# 表单中下拉组件显示多列
# 1.场景描述
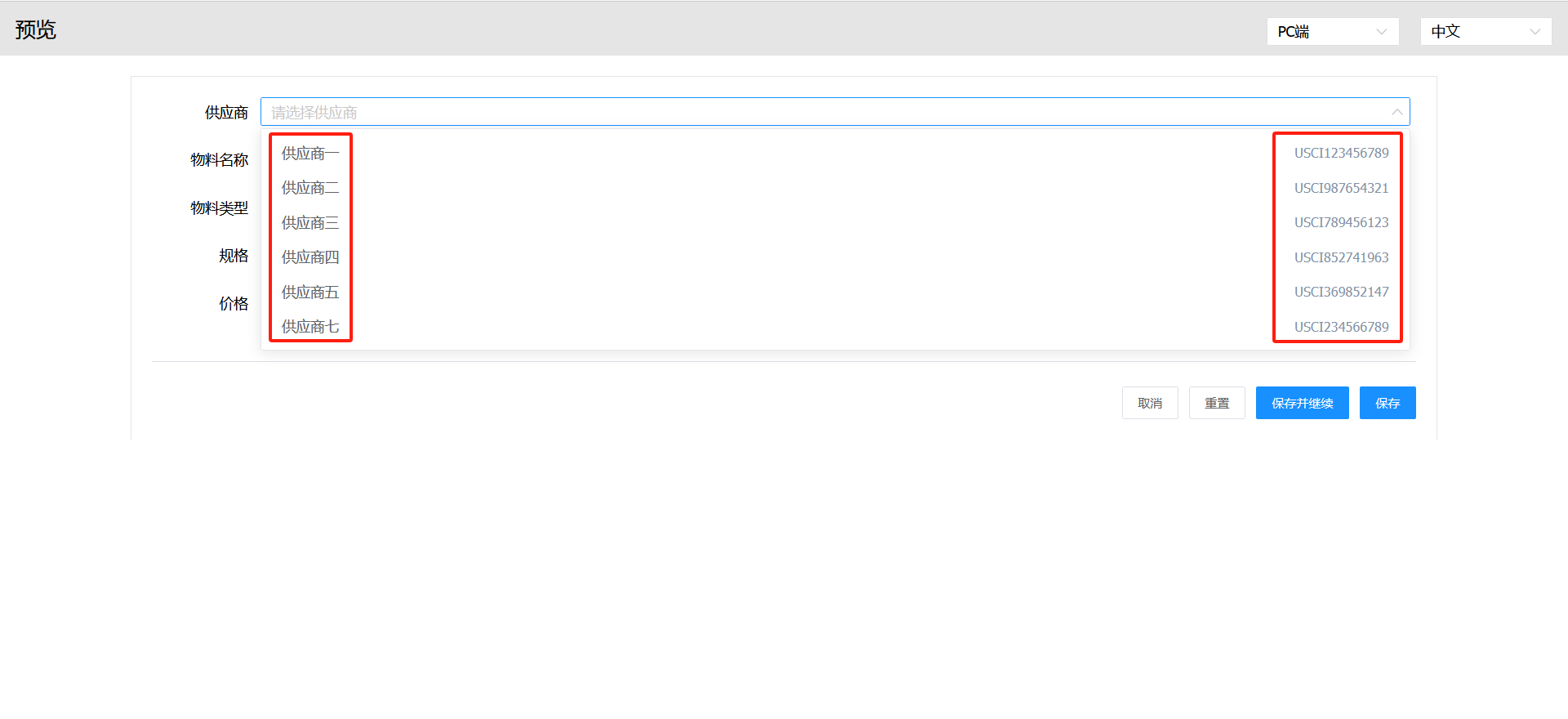
在物料与供应商关联的表单中,供应商下拉组件可以同时显示供应商名称和供应商统一信用代码。
本文以上述场景,讲解如何使下拉组件显示多列。
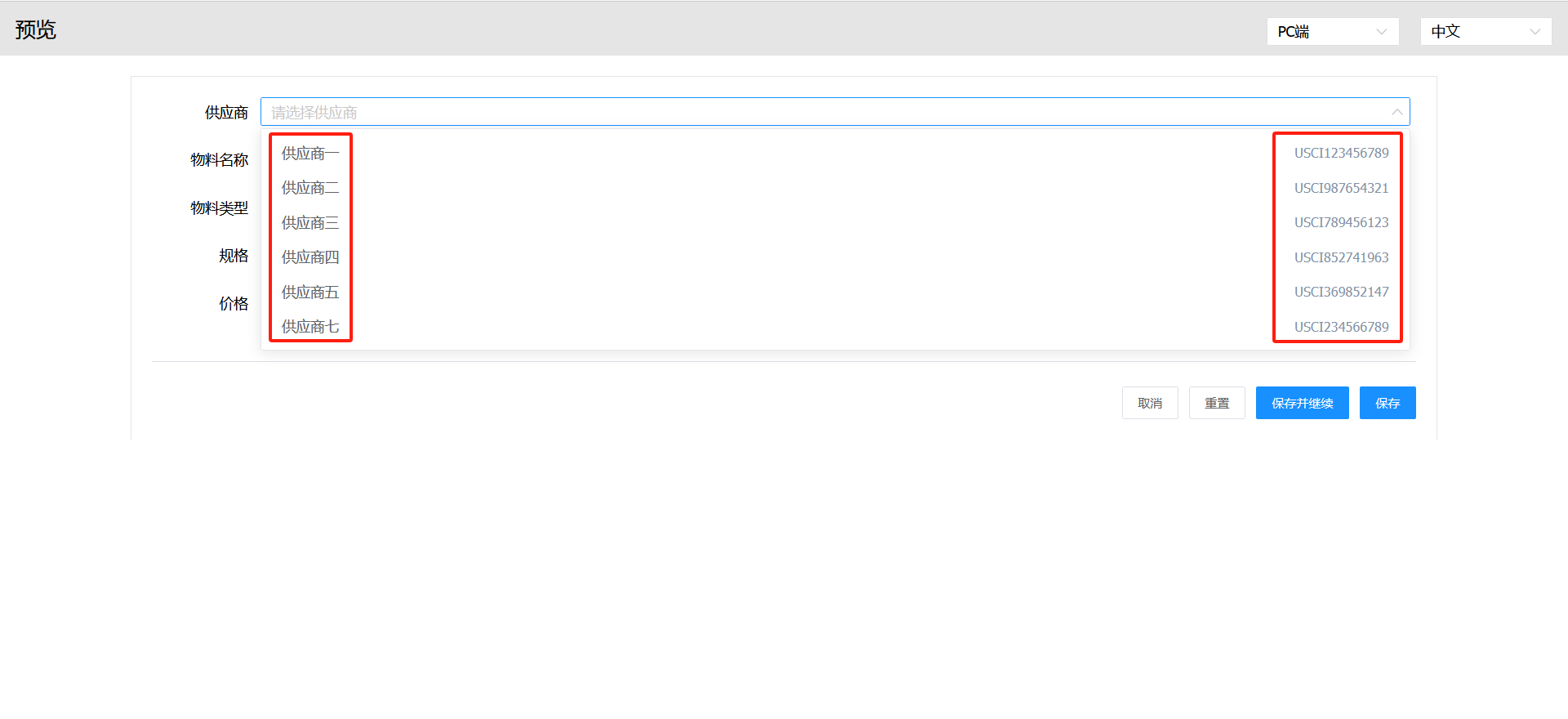
# 2.效果展示

# 3.实现思路
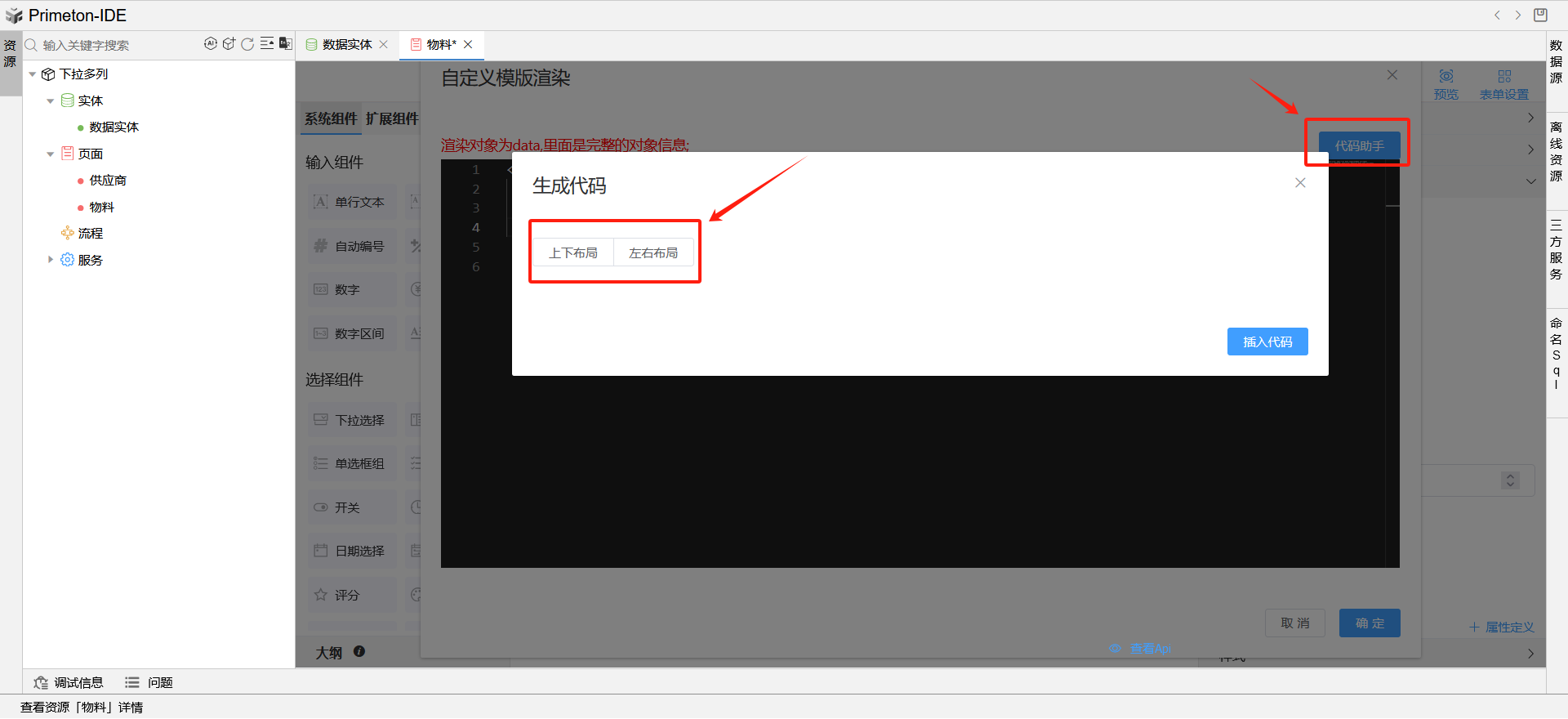
通过下拉组件-高级-自定义渲染模板,编写html代码实现下拉多列(代码助手提供上下和左右布局的示例代码)。

# 4.操作步骤
# 4.1创建数据实体
初始化数据库,以MySQL为例,示例数据如下:
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
DROP TABLE IF EXISTS `supplier_info`;
CREATE TABLE `supplier_info`
(
`id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL,
`supplier_id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商编码',
`supplier_name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商名称',
`usci` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '统一社会信用代码',
`status` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '供应商审核状态',
PRIMARY KEY (`id`) USING BTREE) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
INSERT INTO `supplier_info` VALUES ('1', '001', '供应商一', 'USCI123456789', '有效');
INSERT INTO `supplier_info` VALUES ('2', '002', '供应商二', 'USCI987654321', '有效');
INSERT INTO `supplier_info` VALUES ('3', '003', '供应商三', 'USCI789456123', '有效');
INSERT INTO `supplier_info` VALUES ('4', '004', '供应商四', 'USCI852741963', '有效');
DROP TABLE IF EXISTS `material_info`;
CREATE TABLE `material_info`
(
`ID` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '主键',
`name` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '物料名称',
`type` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '物料类型',
`space` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '规格',
`prices` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '价格',
`supplier_id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL,
PRIMARY KEY (`ID`) USING BTREE
) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
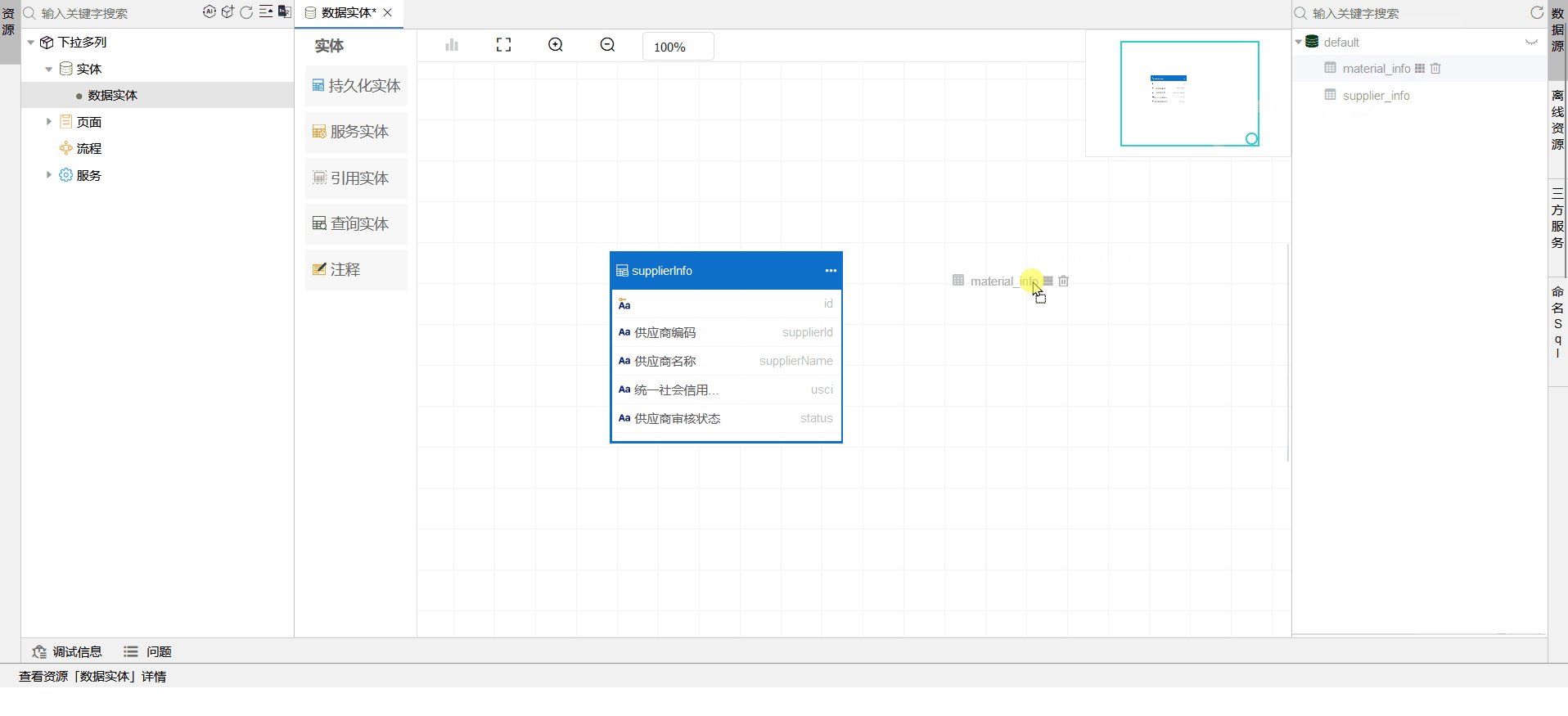
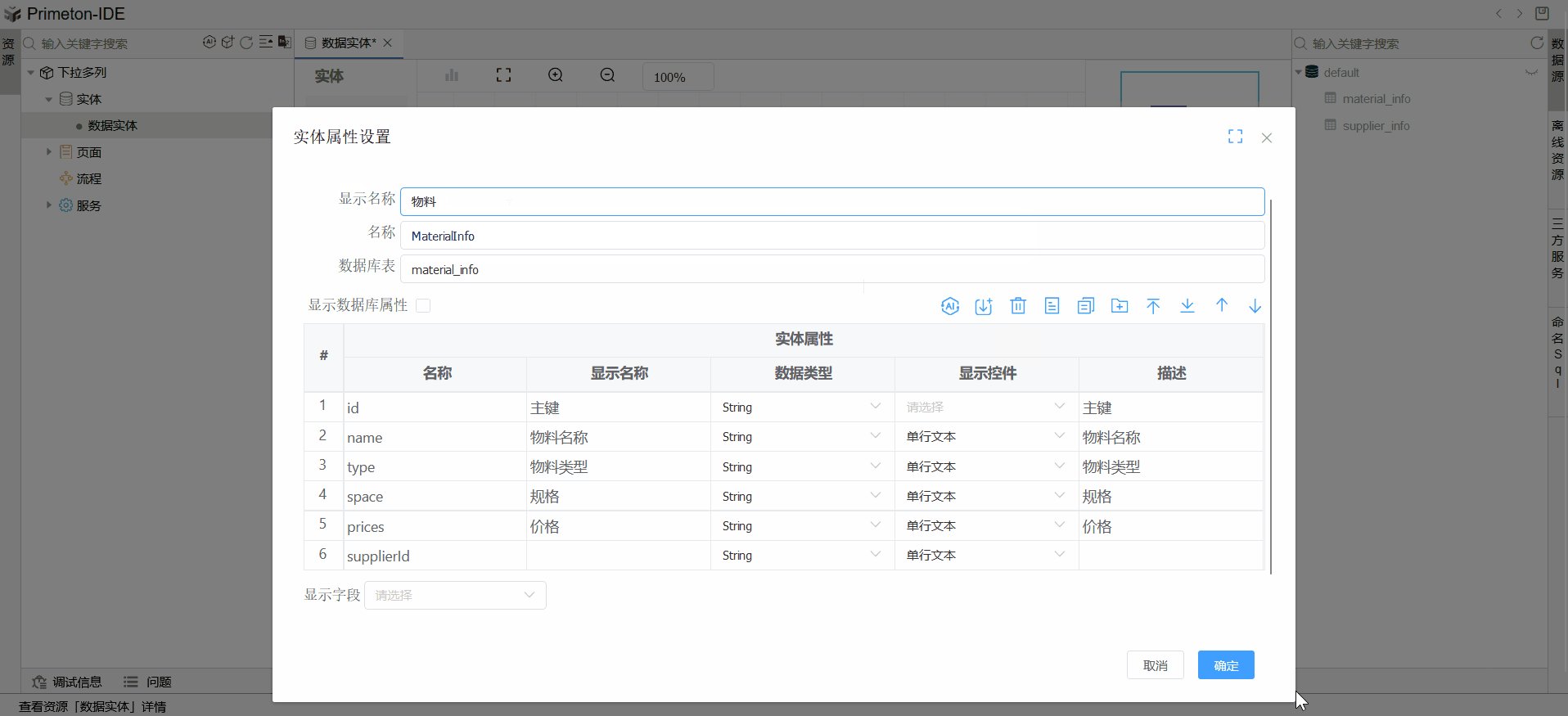
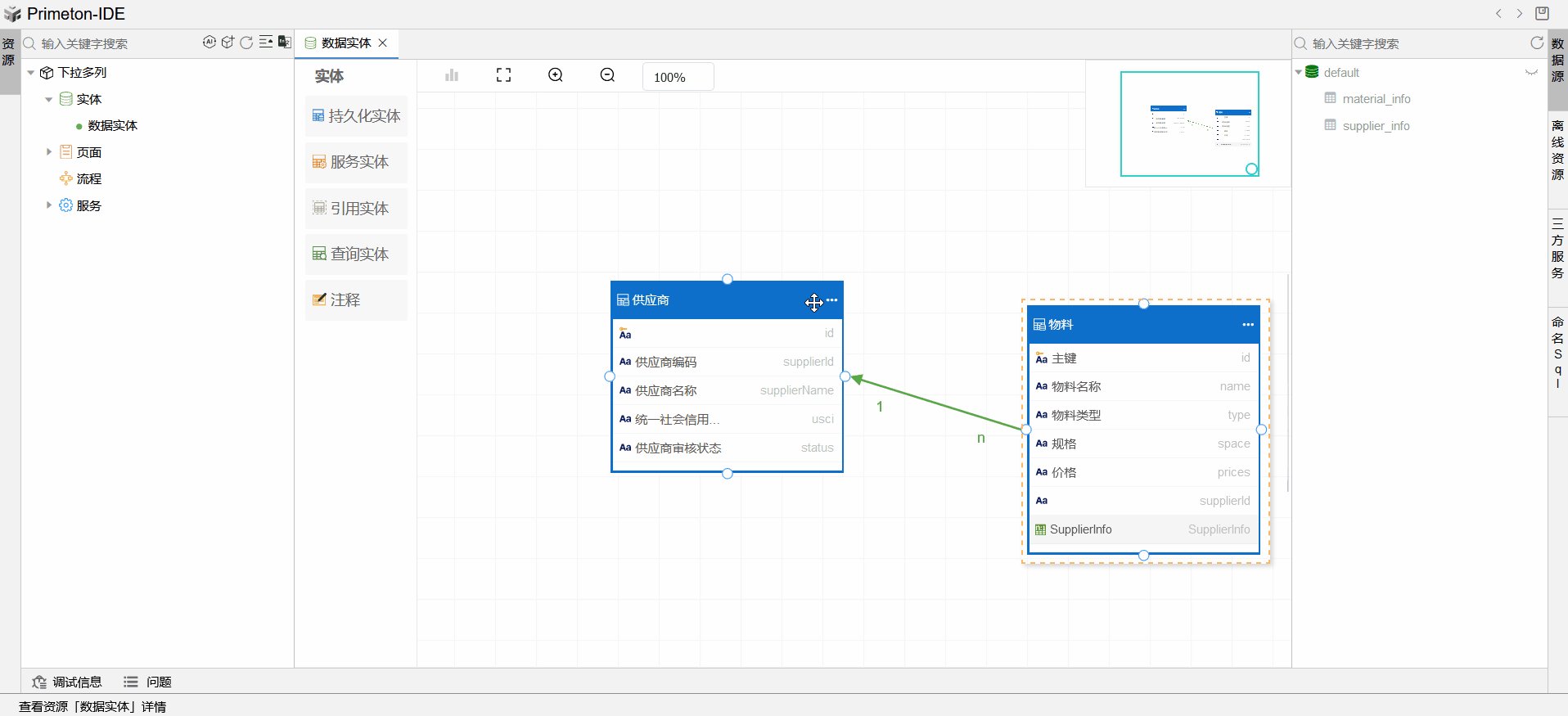
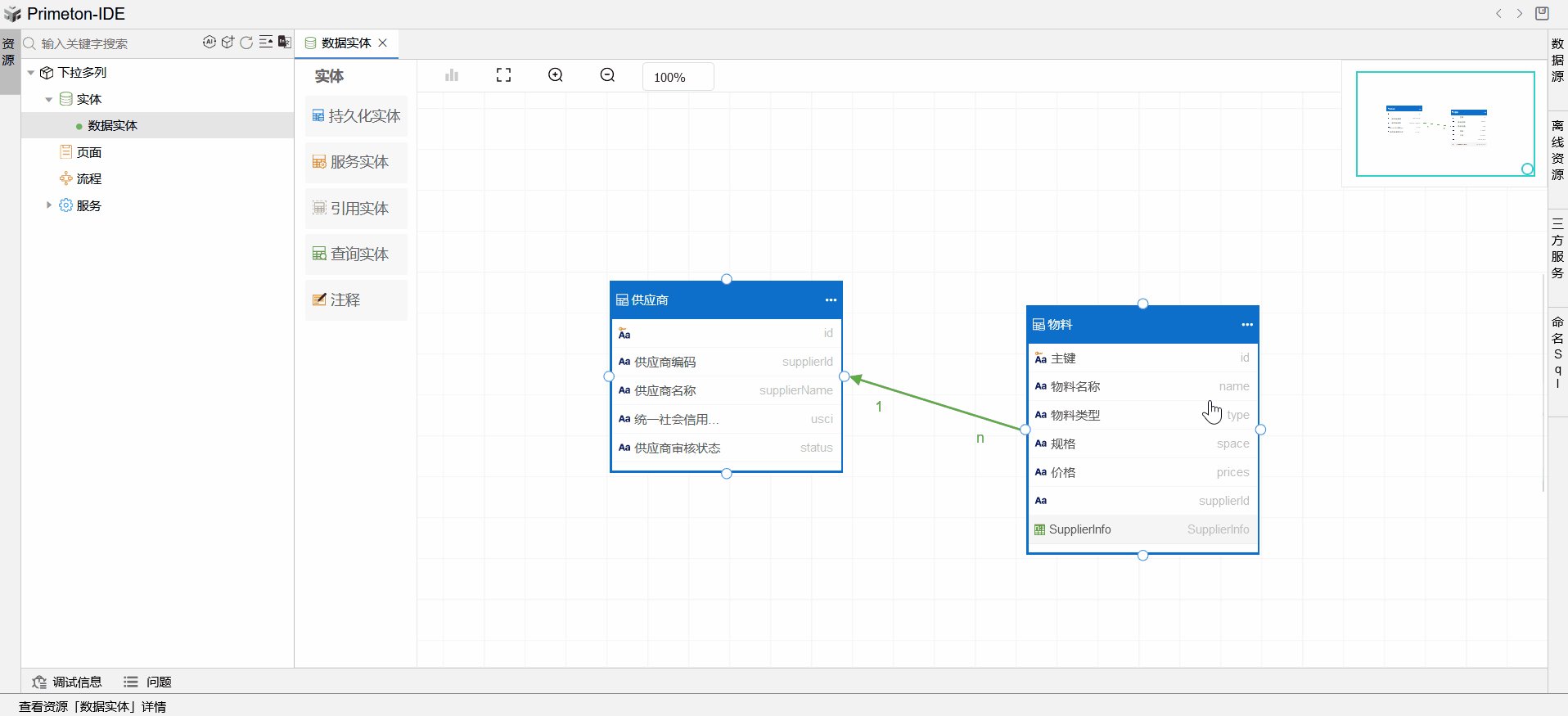
创建数据实体,拖拽两张表至页面,添加关联关系。

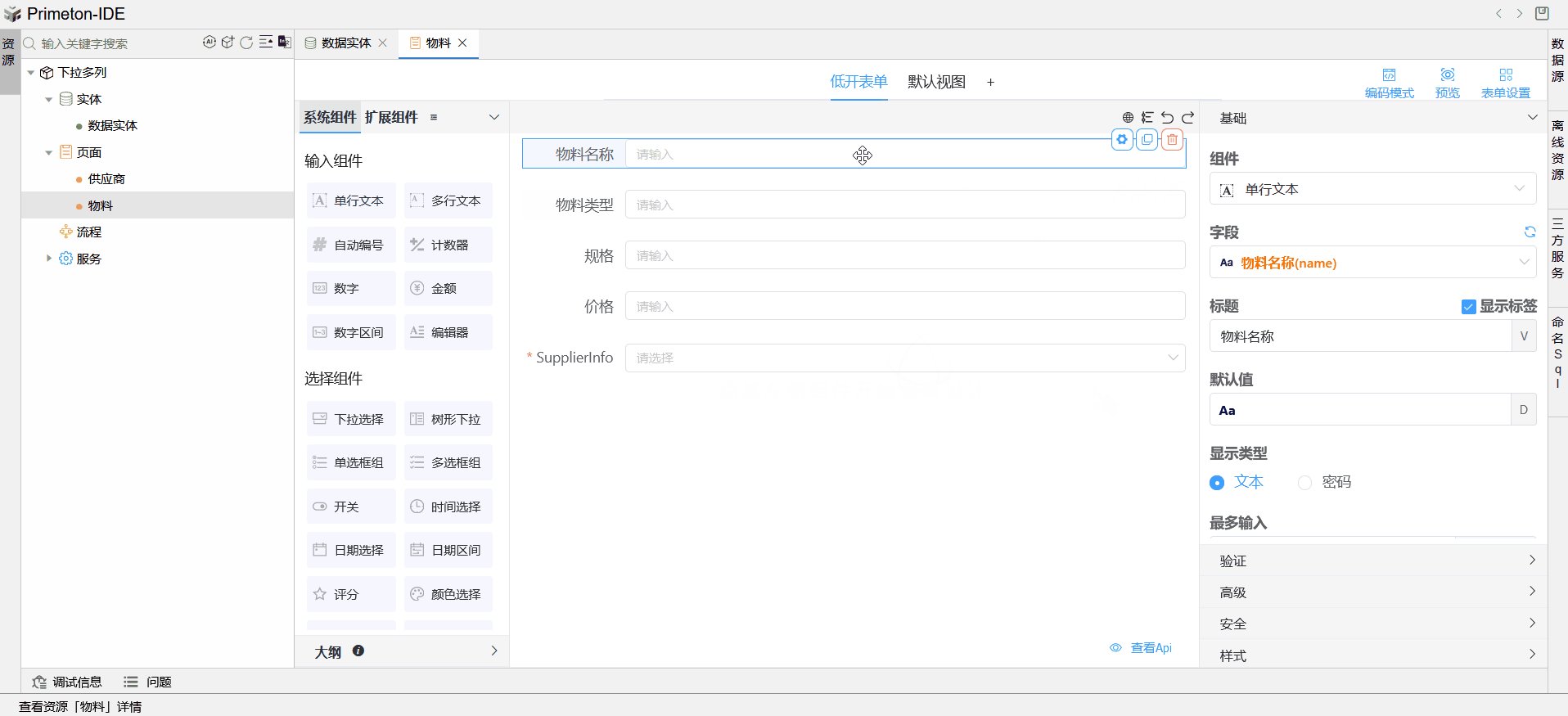
# 4.2生成表单页面
右键点击物料实体,生成页面,并调整。

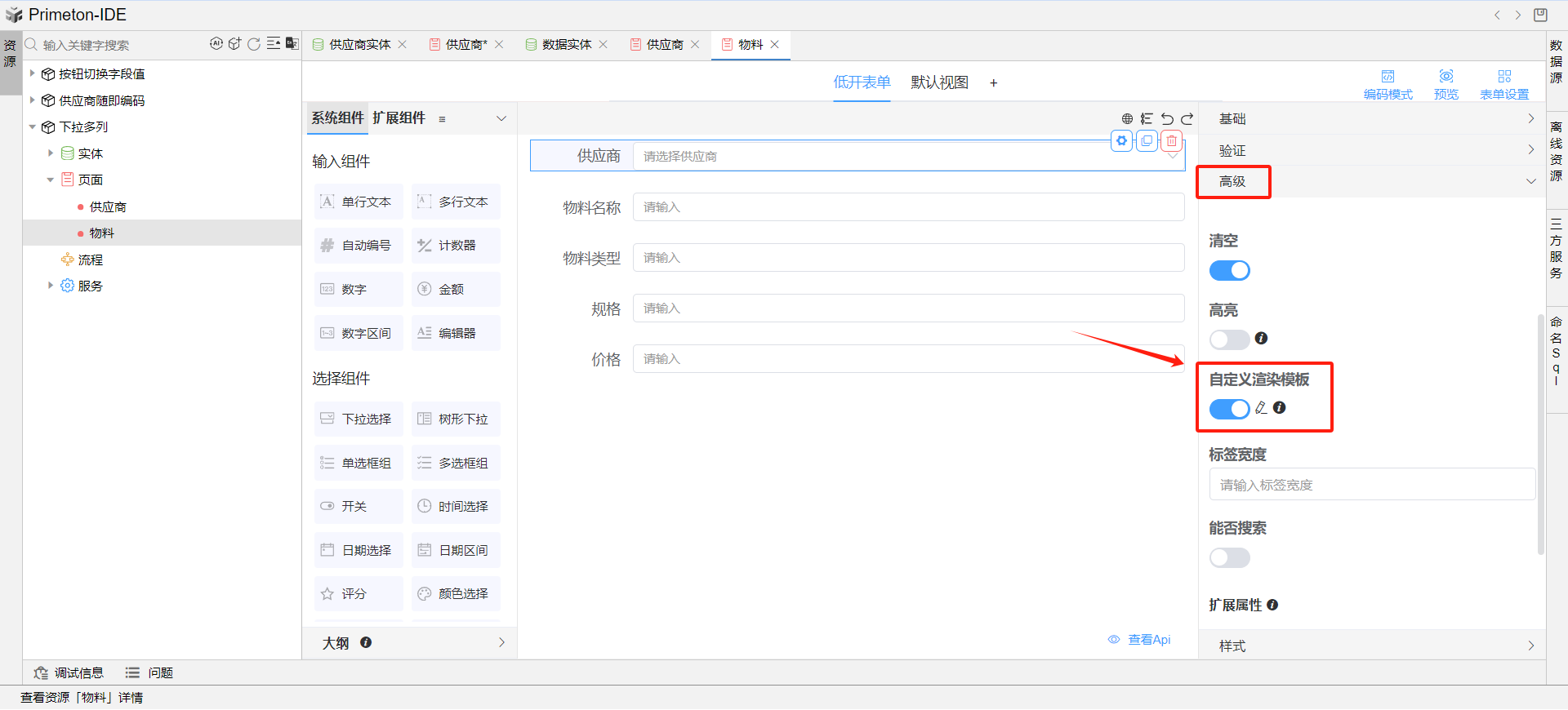
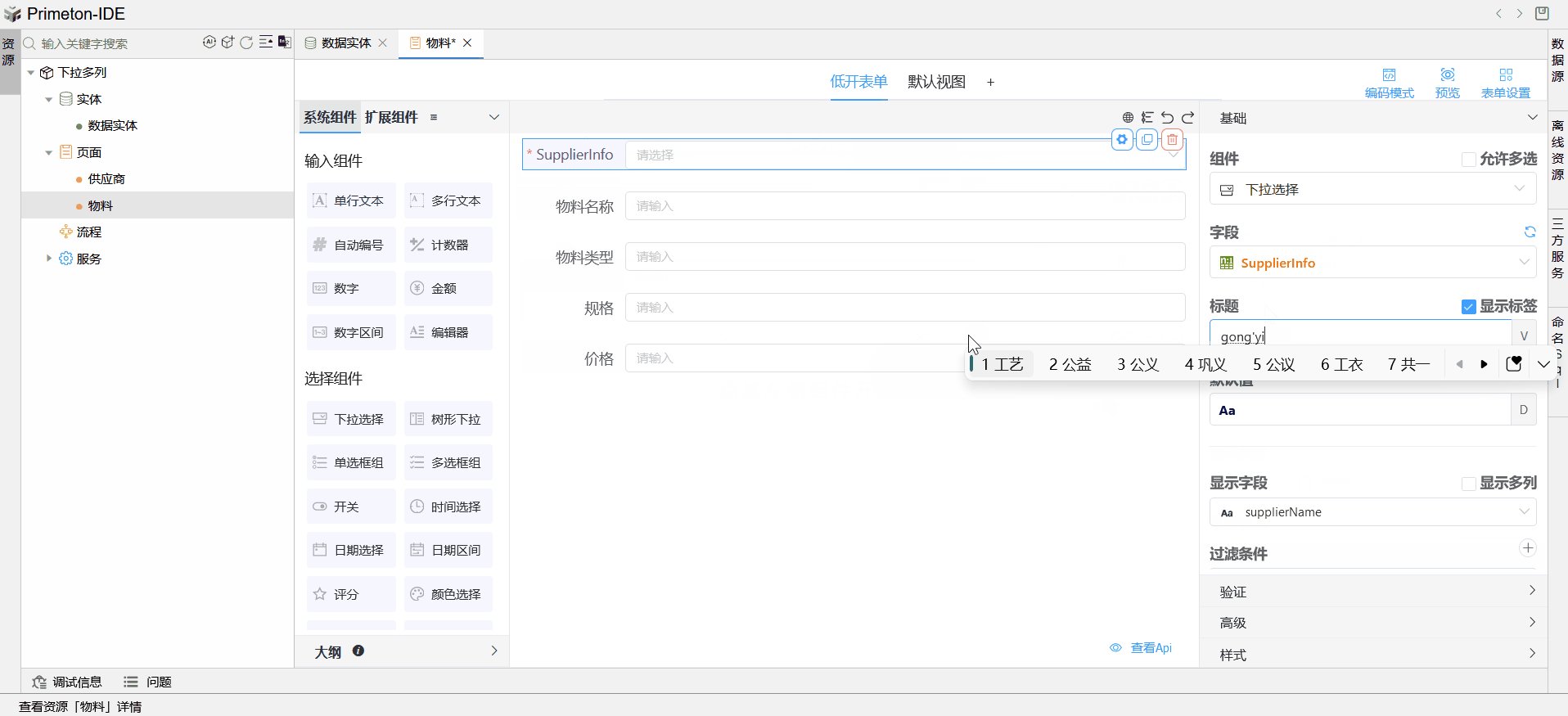
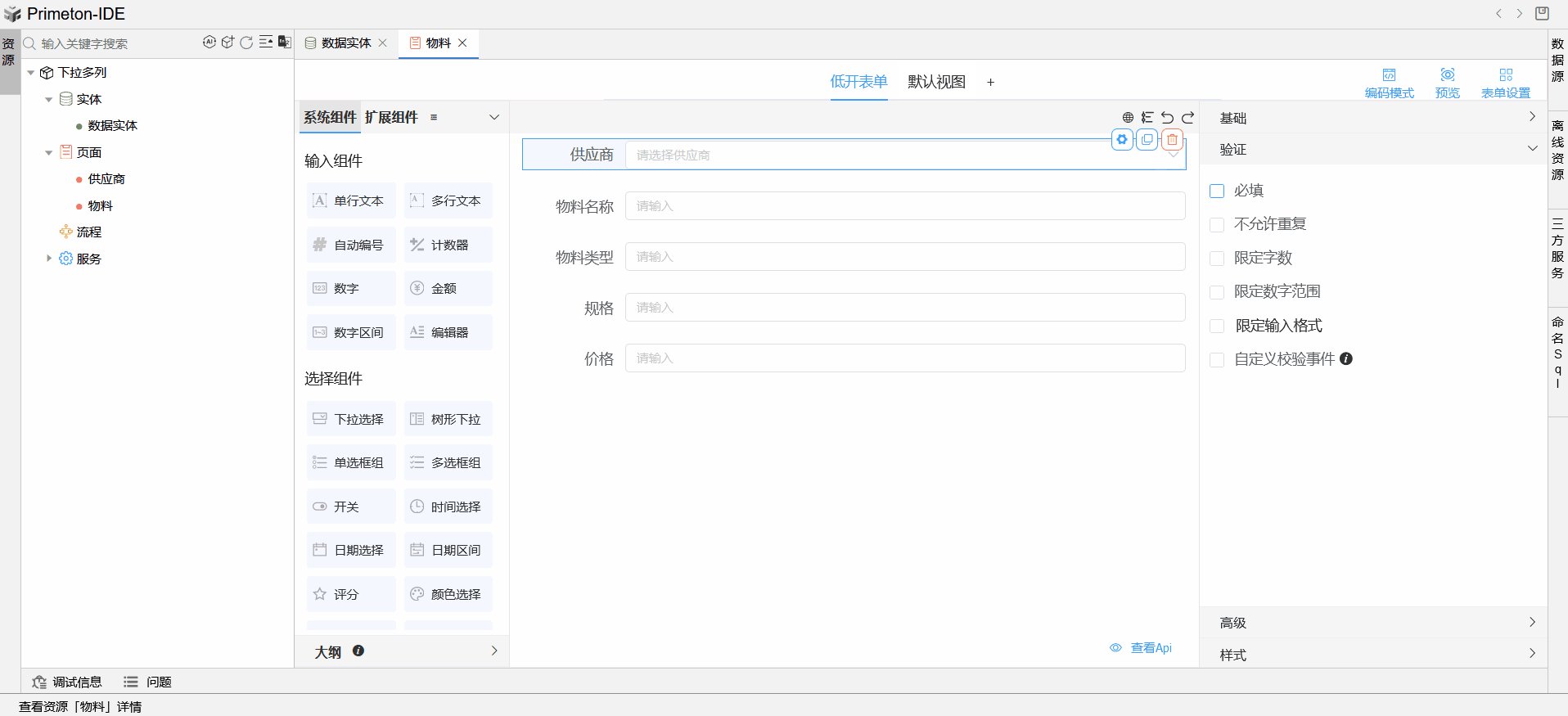
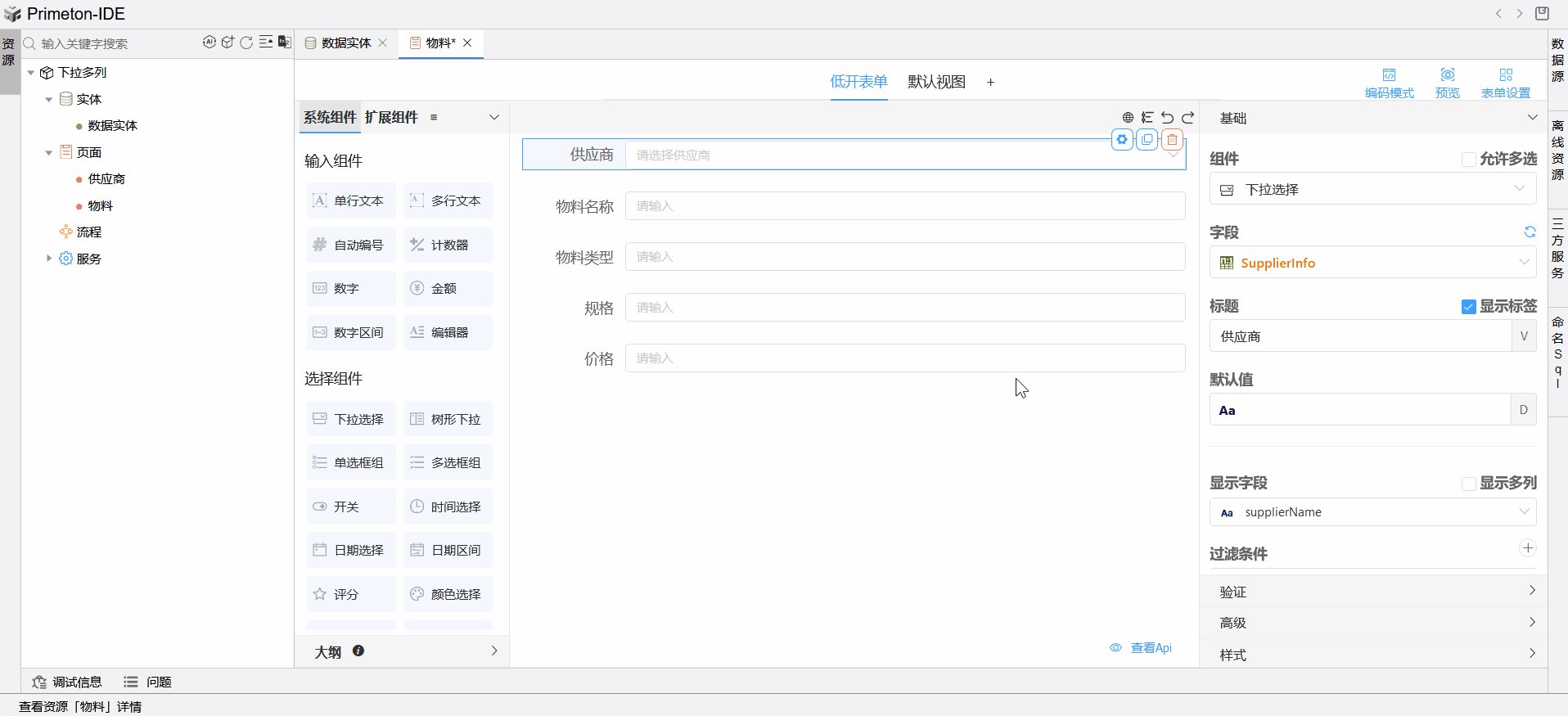
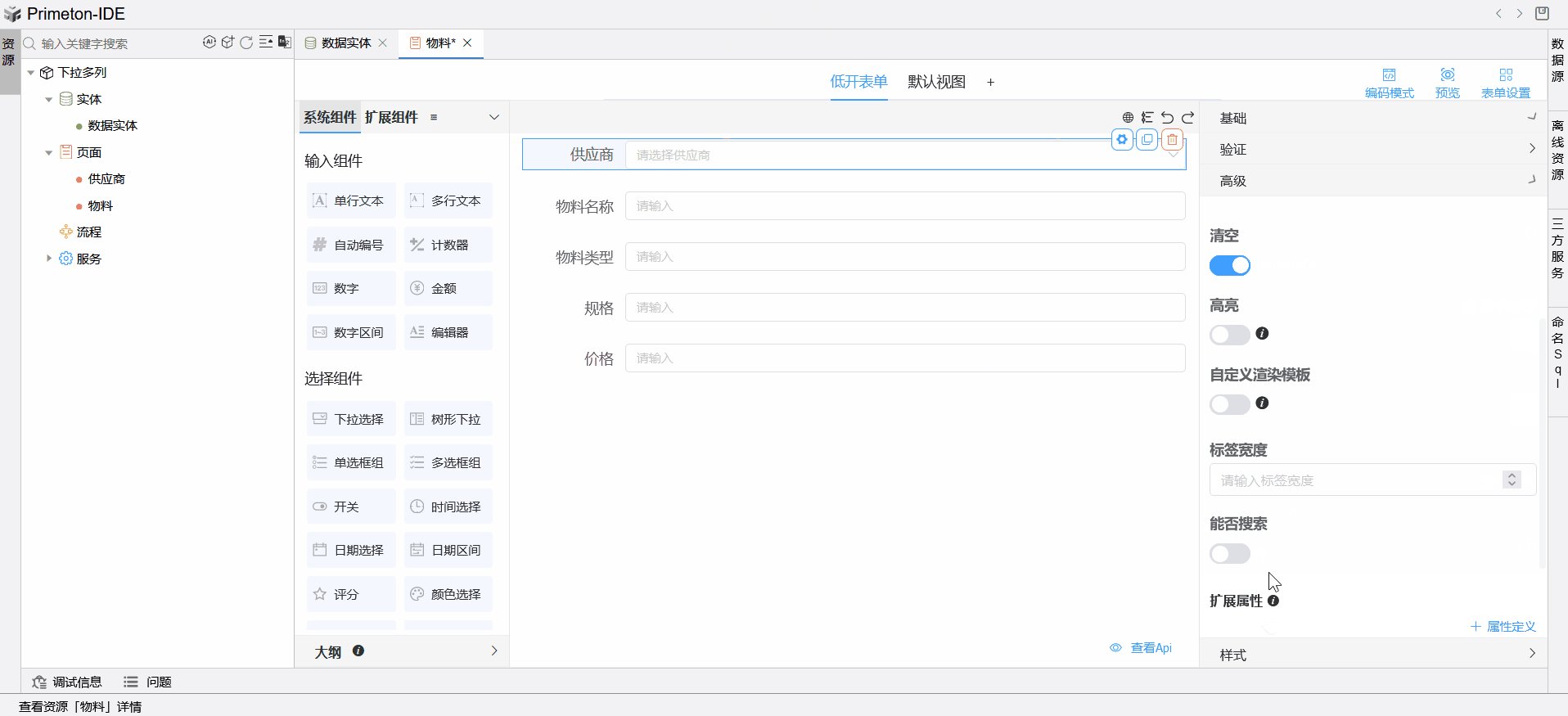
# 4.3设置下拉组件
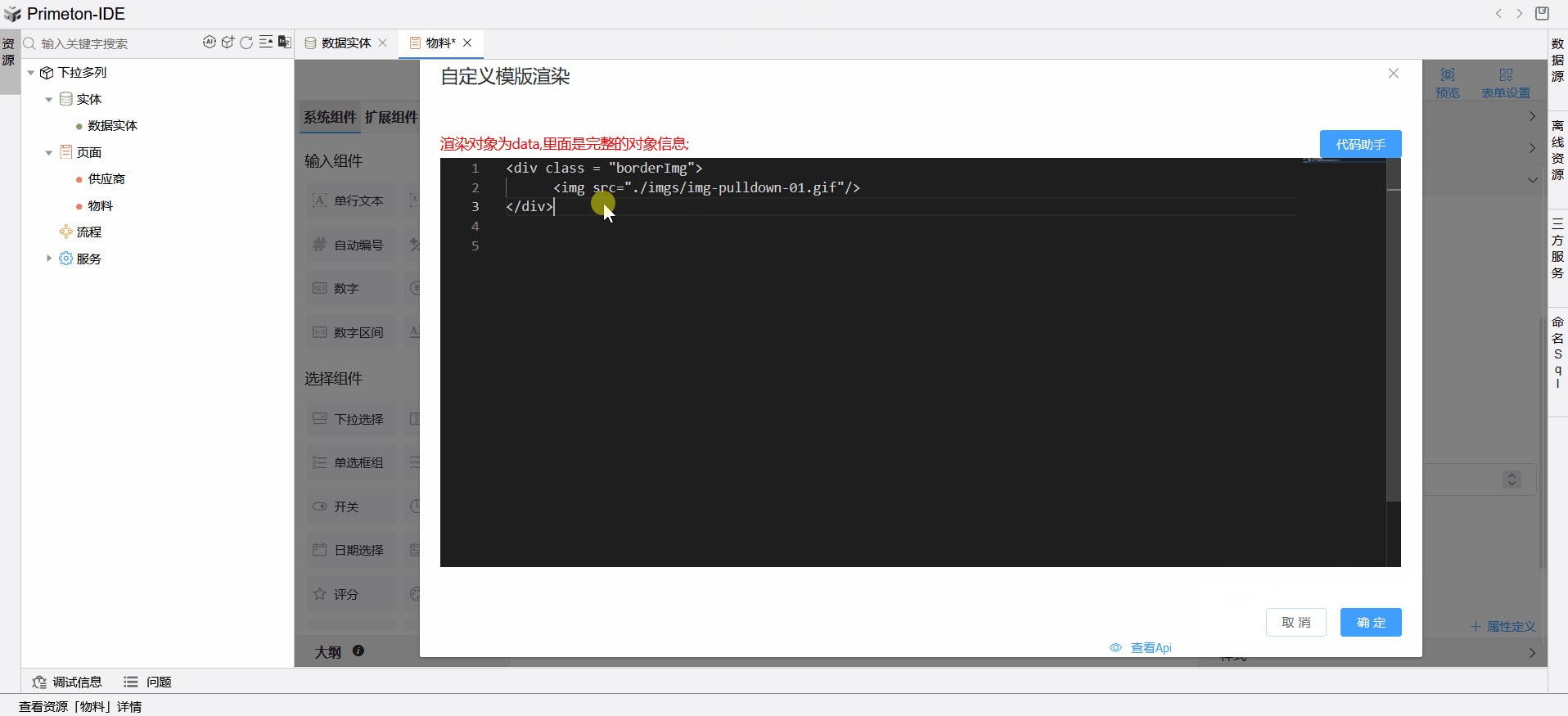
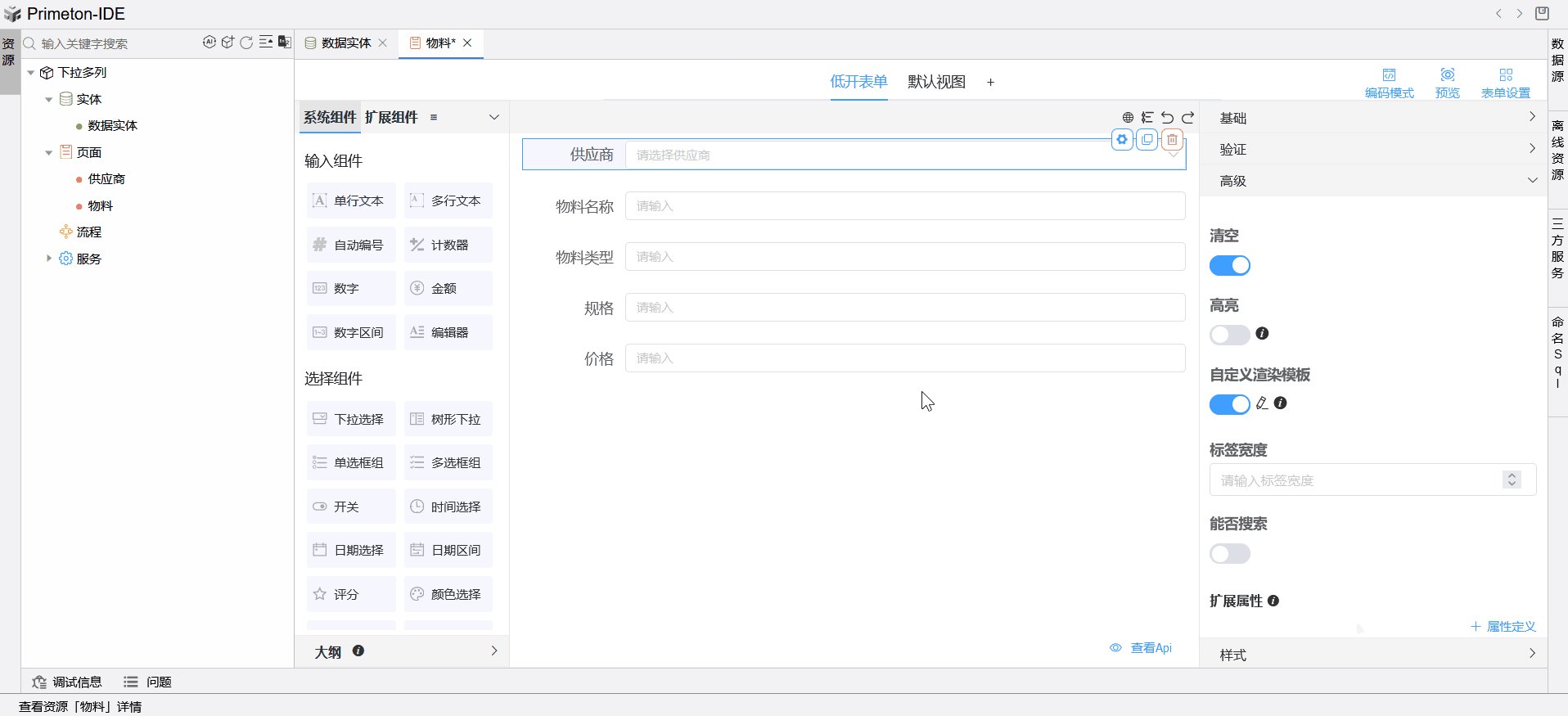
点击供应商下拉组件,点击高级,勾选自定义渲染模板,编写html代码。

<!--下拉组件左右布局模板,支持自定义渲染-->
<div slot-scope="{data}">
<!--左侧列显示供应商名称-->
<span style="float: left; font-size: 14px;">{{ data.supplierName }}</span>
<!--右侧列显示供应商名称-->
<span style="float: right; color: #8492a6; font-size: 13px">{{ data.usci }}</span>
</div>
自定义渲染模板默认提供两种布局方式:上下布局、左右布局。
最终效果如下:

← 控件隐藏显示 使用弹出窗口进行参数传递 →