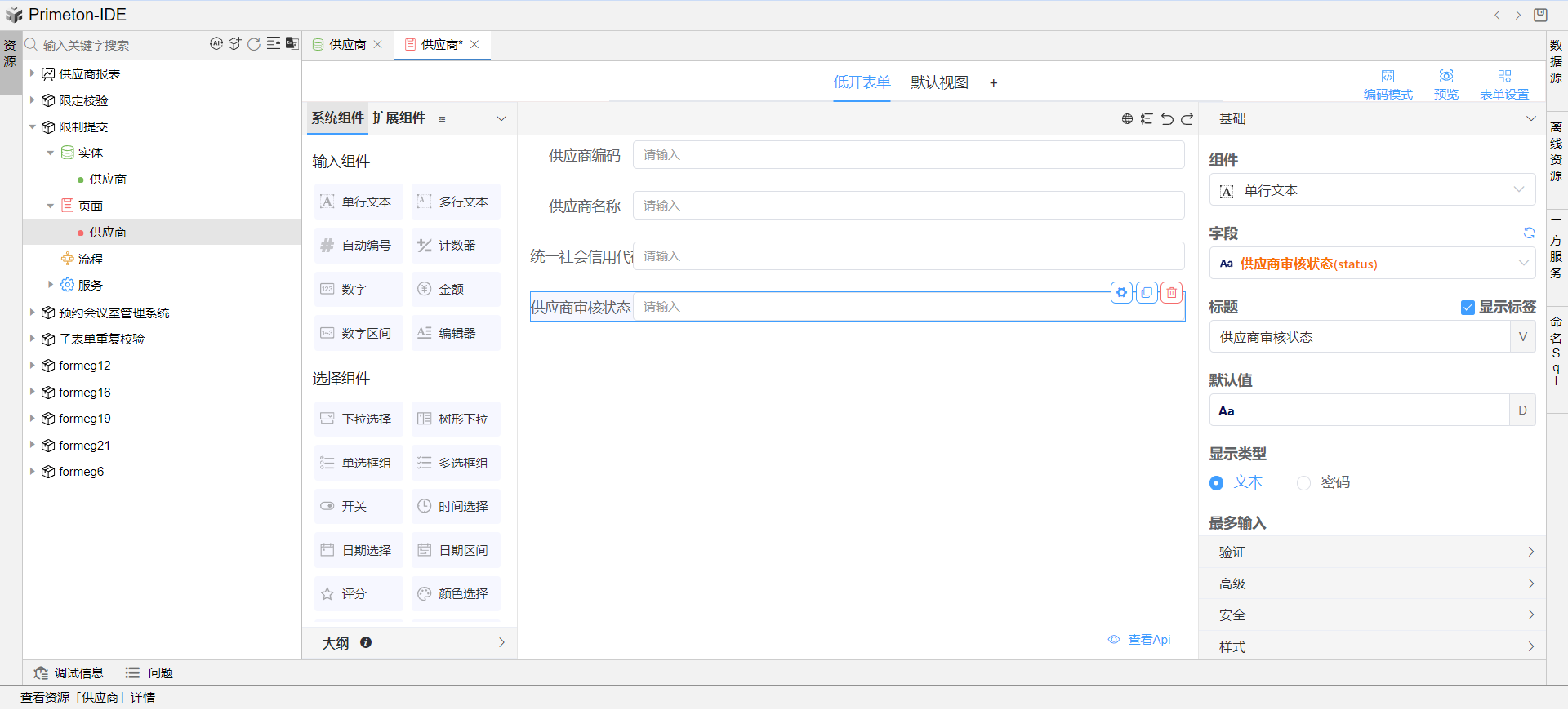
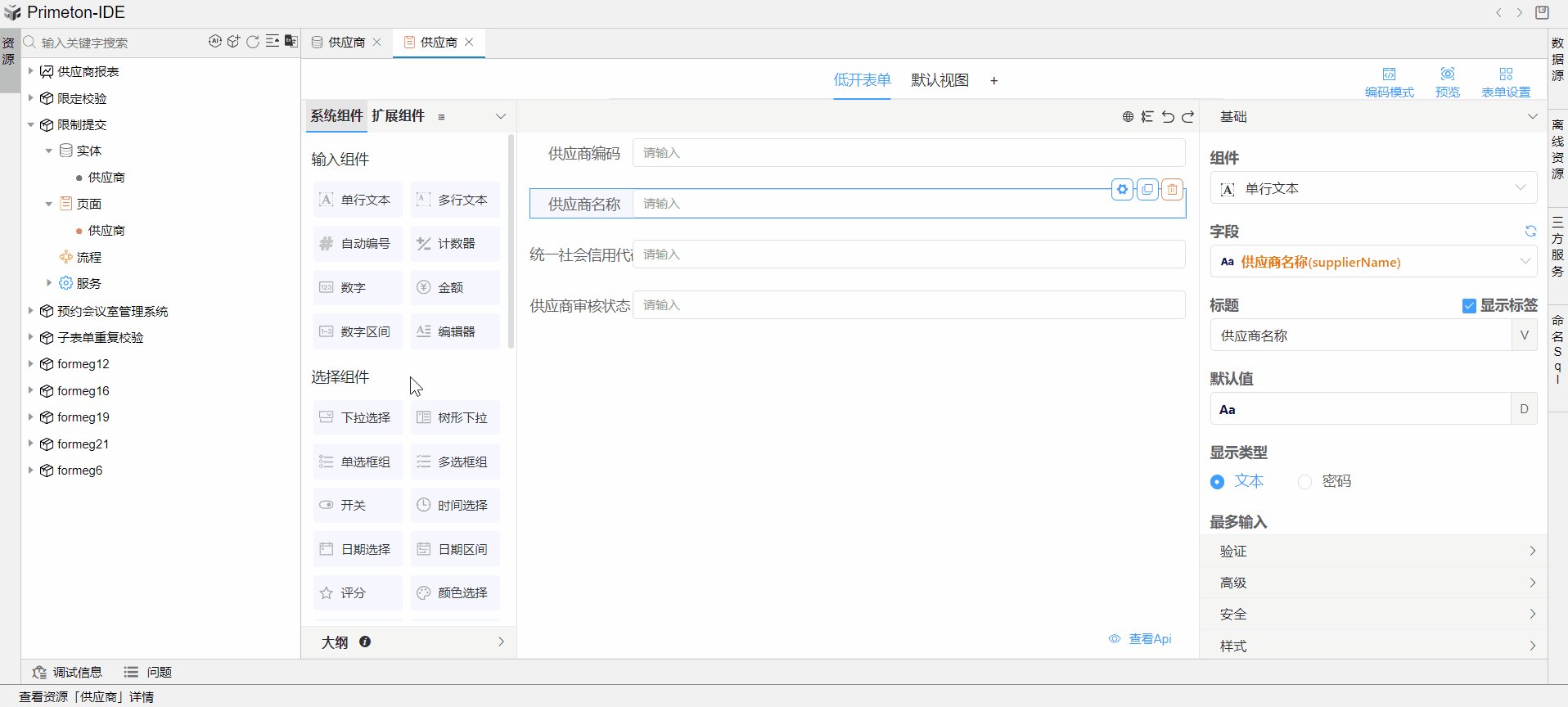
右键供应商实体,生成表单。

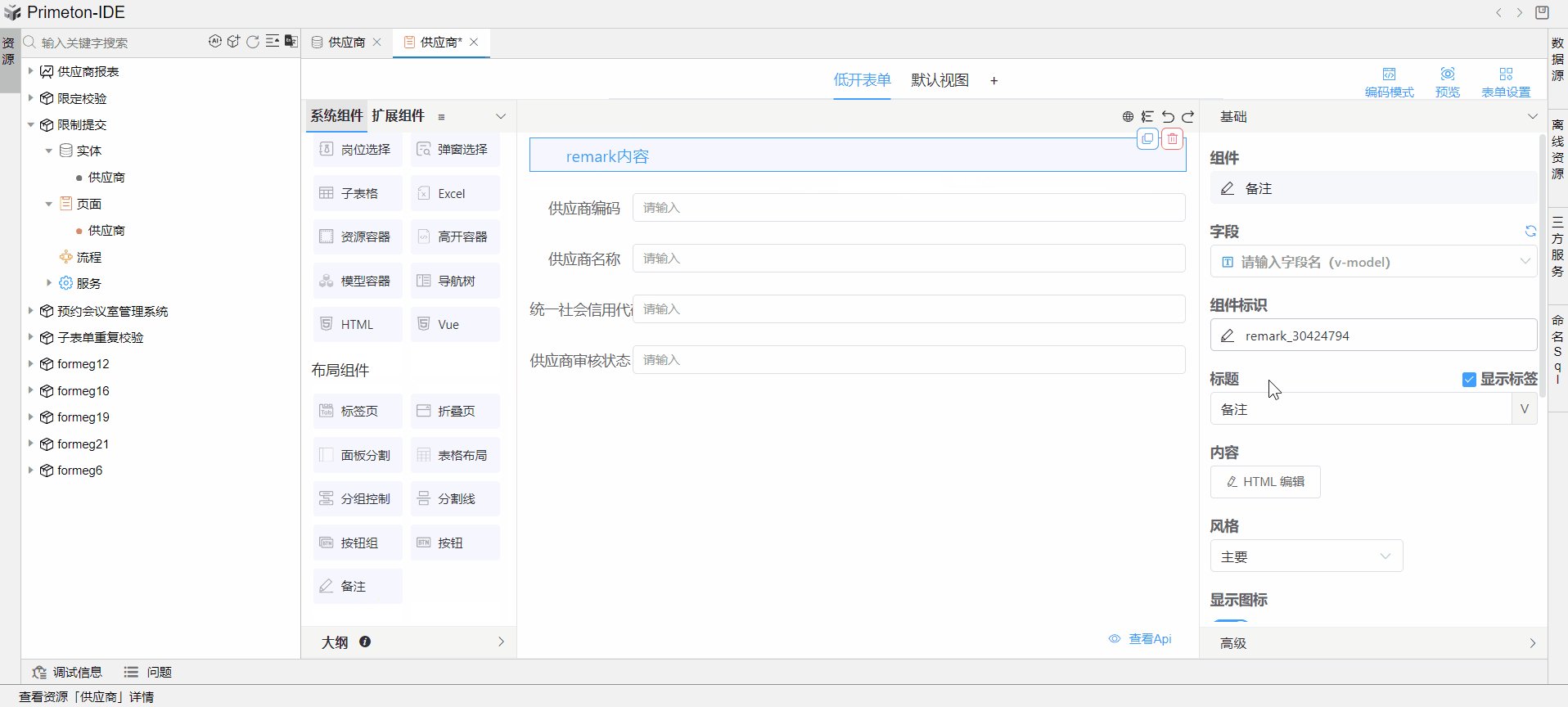
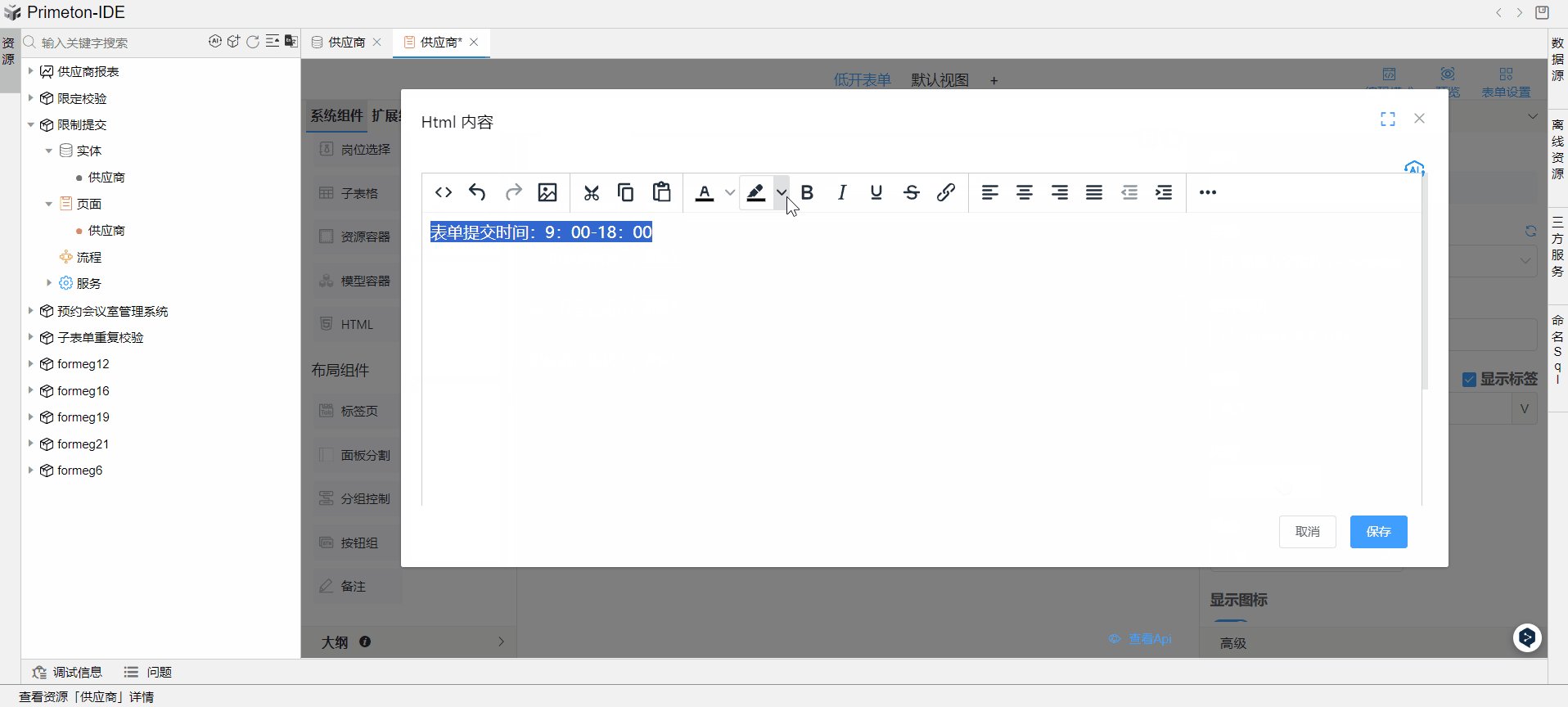
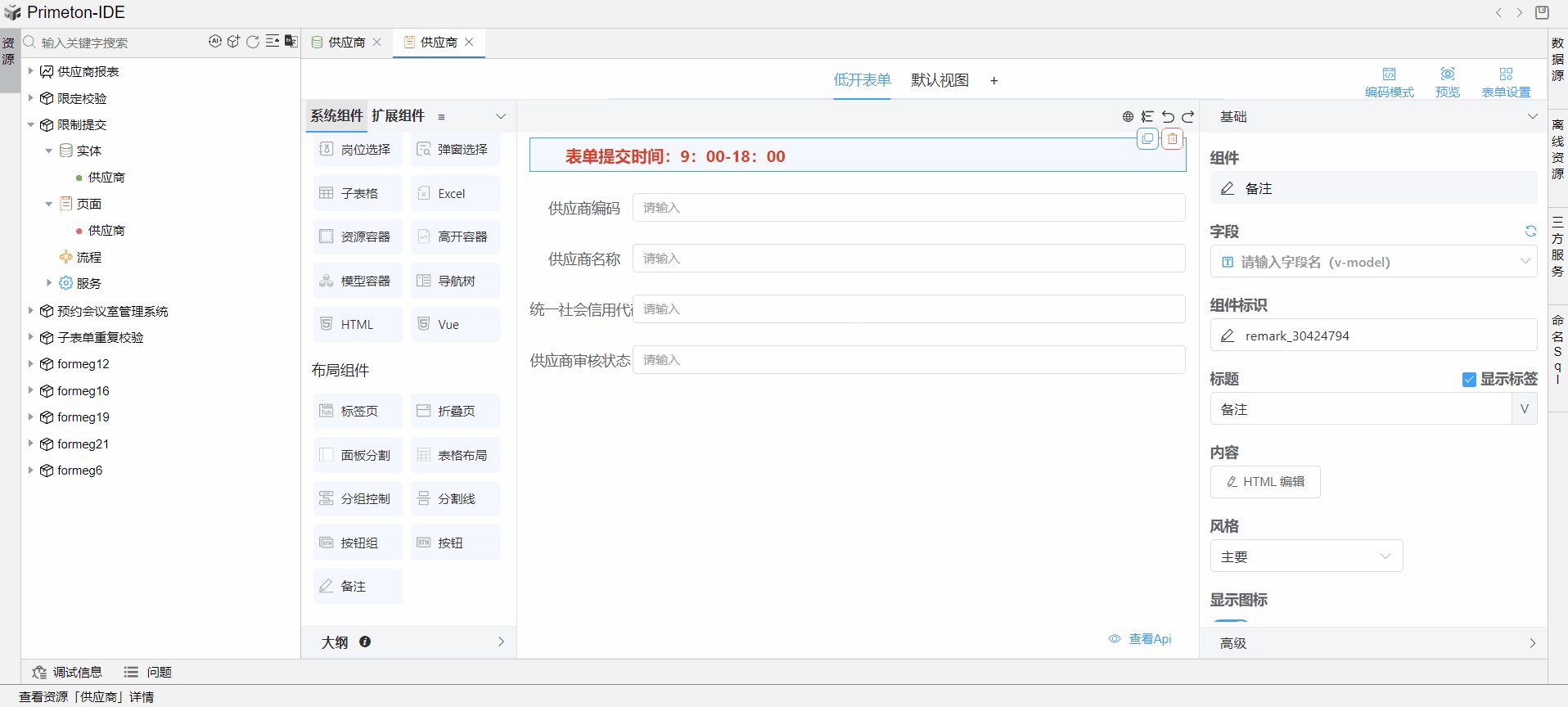
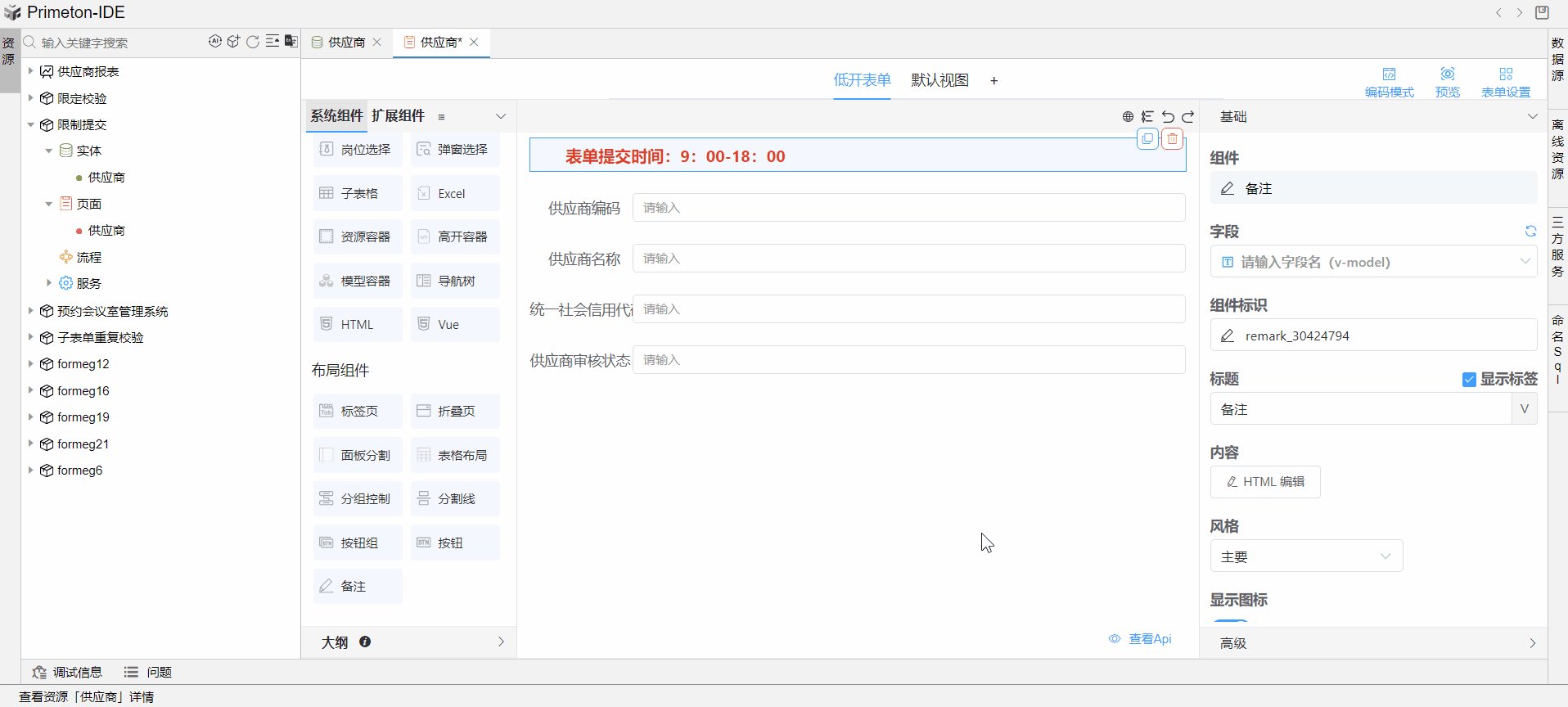
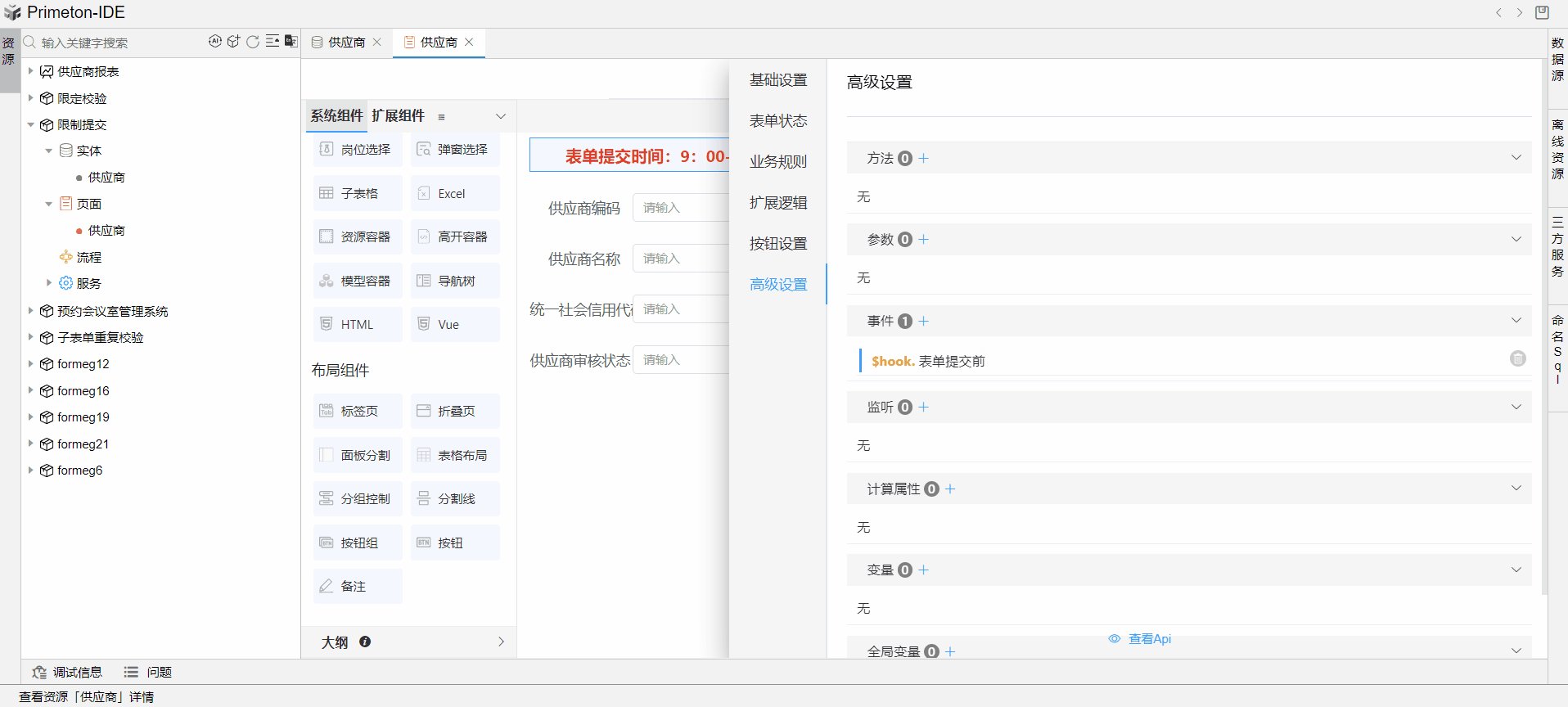
# 2.添加表单提交事件提醒
添加备注组件,说明表单提交的事件。

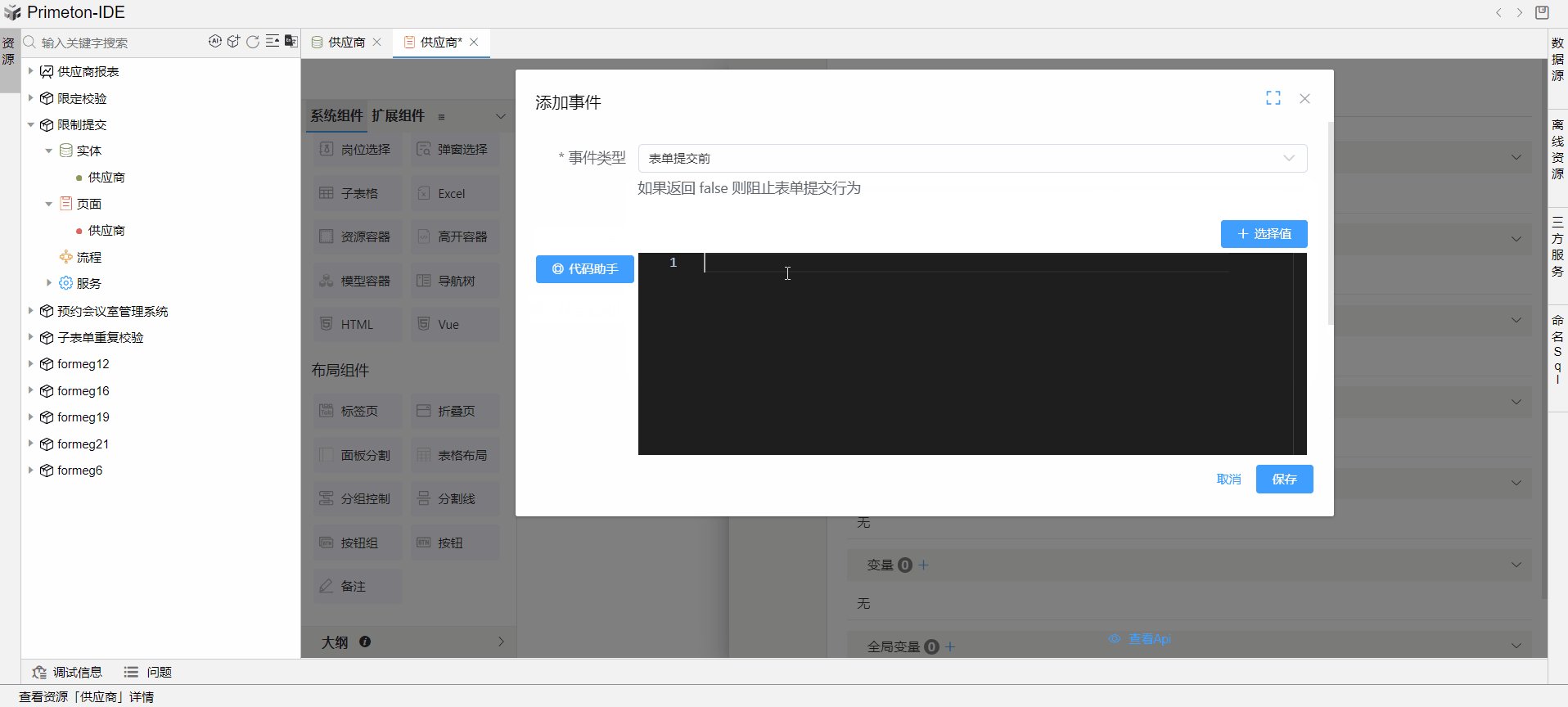
# 3.表单添加提交前事件
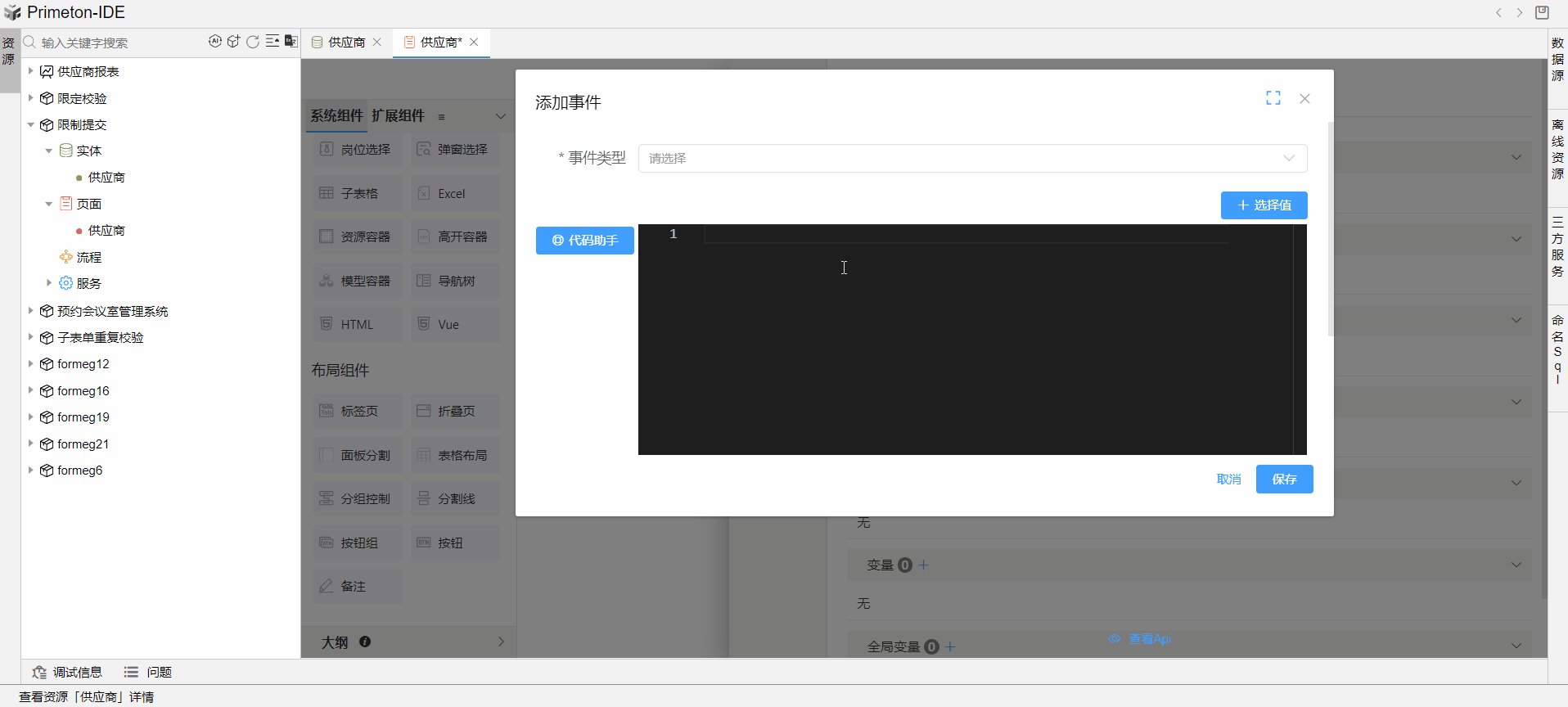
添加表单提交前事件,书写代码。

const currentHour = new Date().getHours(); // 获取时间的小时数
const startHour = 9; // 开始时间的小时数
const endHour = 18; // 结束时间的小时数
const isBetween = (startHour, endHour) => currentHour >= startHour && currentHour <= endHour; // 判断是否在指定时间范围内
if (isBetween(startHour,endHour)) {
// 如果当前时间在9:00-18:00之间,则不做动作
return null;
}
else {
// 否则,给出提示并阻止提交
this.$error("表单不在可提交时间内!!!")
return false;
}
最终效果: