# 视图页面通过开关或者checkbox修改业务数据
# 1.场景介绍
在视图页面下,有时需要在视图页面直接进行业务状态的修改,本文将介绍如何实现这一效果。
# 2.效果展示
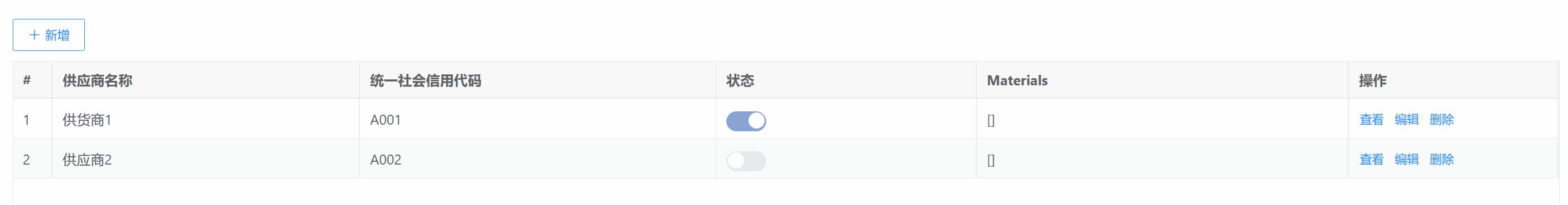
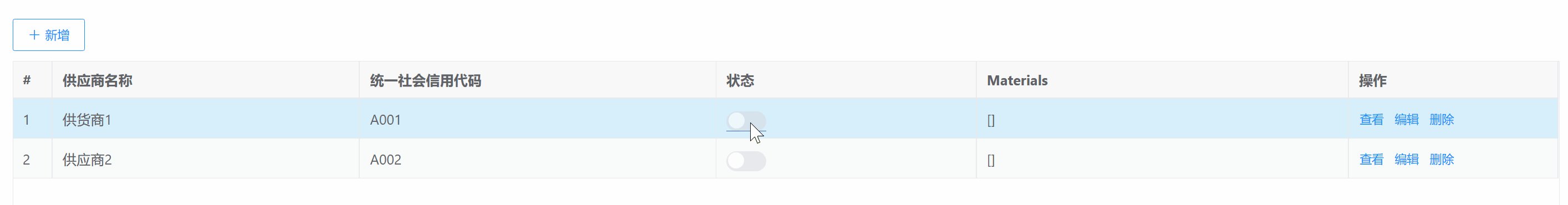
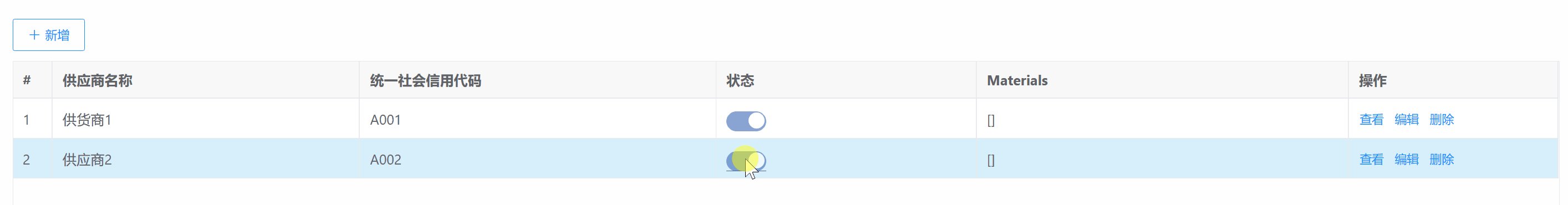
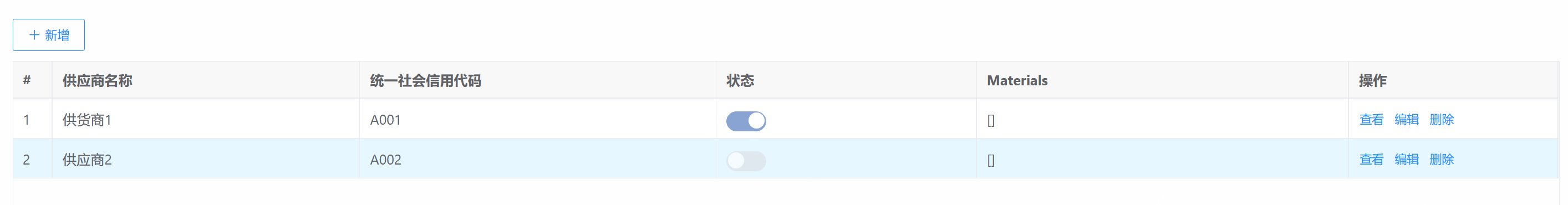
以供应商状态的启用禁用为例,效果如下:

# 3.实现思路
1.在视图页面加入方法,向后台发送请求修改数据库内容。请求的url可采用/api/lowcode/models/actions/save。详情可参考表单事件接口说明 (opens new window)。
2.修改对应显示字段的格式,向其中添加链接更改对应的值并调用之前添加的方法。
# 4.操作步骤
# 4.1 建立后台请求方法
操作步骤以供应商状态的启用禁用为例,状态为一个开关字段。
进入供应商的视图页面,点击视图设置-高级设置,添加如下图所示的方法。

代码如下
//保存低开数据模型,可根据是否还有ID,做新增修改操作。如果数据信息没有ID,新增数据,含有ID,更新数据。
//参数entityName表示要存到的实体名称,partUpdate表示是否部分更新(属性不为null才更新),默认false。
let url = "/api/lowcode/models/actions/save?entityName=com.primeton.supplier.entity.Supplier&partUpdate=true"
this.Ajax.put(url, {
"models": [
{
"status": status,
"id": id
}
]
},false)
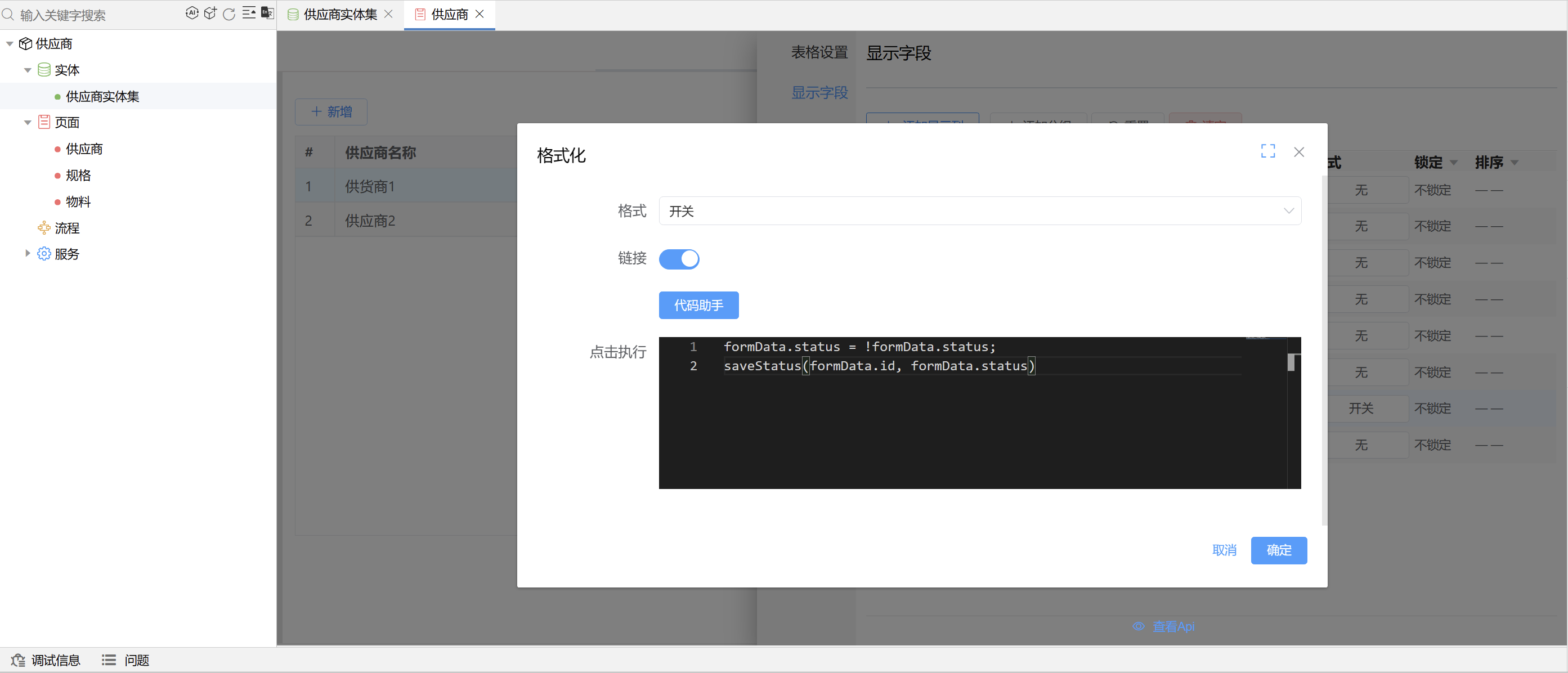
# 4.2 修改显示字段格式
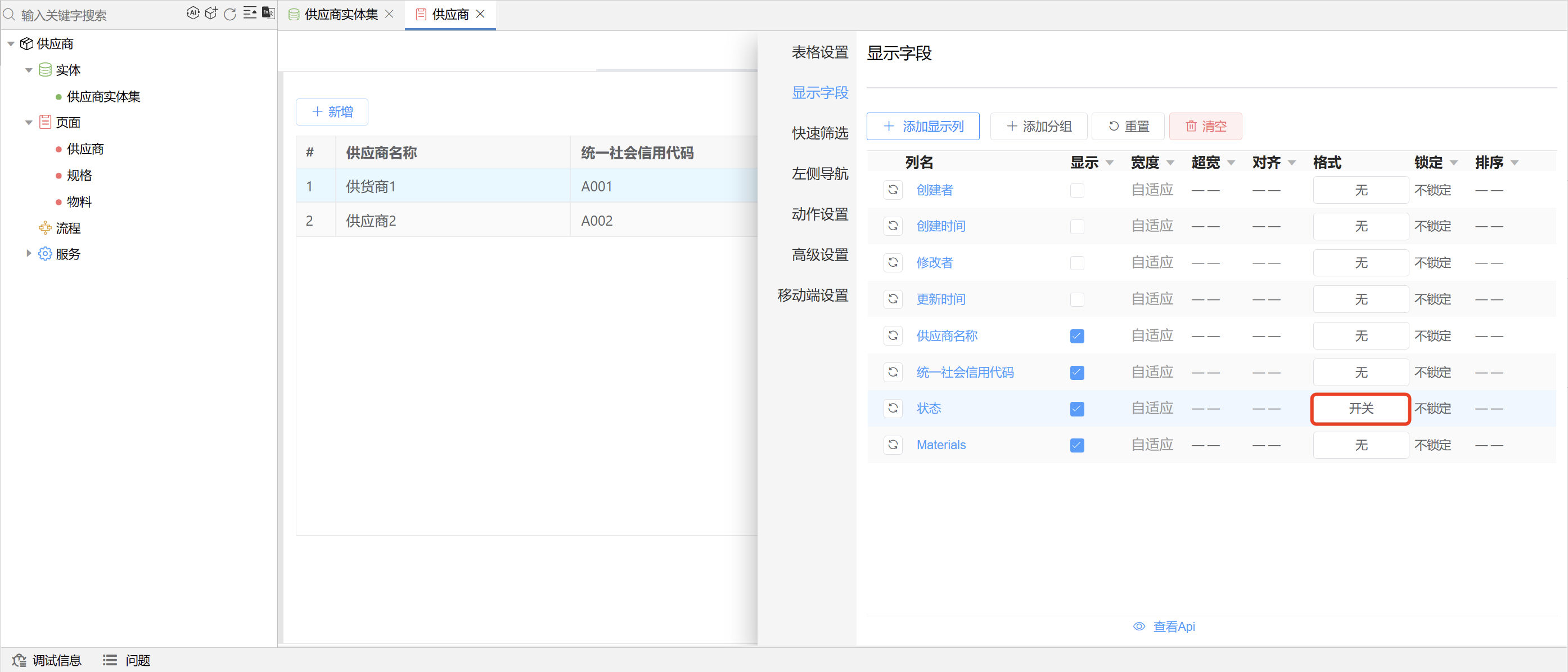
进入视图设置-显示字段,点击状态字段的格式列。

开启链接,并在格式中加入代码,使点击状态列时,对当前状态取反并调用方法保存到数据库。