# 多级数据维护场景(数据懒加载)
# 1.场景介绍
在实际运用中,如果数据存在例如1:N:N的关联方式,往往需要对多级数据都进行维护。当数据量较大时,采用设置级联深度的方式进行数据加载可能加载时间过长影响体验。此时我们可以采用引入懒加载的方式来加载。
# 2.效果展示
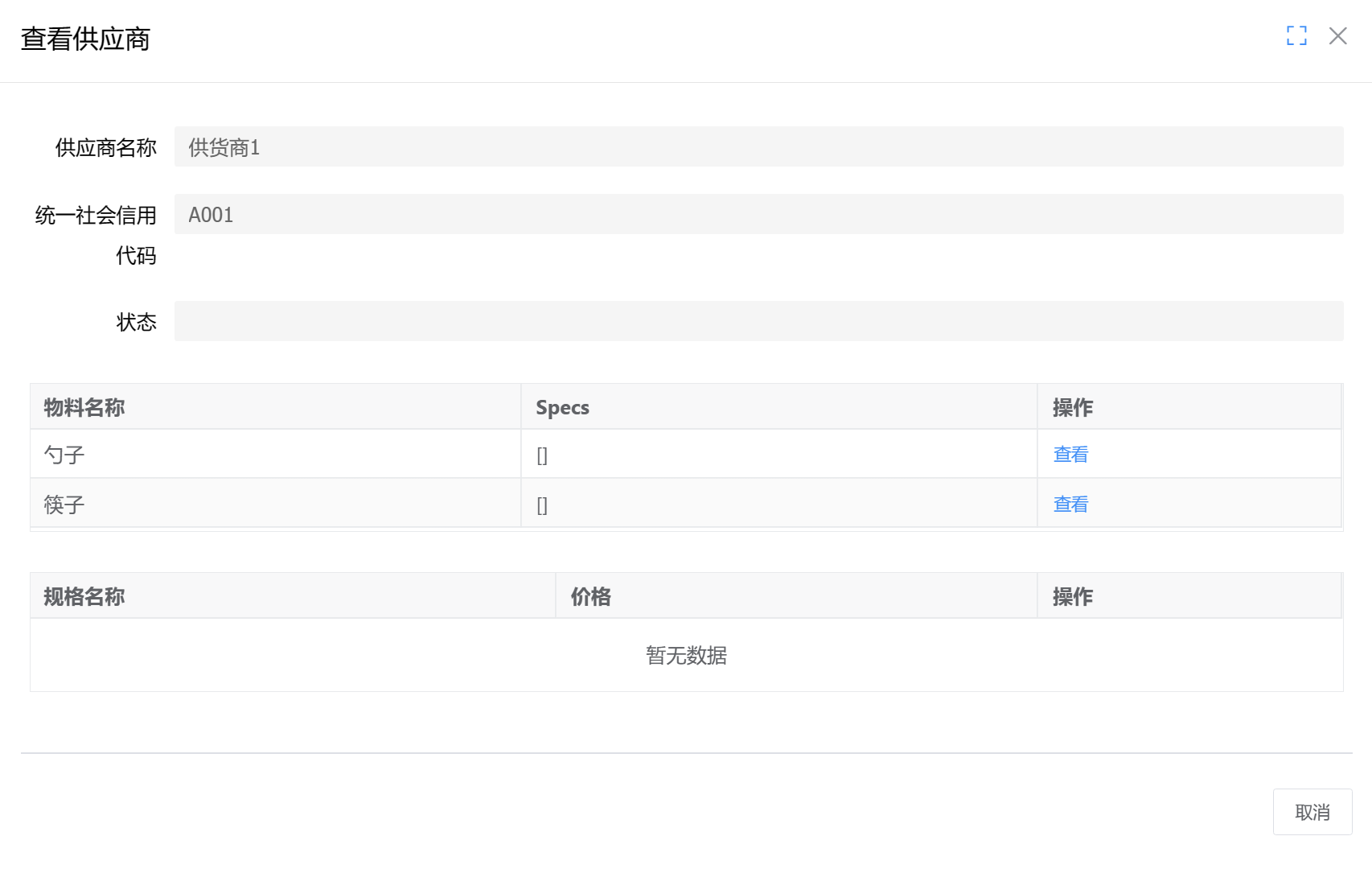
以主子表切换模式为例,查看供应商信息时,物料的规格信息没有被加载。

点击物料所在行的空白处时,会获取规格信息并进行展示。

# 3.实现思路
本功能的实现思路如下:
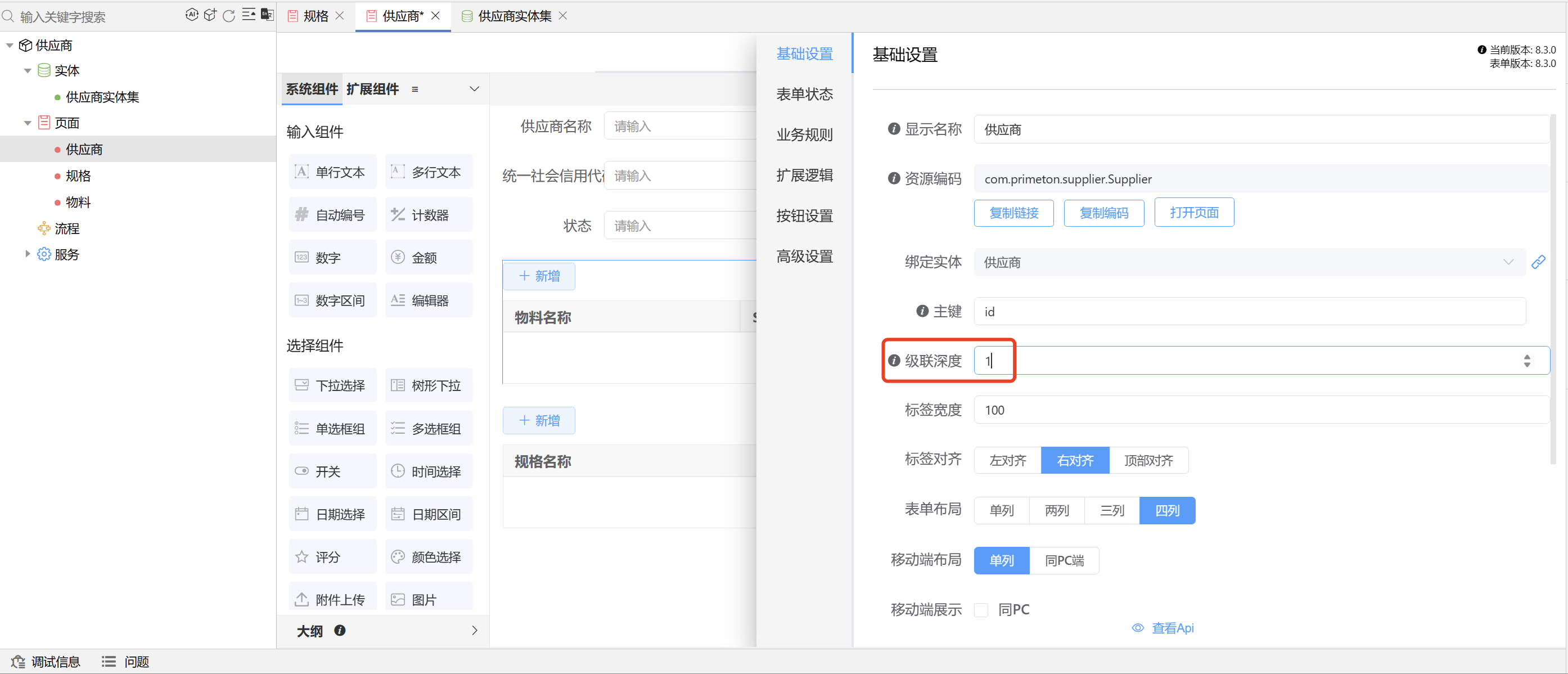
1.调整表单设置-级联深度,使其查询深度为1。
2.添加事件,在需要的时候对下级数据进行数据加载。
对于弹窗模式,可在子页面添加表单加载后事件,利用this.Api.loadEntity()进行数据加载。
对于主子表切换模式,可在子表格事件中,通过this.Ajax.post(url, params, apiPrefix = true)的方式发送请求,获取规格信息。
# 4.操作步骤
示例步骤的表单建立清参考下方链接。
# 4.1 弹窗模式
进入供应商表单-表单设置,修改级联深度为1。

进入物料表单-表单设置,在高级设置中添加如下图事件。

# 3.2 主子表切换模式
进入供应商表单-表单设置,修改级联深度为1。

修改物料子表格中的事件,修改后的代码如下。
//当点击行规格信息为空时,获取规格信息。
if(data.row.Specs[0] == null){
let url = "/api/lowcode/models/"+ data.row.id +"/details";
await this.Ajax.post(url, {
params:{
entityName:"com.primeton.supplier.entity.Material",
cascadeDeep:1
}
}, false).then(res => {
console.log(res)
data.row.Specs = res.Specs
})
}
//为规格子表格赋值
this.formData.spec = data.row.Specs