# 弹窗向父级页面添加所选数据
# 1.场景介绍
在类似于订货单的场景中,会有需要从弹出的商品列表中向订单详情中加入商品的
# 2.效果展示
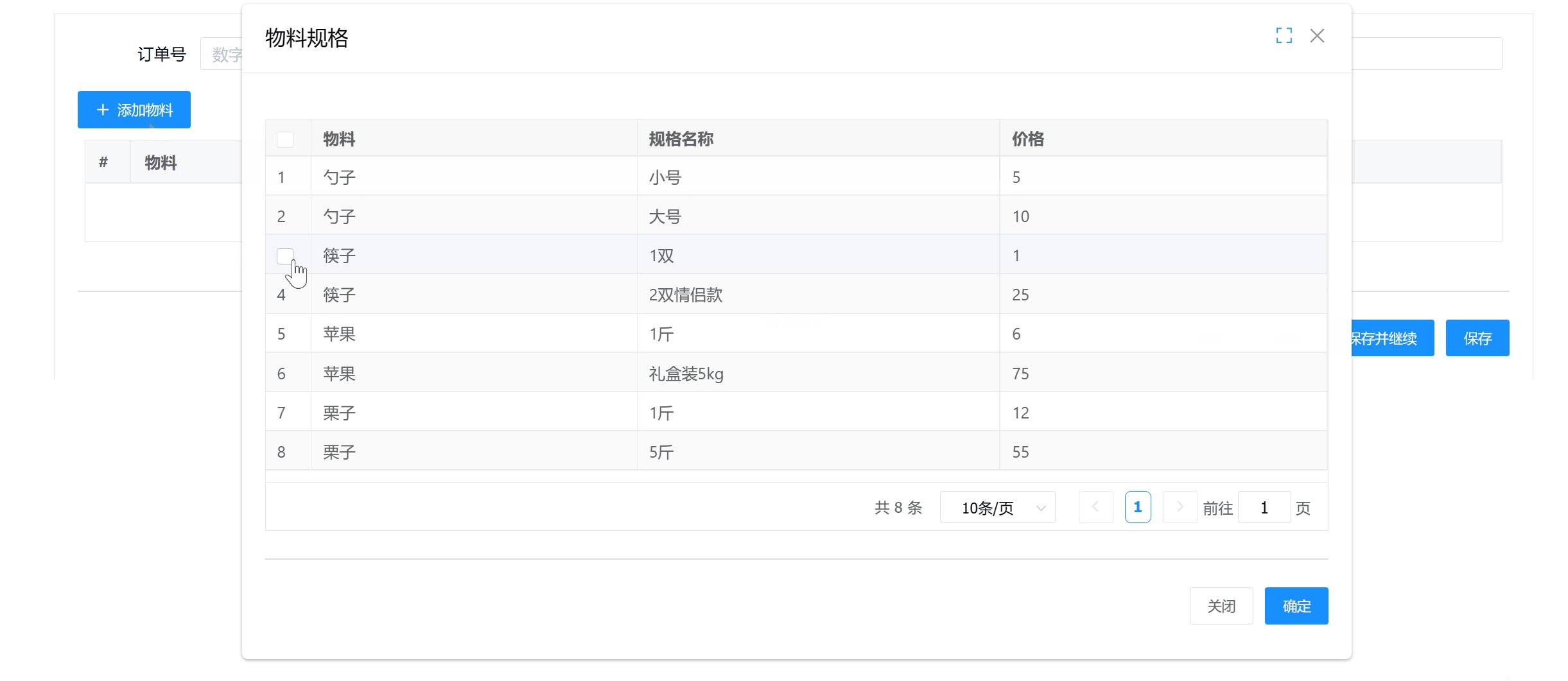
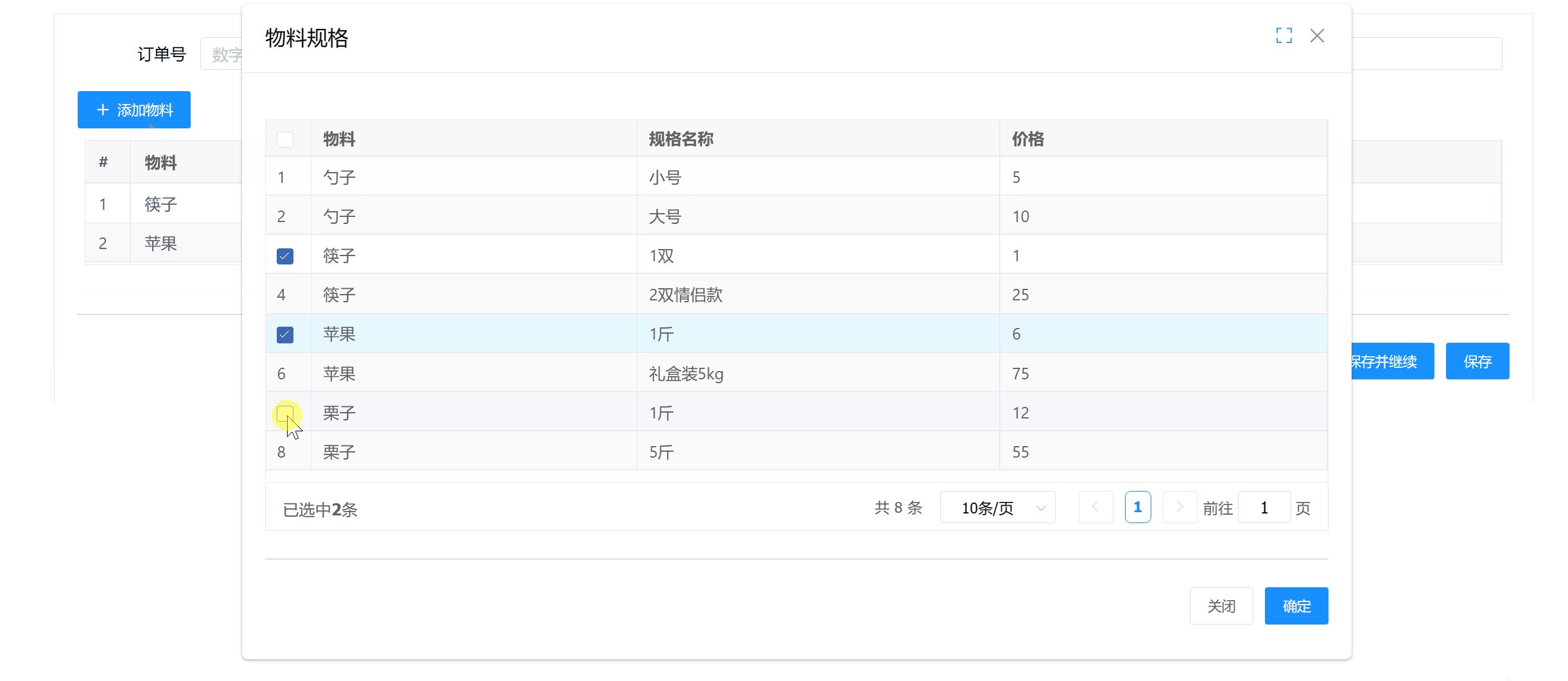
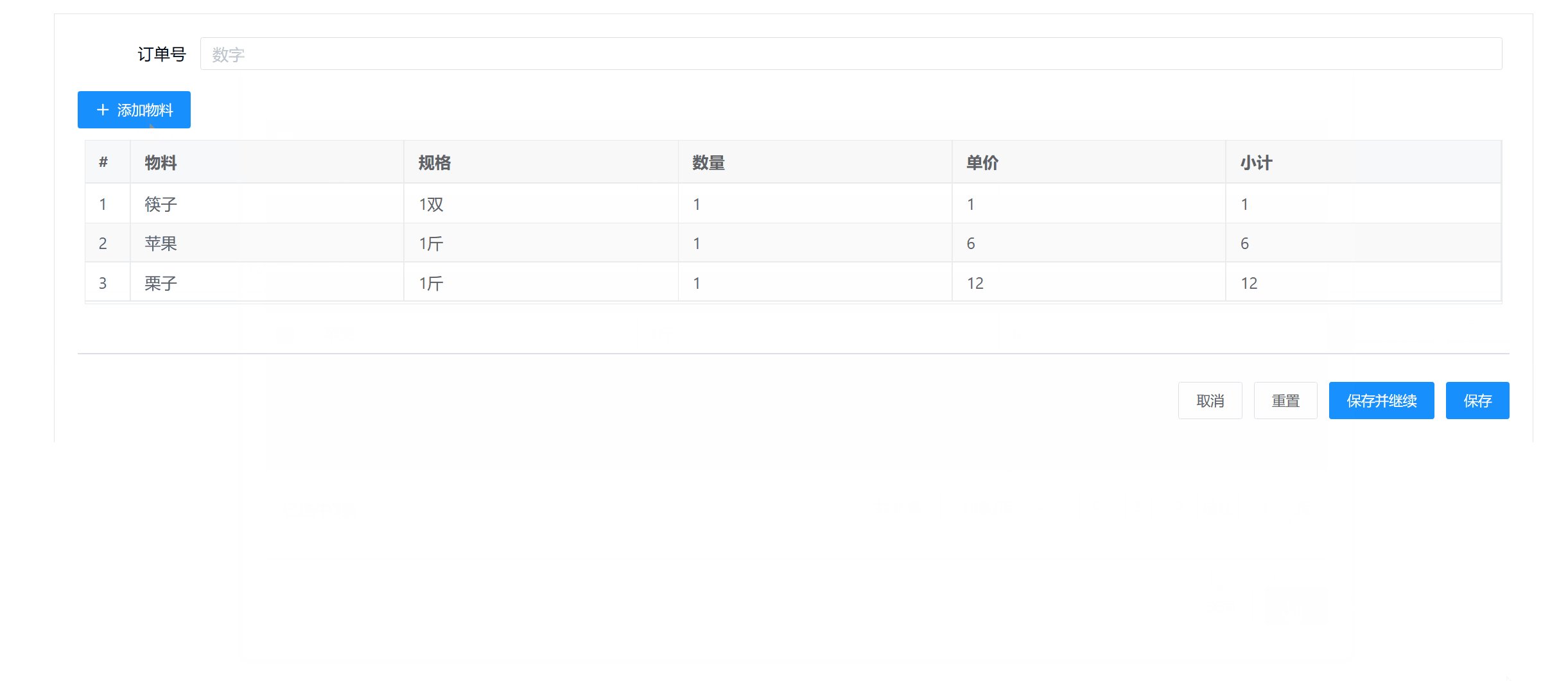
以向订单详情中加入商品信息为例,勾选弹出窗口的商品信息时,订单详情子表格中会同步添加对应的商品信息。效果图如下:

# 3.实现思路
1.在订单页面添加按钮并添加点击时事件,使订单页面可以点击打开物料规格信息视图。
2.在物料规格信息视图中添加事件,当视图选中记录后,判断当前行是否被勾选。如果是,通过this.opener.Api.getFrameAsync("").then(frame => {frame.Api.newRow()})获取父页面的属性并将选中行插入其中;如果否,通过循环将当前行的数据从父页面删除。
3.在添加视图加载后事件,当视图加载完成后,获取父表格当前商品信息数据。如果信息已存在,通过this.Api.setCheckboxRow([], true)将存在行的信息选中,避免重复勾选。
# 4.操作步骤
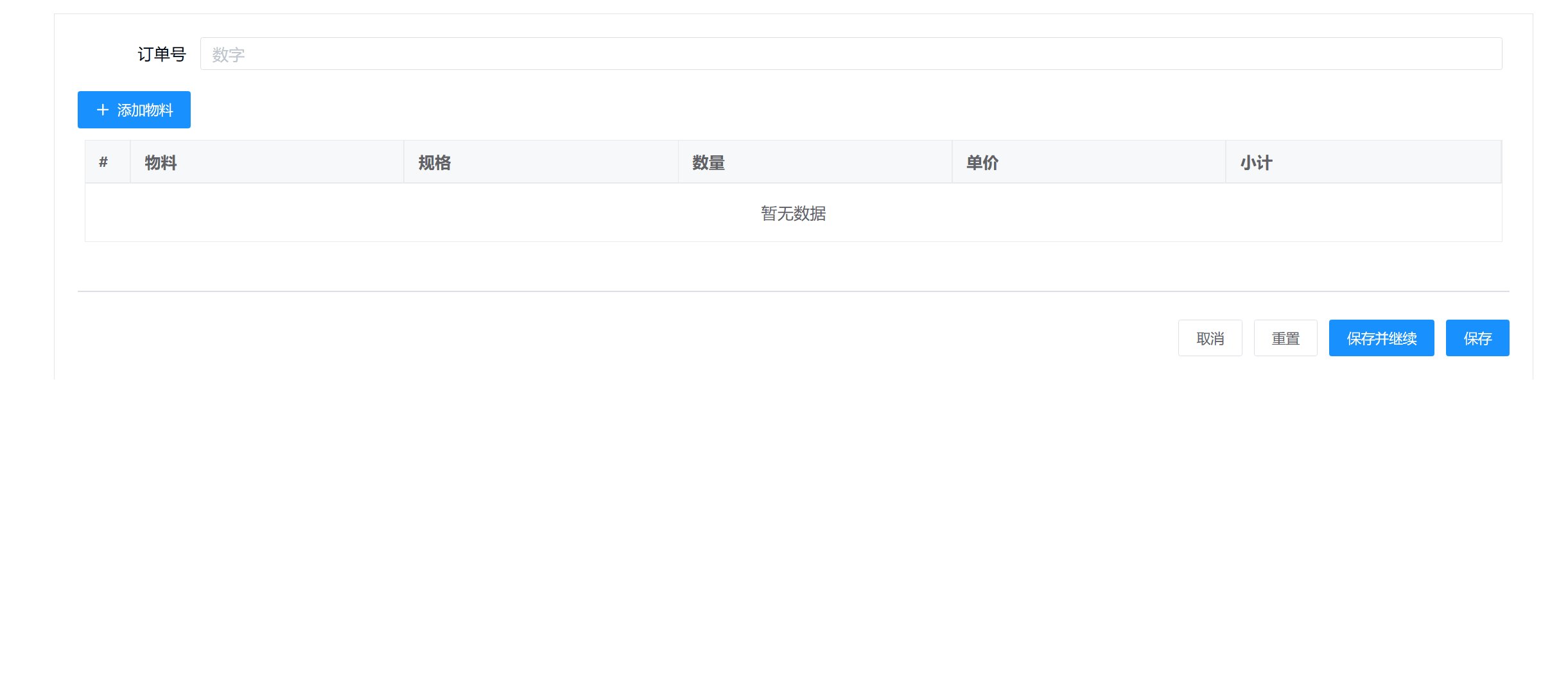
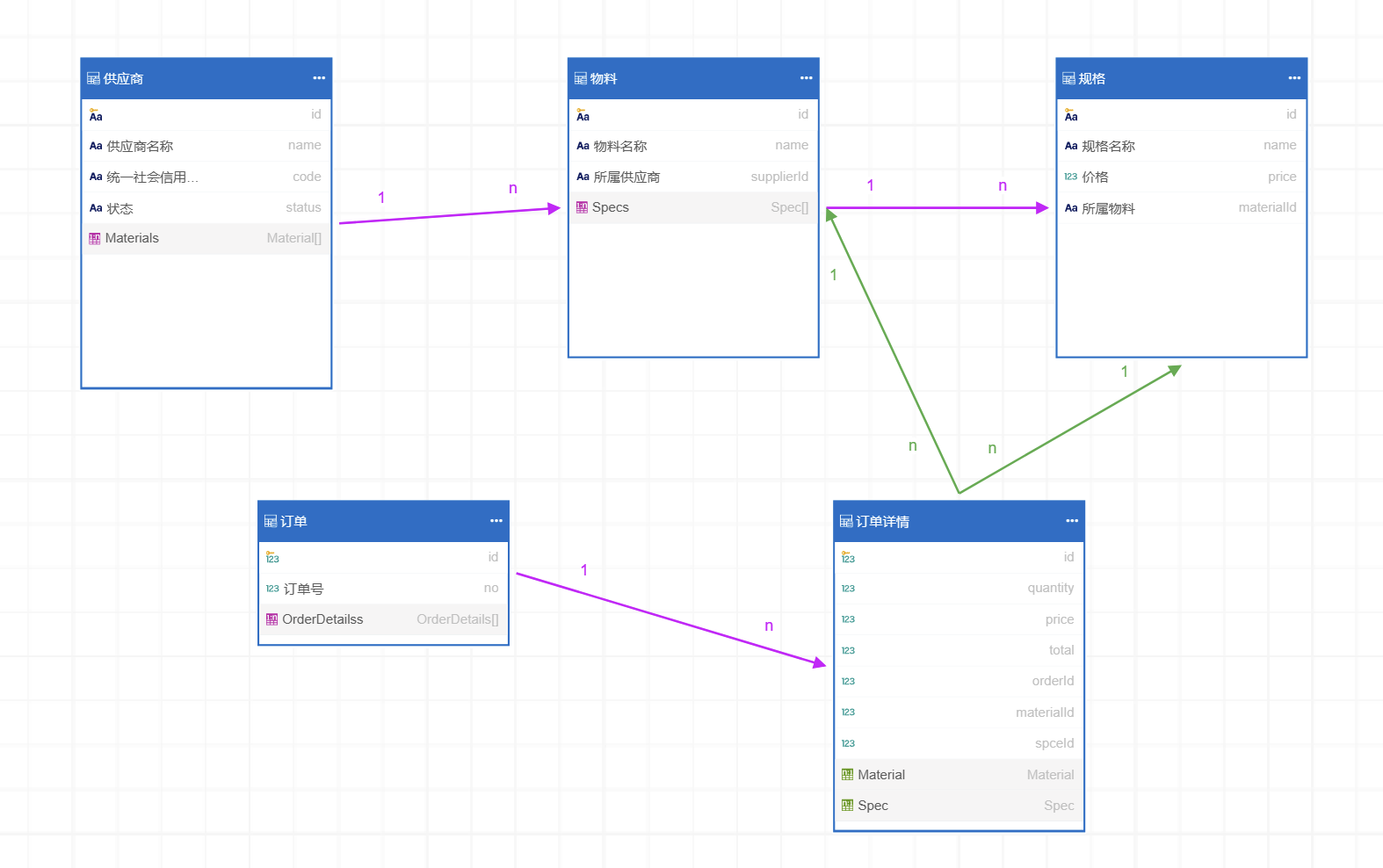
示例为将商品信息加入订单详情中,已建立好如下的实体关联及视图。

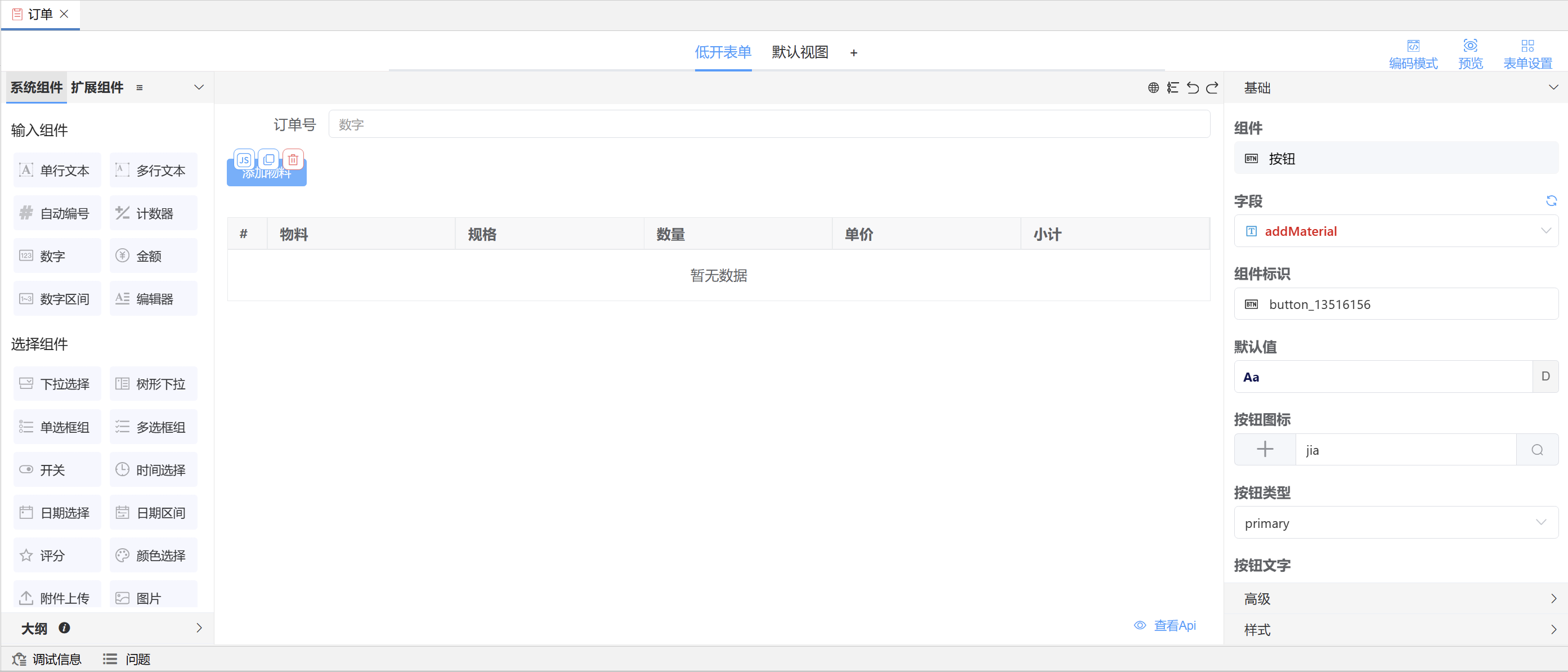
# 4.1 添加打开物料界面按钮
在订单页面中,添加按钮,字段为自定义字段,显示名称为添加物料。

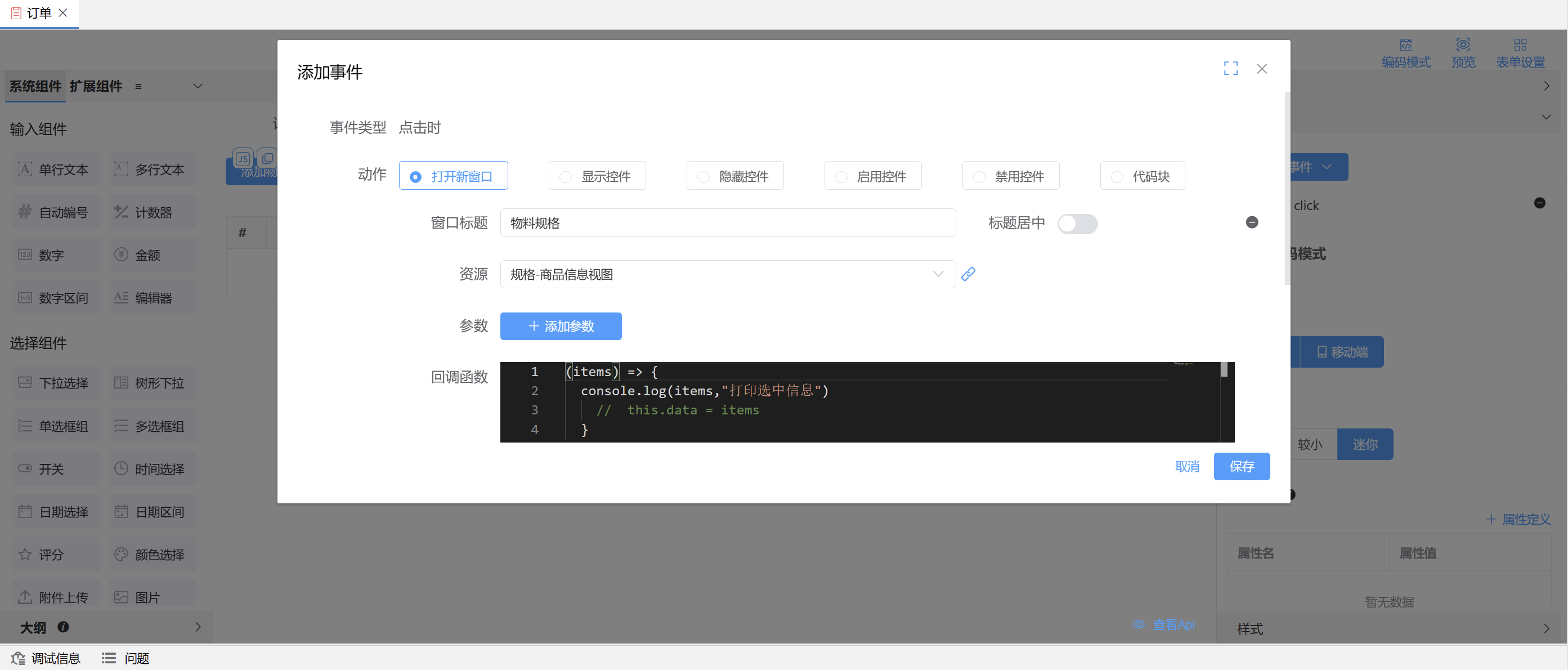
进入高级,添加事件-点击时,事件属性为打开窗口,打开设置好的商品信息视图。

# 4.2 添加视图选中记录后事件
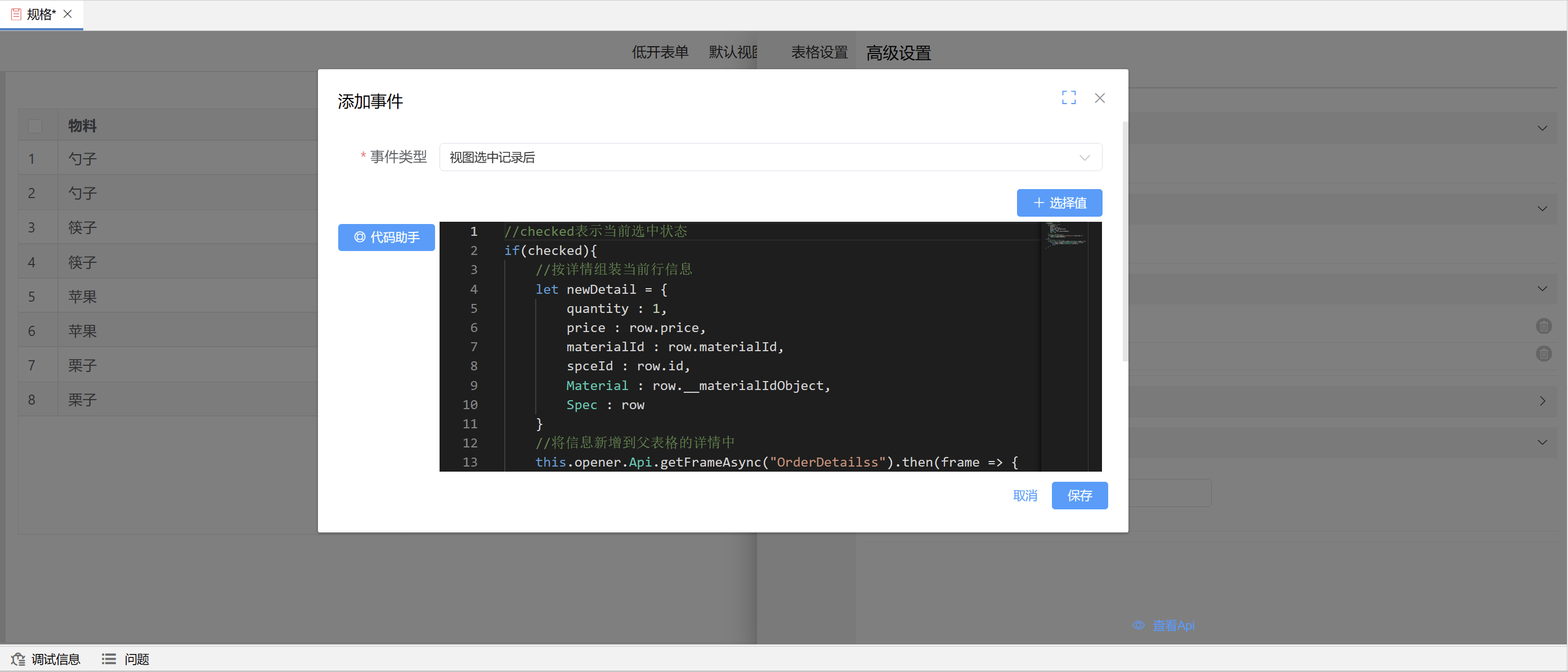
进入商品信息视图,点击视图设置-高级设置,添加事件-视图选中记录后,用于将勾选的商品加入订单详情中。

代码如下:
//checked表示当前选中状态
if(checked){
//按详情组装当前行信息
let newDetail = {
quantity : 1,
price : row.price,
materialId : row.materialId,
spceId : row.id,
Material : row.__materialIdObject,
Spec : row
}
//将信息新增到父表格的详情中
this.opener.Api.getFrameAsync("OrderDetailss").then(frame => {
frame.Api.newRow(newDetail)
})
} else {
// 如果取消此行勾选,循环删除
for(let i = 0; i < this.opener.formData.OrderDetailss.length; i++){
if(this.opener.formData.OrderDetailss[i].spceId == row.id){
this.opener.formData.OrderDetailss.splice(i,1)
break
}
}
}
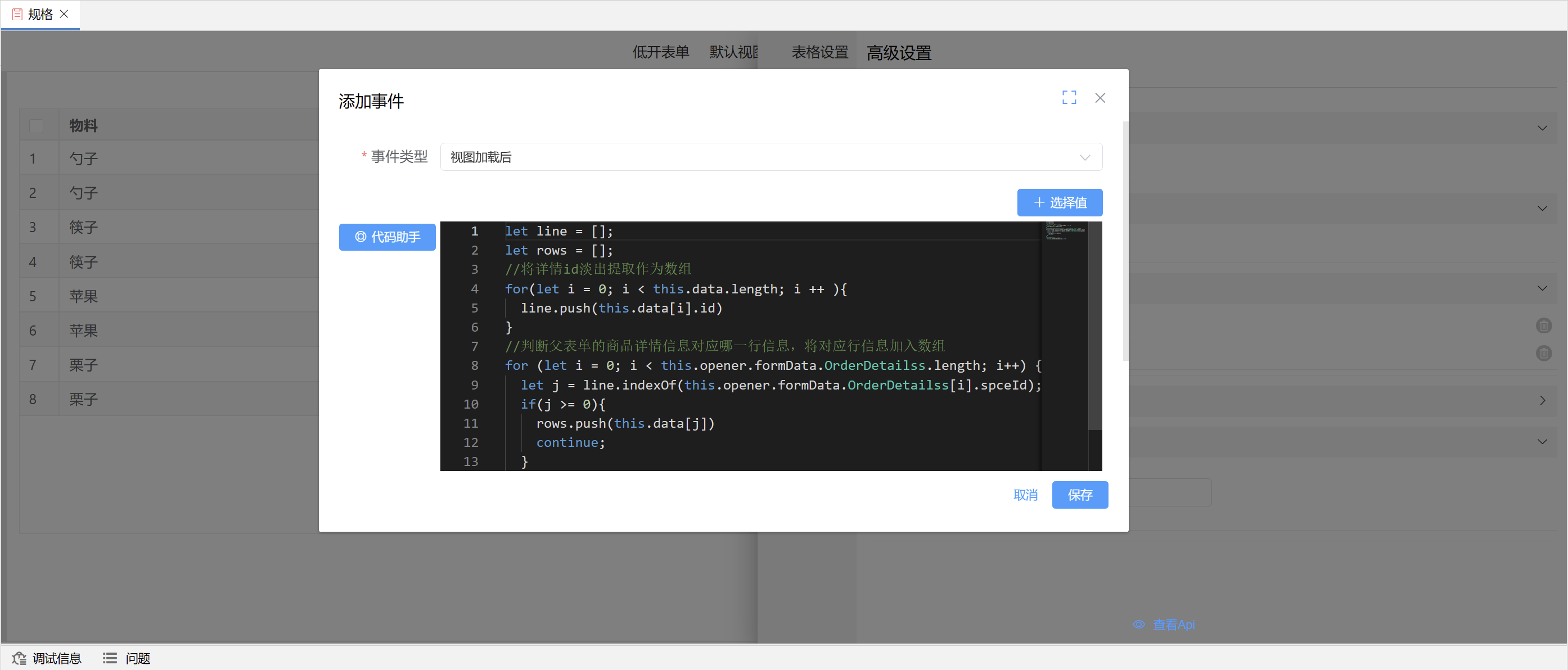
# 4.3 添加视图加载时事件
添加事件-视图加载后,用于将已加入商品详情的商品信息勾选上,避免重复选择。

代码如下
let line = [];
let rows = [];
//将详情id淡出提取作为数组
for(let i = 0; i < this.data.length; i ++ ){
line.push(this.data[i].id)
}
//判断父表单的商品详情信息对应哪一行信息,将对应行信息加入数组
for (let i = 0; i < this.opener.formData.OrderDetailss.length; i++) {
let j = line.indexOf(this.opener.formData.OrderDetailss[i].spceId);
if(j >= 0){
rows.push(this.data[j])
continue;
}
}
//根据数组信息,进行勾选
this.Api.setCheckboxRow(rows, true)